Comment créer un flux de travail WordPress efficace pour les développeurs
Publié: 2022-09-27WordPress est une excellente plate-forme, mais elle peut aussi parfois être un peu désorganisée, du moins du point de vue du code. En effet, le code a subi de nombreuses itérations et, au fur et à mesure que les mises à jour sont déployées, les choses sont parfois codées aussi efficacement qu'elles pourraient l'être.
Ce n'est pas parce que le code peut parfois être un peu partout que votre processus de développement doit suivre. Bien que le code désordonné soit souvent excusé en raison des calendriers de production rapides, vous êtes en mesure de gagner plus en tant que développeur Web en mettant en œuvre un flux de travail approprié.
Dans cet article, nous couvrirons quelques conseils pour vous aider à développer des sites WordPress de la bonne manière avec les bons outils à portée de main. Nous vous fournirons également une procédure pas à pas pour vous aider à suivre ces conseils.
En suivant ce guide, vous pouvez éviter certains des problèmes courants qui surviennent lors du développement de sites WordPress. Et vous pourrez également créer un site facile à entretenir et à mettre à jour.
Alors, commençons!
Attributs d'un code de haute qualité
Avant de nous plonger dans notre guide complet sur la création d'un flux de travail de développement WordPress, arrêtons-nous un instant pour discuter de l'importance réelle d'un code de haute qualité. Beaucoup.
Lorsque vous réfléchissez au code de votre site, vous devez garder à l'esprit quelques attributs clés. Ces attributs vous aideront à vous assurer que votre code est propre, bien organisé et facile à comprendre.
Voici quelques attributs d'un code de haute qualité :
- Simplifié
- Facile à suivre
- Modulaire
- Bien commenté
- Peut être réutilisé et entretenu facilement
Ces attributs peuvent sembler beaucoup à garder à l'esprit, mais ne vous inquiétez pas. Nous couvrirons entièrement comment atteindre chacun dans notre guide. Mais d'abord, nous devons expliquer pourquoi votre workflow de développement doit simplement respecter ces normes.
Pourquoi le développement WordPress a besoin de pratiques de codage de haut niveau
Pour qu'un site Web WordPress fonctionne correctement, le code qui compose le site doit être de haute qualité. Ceci est particulièrement important pour les sites Web WordPress car ils sont souvent complexes, avec de nombreuses pièces mobiles différentes.
Il existe de nombreuses raisons pour lesquelles les pratiques de codage sont importantes pour le développement WordPress :
- Les sites Web WordPress sont complexes.
- Une seule ligne de code peut avoir un impact important.
- Le code doit être bien écrit et bien testé.
- Un code de haute qualité est plus facile à maintenir.
- Un code de qualité peut aider à améliorer les performances.
Garder ces points à l'esprit au fur et à mesure que vous progressez dans votre processus de planification du développement peut vous aider à garder un œil sur le prix, pour ainsi dire.
Conseils d'amélioration du flux de travail WordPress
Maintenant que nous avons expliqué pourquoi il est important d'avoir un code bien écrit, passons en revue quelques conseils pour vous aider à améliorer votre flux de travail WordPress pour chaque projet. Chacun des conseils suivants vous aidera à vous assurer que votre code WordPress est propre et optimisé, ce qui devrait être votre priorité en 2022 et au-delà.
Utiliser la mise en scène
Un site intermédiaire est une copie de votre site en ligne que vous pouvez utiliser pour tester les modifications avant de les appliquer sur votre site en ligne. Il s'agit d'un outil précieux car il vous permet d'expérimenter des modifications sans affecter votre site en ligne.
L'utilisation d'un site de staging présente de nombreux avantages :
- Vous pouvez tester les modifications avant de les apporter sur votre site en ligne.
- Vous pouvez éviter les problèmes potentiels en testant sur un site intermédiaire.
- Vous pouvez vous assurer que vos modifications fonctionnent comme prévu.
- Vous pouvez éviter les temps d'arrêt potentiels sur votre site en ligne.
- Vous pouvez réduire le risque de casser votre site en ligne.
Et lorsque vous utilisez le module complémentaire Premium Staging Environment pour Kinsta, vous pouvez créer automatiquement un environnement de staging avec chacun de vos sites WordPress sans avoir à effectuer d'opérations manuelles. C'est un vrai gain de temps.

