Présentation de Zakra 3.0 et Pro 2.0 ! Conception, UX et flexibilité améliorées
Publié: 2023-07-13Êtes-vous prêt à libérer le potentiel de Zakra 3.0 ????
Nous sommes heureux d'annoncer que la dernière version améliorée de Zakra est sortie le 18 juillet 2023 .
La meilleure partie est que nous avons également publié Zakra Pro 2.0 simultanément pour nos utilisateurs premium.
Notre thème de confiance a permis aux utilisateurs comme vous de créer de superbes sites Web pendant des années. Maintenant, nous passons au niveau supérieur avec Zakra 3.0 et Pro 2.0 .
Nos développeurs ont travaillé très dur et investi d'innombrables heures pour vous présenter la meilleure version de Zakra. Après tout, des clients satisfaits sont notre priorité absolue.
Donc, si vous êtes curieux de savoir ce qu'il y a dans Zakra 3.0 et Pro 2.0, approfondissons sans plus tarder.
Table des matières
Principaux motifs derrière la mise à jour Zakra 3.0 et Pro 2.0
Nous croyons qu'il est important de s'adapter et de suivre le rythme de l'évolution constante du paysage Web.
Et c'est pourquoi nous n'avons rien négligé pour maximiser le potentiel de notre thème WordPress polyvalent, c'est-à-dire Zakra.
Notre objectif est de vous offrir des performances inégalées, des options de personnalisation exquises et une flexibilité accrue avec Zakra 3.0 et Pro 2.0.

Ainsi, cela vous permettra de créer votre site Web idéal avec plus de commodité sans effort.
Et cela dit, il est temps de savoir ce qui est exclusif dans nos Zakra 3.0 et Pro 2.0.
Que faire avant de mettre à jour vers la nouvelle version de Zakra ?
Avant de procéder avec Zakra 3.0 et Pro 2.0, nous vous recommandons de créer une sauvegarde de votre site Web.C'est une étape cruciale pour vous assurer que vous pouvez restaurer votre site Web si un problème survient pendant le processus de mise à jour.
De plus, nous vous conseillons de prendre une capture d'écran ou d'enregistrer les paramètres et configurations de votre code. Assurez-vous de les conserver dans un endroit sûr si vous en avez besoin pour référence future.
Si vous avez des questions, avez besoin d'aide ou rencontrez des problèmes, veuillez contacter notre équipe d'assistance via les formulaires de contact ou le chat en direct sans aucune hésitation.
Quoi de neuf dans Zakra 3.0 et Pro 2.0 ?
Dans Zakra 3.0 et Pro 2.0, nous nous sommes principalement concentrés sur les améliorations globales de la conception, les mises en page, la réactivité, la personnalisation, etc.
Alors, apprenons à connaître chacune des mises à jour de Zakra en détail maintenant.
A. Amélioration de la conception
L'apparence visuelle fait une grande différence pour impressionner et engager les utilisateurs sur votre site Web.
Par conséquent, pour vous aider à faire une impression positive sur vos visiteurs, nous avons amélioré les conceptions de la page d'accueil, les mises en page, la conception des blocs par défaut , etc.
Parlons donc maintenant de ces améliorations frontales !
1. Amélioration des pages frontales
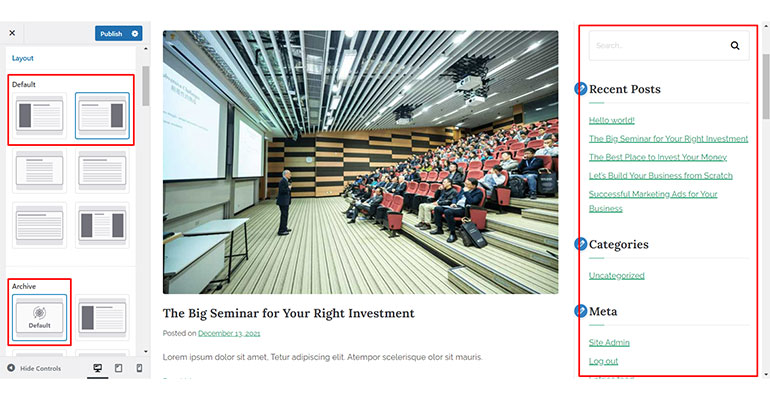
Les pages par défaut, telles que la page d'accueil, la page de publication unique, la page de blog, la page d'exemple et la page de catégorie, ont été considérablement repensées pour une meilleure lisibilité.
Il y a une amélioration substantielle du contraste des couleurs sur ces pages et dans la barre latérale.
Plus précisément, nous avons affiné le style de titre du widget, le style de widget de recherche et le style de survol des liens de la barre latérale, améliorant sa conception globale avec une touche plus professionnelle.
De même, la page 404 était assez simple et banale dans la version précédente.

