Images WordPress WebP – Comment les utiliser pour accélérer votre site
Publié: 2023-12-28
Utiliser des images WordPress WebP sur votre site est un excellent moyen de diviser le texte et de fidéliser vos lecteurs.
Mais cet engagement a un coût. Plus la taille ou le nombre d’images est grand, plus le temps de chargement sera lent. Par conséquent, cette vitesse plus lente peut affecter les performances et l’engagement des moteurs de recherche.
C'est pourquoi de nombreux sites WordPress de premier plan adoptent le format WebP pour optimiser leurs sites. Ainsi, dans cet article, vous découvrirez les images WordPress WebP et comment augmenter la vitesse de votre site Web .
Table des matières
- Qu’est-ce que WebP ?
- Avantages de l'utilisation de WebP Image
- Comment utiliser les images WebP pour accélérer votre site
- Comment automatiser les images WebP avec un plugin WordPress
- Meilleurs plugins d'optimisation d'image WordPress WebP
- 1. Convertisseur pour médias – Optimiser les images | Convertir WebP et AVIF
- 2. WebP Express
- 3. Imagify – Optimiser les images et convertir WebP
- 4. ShortPixel Image Optimizer – Optimiser les images, convertir WebP et AVIF
- 5. Optimisation d'image par Optimole – Lazy Load, CDN, Conversion en WebP et AVIF
- Conclusion
- Questions fréquemment posées
Qu’est-ce que WebP ?
Le format d'image WebP a été créé par Google en 2010 pour une utilisation sur le Web. Le format offre des images riches et de haute qualité dans des tailles plus petites.
Lorsque vous convertissez les images de votre site en WebP, elles seront beaucoup plus petites sans perte de qualité.
La conversion peut réduire la taille de l'image de 25 à 35 %, selon une étude de compression Google WebP . Cela augmenterait par conséquent la vitesse de votre site et votre classement dans les moteurs de recherche.
De plus, l'optimisation des images WebP comporte différents niveaux. Vous pouvez choisir entre les options de compression « avec perte » ou « sans perte ».
L'option de compression avec perte préserve plus de données, tandis que l'option « sans perte » rend l'image plus petite. WebP est également pris en charge par plus de 90 % des navigateurs, selon caniuse .
Avantages de l'utilisation de WebP Image
Voici quelques-unes des raisons d’adopter les images WebP dans WordPress :
1. Taille de fichier image plus petite
Les images WebP sont plus petites que les autres formats. Comme mentionné ci-dessus, la conversion peut réduire la taille de votre image jusqu'à 35 %. Cela signifie qu'il est préférable d'utiliser des images WebP pour votre site Web WordPress plutôt que des images JPEG et PNG.
2. Augmente la vitesse des pages
Les images WordPress WebP peuvent augmenter la vitesse de vos pages Web. Plus vos pages sont lourdes, moins leur chargement prendra du temps. La vitesse de chargement idéale est de 2 secondes ou moins. En effet, les clients sont susceptibles d’abandonner un site Web dont le chargement prend plus de 2 à 3 secondes.
3. Fichiers de haute qualité
L’avantage du format WebP est qu’il préserve sa qualité. Cela signifie que vous n'aurez pas à vous soucier de la qualité de l'image lors de la conversion de vos images.
4. Meilleur classement dans les moteurs de recherche et taux de clics
La vitesse de chargement des pages est un facteur essentiel pour le classement dans les moteurs de recherche et le taux de clics. Les données des recherches de Google montrent qu'un temps de chargement d'une page supérieur à 3 secondes augmente les chances de rebond de 32 %.
Un temps de chargement de 5 secondes ou plus augmente les chances de rebond de 90 %. Votre site Web sera mieux classé une fois que vous aurez augmenté la vitesse en convertissant les images en WebP. Cela se traduira également par un taux de rebond plus faible.
5. Réduisez l’utilisation de la bande passante
La bande passante d'un site Web est la quantité de données pouvant être transférées entre un site, ses utilisateurs et ses serveurs. Une bande passante limitée peut entraîner des vitesses de chargement plus lentes. Ainsi, l'adoption de WebP peut libérer plus d'espace de bande passante et augmenter la vitesse de votre site.
Comment activer les images WebP pour accélérer votre site
Utiliser des images WebP sur votre site WordPress est aussi simple que d’utiliser d’autres formats comme les JPEG et les PNG. WebP est pris en charge par défaut sur WordPress 5.8 et supérieur.
Cela signifie que vous n'avez besoin d'aucune configuration pour utiliser les images WebP dans WordPress version 5.8 et supérieure.
