WPForms + ChatGPT : comment envoyer des notifications générées par l'IA
Publié: 2023-04-07Savez-vous que vous pouvez créer des automatisations utiles en connectant vos formulaires WordPress avec ChatGPT ?
De nos jours, toutes sortes d'entreprises utilisent ChatGPT pour améliorer leur efficacité.
Et la bonne nouvelle est que les propriétaires de sites WordPress peuvent désormais également tirer parti des capacités uniques de ChatGPT pour automatiser les processus.
Dans cet article, nous vous montrerons comment intégrer vos formulaires WordPress à ChatGPT pour faciliter vos tâches commerciales courantes.
Connectez votre formulaire avec ChatGPT maintenant
Pouvez-vous connecter ChatGPT avec WordPress ?
Oui, il est assez facile de connecter ChatGPT à votre site WordPress.
Vous avez juste besoin d'un plugin tiers appelé Uncanny Automator. Ce plugin vous permet de créer une automatisation qui connecte ChatGPT à un autre plugin de votre site WordPress, comme un générateur de formulaire.
Une fois que vous avez établi la connexion, il existe d'innombrables façons d'utiliser ChatGPT pour vous aider à développer votre entreprise plus rapidement et à simplifier les processus.
Comment utiliser les formulaires WordPress avec ChatGPT
Utilisez les liens rapides ci-dessous pour naviguer facilement dans ce tutoriel étape par étape pour l'intégration de WordPress ChatGPT.
Dans cet article
- 1. Installez les plugins nécessaires
- 2. Créer un nouveau formulaire WordPress
- 3. Ajoutez des champs à votre formulaire
- 4. Créez un compte Uncanny Automator
- 6. Connectez Uncanny Automator à ChatGPT
- 7. Configurer l'action d'automatisation
- 8. Utiliser la réponse générée par ChatGPT
- 9. Publiez votre formulaire
1. Installez les plugins nécessaires
Tout d'abord, vous devez installer le plugin WPForms. WPForms est le plugin de création de formulaires le plus puissant et le plus adapté aux débutants pour WordPress. Il a un score de 4,9 sur WP.org, le plus élevé de tous les plugins de formulaire.
WPForms possède une vaste bibliothèque de plus de 600 modèles de formulaires qui rendent le processus de création de formulaires très pratique. Pour couronner le tout, il s'intègre facilement à des tonnes de services marketing et désormais également à ChatGPT.
Nous vous recommandons d'obtenir la licence WPForms Pro pour déverrouiller les principales fonctionnalités avancées dont vous aurez besoin pour développer votre entreprise.

Pour obtenir des instructions sur l'installation du plugin, consultez notre guide d'installation WPForms.
Nous utiliserons WPForms pour créer nos formulaires WordPress. Mais nous avons besoin d'un autre plugin pour servir de passerelle entre WPForms et ChatGPT.
Ce plugin est Uncanny Automator.

Alors pendant que vous y êtes, allez-y et installez ensuite Uncanny Automator.
Pour les besoins de cet article, nous utiliserons la version gratuite d'Uncanny Automator, bien que vous souhaitiez peut-être effectuer une mise à niveau ultérieurement pour déverrouiller des déclencheurs et des événements d'action supplémentaires pour vos intégrations.
2. Créer un nouveau formulaire WordPress
Maintenant que nous avons les plugins dont nous avons besoin, nous sommes prêts à aller de l'avant.
Pour ce didacticiel, nous allons créer un formulaire Nouvelle embauche et le connecter à ChatGPT. Ensuite, ChatGPT enverra automatiquement un e-mail unique à chaque nouvel employé lors de la soumission du formulaire, les accueillant dans l'équipe.
Ça a l'air intéressant?
Mais pour ce faire, nous devons d'abord commencer par créer un formulaire. Ouvrez votre panneau d'administration WordPress et accédez à WPForms » Ajouter un nouveau .

Cela vous amènera à l'écran de configuration du formulaire. En haut de l'écran, vous pouvez saisir un nom pour votre formulaire afin de pouvoir le retrouver facilement par la suite grâce à son prénom depuis votre tableau de bord.
Après cela, vous pouvez choisir un modèle de formulaire. Bien que nous ayons un modèle de nouvelle embauche intégré, il est un peu plus avancé que le formulaire dont nous avons besoin en ce moment.
Nous allons donc créer un formulaire plus simple à partir de zéro afin de rendre l'intégration aussi simple que possible.
Après avoir nommé votre formulaire sur l'écran de configuration du formulaire, cliquez sur Créer un formulaire vierge .

Vous vous retrouverez maintenant dans le générateur de formulaires, où vous pourrez commencer à ajouter des champs à votre formulaire.
Excellent! Ajoutons quelques champs à ce formulaire.
3. Ajoutez des champs à votre formulaire
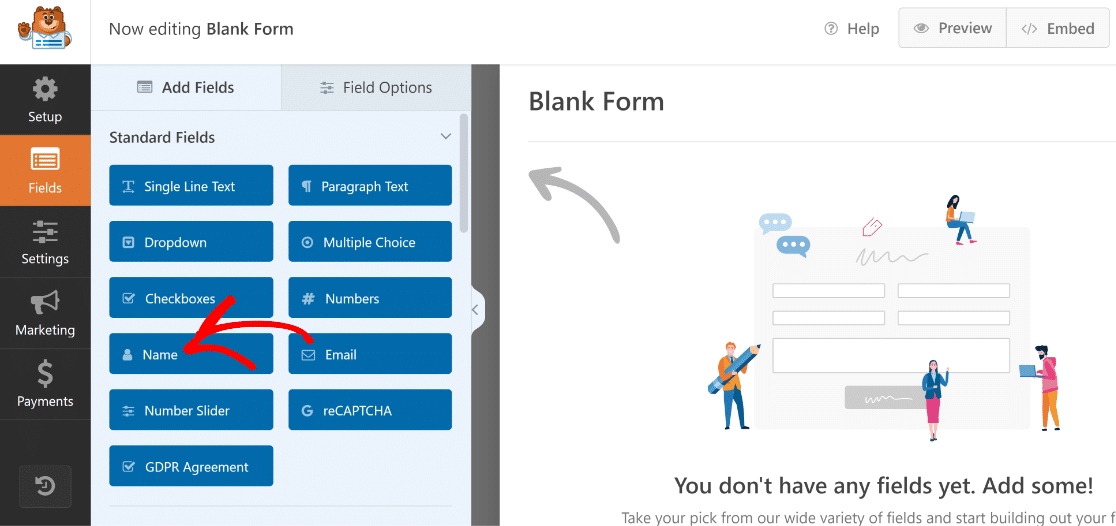
L'insertion de champs dans votre formulaire est incroyablement facile avec WPForms. Déplacez simplement votre curseur vers le volet de gauche et cliquez sur le champ que vous devez ajouter. Vous pouvez également faire glisser et déposer le champ si vous souhaitez avoir plus de contrôle sur l'endroit où le champ doit apparaître dans le formulaire.
Les deux champs les plus importants sont Nom et Email . Commençons donc par les ajouter.

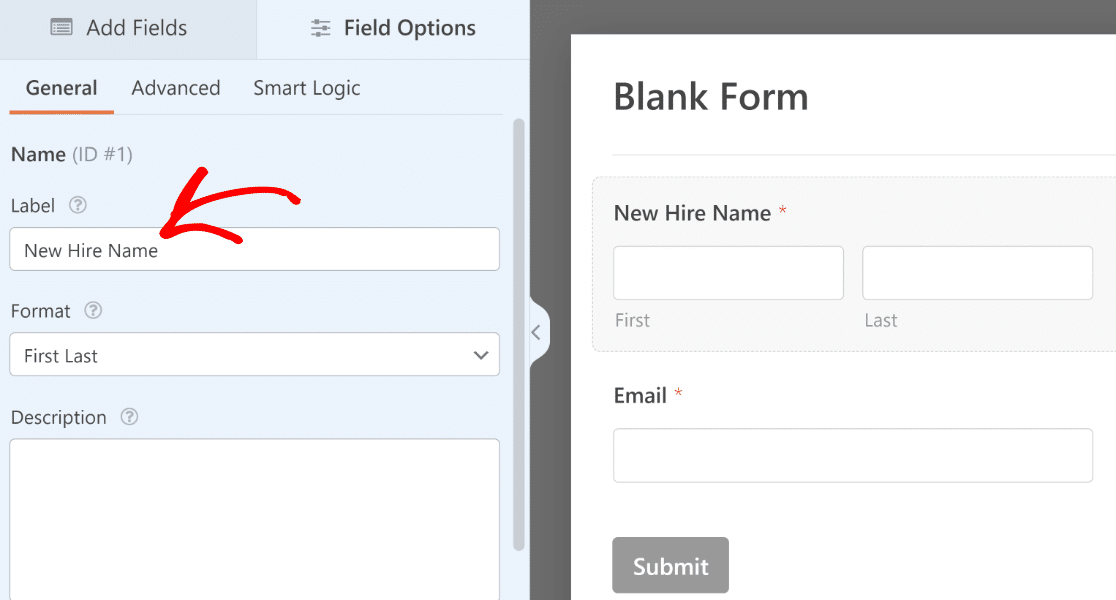
Vous pouvez facilement changer le nom de n'importe quel champ. Nous allons renommer le champ Nom en "Nom du nouvel employé". Cliquez simplement sur le champ après l'avoir ajouté au formulaire pour ouvrir ses options de champ, puis saisissez le nouveau nom du champ sous l'option Étiquette .

