14 Tip Elementor Yang Harus Anda Ketahui
Diterbitkan: 2022-12-22 Apakah Anda ingin mempelajari tip yang akan membuat Anda menjadi desainer web Elementor yang lebih baik? Elementor adalah salah satu pembuat halaman situs web paling populer untuk WordPress. Muncul dengan banyak fitur yang memudahkan penerapan desain web modern.
Apakah Anda ingin mempelajari tip yang akan membuat Anda menjadi desainer web Elementor yang lebih baik? Elementor adalah salah satu pembuat halaman situs web paling populer untuk WordPress. Muncul dengan banyak fitur yang memudahkan penerapan desain web modern.
Meskipun populer, Anda mungkin tidak mengetahui tip berguna yang dapat menghemat banyak waktu saat membangun situs web.
Jadi dalam tutorial ini, kami akan membagikan tip dan trik Elementor yang berguna untuk menjadikan Anda pengguna yang kuat dari plugin pembuat drag-and-drop yang menakjubkan ini. Beberapa tips yang akan kami bagikan hanya dapat diakses dengan Elementor versi premium.
Daftar Isi:
- Apakah Elementor Baik Untuk Pemula?
- 14 Tip dan Trik Elementor yang Harus Anda Ketahui
- Gunakan Templat Pemula
- Buka Bagian Menggunakan Navigator dengan mudah
- Beralih Antar Halaman Menggunakan Finder
- Manfaatkan Kekuatan Pintasan Keyboard
- Simpan Bagian sebagai Template
- Gunakan Widget Global
- Tambahkan Pengaturan Global
- Gunakan Revisi untuk Mengembalikan Perubahan
- Salin dan Tempel Bagian dan Gaya
- CSS khusus
- Korsel Latar Belakang (Slideshow Gambar)
- Tambahkan Efek Paralaks ke Gambar
- Ganti URL
- Perpanjang Elementor Dengan Addons Pihak Ketiga
- Pertanyaan yang Sering Diajukan
- Kesimpulan
Apakah Elementor Baik Untuk Pemula?
Seperti yang kami sebutkan sebelumnya, Elementor adalah salah satu pembuat halaman situs web paling populer. Alasan popularitas ini adalah antarmukanya yang intuitif dan alat yang mudah digunakan.
Dengan Elementor, Anda dapat membuat situs web fungsional dengan pembuat seret dan lepas. Juga, ini sangat ideal untuk pemula karena tidak diperlukan keterampilan pengkodean untuk menggunakan plugin Elementor.
14 Tip dan Trik Elementor yang Harus Anda Ketahui
Di bagian ini, kami akan membagikan tips bermanfaat bagi desainer web untuk menghemat waktu saat menggunakan plugin pembuat halaman Elementor.
Sebelum memulai, Anda harus menginstal dan mengaktifkan plugin Elementor di situs WordPress Anda. Percaya bahwa Anda telah melakukannya, berikut adalah 14 tip Elementor yang berguna untuk situs web WordPress.
Gunakan Templat Pemula
Elementor memiliki perpustakaan template dan blok yang telah dirancang sebelumnya untuk digunakan sebagai titik awal untuk desain Anda. Template dan blok ini sepenuhnya dapat disesuaikan, sehingga Anda dapat dengan mudah mengubah warna, font, dan elemen desain lainnya agar sesuai dengan merek Anda.
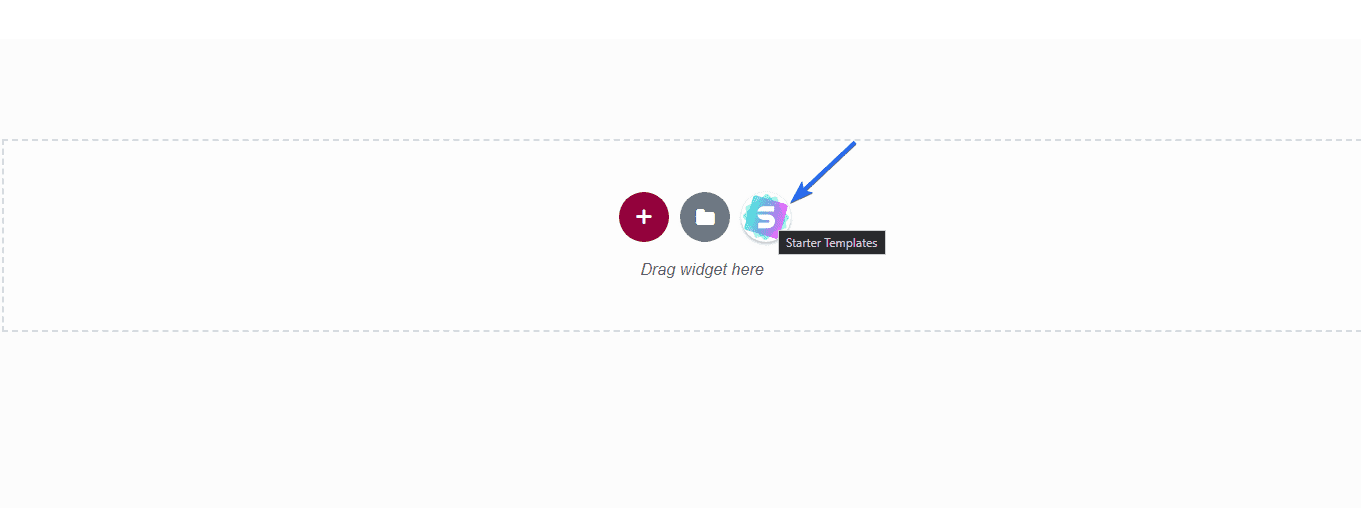
Setelah Anda membuka pembuat Elementor, klik ikon Template Pemula untuk memulai.

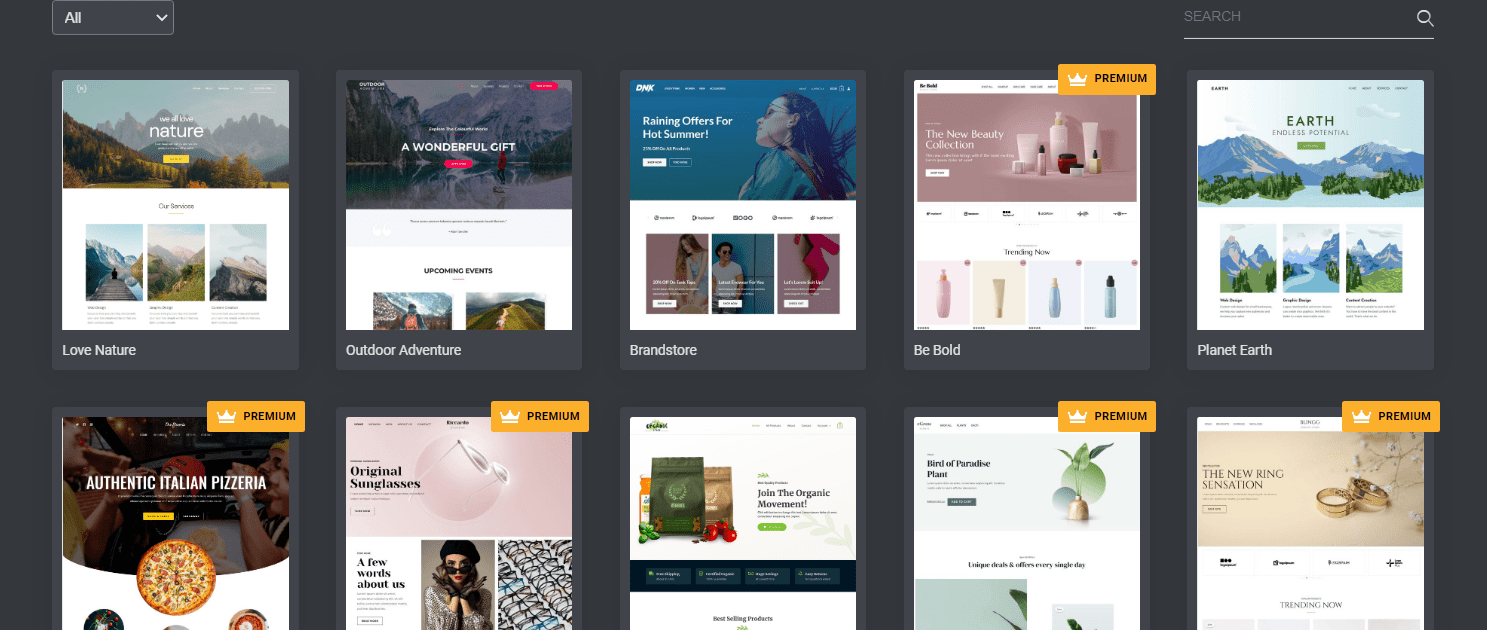
Pada tab “Halaman”, Anda akan menemukan template gratis dan premium yang dapat diimpor ke halaman Anda dengan mengeklik salah satunya.

Template Elementor dengan tag Premium hanya dapat diakses dengan plugin versi pro.
Jika Anda ingin mengimpor hanya satu bagian, klik tab Blok . Anda akan menemukan daftar bagian halaman yang tersedia untuk diimpor ke pembuat Elementor.