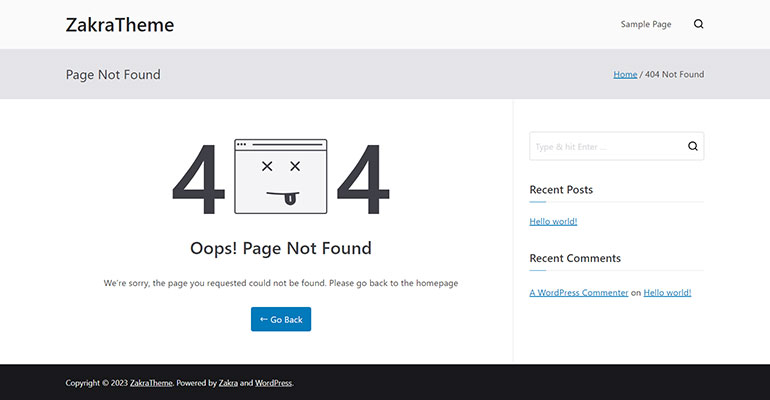
Au contraire, dans la dernière mise à jour, la page 404 a été remaniée pour une expérience visuellement attrayante. Il présente maintenant une image attrayante et présente un message clair indiquant que la page est introuvable.
De plus, il comprend un lien pratique qui redirige les utilisateurs vers la page d'accueil, assurant une navigation transparente.

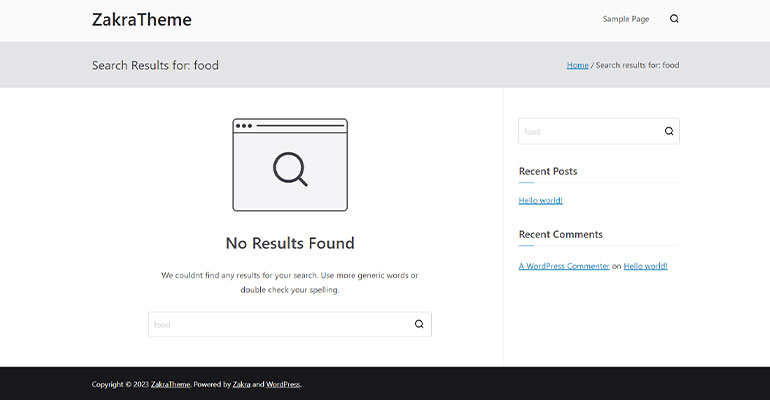
En outre, nous avons également affiné la page de résultats de recherche pour une meilleure expérience utilisateur.

2. Raffinement des mises en page
Les dispositions d'en-tête et de pied de page sont essentielles pour garantir une expérience utilisateur transparente. C'est pourquoi nous avons amélioré les conceptions de l'en-tête, du pied de page, ainsi que la mise en page du blog.
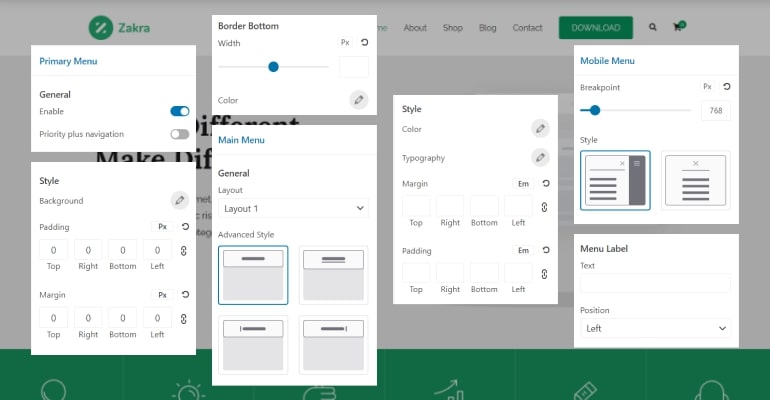
Dispositions d'en-tête
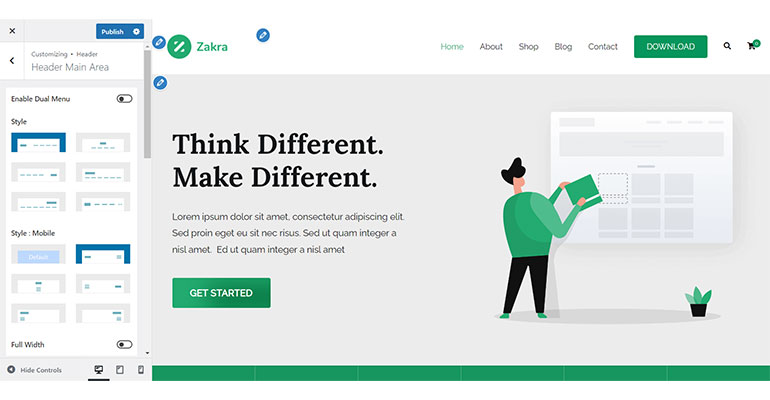
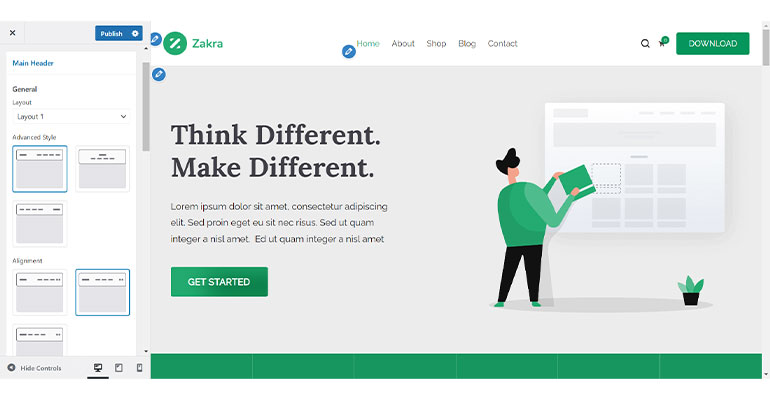
Auparavant, trois options de style étaient disponibles pour la zone principale d'en-tête .

