Meilleures pratiques WPForms : comment créer le formulaire parfait pour votre site
Publié: 2024-10-18Recherchez-vous les meilleurs moyens de créer le formulaire parfait pour votre site Web ?
Il y a de nombreux éléments à prendre en compte lors de la création de votre formulaire. Comment allez-vous styliser et organiser le contenu ? Utilisez-vous toutes les fonctionnalités du formulaire ?
Vous disposez de toutes sortes d’options de personnalisation, mais cela ne veut pas dire que c’est compliqué. WPForms offre tous les outils pour vous permettre de créer facilement votre formulaire parfait – et sans avoir besoin de coder quoi que ce soit. Laissez-moi vous montrer !
Meilleures pratiques WPForms : comment créer le formulaire parfait pour votre site
- 1. Diviseurs et étiquettes
- 2. Tailles des champs
- 3. Choix des utilisateurs et IA
- 4. Personnalisation du champ de contenu
- 5. Options de disposition et de répéteur
- 6. Champs obligatoires
- 7. Texte pédagogique
- 8. E-mails de notification
- 9. Modèles WPForms
- 10. Formulaire d'aperçu
1. Diviseurs et étiquettes
Commençons simplement par le haut et progressons vers le bas du formulaire, d'accord ?
En fonction de la quantité d'informations contenues dans votre formulaire, vous souhaiterez peut-être le diviser en sections. Le nom d'utilisateur, l'adresse e-mail et le numéro de téléphone de votre formulaire, par exemple, peuvent être organisés dans une section appelée Détails de contact.
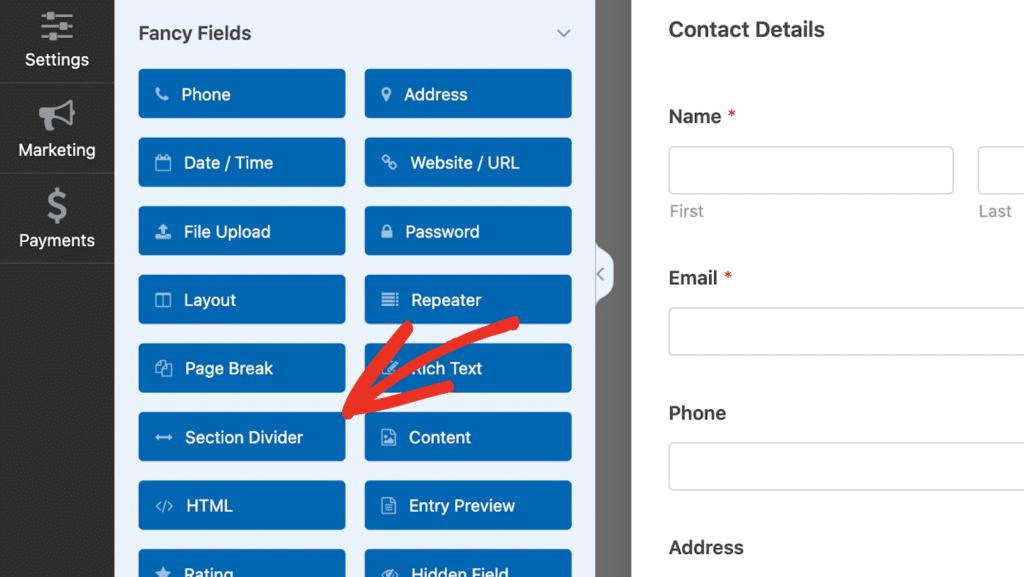
Pour créer cette structure, faites glisser le champ Séparateur de section et placez-le en haut de votre formulaire.

Ensuite, divisez le reste de votre formulaire en sections selon vos besoins. Les séparateurs de section sont simplement un moyen d'organiser visuellement votre formulaire, permettant ainsi aux utilisateurs de digérer plus facilement les informations. Non seulement cela améliore la convivialité du formulaire, mais cela augmente également la probabilité que les utilisateurs le remplissent.
En ce qui concerne les champs eux-mêmes, il va sans dire que l’étiquette du champ doit être claire, concise et informative. Évitez les termes vagues ou trop techniques : vos utilisateurs doivent immédiatement comprendre quelles informations sont demandées.
