Qu'est-ce que l'UX Design dans WordPress ? (Guide complet)
Publié: 2022-09-16L'expérience utilisateur (UX) est un terme utilisé pour décrire comment un utilisateur interagit avec un produit, un service ou un logiciel. L'objectif de la conception UX est de rendre un site Web facile et agréable à utiliser, et de garantir que les utilisateurs aient une expérience positive avec le site Web ou l'application de votre entreprise lorsqu'ils l'utilisent.
L'UX est un élément crucial de tout site WordPress, et vous devez envisager de l'améliorer si vous voulez que votre site Web et votre entreprise aient une bonne réputation et convertissent vos visiteurs en clients satisfaits.
Dans cet article, nous expliquerons les idées fausses sur l'UX et discuterons des meilleures façons d'améliorer l'UX de votre site WordPress.
Quelle est la différence entre l'expérience utilisateur (UX) et l'interface utilisateur (UI) ?
Il n'existe pas de définition standard de l'expérience utilisateur. Selon une étude de l'Oxford University Press Journal, Interacting with Computers, l'objectif de la conception UX en entreprise est «d'améliorer la satisfaction et la fidélité des clients grâce à l'utilité, la facilité d'utilisation et le plaisir procurés par l'interaction avec un produit».
Don Norman et Jakob Nielsen du groupe Nielsen Norman décrivent la conception UX comme englobant tous les aspects de l'expérience finale d'un utilisateur avec un produit ou un service, impliquant des efforts dans plusieurs disciplines. Cela impliquerait une répartition de la responsabilité de la conception UX entre des experts tels que les développeurs front-end et back-end, les rédacteurs, les stratèges de produits, les analystes de données, les spécialistes du marketing et autres. En d'autres termes, le design UX n'est pas la seule création d'un "designer UX".
L'interface utilisateur est distincte de l'expérience utilisateur et fait référence aux éléments visuels et interactifs ajoutés à la conception UX, tels que les écrans, les couleurs, la typographie, les boutons, les animations et autres. Par exemple, le défilement infini est un moyen courant de parcourir le contenu d'une page, mais vous pouvez ajouter de la pagination, en charger plus ou filtrer des sous-catégories si vous pensez que cela conduit à une meilleure UX.
Dans le développement de sites Web ou de produits, la conception UX vient en premier, suivie de l'interface utilisateur. Une grande partie de la planification se produit lors de la conception UX, en tenant compte de l'ensemble de l'expérience utilisateur. Par exemple, votre concepteur WordPress UX améliorerait la vitesse de votre site et corrigerait également les bogues affectant l'expérience utilisateur.
La phase de conception de l'interface utilisateur consiste à créer des visuels agréables et des fonctionnalités interactives intuitives qui font partie de l'interface utilisateur. De nombreux concepteurs UX/UI auront des compétences qui se croisent, mais UX et UI ne sont pas les mêmes. Un moyen simple de différencier les deux consiste à associer l'expérience utilisateur à la fonctionnalité et à l'objectif du site, et l'interface utilisateur à l'esthétique du site.
Pourquoi l'UX est-elle importante pour les sites WordPress ?
Les sites WordPress sont relativement faciles à configurer, à l'aide de divers outils allant des éditeurs de sites et des plugins aux thèmes et aux analyses. Cependant, plus que simplement savoir utiliser ces outils, vous devez appliquer les meilleures pratiques de conception UX pour que les gens passent un agréable moment en utilisant votre site Web d'entreprise.
En d'autres termes, vous pouvez configurer votre boutique WooCommerce rapidement, mais planifier une expérience significative, pertinente et agréable, du moment où quelqu'un atterrit sur votre site jusqu'au moment où il vérifie est une bête tout à fait différente. La conception WordPress UX nécessite compétence et expérience.
Meilleures façons d'améliorer votre WordPress UX
Il est utile de connaître les facteurs qui influencent l'expérience des internautes sur un site Web. En gardant cela à l'esprit, voici les principaux moyens d'améliorer votre WordPress UX.
Connaissez votre public
Planifiez votre conception WordPress UX en pensant à des utilisateurs spécifiques. Les personas d'utilisateur sont utiles pour lier les besoins, les désirs et les motivations aux comportements sur votre site.
Une évaluation du comportement réel des utilisateurs est nécessaire pour juger des performances des pages de votre site, en particulier de votre page d'accueil/de destination et des principales pages de produits. Vous saurez ce que votre public essaie d'accomplir et s'il est capable d'y parvenir, c'est-à-dire si le chemin vers son objectif est sans friction ou non. Ces informations vous aideront à découvrir les problèmes qui doivent être résolus et à améliorer les conversions de votre site.