Cependant, ces options de style sont désormais redistribuées dans différentes mises en page avec des styles avancés.
Il y a un total de trois mises en page disponibles. Néanmoins, seuls deux sont disponibles avec la version gratuite de Zakra 3.0.

La mise en page 1 a trois styles : Logo Left-Menu Right , Logo Right-Menu Left et Logo and Menu Center .
Dans Layout 2 , vous verrez un style à deux lignes. De plus, avec Zakra Pro 2.0, Layout 2 offre une gamme de choix de style vous permettant de modifier la position du logo.
Cela signifie que vous serez libre de placer le logo n'importe où dans la mise en page.
De plus, Zakra Pro vous propose également la mise en page 3 avec un double menu. Le menu 1 apparaît en haut à gauche, le menu 2 apparaît en haut à droite et le logo apparaît au centre.
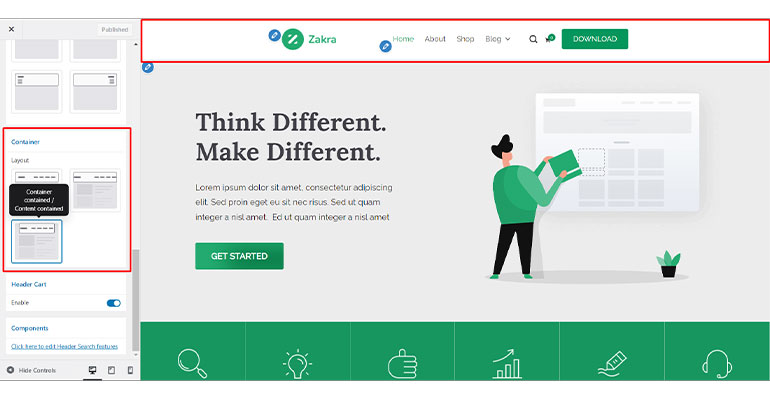
De plus, l'option Pleine largeur précédemment disponible a été transférée vers la disposition du conteneur d'en-tête principal avec les trois choix suivants.
- Conteneur pleine largeur / Contenu contenu : dans cette option, le conteneur s'étend sur toute la largeur de l'écran tandis que le contenu reste dans une largeur spécifiée.
- Conteneur pleine largeur / Contenu étiré : dans cette option, le conteneur occupe toute la largeur de l'écran et le contenu est étiré pour remplir l'espace disponible.
- Conteneur contenu / Contenu contenu : cette option limite à la fois le conteneur et le contenu dans une largeur spécifiée, garantissant une mise en page contenue et structurée.

Dispositions de pied de page
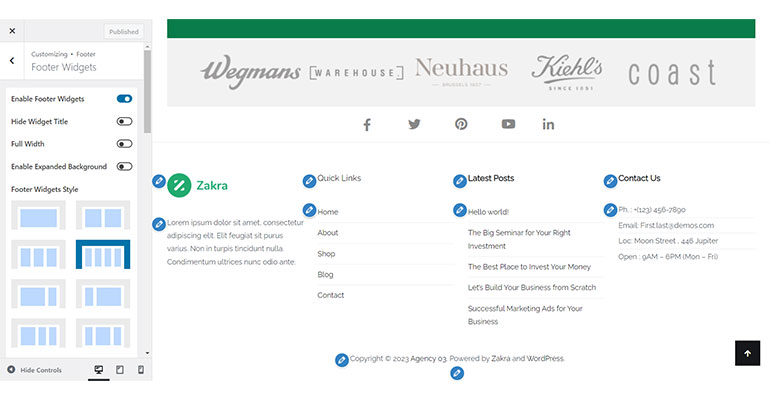
Dans les versions précédentes, les styles de pied de page manquaient d'attrait visuel et semblaient fades.

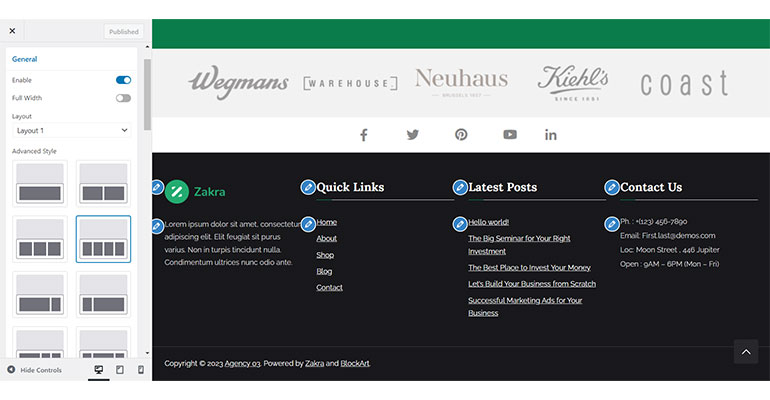
Cependant, dans la dernière mise à jour, nous avons introduit des options de style avancées pour la section de pied de page.
Ces nouvelles options de style incluent des fonctionnalités fascinantes telles que des superpositions de couleurs, qui améliorent l'apparence générale de la section de pied de page.