Ensuite, ajoutons également les champs suivants avant de les renommer comme nous avons renommé les champs ci-dessus :
- Titre du poste (texte sur une seule ligne)
- Département (liste déroulante)
- Gestionnaire (liste déroulante)
- Date de début (Date/Heure)

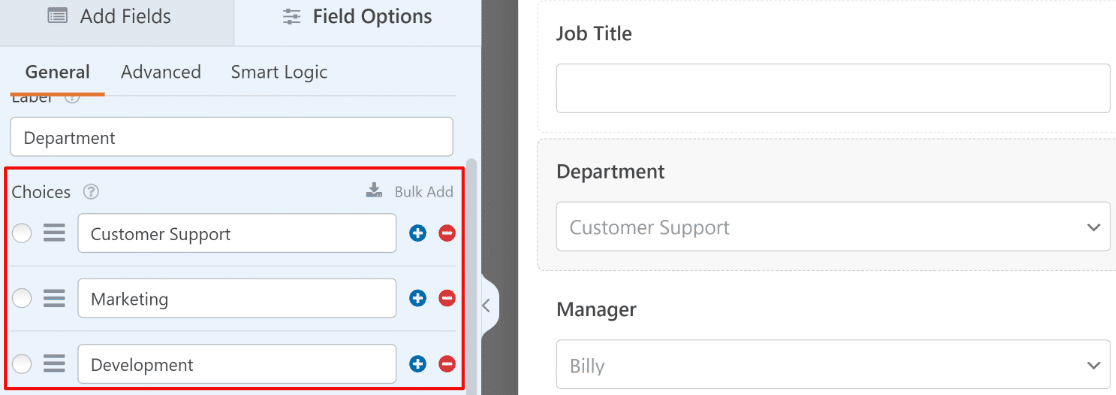
Pour les champs déroulants, vous pouvez ajouter des options sélectionnables en cliquant sur le champ pour ouvrir les options de champ et en saisissant le texte pour chaque choix dans la section Choix.

Pour le champ Date/Heure, nous utilisons le format Date car nous n'avons pas besoin d'un champ Heure pour nos besoins. Vous pouvez modifier le format dans Options de champ » Général .

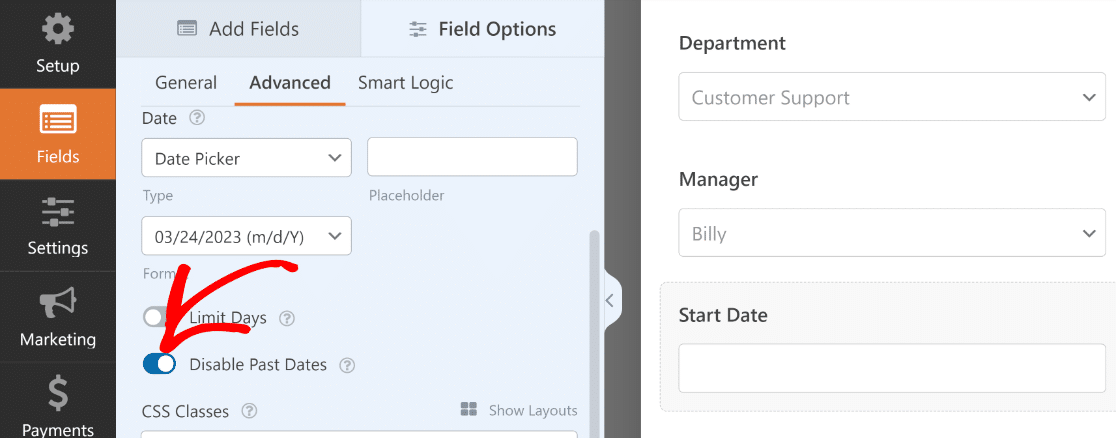
Si vous le souhaitez, vous pouvez également désactiver les dates passées afin que le champ du sélecteur de dates n'affiche que les dates présentes et futures pour la sélection.
Vous pouvez trouver ce paramètre dans l'onglet Avancé des options de champ. Utilisez le bouton bascule Désactiver les dates passées pour désactiver toutes les dates passées.

Parfait! Nous avons ajouté tous les champs dont nous avons besoin pour ce formulaire, et il est presque prêt.
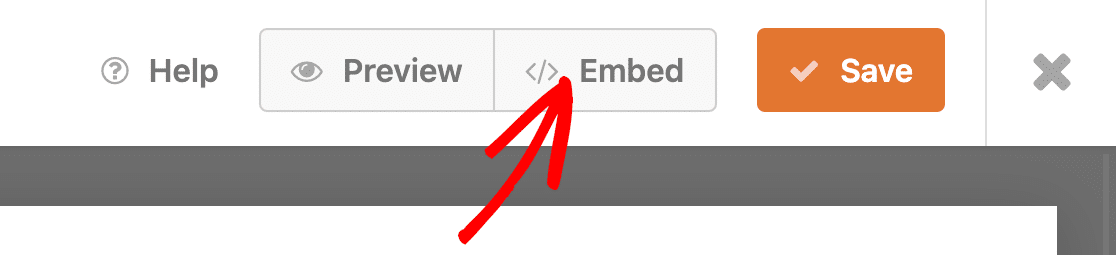
Ce serait le bon moment pour enregistrer le formulaire, afin de ne pas perdre les modifications que nous avons apportées. Vous pouvez trouver le bouton Enregistrer en haut du générateur de formulaire, à côté du bouton Intégrer.

Nous avons fini de créer le formulaire maintenant. À l'étape suivante, il est temps de démarrer le processus de connexion de ce formulaire à ChatGPT.
4. Créez un compte Uncanny Automator
Avant de pouvoir connecter ChatGPT à votre site WordPress, vous devez d'abord avoir un compte Uncanny Automator actif.
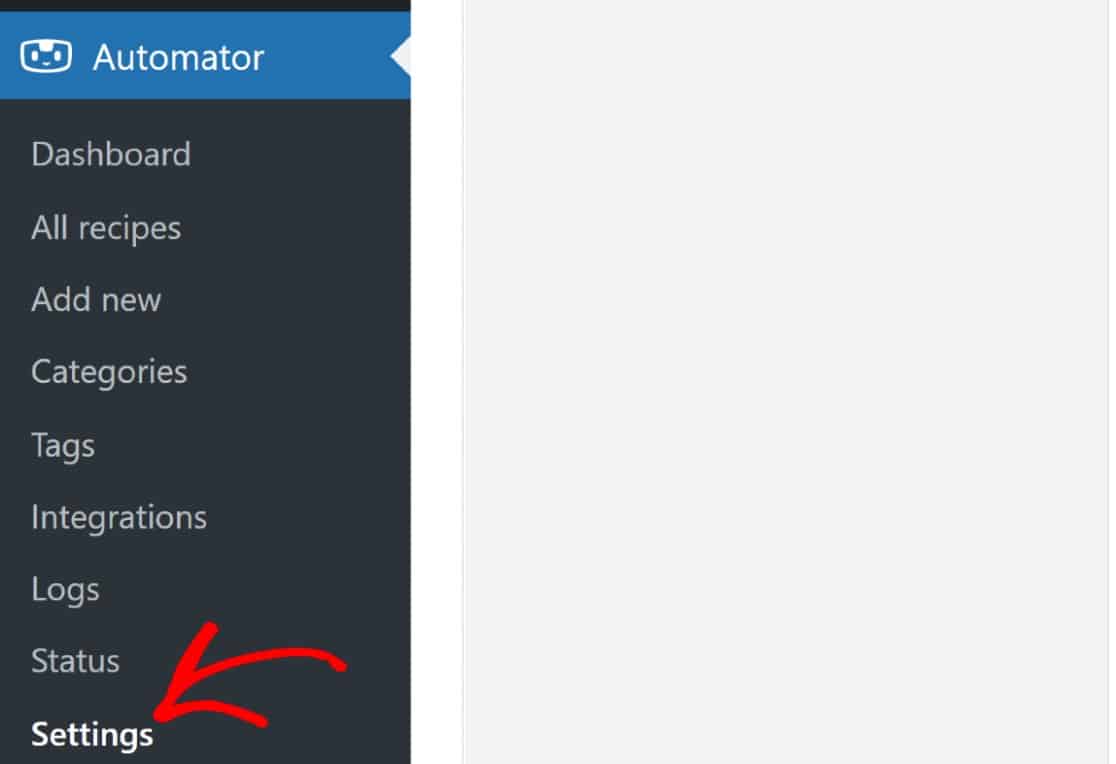
Depuis votre tableau de bord WordPress, sélectionnez Automator » Paramètres.

Cela vous amènera à la section Licence de vos paramètres. Cliquez sur le bouton Connecter votre site pour continuer.