Ainsi, si vous avez des images WebP, vous pouvez les télécharger dans la médiathèque WordPress. Mais si vous n'avez pas d'images au format WebP, vous devrez peut-être convertir manuellement l'image en WebP avant de la télécharger.
Vous pouvez également automatiser ce processus en installant un plugin WordPress WebP Image.
Comment automatiser les images WebP avec un plugin WordPress
Il existe plusieurs plugins WordPress WebP pour convertir des images au format WebP. La plupart de ces plugins prennent en charge la redirection de secours WebP. Cela garantit que les personnes disposant de navigateurs qui ne prennent pas en charge WebP obtiennent le format d'origine.
Par exemple, si vous téléchargez un fichier JPEG sur votre site, le plugin le convertira au format WebP. De cette façon, si les visiteurs utilisent un navigateur prenant en charge WebP, les versions WebP leur seront proposées.
Sinon, ils obtiendront le format d’image d’origine, qu’il s’agisse de JPEG ou de PNG. Cela garantit que chacun bénéficie de l’expérience la plus rapide possible.
Meilleurs plugins d'optimisation d'image WordPress WebP
1. Convertisseur pour médias – WordPress WebP

Converter for Media est un excellent plugin de conversion d'images WordPress WebP. Le plugin fonctionne en convertissant les images JPEG, PNG et GIF standard au format WebP. Une fois configuré, le plugin convertira les fichiers image de votre médiathèque au format d'image WebP.
Il convertira et servira également les images que vous téléchargerez ultérieurement au format WebP. Converter for Media peut réduire la taille de vos images de moitié sans perdre leur qualité . Cela réduira donc votre temps de chargement et accélérera le chargement de votre site.
Le plugin WebP WordPress compte plus de 400 000 téléchargements actifs et plus de 800 avis 5 étoiles.
Coût : Converter for Media dispose d'une version gratuite qui vous permet de convertir des images en WebP en quelques clics.Il existe également une version professionnelle qui coûte 50 $ pour 120 000 images optimisées par an.
Principales caractéristiques:
- Convertir au format Webp ou AVIF.
- Réduisez la taille des images en un seul clic.
- Convertit tous les nouveaux téléchargements d'images
- Aucun ajustement du fichier ou de l'URL d'origine.
- Affichez Webp pour les utilisateurs disposant de navigateurs qui le permettent.
- Facile à mettre en place
- Un grand soutien
Comment convertir votre image en WebP à l'aide de Converter for Media
La première étape pour générer des images WebP sur votre site WordPress consiste à installer le plugin « Converter for Media » sur votre site Web.
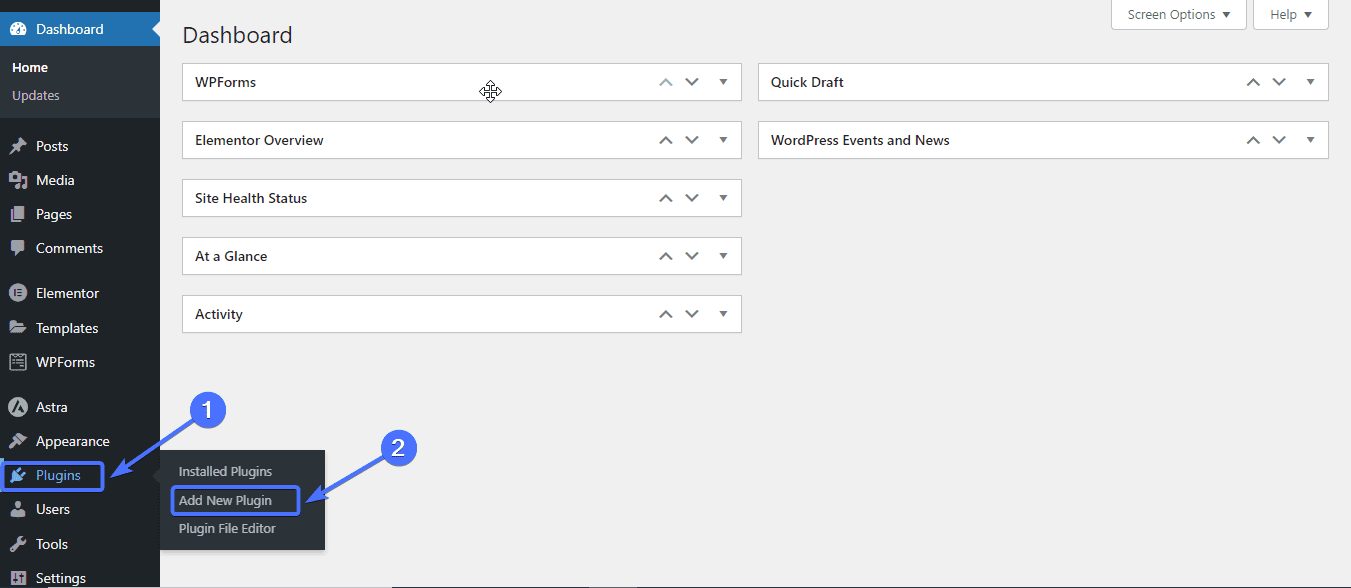
Pour ce faire, allez dansPlugins >> Ajouter un nouveau plugin .

