WordPress contre Bootstrap (2023) - Ce que vous devez savoir
Publié: 2023-04-29WordPress et Bootstrap sont deux méthodes populaires de création de sites Web. Bien qu'ils partagent certaines similitudes, telles que la conception réactive et la possibilité de créer des pages Web visuellement époustouflantes, et qu'ils soient tous deux gratuits, leur approche diffère. Bootstrap ne repose que sur trois langages de programmation : HTML, CSS et javascript. En revanche, WordPress utilise PHP, intègre CSS, HTML et javascript et nécessite une base de données MySQL. Choisir entre les deux pour vos besoins de développement Web dépend de vos objectifs et de votre expertise technique. Cet article comparera WordPress vs Bootstrap pour vous aider à décider quelle plate-forme correspond le mieux à vos besoins.
- 1 WordPress vs Bootstrap : à qui s'adressent-ils ?
- 2 WordPress vs Bootstrap : Tarification
- 2.1 WordPress
- 2.2 Amorçage
- 3 WordPress vs Bootstrap : facilité d'utilisation
- 3.1 WordPress
- 3.2 Amorçage
- 4 WordPress contre Bootstrap : personnalisation
- 4.1 WordPress
- 4.2 Amorçage
- 5 WordPress vs Bootstrap : Hébergement
- 5.1 Wordpress
- 5.2 Amorçage
- 6 WordPress vs Bootstrap : lequel est le meilleur ?
WordPress vs Bootstrap : à qui s'adressent-ils ?
Bien que WordPress et Bootstrap soient utilisés pour créer des sites Web réactifs, chaque plate-forme est adaptée à un public différent.

WordPress et Bootstrap sont destinés à différents types d'utilisateurs lors de la création de sites Web. Si vous connaissez bien HTML, CSS et Javascript, Bootstrap vous permet de créer un site Web à partir de zéro en écrivant du code pour chaque partie de celui-ci. Cependant, étant donné que Bootstrap s'appuie fortement sur le codage, ce n'est pas le choix le plus simple pour les personnes qui n'ont pas d'expérience dans ce domaine. Mais Bootstrap peut toujours être une bonne option si vous êtes prêt à apprendre. Cela dit, il existe des moyens d'utiliser Bootstrap dans WordPress, si vous décidez d'emprunter cette voie.

D'autre part, WordPress est plus convivial, ce qui en fait un excellent choix pour les personnes qui ne maîtrisent pas la technique. Les sites Web WordPress utilisent des thèmes qui peuvent être rapidement installés, stylisés et remplis de contenu. De plus, la plupart des thèmes sont fournis avec ou permettent aux plugins de création de pages de faire glisser des blocs de contenu, des images et d'autres éléments de conception dans une publication ou une page. Cependant, les utilisateurs de WordPress trouveront que même si ce n'est pas absolument nécessaire, il est bon de connaître au moins quelques CSS de base et certains codes HTML au cas où ils auraient besoin d'apporter des modifications que le thème choisi ne prend pas en charge de manière native.
Dans l'ensemble, WordPress est une plateforme plus adaptée aux débutants. Dans le même temps, Bootstrap convient mieux aux développeurs Web ayant des connaissances en codage qui préfèrent créer des sites Web à partir de zéro.
WordPress vs Bootstrap : Tarification
En ce qui concerne les prix, il convient de noter que les plates-formes principales Bootstrap et WordPress sont gratuites et open-source, ce qui les rend accessibles même pour ceux qui ont un budget serré. Cependant, il est important de se rappeler qu'il y a toujours des coûts associés si vous souhaitez étendre les fonctionnalités de l'une ou l'autre plate-forme.
Wordpress
En tant que plateforme polyvalente, WordPress est difficile à battre. Vous pouvez créer n'importe quel site avec lui, lui donner l'apparence que vous voulez et même créer facilement une boutique en ligne. Cela dit, les coûts associés à WordPress peuvent rapidement s'accumuler. Vous aurez besoin d'un domaine, d'un hébergement, d'un thème, de plugins et d'autres choses comme des comptes de messagerie, si votre fournisseur d'hébergement ne les propose pas. Les coûts d'utilisation de WordPress peuvent varier en fonction du type d'hébergement, du thème et des plugins que vous choisissez.
