WordPress vers Webflow – Guide ultime 2023
Publié: 2023-04-08- Raisons d'envisager de migrer de WordPress vers Webflow
- Se préparer à la migration
- Migrer du contenu de WordPress vers Webflow
- Test de votre site Web de flux Web
- Considérations SEO pendant la migration
- Lancement de votre site Web de flux Web
- Conclusion
WordPress et Webflow sont deux plates-formes de création de sites Web populaires avec des fonctionnalités et des avantages distincts.
WordPress est un système de gestion de contenu (CMS) open source largement utilisé qui offre de nombreuses options de personnalisation et un vaste écosystème de plugins et de thèmes.
Webflow, d'autre part, est un outil de conception Web puissant qui permet aux utilisateurs de créer des sites Web réactifs et visuellement attrayants sans écrire de code, grâce à son éditeur visuel intuitif et à son CMS intégré. Si vous souhaitez en savoir plus sur Webflow : Webflow Review 2023 : fonctionnalités, avantages et inconvénients
Raisons d'envisager de migrer de WordPress vers Webflow
Il existe plusieurs raisons pour lesquelles on pourrait envisager de migrer son site Web de WordPress vers Webflow. Certains des facteurs clés comprennent :
- Processus de conception simplifié : L'éditeur visuel de Webflow permet aux utilisateurs de concevoir et de construire leur site Web simultanément, ce qui en fait une plateforme efficace et conviviale, en particulier pour les concepteurs.
- Conception réactive : Webflow facilite la création de sites Web réactifs qui s'adaptent de manière transparente à différents appareils et tailles d'écran, garantissant une expérience utilisateur fluide sur toutes les plateformes.
- Performances améliorées : la sortie de code optimisée et l'hébergement intégré de Webflow peuvent entraîner des temps de chargement de page plus rapides et de meilleures performances globales par rapport à de nombreux sites WordPress.
- Sécurité renforcée : En tant que plate-forme entièrement gérée, Webflow s'occupe des mises à jour et des correctifs de sécurité, réduisant ainsi le risque de vulnérabilités pouvant affecter les sites Web WordPress auto-hébergés.
- Pas de dépendance aux plugins : Alors que WordPress s'appuie souvent sur des plugins pour des fonctionnalités supplémentaires, Webflow fournit de nombreuses fonctionnalités intégrées, réduisant ainsi le besoin de solutions tierces et les problèmes de compatibilité potentiels.
Compte tenu de ces avantages, la migration de WordPress vers Webflow pourrait être une décision stratégique pour les particuliers et les entreprises qui cherchent à améliorer la conception, les performances et l'expérience utilisateur globale de leur site Web.
Lire la suite : Webflow vs WordPress : quel est le meilleur en 2023 ?
Se préparer à la migration
Pour assurer une migration en douceur, il est essentiel d'évaluer votre site Web WordPress actuel avant de passer à Webflow. Tenez compte des facteurs suivants :
- Contenu : examinez le type et la quantité de contenu sur votre site WordPress, y compris les articles de blog, les pages, les images et autres médias. Avoir une compréhension claire de votre contenu rendra le processus de transfert plus efficace.
- Conception et mise en page : analysez les éléments de conception de votre site, tels que les schémas de couleurs, la typographie et la mise en page générale. Vous voudrez les recréer dans Webflow pour conserver une apparence cohérente.
- Fonctionnalité et interactivité : Identifiez les fonctionnalités spécifiques, telles que les formulaires de contact, les curseurs et les fonctionnalités de commerce électronique, actuellement utilisées par votre site Web. Vous devrez trouver des alternatives Webflow appropriées ou des solutions personnalisées.
Mise en place d'un environnement Webflow
Avant de migrer votre contenu, vous devrez créer un environnement Webflow pour héberger votre nouveau site Web.

Voici comment:
- Création d'un compte Webflow : Créez un compte Webflow gratuit en fournissant votre adresse e-mail et en créant un mot de passe. Cela vous donnera accès à la plateforme et aux outils de Webflow.
