Comment ajouter des zones de widgets à WordPress (thèmes blocs et classiques)
Publié: 2023-06-16Les widgets sont un moyen populaire d'ajouter des fonctionnalités, des fonctionnalités et des informations supplémentaires à différents emplacements des sites Web WordPress. Ils vous permettent de mettre n'importe quoi, des formulaires de contact aux calendriers en passant par les listes de vos derniers articles de blog sur vos pages Web.
Cependant, pour ce faire, vous avez d'abord besoin de zones de widgets - du moins dans les thèmes WordPress classiques. Ce sont des parties spécialement désignées des thèmes WordPress où, si vous leur ajoutez des widgets dans le back-end, ils apparaîtront également dans le front-end.
Bloquer les thèmes à l'aide de l'éditeur de site WordPress, en revanche, n'a plus de zones de widgets. Ici, l'ajout de widgets fonctionne très différemment qu'auparavant, ce qui est une raison suffisante pour couvrir l'ensemble de ce sujet.
Dans ce qui suit, nous examinons différentes façons d'ajouter des widgets à votre thème WordPress. Nous expliquons comment utiliser les zones widgetisées et en créer de nouvelles dans les thèmes classiques, ainsi que comment faire apparaître les widgets dans vos thèmes de blocs.
Que sont les widgets et comment les utilisez-vous ?
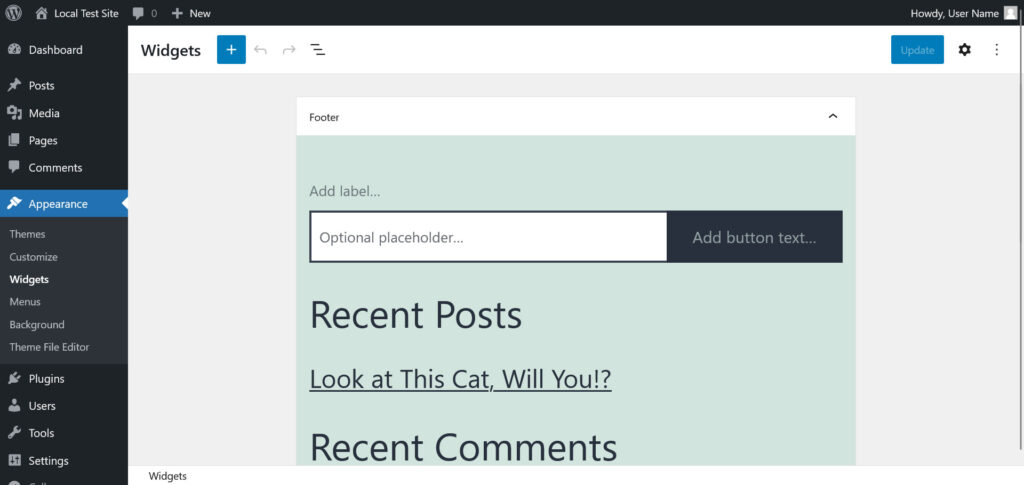
Avant d'aborder les aspects plus techniques, réglons d'abord très rapidement ce dont nous parlons lorsque nous utilisons le terme "widget" en relation avec WordPress. Si vous utilisez un thème non-bloc comme Twenty Twenty-One, vous trouverez leurs paramètres sous Apparence > Widgets .

Cela montre toutes les zones de widgets disponibles dans votre thème actuel (ici, c'est seulement le pied de page) et les widgets qu'ils contiennent. Tout ce qui est visible ici correspond également au front-end de votre site Web.

En règle générale, les zones widgetisées se trouveront dans le pied de page, la barre latérale ou l'en-tête. Cependant, vous pouvez également les placer à peu près n'importe où (comme vous le verrez bientôt).
Comment afficher les widgets sur votre site
Le menu du widget avait une interface utilisateur différente, mais il a maintenant été converti pour fonctionner avec l'éditeur de blocs comme le reste de WordPress. Par conséquent, vous pouvez l'utiliser comme n'importe quelle autre instance de l'éditeur WordPress Gutenberg.
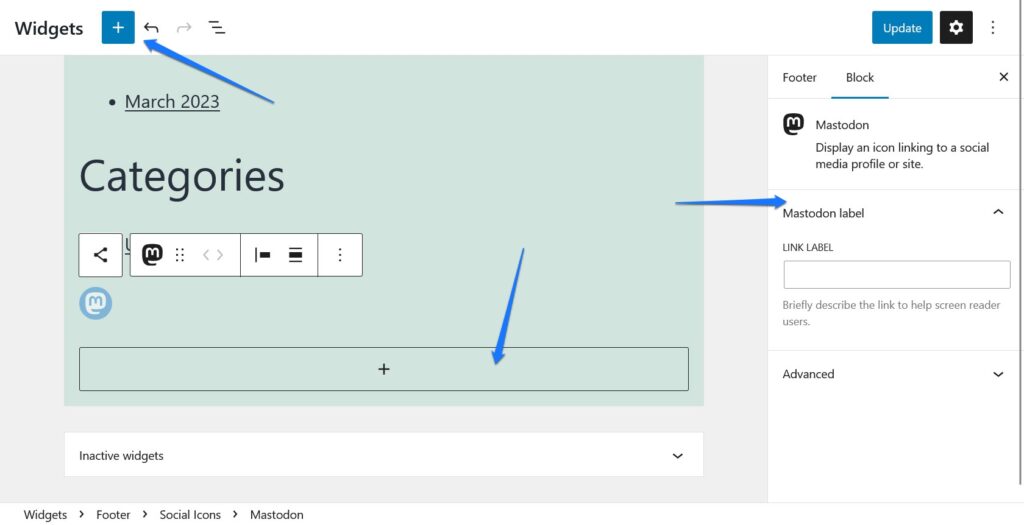
Ajoutez des blocs via le bloc d'insertion (le bouton bleu plus dans le coin supérieur gauche) ou sa version plus petite dans les zones de widget. Vous pouvez également supprimer des blocs de la manière habituelle et modifier leur apparence et leur comportement dans la barre latérale droite.