Les options d'hébergement incluent partagé, géré, dédié, cloud ou VPS, avec des prix mensuels allant de quelques dollars à des centaines de dollars. Pour les thèmes, vous pouvez choisir parmi des milliers d'options gratuites sur le référentiel de thèmes WordPress ou investir dans une version premium. Selon le thème choisi, vous pouvez vous attendre à payer entre 40 $ et plusieurs centaines de dollars par an pour des thèmes premium.
De plus, les plugins sont essentiels pour étendre les fonctionnalités de votre site Web, mais ils peuvent également être coûteux en fonction de vos besoins. Par exemple, supposons que vous construisez un site Web d'adhésion. Dans ce cas, vous aurez peut-être besoin d'un plugin d'adhésion comme MemberPress, qui coûte environ 180 $ par an. Si vous créez un site de commerce électronique, vous pouvez utiliser WooCommerce. Pourtant, les extensions peuvent potentiellement coûter des milliers de dollars quand tout est dit et fait.
Amorcer
L'une des meilleures caractéristiques de Bootstrap est qu'il est entièrement gratuit, mais comme pour tout ce qui est gratuit, il y a un coût. Dans ce cas, le prix est votre temps. Comme mentionné précédemment, Bootstrap utilise HTML, CSS et javascript. Il utilise un système de grille à 12 colonnes conçu pour être réactif, ce qui en fait une excellente plate-forme pour créer des sites Web mobiles. Cependant, pour créer un beau site Web adapté aux mobiles avec Bootstrap, vous devez le créer à partir de zéro. Aucun constructeur, plug-in ou thème par glisser-déposer ne fera le travail à votre place. Vous ne dépenserez qu'un peu tant que vous serez d'accord pour passer d'innombrables heures dans les profondeurs du CSS en ligne.
Les seuls coûts que vous encourrez avec Bootstrap sont l'hébergement et un domaine. Heureusement, Bootstrap ne nécessite pas beaucoup d'hébergement, vous pouvez donc généralement vous en sortir avec des options partagées moins chères comme Bluehost, HostGator ou Hostinger. Pour les domaines, vous pouvez vous attendre à payer moins de 20 $ par an via les meilleurs registraires de domaine.
 |  | |
|---|---|---|
| Tarification | Bien qu'il soit techniquement gratuit, vous devrez éventuellement payer pour l'hébergement, un thème et des plugins. Vos coûts dépendent de combien vous êtes prêt à dépenser. | Gagnant Les coûts associés à Bootstrap sont bien moindres, l'hébergement et un domaine étant les seules nécessités. |
| Démarrer avec WordPress | Démarrer avec Bootstrap |
WordPress vs Bootstrap : facilité d'utilisation
En fonction de votre expertise en codage et de votre familiarité avec un système de gestion de contenu (CMS) et ses fonctionnalités uniques, WordPress et Bootstrap peuvent être difficiles à apprendre. Pour vous aider à choisir la meilleure plateforme pour vos besoins, explorons laquelle est la plus conviviale.
