WP Rocket 3.16 : amélioration automatique du score LCP et PageSpeed
Publié: 2024-05-21Si vous avez déjà essayé de rendre votre site Web plus rapide, vous savez à quel point cela est difficile et prend du temps. C'est une question de connaissances techniques et de compréhension des éléments qui pourraient avoir le plus d'impact sur le temps de chargement de votre site Web et sur les indicateurs de performances clés, tels que Core Web Vitals.
Pour ceux qui ont du mal à optimiser le score Largest Contentful Paint (LCP) - l'un des Core Web Vitals - et les images au-dessus de la ligne de flottaison et ceux qui souhaitent simplement accélérer davantage leur site Web, nous sommes ravis d'annoncer une nouvelle version de notre plugin. . Dites bonjour à WP Rocket 3.16 !
Cette nouvelle version majeure se concentre sur l'optimisation automatique de l'élément LCP et des images au-dessus de la ligne de flottaison en les excluant du chargement paresseux. Si vous n'êtes pas sûr de ce que cela signifie et de son impact sur les performances, ne vous inquiétez pas : vous obtiendrez une explication complète dans l'article.
Commençons par dire que nous sommes fiers de lancer cette nouvelle fonctionnalité pour deux raisons. Il est crucial d'améliorer la vitesse et les indicateurs de performances clés de votre site Web, et c'est le premier sur le marché à s'attaquer à une optimisation aussi complexe sans frais supplémentaires ni paramètres compliqués.
WP Rocket 3.16 inclut également une modification importante dans l'onglet Cache. Si vous êtes déjà un Rocketeer, assurez-vous de lire l'article jusqu'à la fin pour découvrir les nouveautés !
Prêt à en savoir plus ? Regardez la vidéo ou continuez à lire !
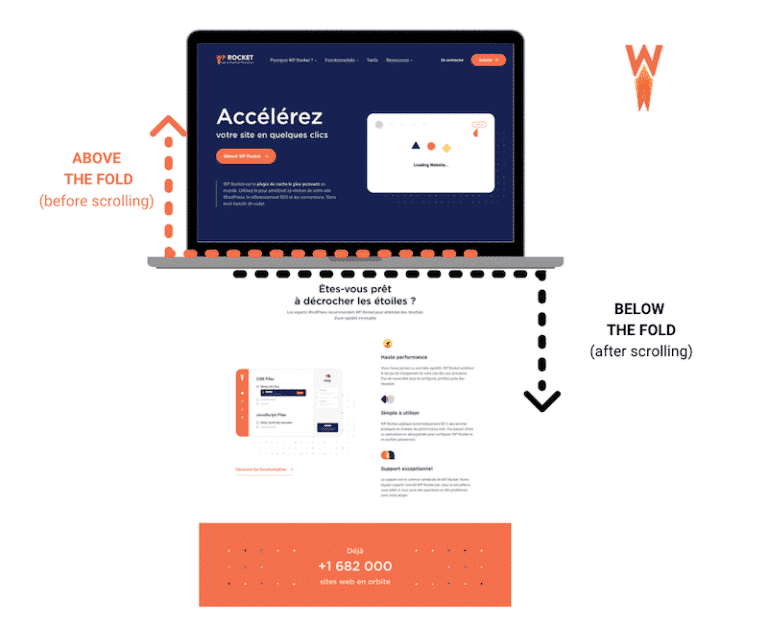
Pourquoi se soucier de l'optimisation des images au-dessus de la ligne de flottaison ?
WP Rocket 3.16 détecte, priorise et optimise automatiquement les images critiques en les excluant automatiquement du chargement paresseux. Les images critiques sont toutes les images au-dessus de la ligne de flottaison, y compris celle de la plus grande peinture de contenu.
Vous vous demandez peut-être ce que cela signifie et pourquoi nous avons décidé de nous concentrer sur cette fonctionnalité. Alors, prenons du recul et expliquons brièvement ce que sont les images au-dessus de la ligne de flottaison et le rôle du chargement paresseux.
Les images au-dessus de la ligne de flottaison sont celles en haut de la page, ce sont donc les premières que vous voyez sans faire défiler. D’un autre côté, les images situées sous le pli sont celles que vous voyez uniquement lorsque vous faites défiler la page vers le bas.