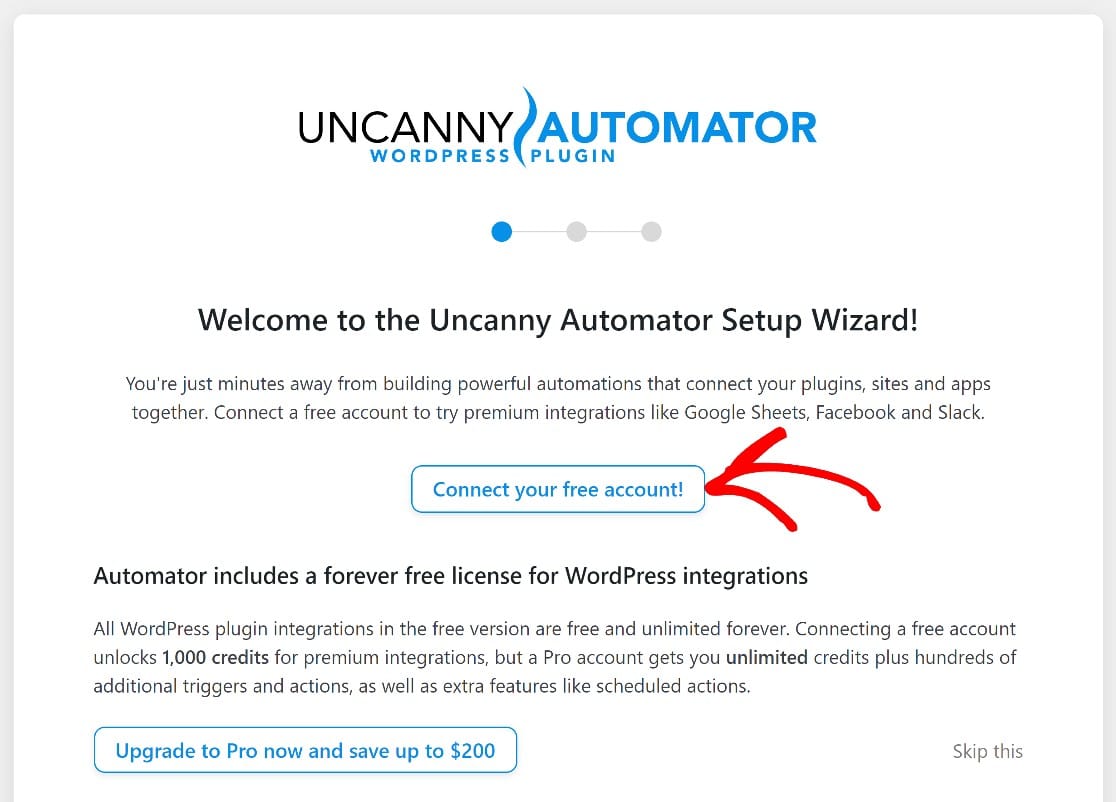
Dès que vous appuyez sur ce bouton, une nouvelle fenêtre contextuelle apparaît. Sélectionnez le bouton Connecter votre compte gratuit et suivez les instructions à l'écran pour créer votre compte gratuit Uncanny Automator et y connecter votre site.

Lorsque vous avez créé votre compte avec succès, vous pouvez commencer à créer votre recette d'automatisation.
5. Configurer le déclencheur d'automatisation
Dans Uncanny Automator, chaque automatisation est appelée une "recette". Chaque recette comporte deux composants : un plug-in qui déclenche une automatisation et une autre application ou un plug-in qui effectue une action en fonction de l'événement déclencheur.
Vous pouvez créer des recettes Uncanny Automato directement depuis votre tableau de bord WordPress. Dans le menu d'administration, passez votre curseur sur Automator , puis appuyez sur Ajouter nouveau .

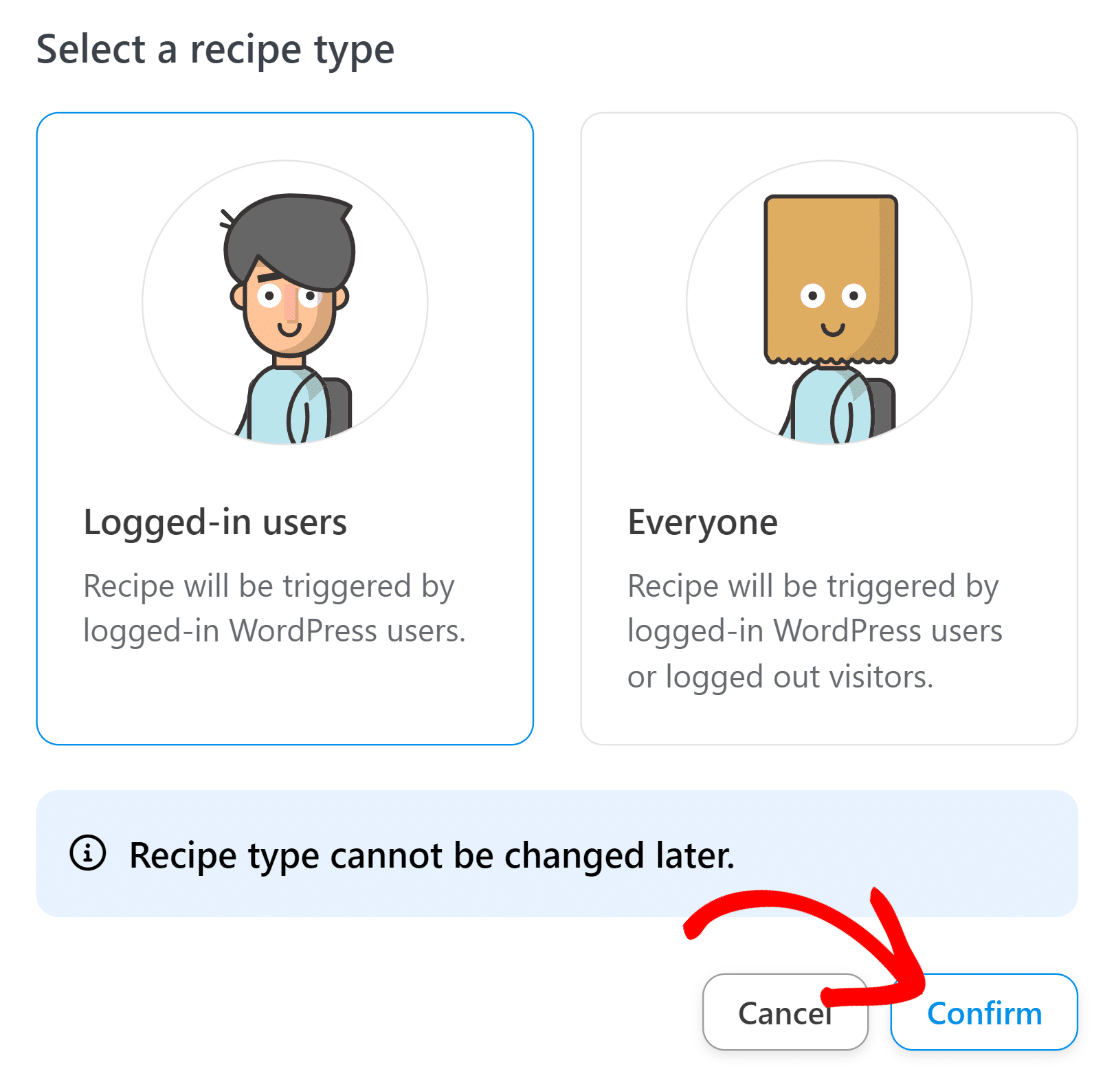
Vous serez alors redirigé vers l'écran de l'éditeur de recettes. Ici, sélectionnez votre type de recette. Uncanny Automator vous permet de sélectionner une recette en fonction du type d'utilisateur qui peut l'initier.
Étant donné que nous supposons que notre formulaire sera utilisé en interne par une entreprise pour envoyer des e-mails automatisés aux nouveaux employés, nous choisirons l'option Utilisateurs connectés . Cela garantira que l'automatisation ne se déclenche que lorsque le personnel connecté autorisé soumet ce formulaire.
Cependant, vous êtes libre de choisir l'un ou l'autre type en fonction de vos besoins. Une fois que vous avez sélectionné le type de recette, cliquez sur Confirmer en bas pour continuer.

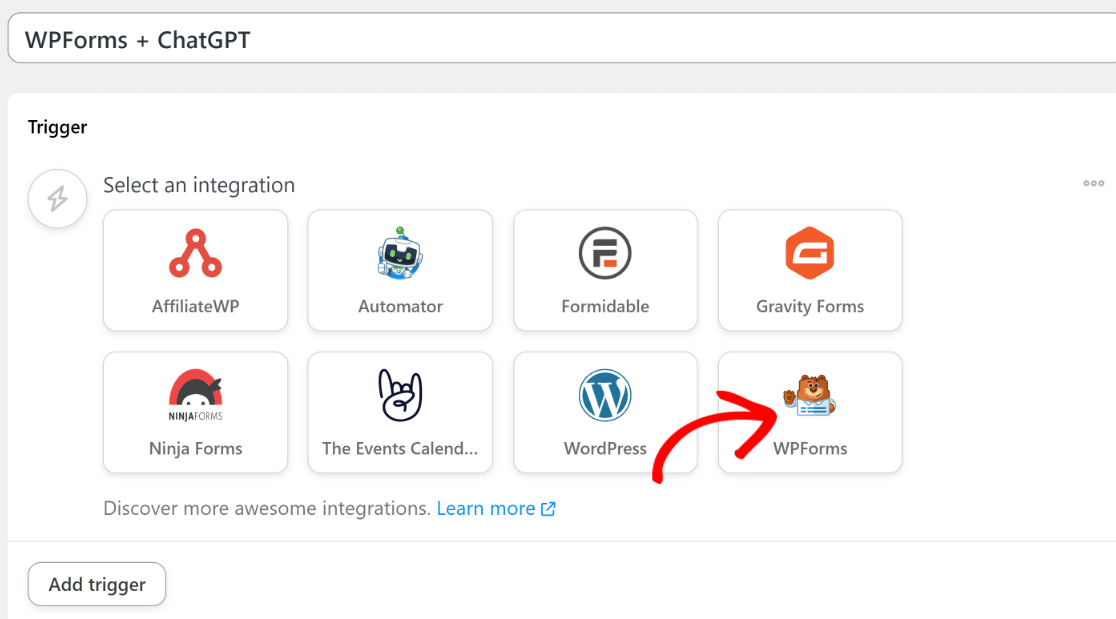
Maintenant, vous pouvez donner un titre à cette recette et choisir votre plugin tripper. Puisque nous avons construit notre formulaire à l'aide de WPForms, nous allons sélectionner WPForms comme déclencheur.