De plus, le Zakra Pro, d'autre part, fournit des dispositions de colonne à deux pieds de page : Disposition 1 et Disposition 2.
La mise en page 1 a un style à une rangée , ce qui permet une conception à une seule rangée.
Au contraire, la mise en page 2 est livrée avec le style à deux lignes , permettant une mise en page à deux lignes. Ainsi, vous obtenez plus d'options pour personnaliser votre colonne de pied de page.
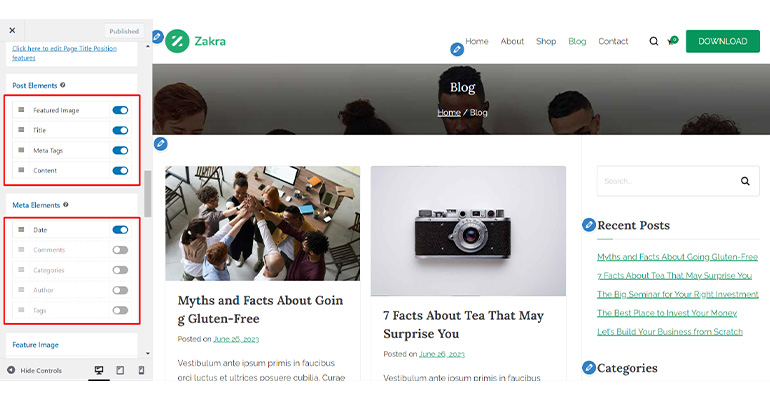
Mises en page de blogs
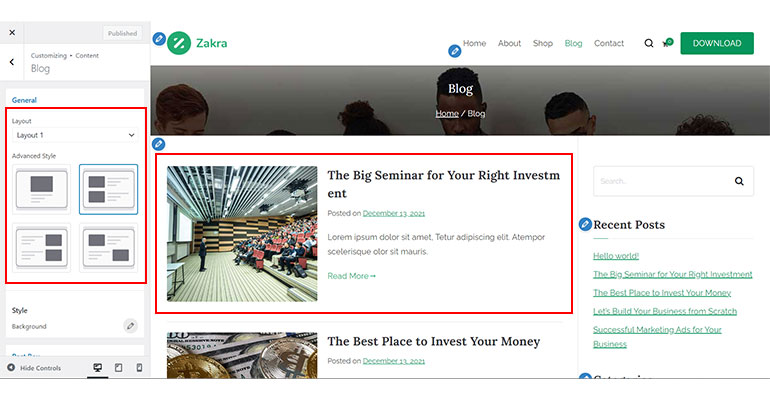
Les styles de blog précédents, Par défaut et Vignette, disponibles dans le thème premium Zakra, ont été fusionnés dans la mise en page 1 de Zakra Pro 2.0.

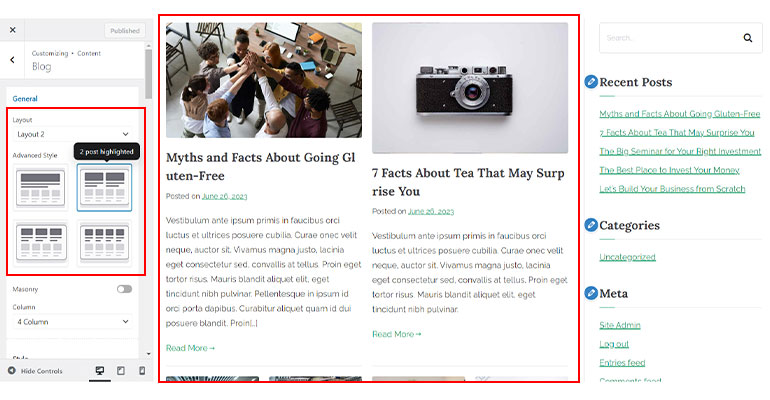
De même, le style de grille a été déplacé vers la mise en page 2 , qui inclut désormais des options de style avancé pour mettre en surbrillance les publications en fonction de la colonne de style de grille.

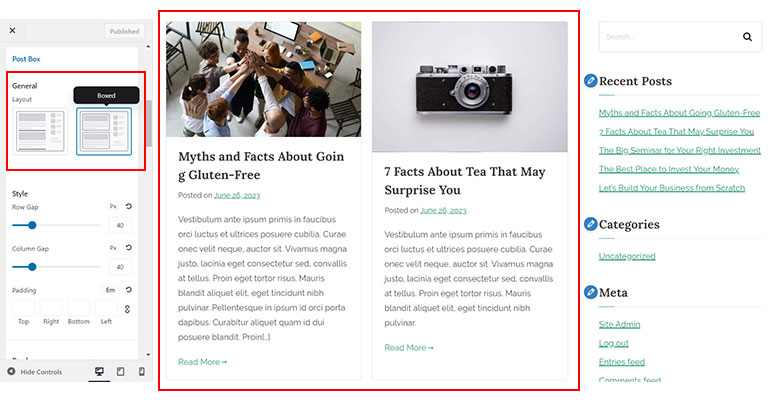
De plus, en plus des styles existants, de nouvelles options de mise en page telles que Bordered et Boxed ont été ajoutées pour améliorer le style Post Box .