Créez votre formulaire WordPress maintenant
2. Tailles des champs
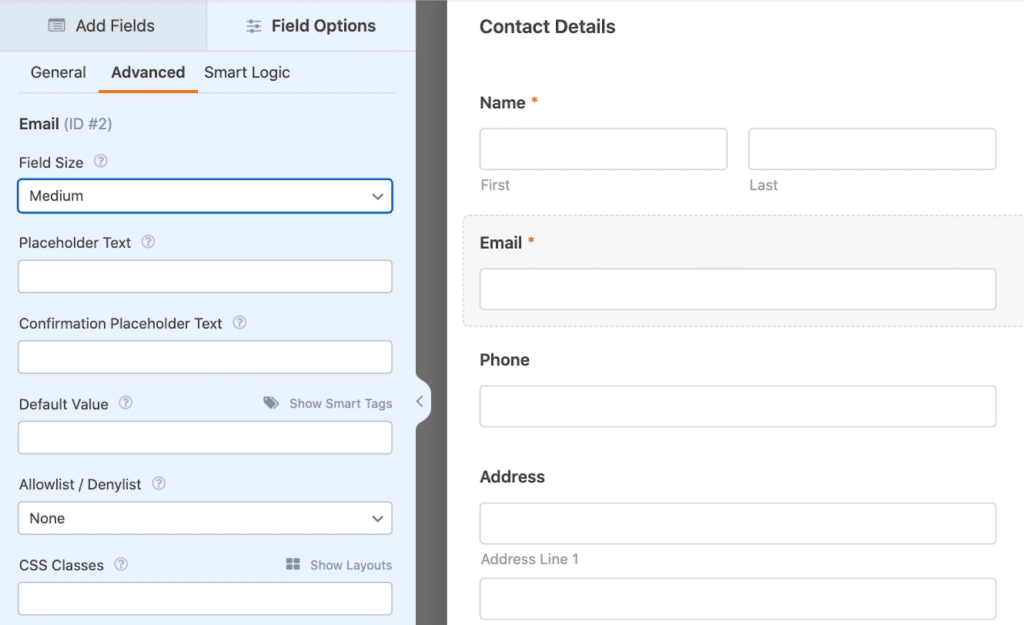
Lorsque vous ajoutez des champs à votre formulaire, vous remarquerez peut-être que la plupart des champs peuvent être redimensionnés. Les champs peuvent être petits, moyens ou grands, la plupart d'entre eux étant définis sur moyen par défaut.

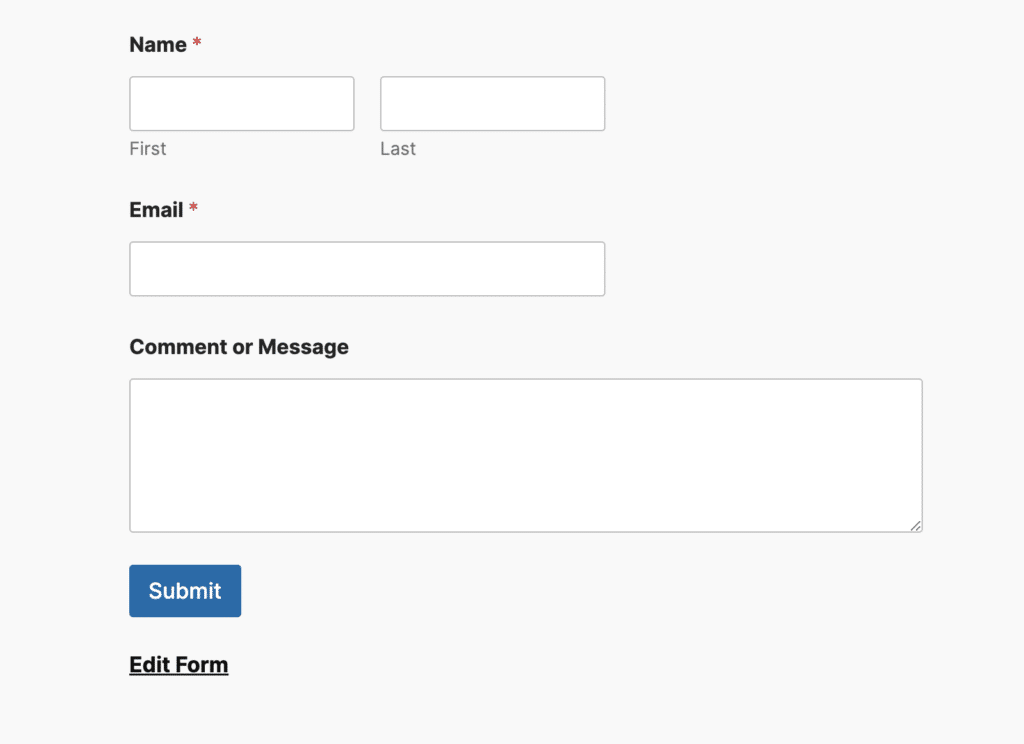
Lorsque vous intégrez le formulaire sur votre site Web ou que vous le prévisualisez, ces champs moyens peuvent ne pas remplir toute la largeur de votre formulaire.

Dans certains cas, cela ne vous dérangera peut-être pas, mais si vous souhaitez que tous vos champs s'étendent sur toute la largeur de votre formulaire, vous pouvez vous assurer de modifier leur taille de champ sur Grande.