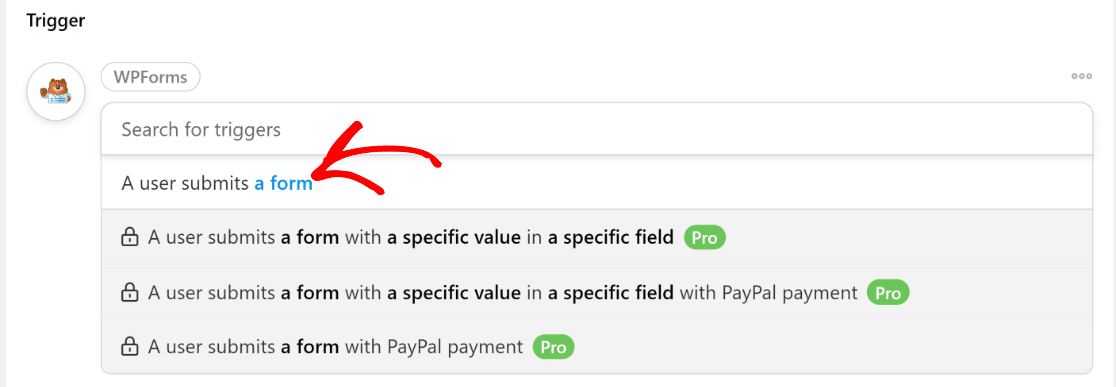
Choisissez un événement déclencheur parmi les options disponibles. Dans la plupart des cas, y compris celui-ci, le déclencheur « Un utilisateur soumet un formulaire » fonctionnera très bien.

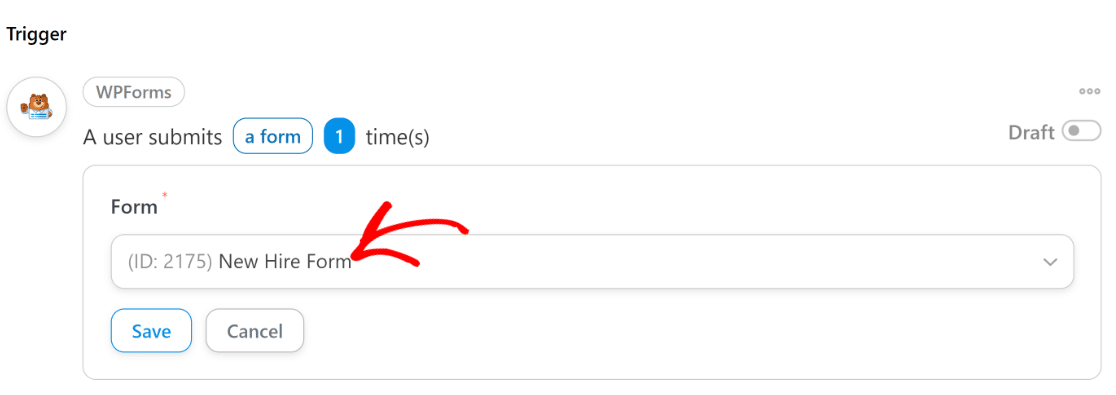
Lorsque vous avez terminé de sélectionner l'événement déclencheur, vous devez maintenant sélectionner le formulaire spécifique qui doit déclencher cette automatisation. C'est ici que vous devrez sélectionner le formulaire que vous avez créé à l'étape précédente.
Dans notre cas, ce formulaire s'appelle le formulaire de nouvelle embauche. Nous allons donc utiliser le menu déroulant pour sélectionner ce formulaire.

Appuyez sur le bouton Enregistrer une fois que vous avez terminé.
À ce stade, vous avez configuré avec succès votre événement déclencheur. Passons à la connexion d'Uncanny Automator avec ChatGPT.
6. Connectez Uncanny Automator à ChatGPT
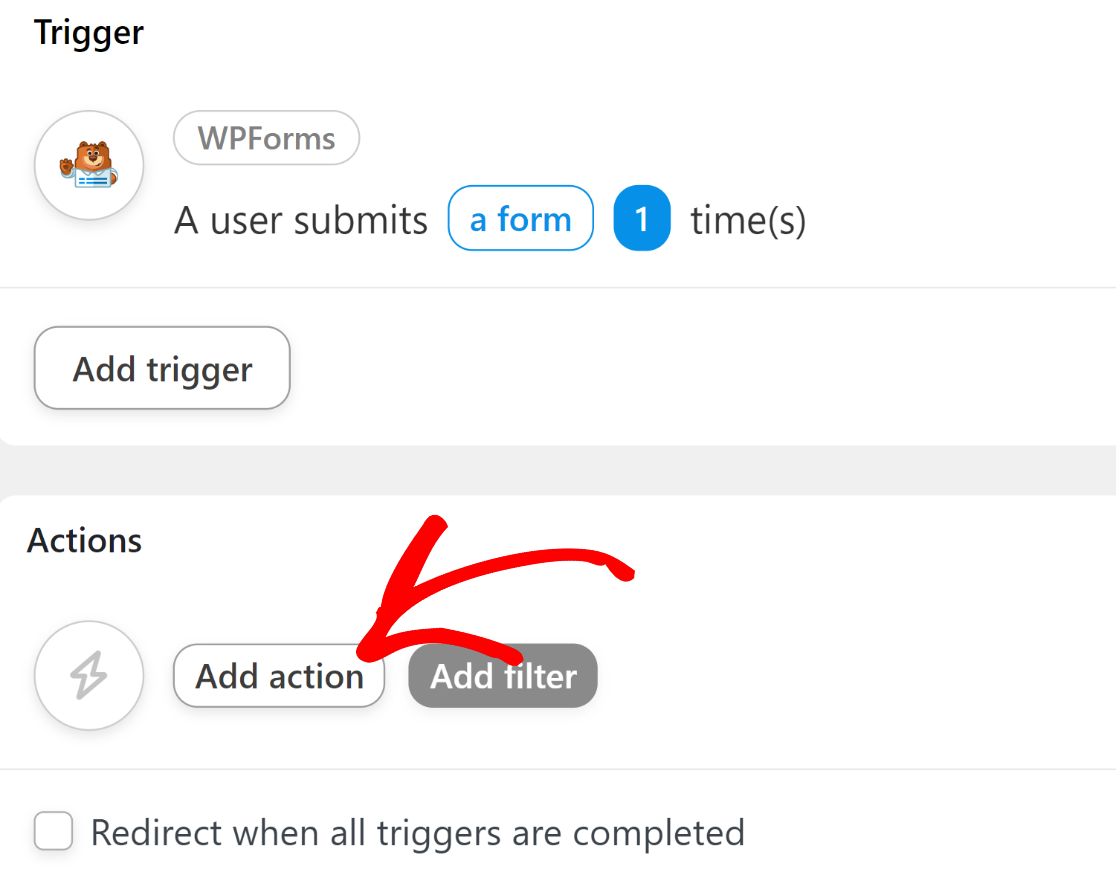
Faites défiler vers le bas et cliquez sur le bouton Ajouter une action pour commencer à configurer l'événement d'action de votre automatisation.

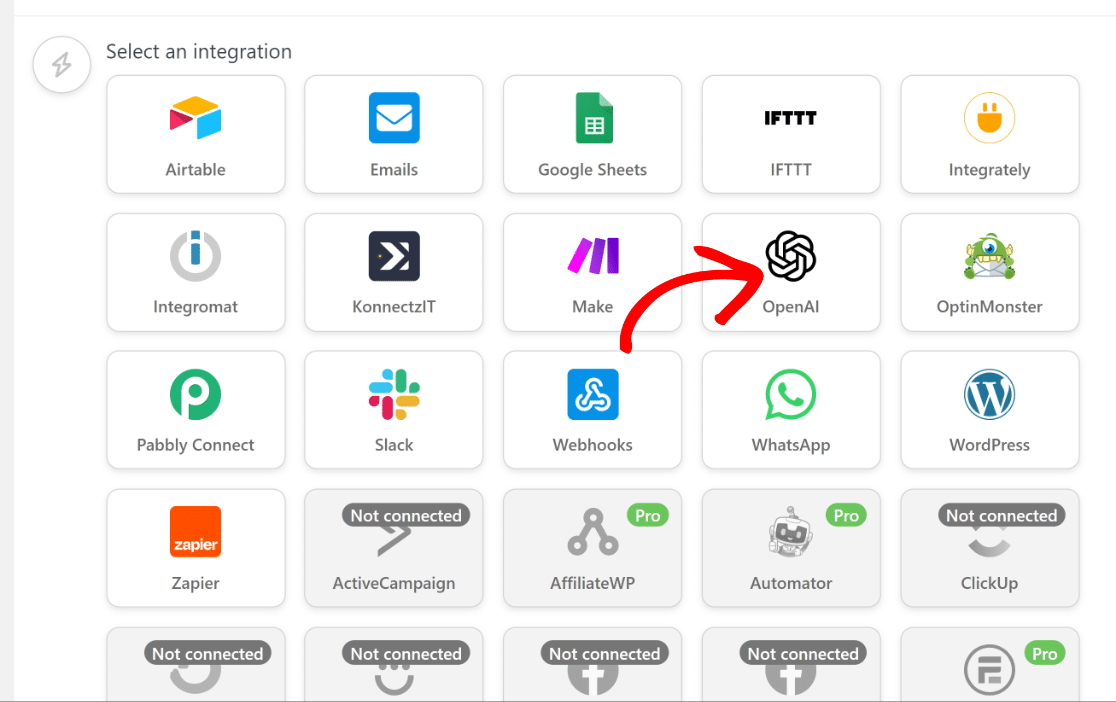
Une fois que vous avez fait cela, une liste s'ouvrira avec toutes les applications disponibles que vous pouvez intégrer à WPForms. Recherchez l'icône OpenAI sur cette liste et cliquez dessus.