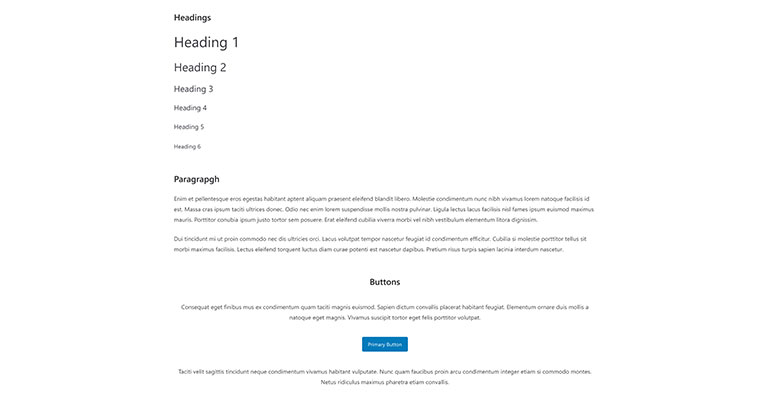
3. Amélioration de la conception des blocs par défaut
Zakra 3.0 introduit également une conception de bloc WordPress par défaut améliorée.

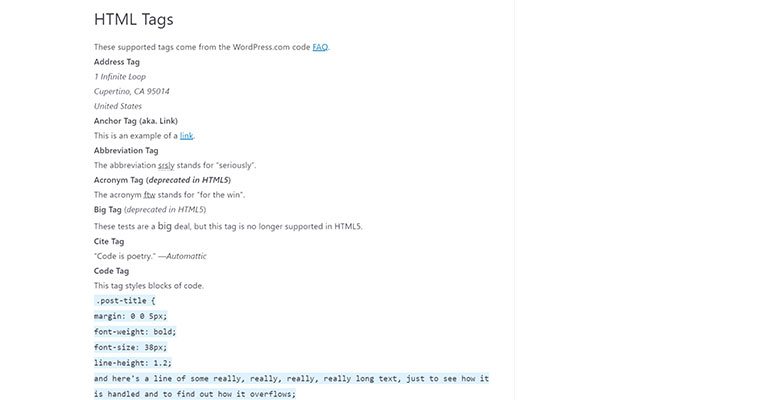
Cela signifie qu'il y a une improvisation sur la façon dont les paragraphes, les titres, les images, les boutons et les autres blocs WordPress par défaut apparaissent sur votre site.

De plus, les balises HTML et les codes de bloc ont été affinés, contribuant à l'attrait esthétique général de votre contenu.

Ces améliorations garantissent que le contenu de votre site Web est visuellement agréable et engageant pour votre public.
4. Autres améliorations de composants
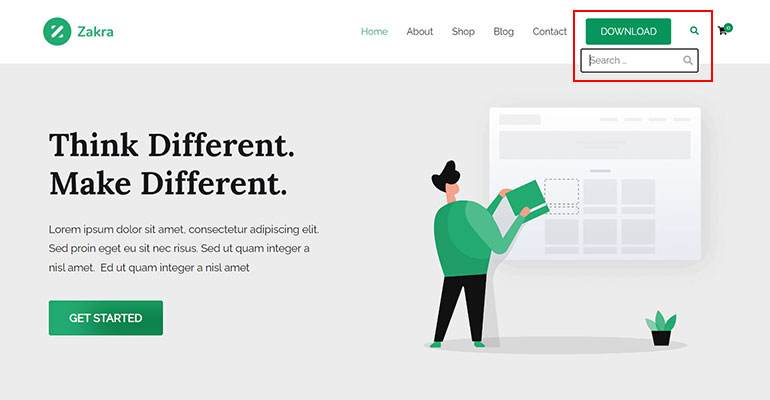
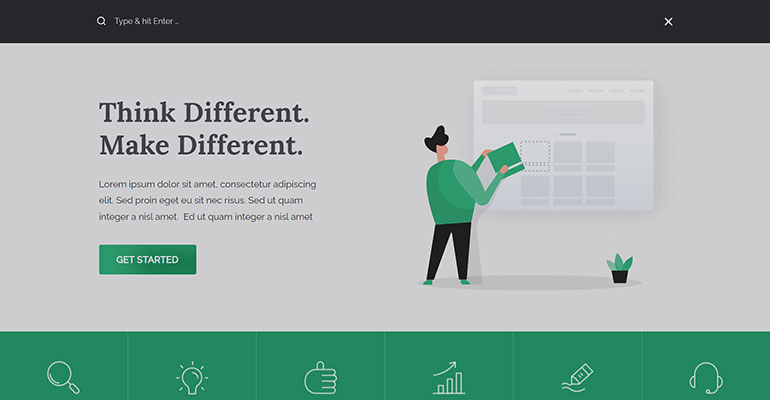
En plus des mises à jour mentionnées précédemment, il y a un changement significatif dans la barre de recherche de l'en-tête.
Auparavant, la barre de recherche semblait encombrée, avec un espace limité pour saisir des requêtes de recherche.

Cependant, il dispose désormais d'un espace de recherche étendu , vous permettant de saisir confortablement vos requêtes.

