Utiliser WP Rocket comme arme secrète pour notre agence WordPress
Publié: 2022-11-04Et si je vous disais que vous pourriez créer des sites Web WordPress rapides et efficaces qui obtiennent un score de plus de 90 % sur PageSpeed Insights ? Mieux encore, et si je vous disais que vous pourriez obtenir ces scores impressionnants pour les appareils mobiles et réussir les Core Web Vitals pour chaque projet ?
Nous le faisons systématiquement pour les projets clients utilisant des thèmes rapides, un bon hébergement et, plus important encore, WP Rocket. Utiliser WP Rocket est l'arme secrète de notre agence WordPress !
Mais que se passe-t-il si vous héritez d'un projet d'un autre développeur ou d'une autre agence et avez besoin d'améliorer les performances ? Dans cet article, nous passons en revue certains goulots d'étranglement de performances courants et suggérons des améliorations que vous pouvez apporter avec WP Rocket pour obtenir des résultats impressionnants.
Notre expérience et notre expérience WordPress
Notre agence, Clio Websites, aide ses clients à lancer de magnifiques nouveaux sites Web depuis 2007.
Nous travaillons avec WordPress depuis 2013 et avons vu et résolu à peu près tout ce qui peut nuire aux performances du site Web. Des thèmes inefficaces aux fichiers image volumineux et à plusieurs constructeurs sur le même site Web.
L'une de nos principales offres consiste à aider les clients à améliorer les performances de leur site Web, et WP Rocket joue un rôle clé à cet égard. Nous avons utilisé WP Rocket pour des projets qui utilisent des thèmes personnalisés, un éditeur de blocs (Gutenberg) et des constructeurs de pages populaires comme Elementor et WP Bakery et avons obtenu d'excellents résultats. C'est pourquoi nous qualifions WP Rocket d'arme secrète de notre agence WordPress.
Mise en cache, minification et retards d'actifs - La clé pour obtenir d'excellentes performances de site Web
En raison de son architecture prête à l'emploi, WordPress nécessite un peu plus d'amour en matière de performances. Les implémentations Vanilla WordPress accèdent fréquemment à la base de données SQL pour rechercher des informations qui provoquent des allers-retours fréquents vers le serveur lorsque les utilisateurs interagissent avec le site Web.
La nature dynamique de cette configuration, qui est le plus grand avantage de WordPress en tant que système de gestion de contenu (CMS), est également son plus gros inconvénient.
Comment fonctionne la mise en cache
Les plugins de mise en cache comme WP Rocket créent une version statique de votre site Web et l'affichent aux visiteurs au lieu de faire des allers-retours vers la base de données et les serveurs principaux.
Lorsque vous apportez des modifications à votre site Web ou ajoutez du nouveau contenu, WP Rocket met cette version en cache et affiche les fichiers les plus récents à vos utilisateurs. Pour en savoir plus sur le fonctionnement de ce plugin magique, consultez les fonctionnalités de WP Rocket.
Comment la minification peut améliorer les performances
La minification est une autre caractéristique importante qui améliore les performances des sites Web. Ce processus supprime tous les caractères et espaces inutiles des fichiers du site Web, les rendant lisibles pour les humains et créant des versions plus efficaces de ces fichiers.
Étant donné que les ordinateurs n'ont pas besoin d'espace pour ouvrir et afficher les fichiers, il est beaucoup plus rapide de les lire et de les afficher. La réduction des fichiers peut aider à améliorer la vitesse du site Web, mais doit également être testée de manière approfondie car elle peut parfois causer des problèmes (que nous aborderons dans les prochaines sections de l'article).
Qu'est-ce que le report et le report d'actifs ?
Retarder le chargement des actifs du site Web jusqu'à ce que cela soit nécessaire est exactement ce que cela ressemble. En utilisant WP Rocket, vous pouvez retarder ou différer le chargement d'un fichier ou d'une image jusqu'à ce qu'un utilisateur fasse défiler jusqu'à cette section ou commence à interagir avec une fonctionnalité du site Web. Cela peut améliorer considérablement les performances du site Web, car vous pouvez forcer le site Web à ne charger que la partie initiale qu'un visiteur doit voir lorsqu'il accède à votre site Web.
Maintenant que vous en savez un peu plus sur la mise en cache et la minification, passons aux problèmes courants que nous rencontrons lorsque nous travaillons avec des clients et montrons comment les résoudre à l'aide de WP Rocket.
4 problèmes courants de performances du site Web
Nous avons beaucoup d'expérience dans la construction et l'aide aux clients pour améliorer les performances des sites Web.
Les problèmes les plus courants que nous rencontrons lorsque nous travaillons avec des sites Web hérités d'autres développeurs sont les suivants :
- Images volumineuses et non compressées
- Plugins de mise en cache mal configurés ou pas de plugins de mise en cache
- Actifs non compressés (fichiers CSS et JavaScript) sans retarder ni différer les fonctionnalités
- Thèmes et plugins inefficaces
Comment identifier les problèmes de performances
Il existe un certain nombre d'outils gratuits que vous pouvez utiliser pour diagnostiquer et résoudre les problèmes de performances du site Web. Nos outils préférés sont PageSpeed Insights, GTmetrix et WebPageTest.