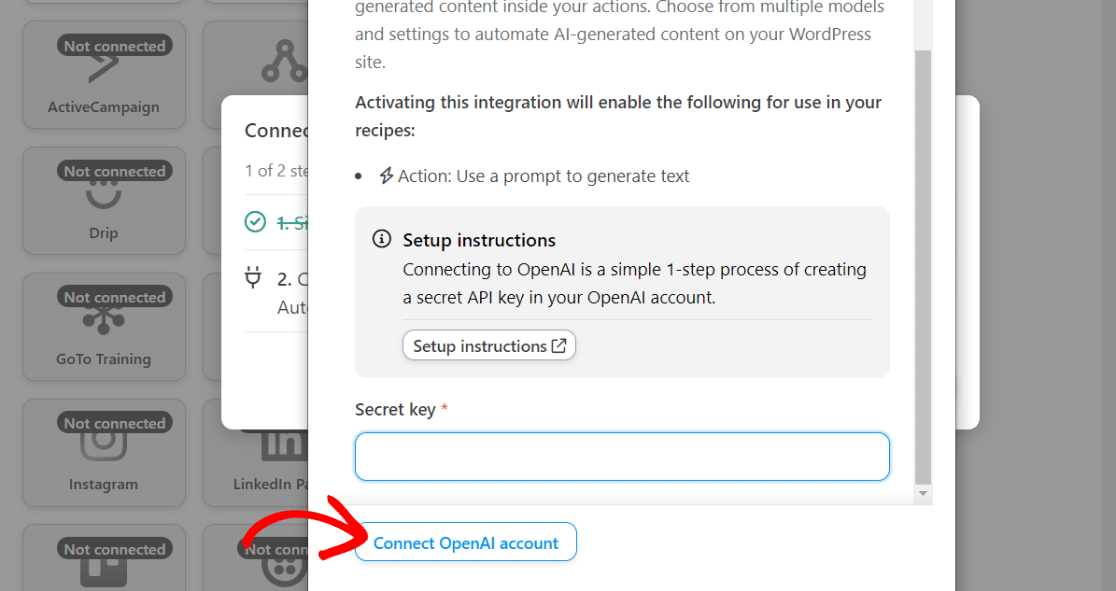
Lorsque vous avez cliqué sur cette icône, une nouvelle fenêtre contextuelle apparaîtra sur votre écran, vous demandant de connecter votre compte OpenAI à Uncanny Automator. Cliquez sur l'option Connecter le compte pour avancer.

Ici, vous devrez entrer votre clé API secrète pour OpenAI. Pour trouver votre clé, assurez-vous d'abord que vous avez un compte OpenAI. Si vous possédez un compte, visitez simplement ce lien sur un nouvel onglet de navigateur pour accéder à votre page clé OpenAI.

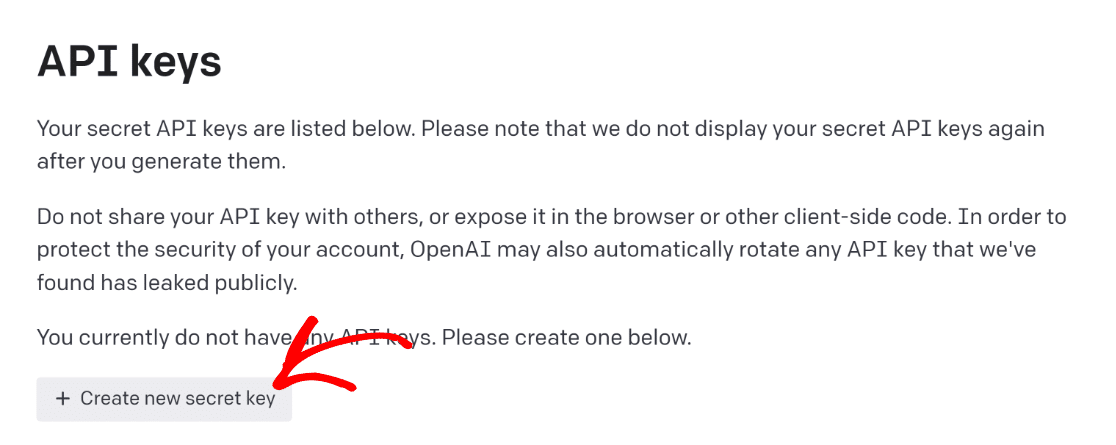
Cliquez sur le bouton Créer une nouvelle clé secrète .

Cliquez sur l'icône du presse-papiers pour copier votre clé API. Revenez à l'onglet de navigateur précédent où vous configurez la recette Uncanny Automator et entrez votre clé API secrète dans le modal. Ensuite, appuyez sur le bouton Connecter le compte OpenAPI .

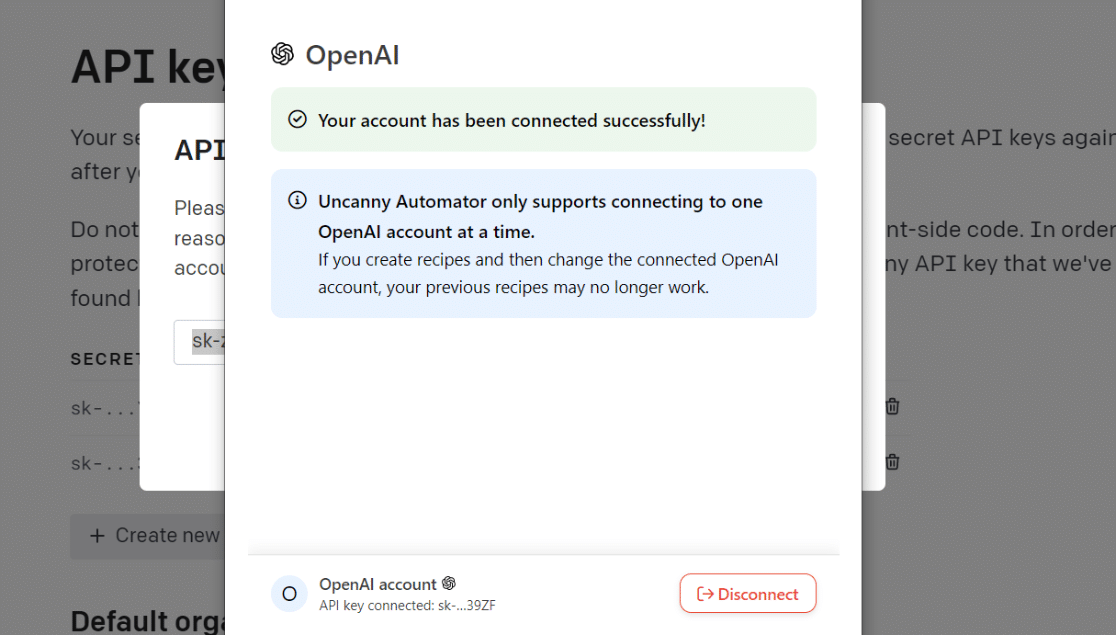
Dès que vous vous connecterez, vous recevrez un message de réussite confirmant qu'OpenAI est maintenant prêt à être utilisé avec Uncanny Automator.

Maintenant, nous sommes libres de configurer ChatGPT comme notre action d'automatisation.
7. Configurer l'action d'automatisation
Après avoir connecté votre compte ChatGPT à Uncanny Automator, revenez à l'écran de l'éditeur de recettes. Cette fois, l'icône OpenAI ne sera plus grisée, suggérant qu'elle est prête à l'emploi.
Cliquez sur l'icône OpenAI .

Cela ouvrira une liste déroulante avec une liste des options d'action OpenAI disponibles. Sélectionnez l'option " Utiliser une invite pour générer du texte avec le modèle GPT ".

Maintenant, vous verrez apparaître plusieurs options vous permettant de contrôler le comportement de votre modèle ChatGPT :
- Modèle : si vous avez sélectionné l'option d'action que nous avons recommandée ci-dessus, vous n'aurez accès qu'à GPT-3, qui est le meilleur modèle de langage actuellement disponible dans OpenAI. Vous pouvez également choisir entre les modèles Curie, Babbage et Ada si vous choisissez une option d'action différente dans la version gratuite d'Uncanny Automator. Nous vous recommandons de laisser cette option par défaut pour ce didacticiel.
- Température : ce paramètre vous permet de contrôler le degré de caractère aléatoire de la réponse générée par GPT-3. Vous pouvez entrer des valeurs de 0 à 2. Si vous n'êtes pas sûr, il est préférable de laisser la valeur par défaut de 1.
- Longueur maximale : ce champ accepte le nombre maximal de jetons. OpenAI compte la longueur en termes de jetons, qui sont des unités de « sens » plutôt que des mots. Selon OpenAI : "Vous pouvez considérer les jetons comme des morceaux de mots, où 1 000 jetons correspondent à environ 750 mots." Encore une fois, vous pouvez laisser ce champ vide pour utiliser la valeur par défaut.
- Message système : Ici, vous pouvez entrer des instructions ou donner un contexte supplémentaire à GPT-3 sur le type de réponse que vous attendez de lui.
- Invite : il s'agit de la partie la plus importante de ces paramètres. GPT-3 utilisera tout ce que vous écrivez comme invite pour générer et vous renvoyer une réponse.
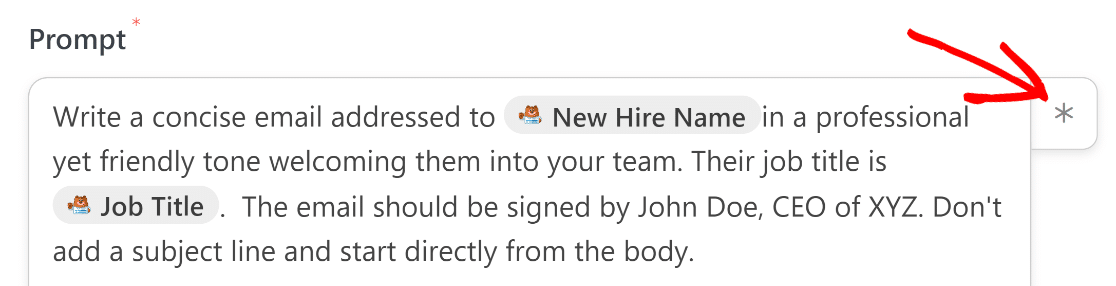
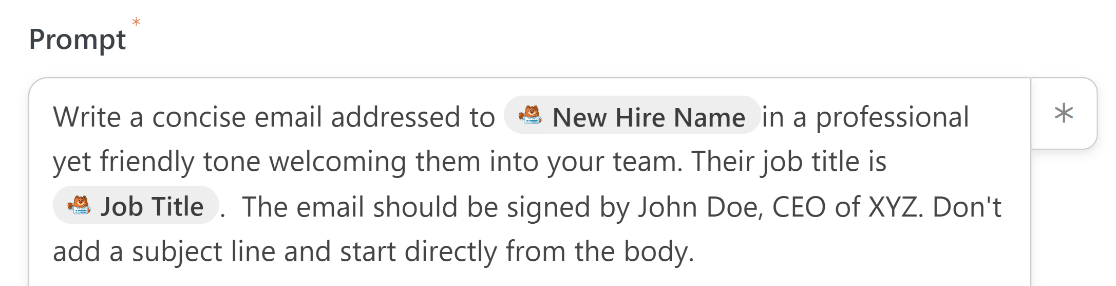
Voici le message système et l'invite que nous avons utilisés :

