WordPress vs Dreamweaver (2023) - Quel est le meilleur pour votre site Web ?
Publié: 2023-05-03Choisir la bonne plate-forme pour créer votre site Web peut être décourageant, compte tenu des nombreuses options disponibles. Bien que WordPress et Dreamweaver soient deux des plates-formes les plus populaires en raison de leurs capacités de personnalisation étendues, il est important de noter qu'il existe des différences significatives entre elles. Par conséquent, dans cet article, nous comparerons WordPress à Dreamweaver pour vous aider à décider lequel correspond le mieux à vos besoins. Alors, plongeons !
- 1 WordPress vs Dreamweaver : à qui s'adressent-ils ?
- 1.1 Qu'est-ce que WordPress ?
- 1.2 Qu'est-ce que Dreamweaver ?
- 1.3 Alors, à qui s'adressent-ils ?
- 2 WordPress contre Dreamweaver : prix
- 2.1 Tarification WordPress
- 2.2 Tarification de Dreamweaver
- 3 WordPress contre Dreamweaver : facilité d'utilisation
- 3.1 WordPress
- 3.2 Tisseur de rêves
- 4 WordPress contre Dreamweaver : personnalisation
- 4.1 WordPress
- 4.2 Dreamweaver
- 5 WordPress vs Dreamweaver : Hébergement
- 5.1 Wordpress
- 5.2 Dreamweaver
- 6 WordPress vs Dreamweaver : y a-t-il un gagnant clair ?
WordPress vs Dreamweaver : à qui s'adressent-ils ?
Bien que WordPress et Dreamweaver vous permettent de créer des sites Web réactifs et efficaces, leur approche diffère considérablement. Par conséquent, avant de pouvoir évaluer quelle plate-forme vous conviendrait le mieux, examinons chacune d'entre elles.
Qu'est-ce que Wordpress ?

WordPress est un système de gestion de contenu (CMS) facile à utiliser qui vous permet de créer et de gérer un site Web sans effort. Au fil du temps, il est devenu l'une des plateformes les plus utilisées pour créer des sites Web, représentant plus de 43% d'Internet. En tant que plate-forme open source et gratuite, elle fournit une quantité incroyable de thèmes et de plugins, gratuits et premium, qui élargissent les capacités de base de WordPress.
Que vous souhaitiez créer un blog, un système de gestion de l'apprentissage (LMS), un site d'adhésion ou une boutique en ligne, WordPress facilite l'apprentissage et la maîtrise. Cela en fait un excellent choix pour les développeurs débutants et chevronnés.
Qu'est-ce que Dreamweaver ?

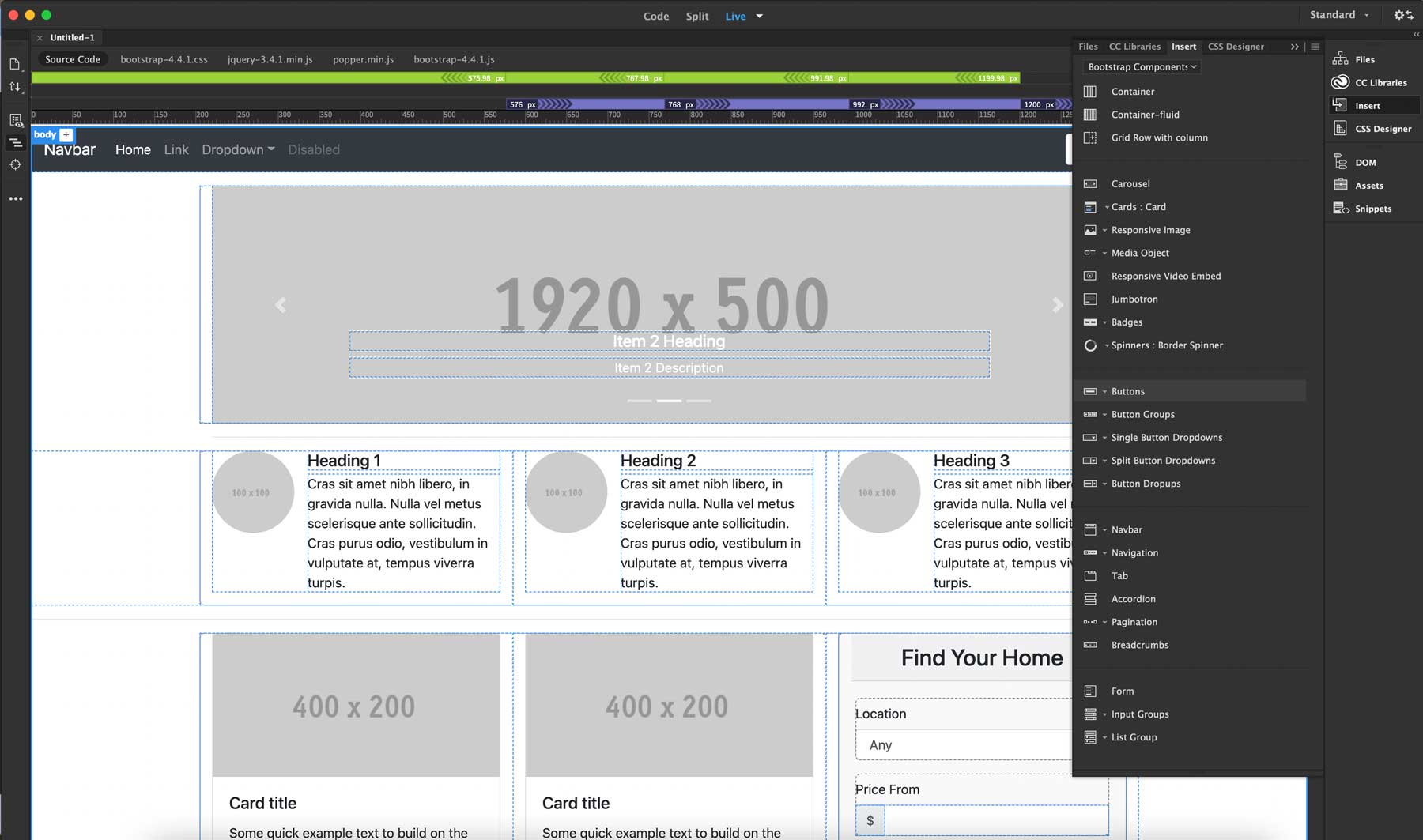
Dreamweaver, qui fait partie d'Adobe Creative Suite, est utilisé pour concevoir, développer et déployer des sites Web. Les utilisateurs ont le choix entre trois interfaces, y compris le code, le fractionnement (code et visuel) ou une interface visuelle avec un éditeur par glisser-déposer. Cependant, des compétences en codage sont essentielles si vous souhaitez créer un site Web entièrement réactif. Comme WordPress, Dreamweaver prend en charge l'utilisation de HTML, CSS, javascript et PHP. Pourtant, c'est à l'utilisateur de mettre toutes les pièces ensemble.