N'ayez pas peur d'utiliser les trois, car ils offrent des idées et des suggestions uniques sur la résolution des problèmes. PageSpeed Insights est l'outil le plus important et le plus fiable, à notre avis. Il s'agit des outils recommandés par Google pour le dépannage et la résolution des problèmes de performances identifiés dans la console de recherche Google.
Dans les prochaines sections, nous allons approfondir les problèmes de performances les plus courants et comment les résoudre.
1. Images non compressées
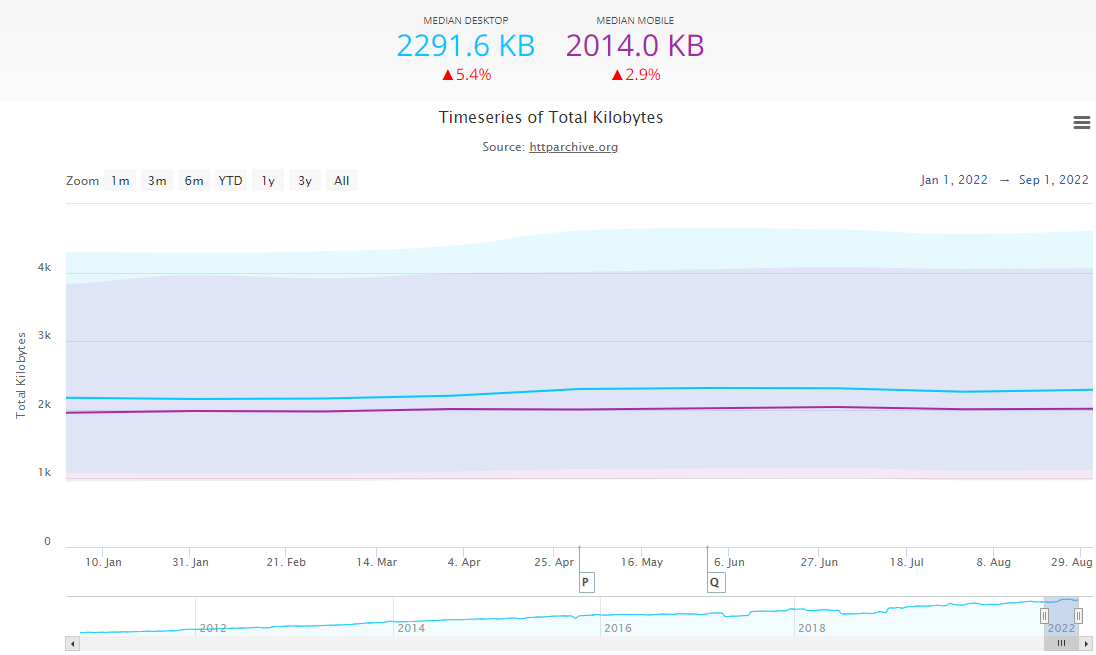
L'utilisation d'images volumineuses et non compressées est le problème le plus courant qui a un impact négatif sur les vitesses de chargement du site Web. La taille moyenne des sites Web en 2022 est d'environ 2,3 Mo pour les ordinateurs de bureau et d'environ 2 Mo pour les versions mobiles.

Si votre site Web utilise plusieurs images de haute qualité, vous pouvez rapidement dépasser la taille moyenne du site Web et la ralentir. Cela ralentirait le chargement du site Web et le chargement des images après le texte, ce qui donnerait aux sites Web cette ambiance du milieu des années 1990.
Il est essentiel de compresser les images avant de les télécharger sur votre site. Vous pouvez automatiser ce processus en utilisant des outils comme Imagify. Consultez cet article pour d'autres suggestions sur la façon de compresser et de diffuser des images sur des sites Web.
2. Plugins de mise en cache mal configurés ou manquants
Étant donné que WordPress utilise une architecture client-serveur, l'activation et la configuration de la mise en cache sont indispensables. L'utilisation d'un plugin de mise en cache peut résoudre de nombreux problèmes de performances rencontrés par les propriétaires de sites Web WordPress.
Nous rencontrons beaucoup de sites qui manquent complètement cette étape. Cela peut entraîner une éternité de chargement des sites Web, en particulier sur les appareils mobiles, qui sont encore moins indulgents que les appareils de bureau en ce qui concerne les performances du site Web.
Les plugins de mise en cache ont tendance à être compliqués et faciles à mal configurer. C'est une autre raison pour laquelle nous préférons WP Rocket. Il est vraiment facile à configurer, et il est configuré pour obtenir d'excellents résultats en un rien de temps.
3. Actifs non compressés sans délai
La compression d'autres actifs de site Web tels que les fichiers CSS et JavaScript (JS) est facile avec les bons outils et peut générer d'excellents résultats. Dans la section suivante, nous vous montrerons comment vous pouvez le faire pour améliorer les performances de votre site Web.
Ces mêmes actifs peuvent également être combinés, retardés et différés afin d'améliorer encore les performances. Ces problèmes peuvent être un peu plus difficiles à résoudre, mais c'est là que des outils comme GTmetrix sont utiles.