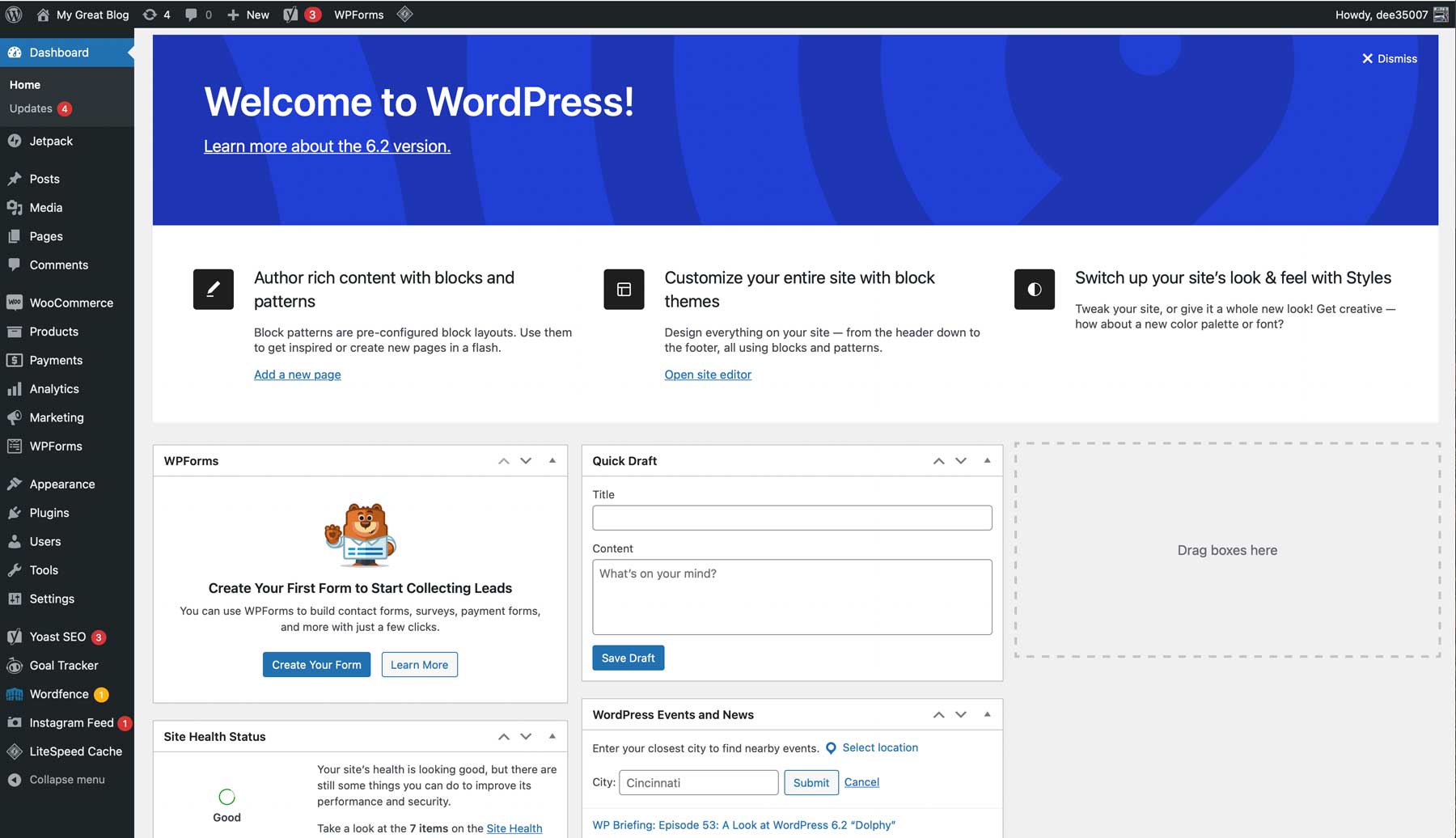
Wordpress

Quiconque connaît WordPress est conscient que s'habituer aux choses prend un peu de temps. Au départ, le tableau de bord peut être écrasant, principalement lors de l'utilisation de plusieurs plugins. Cela dit, puisqu'il est si largement utilisé, il existe de nombreux endroits pour apprendre WordPress. L'une des meilleures caractéristiques de WordPress est le fait que vous n'avez pas besoin de savoir coder. WordPress utilise l'éditeur Gutenberg prêt à l'emploi, qui est basé sur des blocs et fonctionne de la même manière que les anciens traitements de texte, permettant aux utilisateurs de commencer à taper immédiatement. Cependant, l'éditeur de blocs développe cela en ajoutant plus de 40 blocs pour créer des pages et des publications.