Les blocs que vous pouvez utiliser couvrent les options habituelles. Paragraphes, titres, tableaux, images, tout est possible.
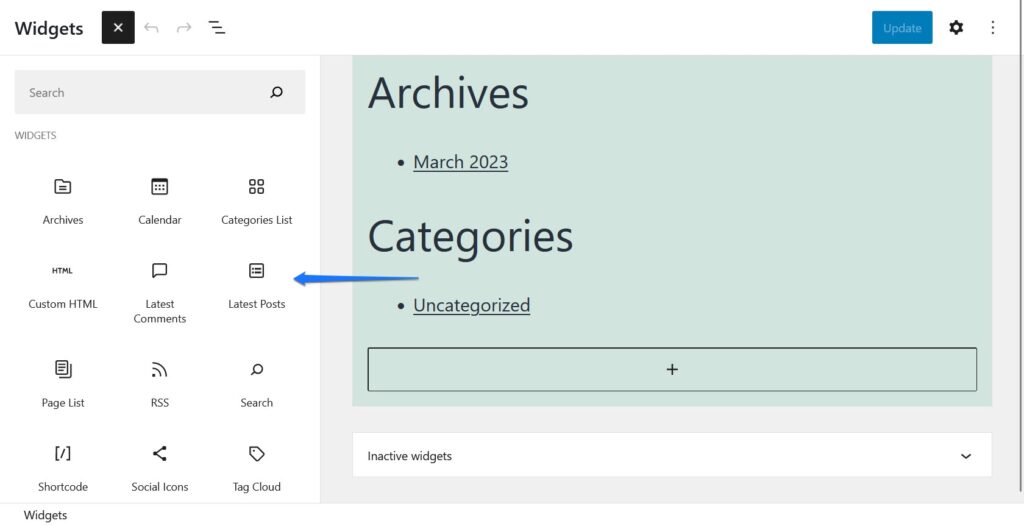
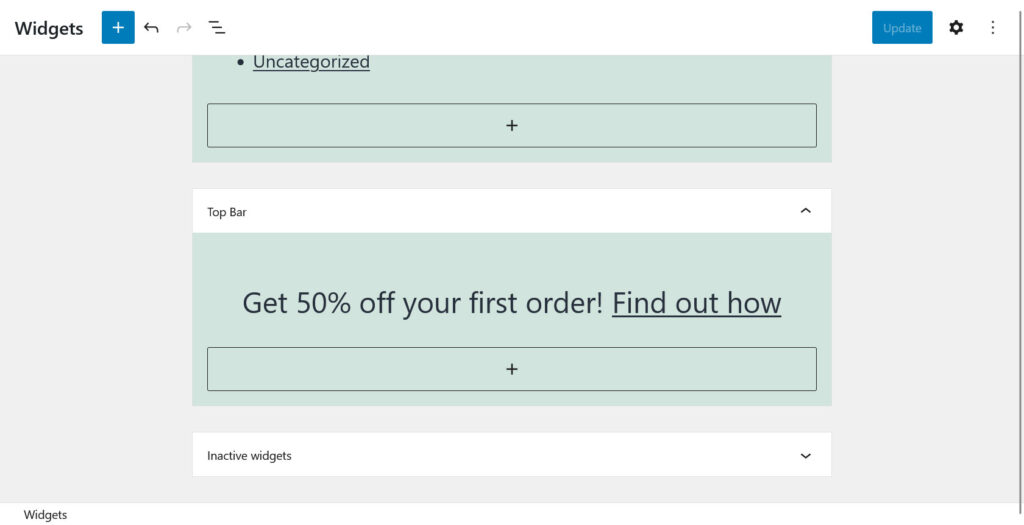
Généralement, les zones de widgets sont utilisées pour des sections plus dynamiques où les informations se mettent à jour. Vous pouvez toujours les trouver dans la catégorie Widgets de l'outil d'insertion de blocs.

Comme vous pouvez le constater, ils incluent des éléments tels que l'affichage d'archives et de catégories, une liste de vos pages ou les derniers messages et commentaires, des flux RSS ou une barre de recherche. N'oubliez pas de cliquer sur Mettre à jour dans le coin supérieur droit afin que toutes les modifications que vous apportez ici deviennent permanentes.
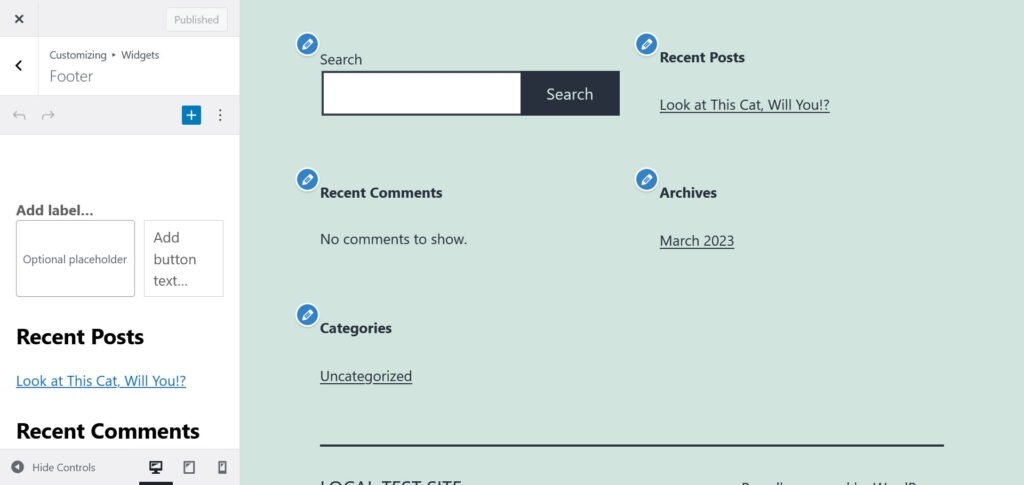
Alternativement, vous trouverez tous ces paramètres également dans WordPress Customizer ( Apparence > Personnaliser ) puis dans l'onglet Widgets .

L'avantage ici est que vous pouvez prévisualiser à quoi tout ressemblera sur la page directement dans l'éditeur.
Création de nouvelles zones de widgets dans les thèmes WordPress classiques
Ok, jusqu'ici tout va bien. Nous avons défini ce que sont les widgets et dans quelle partie des thèmes classiques vous pouvez les gérer.
Cependant, que se passe-t-il si vous n'êtes pas satisfait de votre choix de zones widgetisées disponibles ? Que faire si vous souhaitez pouvoir ajouter des widgets à d'autres endroits de votre thème ?
Dans ce cas, vous devez les créer vous-même, c'est ce que nous allons faire maintenant.
1. Enregistrez votre zone Widget
La création de zones de widgets dans un thème WordPress est un processus en deux étapes. La première étape consiste à les enregistrer.
Vous faites cela en utilisant la fonction register_sidebar() dans functions.php . Cela ressemble à ceci :
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Remarque : comme pour de nombreux changements de thème, il vous serait conseillé de l'implémenter sous la forme d'un thème enfant.
Quelques explications sur les différentes parties de l'extrait de code et leur signification :
-
name— Il s'agit du nom de la zone de widget qui apparaîtra dans le backend de WordPress. -
id— Vous devez attribuer un identifiant à la zone du widget pour pouvoir l'afficher ultérieurement. -
description- Ceci s'affichait dans le menu Widgets . Vous pouvez l'utiliser pour, par exemple, expliquer l'emplacement de la barre latérale aux autres utilisateurs. Cependant, il n'apparaîtra que pour les versions de WordPress n'utilisant pas l'éditeur de blocs pour les widgets, vous pouvez donc également l'omettre. -
before_sidebaretafter_sidebar— Ces deux paramètres vous permettent d'ajouter un balisage HTML avant et après la zone du widget. De cette façon, par exemple, vous pouvez l'envelopper dans un conteneur<div>. -
before_widgetetafter_widget— Comme ci-dessus mais pour tout widget qui apparaît dans cette zone.
Il existe d'autres paramètres que vous pouvez utiliser avec register_sidebar() . Vous pouvez en savoir plus à leur sujet dans la documentation. Cependant, pour notre propos, ce qui précède est suffisant.
Une fois présente dans functions.php et avec le fichier enregistré, la zone du widget apparaîtra déjà dans le backend de WordPress.