Il existe de nombreux outils qui offrent des informations visuelles telles que des cartes thermiques et des graphiques pour comprendre facilement les comportements des visiteurs sur votre site. Google Analytics vous indique comment les visiteurs se déplacent sur votre site et vous permet de suivre les clics sur les liens, les boutons CTA, la navigation et d'autres fonctionnalités interactives. Hotjar a des cartes thermiques pour vous montrer comment les visiteurs défilent sur votre site et naviguent sur les pages de vos sites de bureau et mobiles.
Conception réactive
L'un des aspects d'un bon WordPress UX est d'assurer une expérience de navigation cohérente sur tous les appareils, ou ce que l'on appelle la conception réactive. Cela signifie que votre site conserve son attrait visuel sur les grands et les petits écrans.
Le contenu de votre site doit ajuster sa largeur pour s'adapter à la largeur de la taille de l'écran sur lequel il est affiché. Cela est possible en optimisant les mises en page de votre site sur ordinateur et mobile. Les sites Web réactifs s'ajustent en fonction de la taille de l'écran, redimensionnent les images, repositionnent le contenu et modifient la police et la navigation pour garantir que votre site Web s'affiche et se sent bien quel que soit l'appareil.
Conception de contenu
Lorsque vous réfléchissez au contenu à ajouter à votre site Web, vous devez réfléchir à quoi écrire, comment le présenter visuellement et comment les utilisateurs interagissent avec lui. La conception de contenu est le terme formel qui décrit comment rendre le contenu du site Web utilisable, accessible et lisible.
La partie UX de la conception du contenu consiste à s'assurer que le contenu des pages Web est cohérent dans son apparence et s'adapte correctement à la conception de la page plus grande. Cela implique de planifier le contenu en fonction de vos mises en page, bannières et boutons.
Les concepteurs de contenu comprennent l'importance d'un contenu spécifique sur une page pour le rendre visible ou le transmettre de la meilleure façon possible. Par exemple, les concepteurs peuvent recommander des vidéos avec des slogans ou des outils de calcul pour transmettre des informations de manière attrayante ou correspondre à l'objectif du contenu particulier. Ils peuvent déterminer comment le contenu doit se démarquer et être instantanément accessible visuellement, en fonction de son importance et de sa valeur pour les visiteurs du site.
Vitesse du site
La façon dont vous concevez votre site peut affecter considérablement la vitesse de votre site. Avoir des images à chargement rapide, une bonne pagination et des plugins qui ne ralentissent pas votre site sont des moyens d'augmenter la vitesse des pages.
Le choix des éléments de conception UX et leur nombre comptent également. Par exemple, des polices obscures et un trop grand nombre de boutons de médias sociaux nuisent à la vitesse de chargement des pages. Si une page Web contient une grande quantité de contenu, les boutons en accordéon (généralement appelés boutons "Lire la suite") ou les filtres de produits (réductibles/extensibles) sur la barre latérale peuvent aider à réduire la vitesse de chargement.
Lorsque la vitesse de chargement de la page passe de 1 seconde à 3 secondes, la probabilité que les utilisateurs rebondissent augmente de 32 %. Outre la conception de votre WordPress UX, une maintenance régulière du site est importante pour garantir de bonnes performances constantes du site.
Service client
Vous pouvez planifier la conception UX pour améliorer le support client de votre site. Une boîte de chat en direct, par exemple, permettra aux visiteurs de vous contacter ou de recevoir des réponses aux questions en temps réel. Vous pouvez ajouter une option de libre-service qui permet aux clients de trouver ce qu'ils veulent, comme les détails de leur commande, et de l'imprimer à partir d'une zone du site qui leur est dédiée.
La conception UX consiste à comprendre le parcours client et à l'accompagner tout au long de celui-ci. Pour citer un exemple, si vous avez besoin que des clients téléchargent certains documents sur votre site, vous pouvez avoir un statut système qui les rassure sur la progression de leurs téléversements. Si vous avez une boutique de commerce électronique, vous pouvez créer une caisse de soutien avec une barre de progression qui montre aux clients où ils en sont dans le processus.
Cinq types de plugins pour améliorer votre WordPress UX
Les plugins WordPress sont un moyen simple d'améliorer l'UX de votre site Web car ils vous permettent d'ajouter des fonctionnalités et des fonctionnalités à votre site Web sans nécessiter aucune connaissance en codage. Vous pouvez commencer par trouver des plugins qui montrent les interactions des utilisateurs, puis utiliser les informations pour planifier les modifications UX requises.
