Que sont les widgets WordPress et comment les ajouter à votre site
Publié: 2022-10-20Lors de la création d'un site WordPress, il est facile de se perdre dans les détails. Le système de gestion de contenu (CMS) offre tellement de fonctionnalités et d'options qu'il peut être difficile de décider ce qui convient le mieux à votre site Web.
Il y a beaucoup de discussions sur des sujets tels que les pages à inclure ou la configuration d'un en-tête et d'un menu de site. Cependant, une fonctionnalité un peu moins parlée est le widget.
Heureusement, c'est l'objet de notre article d'aujourd'hui. Nous allons décomposer ce que sont les widgets WordPress, expliquer leur fonctionnement et proposer des exemples de configuration de widgets sur plusieurs zones de votre site Web.
Il y a beaucoup à couvrir, alors commençons.
Que sont les widgets WordPress ?
Un widget WordPress est une fonctionnalité de contenu par glisser-déposer que vous pouvez placer presque n'importe où sur votre site Web WordPress.
Les widgets ont été conçus à l'origine pour donner aux utilisateurs plus de contrôle sur le contenu de leur barre latérale. Au fil du temps, cependant, la communauté WordPress a trouvé de nouvelles façons améliorées d'utiliser les widgets sur un site.
Par exemple, la plupart des thèmes WordPress sont désormais équipés de zones prêtes pour les widgets qui peuvent être utilisées pour afficher toutes sortes d'informations utiles.
Cela inclut des éléments tels que les flux de médias sociaux, les formulaires d'inscription aux e-mails, les barres de recherche, etc. Vous pouvez même utiliser des widgets pour créer des menus de navigation personnalisés dans certaines zones de votre site.
En d'autres termes, les widgets sont des outils polyvalents qui peuvent être utilisés de plusieurs façons pour améliorer la conception globale et les fonctionnalités d'un site Web WordPress.
Comment fonctionnent les widgets WordPress ?
Maintenant que nous savons ce qu'est un widget WordPress, il est temps de jeter un œil à son fonctionnement.
Pour la plupart, travailler avec des widgets est un processus assez simple. Cela dit, il y a quelques éléments clés que vous devez savoir avant de plonger et d'ajouter votre premier widget.
1. Les widgets nécessitent une zone prête pour les widgets
Comme nous l'avons mentionné précédemment, tous les thèmes WordPress ne sont pas équipés de zones prêtes pour les widgets. Si vous souhaitez les utiliser sur votre site, assurez-vous de vérifier et de voir si votre thème a des emplacements préconçus pour eux.
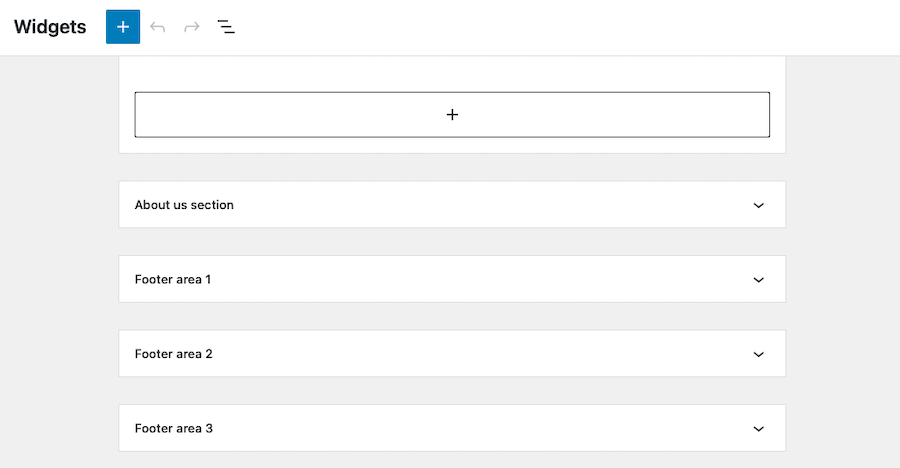
Si votre thème comporte des zones prêtes pour les widgets, vous pourrez les trouver en accédant à la section Apparence → Widgets de votre panneau d'administration WordPress. Ici, vous devriez voir une liste de toutes les zones de widgets disponibles sur votre site, ainsi que celles qui sont actuellement remplies de contenu.