- Choisir un plan : Webflow propose différents plans pour répondre à différents besoins, allant des plans gratuits avec des fonctionnalités de base aux plans premium avec des fonctionnalités avancées. Sélectionnez le plan qui correspond le mieux à vos besoins.
- Sélectionner un modèle ou partir de zéro : Webflow fournit une bibliothèque de modèles conçus par des professionnels que vous pouvez utiliser comme point de départ pour votre site. Alternativement, vous pouvez choisir de commencer avec une toile vierge et de créer votre design à partir de zéro.
Planification du processus de migration
Une bonne planification est cruciale pour une migration réussie. Tenez compte des aspects suivants lors de la création de votre plan de migration :
- Chronologie : Définissez une chronologie réaliste pour la migration, en tenant compte du temps nécessaire au transfert de contenu, à la conception et aux tests. Assurez-vous d'allouer suffisamment de temps à chaque phase pour éviter de précipiter le processus.
- Rôles et responsabilités : déterminez qui sera responsable de chaque aspect de la migration, qu'il s'agisse d'un projet en solo ou en équipe. Déléguez les tâches en conséquence pour assurer un processus fluide et efficace.
Une fois ces préparatifs terminés, vous êtes maintenant prêt à commencer le processus de migration proprement dit de WordPress vers Webflow. Suivez les étapes décrites dans ce guide pour créer un site Webflow visuellement époustouflant et performant en un rien de temps !
Migrer du contenu de WordPress vers Webflow
Exporter du contenu depuis WordPress
Dans le processus de migration, la première étape consiste à exporter le contenu de WordPress. Cela implique deux étapes principales :

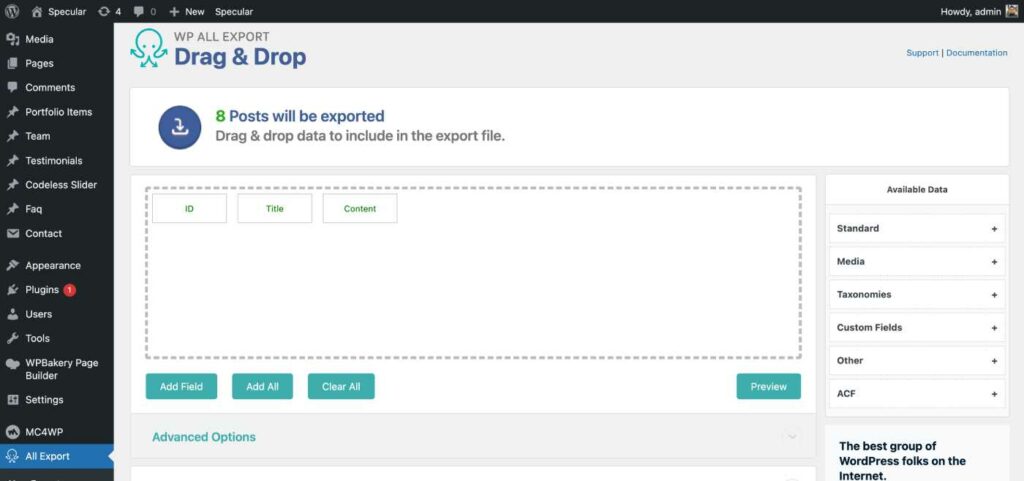
- Articles et pages : Utilisez l'outil d'exportation WP ALL Export pour télécharger un fichier CSV contenant les articles et les pages du site. Ce fichier sera ensuite utilisé pour importer le contenu dans Webflow. (pour en savoir plus sur l'installation d'un plugin)
- Images et autres médias : téléchargez des images, des vidéos et d'autres éléments multimédias à partir du site WordPress, car ils devront être téléchargés sur Webflow lors de la migration.