Mettre en œuvre le contrôle de version
Le contrôle de version est un système qui suit les modifications apportées aux fichiers au fil du temps. Ceci est précieux pour le développement WordPress car il vous permet de suivre les modifications et de revenir aux versions antérieures si nécessaire.
Pour la plupart, cela signifie utiliser Git, qui est un système de contrôle de version populaire. Si vous n'êtes pas familier, Git est un système de contrôle de version distribué gratuit et open source conçu pour tout gérer, des petits aux très grands projets, avec rapidité et efficacité.

C'est particulièrement utile lorsque vous travaillez avec une grande équipe distribuée. La dernière chose que vous voulez rencontrer, ce sont plusieurs versions de votre fichier functions.php , toutes nommées quelque chose de légèrement différent, dans votre installation WordPress, car plusieurs personnes apportaient des modifications à la fois.
Git contre GitHub
Git est un système de contrôle de version, un outil pour gérer l'historique de votre code source. GitHub est une société qui propose l'hébergement de projets de développement de logiciels utilisant Git.
Ce sont deux choses différentes, mais la plupart des gens utilisent le terme « Git » pour désigner à la fois Git et GitHub.
Planifier des sauvegardes automatisées
L'un des aspects les plus importants du développement WordPress est les sauvegardes. Les sauvegardes sont essentielles car elles vous permettent de restaurer votre site en cas de problème.
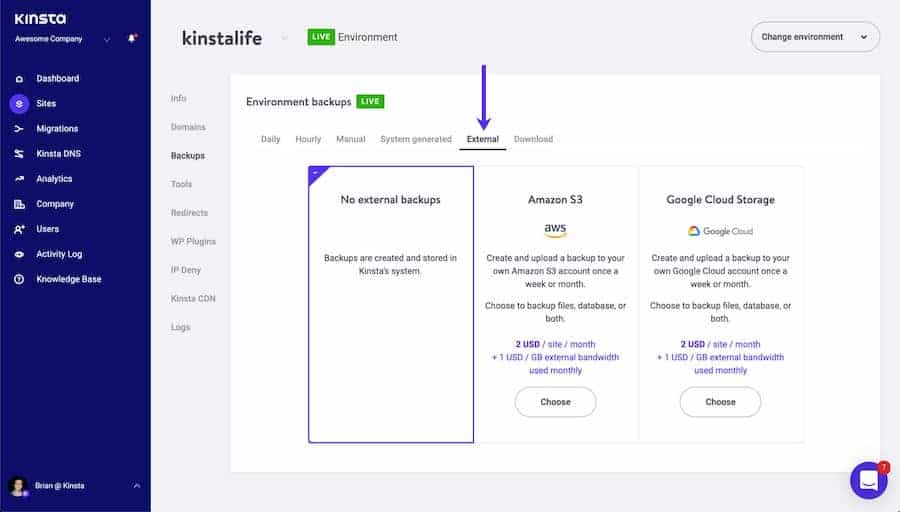
Il existe de nombreuses façons d'automatiser les sauvegardes, mais l'un des moyens les plus simples consiste à utiliser un plugin de sauvegarde WordPress. Il existe de nombreux excellents plugins de sauvegarde disponibles, mais nous vous recommandons d'utiliser le module complémentaire Kinsta Automated External Backups.

Ce module complémentaire créera automatiquement des sauvegardes de votre site WordPress quotidiennement et les stockera sur un serveur externe.
Profitez du peluchage
Le peluchage est le processus de vérification du code pour les erreurs. Ceci est précieux pour le développement WordPress car cela peut vous aider à trouver et à corriger les erreurs dans votre code.

De nombreux éditeurs de code le font automatiquement, mais si vous voulez être certain que le vôtre offre cette fonctionnalité, envisagez d'utiliser l'un des éditeurs de code et de texte suivants :
- Sublime Text : Cet éditeur de code possède de nombreuses fonctionnalités, dont le linting.
- Atom : cet éditeur de code a également un lissage intégré.
- Vim : cet éditeur de texte propose également des peluches ainsi que de nombreuses autres fonctionnalités.
- Visual Studio Code : Cet éditeur de code a des peluches disponibles par défaut.
- PHPStorm : Il s'agit d'un environnement de développement payant qui dispose de peluches.
Utiliser un générateur de code
Un générateur de code est un outil qui peut générer automatiquement du code pour vous. Ceci est précieux pour le développement WordPress car cela peut vous faire gagner du temps et vous aider à éviter les erreurs.