Si vous ne voyez aucune zone de widget répertoriée, il est probable que votre thème ne les prenne pas en charge. Dans ce cas, vous devrez soit choisir un thème différent, soit envisager d'installer un plugin WordPress capable de créer des zones de widgets personnalisées pour vous.
2. Vous pouvez ajouter des widgets via la section Apparence → Widgets
La zone Apparence → Widgets du tableau de bord WordPress est l'endroit où vous irez pour ajouter, supprimer et gérer tous les widgets de votre site.
Pour ajouter un nouveau widget, faites-le simplement glisser et déposez-le de la liste des widgets disponibles à l'emplacement souhaité. Une fois que vous avez ajouté un widget à une zone, vous pouvez ensuite configurer ses paramètres pour mieux répondre à vos besoins.
Supposons que vous souhaitiez ajouter un widget d'icônes de médias sociaux à votre site. Faites glisser et déposez le bloc Icônes sociales où vous le souhaitez, puis cliquez sur le widget pour ouvrir son panneau de paramètres.
Cela apparaîtra sur le côté droit de la page et vous permettra de choisir les plateformes de médias sociaux pour lesquelles afficher les liens, ainsi que le nombre de liens à afficher, l'ordre dans lequel ils doivent être affichés, et plus encore.

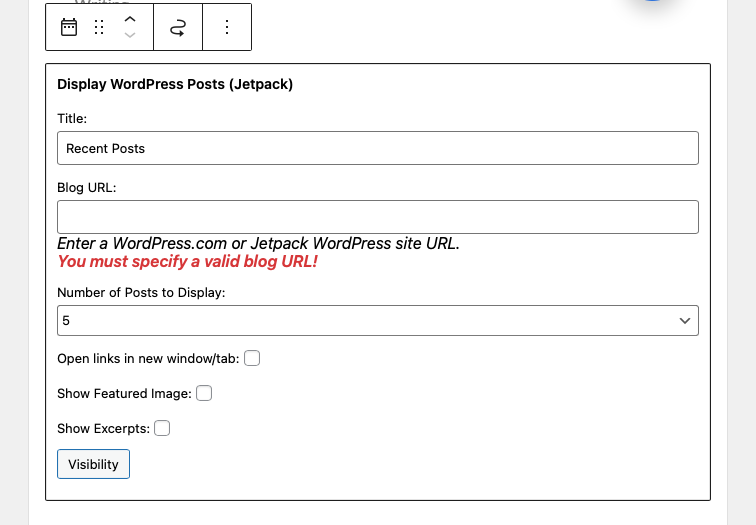
Certains widgets auront plus de paramètres que d'autres. Par exemple, un widget de texte simple vous permettra uniquement d'ajouter du contenu, alors qu'un widget plus complexe, comme le widget Jetpack Display WordPress Posts, a des paramètres pour l'URL du blog, le nombre de messages que vous souhaitez afficher, si les liens doivent s'ouvrir dans un nouvel onglet, etc.

3. Vous pouvez ajouter des widgets à plusieurs zones
Par exemple, si vous souhaitez afficher un widget de médias sociaux à la fois dans votre barre latérale et votre pied de page, vous pouvez simplement l'ajouter aux deux zones à partir de la section Apparence → Widgets .
Cela peut être utile si vous voulez vous assurer que votre contenu est vu par autant de personnes que possible. Cela peut également être utile à des fins de test, car vous pouvez facilement ajouter et supprimer des widgets de différentes zones de votre site sans affecter le reste de votre contenu.
Quels sont les widgets WordPress populaires ?
Il existe toutes sortes de widgets WordPress différents, allant des simples zones de texte aux plugins complexes de médias sociaux. Si vous utilisez un thème de bloc, vous pouvez également ajouter n'importe quel bloc que vous souhaitez à une zone widgetisée.
Certains des widgets les plus populaires incluent :
- Le widget d'icônes de réseaux sociaux : ce widget vous permet d'afficher des liens vers vos profils de réseaux sociaux de différentes manières.
- Widgets de flux de réseaux sociaux : un widget de flux de réseaux sociaux vous permet d'afficher un flux de votre contenu de réseaux sociaux sur votre site Web. Cela peut être utile pour promouvoir vos derniers messages et interagir avec votre public.