Il existe des centaines de plugins disponibles pour améliorer WordPress UX. Voici cinq types de plugins que vous devriez examiner.
Plug-ins de mise en cache
Pour tous les sites WordPress qui souhaitent accélérer les temps de chargement.
Notez que de nombreux hébergeurs mettront en cache les sites prêts à l'emploi et proposeront leurs propres solutions de mise en cache, mais les plugins de mise en cache peuvent toujours rendre les sites plus rapides. Un bon plugin optimisera la mise en cache pour les appareils mobiles et de bureau. Par exemple, il pourrait créer un cache pour les appareils mobiles pour chaque document mis en cache.
Nous recommandons WP Fastest Cache. Comme son nom l'indique, le plugin aide à réduire les requêtes du serveur en mettant en cache les pages, en réduisant les temps de chargement et en améliorant les performances globales du site. La version premium fait monter les enchères avec le nettoyage de la base de données, le chargement paresseux, l'optimisation des images, le cache des widgets, etc.

Produits alternatifs dans cette catégorie :
- Fusée WP
- Jet pack
- WP Super Cache
- Cache d'objets Redis
Plugins de formulaire WordPress
Pour tous les sites WordPress qui souhaitent utiliser des formulaires de contact pour collecter des prospects et des informations.

Les formulaires sont très polyvalents. Vous pouvez utiliser des formulaires pour ajouter des personnes à votre liste de diffusion, activer les inscriptions d'utilisateurs, accepter des paiements ou des dons, autoriser les utilisateurs à télécharger des fichiers ou recevoir des questions de clients. Les possibilités sont vastes et en utilisant des formulaires sur votre site WordPress, vous facilitez l'engagement et la conversion des utilisateurs.
Les formulaires de votre site Web doivent être beaux et intelligents. Vous devriez pouvoir afficher ou masquer les champs de manière réactive aux réponses des utilisateurs dans les champs de formulaire. Par exemple, gardez le bouton "Soumettre" masqué jusqu'à ce que les utilisateurs cochent la case "Conditions d'utilisation".
Ninja Forms est un excellent choix car il vous permet de créer des formulaires de génération de leads et de support client pour votre site WordPress. Vous pouvez personnaliser les champs de formulaire en fonction de vos besoins à l'aide de champs logiques conditionnels et créer des formulaires dynamiques. Vous pouvez autoriser l'exportation Excel/PDF/Google Sheet ou ajouter une chaîne de requête pour remplir automatiquement les formulaires.

Produits alternatifs dans cette catégorie :
- Formes de gravité
- Forminateur
- Formulaires WP
- Formes formidables
Plug-ins d'analyse
Pour tous les sites WordPress, en particulier les magasins WooCommerce, qui souhaitent comprendre le comportement de leurs utilisateurs et utiliser les données pour améliorer leur expérience utilisateur.
Il est difficile d'apporter des modifications UX significatives sur votre site sans avoir accès à des données précises qui vous indiquent exactement qui sont vos utilisateurs et comment ils se comportent. Il existe de nombreux types de plugins d'analyse qui font des choses différentes - par exemple, certains se connectent à votre compte Google Analytics pour mieux gérer les données, tandis que d'autres analysent les actions de vos utilisateurs directement sur votre site.
Nous avons sélectionné Hotjar comme premier choix. Vous pouvez configurer des cartes thermiques pour voir où les utilisateurs défilent et cliquent, et des enregistrements de visiteurs pour voir les mouvements de la souris et les clics ou tapotements répétés, ce qui indique la frustration des visiteurs face à la vitesse ou à un autre problème UX. Pour plus d'informations, vous pouvez ajouter une boîte à suggestions à votre site pour recueillir leurs commentaires ou leur envoyer des sondages pour obtenir des commentaires directs de leur part.

Produits alternatifs dans cette catégorie :
- Oeuf fou
- MonstreInsights
- Gestionnaire de pixels pour WooCommerce
- Clicky de Yoast
Plugins de maintenance du site
Pour tous les sites WordPress qui souhaitent avoir un site toujours fonctionnel et atténuer tout problème susceptible de perturber votre UX.