Blok ini dapat berguna untuk menambahkan testimonial, bagian harga, dan modul serupa lainnya ke halaman Anda.
Buka Bagian dengan Cepat Menggunakan Fitur Navigator
Saat halaman yang Anda buat menjadi lebih besar, akan sulit untuk menemukan bagian dalam pembuat Elementor. Namun dengan fitur Navigator, Anda akan melihat daftar semua bagian yang telah Anda tambahkan dalam urutan hierarkis. Anda dapat mengeklik bagian tertentu untuk menavigasi ke bagian tersebut.
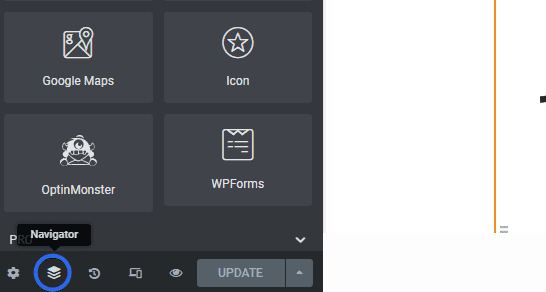
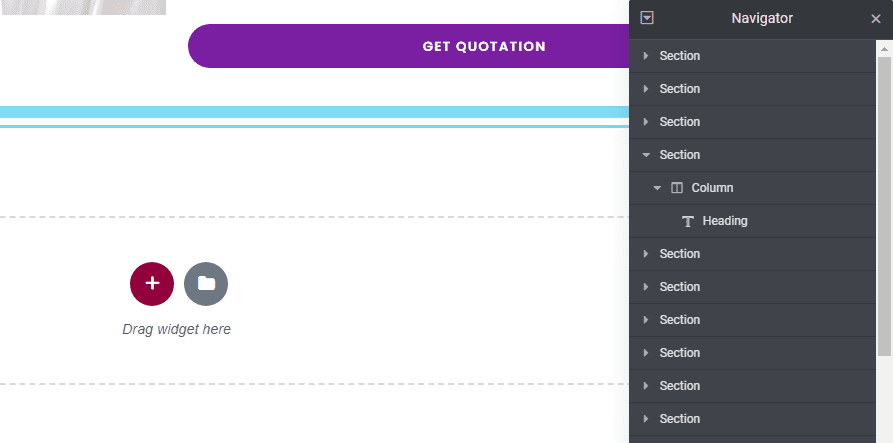
Untuk menggunakan opsi navigator, klik ikon Navigator di bagian bawah sidebar.

Ini akan membuka menu Navigator di area pratinjau. Anda dapat mengklik bagian tertentu untuk mengaksesnya.

Beralih Antar Halaman Menggunakan Elementor Finder
Saat mengerjakan banyak halaman, Anda mungkin perlu beralih dengan cepat ke halaman lain dari dalam pembuat Elementor.
Alih-alih keluar dari halaman saat ini dan membuka halaman baru dari dasbor WordPress Anda, Anda dapat menggunakan opsi Finder untuk menemukan halaman yang ingin Anda edit.
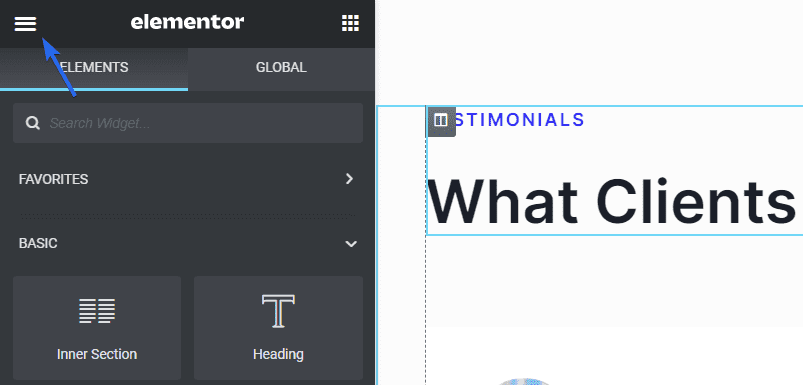
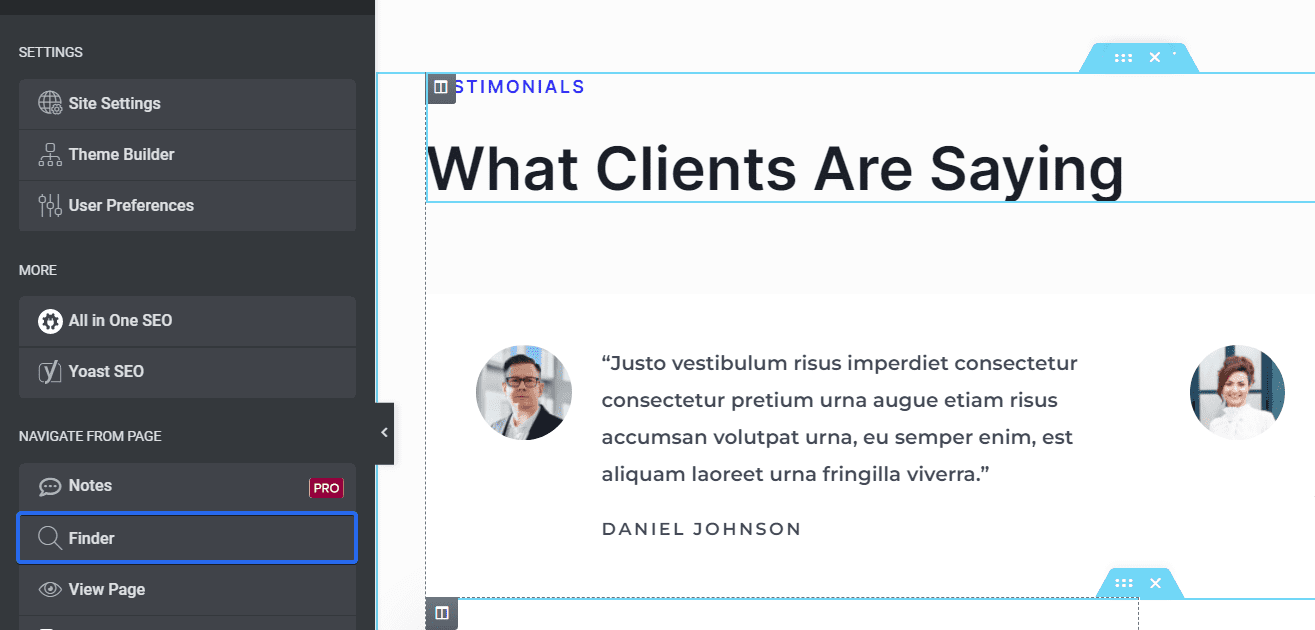
Untuk menggunakan alat pencari, klik ikon 3 garis horizontal di menu sidebar pembuat Elementor.

Selanjutnya, pilih opsi Finder di bawah Navigasi Dari Halaman .

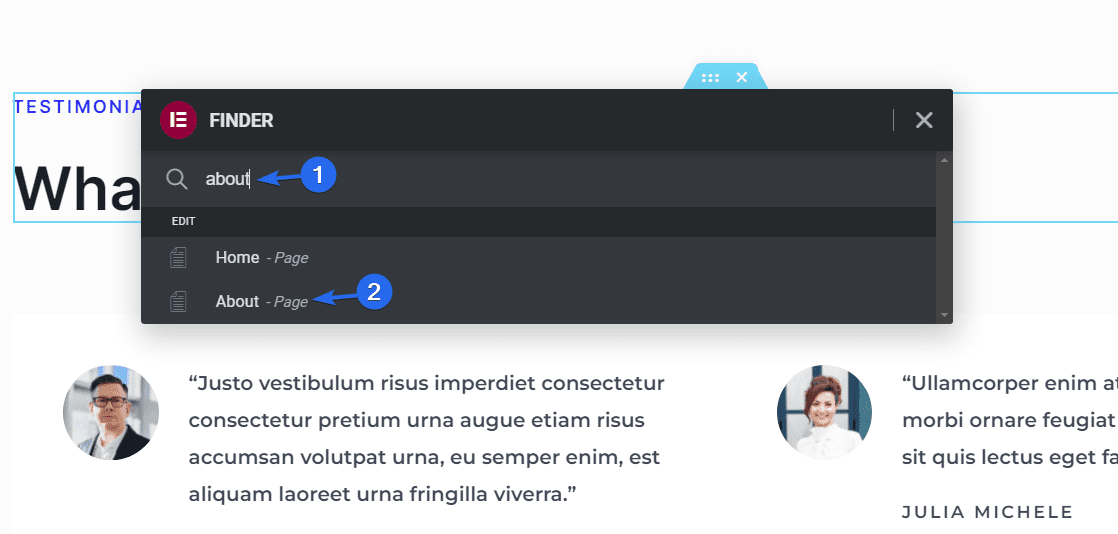
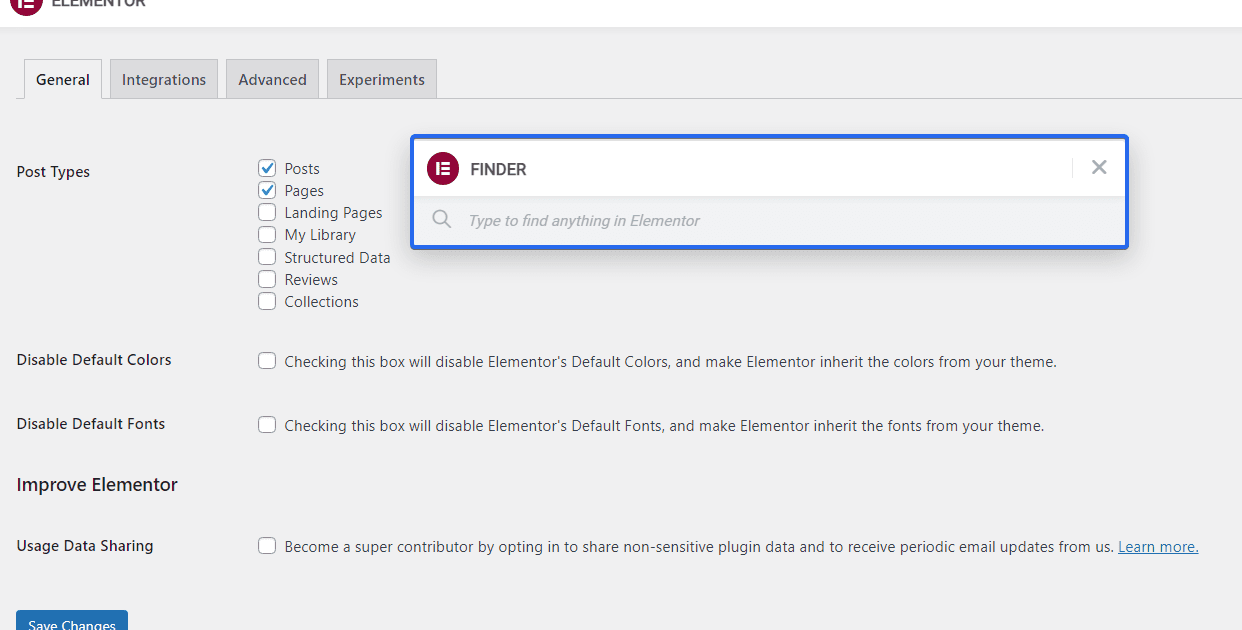
Kotak pencarian baru akan muncul di area Pratinjau. Anda dapat mengetikkan nama halaman yang ingin Anda temukan, lalu mengkliknya untuk beralih ke halaman tersebut dari dalam pembuat halaman.