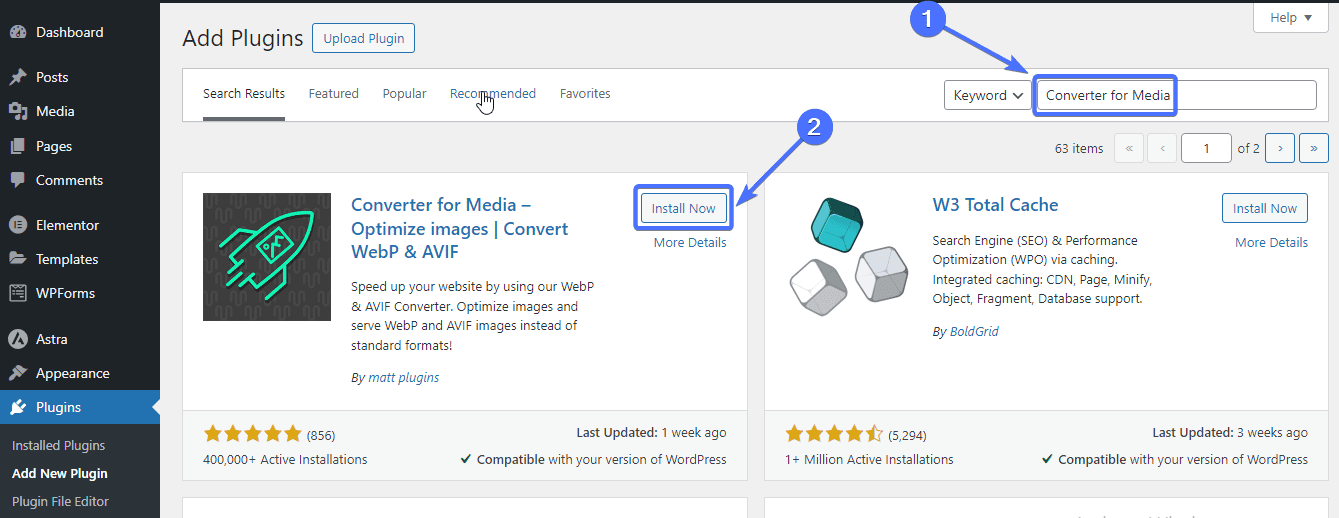
Tapez « Convertisseur pour médias » dans la zone de recherche. Ensuite, cliquez surInstaller maintenant .

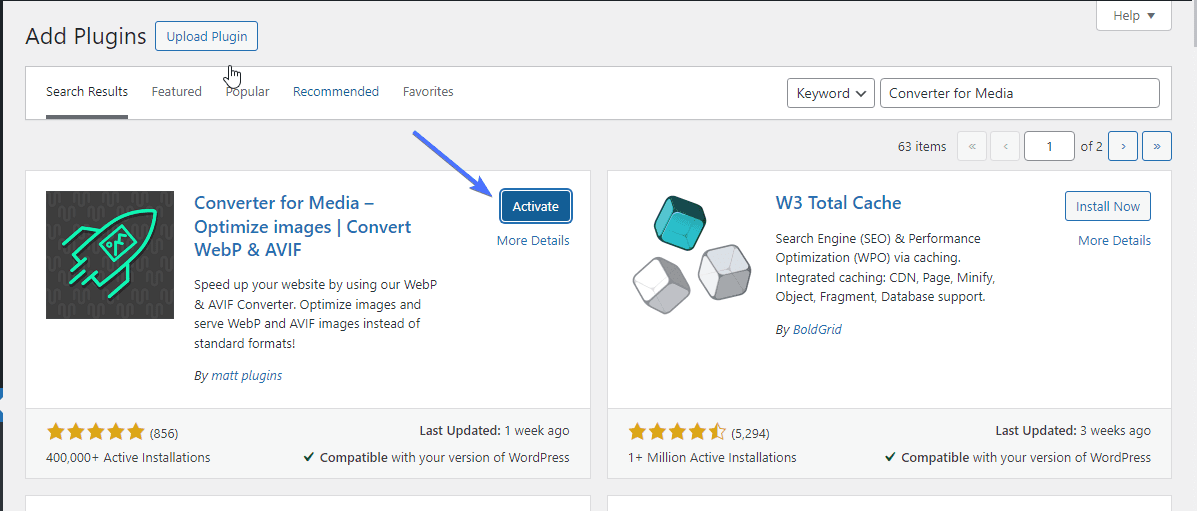
Une fois installé, cliquez surActiver .

