Test WordPress : un guide complet (pour les débutants et les experts)
Publié: 2024-05-21Votre site WordPress peut avoir des graphismes accrocheurs, un design époustouflant et un contenu de premier ordre, mais toutes ces choses deviennent sans valeur si l'expérience utilisateur n'est pas à la hauteur. Même le site le plus époustouflant peut échouer, ce qui peut nuire à votre activité en ligne.
Même si WordPress publie des mises à jour de temps en temps pour une meilleure stabilité, des corrections de bugs et des vulnérabilités de sécurité, que se passe-t-il si elles apportent à la place d’autres bugs inattendus ?
Il est possible que votre site Web bénéficie de la mise à jour, mais qu'il en soit également gravement touché en raison de problèmes d'incompatibilité ou d'autres bugs.
Au lieu de résoudre un problème, cela semble les multiplier, laissant les fonctionnalités de votre site Web ne tenir qu'à un fil. Un moment, votre site fonctionne correctement, le lendemain, il est en proie à des problèmes.
Par frustration, vos visiteurs rebondissent sur des sites concurrents ou abandonnent des paniers abandonnés dans votre boutique en ligne.
C’est pourquoi les tests et le dépannage de WordPress sont nécessaires. Tester correctement votre site WordPress comme un pro est la meilleure stratégie pour résoudre tous les problèmes de votre site Web.
Les tests WordPress ne consistent pas seulement à corriger des bugs ; il s'agit de faire ressortir le meilleur de votre site Web pour une expérience inégalée pour vos visiteurs, en les gardant accrochés quel que soit l'appareil qu'ils utilisent.
Une fois que vous avez testé et corrigé tous les bugs, vous pouvez garantir un taux de rétention plus élevé, une baisse du taux de rebond, une meilleure expérience utilisateur et donc un meilleur retour sur investissement.
Comprenons d’abord pourquoi les tests WordPress sont essentiels et comment cela peut-il vous être bénéfique ?
Pourquoi les tests WordPress sont importants ?
Une fois que vous avez créé un site WordPress, y avez apporté quelques modifications et l'avez mis en ligne, il peut apparaître correctement sur votre écran sous tous ses aspects, et il peut également apparaître de la même manière pour vos coéquipiers. Mais si:
- Le site WordPress n'est pas compatible avec les autres navigateurs.
- La vue mobile n’a pas fière allure et n’est pas fonctionnelle.
- Les graphiques, les boutons ou le contenu sont tous brouillés sur d'autres tailles d'écran ou sur d'autres appareils.
Ce n'est pas la fin; cela peut même être pire que ce que vous auriez pu imaginer. Alors faites-en une partie intégrante de la routine de maintenance de votre site WordPress et bénéficiez de tous les avantages et conséquences mentionnés ci-dessous :
- Expérimentez avec le design et l'interface utilisateur : tester votre site WordPress vous permet d'essayer de nouvelles apparences et fonctionnalités sans risquer votre site en ligne.
- Trafic constant : un site WordPress plus fluide garantit un flux constant de visiteurs vers votre site Web. Ne pas effectuer les tests correctement peut entraîner la perte de visiteurs, nuire à la réputation de votre site et affecter l'ensemble de votre activité et de vos bénéfices.
- Générer des prospects : si le site Web fonctionne correctement, il attire plus de clients susceptibles de se convertir et de vivre une expérience positive.
- Montée en flèche des ventes : les sites Web réactifs, sans bugs et plus rapides ont toujours été le premier choix de tous, cela conduit à une expérience utilisateur améliorée et donc à une augmentation des ventes.
- Maintenir les opérations commerciales : vous pouvez assurer le bon fonctionnement de votre site tout en essayant de nouvelles idées. Ainsi, si quelque chose ne va pas pendant les tests, cela n'affectera pas le trafic ou les revenus de votre site principal.
- Détecter les problèmes des visiteurs : les tests vous aident à détecter les problèmes du point de vue des visiteurs, comme un chargement lent des pages ou des problèmes avec les menus sur les appareils mobiles.
- Prévenir les risques de sécurité : essayer de nouveaux plugins et thèmes dans un environnement de test vous aide à détecter tout problème de sécurité avant qu'il n'affecte votre site en ligne.
- Avantage pour les développeurs débutants et avancés : les tests sont utiles aussi bien pour les développeurs débutants que expérimentés. Cela leur permet d’expérimenter en toute sécurité et de s’assurer que tout fonctionne parfaitement avant de le mettre en ligne.
