3.15 : Présentation des images d'arrière-plan CSS LazyLoading pour améliorer les performances
Publié: 2023-09-19Quel est l’objectif principal que vous avez en tête lorsque vous optimisez la vitesse de votre site Web ? Vous pensez peut-être à offrir une expérience exceptionnelle à vos visiteurs. Ou vous souhaiterez peut-être améliorer vos notes Core Web Vitals et votre score PageSpeed Insights, car ils sont liés à l'optimisation de la visibilité de votre site Web sur Google.
Quoi qu'il en soit, nous parions que vous apprécierez notre nouvelle version majeure. Dites bonjour à WP Rocket 3.15 !
Nous sommes fiers et ravis de présenter cette nouvelle version majeure avec une toute nouvelle fonctionnalité : les images d'arrière-plan CSS LazyLoading. Cette nouvelle option vous aide à réaliser deux audits PageSpeed Insights et à améliorer certaines mesures de performances clés – par conséquent, votre score PageSpeed Insights également. Cette fonctionnalité est également une option qui change la donne sur le marché. Vous découvrirez pourquoi dans la section suivante.
WP Rocket 3.15 inclut également la suppression de la fonctionnalité Combine CSS – vous comprendrez la raison de notre décision dans l'article.
Dites bonjour à notre nouvelle version, regardez notre vidéo ou continuez à lire pour tout savoir sur cette nouvelle étape de WP Rocket !
Pourquoi le chargement différé des images contribue-t-il à améliorer les performances ?
Le chargement différé est une technique puissante d'optimisation des performances qui permet au navigateur de charger uniquement les fichiers visibles avant le défilement (au-dessus de la ligne de flottaison). Ce sont les fichiers indispensables pour afficher rapidement la page à l'utilisateur.
Grâce au chargement paresseux, les fichiers non inclus dans la partie la plus haute de la fenêtre (en dessous du pli) sont chargés de manière asynchrone. Ils ne sont pas nécessaires au premier chargement de la page et ne s'affichent que lorsque l'utilisateur fait défiler la page. En conséquence, la page s'affiche plus rapidement car le navigateur n'a pas besoin d'attendre que toutes les ressources, y compris celles non critiques, soient chargées.
Le chargement paresseux doit être appliqué à toutes les images à l'exception de celles situées au-dessus de la ligne de flottaison – comme expliqué, celles-ci sont immédiatement visibles par les utilisateurs et doivent être chargées dès que possible. Parmi les images à charger paresseux, il peut également y avoir les images définies dans les fichiers CSS et le code CSS en ligne, comme les images d'arrière-plan.
Vous pouvez voir comment le chargement paresseux aide la page à se charger plus rapidement et améliore le temps de chargement global, n'est-ce pas ?
Maintenant que nous avons expliqué pourquoi le chargement paresseux est essentiel pour améliorer les performances, découvrons la nouvelle fonctionnalité WP Rocket.
3.15 : Qu'implique le LazyLoading pour les images d'arrière-plan CSS
La nouvelle la plus importante concernant LazyLoading pour les images d'arrière-plan CSS est qu'il a un impact direct sur deux audits importants de PageSpeed Insights : éviter d'énormes charges utiles réseau et maintenir un nombre de requêtes faible et des tailles de transfert petites. Les deux audits sont liés au poids de vos pages et de leurs éléments lors du chargement d'une page.
Et c'est pourquoi la fonctionnalité d'images d'arrière-plan CSS LazyLoading est pratique – notamment parce que c'est la première option du marché à permettre ce type d'optimisation automatiquement lors de l'activation de la fonctionnalité, sans aucun effort de votre part.
Selon la façon dont votre page est construite, la nouvelle fonctionnalité peut également vous aider à améliorer trois mesures de performances : la plus grande peinture de contenu (Core Web Vitals), la première peinture de contenu et l'indice de vitesse.
Toutes ces mesures sont incluses dans le rapport sur les performances de Google, affectant le score global de PageSpeed Insights. En les améliorant, vous améliorerez probablement l'évaluation Core Web Vitals et la note de performance globale.
L'impact de la nouvelle fonctionnalité sur les performances
Nous avons effectué des tests de performances pour mesurer l'impact de la toute nouvelle fonctionnalité sur le rapport de performances de PageSpeed.
Nous avons inclus 22 images d'arrière-plan dans le test du site Web pour mesurer l'effet de l'activation de la nouvelle fonctionnalité.

