20 Elemen dan Prinsip Desain yang Harus Diketahui Setiap Desainer
Diterbitkan: 2023-02-19Ada suatu masa ketika desain terlalu dikontrol. Terlalu berpola. Terlalu aman.
Tetapi evolusi tidak dapat dihindari, dan desainer mulai bereksperimen lebih banyak.
Dari sana, desain menjadi lebih berani dan lebih baik. Desainer mulai menggali lebih dalam ilmu di balik perilaku audiens mereka, memungkinkan mereka menjadi fleksibel terhadap permintaan pasar.
[twitter_link] Saat ini, desain telah menjadi lebih dari sekadar pola dan tren. Ini telah menjadi gaya hidup.[/twitter_link] Sesuatu yang terjalin dengan hati-hati ke dalam setiap reaksi dan rutinitas manusia. Dan di balik kerumitan yang menyertai gaya hidup ini terdapat 20 prinsip desain berbeda yang menjadikan dunia ini tempat yang lebih kreatif dan indah untuk ditinggali.
Mari kita lihat prinsip-prinsip tersebut, dan tip untuk memanfaatkannya dalam desain Anda.
Garis

Lihatlah di mana saja di sekitar Anda dan Anda akan melihat garis. Tepi layar komputer Anda. Sisi setiap tombol pada keyboard Anda. Bahkan huruf-huruf pada tuts-tuts itu tersusun atas garis-garis, ada yang lurus, ada yang melengkung, ada yang miring.
Itulah betapa pentingnya garis. Tanpa mereka, semuanya akan berbaur satu sama lain tanpa batas, membuat dunia menjadi gumpalan tunggal.
Apa yang membuat garis lebih menakjubkan, selain dari fakta bahwa mereka menentukan bentuk segala sesuatu, adalah fakta bahwa mereka juga diterjemahkan ke dalam emosi dan gagasan yang menghasilkan reaksi yang setara. Letakkan garis berlekuk-lekuk di samping garis vertikal lurus, misalnya, dan Anda akan mulai memikirkan keteraturan dan kekuatan di satu sisi dan kekacauan dan kebingungan di sisi lain. Ini bisa sangat berguna jika Anda mendorong audiens untuk menanggapi ajakan bertindak tertentu. Saat suasana hati dan emosi mereka telah diatur, lebih mudah untuk menelusuri ajakan bertindak Anda.
Peran lain yang dimainkan garis dalam desain web adalah fakta bahwa garis mengarahkan mata audiens ke titik fokus setiap halaman. Misalnya, garis depan yang kuat di bawah nama merek di lautan teks kecil lainnya akan membantu nama itu menonjol.
Skala

Skala menentukan bagaimana Anda akan mengukur elemen yang berbeda dalam satu desain. Ini pada dasarnya membawa logika menjadi satu bagian, atau menghilangkannya. Misalnya, jika Anda menggambar seekor semut tepat di sebelah seekor anjing, masuk akal jika Anda membuat anjing itu jauh lebih besar daripada semut (kecuali desainnya mengharuskan Anda menjauh dari kenyataan).
Skala juga merupakan cara terbaik bagi Anda untuk membuat drama. Seperti yang diisyaratkan di atas, akan ada saat-saat ketika Anda harus menjauh dari realisme dan menciptakan efek menakjubkan dengan mengukur beberapa elemen secara signifikan lebih kecil atau lebih besar dari yang lain.
Penskalaan juga merupakan cara yang bagus untuk menekankan hierarki. Ambil poster film, misalnya. Aktor dengan peran utama biasanya fotonya menonjol di atas yang lain, bukan karena mereka lebih tinggi atau lebih besar dari aktor pendukung, tetapi karena karakter mereka lebih penting.
Sekarang, katakanlah Anda sedang mengerjakan sesuatu yang menampilkan banyak teks, dan tidak banyak gambar. Penskalaan masih terbukti menjadi cara terbaik bagi Anda untuk menekankan beberapa detail di atas yang lain. Statistik, misalnya, dapat ditingkatkan secara signifikan untuk menarik perhatian audiens langsung ke data tersebut.
Warna

