10 Contoh Pengujian A/B untuk Mendapatkan Lebih Banyak Prospek dan Konversi
Diterbitkan: 2022-09-29Jika Anda ingin mendapatkan lebih banyak pengunjung untuk membeli produk Anda, berlangganan buletin Anda, membaca lebih banyak posting di blog Anda – atau melakukan tindakan konversi lainnya –, alat yang akan memberi Anda hasil terbaik adalah pengujian A/B. Pengujian A/B memungkinkan Anda menguji berbagai versi desain dan/atau konten dari setiap elemen situs web Anda dan melihat mana yang memberi Anda hasil terbaik.
Daftar isi
- Langkah Sebelumnya
- Analisis Situs Web Anda untuk Mendeteksi Masalah yang Dapat Ditingkatkan
- Gunakan Alat untuk Membuat Tes A/B
- Tes untuk Meningkatkan Pesan Anda
- Coba Teks Judul yang Berbeda
- Ubah Teks Isi Pesan
- Menguji Teks Judul dan Deskripsi Produk yang Berbeda
- Ubah Teks Tombol Panggilan untuk Bertindak
- Ubah judul dan teks bidang dalam formulir
- Tes untuk Meningkatkan Desain
- Uji Berbagai Gaya Font, Ukuran, dan Warna Teks
- Ubah Gaya Tombol, Ukuran, dan Warna Font
- Mengubah Warna Halaman
- Coba Ubah Gambar dan Video
- Ubah Tema Situs Web Anda Sepenuhnya
- Kesimpulan
Langkah Sebelumnya
Sebelum menunjukkan kepada Anda contoh pengujian A/B yang dapat Anda coba di situs web Anda, saya ingin membahas beberapa pertanyaan yang harus Anda pertimbangkan sebelum membuat pengujian pertama Anda.
Analisis Situs Web Anda untuk Mendeteksi Masalah yang Dapat Ditingkatkan
Untuk mendapatkan hasil maksimal dari proses pengoptimalan konversi situs web Anda, Anda harus terlebih dahulu menganalisisnya, mengidentifikasi masalah apa yang dimilikinya dan elemen mana yang dapat ditingkatkan. Untuk melakukan ini, evaluasi halaman yang paling sering dikunjungi dan tanyakan pada diri Anda apakah halaman tersebut memenuhi tujuan pembuatannya atau apakah Anda dapat meningkatkan hasilnya:
- Apakah halaman memenuhi harapan pengguna dalam hal konten dan desain?
- Bagaimana kita bisa meningkatkannya?
- Apakah konten dan penawaran halaman sejelas mungkin?
- Bisakah kita membuatnya lebih jelas atau lebih sederhana?
- Apa yang menyebabkan keraguan pada halaman ini atau membuat keseluruhan proses menjadi lebih sulit?
- Bisakah kita menyederhanakannya?
- Apa yang ada di halaman yang tidak membantu pengguna untuk bertindak?
- Bisakah kita meningkatkan motivasi pengguna?
Dari sini, Anda sudah memiliki daftar masalah yang berfungsi sebagai titik awal untuk menghasilkan hipotesis untuk perbaikan. Misalnya, jika Anda telah mengidentifikasi bahwa pengunjung Anda tidak pernah menggulir melewati bagian pertama halaman, masuk akal untuk berpikir bahwa bagian ini perlu ditingkatkan, bukan?
Dan seperti yang saya sebutkan di awal posting ini, tes A/B memungkinkan Anda menguji berbagai versi desain atau konten dari setiap elemen situs web Anda untuk melihat mana yang memberi Anda hasil terbaik. Dalam contoh di atas, masuk akal untuk membuat pengujian A/B di mana Anda membuat varian halaman yang dimaksud, memodifikasi teks dan/atau desain lipatan pertama. Kemudian, Anda harus menganalisis hasilnya dan memodifikasinya sesuai dengan itu.
Gunakan Alat untuk Membuat Tes A/B
Saat Anda akan membuat pengujian A/B, baik itu tentang konten atau desain situs web Anda, gunakan alat yang menangani semuanya. Yaitu, alat yang memungkinkan Anda membuat varian uji dengan mudah, membagi lalu lintas di antara pengunjung Anda, menunjukkan varian mana yang paling berhasil, dan akhirnya, memungkinkan Anda menerapkan varian pemenang sebagai varian definitif.
Secara khusus, kami merekomendasikan penggunaan Nelio A/B Testing (versi gratis dan premium dari $29/bulan), karena ini adalah satu-satunya alat yang sepenuhnya dibuat sebagai plugin WordPress asli sehingga 100% kompatibel dengan editor blok dan Anda tidak perlu mempelajari atau menggunakan alat eksternal lainnya untuk pengoperasiannya. Dengan Pengujian A/B Nelio, membuat alternatif untuk pengujian A/B apa pun sama persis dengan membuat halaman, postingan, menu, dll., di WordPress. Namun selain itu, ini menghemat pekerjaan Anda karena harus mengelompokkan lalu lintas ke situs web Anda dan secara langsung memberi Anda metrik dan hasil yang Anda cari. Dalam posting ini Anda memiliki panduan lengkap tentang cara membuat pengujian A/B dengan editor blok WordPress menggunakan Pengujian A/B Nelio.
Berikut adalah beberapa ide pengujian A/B yang dapat Anda buat untuk meningkatkan situs web Anda.
Tes untuk Meningkatkan Pesan Anda
Jika Anda ingin pengunjung Anda memiliki alasan yang baik untuk melakukan pembelian, berlangganan buletin Anda, mendaftar untuk program, dll., Anda harus mendapatkan teks dan pesan yang tepat untuk mengundang pengunjung melakukan tindakan itu. Untuk melakukan ini, saya sarankan Anda melakukan pengujian A/B berikut terkait dengan salinan halaman Anda:
Coba Teks Judul yang Berbeda
Tentunya, semua halaman arahan Anda mencakup lebih dari satu bagian di mana Anda mengundang pengguna untuk mengambil tindakan. Dan jika tidak, Anda tahu harus mulai dari mana untuk meningkatkan situs web Anda .



Secara teoritis, teks yang lebih panjang dapat menggambarkan pesan dengan lebih baik, tetapi rekomendasi kami adalah Anda mencoba teks dengan kompleksitas yang lebih rendah. Cobalah memasukkan angka, bersikap lebih lugas, menggunakan emosi, menggunakan kata-kata yang menimbulkan rasa urgensi, dll.
Singkatnya, buat pengujian A/B dengan judul berbeda mengikuti rekomendasi ini untuk melihat apakah salinan varian berperforma lebih baik daripada yang Anda gunakan sekarang.
Ubah Teks Isi Pesan
Body copy yang brilian sama pentingnya dengan headline yang kuat dalam meyakinkan pengunjung Anda untuk mengambil tindakan. Karena itu, Anda juga perlu melakukannya dengan benar.
Anda dapat menambahkan sentuhan humor ke teks Anda untuk melihat apakah audiens Anda menyukainya. Atau tambahkan pertanyaan yang mengundang pengguna untuk ingin merespons dengan melakukan suatu tindakan. Saya juga menyarankan untuk menambahkan komentar atau pendapat dari pelanggan Anda tentang produk Anda untuk membangun kepercayaan. Coba teks panjang, teks pendek atau bahkan hilangkan isi pesan dan tampilkan saja judulnya. Ingatlah bahwa sampai Anda menjalankan pengujian A/B pada perubahan ini, Anda tidak akan tahu mana yang paling berhasil.
