3 Gradien Menarik yang Dapat Anda Terapkan ke Modul Header Lebar Penuh Anda dengan Gradient Builder Divi
Diterbitkan: 2022-12-21Modul Header Lebar Penuh Divi memudahkan pembuatan bagian tajuk dinamis untuk situs web Anda tanpa harus menambahkan beberapa modul untuk setiap komponen. Dengan Modul Header Lebar Penuh, Anda dapat menambahkan dan menyesuaikan tampilan teks, gambar, latar belakang, spasi, dan lainnya — semuanya dari satu modul. Saat digunakan dalam kombinasi dengan pengaturan gradien latar belakang bawaan Divi, Anda dapat membuat desain yang menarik untuk mempromosikan bisnis atau layanan Anda.
Dalam tutorial ini, kami akan menunjukkan cara membuat tiga tata letak header lebar penuh yang unik dengan latar belakang gradien.
Mari kita mulai!
Mengintip
Berikut adalah preview dari apa yang akan kita desain.
Gradien 1


Gradien 2


Gradien 3


Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
Ayo Mulai!
Gradien 1
Buat Halaman Baru dengan Tata Letak Premade
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kami akan menggunakan Beranda Resep Makanan dari Paket Tata Letak Resep Makanan.
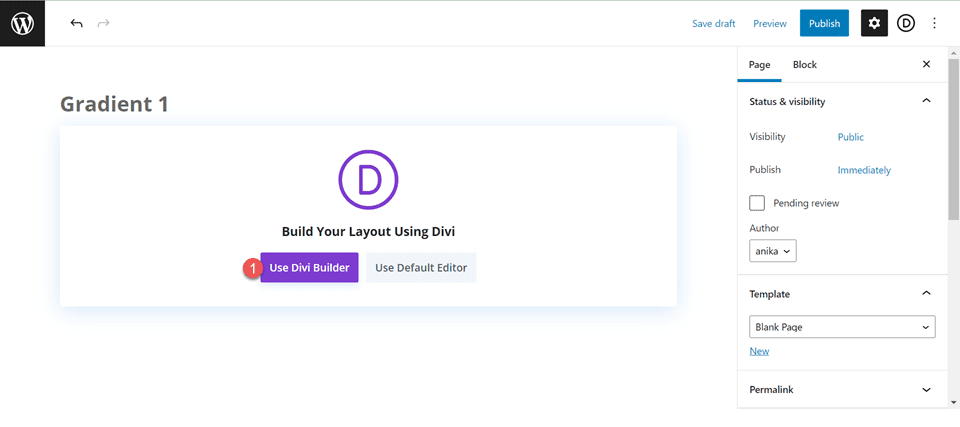
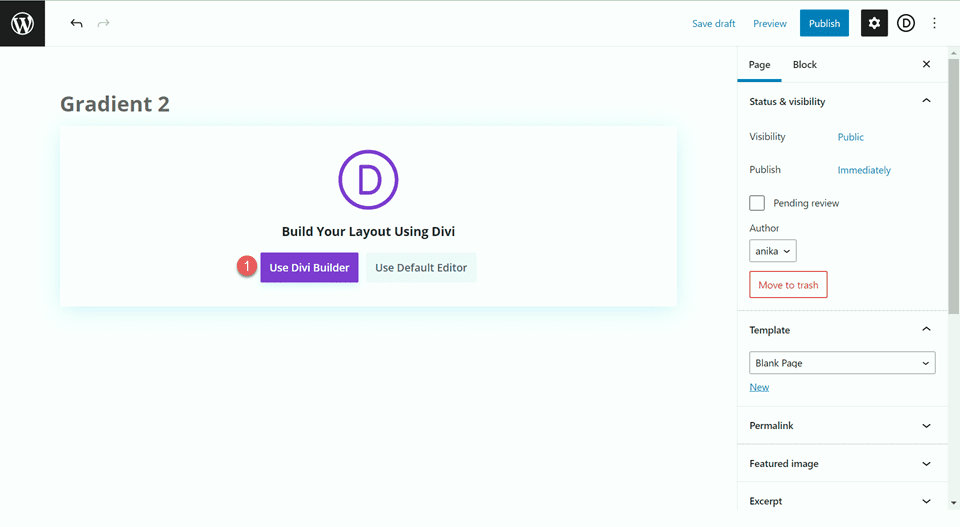
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

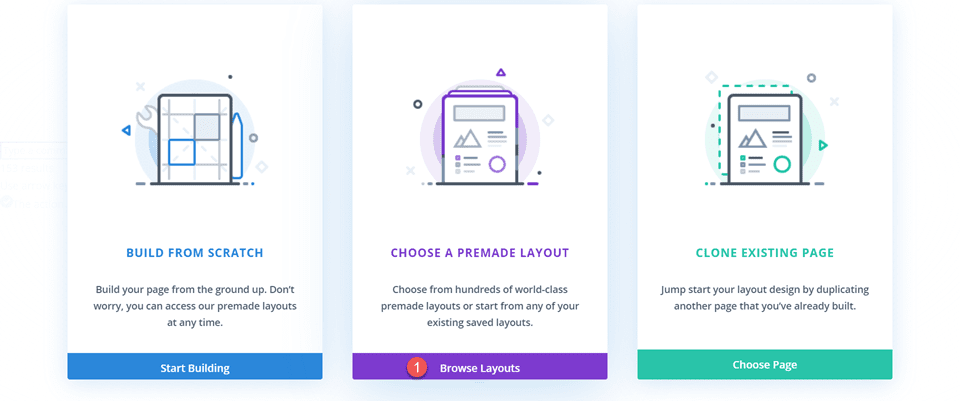
Kami akan menggunakan tata letak premade dari Divi library untuk contoh ini, jadi pilih Browse Layouts.

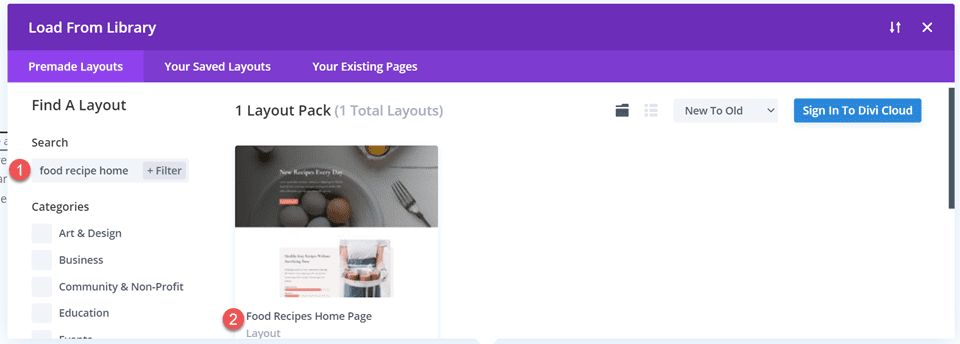
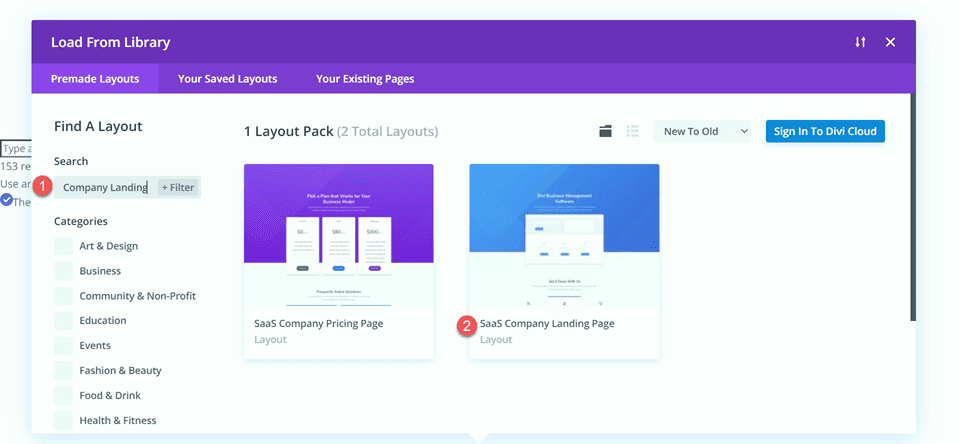
Cari dan pilih tata letak Halaman Beranda Resep Makanan.

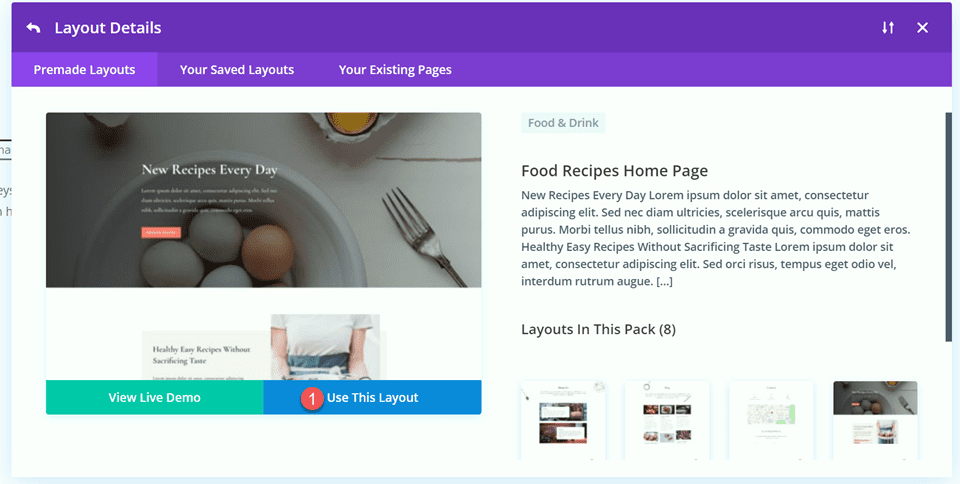
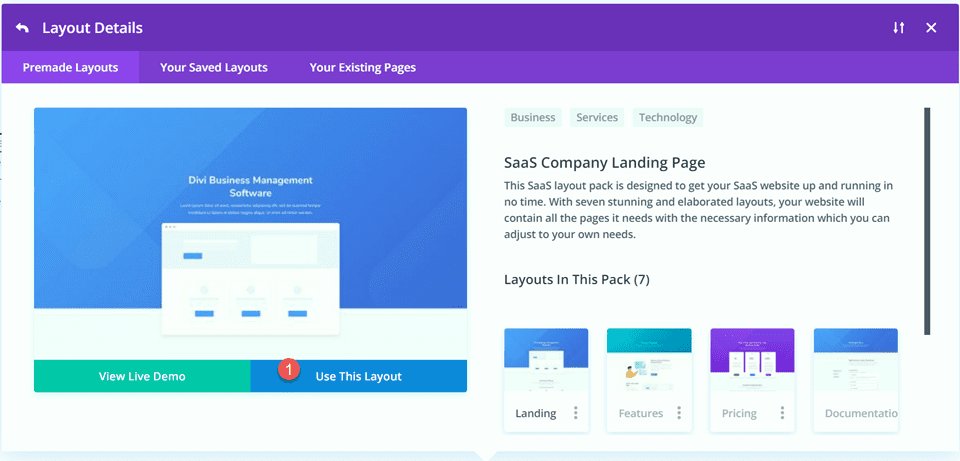
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Buat Ulang Bagian Pahlawan Menggunakan Modul Header Lebar Penuh
Pertama, kita akan mulai dengan membuat ulang bagian pahlawan di bagian atas tata letak ini menggunakan Modul Header Lebar Penuh. Tambahkan bagian lebar penuh baru ke halaman, tepat di bawah bagian pahlawan saat ini.

Selanjutnya, tambahkan Modul Header Lebar Penuh ke bagian lebar penuh.

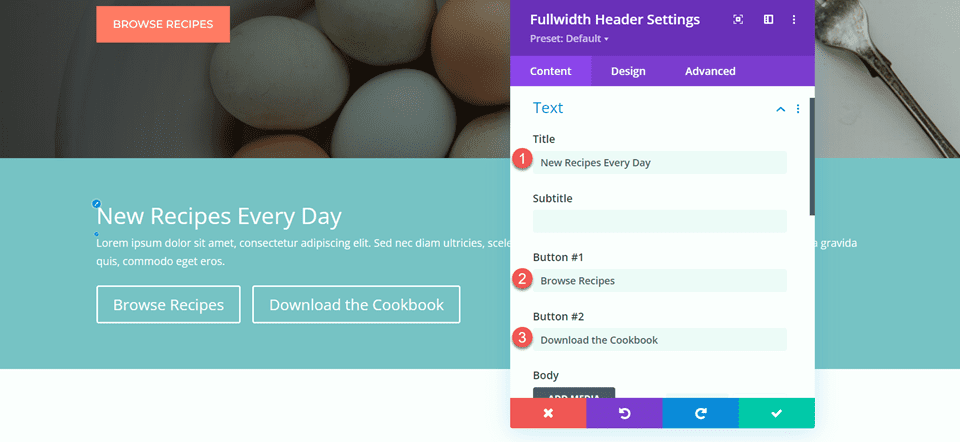
Sekarang setelah modul header kita ada, mari perbarui konten header di bagian Teks pada tab Konten.
- Judul: Resep Baru Setiap Hari
- Tombol #1: Telusuri Resep
- Tombol #2: Unduh Cookbook

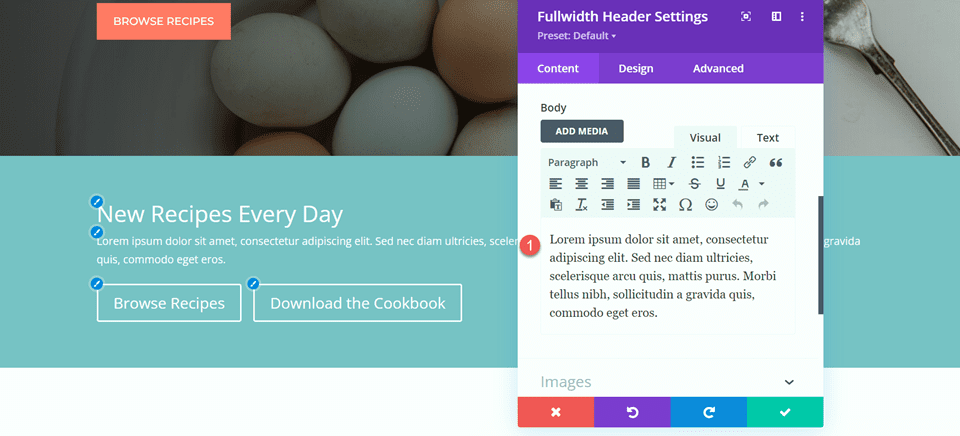
- Teks: Lorem ipsum dolor sit amet, consectetur adipiscing elite. Sed nec diam ultricies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

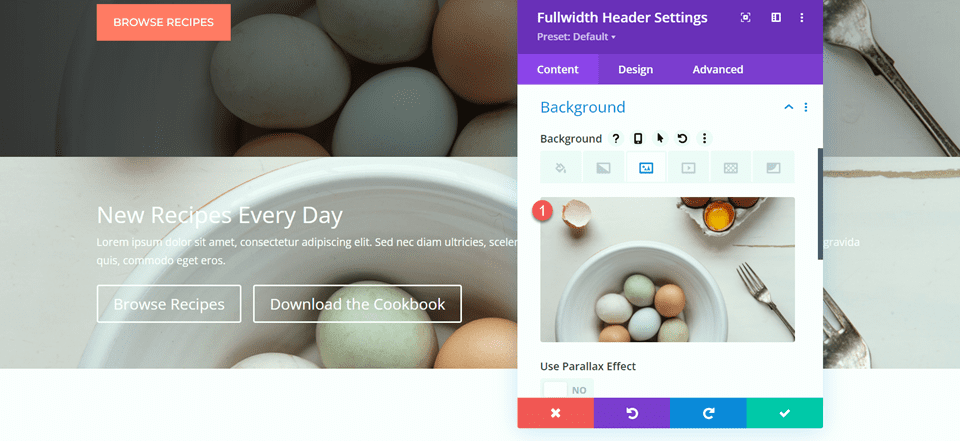
Di bawah Background, hapus warna background default dan tambahkan gambar background.

