Version bêta de Zakra 3.0 et Pro 2.0 !
Publié: 2023-07-03L'équipe Zakra est fière d'annoncer la version bêta de Zakra 3.0 et Pro 2.0 !
ALERTE aux tests bêta de Zakra ! Nous déconseillons fortement à nos estimés utilisateurs d'effectuer des tests de la version bêta de Zakra sur le site en direct.
Oui, la version bêta du thème Zakra v3.0 et du plugin Zakra Pro v2.0 a été officiellement publiée le 4 juillet 2023 .
Et nous attendons avec impatience que vous l'essayiez et que vous partagiez vos précieuses expériences et commentaires avec nous.
Sans plus tarder, plongeons dans les détails de la version bêta de Zakra 3.0 et Pro 2.0, y compris les instructions d'installation et d'utilisation.
Table des matières
Que sont Zakra Beta 3.0 et Pro 2.0 ?
Le thème Zakra v3.0 et le plugin Zakra Pro v2.0 sont des mises à jour importantes à venir du thème Zakra pour vous offrir une expérience de création de site Web inégalée.
Nous voulions nous assurer que ces dernières versions s'intègrent parfaitement à votre site et fonctionnent sans problème.
Ainsi, avant la sortie du produit final, nous sommes ravis de lancer la version bêta du thème Zakra v3.0 ainsi que le plugin Zakra Pro v2.0 .