Il existe de nombreux générateurs de code disponibles, mais certains des plus populaires incluent :
- GenerateWP : ce générateur de code peut générer du code pour les types de publication personnalisés, les taxonomies, les métaboxes, etc.
- Hasty : ce générateur de code peut générer du code pour les types de publication, les taxonomies et les champs personnalisés.
- Générateur de code de thèmes Nimbus : ce générateur de code peut générer du code pour les types de publication, les taxonomies et les champs personnalisés.
Utiliser WP-CLI
WP-CLI est une interface de ligne de commande pour WordPress. Ceci est précieux pour le développement WordPress car il vous permet de gérer votre site WordPress à partir de la ligne de commande.
Ceci est particulièrement utile lorsque vous devez effectuer des tâches répétitives ou nécessitant de nombreuses étapes. Par exemple, WP-CLI peut être utilisé pour installer WordPress, créer des publications et des pages, installer des plugins et des thèmes, et bien plus encore. Il est également utile lorsque vous devez apporter des modifications à plusieurs sites à la fois.
Utiliser un framework de développement WordPress
Un framework de développement WordPress est un outil qui peut vous aider à rationaliser votre flux de travail. Ceci est précieux pour le développement WordPress car cela peut vous faire gagner du temps et vous aider à éviter les erreurs.

Il existe de nombreux frameworks de développement WordPress disponibles, mais certains des plus populaires incluent :
- Genesis : Ce framework de StudioPress est conçu pour vous aider à créer des sites WordPress plus rapidement.
- Soulignements : Ce framework d'Automattic est conçu pour vous aider à commencer à développer rapidement des thèmes WordPress.
- Foundation : Ce framework de Zurb est conçu pour vous aider à créer des sites WordPress réactifs.
- Bootstrap : Ce framework de Twitter est un moyen très utile de créer des conceptions réactives pour les sites Web WordPress.
Utiliser les exécuteurs de tâches
Un exécuteur de tâches est un outil qui peut automatiser des tâches. Ceci est précieux pour le développement WordPress car cela peut vous faire gagner du temps et vous aider à éviter les erreurs. Il vous permet également d'exécuter plusieurs tâches simultanément.

