Comment ajouter un arrière-plan vidéo à une page WordPress
Publié: 2022-11-03Il ne faut que quelques secondes aux visiteurs pour décider s'ils veulent rester sur votre site Web ou aller ailleurs. Il est donc important que vous captiez leur attention immédiatement et que vous les convainquiez d'explorer le reste de votre site.
Un excellent moyen de captiver et d'impressionner votre public est d'utiliser un arrière-plan vidéo. Dans cet article, nous examinerons les avantages de l'ajout d'un arrière-plan vidéo à votre site. Ensuite, nous discuterons de quelques bonnes pratiques et vous montrerons quatre façons simples de le faire dans WordPress.
Qu'est-ce qu'un arrière-plan vidéo ?
Les arrière-plans vidéo vous permettent d'offrir une expérience plus attrayante à vos visiteurs. Au lieu d'ajouter une couleur unie ou une image derrière des éléments de votre contenu, vous pouvez utiliser une vidéo à la place. Ces vidéos bouclent souvent (répétition) et sont silencieuses afin d'améliorer plutôt que de supprimer le reste de la page.
Vous pouvez ajouter un arrière-plan vidéo derrière des blocs de texte, des images, des boutons, des formulaires - tout ce que vous voulez ! - ou même l'utiliser comme arrière-plan d'une page de destination entière.

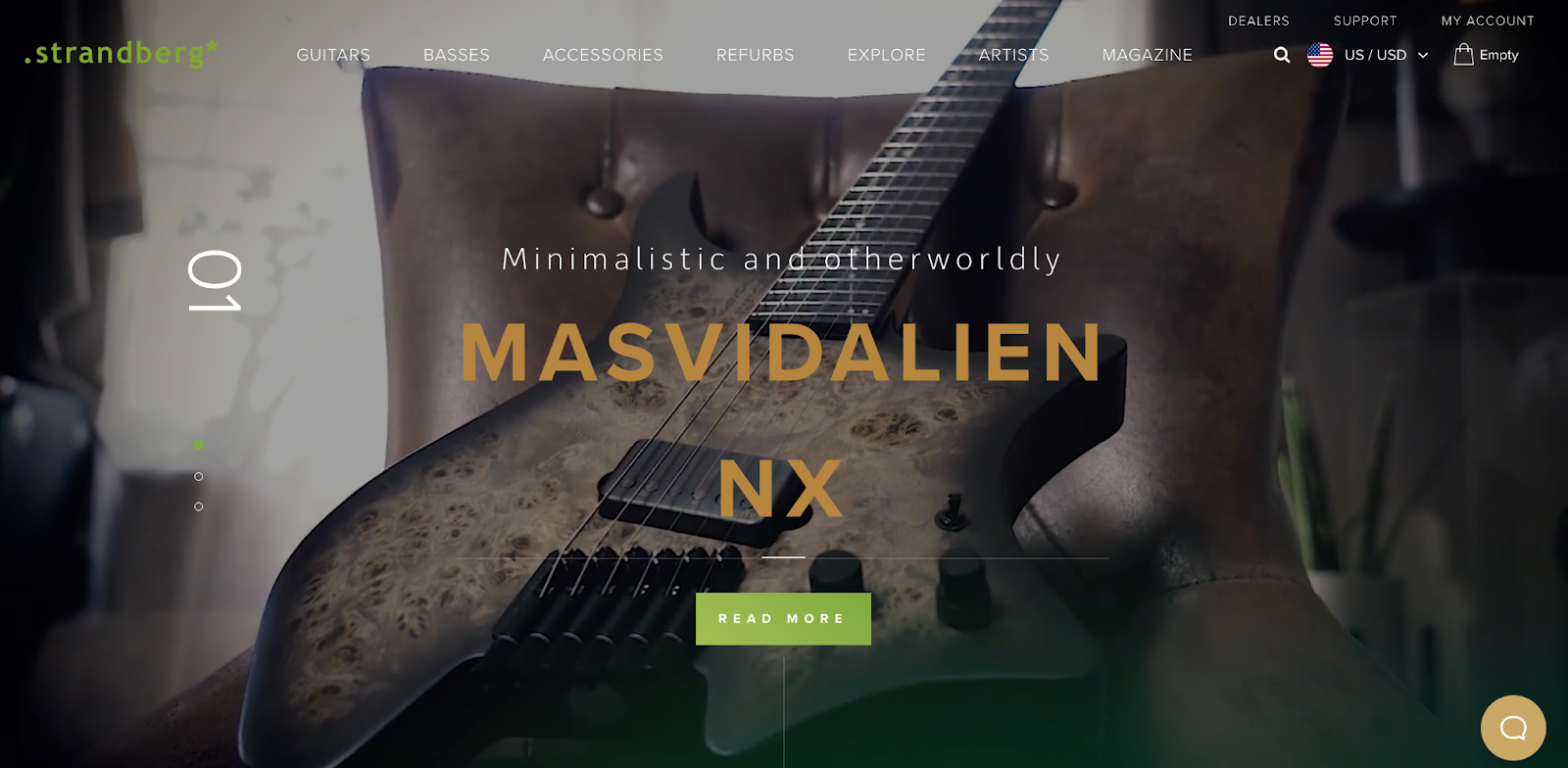
Strandberg Guitars, par exemple, affiche une belle vidéo d'arrière-plan de leurs produits en action dès que les visiteurs arrivent sur leur site. Leur en-tête, leur texte d'introduction et leur bouton d'appel à l'action sont superposés au-dessus de la vidéo de manière à ce que tout le contenu soit toujours visible.
Quels sont les avantages d'un arrière-plan vidéo ?
L'utilisation d'un arrière-plan vidéo présente de nombreux avantages. Pour commencer, cela peut rendre vos pages plus professionnelles et attrayantes. Lorsqu'une personne arrive sur votre site et voit une vidéo en mouvement, elle attire son attention d'une manière que le contenu stagnant ne peut pas.
Les arrière-plans vidéo peuvent également être un excellent moyen de présenter des produits et services en action. Présentez les belles chambres de votre chambre d'hôtes, montrez des enfants jouant avec les jouets que vous vendez ou partagez des extraits des expériences que vous proposez.