2. Sortie des zones de widget dans votre thème WordPress
Bien que vous puissiez déjà voir la zone des widgets dans le tableau de bord, le fait d'y placer actuellement des blocs ou des widgets n'aura aucun effet. C'est parce qu'il n'y a pas encore de balisage qui indique au thème de produire tout ce que vous y ajoutez.
Cela se produit via la fonction dynamic_sidebar() . Par exemple, pour afficher la zone de widget que vous avez créée ci-dessus n'importe où dans votre thème, vous pouvez utiliser cette fonction :
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Notez que le code contient le même identifiant que la zone de widget créée précédemment afin de l'afficher.
Bien que ce qui précède fonctionne, il est souvent judicieux d'utiliser un extrait légèrement plus complexe :
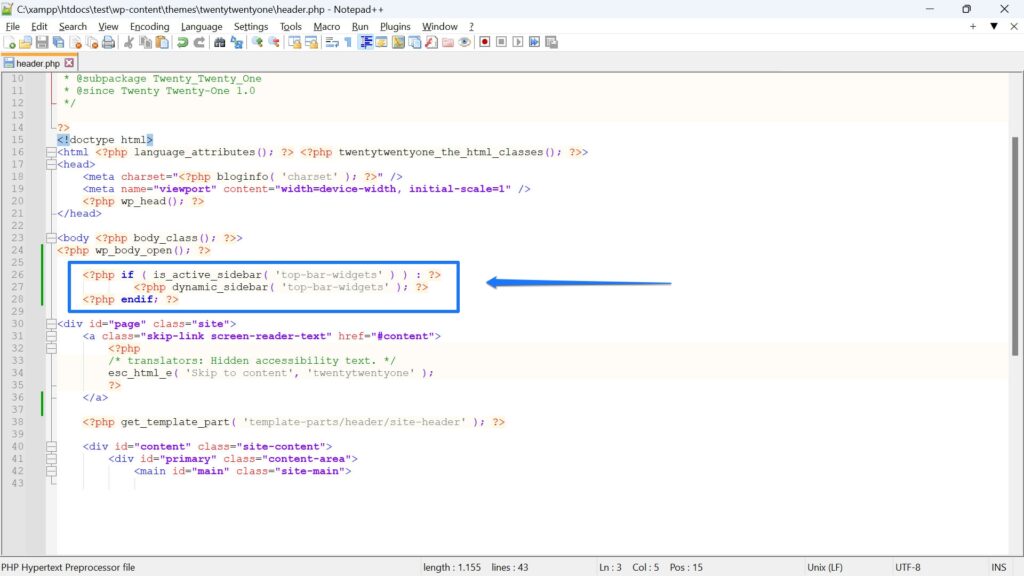
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Le code ci-dessus vérifie d'abord si la zone de widget en question contient des widgets et ne l'ajoute à la page que si c'est le cas. Il contient également des balises supplémentaires telles que des classes HTML et des identifiants pour faciliter la personnalisation de la sortie via CSS.
Cela ne laisse que les questions, où placez-vous ce balisage ?
La réponse : n'importe où dans vos fichiers de thème où vous souhaitez que la zone de widget apparaisse. En règle générale, il s'agit de fichiers de modèle de page tels que page.php ou single.php . Cependant, vous pouvez également l'ajouter à quelque chose comme header.php ou footer.php . Pour prendre une décision, il est utile de connaître la hiérarchie des modèles et de comprendre le fonctionnement des thèmes.
Dans ce cas, pour le thème Twenty Twenty-One, nous le plaçons dans header.php juste après l'ouverture de la page.

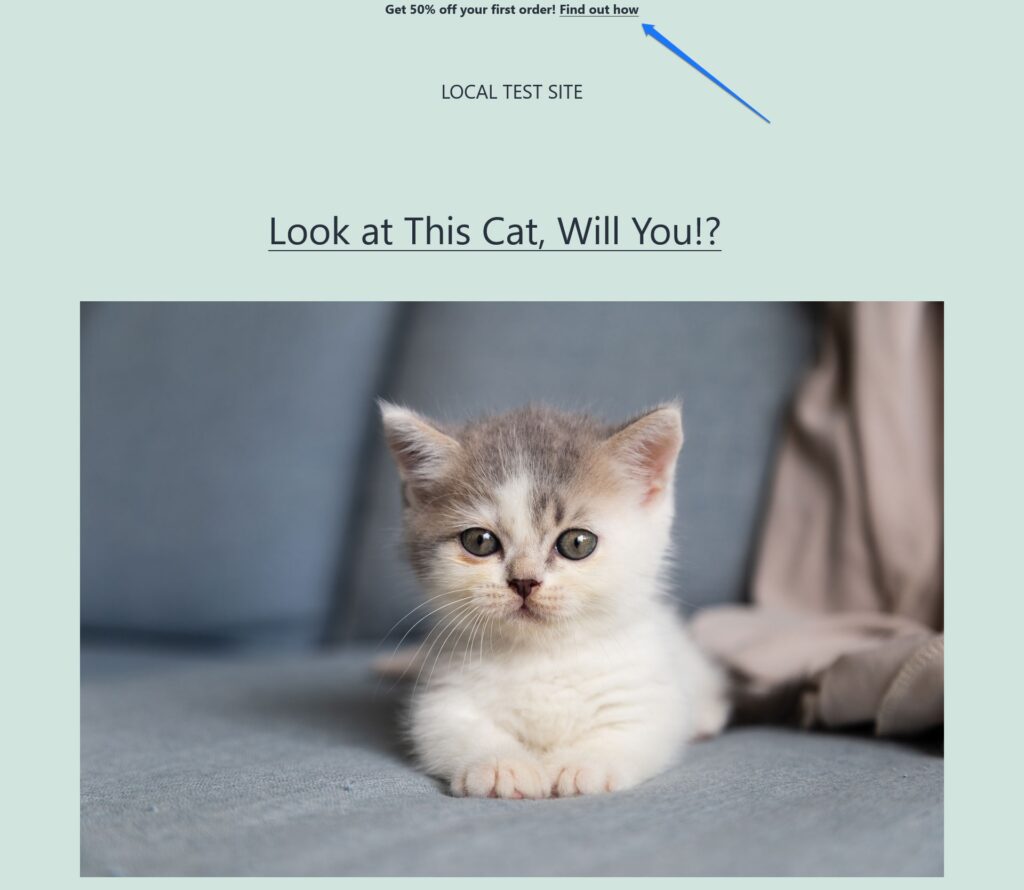
Avec le code en place, lorsque nous plaçons maintenant un widget dans la zone nouvellement créée, il apparaîtra sur le site Web à l'endroit prévu.

Alternative : utiliser les crochets WordPress pour afficher les zones de widgets
Au lieu d'ajouter l'extrait de code directement à vos modèles de page et fichiers de thème, vous pouvez également obtenir le même résultat à l'aide de WordPress Hooks.
Ce sont de petits morceaux de code placés à des endroits stratégiques à l'intérieur des fichiers susmentionnés que vous pouvez utiliser pour dire à WordPress d'exécuter des fonctions à cet endroit même sans y placer physiquement le code. Au lieu de cela, vous pouvez placer les fonctions en question dans functions.php . Cela a l'avantage qu'il est possible de gérer toutes vos zones widgetisées à partir d'un seul endroit.
À quoi cela ressemblerait-il pour notre cas ?
Voici comment placer une zone de widget à l'aide d'un hook WordPress :
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Le thème Twenty Twenty-One a un crochet nommé wp_body_open() dans son fichier d'en-tête. En s'y accrochant, on peut afficher la zone du widget au même endroit sans modifier le fichier lui-même.

Comme mentionné, l'extrait de code va à l'intérieur du functions.php de votre thème (enfant). Cette méthode est particulièrement adaptée aux thèmes qui contiennent beaucoup de crochets, comme le framework Genesis.
Comment ajouter des widgets dans les thèmes de blocs
Jusqu'à présent, nous n'avons parlé que de la façon de créer des zones de widgets dans des thèmes classiques. Cependant, qu'en est-il des thèmes de blocs, qui – après tout – deviendront probablement la norme de facto pour les thèmes WordPress.
Ici, parce que l'éditeur de site fonctionne très différemment, vous n'avez pas vraiment de zones de widgets. Vous remarquerez également que le menu Apparence > Widgets n'existe pas.