- Évitez les problèmes avec les mises à jour directes : apporter des modifications directement sur votre site en ligne peut entraîner des problèmes et des erreurs, affectant les performances et la réputation de votre site.
Lire : 22 meilleures façons d’accélérer les performances de WordPress
Qu’est-ce que les tests WP ?
Si vous n'avez toujours aucune idée de ce qu'est un test WP ou un test WordPress, consultez cette explication simple :
Les tests WordPress font généralement référence au processus d'évaluation et de vérification d'un site ou d'une application WordPress sous tous ses aspects, tels que les performances, la stabilité, la convivialité et la sécurité, pour garantir que tout est à la hauteur.
C'est comme si vous rendiez visite à un médecin pour un examen régulier, au cours duquel il vous examinera minutieusement, effectuera certains tests de laboratoire et procédera à un examen physique. Ensuite, sur la base des rapports d’examen, des médicaments sont prescrits.

Quels sont les types de tests WordPress les plus courants ?
Maintenant que vous savez pourquoi les tests WordPress sont importants, leurs avantages et leurs conséquences, examinons certaines des stratégies les plus courantes que vous pouvez suivre pour les tests WordPress :
- Test de fonctionnalité : vérifier que toutes les caractéristiques et fonctionnalités du site WordPress fonctionnent comme prévu. Cela inclut le test des liens, des formulaires, des menus de navigation, des fonctionnalités de recherche et de tout autre élément interactif.
- Tests de compatibilité : s'assurer que le site Web est compatible avec différents navigateurs Web (tels que Chrome, Firefox, Safari, etc.), systèmes d'exploitation (Windows, macOS, Linux, etc.) et appareils (ordinateurs de bureau, tablettes, smartphones, etc. ).
- Tests de performances : évaluation de la vitesse, de la réactivité et des performances globales du site WordPress. Cela inclut le test des temps de chargement des pages, des temps de réponse du serveur et des performances du site sous différentes charges de trafic.
- Tests de sécurité : identifier et corriger les vulnérabilités et faiblesses potentielles de sécurité du site WordPress pour prévenir le piratage, les violations de données et autres menaces de sécurité.
- Tests d'utilisabilité : évaluer l'expérience utilisateur (UX) du site WordPress pour garantir qu'il est intuitif, convivial et répond aux besoins de son public cible.
- Tests de régression : testez à nouveau les bogues et les fonctionnalités précédemment corrigés après avoir apporté des modifications ou des mises à jour au site WordPress pour vous assurer qu'aucun nouveau problème n'a été introduit.
Comment tester mon site WordPress ?
Maintenant que vous connaissez l’importance de tester votre site WordPress, laissez-nous découvrir le processus étape par étape pour le faire de la manière la plus efficace possible, comme un professionnel.
Étape 1 : Choisir et configurer l'environnement de test
L’étape la plus importante et la plus initiale que vous devez suivre consiste à choisir d’abord un environnement de test. Ces environnements sont très cruciaux et utiles pour reconnaître l’intérêt de tester votre site Web dans différents environnements sans nuire à votre site Web réel/en direct.
Vous serez libre d'apporter autant de modifications que vous le souhaitez ou de jouer avec les caractéristiques, les fonctionnalités ou la conception de votre site Web autant que vous le souhaitez sans nuire à votre site Web actuel.
Pour rendre cela possible, nous disposons de deux types d’environnements de test.
- Environnement local : vous pouvez héberger votre site Web sur votre ordinateur afin que les modifications n'affectent pas votre site en ligne. Il convient mieux aux développeurs qui aiment essayer de nouvelles fonctionnalités et trouver des bugs.
- Environnement de staging : Il s'agit d'une copie de votre site Web sur un serveur. C'est idéal pour tester des mises à jour importantes et montrer aux clients à quoi ressemblera leur site avant sa mise en ligne.
Comment configurer un environnement de test à l'aide de la mise en scène
Comme nous l'avons déjà mentionné, un site intermédiaire est une réplique de votre site Web d'origine sur le même serveur. La seule différence est que les visiteurs ne peuvent pas accéder au site de préparation. Cependant, toutes les caractéristiques et fonctionnalités seraient les mêmes que celles dont bénéficierait un client réel.
La meilleure façon de configurer une plate-forme/un environnement de départ est via votre hébergeur. Malheureusement, tous les hébergements Web n'offrent pas cette fonctionnalité.
