3 Cara Membuat Tata Letak WordPress yang Dapat Diedit Klien Anda Dengan Mudah
Diterbitkan: 2014-07-02Diskon 25% Produk Pembuat Berang-berang! Buruan Obral Berakhir... Lebih ramping!


Kita semua telah melihatnya dilakukan berkali-kali. Apa yang saya bicarakan? Editor WordPress, diisi dengan HTML atau kode pendek untuk membuat tata letak halaman khusus. Itu mungkin baik-baik saja dan bagus jika Anda seorang pengembang dan satu-satunya yang mengerjakan suatu halaman, tetapi bagaimana jika halaman yang Anda buat ditujukan untuk klien yang ingin melakukan perubahan setelah Anda selesai?
Bencana! Yang diperlukan hanyalah satu penekanan tombol yang salah untuk benar-benar merusak semua kerja keras Anda dan menerima email penting dari klien Anda yang memberi tahu Anda bahwa langit telah runtuh.
Untungnya, ada sejumlah cara untuk membuat tata letak khusus di WordPress yang membuat pengalaman pengeditan lebih mudah bagi klien Anda sekaligus tetap memberi Anda fleksibilitas yang dibutuhkan pengembang.
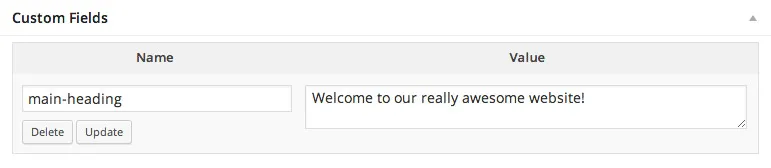
Saat membuat halaman di WordPress Anda mungkin memperhatikan kotak kolom khusus di bawah editor. Kotak itu memungkinkan Anda memasukkan nama bidang dan nilai yang terkait dengannya. Apa yang dapat Anda lakukan dengan hal itu dan mengapa hal itu ampuh?
Katakanlah Anda membuat kode templat halaman khusus untuk halaman beranda klien Anda dan ingin membuat beberapa teks dapat diedit. Cara termudah untuk melakukannya adalah dengan mengedit teks langsung di file template, tapi itu tidak terlalu ramah pengguna. Sebaliknya, menggunakan bidang khusus dapat memungkinkan Anda mengekspos bagian templat halaman khusus kepada klien Anda untuk diedit, tanpa khawatir akan merusak tata letaknya. Begini caranya…
Hal pertama yang perlu Anda lakukan adalah menambahkan bidang khusus baru. Di kotak bidang khusus, pilih nama yang sudah ada atau masukkan nama baru, lalu masukkan nilai yang diinginkan. Untuk contoh ini, kita akan membuat header templat halaman kustom kita dapat diedit. Inilah tampilan bidang khusus baru kami.

Sekarang kita memiliki bidang khusus, mari tambahkan ke templat halaman khusus menggunakan kode di bawah ini.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>Dalam cuplikan itu kita menggunakan fungsi get_post_meta untuk mengambil nilai bidang khusus dari database WordPress dan menggemakannya dalam tag h1. Bidang khusus kami diberi nama "judul utama", jadi pastikan untuk menukarnya dalam pemanggilan fungsi jika milik Anda berbeda.
Teknik menggunakan bidang khusus ini dapat diulangi sebanyak yang Anda inginkan untuk mengaktifkan pengeditan untuk berbagai bagian tata letak Anda.
Bidang khusus berfungsi dengan baik, namun memiliki keterbatasan. Pertama, saat menggunakan bidang khusus, Anda kehilangan kemampuan untuk menggunakan fungsi editor dasar seperti huruf tebal dan miring. Mereka juga tidak terlalu ramah pengguna jika Anda mencoba membuat apa pun selain teks, seperti gambar, dapat diedit. Di sinilah salah satu plugin favorit saya, plugin Advanced Custom Fields (ACF), berperan.