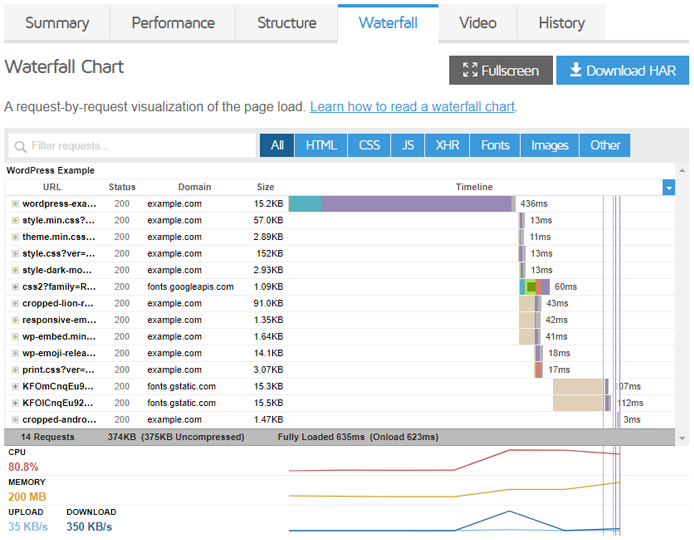
GTmetrix dispose d'un graphique en cascade qui peut vous montrer tous les actifs chargés par votre site Web. Sans compression ni délai, vous verrez de plus en plus de fichiers CSS et JS chargés.
Un mot d'avertissement : l'activation des paramètres de compression et de délai peut parfois casser certaines sections et fonctionnalités de votre site Web. Assurez-vous de les tester minutieusement à chaque étape du processus.
4. Thèmes et plugins inefficaces
Les thèmes WordPress inefficaces peuvent inclure de nombreux scripts, des actifs gonflés et de mauvaises pratiques de programmation, ce qui peut avoir un impact significatif sur les performances Web. Nous vous recommandons de travailler avec des thèmes principalement rapides et efficaces (comme Hello Elementor, GeneratePress et Astra).
Alors que des outils comme WP Rocket peuvent aider à atténuer les problèmes causés par les mauvais thèmes, il est plus facile de les éviter entièrement en utilisant des thèmes rapides lors de la création de nouveaux projets.
Éviter les plugins inutiles est une autre excellente idée lorsque vous vous concentrez sur les performances et le dépannage des sites lents. L'installation d'un grand nombre de plugins peut ralentir considérablement un site Web.
Bien qu'il n'y ait pas de règle absolue en ce qui concerne le nombre de plugins que vous devez utiliser, nous vous recommandons de ne pas en utiliser plus que nécessaire. Tous les plugins ne sont pas créés de la même manière, et certains sont certainement meilleurs que d'autres. Lorsque nous travaillons avec des clients qui cherchent à améliorer les performances de leur site Web, nous essayons d'éliminer autant de plugins inutiles que possible.
Comment nous utilisons WP Rocket pour obtenir des scores > 90 %
Personne n'aime utiliser un site Web lent. Surtout pas sur leurs appareils mobiles.
Après avoir identifié les problèmes de performances rencontrés par les sites Web de vos clients, vous pouvez les résoudre à l'aide de WP Rocket et obtenir un score supérieur à 90 % sur mobile.
Ce que cela signifie pour vos clients et pour votre agence
Nous avons récemment aidé un client à améliorer ses performances de 54% à 97% sur mobile simplement en installant et en configurant WP Rocket :
Nous avons vu les performances améliorer les conversions, le référencement et la satisfaction des visiteurs pour les sites Web de nos clients. En fait, selon les recherches, plus de la moitié des visiteurs abandonneront un site Web qui prend plus de 3 secondes à se charger.
Google a également indiqué que la vitesse de chargement rapide est un facteur de classement, ce qui signifie que si votre site Web est plus rapide que la concurrence, il sera mieux classé dans la recherche Google.
Dans un autre exemple, nous avons utilisé WP Rocket pour améliorer les performances mobiles de 24% à plus de 90% et les aider à passer Core Web Vitals (voir capture d'écran ci-dessous). Peu de temps après la résolution des problèmes de performances et la résolution des erreurs de lenteur de la console de recherche Google, nous avons vu leur trafic SEO bondir de 55 % .

En tant qu'agence, nous utilisons le plan WP Rocket Infinite et installons WP Rocket sur tous les sites Web de nos clients afin d'améliorer les performances. Nous utilisons cela comme un avantage d'utiliser notre agence par rapport à d'autres, ce qui peut vous obliger à acheter vos propres plugins premium.
Nos clients bénéficient des avantages d'avoir accès à certains des meilleurs plugins du marché (tels que Imagify et WP Rocket). WP Rocket facilite également la gestion des sites sur leur plate-forme et les supprime si nécessaire. Tous les sites Web utilisant votre licence apparaîtront dans votre compte, et vous pouvez facilement supprimer ou même interdire les sites où vous ne souhaitez plus utiliser votre licence.

Dans la section suivante, nous passons en revue les fonctionnalités courantes de WP Rocket que nous utilisons sur les sites Web WordPress pour améliorer les performances et obtenir un score de plus de 90 % sur mobile.