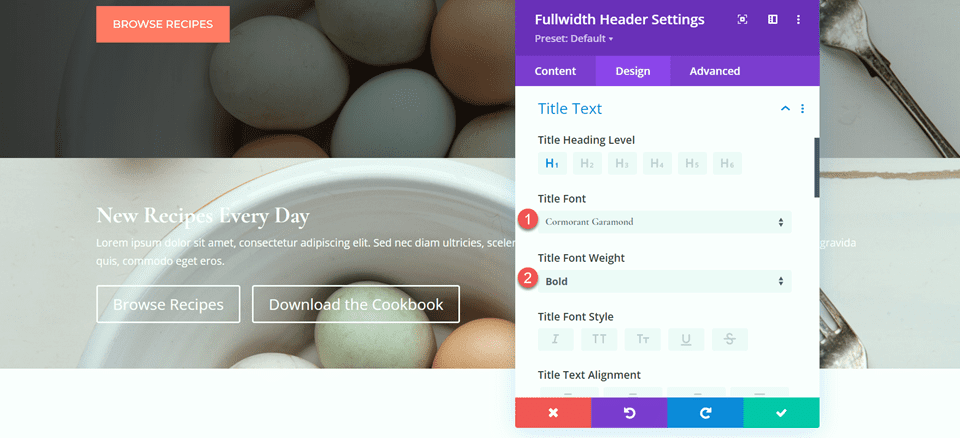
Pindah ke tab desain dan buka pengaturan teks judul. Sesuaikan pengaturan sebagai berikut:
- Font Judul: Cormorant Garamond
- Berat Judul: Tebal

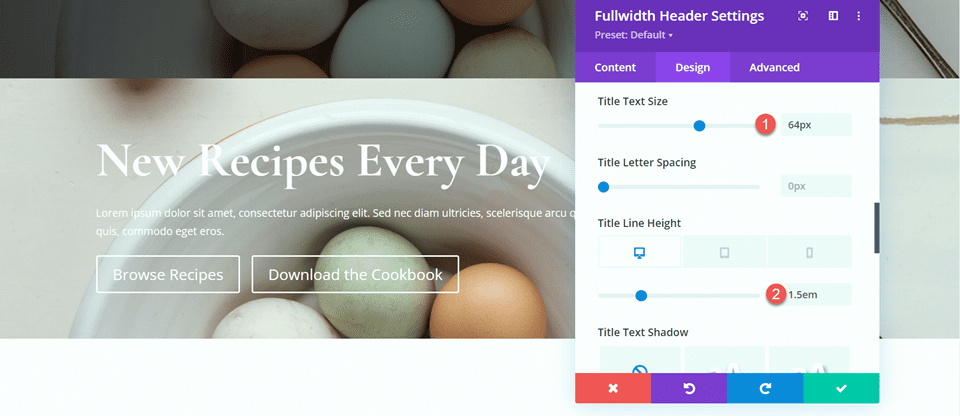
Selanjutnya, atur ukuran teks judul dan tinggi baris.
- Ukuran Teks Judul: 64px
- Tinggi Baris Judul di Desktop: 1,5em

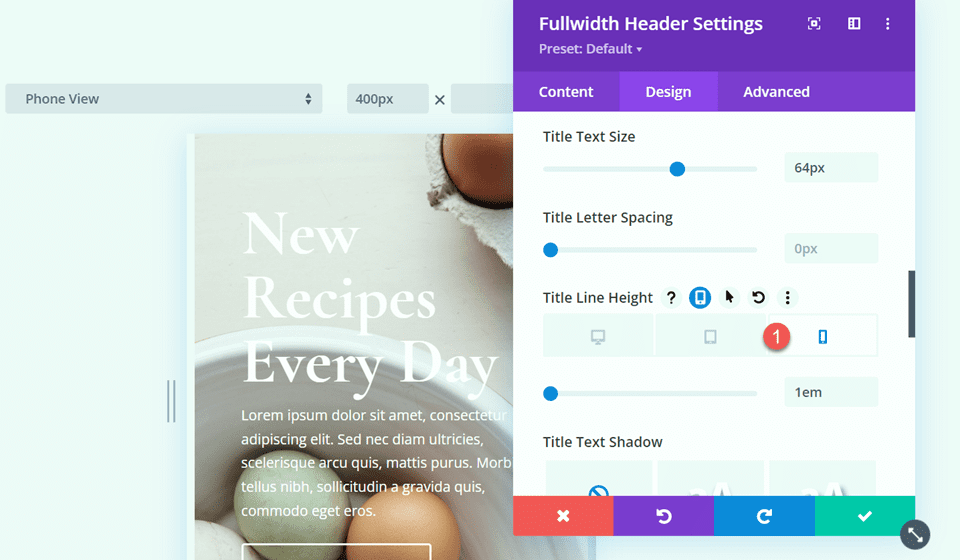
Untuk mengoptimalkan desain perangkat seluler, kami perlu mengurangi ukuran tinggi baris judul di seluler. Pilih pengaturan responsif, lalu atur ketinggian saluran seluler.
- Tinggi Baris Judul di Seluler: 1em

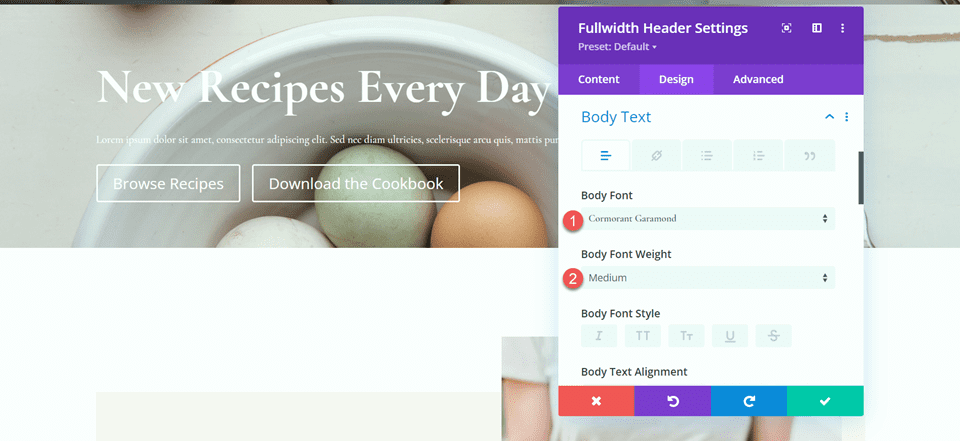
Sekarang mari sesuaikan opsi font tubuh. Berikut adalah pengaturannya:
- Huruf Tubuh: Kormoran Garamond
- Bobot Huruf Tubuh: Sedang

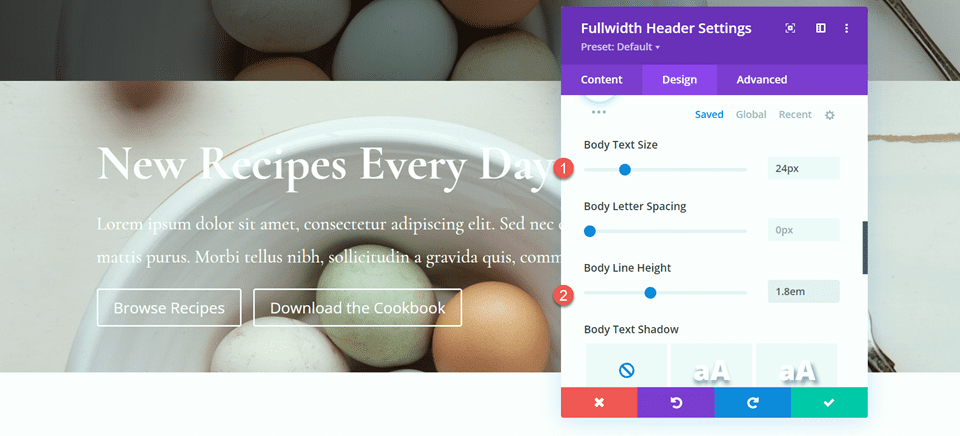
- Ukuran Teks Tubuh: 24px
- Tinggi Garis Tubuh: 1,8em

Sesuaikan Gaya Tombol
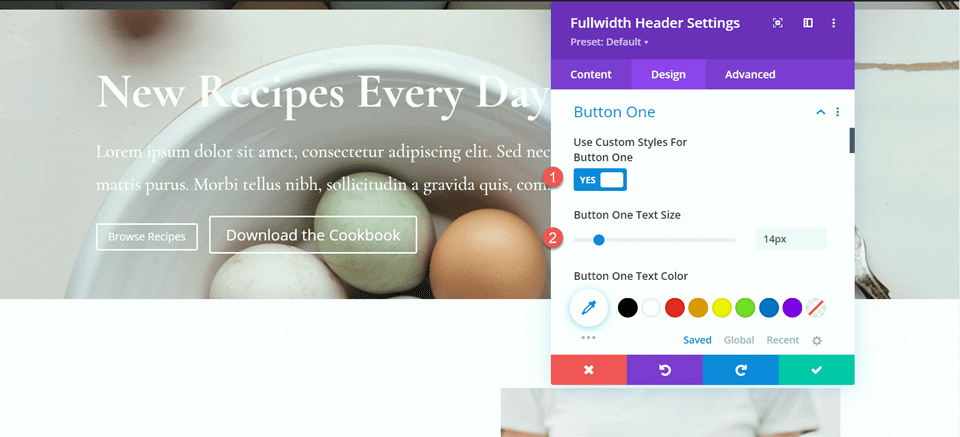
Selanjutnya, buka tombol satu pengaturan. Aktifkan gaya khusus, lalu setel ukuran teks.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 14px

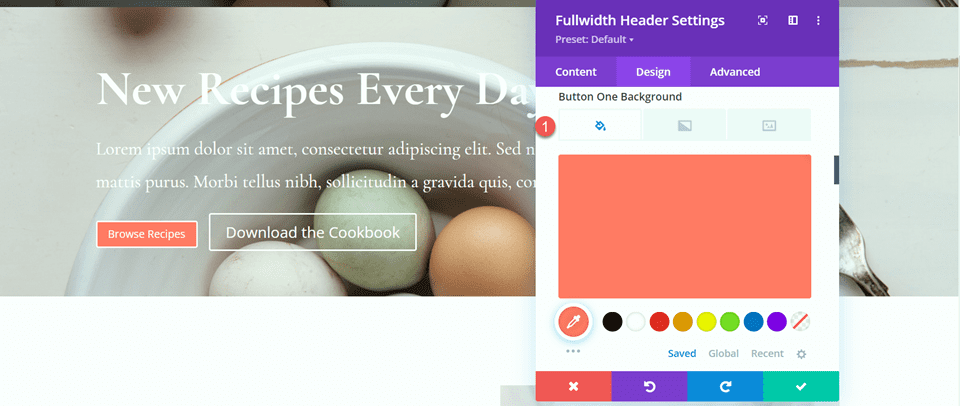
Tambahkan warna latar belakang ke tombol.
- Tombol Satu Latar Belakang: #FF7864

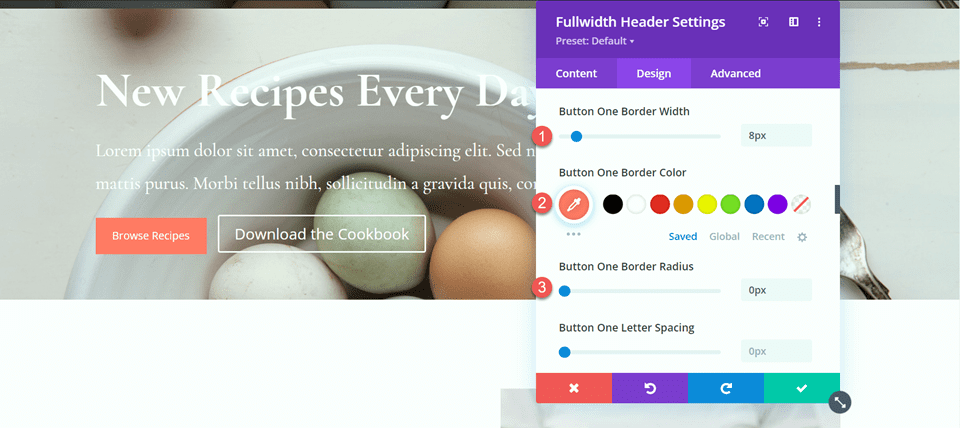
Sesuaikan pengaturan batas tombol:
- Tombol Satu Lebar Perbatasan: 8px
- Warna Pinggiran Tombol Satu: #FF7864
- Tombol Radius Perbatasan Satu: 0px

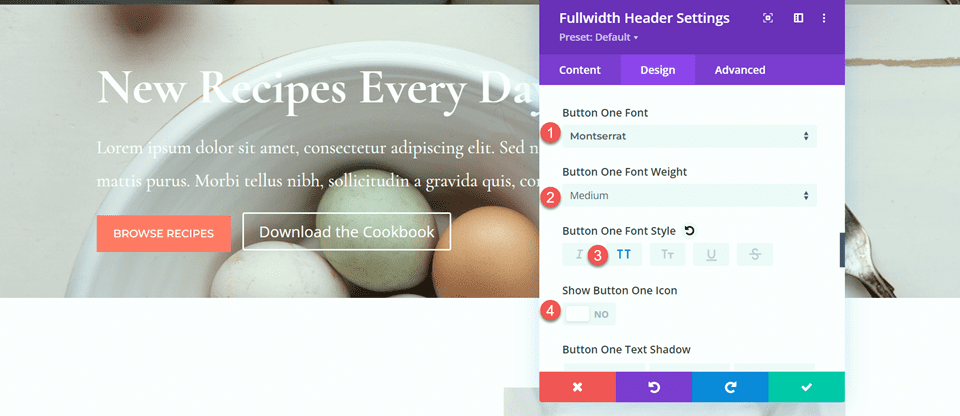
Selanjutnya, sesuaikan font dan nonaktifkan ikon tombol.
- Tombol Satu Font: Montserrat
- Tombol Satu Font Berat: Sedang
- Gaya Huruf Tombol Satu: TT (Kapital)
- Tampilkan Tombol Satu Ikon: Tidak

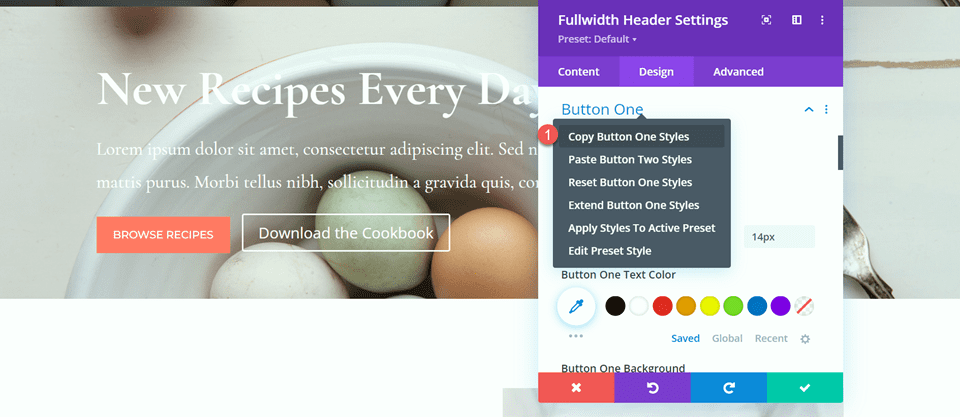
Selanjutnya, kami akan menyesuaikan tombol dua. Desainnya sebagian besar sama dengan tombol satu tetapi dengan warna berbeda. Untuk melewati beberapa langkah berulang, mari salin gaya tombol satu ke tombol dua, lalu sesuaikan desain dari sana.
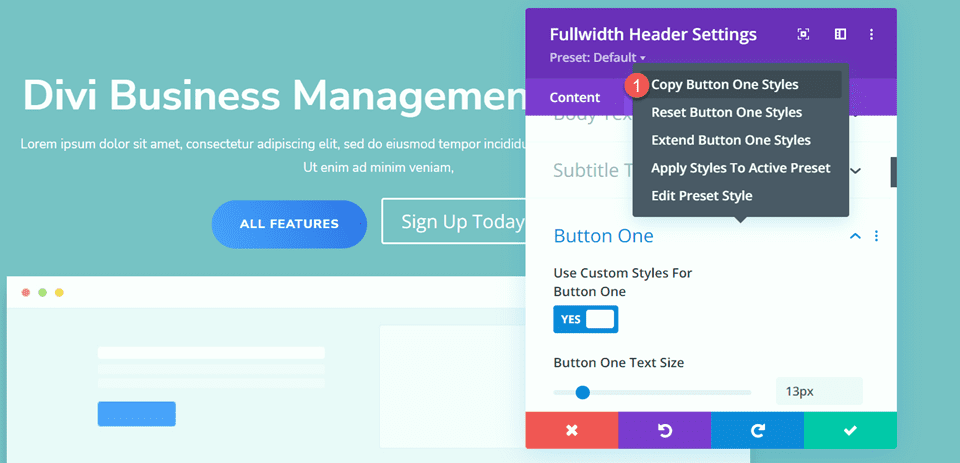
Pertama, klik kanan pada tombol satu pengaturan dan salin gaya tombol satu.

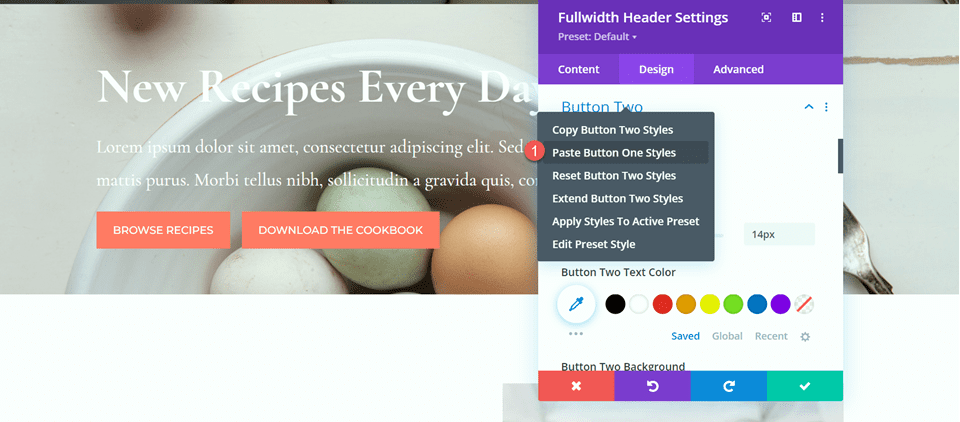
Selanjutnya, klik kanan pada tombol dua pengaturan dan tempel gaya tombol satu.

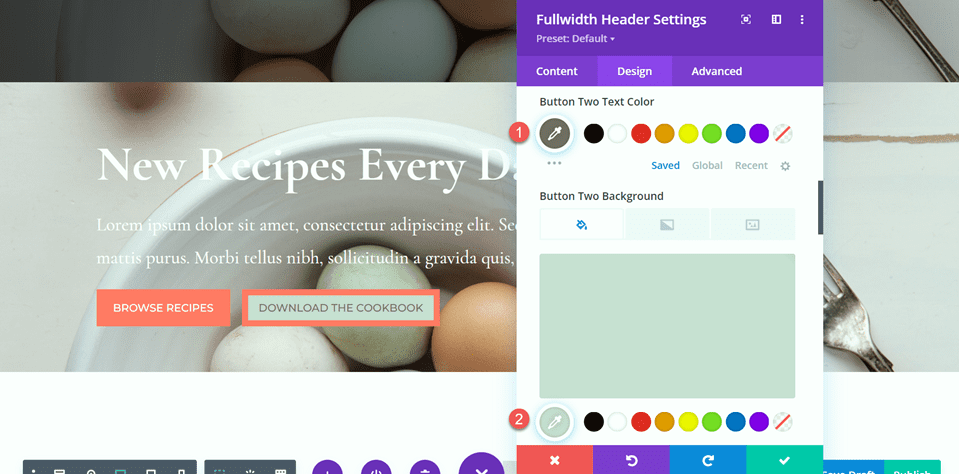
Ubah warna teks dan warna latar belakang untuk tombol dua.
- Tombol Dua Warna Teks: #726D64
- Tombol Dua Latar Belakang: #CBDBD2

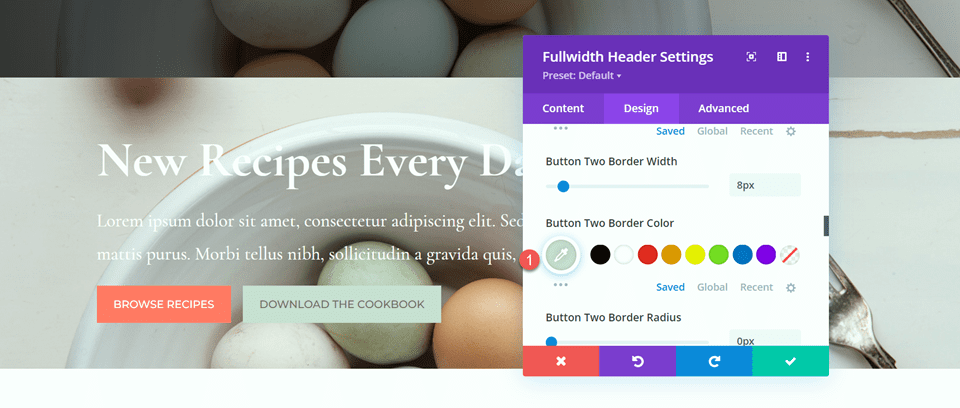
Ubah tombol dua warna perbatasan juga.
- Tombol Dua Warna Pinggir: #CBDBD2