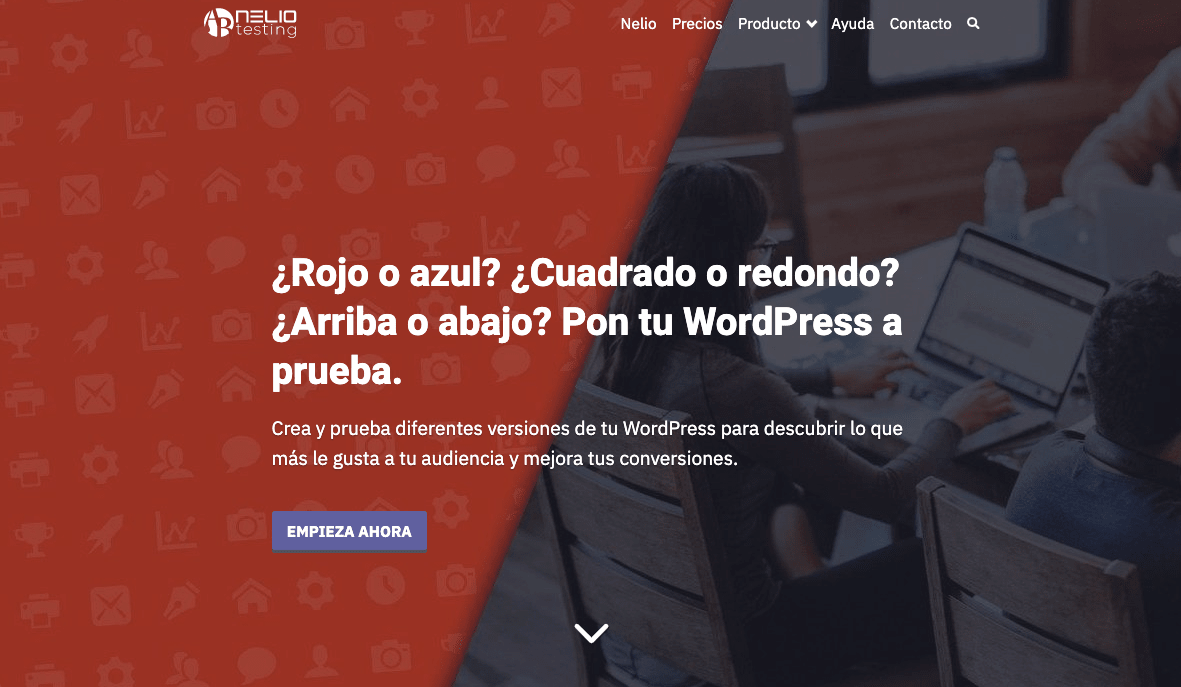
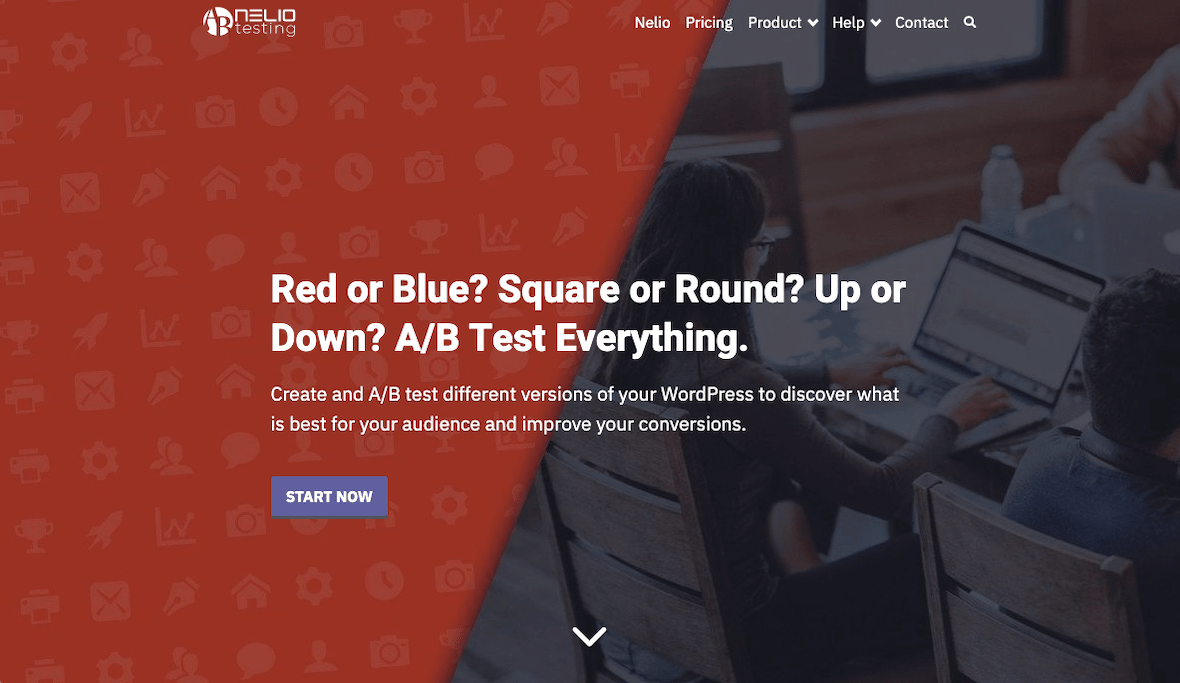
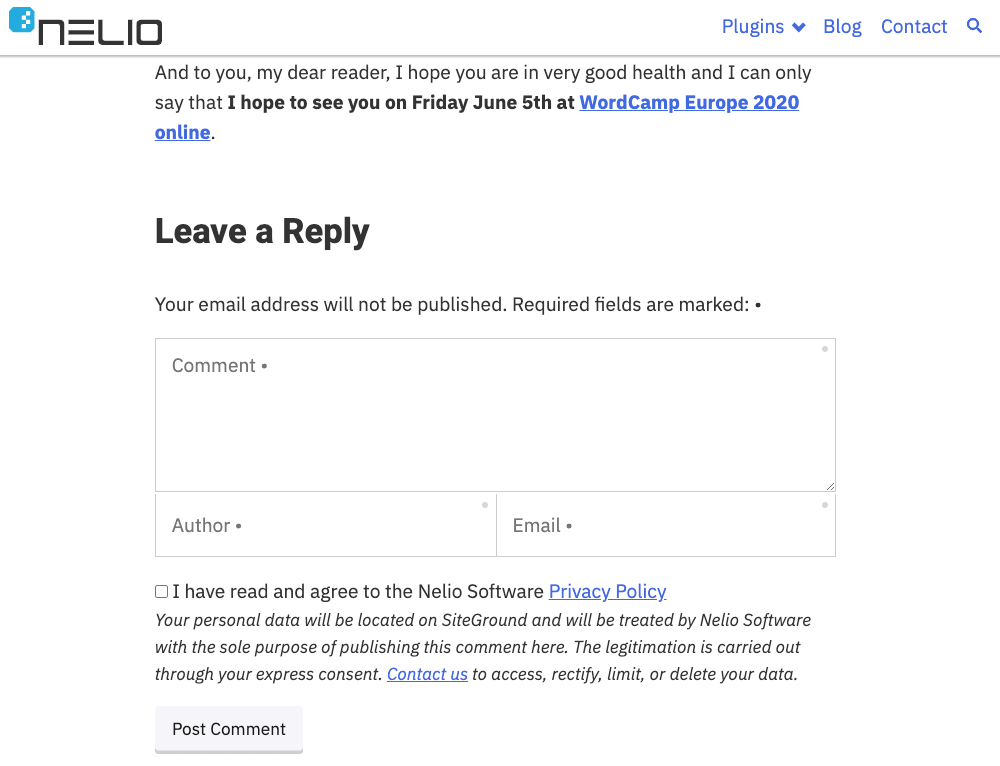
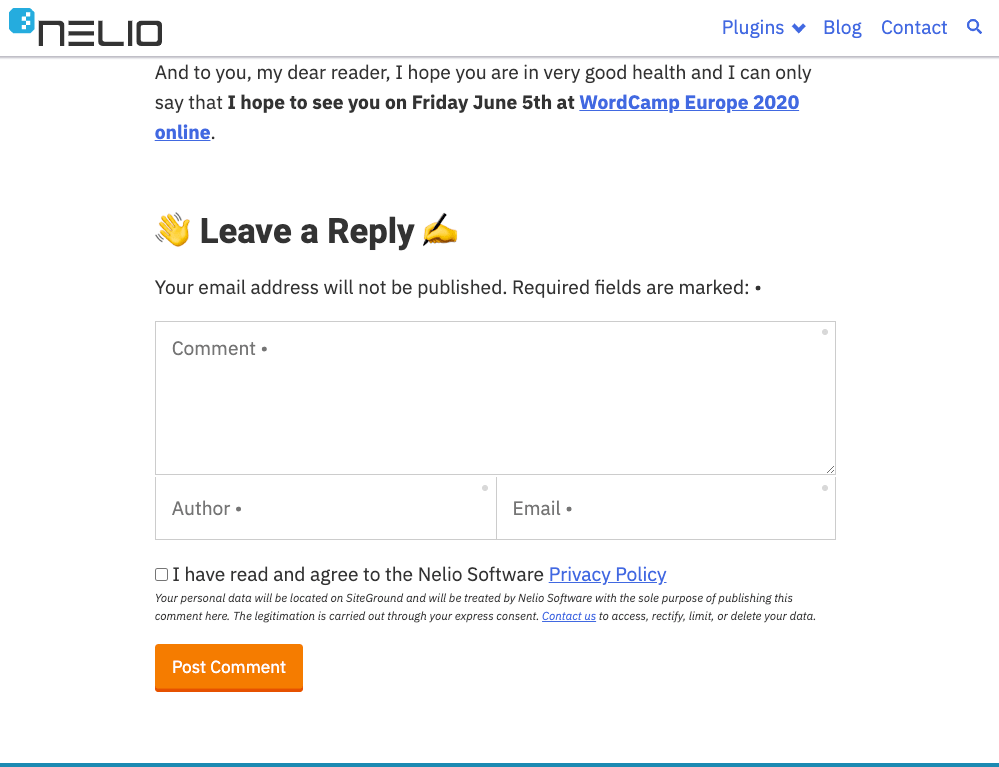
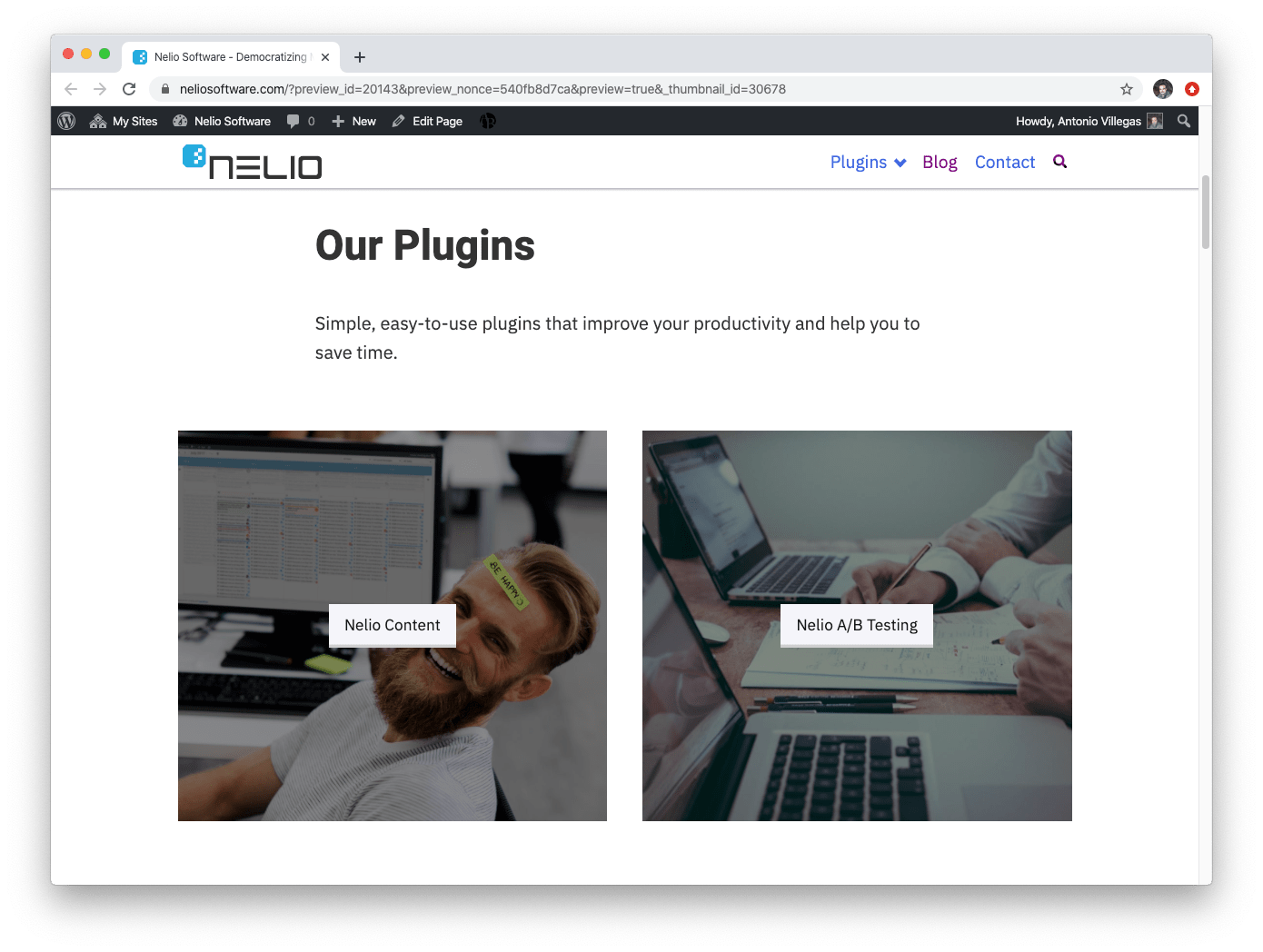