Atau, Anda dapat menggunakan tombol pintas Ctrl + E untuk membuka opsi Finder. Ini juga berfungsi saat Anda berada di dasbor admin WordPress.

Catatan: Fitur ini dapat diakses oleh pengguna gratis dan premium.
Manfaatkan Kekuatan Pintasan Keyboard
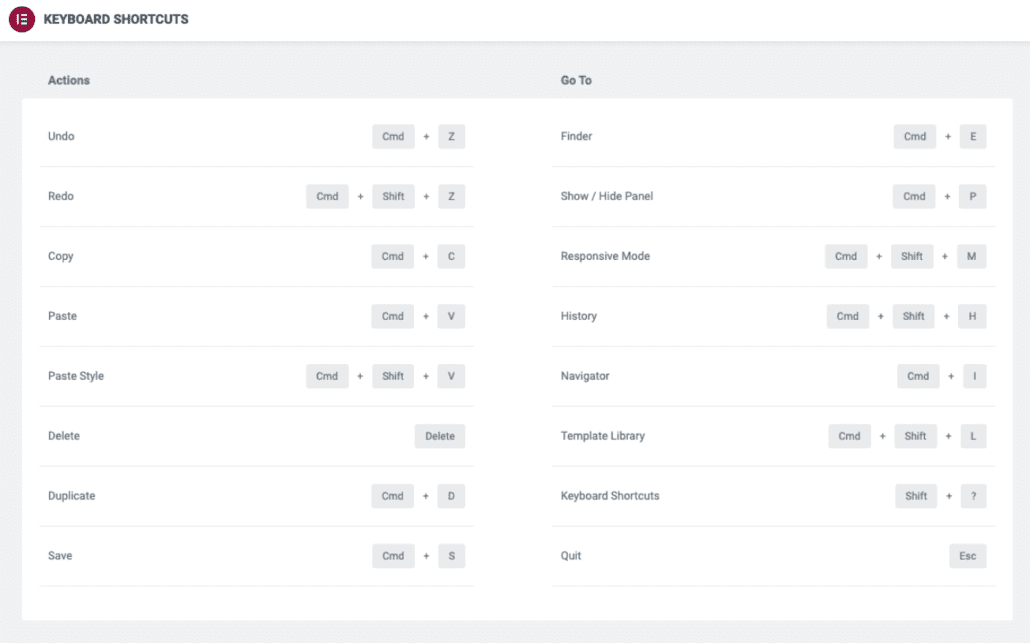
Elementor menyertakan beberapa pintasan keyboard untuk membantu Anda bekerja lebih cepat dan lebih efisien. Misalnya, Anda dapat menggunakan pintasan Ctrl+S untuk menyimpan perubahan atau pintasan Ctrl+Z untuk membatalkan tindakan.
Di bawah ini adalah gambar yang berisi daftar pintasan keyboard yang tersedia dari Elementor.

Sumber Gambar
Simpan Bagian sebagai Templat – Tip Elementor yang Berguna
Katakanlah Anda memiliki seluruh bagian di situs web yang ingin Anda gunakan kembali di beberapa halaman. Ini akan menghemat banyak waktu jika Anda dapat mengakses bagian tersebut dengan cepat sebagai template.
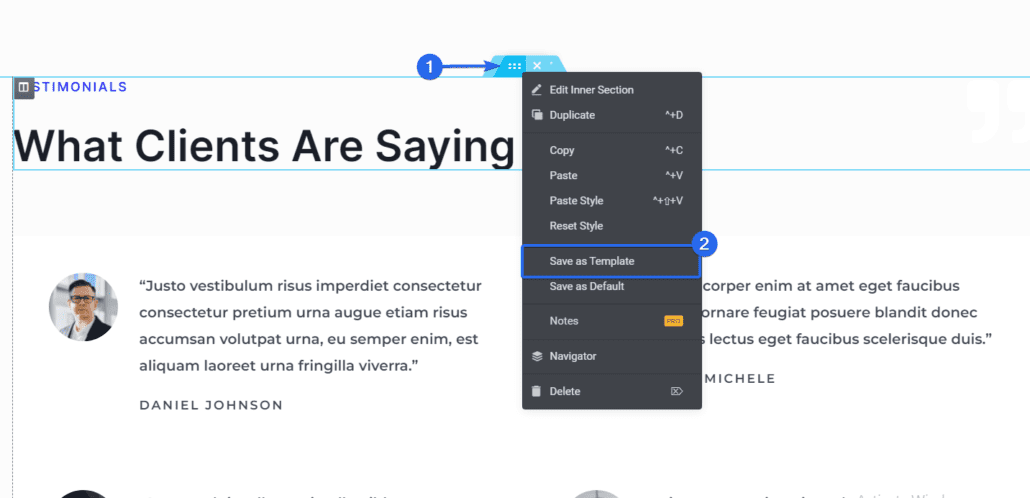
Untuk menyimpan bagian sebagai template, tepat di bagian yang ingin Anda simpan. Kemudian pilih opsi Simpan sebagai Template .

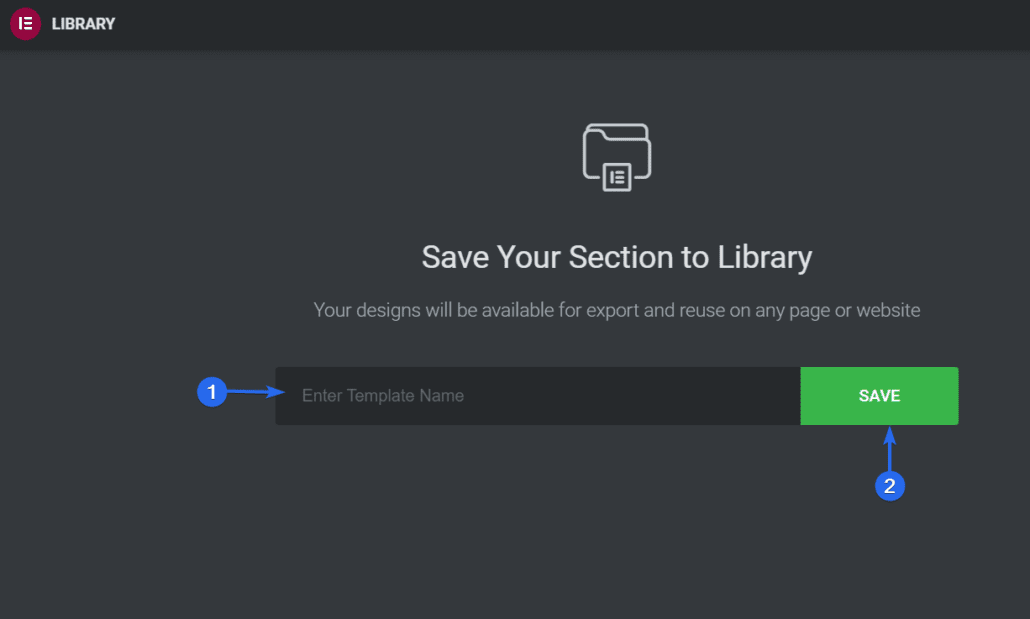
Pada popup yang muncul, masukkan nama template, lalu klik Save untuk menyimpan template Anda.

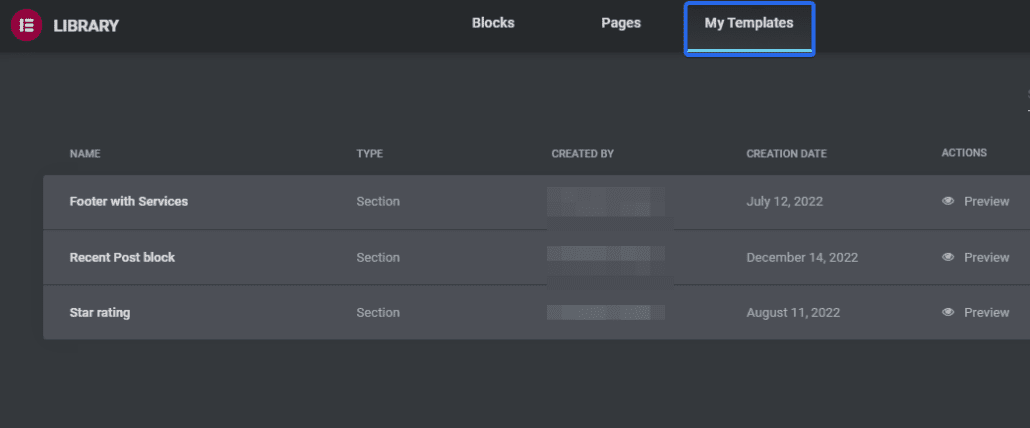
Setelah disimpan, Anda dapat mengakses template dari bagian My Templates di pembuat Elementor, lalu Anda dapat menggunakan kembali template bagian Anda dari sini.