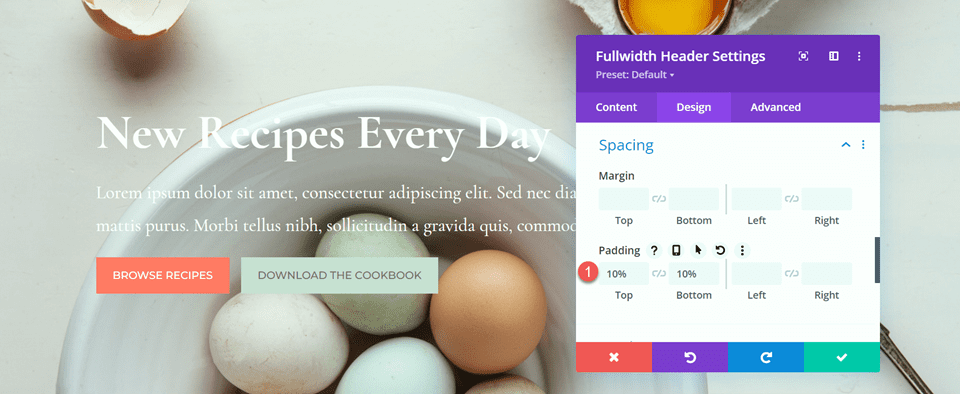
Sekarang setelah tombol kita selesai, buka pengaturan spasi dan atur padding atas dan bawah.
- Padding-Top: 10%
- Padding-Bawah: 10%

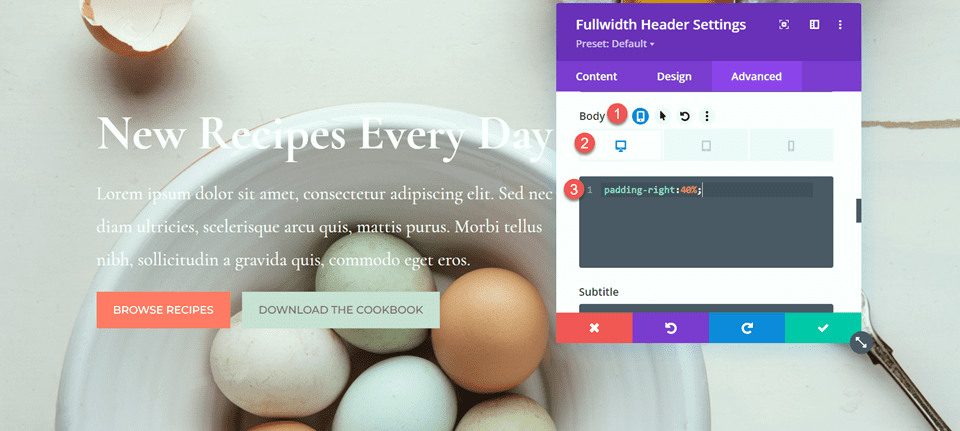
Terakhir, buka pengaturan CSS Kustom di bawah tab lanjutan. Pilih pengaturan responsif karena kami hanya akan menambahkan CSS khusus untuk desain desktop. Tambahkan CSS khusus ke bagian Body CSS.
padding-right: 40%;

Tambahkan Gradien ke Modul Header Lebar Penuh
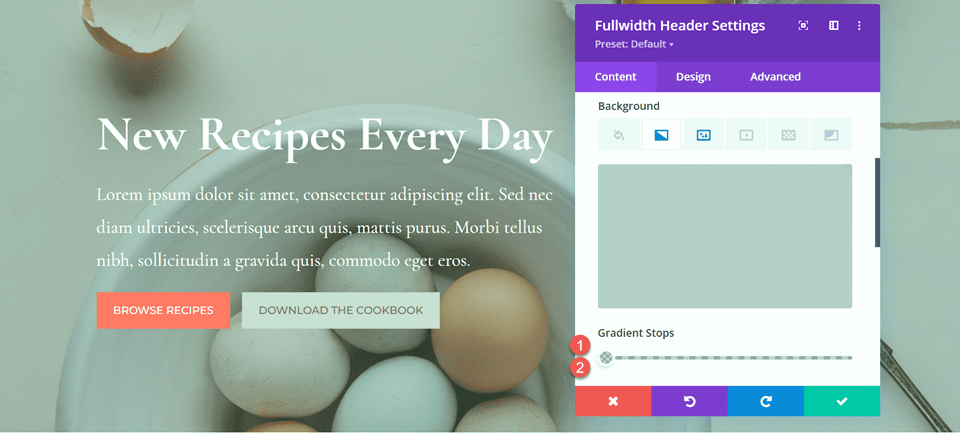
Sekarang desain header lebar penuh kita sudah selesai dan kita bisa menambahkan gradien. Arahkan kembali ke tab konten dan buka pengaturan latar belakang. Pilih tab gradien dan tambahkan gradien sebagai berikut:
- 0%: rgba(116.170.159,0,42)
- 1%: rgba(79.127.108,0,35)

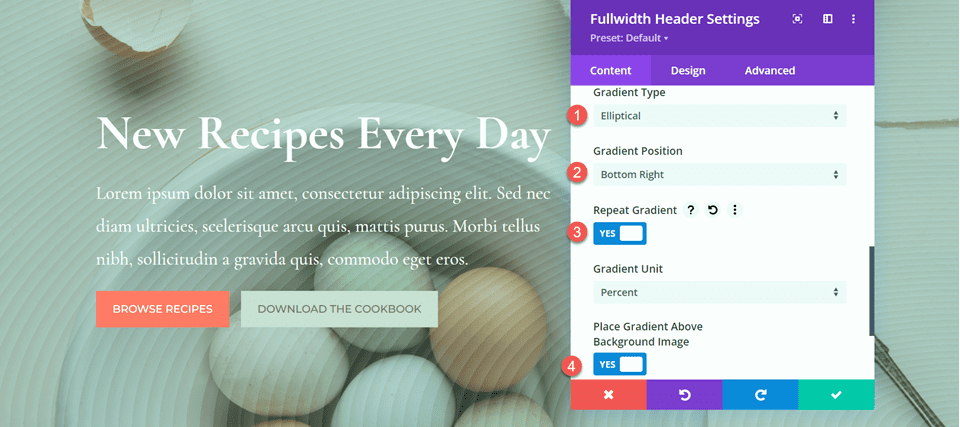
Selanjutnya, sesuaikan pengaturan gradien:
- Tipe Gradien: Elips
- Posisi Gradien: Kanan Bawah
- Ulangi Gradien: Ya
- Tempatkan Gradien Di Atas Gambar Latar Belakang: Ya

Terakhir, hapus bagian tajuk lama dari tata letak aslinya.

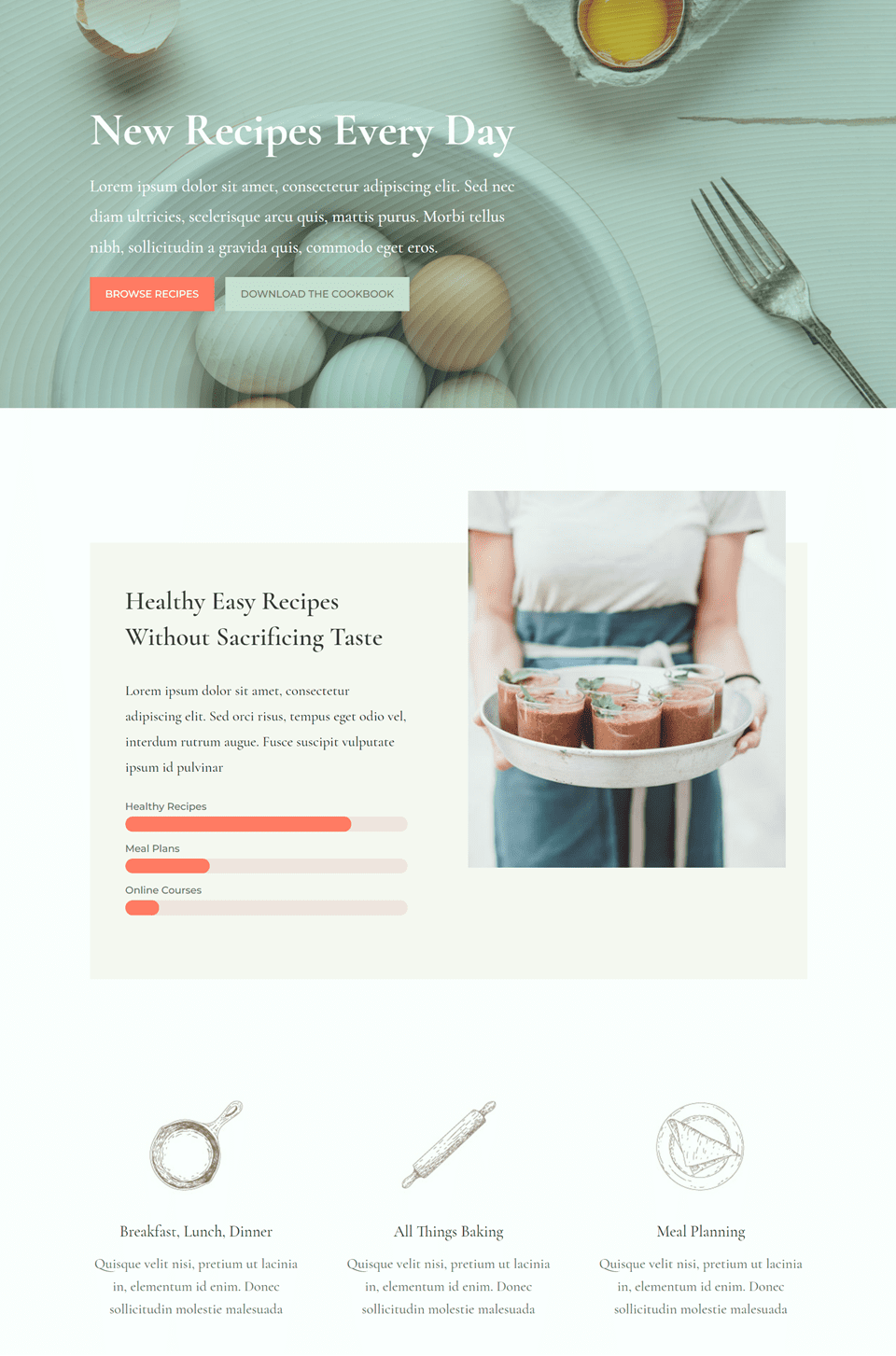
Desain Akhir
Ini adalah desain terakhir untuk header gradien pertama kita. Seperti yang Anda lihat, gradien berulang dengan warna transparan halus menciptakan latar belakang yang menarik untuk bagian tajuk ini tanpa mengalahkan gambar latar belakang.


Gradien 2
Buat Halaman Baru dengan Tata Letak Premade
Untuk desain selanjutnya, kami akan menggunakan Halaman Arahan Ahli Gizi dari Paket Tata Letak Ahli Gizi.
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

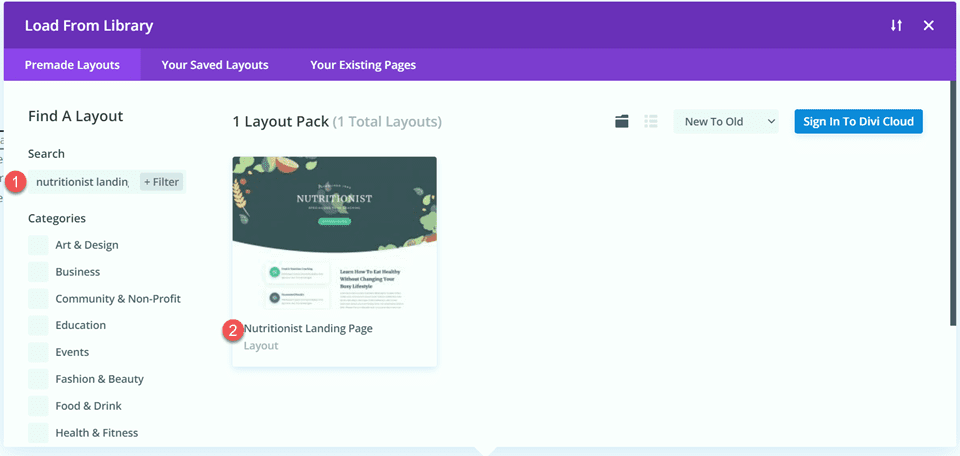
Karena kami menggunakan tata letak premade dari Divi Library, pilih Browse Layouts.

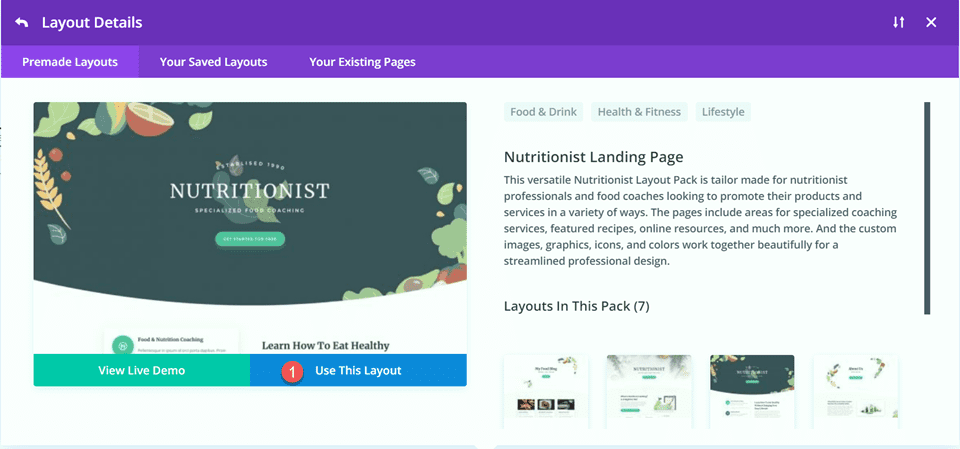
Cari dan pilih tata letak Halaman Arahan Ahli Gizi.

Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Buat Ulang Bagian Pahlawan Menggunakan Modul Header Lebar Penuh
Kita akan membuat ulang bagian hero yang ada menggunakan Fullwidth Header Module. Mulailah dengan menambahkan bagian lebar penuh ke halaman, di bawah bagian pahlawan yang ada.

Selanjutnya, tambahkan Modul Header Lebar Penuh ke bagian tersebut.

Di bawah tab konten, tambahkan teks untuk modul sebagai berikut:
- Judul: Ahli Gizi
- Subtitle: Pelatihan Makanan Khusus
- Tombol #1: Mulai Gratis
- Tombol #2: Hubungi Saya
Anda juga dapat menghapus teks isi pada langkah ini, meskipun kami menghapusnya nanti di tutorial.

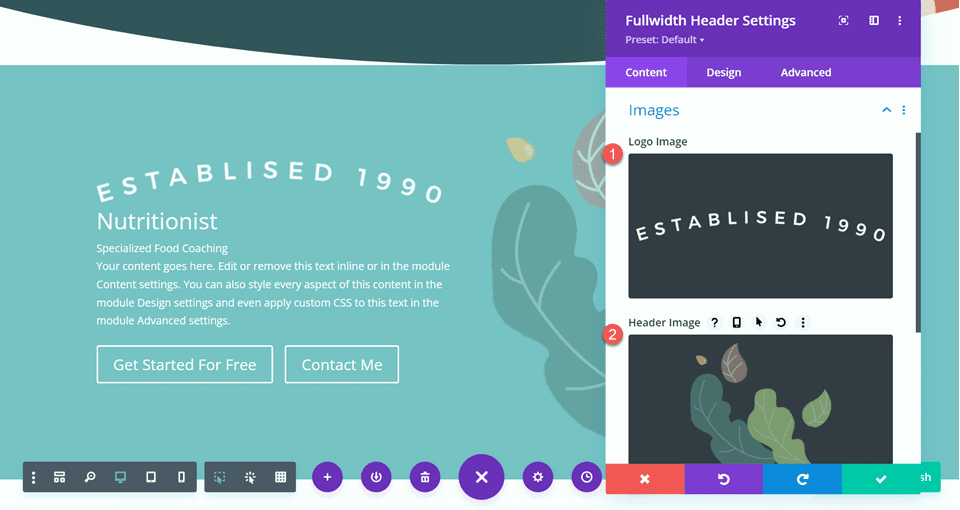
Buka pengaturan gambar. Atur gambar logo ke gambar "Established 1990" dan atur gambar header ke grafik daun.