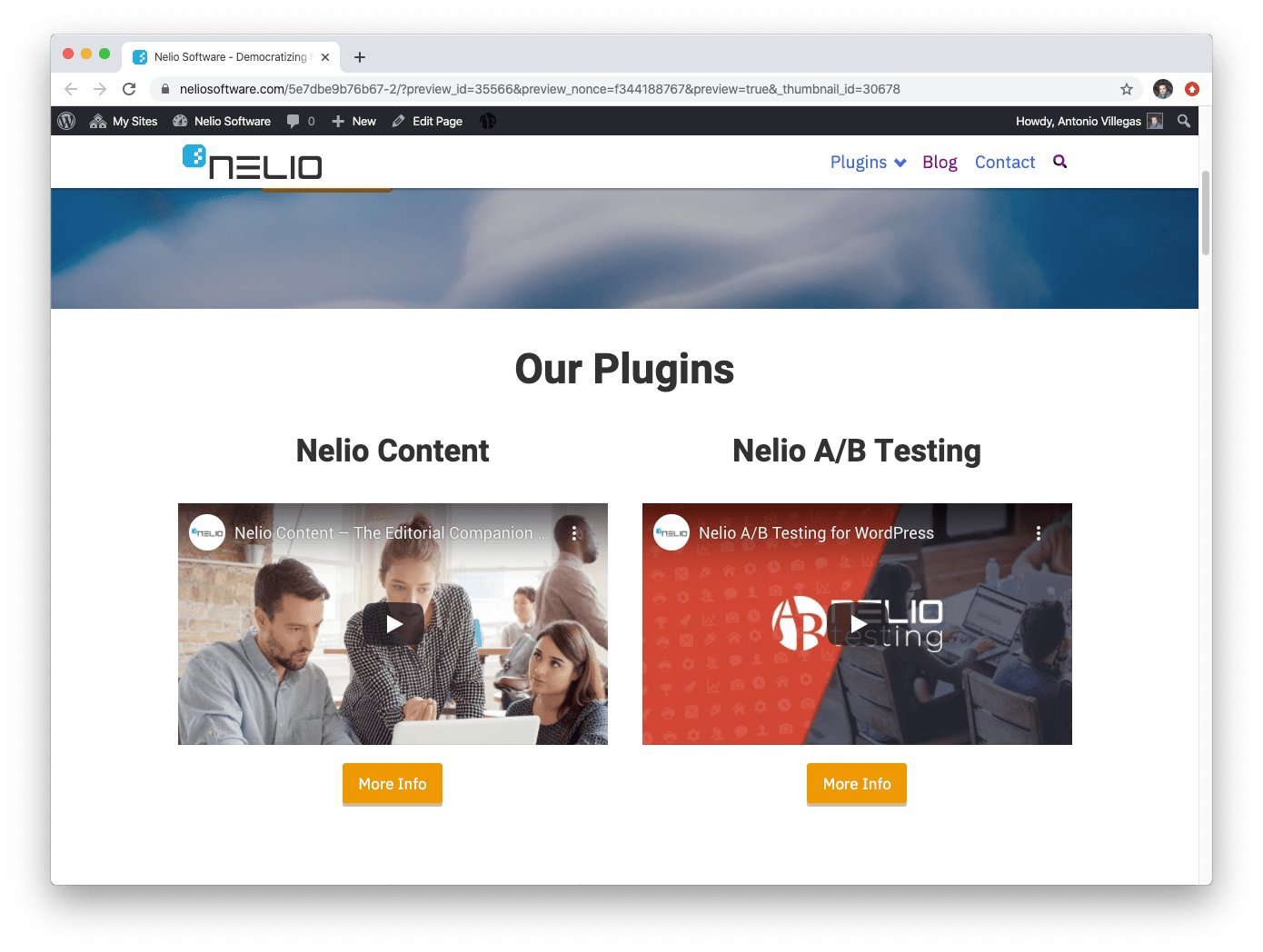
Misalnya, pada halaman arahan Pengujian A/B Nelio kami, kami menjalankan pengujian A/B di mana kami memodifikasi judul lipatan pertama.