Ces versions vous permettent d'explorer et de découvrir toutes les dernières conceptions de thème Zakra et les améliorations et ajustements de fonctionnalités de première main.
Quels sont les avantages de tester les versions bêta de Zakra ?
Tester les versions bêta de Zakra présente plusieurs avantages, comme suit :
1. Accès anticipé aux nouvelles améliorations de thème
En participant aux tests bêta, vous pouvez rester à jour avec la dernière version de Zakra avant qu'elle ne soit rendue publique.
Cela vous donne la possibilité d'explorer et de vous familiariser à l'avance avec les nouvelles améliorations de thème.
2. Détection et signalement des problèmes
Les tests de version bêta vous permettent d'identifier les éventuels problèmes ou bogues.
Vous pouvez signaler ces problèmes à l'équipe de développement et les résoudre avant la version finale du produit. Cela garantit que votre site Web fonctionne correctement avec la version mise à jour.
3. Prise en charge des thèmes enfants
Si vous utilisez un thème enfant avec Zakra, les tests bêta vous permettent de demander un code remplaçable, en cas de problème.
Cela permet de garantir que votre thème enfant reste compatible et fonctionnel avec la dernière version de Zakra, permettant une transition transparente lors de la sortie de la version finale.
4. Prise de conscience précoce des changements CSS
Si vous utilisez des CSS personnalisés sur votre site Web, les tests bêta vous permettent d'identifier toute modification des sélecteurs CSS qui pourrait être nécessaire.
Être conscient de ces changements plus tôt vous aide à préparer et à mettre à jour votre code CSS personnalisé pour conserver la conception et l'apparence souhaitées de votre site.
Ainsi, en participant activement aux tests bêta de Zakra, vous pouvez non seulement bénéficier d'un accès anticipé aux améliorations de la conception et des fonctionnalités du thème, mais également contribuer à l'amélioration du thème.
Plus d'informations sont disponibles pour le thème enfant et les utilisateurs CSS dans le contenu. Par conséquent, continuez à lire.
Remarque importante concernant les tests bêta de Zakra
Avant de procéder aux tests bêta de Zakra, il est important de savoir pourquoi vous ne devriez pas tester les versions bêta de Zakra sur le site en direct.
Eh bien, voici les raisons, pourquoi?
- La version bêta de Zakra est uniquement à des fins de test avant la version finale pour vous permettre de vous familiariser avec les nouveaux changements.
- Bien que nous ayons effectué des tests approfondis sur la version bêta de Zakra, il peut encore y avoir des erreurs et des bogues qui doivent être corrigés. Ainsi, cela pourrait apporter des problèmes à votre site en direct.
Par conséquent, nous vous recommandons vivement de tester Zakra beta 3.0 et Pro 2.0 sur un site de test ou de test afin d'éviter tout type de problème imprévisible avec votre site .
Si vous ne savez pas comment créer un site de développement, voici un guide détaillé pour vous aider. Alternativement, vous pouvez également créer une sauvegarde de votre site en ligne et la tester sur un environnement local.
Notre humble requête
Si vous trouvez des bogues ou des problèmes de performances ou si vous avez des suggestions d'amélioration, nous vous encourageons vivement à nous faire part de vos commentaires.
Nous accueillons également tous les commentaires et suggestions, car votre participation active et vos commentaires nous aideront grandement à améliorer Zakra.
Différentes approches pour tester les versions bêta de Zakra
1. Tests sur le site intermédiaire
Si vous avez un site en ligne utilisant Zakra et que vous souhaitez vérifier si la version bêta fonctionne comme prévu après la version finale, nous vous conseillons d'effectuer des tests bêta sur un site intermédiaire.
De plus, nous vous recommandons vivement de tester la version bêta de Zakra dans un environnement de staging spécifiquement pour les utilisateurs utilisant un thème enfant ou un CSS personnalisé.
Cela vous permettra de vous assurer que toutes les configurations ou paramètres précédents fonctionnent correctement sans interrompre votre site en ligne.
2. Tests normaux
Pour évaluer les problèmes de compatibilité avec différentes versions de WordPress, les versions précédentes de Zakra ou Zakra Pro, nous vous recommandons de tester la version bêta de Zakra sur votre environnement hôte local ou sur les plates-formes de bac à sable WordPress en ligne (TasteWP, InstaWP, etc.).
Cette approche vous permet d'évaluer la compatibilité et les améliorations de la version bêta de Zakra dans divers contextes sans affecter votre site en ligne.
3. Formation professionnelle
Pour effectuer des tests approfondis et professionnels, nous conseillons aux agences, développeurs et autres de prendre en compte les cas ou conditions de test suivants :
- Testez la version bêta de Zakra uniquement
- Testez Zakra bêta et Zakra Pro bêta
- Testez l'interaction entre la version normale de Zakra et la version bêta de Zakra Pro
- Testez la compatibilité entre la version bêta de Zakra et la version normale de Zakra Pro
Le test de ces combinaisons garantit une couverture et une identification complètes de tout problème ou conflit potentiel pouvant survenir dans différents scénarios.
Comment télécharger et installer une version bêta de Zakra ?
Selon que vous êtes un utilisateur gratuit ou premium de Zakra, vous pouvez facilement installer la version bêta en suivant les étapes simples décrites ci-dessous.
Processus d'installation pour les utilisateurs gratuits de Zakra
- Étape 1 : Si vous êtes un utilisateur gratuit, téléchargez un fichier zip de la version bêta ci-dessous . N'oubliez pas que nous vous recommandons fortement d'installer la version bêta sur votre site de développement ou de test.
- Étape 2 : Accédez à Apparence >> Thèmes de votre site de test ou de développement existant.
- Étape 3 : Cliquez sur Ajouter nouveau pour ouvrir la page Ajouter des thèmes .
- Étape 4 : Encore une fois, cliquez sur le bouton Télécharger le thème et appuyez sur Choisir un fichier pour télécharger le zakra-beta.zip
- Étape 5 : Installez et activez le thème. Si vous avez déjà Zakra sur le site de développement, vous pouvez simplement le remplacer par le zip bêta.
Soumettez votre e-mail pour obtenir le zip bêta
ALERTE Test Zakra Beta : Nous déconseillons fortement à nos précieux utilisateurs de tester la version beta de Zakra sur le LIVE SITE .
Processus d'installation pour les utilisateurs de Zakra Pro
Si vous êtes un utilisateur Pro, vous devez télécharger deux zip bêta.
- Étape 1 : Tout d'abord, téléchargez le zip de la version bêta gratuite de Zakra à partir du même lien que pour les utilisateurs gratuits.
- Étape 2 : Deuxièmement, allez sur zakratheme.com et appuyez sur le bouton Connexion. Ajoutez votre e-mail et votre mot de passe Freemius pour vous connecter à votre compte.
- Étape 3 : Cliquez sur l'onglet Téléchargements sur le côté gauche de votre tableau de bord Freemius et téléchargez le fichier zip Zakra pro beta à partir de là.
- Étape 4 : Une fois les deux zips téléchargés, accédez à Apparence >> Thèmes sur votre site de test/de mise en scène et cliquez sur Ajouter un nouveau .
- Étape 7 : Cliquez sur le bouton Télécharger le thème et téléchargez le zakra-beta.zip.
- Étape 8 : Installez et activez le thème.
Après avoir suivi les étapes ci-dessus,