Mais chez WPOven, vous aurez le privilège de sites de staging gratuits et illimités inclus dans tous les forfaits et en créer un est super simple.
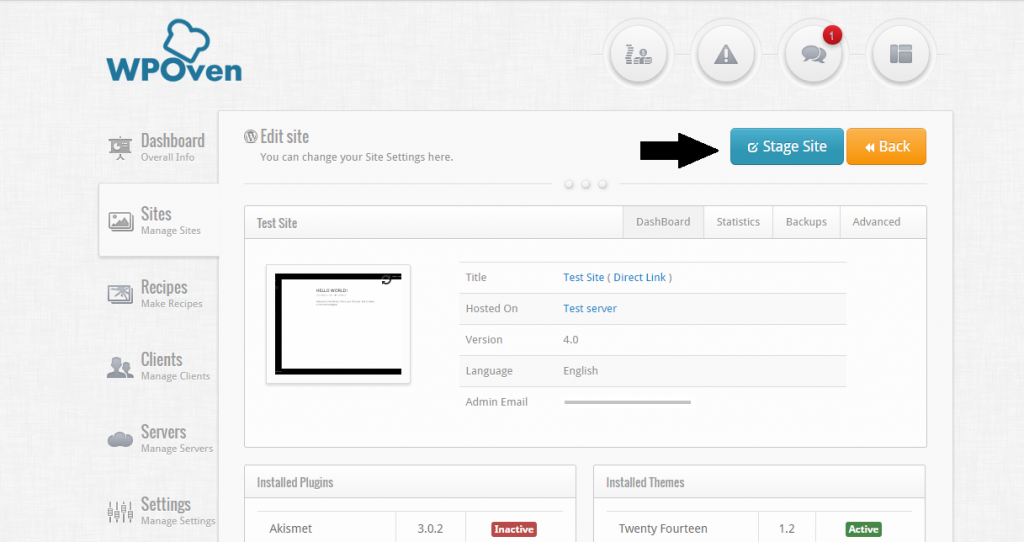
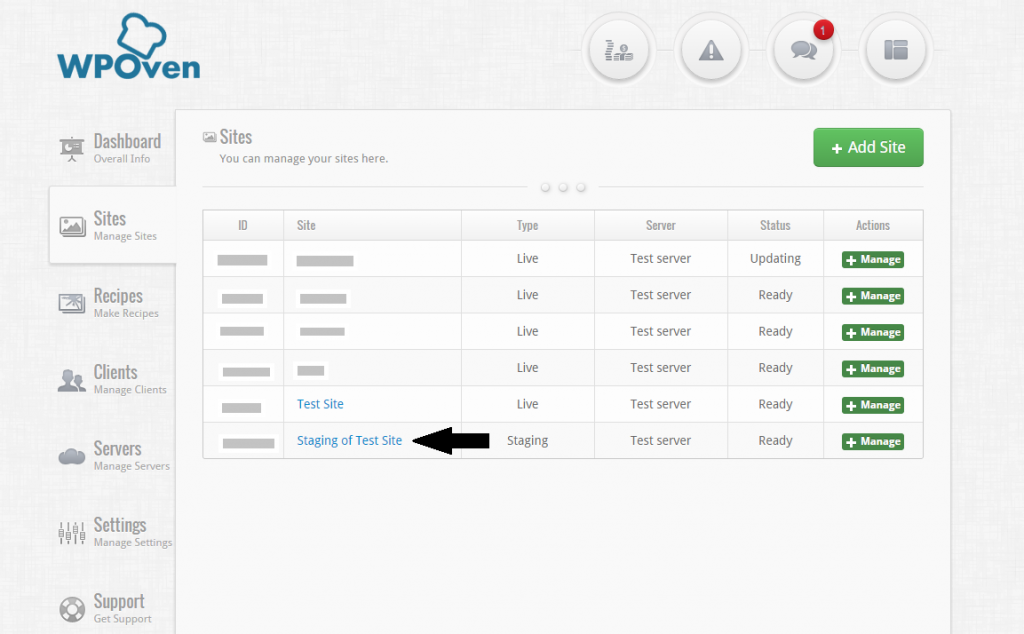
Vous devez vous connecter à notre tableau de bord WPOven > onglet Sites > et cliquer sur le bouton « Stage Site ».

-Vous pouvez voir le nouveau site intermédiaire dans la liste des sites.

