Un guide complet du fichier WordPress theme.json
Publié: 2023-03-14Apporter des modifications stylistiques personnalisées à votre site WordPress signifie généralement modifier manuellement plusieurs fichiers. De plus, si vous changez de thème, vous devrez reconfigurer tous ces paramètres à partir de zéro. Cela peut être un processus qui prend du temps.
Heureusement, lorsque WordPress a lancé la version 5.8, il a introduit un nouveau fichier theme.json . Il s'agit d'un espace dédié au style de l'éditeur de blocs (et des blocs individuels) sur le front et le back-end. Par conséquent, il est beaucoup plus facile de gérer les styles de votre site Web.
Dans cet article, nous examinerons de plus près le fichier theme.json . Ensuite, nous passerons en revue quelques considérations clés avant de vous montrer comment modifier votre fichier theme.json .
Qu'est-ce que theme.json dans WordPress ?
Le fichier theme.json est un mécanisme qui vous permet de configurer l'éditeur de blocs avec un meilleur contrôle. C'est utile pour apporter des modifications stylistiques à l'échelle du site, car vous pouvez attribuer des styles par défaut à tous (ou à certains) de vos blocs.
Theme.json est essentiellement une solution qui améliore les capacités de l'API Block Editor. Par exemple, avec theme.json , vous aurez la possibilité de contrôler l'éditeur par programmation. De plus, vous pouvez intégrer un système de style de bloc. Cela facilite la gestion des préférences de l'utilisateur, du thème et du noyau.
Le fichier theme.json a été introduit en même temps que l'éditeur de site. En conjonction, theme.json est l'une des premières étapes majeures de la gestion des styles pour les futures versions de WordPress. C'est un excellent moyen de mieux contrôler votre thème (et votre site) afin de pouvoir apporter des modifications à vos menus, en-têtes et pieds de page.

En bref, l'éditeur de site vous permet d'effectuer des tonnes de modifications stylistiques globales tandis que theme.json est le mécanisme qui vous permet de configurer des options personnalisées pour vos blocs.
Par exemple, vous pouvez redéfinir les paramètres de l'éditeur de blocs pour masquer ou afficher les options de personnalisation pour certains utilisateurs. De plus, vous pouvez définir des couleurs et des tailles de police par défaut pour vos blocs tout en configurant une nouvelle largeur ou un nouvel alignement pour l'éditeur.
Où se trouve le fichier theme.json ?
Vous pouvez trouver votre fichier theme.json à la racine de votre répertoire de thème. Si vous utilisez l'éditeur de site et que vous avez activé un thème basé sur des blocs comme Twenty Twenty-Three , vous aurez certainement accès à un fichier theme.json .
Mais, si le thème que vous avez choisi n'est pas fourni avec un fichier theme.json , vous pouvez soit changer de thème, soit créer votre propre fichier. Il est important de noter que certains thèmes sont livrés avec des blocs CSS ou de style très spécifiques qui peuvent être incompatibles avec les modifications que vous apportez dans theme.json. Par exemple, le mode sombre dans Twenty Twenty-One ne peut pas être remplacé par des changements stylistiques ajoutés dans theme.json.
Que faire avant de modifier votre fichier theme.json
Maintenant que vous en savez un peu plus sur le fichier theme.json , examinons quelques facteurs importants à prendre en compte avant de faire vos modifications.
1. Sauvegardez votre site
Avant d'effectuer toute modification importante, il est important de faire une sauvegarde de votre site. De cette façon, si quelque chose ne va pas, vous pouvez récupérer votre site Web et recommencer.
L'utilisation du plug-in Jetpack VaultPress Backup est l'un des moyens les plus simples de sauvegarder votre site.

Cet outil Jetpack crée des sauvegardes en temps réel basées sur le cloud et les stocke sur le réseau de serveurs sécurisé de WordPress.com. De plus, le processus de restauration est simple et rapide.
Vous pouvez profiter des restaurations en un clic à partir de l'application mobile, même si votre site est complètement indisponible.
2. Envisagez d'utiliser un site intermédiaire
Un site intermédiaire est un excellent moyen de tester les modifications que vous souhaitez apporter sans affecter votre site Web en ligne. Essentiellement, un site intermédiaire est une copie de votre site Web qui n'est pas mise à la disposition du grand public. Par conséquent, vous gagnerez en confidentialité pour tester de nouvelles fonctionnalités ou mettre à jour votre site.