Anda juga dapat menggunakan kode pendek yang dihasilkan Elementor untuk menambahkan template yang disimpan ke posting atau halaman Anda di WordPress.
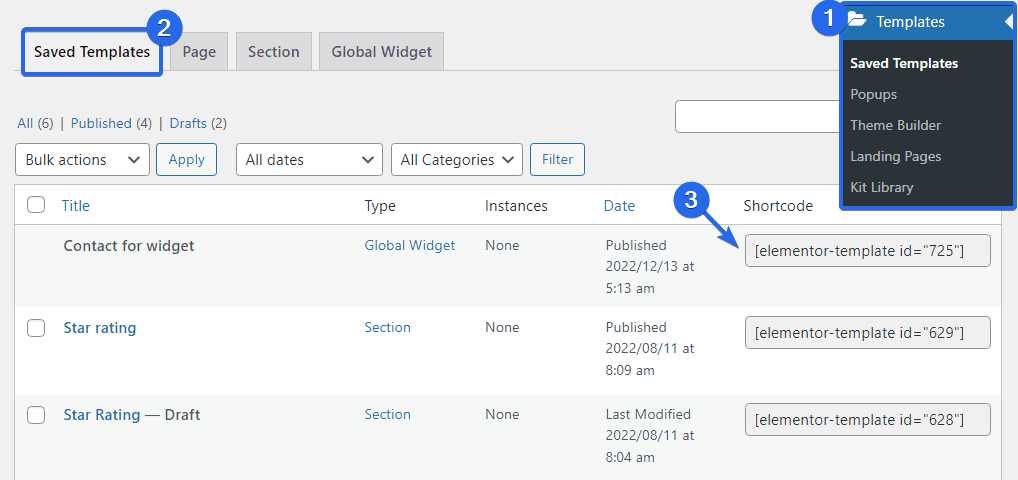
Untuk mendapatkan shortcode, buka Templates >> Saved Templates dari dashboard WordPress Anda. Pada tab "Template Tersimpan", Anda akan menemukan daftar semua template yang telah Anda simpan sebelumnya.

Pada kolom “Shortcode”, Anda akan menemukan shortcode untuk setiap template. Salin salah satu yang ingin Anda gunakan, lalu tambahkan saja ke postingan yang ingin Anda tampilkan templatenya.
Menyimpan bagian sebagai templat memudahkan untuk menggunakan kembali bagian umum di berbagai halaman yang dirancang Elementor. Ini juga merupakan ide bagus untuk menggunakan fitur ini untuk menghindari duplikasi upaya Anda.
Gunakan Widget Global – Tip Elementor
Dengan widget Global, Anda dapat membuat widget sekali dan menggunakannya kembali di beberapa halaman atau postingan. Ini dapat menghemat waktu Anda dan memudahkan Anda menjaga konsistensi di seluruh situs Anda.
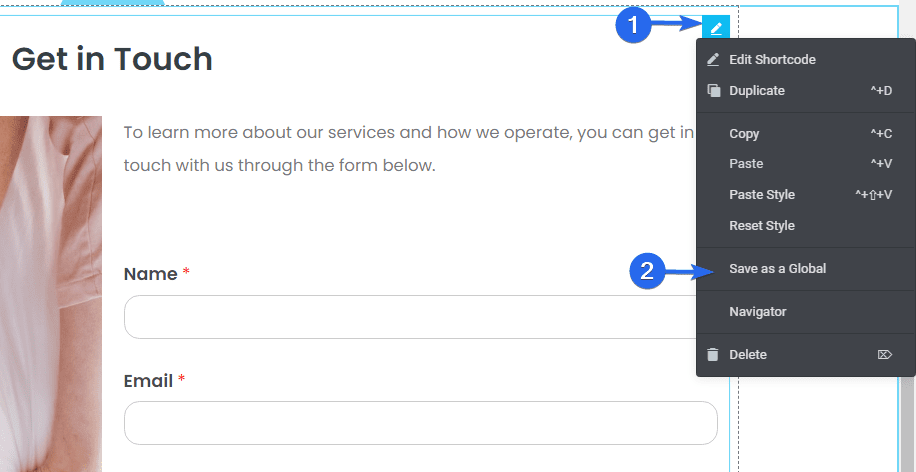
Untuk membuat widget global, cukup klik kanan ikon Widget dan pilih opsi Simpan sebagai Global dari opsi yang tersedia.

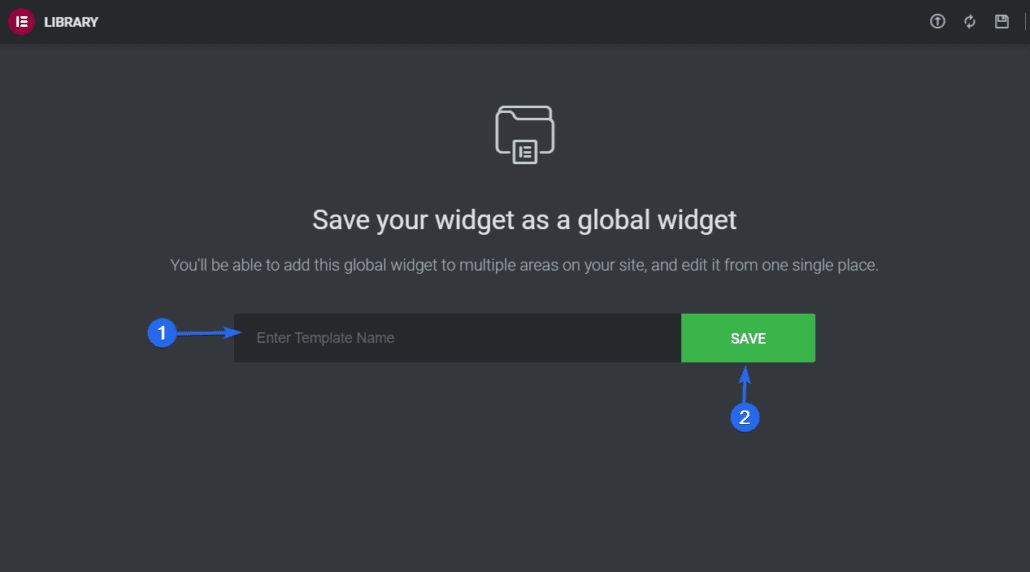
Selanjutnya, Anda harus memasukkan nama untuk widget Global. Kemudian, klik tombol Simpan .

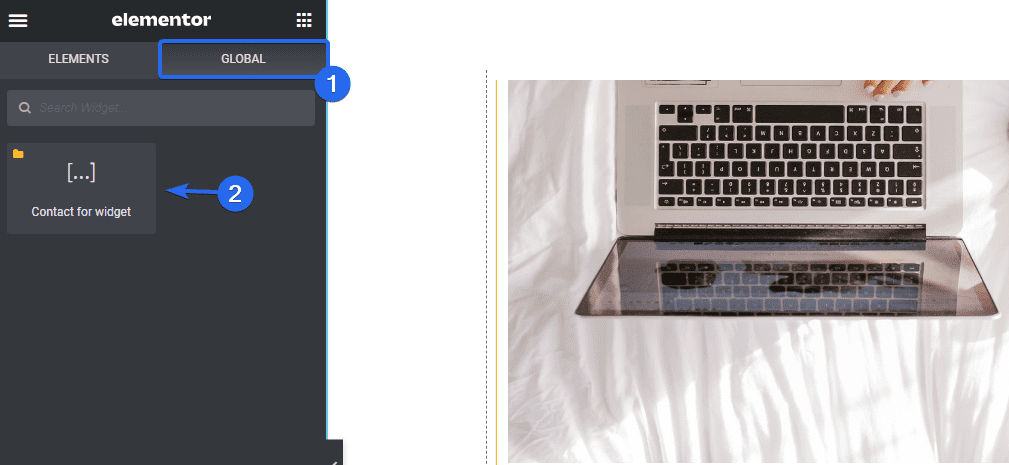
Setelah itu, Anda dapat mengakses widget ini dari tab Global di menu sidebar Elementor.

Anda juga dapat menggunakannya di halaman mana pun yang Anda edit dengan pembuat Elementor hanya dengan mengkliknya atau menyeretnya ke area widget tempat Anda ingin menambahkan template Global.

