5 meilleurs outils de création de sites Web WYSIWYG et leur évolution des fonctionnalités
Publié: 2023-11-23Je me souviens de l’époque où créer un site Web, c’était comme essayer de décoder un langage secret. Avant un créateur de sites Web WYSIWYG, la seule façon de créer un site consistait à passer par le monde souvent mystérieux du HTML, du CSS et d'autres langages de codage.
Avance rapide jusqu’à aujourd’hui, et le paysage de la création Web a radicalement changé. Nous sommes passés des éditeurs de code de base aux éditeurs WYSIWYG (What You See Is What You Get), et maintenant à l'ère des constructeurs de blocs. En raison de cette évolution, la tâche consistant à dresser une liste des meilleurs outils de création de sites Web WYSIWYG n'est plus aussi simple qu'avant.
Le jeu a changé, avec des solutions hybrides et des générateurs de blocs offrant désormais les mêmes fonctionnalités que les éditeurs WYSIWYG traditionnels : un aperçu visuel backend de ce que vous devriez vous attendre à voir sur le frontend.
En tant que tel, nous définissons un constructeur Web WYSIWYG moderne comme une plate-forme qui produit cet aperçu sur le backend, qu'il utilise des blocs ou une édition de texte enrichi.
Pourtant, nous comprenons que les éditeurs WYSIWYG « traditionnels » ont toujours leur place, nous allons donc identifier où ceux-ci apparaissent sur les plateformes que nous recommandons.
Rejoignez-moi pendant que je navigue à travers les meilleurs outils de création de sites Web WYSIWYG qui ont rendu le processus de création d'un site Web si simple.
Définition d'un constructeur Web WYSIWYG et son évolution au fil des années
Une fois publiés, les créateurs de sites Web WYSIWYG traditionnels ont été une aubaine pour ceux d'entre nous ayant des connaissances limitées en codage.
WYSIWYG, acronyme de « What You See Is What You Get », nous a permis de concevoir visuellement une page Web et de voir exactement à quoi ressemblerait le résultat final.
Ensuite, nous avons commencé à voir l’émergence de générateurs par glisser-déposer, qui nous permettaient de sélectionner et de placer des éléments littéralement là où nous le souhaitions sur une page Web.
Ils étaient similaires aux constructeurs WYSIWYG dans le sens où ils fournissaient une représentation visuelle du résultat final. Cependant, ils offraient une expérience utilisateur plus intuitive et rationalisée.
Avance rapide jusqu'à aujourd'hui, et nous avons ce que nous appellerons des constructeurs Web WYSIWYG « modernes », également connus sous le nom de constructeurs de blocs ou de constructeurs par glisser-déposer.
De nombreux créateurs de sites Web populaires, comme Wix, Squarespace et Shopify, proposent un hybride de constructeurs WYSIWYG et de blocs traditionnels.
Par exemple, la plupart de l'interface de Wix fonctionne comme un générateur de blocs, mais lorsque vous insérez un bloc de paragraphe dans votre conception, vous verrez toujours l'éditeur WYSIWYG traditionnel.
Alors, que considérons-nous aujourd’hui comme un créateur de sites Web WYSIWYG ?
Un constructeur Web WYSIWYG moderne est un outil qui vous permet de créer et de concevoir un site Web visuellement, sans avoir besoin de connaissances en codage. Il s'agit d'une plate-forme qui fournit un aperçu en direct de la zone de contenu au fur et à mesure que vous créez, garantissant que ce que vous voyez sur votre écran correspond à ce que les visiteurs verront une fois le site publié.
Voici quelques éléments qui sont souvent inclus dans un constructeur Web WYSIWYG moderne :
- Interface visuelle sans code
- Aperçu en direct
- Fonctionnalité glisser-déposer
- Options d'édition de code
- Prise en charge du contenu riche
Dans l’ensemble, les créateurs de sites Web WYSIWYG ont parcouru un long chemin depuis leurs débuts. En gardant à l'esprit notre nouvelle définition des « créateurs de sites Web WYSIWYG modernes », explorons les meilleures plates-formes à considérer. ️
Les cinq meilleurs outils de création de sites Web WYSIWYG
Maintenant que nous comprenons ce qu'est un créateur de sites Web WYSIWYG et ses avantages, explorons les meilleurs outils de cette catégorie.
- WordPress
- Flux Web
- Espace carré
- Wix
- Shopify
1. WordPress

WordPress est un système de gestion de contenu open source qui permet aux utilisateurs de créer un site Web ou un blog. Il propose plusieurs types d'éditeurs WYSIWYG, vous permettant de choisir votre type d'interface préféré.
Par exemple, certaines personnes préfèrent le générateur de blocs « Gutenberg », tandis que d’autres s’en tiennent à son prédécesseur : l’éditeur Classic.
D'un autre côté, vous pouvez opter pour l'éditeur Texte/Code, qui vous permet d'ajuster le HTML puis de revenir directement à l'une des options d'édition visuelle.
Fonctionnalités modernes du constructeur Web WYSIWYG de WordPress
- Interface glisser-déposer : cela permet aux utilisateurs d'ajouter et d'organiser facilement des éléments sur leur site Web.
- L'option pour un éditeur WYSIWYG entièrement traditionnel : vous pouvez désactiver l'éditeur basé sur des blocs et utiliser l'ancien éditeur TinyMCE de type éditeur de texte.
- Plugins pour différentes marques d'éditeurs WYSIWYG : Il s'agit généralement d'éditeurs de blocs, comme Elementor ou Beaver Builder.
- HTML et CSS personnalisés : Pour les utilisateurs avancés, WordPress permet d'ajouter du code personnalisé pour plus de contrôle sur la conception du site Web.
- Édition mobile : WordPress propose une application mobile qui permet aux utilisateurs d'éditer leur site Web depuis leur smartphone ou leur tablette.
Où pouvez-vous trouver les outils d’édition WYSIWYG traditionnels dans WordPress ?
