Comment WP Rocket 3.9 a aidé à améliorer les éléments vitaux et les performances du Web de base (4 histoires Rocketeer)
Publié: 2021-08-23En juillet, nous avons publié WP Rocket 3.9 et implémenté deux fonctionnalités puissantes : supprimer les CSS inutilisés et une nouvelle façon de retarder l'exécution de JavaScript . Si vous ne savez pas pourquoi ces options changent la donne pour améliorer les performances de votre site, ou si vous voulez comprendre si WP Rocket est le bon choix, continuez à lire !
Vous lirez quatre histoires de clients WP Rocket qui ont apprécié la dernière version et ont constaté une grande amélioration de leurs performances et de leur score PageSpeed Insights, y compris Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw et Olga Zarzeczna vous expliqueront comment ils ont utilisé WP Rocket et quelles améliorations de performances ils ont obtenues. Et ils vous expliqueront pourquoi WP Rocket fait la différence pour leur entreprise.
Pourquoi utiliser un plugin de cache en premier lieu ?
Si vous êtes novice en matière de performances Web ou si vous n'êtes pas familier avec les plugins, vous vous demandez peut-être si un plugin de cache est vraiment important pour les performances de votre site.
Alberto travaille comme indépendant et gère plusieurs sites Web, dont Koala Studios. Il explique : « Aujourd'hui, il n'est pas possible d'offrir une navigation rapide sur un site Web sans mettre en cache son contenu. Je développe des sites Web de clients depuis de nombreuses années et j'ai déjà utilisé divers plugins de cache ».
Ce n'est pas une surprise : la vitesse joue un rôle clé pour votre entreprise, et un plugin facilite les choses .
Ruben travaille comme blogueur avec un accent sur le référencement. Il dit : « Je vis actuellement de mon blog, et il est crucial de fournir une excellente expérience utilisateur à tous ceux qui lisent mes articles. Bien sûr, la vitesse est également importante en ce qui concerne les performances SEO et la visibilité organique, surtout maintenant que les Core Web Vitals ont commencé à faire partie du nouveau facteur de classement ».
Et vous ne pouvez pas tenir la vitesse de votre site pour acquise .
Olga est une experte technique en référencement et explique : "J'ai continué à tester différents plugins de vitesse et de mise en cache, mais à mesure que mon site continuait de croître et que j'ajoutais de nouveaux contenus, la vitesse diminuait. Le seul moment où le site était vraiment rapide, c'était quand il avait un WordPress fraîchement installé avec un seul "Hello World!" Publier".
Sonne familier? Ensuite, il y a une chance que vous fassiez également un clin d'œil à ce que dit John, un concepteur numérique et d'interface utilisateur : « Nous avons un site Web construit dans WordPress qui a commencé comme une chose et s'est transformé en une autre au fur et à mesure que l'entreprise s'est développée. Il utilise un thème premium et est livré avec un code gonflé que nous n'utilisons jamais, ainsi qu'une multitude de plugins qui pilotent d'autres fonctionnalités sur mesure. Bien que le site n'ait pas semblé trop lent aux yeux des visiteurs, nous avons obtenu des scores PageSpeed Insights pour mobile et ordinateur dans la faible zone rouge . L'année dernière, nous avons entrepris d'optimiser le contenu, de mettre à jour la conception et de supprimer les plugins là où nous le pouvions, ce qui a quelque peu aidé. Cependant, les améliorations de la vitesse étaient négligeables en raison de la nature bloquant le rendu de la façon dont les styles et les scripts étaient utilisés dans le thème ».
Est-ce que le faible score PageSpeed Insights et les améliorations minimes vous disent quelque chose ? Si tel est le cas, la raison pour laquelle vous avez besoin du meilleur plugin de mise en cache pour WordPress devient claire, ce qui nous amène à notre prochaine section !
Pourquoi WP Rocket n'est pas juste un autre plugin de mise en cache
Trouver le bon plugin de mise en cache peut ne pas être simple. Même après avoir identifié celui qui pourrait convenir à vos besoins, vous pouvez encore avoir des questions et des préoccupations. C'est normal, et c'est aussi ce qui est arrivé à nos Rocketeers.
Alberto déclare : « Je craignais que WP Rocket ne fonctionne pas comme prévu. Tous mes soucis ont disparu une fois que je l'ai activé et que j'ai pu voir son tableau de bord. C'est vraiment impressionnant. Sa simplicité vous permet d'activer les fonctions les plus importantes en un seul clic, ce qui le rend parfait pour les personnes sans connaissances avancées . Mais cela permet également aux utilisateurs plus avancés de personnaliser des paramètres spécifiques, tels que le mode de chargement des polices ou les fichiers JS ou CSS exclus de la compression. Il est essentiel pour mon entreprise de guider les utilisateurs vers les informations dont ils ont besoin le plus rapidement possible. La vitesse de chargement est critique, et c'est là qu'un plugin de cache devient indispensable. L'expérience positive d'un utilisateur naviguant sur le Web est ce qui fait de votre entreprise une option, mais si vous êtes également une bonne option, convertir les utilisateurs en clients devient très simple ».
Et si vous aviez déjà essayé plusieurs plugins et que vous étiez déçu ? Souhaitez-vous essayer un nouveau plugin ?