Meilleures pratiques pour ajouter un arrière-plan vidéo WordPress
Si vous avez décidé que votre site peut bénéficier d'un arrière-plan vidéo, il y a quelques points importants à considérer. Tout d'abord, vous voudrez utiliser les vidéos avec parcimonie mais efficacement. Avoir trop de vidéos volumineuses sur votre site WordPress peut le ralentir et en diluer l'impact.
Vous voudrez probablement aussi désactiver l'audio. Le son peut être rebutant pour les visiteurs lorsqu'ils souhaitent simplement consulter votre site Web. La dernière chose que vous souhaitez est que votre musique perturbe la réunion ou le rendez-vous d'un visiteur.
Si vous placez du contenu comme du texte et des boutons au-dessus de l'arrière-plan de votre vidéo, il est important qu'il y ait suffisamment de contraste pour que les gens puissent facilement les lire. Ceci est particulièrement important pour les visiteurs malvoyants. Ce contrôleur de contraste de couleur est un excellent moyen d'obtenir une lecture rapide sur votre site. Tapez simplement votre URL et elle identifiera toutes les améliorations que vous devez apporter.
Enfin, c'est toujours une bonne idée d'utiliser une image de secours. Cela définit l'image que vous souhaitez afficher en arrière-plan si, pour une raison quelconque, votre vidéo ne se charge pas.
Comment ajouter un arrière-plan vidéo dans WordPress
Maintenant que vous en savez un peu plus sur les arrière-plans vidéo, explorons quelques façons de les ajouter à votre site WordPress.
1. Utilisez le bloc de couverture intégré
C'est la solution la plus simple et la plus efficace, ne nécessitant aucun plugin ou outil externe. Avec le bloc Couverture, vous pouvez superposer du contenu comme du texte, des boutons et des formulaires sur un arrière-plan photo ou vidéo. Cela en fait une excellente option pour les sections de héros ou les bannières.
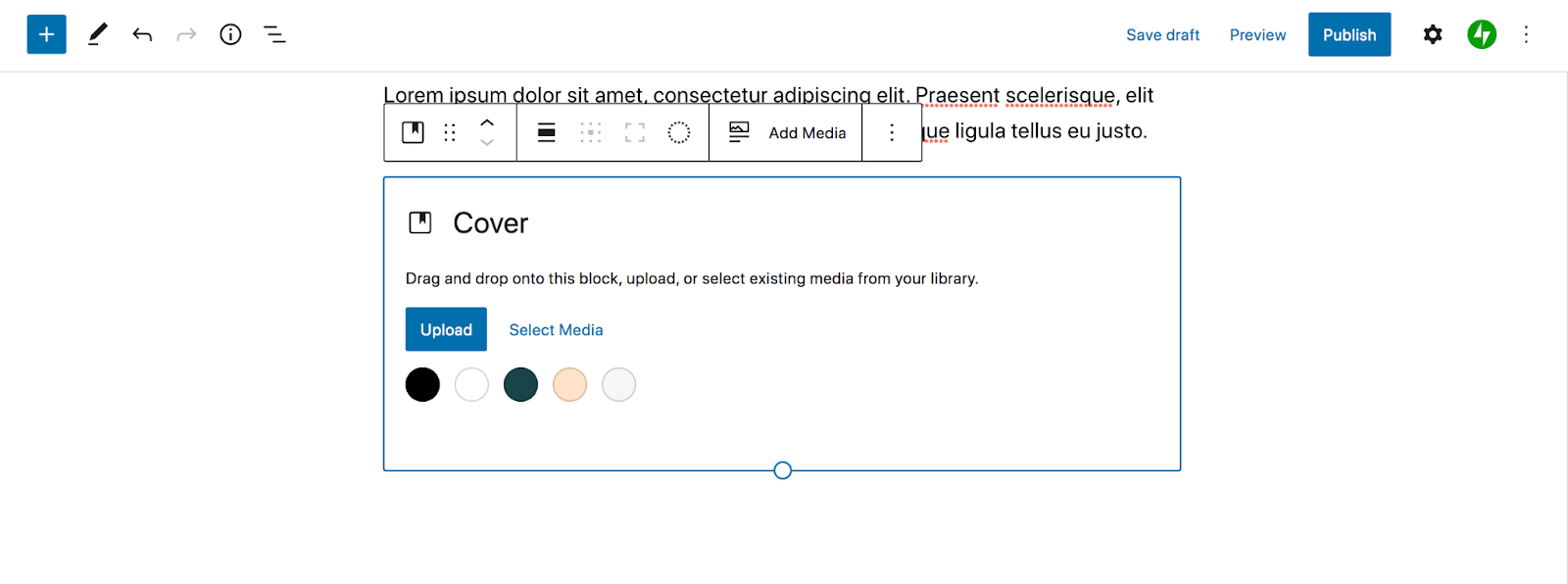
Pour commencer, créez votre nouvelle page/publication ou ouvrez-en une existante. Ensuite, cliquez sur l'icône bleue + dans le coin supérieur gauche. Cela ouvrira toutes les options de bloc. Recherchez "Bloc de couverture", puis ajoutez-le où vous le souhaitez sur la page.

Dans la barre d'outils qui s'affiche, sélectionnez Ajouter un média. Là, vous pouvez soit sélectionner une vidéo de votre médiathèque, soit télécharger la vôtre.