De cette façon, vous n'aurez pas à vous soucier des problèmes lorsque vous modifiez le fichier theme.json . De plus, en cas de problème, vous pourrez toujours accéder à votre site en direct. Cela signifie également que lorsque vous apportez enfin des modifications à votre site en ligne, vous pouvez être assuré qu'elles ne nuiront pas à la fonctionnalité de vos pages.
Il existe plusieurs façons de créer un site de développement. Vous pouvez demander à votre hébergeur, configurer manuellement différents sous-domaines pour votre site ou installer un plugin. Mais il peut être plus simple d'opter pour un outil de développement WordPress local.
Comment modifier votre fichier theme.json
À ce stade, vous êtes prêt à accéder et à modifier votre fichier theme.json ! Dans cette section, nous allons vous montrer quelques façons utiles de modifier theme.json, comme créer une palette de couleurs et remplacer la taille de police par défaut pour vos blocs.
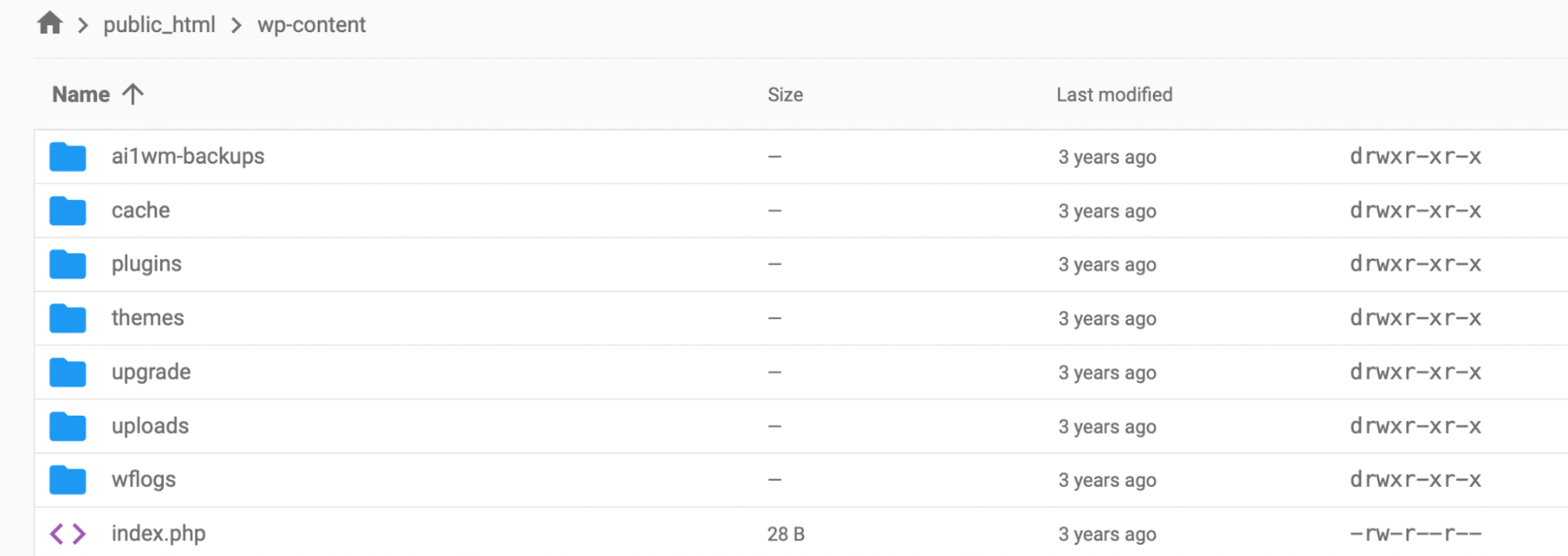
Pour commencer, vous devez accéder au répertoire racine de votre site Web. Vous pouvez le faire en utilisant un client SFTP comme FileZilla ou en visitant votre gestionnaire de fichiers. Ensuite, dirigez-vous simplement vers le répertoire public_html . Dans celui-ci, localisez votre dossier wp-content .

Ensuite, allez dans les thèmes et sélectionnez le thème actif pour votre site. C'est là que vous trouverez theme.json si votre thème en a un.