Selanjutnya, pindah ke tab Desain. Atur perataan teks dan logo ke tengah.
- Perataan Teks & Logo: Tengah

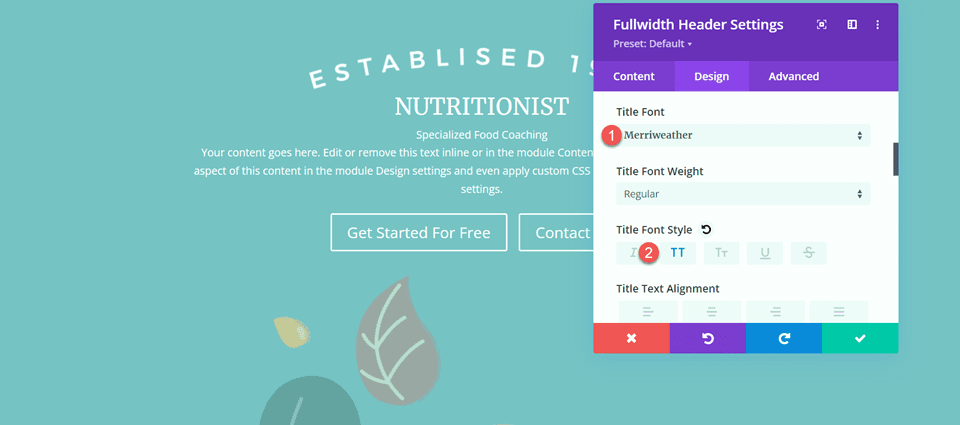
Sesuaikan font Judul sebagai berikut:
- Font Judul: Merriweather
- Gaya Huruf Judul: TT (Kapital)

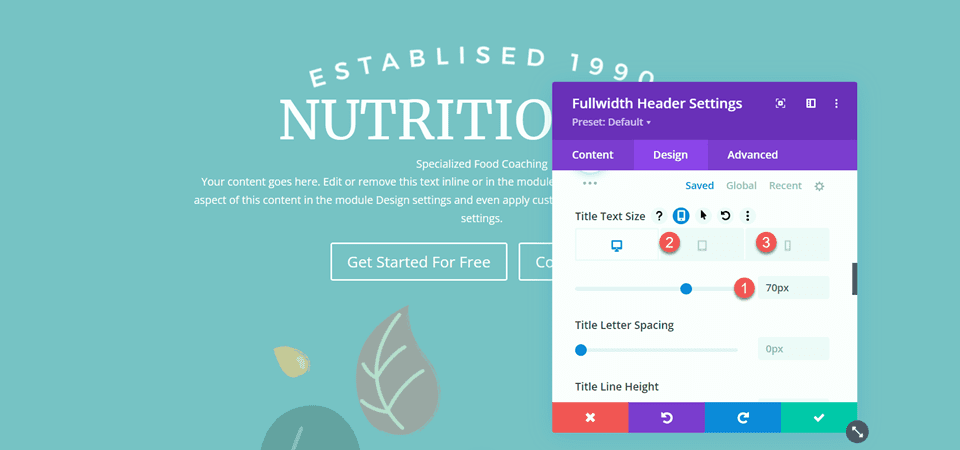
Untuk mengoptimalkan desain tablet dan seluler, kami akan menggunakan pengaturan responsif untuk menambahkan ukuran teks judul yang berbeda.
- Ukuran Teks Judul – Desktop: 70px
- Ukuran Teks Judul – Tablet: 50px
- Ukuran Teks Judul – Seluler: 30px

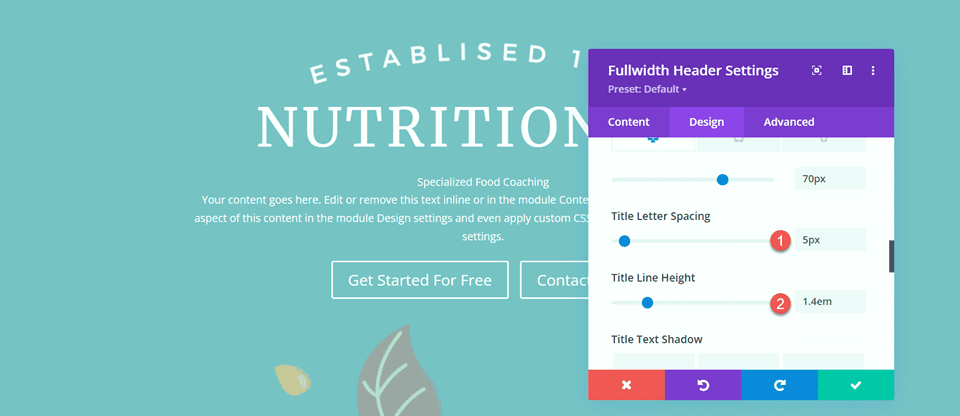
Selanjutnya, atur spasi huruf judul dan tinggi baris.
- Spasi Surat Judul: 5px
- Judul Baris Tinggi: 1.4em

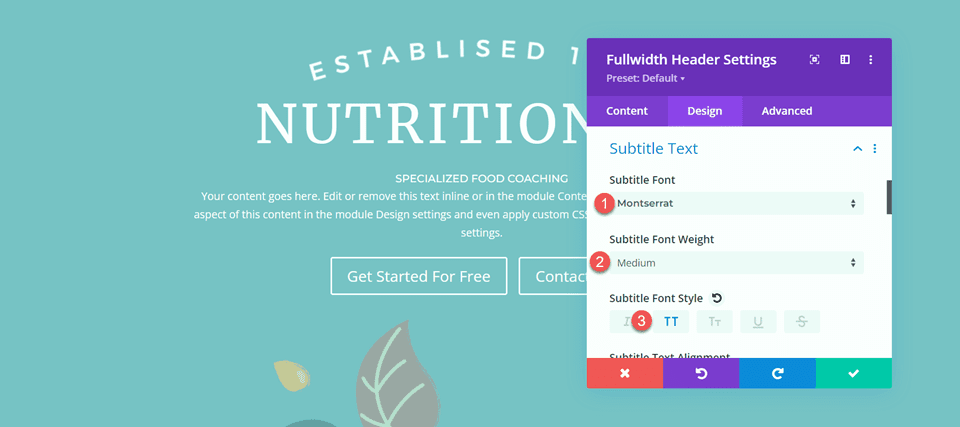
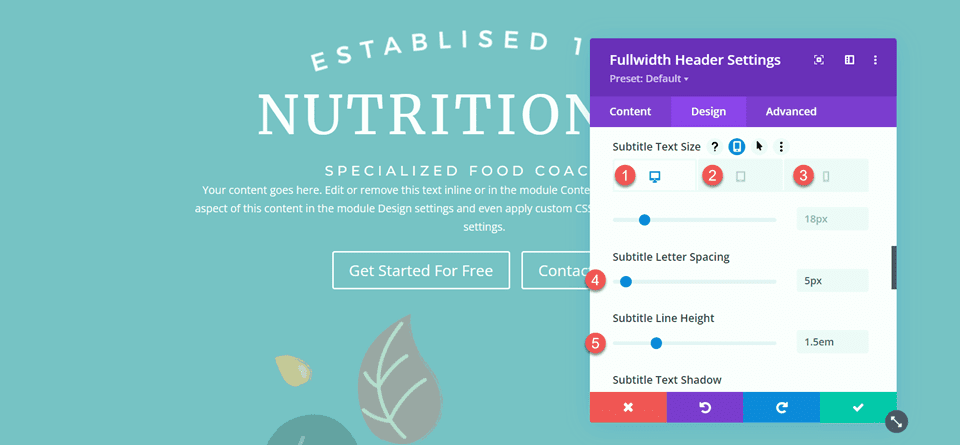
Buka pengaturan subtitle dan sesuaikan font.
- Subtitel Font: Montserrat
- Teks Teks Berat Font: Sedang
- Gaya Huruf Subjudul: TT (Kapital)

Kami juga akan mengatur ukuran teks responsif untuk subtitle. Ukurannya adalah sebagai berikut:
- Ukuran Teks Subtitle – Desktop dan Tablet: 18px
- Ukuran Teks Subtitle – Seluler: 12px
Selain itu, atur jarak huruf subtitle dan tinggi baris.
- Penspasian Huruf Subtitle; 5px
- Tinggi Baris Subtitle: 1,5em

Sesuaikan Gaya Tombol
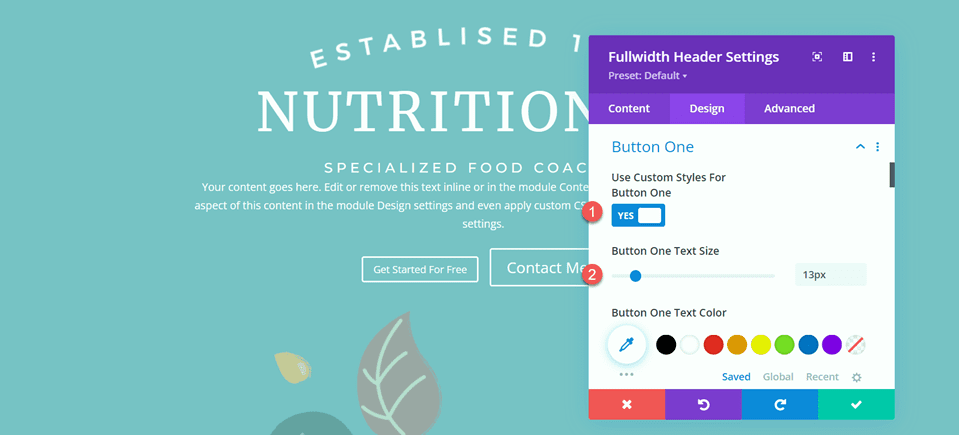
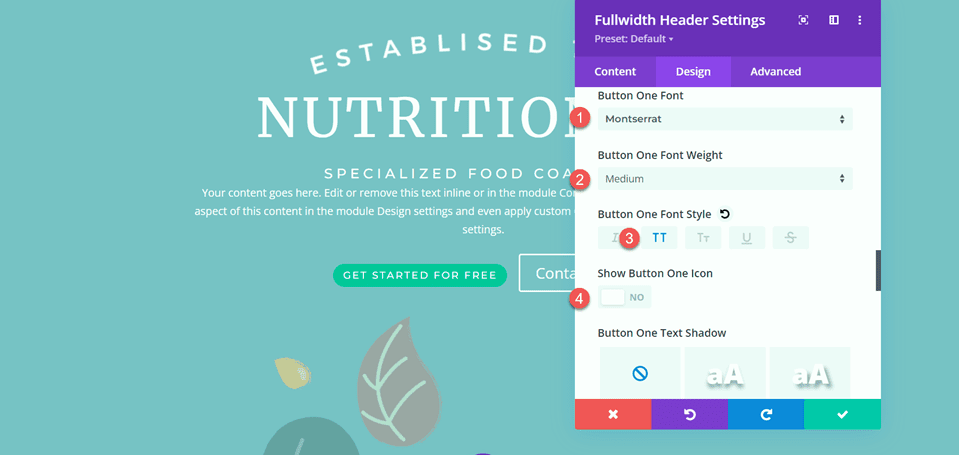
Pindah ke pengaturan Button One. Aktifkan gaya khusus dan atur ukuran teks.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 13px

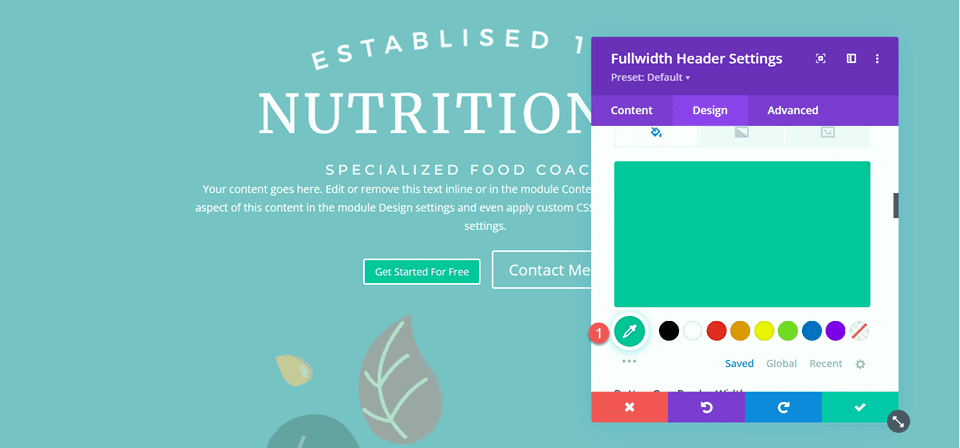
Tambahkan warna latar belakang.
- Warna 1 Latar Belakang: #15C39A

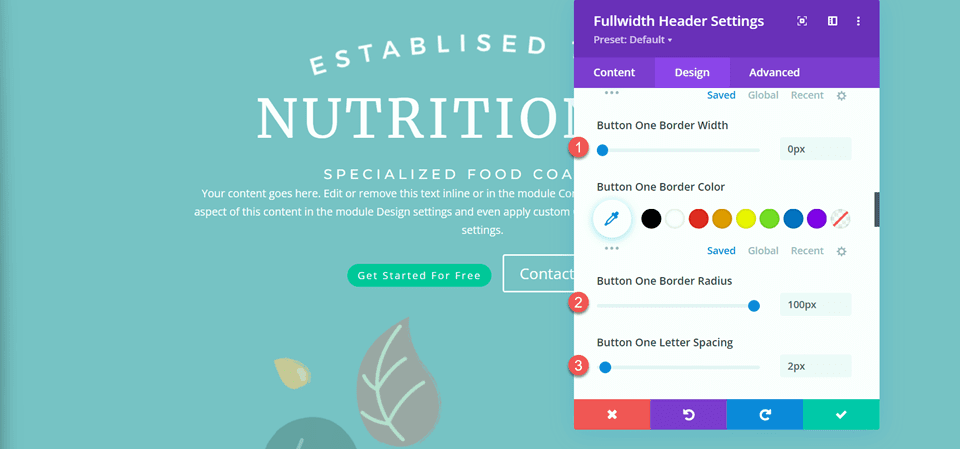
Selanjutnya, atur lebar dan radius border, serta jarak antar huruf.
- Tombol Satu Lebar Perbatasan: 0px
- Tombol Radius Perbatasan Satu: 100px
- Spasi Tombol Satu Huruf: 2px

Ubah pengaturan font sebagai berikut:
- Tombol Satu Font: Montserrat
- Tombol Satu Font Berat: Sedang
- Gaya Huruf Tombol Satu: TT (Kapital)
- Tampilkan Tombol Satu Ikon: Tidak

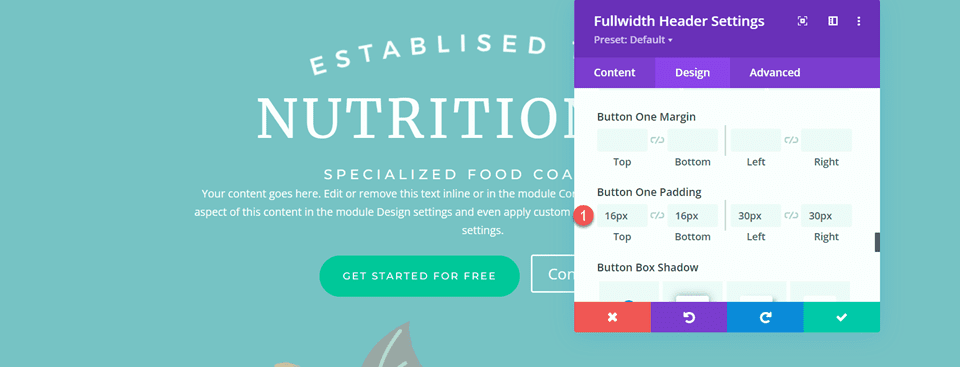
Terakhir, tambahkan padding ke tombol.
- Padding Tombol Satu–Atas: 16px
- Padding Tombol Satu–Bawah: 16px
- Padding Tombol Satu–Kiri: 30px
- Padding Tombol Satu–Kanan: 30px

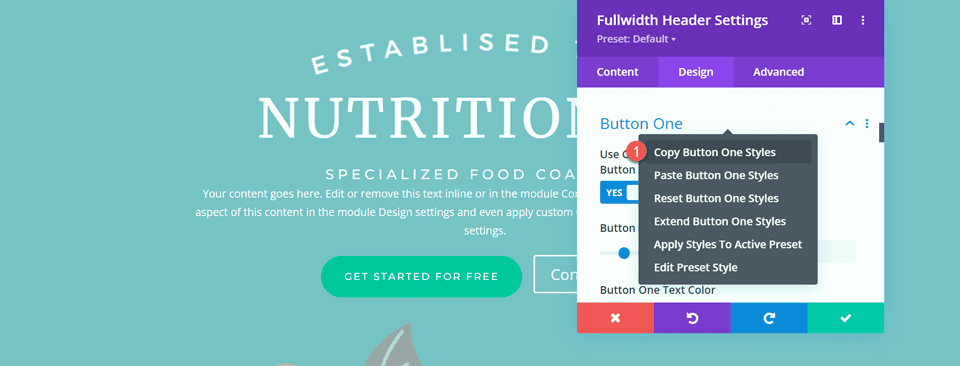
Gaya untuk Tombol Dua sebagian besar sama dengan Tombol Satu, jadi kita akan menyalin Gaya Tombol Satu ke Tombol Dua dan kemudian membuat perubahan kecil pada warnanya.
Pertama, klik kanan pada pengaturan Tombol Satu dan salin gayanya.

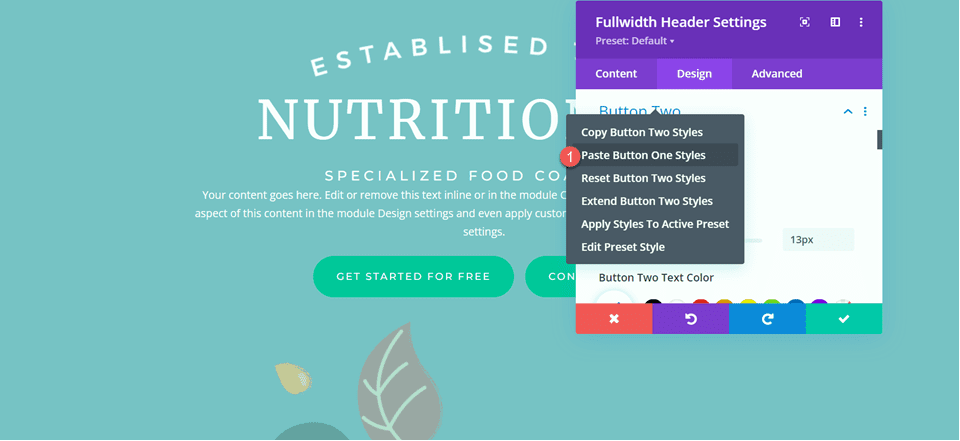
Kemudian, klik kanan pada pengaturan Tombol Dua dan rekatkan gaya Tombol Satu.

Ubah latar belakang Tombol Dua.
- Tombol Dua Latar Belakang: #BAB66F

Selanjutnya, arahkan ke pengaturan Spacing dan atur padding sebagai berikut:
- Padding-Top: 10%
- Padding-Bawah: 0px


buka bagian Animation di bawah tab Design dan atur modul menjadi fade.
- Gaya Animasi: Memudar

Tambahkan Gradien ke Modul Header Lebar Penuh
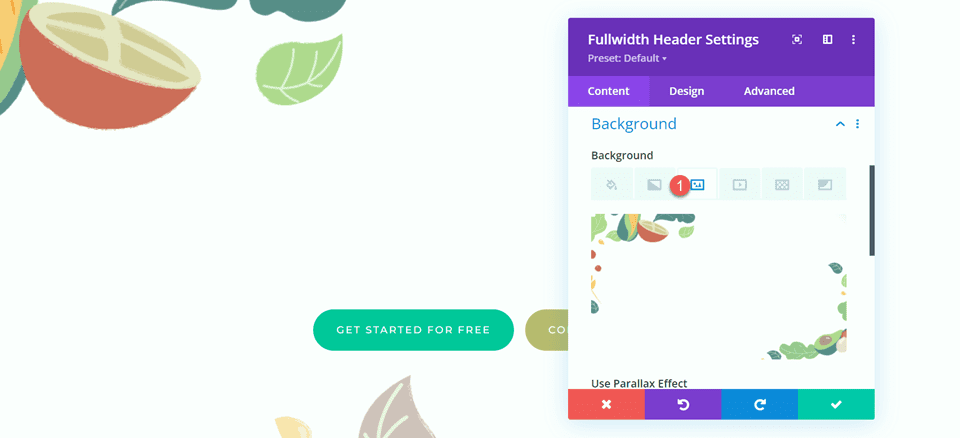
Pindah ke tab konten dan buka pengaturan latar belakang. Pertama, hapus warna latar belakang yang ada.

Selanjutnya, tambahkan gambar latar belakang.