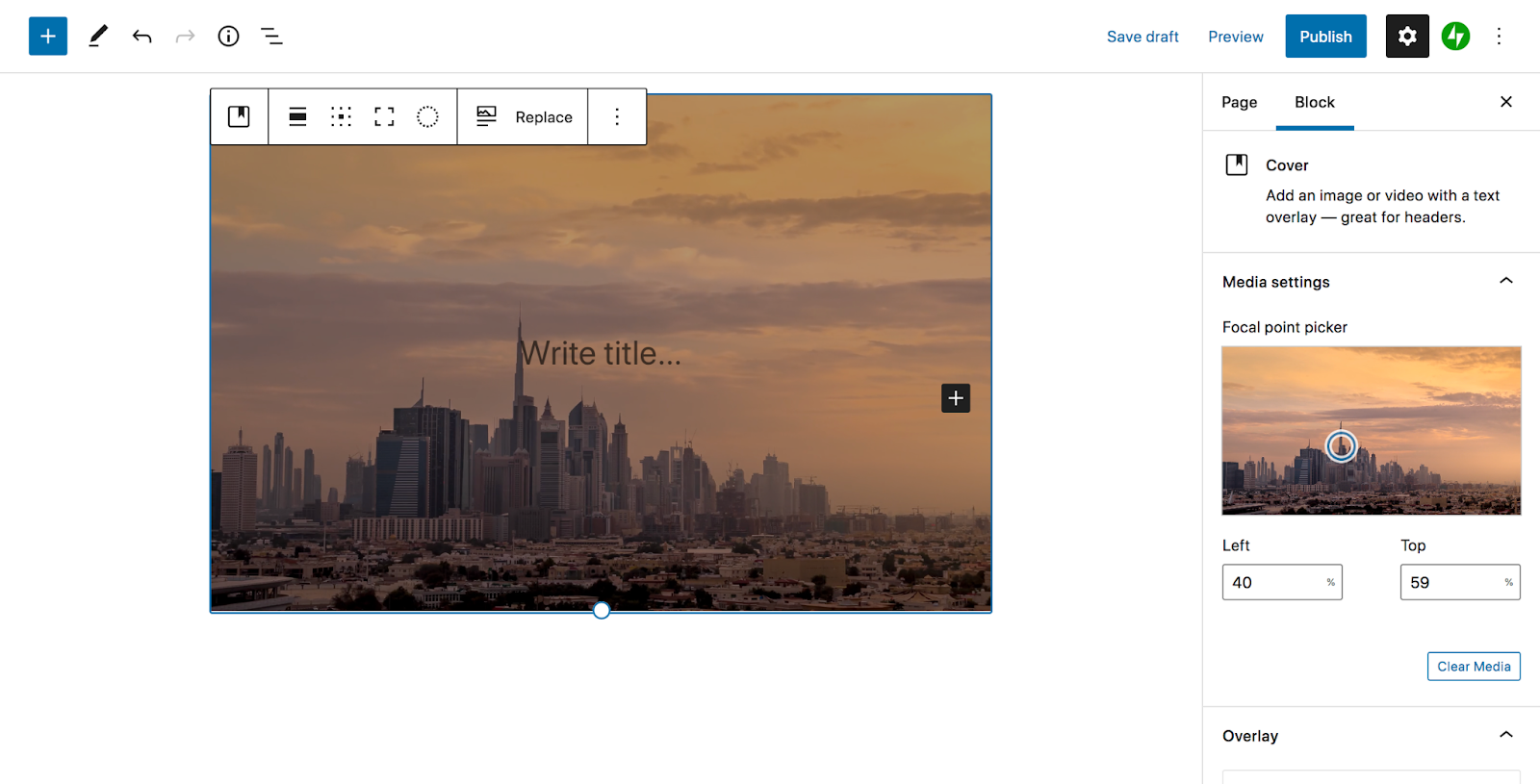
Vous pouvez personnaliser vos paramètres vidéo dans le panneau de droite. Choisissez un point focal, sélectionnez l'opacité de la superposition, etc.

Ensuite, ajoutez les blocs que vous souhaitez au-dessus de l'arrière-plan de votre vidéo en cliquant sur l'icône + dans le bloc de couverture. Par exemple, vous pouvez ajouter un titre, une ligne de texte et un bouton. N'oubliez pas qu'il est important que ce contenu se démarque de l'arrière-plan, alors ajustez la couleur et l'opacité de l'arrière-plan selon vos besoins.
Une fois que vous êtes satisfait de votre bloc de couverture, enregistrez ou publiez vos modifications, et c'est tout ! Quelques étapes simples suffisent pour obtenir un arrière-plan vidéo efficace et magnifique.
2. Utilisez un plugin vidéo
Si vous recherchez une fonctionnalité très spécifique - comme un arrière-plan vidéo complet ou des effets de défilement - les plugins vidéo pourraient être une bonne alternative.
Dans cet exemple, nous allons utiliser le plugin Advanced WordPress Backgrounds.

Cet outil vous permet de créer une gamme de types d'arrière-plan, y compris des images, des vidéos auto-hébergées et des vidéos de tiers comme YouTube. La meilleure partie est que cela fonctionne toujours depuis l'éditeur de blocs WordPress.
Une fois que vous avez installé le plugin sur votre site, dirigez-vous vers la page ou postez où vous souhaitez ajouter un arrière-plan vidéo. Ensuite, cliquez sur l'icône + pour ajouter un nouveau bloc et recherchez "Arrière-plan (AWB)". Ajoutez-le où vous voulez sur la page.