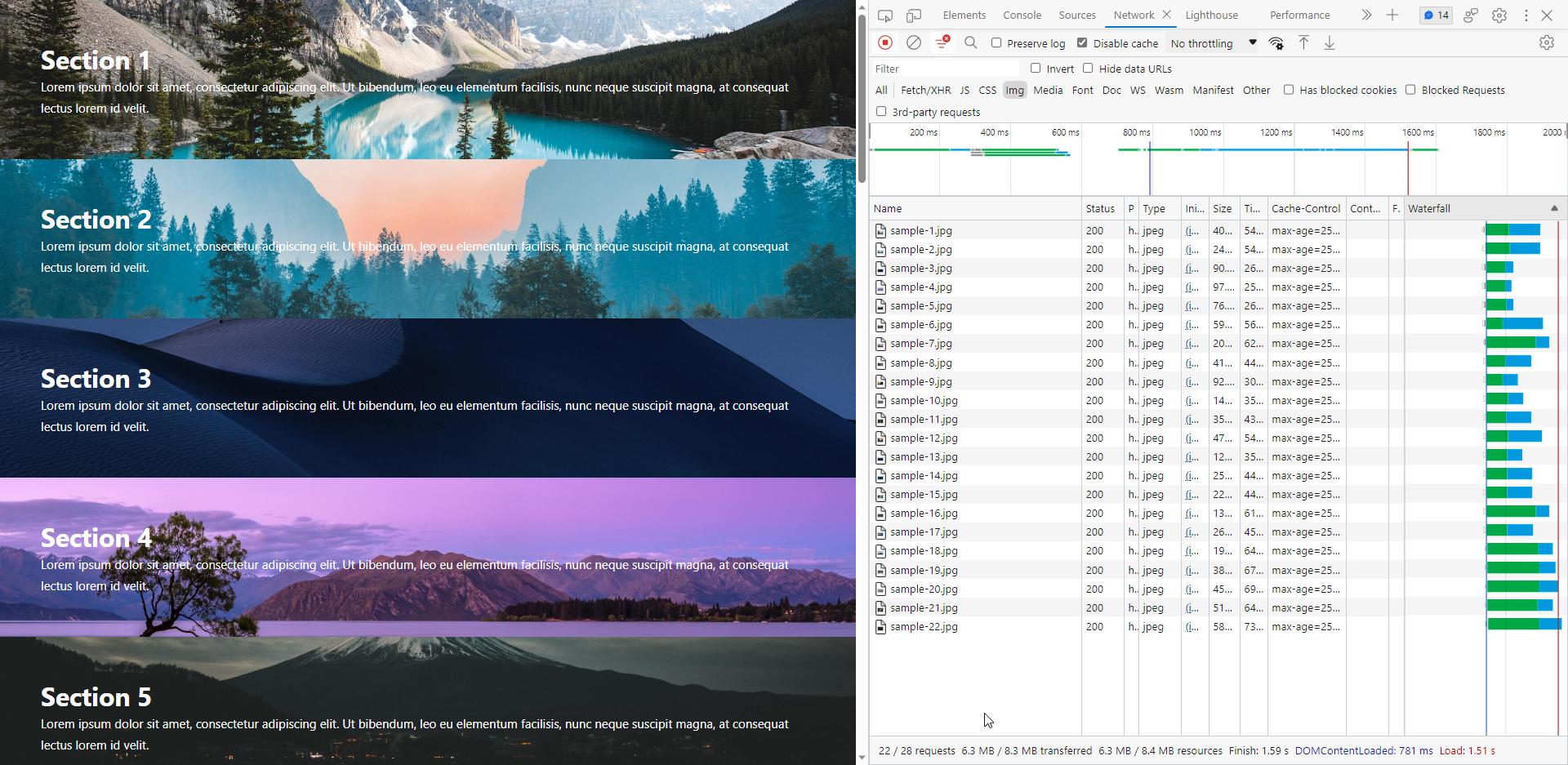
Avant d'activer la fonctionnalité LazyLoad pour les images d'arrière-plan CSS, nous avons exécuté le rapport PageSpeed.
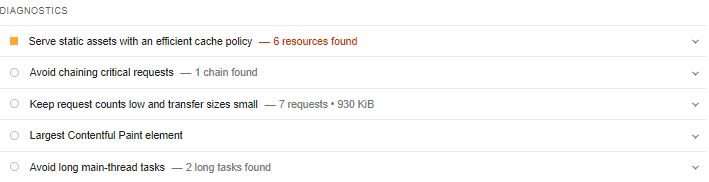
Le résultat a montré des possibilités d'amélioration pour les deux audits mentionnés ci-dessus : éviter d'énormes charges utiles sur le réseau et maintenir un nombre de requêtes faible et des tailles de transfert réduites.