Cependant, vous pouvez toujours ajouter des widgets, du contenu et d'autres éléments à votre thème en utilisant des principes similaires à ceux ci-dessus.
Entrer des modèles de page et des parties de modèle
La première chose à remarquer ici est que vous êtes beaucoup moins contraint dans votre placement de widgets avec l'éditeur de blocs. Comme vous n'êtes pas limité aux zones de widgets préconfigurées, vous pouvez placer n'importe quel élément de page à peu près où vous le souhaitez.
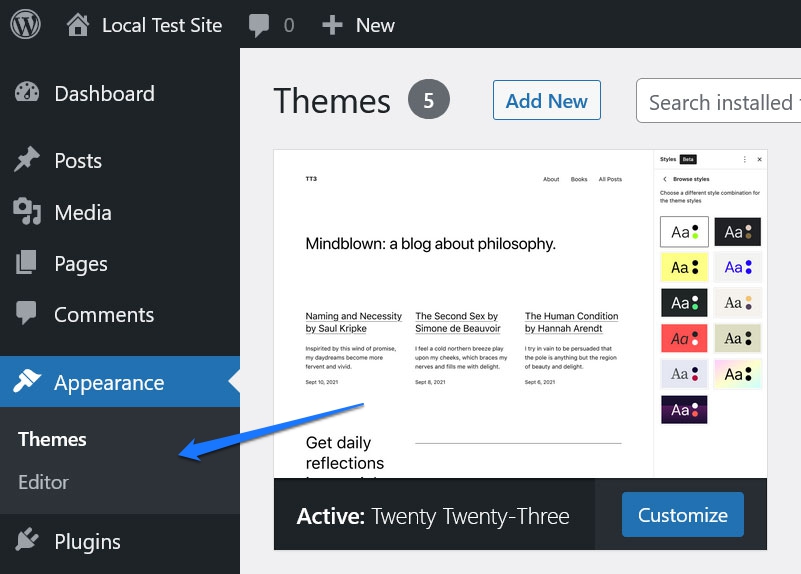
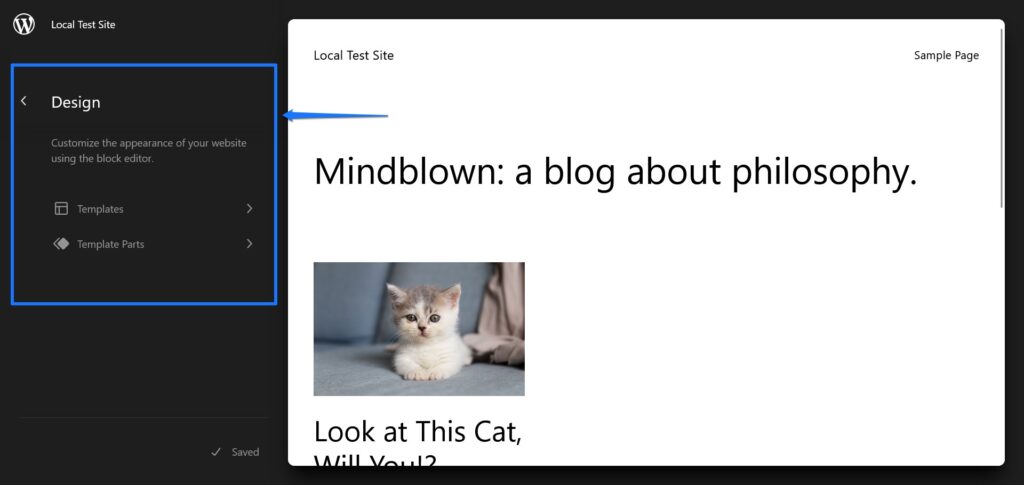
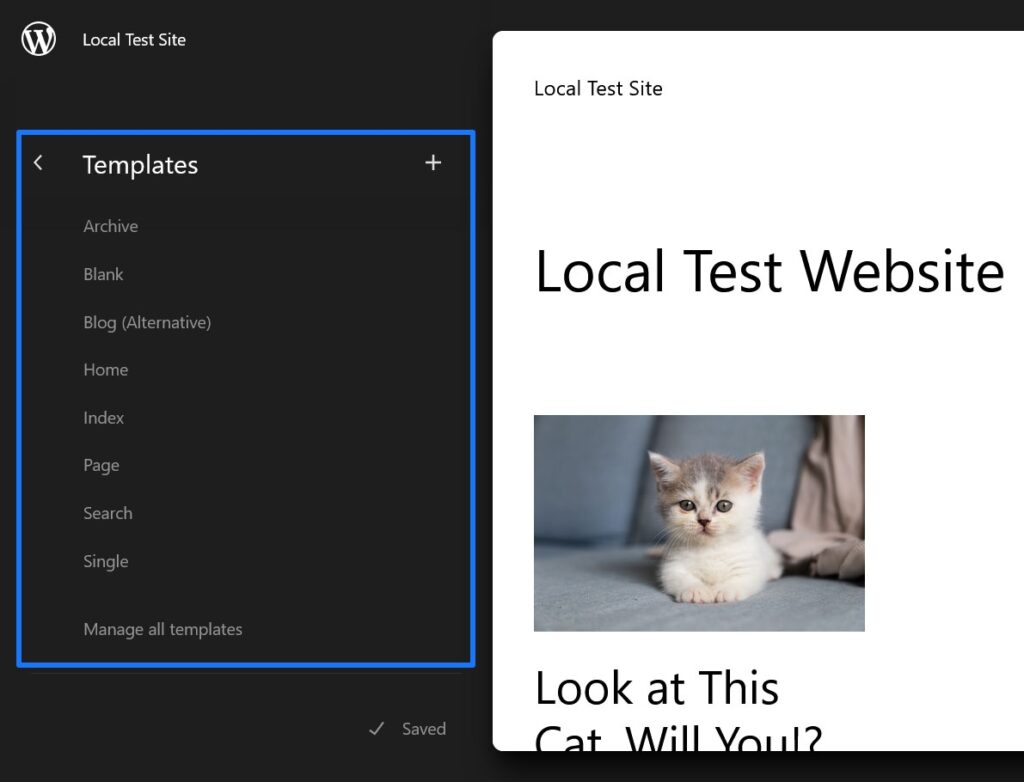
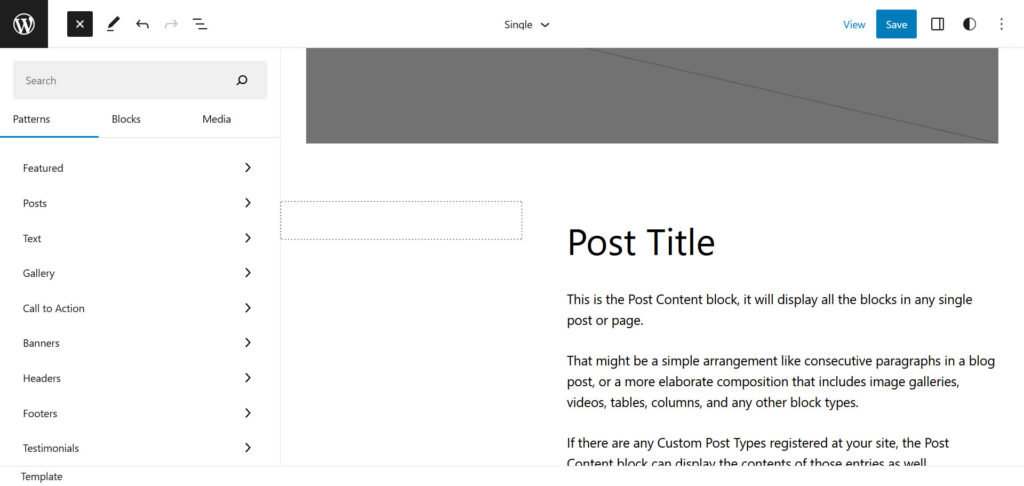
Cependant, vous pouvez toujours utiliser des blocs comme des widgets dans des thèmes classiques en utilisant des modèles de page et des parties de modèle. Accédez-y dans votre bloc via le menu de l'éditeur de site à gauche (cliquez sur le logo WordPress dans le coin supérieur gauche pour l'ouvrir).