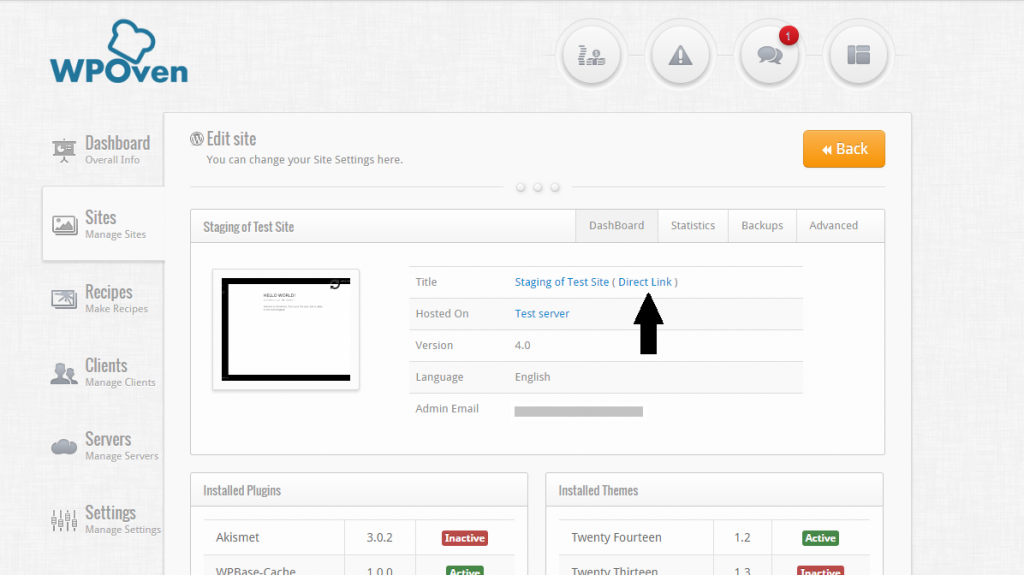
-Pour accéder au site de staging, vous devez y accéder via l'option ' Direct Link '.

Comment mettre en place un environnement de test local ?
L'environnement local est exactement le même qu'un environnement de test, la seule différence est que vous devez héberger votre site Web sur votre propre serveur ou ordinateur.
- Pour installer un environnement de test WordPress localement :
- Installez un ensemble de piles AMP pour votre ordinateur.
- La pile AMP comprend Apache, MySQL et PHP, simulant votre site Web WordPress en direct.
- Les méthodes populaires pour l’installation locale de WordPress incluent :
- WAMP
- XAMPP
Pour plus de détails, vous pouvez également consulter notre blog, sur : Qu'est-ce que LocalHost ? et comment créer un site Web
Étape 2 : Choisissez un outil parfait pour tester différents aspects du site Web
Une fois que vous avez cloné avec succès votre site Web WordPress et que vous l'avez hébergé dans un environnement local ou intermédiaire, vous êtes prêt à effectuer plusieurs expériences.
Installez différents thèmes et plugins, modifiez la conception globale, modifiez les fonctionnalités, etc. Lorsque vous avez terminé, notez toutes les modifications.
Après cela, vous êtes prêt à effectuer des tests pour déceler tout bug, problème, problème d'interface utilisateur ou problème de fonctionnalité.
1. Tester les fonctionnalités de votre site WordPress
Pour tester les fonctionnalités de votre site Web, vous pouvez suivre ces 5 manières différentes :
1.1 Tests multi-navigateurs
Vous devez vous assurer que votre site Web fonctionne correctement et apparaît correctement à vos visiteurs sur les différents navigateurs populaires.
Ceci est important car les différents navigateurs sont construits différemment et gèrent les éléments du site Web de manière unique.
Par exemple, si vous visitez un site Web tel que WPOVen.com sur le navigateur Chrome, il peut apparaître et fonctionner légèrement différemment par rapport au navigateur Safari.
Bien que Chrome détienne une part de marché importante en termes d'utilisation des navigateurs dans le monde, certains utilisateurs préfèrent toujours des navigateurs alternatifs tels que Firefox, Edge et Safari. Vous ne voulez rien laisser de côté.
Vous pouvez également utiliser certains outils automatisés comme lamdatet ou Smartbear pour les tests multi-navigateurs.
1.2 tests unitaires
Les tests unitaires sont une méthode simple mais très efficace qui vous aide à tester minutieusement les fonctionnalités de votre site WordPress. Avec cette approche, chaque unité ou petite partie de votre site WordPress est testée pour garantir son parfait fonctionnement.