De plus, nous avons mis en place une superposition de couleur d'arrière-plan pour améliorer l'expérience utilisateur.
Il convient également de noter que vous pouvez activer ou désactiver la fonction de recherche d'en-tête selon vos préférences.
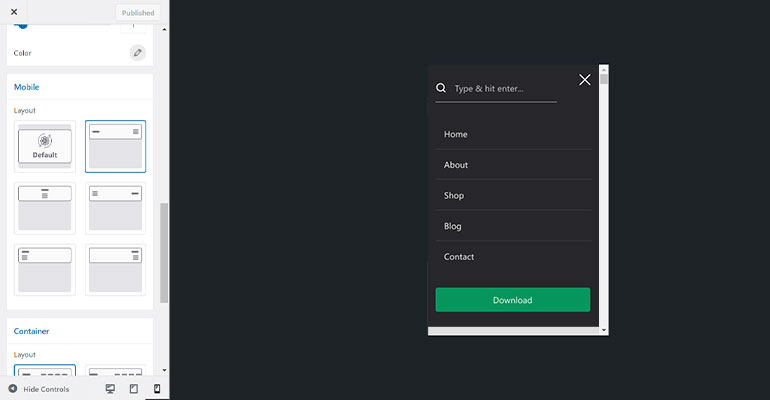
De même, nous sommes également passés d'une conception axée sur le bureau à une conception mobile du thème, car près de la moitié du trafic Web est généré à partir du mobile.
Ainsi, nous avons également peaufiné le menu mobile pour assurer une adaptabilité transparente sur n'importe quel appareil.
Ainsi, vous pouvez être assuré que votre site Web apparaîtra parfaitement sur les écrans mobiles sans aucun souci.

B. Customind Refactor
Le prochain grand changement introduit dans Zakra 3.0 et Pro 2.0 est le refactor Customind. Pour le dire simplement, Customind refactor fait référence à l'amélioration de la bibliothèque principale du thème lui-même.
Les nouveaux contrôles et paramètres introduits sont les suivants.
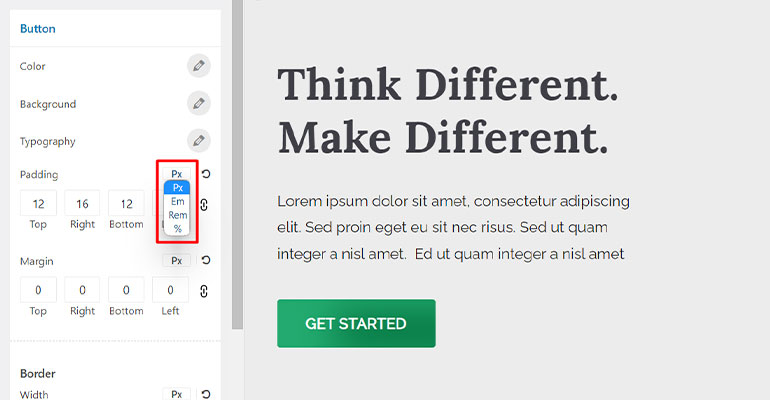
- Paramètres du sélecteur d'unités : il s'agit d'un paramètre nouvellement ajouté qui vous permet de choisir parmi des unités telles que px, em, rem, %, etc., pour la taille de votre police, l'espacement des lignes, les dimensions, etc.

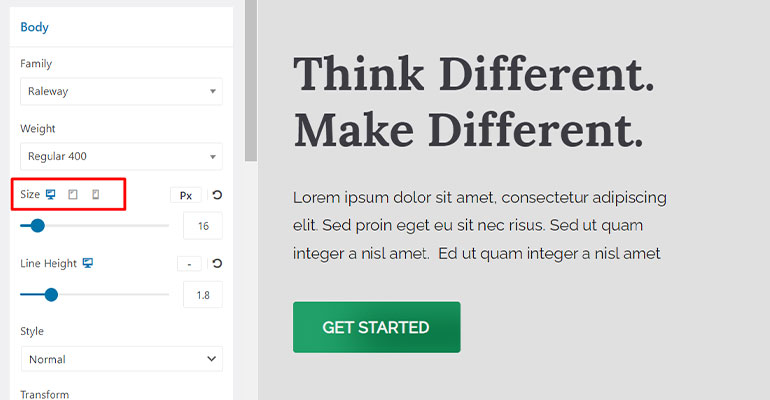
- Paramètres du sélecteur réactif : ce paramètre est amélioré avec une option de contrôle du curseur ainsi que l'option de saisie directe de la taille de la police. Vous pouvez passer votre souris et cliquer sur l'icône de l'appareil requis pour ajuster et configurer les paramètres en conséquence.

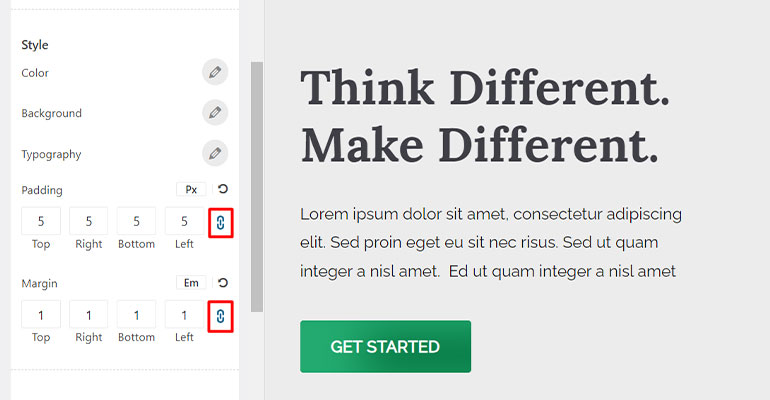
- Paramètres de liaison d'entrée : il s'agit d'un nouveau paramètre qui vous permet de lier vos valeurs d'entrée dans toutes les entrées lors de la définition des dimensions.