Cela vous donne une liste des modèles de pages disponibles sur votre site. Ils vont généralement de la page sur les modèles d'archive à la page 404.

C'est similaire à ce que vous trouveriez si vous regardiez les fichiers de thème dans un thème classique.
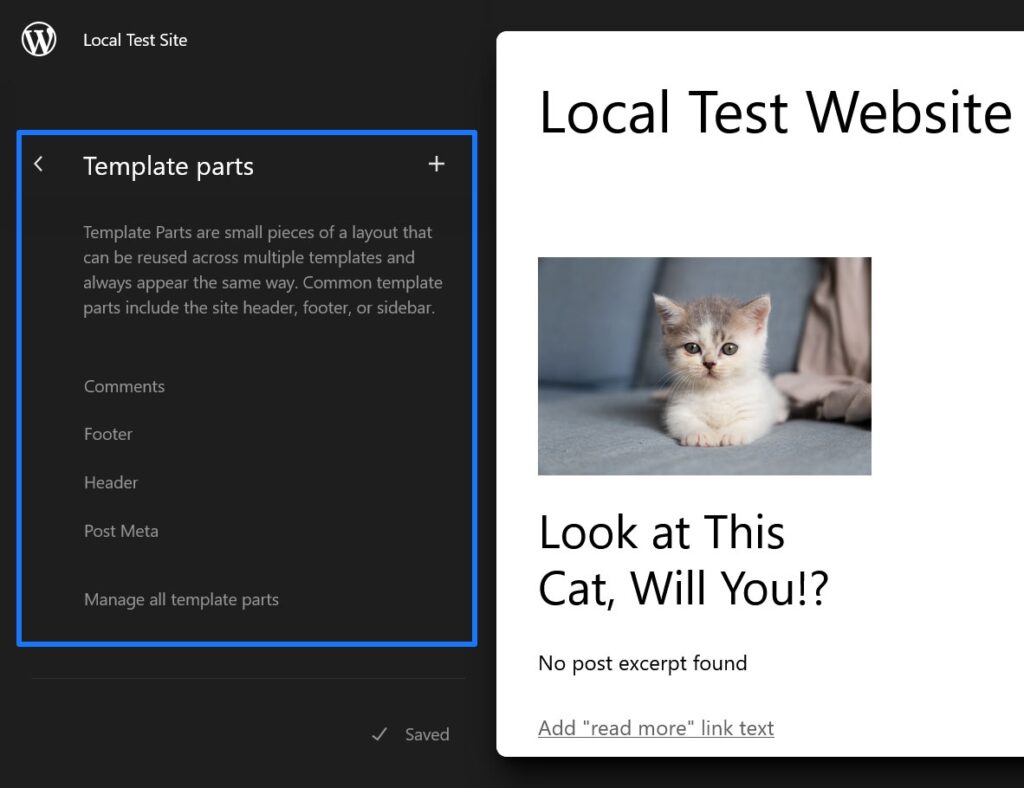
Sous Template Part s, d'autre part, vous trouverez des modèles pour des parties de votre site Web telles que l'en-tête, le pied de page ou la section des commentaires.

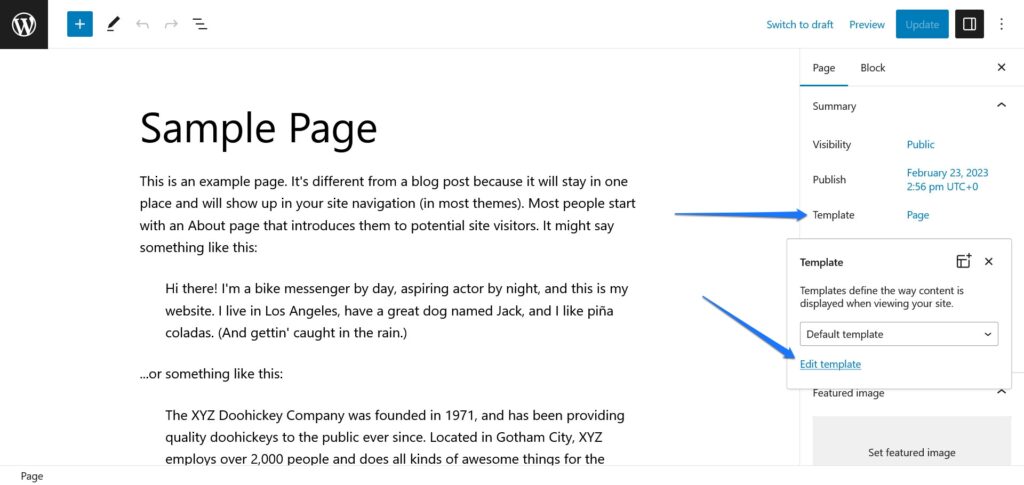
Cliquez sur l'un d'eux pour l'ouvrir dans l'éditeur. Alternativement, vous pouvez également apporter des modifications à vos modèles et parties de modèle via l'éditeur de modèles. Il s'agit d'une version légèrement réduite de l'éditeur de site que vous pouvez ouvrir via l'éditeur de page normal. Ouvrez simplement la page souhaitée, cliquez sur le nom du modèle sous Modèle , puis sur Modifier le modèle .

Vous pouvez également choisir un autre modèle dans l'éditeur déroulant.
Ajout de nouveaux éléments/widgets
Si vous savez comment fonctionnent les modèles de page, vous comprenez probablement que toute modification que vous apportez ici affectera non seulement une seule page, mais chaque élément de contenu de votre site Web qui utilise le modèle de page ou la partie de modèle. Par conséquent, tous les éléments de page que vous y ajoutez apparaîtront partout sur votre site où ils sont actifs.
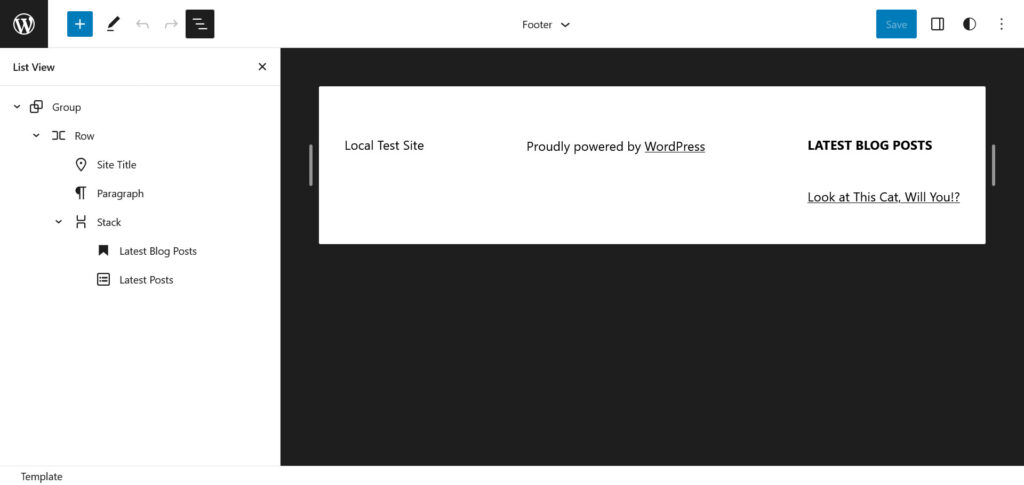
Par exemple, vous pouvez ajouter un dernier widget de publication à la partie du modèle de pied de page.