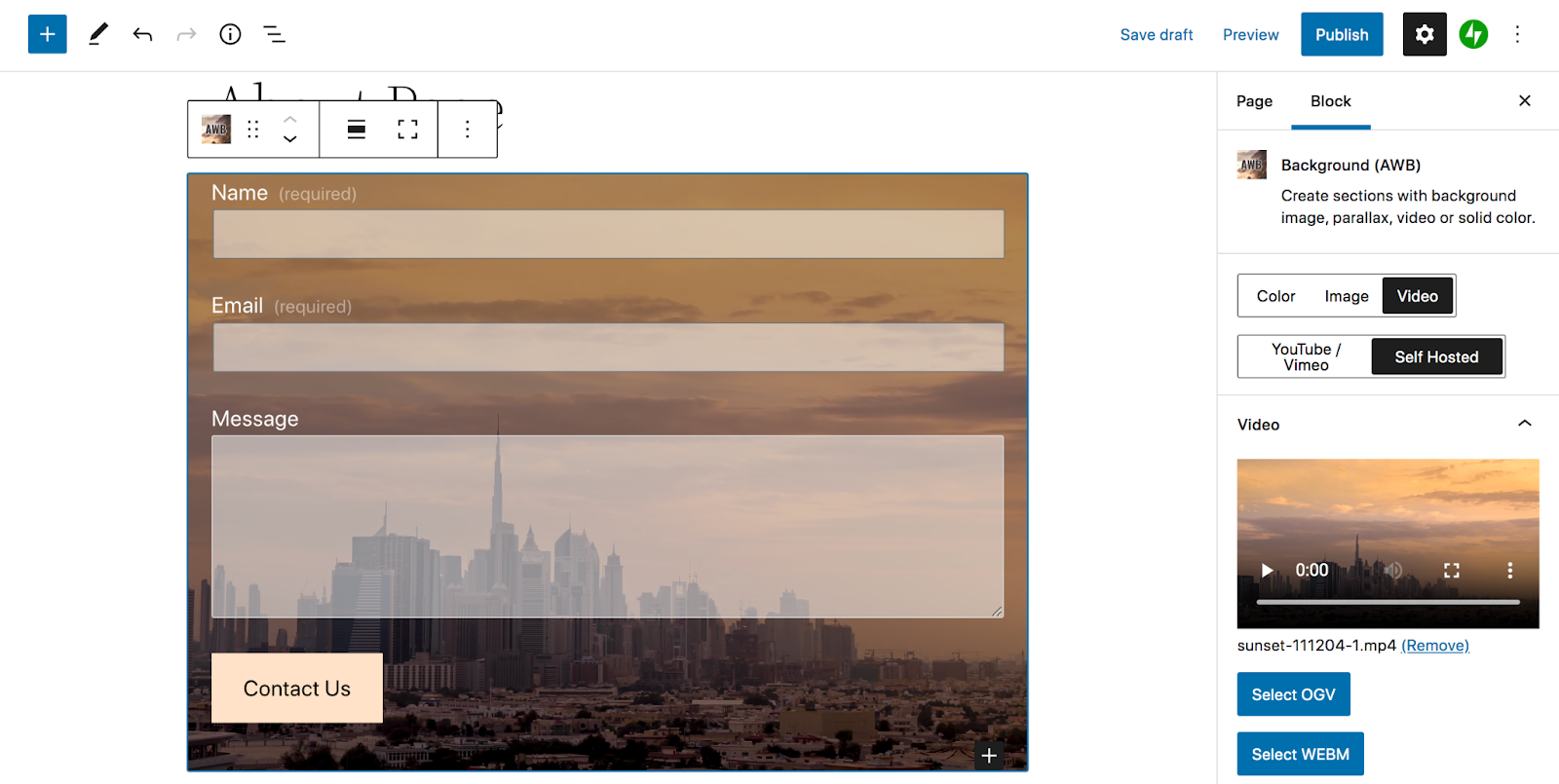
Dans le panneau des paramètres de droite, sélectionnez l'onglet Vidéo , puis choisissez entre YouTube/Vimeo et Auto-hébergé. Selon ce que vous sélectionnez, vous pouvez soit télécharger votre vidéo, soit entrer une URL externe.
Ensuite, cliquez sur l'icône + dans le bloc Arrière-plan (AWB) pour ajouter le contenu que vous souhaitez afficher en haut. Dans ce cas, nous avons choisi d'ajouter un formulaire de contact.

À partir de là, vous pouvez personnaliser les paramètres à l'aide de la barre d'outils de droite. Choisissez une heure de début et de fin de vidéo, sélectionnez les appareils sur lesquels vous souhaitez qu'elle apparaisse, ajoutez des effets de parallaxe, et plus encore. Lorsque vous avez terminé, enregistrez votre page.
3. Utilisez un constructeur de page
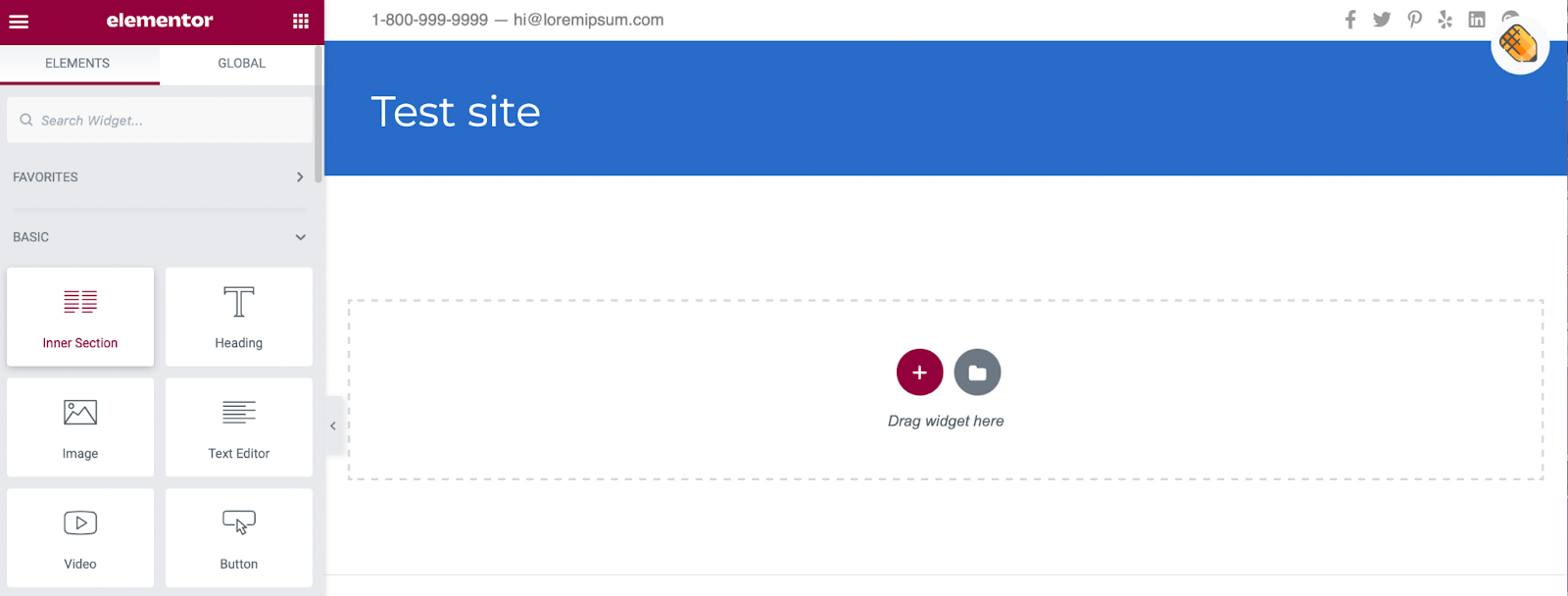
Si vous utilisez déjà un constructeur de page comme Elementor, vous pouvez l'utiliser pour ajouter un arrière-plan vidéo à votre site. Créez votre nouvelle page avec le constructeur et faites glisser un élément Section intérieure sur l'écran.