L'outil a notamment mis en évidence en rouge la taille totale des ressources (6 229 Ko) et le nombre de ressources trouvées (23 requêtes).

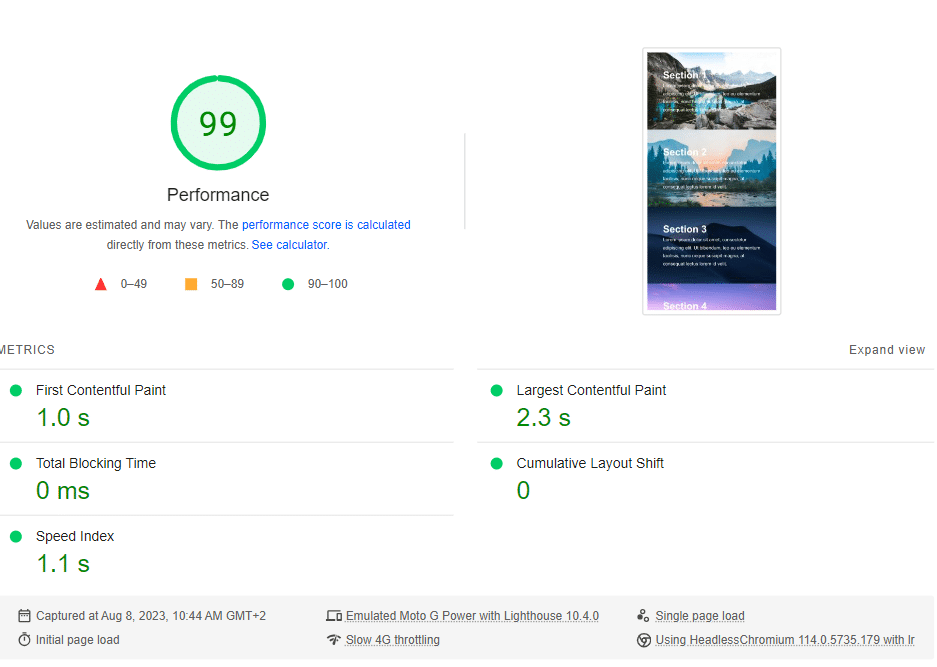
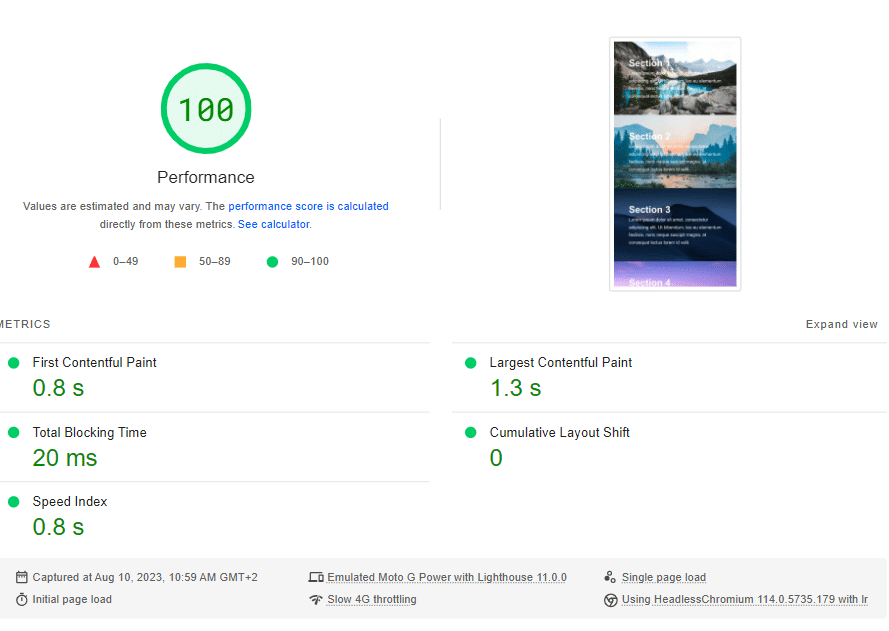
La note globale et les cinq mesures Lighthouse étaient plutôt bonnes :

Voyons ce qui s'est passé après avoir activé LazyLoading pour les images d'arrière-plan CSS.