C'est ce qui est arrivé à Ruben : « Même s'il est vrai que j'utilise WP Rocket depuis des années, J'avais l'habitude d'utiliser d'autres plugins de cache qui étaient compliqués, et je n'avais pas la bonne configuration… Quand j'ai rencontré WP Rocket, je pensais que ce serait « juste un autre », mais je dois avouer que j'étais content . Au début, je n'avais que des doutes sur ses performances, ou s'il fonctionnerait comme les autres. Concernant son utilisation et sa configuration, je n'ai pas eu de problème majeur car j'avais déjà de l'expérience dans l'utilisation d'autres plugins similaires ».
Olga a également essayé au moins dix plugins de mise en cache et de vitesse différents : « Les améliorations qu'ils ont apportées étaient minimes, et certains plugins ont même aggravé les choses. D'autres cassaient mon site. J'avais peur que WP Rocket fonctionne comme les autres , c'est-à-dire qu'il ne me laisse pas arrêter de travailler constamment et d'être obsédé par la vitesse. Cependant, lorsque je l'ai découvert et que j'ai commencé à en apprendre davantage à ce sujet, j'ai gagné l'espoir que ce plugin pourrait être différent. WP Rocket m'a permis de passer plus de temps à développer mon site et à créer du contenu sur le référencement au lieu d'être constamment obsédé par la vitesse et les performances ».
John a une expérience similaire : « Nous avons essayé plusieurs options — elles étaient gratuites et semblaient pouvoir faire l'affaire . Tout ce que nous avons essayé nous a apporté quelques améliorations, mais pour obtenir une augmentation majeure de la vitesse, nous devions plonger dans les "Options avancées" de chacun des plugins testés. L'inconvénient ici était que bien que je sois assez technique, je suis toujours, avant tout, un concepteur visuel. Les connaissances nécessaires dépassaient mon niveau de compétence, et j'ai fini par m'attacher à essayer d'obtenir les meilleurs résultats et, le plus souvent, j'ai cassé la conception ou la fonctionnalité du site. Au début, je craignais que WP Rocket ne ressemble aux plugins gratuits que nous avions déjà testés, ne donne pas assez d'avantages positifs et soit trop complexe pour en tirer le meilleur parti . Cependant, il a été recommandé par le développeur du thème, quelques témoignages solides de grands acteurs de la communauté WordPress ainsi que la garantie de remboursement ».
| ️ Si vous vous demandez encore ce qui différencie WP Rocket des autres plugins, jetez un œil à nos tableaux de comparaison : W3 Total Cache contre WP Rocket WP Super Cache contre WP Rocket WP Fastest Cache contre WP Rocket Colibri contre WP Rocket LiteSpeed Cache contre WP Rocket NitroPack contre WP Rocket |
WP Rocket 3.9 en tant que changeur de jeu pour Core Web Vitals et les performances
WP Rocket a toujours été une agréable surprise et un puissant plugin de mise en cache - c'est ce que nos Rocketeers nous ont dit jusqu'à présent. Cependant, la dernière version est venue avec quelques améliorations qui ont fait une différence, en particulier en ce qui concerne les performances de Core Web Vitals.
Découvrons ce qui est arrivé à nos clients.