Sungguh sulit dipercaya seberapa besar dampak warna pada segala hal. Ada penelitian demi penelitian tentang efek warna tidak hanya pada suasana hati dan emosi seseorang, tetapi juga pada reaksi dan keputusan pembelian mereka.
Dapatkah Anda membayangkan melihat perusahaan lingkungan hanya menggunakan warna hitam dan putih untuk merek mereka? Atau bisnis yang ingin memancarkan aura profesional dan nilai-nilai tradisional dengan menggunakan warna neon yang cerah? Itu, menurut saya, adalah penjelasan yang cukup untuk menunjukkan apa peran warna dalam desain.
Konsistensi

Ketika Anda berpikir tentang Coca-Cola, apakah Anda membayangkan warna hijau atau biru? Mungkin tidak – pikiran Anda secara otomatis melompat ke warna merah.
Inilah yang dimaksud dengan konsistensi.
Merancang untuk sebuah merek adalah tentang konsistensi. Ini semua tentang menggunakan nuansa, nada, dan rona yang sama persis dengan warna yang sama persis, serta jenis font yang sama persis. Laporan kantor, baliho, iklan spanduk – setiap hal yang terkait dengan merek harus selalu konsisten. Lagi pula, jika Coca-Cola mengubah skema warna mereka setiap tahun atau lebih, menurut Anda apakah itu masih akan menghasilkan penarikan merek yang sama seperti sekarang? Saya pikir tidak.
Ruang Putih

Ruang putih tidak selalu berarti putih, tetapi itu selalu berarti hal yang sama tidak peduli apa warnanya. Ini adalah ruang yang tidak terpakai di antara elemen Anda, ruang negatif yang membuat banyak desainer tergila-gila.
Bagi sebagian orang, semua ruang yang tidak terpakai itu tampaknya sia-sia. Tapi tunggu sampai Anda menggunakan ruang itu untuk keuntungan Anda dengan membiarkannya kosong secara strategis. Anda dapat membuka tingkat kreativitas yang benar-benar baru yang akan membuat audiens Anda terpesona.
Tidak percaya padaku? Lihat Langit dan Air MC Escher dan Anda akan mengerti persis apa yang saya maksud.
Simetri

Tahukah Anda bahwa mata Anda secara alami tertarik pada sesuatu yang simetris? Ini adalah konsep yang dimanfaatkan oleh merek seperti Target dan Chanel, membuat logo mereka sangat berkesan.
Simetri adalah satu hal yang membawa rasa keseimbangan dan keteraturan pada desain apa pun. Kadang-kadang mungkin tidak begitu jelas, tetapi untuk setiap karya seni yang hebat datang cara unik untuk membentuk simetri untuk menyenangkan mata.
Kegelapan

Keburaman elemen desain menunjukkan seberapa 'tembus pandang' itu. Ini menentukan seberapa transparan semuanya. Apa pun yang memiliki opasitas lebih rendah pada dasarnya lebih ringan, sedangkan elemen yang memiliki opasitas lebih tinggi lebih padat untuk dilihat.
Opacity dapat membantu Anda meletakkan elemen yang berbeda di atas satu sama lain tanpa sepenuhnya menghilangkan keberadaan elemen di bawahnya. Itu juga digunakan untuk menambahkan rasa gerakan ke gambar.
Tekstur

Tanpa tekstur, desain apa pun bisa terlihat kosong dan polos. Tambahkan beberapa tekstur dan desain menjadi hidup, membuatnya seolah siap untuk keluar dari layar atau permukaan yang dicetak.
Ini tidak berarti bahwa setiap desain memerlukan tekstur. Akan selalu ada proyek desain yang akan terlihat lebih baik jika bersih dan tajam. Namun, akan ada juga contoh di mana sedikit tekstur tidak akan merugikan.
Anda dapat meramaikan tekstur desain Anda dengan menambahkan latar belakang yang menambah kedalaman pada permukaan. Anda juga dapat mencoba mengembos beberapa elemen.
Keseimbangan