Menariknya, kami memiliki hasil yang berbeda dalam bahasa Inggris daripada di Spanyol.


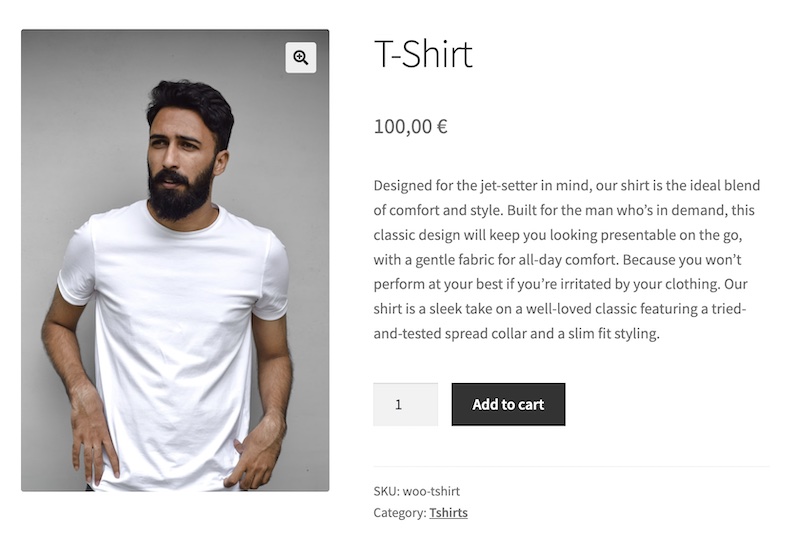
Menguji Teks Judul dan Deskripsi Produk yang Berbeda
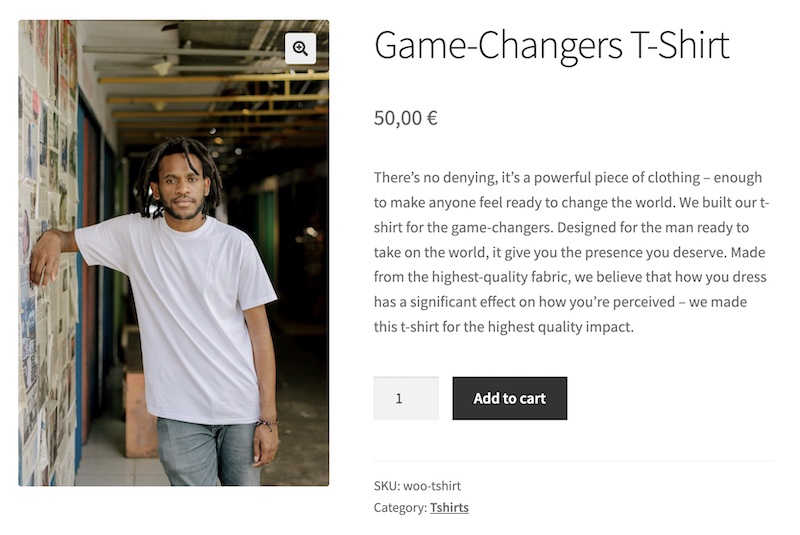
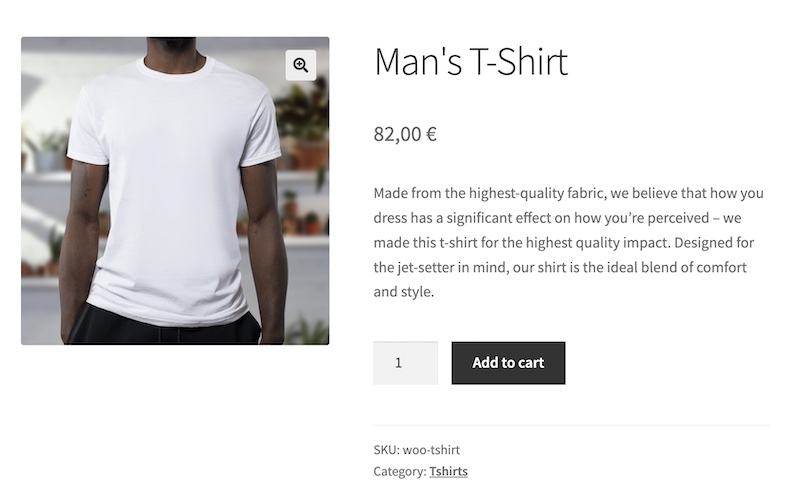
Seperti yang telah kita lihat di halaman, jika Anda memiliki toko WooCommerce, tes ringkasan produk adalah jenis tes yang harus Anda coba. Ubah judul dan deskripsi produk (Anda juga dapat mengubah gambar dan harga) dan analisis dengan alternatif mana Anda mendapatkan lebih banyak penjualan.



Ubah Teks Tombol Panggilan untuk Bertindak
Teks tombol mana yang akan memberi Anda klik paling banyak? Coba pikirkan teks yang jelas yang juga mengundang klik. Misalnya, coba tambahkan kata "sekarang" atau "gratis" ke tombol Anda masing-masing untuk menyampaikan pesan urgensi atau peluang.