Cette différence est importante lorsqu'il s'agit de chargement différé, qui est une technique d'optimisation puissante qui permet aux images situées sous le pli de se charger uniquement lorsque l'utilisateur fait défiler la page vers le bas, car elles n'ont pas besoin d'être affichées immédiatement.
Grâce au chargement paresseux des images situées sous la ligne de flottaison, le navigateur peut charger et afficher uniquement le contenu au-dessus de la ligne de flottaison. Le chargement de cette partie de la page prend moins de temps que le chargement de tous les éléments de la page, ce qui entraîne un temps de chargement plus rapide.
Bien que la mise en œuvre du chargement différé pour améliorer les performances soit fortement recommandée, vous devez toujours exclure les images situées au-dessus de la ligne de flottaison du chargement différé. Ces images doivent être chargées dès que la page est demandée, sinon les utilisateurs ne peuvent pas accéder au contenu.
Cette exclusion est d’autant plus importante que, très souvent, l’élément Largest Contentful Paint est également une image au-dessus de la ligne de flottaison. Compte tenu de son importance en tant que Core Web Vital et faisant partie du dernier facteur de classement SEO, il doit être optimisé au mieux.
Et nous voici devant le point délicat : exclure les images situées au-dessus de la ligne de flottaison du chargement paresseux est crucial, mais difficile. Cela nécessite d’identifier soigneusement les images à exclure à la fois du bureau et du mobile. Cette action n’est pas simple du tout, surtout pour les débutants et ceux qui optimisent de nombreux sites Web à grande échelle et ont besoin d’une solution efficace pour améliorer rapidement les performances.
Notre mission est de rendre l'optimisation des performances Web plus facile et sans tracas pour tout le monde, et c'est la raison derrière WP Rocket 3.16.
3.16 : Nouveautés pour l'optimisation du LCP et des images au-dessus de la ligne de flottaison
Nous avons effectué des tests de performances pour vous montrer l'impact potentiel de WP Rocket 3.16 sur les performances de votre site Web.
Comme toujours, les résultats dépendent de plusieurs variables, notamment de la qualité de la note LCP et du fait que le site Web contient ou non des images chargées paresseusement au-dessus de la ligne de flottaison.
Si votre score LCP est médiocre et si vous n'avez jamais exclu les images au-dessus de la ligne de flottaison du chargement paresseux, vous constaterez probablement un impact notable sur les performances avec WP Rocket 3.16.
Voici un exemple.
Nous avons testé la nouvelle fonctionnalité sur une page Elementor, en utilisant une section héros avec une image d'arrière-plan CSS. Le navigateur met plus de temps à découvrir une image d'arrière-plan CSS, ce qui entraîne une priorisation et une optimisation potentiellement plus difficiles.
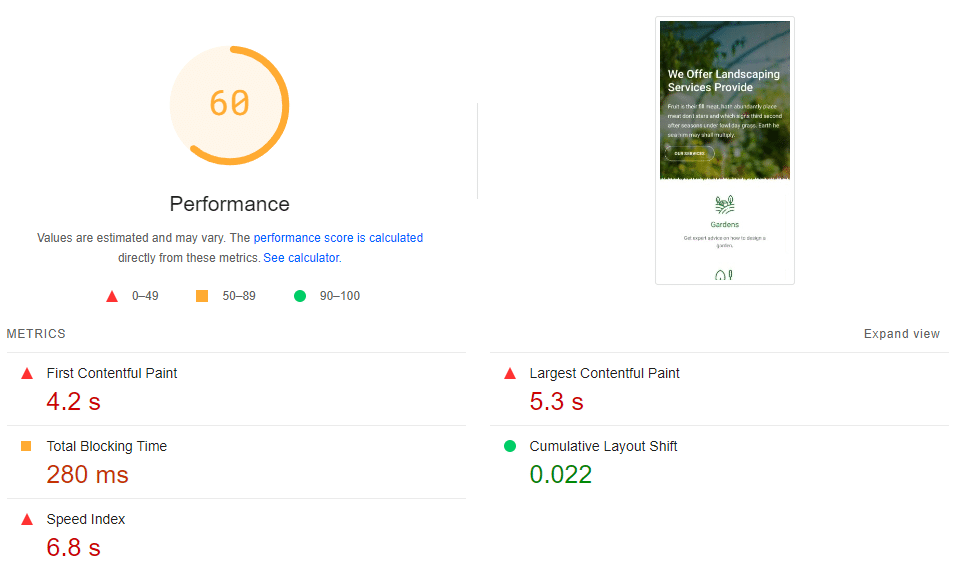
Tout d’abord, nous avons effectué le test de performances sur PageSpeed Insights sans activer WP Rocket.