- Étape 9 Allez dans Apparence >> Plugins et appuyez sur le bouton Ajouter un nouveau plugin .
- Étape 10 : Maintenant, appuyez sur le bouton Upload Plugin , puis téléchargez le zakra-pro-beta.zip.
- Étape 11 : Enfin, cliquez sur le bouton Installer maintenant et activez le plugin.
Remarque : Si vous êtes un utilisateur Pro, vous devez disposer à la fois du thème gratuit Zakra et du plug-in Zakra Pro pour qu'une version bêta majeure fonctionne correctement.
Pour un guide détaillé, n'oubliez pas de consulter notre article sur l'installation d'un thème WordPress.
Après l'installation et l'activation réussies de la version bêta de Zakra, explorez les modifications apportées à votre site. Assurez-vous également de vider le cache.
Êtes-vous un utilisateur du thème enfant Zakra ?
Il est important de noter que nous avons fait mises à jour des balisages HTML, des noms de classes/ID CSS, des fonctions PHP, des classes, des noms de crochets et de la structure des fichiers/dossiers du modèle dans la version bêta de Zakra.
Donc, si vous êtes un utilisateur du thème enfant Zakra, il est probable que vous rencontriez des problèmes en raison de ces changements.
Ainsi, pour comprendre ce qui a été obsolète ou modifié au niveau du codage, cliquez sur le lien ci-dessous pour consulter les informations détaillées.
Nous avons aussi une solution alternative pour vous ! Cliquez simplement sur le lien ci-dessous pour remplir le formulaire et télécharger votre thème enfant Zakra.
Nos développeurs l'analyseront et fourniront le code de remplacement nécessaire pour la version finale du thème Zakra 3.0 et du plug-in Pro 2.0.
Vous recevrez les instructions et le code par e-mail. Alors, assurez-vous de le garder en sécurité.
De plus, une fois la version officielle sortie, nous demandons aux utilisateurs du thème enfant de revenir d'abord au thème parent avant de procéder à une mise à jour majeure du thème.
Après cela, mettez-le à jour et enfin activez le thème enfant mis à jour pour éviter tout problème.
Avez-vous ajouté un CSS personnalisé ?
Nous avons des nouvelles importantes pour vous si vous avez ajouté du CSS personnalisé à votre thème Zakra.
Avec les balisages mis à jour dans la dernière version de Zakra, il est possible que votre CSS personnalisé existant ne fonctionne pas comme prévu.
Pas besoin de paniquer car nos développeurs de thèmes ont également trouvé une solution. Ils ont introduit le convertisseur de sélecteur spécialement conçu pour la mise à jour majeure de Zakra.
Le convertisseur de sélecteur convertit votre ancien CSS pour générer un nouveau CSS qui fonctionne avec la dernière version de Zakra.
Donc, si vous êtes à l'aise de mettre à jour le sélecteur indépendamment, c'est fantastique ! Vous pouvez simplement cliquer sur le lien ci-dessous pour générer un nouveau sélecteur CSS.
Une fois que vous avez obtenu le code mis à jour, n'oubliez pas de le conserver en lieu sûr pour ajouter ces codes à une section CSS supplémentaire lors de la sortie de la version finale.
Cependant, si vous trouvez difficile de mettre à jour le sélecteur par vous-même, vous pouvez toujours contacter notre équipe d'assistance. Ils vous aideront à obtenir un nouveau CSS de sélecteur pour remplacer l'ancien.
De plus, si vous avez besoin d'aide, avez des questions ou rencontrez des problèmes, n'hésitez pas à nous contacter. Vous pouvez soit nous contacter via des formulaires, soit discuter avec nous en direct.
Nous avons une équipe d'assistance amicale, toujours prête à vous aider pour toute question ou problème que vous pourriez avoir. Votre satisfaction est notre priorité et nous nous engageons à vous fournir l'aide dont vous avez besoin.
Veuillez noter qu'il peut y avoir un léger retard dans le temps de réponse de l'assistance en raison des différences de fuseau horaire. Cependant, nous vous assurons de revenir vers vous, dans les plus brefs délais, pour répondre à vos préoccupations.
Points forts de la mise à jour majeure de Zakra Beta 3.0 et Pro 2.0
Améliorations de la conception de l'hôte Zakra beta 3.0 et Pro 2.0, amélioration de la personnalisation, de la réactivité et d'une approche de conception axée sur le mobile pour un site Web WordPress puissant.
Voici quelques points forts de la version bêta de Zakra :
Améliorations de la conception
Avec la dernière version de Zakra, vous trouverez une amélioration significative de la conception des pages frontales, telles que la page d'accueil, la page de publication unique, la page d'exemple , etc.
Plus important encore, la page 404 et la page de résultats de recherche ont été entièrement remaniées pour garantir qu'elles sont visuellement attrayantes et engageantes pour nos utilisateurs.