À l'aide de Dreamweaver, les développeurs peuvent créer des pages Web à partir de zéro ou choisir parmi des modèles prédéfinis, en prévisualisant leurs conceptions sur différents navigateurs et tailles d'écran. Bien qu'il ne soit pas aussi populaire que WordPress, Dreamweaver détient toujours environ 0,3 % de la part de marché de tous les sites Web sur Internet.
Alors, à qui s'adressent-ils ?
Comparer WordPress à Dreamweaver peut être complexe car ils ont des approches différentes pour créer des sites Web. WordPress est convivial et idéal pour ceux qui n'ont pas d'expérience en conception de sites Web. De plus, il offre une polyvalence incroyable et peut être modifié par les développeurs ou étendu avec des plugins et des thèmes pour créer différents types de sites Web.
D'autre part, même si Dreamweaver fournit une interface glisser-déposer, vous devez toujours coder les éléments déplaçables pour vous assurer qu'ils fonctionnent. L'embauche d'un développeur full-stack est également probablement nécessaire si vous cherchez à créer plus qu'un site Web informatif. Par conséquent, Dreamweaver convient mieux à ceux qui ont des connaissances avancées en codage.
WordPress contre Dreamweaver : prix
En ce qui concerne les prix, WordPress et Dreamweaver sont très différents. Cela dit, après les modules complémentaires, ils sont à peu près homogènes en ce qui concerne le prix. Explorons dans quoi vous vous embarquerez si vous choisissez l'une de ces plateformes.
Tarification WordPress
Le calcul du coût global de WordPress est délicat. Bien que WordPress lui-même soit gratuit, il existe d'autres variables à prendre en compte. Avant de commencer à concevoir, vous devez choisir un domaine et obtenir un plan d'hébergement. Bien que ces coûts ne soient pas énormes – vous pouvez obtenir un domaine pour moins de 20 $ par an – lorsque vous tenez compte d'autres choses comme les plugins et les thèmes, le coût peut rapidement s'additionner.

Par exemple, disons que vous construisez un site Web de commerce électronique. Une fois que vous avez acheté un domaine et choisi un plan d'hébergement, vous aurez besoin de bons plugins de commerce électronique, tels que WooCommerce. WooCommerce est gratuit, mais lorsque vous prenez en compte tous les extras dont vous pourriez avoir besoin, comme un thème, la sécurité, le référencement et des modules complémentaires pour Woo, vous êtes ratissé.
Tarification Dreamweaver

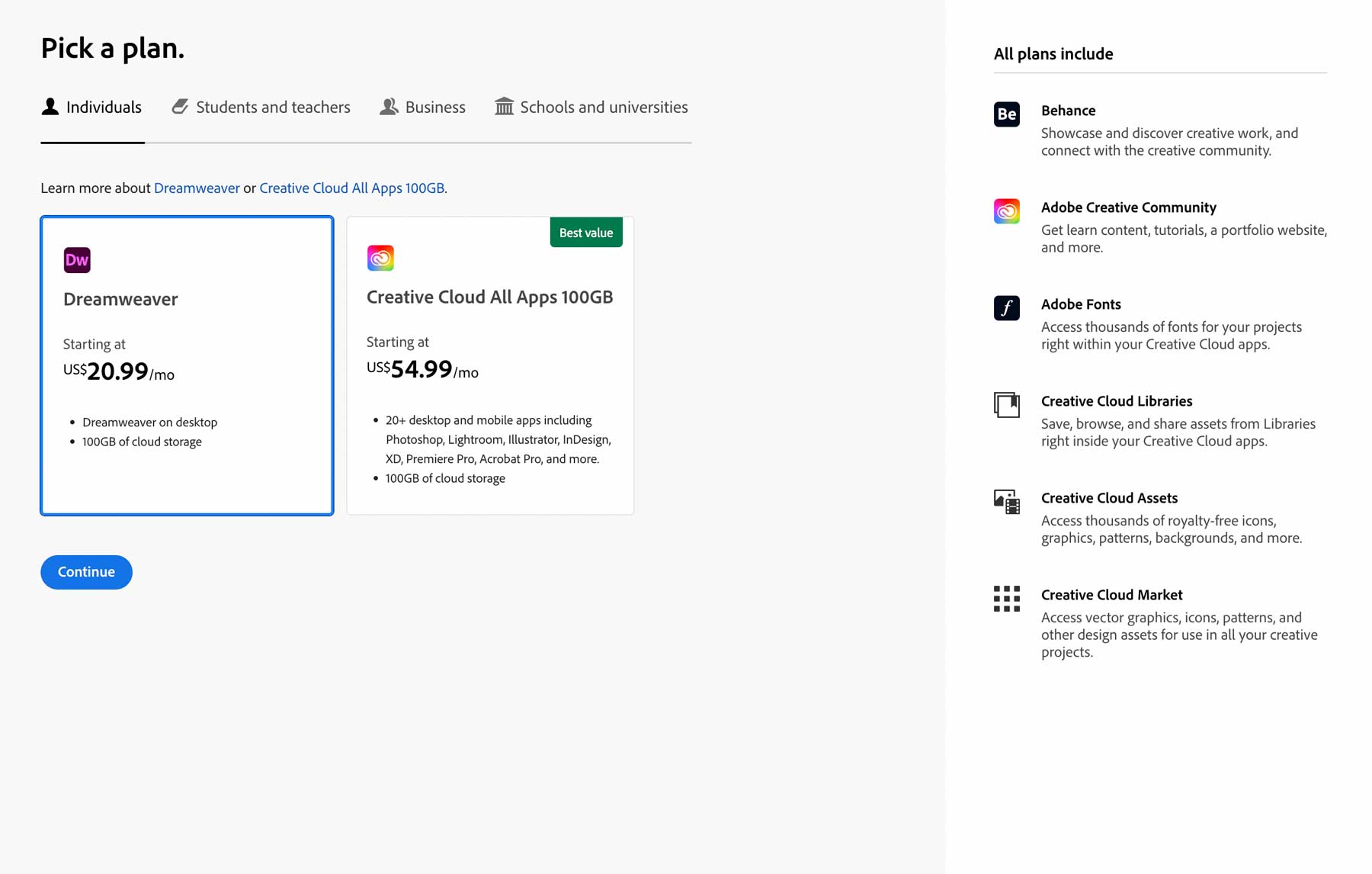
Lorsque vous choisissez Dreamweaver comme outil de création de site Web, la bonne nouvelle est qu'il n'y a pas beaucoup de coûts à craindre - du moins si vous prévoyez de faire le codage vous-même. Bien sûr, vous devrez acheter un domaine et un hébergement Web, mais vous devrez également payer pour le logiciel Dreamweaver. Le coût de Dreamweaver est d'environ 22 $ par mois avant taxes.