1. Créez une palette de couleurs par défaut
Vous souhaiterez peut-être établir une palette de couleurs définie pour l'éditeur. De cette façon, vous pouvez accéder rapidement à vos couleurs et assurer une marque visuelle cohérente sur vos pages.
De plus, cela peut être utile si vous avez d'autres utilisateurs qui créent des publications et des pages sur votre site, car ils ne pourront accéder qu'aux couleurs que vous incluez dans votre référentiel de couleurs. De plus, ils n'auront pas la possibilité de créer leurs propres teintes et dégradés.
Pour commencer, localisez theme.json en suivant les étapes décrites précédemment. Il y a trois facteurs à prendre en compte pour activer ce paramètre :
- Vous devrez désactiver les dégradés personnalisés
- Vous devrez désactiver les options de couleur personnalisées
- Vous devrez ajouter une palette personnalisée avec les couleurs de votre marque
Après vous être connecté à vos fichiers de thème à l'aide de SFTP ou de votre gestionnaire de fichiers, vous devrez copier le code suivant et l'enregistrer dans le répertoire racine de votre thème :
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Gardez à l'esprit que vous devrez modifier le code ci-dessus pour refléter vos préférences. Ici, nous avons désactivé les options de dégradé personnalisé et de couleur personnalisée.
De plus, nous avons déterminé une palette de couleurs définie de trois nuances différentes. Par conséquent, lorsque les utilisateurs créent des publications et des pages sur le site, ils ne pourront accéder qu'à ces nuances.
Ce qui est génial dans la création d'une palette personnalisée dans theme.json , c'est que WordPress réécrira également tous les CSS requis. De cette façon, tous les changements de couleur effectués dans l'éditeur de blocs seront également reflétés sur le front-end.

2. Configurez des tailles de police personnalisées
Il peut également être utile de configurer certaines tailles de police pour le bloc Paragraphe. Bien sûr, le bloc fournit un ensemble de tailles de police par défaut, mais vous pouvez utiliser theme.json pour le remplacer par vos préférences.
Encore une fois, vous devrez trouver le répertoire racine de votre thème en visitant le dossier themes dans wp-content . Ensuite, localisez theme.json. Les tailles de police sont ajoutées à theme.json sous paramètres → typographie → fontSizes.
Ensuite, vous devrez entrer vos valeurs. Vous utiliserez la taille pour ajouter une valeur de taille de police CSS valide. Pendant ce temps, slug est l'identifiant que WordPress utilise dans la propriété personnalisée CSS. Vous pouvez également ajouter un nom , mais c'est juste pour votre propre usage puisque c'est ce que vous verrez dans l'éditeur.
Dans WordPress, la taille de police "petite" par défaut a la valeur 13px, vous pouvez donc baser vos valeurs autour de cela. Dans l'ensemble, votre fichier theme.json ressemblera à ceci une fois que vous aurez ajouté ce code au fichier :
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Enregistrez simplement les modifications pour mettre à jour vos paramètres de bloc WordPress.
3. Créez des modèles personnalisés et des parties de modèle
Une autre façon de modifier theme.json consiste à créer des modèles personnalisés et des parties de modèle. Étant donné que les thèmes peuvent répertorier les modèles personnalisés présents dans le dossier des modèles , vous pouvez déclarer les types de publication qui peuvent l'utiliser et le titre que vous montrez à vos utilisateurs.
Pour commencer, ouvrez theme.json. Vous devrez penser à un nom, un titre et un type de publication, bien que le dernier paramètre soit facultatif. Alors, ajoutez le code suivant au fichier :
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }À ce stade, vous avez créé un modèle pour vos pages, publications et types de publication personnalisés. Vous pouvez aller plus loin et créer des composants de modèle pour votre thème.
De cette façon, vous pouvez configurer theme.json pour déclarer le terme de zone pour une partie de modèle, comme un bloc d'en-tête ou de pied de page. En définissant cela dans theme.json , vous pouvez vous assurer que le paramètre est appliqué à toutes les utilisations de cette entité de partie de modèle plutôt qu'à un seul bloc.
Avant de commencer, vous devrez prendre en compte le nom, le titre et la zone de votre composant de modèle. Il est important de noter que si vous ne spécifiez pas de zone, elle sera définie sur "non catégorisée" et ne déclenchera aucune variation de bloc.