Importer du contenu dans Webflow
Une fois le contenu prêt, l'étape suivante consiste à l'importer dans Webflow. Ce processus implique les étapes suivantes :
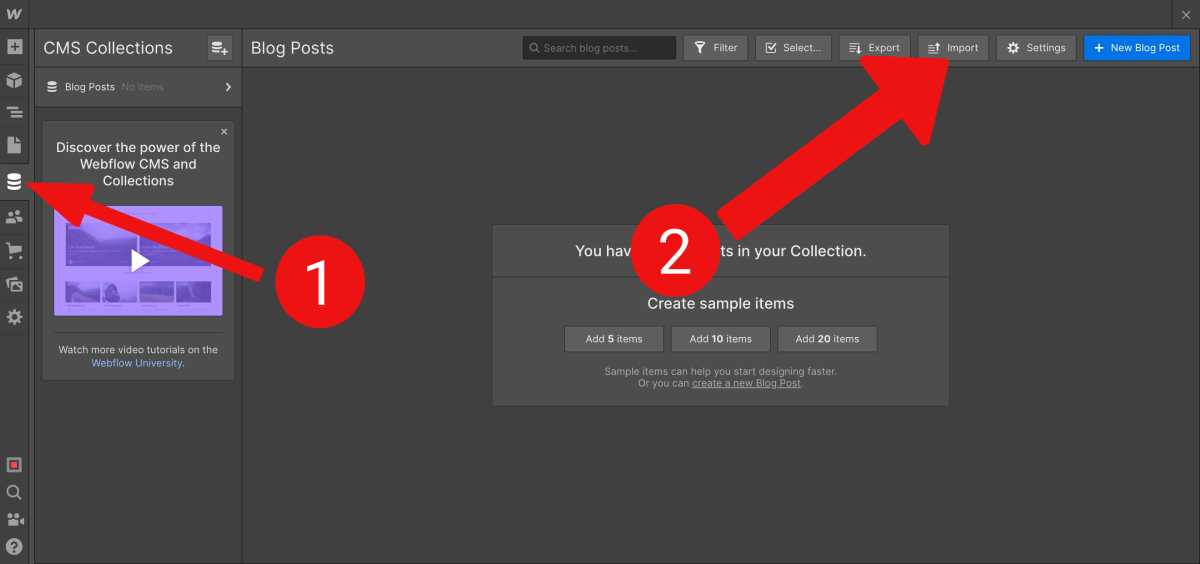
- Création de collections dans Webflow : Les collections sont l'épine dorsale du CMS de Webflow. Configurez des collections qui correspondent aux types de contenu WordPress, tels que des articles de blog ou des pages. Cela permet de maintenir un site Web bien structuré, facile à naviguer et convivial pour le référencement.
- Importation de données CSV : Importer un fichier CSV WordPress dans les collections Webflow appropriées à l'aide de l'outil d'importation de Webflow. Cette étape garantit que le contenu est transféré avec précision et efficacité.
- Transfert de contenu manuel : si une approche plus pratique est préférée ou si des exigences uniques sont présentes, copiez et collez manuellement le contenu du site WordPress vers Webflow. Cette méthode prend plus de temps mais offre un meilleur contrôle sur le processus de transfert de contenu.

En suivant ces étapes, le contenu peut être migré avec succès de WordPress vers Webflow, préparant le terrain pour la prochaine phase de la migration : la recréation de la conception et de la mise en page.
Test de votre site Web de flux Web
Test approfondi des fonctionnalités du site Web
Une fois le contenu, la conception et la mise en page migrés, il est crucial de tester minutieusement le nouveau site Web Webflow pour s'assurer que tout fonctionne comme prévu. Concentrez-vous sur les aspects suivants :

- Formulaires et saisie de l'utilisateur : testez tous les formulaires de contact, les sections de commentaires et tous les autres champs de saisie de l'utilisateur pour vous assurer qu'ils fonctionnent correctement et capturent les informations nécessaires.
- Réactivité sur différents appareils : consultez le site Web sur divers appareils, tels que les smartphones, les tablettes et les ordinateurs de bureau, pour vous assurer qu'il s'adapte parfaitement aux différentes tailles d'écran et offre une expérience utilisateur optimale.