Cependant, si vous souhaitez accéder à la suite complète de produits créatifs d'Adobe, y compris Dreamweaver, le coût augmente à environ 55 $ par mois. Il est logique pour la plupart des utilisateurs de Dreamweaver d'opter pour l'ensemble de Creative Cloud. Cela est particulièrement vrai si vous envisagez de créer un site Web plus avancé qui nécessite des outils de retouche photo et un moyen de créer des graphiques vectoriels évolutifs (SVG) ou des animations.
 |  | |
|---|---|---|
| Tarification | ️ Tirage au sort WordPress est gratuit, mais vous aurez besoin de plusieurs modules complémentaires, tels qu'un domaine, un thème, des plugins et un thème. | ️ Tirage au sort Dreamweaver n'est pas bon marché après avoir payé pour un domaine, l'hébergement et le logiciel, mais il est à égalité avec WordPress après les modules complémentaires. |
| Démarrer avec WordPress | Premiers pas avec Dreamweaver |
WordPress contre Dreamweaver : facilité d'utilisation
Lors de la création d'un site Web, la sélection de la bonne plateforme est essentielle, la facilité d'utilisation étant un facteur clé. Alors que WordPress et Dreamweaver ont une courbe d'apprentissage, WordPress se distingue par sa facilité de mise à niveau.
Wordpress
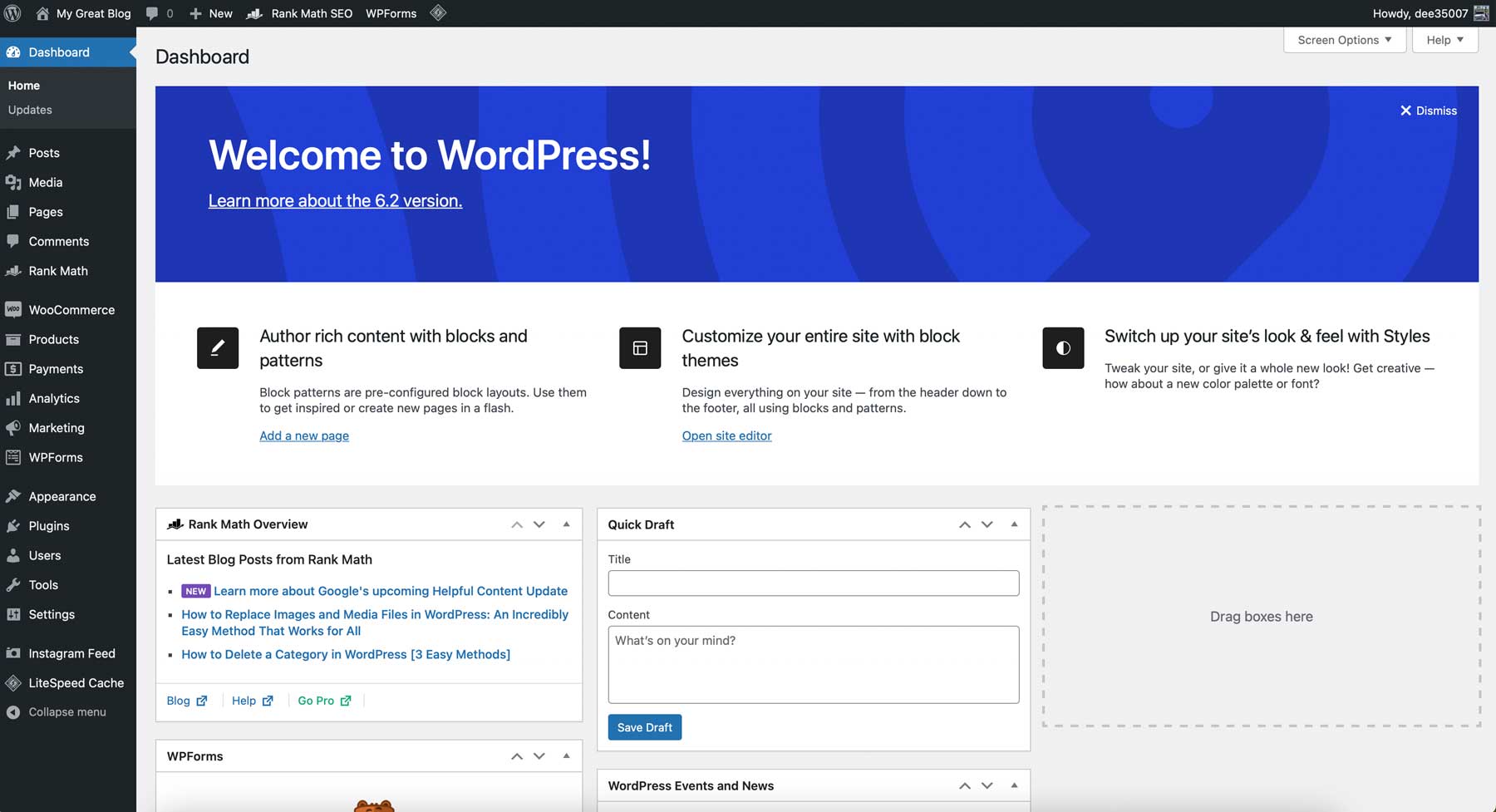
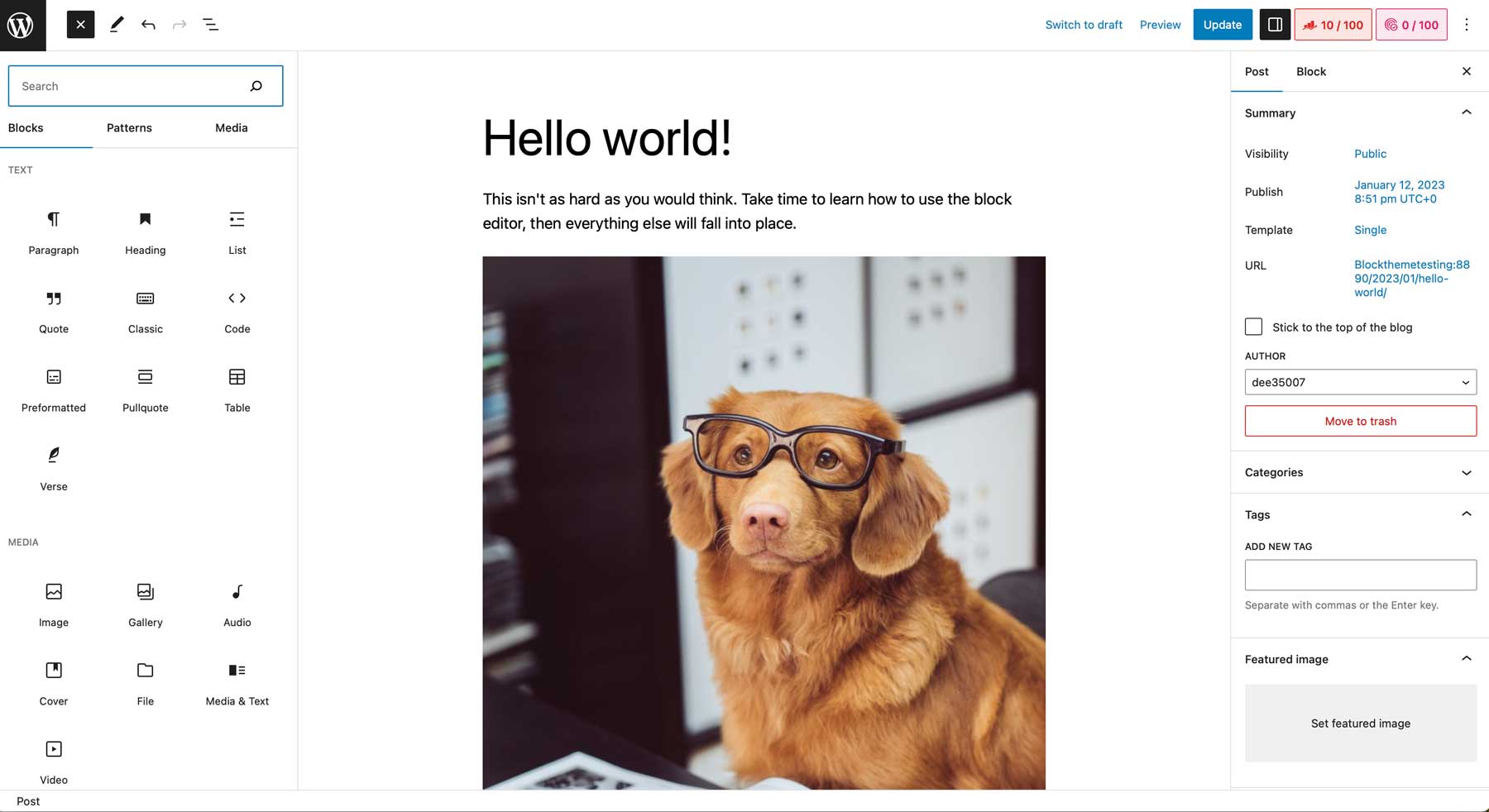
Avant l'arrivée de WordPress, la création d'un site Web nécessitait un codage approfondi. Mais grâce aux gens d'Automattic, les gens ordinaires peuvent désormais les créer facilement. Cela dit, la première fois que vous vous connectez à WordPress, vous aurez peut-être besoin d'aide pour savoir par où commencer. Bien qu'il y ait une courbe d'apprentissage, il existe de nombreuses ressources disponibles (comme notre blog) pour fournir des conseils et astuces pour aider les utilisateurs à surmonter tous les obstacles. Une fois que vous avez surmonté le choc initial du nombre de paramètres disponibles, il est facile de comprendre ce que font les choses et où elles se trouvent.