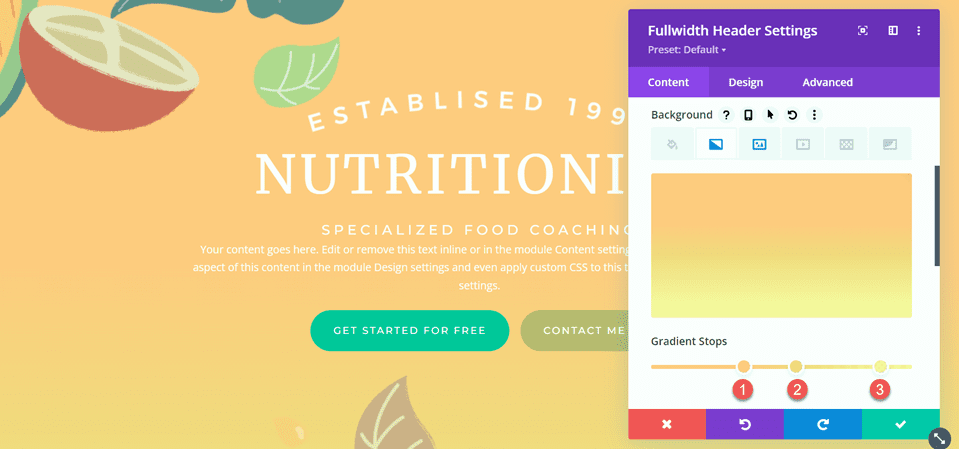
Pindah ke tab gradien dan tambahkan gradien latar belakang.
- 35%: #FFC77F
- 56%: #F2D57D
- 90%: rgba(247.242.145,0,88)

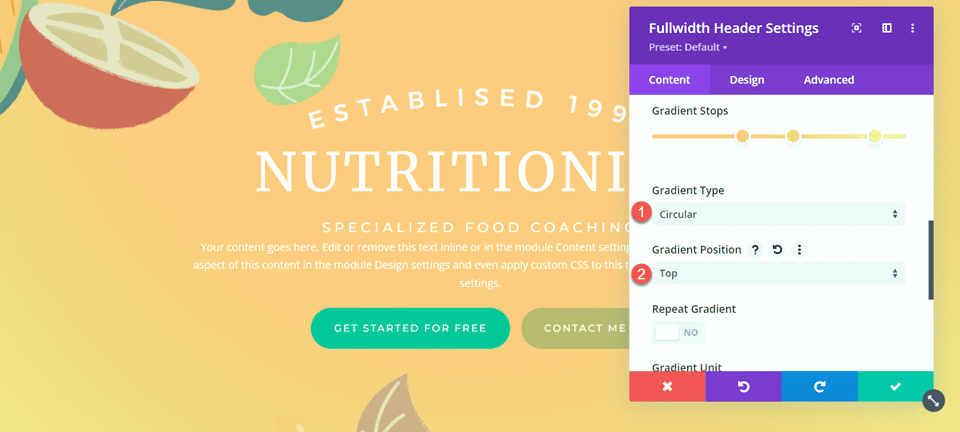
Atur Jenis Gradien dan Posisi Gradien.
- Tipe Gradien: Melingkar
- Posisi Gradien: Atas

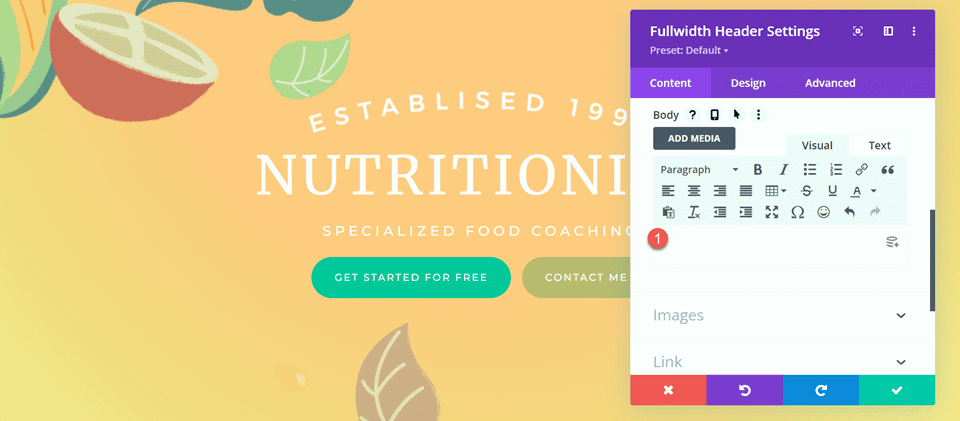
Hapus teks isi jika Anda belum melakukannya.

Terakhir, hapus bagian hero original di atas.

CSS khusus
Sekarang semua pengaturan dasar kita sudah ada, tetapi kita perlu masuk dengan beberapa CSS khusus untuk menyelesaikan desain dan memodifikasi beberapa gambar header. Pindah ke tab Advanced dan buka bagian Custom CSS.
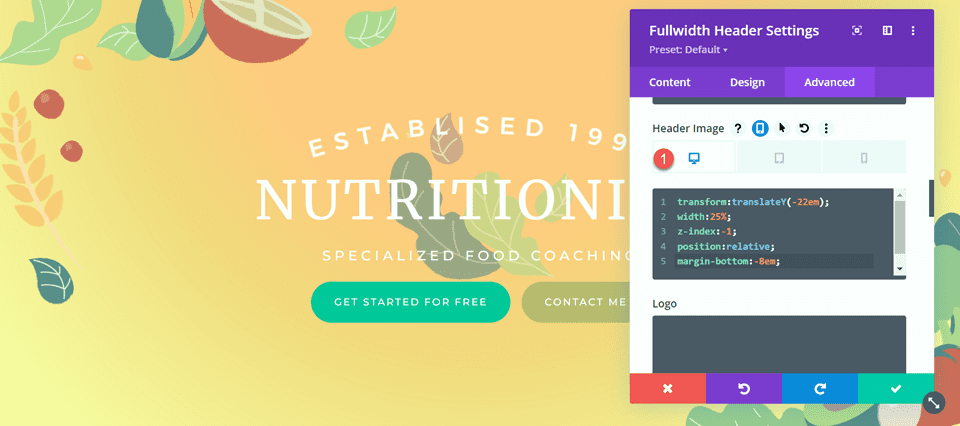
Pertama, mari sesuaikan CSS gambar header. Kami akan menggunakan opsi responsif untuk mengatur CSS yang berbeda untuk ukuran perangkat yang berbeda. Pengaturan ini akan memindahkan gambar daun tengah ke atas dan ke belakang teks header dan juga menyesuaikan ukuran dan margin. Tambahkan CSS khusus berikut ke pengaturan desktop.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

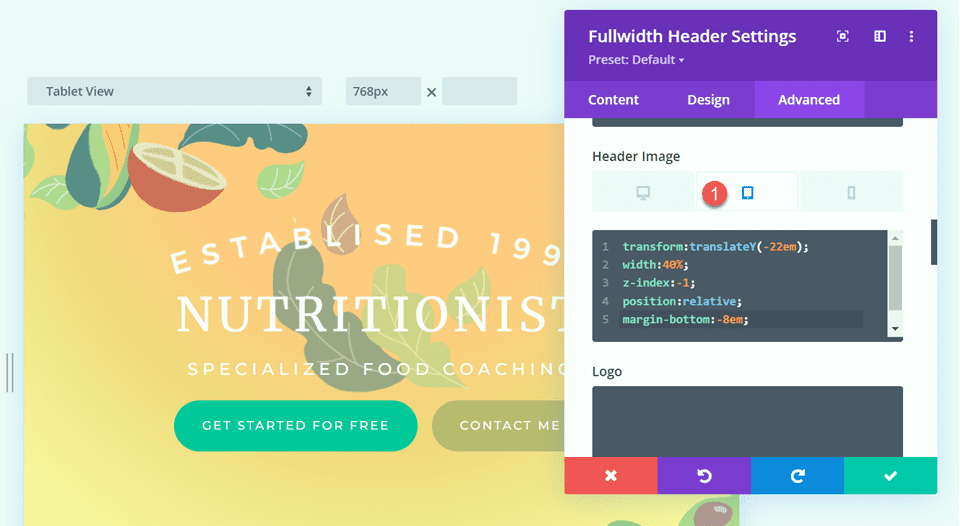
Selanjutnya, tambahkan CSS khusus berikut ke pengaturan tablet di bagian gambar header.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

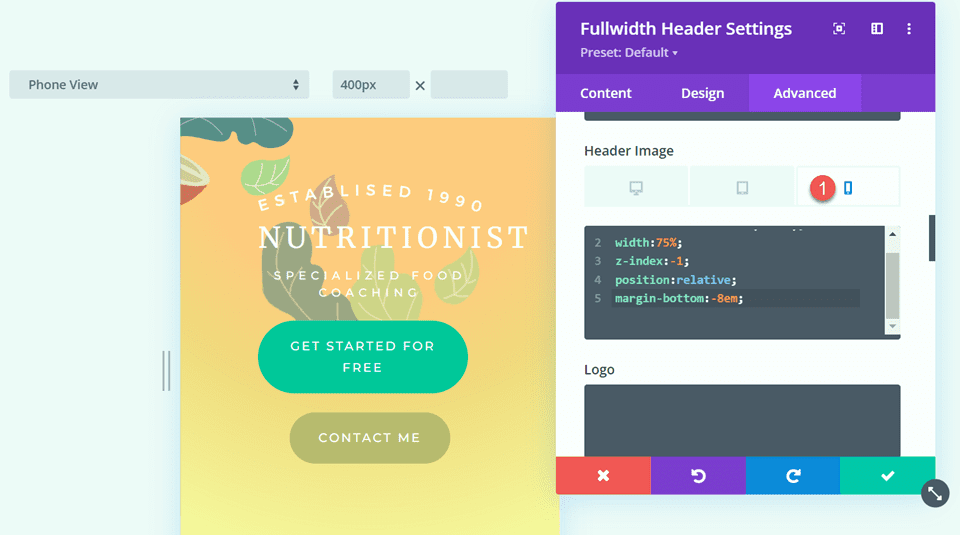
Terakhir, tambahkan CSS khusus berikut ke pengaturan seluler di bagian gambar header.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Kami juga akan menambahkan CSS khusus ke bagian logo. Pengaturan ini juga akan responsif.
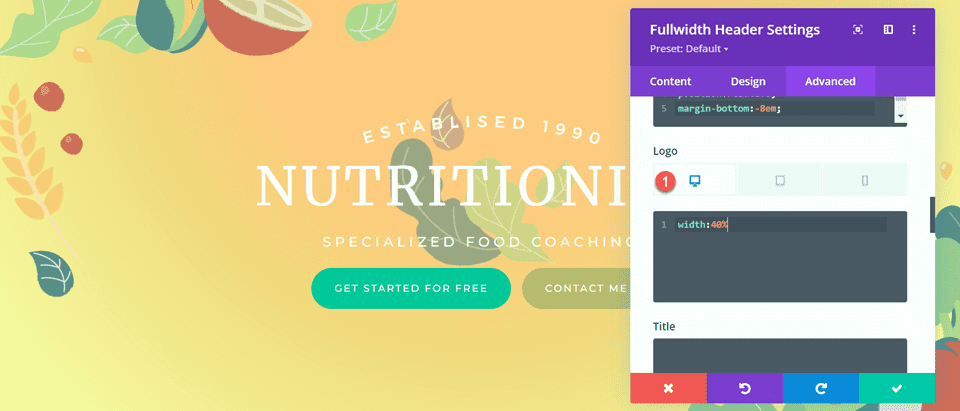
Pertama, tambahkan CSS khusus berikut ke pengaturan desktop bagian logo.
width: 40%;

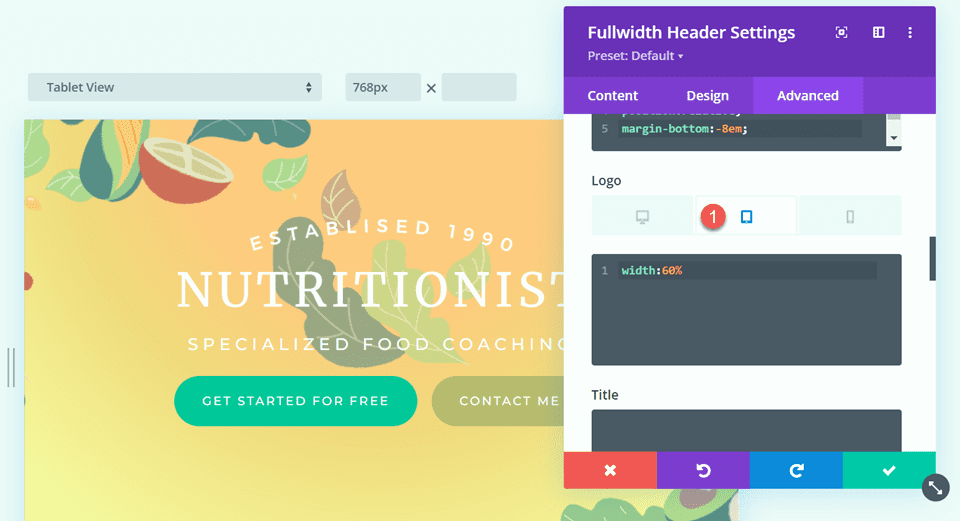
Selanjutnya, tambahkan CSS khusus berikut ke pengaturan tablet di bagian logo.
width: 60%;

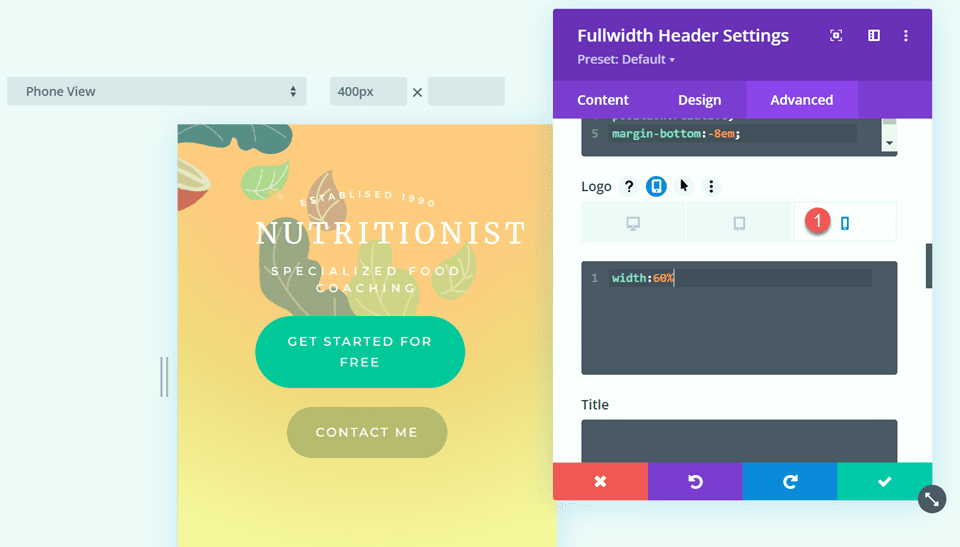
Kemudian tambahkan CSS khusus berikut ke pengaturan seluler di bagian logo.
width: 60%;

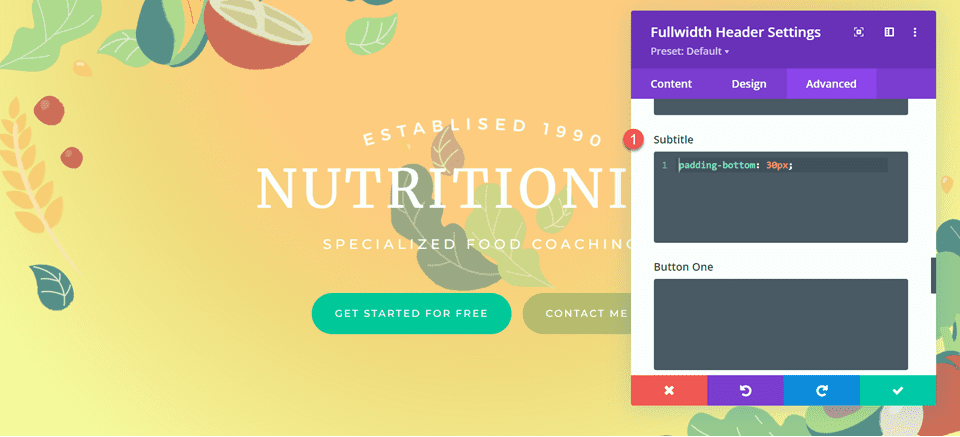
Terakhir, tambahkan CSS khusus berikut ke bagian subtitle.
padding-bottom: 30px;

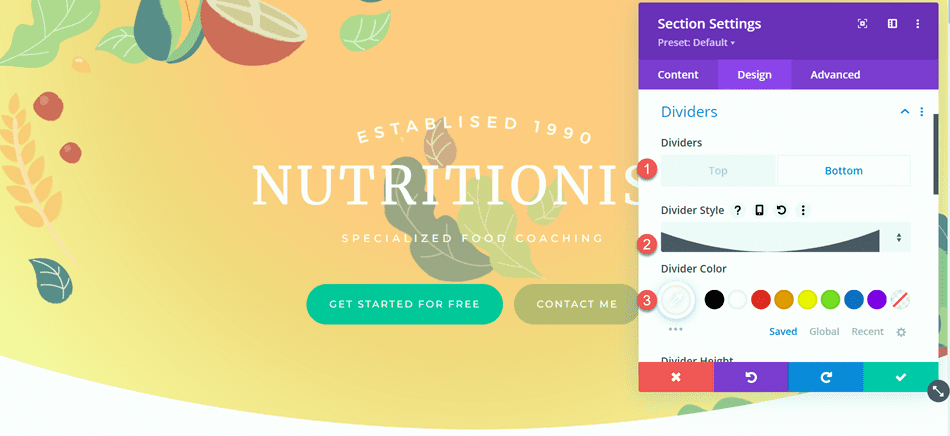
Untuk langkah terakhir dalam desain ini, kita perlu menambahkan pembagi bawah yang membulat. Buka pengaturan bagian lebar penuh dan arahkan ke tab desain. Buka pengaturan Pemisah dan tambahkan pembagi bawah.
- Pemisah: Bawah
- Gaya Pembagi: Melengkung
- Warna pembagi: #FFFFFF