- Vitesse de chargement des pages : analysez la vitesse de chargement des pages du site Web à l'aide d'outils tels que Google PageSpeed Insights ou GTmetrix pour vous assurer qu'il répond aux normes de performance et offre une expérience de navigation rapide aux visiteurs.
Relecture et révision du contenu
Prenez le temps de relire et de réviser tout le contenu du nouveau site Webflow. Vérifiez les fautes de frappe, les erreurs grammaticales et les incohérences dans le style ou la mise en forme.

Garantir un contenu de haute qualité crée non seulement une impression positive sur les visiteurs, mais contribue également à de meilleures performances de référencement.
Résoudre les problèmes rencontrés lors des tests
Résolvez tous les problèmes ou bogues découverts pendant la phase de test. Cela peut impliquer de réparer des liens brisés, d'ajuster des éléments de conception ou de peaufiner les fonctionnalités du site Web.
Continuez à tester et à affiner le site jusqu'à ce que tous les problèmes soient résolus et que le site soit prêt à être lancé.
En suivant ces étapes, le nouveau site Web Webflow sera poli, fonctionnel et prêt à offrir une expérience utilisateur exceptionnelle, tout en offrant des performances améliorées et une gestion de conception plus facile par rapport à sa précédente incarnation WordPress.
Considérations SEO pendant la migration
Lors de la migration d'un site Web de WordPress vers Webflow, il est important de s'assurer que l'optimisation des moteurs de recherche (SEO) du site n'est pas affectée négativement.
Considérez les aspects suivants pour maintenir et même améliorer les performances SEO du site :
Maintenir la structure de l'URL
Essayez de conserver la structure URL existante du site WordPress lors de la migration vers Webflow. Des URL cohérentes permettent d'éviter les problèmes potentiels d'indexation des moteurs de recherche. Assurez-vous que tous les backlinks existants vers le site restent fonctionnels.
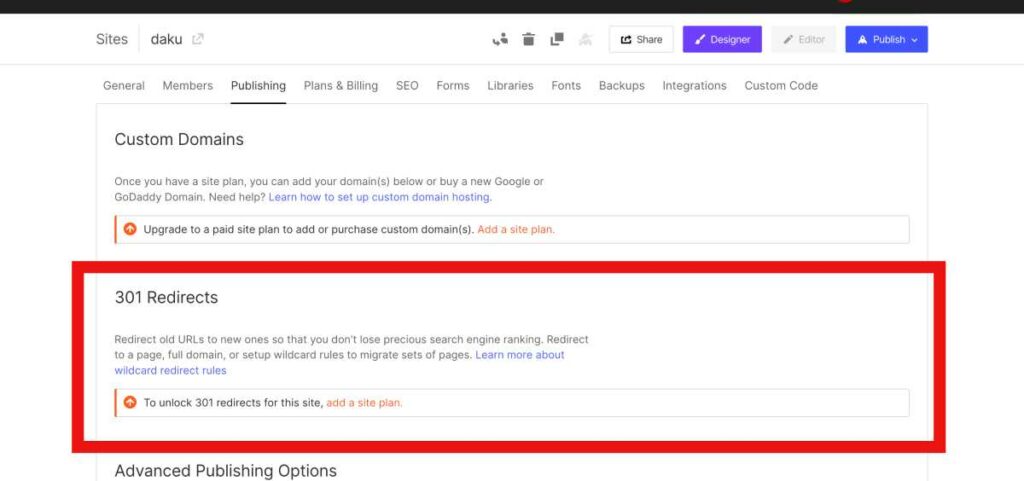
Paramétrer des redirections 301

Si des modifications de la structure de l'URL sont inévitables, configurez des redirections 301 pour pointer les anciennes URL vers leurs nouvelles contreparties sur le site Webflow.
Cela garantit que les visiteurs qui suivent d'anciens liens seront dirigés vers le contenu correct. Cela aide donc à maintenir le classement SEO du site. Vous pouvez en savoir plus en lisant le tutoriel Webflow sur les redirections 301.