Une fois activé, le plugin apparaîtra sous l'onglet « Paramètres » de votre tableau de bord WP.

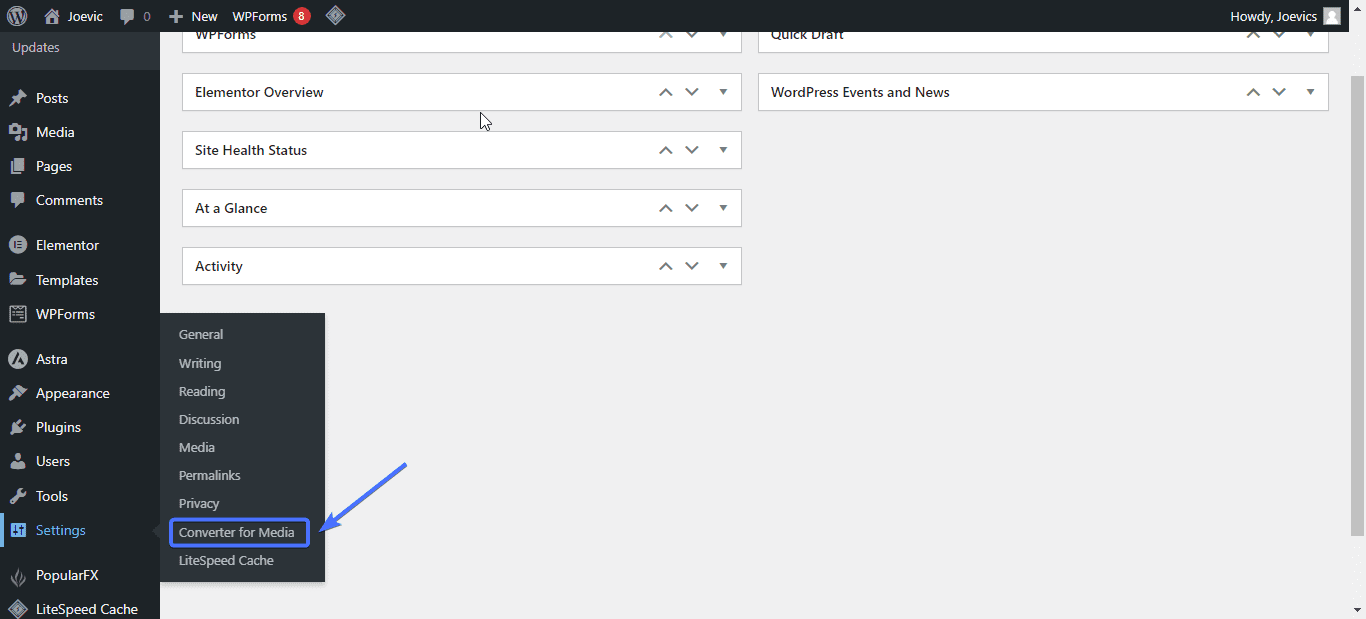
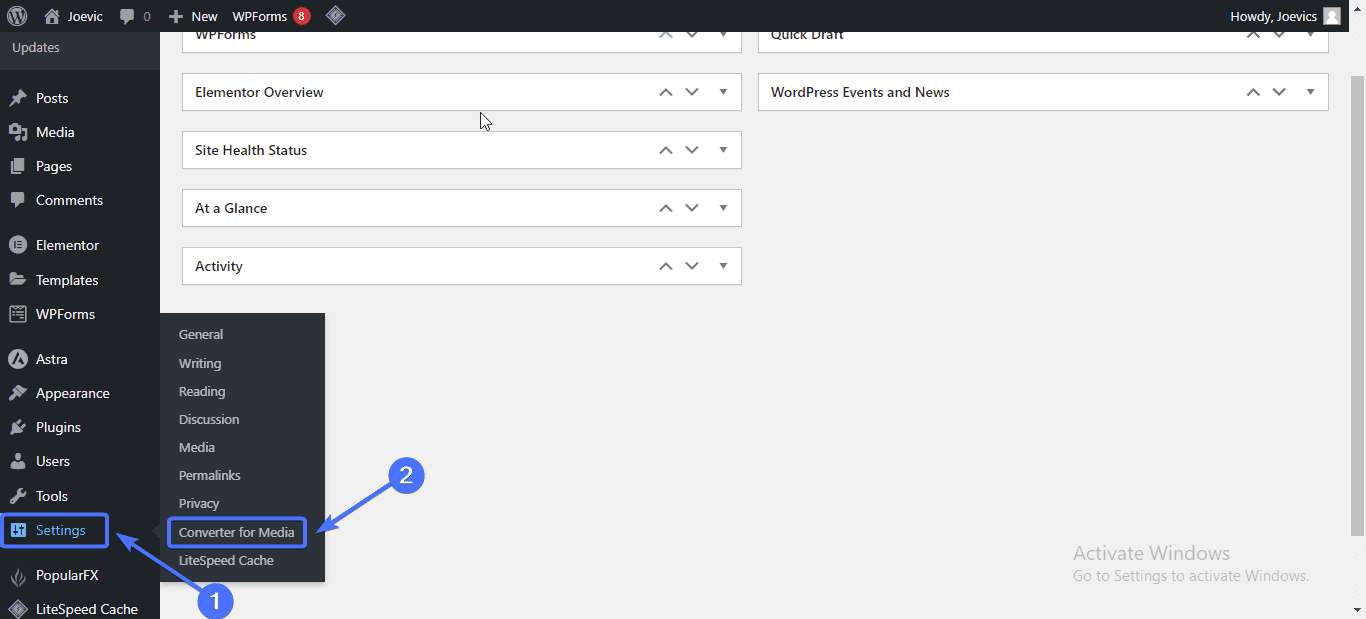