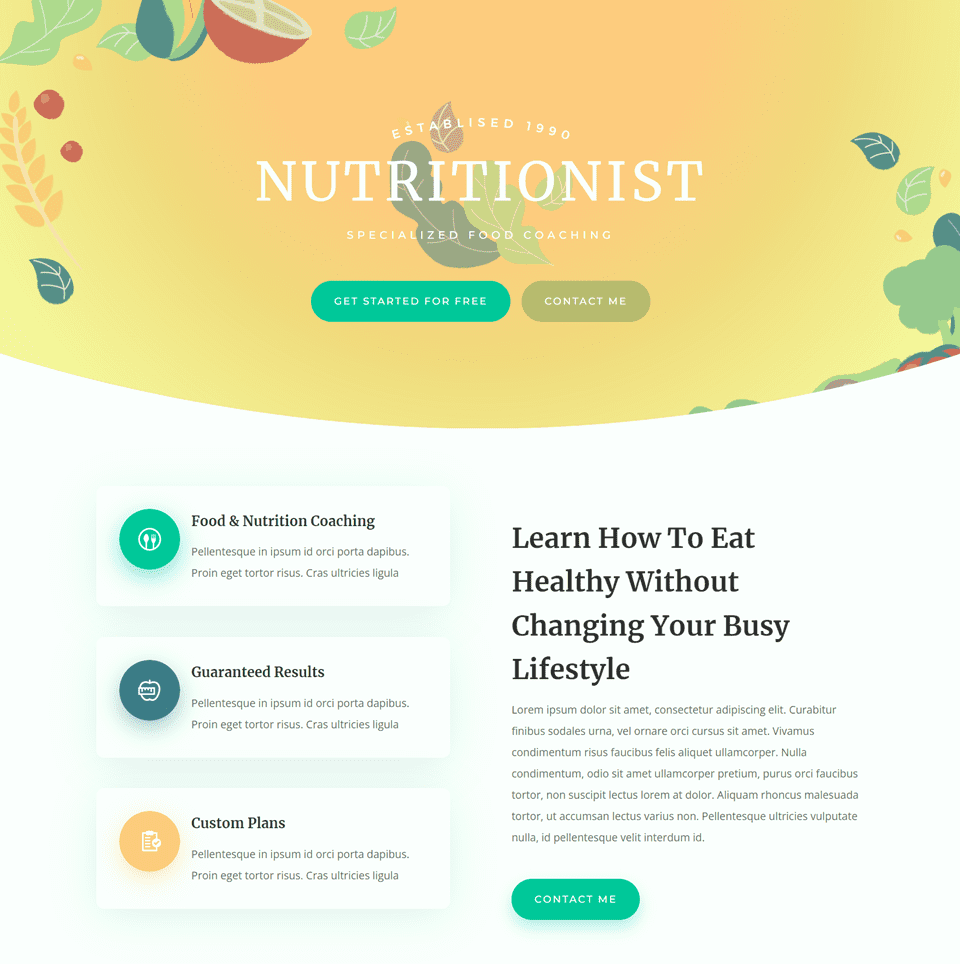
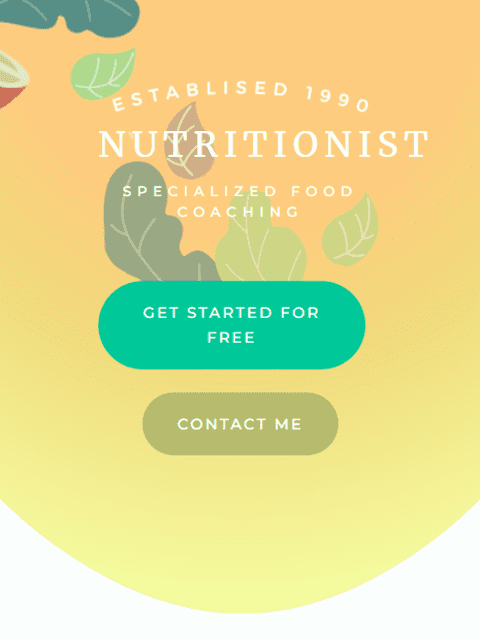
Desain Akhir
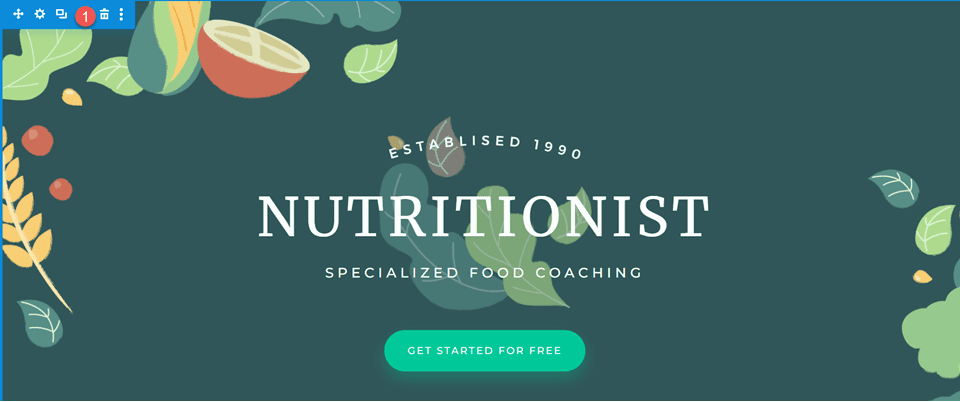
Dan inilah desain akhir untuk bagian header ini.


Gradien 3
Buat Halaman Baru dengan Tata Letak Premade
Untuk desain tajuk gradien akhir kami, kami akan menggunakan tata letak SaaS Landing Page dari SaaS Layout Pack.
Tambahkan halaman baru ke situs web Anda dan beri judul, lalu pilih opsi Gunakan Divi Builder.

Kami menggunakan tata letak premade dari perpustakaan Divi, jadi pilih Browse Layouts.

Cari dan pilih tata letak SaaS Landing Page.

Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang kami siap untuk membangun desain kami.
Buat Ulang Bagian Pahlawan Menggunakan Modul Header Lebar Penuh
Pertama, tambahkan bagian lebar penuh di bawah bagian tajuk yang ada.

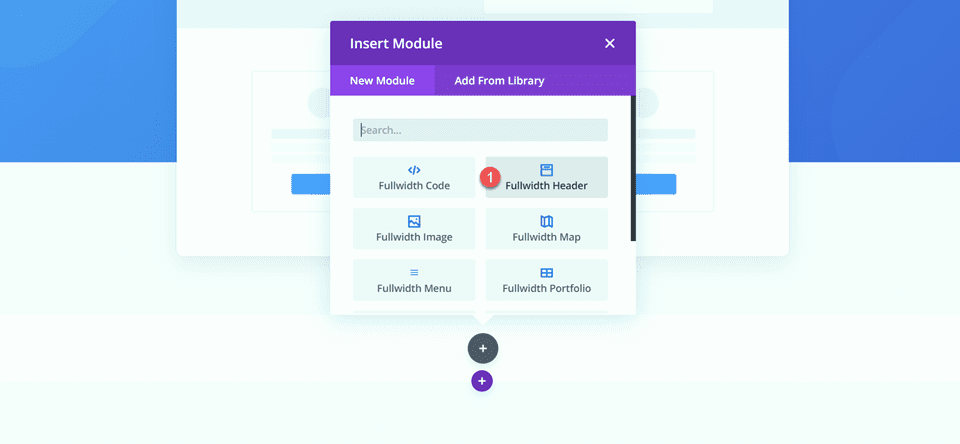
Pilih dan tambahkan Modul Header Lebar Penuh ke bagian tersebut.

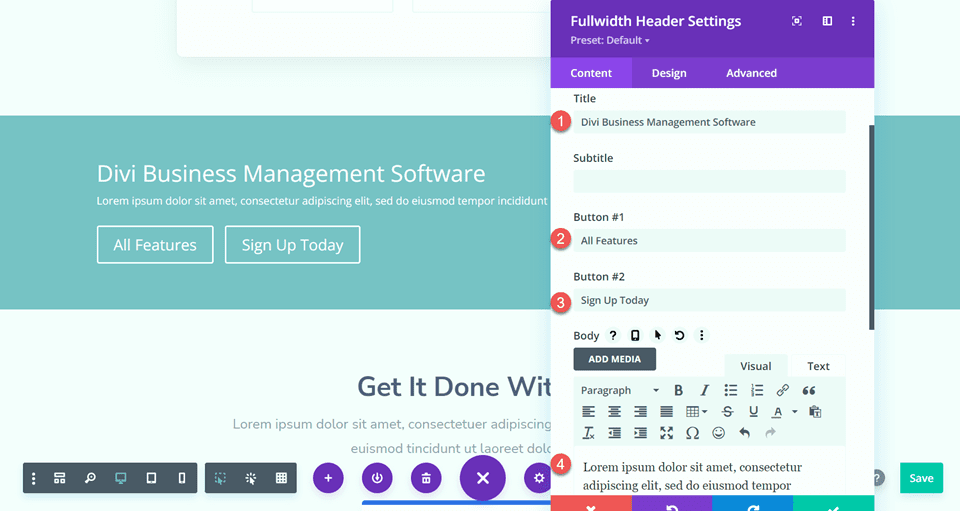
Buka pengaturan modul dan tambahkan teks berikut:
- Judul: Perangkat Lunak Manajemen Bisnis Divi
- Tombol #1: Semua Fitur
- Tombol #2: Daftar Sekarang
- Body: Lorem ipsum dolor sit amet, consectetur adipiscing elite, sed do eiusmod tempor indidunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,

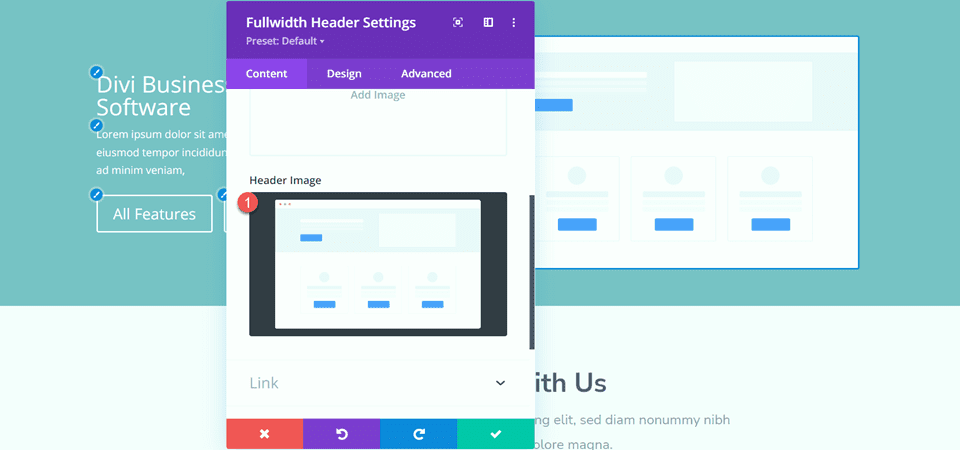
Di bawah bagian gambar, tambahkan gambar header.

Kami akan kembali ke tab konten untuk menambahkan latar belakang kami nanti. Untuk saat ini, hapus bagian tajuk asli di atas.

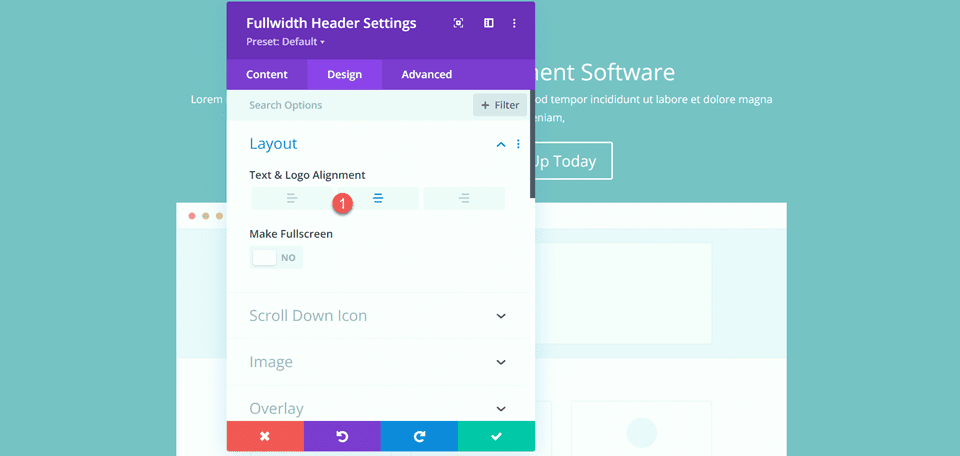
Buka pengaturan header lebar penuh dan arahkan ke tab desain. Pertama, tengahkan perataan teks dan logo.
- Perataan Teks & Logo: Tengah

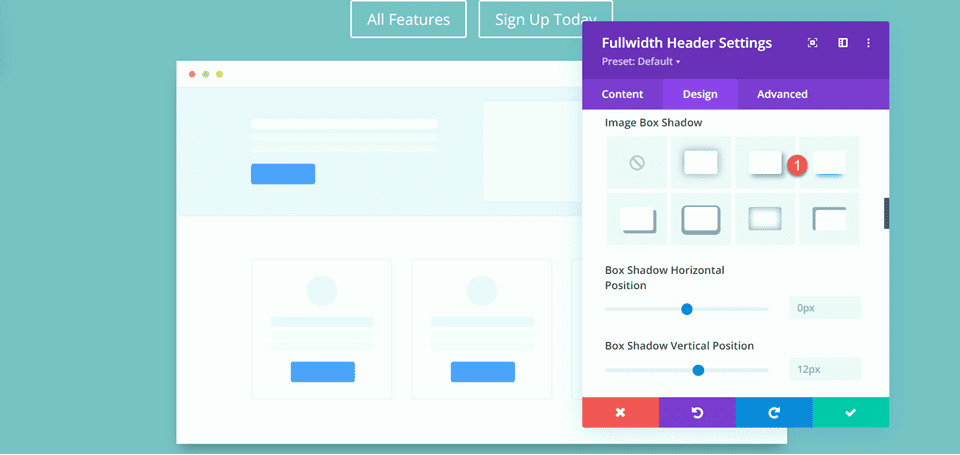
Buka pengaturan gambar dan tambahkan bayangan kotak ke gambar header.
- Gambar Kotak Bayangan: Bawah

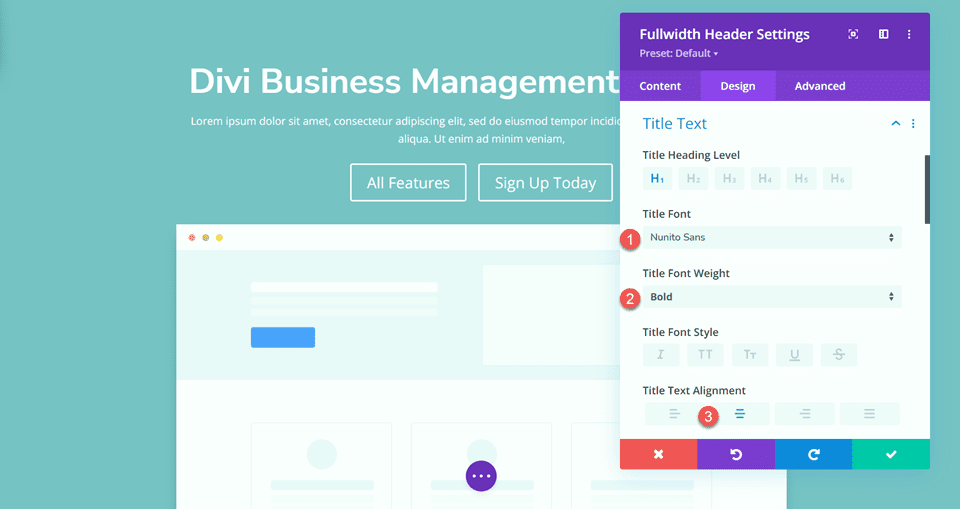
Selanjutnya, buka pengaturan teks judul dan sesuaikan font.
- Font Judul: Nunito Sans
- Bobot Huruf Judul: Tebal
- Perataan Teks Judul: Tengah

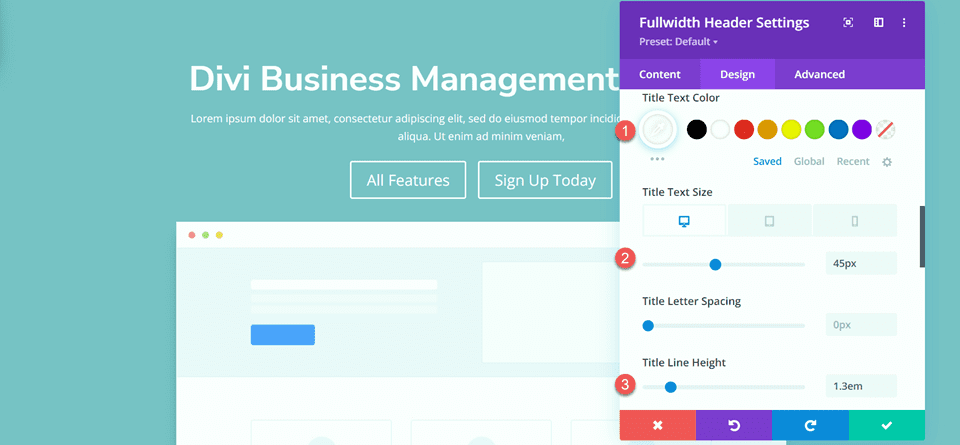
Ubah juga warna, ukuran, dan tinggi garis.
- Warna Teks Judul: #FFFFFF
- Judul Teks Ukuran: 45px
- Judul Baris Tinggi: 1.3em

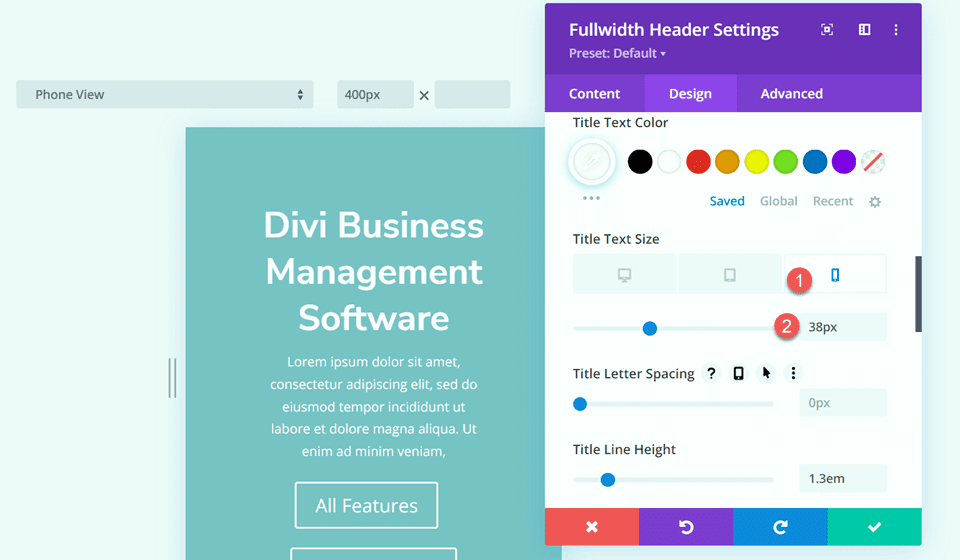
Kami menginginkan ukuran font yang lebih kecil di perangkat seluler, jadi pilih pengaturan responsif untuk opsi Ukuran Teks Judul dan tambahkan ukuran font yang berbeda.
- Ukuran Teks Judul – Seluler: 38px