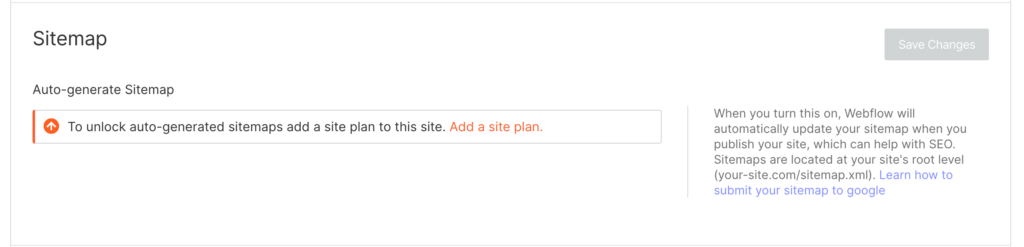
Mise à jour du plan du site et soumission aux moteurs de recherche

Créez un plan du site mis à jour pour le nouveau site Webflow et soumettez-le aux moteurs de recherche comme Google et Bing. Cela aide les moteurs de recherche à indexer le site plus efficacement.
Optimisation des éléments SEO sur la page
Examinez et optimisez les éléments de référencement sur la page, tels que les balises de titre, les méta-descriptions et les balises d'en-tête, pour vous assurer qu'ils sont correctement formatés et incluent des mots clés pertinents.
De plus, assurez-vous que toutes les images ont un texte alternatif descriptif et que les liens internes sont mis à jour pour refléter la nouvelle structure du site.
En tenant compte de ces considérations SEO lors du processus de migration, la transition de WordPress à Webflow peut être fluide et avoir un impact minimal sur le classement des moteurs de recherche du site Web.
Avec une planification et une exécution minutieuses, le nouveau site Webflow peut maintenir ou même améliorer son référencement. De cette façon, vous pouvez obtenir plus de trafic organique et contribuer au succès en ligne.
Lancement de votre site Web de flux Web
Une fois la migration terminée, suivez ces étapes pratiques :
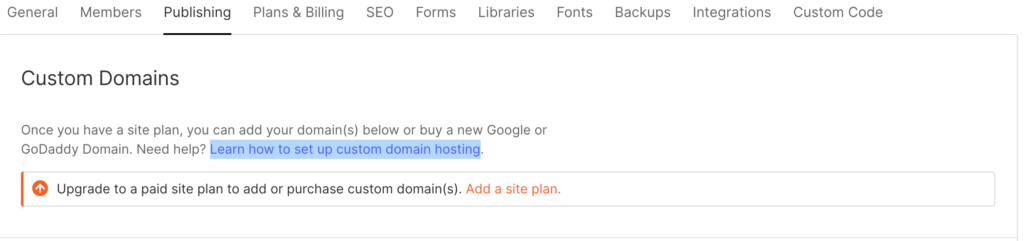
Connecter votre domaine personnalisé
- Connectez-vous à votre compte Webflow et accédez au tableau de bord de votre projet.
- Cliquez sur l'onglet "Paramètres" et accédez à la section "Publication".
- Sous "Domaines personnalisés", entrez votre nom de domaine et cliquez sur "Ajouter un domaine".
- Suivez les instructions pour mettre à jour les paramètres DNS de votre domaine avec les valeurs fournies.
- Attendez que la propagation DNS se termine, ce qui peut prendre jusqu'à 48 heures.