Cette méthode est cruciale car même le plus petit changement dans le code peut perturber l’ensemble des fonctionnalités du site Web. Par exemple, supposons que votre site Web ressemble à un puzzle et que les tests unitaires reviennent à examiner chaque pièce d'un puzzle pour garantir un ajustement parfait.
Vous pouvez utiliser des outils comme Travis CI ou PHPunit pour automatiser ces tests à votre place, mais il est préférable de les effectuer manuellement tout en travaillant sur le site.
1.3 tests visuels
Les tests visuels ou tests de régression visuelle vous permettent de vous assurer que tous les éléments de conception et mises en page de votre site Web sont à leur place. C'est comme vérifier si tout apparaît parfaitement comme il se doit après avoir effectué certaines modifications telles que le changement de thème ou la mise à jour des plugins.
Cette méthode vous aide à détecter tout problème tel que la disparition de boutons ou le contenu brouillé, que vous ne remarqueriez peut-être jamais autrement.

Pour votre meilleure compréhension, nous avons activé vingt-vingts thèmes WordPress sur notre site de staging. Comme vous le voyez sur l'image ci-dessous, la page d'accueil semble correcte et tous les éléments tels que la disposition des boutons sont parfaitement dans la bonne position.

Mais lorsque nous sommes passés au thème vingt-vingt-trois, la position du bouton a changé. C'est pourquoi un site local ou de préparation est très important pour effectuer des tests avant de le mettre en ligne.

1.4 Tests de réactivité sur mobile/tablette/ordinateur de bureau
Vous pourriez être surpris d’apprendre que plus de 60 % des internautes accèdent aux sites Web via leurs smartphones et tablettes. Cette énorme domination montre à quel point il est important que les sites Web soient bien optimisés pour les écrans de toutes tailles, c'est-à-dire les mobiles, les tablettes et les ordinateurs de bureau.
Pour cela, vous pouvez directement essayer d'accéder au site Web sur votre appareil mobile et vous assurer que tous les éléments sont au bon endroit.
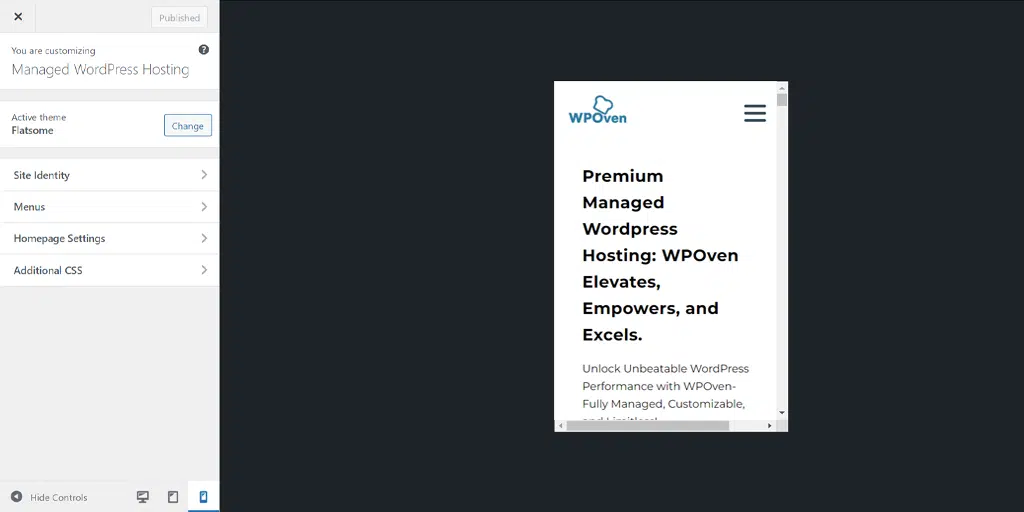
Pour les ordinateurs de bureau, vous pouvez utiliser l’option WordPress Customizer :
- Connectez-vous à votre tableau de bord WordPress > Accédez à Apparence > Personnaliser .
- Cliquez sur l'icône mobile ou tablette en bas pour prévisualiser votre site dans des tailles d'écran spécifiques.