1. Paramètres de cache
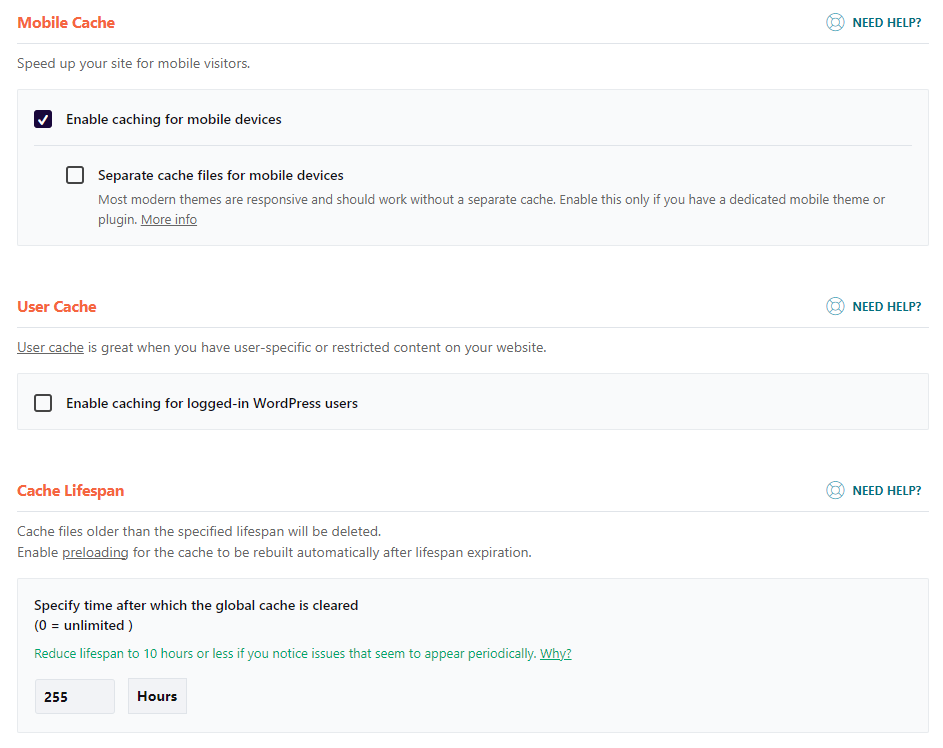
Nous activons toujours "Activer la mise en cache pour les appareils mobiles" dans la section WP Rocket Cache. Étant donné que Google juge les performances de vitesse en fonction des performances de votre site Web sur les appareils mobiles, ce paramètre est indispensable.
Nous donnons la priorité aux améliorations de performances pour les appareils mobiles car elles sont plus difficiles à réaliser. Si vous obtenez d'excellents résultats sur les appareils mobiles, vous obtiendrez également d'excellentes performances sur les appareils de bureau, car ils sont un peu plus indulgents (en raison de la vitesse plus rapide de l'Internet à domicile et des ordinateurs de bureau).

Le paramètre "Cache Lifespan" est également quelque chose que nous augmentons généralement afin d'améliorer les performances. La valeur par défaut est de 10 heures, ce qui signifie que toutes les 10 heures, le cache du site Web sera complètement supprimé.
Ce n'est pas nécessaire, et nous augmentons généralement ce paramètre puisque les pages mises à jour seront automatiquement régénérées et préchargées par WP Rocket.
2. Paramètres d'optimisation des fichiers
La section Optimisation des fichiers est l'une des sections les plus importantes et les plus impressionnantes de WP Rocket. Mais avec un grand pouvoir vient une grande responsabilité.
Nous vous recommandons d'activer ces paramètres un par un et de tester soigneusement dans Chrome Incognito avec la mise en cache du navigateur désactivée pour vous assurer que votre site Web ne tombe pas en panne. S'il se brise, vous pouvez rétablir ou dépanner le paramètre particulier.
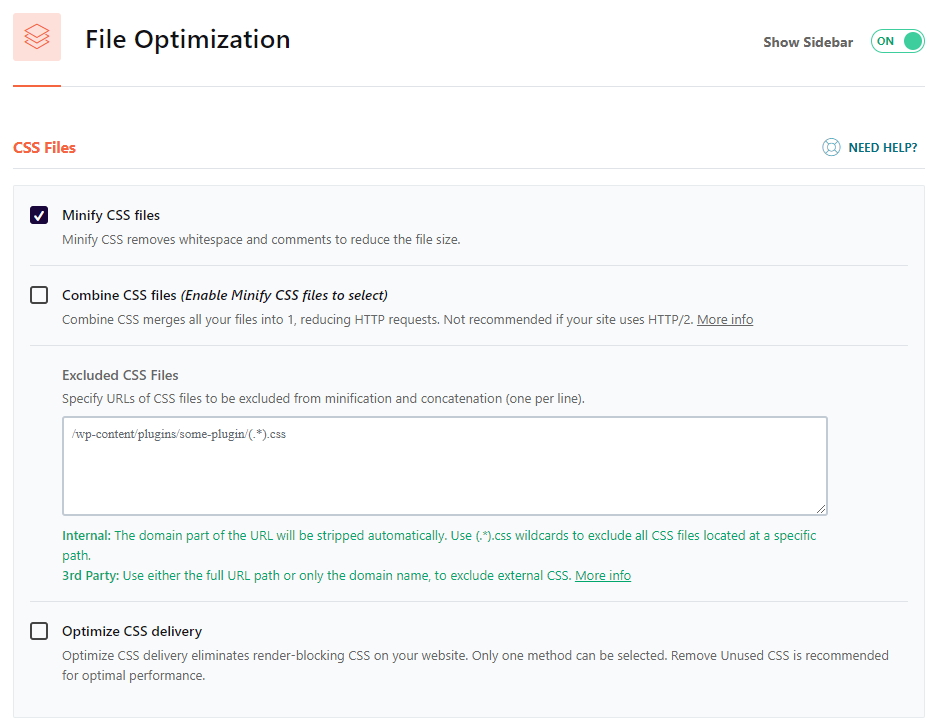