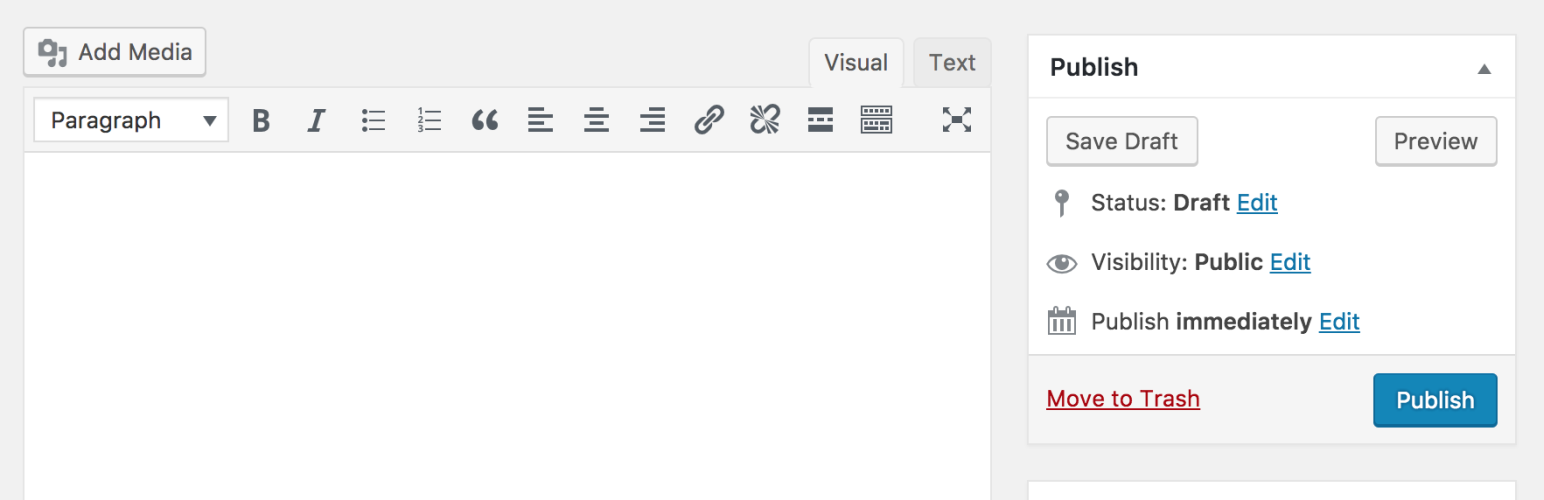
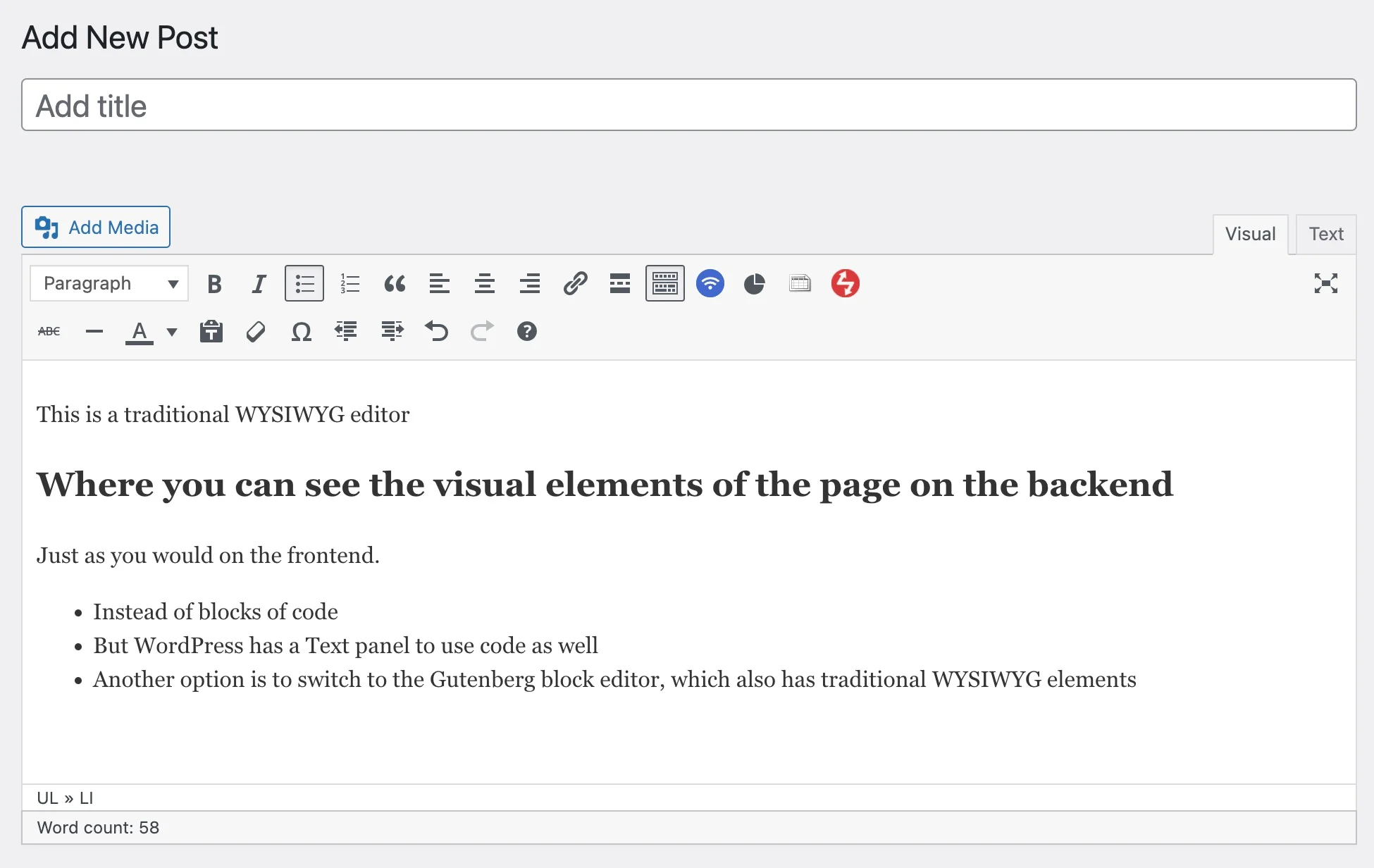
Vous pouvez trouver des outils d’édition WYSIWYG traditionnels dans l’éditeur d’articles/pages de WordPress. Lorsque vous créez ou modifiez une publication ou une page, vous pouvez basculer entre les modes Visuel et Texte . Le mode Visuel propose l'éditeur WYSIWYG, dans lequel vous pouvez formater du texte, ajouter des liens et insérer des médias.
 Éditeur classique
Éditeur classiqueVersion actuelle : 1.6.3
Dernière mise à jour : 9 novembre 2023
éditeur-classique.1.6.3.zip
Par défaut, WordPress ne dispose pas de l’éditeur traditionnel (à la place, il dispose du générateur de blocs), vous devez donc utiliser le plugin Classic Editor pour l’obtenir.