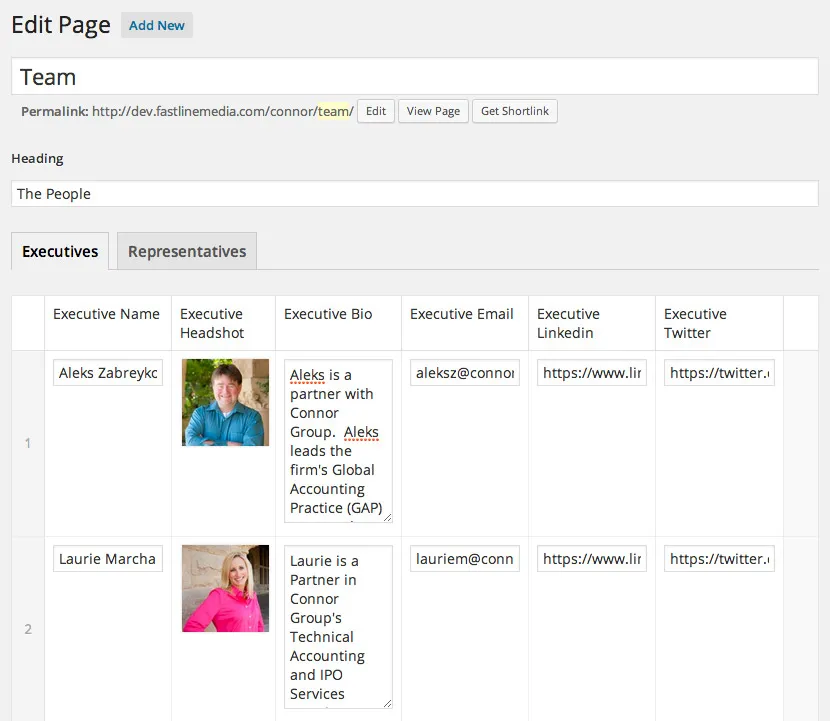
ACF memungkinkan Anda melakukan beberapa hal luar biasa, seperti mengganti editor default dengan pengaturan halaman kustom Anda sendiri. Itulah yang saat ini kami lakukan untuk banyak halaman kustom di situs WordPress baru Connor Group. Halaman tim misalnya, menampilkan kisi-kisi thumbnail karyawan yang dapat diklik dan membuka biodata karyawan. Kami telah membangun antarmuka sederhana menggunakan ACF yang memungkinkan tim pemasaran Connor Group dengan mudah menambah atau memberhentikan karyawan saat mereka datang dan pergi.

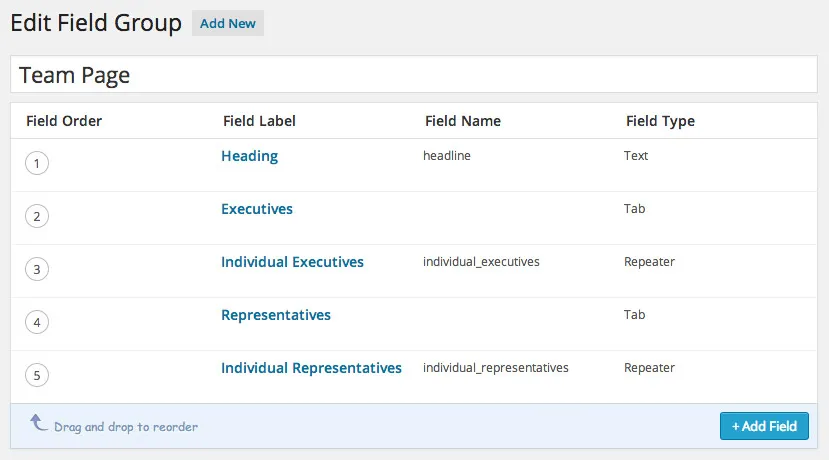
Menambahkan fungsionalitas semacam itu mudah dilakukan dengan membuat grup bidang menggunakan antarmuka seret dan lepas ACF. Setiap grup dapat memiliki sejumlah tipe bidang berbeda dan bahkan menyertakan grup bidang pengulang bersarang yang dapat ditambahkan atau dihapus seperti pengaturan untuk halaman tim Connor Group.