Il existe de nombreux exécuteurs de tâches disponibles, mais certains des plus populaires incluent :
- Gulp : ce programme d'exécution de tâches peut être utilisé pour automatiser des tâches telles que le prétraitement CSS, le linting JavaScript, etc.
- Grunt : Grunt est un exécuteur de tâches Javascript qui aide à automatiser bon nombre de vos tâches les plus répétitives.
- Webpack : cet exécuteur de tâches peut être utilisé pour automatiser des tâches telles que le regroupement de fichiers JavaScript, etc.
Familiarisez-vous avec Vue.js ou réagissez maintenant
Bien que vous n'utilisiez peut-être pas Vue.js ou React tout de suite, il est important de vous familiariser avec ces frameworks maintenant. Ceci est précieux pour le développement de WordPress car ils deviennent de plus en plus populaires et sont de plus en plus utilisés au fil du temps.
Vue.js est un framework JavaScript qui vous permet de créer des interfaces utilisateur réactives. React est une bibliothèque JavaScript pour créer des interfaces utilisateur.
Vue.js et React sont des choix populaires pour le développement WordPress car ils sont rapides, légers et faciles à utiliser et sont essentiels pour transformer WordPress en un CMS sans tête.
Pourquoi passer du temps sur la planification du flux de travail WordPress est vital
Les sites Web WordPress sont complexes et il est important d'avoir un flux de travail bien planifié avant de commencer tout projet. En prenant le temps de planifier votre flux de travail, vous pouvez gagner du temps et éviter les problèmes potentiels sur la route.
Il y a de nombreux avantages à planifier votre workflow WordPress :
- Vous pouvez gagner du temps en sachant ce qui doit être fait.
- Vous pouvez éviter les problèmes potentiels en planifiant à l'avance.
- Vous pouvez vous assurer que toutes les tâches nécessaires sont terminées.
- Vous pouvez vous assurer que votre flux de travail est efficace et efficient.
- Vous pouvez éviter les problèmes lors du transfert de projets à des collaborateurs ou à des clients