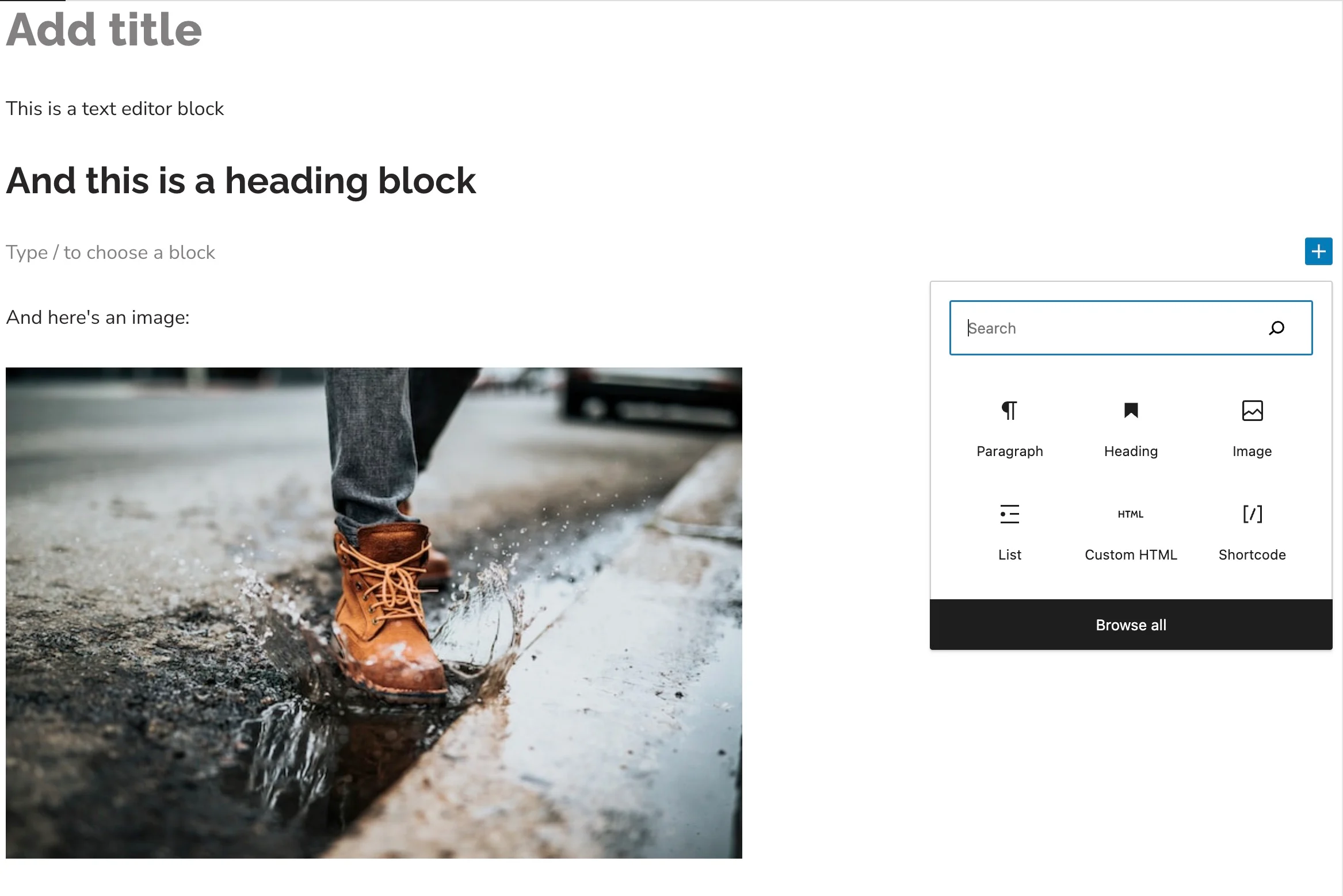
Le générateur de blocs (Gutenberg) fournit également des éléments WYSIWYG traditionnels, comme la façon dont tous les médias, titres et zones de texte apparaissent exactement comme vous les verriez sur le frontend.

2. Flux Web

Webflow est un outil de conception Web qui permet aux utilisateurs de concevoir, créer et lancer visuellement des sites Web réactifs. Il propose un éditeur WYSIWYG qui fournit un retour visuel en temps réel sur ce à quoi ressemblera le site Web final.
En fait, l'équipe derrière Webflow a créé Webflow dans le but principal d'ajuster le codage backend en temps réel à mesure que vous stylisez les aspects visuels de votre site Web.
Fonctionnalités modernes du constructeur Web WYSIWYG de Webflow
- Grille CSS visuelle : cela permet aux utilisateurs de créer des mises en page complexes avec une interface visuelle simple.
- Interactions et animations : Webflow permet aux utilisateurs d'ajouter des interactions et des animations complexes sans avoir besoin d'écrire du code.
- Transformations 3D : les utilisateurs peuvent déplacer et faire pivoter des objets dans l'espace 3D.
- Flexbox : Cela permet des mises en page flexibles et un alignement plus facile des éléments.
- Conception réactive : Webflow adapte automatiquement votre conception à différentes tailles d'écran.