Alberto déclare : « La version 3.9 a été un changement incroyable . Je ne sais pas comment vous avez fait, mais tout à coup, certains des modèles de mes clients qui n'ont pas réussi la vérification Google Core Vitals la réussissent maintenant sans problème. Certains sites Web affichent 100 % dans Google Page Insights sur mobile depuis que j'ai mis à jour WP Rocket. Je suis heureux de dire que les Core Web Vitals ne sont finalement plus un problème sur mes sites Web ni sur les sites Web de mes clients ».
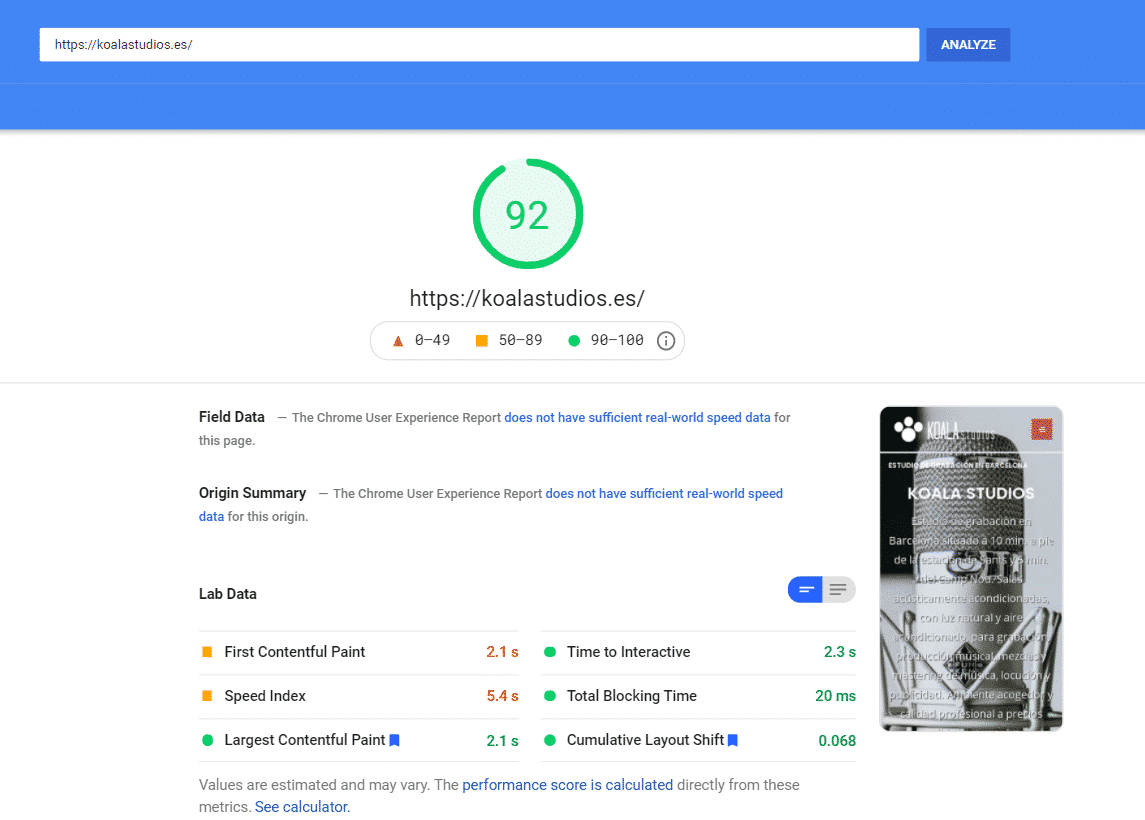
Voici ce qu'Alberto a réalisé avec son site Web :

Et il y a plus : « WP Rocket a toujours fait une grande différence pour tous mes sites Web et ceux de mes clients. Minification de fichiers, chargement paresseux, remplacement des iframes YouTube par des images : c'est tout simplement magique ! La version 3.9 va même au-delà . Maintenant, le plugin peut éliminer toute cette quantité de code chargé et non utilisé ou n'est utilisé que sur une seule page. 3.9 représente un changement complet dans le paysage des plugins de mise en cache ! Jusqu'à présent, j'utilisais d'autres plugins pour supprimer du code et des fichiers sur certaines pages des sites Web de mes clients. Avec la nouvelle version, je pourrai ne plus les utiliser et améliorer encore plus ses temps de chargement ».
L'optimisation des performances Web comporte de nombreux défis - c'est pourquoi le bon plugin est un allié essentiel pour faciliter les choses.
Ruben déclare : « WP Rocket m'a toujours aidé en ce qui concerne le blog — qui est directement mon activité principale — à charger rapidement et à naviguer rapidement pour les lecteurs. Cependant, je dois avouer que cette dernière version m'a agréablement surpris. Surtout avec la fonctionnalité de Delay JS, j'ai réussi à améliorer les Core Web Vitals que Google commence à définir comme importants pour l'expérience utilisateur ».
Et il poursuit : « WP Rocket 3.9 ne charge que le JavaScript strictement nécessaire pour que le blog soit vu (et lu) correctement lors du chargement initial, et cela aide beaucoup. Et avec l'option CSS inutilisé , j'ai remarqué que moins de fichiers sont chargés et de moindre poids, ce qui est aussi appréciable. Il faut faire attention car chaque cas est différent, et dans mon cas, j'ai dû peaufiner du JavaScript et du CSS pour le rendre parfait, mais ça valait le coup ».
Ruben explique : "Par exemple, j'ai exclu les scripts Google Tag Manager signalés par Google PageSpeed, mais j'en avais besoin. J'avais également besoin d'exclure d'autres scripts, mais j'ai réalisé qu'ils avaient un impact énorme sur l'expérience utilisateur ».
Néanmoins, Ruben a légèrement modifié le plugin et a trouvé les bons paramètres - et rappelez-vous : notre service client est toujours prêt à vous aider si vous rencontrez également des problèmes !
Voyons maintenant ce que Ruben a réalisé avec WP Rocket 3.9.
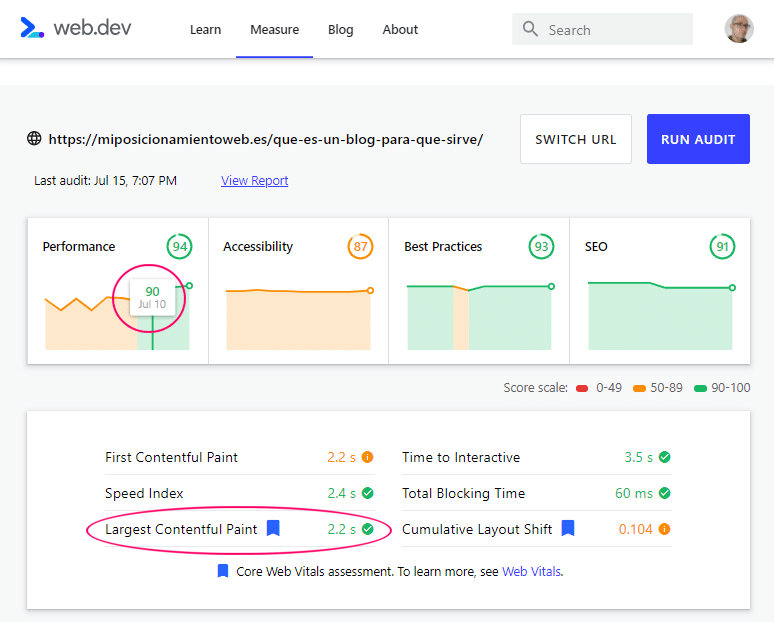
« Comme vous pouvez le voir sur l'image de https://web.dev/measure/, avant d'installer la nouvelle version et d'utiliser cette option de Delay JS, le score du post le plus visité de mon blog dépassait à peine les 80 , et surtout , il n'a pas atteint les valeurs optimales des Core Web Vitals. Après le 10 juillet, le score a radicalement changé ».