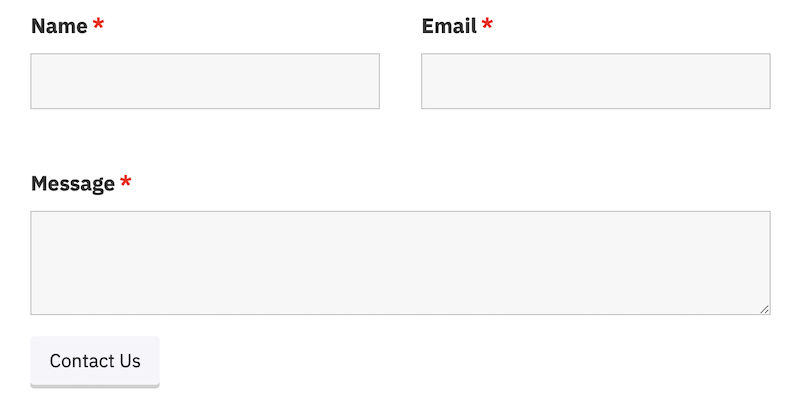
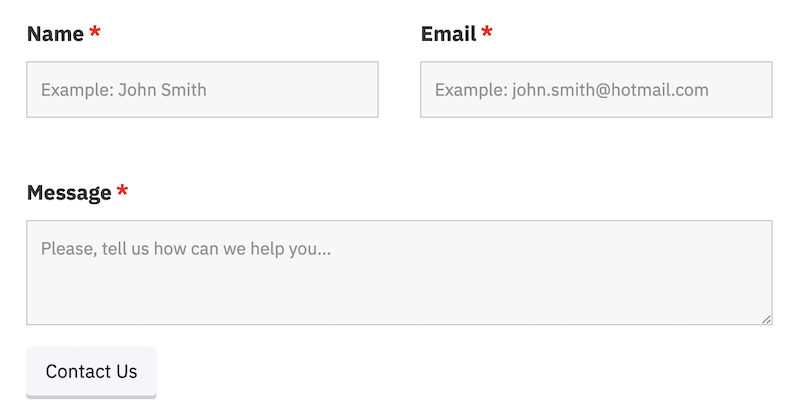
Ubah judul dan teks bidang dalam formulir
Cobalah teks yang berbeda dalam formulir Anda untuk membuatnya lebih menarik untuk diisi. Ubah label bidang atau tambahkan tempat penampung untuk membantu pengguna mengisi bidang.


Tes untuk Meningkatkan Desain
Seperti yang telah Anda lihat di beberapa contoh sebelumnya, selain menulis teks yang menarik, Anda harus membuat situs web Anda menarik secara visual. Buat pengujian dengan berbagai jenis skema warna, gaya font, dan elemen grafis untuk membuat situs web Anda lebih menarik dan mengoptimalkan konversi.
Uji Berbagai Gaya Font, Ukuran, dan Warna Teks
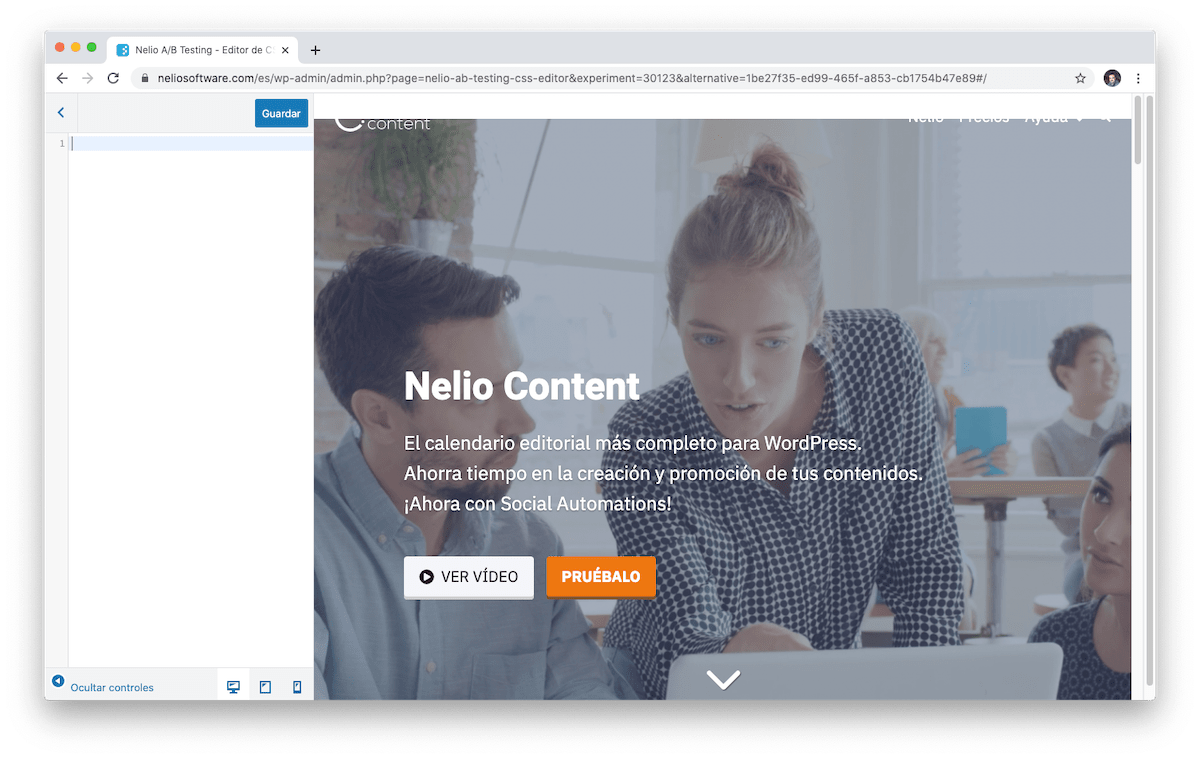
Terkadang bukan hanya apa yang Anda katakan, tetapi juga bagaimana Anda mengatakannya. Dan gaya font yang Anda gunakan di situs web Anda berdampak pada konversi. Apa gaya font yang digunakan: Arial, Times New Roman, Lato, Calibri…? Ukuran apa dan warna apa? Anda hanya dapat mengetahui semua ini jika Anda membuat pengujian A/B. Saat Anda menggunakan alat seperti Pengujian A/B Nelio, Anda memiliki opsi untuk membuat pengujian A/B CSS dan menguji gaya, ukuran, dan warna font yang berbeda untuk setiap teks Anda.