La barre de recherche d'en-tête a également été améliorée avec l'espace de recherche élargi pour saisir vos requêtes.

En outre, vous trouverez également un style de titre de widget raffiné, un style de widget de recherche et un style de survol de lien avec la disposition améliorée de la barre latérale .
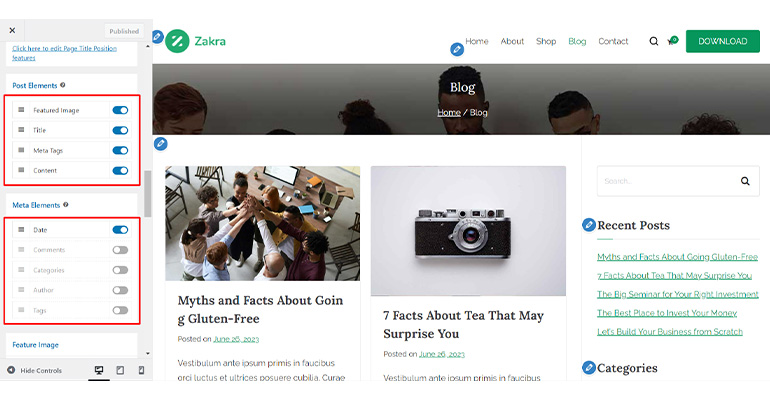
De plus, nous avons apporté plusieurs améliorations à la conception et à la mise en page de l' en-tête, du pied de page et du blog . Ainsi, vous trouverez désormais plus de cohérence dans les options de mise en page et de style.

De plus, la conception par défaut des blocs WordPress a également été améliorée pour une expérience utilisateur transparente.