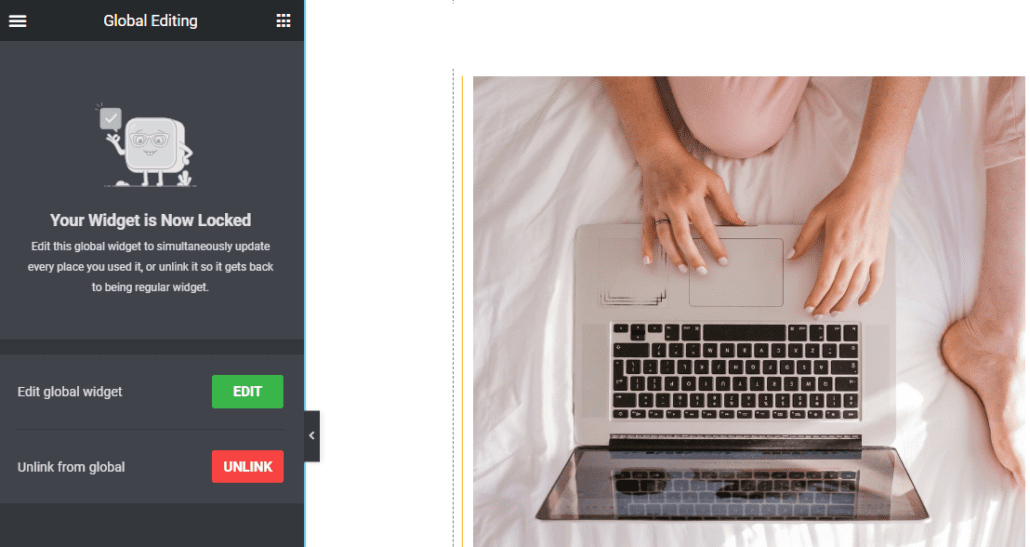
Setelah Anda menambahkannya ke area pratinjau, Anda dapat mengedit widget secara global dan memperbaruinya di mana pun widget telah digunakan.
Alternatifnya, Anda dapat mengeklik tombol Putuskan tautan untuk memisahkan yang Anda impor dari widget Global. Melakukan hal ini memungkinkan Anda untuk mengedit dan memperbarui widget hanya di halaman itu. Widget Global, bagaimanapun, akan tetap tidak tersentuh.
Catatan: Fitur ini tersedia dengan Elementor Pro. Jadi, Anda harus memutakhirkan Elementor ke versi premium sebelum dapat menggunakannya.
Tambahkan Pengaturan Global
Jika Anda memiliki beberapa halaman di situs WordPress Anda yang akan menggunakan tata letak dan elemen yang sama, Anda dapat menggunakan fitur pengaturan Global untuk membuat tata letak default untuk halaman Anda.
Pengaturan Global memungkinkan Anda mengatur font dan warna, gaya tema, tata letak, mengubah identitas situs dan lightbox, dll. Pada dasarnya, elemen global situs web Anda dikontrol dari satu tempat.
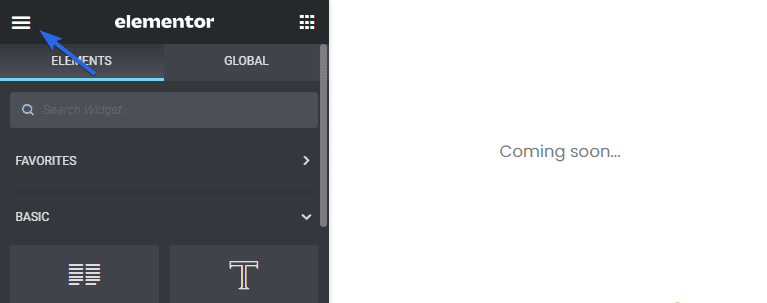
Untuk membuka menu Pengaturan Global, klik ikon 3 garis horizontal di dalam pembuat Elementor.

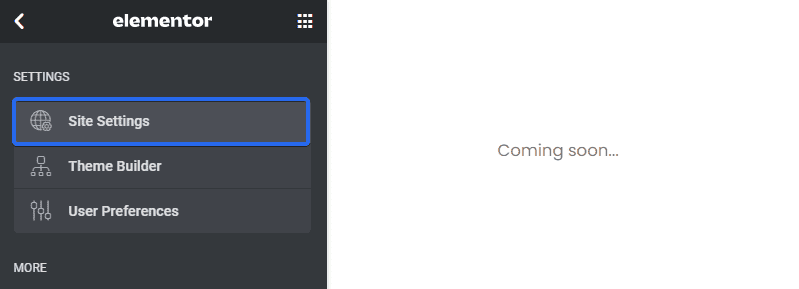
Di bawah bagian "Pengaturan", pilih opsi Pengaturan Situs .

Anda akan menemukan berbagai opsi penyesuaian pada panel Pengaturan Situs.


Dengan Warna Global, Anda dapat mengatur warna global default (Primer, Sekunder, Teks, Aksen) atau memilih dan menyimpan milik Anda sendiri.

Fitur Global Fonts memudahkan pengaturan font default dan gaya tipografi melalui Pengaturan Situs Elementor.

Gaya Tema memungkinkan Anda untuk mengontrol desain situs web Anda (tombol, judul, latar belakang, bidang formulir kontak, gaya gambar, dll.)
Lanjutkan dan gunakan setelan di bagian ini untuk membuat standar bagi seluruh situs Anda.
Gunakan Revisi untuk Mengembalikan Perubahan
Elementor menyimpan riwayat revisi desain Anda, sehingga Anda dapat dengan mudah kembali ke versi sebelumnya jika diperlukan. Ini berguna untuk membatalkan perubahan yang tidak Anda sukai atau yang menyebabkan masalah dengan desain Anda.
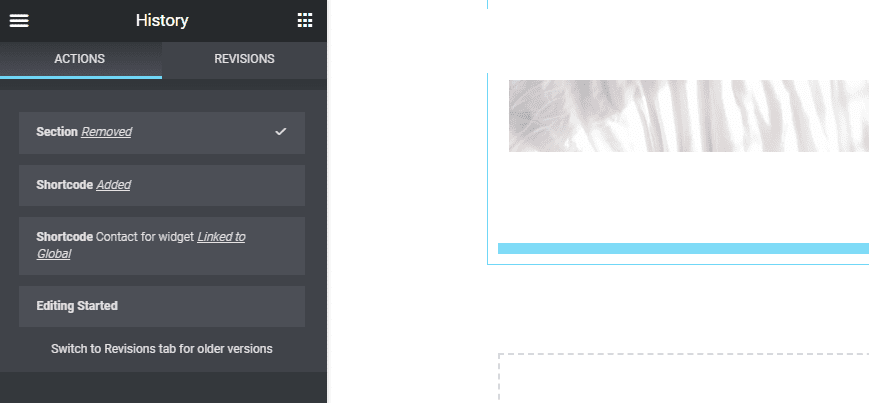
Untuk mengakses pengaturan revisi dengan cepat, klik ikon Revisi di bagian bawah sidebar.

Ini akan membuka bagian yang berisi semua tindakan terbaru yang Anda lakukan sejak Anda membuka editor. Anda dapat mengklik salah satunya untuk mengembalikan perubahan yang dibuat.

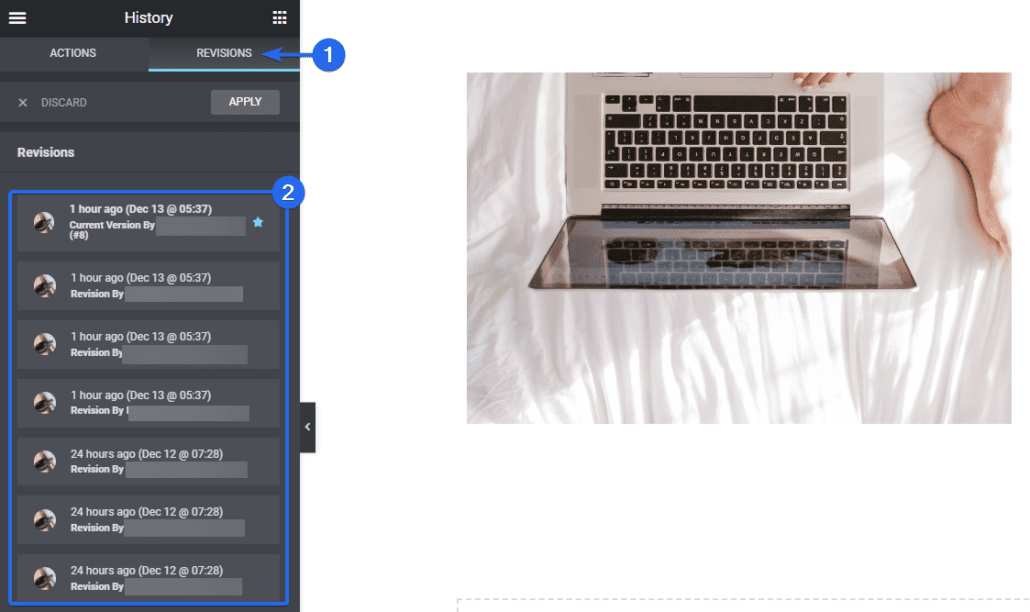
Pada tab Revisi , Anda akan menemukan versi di setiap titik tempat perubahan Elementor Anda disimpan. Di bagian atas, itu akan berisi versi saat ini. Saat Anda menggulir ke bawah, itu menunjukkan versi perubahan yang lebih lama.