Vous remarquerez peut-être que l'invite inclut certaines données extraites directement du formulaire que nous avons connecté précédemment en tant que déclencheur.
C'est la fonctionnalité la plus intéressante de cette intégration car vous pouvez personnaliser votre e-mail en ajoutant des données réelles à partir de chaque entrée de formulaire.
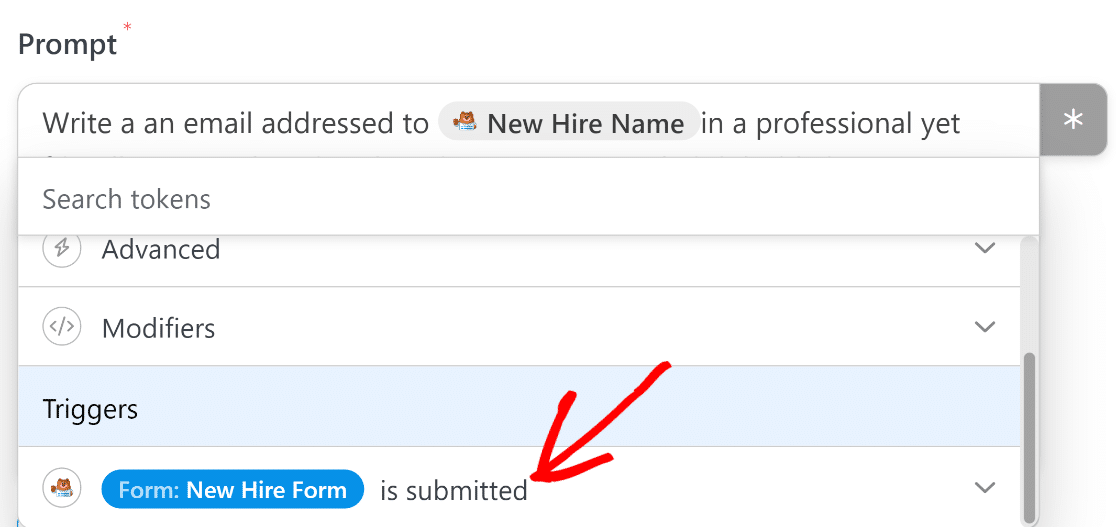
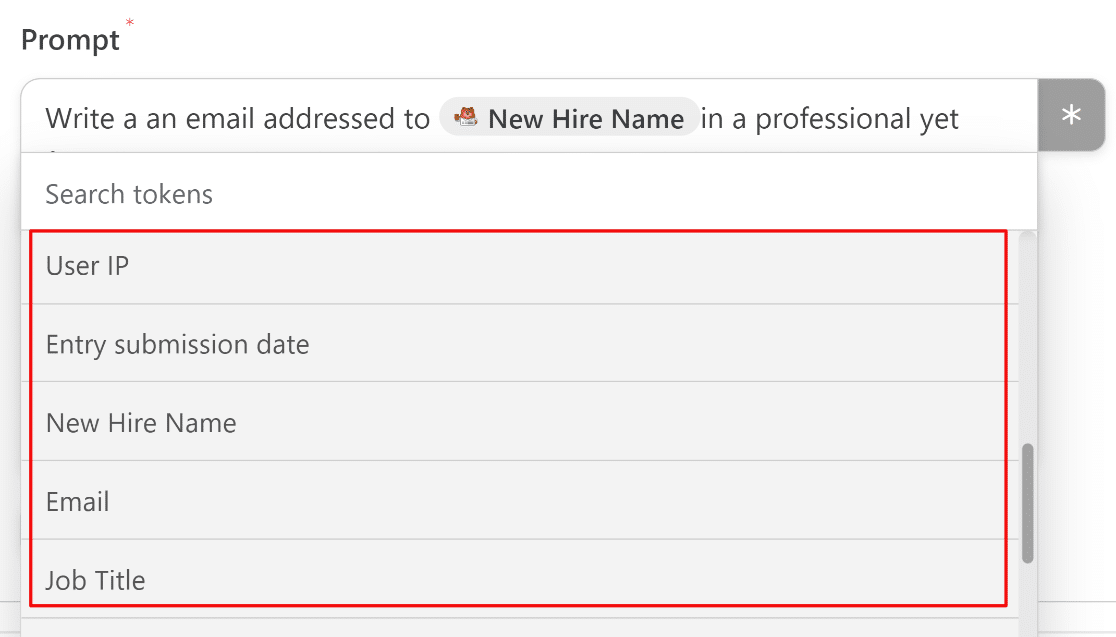
Pour prendre des données du formulaire et les ajouter à votre invite, appuyez simplement sur l'icône astérisque ( * ) à côté du champ Invite.

Lorsque le modal s'ouvre, faites défiler vers le bas et sélectionnez l'événement déclencheur que vous avez configuré précédemment.

Désormais, vous pouvez extraire des données directement de n'importe quel champ ajouté à votre formulaire, à condition que certaines métadonnées supplémentaires telles que l'adresse IP de l'utilisateur.

Lorsque vous avez terminé, appuyez sur Enregistrer .
8. Utiliser la réponse générée par ChatGPT
Maintenant que vous avez configuré une intégration avec ChatGPT, la dernière étape consiste à utiliser le texte généré d'une manière qui peut vous être utile.
Dans notre scénario, nous utilisons cette intégration pour que ChatGPT génère un e-mail et l'envoie au destinataire prévu. Cependant, ChatGPT ne peut pas envoyer d'e-mail, nous aurons donc besoin d'une action distincte pour gérer le processus d'envoi d'e-mails.
Pour ce faire, nous allons mettre en place une deuxième action dans Uncanny Automator. Cliquez simplement sur le bouton Ajouter une action sous l'action OpenAI que vous venez de créer.

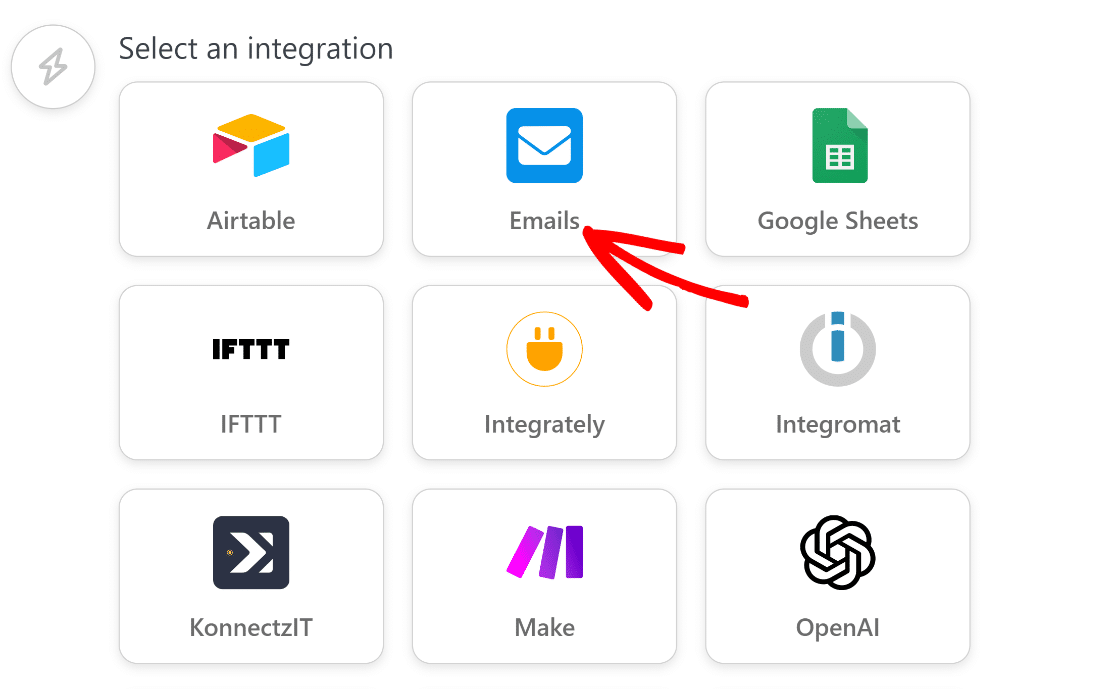
Comme auparavant, vous verrez maintenant une liste d'applications disponibles pour l'intégration. Cette fois, cliquez sur E-mails.