- Une barre de recherche : le widget de la barre de recherche permet aux visiteurs de rechercher rapidement un contenu spécifique sur votre site. Ceci est particulièrement utile si vous avez un grand volume de publications ou de pages.
- Formulaires d'inscription aux e-mails : un widget de formulaire d'inscription aux e-mails vous permet de collecter les adresses e-mail des visiteurs afin que vous puissiez les ajouter à votre liste de diffusion. C'est un excellent moyen d'élargir votre liste et de promouvoir votre contenu.
- Widgets de calendrier : un widget de calendrier peut être utile pour afficher des événements ou des échéances sur votre site.
- Widgets de diaporama : un widget de diaporama vous permet d'afficher une série d'images dans un carrousel rotatif. C'est un excellent moyen de présenter plusieurs images sur votre site.
- Widgets de flux RSS : un widget de flux RSS vous permet d'afficher le contenu le plus récent d'un autre site Web sur votre site. Ceci est utile pour garder votre contenu frais et à jour.
- Widgets météo : Un widget météo peut être utilisé pour afficher les conditions météorologiques actuelles. Ceci est utile pour les sites qui dépendent de la météo, comme une station de ski ou un parcours de golf.
Bien sûr, ce n'est qu'un petit échantillon des types de widgets disponibles. Il existe des centaines de plugins et de thèmes différents qui offrent leurs propres widgets personnalisés, alors faites preuve de diligence raisonnable pour trouver ceux qui répondent le mieux à vos besoins.
Si vous utilisez Jetpack, vous aurez accès à un certain nombre de widgets et de blocs par défaut, notamment :
- Intègre des plateformes sociales externes et des services tels que Facebook, Instagram, Twitter, Loom, Eventbrite Checkout et Pinterest.
- Widgets de monétisation pour accepter les paiements, s'intégrer à OpenTable et ajouter des boutons de paiement.
- Widgets de croissance pour ajouter des heures d'ouverture, des formulaires de contact, des intégrations Mailchimp et des formulaires d'inscription.
- Widgets qui vous permettent d'ajouter du contenu spécial comme des auteurs, des statistiques de blog, des médias, des GIF, des cartes, des classements par étoiles et des galeries en mosaïque.
Comment et où ajouter des widgets WordPress
Maintenant que nous avons couvert certaines des bases, examinons en détail comment vous pouvez réellement ajouter des widgets à votre site WordPress.
La section Apparence → Widgets est l'endroit où vous trouverez toutes les zones de widgets disponibles sur votre site. Cliquez simplement sur le signe + dans la zone widgetisée désignée et sélectionnez parmi les widgets disponibles.
Il est important de noter, cependant, que parce que les widgets n'ont pas de fonctionnalité d'enregistrement automatique ou de révisions, vous devez toujours sauvegarder votre site WordPress avant d'ajouter de nouveaux widgets ou de mettre à jour ceux qui existent déjà.
Voici un bref aperçu de la façon d'ajouter des widgets à divers endroits sur un site Web WordPress. Notez que ces instructions supposent que vous utilisez l'éditeur de blocs sur votre site.
1. Dans votre barre latérale
Pour ajouter des widgets à votre barre latérale, cliquez simplement sur Apparence → Widgets puis cliquez sur l'icône + et recherchez le widget que vous souhaitez ajouter.