Comme vous pouvez le constater, nous avons obtenu un score de performance de 60/100 – il se situe dans la zone orange. Pire encore, le score LCP est rouge, ainsi que d'autres mesures de performance Lighthouse, telles que la note Speed Index.
À ce stade, nous avons activé la version précédente de WP Rocket : 3.15. En plus des fonctionnalités automatisées, nous avons également activé les options suivantes, qui nécessitent un simple clic :
- Minification CSS et JS
- Supprimer les CSS inutilisés
- Chargement JavaScript différé
- Retarder l'exécution de JavaScript
- LazyLoad activé pour les images.
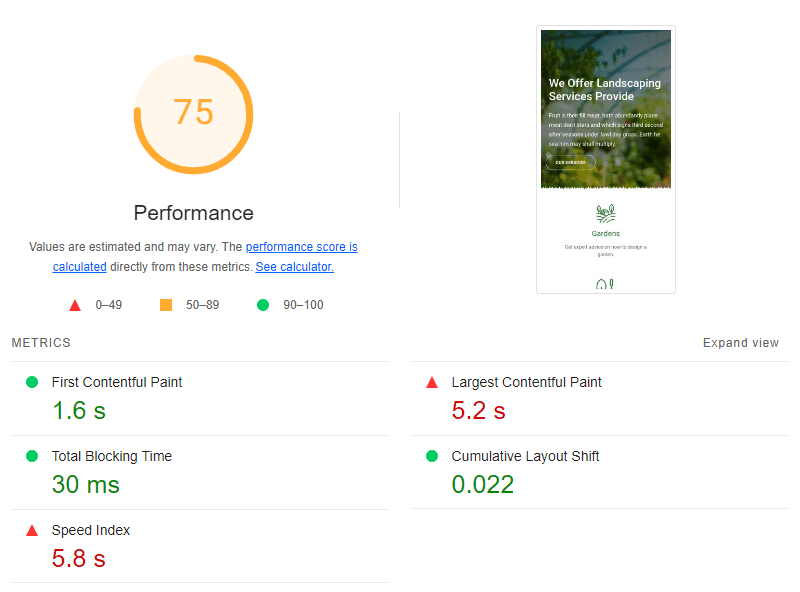
Comme vous pouvez le constater, la note de performance est immédiatement passée à 75/100. Deux autres métriques Lighthouse notablement améliorées : le FCP (de 4,2 s à 1,6 s) et le TBT (de 280 ms à 30 ms)
Le Speed Index a également connu une légère amélioration grâce à l’option Delay JS. Cependant, le score LCP reste dans la zone rouge :