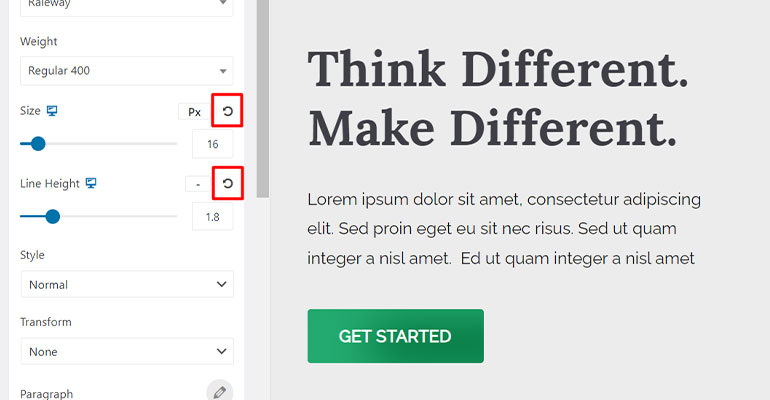
- Réinitialiser les paramètres : c'est encore un autre nouveau paramètre introduit. Il vous permet de rétablir vos paramètres par défaut et de les reconfigurer.

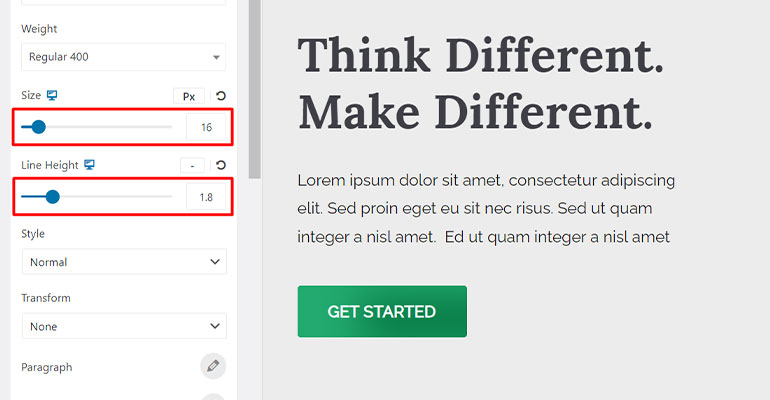
- Paramètres de typographie : Auparavant, les utilisateurs devaient saisir les valeurs pour configurer la taille de la police, la hauteur des lignes, l'espacement des lettres, etc. Mais maintenant, il est remplacé par une option de contrôle de curseur pratique qui vous permet de configurer les paramètres de typographie en douceur.

- Contrôle des sous-titres : il s'agit d'une option de configuration récemment lancée pour vous accorder un contrôle total sur les sous-titres.
- Contrôle d'arrière-plan : la conception du sélecteur de couleurs et de la section de téléchargement d'images a également été améliorée dans l'option Contrôle d'arrière-plan.
- Contrôle des couleurs : le sélecteur de couleurs, le curseur de saturation interactif et la palette de couleurs ont subi une refonte complète de la conception.
- Contrôle triable : il y a une amélioration de la conception, comme le remplacement des icônes de masquage/affichage des yeux par un contrôle à bascule. De plus, la disposition a été améliorée avec des éléments déplaçables et un étiquetage clair.

10. Images radio : nous avons également amélioré la conception des icônes d'image radio pour plus de clarté.
C. Refactorisation de l'option de personnalisation
Nous voulions nous assurer que nos utilisateurs puissent naviguer sans effort et localiser les paramètres de thème nécessaires pour personnaliser leur site en fonction de leurs préférences.
C'est pourquoi nous avons également restructuré et consolidé différents paramètres de personnalisation, regroupant les options pertinentes en un seul emplacement pour un accès facile.
Voici une liste des options de personnalisation que nous avons remaniées dans Zakra 3.0 :
Mondial
- Couleurs : tous les contrôles de couleur pour l'en-tête, le lien, la base, etc. ont été déplacés dans une section Couleur pour un accès facile.
- Conteneur : la section Arrière-plan a été incluse dans la section Conteneur tandis que les mises en page du conteneur sont déplacées vers sa section étendue, la zone de contenu.
- Zone de contenu : cette section propose des options de mise en page avec bordure et boîte pour le contenu.
- Barre latérale : des mises en page par défaut supplémentaires ont été ajoutées pour gérer de manière transparente la barre latérale de toute la zone. Lorsque la barre latérale d'une zone spécifique est définie par défaut, la disposition par défaut choisie est appliquée automatiquement.