Passer du temps sur la planification du flux de travail WordPress est essentiel car cela peut vous faire gagner du temps et vous aider à éviter les problèmes potentiels. En prenant le temps de planifier votre flux de travail, vous pouvez vous assurer que toutes les tâches nécessaires sont terminées et que votre flux de travail est efficace et efficient.
Le flux de travail WordPress idéal pour le développement
Il existe de nombreuses façons d'aborder le flux de travail WordPress, mais certaines étapes essentielles doivent être incluses dans votre processus de développement.
Étape 1 : Configurer un environnement de développement local
La première étape de tout flux de travail WordPress devrait être la mise en place d'un environnement de développement local. Ceci est important car cela vous permet de travailler sur votre site WordPress hors ligne, ce qui peut vous faire gagner du temps et éviter les erreurs.
Il existe de nombreuses façons de configurer un environnement de développement local, cela dépend simplement de la configuration que vous préférez utiliser. Nous recommandons DevKinsta pour cela.
Nous vous recommandons d'utiliser Kinsta Staging et le module complémentaire Premium Staging Environments. Cela vous donne un environnement de développement WordPress complet avec un push to live en un clic.
Vous pouvez également travailler sur plusieurs projets en même temps et fusionner les modifications avant de les mettre en ligne. Il est également livré avec des tests A/B intégrés, des tests de compatibilité des plugins et des tests gourmands en ressources pour vous aider à vous assurer que vos versions sont structurées de manière appropriée.
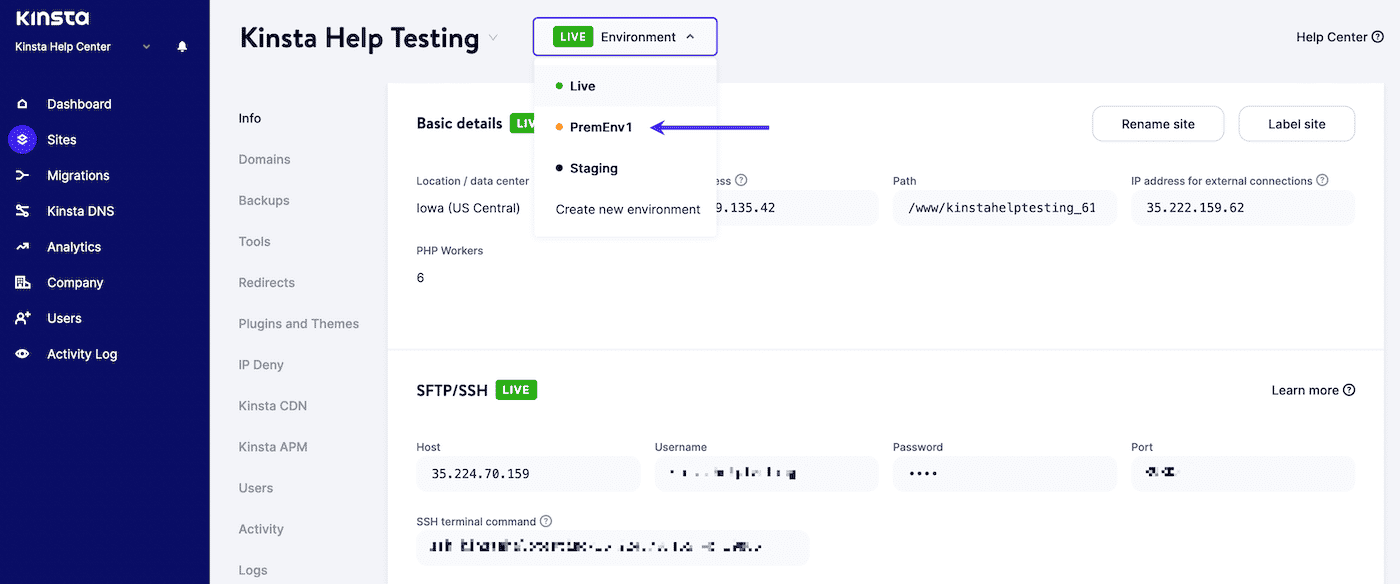
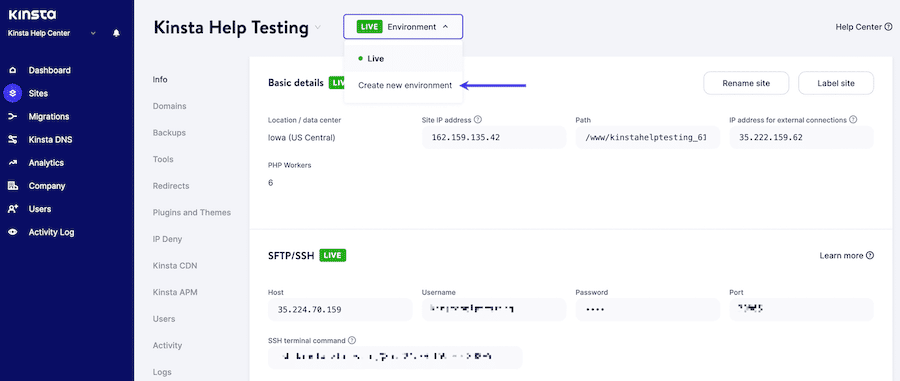
Pour commencer avec le module complémentaire Premium Staging Environments, il vous suffit de l'acheter via votre compte Kinsta. Pour activer l'environnement de staging, rendez-vous sur MyKinsta, puis cliquez sur Environnement > Créer un nouvel environnement en haut de l'écran.