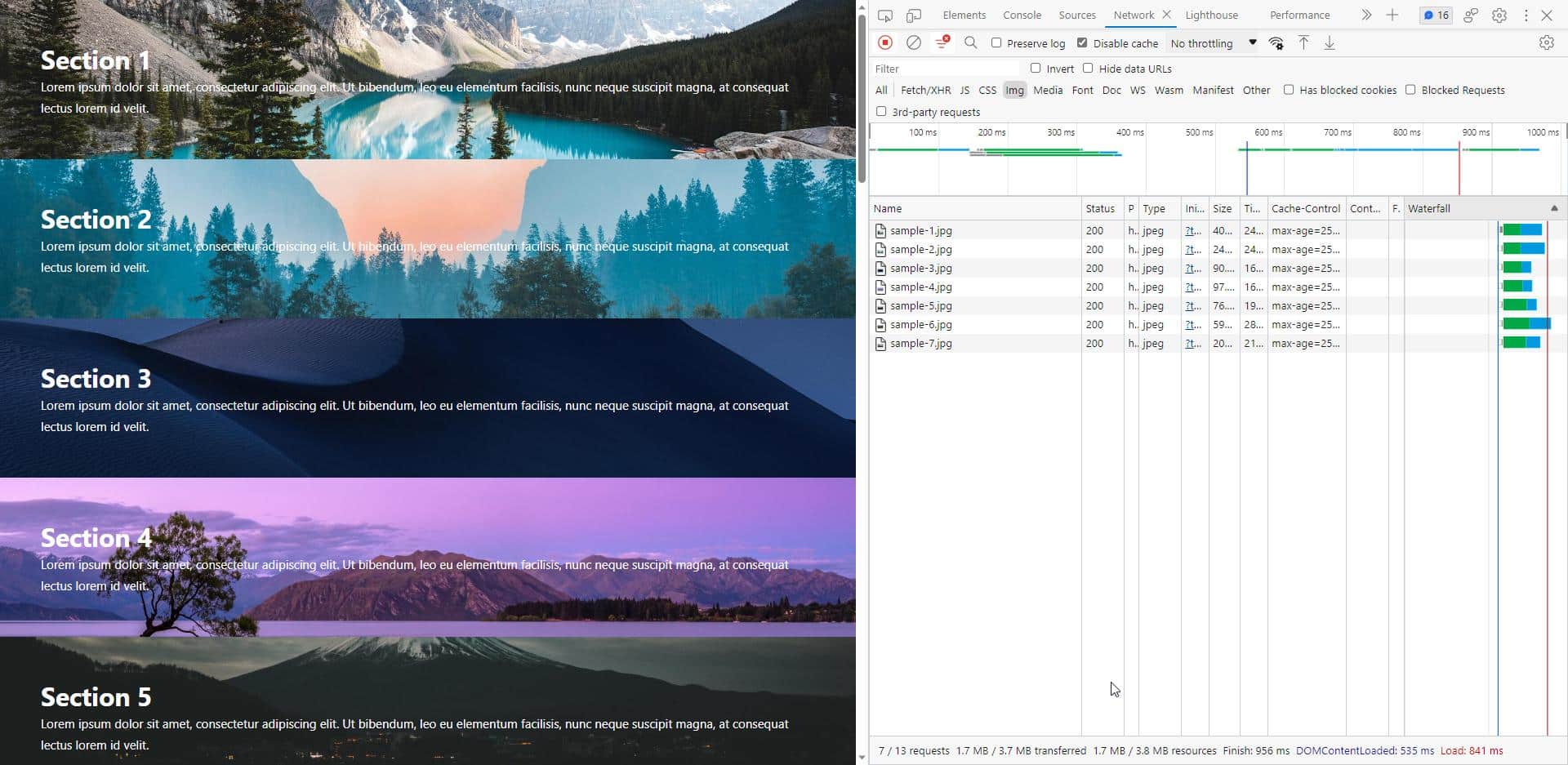
Jetez un œil à la liste des images incluses dans l’onglet Réseau Chrome. Comme vous pouvez le constater, le nombre d'images est passé de 22 à seulement 7 – ce sont celles qui devaient être chargées dans cette fenêtre spécifique.
Vous voyez 5 images dans la capture d'écran, tandis que la liste de l'onglet Réseau en affiche 7 car nous utilisons un seuil de 300 px pour LazyLoading. Cela signifie que toutes les images incluses dans ce seuil seront chargées. Dans ce cas précis, il y avait 2 images supplémentaires visibles dans les 300px de la fenêtre.