Refactorisation du personnalisateur
Il y a également eu un grand changement dans le personnalisateur de thème.
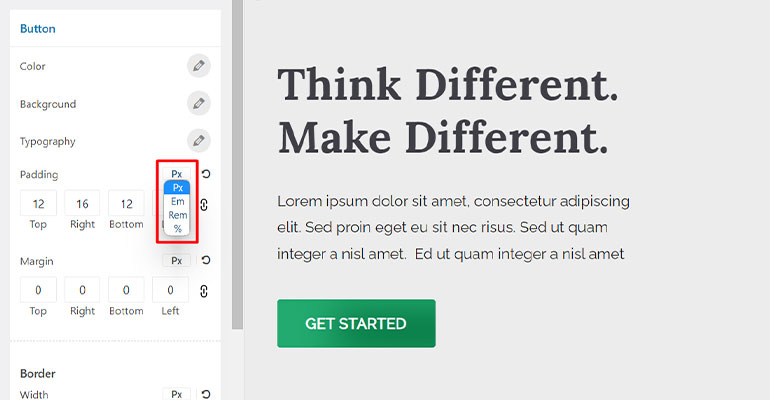
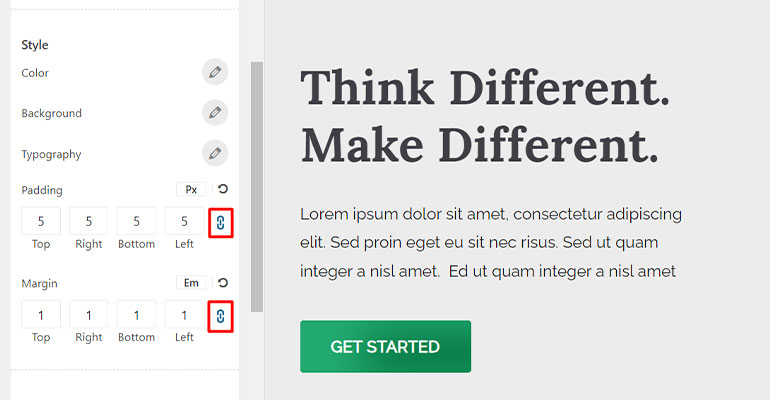
Nous avons ajouté plusieurs nouvelles commandes, comme un sélecteur d'unité et un curseur pratique dans la commande de typographie.

De même, nous avons introduit la liaison d'entrée dans le contrôle de dimension et le sélecteur d'unité et l'indicateur de barre de progression dans le contrôle du curseur.

En outre, nous avons introduit le contrôle des sous-titres et amélioré les paramètres du sélecteur réactif et la conception des icônes utilisées dans le contrôle des images radio.
Vous trouverez également l'utilisation du contrôle à bascule au lieu des cases à cocher et des icônes d'œil à l'intérieur du contrôle triable.

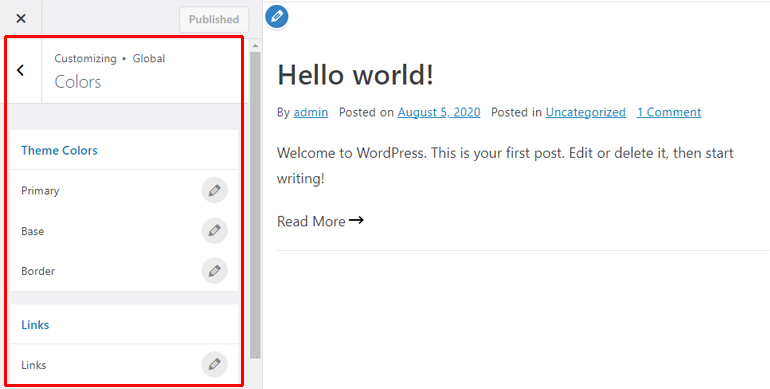
Ce n'est que la pointe de l'iceberg; nous avons également réorganisé et consolidé différents paramètres de personnalisation et regroupé les paramètres pertinents en un seul endroit pour faciliter la navigation.
Par exemple, tous les contrôles de couleur pour l'en-tête, le lien, la base, etc. ont été déplacés dans une section Couleur pour un accès facile.

Réactivité et conception axée sur le mobile
D'après les données de Statista, environ la moitié de tout le trafic Web provient désormais d'appareils mobiles, ce qui rend crucial de donner la priorité à l'optimisation mobile pour les sites Web.
C'est précisément pourquoi nous avons intégré une approche axée sur le mobile dans notre thème.