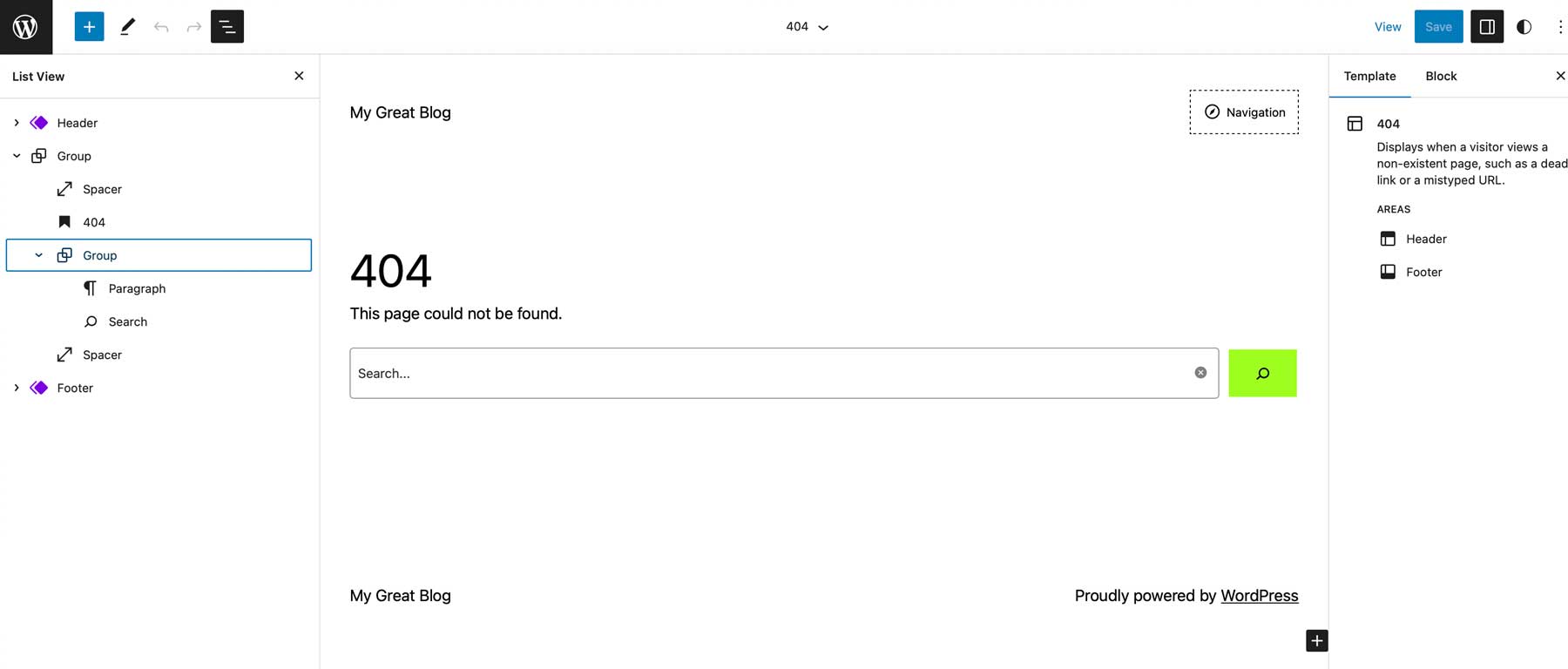
Vous pouvez également créer des modèles avec l'éditeur, ce qui vous permet de créer des conceptions de page personnalisées pour les archives, 404, les résultats de recherche, etc.
Amorcer

Bien que la courbe d'apprentissage de Bootstrap soit plus abrupte que celle de WordPress, elle est gérable. Comme mentionné précédemment, vous devez développer une compréhension de base du codage pour ajouter du contenu comme des publications et des pages. Cependant, même sans expérience préalable avec Bootstrap, nous l'avons compris rapidement, grâce à notre connaissance du CSS et du HTML. Après avoir examiné la documentation et les exemples de codage sur le site Web de Bootstrap, nous avons créé un site Web fonctionnel d'une page en à peine une heure environ.