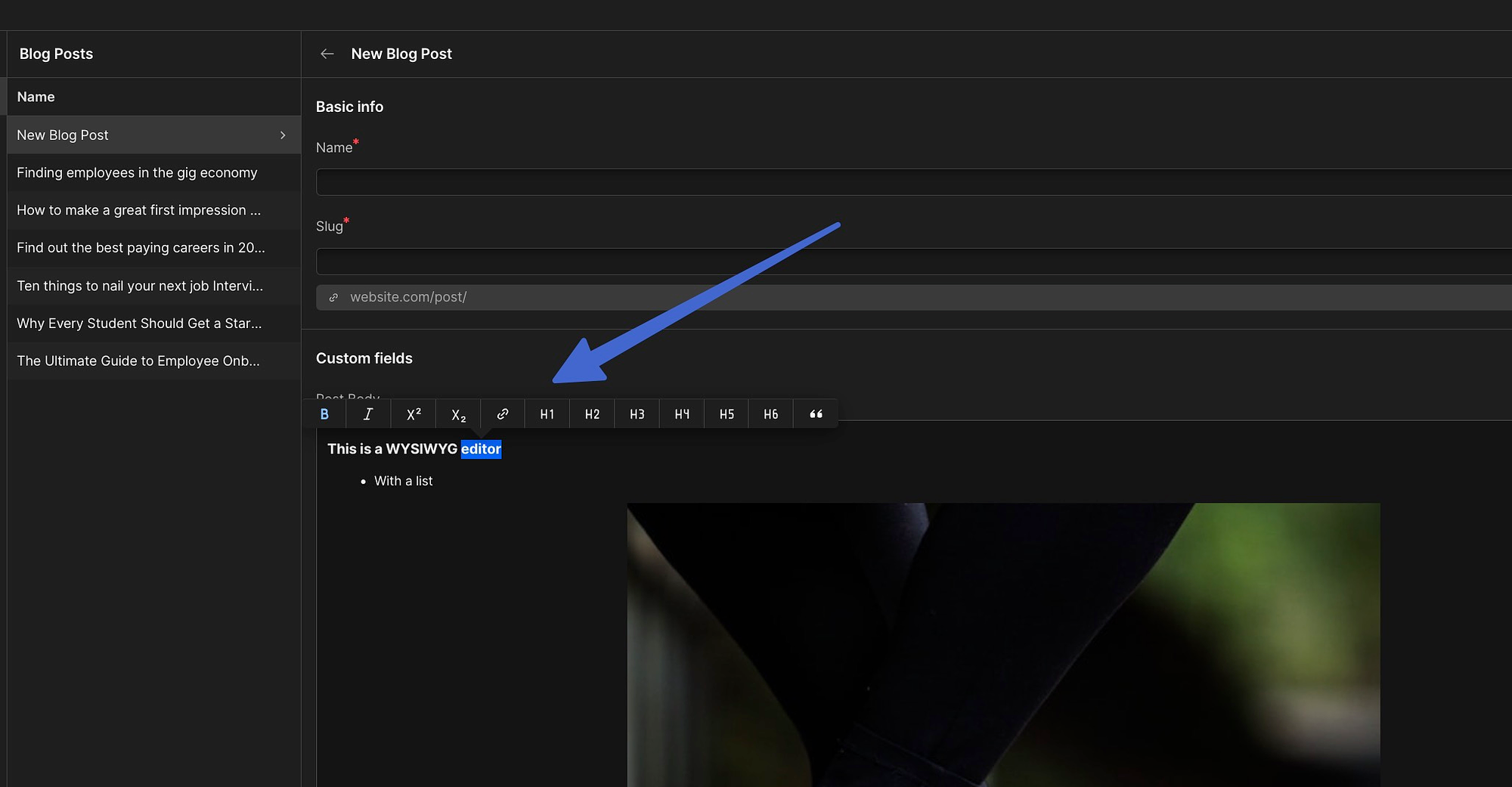
Où pouvez-vous trouver les outils d'édition WYSIWYG traditionnels dans Webflow ?
Vous pouvez trouver les outils d'édition WYSIWYG traditionnels dans Webflow dans le panneau Concepteur. Ici, Webflow fournit une interface puissante avec accès à la fois aux outils de glisser-déposer et à l'édition WYSIWYG habituelle. Il existe également une visualisation immédiate des modifications du code lorsque vous déplacez un bloc multimédia ou redimensionnez quelque chose à l'aide des paramètres généraux.
D'autres zones du tableau de bord Webflow, telles que la section Article de blog , disposent également d'éditeurs WYSIWYG simples. Ici, vous pouvez générer des articles de blog rapides tout en continuant à voir le formatage et les images avant la publication.

3. Espace carré

Squarespace est certainement l'une des plates-formes dotées d'une structure WYSIWYG plus hybride. L'éditeur ressemble à l'interface de votre site Web, avec des blocs déplaçables pour déplacer le contenu, mais bon nombre de ces blocs incluent des éditeurs WYSIWYG traditionnels dans leurs modules de paramètres.
Fonctionnalités modernes du constructeur Web WYSIWYG de Squarespace
- Interface glisser-déposer : Cela facilite l'ajout et la disposition des éléments sur la page.
- Éditeur de style : cela permet aux utilisateurs de personnaliser les polices, les couleurs et d’autres options de style avancées.
- Édition mobile : Squarespace propose une application mobile qui permet aux utilisateurs de modifier leur site Web depuis leur smartphone ou leur tablette.
- Éditeurs d'en-tête et de pied de page faciles d'accès : les anciens éditeurs de pages WYSIWYG restaient séparés des zones d'en-tête et de pied de page, mais Squarespace vous donne un accès immédiat aux en-têtes et pieds de page à partir de son panneau de conception principal.
- Conception basée sur une grille : de nombreux créateurs Web par « glisser-déposer » limitent l'endroit où vous pouvez déplacer les modules, mais Squarespace utilise un système de grille afin que vous puissiez récupérer et déplacer un élément de conception pratiquement n'importe où sur la page.
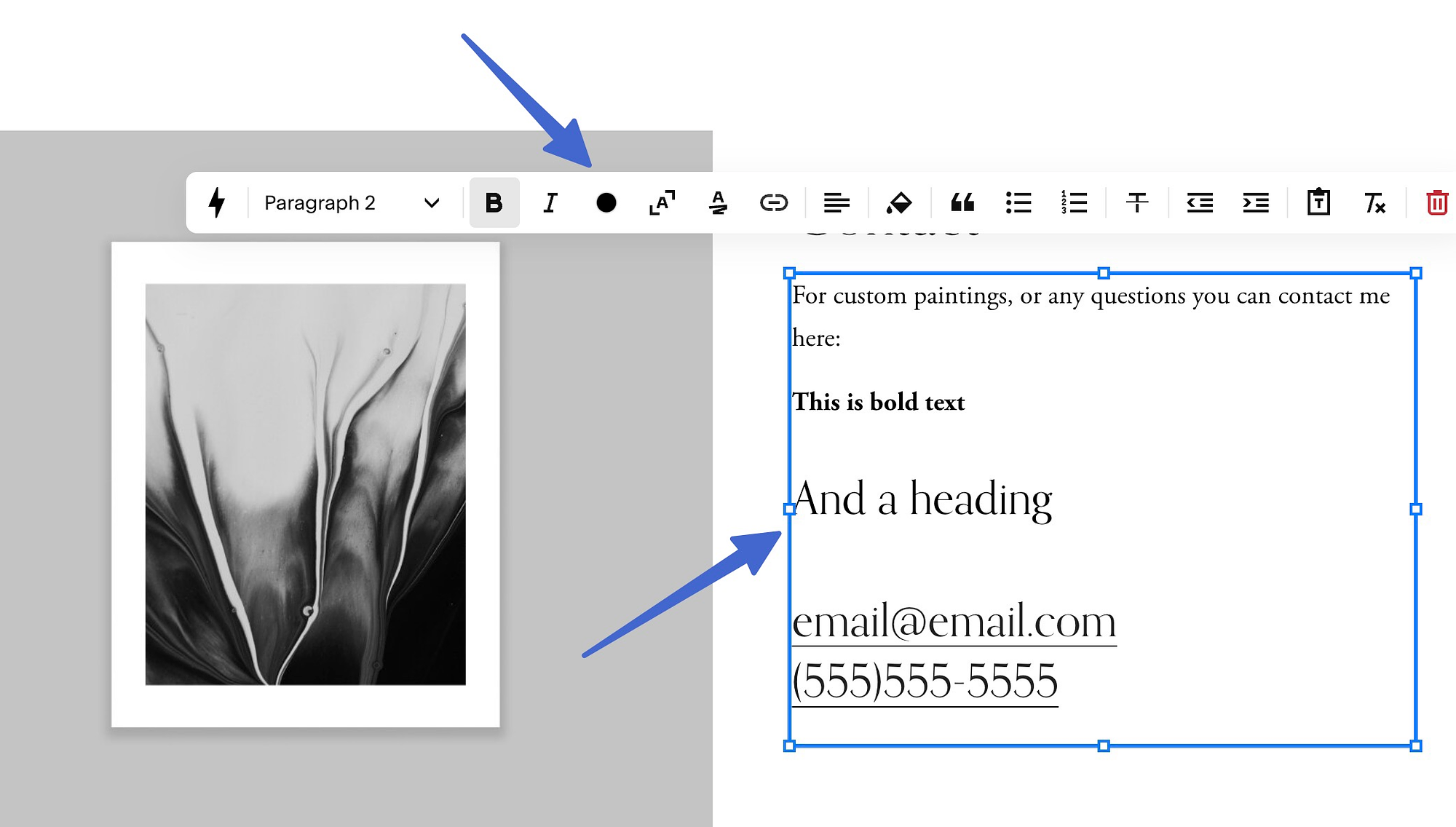
Où pouvez-vous trouver les outils d’édition WYSIWYG traditionnels dans Squarespace ?