Maintenant, pour configurer le plugin, accédez àParamètres >> Convertisseur pour médias .

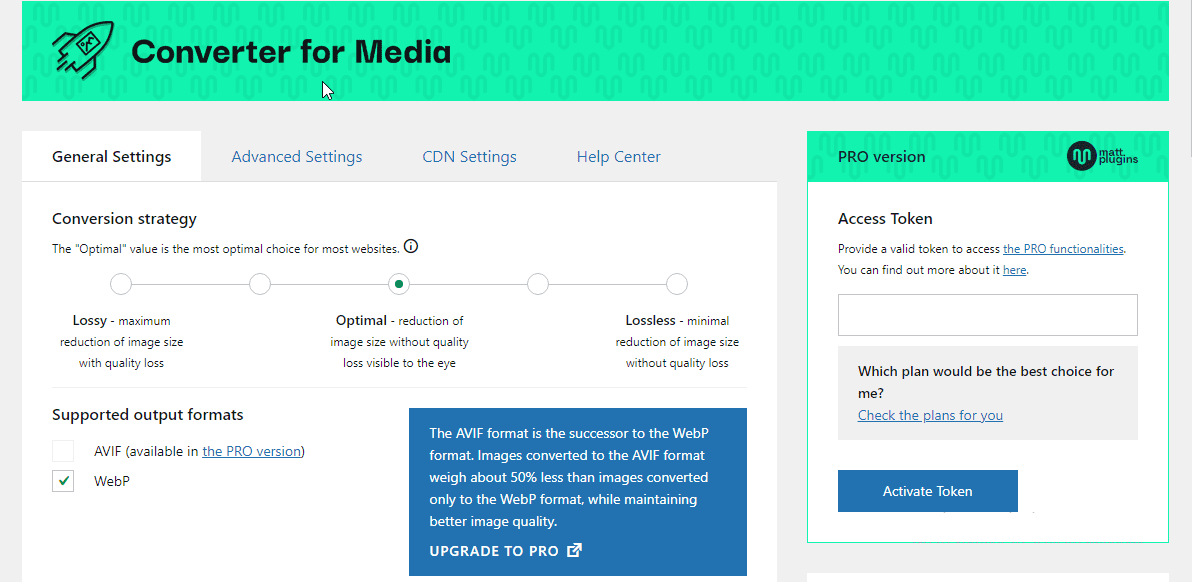
Le plugin propose plusieurs options de configuration pour le paramétrer comme vous le souhaitez.