Une autre chose à considérer est le type de site que vous avez l'intention de créer. Cela influencera les types de plugins et de thèmes que vous choisissez, ce qui peut ajouter à la courbe d'apprentissage. Heureusement, certains thèmes facilitent l'utilisation de WordPress, quel que soit le type de site que vous envisagez de créer. Par exemple, Divi est un excellent choix pour les débutants grâce à son Visual Builder no-code. Vous pouvez concevoir des articles et des pages sur le front-end pour afficher les modifications de conception en temps réel. Avoir une représentation visuelle du contenu de votre site au fur et à mesure que vous l'ajoutez vous facilite la vie.

Cela dit, il est préférable de vous familiariser avec l'éditeur de blocs par défaut avant d'apprendre à travailler avec des thèmes et des plugins. Étant donné que la plupart des créations de contenu WordPress sont centrées sur les publications et les pages, apprendre comment et où créer votre contenu vous aidera grandement lors de l'apprentissage de WordPress.
Tisseur de rêves

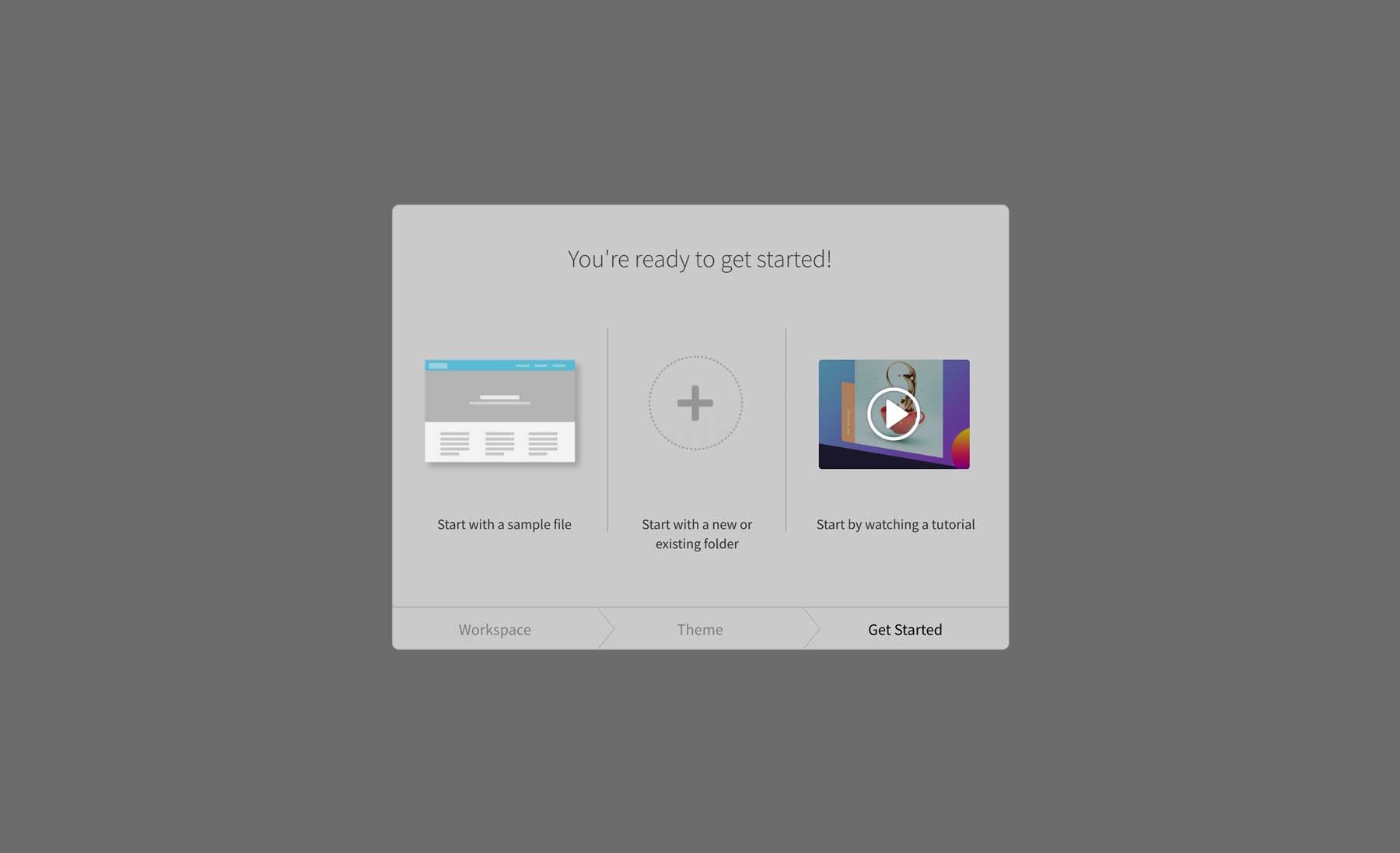
Lorsque vous lancez Dreamweaver pour la première fois, vous rencontrez un écran de configuration facile à suivre. Il vous guide à travers les préférences d'affichage et vous permet de choisir de commencer avec un exemple de fichier et de regarder un didacticiel pour vous aider à démarrer. Nous vous recommandons vivement de regarder la vidéo du didacticiel. Il vous aidera à configurer le gestionnaire de site - où vous configurerez votre environnement d'hébergement local - et vous présentera les outils les plus couramment utilisés. Cela dit, c'est à peu près toute l'aide que vous allez obtenir. Après cela, les choses se compliquent si vous êtes étranger au codage.