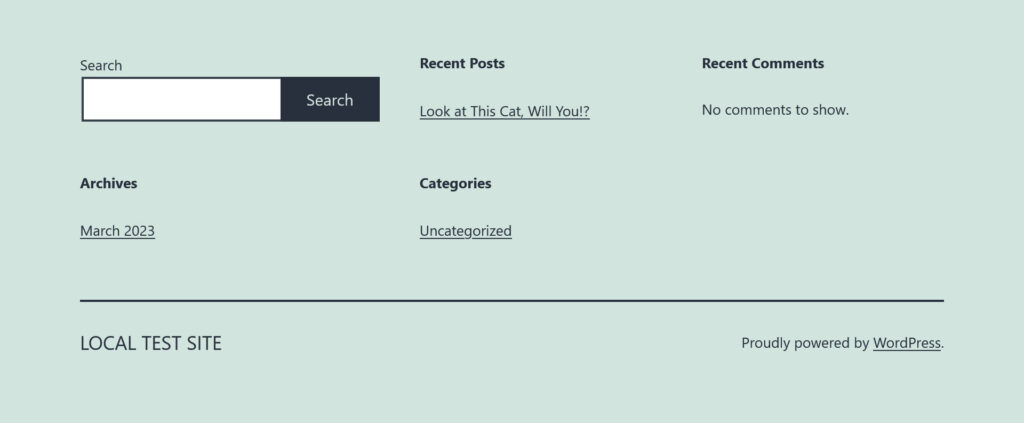
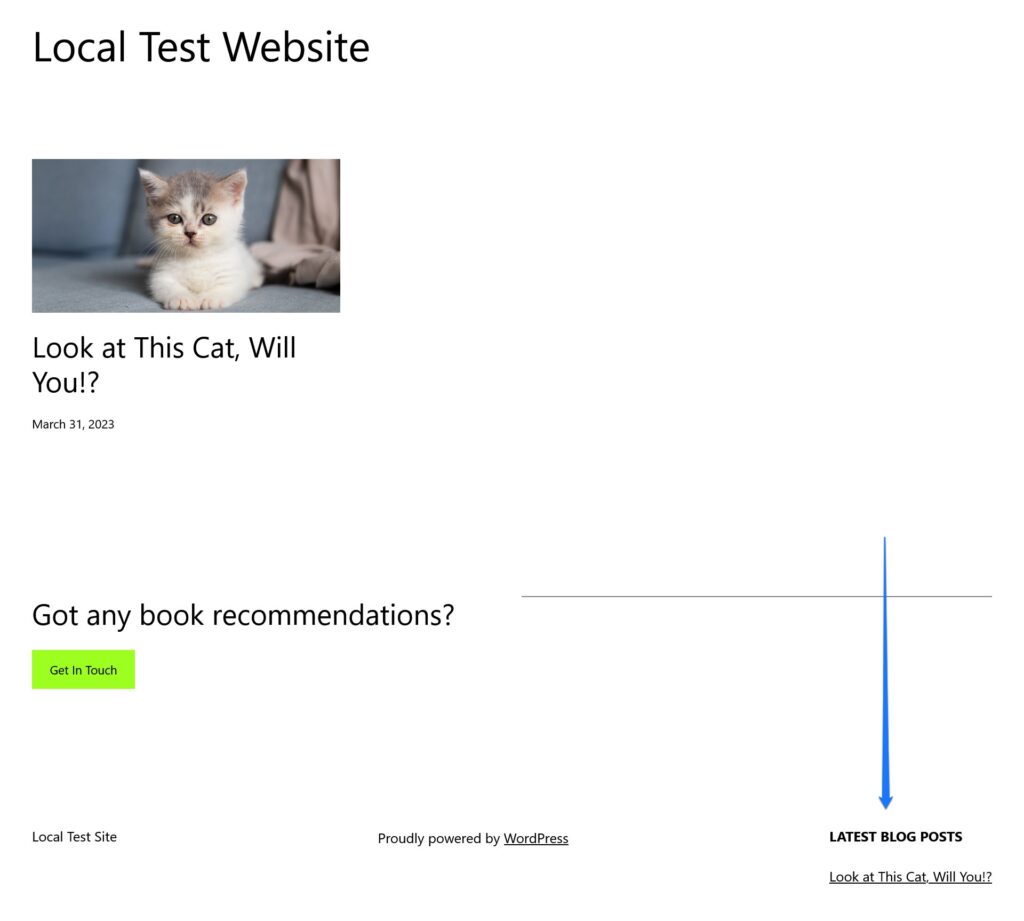
Si vous le faites et enregistrez, il apparaît également sur le front-end du site Web pour chaque page où cette partie de modèle est présente.

Si vous y réfléchissez, ce n'est pas très différent du fonctionnement des zones de widgets classiques. Ils sont également simplement un moyen d'ajouter des éléments de page et du contenu afin qu'ils soient reproduits au même endroit sur l'ensemble de votre site Web.
La seule différence ici est qu'il n'est pas nécessaire de modifier les fichiers. Au lieu de cela, vous pouvez tout faire dans l'éditeur visuel, WordPress crée et modifie les fichiers pour vous.
Création de nouvelles "zones de widgets" dans les thèmes de blocs WordPress
Alors, comment créez-vous de nouvelles zones de widgets dans des thèmes de blocs ?
La réponse est : vous n'avez pas vraiment. Cependant, l'équivalent le plus proche est la création de nouveaux modèles de page et de parties de modèle. Cela vous permet d'ajouter du contenu qui n'apparaîtra que dans des parties limitées de votre site Web.
Reprenons un exemple pour clarifier les choses. Disons que vous voulez faire la même chose que nous avons fait manuellement en haut. Dans le passé, vous deviez enregistrer une zone de widget, puis ajouter le code pour le générer. Avec l'éditeur de site, vous pouvez obtenir la même chose. Seulement dans ce cas, c'est beaucoup plus facile.
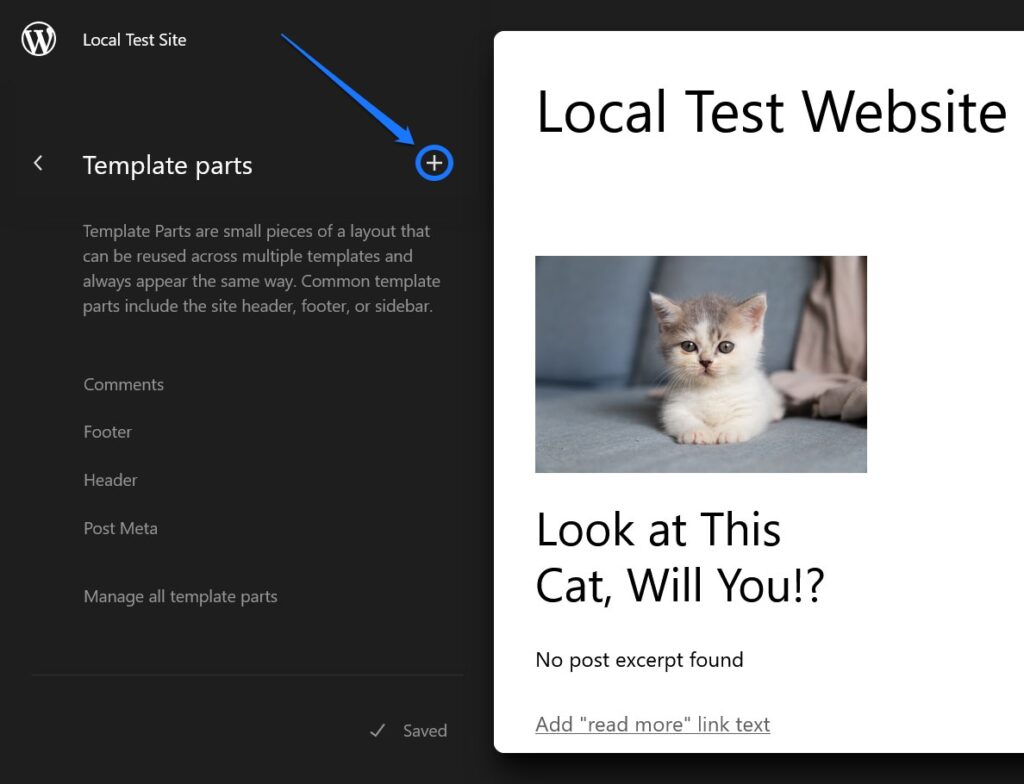
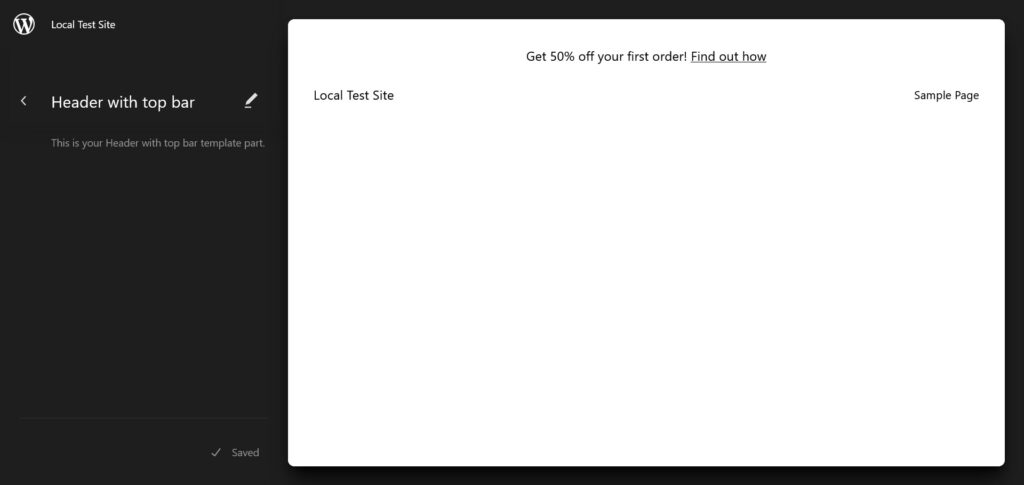
Une possibilité consiste à créer une nouvelle pièce de modèle. Pour cela, sous le menu Pièces de modèle dans l'éditeur, cliquez sur l'icône plus en haut.