 |  | |
|---|---|---|
| Facilité d'utilisation | Gagnant Créer des articles et des pages avec l'éditeur Gutenberg est un jeu d'enfant. Cependant, déchiffrer le tableau de bord demande un certain temps d'adaptation. | Travailler avec Bootstrap nécessite des connaissances en codage, il peut donc falloir un certain temps aux débutants pour se mettre au courant. |
| Démarrer avec WordPress | Démarrer avec Bootstrap |
WordPress contre Bootstrap : personnalisation
Les deux plates-formes permettent aux utilisateurs de personnaliser entièrement leurs sites Web, en leur donnant un contrôle total sur la conception et les fonctionnalités. Ce haut niveau de personnalisation est une raison importante de leur popularité. Cependant, il existe des différences notables entre les deux qui peuvent avoir un impact sur votre choix.
Wordpress
WordPress est l'un des systèmes de gestion de contenu les plus personnalisables disponibles. Avec des thèmes et des plugins illimités, et la possibilité d'ajouter du code personnalisé, des champs personnalisés, des types de publication supplémentaires et un nombre illimité de widgets, vous pouvez créer le site Web parfait pour vos besoins.

WordPress propose des milliers de thèmes gratuits dans le référentiel de thèmes, ainsi que d'innombrables options premium de développeurs professionnels tels que Elegant Themes, aThemes et StudioPress. La plupart des thèmes offrent une personnalisation à l'aide du personnalisateur WordPress en direct ou des pages d'options de thème propriétaires, permettant aux utilisateurs d'ajuster les couleurs, les polices, la largeur du site, etc. Certains thèmes, tels que Divi, ont un générateur de thèmes qui permet aux utilisateurs de créer des modèles personnalisés pour un look entièrement personnalisé.

Les plugins WordPress offrent aux utilisateurs une gamme de fonctionnalités pour améliorer les fonctionnalités de leur site Web, telles que l'amélioration du référencement, l'intégration LMS, les formulaires personnalisés, l'optimisation de la sécurité, etc. De plus, d'excellents plugins sont disponibles pour presque tout ce que vous pouvez imaginer, ce qui en fait l'une des meilleures fonctionnalités de WordPress.
Les types de publication personnalisés, les widgets et le code personnalisé sont d'autres outils pour rendre votre site Web unique. Des plugins tels que Toolset vous permettent de créer des sites Web spécialisés tels que des sites immobiliers, d'adhésion, d'entreprise ou d'annuaire à l'aide de types de publication personnalisés. Les widgets WordPress vous permettent d'ajouter des éléments à votre site Web, tels que des publications récentes, des barres de recherche, des catégories, des balises et des plateformes de médias sociaux, que vous pouvez placer dans l'en-tête, le pied de page ou la barre latérale. Vous pouvez ajouter du CSS ou du HTML personnalisé pour personnaliser davantage les éléments de conception ou insérer des extraits pour des intégrations tierces, telles que Google Analytics ou des balises Pinterest.
Amorcer
Bootstrap est hautement personnalisable, chaque aspect étant codé à la main, y compris les composants réutilisables, les extraits de code JavaScript et les styles CSS. Cela permet aux développeurs de modifier le framework de Bootstrap et de créer un site Web qui répond à leurs besoins sans être limité par des modèles ou des thèmes. Avec une large gamme de composants parmi lesquels choisir, y compris des en-têtes, des sections de héros, des modaux, des boutons, des menus, etc., vous pouvez ajouter des éléments à votre site qui peuvent être facilement ajustés avec CSS pour s'adapter au style spécifique de votre site Web.

Pour ceux qui ont besoin d'une approche plus structurée, Bootstrap propose plus de 80 thèmes pouvant être utilisés comme point de départ. Bien qu'ils ne soient pas gratuits, leur prix est raisonnable par rapport à certains thèmes WordPress. Ils offrent une base solide sur laquelle les développeurs peuvent s'appuyer, avec des styles et des composants préconçus qui peuvent être facilement personnalisés.
 |  | |
|---|---|---|
| Personnalisation | ️ Tirage au sort WordPress offre des tonnes d'options de personnalisation par le biais de plugins, de thèmes, de types de publication personnalisés, de widgets et de CSS et HTML personnalisés, vous offrant de nombreuses façons de rendre votre site Web unique. | ️ Tirage au sort Bien que Bootstrap n'offre pas beaucoup de thèmes, vous pouvez créer le vôtre avec de nombreux extraits et composants personnalisés à votre disposition. |
| Démarrer avec WordPress | Démarrer avec Bootstrap |
WordPress vs Bootstrap : Hébergement
WordPress et Bootstrap nécessitent tous deux un hébergement pour afficher un site Web. Cela dit, chacun a un ensemble d'exigences différent.