Il est important de maintenir votre site WordPress et/ou votre boutique WooCommerce. Il est normal que les choses tournent mal et l'utilisation de plugins de maintenance de site vous aidera à identifier les problèmes que vous rencontrez afin que vous puissiez assurer le bon fonctionnement de votre site Web. Ils peuvent également vous aider à sauvegarder votre site ou à mettre votre site en mode Maintenance pour indiquer aux utilisateurs pourquoi ils ne peuvent pas accéder à votre site pendant que vous le mettez à jour.
Broken Link Checker est un plugin utile pour commencer. Il surveille et teste tous les liens internes et externes sur votre site et vous avertit des liens brisés et des images manquantes, et redirige sur le tableau de bord ou par e-mail. Vous pouvez gagner beaucoup de temps en éditant les liens problématiques directement sur la page du plugin.

Produits alternatifs dans cette catégorie :
- Bilan de santé et dépannage
- BlogVault
- Mode maintenance et bientôt disponible
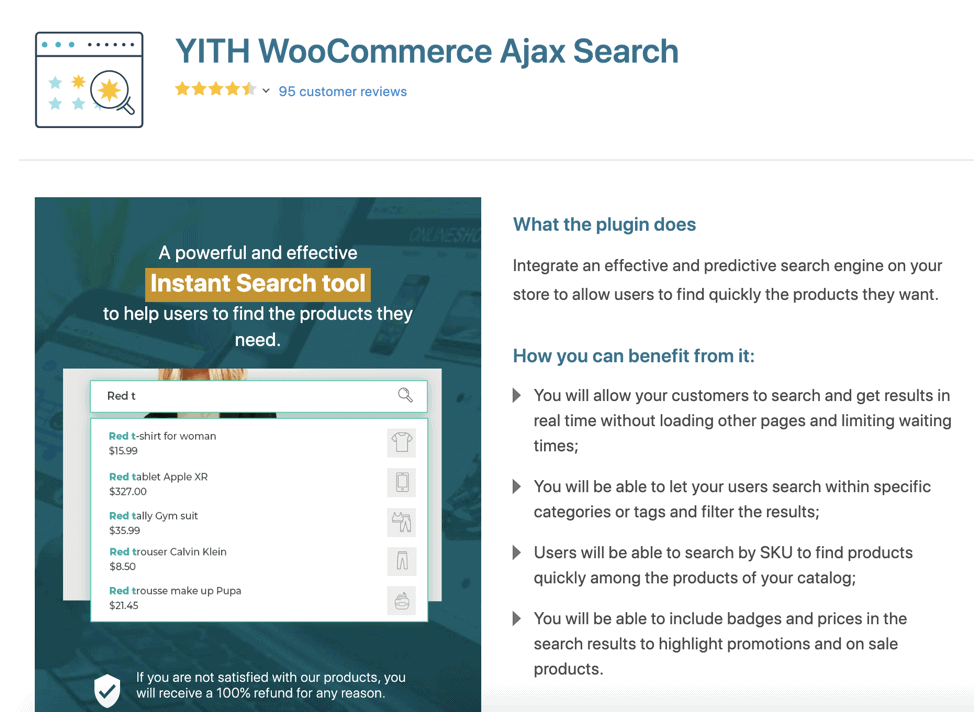
Plugins de recherche WooCommerce
Pour les magasins WooCommerce qui souhaitent améliorer considérablement l'expérience de recherche de leurs clients.
YITH WooCommerce Ajax Search est notre choix ici. Le plugin permet aux utilisateurs de rechercher des produits sur votre boutique sans recharger la page. Il réduit le temps de chargement du site et améliore l'expérience utilisateur en rendant les recherches de produits plus rapides et plus faciles pour les acheteurs.
Les acheteurs peuvent rechercher des produits dans des catégories ou des balises spécifiques et filtrer les résultats. Si vous êtes dans l'espace B2B ou si vous avez un catalogue volumineux ou de nombreuses variantes de produits, vos clients apprécieront de pouvoir parcourir ou commander à nouveau des produits à l'aide de recherches basées sur SKU.

Produits alternatifs dans cette catégorie :
- FiboSearch
- Recherche Woo avancée
- Recherche de produits WooCommerce
Avertissement : Codeable n'est affilié à aucun des plugins recommandés dans cet article.
Pourquoi les plugins ne sont pas votre seule solution
Les plugins offrent la flexibilité nécessaire pour améliorer votre UX de différentes manières rapidement et facilement. Il vous suffit d'installer les plugins et de les configurer pour activer la fonctionnalité dont vous avez besoin. Mais les plugins ne conviennent pas à toutes les situations, et une dépendance excessive à leur égard peut créer des problèmes de site qui nuisent à l'expérience utilisateur.