Keseimbangan terkadang dibingungkan dengan simetri, tetapi sebenarnya keduanya adalah dua hal yang berbeda. Ketika semuanya simetris, setiap elemen mungkin berakhir pada margin yang sama atau mungkin ada jumlah elemen yang sama di kedua sisi halaman. Meskipun ini biasanya menghasilkan rasa keseimbangan, Anda juga bisa mendapatkan perasaan itu tanpa menggunakan desain simetris.
Misalnya, Anda ingin mendesain halaman tentang dengan beberapa teks dan gambar. Anda dapat menemukan keseimbangan dengan tata letak dua kolom meskipun teksnya bukan elemen yang identik dengan gambar.
Keseimbangan hanyalah sesuatu yang membuat sebuah desain terlihat lengkap. Ketika sebuah gambar tidak seimbang, mungkin terlihat setengah matang, atau lebih buruk lagi, tidak bersemangat.

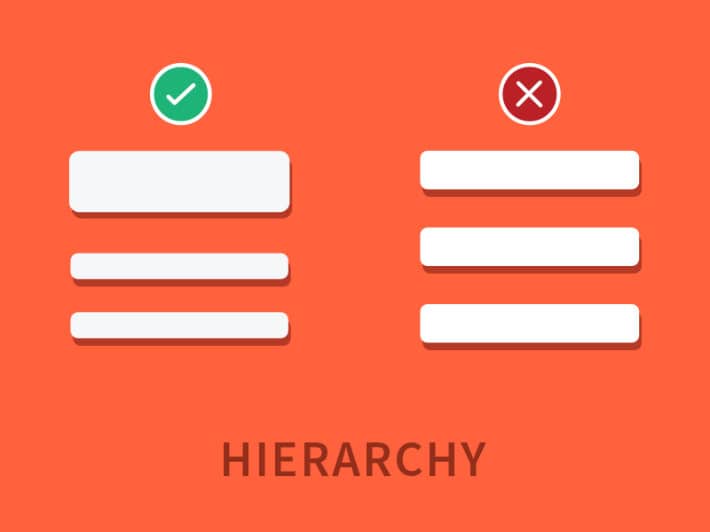
Hirarki

Hierarki menunjukkan elemen mana yang lebih penting daripada yang lainnya. Ini tidak berarti bahwa elemen di akhir hierarki (pengumpan bawah, boleh dikatakan) adalah hal-hal yang tidak dapat Anda lakukan. Lagi pula, tanpa elemen di ujung lain hierarki, Anda tidak akan bisa mendapatkan dampak sebesar yang Anda tuju.
Hierarki dapat diekspresikan dalam berbagai cara selain penskalaan. Anda dapat menggunakan warna yang lebih cerah untuk yang berada di bagian atas rantai makanan, dengan warna yang semakin terang saat Anda bergerak lebih jauh ke bawah.
Kontras

Kontras adalah aturan yang berlawanan. Ini pada dasarnya membedakan terang dari gelap, besar versus kecil. Untuk desainer yang selalu bertujuan untuk menonjolkan satu atau dua elemen dari desain mereka, kontras biasanya merupakan salah satu pendekatan yang mereka gunakan.
Tapi kontras jauh lebih dalam dari sekedar estetika. Kontras juga memengaruhi keterbacaan. Gunakan dua warna yang hampir sama untuk teks dan latar belakang dan Anda mungkin akan menggaruk mata saat mencoba membaca apa yang dikatakan teks tersebut. Dengan menggunakan dua warna dengan kontras yang tinggi, mata Anda akan langsung melihat apa yang seharusnya dilihat.
Pembingkaian