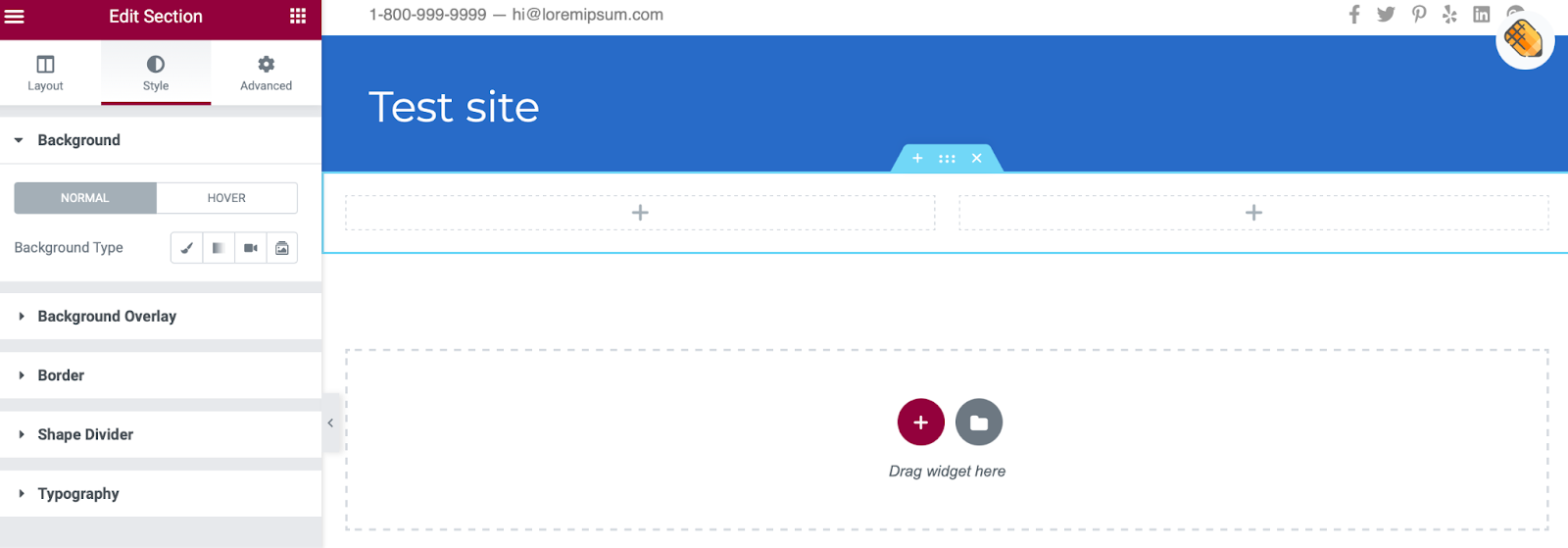
En ajoutant votre vidéo à une section, vous pouvez superposer des éléments supplémentaires comme du texte et des boutons sur votre métrage. Cliquez sur les points en haut de la section pour ouvrir l'éditeur de section. Ensuite, accédez à l'onglet Style .

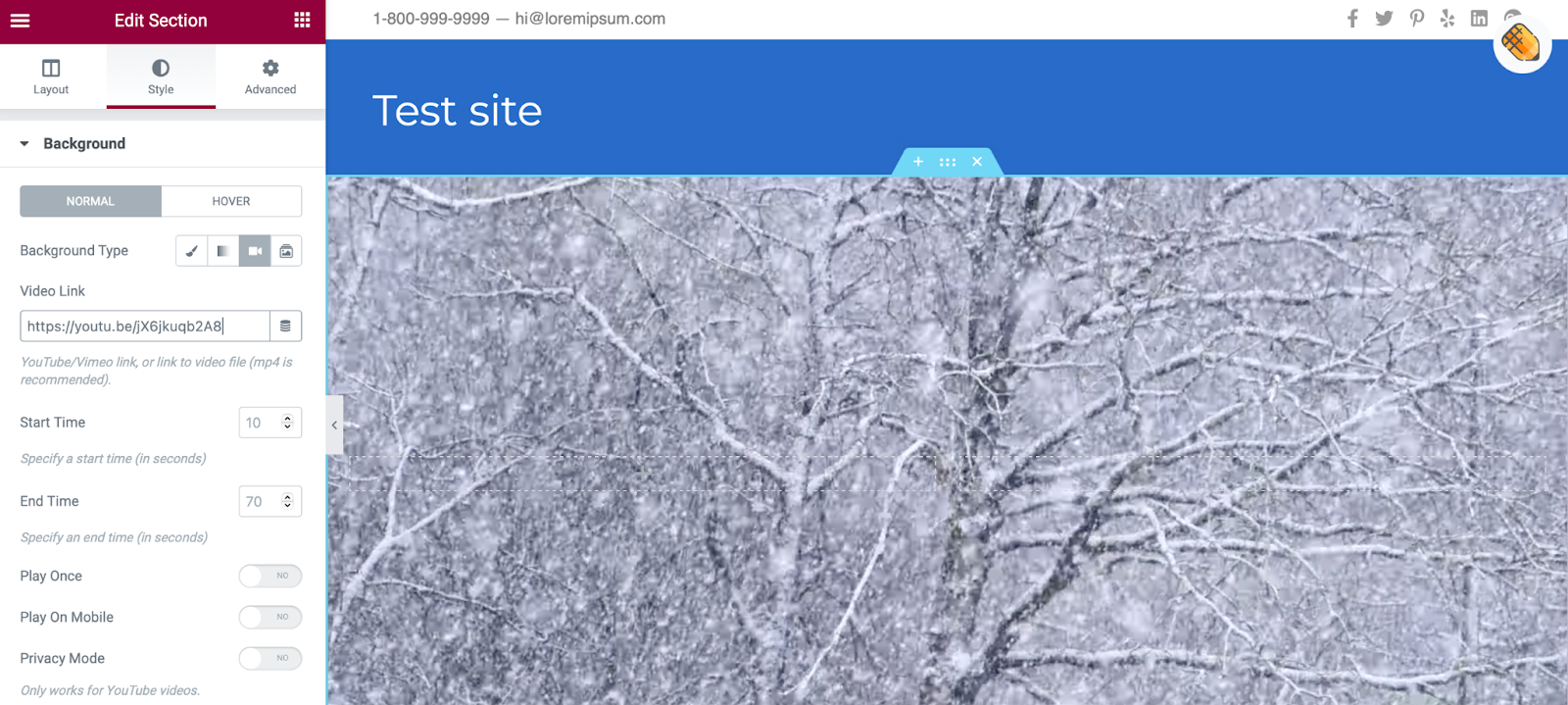
À côté de Type d'arrière-plan, cliquez sur Vidéo et collez votre lien vidéo dans la zone.