3. Choix des utilisateurs et IA
Une autre chose à considérer lors de la création de votre formulaire est le type de champ que vous fournirez à l'utilisateur du formulaire pour qu'il puisse sélectionner les réponses.
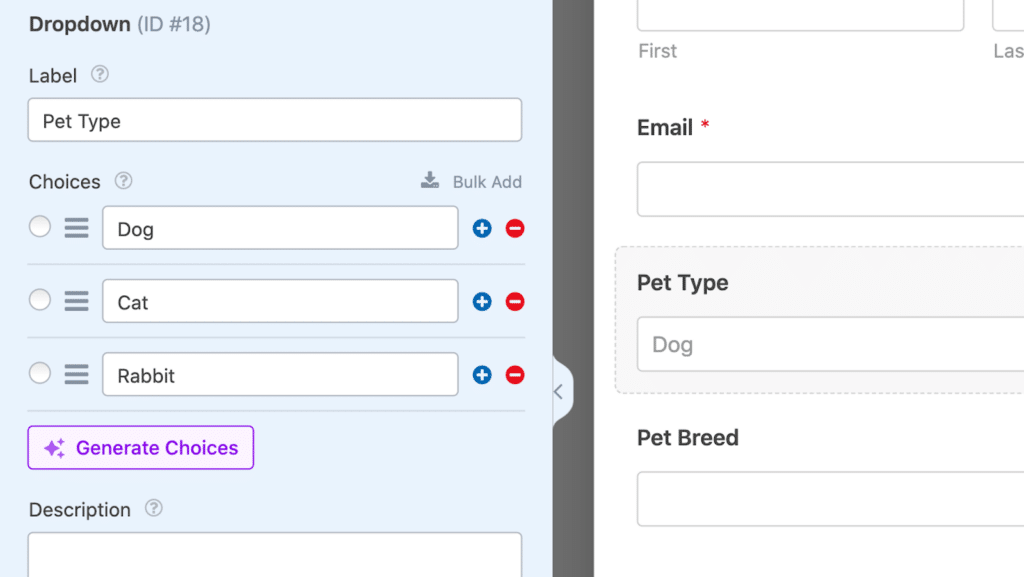
Vous souhaiterez peut-être que tous les choix proposés soient affichés à l'avance avec des cases à cocher ou des boutons radio à choix multiples. Vous pouvez également conserver certains choix particuliers dans une sélection déroulante. Cela dépend vraiment de l'objectif du formulaire.
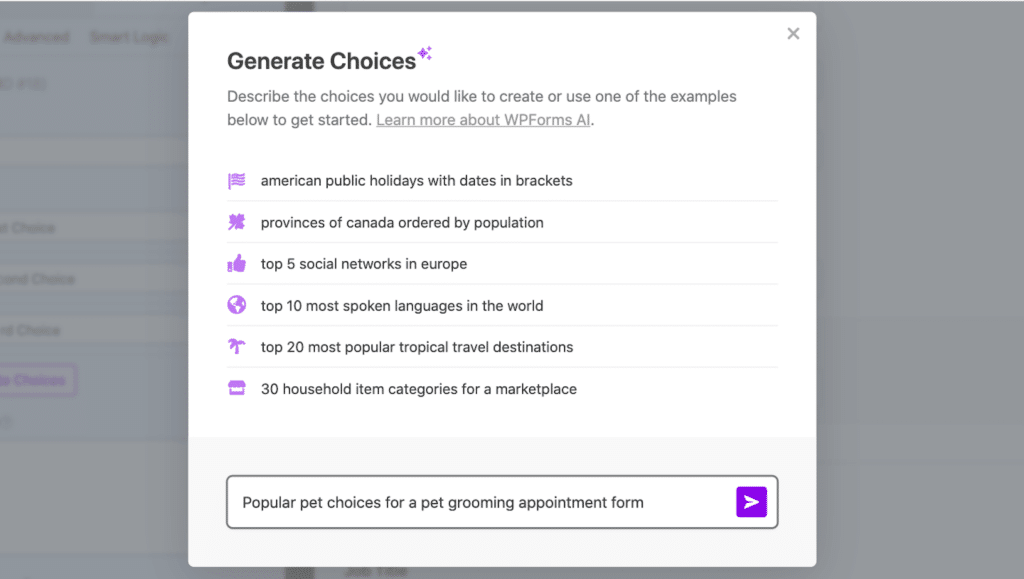
Heureusement, une fois que vous avez choisi le champ de choix de l'utilisateur, vous pouvez utiliser notre fonctionnalité d'IA intégrée qui générera immédiatement les choix appropriés pour vous. Supposons que vous créez un formulaire de rendez-vous pour le toilettage d'animaux et que vous ne savez pas quelles options pour animaux de compagnie inclure. Vous pouvez demander à l’IA de générer instantanément des options telles que « Chien », « Chat » ou même « Animaux exotiques ».