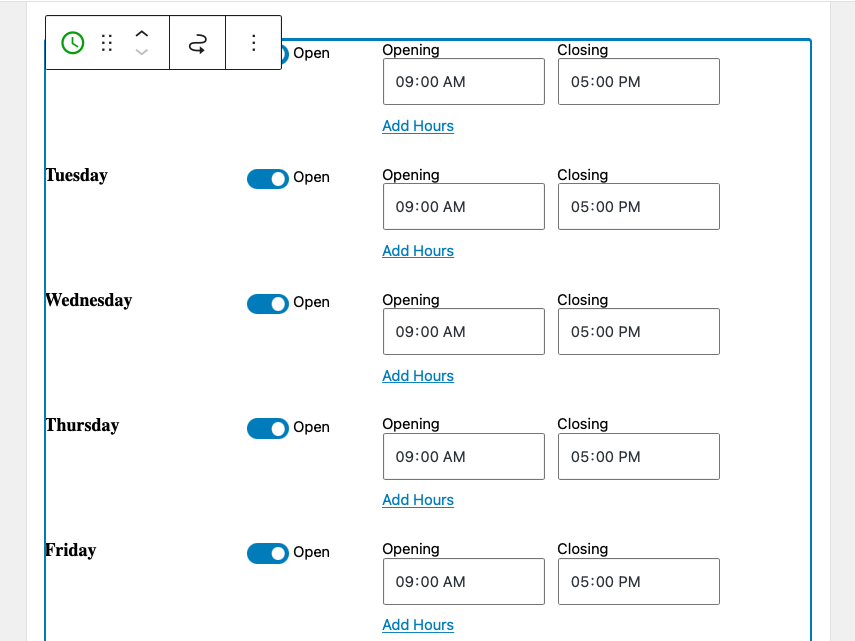
Dans cet exemple, nous avons ajouté un widget d'heures d'ouverture à la barre latérale.

Par défaut, ce widget apparaîtra sur tous les articles et pages. Assurez-vous de cliquer sur Mettre à jour en haut de l'écran pour enregistrer vos modifications.
2. Dans votre en-tête
Si votre thème comprend des zones de widgets dans l'en-tête, vous pouvez ajouter des blocs en allant dans Apparence → Widgets . Tout ce que vous avez à faire est de localiser la section widgetisée qui se lit "En-tête", puis de cliquer sur le signe + à l'intérieur pour rechercher et sélectionner un widget.
Ou, si vous utilisez un thème de bloc, vous pouvez accéder à Apparence → Éditeur , ouvrir la liste des éléments de modèle et cliquer sur En- tête . Ensuite, vous pouvez faire glisser et déposer des blocs comme vous le feriez ailleurs sur votre site.
3. Dans votre pied de page
Si votre thème comprend des zones de widgets dans le pied de page, vous pouvez ajouter des blocs depuis la section Apparence → Widgets . Cliquez simplement sur le signe + sous "Pied de page", puis sélectionnez le widget approprié à insérer.
Ou, si vous utilisez un thème de bloc, vous pouvez accéder à Apparence → Éditeur , ouvrir la liste des éléments de modèle et cliquer sur Pied de page . Ensuite, vous pouvez faire glisser et déposer des blocs comme vous le feriez ailleurs sur votre site.
4. Sur des pages ou des publications spécifiques
Si vous souhaitez afficher de manière conditionnelle les widgets WordPress (c'est-à-dire afficher ou masquer les widgets en fonction de certaines conditions), vous pouvez le faire en utilisant Jetpack. Installez et activez simplement le plugin, puis rendez-vous dans la section Apparence → Widgets .
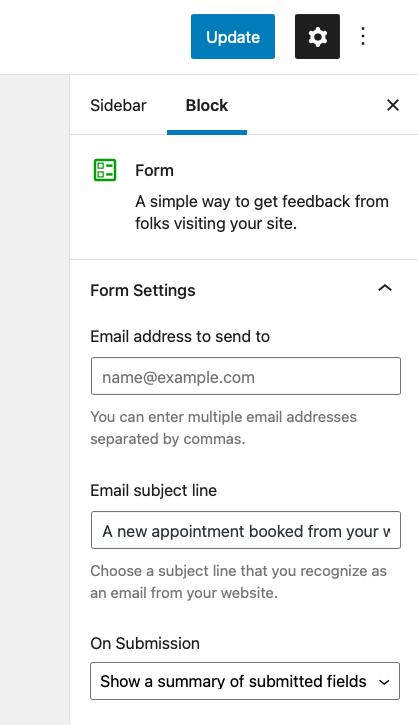
Insérez le widget comme vous le feriez normalement, puis cliquez sur l'icône d'engrenage sur le côté droit de l'écran pour accéder aux options de personnalisation.