Pour créer une partie de modèle pour votre thème, ajoutez le code suivant à theme.json :
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Ensuite, assurez-vous d'enregistrer vos modifications avant de quitter theme.json.
Foire aux questions sur theme.json dans WordPress
Vous savez maintenant comment modifier theme.json, mais vous avez peut-être encore quelques doutes à ce sujet. C'est pourquoi nous avons répondu ci-dessous à certaines des questions les plus courantes sur theme.json !
Quand theme.json a-t-il été introduit pour la première fois dans WordPress ?
Le fichier theme.json a été introduit pour la première fois avec la sortie de WordPress 5.8. C'est à ce moment que l'édition complète du site (FSE) a été lancée, ainsi que la possibilité d'utiliser des thèmes basés sur des blocs.
Cette version a indiqué un énorme changement pour la plate-forme, puisque les utilisateurs ont eu la possibilité d'apporter des modifications à l'échelle du site et ont obtenu plus de contrôle sur les paramètres stylistiques. Plus tard, avec WordPress 5.9, theme.json a évolué vers une deuxième version.
Que pouvez-vous faire avec le fichier theme.json ?
En bref, theme.json vous permet de modifier et d'appliquer de nouveaux paramètres liés au style à tous vos blocs WordPress. Par conséquent, vous bénéficiez d'un niveau de contrôle plus précis sur les modifications stylistiques. De plus, cela signifie que vous pouvez éviter d'avoir à configurer ces modifications individuellement au niveau du bloc.
Par exemple, vous pouvez modifier theme.json pour désactiver/activer des fonctionnalités telles que la lettrine, le remplissage, la marge et la hauteur de ligne personnalisée. De plus, vous pouvez ajouter plusieurs palettes de couleurs, bichromies et dégradés pour accélérer l'application des couleurs de votre marque aux éléments de votre page.
De plus, vous pouvez spécifier des tailles de police exactes et les appliquer sur l'ensemble de votre site. Ou ajoutez des largeurs par défaut pour votre contenu et attribuez des parties de modèle à des zones de partie de modèle.
Quels sont les prérequis pour utiliser le fichier theme.json ?
La modification de theme.json est un moyen simple d'apporter des modifications stylistiques à l'ensemble du site. Mais, malheureusement, ce n'est pas une option pour tous les utilisateurs.
Tout d'abord, vous devrez utiliser l'éditeur de blocs. Si vous préférez utiliser des constructeurs de page, vous ne pourrez pas profiter de cette fonctionnalité. En plus de cela, vous devrez avoir une certaine compréhension du CSS et vous sentir à l'aise pour éditer les fichiers de votre site.
Enfin, vous devrez pouvoir accéder à theme.json. Comme nous l'avons vu précédemment, tous les thèmes n'ont pas de fichier theme.json . De plus, les paramètres de certains thèmes remplaceront toutes les modifications que vous apportez dans theme.json .
Si votre thème a theme.json , vous pourrez le trouver dans le répertoire racine de votre site. Vous pouvez le localiser en utilisant SFTP ou en visitant votre gestionnaire de fichiers. Ensuite, recherchez le dossier des thèmes dans wp-content . C'est là que réside theme.json . Si votre thème n'a pas theme.json, vous pouvez soit changer de thème, soit créer vous-même un fichier theme.json .
Utilisez le fichier WordPress theme.json pour une conception Web simplifiée
Apporter des modifications personnalisées à l'échelle du site signifie souvent modifier de nombreux fichiers ou effectuer de nombreuses tâches manuelles. Mais, avec theme.json, vous disposerez d'un espace dédié pour contrôler et gérer tous les paramètres stylistiques de votre site.
Le fichier theme.json se trouve dans le répertoire racine de votre site à partir de WordPress 5.8. Vous pouvez modifier le fichier pour apporter des modifications radicales, comme appliquer une palette de couleurs personnalisée à votre site et remplacer les tailles de police par défaut de WordPress.
Avant de modifier votre fichier theme.json , il est important de faire une sauvegarde de votre site. Jetpack VaultPress Backup est un plugin facile à utiliser qui vous permet de restaurer votre site même lorsque vous êtes hors ligne. De plus, il sauvegarde tous vos fichiers, données WooCommerce et votre base de données !