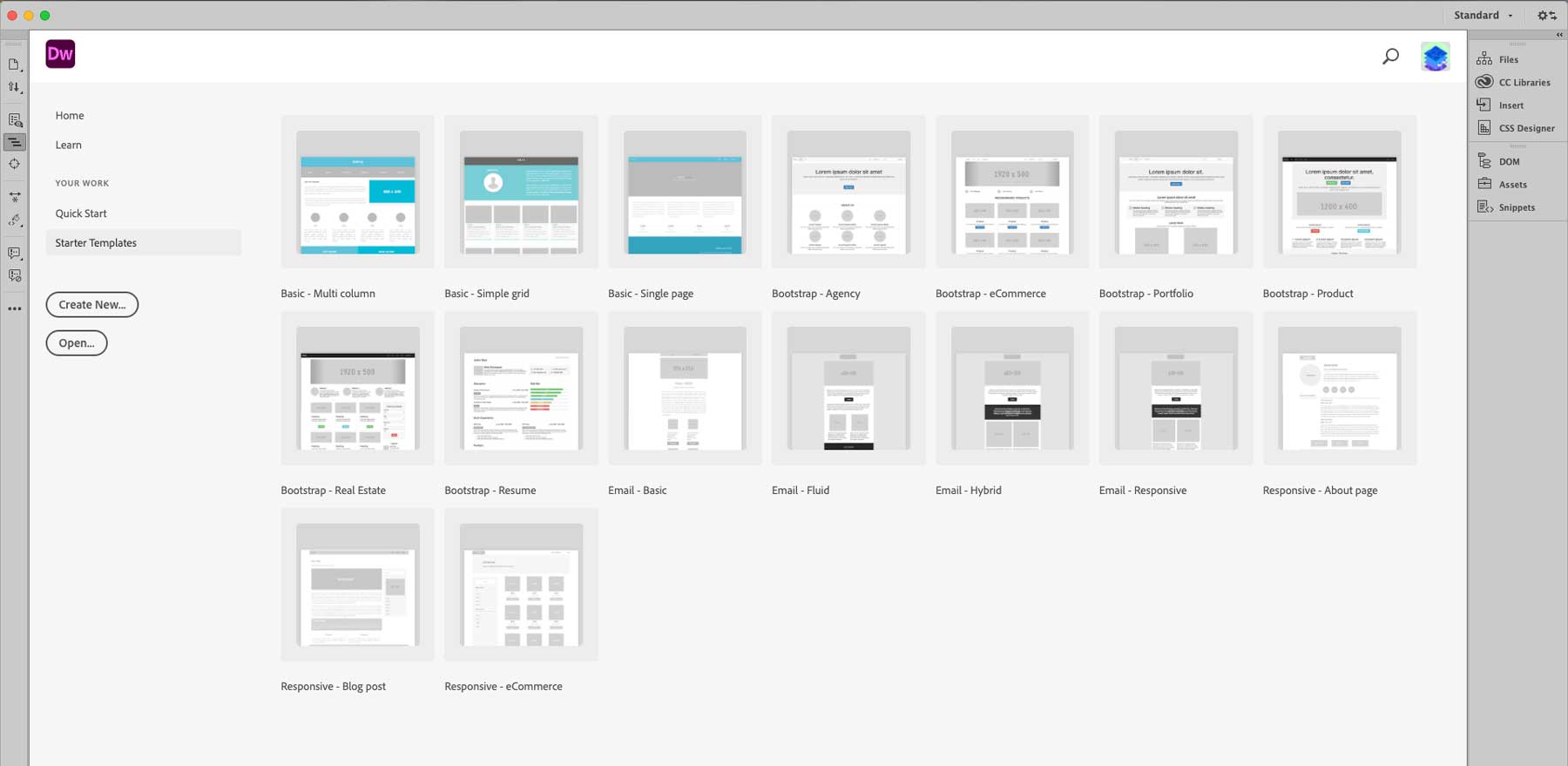
Pour vous faciliter la tâche, vous pouvez commencer avec l'un des seize modèles disponibles. Gardez à l'esprit qu'il s'agit de pages de démarrage et non de sites Web complets. Vous pouvez commencer avec une disposition de base à plusieurs colonnes ou en grille, une poignée de pages réactives, créer un e-mail ou choisir parmi quelques pages Bootstrap. Une fois que vous avez chargé le modèle que vous avez choisi, vous devez coder des images, du texte et d'autres éléments pour compléter votre page.