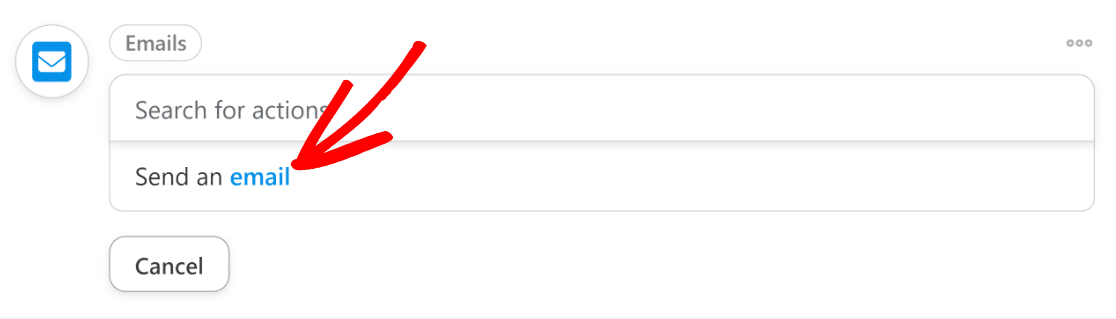
Une fois que vous avez terminé, cliquez sur l'élément d'action « Envoyer un e-mail ».

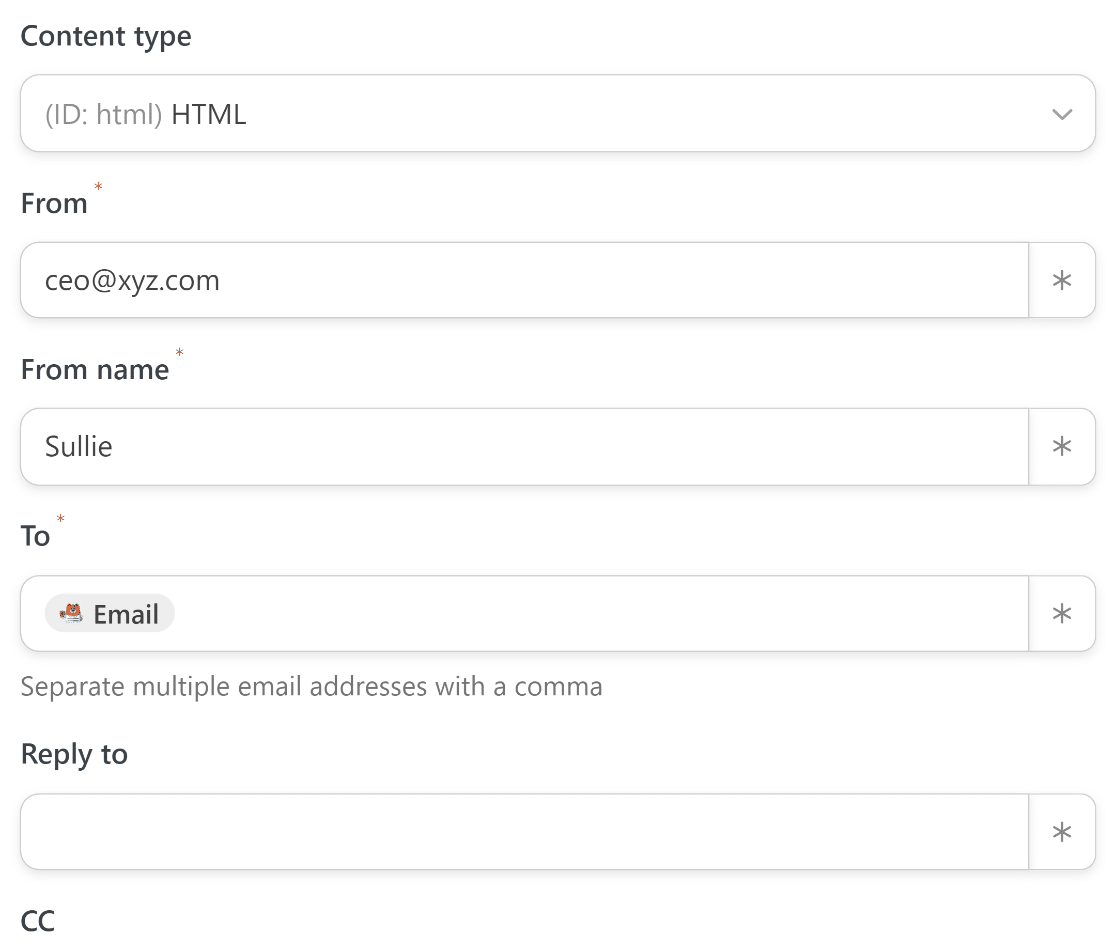
Remplissez les champs pour configurer vos paramètres de messagerie. Assurez-vous d'utiliser le champ E-mail de votre formulaire dans le champ À . Vous pouvez le faire en cliquant sur le bouton astérisque (*) à droite du champ et en sélectionnant l'e-mail dans les options de déclenchement du formulaire, comme nous l'avons fait dans une étape précédente.

Faites défiler vers le bas pour trouver les champs d'objet et de corps de vos e-mails. Entrez d'abord un texte adapté au sujet.
Étant donné que nous ne pouvons obtenir que la réponse complète de ChatGPT en une seule pièce, nous ne pouvons pas extraire uniquement la ligne d'objet de sa réponse pour l'utiliser dans le champ Objet.
Au lieu de cela, nous utiliserons une ligne d'objet fixe écrite manuellement pour les besoins de ce didacticiel.

Pour le corps, nous devons extraire le texte de l'e-mail que ChatGPT a généré pour nous en fonction des invites que nous avons configurées à l'étape précédente.
Vous avez peut-être remarqué que nous avons demandé à ChatGPT de ne pas insérer de ligne d'objet dans sa réponse plus tôt.

De cette façon, nous pouvons nous assurer que le texte renvoyé est exempt de toute mention accidentelle d'une ligne d'objet dans le corps de l'e-mail.
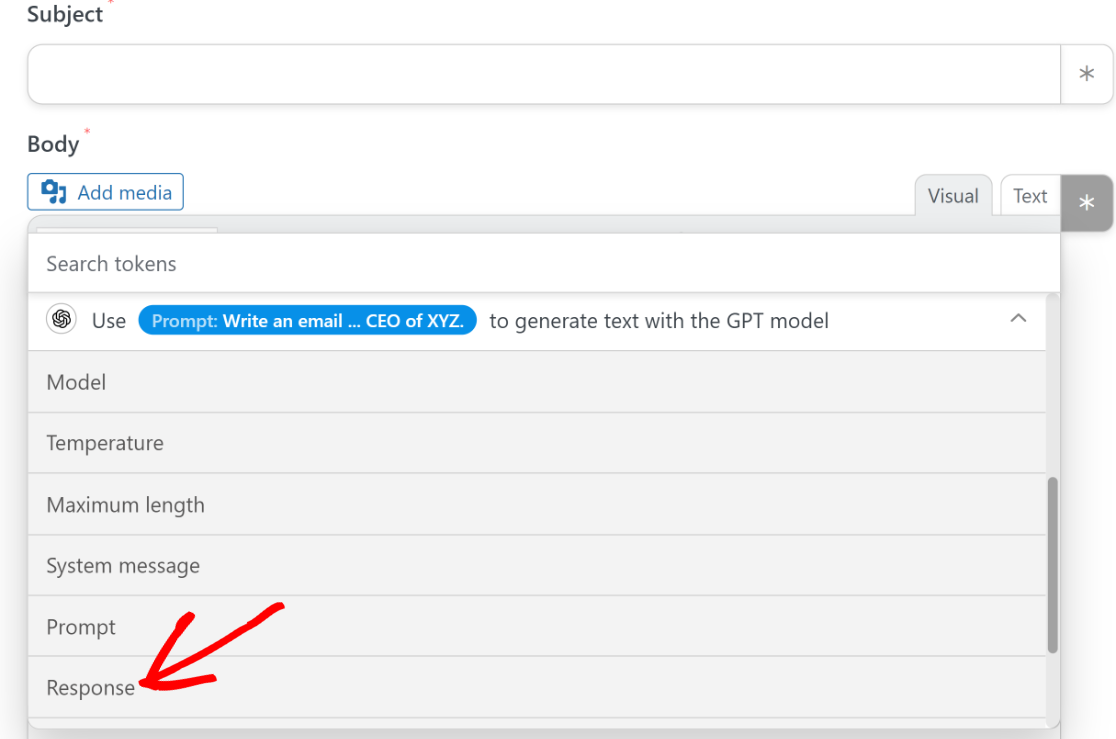
Maintenant, il nous suffit d'insérer le texte de ChatGPT dans le corps de l'e-mail.
Encore une fois, allez-y et le bouton astérisque ( * ) à côté du champ Corps pour ouvrir la liste des données disponibles que vous pouvez utiliser à partir de ChatGPT.
Étant donné que nous n'avons besoin que de la réponse basée sur l'invite de ChatGPT ici, nous sélectionnerons la sortie de réponse dans la liste déroulante d'action du modèle GPT.

Lorsque vous êtes satisfait de l'apparence de tout, continuez et appuyez sur Enregistrer.

Nous avons presque terminé ! Il ne reste plus qu'à publier le formulaire que nous avons créé à la 3ème étape.
9. Publiez votre formulaire
Pour la dernière étape, revenez simplement à votre tableau de bord WordPress principal et accédez à WPForms » All Forms .