Gardez cependant à l’esprit que toute IA est sensible à l’invite qui lui est donnée. Ainsi, les résultats qu’il fournit peuvent varier selon l’invite.
Personnellement, lorsque j'utilise l'assistant IA dans le générateur de formulaires, je trouve qu'il est plus facile d'être littéral avec mon invite. Je vais simplement demander le point de données exact pour ce formulaire, comme « Choix d'animaux populaires pour un formulaire de rendez-vous de toilettage pour animaux de compagnie » ou quelque chose de similaire.

C'est un moyen simple et instantané de garantir que vous n'oubliez aucun choix parmi lequel l'utilisateur de votre formulaire devrait pouvoir choisir.
4. Personnalisation du champ de contenu
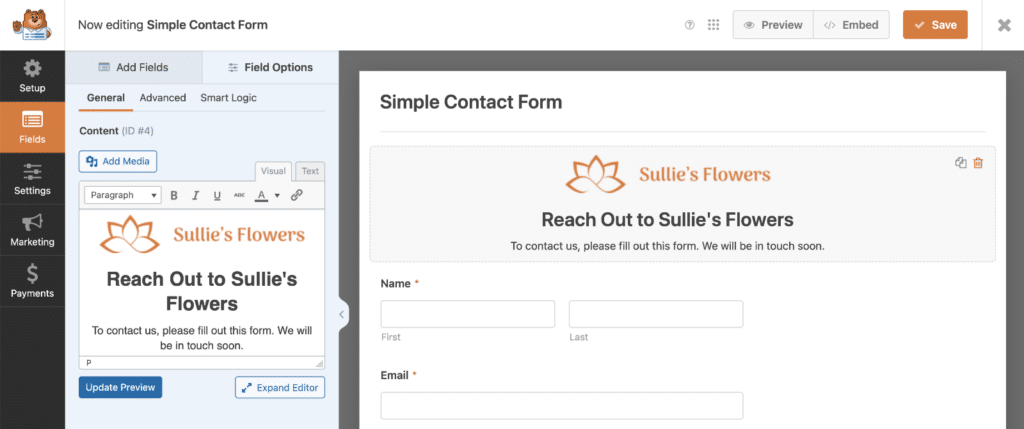
La cohérence de la marque est essentielle en matière d’expérience utilisateur. WPForms vous permet d'incorporer votre marque sur vos formulaires à l'aide du champ Contenu. Cela inclut l'ajout de votre logo, la sélection des polices et même l'ajustement de la taille et de l'orientation pour correspondre à l'esthétique de votre marque.

Le champ Contenu est un moyen flexible de communiquer des informations, de mettre en évidence des messages importants ou de présenter votre marque sans détourner l'attention des fonctionnalités du formulaire. Vous pouvez même utiliser cet espace pour afficher des bannières promotionnelles ou des messages saisonniers.
Si la stratégie de marque constitue un élément majeur de vos propres meilleures pratiques marketing, veillez à utiliser ce champ personnalisable.
Lisez aussi : Comment ajouter une image d’en-tête de formulaire ou un logo dans WordPress
5. Options de disposition et de répéteur
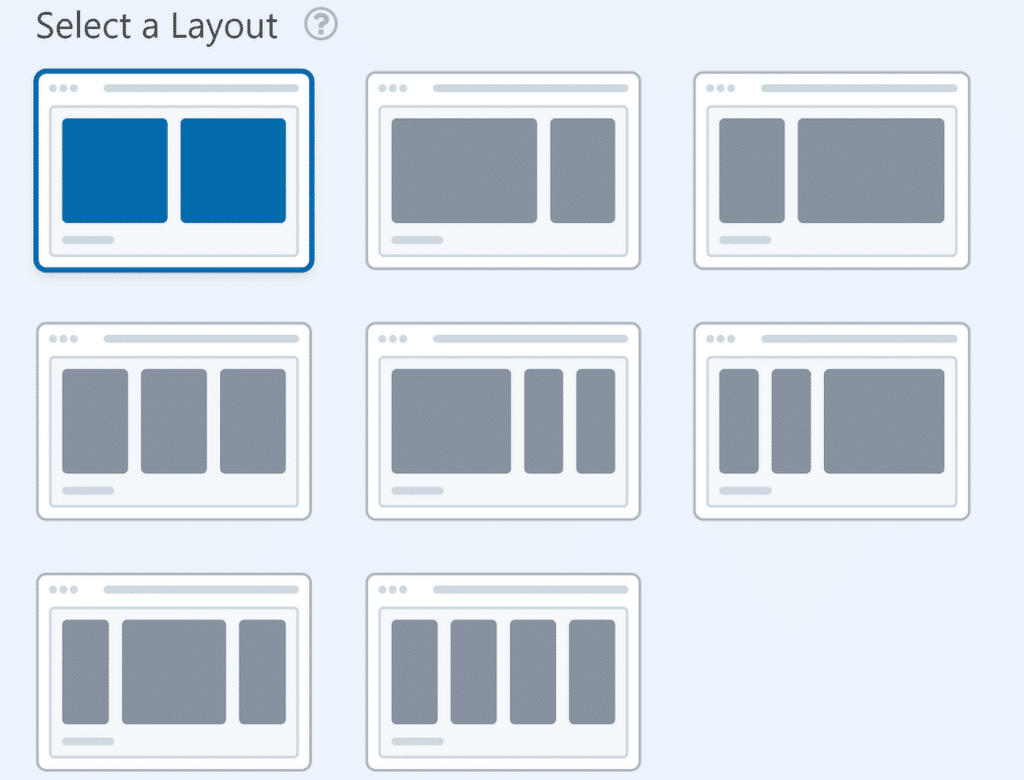
Semblable aux considérations relatives à la taille des champs, vous disposez de différentes mises en page de formulaire à utiliser si vous le souhaitez.