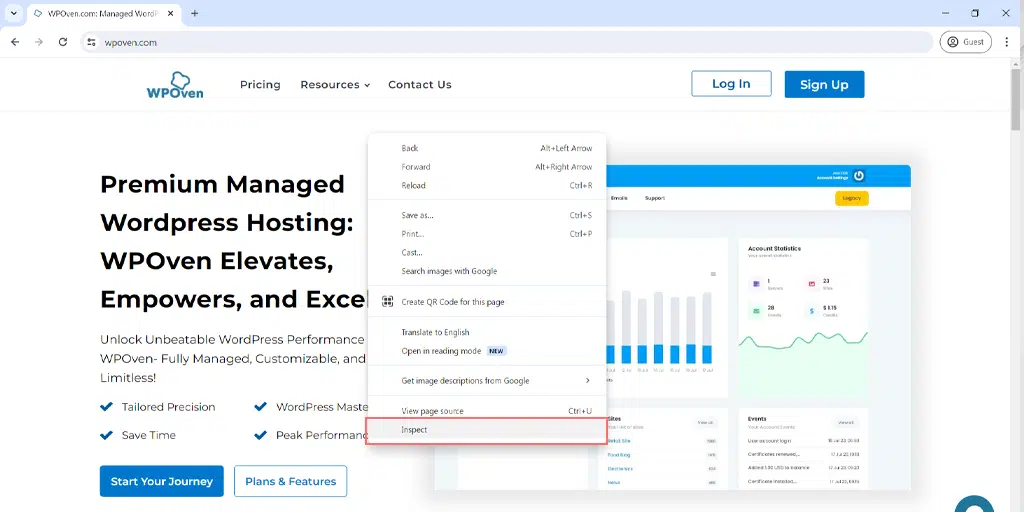
Vous pouvez également utiliser les outils pour développeurs de Google Chrome :
- Ouvrez une page de votre site dans Google Chrome.
- Cliquez avec le bouton droit sur la page et sélectionnez Inspecter.

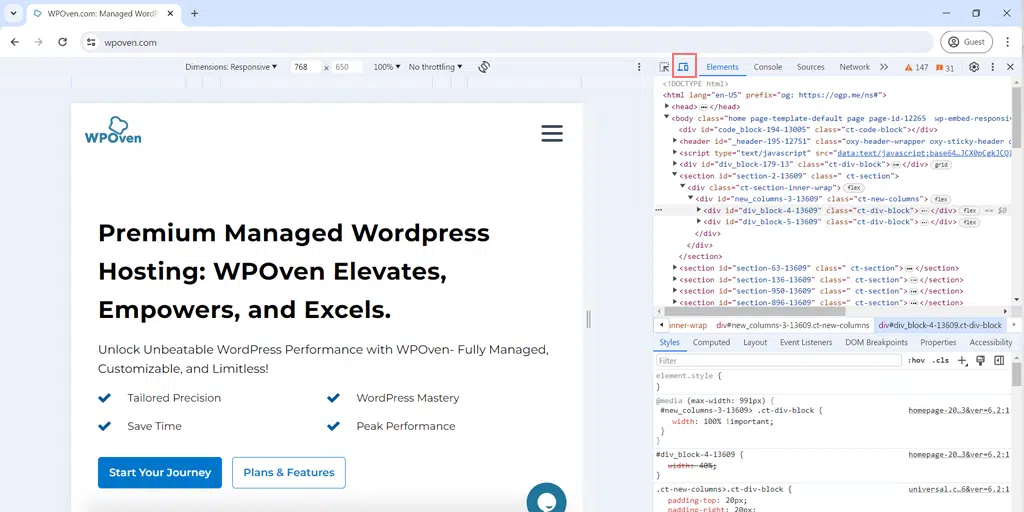
- Recherchez la barre d'outils Basculer l'appareil en haut de la fenêtre contextuelle.

- Cliquez dessus pour adapter instantanément votre écran.