Nous avons de nouveau exécuté le rapport PageSpeed et voici ce que nous avons obtenu.

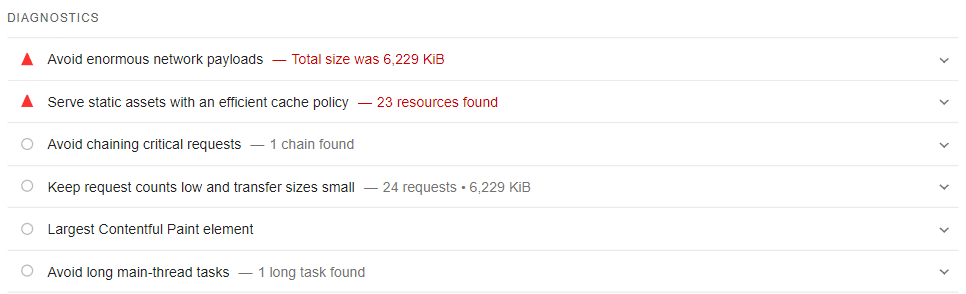
La section Diagnostics a montré une grande amélioration. Le nombre de requêtes est passé de 24 à 7, et leur taille de 6 229 Ko à seulement 930 Ko. Plus d'avertissement rouge !

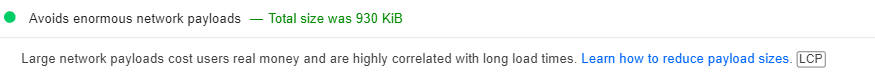
En fait, l’audit Évite d’énormes charges utiles du réseau a été classé parmi les audits Réussi :

Même si le score global et les notes étaient déjà bons, nous pouvons encore constater une amélioration. La plus grande peinture de contenu (Core Web Vitals) a été réduite de 2,3 s à 1,3 s. L'indice de vitesse est passé de 1,1 s à 0,8 s et le First Contentful Paint est passé de 1,0 s à 0,8 s.

Il est important de se rappeler que les améliorations que vous pouvez obtenir avec une telle fonctionnalité dépendent de la façon dont la page est structurée et du nombre d'images d'arrière-plan situées sous la ligne de flottaison utilisées.
First Contentful Paint, Speed Index et Largest Contentful Paint sont tous des indicateurs cibles potentiels d'amélioration, ainsi que les audits PageSpeed et le score de performance global.
Notre test a été réalisé sur un prototype pour montrer les améliorations qu'une telle fonctionnalité peut apporter, même si le point de départ est déjà bon. Imaginez ce qui peut arriver lorsque la marge d’amélioration est plus grande.
Découvrons maintenant les images de fond CSS LazyLoading en détail !
Comment fonctionne la fonctionnalité de nouvelle marque
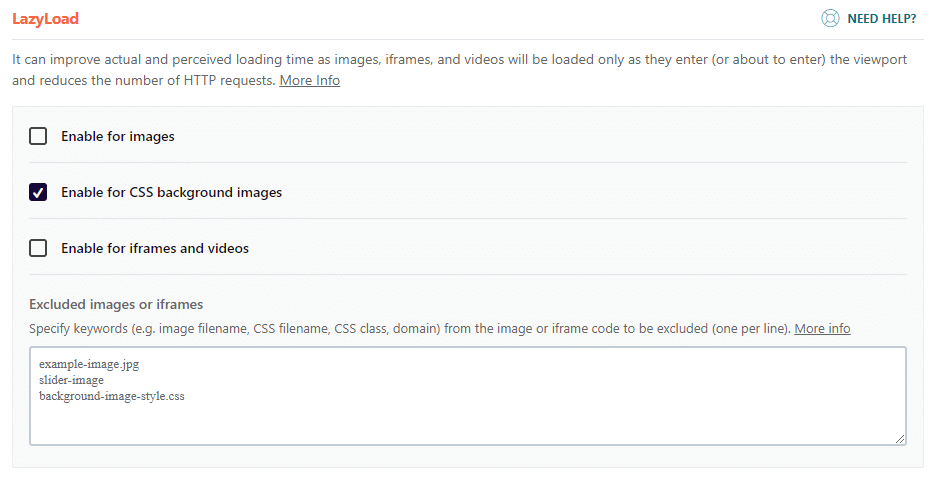
La fonctionnalité d'images d'arrière-plan CSS LazyLoading se trouve dans l'onglet Médias > section LazyLoad.