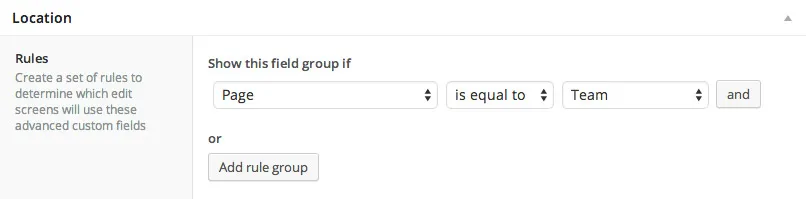
Grup bidang dapat ditambahkan ke layar edit postingan mana pun berdasarkan serangkaian aturan yang Anda tetapkan. Misalnya, pengaturan pada tangkapan layar di atas hanya diterapkan pada layar edit postingan ketika postingan saat ini yang sedang diedit adalah halaman Tim.

Menggunakan nilai ACF di templat halaman kustom Anda akan terasa familier karena hal ini mirip dengan menggunakan kolom kustom WordPress standar.
<div class="judul saya">
<h1><?php the_field( 'judul' ); ?></h1>
</div>Seperti yang bisa Anda lihat pada contoh di atas, kode yang kami gunakan terlihat sangat mirip dengan kode yang kami gunakan untuk kolom kustom standar. Satu-satunya perbedaan adalah kita menggunakan fungsi ACF the_field dan bukan fungsi WordPress get_post_meta. Meneruskan fungsi tersebut ke nama bidang Anda akan menampilkan konten apa pun yang telah dimasukkan atau URL ke gambar jika Anda menggunakan bidang gambar.
Bidang Kustom Tingkat Lanjut adalah plugin yang sangat kuat yang membuka banyak kemungkinan bagi pengembang. Jika Anda belum melakukannya, saya sangat menyarankan untuk mencobanya. Menurut pengalaman saya, penerapannya cukup menyenangkan dan tanggapan dari klien kami sangat positif.
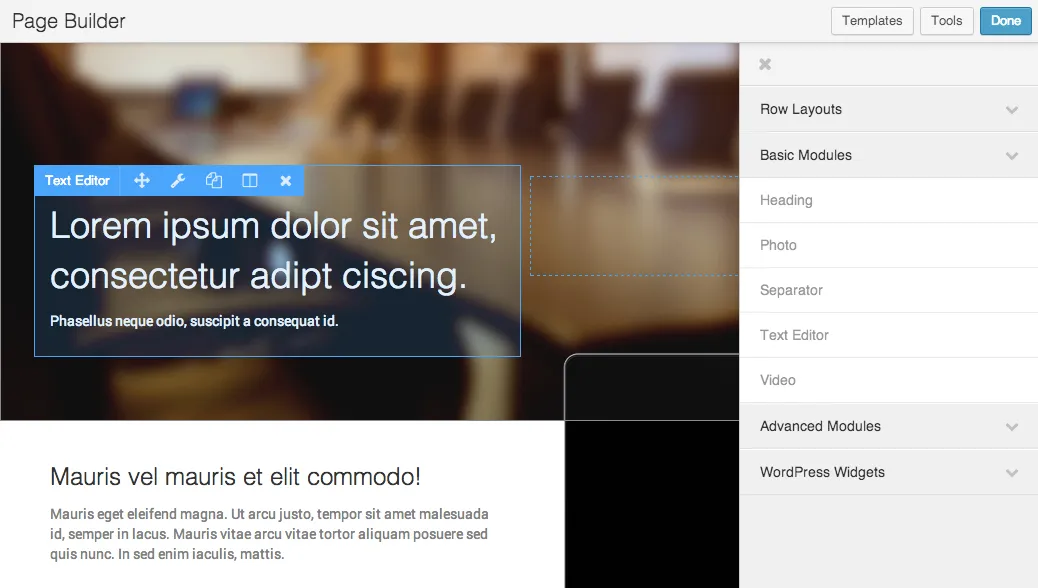
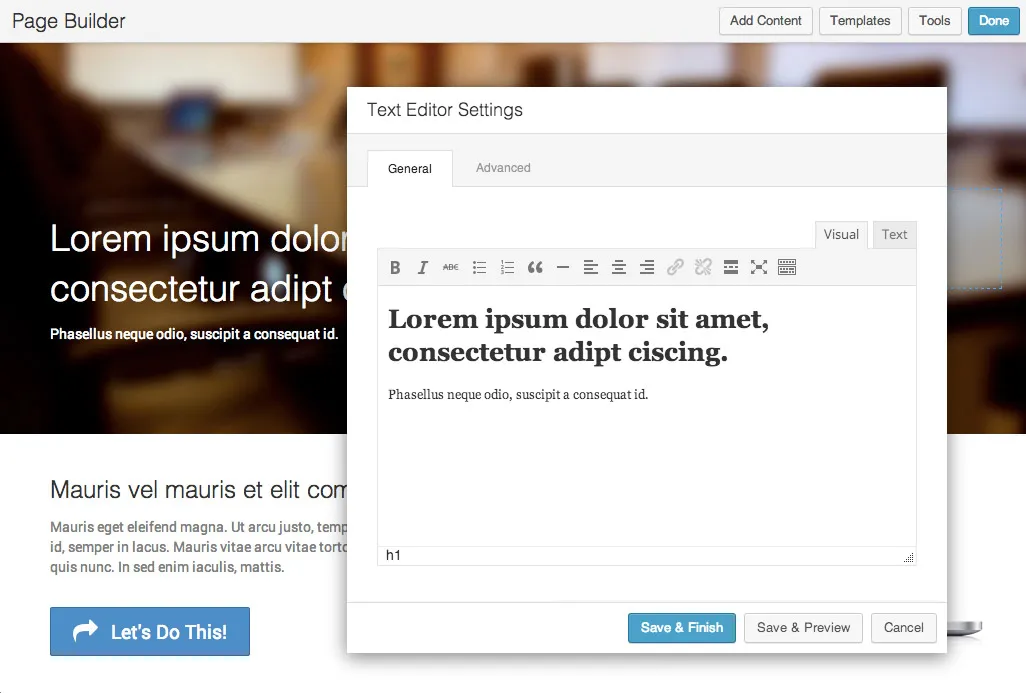
Pembuat halaman WordPress front-end adalah pilihan yang relatif baru dan menarik. Meskipun Anda harus mengorbankan beberapa fleksibilitas sebagai pengembang, ada banyak skenario ketika menggunakannya dapat menghemat banyak waktu dan membuat pengeditan halaman menjadi jauh lebih intuitif bagi klien Anda.