Revisi juga akan menampilkan penulis yang membuat perubahan pada halaman Elementor. Jika Anda ingin mengembalikan perubahan, cukup pilih versi sebelumnya dari menu Revisi.
Anda dapat mengakses fitur ini di Elementor versi gratis dan premium.
Salin dan Tempel Bagian dan Gaya
Jika Anda memiliki bagian di halaman Elementor yang ingin digunakan kembali, Anda dapat menyalin bagian tersebut dan menempelkannya di halaman lain di pembuat Elementor.
Jika mau, Anda juga dapat menempelkan gaya yang Anda salin dari bagian lain ke bagian baru. Ini akan menyelamatkan Anda dari pengulangan penyesuaian pada semua bagian Elementor Anda.
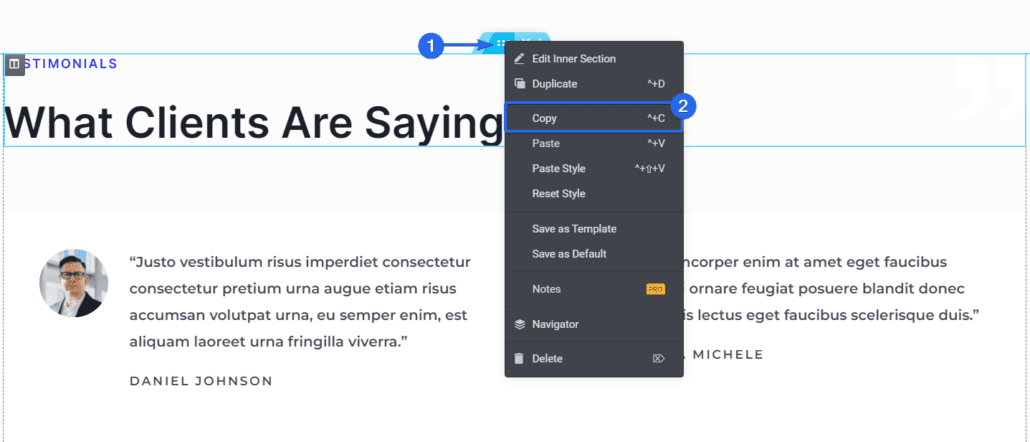
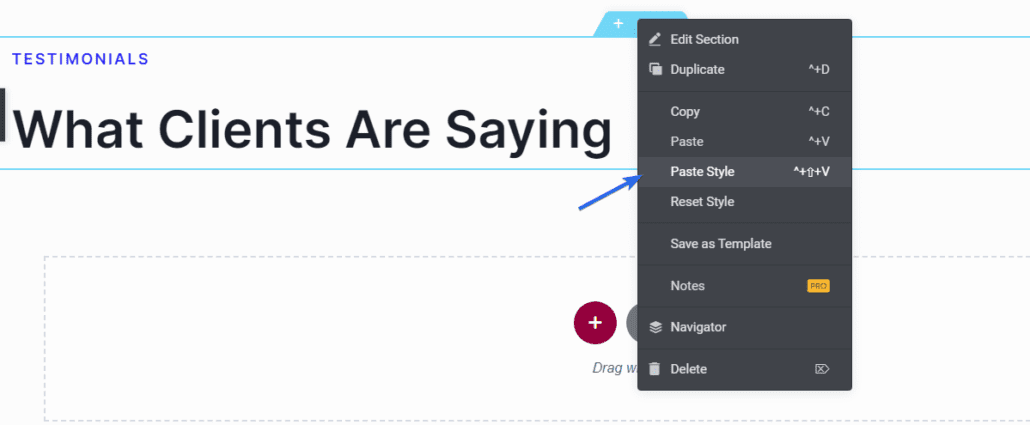
Untuk menyalin bagian, klik kanan pada bagian yang ingin Anda salin. Ini akan membuka opsi yang tersedia. Klik Salin untuk menyalin seluruh bagian.

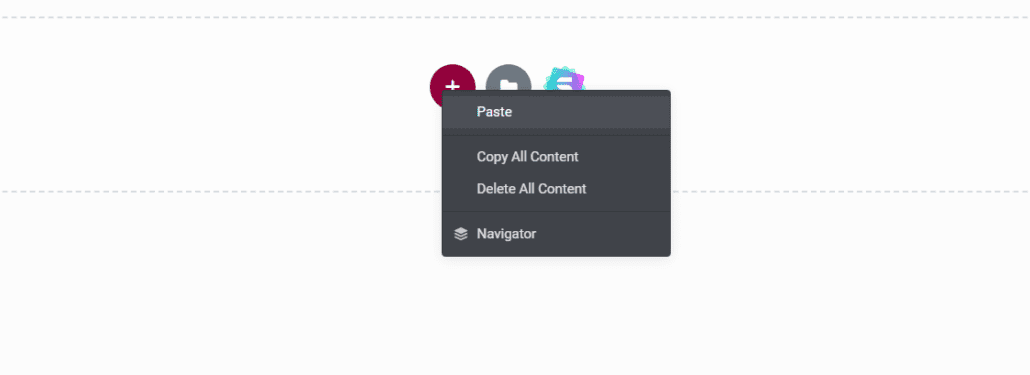
Untuk menggunakan widget yang baru saja Anda salin, gulir ke bagian yang ingin Anda tambahkan, lalu klik kanan dan klik Tempel .

Jika Anda hanya ingin menempelkan gaya, klik kanan dan pilih opsi Tempel Gaya .

Ini akan menambahkan penyesuaian apa pun yang telah Anda atur di widget ke widget baru.
CSS Kustom – Kiat Elemen Pro
Opsi kelas CSS khusus memungkinkan Anda untuk menambahkan gaya CSS ke elemen apa pun di halaman Anda. Ini berguna untuk menyempurnakan desain Anda dan menambahkan efek khusus. Anda akan menemukan opsi ini berguna jika Anda adalah pengguna yang mengerti teknologi.
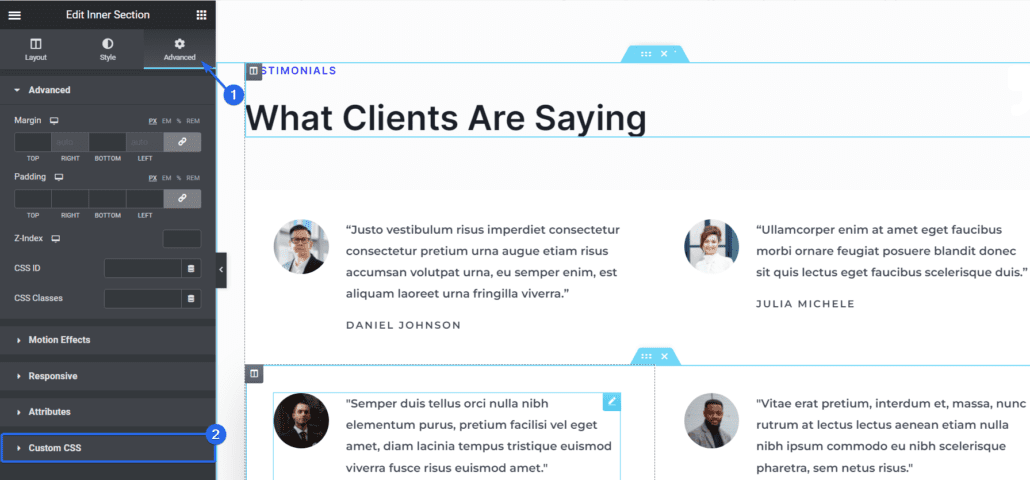
Untuk menambahkan CSS khusus di Elementor, Anda harus mengklik bagian tempat Anda ingin menerapkan CSS khusus.

Selanjutnya, klik tab Advanced di menu sidebar untuk mengakses lebih banyak opsi, lalu gulir ke bawah dan klik opsi Custom CSS .

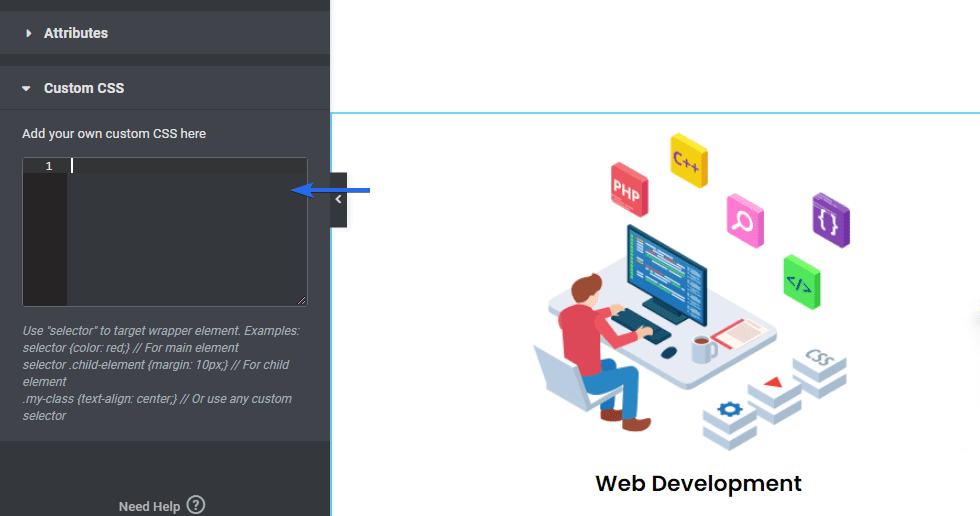
Di dalam kotak teks, Anda dapat menambahkan gaya CSS khusus, dan itu akan terlihat di bagian Pratinjau.

Harap perhatikan bahwa fitur ini ideal untuk pengguna yang memiliki sedikit pengetahuan tentang CSS. Jika Anda tidak paham teknologi, Anda masih dapat menggunakan pembuat seret dan lepas untuk membangun situs web Elementor Anda.
Catatan: Fitur ini hanya tersedia dengan Elementor versi premium.
Korsel Latar Belakang (Slideshow Gambar)
Dengan Elementor, Anda dapat memilih gambar yang akan ditampilkan di latar belakang suatu bagian. Ini berguna jika Anda ingin menambahkan tayangan slide di latar belakang sambil mempertahankan konten bagian itu.
Tayangan slide gambar latar berfungsi seperti korsel gambar yang ditambahkan ke halaman.
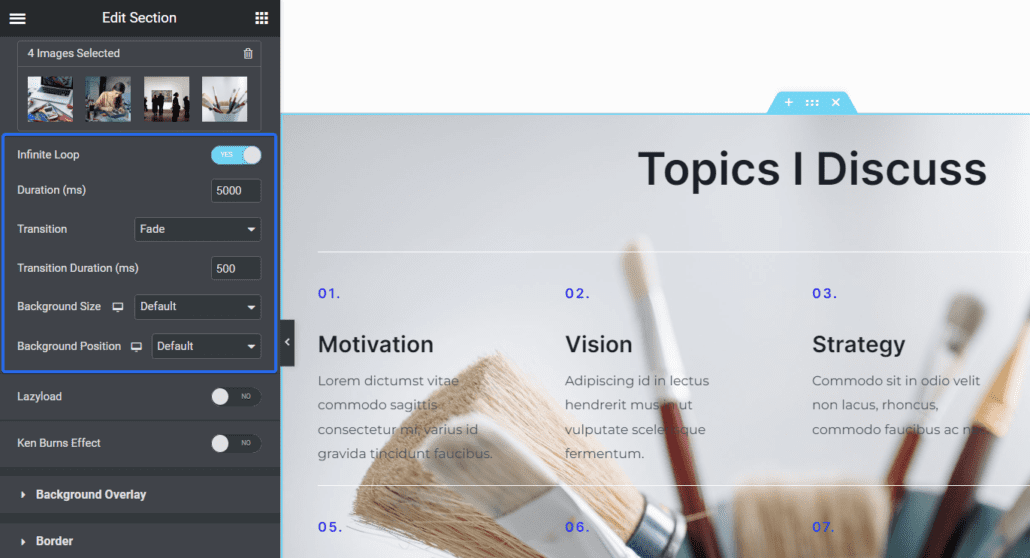
Untuk menambahkan tayangan slide sebagai latar belakang di Elementor, klik ikon bagian Edit . Ini akan membuka opsi untuk bagian ini di sidebar kiri.