Dans le menu qui apparaît, donnez-lui un nom (par exemple, "En-tête avec barre supérieure") et choisissez le type (dans ce cas, En-tête , bien sûr), puis lancez l'édition. Remplissez-le avec tous les éléments de page, widgets et contenus dont vous avez besoin ou que vous souhaitez.

Lorsque vous avez terminé, vous devez toujours l'affecter au modèle de page dans lequel vous souhaitez qu'il apparaisse.
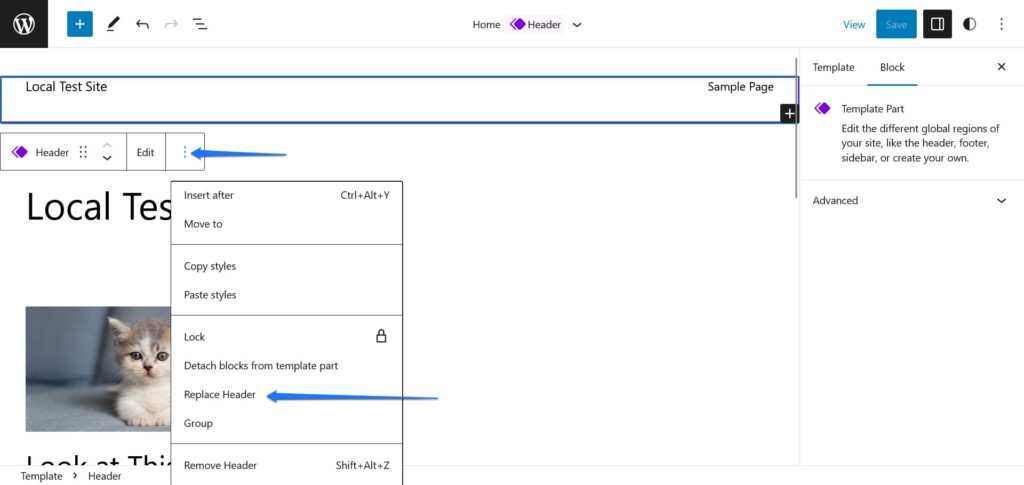
Pour cela, accédez à ce modèle (dans ce cas, Home ) et recherchez l'en-tête existant. Cliquez dessus, puis sur les trois points pour ouvrir son menu, et choisissez Remplacer l'en-tête .

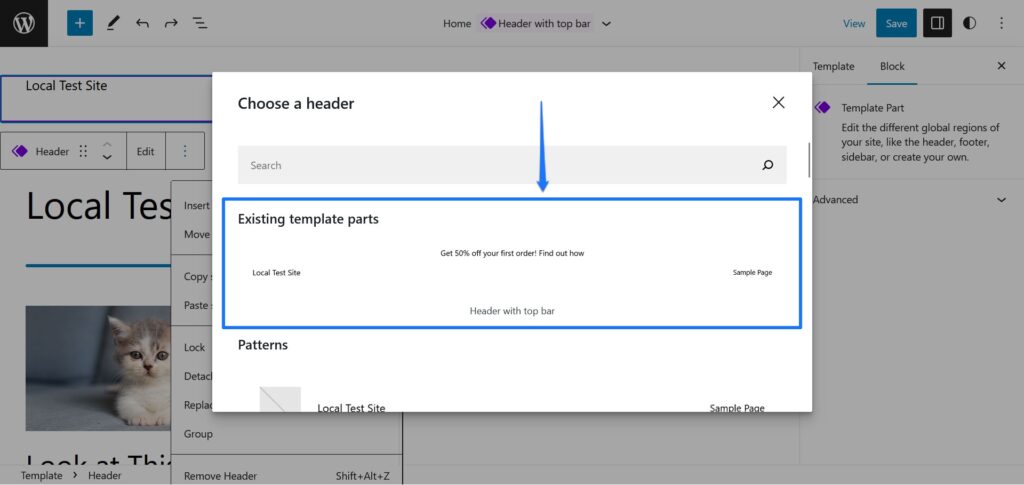
Cela ouvrira un menu avec les pièces de modèle et les modèles disponibles sur votre site.

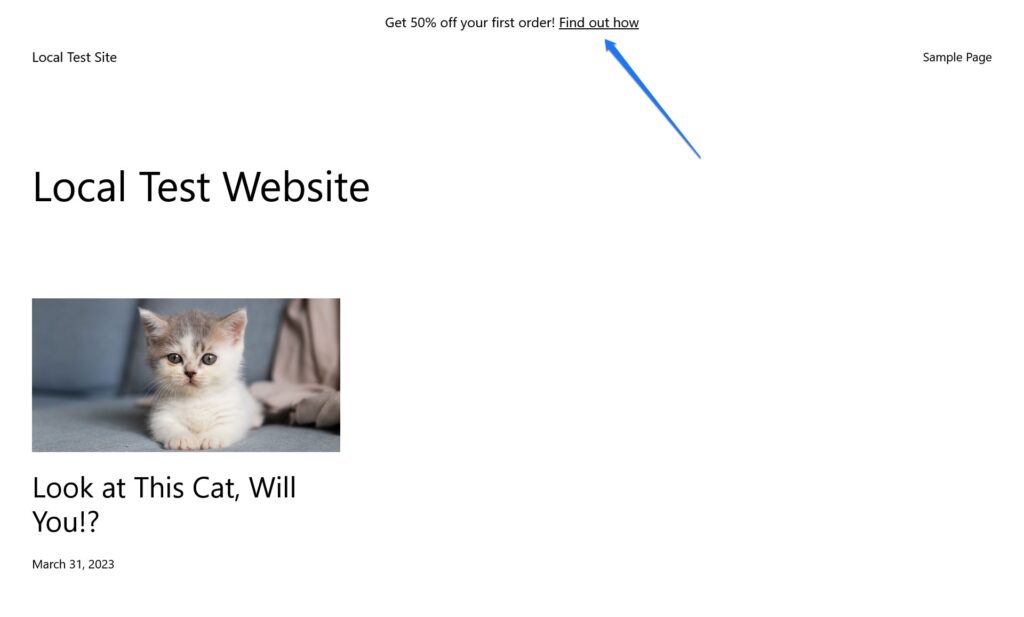
Choisissez celui que vous venez de créer pour le saisir, puis enregistrez le modèle de page. Si vous revenez maintenant au front-end de votre site Web, vous voyez votre en-tête nouvellement créé en direct sur la page (et seulement là).