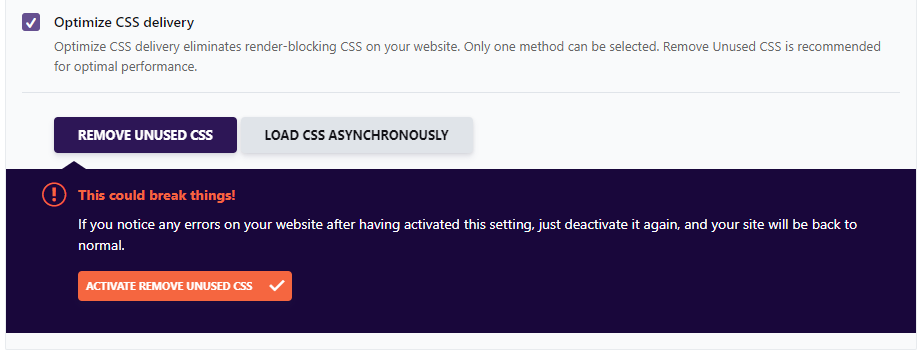
Optimisation CSS
La section du haut gère les modifications et les améliorations des fichiers CSS, et la section du bas gère les améliorations des fichiers JavaScript.

L'activation de la fonction "Réduire les fichiers CSS" supprimera tous les espaces et caractères inutiles des fichiers CSS de votre site Web et accélérera le chargement de ces ressources. Nous activons généralement ce paramètre.
Nous laissons généralement la combinaison des fichiers CSS et JS désactivée car la plupart de nos sites sont hébergés sur des serveurs prenant en charge HTTP2, et il peut être plus efficace de charger les fichiers séparément au lieu de les combiner.
L'optimisation de la livraison CSS est également une fonctionnalité intéressante que vous pouvez essayer si vous voyez des avertissements dans PageSpeed Insights. Comme vous pouvez le voir dans notre exemple ci-dessus, nous n'avons pas activé ce paramètre et obtenons toujours 97 % sur mobile pour ce site client particulier.
L'activation de ce paramètre peut être bénéfique si vous recherchez d'autres améliorations. Ce paramètre supprimera tous les CSS inutilisés de votre site Web et le rendra plus efficace, car votre site Web n'aura pas besoin de charger et d'exécuter autant de code.

Comme vous pouvez le voir dans l'exemple ci-dessus, il est recommandé de tester soigneusement cette fonctionnalité, mais cela peut donner des résultats impressionnants.
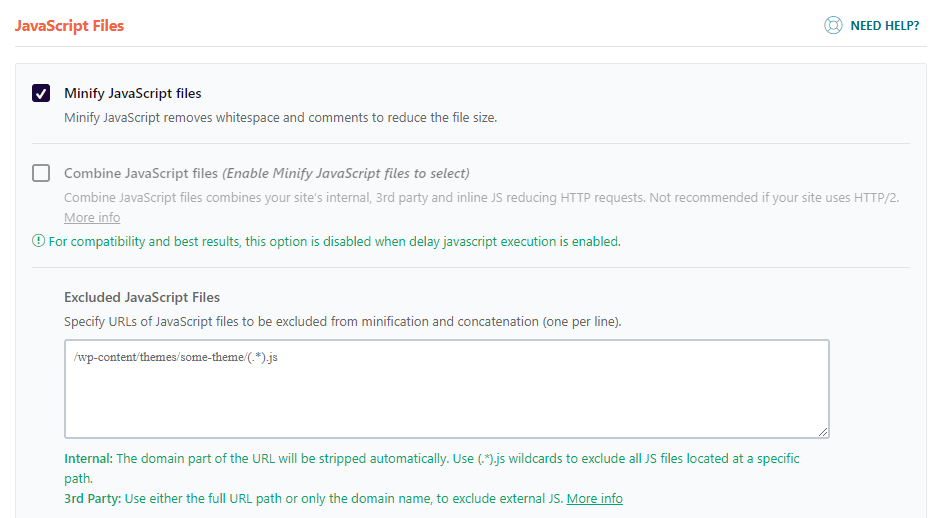
Optimisation JavaScript
La section d'optimisation JavaScript a des options et des fonctionnalités similaires.
Nous vous recommandons d'activer la minification JavaScript, mais de désactiver "combiner" si vous utilisez des serveurs qui utilisent HTTP2.