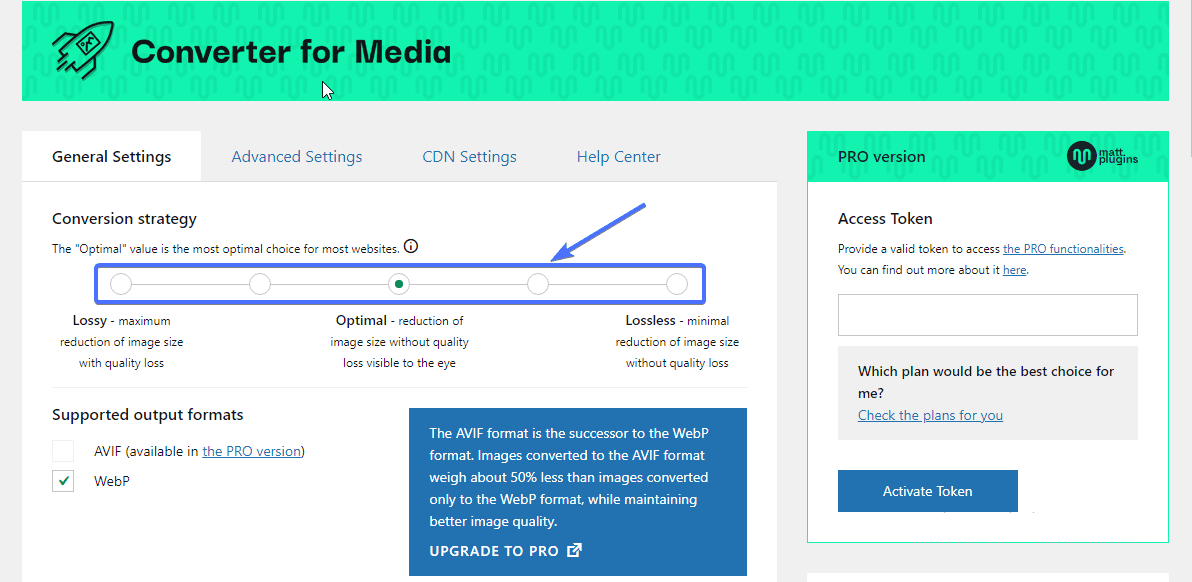
Tout d’abord, vous devez choisir le niveau de compression souhaité. Vous pouvez le faire en sélectionnant l'une des options sous l'onglet « Stratégie de conversion ».
Choisissez l'option « Sans perte » si vous souhaitez que la taille de l'image soit beaucoup plus petite.


Vous devez maintenant d’abord optimiser manuellement les images de votre médiathèque WordPress.
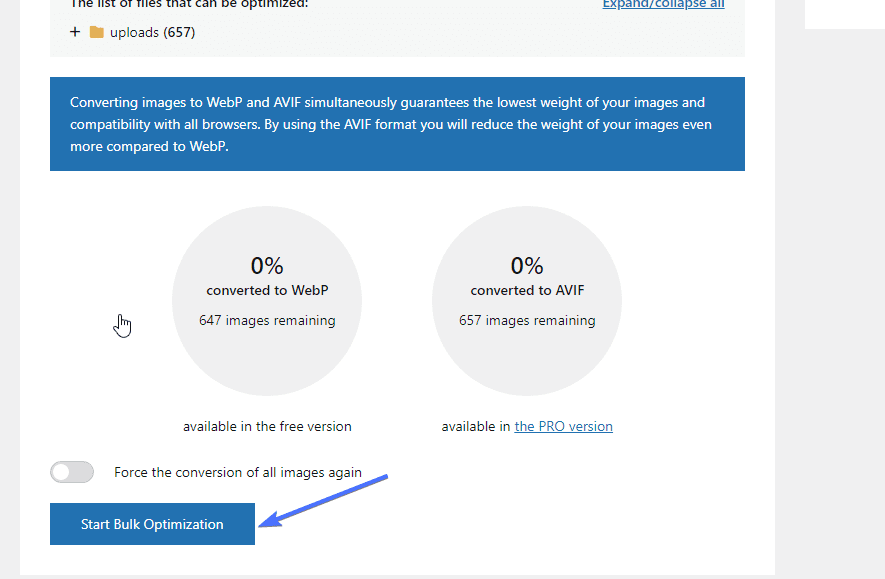
Faites défiler jusqu'à la section « Optimisation groupée des images ». Comme vous pouvez le voir, il y a ici 647 images non optimisées.
Pour optimiser ces images, cliquez surDémarrer l'optimisation groupée .