Comment ajouter de nouveaux widgets/blocs
La dernière question qui demeure lorsque l'on parle de la création de widgets et de zones de widgets dans des thèmes de blocs est de savoir comment ajouter plus de choix de widgets. Après tout, par défaut, vous n'êtes limité qu'à une poignée d'options. Heureusement, il existe différentes façons d'en ajouter.
D'une part, vous pouvez installer des plugins de blocs Gutenberg, dont beaucoup contiennent différents blocs de widgets tels que des formulaires, des cartes ou des carrousels.
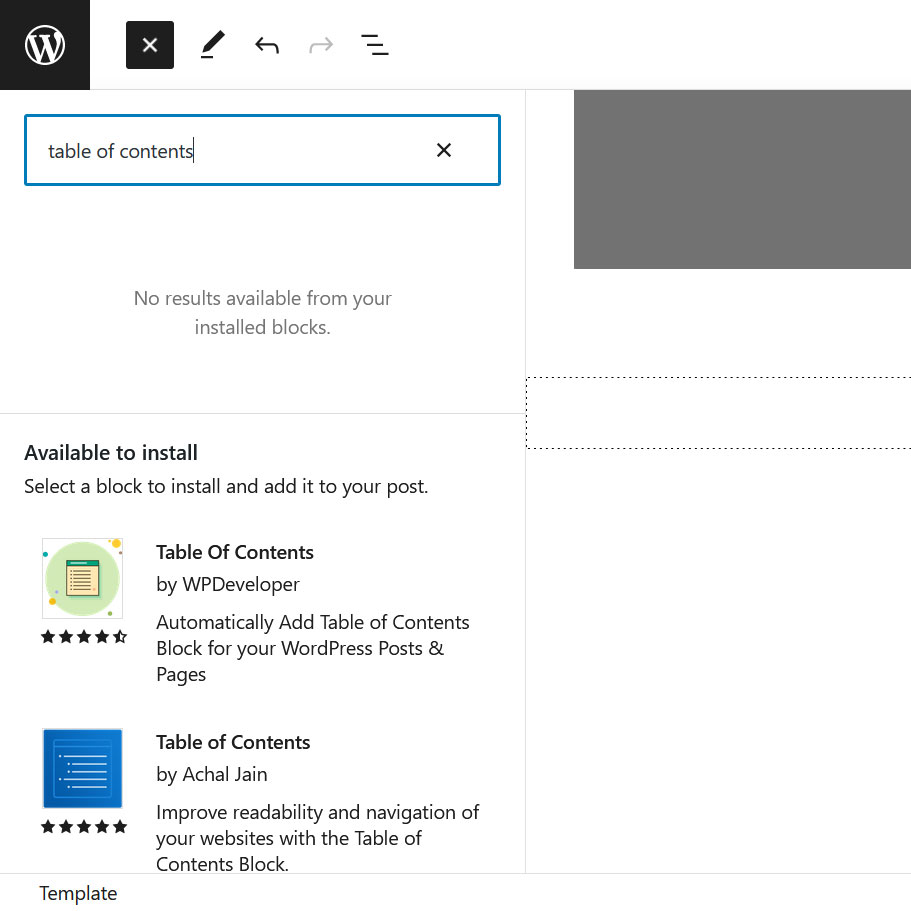
De plus, vous avez également la possibilité d'installer des blocs singuliers avec la fonctionnalité de widget. Pour cela, cliquez d'abord sur le bloc d'insertion dans l'éditeur de site WordPress.

Une fois ouvert, entrez un terme de recherche pour le type de bloc que vous recherchez dans le champ en haut. Outre toutes les options déjà présentes sur votre site, l'éditeur recherchera également le répertoire de blocs WordPress et affichera les options d'adaptation.

Si quelque chose ressemble à ce que vous recherchez, cliquez simplement sur le bloc en question pour l'installer sur votre site et l'insérer dans la page dans la position actuelle. Placez-le dans le modèle de page ou la partie de modèle où vous souhaitez qu'il apparaisse et enregistrez-le. Ensuite, admirez-le sur le front-end de votre site.
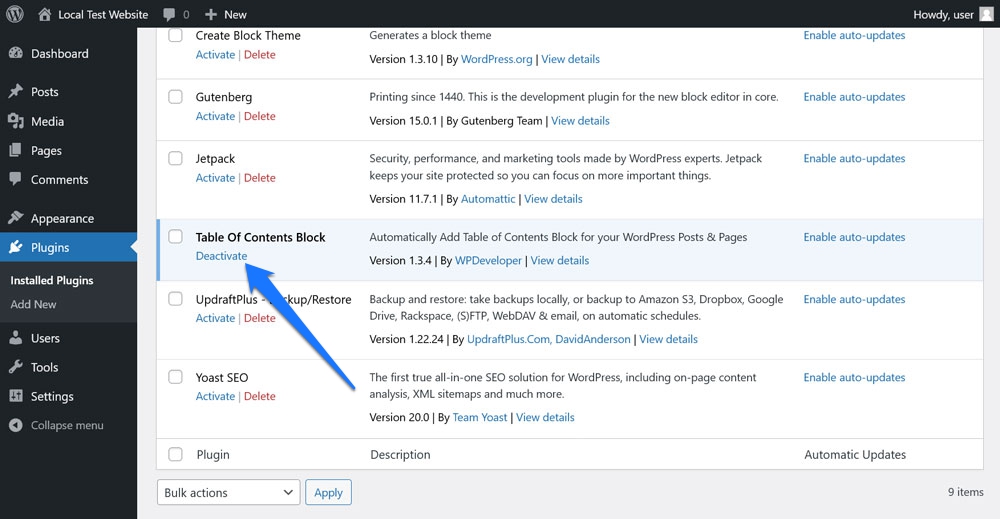
Au fait, vous pouvez toujours supprimer les blocs singuliers que vous avez installés dans le menu Plugins au cas où vous n'en auriez plus besoin.

Widgetiser les thèmes WordPress n'est pas si difficile
L'ajout de widgets et de zones de widgets dans WordPress est une compétence importante pour afficher un large éventail de fonctionnalités et d'informations sur votre site. Ils contribuent à rendre votre site plus interactif, informatif et utilisable.
Dans les thèmes classiques, la démarche de création des zones de widgets est un peu plus technique. Vous avez besoin d'une compréhension rudimentaire de l'architecture de fichiers WordPress et vous sentir à l'aise avec un éditeur de code et faire des ajustements au code PHP. Dans les thèmes de blocs, en revanche, vous pouvez faire la même chose avec le curseur de votre souris.
Ce qu'il est important de garder à l'esprit, c'est que les principes sont les mêmes, seule la mise en œuvre diffère. Maintenant que vous savez comment procéder, utilisez ces connaissances pour améliorer votre site !
Quel est le widget indispensable que vous aimez placer sur vos sites Web ? Utilisez-vous un thème classique ou en bloc pour l'implémenter ? Faites le nous savoir dans les commentaires!