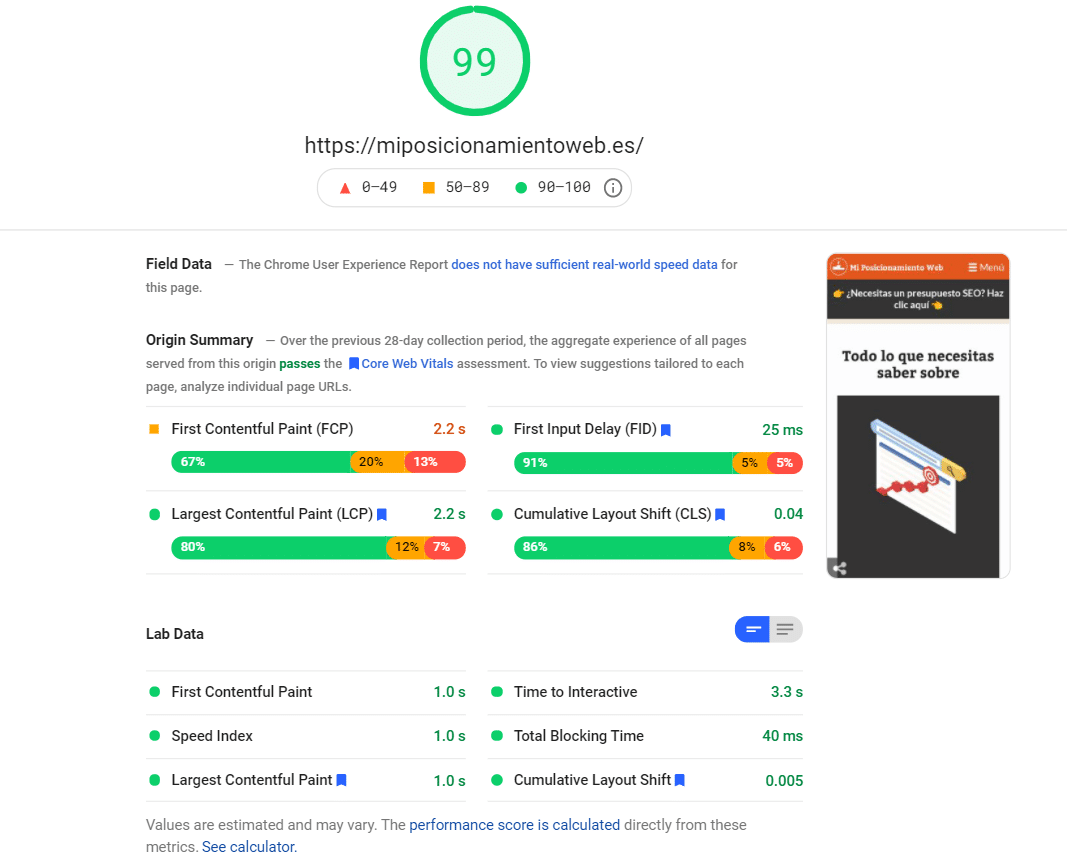
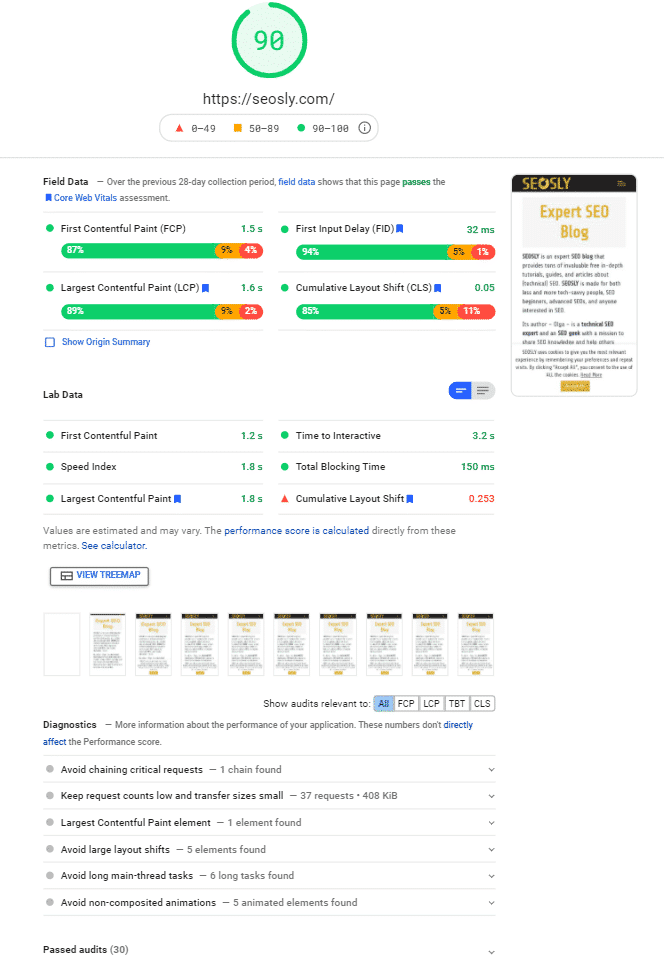
Le site de Ruben obtient maintenant 99 PageSpeed Insights depuis le mobile :

Ruben parle du chargement de JavaScript : « Cela a toujours été l'optimisation des performances la plus difficile. Dans mon cas, j'ai pas mal de fichiers de différents plugins (par exemple, Disqus en charge beaucoup !) et certains des miens que j'ai créés moi-même. Et j'ai toujours fait attention à ne pas en charger trop pour cette raison. Maintenant, avec WP Rocket 3.9, je suis beaucoup moins inquiet car je sais que ces fichiers JS ne se chargeront pas au début si je ne le souhaite pas ».