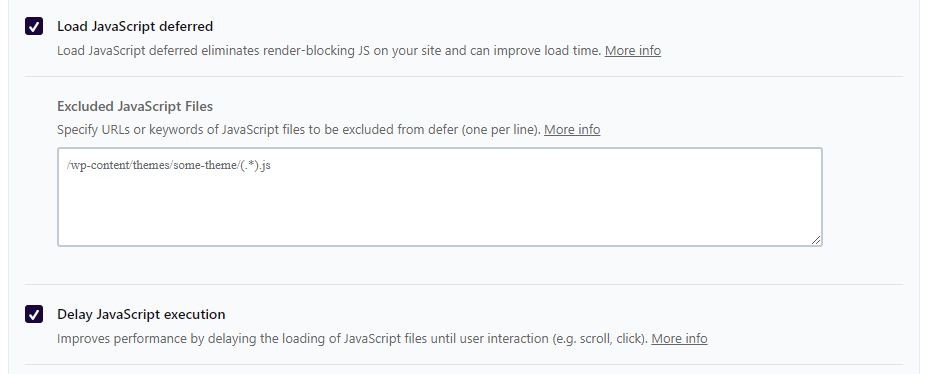
Retarder et différer l'exécution de JavaScript améliorera également considérablement les performances du site Web. En fait, la plupart des sites Web subiront le plus grand impact en chargeant un grand nombre de fichiers JavaScript qui ne sont ni différés ni retardés.

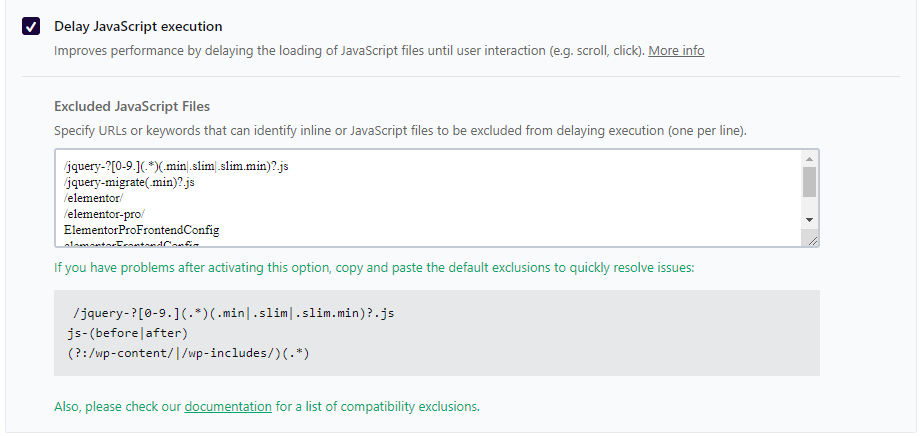
Les sections de report et de retard peuvent entraîner la rupture et l'arrêt de certaines fonctionnalités, alors activez-les une par une et testez votre site Web. Si vous rencontrez des problèmes, il existe des moyens de les résoudre.
Certains thèmes et plugins populaires ont tendance à se casser lorsque ce paramètre est activé. L'un des exemples les plus courants est Elementor Pro. WP Rocket vous couvre si vous rencontrez un problème similaire à celui-ci. Consultez leur guide de dépannage des exclusions JavaScript pour plus de détails et ajoutez leurs scripts recommandés à cette section.
Par exemple, pour les sites Web Elementor Pro, vous pouvez trouver les scripts qui doivent être exclus et les ajouter à cette section tout en bénéficiant de cette fonctionnalité pour le reste des fichiers JavaScript des sites Web.

3. Options multimédia et réglage
Un autre problème courant que nous voyons est les images non compressées et le manque de chargement paresseux.
Le téléchargement d'images non réglées peut avoir un impact significatif sur les performances, alors réglez et compressez vos images avant de les télécharger sur votre site Web. Vous pouvez également utiliser un plugin comme Imagify afin de les compresser automatiquement après coup. Nous utilisons cette méthode pour nos sites clients car