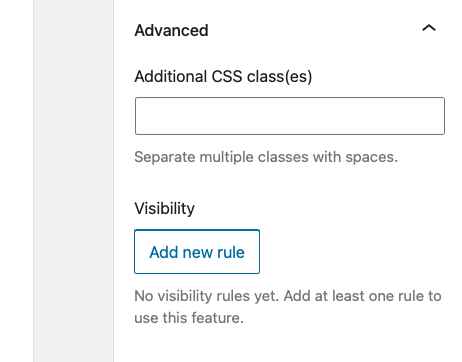
De là, faites défiler jusqu'à la section Avancé . Cliquez sur le menu déroulant, puis sélectionnez le bouton qui indique Ajouter une nouvelle règle .

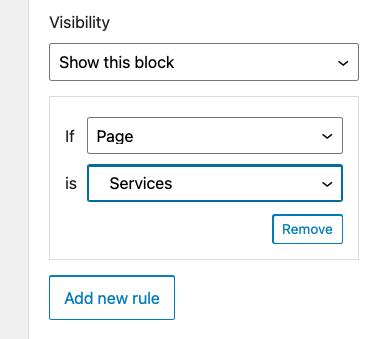
À partir de là, vous pouvez choisir si vous souhaitez afficher ou masquer ce widget et choisir où vous souhaitez que la règle s'applique.
Ici, nous avons choisi d' afficher le widget sur la page Services , et uniquement sur cette page.

Comme toujours, assurez-vous de cliquer sur le bouton Mettre à jour en haut de l'écran Widgets pour enregistrer ces modifications.
5. Sur des catégories ou tags spécifiques
Cela fonctionne de la même manière que le processus de définition de vos préférences pour que le widget apparaisse sur certaines pages ou publications.
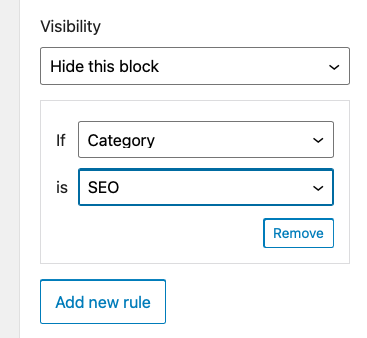
Insérez votre widget à l'endroit où vous souhaitez qu'il apparaisse, puis cliquez sur l'icône d'engrenage et faites défiler jusqu'à Avancé . Cliquez sur Ajouter une nouvelle règle et sélectionnez Afficher ce bloc sous Visibilité . À côté de Si sélectionnez Catégorie, puis à côté de est, sélectionnez les pages de catégorie sur lesquelles vous souhaitez que le widget apparaisse.

Si vous souhaitez que le widget apparaisse dans plusieurs catégories, vous devrez définir une nouvelle règle et répéter ce processus pour chacune d'entre elles. Si vous souhaitez qu'il apparaisse pour la plupart des catégories à l'exclusion de quelques-unes seulement, vous feriez mieux de sélectionner Masquer ce bloc , puis de choisir la catégorie pour laquelle vous souhaitez masquer le widget.

Le processus est identique pour définir des règles de visibilité pour les balises, la date, l'auteur et, si vous avez installé WooCommerce, la taxonomie.
6. Uniquement pour les utilisateurs connectés
Vous pouvez également définir des règles de visibilité pour savoir comment et quand les widgets apparaissent pour les utilisateurs connectés. Pour ce faire, vous devez effectuer les mêmes tâches décrites précédemment : insérez le widget, cliquez sur l'icône d'engrenage, sélectionnez Avancé → Ajouter une nouvelle règle .
Choisissez ensuite Afficher ce bloc et, à côté de Si, sélectionnez Utilisateur. À côté de Est, sélectionnez Connecté .
Cela peut être particulièrement utile si vous souhaitez fournir des ressources de maintenance et de gestion du site aux membres de votre équipe lorsqu'ils sont connectés ou inclure du contenu exclusif pour les membres de votre programme.
7. Uniquement sur des appareils ou des tailles d'écran spécifiques
Il existe certains cas où l'affichage de widgets (en particulier les widgets de la barre latérale) serait intrusif et généralement gênant. Cela s'applique principalement aux appareils mobiles tels que les smartphones et les tablettes.
Dans ces cas, masquer les widgets sur tous les appareils mobiles - ou choisir de ne les afficher que sur les appareils avec une certaine taille d'écran - est un excellent moyen d'éviter ce problème.
Pour ce faire, vous aurez besoin d'un plugin. Les options de widget sont idéales pour le travail.