Ici, vous pouvez déterminer les heures de début et de fin et régler d'autres paramètres d'affichage. Vous pouvez également définir une image de secours au cas où votre vidéo ne serait pas lue. Vous pouvez ensuite ajouter tous les éléments que vous souhaitez au-dessus de la vidéo comme vous le feriez habituellement.
Sous Mise en page , vous pouvez modifier la hauteur et la largeur de votre contenu. Ensuite, vous souhaiterez peut-être ajouter une superposition d'arrière-plan et ajuster l'opacité pour rendre les autres contenus de la section plus visibles. Vous pouvez accéder à ces paramètres en faisant défiler vers le bas de la section Style .
4. Ajoutez un arrière-plan vidéo avec votre thème
Certains thèmes vous permettent automatiquement de télécharger des images, des vidéos ou des GIF comme éléments d'arrière-plan. Ceux-ci peuvent remplir tout votre écran ou vous pouvez les utiliser comme en-têtes ou curseurs.
Pour trouver un thème qui permet des arrière-plans vidéo, rendez-vous sur votre tableau de bord WordPress et cliquez sur Apparence → Thèmes → Ajouter nouveau. Ensuite, recherchez "arrière-plan vidéo" et sélectionnez un thème qui offre cette fonctionnalité. Ou, vous pouvez toujours télécharger votre propre thème premium.

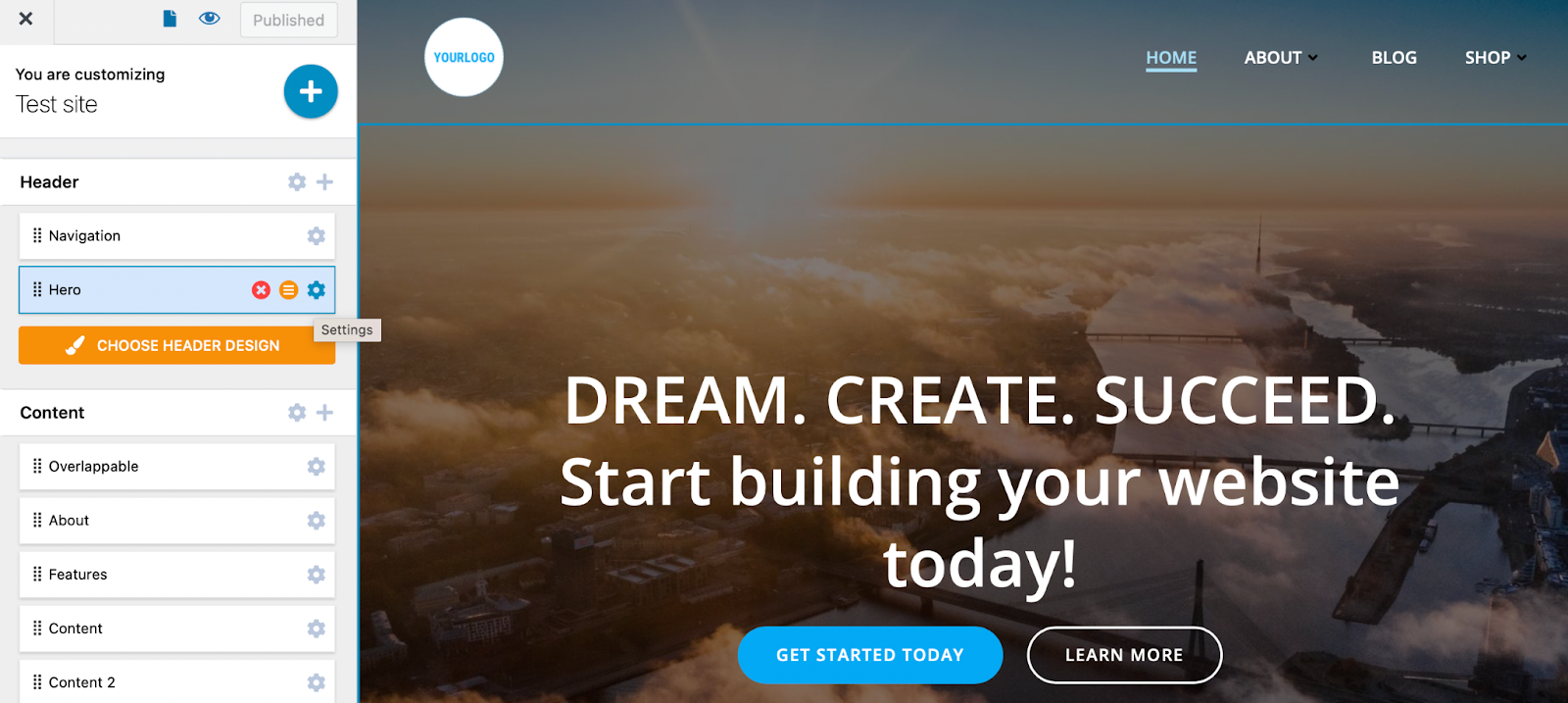
Colibri WP est une excellente option gratuite. Une fois que vous avez installé et activé le thème, allez dans Apparence → Personnaliser . Ensuite, sélectionnez les paramètres icône à côté de l'élément Héros.