Tout bloc basé sur du texte dispose d'un générateur Web WYSIWYG qui révèle les paramètres de titres, de mise en gras du texte et d'ajustement d'autres parties de votre mise en forme.


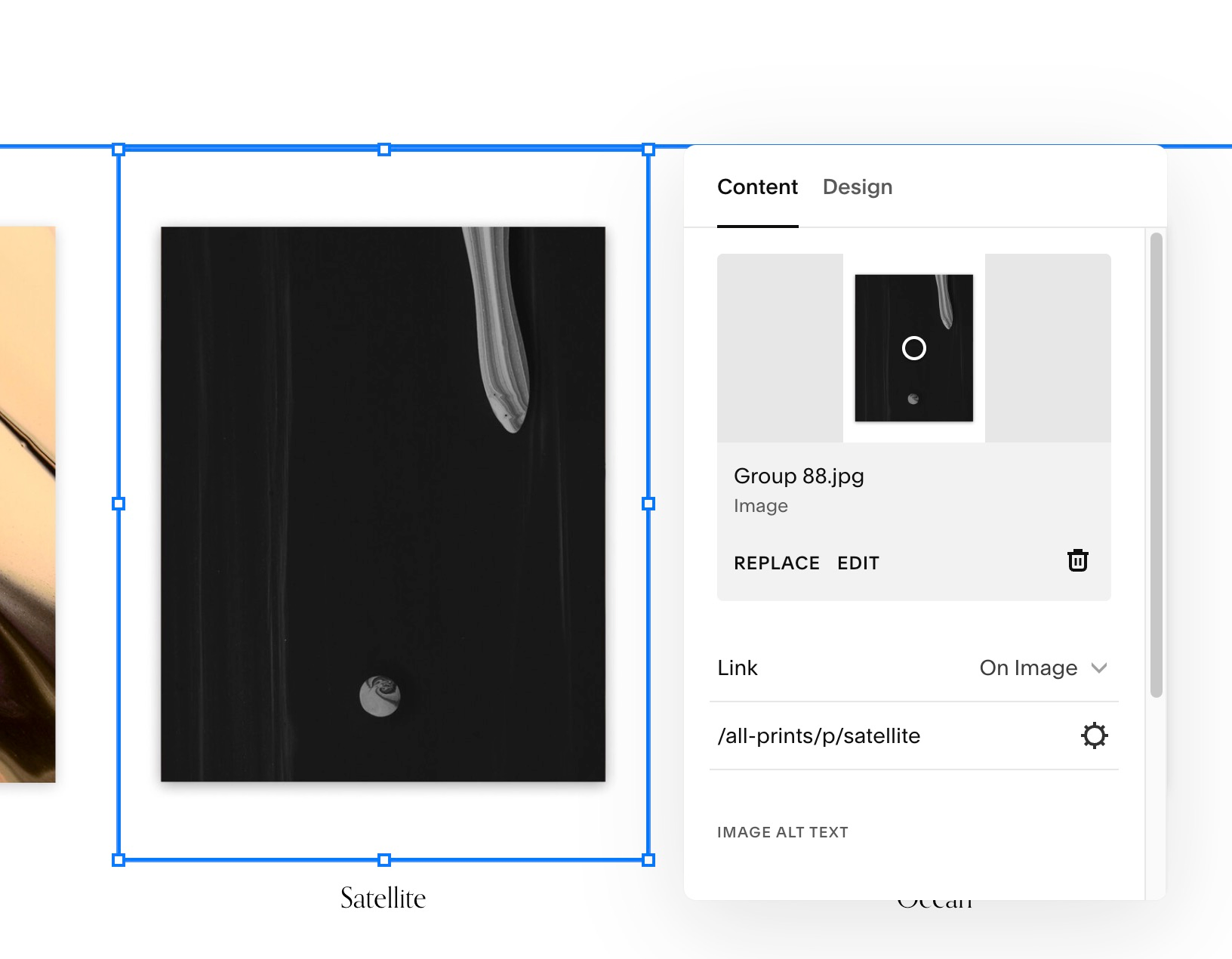
Même les blocs d'images incluent des paramètres WYSIWYG standard, où vous verrez un bouton pour télécharger une image, ajouter du texte alternatif et afficher le lien de l'image.

4. Wix

Tout comme Squarespace, Wix consacre la majeure partie de son espace de conception à une interface entièrement visuelle qui ressemble exactement à l'interface de votre site Web.
Par conséquent, nous classerions Wix comme un constructeur Web WYSIWYG moderne, car il combine des éléments plus récents, comme des modules déplaçables, et les éditeurs WYSIWYG traditionnels que nous connaissons du passé.
Fonctionnalités modernes du constructeur Web WYSIWYG de Wix
- Interface glisser-déposer : vous pouvez déplacer n'importe quel élément de votre site Web, allant des images aux paragraphes et des vidéos aux titres.