Dans l'ensemble, la courbe d'apprentissage de Dreamweaver est raide pour les débutants. Si vous avez des connaissances de base en CSS, HTML et Bootstrap, vous pouvez facilement créer un site de base, mais cela prendra du temps. Cela dit, si vous êtes un gourou du codage qui aime approfondir les mauvaises herbes du codage, Dreamweaver n'est pas si difficile à maîtriser. Cela dépend du langage de codage que vous avez choisi et de votre niveau de confort avec l'apprentissage d'une nouvelle plate-forme.
 |  | |
|---|---|---|
| Facilité d'utilisation | Gagnant Après avoir dépassé la courbe d'apprentissage initiale, WordPress est l'un des outils les plus faciles à utiliser pour créer des sites Web. | Dreamweaver nécessite des connaissances approfondies en matière de codage pour créer un site Web. |
| Démarrer avec WordPress | Premiers pas avec Dreamweaver |
WordPress contre Dreamweaver : personnalisation
L'une des considérations les plus importantes lors du choix d'une nouvelle plate-forme Web est d'avoir la possibilité d'en faire exactement ce que vous voulez et dont vous avez besoin. WordPress et Dreamweaver offrent tous deux des options de personnalisation illimitées. Cela dit, ils offrent des façons complètement différentes de vous permettre de le faire.
Wordpress

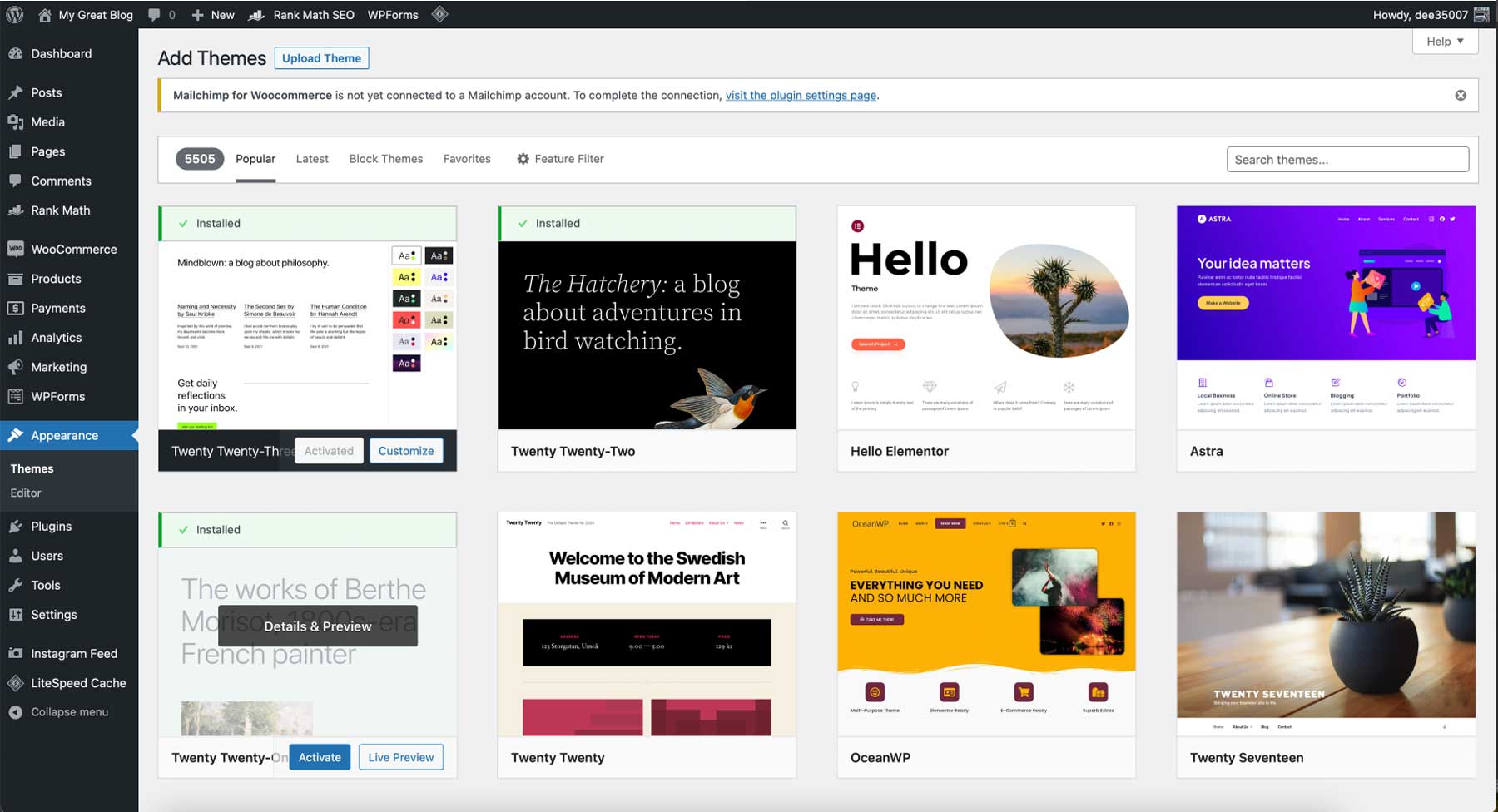
Malgré ses origines en tant que plateforme de blogs, WordPress a évolué pour devenir un système de gestion de contenu dynamique qui peut accueillir n'importe quel site Web, grâce à ses vastes modules complémentaires. Dans le référentiel WordPress, vous pouvez trouver de nombreux thèmes, chacun offrant une apparence unique pour votre site Web. Ces thèmes peuvent être facilement installés via le tableau de bord WordPress ou le référentiel de thèmes. De plus, il existe de nombreux thèmes premium disponibles auprès de fournisseurs tiers, tels que Elegant Themes, StudioPress et ThemeIsle, que vous pouvez acheter pour améliorer l'apparence et les fonctionnalités de votre site Web.

De plus, des milliers de plugins vous permettent de personnaliser votre site. Par exemple, supposons que vous cherchiez à créer un site Web d'adhésion. L'ajout d'un bon plugin d'adhésion vous permettra rapidement de gérer le contenu, de créer des niveaux d'adhésion, d'accepter des paiements et même d'ajouter un forum de discussion communautaire. Il existe des plugins géniaux pour littéralement tout, ce qui rend les options de personnalisation avec WordPress infinies.
Il existe des méthodes supplémentaires qui vous permettent d'ajouter des éléments intéressants à votre site Web. Par exemple, les widgets peuvent améliorer l'apparence de votre site, car ils peuvent être placés à divers endroits, tels que la barre latérale, le pied de page ou l'en-tête. Ils peuvent également afficher des archives de catégories, des plateformes de médias sociaux, des publications récentes, etc. De plus, même si WordPress est conçu pour être convivial, vous pouvez faire passer la personnalisation au niveau supérieur en ajoutant des CSS, HTML et Javascript personnalisés. Selon le thème que vous sélectionnez, vous pouvez créer des modèles personnalisés qui donneront à votre site une apparence cohérente dans tous vos articles et pages, y compris ceux pour afficher les articles, les pages de recherche, les archives, etc.