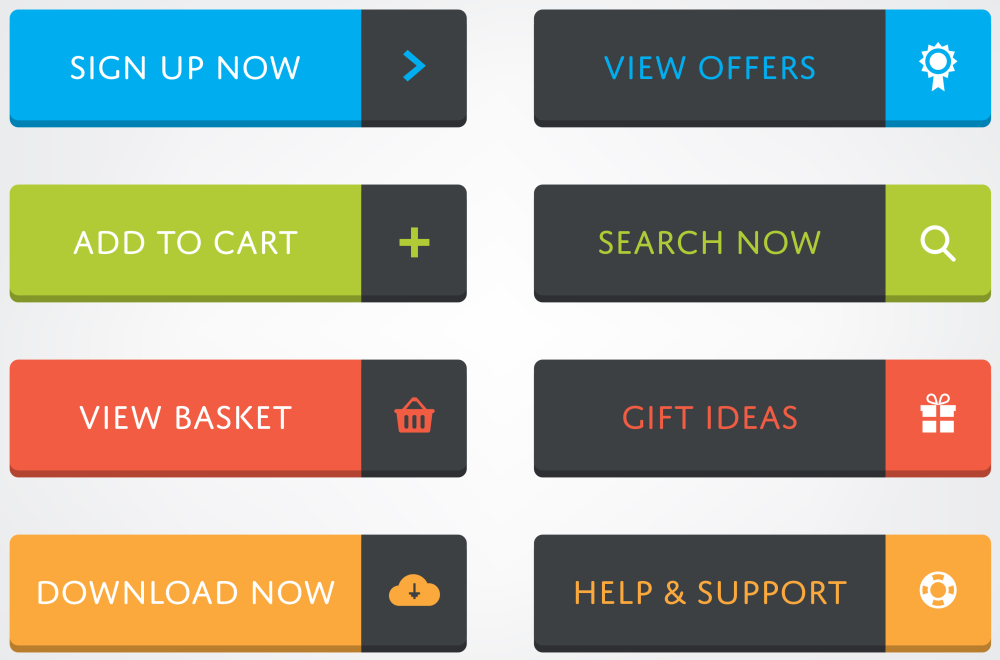
Ubah Gaya Tombol, Ukuran, dan Warna Font
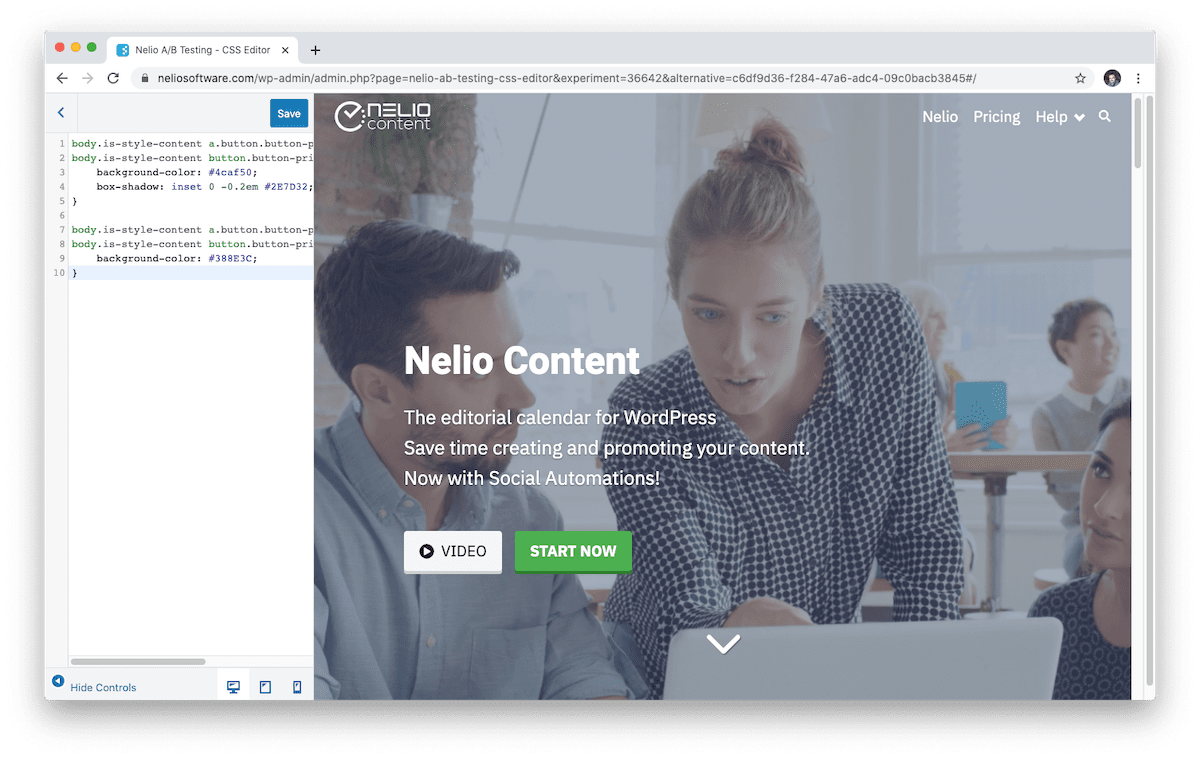
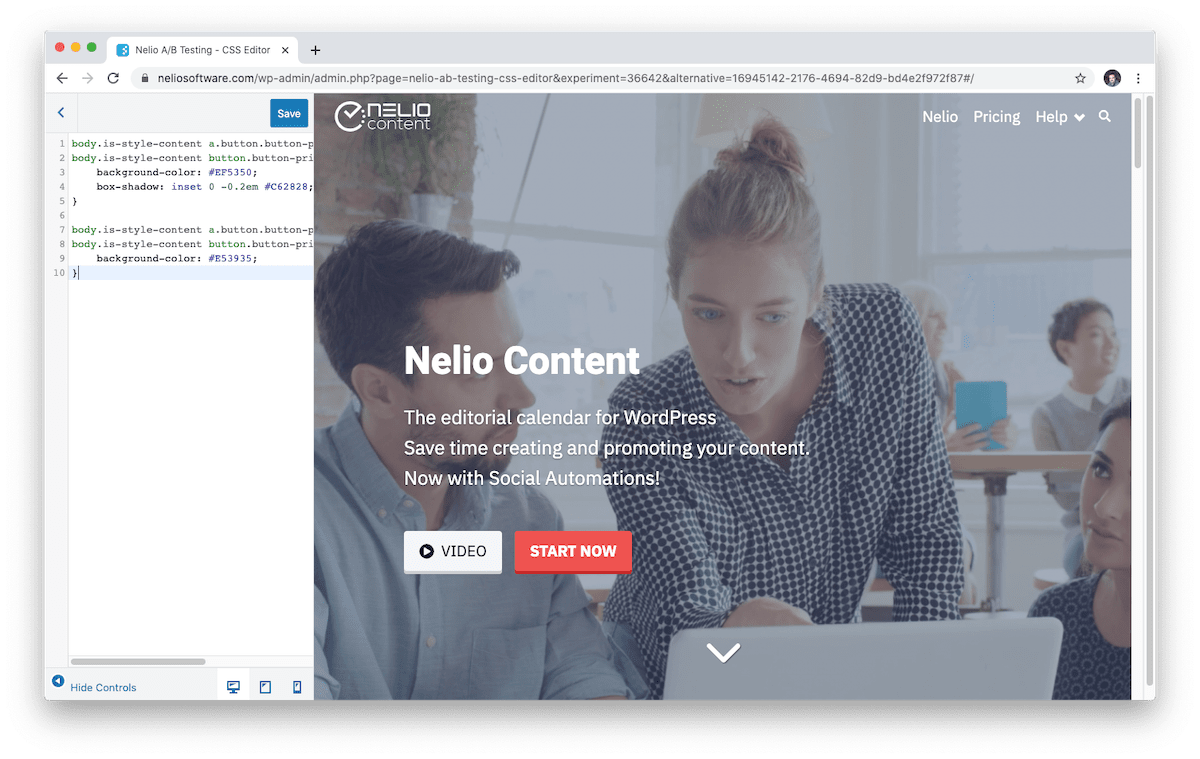
Dan hal yang sama berlaku untuk tombol. Ubah gaya, ukuran, dan warna tombol dan lihat mana yang paling berhasil. Untuk melakukannya, hal paling sederhana adalah membuat pengujian A/B CSS di mana Anda menambahkan aturan gaya CSS dalam varian yang akan diuji.