- Édition de vue mobile : Wix propose un éditeur de vue mobile qui permet aux utilisateurs de personnaliser l'apparence d'un site Web sur les appareils mobiles.
- Animation : les utilisateurs peuvent ajouter des animations aux modules déplaçables sur leur site Web.
- Édition rapide des en-têtes et des pieds de page : contrôlez l'apparence et le formatage de l'en-tête et du pied de page sans quitter l'éditeur de page principal.
- Édition basée sur une grille : Avec Wix, vous pouvez faire glisser des blocs à peu près n'importe où sur la page grâce à son système de grille.
Où pouvez-vous trouver les outils d'édition WYSIWYG traditionnels dans Wix ?
L'éditeur de site Web de Wix contient tous les outils de conception WYSIWYG modernes et traditionnels.
L'éditeur de site Web affiche un aperçu en temps réel de ce à quoi ressemble votre site après modifications.
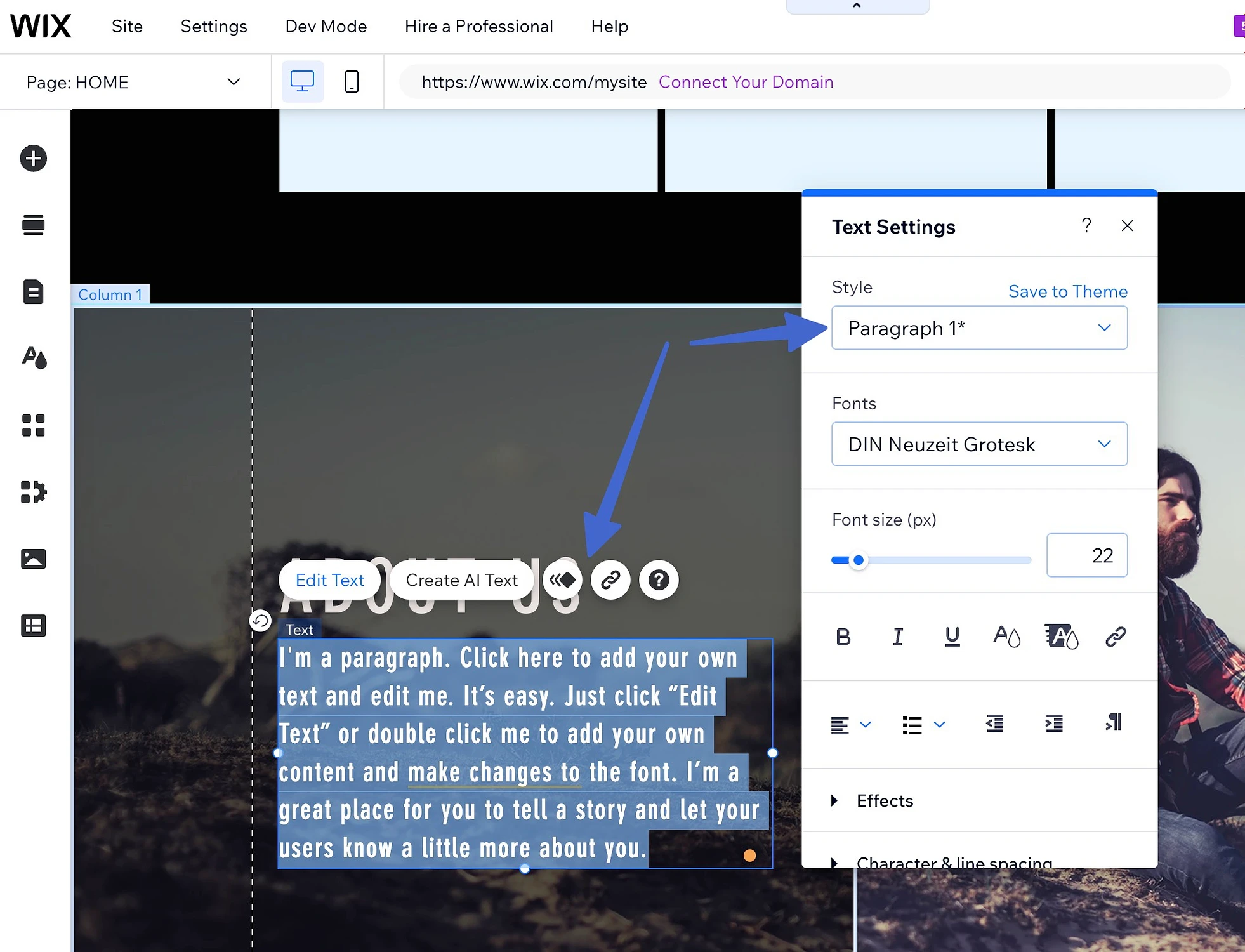
Chaque bloc, une fois cliqué, fournit une section WYSIWYG plus traditionnelle, comme la façon dont le module Paramètres de texte affiche les options et les effets de formatage.