Étape 2 : Configurer le contrôle de version
La deuxième étape de tout flux de travail WordPress devrait être la configuration du contrôle de version. Ceci est important car cela vous permet de suivre les modifications apportées à votre code et de revenir aux versions précédentes si nécessaire.

Pour ce faire, vous pouvez utiliser un outil comme Git. Ce processus ressemble à ce qui suit
1. Créer un référentiel sur GitHub
Pour créer un dépôt sur GitHub, vous pouvez suivre les étapes suivantes :
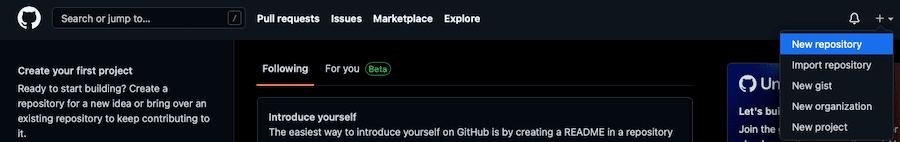
- Connectez-vous à votre compte GitHub et cliquez sur le signe + dans le coin supérieur droit.
- Sélectionnez Nouveau référentiel dans le menu déroulant.
- Saisissez un nom pour votre référentiel et une description, puis cliquez sur Créer un référentiel .

2. Clonez le référentiel dans votre environnement de développement local
Dans notre cas, nous utiliserons DevKinsta pour notre exemple.
- Sur la page GitHub de votre référentiel, cliquez sur le bouton Cloner ou télécharger .
- Dans la section Cloner avec HTTPs , copiez l'URL de votre référentiel.
- Dans votre environnement de développement, ouvrez un terminal et accédez au répertoire dans lequel vous souhaitez cloner votre référentiel.
- Tapez la commande suivante, en remplaçant l'URL que vous avez copiée depuis Github :
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitCela clonera votre référentiel dans votre environnement de développement local.
3. Ajouter des fichiers et valider les modifications
- Ajoutez les fichiers que vous souhaitez suivre avec Git dans le répertoire du référentiel sur votre ordinateur.
- Tapez git add suivi du nom du fichier ou utilisez git add . pour ajouter tous les fichiers du répertoire.
- Tapez git commit -m suivi d'un message décrivant les modifications que vous avez apportées.
- Pour pousser vos modifications vers Github, tapez git push .
Vous pouvez maintenant continuer à apporter des modifications aux fichiers sur votre ordinateur et les transmettre à GitHub. Lorsque vous souhaitez récupérer la dernière version des fichiers de Github, vous pouvez utiliser la commande git pull .
Si vous n'utilisez pas GitHub, vous pouvez également utiliser Bitbucket de la même manière.
Étape 3 : Développer localement
Après avoir configuré votre environnement de développement local et votre contrôle de version, il est temps de commencer à développer votre site WordPress localement hors ligne.
Lorsque vous développez localement, vous pouvez tester les modifications sur votre site intermédiaire avant de les mettre en ligne. Ceci est important car cela vous permet de détecter les erreurs ou les bogues avant qu'ils n'affectent votre site en ligne.
Pour pousser les modifications de votre environnement de développement local vers votre site de développement, vous pouvez utiliser un outil comme DevKinsta. Cet outil facilite le transfert des modifications de votre environnement de développement local vers votre site intermédiaire en quelques clics seulement.
Étape 4 : Utiliser WP-CLI
WP-CLI est une interface de ligne de commande pour WordPress qui vous permet de gérer votre site WordPress depuis le terminal. Cela peut être utile pour des tâches telles que la création et la gestion des utilisateurs, l'installation et la mise à jour des plugins, et bien plus encore.
Pour installer WP-CLI, suivez ces étapes :
- Téléchargez le fichier phar WP-CLI .
- Déplacez le fichier dans un répertoire de votre PATH (par exemple, /usr/local/bin ).
- Renommez le fichier en wp .
- Rendez le fichier exécutable (par exemple, chmod +x /usr/local/bin/wp ).
- Testez que WP-CLI est installé en exécutant wp –version .
À partir de là, vous pouvez utiliser WP-CLI pour gérer votre site WordPress à partir de la ligne de commande. Pour une liste complète des commandes, vous pouvez consulter notre guide détaillé sur WP-CLI v2.
Étape 5 : Automatisez votre flux de travail avec Gulp
Gulp est un exécuteur de tâches qui vous permet d'automatiser des tâches telles que la réduction des fichiers CSS et JavaScript, la compilation des fichiers Sass, et bien plus encore.
Pour utiliser Gulp, vous devez d'abord l'installer globalement sur votre système. Pour ce faire, vous aurez besoin de Node.js, npm et, bien sûr, de Gulp. Exécutez la commande suivante dans Node.js :
npm install gulp-cli -gUne fois Gulp installé, vous pouvez créer un fichier gulpfile.js à la racine de votre projet. Ce fichier contient le code de vos tâches Gulp.
Par exemple, le fichier gulpfile.js suivant contient une tâche pour réduire les fichiers CSS :
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Pour exécuter cette tâche, vous pouvez utiliser la commande suivante :
gulp minify-cssÉtape 6 : Utilisez des peluches
Les outils de linting sont des outils d'analyse de code statique qui vous aident à trouver des erreurs dans votre code. Pour nos besoins ici, nous utilisons Atom.io avec les packages de lint suivants :
- atome-embellir
- atome-ternjs
- linter
- linter-eslint
- linter-php
- linter-sass-lint