Votre formulaire peut être présenté sur une seule ou plusieurs colonnes, ces dernières comprenant toute une sélection de formes et de tailles.

Et pour toutes les raisons pour lesquelles j'aime garder mes champs uniformes en ajustant la taille des champs selon les besoins, j'aime également utiliser l'option Mise en page pour conserver certaines parties de mon formulaire dans des colonnes concises.
Mais attendez, il y a plus !
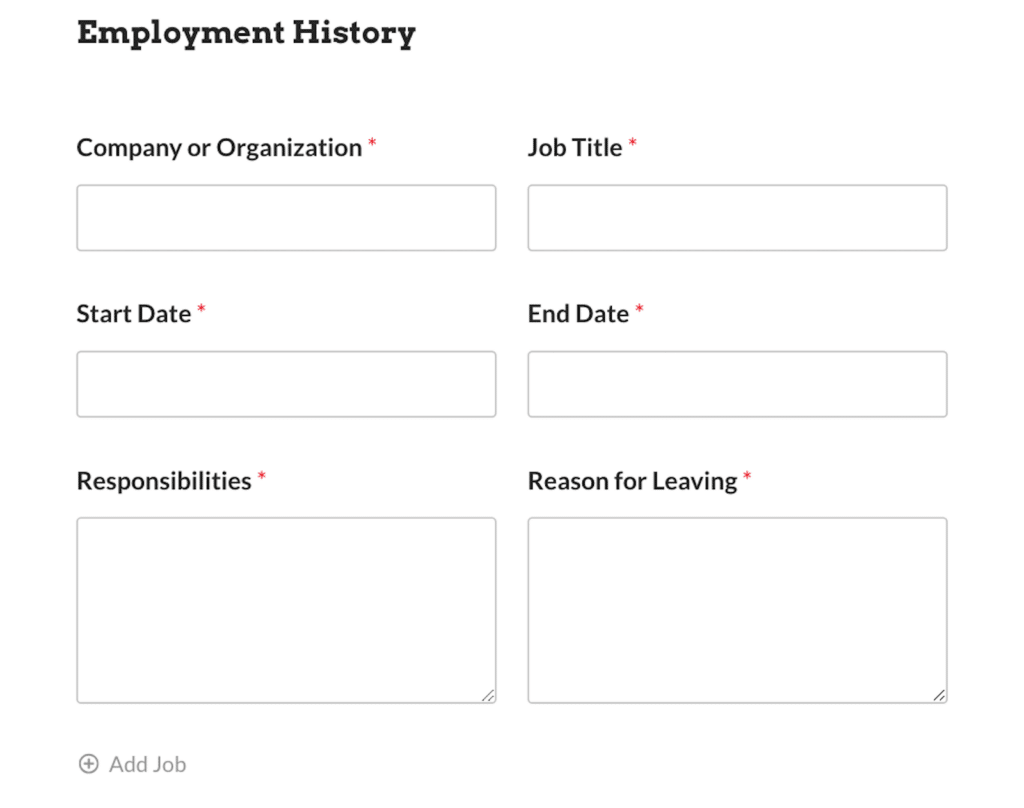
Vous disposez également de l'option de champ Répéteur pour garder les choses organisées. Si vous prévoyez que l'utilisateur du formulaire saisira plusieurs fois le même type d'informations (par exemple, des expériences professionnelles sur un formulaire de recrutement), vous pouvez utiliser le champ Répéteur pour permettre à l'utilisateur du formulaire de répéter simplement ce champ d'un simple clic.