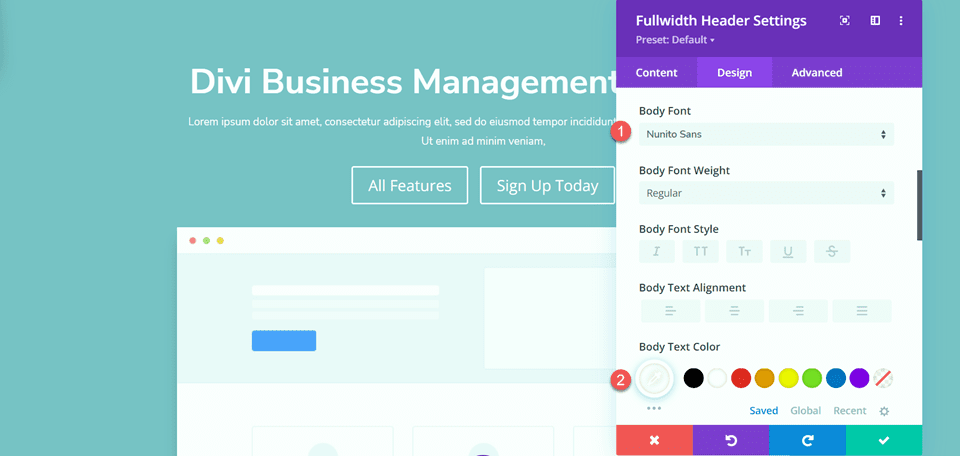
Pindah ke bagian Teks Tubuh dan sesuaikan font sebagai berikut:
- Font Tubuh: Nunito Sans
- Warna Teks Badan: #FFFFFF

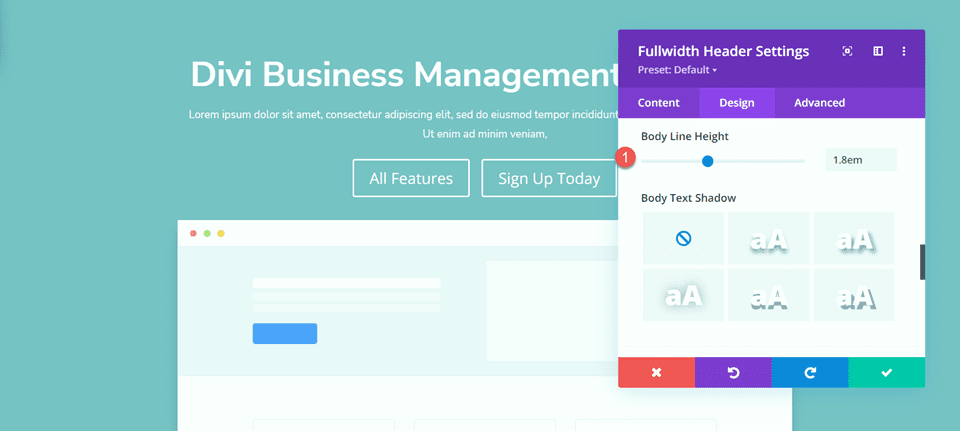
Atur Tinggi Garis Badan.
- Tinggi Garis Tubuh: 1,8em

Sesuaikan Gaya Tombol
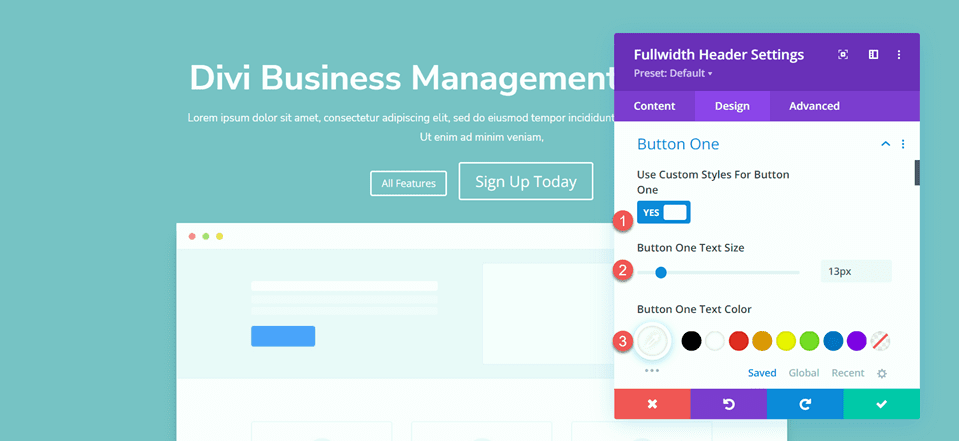
Selanjutnya, mari sesuaikan Button One. Aktifkan gaya khusus lalu ubah ukuran dan warna teks.
- Gunakan Gaya Kustom untuk Tombol Satu: Ya
- Tombol Satu Ukuran Teks: 13px
- Warna Teks Tombol Satu: #FFFFFF

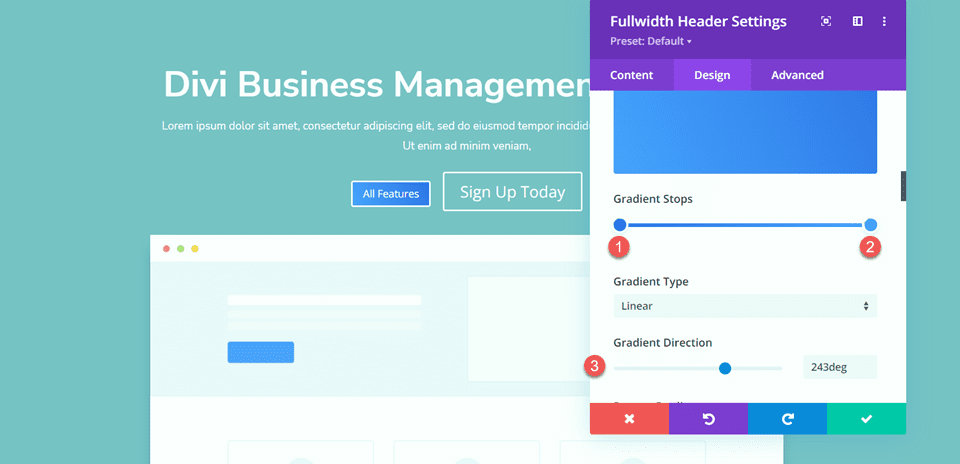
Tombol ini akan memiliki latar belakang gradien. Tambahkan gradien sebagai berikut:
- 0%: #3d72e7
- 100%: #53a0fe
- Arah Gradien: 243deg

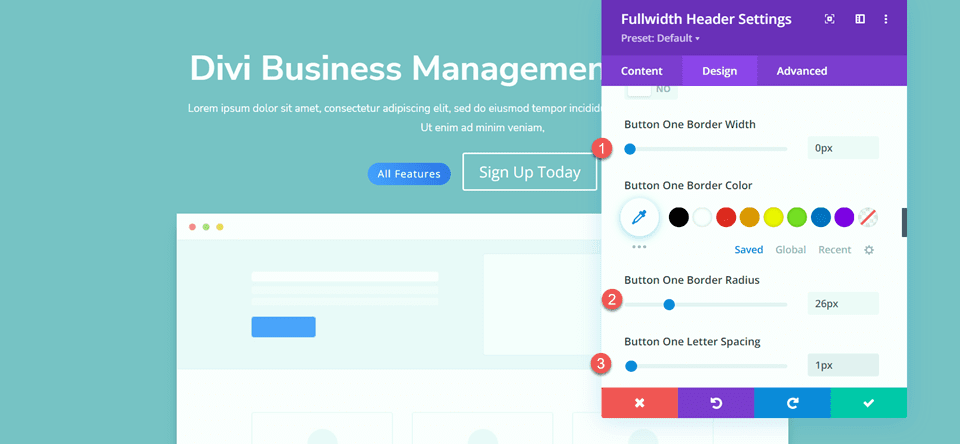
Selanjutnya, ubah pengaturan batas tombol.
- Tombol Satu Lebar Perbatasan: 0px
- Tombol Radius Perbatasan Satu: 26px
- Spasi Tombol Satu Huruf: 1px

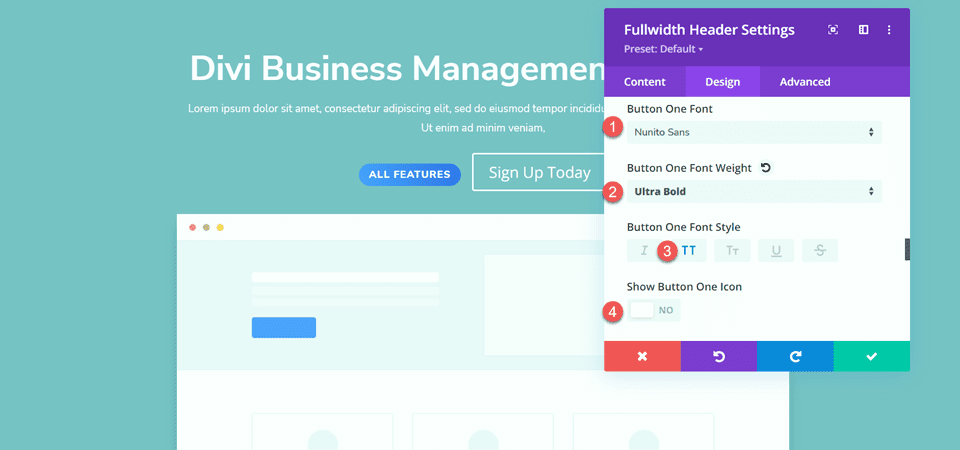
Ubah pengaturan font tombol.
- Tombol Satu Font: Nunito Sans
- Berat Tombol Satu Font: Sangat Tebal
- Gaya Huruf Tombol Satu: TT (Kapital)
- Tampilkan Ikon Tombol: Tidak

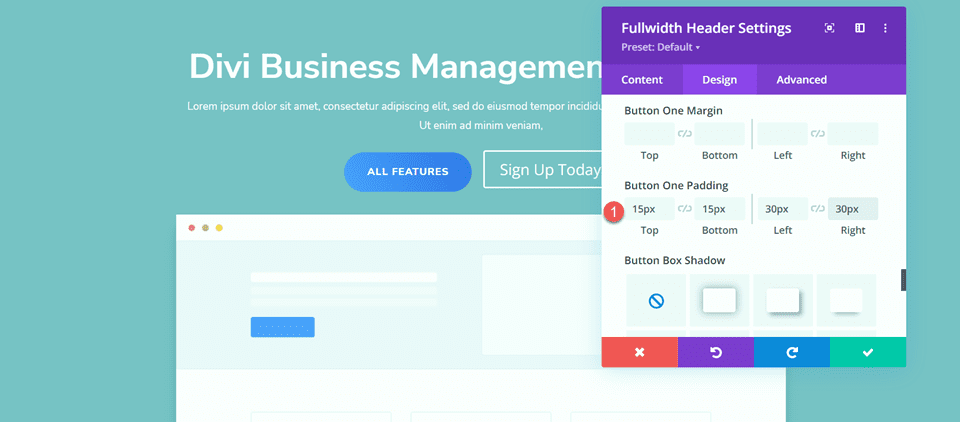
Terakhir, tambahkan padding tombol.
- Tombol Satu Padding-Top: 15px
- Tombol Satu Padding-Bawah: 15px
- Tombol Satu Padding-Kiri: 30px
- Tombol Satu Padding-Kanan: 30px

Sekali lagi, desain Button Two sangat mirip dengan desain Button One, hanya berbeda warna. Kami akan melewati langkah desain berulang dengan menyalin gaya Button One. Untuk melakukannya, cukup klik kanan pada pengaturan Button One dan salin style Button One.

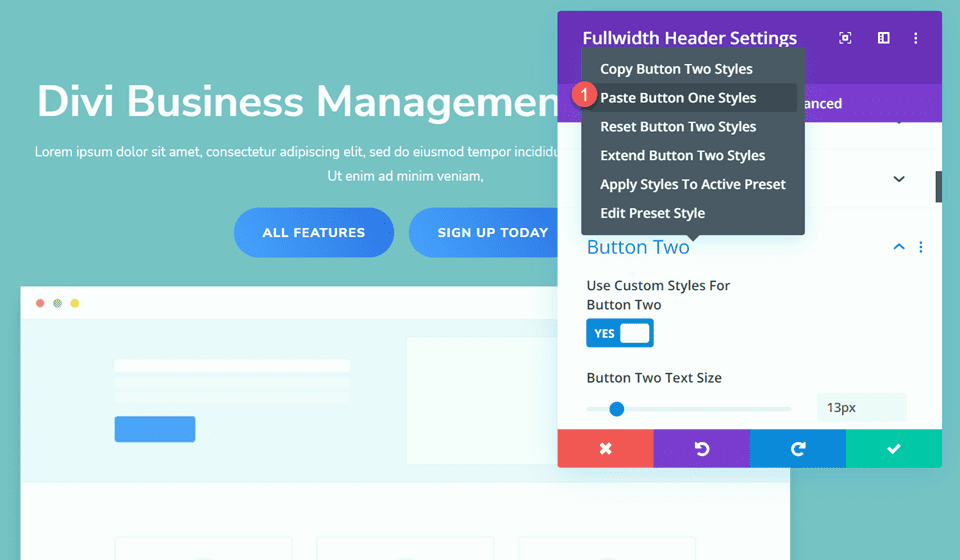
Kemudian, klik kanan pada pengaturan Tombol Dua dan rekatkan gaya Tombol Satu.

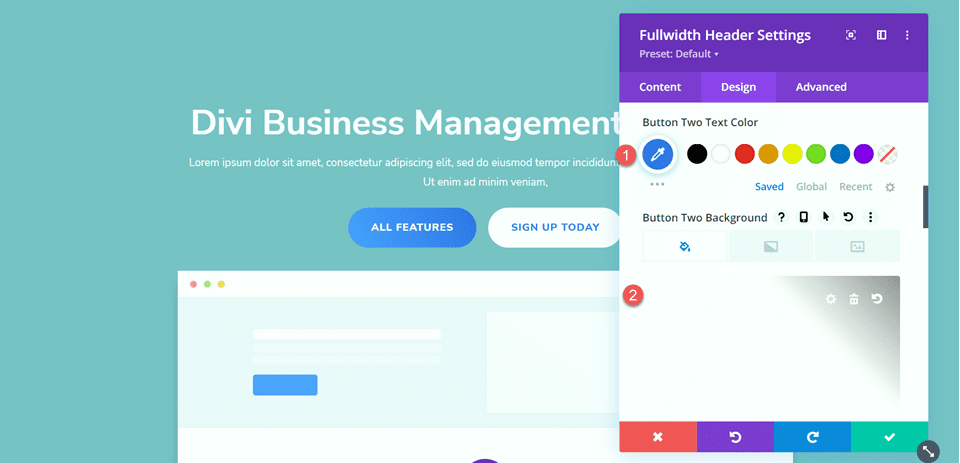
Sekarang ubah Warna Teks Tombol Dua dan warna latar belakang.
- Warna Teks Tombol Dua: #4078ea
- Warna Latar Belakang: #FFFFFF

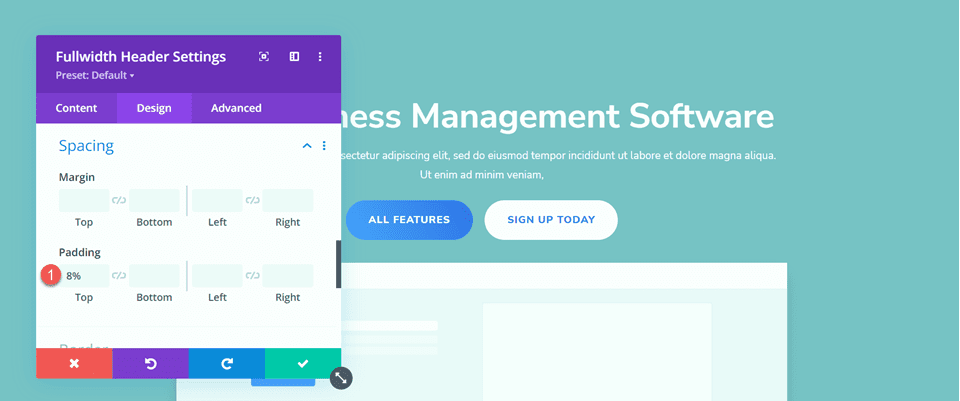
Pindah ke bagian Penspasian dan tambahkan beberapa padding atas.
- Padding-Top: 8%

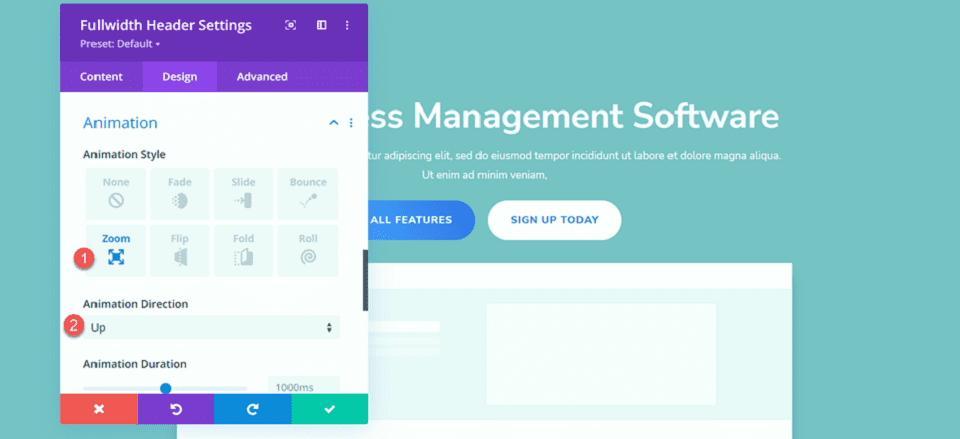
Selanjutnya, navigasikan ke pengaturan Animasi dan atur gaya animasi sebagai berikut:
- Gaya Animasi: Zoom
- Arah Animasi: Atas

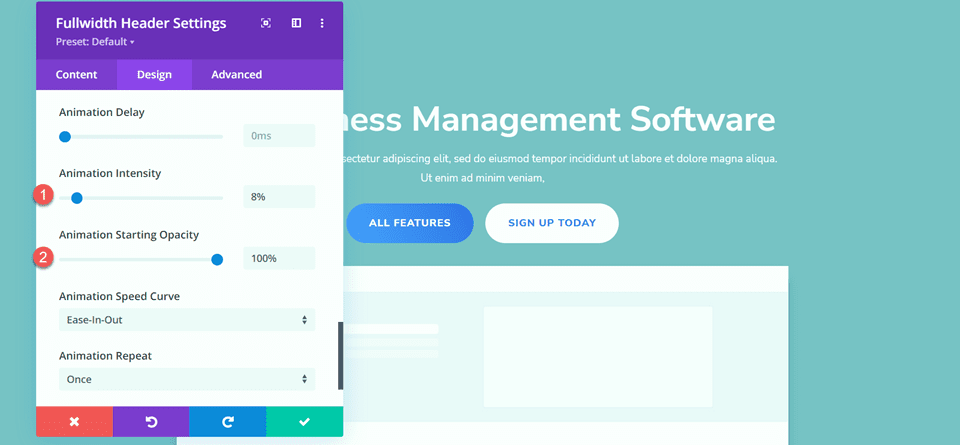
Terakhir, ubah intensitas animasi dan mulai opacity.
- Intensitas Animasi: 8%
- Animasi Mulai Opacity: 100%