Pour l'installer, accédez à Plugins → Ajouter un nouveau, puis recherchez "Options de widget". Installez le plugin et cliquez sur Activer .
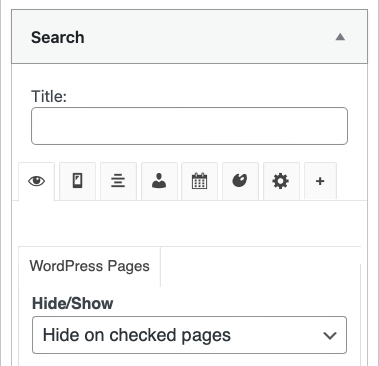
Ensuite, allez dans Apparence → Widgets et sélectionnez le widget pour lequel vous souhaitez appliquer des règles d'affichage spéciales pour l'appareil/la taille de l'écran.
Dans ce cas, nous avons sélectionné le widget de recherche. Vous pouvez voir comment le plugin Widget Options a ajouté de nombreux contrôles de visibilité.

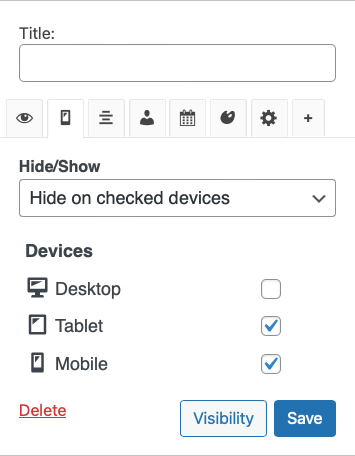
Ici, cliquez sur l'onglet avec l'icône de l'appareil. Sélectionnez les appareils sur lesquels vous souhaitez que le widget soit masqué et cliquez sur Enregistrer .

Comment ajouter une nouvelle zone de widget dans WordPress
Dans certains cas, vous souhaiterez peut-être ajouter une toute nouvelle zone widgetisée à votre site WordPress. La première chose que vous devrez faire est de sauvegarder votre site avant d'apporter des modifications. Et vous devriez également travailler avec un thème enfant pour éviter tout incident.
Ensuite, vous devrez ajouter une nouvelle zone de widget à votre fichier functions.php . Vous pouvez le faire en ajoutant le code suivant, comme détaillé par Qode Magazine :
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );Maintenant que votre nouvelle zone est enregistrée dans functions.php , vous pouvez commencer à y ajouter des widgets à partir de l'écran Apparence → Widgets de votre tableau de bord WordPress.
Si vous utilisez l'éditeur de blocs, cliquez sur le signe + sous la nouvelle zone de widgets et ajoutez des widgets comme vous le feriez normalement.
Une fois que vous avez fait cela, vous aurez encore besoin d'ajouter un peu de code supplémentaire à l'un des fichiers de votre thème pour faire apparaître la nouvelle zone widgetisée sur votre site. Placez l'extrait de code suivant (à nouveau de Qode Magazine) dans le fichier approprié, par exemple footer.php , sidebar.php , etc :
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>Comment exporter et importer des widgets WordPress
Dans certains cas, vous devrez peut-être exporter et importer des widgets WordPress. Par exemple, vous souhaiterez peut-être déplacer des widgets d'un site WordPress à un autre.
L'exportation et l'importation de widgets WordPress est un processus simple. Tout d'abord, vous devez installer et activer un plugin pour vous aider. Vous pouvez utiliser le plug-in Widget Options décrit ci-dessus pour accomplir cette tâche.
Accédez à Paramètres → Options de widget et cliquez sur Activer à côté de Importer et exporter des widgets .
Allez ensuite dans Outils → Importer/Exporter des Widgets .