Au lieu de surcharger votre formulaire avec des champs vides et de créer une suite de paramètres logiques conditionnels pour les masquer, vous pouvez simplement faire glisser les champs nécessaires dans la zone globale des champs Répéteur. Ici, vous pouvez choisir le type de mise en page que vous souhaitez que ces champs répétables suivent.

Lisez également : Champ de répéteur WPForms vs champ de mise en page avec logique conditionnelle
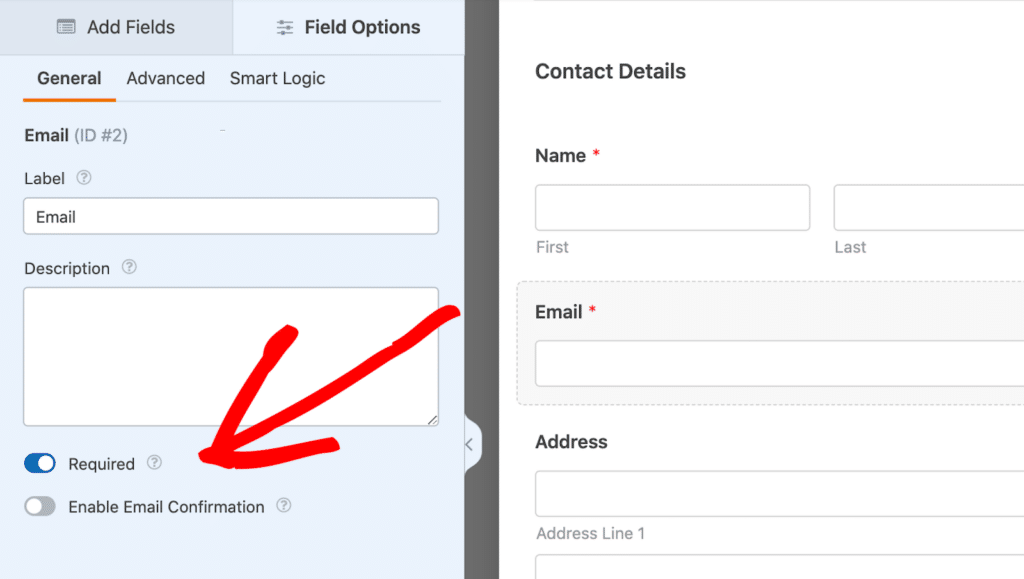
6. Champs obligatoires
Une chose simple et rapide que vous devez garder à l'esprit avec chaque champ que vous ajoutez à votre formulaire est de savoir si vous le rendrez obligatoire ou non pour votre utilisateur.
Dans les paramètres du champ, vous trouverez une option à bascule qui attribue au champ un astérisque rouge et en fait un champ obligatoire.

Ainsi, l'utilisateur de votre formulaire doit remplir le champ avant de soumettre le formulaire. Ils ne peuvent pas soumettre sans ces champs obligatoires, et généralement – à tout le moins – le champ d'adresse e-mail est obligatoire.
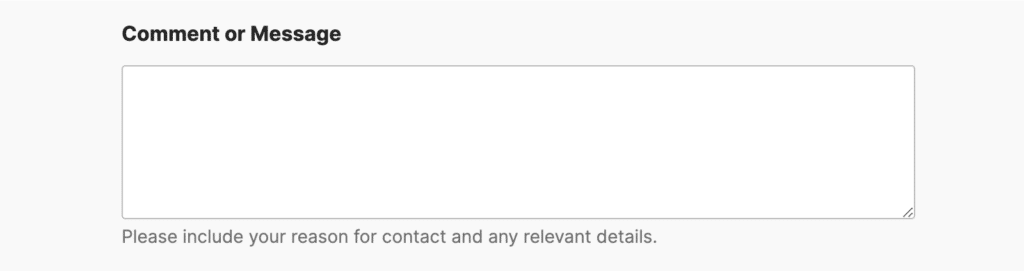
7. Texte pédagogique
Lors de la création de votre formulaire, il existe plusieurs manières différentes d’inclure un texte pédagogique.
Le texte pédagogique clarifie les informations que vous demandez et rend le processus de remplissage du formulaire plus intuitif. Il peut s'agir d'un exemple, d'itinéraires ou d'autres informations.

D'après mon expérience, les deux meilleurs endroits pour inclure du texte pédagogique se trouvent dans l'espace réservé ou la description de chaque champ. L'espace réservé s'affiche à l'intérieur du champ de saisie lui-même, tandis que la description se trouve directement en dessous.
C'est ici que vous pouvez fournir un exemple des informations que vous demandez à l'utilisateur de votre formulaire. Ainsi, pour le champ Email, vous pouvez afficher quelque chose comme « [email protected] ».
Il en va de même pour la zone de description de chaque champ, qui se retrouve également dans les paramètres de chaque champ.
