10 Tren Desain Web Panas Untuk Diikuti Pada Tahun 2022
Diterbitkan: 2022-07-07
Desain adalah bidang di mana tren berubah dengan sangat cepat. Otak di balik desain sangat kreatif dan inovatif. Mereka selalu berkembang untuk melakukan sesuatu di luar kotak dengan kreativitas mereka, terutama dalam hal mendesain web.
Desainer web harus sangat kreatif karena setiap kali seseorang membuka situs web Anda, hal pertama yang dilihatnya adalah tata letak halaman Anda. Jadi, seperti setiap tahun, tren desain web telah berubah untuk tahun 2022.
Dengan kemajuan teknologi tampilan untuk perangkat, banyak orang menggunakan konten web, dan desainer web tidak akan pergi untuk memercikkan sedikit warna cerah dan campuran kreatif yang belum pernah dicoba sebelumnya.
Mari kita bahas sepuluh tren desain web terbaru yang akan diikuti pada tahun 2022.
Mode Gelap
Setelah pengenalan mode gelap pada Oktober 2022 oleh Instagram, mode gelap menjadi tren utama. Pada tahun 2020 hampir setiap aplikasi memperkenalkan mode gelap.
Desain web mode gelap tidak hanya terlihat sangat modern tetapi juga mudah dilihat, membuat warna dan elemen desain menonjol.
Bagi mereka yang tidak tahu, mode gelap adalah antarmuka pengguna cahaya rendah yang menampilkan sebagian besar permukaan gelap. Dua manfaat menggunakan mode gelap adalah:
1- Tema gelap membantu mengurangi ketegangan mata dengan menyesuaikan cahaya layar dengan kondisi cahaya saat ini. 2- Mereka menghemat daya baterai perangkat dengan mengurangi penggunaan piksel cahaya. Inilah sebabnya mengapa tema gelap cocok untuk layar OLED.
Tipografi Tebal
Huruf besar atau tipografi tebal telah mendapatkan momentum karena pemilik situs web berusaha membuat desain lebih sederhana. Mereka menyewa pengembang web dari perusahaan yang terus memperbarui diri dengan tren terbaru.
Topografi tebal memiliki beberapa manfaat nyata. Misalnya, Anda dapat menarik perhatian pada nama merek atau motif bisnis Anda dengan meletakkannya dalam font besar dan di halaman utama situs web Anda. Hal ini pasti akan meninggalkan dampak bagi pengunjung website Anda.
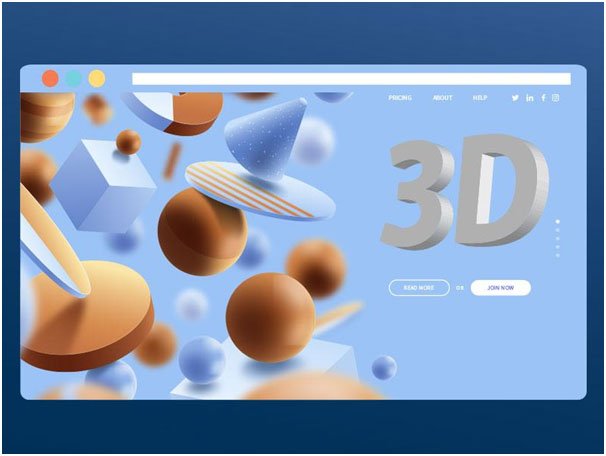
Desain 3D

Secara stereotip, 3D telah menguasai dunia game dan hiburan sejak lama. Namun, dengan munculnya kekuatan pemrosesan perangkat, kami memiliki objek 3D yang muncul di situs web biasa. Ini dimungkinkan untuk versi seluler dan desktop.
Hingga VR menjadi lebih mainstream dan hemat biaya, 3D hiper-realistis yang sering memenuhi seluruh layar adalah cara terbaik untuk menciptakan pengalaman desain yang imersif untuk situs Anda.
Ini bukan hanya keuntungan bagi pengguna tetapi juga bagi pemilik situs web karena pengguna cenderung bertahan lebih lama untuk meningkatkan keterlibatan pelanggan.
Saat 2022 dibuka, bersiaplah untuk melihat interaksi yang lebih realistis di situs web yang dibuat dengan bantuan 3D dan 3D semu.
Bayangan Lembut dan Elemen Mengambang
Jika Anda ingin menciptakan kedalaman dalam desain web Anda, maka tren ini cocok untuk Anda. Juga, jika Anda menyukai efek 3D tetapi ingin menguranginya, gunakan bayangan lembut.
Elemen mengambang dan bayangan lembut menambah minat serta kedalaman yang memberi situs web Anda efek "3D lite". Efek ini tidak hanya mendukung grafik tetapi juga melengkapi teks dan foto.
Tata letak asimetris

Umumnya, situs web berbasis grid. Kisi di sini tidak terlihat oleh kita karena merupakan garis imajiner yang membantu dalam pengaturan elemen halaman. Menjadi tertata dengan baik bukanlah dosa, tetapi 2022 telah membentuk tren baru.