nous souhaitons automatiser cette partie et maintenir de bonnes performances pour nos clients. Imagify s'intègre bien avec WP Rocket car il est développé par la même équipe. WP Rocket reconnaîtra et utilisera Imagify s'il est installé sur le même site Web.
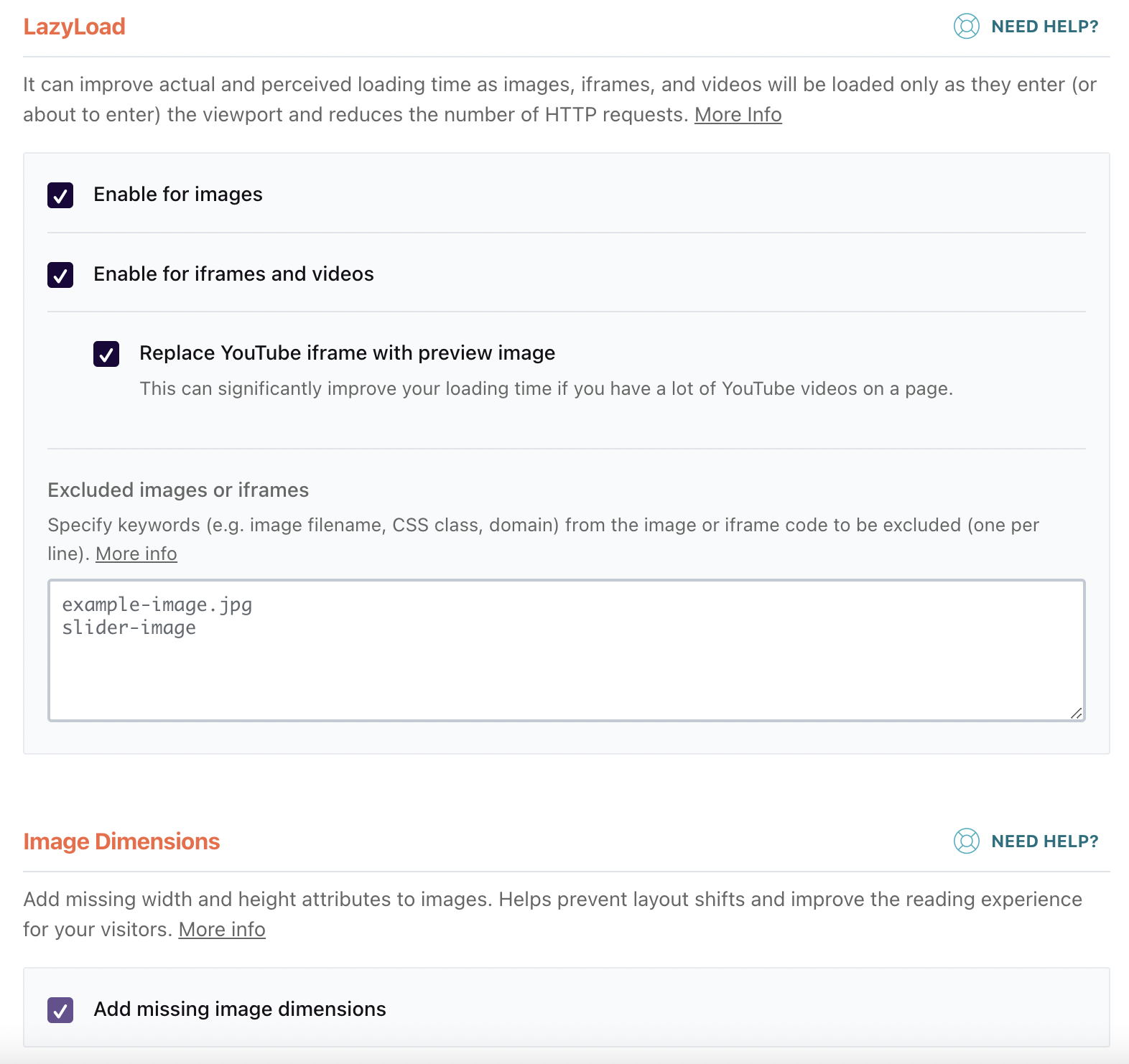
Nous vous recommandons d'activer toutes les fonctionnalités sous l'onglet Média afin d'activer LazyLoad pour les images et les vidéos. Cela garantira que les images ne sont chargées qu'une fois qu'un visiteur a fait défiler cette section.
Vous pouvez exclure des images telles que votre logo ou l'image de votre section héros principale en les ajoutant à la section "images ou iframes exclues".

L'ajout de dimensions d'image manquantes est également recommandé en tant que bonne pratique de développement Web et d'accessibilité. Étant donné que certains thèmes et développeurs manquent cette étape, WP Rocket peut vous aider en automatisant cela pour les images qui n'ont pas de dimensions. Nous utilisons toujours ce paramètre lorsque nous travaillons sur des sites Web de clients.
4. Préchargement
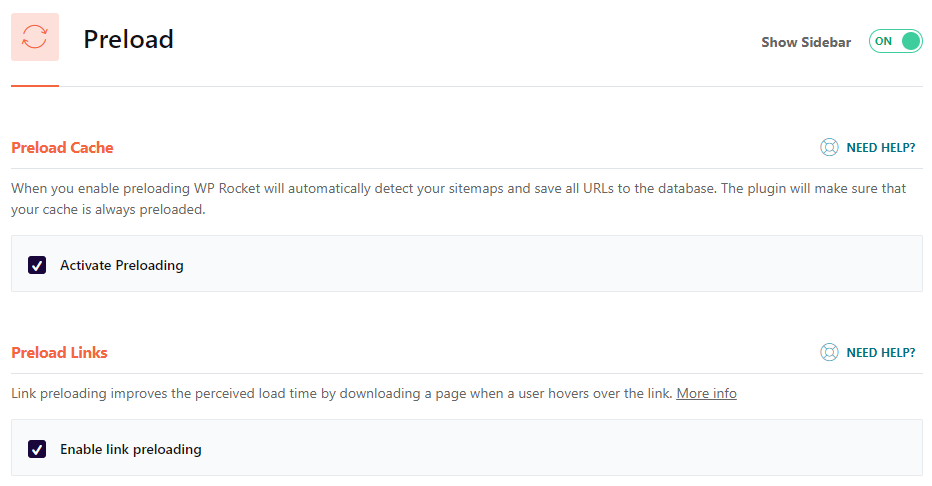
Le préchargement dans WP Rocket est activé par défaut, et nous vous recommandons de le laisser activé. Il simule un visiteur de site Web accédant à votre site et génère une version en cache de votre site Web afin que le cache soit déjà présent lorsqu'un visiteur réel arrive.

Les liens de préchargement sont également une fonctionnalité intéressante qui commence à charger un site lorsqu'un utilisateur survole un lien hypertexte. Une fois que l'utilisateur clique sur le lien, la page sera presque instantanément chargée.