Wordpress
WordPress fonctionne sur PHP, il a donc besoin d'une version stable installée sur le serveur. De plus, WordPress nécessite une base de données MySQL ou MariaDB pour stocker tout le contenu de votre site, y compris les publications, les pages, les commentaires et les images. Il est également utile d'utiliser un hébergeur optimisé pour WordPress, où le serveur est configuré avec des paramètres spécifiques pour le rendre rapide, stable et sécurisé.
Il existe tellement d'options d'hébergement WordPress que nous avons écrit de nombreux articles à ce sujet. Avec plusieurs types différents, y compris l'hébergement géré, l'hébergement dédié, l'hébergement cloud et autres, il est essentiel de se familiariser avec les différents types avant de décider.
Amorcer
D'autre part, Bootstrap est une option plus simple qui utilise des feuilles de style syntaxiquement impressionnantes (Sass), un langage de script de préprocesseur qui génère des feuilles de style CSS. Cela permet à Bootstrap de fournir une architecture modulaire et personnalisable. Par conséquent, les exigences d'hébergement pour Bootstrap sont moins strictes et vous pouvez souvent utiliser un fournisseur d'hébergement économique, en fonction de la taille de votre site Web. Cependant, il convient de noter que de meilleures options sont disponibles pour optimiser leurs serveurs Web afin d'exécuter les sites Web Bootstrap plus efficacement.

L'une des meilleures options est A2 Hosting, qui propose plusieurs plans pour Bootstrap allant de 12 $ à 25 $ par mois. Ils offrent un hébergement turbo, qui est construit à l'aide de serveurs LiteSpeed. Les fonctionnalités supplémentaires incluent un SSL gratuit, des installations Bootstrap en un clic via Softaculous et plusieurs options d'emplacement de serveur.
WordPress vs Bootstrap : lequel est le meilleur ?
WordPress et Bootstrap ont tous deux une courbe d'apprentissage et offrent de nombreuses options de personnalisation.
 |  | |
|---|---|---|
| Tarification | Bien qu'il soit techniquement gratuit, vous devrez éventuellement payer pour l'hébergement, un thème et des plugins. Vos coûts dépendent de combien vous êtes prêt à dépenser. | Gagnant Les coûts associés à Bootstrap sont bien moindres, l'hébergement et un domaine étant les seules nécessités. |
| Facilité d'utilisation | Gagnant Créer des articles et des pages avec l'éditeur Gutenberg est un jeu d'enfant. Cependant, déchiffrer le tableau de bord demande un certain temps d'adaptation. | Travailler avec Bootstrap nécessite des connaissances en codage, il peut donc falloir un certain temps aux débutants pour se mettre au courant. |
| Personnalisation | ️ Tirage au sort WordPress offre des tonnes d'options de personnalisation par le biais de plugins, de thèmes, de types de publication personnalisés, de widgets et de CSS et HTML personnalisés, vous offrant de nombreuses façons de rendre votre site Web unique. | ️ Tirage au sort Bien que Bootstrap n'offre pas beaucoup de thèmes, vous pouvez créer le vôtre avec de nombreux extraits et composants personnalisés à votre disposition. |
| Démarrer avec WordPress | Démarrer avec Bootstrap |
Cependant, le choix entre les deux se résume finalement à ce que vous voulez réaliser avec votre site Web. WordPress est la meilleure option si vous cherchez à créer un blog ou un site de commerce électronique. D'un autre côté, si vous souhaitez créer un site Web personnalisé et que vous aimez coder, Bootstrap peut être plus approprié. Quel que soit votre choix, WordPress et Bootstrap sont d'excellentes options pour créer un site Web unique.
Divulgation : si vous achetez quelque chose après avoir cliqué sur des liens dans le message, nous pouvons recevoir une commission. Cela nous aide à maintenir le contenu gratuit et les excellentes ressources en circulation. Merci pour votre soutien!