Menggunakan pembuat halaman memungkinkan Anda menata halaman secara visual dan cepat. Sejak membuat pembuat halaman kami sendiri, ada banyak skenario di mana kami bahkan tidak membuka Photoshop. Sebaliknya, kami membuat maket kami langsung di browser, meninjaunya dengan klien dan membuat perubahan sesuai kebutuhan. Alur kerja tersebut mungkin tidak berfungsi untuk setiap halaman yang Anda buat, jadi terserah Anda untuk memutuskan solusi mana yang terbaik dalam konteks apa yang ingin dicapai klien Anda.
Tujuan dari semua ini adalah untuk mempermudah pengeditan bagi klien Anda dan itulah yang dapat dilakukan dengan menggunakan pembuat halaman front-end. Daripada bekerja di admin WordPress, klien Anda akan dapat mengarahkan dan mengklik konten halaman mereka untuk mengeditnya dalam antarmuka front-end yang intuitif.

Saat membuat tata letak khusus di WordPress, terkadang yang Anda perlukan hanyalah solusi sederhana seperti bidang khusus bawaan. Di lain waktu, Anda mungkin memerlukan sesuatu yang lebih kuat seperti plugin Advanced Custom Fields atau sesuatu yang lebih intuitif yang memungkinkan pengembangan cepat seperti pembuat halaman front-end. Pada akhirnya, masing-masing solusi ini membantu mencapai hal yang sama, membuat pengeditan tata letak khusus di WordPress lebih mudah bagi klien Anda.
Ini adalah tiga solusi favorit saya yang saya miliki di kotak alat pengembangan WordPress saya untuk membangun situs klien. Solusi apa yang menurut Anda cocok untuk Anda dan klien Anda?
Pilihan untuk Custom Fields dan Advanced Custom Fields hanya menjelaskan cara *menampilkan* field di frontend. Tidak ada informasi tentang cara membuat bidang dapat diedit dari frontend untuk kemudahan penggunaan klien.
Apakah ini untuk editor online Wordpress.com, atau perangkat lunak Wordpress.org?