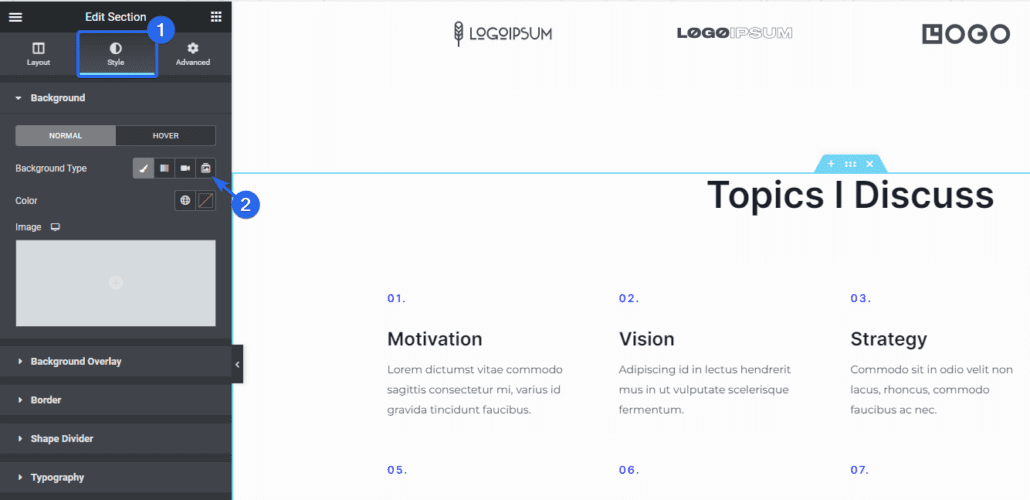
Di panel kiri, klik tab Style dan pilih ikon Slideshow .

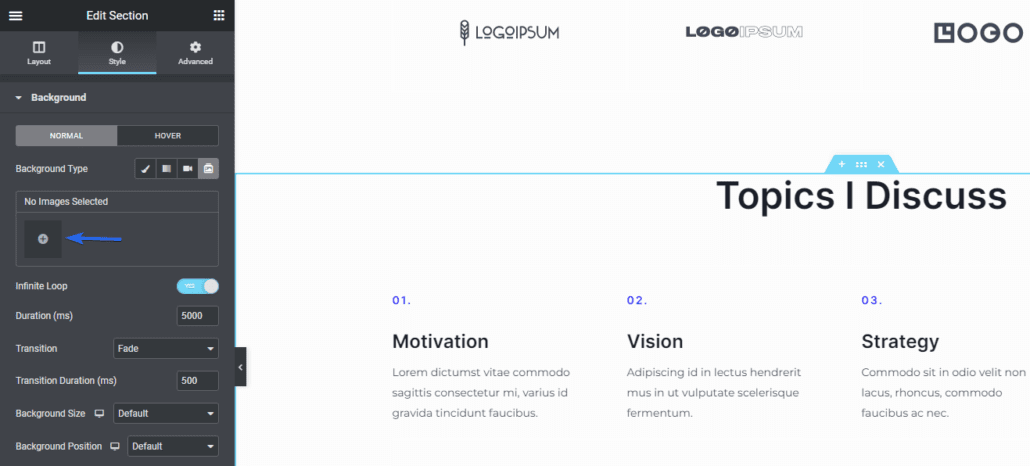
Dari sana, Anda dapat memilih gambar dari perpustakaan media Anda. Untuk menambahkan gambar, klik ikon plus. Ini akan membawa Anda ke perpustakaan media Anda, di mana Anda dapat mengunggah gambar baru atau memilih gambar yang sudah ada.

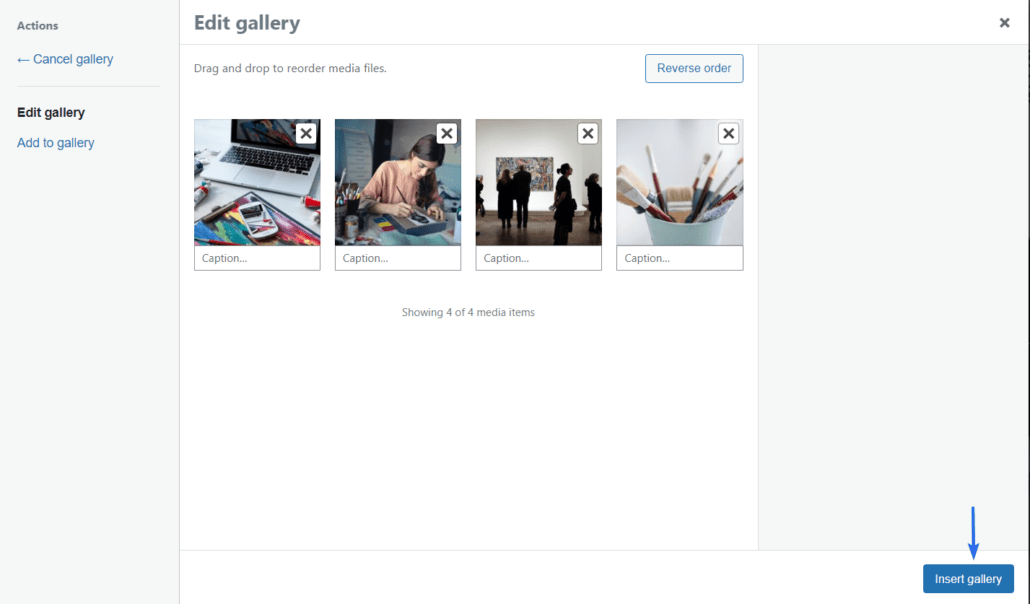
Setelah memilih gambar, klik tombol Sisipkan galeri .

Ini akan menambahkan semua gambar yang Anda pilih dan menampilkannya sebagai tayangan slide.
Ada opsi yang tersedia untuk menyesuaikan lebih lanjut cara kerja tayangan slide. Anda dapat mengubah durasi, animasi, ukuran latar belakang, dan posisi gambar.

Anda dapat mengakses fitur ini dengan Elementor versi gratis.
Tambahkan Efek Paralaks Ke Gambar
Pengguliran paralaks adalah teknik yang digunakan untuk membuat efek 3d pada halaman Anda. Dengan efek paralaks, beberapa elemen akan tampak bergerak lebih cepat dari yang lain. Ini memberi pengguna pengalaman yang menakjubkan saat menjelajahi halaman Anda.
Untuk mengaktifkan efek gulir paralaks di Elementor, klik bagian yang ingin Anda aktifkan untuk membuka opsi yang tersedia.

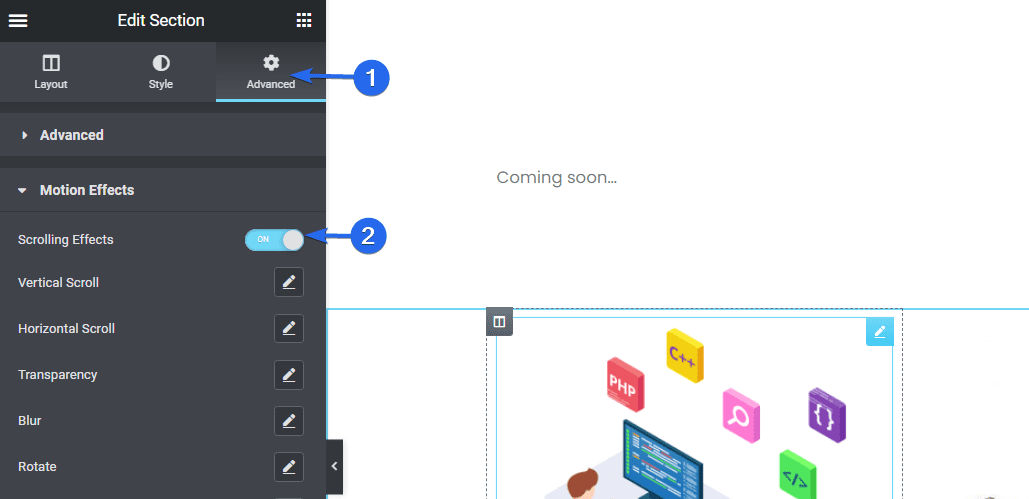
Pada menu sidebar, klik tab Advanced , lalu pilih tab Motion Effects . Dari sini, alihkan opsi Scrolling Effects ke posisi ON .