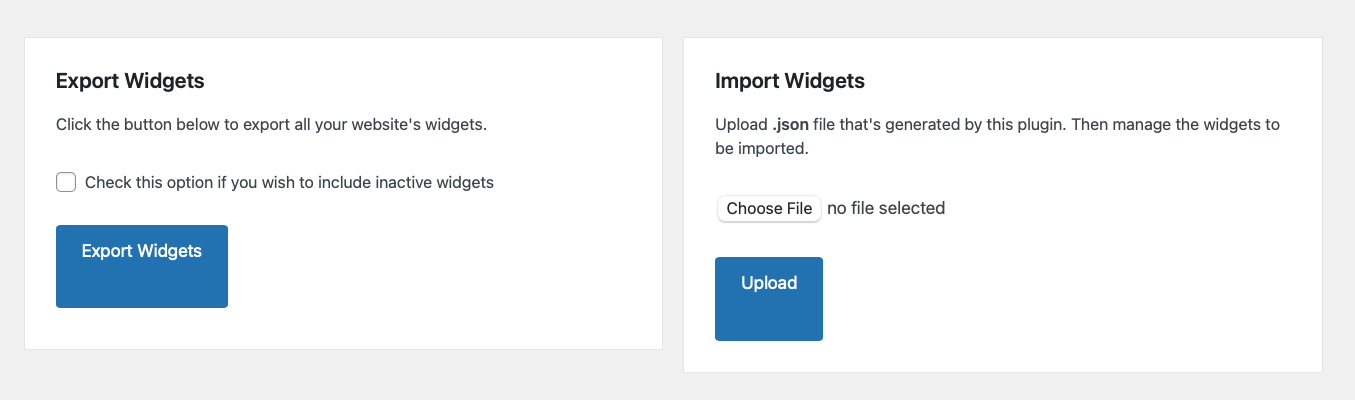
Les options présentées sont super simples. Vous pouvez soit exporter des widgets pour ensuite les télécharger sur un autre site, soit importer des widgets que vous avez déjà téléchargés ailleurs.

Sélectionnez le ou les fichiers que vous souhaitez télécharger en cas d'importation. Ou sélectionnez l'emplacement où vous souhaitez enregistrer les fichiers exportés sur votre ordinateur. C'est tout ce qu'on peut en dire.
D'autres plugins sont disponibles qui remplissent également cette même fonction, y compris le plugin Widget Importer & Exporter.
Comment désactiver les widgets dans WordPress
Dans certains cas, vous devrez peut-être désactiver les widgets dans WordPress. Par exemple, vous pouvez désactiver le widget Articles récents si vous ne publiez pas de contenu très souvent.
La désactivation des widgets dans WordPress ne prend que quelques étapes. Une fois connecté au tableau de bord WordPress, accédez à Apparence → Widgets et cliquez sur celui que vous souhaitez désactiver. Si vous souhaitez simplement vous débarrasser complètement du widget - y compris toute personnalisation ou paramètres que vous avez configurés - cliquez simplement sur le widget et appuyez sur retour arrière ou supprimez sur votre clavier.
Si vous souhaitez conserver les paramètres que vous avez attribués à ce widget, faites-le glisser en cliquant sur l'icône de glissement et en le plaçant dans la section Widgets inactifs .
Questions fréquemment posées sur les widgets WordPress
Maintenant que vous avez appris à utiliser efficacement les widgets WordPress, répondons à quelques questions fréquemment posées.
Pourquoi mes widgets WordPress ne s'affichent-ils pas ?
Si vos widgets WordPress ne s'affichent pas, la raison la plus probable est que vous n'avez ajouté aucun widget à votre barre latérale. Pour résoudre ce problème, accédez à Apparence → Widgets et ajoutez un élément à la zone widgetisée que vous souhaitez.
Une autre raison pour laquelle vos widgets WordPress peuvent ne pas s'afficher est que votre thème ne prend pas en charge les widgets. Si tel est le cas, vous devez passer à un thème WordPress prêt pour les widgets ou ajouter manuellement une zone de widgets à votre site comme décrit ci-dessus.
Pourquoi mes widgets WordPress ne se mettent-ils pas à jour ?
Si vous ajoutez de nouveaux widgets ou mettez à jour des widgets existants et que les modifications ne sont pas répercutées sur votre site Web, la cause la plus probable est la mise en cache. La mise en cache permet aux navigateurs de fournir des copies enregistrées de votre site Web aux visiteurs qui reviennent afin qu'il se charge beaucoup plus rapidement. Cependant, cela peut parfois entraîner des retards temporaires dans l'affichage de vos mises à jour sur votre site.