Tisseur de rêves
Comme WordPress, Dreamweaver propose des tonnes d'options de personnalisation. Cela commence par la possibilité de créer l'espace de travail parfait. Vous pouvez choisir entre les modes clair et sombre, attribuer des couleurs personnalisées pour les aperçus de code, etc. Comme mentionné précédemment, Dreamweaver propose trois vues d'espace de travail différentes, notamment le code, le fractionnement et le direct. Vous pouvez faire glisser et déposer des éléments précodés dans vos pages avec la vue en direct. Cela dit, vous devrez toujours ajouter du CSS, des images et des extraits de code pour les faire fonctionner correctement.

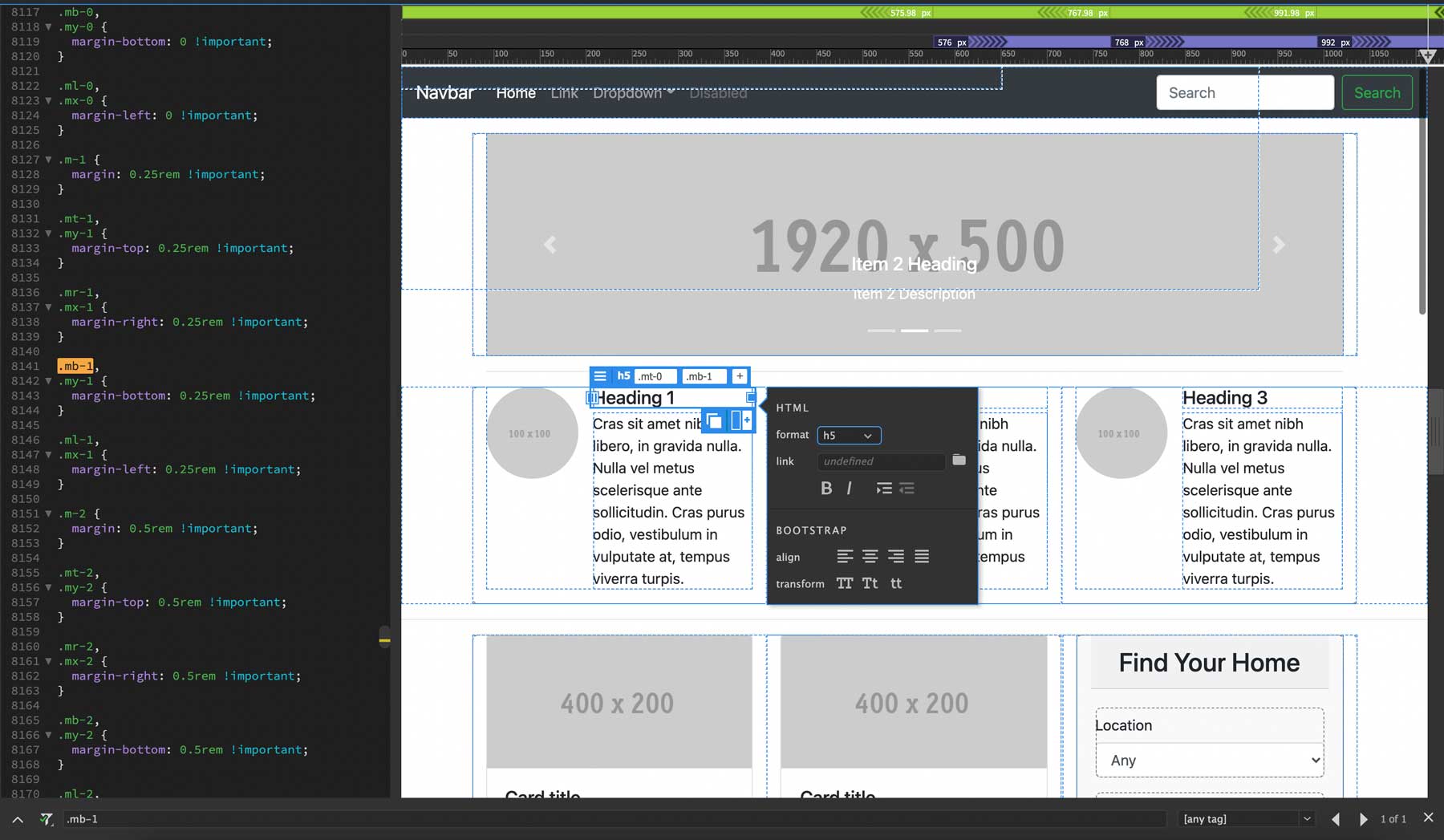
Par exemple, lorsque vous travaillez avec des fichiers Bootstrap, des composants par défaut sont disponibles pour donner vie à vos pages. Vous pouvez choisir parmi des conteneurs, des carrousels, des mises en page de cartes, des spinners animés, des boutons, etc. Dreamweaver inclut même les extraits de code correspondants pour vous donner une longueur d'avance sur votre CSS et Javascript. De plus, il existe un concepteur CSS frontal qui vous permet de modifier le CSS pour une propriété particulière, ce qui permet de gagner du temps.

Lorsque vous travaillez dans la vue fractionnée, vous pouvez facilement cliquer sur un élément dans le frontal et modifier la propriété CSS dans le fichier CSS associé. Vous pouvez également dupliquer des éléments, ajouter une décoration de texte aux titres, lier des images et rendre les éléments réactifs en cliquant sur une case à cocher. Les options de personnalisation supplémentaires incluent la possibilité d'installer des extensions tierces telles que des galeries d'images, des formulaires de contact avec reCaptcha, Google Maps, etc.
 |  | |
|---|---|---|
| Personnalisation | ️ Tirage au sort WordPress est hautement personnalisable avec des plugins, des thèmes et du code personnalisé. | ️ Tirage au sort Vous pouvez personnaliser n'importe quoi avec Dreamweaver si vous avez d'excellentes compétences en codage. |
| Démarrer avec WordPress | Premiers pas avec Dreamweaver |
WordPress contre Dreamweaver : Hébergement
Les exigences d'hébergement pour WordPress vs Dreamweaver sont très différentes. Les sites Web statiques (Dreamweaver) nécessitent généralement moins d'hébergement que les sites WordPress. Dans cet esprit, voici quelques options pour chacun pour vous donner une idée de ce qui est disponible.
Wordpress

Il y a beaucoup de variables en ce qui concerne l'hébergement WordPress. Tout d'abord, quel type d'hébergement souhaitez-vous ? Deuxièmement, quel est votre budget ? En tant qu'utilisateur de WordPress, vous serez probablement submergé par tous les choix. Dans cet esprit, il y en a quelques-uns que nous pouvons fortement recommander - SiteGround et Pressable. Les deux fournisseurs proposent un hébergement WordPress géré, plusieurs niveaux de prix, d'excellentes fonctionnalités et sont optimisés pour WordPress.