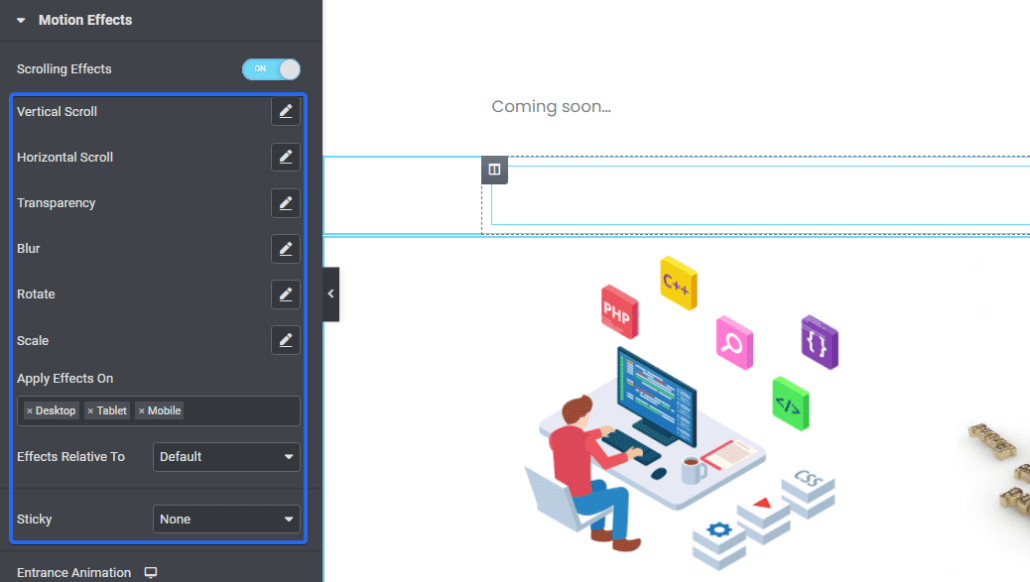
Setelah Anda mengaktifkan efek gulir, itu akan membuka opsi tambahan. Setiap opsi yang tersedia akan menambahkan efek saat Anda menggulir melewati area widget.

Anda akan melihat pratinjau cara kerjanya di area pratinjau saat mengedit halaman Anda. Pastikan untuk memperbarui perubahan Anda setelah menambahkan efek bergulir.
Catatan: Efek bergulir adalah tip pro Elementor, hanya dapat diakses oleh pengguna premium.
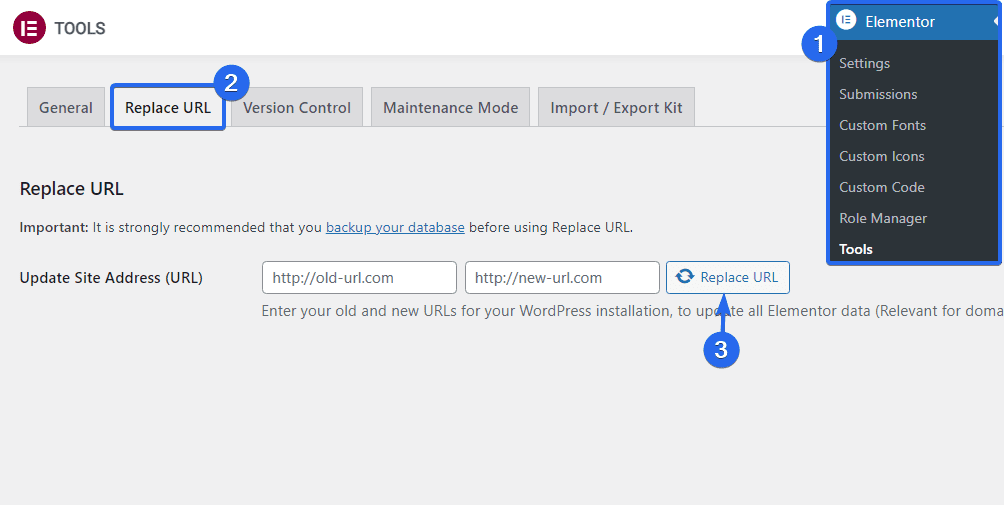
Ganti URL – Kiat Elementor
Elementor memiliki fitur temukan-dan-ganti yang memungkinkan Anda memperbarui tautan di situs web Anda. Ini dapat berguna saat Anda bermigrasi dari koneksi HTTP yang tidak aman ke koneksi SSL (HTTPS) yang aman.
Untuk mengakses fitur ini, masuk ke dasbor WordPress Anda lalu buka Elementor >> Tools .

Kemudian klik pada tab Ganti URL . Di sini, masukkan URL lama dan baru di kotak masing-masing. Setelah Anda selesai melakukannya, klik tombol Ganti URL untuk memperbarui tautan Anda.
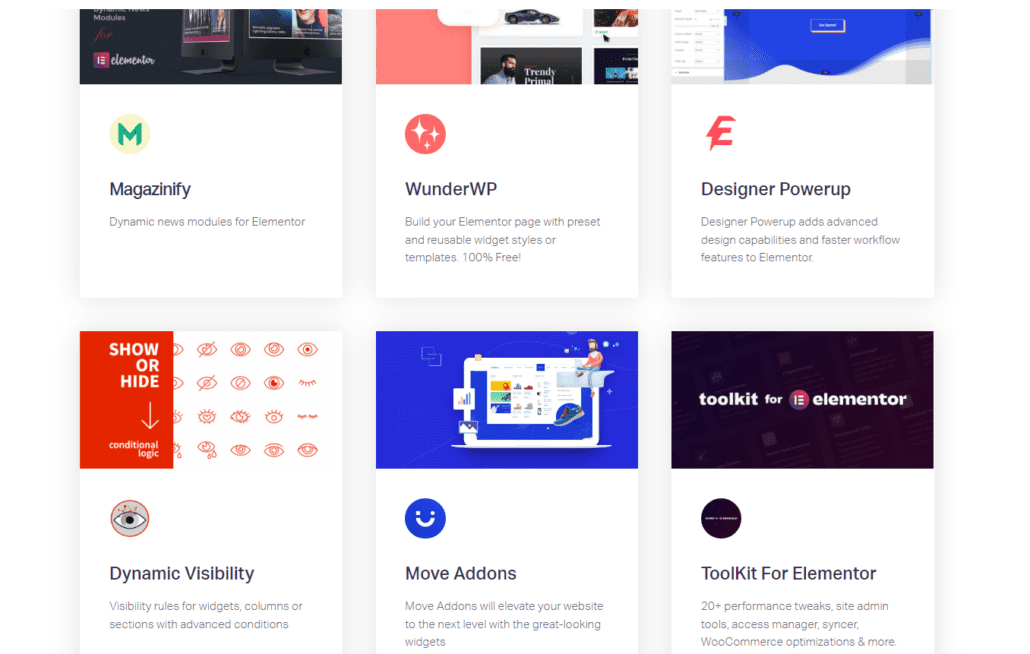
Perpanjang Elementor Dengan Addons Pihak Ketiga
Elementor adalah plugin tangguh yang kemungkinan berisi semua fitur yang Anda perlukan untuk membuat dan menjalankan situs web Anda. Namun, ada banyak tambahan untuk Elementor yang dapat Anda gunakan untuk memperluas fitur plugin.
Misalnya, jika Anda ingin mendesain menu navigasi di Elementor, Anda dapat menggunakan addon Sticky Header dan Menu untuk mengaktifkan plugin Elementor untuk mengelola navigasi situs Anda dari pembuat drag-and-drop.
Ada tambahan gratis dan premium untuk Elementor yang dapat Anda unduh dari pasar Elementor.

Anda dapat menggunakan tautan ini untuk mengakses dan mengunduh Elementor Addons .
Pertanyaan yang Sering Diajukan
Di bawah ini adalah tanggapan atas beberapa pertanyaan yang diajukan desainer web Elementor tentang penggunaan plugin.
Apa cara terbaik untuk mempelajari Elementor?
Cara terbaik untuk mempelajari sesuatu secara online adalah dengan mempraktikkan cara menggunakannya. Anda mungkin membuat kesalahan pada awalnya, tapi itu bagian dari proses pembelajaran. Semakin banyak Anda berlatih, semakin baik Anda dalam menggunakan Elementor. Anda juga dapat membaca panduan seperti ini, atau berkonsultasi dengan tutorial online untuk mempercepatnya.
Apakah Elementor Pro sepadan?
Itu tergantung pada kasus penggunaan Anda. Jika Anda ingin menggunakan Elementor untuk mendesain situs web Anda tanpa semua fitur tambahan, Anda tidak perlu memilih pro. Selain itu, jika Anda paham teknologi dan menyukai pendekatan manual, Anda dapat mengimplementasikan beberapa fitur Elementor pro dengan menulis beberapa baris kode.
Namun, jika Anda membutuhkan lebih banyak fleksibilitas desain tanpa harus menulis kode, memilih Elementor versi pro dapat bermanfaat. Ini memberi Anda akses ke sumber daya dan fitur premium yang kami jelaskan dalam panduan ini.
Kesimpulan – Kiat Elementor
Itu dia! 14 tips berguna untuk merampingkan alur kerja Elementor Anda. Kiat-kiat untuk Elementor ini berfungsi untuk pemula serta pengembang web berpengalaman.
Elementor adalah plugin yang kaya fitur. Meskipun ini bagus, ini bisa memiliki efek samping memperlambat situs web Anda. Jika Anda ingin mempercepat situs web Elementor Anda, pastikan untuk membaca panduan pengoptimalan kecepatan kami untuk tutorial lengkap.
Dan jika Anda ingin mempelajari cara menggunakan Elementor untuk membuat situs web bisnis yang lengkap, lihat panduan 'cara membuat situs web bisnis di WordPress' kami.