Entête de navigation
- Identité du site : les options de cette section ont subi des réorganisations importantes pour placer le contrôle respectif ensemble pour votre commodité. De plus, vous pouvez désormais contrôler le titre et le slogan du site individuellement, contrairement aux options de configuration précédentes.
- Barre supérieure : Une nouvelle option de disposition pour la barre supérieure vous offre deux choix : Disposition 1 (disposition à une seule colonne) et Disposition 2 (disposition à deux colonnes) . De plus, un nouveau style d'alignement a été introduit pour compléter la nouvelle mise en page 1.
- Bouton : Le bouton d'en-tête et le bouton d'en-tête deux ont été regroupés dans la section Bouton . Ainsi, vous pouvez maintenant choisir lequel des boutons respectifs vous souhaitez afficher sur votre site Web.
- Menu du tiroir : Le menu du tiroir a été séparé de la section précédente de la zone principale d'en-tête et déplacé vers une section nouvellement créée. Cette section dédiée vous permet de personnaliser facilement l'apparence et le comportement du menu du tiroir.
- En-tête collant : l'option d'activation de l'en-tête collant a été remplacée par l' option Activer les mises en page . Ainsi, vous pouvez maintenant choisir l'option Aucun pour désactiver le Sticky Header ou sélectionner une autre option pour activer la fonctionnalité.
- En-tête transparent : nous avons amélioré les paramètres de contrôle pour activer la fonction d'en-tête transparent sur 404, les pages de recherche, d'archivage et la page d'accueil. Plutôt qu'une seule bascule, nous avons introduit des cases à cocher pour chaque page permettant l'activation ou la désactivation indépendante de fonctionnalités pour des pages spécifiques.
- En-tête de page : l'option En-tête de page a été déplacée vers En-tête et navigation à partir de la section Contenu. Il vous permet de contrôler à la fois l'en-tête et le titre de la page. Et vous personnalisez également efficacement la mise en page, l'arrière-plan, la typographie, etc. de l'en-tête, à partir d'ici.
- Menu principal : les sous-sections précédentes de Menu ont été regroupées en une seule section appelée Menu principal . De plus, les options sont réorganisées avec les contrôles mis à jour.

En outre, plusieurs composants de contenu et de pied de page ont également été réorganisés et regroupés pour assurer une navigation facile et une personnalisation pratique pour nos utilisateurs.
D. Refacteur de code
Le respect des dernières normes de codage est essentiel pour éliminer les problèmes de compatibilité avec les logiciels sous-jacents tels que WordPress et d'autres plugins et outils.
Il est également important de minimiser les éventuelles vulnérabilités et failles de sécurité.
C'est précisément pourquoi nous avons refactorisé le code Zakra en suivant les dernières normes de codage.
Divers refactors de code et mises à jour pour le dernier thème Zakra sont répertoriés ci-dessous :
- Structure de dossiers SASS bien gérée
- Balisage HTML et classes CSS cohérents dans tout le thème
- Structure cohérente des fichiers/dossiers du thème, classes PHP
- Remplacement de Float par la propriété Flex/Grid pour améliorer le contrôle de la mise en page, la réactivité et la compatibilité entre navigateurs
- CSS mobile d'abord pour la réactivité et les conceptions adaptatives
- Utilisation de variables CSS pour une flexibilité de thème améliorée
- Remplacement des icônes Font Awesome et PNG par des icônes SVG pour une vitesse améliorée
Dépannage des problèmes courants après les mises à jour de Zakra 3.0 et Pro 2.0
Lors de la mise à jour vers Zakra 3.0 et Pro 2.0, vous pouvez rencontrer des problèmes de conception tels qu'une taille de police non naturelle, des icônes, un manque de style, etc.
Vous pouvez rencontrer ces problèmes courants en raison de problèmes de mise en cache (conception brisée) et de problèmes de migration .
1. Problème de mise en cache (conception brisée)
Si vous mettez à jour le thème et que l'affichage de la dernière conception prend du temps, cela peut probablement être dû à deux raisons principales.
- Votre hébergeur a activé le cache du site.
- Vous avez utilisé les plugins de mise en cache WordPress.
Ainsi, pour résoudre ce problème, vous devez vider le cache :
- Si vous avez utilisé le plugin de mise en cache, effacez le cache en utilisant les paramètres du plugin.
- Si la méthode ci-dessus ne fonctionne pas, demandez à votre hébergeur de vider le cache.
2. Problèmes migratoires
Si vous avez déjà importé et personnalisé l'une des démos de Zakra et que vous rencontrez des problèmes de conception après la mise à jour vers la dernière version de Zakra, il existe une solution simple.
Cliquez simplement sur l'avis « Résoudre la migration des données » qui apparaît sur votre tableau de bord, et cela résoudra le problème.
Si vous rencontrez des inconvénients, n'hésitez pas à contacter notre équipe de support client.
Prêt à découvrir la puissance de Zakra 3.0 et Pro 2.0 ?
Avec notre nouvelle version de Zakra , vous pouvez vivre une expérience de création de site Web transparente comme jamais auparavant.
Vous ne croyez pas nos paroles ? Essayez-le par vous-même.
Si vous êtes déjà un utilisateur de Zakra, cette mise à jour est gratuite ! Vous pouvez facilement passer à Zakra 3.0 en un clic depuis votre tableau de bord WordPress.
Et si vous n'avez pas encore expérimenté Zakra, c'est le bon moment pour le faire. Avec Zakra 3.0, vous pouvez créer de magnifiques sites Web de n'importe quel créneau et améliorer votre présence en ligne.
Pour des fonctionnalités plus avancées, vous pouvez également passer à Zakra Pro.
Vous cherchez de l'aide ? Vous avez des questions? N'hésitez pas à nous contacter ici. N'oubliez pas, nous sommes là pour vous.
Enfin, n'oubliez pas de rester connecté avec nous sur Facebook et Twitter.