Gardez simplement à l’esprit que trop de texte partout dans votre formulaire peut submerger votre utilisateur, et il est préférable de garder votre formulaire aussi propre que possible.
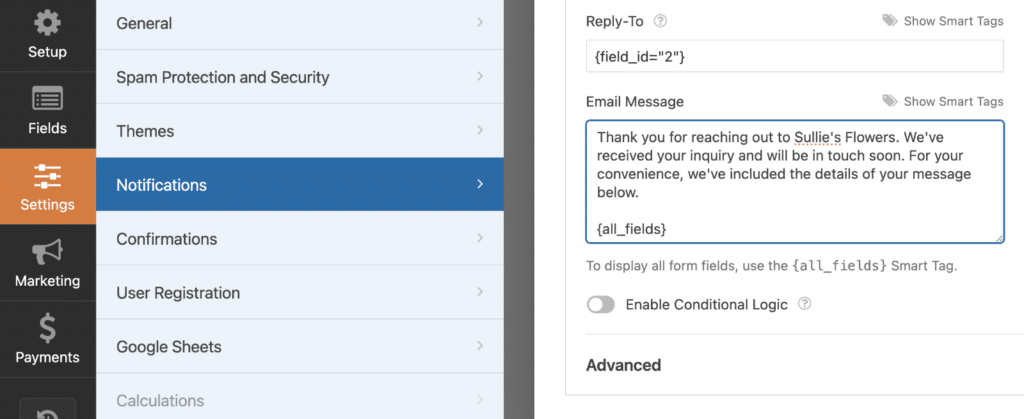
8. E-mails de notification
Un autre domaine de votre formulaire que vous ne voulez pas oublier est l’e-mail de notification. Il s'agit du message électronique que l'utilisateur de votre formulaire reçoit après avoir soumis un formulaire sur votre site Web. Vous pouvez l'utiliser comme une confirmation que le formulaire a été soumis.
Vous pouvez personnaliser ce message directement dans le générateur de formulaire pour chaque formulaire en allant dans Paramètres » Notifications . Vous pouvez profiter de l’occasion pour vous connecter davantage avec votre utilisateur et promouvoir votre marque.

Les balises intelligentes WPForms vous permettent d'extraire facilement les informations de la soumission du formulaire dans votre e-mail de notification afin que vous puissiez inclure des détails personnalisés.
Il existe des tonnes d'éléments différents que vous pouvez inclure en fonction du type de formulaire que vous créez, comme :
- Un simple merci pour votre inscription à votre newsletter
- Un message de confirmation personnalisé pour un formulaire de commande
- Codes promo et offres exclusives pour les nouveaux prospects
Les possibilités sont infinies !
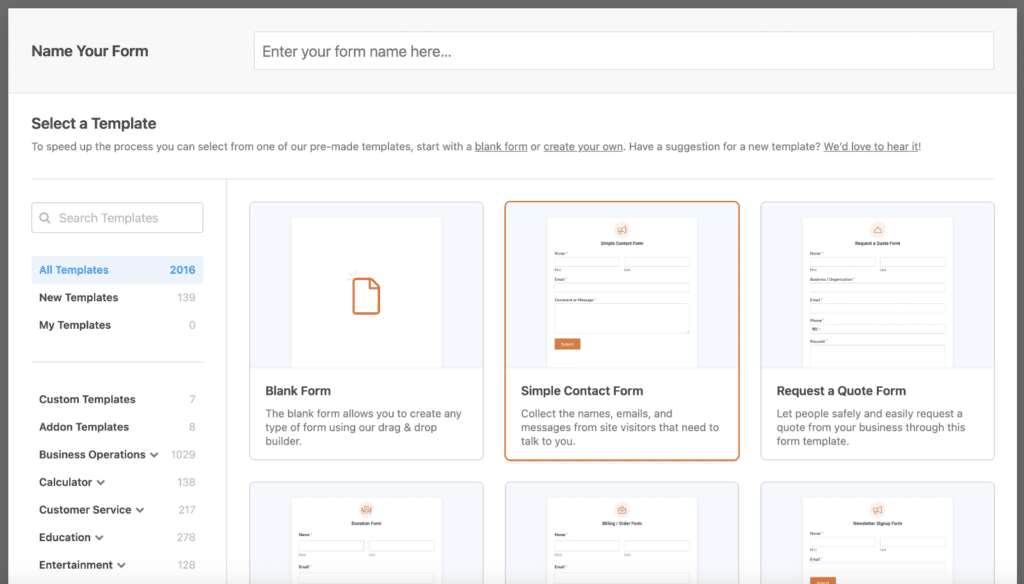
9. Modèles WPForms
La meilleure partie de tout ce que j’ai couvert ici ? Vous pouvez utiliser toutes ces bonnes pratiques pour personnaliser les modèles WPForms, qui intègrent déjà bon nombre de ces fonctionnalités.