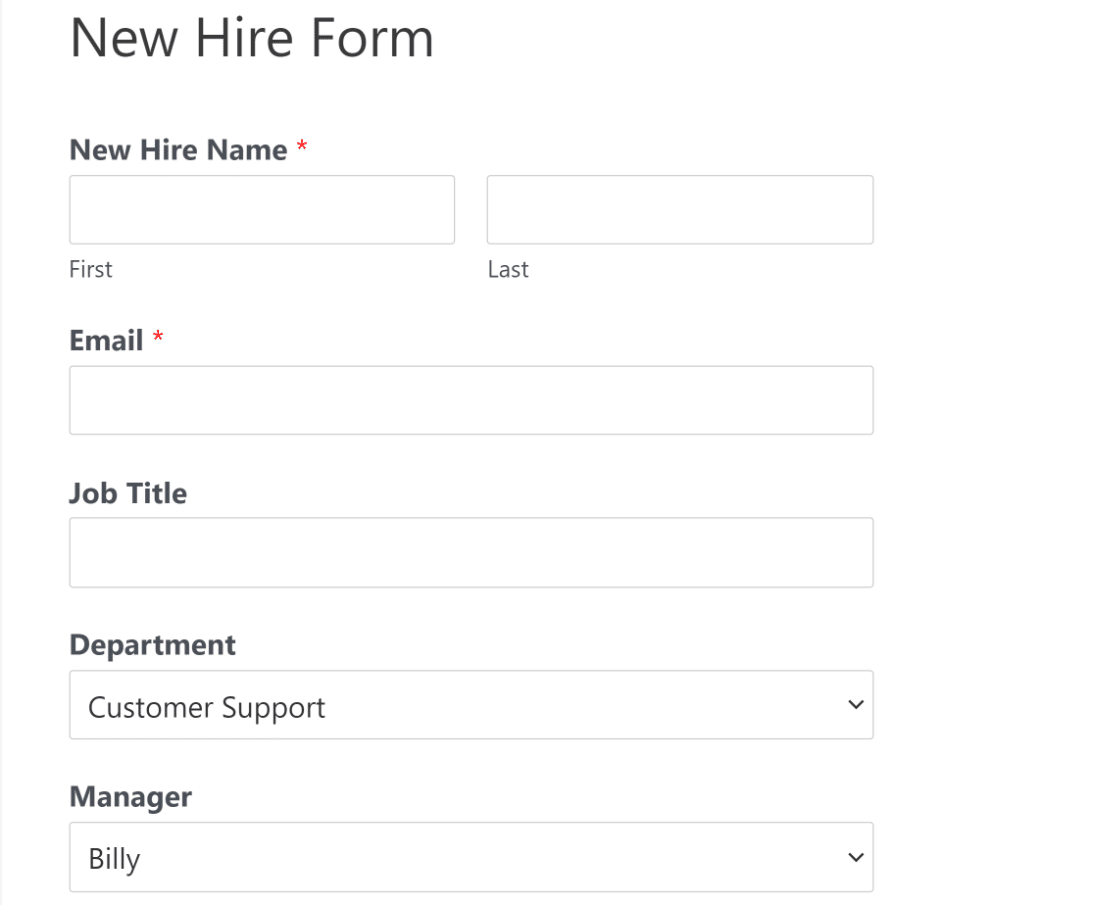
Sélectionnez le formulaire que vous avez créé précédemment dans cette liste pour y accéder dans le générateur. Une fois à l'intérieur, cliquez sur le bouton Aperçu en haut.

Cela vous amènera à un aperçu du formulaire où vous pourrez le tester. C'est un bon point pour remplir une entrée factice avec une adresse e-mail qui vous appartient et appuyer sur Soumettre pour lancer l'automatisation.
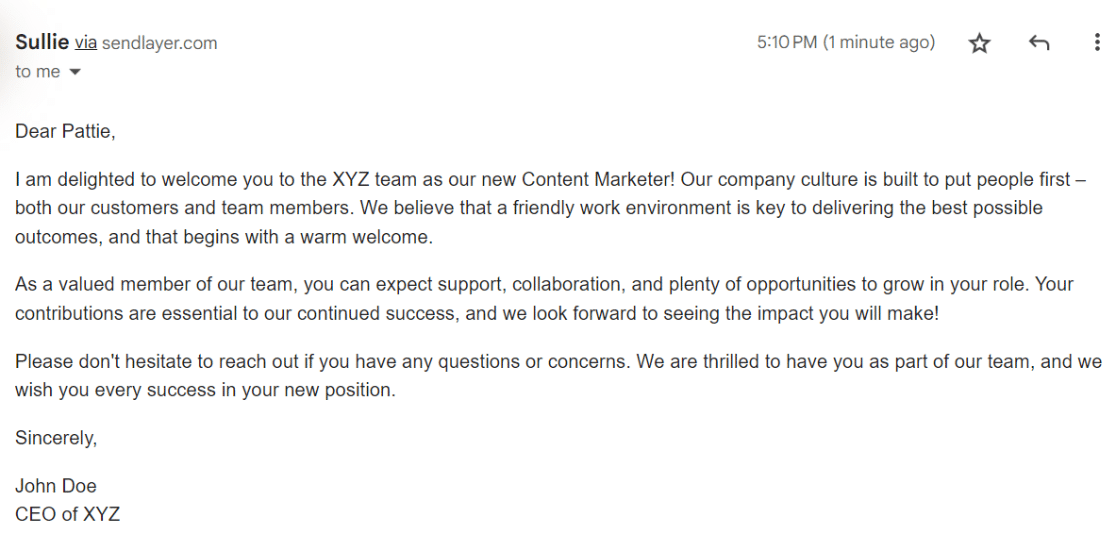
Si l'intégration a été configurée correctement, vous recevrez une réponse soigneusement rédigée (qui, dans notre cas, est un e-mail de bienvenue) de ChatGPT.
Une fois que vous avez terminé de tester et de prévisualiser votre formulaire, revenez une fois de plus au générateur de formulaires et appuyez sur Intégrer .

Cela fera apparaître une fenêtre modale vous demandant si vous souhaitez intégrer votre formulaire à une page existante ou à une nouvelle.
Nous allons intégrer le formulaire dans une nouvelle page, bien que le processus de l'une ou l'autre option fonctionne presque de la même manière.

Vous devrez maintenant nommer votre nouvelle page. Après lui avoir donné un nom approprié, cliquez sur le bouton Allons-y pour continuer.

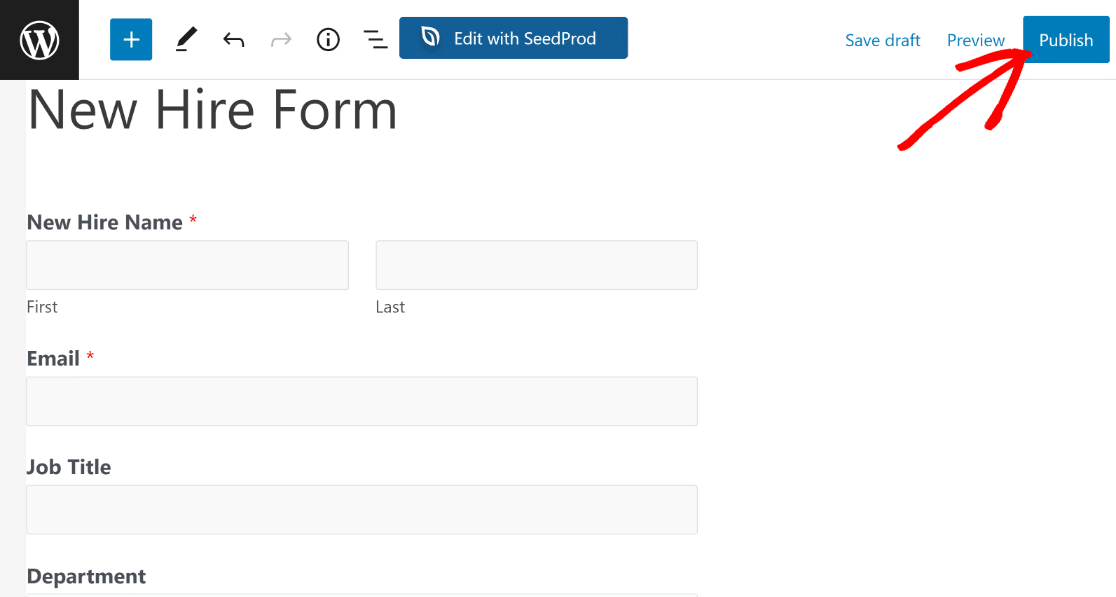
Lorsque vous appuyez sur ce bouton, vous vous retrouvez dans votre éditeur WordPress avec le formulaire déjà intégré à l'aide d'un bloc.
C'est un bon endroit pour jeter un dernier coup d'œil à votre formulaire et vous assurer que tout est à votre satisfaction. Lorsque vous êtes prêt, appuyez sur le bouton Publier en haut pour lancer votre formulaire WordPress intégré à ChatGPT.

Vous pouvez maintenant utiliser ce formulaire pour déclencher une notification par e-mail générée par l'IA.

Voici l'e-mail de bienvenue généré par l'IA que ChatGPT nous a envoyé en fonction des invites que nous avons utilisées :

N'est-ce pas juste parfait ?
Ceci n'est qu'un exemple de ce que vous pouvez réaliser en utilisant une intégration WPForms + ChatGPT. Vous êtes libre d'explorer, d'expérimenter et de façonner cette intégration pour l'adapter aux besoins spécifiques de votre entreprise.
Et c'est tout! Vous avez appris à connecter vos formulaires WordPress avec ChatGPT.
Ensuite, essayez plus d'idées d'intégration ChatGPT géniales
Il existe des tonnes de façons créatives d'utiliser une connexion entre WPForms et ChatGPT à bon escient.
Une façon de le faire serait d'utiliser notre modèle de formulaire d'adoption de chat et de demander à ChatGPT d'envoyer un e-mail de confirmation avec un fait amusant au hasard sur les chats. Bien que ChatGPT soit à court de réponses uniques après un certain temps, vous pourrez toujours augmenter la variété des informations envoyées avec vos e-mails, ce qui gardera les choses intéressantes pour les utilisateurs !
Connectez votre formulaire avec ChatGPT maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaire WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et de guides WordPress gratuits.