- Certains plugins peuvent ralentir votre site Web, surtout s'ils font trop de requêtes HTTP et de requêtes de base de données
- Vous ne trouverez peut-être pas de plugin offrant les fonctionnalités exactes requises pour améliorer certains aspects de votre WordPress UX. Vous n'aurez peut-être aucune utilité pour les fonctionnalités superflues.
- 52% des vulnérabilités de WordPress sont dues aux plugins. Vous devrez mettre à jour vos plugins et les maintenir pour éviter les problèmes de sécurité.
- Si votre site Web WordPress a été créé sur mesure ou si vous avez un type de produit spécifique, un plugin peut ne pas être suffisamment flexible pour s'adapter aux complexités de votre entreprise ou de votre produit.
La meilleure solution ? Travailler avec un développeur WordPress en utilisant Codeable

Lorsque vous apportez des modifications et des améliorations importantes à l'expérience utilisateur de votre site, les développeurs WordPress expérimentés dans la conception UX sont idéaux lorsque vous avez besoin d'un expert pour mettre en œuvre des améliorations UX ou une solution que vous ne pouvez pas sortir de la boîte à partir de n'importe quel plugin sur le marché. Ils seront en mesure de fournir des solutions étroitement alignées sur vos objectifs de conception UX.
Vous pouvez vous connecter rapidement à un développeur WordPress sur Codeable. La plateforme dispose d'un pool de développeurs UX expérimentés qui offrent une gamme de services, notamment :
- Construire un thème WordPress personnalisé ou personnaliser votre thème existant
- Développer ou personnaliser des plugins pour répondre aux besoins UX exacts de votre site Web.
- Effectuer la maintenance du site pour optimiser la vitesse de chargement et la sécurité du site
- Correction des bugs qui compromettent votre expérience utilisateur.
- Vous aider à exécuter des tests sur votre site Web pour apporter des modifications basées sur les données
Codeable est exclusivement destiné aux propriétaires de sites Web WordPress. Si vous avez un site d'entreprise WordPress, un blog de marketing d'affiliation ou une boutique WooCommerce, vous pouvez le rendre plus convivial et engageant avec les meilleures pratiques et solutions mises en œuvre par les développeurs Web de la plateforme.
Tous les experts WordPress sur Codeable sont contrôlés. Vous pouvez être assuré que des développeurs WordPress qualifiés ayant une expérience en conception UX seront associés à votre projet. Les pigistes de Codeable ont la possibilité de choisir des projets dont ils sont convaincus qu'ils peuvent bien les exécuter. Ainsi, vous serez en contact avec des développeurs motivés pour vous aider à réussir et disposés à résoudre tout problème potentiel pouvant survenir au cours du projet.
Une fois que vous avez soumis votre projet, vous êtes jumelé à 1 à 5 développeurs et pouvez décider à partir de là avec qui vous voulez travailler. Il est préférable d'être précis sur vos besoins pour recevoir des réponses dans la journée et de travailler avec un pigiste qui possède les compétences et l'expérience pertinentes pour votre projet. Par exemple, plutôt que de dire "Je veux améliorer l'expérience utilisateur de mon site", vous pouvez dire "Je veux créer une vitrine de commerce électronique", "Je veux améliorer la fonctionnalité de recherche sur mon site" ou "Je veux créer une adhésion site Web avec une bonne UX ». Des demandes claires et précises rendent la mise en relation développeur-projet plus rapide et plus précise.
Apportez des modifications stimulant les ventes à votre WordPress UX
Il vaut la peine d'investir dans une expérience utilisateur exceptionnelle pour augmenter les conversions et les clients fidèles. Alors que les plugins peuvent résoudre certains de vos problèmes UX, vous pouvez créer un site convivial exactement comme vous le souhaitez avec un développeur Codeable.
Une bonne conception de l'expérience utilisateur répond aux besoins des utilisateurs. Cela nécessite une compréhension de la psychologie du consommateur, que les professionnels de Codeable possèdent et appliquent pour rendre votre site agréable à utiliser.
Codeable peut s'avérer plus économique que d'acheter des plugins premium et de passer du temps à les entretenir. Si le projet n'est pas exécuté selon vos attentes, vous récupérez votre argent.
Soumettez votre projet pour commencer à travailler sur l'amélioration de l'expérience utilisateur de votre site ou pour voir comment le processus fonctionne. Vous n'êtes pas obligé d'aller de l'avant avec l'embauche si vous avez besoin de plus de temps pour faire des tests d'utilisabilité ou pour réfléchir à votre projet.