Dans votre terminal, accédez au répertoire que vous souhaitez pelucher et exécutez la commande suivante :
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixCela peluchera tous les fichiers JavaScript et Sass de votre projet.
Si vous souhaitez pelucher un fichier spécifique, vous pouvez exécuter la commande suivante :
eslint --fix file-name.jsRemplacez file-name.js par le nom du fichier que vous souhaitez pelucher.
Étape 7 : Utiliser un préprocesseur CSS
Un préprocesseur CSS est un outil qui vous permet d'écrire du CSS dans un langage différent, puis de le compiler en CSS. Les deux préprocesseurs CSS les plus populaires sont Sass et Less.
Dans ce tutoriel, nous utiliserons Sass. Pour utiliser Sass, vous devez d'abord installer l'outil de ligne de commande Sass. Pour ce faire, exécutez la commande suivante :
gem install sassUne fois Sass installé, vous pouvez utiliser la commande suivante pour compiler un fichier Sass en CSS :
sass input.scss output.cssRemplacez input.scss par le nom de votre fichier Sass et output.css par le nom du fichier CSS que vous souhaitez créer.
Si vous souhaitez surveiller les modifications de vos fichiers Sass et les compiler automatiquement en CSS, vous pouvez utiliser la commande suivante :
sass --watch input.scss:output.cssRemplacez input.scss par le nom de votre fichier Sass et output.css par le nom du fichier CSS que vous souhaitez créer.
Étape 8 : Utiliser un plug-in de déploiement
Un plugin de déploiement est un outil qui vous permet de déployer facilement votre site WordPress d'un environnement de développement local vers un serveur en direct.
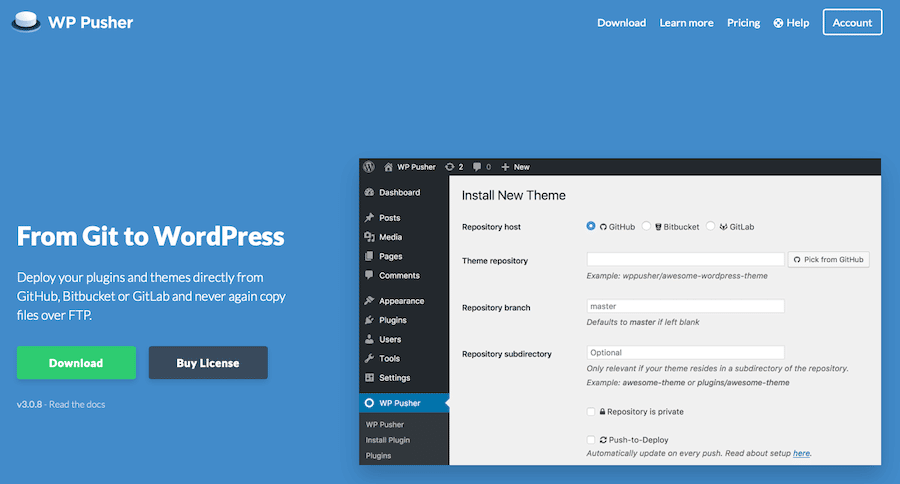
Il existe un certain nombre d'outils différents que vous pouvez utiliser à cette fin, mais nous vous recommandons d'utiliser WP Pusher. WP Pusher est un plugin de déploiement gratuit que vous pouvez utiliser avec votre site WordPress.

Pour installer WP Pusher, commencez par télécharger le fichier ZIP sur le site Web de WP Pusher. Ensuite, connectez-vous à votre site WordPress et accédez à Plugins > Add New . Cliquez sur le bouton Upload Plugin et sélectionnez le fichier ZIP que vous venez de télécharger. Une fois le plugin installé et activé, vous pouvez aller dans Paramètres > WP Pusher pour le configurer.
Une fois que WP Pusher est configuré, vous pouvez déployer des plugins et des thèmes WordPress sur votre serveur en direct sans avoir à interagir avec l'interface FTP ou à jouer avec votre base de données WordPress.
Étape 9 : Utiliser l'API WordPress Rest
L'API WordPress REST est un outil puissant qui vous permet d'interagir avec votre site WordPress depuis l'extérieur de l'interface d'administration de WordPress.
L'API WordPress REST peut être utilisée pour créer des solutions personnalisées pour votre site WordPress. Par exemple, vous pouvez utiliser l'API WordPress REST pour créer une application mobile pour votre site WordPress ou pour créer un tableau de bord personnalisé.
Pour démarrer avec l'API WordPress REST, vous devrez vous y connecter via l'interface de ligne de commande WordPress. Nous avons récemment publié un tutoriel sur la configuration de l'API WordPress REST qui peut vous guider à chaque étape.
Étape 10 : créer et suivre un guide de style
Un guide de style est un ensemble de directives pour le codage et la conception de votre site WordPress. Un guide de style permet de s'assurer que votre code est cohérent et facile à lire.
Il existe un certain nombre de guides de style différents que vous pouvez utiliser pour votre projet WordPress. Nous vous recommandons d'utiliser les normes de codage WordPress comme point de départ. Cependant, vous apporterez probablement de nombreuses modifications et ajouts au fil du temps.