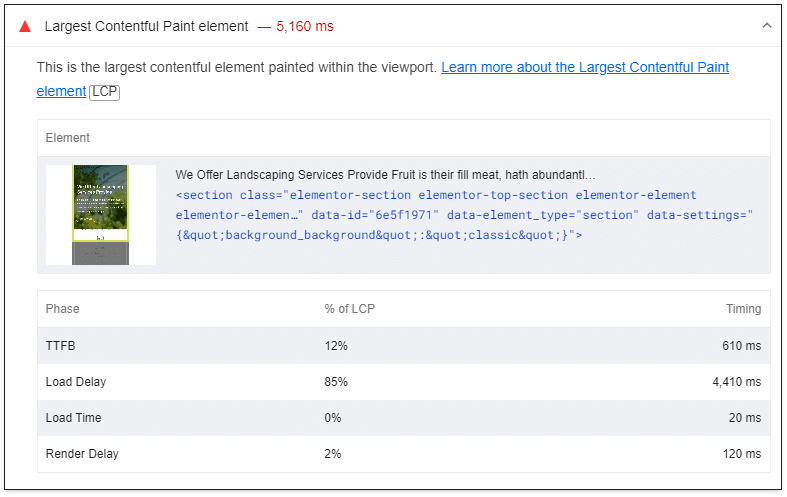
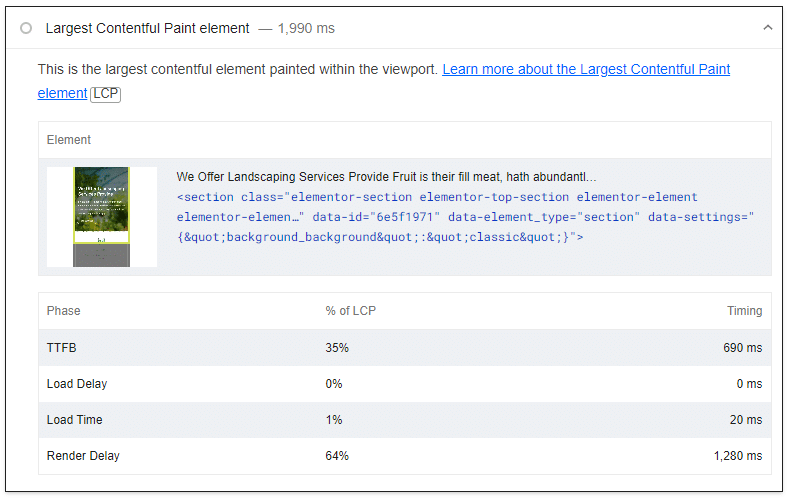
Voici l'audit détaillé de l'élément LCP, qui est une image au-dessus de la ligne de flottaison et doit être optimisé :

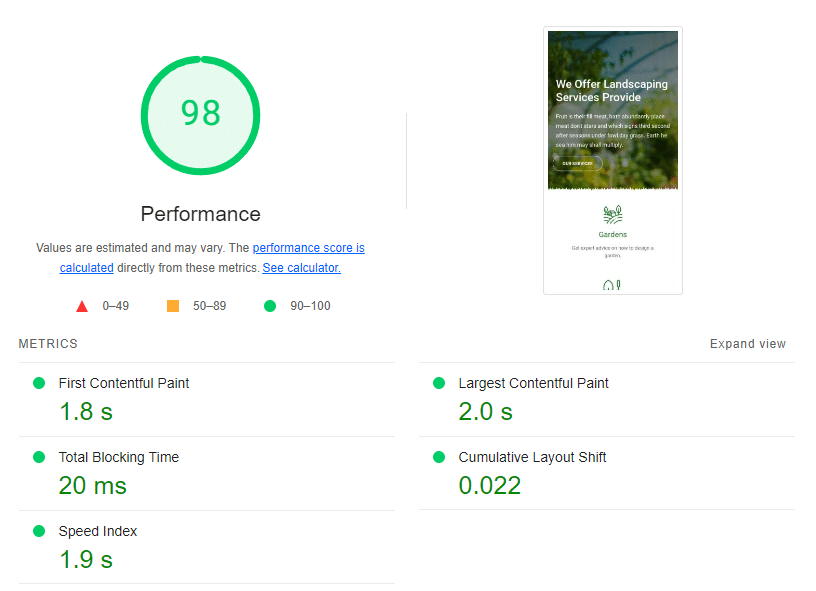
Nous avons finalement mis à jour WP Rocket vers la dernière version 3.16 et avons réexécuté le test de performances PageSpeed. Cette fois, nous avons obtenu des scores verts LCP et Speed Index, ce qui a conduit à une note de performance PageSpeed de 98/100 :

L'audit des éléments LCP est entièrement optimisé et ne présente plus aucun signal d'alarme :

Le résultat du test montre comment WP Rocket 3.16 permet d'augmenter facilement le score de performance de PageSpeed et d'optimiser les indicateurs de performance clés et le temps de chargement. L'amélioration des performances améliore également l'expérience utilisateur, ce qui est confirmé par l'obtention d'une excellente note LCP.