Si les vidéos sur votre site vous inquiètent, le témoignage d'Olga vous rassurera : « J'intègre beaucoup de vidéos sur mon site et même sur la page d'accueil. Ce ne sont pas des intégrations YouTube. Après la récente mise à jour, ce n'est plus un problème d'avoir une vidéo Full HD sur ma page d'accueil . Le score PageSpeed Insights est toujours supérieur à 90 et correspond à Core Web Vitals. C'est vrai : WP Rocket 3.9 a fait une différence pour Core Web Vitals, en particulier les données de terrain . L'amélioration était folle ! ».
Comparons quelques résultats avant et après du mobile :
Avant d'installer WP Rocket 3.9

Après avoir installé WP Rocket 3.9

Olga ajoute : « Avant, je n'avais pas d'AdSense. Maintenant que je l'ai, je peux toujours être dans la zone verte du PSI et rencontrer tous les Core Web Vitals ».
John dit : « Permettez-moi d'abord de dire que l'interface utilisateur du plugin est professionnelle et qu'il est très facile de s'y retrouver. Nous avons pu rapidement trouver les fonctionnalités qui faisaient les plus grandes différences. Nous avons obtenu d'énormes améliorations de vitesse en travaillant « dès la sortie de la boîte » et en définissant quelques cases à cocher . Le résultat est que je peux me concentrer sur la conception et l'UX du site, et WP Rocket gère la vitesse.
De toutes les fonctionnalités intéressantes, nous avons le plus bénéficié de ces options :
- Optimiser la livraison CSS
- Charger Javascript Différé
- Retarder l'exécution de JavaScript.
Tous ces éléments ont permis d'éliminer les problèmes complexes de blocage de rendu que je rencontrais.
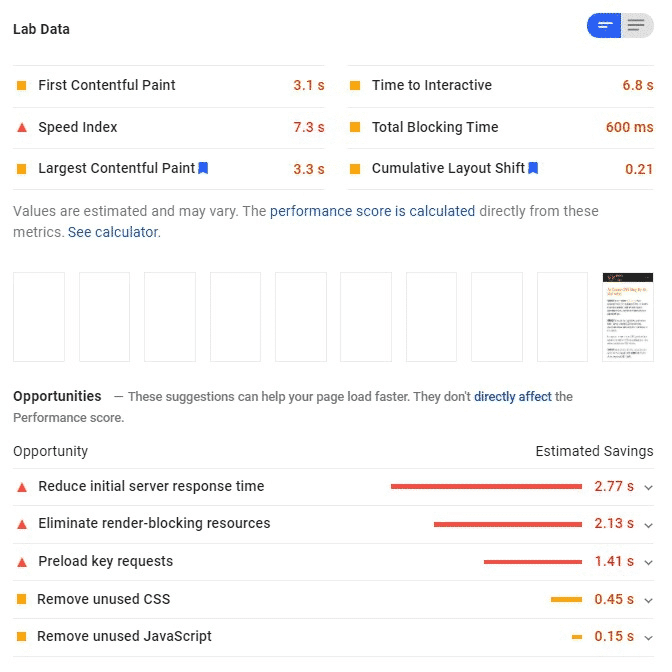
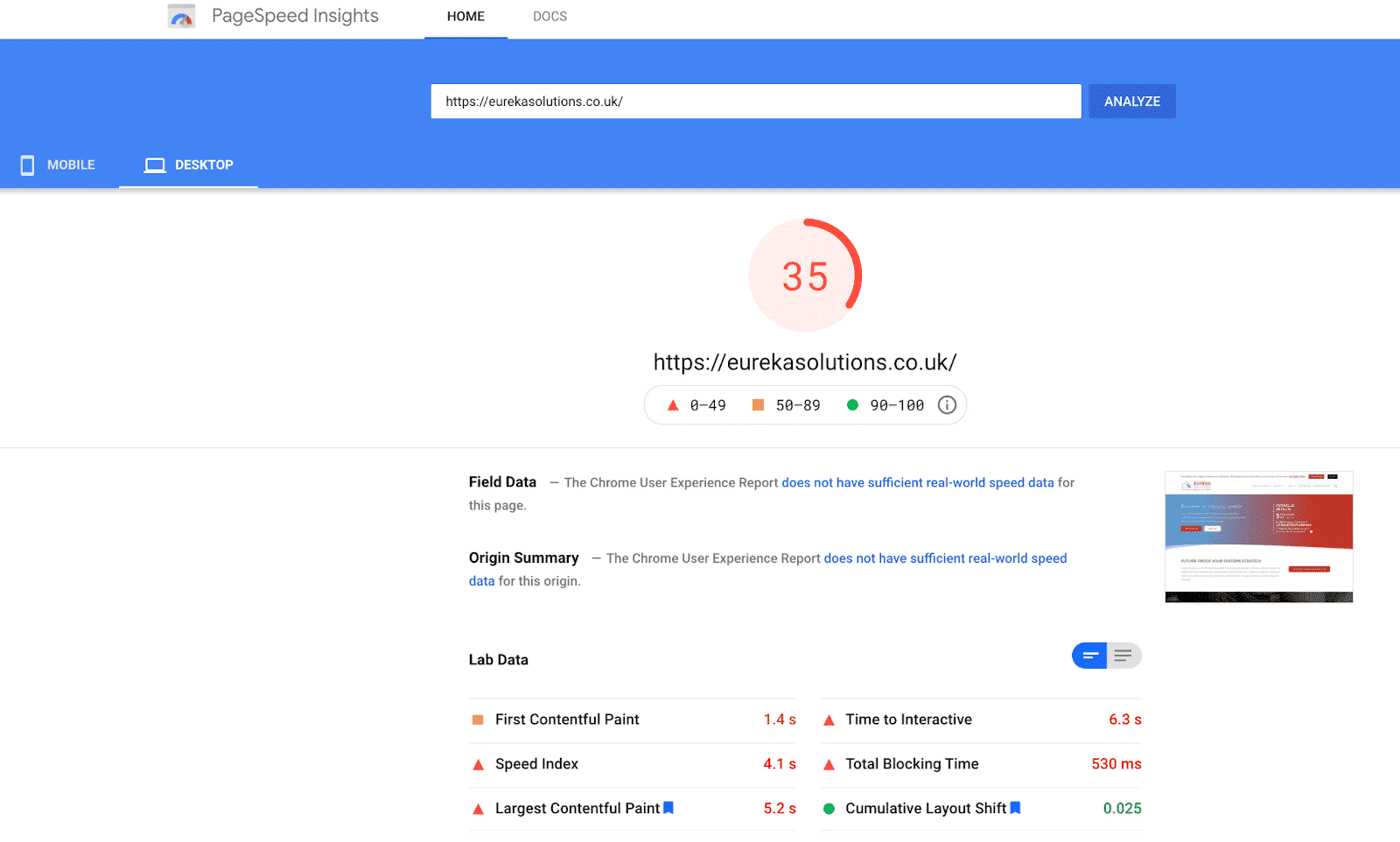
Avant WP Rocket, j'étais capable d'atteindre un score d'environ 30 même depuis le bureau :

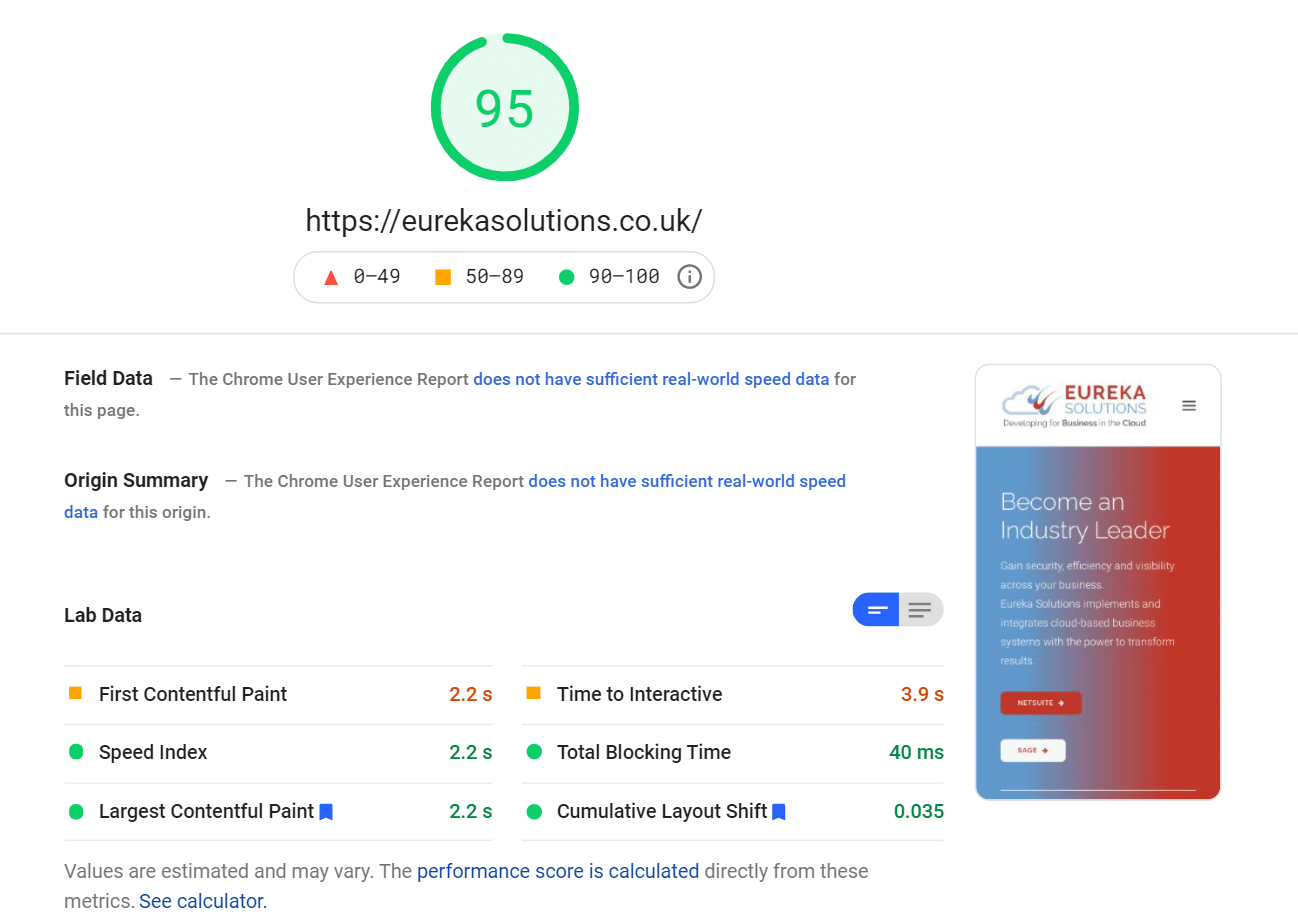
Avec WP Rocket 3.9 installé, j'ai obtenu une note de 90+ sur mobile ! ».