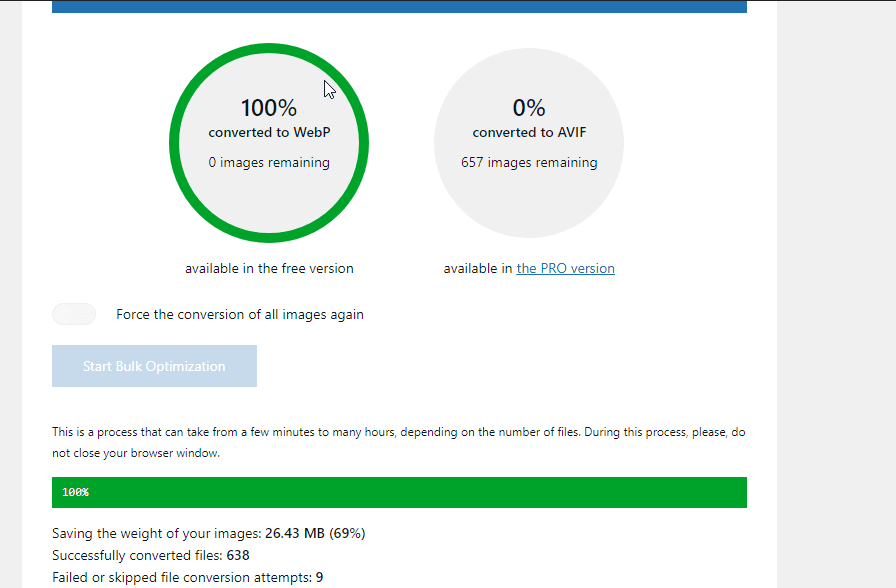
C'est ça. Vous pouvez maintenant voir que toutes les images ont été converties en WebP.

Si vous avez suivi ces étapes, alors félicitations ! Vous avez converti avec succès les images de votre site en WebP.
2. WebP Express-WordPress WebP

WebP Express est un autre plugin qui permet à WordPress de convertir des images au format WebP. Le plugin convertit à la fois les images existantes et les nouveaux téléchargements vers WebP.
Il est également livré avec la redirection de secours WebP . Cela garantit que les personnes disposant de navigateurs qui ne prennent pas en charge WebP obtiennent le format de fichier d'origine. De cette façon, vous pouvez vous assurer que chaque visiteur de votre site vivra une bonne expérience.
Le plugin fonctionne en utilisant la bibliothèque WebP Convert pour convertir les images en WebP. Il dispose de plusieurs méthodes de conversion, notamment Imagick, cwebp, vips, gd. Il existe également des alternatives cloud pour ceux dont les hôtes ne prennent en charge aucune de ces méthodes.
WebP Express compte plus de 300 000 installations actives. Il compte également plus de 120 avis 5 étoiles.
Coût : WebP Express est un plugin gratuit.
Principales caractéristiques:
- Conversion WebP automatique
- Différentes méthodes de conversion d'images Webp
- Remplacer les balises d'image par des balises d'image
- Facile à mettre en place
- Section FAQ détaillée
3. Imagify – WordPress WebP

Imagify est un plugin avancé de compression d'images WordPress WebP. Le plugin est conçu pour compresser les images sans affecter leur qualité. Il vous permet d’optimiser des images individuelles ainsi qu’en masse.
Une fois installé, vous devrez accéder aux paramètres du plugin et le configurer pour optimiser les images au meilleur niveau de compression. Le plugin convertira ensuite les images de votre site WordPress ou de tout nouveau téléchargement au format WebP.
Imagify effectue la compression de l'image en arrière-plan. En tant que tel, cela n’affectera pas les performances de votre site. La conversion accélérera donc votre site WordPress et augmentera votre classement SEO. Imagify compte plus de 800 000 installations actives et plus de 1 000 avis 5 étoiles.
Coût : Imagify propose un pack de démarrage gratuit et propose environ 200 images par mois.La version PRO commence à 9,99 $ par mois.
Principales caractéristiques:
- Créez des versions d'images Webp.
- Compressez vos images en un clic
- Obtenez à la fois performances et qualité avec la compression d'image intelligente
- Redimensionner les images à la volée
- Restaurez les images dans leur version originale chaque fois que vous en avez besoin
- Simple à utiliser
- Bon soutien
4. Optimiseur d'image ShortPixel – WordPress WebP

ShortPixel est l’un des meilleurs plugins d’optimisation d’images WordPress. Le plugin est conçu pour vous aider à convertir vos images au format WebP. Une fois installé, il télécharge toutes vos images sur le cloud et commence à les optimiser en arrière-plan.
Le plugin téléchargera ensuite les images WordPress WebP converties du cloud vers votre bibliothèque multimédia. L'image optimisée aura le même niveau de qualité même avec une taille réduite.