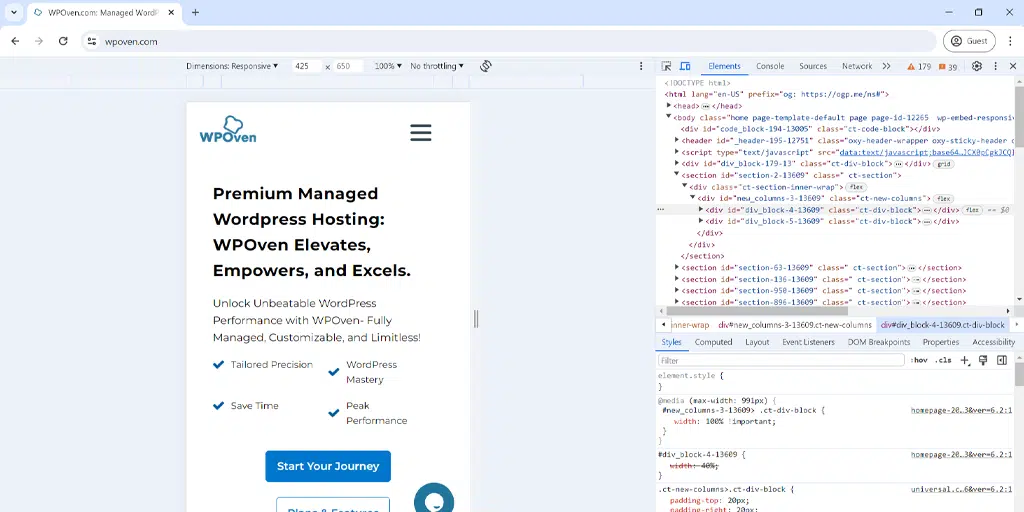
- Utilisez le menu déroulant Dimensions pour tester votre page sur des appareils supplémentaires tels que différents modèles d'iPhone et de Samsung Galaxy.

1.5 Tests de l'interface utilisateur
Les tests d’interface utilisateur ou d’interface utilisateur font principalement référence aux tests de thèmes, dans lesquels sont examinés les composants du site Web avec lesquels un utilisateur ou un visiteur interagit généralement. Cela aide à minimiser le risque d’une mauvaise expérience utilisateur.
Par exemple, certaines des fonctionnalités fondamentales d’un site Web, telles que les boutons, les menus et les liens, sont généralement préférées par les utilisateurs en termes d’engagement.
Si l’un de ces composants ne fonctionne pas bien, cela aura un impact sérieux sur l’expérience utilisateur globale de votre site Web et, par frustration, les visiteurs retourneront vers d’autres sites Web.
Pour éviter de tels incidents, vous pouvez expérimenter de nouveaux composants d'interface utilisateur sur votre site Web uniquement dans un environnement de test/préproduction.
2. Testez la vitesse et les performances de votre site WordPress
Un autre aspect important des tests WordPress consiste à tester la vitesse et les performances de votre site WordPress.
Pour cela, vous pouvez utiliser divers outils de test gratuits tels que :
- WP Rocket : Un plugin fantastique avec des fonctionnalités d'accélération telles que la mise en cache, le chargement paresseux et la compression GZIP. (WPOven propose le service WPRocket dans ses forfaits)
- Cloudflare : propose un service CDN (Content Delivery Network) pour accélérer la livraison du site aux utilisateurs du monde entier. (WPOven est un fier partenaire de Cloudflare)
- Google PageSpeed Insights : Fournit une analyse approfondie de la vitesse de chargement de votre site et suggère des axes d'amélioration et des conseils d'optimisation.
Lire : WebpageTest : analyser la vitesse et les performances du site Web
- Vérificateur de liens brisés : aide à identifier et à réparer les liens rompus sur votre site Web.
3. Testez la sécurité de votre site WordPress
La sécurité du site WordPress est la priorité absolue pour toute personne exerçant une activité en ligne. Cette pratique permet de garantir que le système de défense de votre site Web fonctionne parfaitement et qu'il est capable d'atténuer ou de protéger contre toute menace ou vulnérabilité potentielle en ligne.
À cette fin, vous devez vérifier régulièrement que tous les logiciels de votre site WordPress sont sécurisés, y compris les logiciels de base, les thèmes et les plugins.
En effet, les thèmes et plugins installés à partir de sites Web tiers peuvent ne pas être sécurisés et sont généralement chargés de code malveillant.
De plus, les logiciels obsolètes peuvent devenir une source de risque pour la sécurité, alors gardez tout à jour régulièrement.
Voici ce que vous pouvez faire de votre côté.
Sécurité de base
- Pour le logiciel Core, vous pouvez vérifier la sécurité de votre logiciel principal WordPress, si possible, toujours le maintenir à jour chaque fois que la dernière mise à jour principale est publiée.
- Pour une totale tranquillité d'esprit, le meilleur raccourci que vous puissiez suivre est d'héberger votre site Web sur un hébergeur de qualité comme WPOven. Il dispose de fonctionnalités de sécurité de niveau entreprise telles que la protection DDoS, les pare-feu, l'analyse et la suppression des logiciels malveillants, les serveurs renforcés, l'intégration CDN, etc.