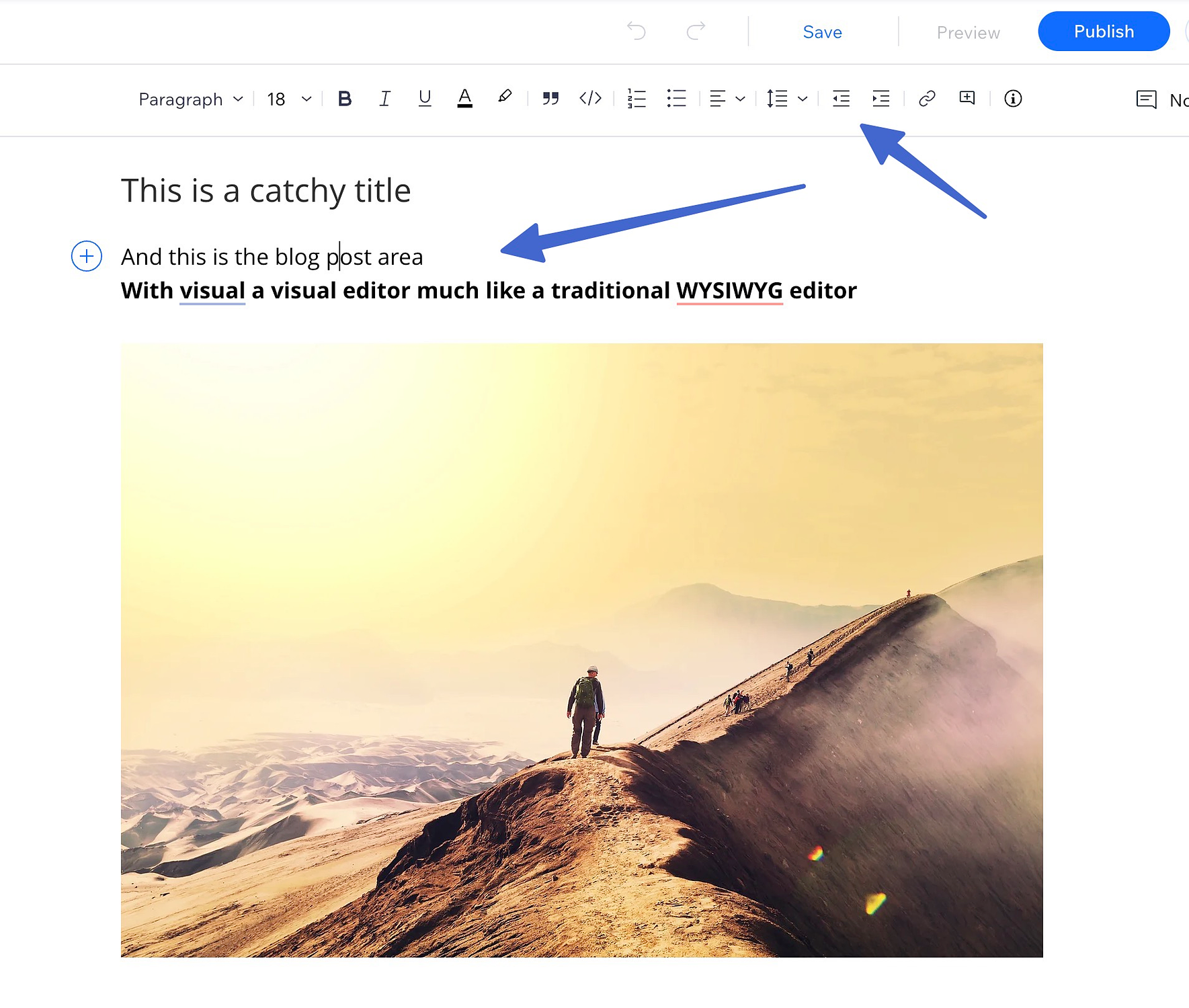
Pour un domaine qui ressemble aux éditeurs WYSIWYG du passé, créez simplement un article de blog dans Wix. Cette section vous permet de saisir du contenu, d'ajouter des images et de formater avec des éléments tels que des titres, des puces et des guillemets, qui deviennent tous visibles lors de la saisie dans l'éditeur (comme vous le verriez sur le frontend).

5. Shopify

Pour un créateur de sites Web WYSIWYG entièrement axé sur les boutiques en ligne, ne cherchez pas plus loin que Shopify. La plateforme Shopify fournit des outils de conception WYSIWYG modernes et traditionnels avec des fonctionnalités de commerce électronique liées.
Fonctionnalités modernes du constructeur Web WYSIWYG de Shopify
- Sections déplaçables : bien qu'il ne s'agisse pas d'un véritable concepteur par glisser-déposer, Shopify propose des sections que vous pouvez déplacer de haut en bas sur la page.
- Génération de texte IA intégrée : Shopify dispose d'un bouton d'intelligence artificielle sur chaque éditeur WYSIWYG pour créer rapidement des descriptions de produits, du contenu de page et des titres.
- Vues rapides du code : Chaque éditeur WYSIWYG de Shopify fournit un onglet HTML.
- Sources de contenu dynamique : les éditeurs WYSIWYG dans Shopify ont la possibilité d'ajouter du contenu source dynamique qui s'ajuste en fonction de règles. Par exemple, vous pouvez inclure un guide des tailles sur toutes les pages de produits qui change en fonction du produit.
- Édition de vues mobiles : L'éditeur Shopify propose l'édition de vues mobiles pour concevoir à quoi ressemblent les interfaces des tablettes et des smartphones.
Où pouvez-vous trouver les outils d'édition WYSIWYG traditionnels dans Shopify ?
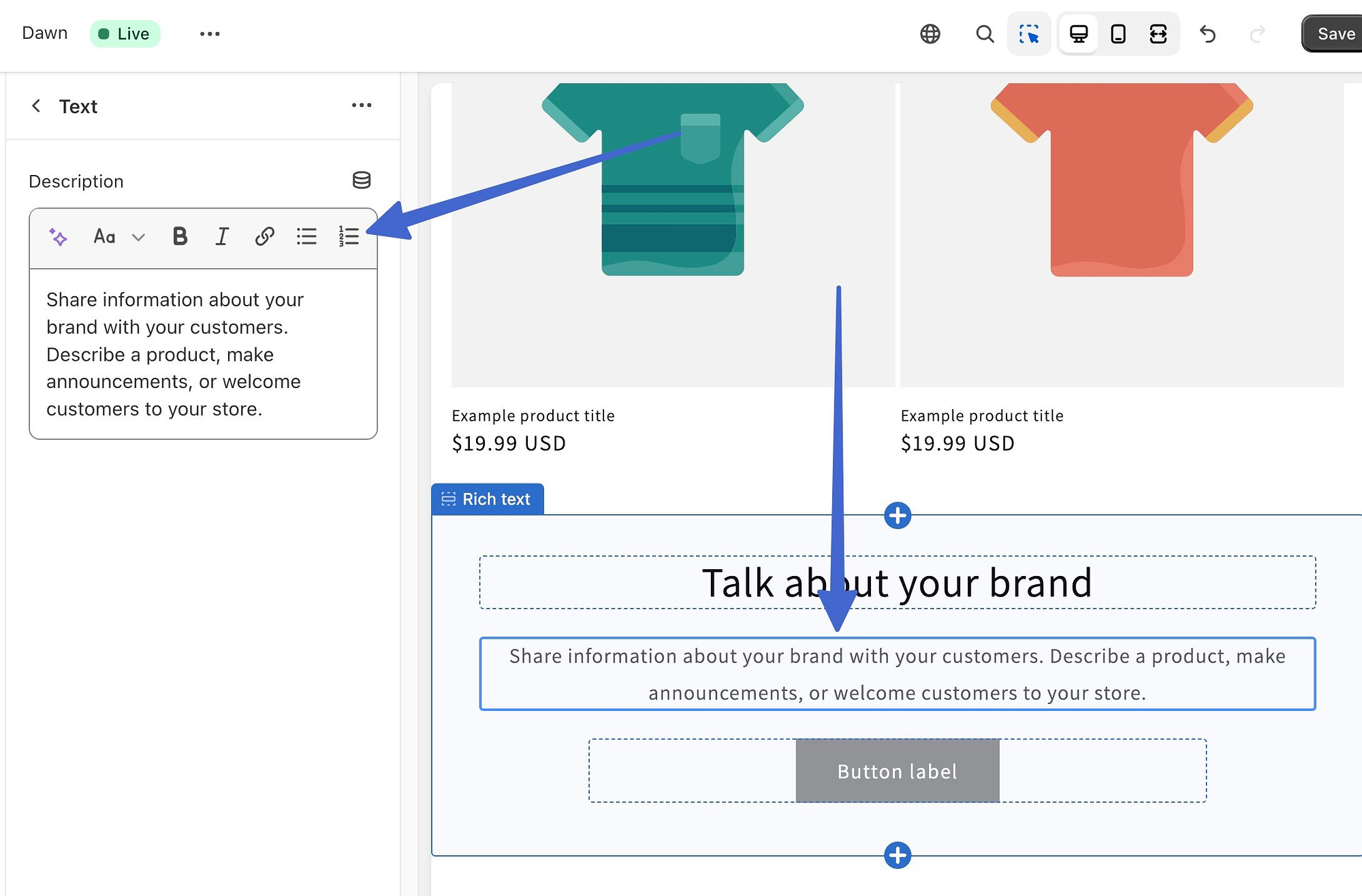
La plupart des parties de l'interface Shopify disposent d'outils de création de sites Web WYSIWYG très traditionnels. L'éditeur de la page d'accueil, par exemple, révèle les éditeurs WYSIWYG standard chaque fois que vous cliquez sur un bloc de texte.