Tout guide de style que vous créez est susceptible de changer tout le temps. Mais le point important est qu'il fournit un ensemble défini d'étapes à suivre et de directives à suivre pour tous les développeurs de votre équipe.
Essentiellement, votre guide de style devrait être votre flux de travail WordPress sous forme écrite.
Étape 11 : Mettez votre site en ligne
Une fois que vous avez terminé toutes les étapes ci-dessus, votre site WordPress est prêt à être mis en ligne. Si vous utilisez un plugin de déploiement comme WP Pusher, ce processus est aussi simple que de pousser votre code vers votre référentiel Git distant.
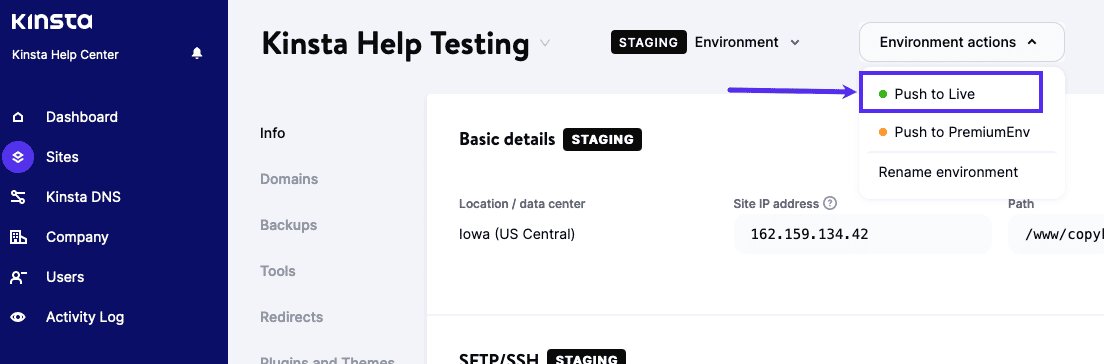
Vous pouvez également le faire directement dans Kinsta en allant sur MyKinsta > Sites , en sélectionnant votre site, puis en cliquant sur Environment actions . À partir de là, cliquez sur Push to Live .

Ensuite, cochez la case à côté de Fichiers ou Base de données (pour cocher les deux), saisissez le nom du site, puis cliquez sur Push to Live .
Si vous n'utilisez pas de plugin de déploiement ou Git, vous pouvez simplement exporter votre base de données WordPress depuis votre environnement de développement local et l'importer dans votre serveur en direct. Vous pouvez le faire en allant dans Outils > Exporter dans votre tableau de bord d'administration WordPress.
Ensuite, sélectionnez Tout le contenu dans les options d'exportation et cliquez sur le bouton Télécharger le fichier d'exportation . Une fois que vous avez votre fichier de base de données, vous pouvez l'importer dans votre serveur live en accédant à Outils > Importer dans votre tableau de bord d'administration WordPress. Sélectionnez le fichier de base de données que vous venez d'exporter et cliquez sur le bouton Télécharger le fichier et importer .
Vous pouvez également transférer manuellement vos fichiers WordPress de votre environnement de développement local vers votre serveur en direct à l'aide d'un client FTP comme FileZilla. Connectez-vous simplement à votre serveur en direct via FTP, puis faites glisser et déposez vos fichiers WordPress dans le répertoire public_html .
Une fois que vous avez mis en ligne votre site WordPress, vous pouvez prendre votre temps pour tout tester et vous assurer que tout fonctionne comme il se doit.
Ce serait également un bon moment pour s'assurer que Kinsta AMP est opérationnel correctement. Cet outil de surveillance des performances gardera un œil sur les performances de votre serveur et s'assurera que votre site fonctionne aussi vite que possible.

Sommaire
Comme vous pouvez le voir, il y a beaucoup de choses à faire pour créer correctement un flux de travail de développement WordPress. Mais suivre ces étapes vous aidera à vous assurer que votre site WordPress est bien organisé, facile à gérer et fonctionne correctement.
Et vous ne pouvez pas vous tromper en vous appuyant sur des produits Kinsta comme DevKinsta, le module complémentaire Premium Staging Environments et Kinsta AMP. Ces outils rendront votre flux de travail de développement WordPress encore plus simple et plus efficace.
Avez-vous des questions sur la création d'un workflow de développement WordPress ? Faites-nous savoir dans les commentaires ci-dessous!