Avec cette approche, votre site Web s'adaptera sans effort aux écrans de différentes tailles, garantissant une expérience de navigation transparente sur n'importe quel appareil.
Ainsi, vous n'avez pas à vous soucier de la façon dont votre site apparaît sur les appareils mobiles.
Refacteur de code
Outre les changements mentionnés ci-dessus, nous avons refactorisé le code Zakra en respectant les dernières normes de codage WordPress.
Comme indiqué précédemment, nous avons mis à jour le balisage HTML et les classes CSS et réorganisé la structure des dossiers du thème.
En outre, Float est remplacé par la propriété Flex/Grid pour améliorer le contrôle de la mise en page, la réactivité et la compatibilité entre navigateurs.
De plus, nous avons également remplacé les icônes Font Awesome et PNG par SVG pour une vitesse améliorée et une meilleure conception.
Journaux des modifications (version 3.0 et Pro 2.0)
- Amélioration - Améliorations globales de l'interface utilisateur / UX du côté frontal du thème
- Amélioration – Conception de la page
- Amélioration – conception de 404 pages
- Amélioration - Recherche de conception de page sans résultat trouvé
- Amélioration - Conception de la mise en page de la barre latérale
- Amélioration - Recherche d'en-tête améliorée
- Amélioration - Section de conception des commentaires de publication
- Amélioration - Amélioration globale de la mise en page / conception dans la zone d'en-tête
- Amélioration - Amélioration générale de la mise en page / conception dans la zone de pied de page
- Amélioration – Cohérence des options de mise en page et de style
- Amélioration – Conception de la mise en page en boîte de la zone de contenu.
- Amélioration – Conception des blocs/widgets par défaut de WordPress
- Amélioration - Conception améliorée de l'éditeur de blocs
- Amélioration – UI/UX globale des contrôles de personnalisation
- Amélioration - Dispositions d'options refactorisées pour une meilleure expérience utilisateur
- Amélioration - Blog, contenu de publication, méta, bouton CTA
- Amélioration - Conception améliorée des icônes utilisées dans le contrôle d'image radio
- Amélioration - Utilisez le contrôle à bascule au lieu des cases à cocher
- Amélioration - Sélecteur d'unité et curseur introduits dans le contrôle de la typographie
- Amélioration - Amélioration de l'expérience utilisateur dans le réglage du sélecteur réactif
- Amélioration - Utilisation de la bascule au lieu de l'icône en forme d'œil dans le contrôle triable
- Amélioration - Utilisation de la bascule au lieu de l'icône en forme d'œil dans le contrôle triable
- Amélioration - Sélecteur d'unité introduit et indicateur de barre de progression dans le contrôle du curseur
- Fonctionnalité - Option d'éléments non triables à l'intérieur du contrôle triable
- Fonctionnalité - Introduction du paramètre de liaison d'entrée dans le contrôle des dimensions
- Fonctionnalité - Introduction de la liaison d'entrée et du réglage du sélecteur d'unité dans le contrôle des dimensions
- Ajouté – Introduit un nouveau contrôle des sous-titres
- Amélioration - Chaînes mises à jour utilisées pour les options de personnalisation pour plus de clarté
- Amélioration – Réactivité et conception axée sur le mobile
- Amélioration – Conception de menus mobiles
- Amélioration – Meilleure organisation des fichiers/dossiers
- Ajustement – Normes de codage améliorées
- Tweak – Implémentation du code façon PHP OOP
- Amélioration - Icônes SVG introduites pour la vitesse et une meilleure conception
- Amélioration - CSS mobile d'abord
- Amélioration - Mise en œuvre appropriée de la réutilisabilité CSS pour moins de code
- Amélioration – Utilisation des propriétés CSS flex/grid au lieu de float
- Amélioration – Utilisation des variables CSS
- Amélioration – Transition CSS globale sur les événements
En résumé !
Le thème Zakra v3.0 et le plug-in Zakra Pro v2.0 intégreront plusieurs conceptions et améliorations de fonctionnalités pour vous permettre de porter vos capacités de création de site Web vers de nouveaux sommets.
Cependant, le thème est toujours en cours de test.
D'ici là, nous vous demandons de tester et d'essayer les versions bêta 3.0 et Pro 2.0 de Zakra. Vos précieuses contributions nous aideront à identifier les problèmes potentiels et à apporter les améliorations nécessaires avant la version finale.
Ainsi, nous attendons avec impatience vos commentaires et suggestions alors que nous travaillons à la version stable de Zakra 3.0 et du plugin Zakra Pro 2.0 .