Pemilik website senang bereksperimen dengan hal-hal baru untuk menarik pengunjung. Bereksperimen dengan simetri adalah salah satunya. Teknik broken grid dan penempatan elemen desain yang kacau adalah beberapa cara penerapan asimetri dalam desain web.
Kelemahan dari desain ini adalah tidak dapat diterapkan pada situs web yang memiliki konten dalam jumlah besar karena dapat menciptakan pengalaman kacau bagi pembacanya. Jadi pilihlah dengan bijak. Anda juga dapat berkonsultasi dengan perusahaan perancang situs web yang baik untuk implementasi ide yang lebih baik.
Mencampur foto dengan grafik
Penggunaan foto asli yang dicampur dengan ilustrasi memberikan tampilan yang menarik ke situs web Anda. Foto dapat berupa orang atau produk dan dapat digunakan untuk branding, membuat situs web Anda menonjol.
Tumpang tindih foto nyata dengan grafis menciptakan visual yang mengesankan bagi pemirsa. Tren ini dapat digunakan untuk menambah kelucuan atau pesona pada foto produk yang hambar. Bahkan dapat membantu Anda mengomunikasikan topik rumit seperti keuangan dengan lebih baik.
Desain Web Paralaks
Desain web paralaks berasal dari video game. Dalam video game, latar belakang bergerak dengan kecepatan yang berbeda sama halnya dalam pengguliran web paralaks, latar belakang laman web bergulir dengan laman yang menciptakan efek pseudo-3D.
Situs web yang dibuat dengan scroll menggunakan kekuatan efek gerakan dan animasi untuk menarik perhatian pengguna dan memperkenalkan dinamisme dalam interaksi pengguna. Efek seperti itu menambah makna ekstra pada konten halaman web yang ada, membuatnya mudah diingat bagi pengguna.
Grafik Vektor yang Dapat Diskalakan
Dalam hal menarik dan mempertahankan pengunjung, orang lebih menyukai situs web berbasis multimedia daripada situs web berbasis teks.
Sebelumnya, situs web dengan konten multimedia dan kaya harus mengalami waktu pemuatan halaman yang lebih lambat. Setelah pengenalan gambar vektor, situs-situs ini dapat menghela nafas lega.
Apa yang dilakukan oleh gambar vektor adalah bahwa mereka menskalakan dengan ukuran layar mereka sambil mempertahankan kualitas grafik aslinya. Tidak seorang pun sekarang harus mengorbankan pengalaman mereka melihat media yang kaya.
Formulir Layar Penuh

Seperti dibahas di atas, tipografi tebal sangat populer di kalangan pemilik situs web yang lebih menyukai kesederhanaan. Di sinilah ide untuk membuat formulir kontak layar penuh muncul.
Menambahkan formulir layar penuh di beranda adalah tren populer lainnya untuk desain web 2022. Ini juga menyederhanakan proses pengiriman formulir untuk pengunjung.
Navigasi Ultra-minimalis
Dengan munculnya perangkat yang dapat dikenakan seperti jam tangan pintar, desain web secara umum mulai berpikir lebih kecil. Area yang paling terpengaruh oleh ini adalah navigasi, perekat yang menyatukan situs web.
Dengan bantuan navigasi tersembunyi, Anda dapat menghemat banyak ruang di situs web Anda. Jangan ragu untuk menggunakan tren desain ini karena akan membantu membuat Desain Anda terlihat lebih jelas dan rapi.
Apa pilihanmu?
Sampai saat ini, Anda pasti sudah menentukan tren desain mana yang akan Anda ikuti di tahun 2022. Semua ini trendi dan bisa membantu mendongkrak bisnis Anda. Ini karena ketika itu menyenangkan mata pemirsa, itu pasti akan mencapai hati mereka.
Jika Anda telah menentukan pilihan, hubungi perusahaan pengembangan web terbaik di kelasnya. Hanya seorang ahli yang dapat mengimplementasikan ide-ide hebat dengan cara yang hebat. Tetap tren!