Lihat bagaimana bingkai menempatkan batas di sekitar gambar yang Anda masukkan ke dalamnya? Itulah gunanya framing. Ini pada dasarnya menunjukkan kepada Anda apa yang harus dan tidak boleh menjadi bagian dari gambar.
Garis kotak, margin – semua ini adalah bentuk pembingkaian. Ini juga memungkinkan Anda menyorot elemen tertentu di atas yang lain, seperti kutipan tunggal di tengah halaman yang berisi teks.
Anda juga bisa berkreasi dan menggunakan hal-hal lain untuk bingkai Anda selain dari garis dan margin biasa. Misalnya, poster bertema pantai dapat menggunakan garis kerang di sekitar teks untuk membingkainya secara efektif.
Kotak

Mencoba untuk menyelaraskan hal-hal di ruang kosong bisa jadi sulit, itulah mengapa kisi sangat penting dalam desain.
Grid membantu desainer menyelaraskan dan mengatur elemen. Contoh sempurna dari hal ini adalah kolom di halaman majalah atau surat kabar. Dapatkah Anda membayangkan menempatkan semua teks itu secara acak tanpa panduan kisi? Ini akan menjadi bencana untuk mencoba memahami.
Di sisi lain, jika Anda menginginkan desain yang tidak terlalu kaku, memecahkan kisi-kisi adalah cara yang bagus untuk menciptakan rasa kekacauan secara instan. Mata kita cenderung secara alami mencari tata letak dan kisi-kisi dari suatu desain, jadi keluar dari struktur itu akan membantu menciptakan rasa tidak teratur.
Spontanitas

Tentu tentu. Kami membutuhkan keseimbangan. Kami membutuhkan simetri. Ikuti kisi-kisi. Gunakan garis untuk membingkainya. Tetapi semua ini tidak berarti bahwa semuanya harus dilakukan sesuai dengan manual. Terkadang, sedikit gila juga diperlukan untuk membuat desain yang luar biasa.
Hanya karena Anda sudah memiliki pembagian yang jelas antara kolom dan baris, bukan berarti Anda tidak bisa tiba-tiba menempatkan tanda kutip di tengah tanpa mengikuti bingkai yang ada. Jika itu cara terbaik agar garis itu menonjol, biarlah.
Saat Anda mendesain, istirahatlah dari “aturan” Anda dan temukan ruang untuk sedikit spontanitas – sesuatu yang tidak terduga. Ini mungkin hanya hal yang dibutuhkan desain Anda.
Arah

Ini juga dapat disebut sebagai isyarat visual atau grafik. Tempatkan gambar seseorang yang menunjuk ke tombol ajakan bertindak Anda dan hampir setiap mata pembaca akan langsung tertuju ke tombol itu.
Tentu saja, mata juga mengikuti pola tertentu saat melihat halaman. Studi menunjukkan, misalnya, bahwa pola paling umum yang diikuti mata adalah bentuk E, F, atau Z. Inilah mengapa yang terbaik adalah menempatkan konten yang paling penting di kiri atas halaman, karena insting alami mata adalah berpindah dari kiri atas ke kanan atas terlebih dahulu.
Aturan
Ya, meski kreativitas seringkali spontan, masih banyak aturan desain yang harus Anda ikuti. Tetapi sekali lagi, melanggar aturan ini terlalu sering juga akan mendorong Anda untuk membuat karya yang sangat indah.
Jadi bagaimana Anda tahu kapan harus mengikuti aturan dan kapan harus melanggarnya?
Pertama, Anda harus menguasai dasar-dasarnya sehingga Anda tahu persis apa yang Anda langgar. Kemudian, pastikan melanggar aturan sesuai dengan poin yang ingin Anda sampaikan.
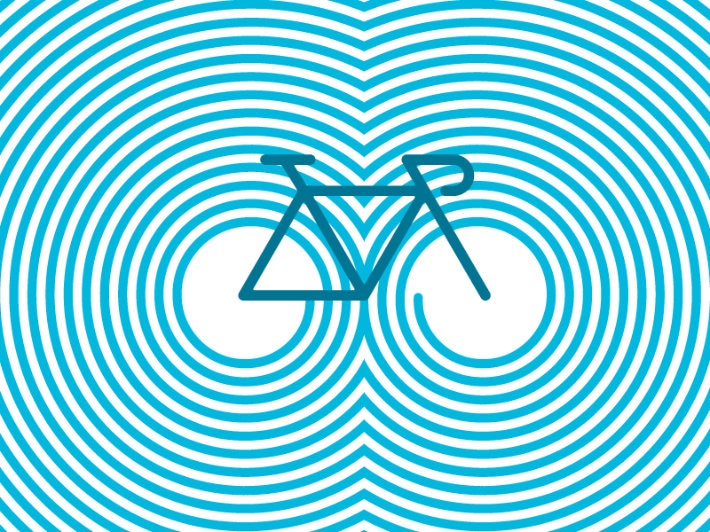
Pergerakan