WP Rocket 3.16 marque une nouvelle étape en proposant une solution innovante pour aider quiconque à rendre son site Web plus rapide, quelles que soient ses connaissances techniques ou le temps dont il dispose pour se concentrer sur des tâches d'optimisation aussi difficiles.
Comment fonctionne la nouvelle fonctionnalité
La fonction Optimiser les images critiques est entièrement automatique et fonctionne en arrière-plan. Cela signifie que vous ne verrez aucun paramètre lors de l'utilisation du plugin. En d’autres termes, il n’y a pas d’onglet ou d’option à signaler : WP Rocket s’occupe automatiquement de toute l’optimisation.
Il vous suffit d'installer WP Rocket pour la première fois ou de le mettre à jour vers la version 3.16 pour activer la fonctionnalité par défaut.
Mais vous pouvez toujours le désactiver en utilisant des filtres et en ajustant le filtre 'rocket_above_the_fold_optimization' sur false.
Pour ce faire, ajoutez simplement le code suivant à votre fichier function.php ou à votre plugin d'extrait de code :
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Gardez à l’esprit qu’il s’agit d’une fonctionnalité basée sur SaaS – ce qui signifie qu’elle est basée sur nos serveurs comme pour l’option Supprimer les CSS inutilisés. Pour cette raison, lorsque votre licence est expirée, la fonctionnalité ne peut fonctionner que partiellement et ne pourra pas faire le travail correctement.
Comment comprendre si la fonctionnalité fonctionne
Lors de l'activation ou de la mise à jour de WP Rocket 3.16, vous recevrez des messages en fonction du fonctionnement de la fonctionnalité.
Lorsque la fonctionnalité travaille à optimiser l'élément LCP et les images au-dessus de la ligne de flottaison, vous verrez ce message :

Une fois l'optimisation terminée, vous recevrez ce message :

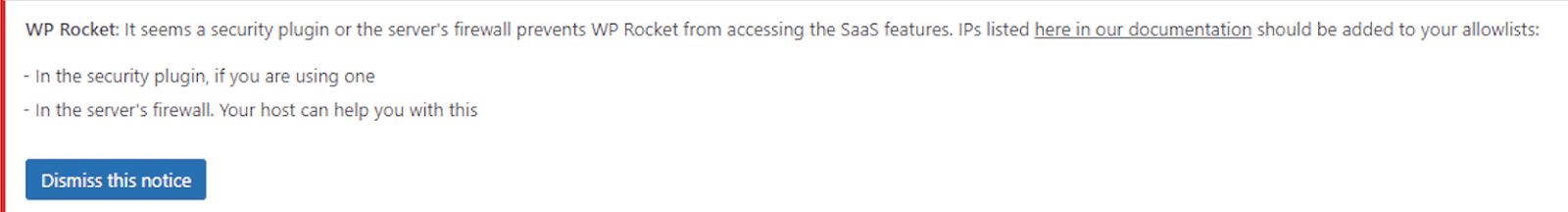
Si l'API n'est pas accessible, vous recevrez le message suivant pour vous aider à résoudre le problème :