Nous proposons des milliers de modèles de formulaires dans notre galerie. Nous pouvons donc très bien avoir le formulaire que vous souhaitez créer prédéfini pour vous.

Des simples formulaires de contact aux applications plus complexes comme des enquêtes ou des formulaires de paiement, les modèles WPForms sont conçus pour vous faire gagner du temps et des efforts tout en garantissant également que votre formulaire est optimisé.
C'est donc une bonne idée de commencer avec un modèle de formulaire comme base. Choix de style et d'organisation, modules complémentaires nécessaires, messages de confirmation appropriés : tout cela et bien plus encore a été soigneusement étudié pour chaque modèle de formulaire.
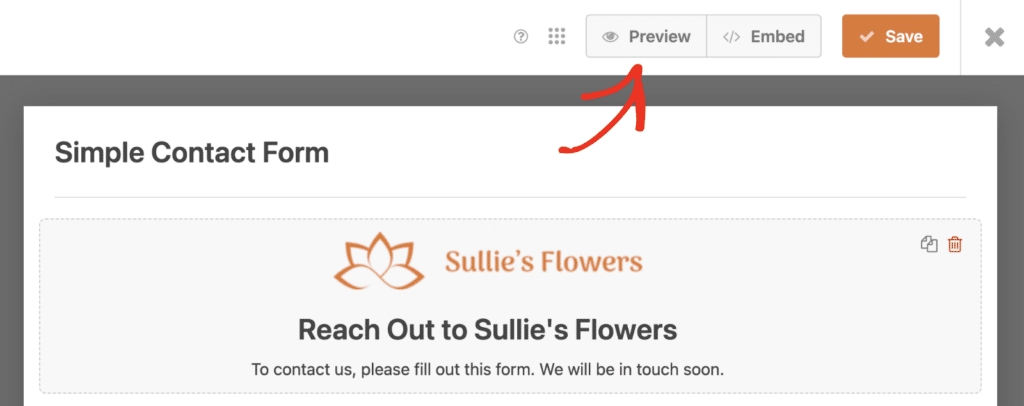
10. Formulaire d'aperçu
Avant de publier votre formulaire, prenez toujours le temps de le prévisualiser. Vous pouvez prévisualiser votre formulaire sur ordinateur et mobile pour vous assurer qu'il est parfait, quel que soit l'endroit où il est affiché.

Gardez à l’esprit que le thème de votre site peut affecter l’apparence du formulaire, alors testez-le en temps réel. La taille ou la disposition des champs peut apparaître différemment lorsqu'elle est intégrée sur une page complète par rapport à un widget de barre latérale, par exemple. Lorsque vous êtes satisfait de l'apparence de votre formulaire dans les différentes zones de votre site et sur différents appareils, vous êtes prêt.
Et c'est tout ce qu'il y a à faire !
En suivant ces bonnes pratiques WPForms, vous serez sur la bonne voie pour créer des formulaires qui non seulement ont fière allure, mais qui sont également convertis. Que vous utilisiez l'un de nos modèles prédéfinis ou que vous partiez de zéro, WPForms vous offre tous les outils dont vous avez besoin pour personnaliser vos formulaires.
Créez votre formulaire WordPress maintenant
FAQ sur les meilleures pratiques WPForms
Ce sont quelques-unes des principales questions que nous voyons sur les meilleures pratiques de WPForms.
Comment personnaliser un modèle dans WPForms ?
Après avoir sélectionné un modèle, vous pouvez le personnaliser en ajoutant ou en supprimant des champs, en ajustant la taille des champs et en activant des paramètres supplémentaires tels que les options de paiement ou d'abonnement.
Puis-je utiliser WPForms pour collecter des paiements ?
Oui, WPForms s'intègre aux passerelles de paiement populaires telles que PayPal et Stripe. Vous pouvez percevoir des paiements uniques ou mettre en place des abonnements récurrents.
WPForms est-il adapté aux appareils mobiles ?
Absolument! WPForms est entièrement réactif et adapté aux appareils mobiles, garantissant que vos formulaires s'afficheront parfaitement sur n'importe quel appareil.
Ensuite, découvrez plus de fonctionnalités cachées
Je vous ai montré mes conseils personnels pour créer les meilleurs formulaires pour votre site, mais nous avons à peine effleuré la surface de toutes les fonctionnalités de WPForms. Il y a encore plus de fonctionnalités à découvrir et d’utilisations à explorer.
Jetez un œil à notre article amusant sur les fonctionnalités cachées de WPForms et voyez ce que vous trouvez !
Prêt à créer votre formulaire ? Commencez dès aujourd’hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, suivez-nous sur Facebook et Twitter pour plus de didacticiels et de guides WordPress gratuits.