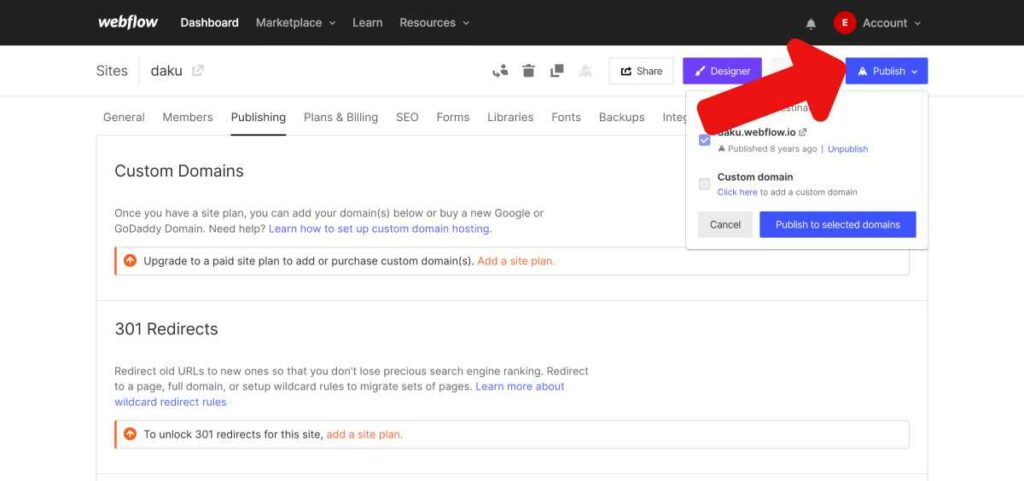
Publier votre site Webflow

- Depuis le tableau de bord de votre projet, cliquez sur le bouton "Publier" dans le coin supérieur droit.
- Sélectionnez votre domaine personnalisé et cliquez sur "Publier sur les domaines sélectionnés".
- Votre site est maintenant en ligne et accessible aux visiteurs.
Surveillance des performances du site Web
- Connectez votre site Webflow à des outils d'analyse, tels que Google Analytics. Pour cela, allez dans Paramètres du projet -> SEO -> Google Analytics
- Examinez régulièrement les données pour suivre l'engagement des utilisateurs, les conversions et les sources de trafic.
- Utilisez les informations des analyses pour prendre des décisions basées sur les données et améliorer les performances du site Web.
Assistance et maintenance post-migration
- Mettez régulièrement à jour le contenu de votre site Webflow pour le garder frais et attrayant.
- Effectuez des sauvegardes de routine pour protéger votre site contre la perte de données.
- Résolvez tous les problèmes ou bogues qui peuvent survenir, en garantissant une expérience utilisateur fluide.
- Envisagez de souscrire à un plan de support Webflow pour une assistance et des ressources supplémentaires.
Suivre ces étapes pratiques garantit un lancement réussi du site Webflow, en maintenant les performances et l'expérience utilisateur après la migration.
Si vous n'aimez pas Webflow, vous pouvez consulter certaines de ses alternatives : 7 meilleures alternatives Webflow (classées et comparées)
Conclusion
Dans ce guide, nous avons couvert les étapes essentielles de la migration d'un site Web de WordPress vers Webflow :
Récapitulatif du processus de migration
- Préparer la migration en évaluant votre site WordPress et en configurant un environnement Webflow.
- Migration de contenu, y compris exportation depuis WordPress et importation dans Webflow.
- Recréer la conception et la mise en page dans Webflow.
- Test du nouveau site Webflow pour la fonctionnalité, la réactivité et la qualité du contenu.
- Considérant les aspects SEO, tels que la structure de l'URL, les redirections 301 et les optimisations sur la page.
- Lancement du site Webflow en connectant un domaine personnalisé, en publiant et en surveillant les performances.
Maintenant que votre site Web a migré avec succès vers Webflow, profitez de sa flexibilité et de son potentiel.
Explorez le large éventail de possibilités de conception, expérimentez les interactions et les animations, et tirez parti du puissant CMS Webflow pour créer une expérience utilisateur vraiment unique et attrayante.
Avec Webflow, vous pouvez libérer tout le potentiel de votre site Web et réussir en ligne.
En tant que l'un des co-fondateurs de Codeless, j'apporte à la table une expertise dans le développement d'applications WordPress et Web, ainsi qu'une expérience dans la gestion efficace de l'hébergement et des serveurs. Ma passion pour l'acquisition de connaissances et mon enthousiasme pour construire et tester de nouvelles technologies me poussent à innover et à m'améliorer constamment.