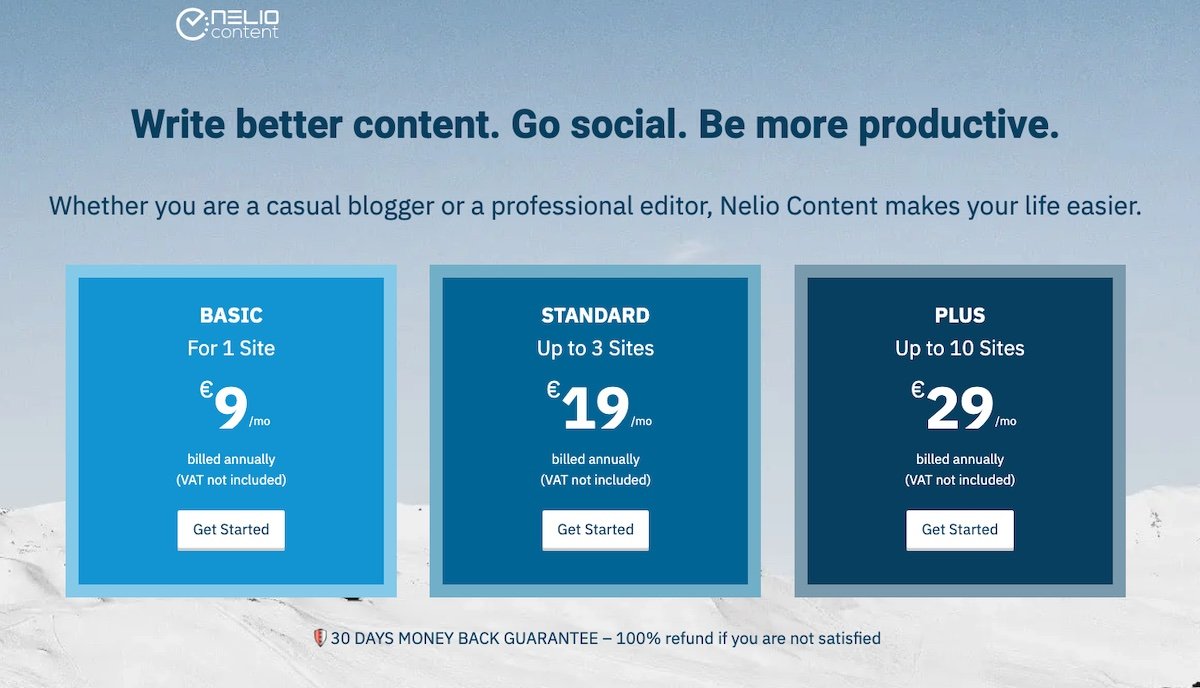
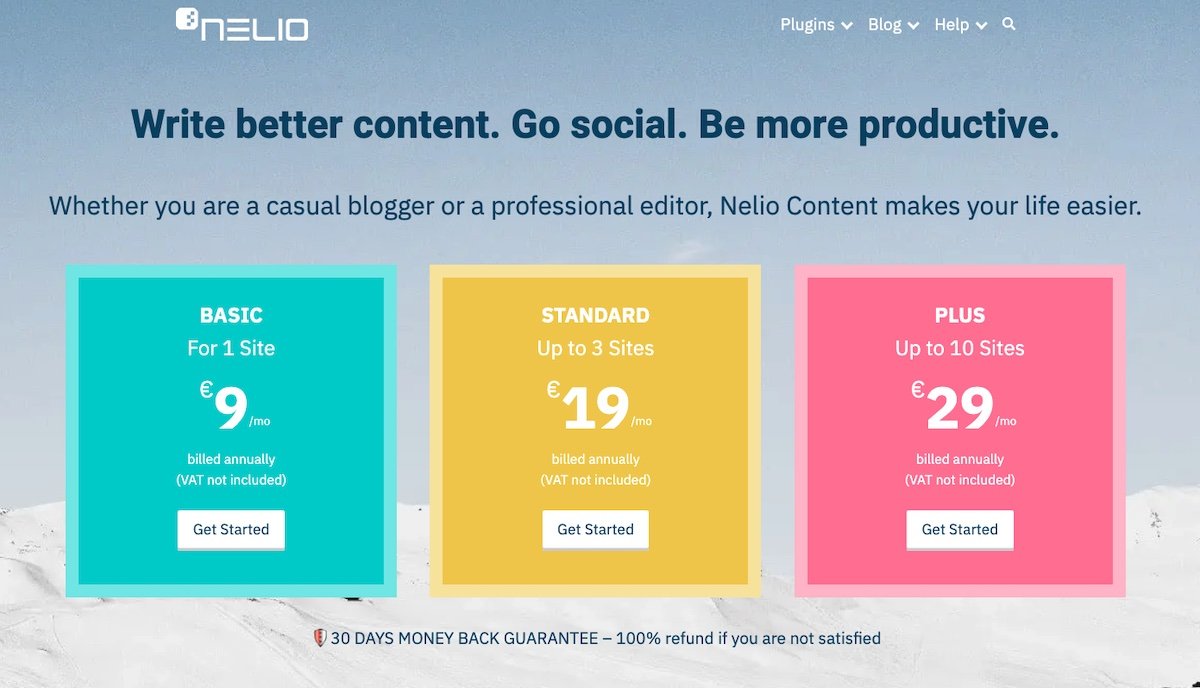
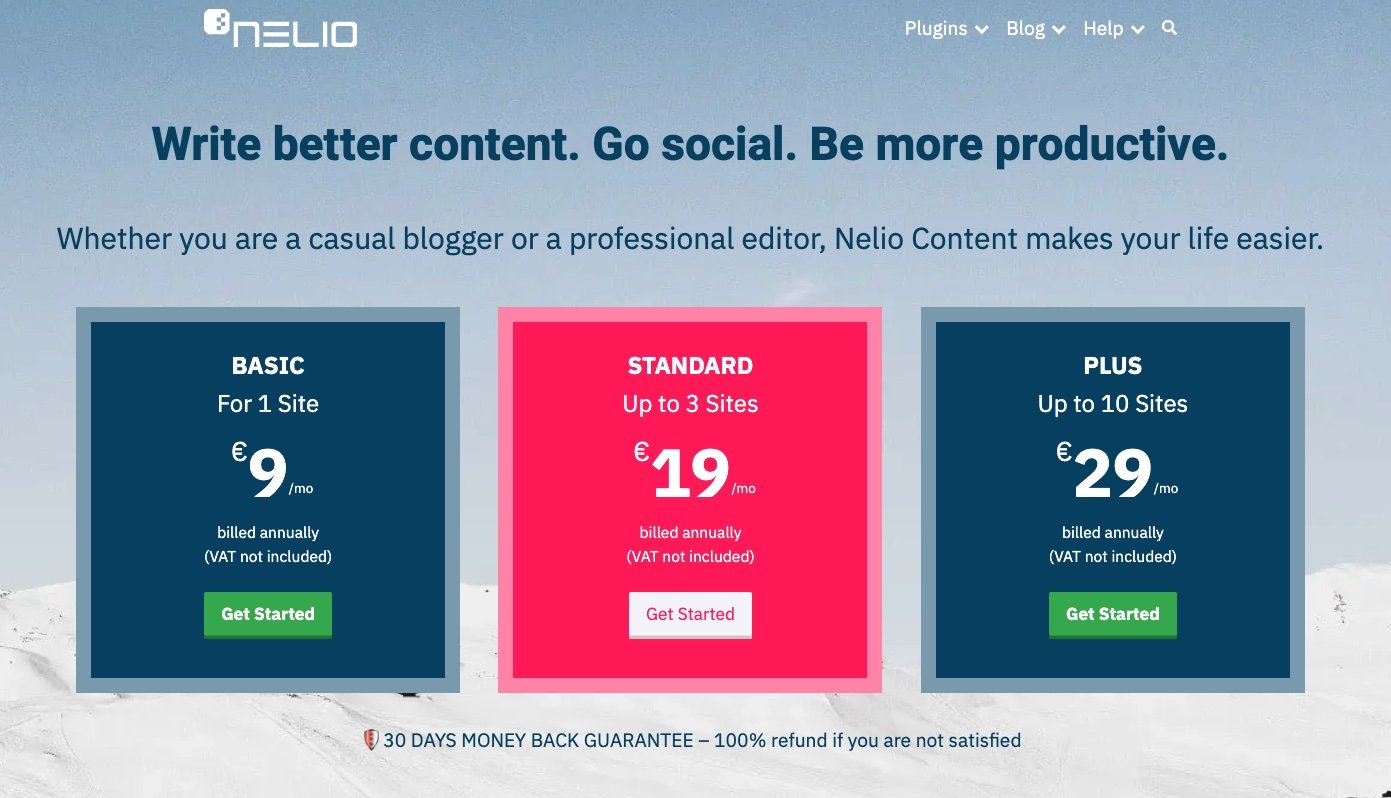
Mengubah Warna Halaman
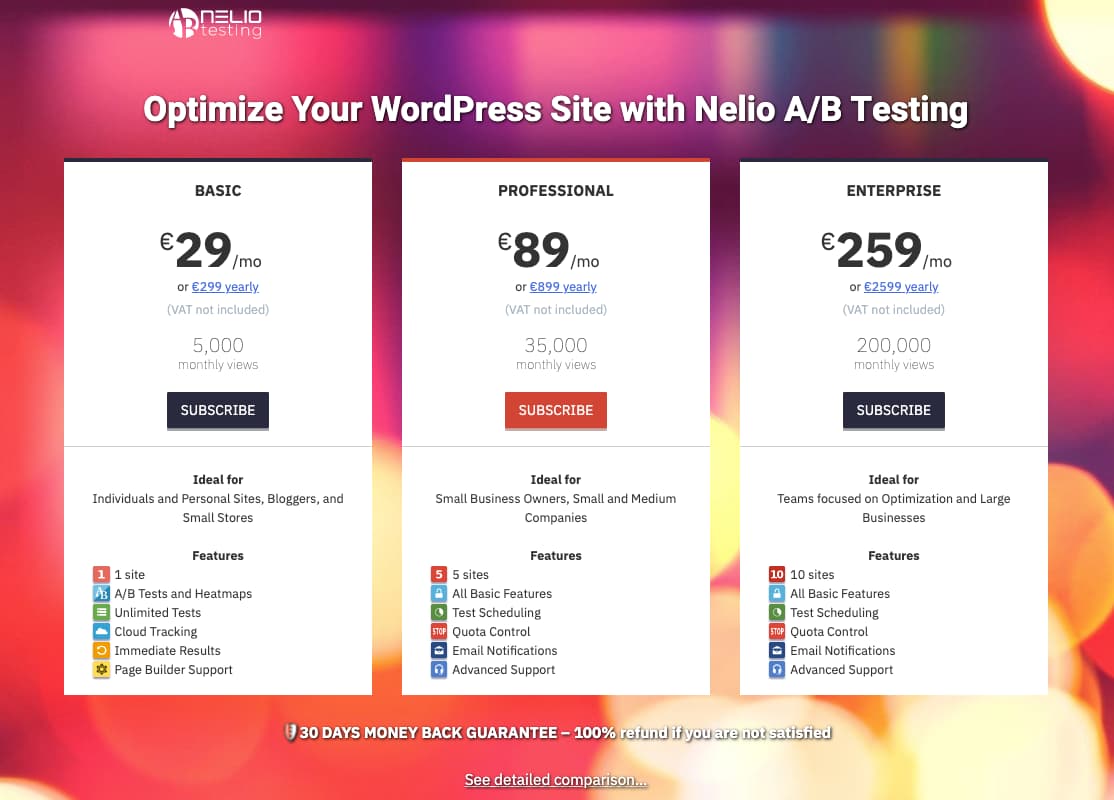
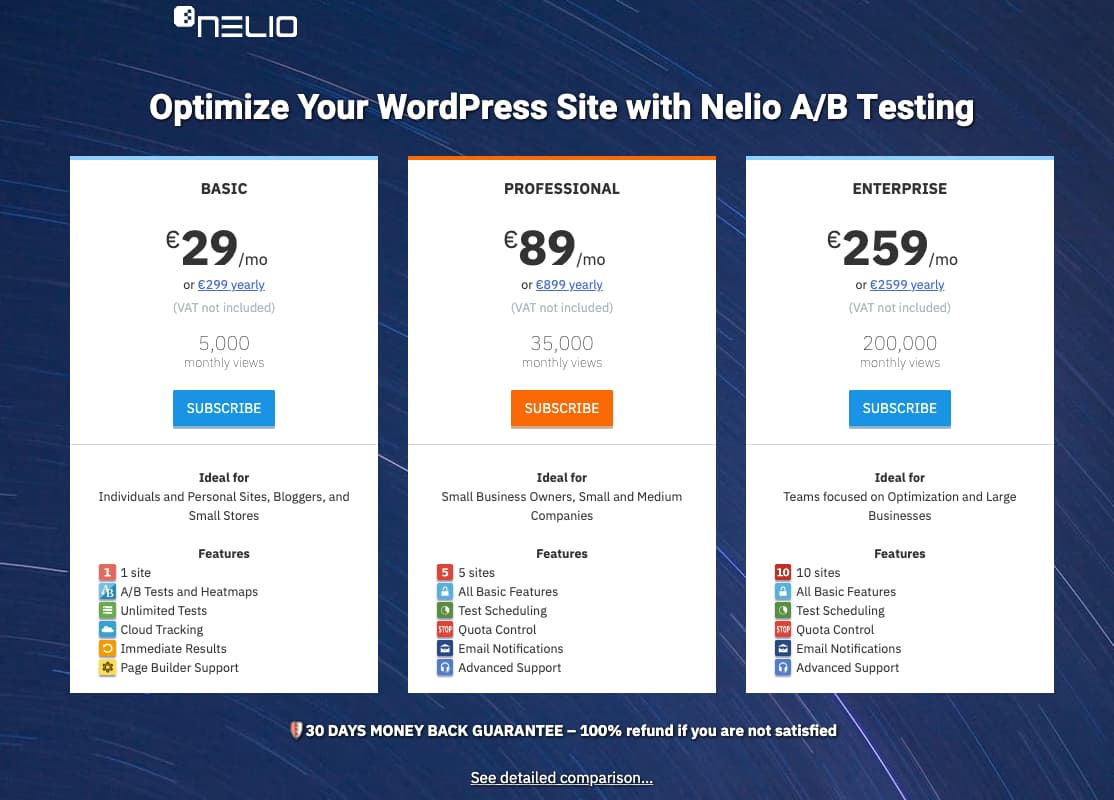
Bukan hanya tombol yang berinteraksi dengan pengunjung Anda yang berdampak. Warna situs web juga relevan. Coba ubah warna yang ditampilkan di halaman mana pun Anda, dan analisis apakah pengunjung Anda menyukai warna lembut atau bahkan kombinasi gila.


Halaman tempat Anda menampilkan harga produk Anda adalah halaman yang memiliki dampak terbesar pada konversi situs web Anda. Luangkan waktu untuk mengoptimalkannya. Jika Anda menawarkan paket atau layanan yang berbeda, coba ubah warnanya dan analisis kombinasi mana yang lebih menarik.



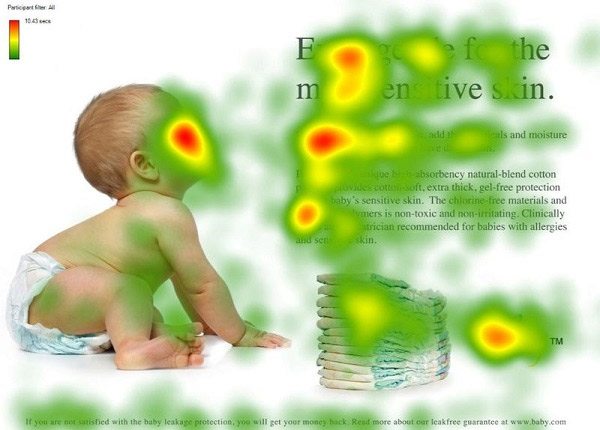
Coba Ubah Gambar dan Video
Saat Anda mendeskripsikan suatu produk atau ingin memengaruhi pengunjung Anda, sebuah gambar bernilai ribuan kata. Tetapi gambar yang lebih cantik tidak selalu menghasilkan lebih banyak konversi. Uji gambar mana yang paling berhasil.


Coba juga menukar gambar dengan video dan lihat mana yang paling berhasil.


Ubah Tema Situs Web Anda Sepenuhnya
Terakhir, sebelum mendesain ulang situs web Anda sepenuhnya, saya sarankan Anda melakukan beberapa pengujian tema. Cobalah beberapa tema WordPress alternatif dengan cara yang mudah dan cari tahu mana yang paling disukai audiens Anda. Kami telah berbicara sebelumnya tentang cara membuat pengujian tema dengan Pengujian A/B Nelio.
Kesimpulan
Dalam posting ini kami telah mengusulkan serangkaian ide perubahan yang harus Anda uji di situs web Anda untuk memperbaikinya. Untuk membuat pengujian A/B dengan cepat dan mudah, yang terbaik adalah menginstal alat seperti Pengujian A/B Nelio di situs web Anda. Tanpa menulis satu baris kode pun, Anda akan melihat betapa mudahnya mengoptimalkan konversi situs web Anda.
Gambar unggulan Khamkeo Vilaysing di Unsplash .