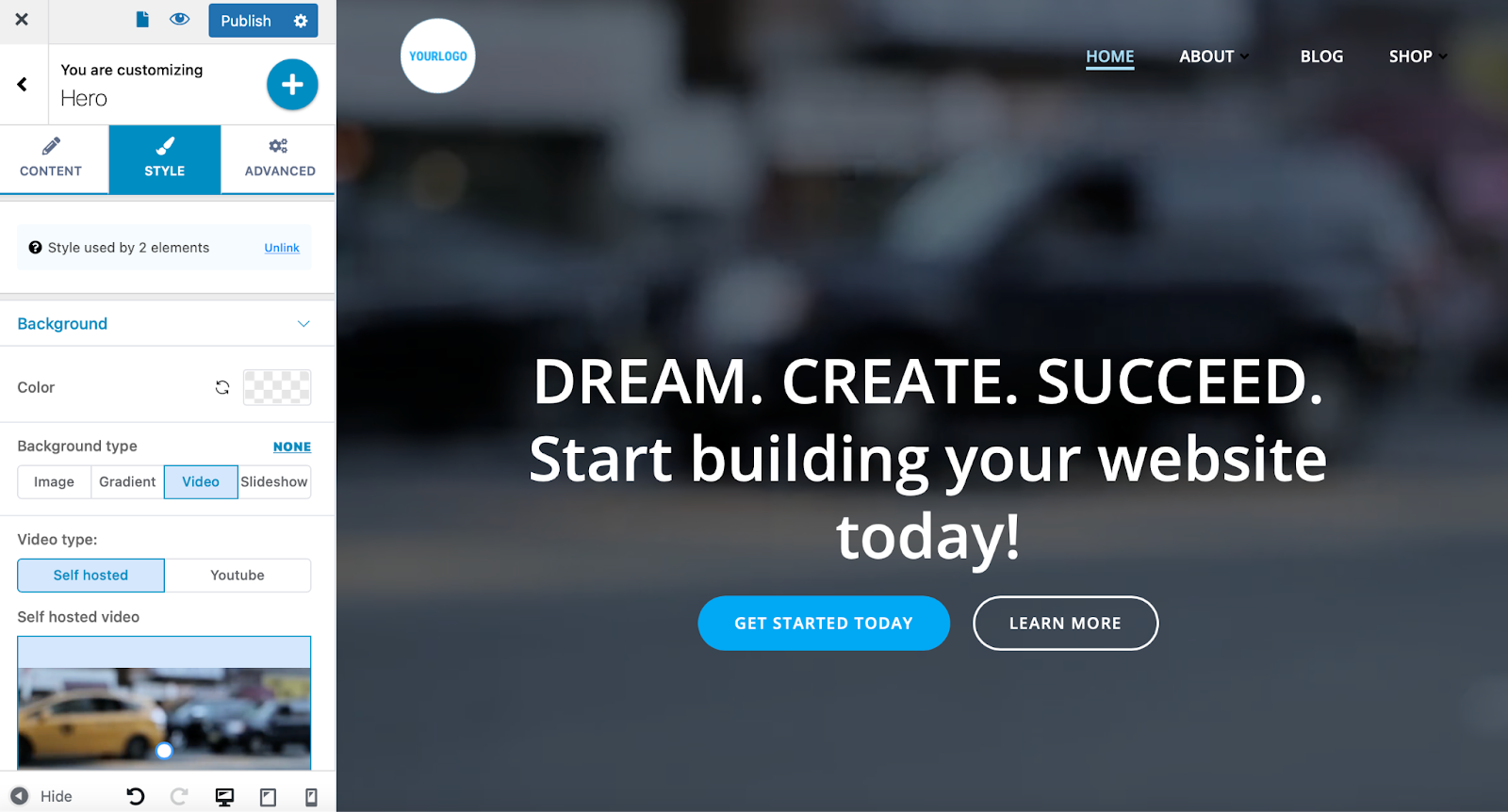
Passer au style et changez le Type d'arrière-plan en Vidéo .

Vous pouvez soit coller une URL externe, soit télécharger un fichier vidéo dans la médiathèque.