5. Autres paramètres de WP Rocket
Une autre fonctionnalité très utile mais facultative est le "nettoyage de la base de données". Nous exécutons cette fonctionnalité sur les sites qui ont eu beaucoup de révisions de publication et de commentaires de spam pour accélérer les choses. Il existe également une option pour automatiser ce nettoyage et l'exécuter de temps en temps. Nous recommandons généralement d'effectuer cette étape manuellement après avoir effectué une sauvegarde de la base de données, juste au cas où quelque chose tournerait mal.
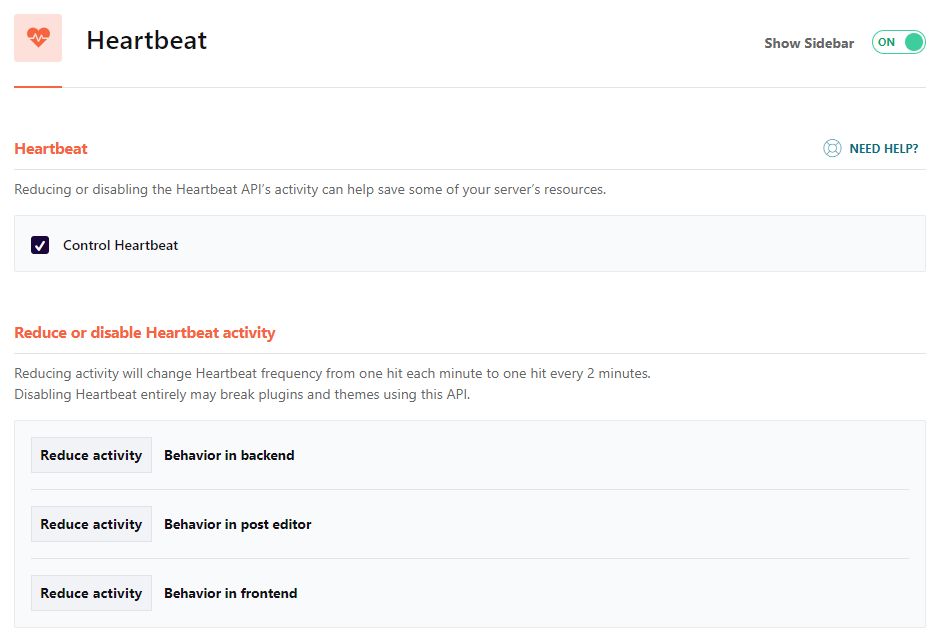
Nous vous recommandons également de laisser l'option par défaut "Control Heartbeat" activée dans la section Heartbeat. Le rythme cardiaque est une tâche planifiée par défaut de WordPress qui permet d'enregistrer automatiquement une révision de publication pendant qu'un utilisateur l'écrit. C'est une fonctionnalité très utile mais qui peut entraîner une utilisation inutile des ressources du serveur.

WP Rocket réduira automatiquement cette activité d'intervalles de 1 minute à 2 minutes afin de préserver les ressources du serveur et d'améliorer les performances.
Les autres paramètres du module complémentaire incluent l'activation de la mise en cache Varnish (automatiquement détectée par WP Rocket) et la compatibilité WebP.
Vous pouvez en outre aider à améliorer les performances du site Web côté serveur en utilisant Varnish. Si votre fournisseur d'hébergement utilise Varnish, activez ce paramètre s'il n'est pas automatiquement reconnu.
WebP est une norme de compression d'image relativement nouvelle et une extension de fichier prise en charge par tous les navigateurs modernes. Pour de meilleures performances, un plugin de compression d'image comme Imagify peut convertir automatiquement vos images png et jpg en WebP. WP Rocket peut automatiquement servir ces images à partir du cache pour vous.
En tant qu'agence, l'une de nos fonctionnalités préférées est l'exportation et l'importation de paramètres d'un site à un autre. Étant donné que la plupart des paramètres et des outils que nous utilisons sont similaires d'un projet à l'autre, l'exportation et l'importation de paramètres vers un autre site nous font gagner beaucoup de temps !
Conclure les choses
En activant ces paramètres et en testant minutieusement votre site Web, vous pouvez obtenir des résultats impressionnants pour les sites Web de vos clients. WP Rocket facilite l'activation et le test de ces fonctionnalités et offre des conseils de dépannage impressionnants si vous rencontrez des problèmes.
Maintenir les résultats de performance après le réglage
Une fois que vous avez lancé un site Web rapide et efficace, votre travail ne s'arrête pas là. Il est facile de rajouter le ballonnement dans le site Web, mais en introduisant des plugins inutiles, en téléchargeant de grandes images ou des vidéos, en ne gardant pas votre base de données propre et en ne gardant pas votre site Web à jour (plugins, versions principales et PHP).
Nous testons toujours les performances du site Web une fois par mois à l'aide de PageSpeed Insights et de GTmetrix pour nous assurer que le site Web continue de se charger rapidement. Il est également recommandé de garder un œil sur les nouvelles fonctionnalités et mises à jour de WP Rocket qui peuvent aider à améliorer encore les choses. WP Rocket améliore et ajoute constamment de nouvelles fonctionnalités qui peuvent aider les utilisateurs à augmenter les performances de leur site Web.
L'ajout de WP Rocket à l'arsenal de votre agence peut vous aider à créer des sites Web ultra-rapides et à améliorer la vitesse des sites Web pour les clients existants. Nous espérons que cet article vous a encouragé à ajouter WP Rocket comme arme secrète de votre agence WordPress.