John ajoute : « Il a toujours été difficile de contourner les problèmes de report des scripts de blocage de rendu et des CSS sans interrompre les fonctionnalités et le style du site. Grâce à WP Rocket 3.9, ce n'est plus un problème ».
Tirer parti des fonctionnalités les plus puissantes
La vérité est que WP Rocket 3.9 est doté de fonctionnalités intéressantes. Parfois, vous serez confronté à des défis même avec un excellent plugin de mise en cache, comme vous l'avez lu dans les sections précédentes.
Néanmoins, des fonctionnalités puissantes sont toujours un bon point de départ pour optimiser votre site. C'est pourquoi nous avons demandé à nos Rocketeers de choisir leur fonctionnalité #1 WP Rocket.
Alberto n'a aucun doute : « La meilleure fonctionnalité que j'aie jamais vue dans un plugin de cache est la capacité d'analyser le code de chaque page et d'identifier à quel point JS et CSS sont utilisés ou non . WP Rocket est maintenant magique, et cela a fait une énorme différence. J'espère que cette caractéristique ne disparaîtra jamais! Je ne pourrais pas vivre sans ça !
Dans l'ensemble, je trouve étonnant que WP Rocket prenne 3 à 4 minutes pour mettre en cache le contenu du site. C'est quelque chose qui m'a pris plusieurs heures à faire des tests et des essais. C'est tellement simple et rapide que beaucoup de mes clients, dès qu'ils le configurent et voient à quelle vitesse leur site web s'améliore, se disent : C'est le meilleur achat que j'ai jamais fait pour mon WordPress ».
Ruben ajoute : « Delay JS est la fonctionnalité qui m'a le plus plu, surtout dans la version 3.9 . Vous optimiserez un site rapidement en quelques clics !”
| Saviez-vous que Delay JS est la fonctionnalité qui vous permet d'améliorer le Largest Contentful Paint, l'un des Core Web Vitals ? La fonctionnalité Delay JS vous aidera également à répondre à certaines recommandations critiques de PageSpeed Insights, telles que la réduction du JS inutilisé et la réduction du temps d'exécution de Javascript. |
John choisit une autre option JS : " La fonctionnalité #1 est Load JavaScript Deferred — cela fonctionne sans rien casser. Il fait ce pour quoi je l'ai acheté - il accélère mon site WordPress, sans avoir besoin de connaissances techniques avancées ».
| Devinez quoi? Load JS Deferred est le moyen d'éliminer les ressources bloquant le rendu JS et de répondre à une autre recommandation PSI cruciale. |
Olga opte pour l'onglet Optimisation des médias : "Il permet des paramètres avancés de chargement paresseux d'images, d'iframes et de vidéos ainsi que l'ajout de dimensions d'image manquantes. Les images et les vidéos non optimisées sont souvent les plus grands coupables de mauvaises performances et les plus gros gains rapides en matière de référencement . WP Rocket s'en occupe en un clic. Grâce à WP Rocket, je peux oublier la vitesse constante et l'optimisation des performances de mon site et me concentrer sur les aspects les plus importants de mon activité de référencement, aider mes clients, développer mon site Web et enseigner le référencement. Grâce à WP Rocket, je suis également en mesure d'introduire des améliorations spectaculaires de la vitesse et des performances sur les sites Web de mes clients ».
Les meilleurs conseils d'optimisation des performances de 4 experts
En prime, nous avons demandé à nos Rocketeers de partager leurs conseils de performance les plus importants. Ils travaillent chaque jour avec des clients pour optimiser leurs sites. Partager leurs connaissances peut également vous être utile !
Commençons par Alberto :
- La première et la plus importante chose serait de faire attention au serveur sur lequel nous hébergeons le Web . Tous ne sont pas identiques, et un bon serveur fera fonctionner même un thème lourd comme un bon thème. Pour moi, il est essentiel que la version de PHP soit à jour (à ce jour, pas moins de 7.4), et je recommande à mes clients d'utiliser MariaDB dans la base de données et Apache + Nginx au niveau du serveur, combinant le meilleur des deux mondes. Et bien sûr, utilisez un certificat SSL et, si possible, HTTP/2.