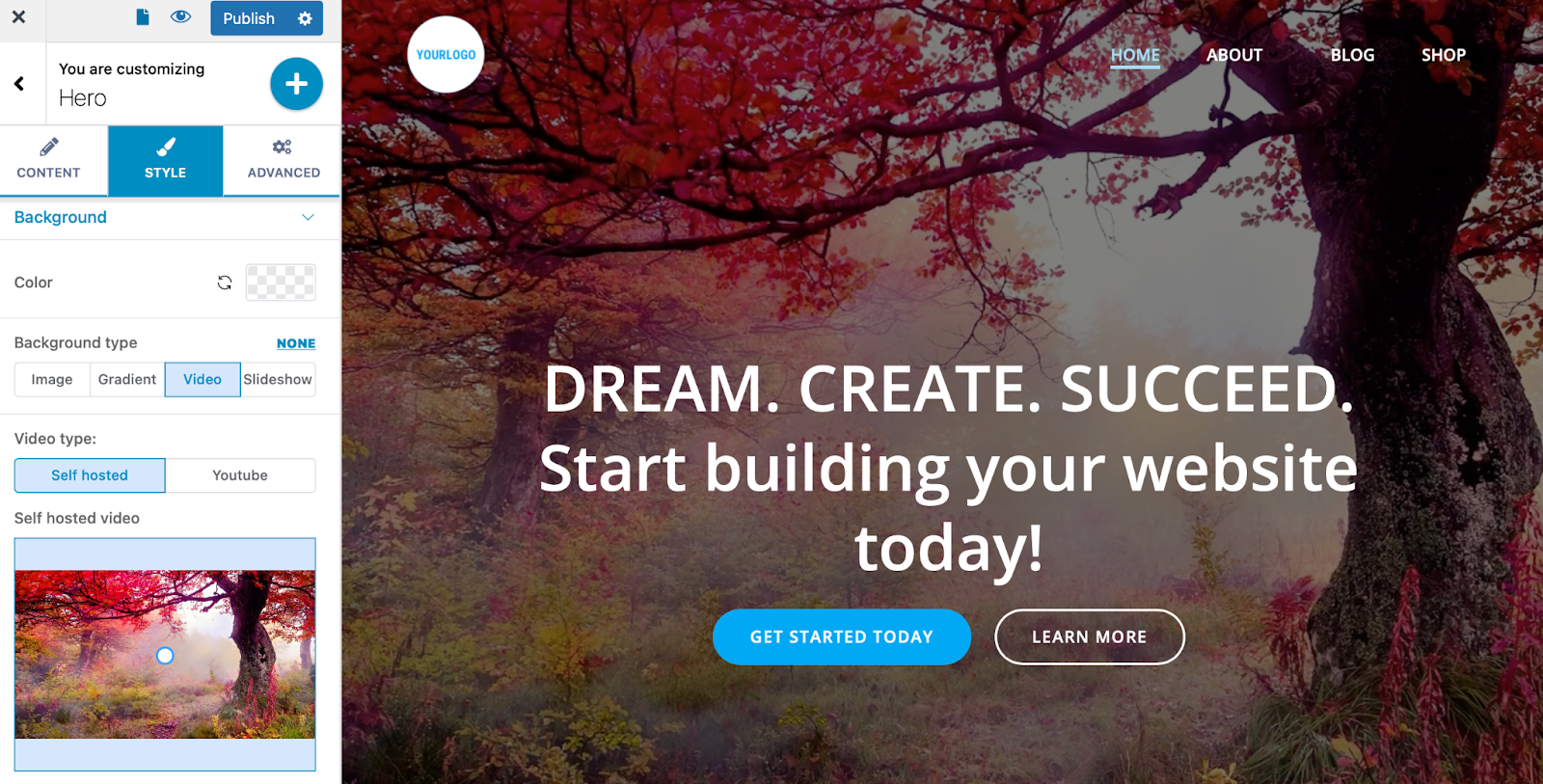
Ensuite, vous êtes prêt à personnaliser votre arrière-plan vidéo. Vous pouvez appliquer des superpositions de couleurs et modifier l'opacité de votre vidéo. Une fois que vous êtes satisfait de votre conception, publiez vos modifications.
Questions fréquemment posées
Examinons quelques questions fréquemment posées sur l'utilisation des arrière-plans vidéo dans WordPress.
Un arrière-plan vidéo ralentira-t-il mon site ?
Les fichiers vidéo volumineux peuvent affecter négativement les performances de votre site. Mais la bonne nouvelle est que vous pouvez utiliser un outil comme Jetpack VideoPress pour minimiser l'impact qu'ils ont sur votre site. Il héberge vos vidéos hors site et les diffuse via un puissant CDN, tout en vous aidant à éviter les publicités tierces.
Si vous cherchez des moyens d'améliorer presque instantanément la vitesse de votre WordPress, Jetpack Boost est une excellente option.

En quelques clics, vous pouvez optimiser le chargement CSS, différer le JavaScript non essentiel et activer le chargement différé des images sans utiliser de code personnalisé. Cet outil se concentre spécifiquement sur les Core Web Vitals de Google, qui sont des mesures des performances de votre site dans des scénarios réels. L'amélioration de ces mesures peut avoir un impact positif sur votre expérience utilisateur et votre classement dans les moteurs de recherche.
Quel est le moyen le plus simple d'ajouter un arrière-plan vidéo WordPress ?
Le bloc de couverture intégré est le moyen le plus simple d'ajouter un arrière-plan vidéo WordPress car il ne nécessite aucun plugin, outil ou code personnalisé supplémentaire.
Au lieu de cela, vous pouvez créer votre arrière-plan vidéo directement dans l'éditeur WordPress. Cela en fait une excellente option pour tous les utilisateurs, même les débutants complets. Cependant, vous pouvez toujours personnaliser votre arrière-plan, avec des options de superpositions, de points focaux, etc. Ce n'est qu'un excellent exemple de la façon dont l'éditeur de blocs WordPress rend la création d'un site beau et efficace accessible à tous.
Où dois-je héberger mes vidéos ?
Vous pouvez héberger votre vidéo sur le même serveur que votre site Web. De cette façon, vous pouvez ignorer les limitations des plateformes tierces et offrir une expérience sans publicité à vos visiteurs.
Cependant, les vidéos auto-hébergées peuvent nécessiter beaucoup de bande passante du serveur et vous ne pourrez peut-être pas télécharger de fichiers volumineux. De plus, ils pourraient ralentir votre expérience utilisateur et entraîner beaucoup de mise en mémoire tampon et d'autres distractions.
VideoPress est le meilleur des deux mondes. Cela enlève tout le poids de votre serveur, mais vous donne également le contrôle sur la façon dont vous affichez vos fichiers. De plus, il n'y a pas de publicités pour éloigner les visiteurs de votre contenu.

Avec VideoPress, vous pouvez gérer vos vidéos dans le même espace que vous gérez votre site.
Boostez l'engagement avec des arrière-plans vidéo
Avec autant de concurrence sur Internet, il peut être difficile de faire ressortir votre site. Heureusement, vous pouvez ajouter un arrière-plan vidéo WordPress pour attirer l'attention de vos visiteurs et créer une expérience attrayante. La clé du succès est de choisir la meilleure méthode pour héberger et afficher ce précieux contenu.
VideoPress est l'une des meilleures solutions d'hébergement vidéo pour WordPress. Il est facile à utiliser et accessible directement depuis votre tableau de bord WordPress. De plus, il peut vous aider à offrir une excellente expérience utilisateur avec des vidéos à chargement rapide et sans publicité.