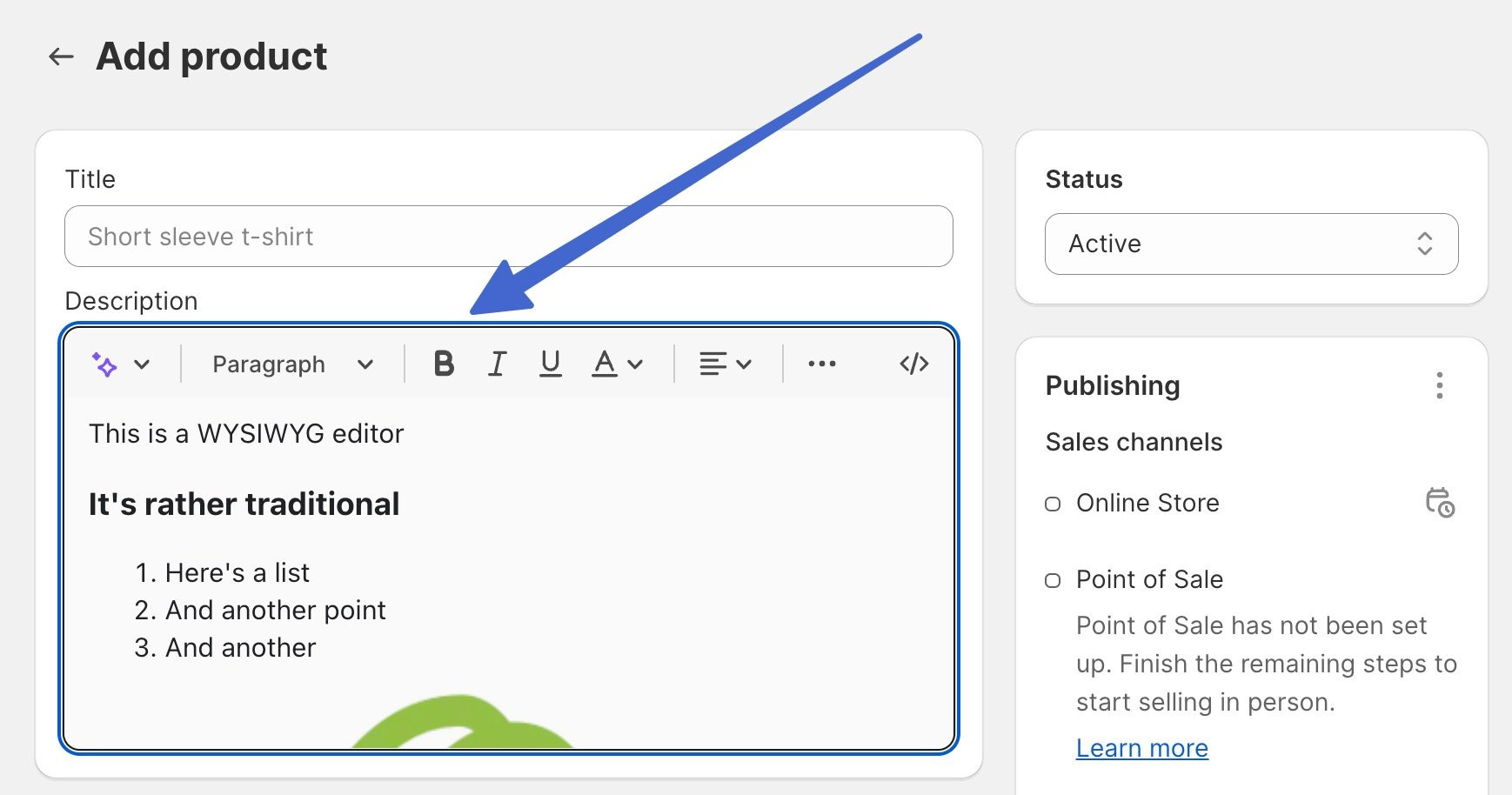
Cela est particulièrement vrai lorsque vous modifiez des pages en dehors de la page d'accueil, comme des pages de produits ou d'informations. Ces pages sont toujours contrôlées par les éditeurs de création de sites Web WYSIWYG traditionnels ; ils utilisent des boutons rapides pour le formatage en haut et fournissent une vue de la façon dont le contenu apparaîtra une fois publié.

Essayez un créateur de sites Web WYSIWYG dès aujourd'hui
Nous avons exploré cinq des meilleurs créateurs de sites Web WYSIWYG, dont la plupart utilisent une combinaison d'outils WYSIWYG modernes et traditionnels.
N'oubliez pas que le meilleur créateur de sites Web WYSIWYG est celui qui répond à vos besoins spécifiques, ce qui signifie souvent vous demander si vous préférez le WYSIWYG moderne (construction de blocs) ou le WYSIWYG traditionnel (édition de texte enrichi avec aperçus de contenu).
Pour voir d'autres outils qui peuvent vous aider à créer un site Web sans avoir besoin de connaître le code, vous pourriez également être intéressé par notre tour d'horizon des meilleurs créateurs de sites Web. ️️
Faites-nous savoir dans les commentaires ce que vous pensez de l'évolution des constructeurs Web WYSIWYG .