- Bien que se tenir à jour avec les derniers logiciels soit une bonne pratique, cela peut parfois également entraîner des problèmes de compatibilité avec le thème actuel du site Web. Par conséquent, testez toujours d’abord les nouvelles mises à jour WordPress sur un site intermédiaire, puis appliquez-les à votre site en direct.
- Chez WPOven, vous pouvez facilement tester les mises à jour en sélectionnant votre site, en le définissant sur Staging et en exécutant la mise à jour. Une fois en sécurité, appliquez les changements à la réalité.
Sécurité du thème
- Gardez toujours à l’esprit de tester les nouveaux thèmes ou les mises à jour de thèmes uniquement dans un environnement local ou intermédiaire.
- Bien qu'une mise à jour du thème soit publiée pour résoudre des problèmes de sécurité, elle peut parfois entraîner davantage de problèmes sur votre site Web et provoquer des conflits.
- Si vous avez téléchargé un thème à partir d'un site Web tiers ou si vous avez des problèmes de confiance, mieux vaut d'abord le tester sur un environnement local/de test pour éviter tout incident sur votre site en ligne.
- Les clients WPOven peuvent configurer un nombre illimité de sites de test en un seul clic via le tableau de bord.
- Vous pouvez utiliser n’importe quel plugin de sécurité WordPress tel que WPScan pour votre aide.
Sécurité des plugins
- Tout comme pour les thèmes et les logiciels de base, vous devez également évaluer régulièrement la sécurité de vos plugins.
- Testez toujours d’abord les nouveaux plugins ou mises à jour dans un environnement local/de test pour protéger votre site en ligne.
- Utilisez n’importe quel plugin de sécurité WordPress pour détecter les vulnérabilités du plugin.
Garantissez la meilleure vitesse, performance et sécurité avec le bon hébergeur
Bien sûr, vous pouvez optimiser votre site Web pour une meilleure vitesse, un meilleur temps de chargement des pages, une meilleure expérience utilisateur et une meilleure sécurité de votre côté.
Mais au niveau de l'hébergement, vous pouvez renforcer les fondations de votre site Web en choisissant le bon hébergeur capable de fournir une meilleure sécurité et des serveurs ultra-rapides.
Chez WPOven, nous nous engageons à fournir le meilleur bouclier de sécurité et la meilleure vitesse pour les sites Web que nous hébergeons.
Tous nos forfaits sont alimentés par des serveurs dédiés rapides situés dans le monde entier et dotés de performances puissantes. Vous bénéficierez également des avantages du CDN Cloudflare-Powered de WPOven, qui dispose de serveurs dans le monde entier.
Si votre principale préoccupation concerne la sécurité, WPOven est là pour vous. Notre bouclier de sécurité au niveau de l'entreprise comprend l'analyse et la suppression quotidiennes des logiciels malveillants, la protection DDoS, la protection intégrée contre les robots, les serveurs renforcés, les pare-feu intégrés, le SSL gratuit, la surveillance de la disponibilité, etc.
Résumé
WordPress est aujourd’hui un gros poisson dans le développement Web, couvrant plus de 43 % d’Internet. Il est très simple à utiliser, tout le monde peut donc créer un site Web avec.
Mais voici le problème : avec autant de sites Web, comment rendre le vôtre visible et réussi ?
L’astuce est d’être unique et d’offrir de meilleures fonctionnalités/services que tout le monde. Cela signifie que vous devez travailler sur votre site Web et le faire ressortir.
Vous pouvez le faire en ajoutant des fonctionnalités intéressantes ou en repensant votre site Web que vos utilisateurs adoreront. Mais voici le problème : si vous ne testez pas correctement votre site Web, vous ne saurez pas s'il est bon pour vos visiteurs.
Si votre site semble bizarre ou difficilement accessible, les visiteurs rebondiront, ce qui nuira à la réputation de votre site.
Alors, avant de lancer votre site, assurez-vous de bien le tester. Essayez-le sur différentes tailles d'écran, c'est-à-dire sur les versions de bureau et mobiles, pour vous assurer que tout fonctionne correctement.
Cependant, vous pouvez garantir que votre site Web fonctionne de manière fluide, rapide et sécurisée en optant simplement pour un hébergeur de haute qualité comme WPOven. Consultez nos projets.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.




![Mises à jour automatiques WordPress : comment activer et désactiver [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)