Tambahkan Gradien ke Modul Header Lebar Penuh
Sekarang setelah desain dasar selesai, kita dapat menambahkan gradien latar belakang kita. Pindah ke tab Konten dan buka pengaturan Latar Belakang. Latar belakang kita akan terdiri dari kombinasi gradien, gambar, dan topeng. Pertama, tambahkan gradien latar belakang.
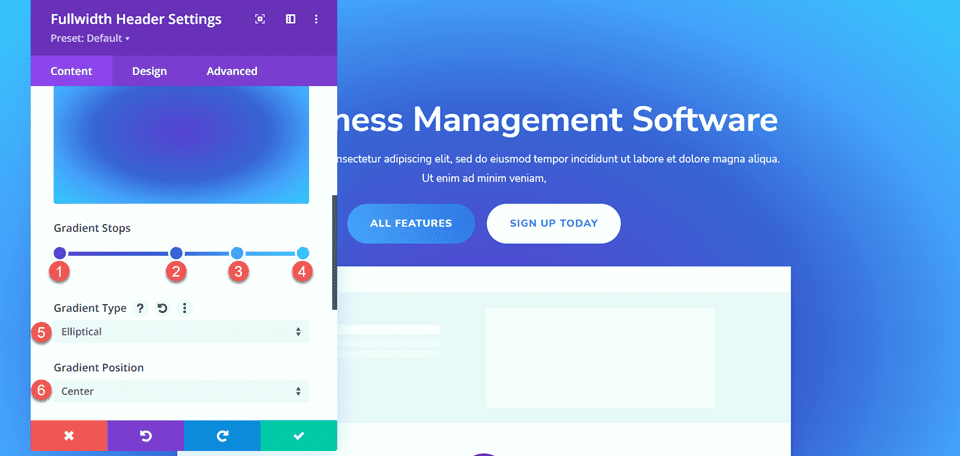
- 22%: #5b40d1
- 50%: #4161d4
- 73%: #53a0fd
- 100%: #4bc4fc
- Tipe Gradien: Elips
- Posisi Gradien: Tengah

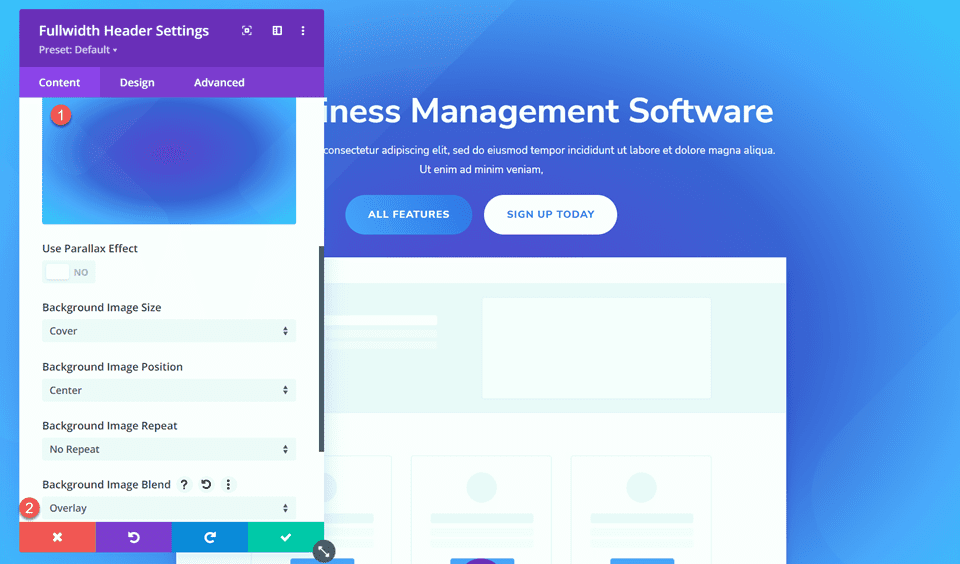
Selanjutnya, tambahkan gambar latar belakang. Kami akan menggunakan gambar latar belakang yang sama yang digunakan untuk desain tajuk asli. Anda akan melihat ini di perpustakaan media Anda dengan judul geometric-bg-overlay-01.jpg. Gunakan pengaturan overlay untuk memadukan gambar dengan latar belakang gradien.
- Campuran Gambar Latar Belakang: Hamparan

Sekarang tambahkan topeng latar belakang.
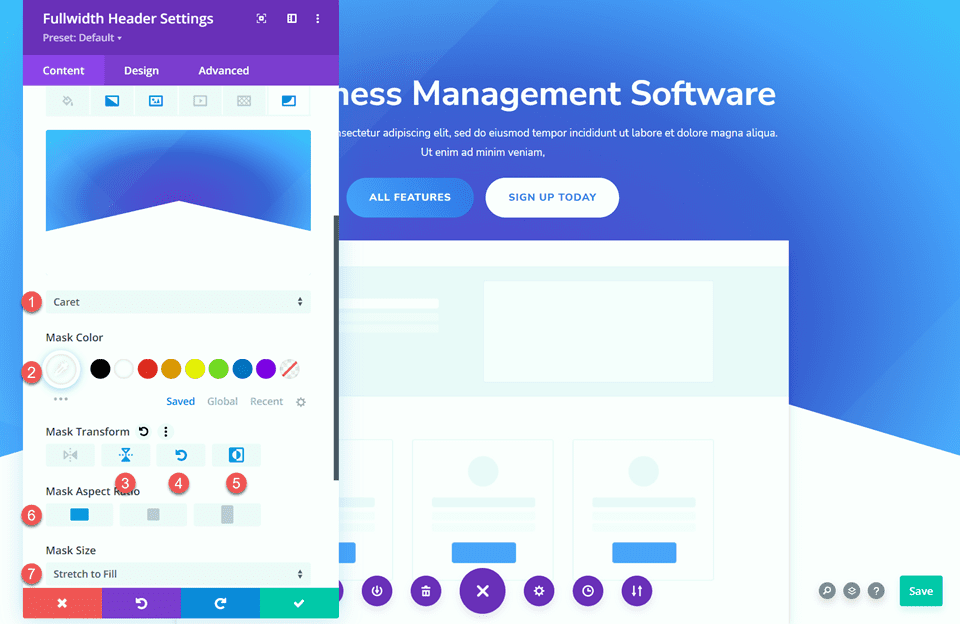
- Topeng: Karet
- Warna Topeng: #FFFFFF
- Transformasi Topeng: Horizontal
- Transformasi Topeng: Putar
- Transformasi Topeng: Balikkan
- Rasio Aspek Topeng: Lansekap
- Ukuran Topeng: Regangkan untuk Mengisi

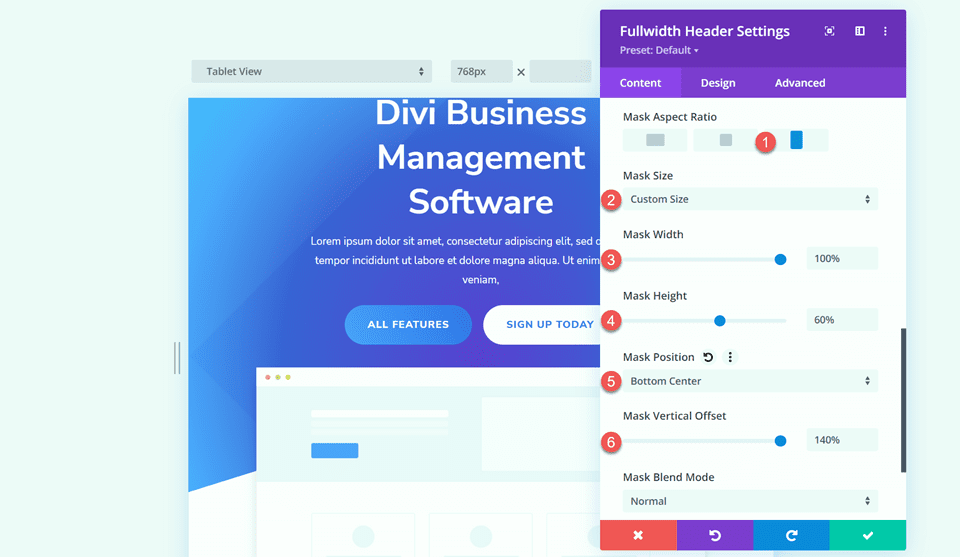
Selanjutnya, gunakan pengaturan responsif untuk menyesuaikan topeng latar belakang untuk tablet dan perangkat seluler. Mari kita mulai dengan desain tablet.
- Rasio Aspek Topeng: Potret
- Ukuran Topeng: Ukuran Khusus
- Lebar Topeng: 100%
- Tinggi Topeng: 60%
- Posisi Topeng: Tengah Bawah
- Topeng Offset Vertikal: 140%

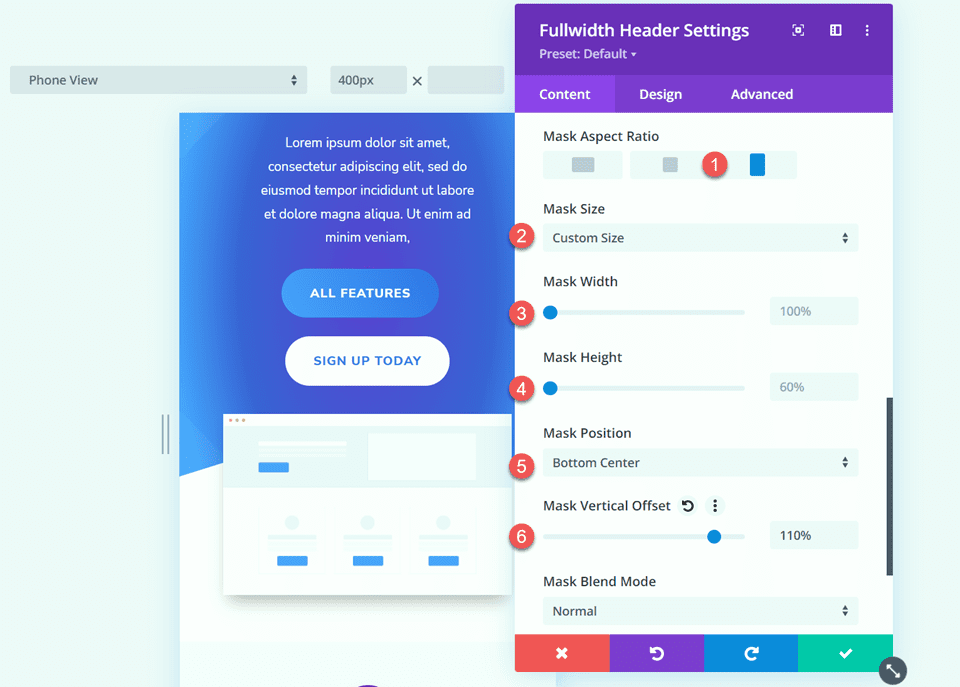
Terakhir, modifikasi desain ponsel.
- Rasio Aspek Topeng: Potret
- Ukuran Topeng: Ukuran Khusus
- Lebar Topeng: 100%
- Tinggi Topeng: 60%
- Posisi Topeng: Tengah Bawah
- Topeng Offset Vertikal: 110%

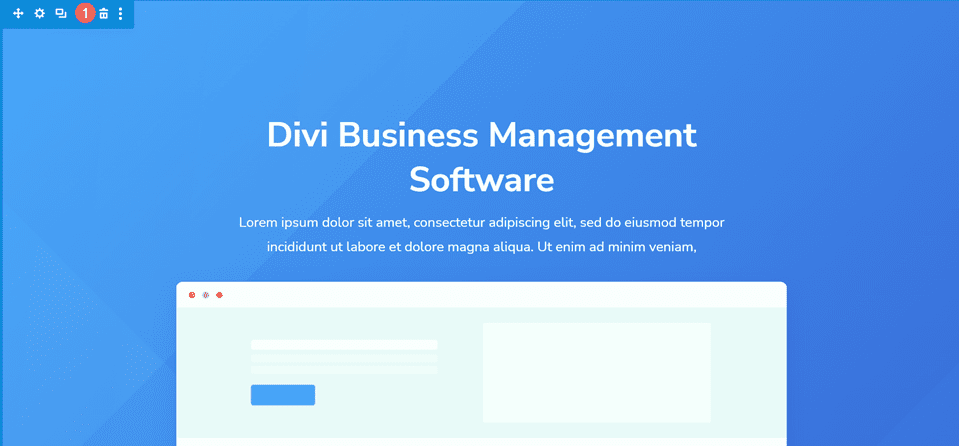
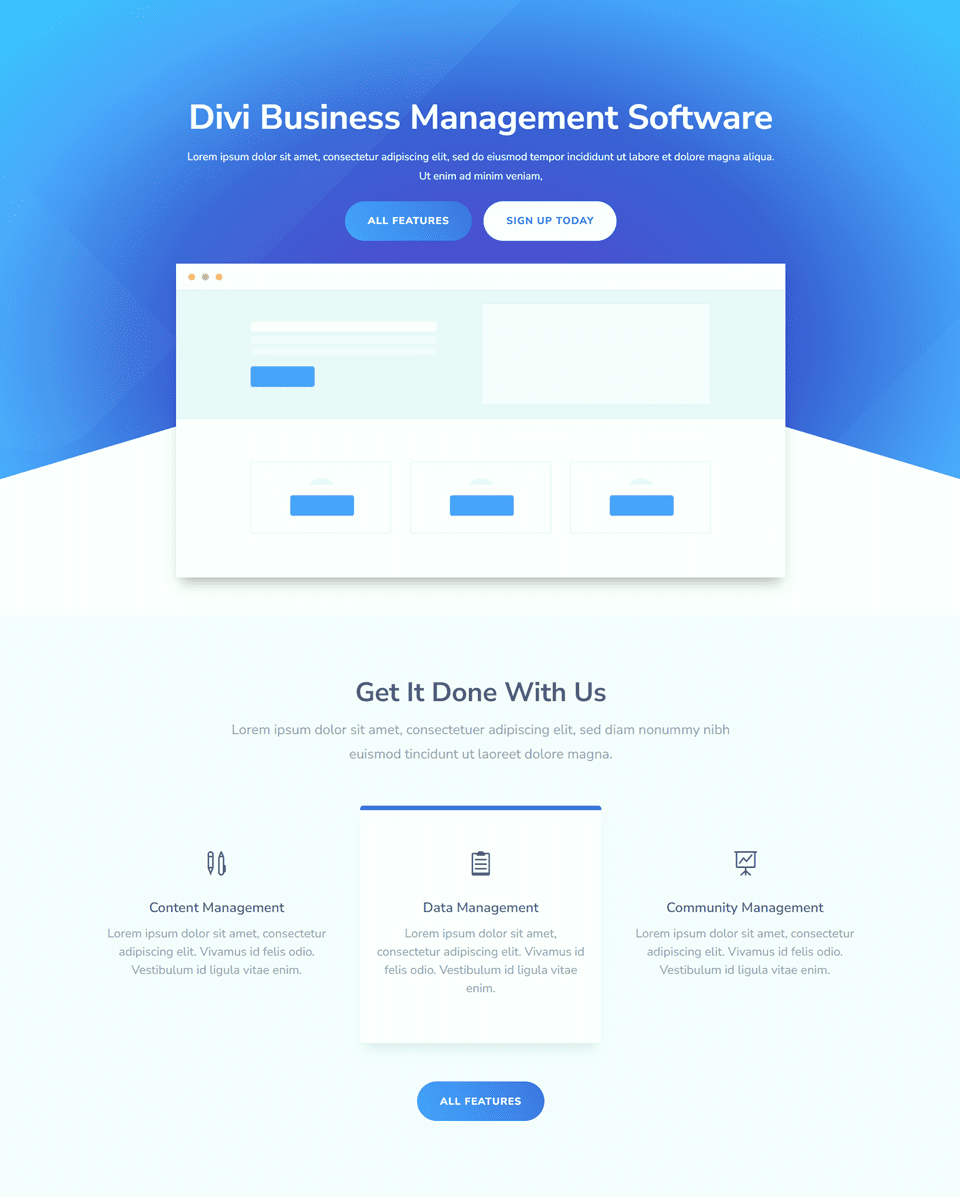
Desain Akhir
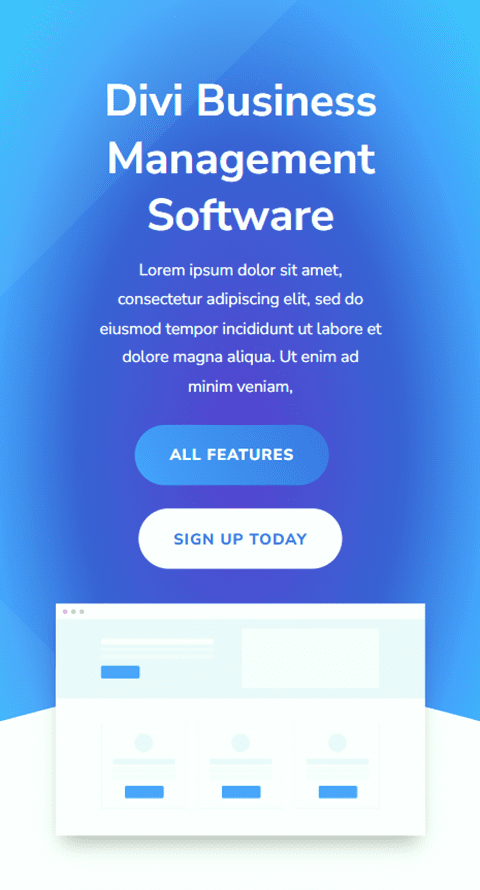
Berikut adalah desain akhir untuk bagian ini.


Hasil Akhir
Sekarang mari kita lihat ketiga modul header gradien kita.
Gradien 1


Gradien 2


Gradien 3


Pikiran Akhir
Modul Header Fullwidth mudah untuk disesuaikan dan menawarkan banyak fleksibilitas dalam hal tampilan dan tata letak desain header Anda. Saat digabungkan dengan elemen desain unik seperti gradien, Anda dapat membuat desain yang benar-benar menonjol untuk menarik perhatian pengunjung situs web Anda ke layanan yang Anda tawarkan. Untuk 5 tutorial Fullwidth Header yang lebih kreatif, lihat artikel ini. Apakah Anda menggunakan Modul Header Lebar Penuh di situs web Divi Anda? Beri tahu kami di komentar!