L’option LazyLoad CSS des images d’arrière-plan est la deuxième de la liste. Il vous suffit de cocher la case pour l'activer. Comme expliqué ci-dessus, vous n'avez aucun travail supplémentaire à faire : vous activez l'option et le plugin fait le travail à votre place.

Comme mentionné dans la section précédente, les images au-dessus de la ligne de flottaison ne doivent pas être chargées paresseusement car elles doivent être affichées dès que possible. Cela s'applique également aux images d'arrière-plan.
Si vous le souhaitez, vous pouvez utiliser la case Images ou iframes exclues pour les exclure. Pendant que nous y sommes, nous aimerions vous faire savoir que notre prochaine version s'en chargera pour vous, mais chut !
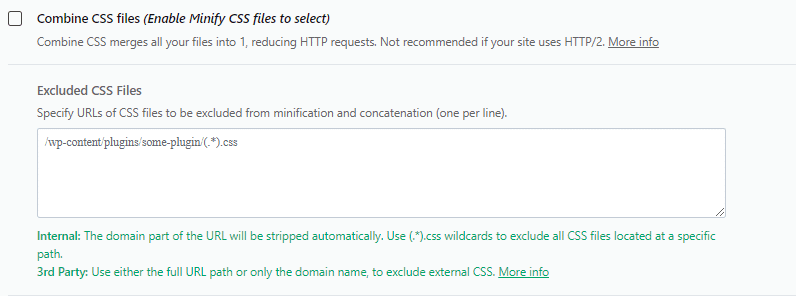
️ Nous vous recommandons de ne pas activer cette fonctionnalité avec la combinaison CSS des autres plugins ou thèmes d'optimisation. Nous ne traitons pas les fichiers combinés provenant d'autres plugins. Par conséquent, tous les arrière-plans qui s'y trouvent ne seront pas inclus dans le processus de chargement différé.
Cela nous amène au prochain changement de WP Rocket 3.15 : supprimer l'option CSS Combination.
Adieu à la fonctionnalité Combine CSS
La fonctionnalité Combine CSS a été conçue pour les sites Web utilisant le protocole HTTP/1 pour résoudre l'une de ses limites : la possibilité d'envoyer plusieurs requêtes sur une seule connexion. Au fil du temps, l’utilisation de HTTP/1 a diminué et est désormais un protocole obsolète. D’un autre côté, HTTP/2 est désormais le principal protocole utilisé, et HTTP/3 devient de plus en plus populaire pour fournir des ressources statiques.
Pour ces raisons, Combine CSS devient inutile. L’utilisation de la fonctionnalité Combine CSS avec les protocoles HTTP/2 et HTTP/3 ne présente aucun avantage en termes de performances. De plus, il y a encore moins de raisons de procéder à une optimisation CSS si vous utilisez la fonctionnalité Supprimer les CSS inutilisés, qui est également compatible avec la nouvelle fonctionnalité.
De plus, comme mentionné ci-dessus, lors de l'activation de la nouvelle fonctionnalité pour les images d'arrière-plan LazyLoad CSS, la fonctionnalité Combine CSS ne doit pas être activée.
C'est pourquoi Combine CSS sera automatiquement supprimé de l'onglet Optimisation des fichiers pour les nouveaux utilisateurs et clients mettant à jour vers WP Rocket 3.14.

Emballer
WP Rocket 3.15 est livré avec une nouvelle fonctionnalité puissante pour améliorer les indicateurs de performances clés – y compris celui de Core Web Vitals –, répondre aux audits de performances cruciaux et augmenter le score PageSpeed Insights.
LazyLoading CSS images d’arrière-plan est une autre étape vers une optimisation simple et efficace des performances Web pour rendre votre site Web plus rapide sans aucun effort. Il vous suffit de cocher une case pour laisser la nouvelle fonctionnalité faire son travail d'optimisation – et vous ne trouverez aucun autre plugin de mise en cache sur le marché faisant automatiquement la même optimisation !
Il est également temps d'abandonner la fonctionnalité Combiner des fichiers CSS. Les performances Web ont évolué parallèlement au protocole HTTP, et il n'était plus nécessaire de les conserver. WP Rocket inclut uniquement les fonctionnalités essentielles pour améliorer la vitesse de votre site Web – la simplicité et la facilité sont toujours au cœur de notre produit.
Mettez immédiatement à jour WP Rocket vers la nouvelle version et dites-nous ce que vous en pensez dans les commentaires !