Tisseur de rêves

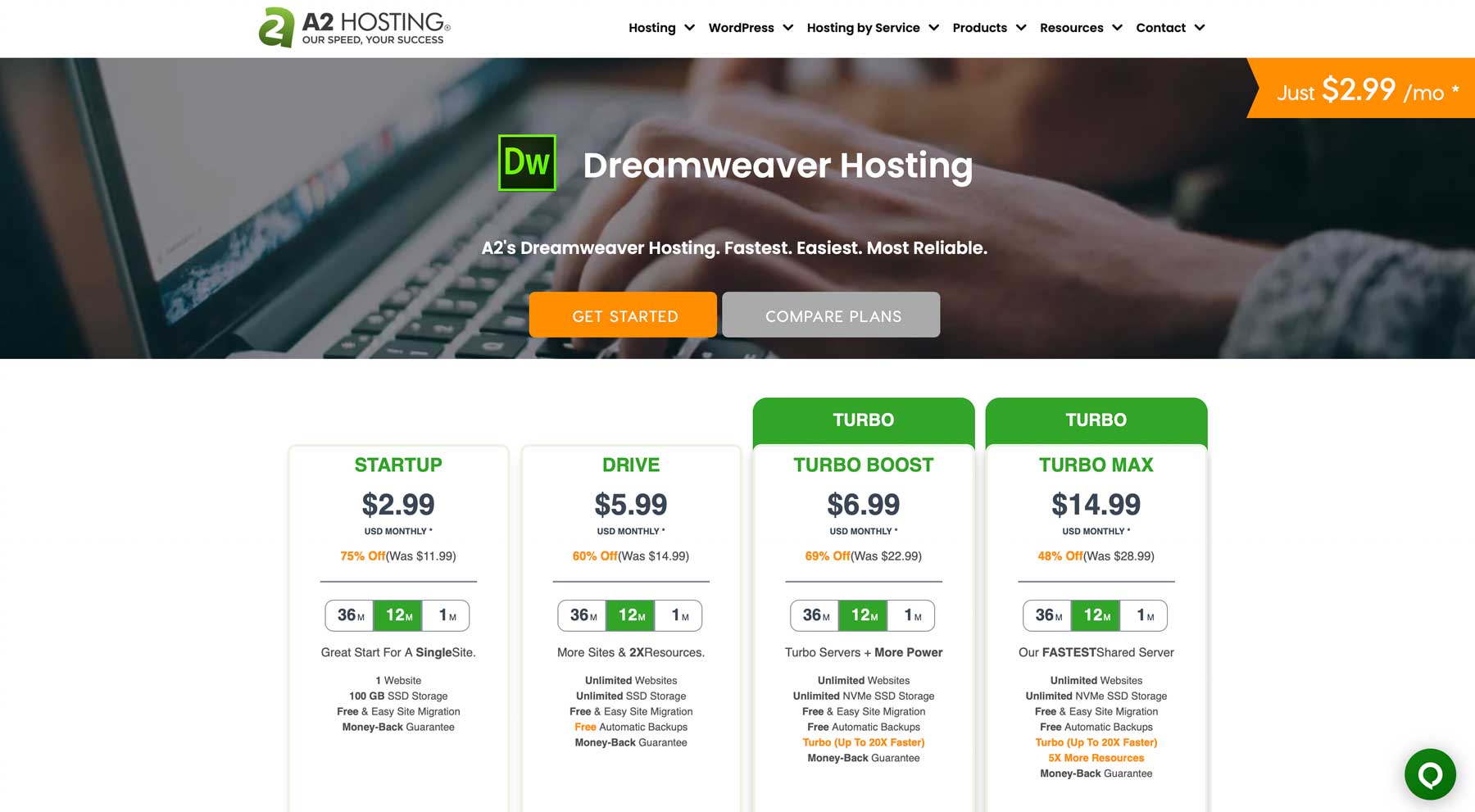
L'hébergement d'un site construit avec Dreamweaver est moins compliqué. À moins que vous ne construisiez des applications côté serveur telles que CGI/Perl, ASP ou PHP, vous vous en sortirez probablement avec un hébergement mutualisé bas de gamme. La raison en est que les fonctions de base de Dreamweaver utilisent HTML, CSS et Javascript, elles ne nécessitent donc pas autant de puissance. Dans cet esprit, nous pouvons en recommander quelques-uns qui sont orientés vers les sites Web statiques côté client - A2 Hosting et Green Geeks. Les deux offrent des plans raisonnables avec un stockage SSD NVMe suffisant, des sauvegardes automatiques, FTP (une exigence de Dreamweaver), une migration de site gratuite et un certificat SSL gratuit.
WordPress vs Dreamweaver : y a-t-il un gagnant clair ?
Quand vient le temps de choisir entre WordPress et Dreamweaver, les deux ont leurs avantages. Cela dit, celui que vous choisissez dépend de vos besoins spécifiques. WordPress est facile à utiliser, dispose d'un système de support étendu et propose des milliers de thèmes et de plugins pour personnaliser votre site. D'autre part, Dreamweaver est un puissant outil de développement Web qui vous permet de créer des sites Web statiques, des applications personnalisées et de grands sites complexes.
 |  | |
|---|---|---|
| Tarification | ️ Tirage au sort WordPress est gratuit, mais vous aurez besoin de plusieurs modules complémentaires, tels qu'un domaine, un thème, des plugins et un thème. | ️ Tirage au sort Dreamweaver n'est pas bon marché après avoir payé pour un domaine, l'hébergement et le logiciel, mais il est à égalité avec WordPress après les modules complémentaires. |
| Facilité d'utilisation | Gagnant Après avoir dépassé la courbe d'apprentissage initiale, WordPress est l'un des outils les plus faciles à utiliser pour créer des sites Web. | Dreamweaver nécessite des connaissances approfondies en matière de codage pour créer un site Web. |
| Personnalisation | ️ Tirage au sort WordPress est hautement personnalisable avec des plugins, des thèmes et du code personnalisé. | ️ Tirage au sort Vous pouvez personnaliser n'importe quoi avec Dreamweaver si vous avez d'excellentes compétences en codage. |
| Démarrer avec WordPress | Premiers pas avec Dreamweaver |
En fin de compte, si vous souhaitez créer un site Web rapidement et que vous n'avez pas beaucoup d'expérience en matière de codage, WordPress est la solution. Cependant, si vous souhaitez développer des applications ou des sites Web personnalisés basés sur HTML, PHP ou Bootstrap, Dreamweaver pourrait être un bon choix.
Divulgation : si vous achetez quelque chose après avoir cliqué sur des liens dans le message, nous pouvons recevoir une commission. Cela nous aide à maintenir le contenu gratuit et les excellentes ressources en circulation. Merci pour votre soutien!