– Dans le plugin de sécurité, si vous en utilisez un
– Dans le pare-feu du serveur. Votre hôte peut vous aider
Qu'arrive-t-il à l'onglet Cache ?
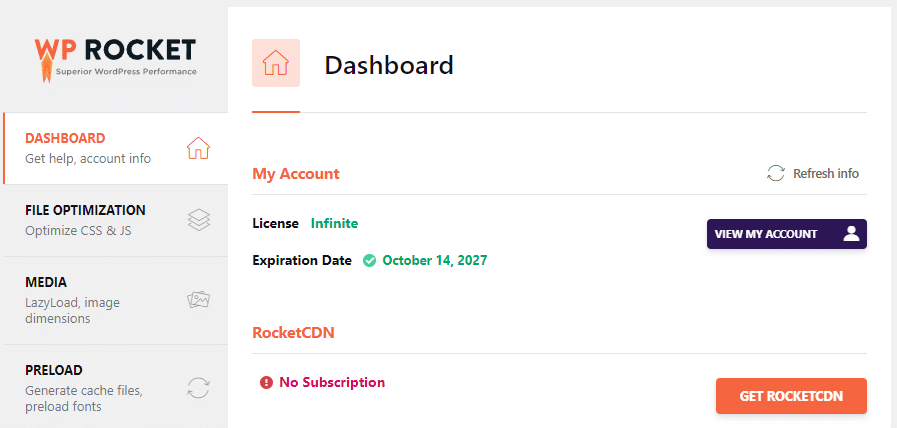
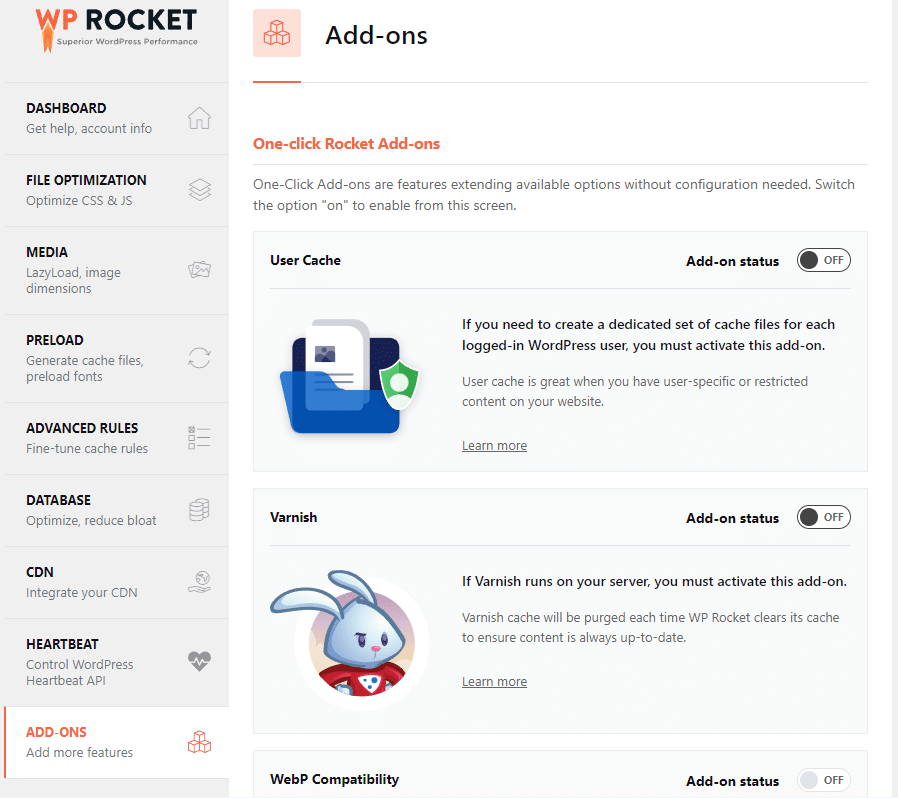
WP Rocket 3.16 inclut également un changement majeur : l'onglet Cache a été entièrement supprimé. Comme vous pouvez le voir dans l'image ci-dessous, juste après l'onglet Tableau de bord, il y a maintenant l'onglet Optimisation des fichiers.

La principale raison de ce choix réside dans la façon dont WP Rocket a évolué au fil des années.
Désormais, WP Rocket est un plugin de performances qui va bien au-delà de la mise en cache et vous aide à optimiser votre site Web en résolvant les problèmes de performances les plus difficiles de la manière la plus simple.
WP Rocket 3.16 est le dernier exemple après les versions précédentes introduisant des fonctionnalités puissantes telles que le retardement et le report de JavaScript et la suppression des CSS inutilisés.
Depuis le lancement de WP Rocket, notre approche est centrée sur les décisions plutôt que sur les options. Notre objectif est de rendre le plugin aussi simple que possible pour tout le monde sans avoir à choisir les meilleurs paramètres.
Avec la 3.16, nous avons voulu réduire encore davantage le nombre d'options pour configurer WP Rocket et nous concentrer sur les options permettant d'améliorer le temps de chargement, le score de performance PageSpeed et les notes Core Web Vitals – bref, tout ce qui permet de rendre votre site Web plus performant. réussi.
Qu'en est-il des options de cache incluses dans l'onglet Cache ?
L'onglet Cache comprenait certaines options qui ont été supprimées ou déplacées.
Commençons par ceux qui ont été activés par défaut et supprimés de l'interface utilisateur :
- L'option Mobile Cache — Nos utilisateurs activent largement cette fonctionnalité, nous avons donc décidé de l'activer automatiquement.
Si vous êtes un utilisateur existant et que vous n'avez pas encore activé le cache mobile, vous pouvez trouver l'option pour l'activer dans l'onglet Outils de votre plugin.