Anda tidak memerlukan sihir untuk membuat gerakan pada desain cetak. Ada begitu banyak efek yang dapat Anda gunakan yang memungkinkan Anda memberi kesan bahwa gambar sedang bergerak.
Pada gambar seorang anak mengendarai sepedanya, misalnya, Anda dapat memburamkan sisa gambar di sekelilingnya untuk menunjukkan bahwa dia hanya terpesona oleh semua yang dia lewati. Anda juga dapat menggunakan garis gerak, serta efek gelombang. Anda juga dapat menggunakan opacity untuk memberikan ilusi optik gerakan, seperti logo yang dirancang oleh Vladimir Mirzoyan di atas.
Kedalaman

Tentu, desain flat telah menjadi hal yang populer selama beberapa tahun sekarang. Anda harus mengakui bahwa menambahkan kedalaman pada beberapa desain Anda masih lebih cocok. Lagi pula, betapa menakjubkannya sesuatu yang secara fisik dua dimensi benar-benar tampak seperti muncul dari halaman?
Ada beberapa teknik yang dapat Anda gunakan untuk menciptakan kedalaman pada desain Anda, seperti:
- Bayangan
- Tumpang tindih
- Bermain dengan perspektif (menghasilkan efek 3D)
Jika desain Anda sepertinya membutuhkan sedikit kehidupan, cobalah salah satu dari pendekatan ini dan lihat gambarnya sebelum Anda bangkit dari permukaannya.
Tipografi

Anda mungkin memiliki semua gambar, tekstur, latar belakang, dan elemen lain dari desain Anda, tetapi jika tipografi Anda memerlukan beberapa pekerjaan, maka seluruh desain Anda akan terganggu. Tipografi lebih dari sekedar gaya font dan ukuran font. Ini juga ada hubungannya dengan penskalaan, jarak, warna, dan banyak konsep desain dasar lainnya.
Karena tipografi mencakup banyak hal, Anda mungkin akan lebih tercerahkan jika membaca buku-buku ini tentang cara membuat tipografi Anda lebih baik.
Komposisi

Alih-alih menjadi elemen yang berdiri sendiri, komposisi sebenarnya adalah gabungan dari beberapa elemen yang telah kita bahas sebelumnya. Skala, hierarki, kedalaman – semua ini dan lebih banyak lagi berkontribusi pada komposisi keseluruhan desain.
Komposisi, dalam arti yang paling dasar, mencakup pengaturan keseluruhan dari setiap elemen desain Anda. Bayangkan saja semua elemen yang telah kita diskusikan – ketika dicampur bersama, apakah hasil akhirnya berhasil atau tidak? Begitulah cara Anda mengukur komposisi.
20 elemen berbeda, 20 cara berbeda untuk membuat atau menghancurkan sebuah desain. Selalu miliki daftar elemen-elemen ini di samping Anda saat Anda bekerja dan biarkan itu menjadi panduan Anda saat Anda mencoba melewati tantangan yang datang dengan menyelesaikan proyek desain Anda berikutnya.