Si vous utilisez un plug-in de mise en cache, vous devez vider le cache pour voir les modifications sur votre site Web. Si cela ne fonctionne toujours pas, vous devrez peut-être vérifier le cache de votre hébergeur ou vider le cache de votre propre navigateur.
Pourquoi la zone des widgets n'apparaît-elle pas dans le tableau de bord d'administration ?
Si vous ne voyez pas la zone des widgets dans votre tableau de bord d'administration WordPress, c'est probablement parce que votre thème ne prend pas en charge les widgets. Dans ce cas, vous devez passer à un thème WordPress prêt pour les widgets.
Comment puis-je changer la taille d'un widget WordPress ?
La taille d'un widget WordPress est déterminée par le thème que vous utilisez. Si vous souhaitez modifier la taille d'un widget, vous devez modifier la feuille de style de votre thème. Ou, vous pouvez utiliser un plugin comme Widget Options pour définir les dimensions spécifiques de chaque widget.
Mais avec un thème de bloc, au lieu de modifier le code de votre thème, vous pouvez utiliser l'éditeur WordPress pour apporter des modifications au modèle. Par exemple, si vous avez un bloc Catégories de publication dans votre pied de page, vous pouvez simplement ouvrir le modèle de pied de page, puis modifier les dimensions de ce bloc spécifique en quelques clics seulement - aucun code requis ! En fait, vous pouvez contrôler beaucoup plus d'aspects avec l'éditeur WordPress qu'avec les zones de widgets. Personnalisez tout, de la police et de la couleur d'arrière-plan à l'apparence des boutons.
Où sont stockés les widgets dans la base de données WordPress ?
Les widgets sont stockés dans la table wp_options sous le nom widget_sidebars . Si vous souhaitez afficher tous les widgets actuellement actifs sur votre site Web, vous pouvez utiliser la requête SQL suivante :
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'Cette requête affichera tous les enregistrements de la table wp_options qui ont le mot "widget" dans leur option_name .
Les widgets WordPress ralentissent-ils mon site Web ?
Non, les widgets WordPress ne ralentissent pas votre site Web. Cependant, si vous utilisez beaucoup de widgets, cela peut rendre votre site Web encombré et affecter l'expérience utilisateur. Ne vous laissez pas emporter par les widgets excessifs.
Quelle est la différence entre un widget et un plugin ?
Un plugin WordPress est un logiciel que vous pouvez installer sur votre site Web pour ajouter de nouvelles fonctionnalités et fonctionnalités. Les widgets sont de petits blocs de contenu que vous pouvez ajouter aux barres latérales de votre site Web et à d'autres zones prêtes pour les widgets. Contrairement aux plugins, les widgets n'ont pas besoin d'être installés et activés. Cependant, vous pouvez installer des plugins pour ajouter des widgets et des blocs supplémentaires à votre site.
Widgets WordPress vs blocs — lesquels utiliser et quand ?
Les widgets et les blocs WordPress sont deux façons différentes d'ajouter du contenu et des fonctionnalités à votre site Web. Les widgets sont plus anciens et existent depuis la version 2.2 de WordPress. Les blocs, en revanche, ont été introduits dans WordPress version 5.0.
Les widgets sont de petits éléments de contenu que vous pouvez ajouter aux barres latérales de votre site Web et à d'autres zones prêtes pour les widgets. Les blocs sont similaires aux widgets en ce sens qu'ils ajoutent des types de contenu spécifiques à votre site. L'éditeur de widgets basé sur des blocs a été introduit pour apporter des blocs à encore plus de zones de WordPress, y compris la barre latérale, l'en-tête et le pied de page.
Tant que vous utilisez un thème prenant en charge l'éditeur de blocs, vous pouvez utiliser des blocs n'importe où. Vous n'êtes pas limité aux zones widgetisées, mais vous pouvez placer un bloc dans une zone widgetisée.
Dans de nombreux cas tout au long de cet article, nous utilisons ces termes de manière interchangeable.
Démarrer avec les widgets WordPress
Nous espérons que vous avez trouvé ce didacticiel utile et que vous comprenez ce que sont les widgets WordPress et comment les ajouter à votre site. Il existe de nombreux widgets amusants et utiles à explorer. Amusez-vous à créer un excellent site pour vos visiteurs et explorez des possibilités illimitées avec WordPress !