- Les fichiers de cache séparés pour les appareils mobiles – Bien que cette option soit activée par défaut avec le cache mobile, vous pouvez toujours la désactiver en utilisant un filtre.
Vous trouverez ci-dessous les deux filtres que vous pouvez utiliser pour désactiver la mise en cache mobile et le cache séparé pour mobile :
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Les deux autres options ont été déplacées vers un autre endroit :
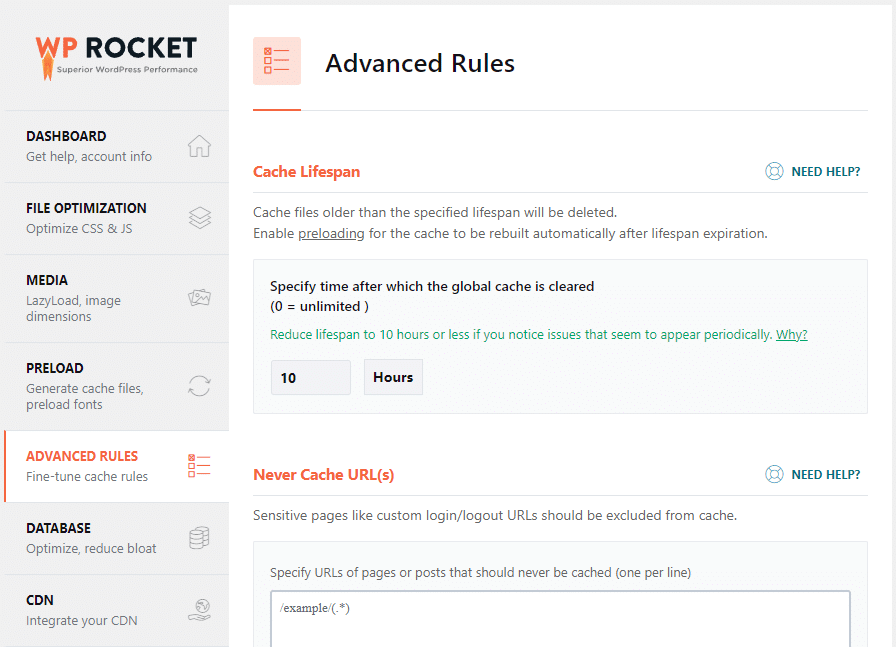
- L'option Durée de vie du cache a été déplacée en haut de la section Règles avancées et définie sur 10 heures, reflétant la préférence de 98 % de nos utilisateurs.

- L'option Cache utilisateur a été déplacée vers la section Modules complémentaires One-Click Rocket. Vous devez activer ce module complémentaire si vous devez créer un ensemble dédié de fichiers de cache pour chaque utilisateur WordPress connecté – par exemple, lorsque vous avez du contenu spécifique à l'utilisateur ou restreint sur votre site Web.

Emballer
WP Rocket 3.16 est livré avec une fonctionnalité révolutionnaire qui s'attaque automatiquement à l'optimisation cruciale des performances et permet à chacun de disposer d'un site Web ultra-rapide, quelle que soit sa formation technique ou le temps dont il dispose. L'optimisation des images au-dessus de la ligne de flottaison, y compris l'élément LCP, entraîne des mesures et des scores de performances améliorés ainsi qu'une expérience utilisateur améliorée pour vos visiteurs, ce qui est essentiel pour augmenter les prospects et les conversions.
Il est temps de découvrir comment WP Rocket 3.16 peut améliorer automatiquement les performances de votre site Web. Essayez-le dès maintenant ou mettez à jour votre plugin avec la dernière version et dites-nous ce que vous en pensez dans les commentaires.