ShortPixel vous permet de choisir parmi trois modes : Brillant, sans perte et avec perte . Ils offrent également la possibilité de tester les trois liens pour décider quel est le meilleur choix pour vous.
Mieux encore, le plugin dispose d'un tableau de bord simple avec des options pour optimiser vos images à votre guise. ShortPixel compte plus de 300 000 installations actives et plus de 600 avis 5 étoiles.
Coût : ShortPixel dispose d'une version gratuite avec des options d'optimisation d'image.La version PRO commence à 9,99 $ par mois.
Principales caractéristiques:
- Prise en charge des images WebP
- Intégration Cloudflare pour ceux qui utilisent un CDN
- Convertissez les fichiers PNG en images JPEG.
- Optimisation de l'image rétine
- Optimisation ou exclusion des vignettes
- Conversion en masse
- Merveilleux soutien
5. Optimisation d'image par Optimole

Optimole est un plugin d'optimisation d'image propre et moderne avec plusieurs fonctionnalités étonnantes. Une fois le plugin installé, vous devrez le configurer. Après cela, vous aurez accès au tableau de bord, où vous pourrez convertir des images et plus encore.
Optimole traite les images de votre bibliothèque d'images WordPress en arrière-plan et en temps réel. De plus, le plugin est basé sur le cloud , ce qui soulage votre serveur de toute contrainte. Une fois configuré, toutes les images téléchargées peuvent être converties au format que vous choisissez.
Imagify compte plus de 200 000 installations actives et plus de 500 avis 5 étoiles.
Prix : Optimole propose une version gratuite avec plusieurs options.La version PRO commence à 19,08 $ par mois.
Principales caractéristiques:
- Conversion entièrement automatisée
- Images plus petites. Même qualité
- Prend en charge tous les types d'images
- Convertissez rapidement des images en Webp.
- Propulsé par un CDN
- Simple et léger
- Prise en charge de la bibliothèque d'images cloud
- Chargement paresseux sans jQuery
Conclusion – WordPress WebP
Dans l’ensemble, cet article a expliqué ce qu’est WebP et ses avantages. Nous avons également mis en évidence les meilleurs plugins WordPress WebP pour automatiser les conversions WebP.
Désormais, avec ces connaissances, vous pouvez configurer votre site Web pour commencer à afficher des images WebP sur les sites WordPress. Si vous souhaitez augmenter encore la vitesse de votre site, vous devriez consulter cet article sur la façon d'accélérer votre site WordPress .
Si vous avez besoin d'aide supplémentaire, notre équipe chez Fixrunner peut vous aider . Nous pouvons vous aider à augmenter votre vitesse jusqu'au temps de chargement recommandé de 2 à 3 secondes.
Foire aux questions – WordPress WebP
WordPress autorise-t-il WebP ?
Oui. WordPress vous permet de télécharger des images WebP dans votre bibliothèque multimédia et de les utiliser dans des articles et des pages. Vous pouvez également installer un plugin WordPress WebP comme ShortPixel. Ces plugins peuvent convertir automatiquement les images au format JPEG et autres formats en WebP.
Pourquoi ne puis-je pas télécharger d'images WebP sur WordPress ?
Il existe plusieurs raisons pour lesquelles vous ne pourrez peut-être pas télécharger d’images WebP sur votre site Web WordPress. L’un d’eux est si vous utilisez une version WordPress ou PHP qui n’est pas prise en charge. WebP n'est pris en charge par défaut que par les versions 5.8 et supérieures de WordPress.
Vous pouvez également rencontrer des problèmes pour diffuser des images WebP sur votre site si votre fournisseur d'hébergement WordPress ne prend pas en charge WebP.
Quelle est la vulnérabilité de WordPress WebP ?
Les images WebP présentent deux vulnérabilités critiques : CVE-2023-4863 et CVE-2023-5129. CVE-2023-4863 est un bug enraciné dans la bibliothèque d'applications libwebp qui gère les images WebP. Cette vulnérabilité permet aux attaquants de créer des fichiers WebP mal formés. Ils manipulent ensuite ces fichiers pour exécuter leurs codes d'attaque.
WebP améliore-t-il le référencement ?
Oui. WebP peut améliorer le classement de votre site Web dans les moteurs de recherche. La vitesse de chargement d’une page Web est un facteur SEO crucial pour WordPress. Plus un site Web se charge rapidement, plus il sera classé haut dans les résultats des moteurs de recherche.
La conversion des images de votre site au format WebP réduira leur taille. Cela augmentera à son tour votre vitesse de chargement.