- La deuxième chose, non moins importante, serait de faire attention à l'effectif . Aujourd'hui, il existe de nombreux modèles sur le marché et divers systèmes de création de sites Web qui permettent aux utilisateurs novices de créer très facilement leur site Web en quelques minutes. Mais tous ne sont pas identiques et n'offrent pas tous les mêmes performances. Et si notre objectif est de placer notre site Web sur la première page de Google, la base de notre projet doit toujours être le modèle et, si possible, utiliser les blocs Gutenberg intégrés de WordPress pour créer la mise en page. Mais dans tous les cas, un modèle rapide est toujours le meilleur pari de tous les temps !
- Une fois le template choisi, je conseille toujours de regarder les plugins installés sur le site . Je trouve souvent des clients installant des plugins super compliqués avec de nombreuses options pour utiliser une seule option, qui peut facilement être remplacée par quelques lignes dans le fichier function.php du modèle. Certains clients utilisent le premier plugin qu'ils trouvent sans évaluer d'autres options, et que parfois il n'a pas été mis à jour depuis des mois, et du coup cela fait tomber tout le système dans une mise à jour wordpress.
- Une fois le template et les plugins installés maîtrisés, le plugin pour mettre en cache le contenu est indispensable, et c'est là que WP Rocket est, pour moi, l'option sûre dans tous les cas .
Les conseils de Ruben commencent par le même conseil :
- Tout d'abord, assurez-vous d'avoir un bon hébergement . Je suis sérieux. La partie serveur est fondamentale. En avoir un mauvais parce qu'il est bon marché peut être une grosse erreur.
- Ensuite, vous devriez vérifier votre site en fonction du poids et de la taille des images, des fichiers, des requêtes inutiles vers d'autres sites . Pour cela, j'utilise toujours WebPageTest ou l'outil de développement de Chrome, qui vous montre les entrailles d'une charge de votre site Web.
- Une fois que vous avez tout ça « propre », alors oui, essayez d'optimiser ce dont vous avez besoin sur votre site avec un plugin de cache comme Rocket, qui est une aubaine .
Vous ne serez pas surpris à ce stade. L'hébergement est également le premier conseil partagé par Olga :
- Investissez de l'argent dans un bon serveur.
- Achetez WP Rocket sans aucune hésitation.
- Si vous utilisez HTTP/2, configurez WP Rocket en conséquence , c'est-à-dire ne combinez pas les fichiers CSS et les fichiers JavaScript.
- Passez en revue chaque recommandation que Google PageSpeed Insights vous donne et recherchez la fonctionnalité correspondante dans WP Rocket (par exemple, préchargement de polices, report de JavaScript, ajout de dimensions d'image manquantes).
| C'est le moment idéal pour consulter notre article et découvrir les meilleurs services d'hébergement pour les petites entreprises et les blogs. |
John ajoute : "Bien que WP Rocket ait fonctionné en quelques clics et qu'il n'y ait pas vraiment besoin de tester plusieurs paramètres, je donnerais un conseil : si vous testez des fonctionnalités, ne changez qu'une seule chose à la fois, puis testez pour voir les différences. ça a fait . C'est beaucoup plus simple de revenir en arrière si ça casse quelque chose ».
Voici un message pour vous
Vous n'êtes toujours pas sûr de WP Rocket 3.9 ? Ou avez-vous peur de passer de votre plugin actuel à un nouveau ? Si vous êtes un pigiste, un blogueur ou un chef d'entreprise, voici ce que des gens comme vous vous diraient .
Alberto explique : "Si vous n'êtes pas sûr, testez votre site Web sur Google Page Insights et GT Metrix. Ensuite, achetez WP Rocket, installez-le et si vous ne pouvez pas améliorer le score de votre site Web de plus de 90 %, ne vous inquiétez pas. Vous bénéficierez de deux avantages. 1) WP Rocket vous remboursera sans aucun problème afin que vous ne perdiez pas d'argent, et 2) Vous saurez que vous avez au moins un problème sur votre site web que vous devez résoudre de toute urgence car je vous assure que WP Rocket n'est pas un problème, mais la meilleure solution que je connaisse est un plugin de cache ».
Olga déclare : « Choisissez WP Rocket car il améliorera en effet la vitesse et les performances de votre site et vous permettra de vous concentrer sur d'autres choses en matière de référencement . Pour plus de détails, vous pouvez consulter mon avis".
Ruben poursuit : « Vous devriez essayer WP Rocket car en quelques clics, et sans aucune connaissance technique, vous pouvez optimiser un site, même si vous laissez traîner un peu de choses non nettoyées. WP Rocket va le balayer sous le tapis ».
John termine : « Économisez votre temps précieux ! Vous pouvez obtenir des améliorations d'autres plugins, mais pas sans essais et erreurs — si j'avais acheté WP Rocket tout de suite, j'aurais économisé des heures perdues à essayer de réparer les fonctionnalités cassées ».
Emballer
Cela a été un long voyage à travers nos histoires Rocketeers, n'est-ce pas ? Maintenant c'est ton tour. Avez-vous déjà essayé WP Rocket 3.9 ? Nous aimerions savoir comment cela s'est passé et quels résultats de performance vous avez obtenus. Faites le nous savoir dans les commentaires!
