33 Font Aman Web Menakjubkan & Mengapa Anda Membutuhkannya!
Diterbitkan: 2020-12-15Mari kita hadapi itu, kita semua pernah ke sana. Anda sedang merancang sebuah situs web dan Anda ingin menjadi sekreatif mungkin dan itu termasuk menggunakan beberapa font yang menakjubkan! Namun, dalam hal tipografi, ada beberapa batasan yang harus Anda pertimbangkan sebelum menentukan font untuk situs WordPress Anda. Mengapa? Pilih yang salah dan Anda dapat menemukannya tidak akan ditampilkan dengan benar untuk semua pengunjung situs web.
Lagi pula, menggunakan tipografi yang kreatif dan unik pada desain situs web Anda tidak ada gunanya jika font yang Anda pilih tidak dapat dimuat dan diganti dengan font sistem acak, yang benar-benar mengacaukan desain cantik Anda, bukan?
Inilah mengapa disarankan untuk memilih apa yang disebut Font Aman Web untuk desain Anda.
Mari kita mulai dari awal dan mencari tahu lebih banyak tentang font Web Safe dan kemudian melihat 33 font Web Safe terbaik yang dapat Anda gunakan untuk situs WordPress Anda!
Apa yang dimaksud dengan 'Font Aman Web'?
Font Aman Web adalah font yang sudah diinstal sebelumnya secara universal di semua perangkat. Mereka tidak harus diunduh dari server situs web seperti aset situs web lainnya agar dapat ditampilkan. Ini datang dengan dua manfaat utama:
- Anda dapat mengharapkan tipografi yang melibatkan Font Aman Web muncul persis seperti yang dimaksudkan untuk sebagian besar pengguna. Namun, jika Anda tidak menggunakan font Web Safe dan font tersebut tidak diinstal pada komputer pengguna dan karena alasan tertentu tidak dapat diunduh, situs web Anda akan kembali ke font sistem, yang tidak hanya akan merusak desain dan branding visual, tetapi terkadang bahkan berakhir sebagai tidak terbaca.
- Font Aman Web disimpan secara lokal, sehingga situs web Anda akan dimuat lebih cepat. Ini berarti kecepatan dan kinerja yang lebih baik, yang akan berdampak positif pada upaya SEO Anda karena kecepatan memuat halaman adalah salah satu faktor yang diperhitungkan untuk peringkat halaman.
Jadi, hampir tanpa pengecualian, tampaknya masuk akal untuk selalu menggunakan font Web Safe untuk desain situs web Anda. Namun, bahkan jika Anda memutuskan ingin mengorbankan sebagian kinerja situs web Anda untuk masalah konsistensi merek, dan menggunakan jenis huruf merek Anda, Anda harus selalu mendesain dengan mempertimbangkan Font Aman Web. Mengapa demikian? Karena akan ada kasus di mana font Anda tidak akan diunduh dan ditampilkan dengan benar (browser lama atau koneksi internet yang buruk misalnya).
Dalam hal ini, ada baiknya memiliki Rencana B, opsi mundur ketika opsi pertama Anda mungkin tidak berfungsi. Meskipun daftar Font Aman Web tidak panjang, Anda pasti dapat menemukan satu yang sangat mirip dengan opsi asli Anda. Dengan cara ini Anda dapat memiliki kendali 100% tentang bagaimana situs web Anda akan ditampilkan kepada semua pengguna dan Anda tidak akan mengambil risiko Times New Roman muncul (sebagai pengganti font acak) dan merusak situs web Anda yang dirancang dengan indah!
Bagaimana dengan Google Font?
Font Google sering disalahartikan sebagai Font Aman Web. Padahal bukan itu masalahnya. Font Google tidak diinstal sebelumnya pada perangkat, tetapi dihosting oleh Google. Jadi, agar dapat ditampilkan di komputer pengunjung situs, file font harus diunduh terlebih dahulu seperti aset lainnya. Ini secara otomatis mencantumkan mereka sebagai Web Font dan inilah mengapa mereka sering dikacaukan dengan 'Web Safe Fonts'.
Namun, font yang disajikan oleh Google Fonts API dikompresi secara otomatis untuk unduhan yang lebih cepat, dan setelah diunduh, font tersebut di-cache di browser dan digunakan kembali oleh halaman web lain yang menggunakan Google Fonts API. Sederhananya, mereka diunduh jauh lebih cepat, dan akan memiliki efek yang jauh lebih kecil pada kecepatan dan kinerja situs web Anda. Jadi, meskipun mereka tidak sepenuhnya berbicara tentang font Aman Web, mereka masih sangat aman untuk digunakan di situs web Anda dan dapat membantu memberikan tampilan yang lebih unik dan kreatif.
Catatan: Meskipun menggunakan Google Font dianggap sebagai pilihan yang 'aman' dan populer untuk desain web, Anda tetap sangat disarankan untuk mendesain dengan mempertimbangkan font yang aman untuk web, seperti yang kami sebutkan sebelumnya. Selalu pilih font web-safe-font, dekat dengan pilihan utama Anda, di mana font Anda akan 'mundur' jika diperlukan.
Anda dapat menelusuri dan mendapatkan inspirasi untuk proyek Anda berikutnya dengan mengunjungi Google Font.
Manakah Font Aman Web Terbaik?
Sebenarnya, daftar font Web Safe lebih pendek dari yang diinginkan oleh seorang desainer! Untungnya, beberapa yang paling populer dan dirancang dengan baik disertakan. Mari kita lihat, dimulai dengan font Sans-serif dan beralih ke keluarga font Serif, Monospace dan Cursive.
1. Arial

Arial adalah font Sans serif klasik, banyak digunakan selama 30 tahun terakhir, berkat keterbacaannya pada teks kecil dan besar. Diperkenalkan sebagai "alternatif untuk Helvetica" oleh Microsoft pada tahun 1992, Arial telah menjadi font default untuk Microsoft selama bertahun-tahun, dan masih digunakan sebagai font default di Google Docs.
2. Arial Hitam

Seperti yang Anda bayangkan, Arial Black adalah versi Arial yang jauh lebih berani. Namun, itu terdiri dari desain yang lebih humanis dan berbagi proporsi dengan Helvetica. Ini telah berhasil digunakan di surat kabar, iklan, dan berita utama besar.
3. Kalibrasi

Setelah menggantikan Times New Roman sebagai font default Microsoft Word, Calibri adalah pilihan yang sangat baik untuk font Sans-serif yang aman dan dapat dibaca secara universal.
4. Candara

Candara adalah jenis huruf Sans-serif humanis yang dirancang oleh Gary Munch dan ditugaskan oleh Microsoft. Ini mendukung sistem rendering teks Windows ClearType, yang seharusnya meningkatkan keterbacaan teks pada layar LCD.
5. Abad Gothic

Font yang lebar, bersih, dan luas yang dapat memberikan tampilan modern pada situs web Anda. Desainnya mirip dengan font melingkar tetapi masih membawa karakteristik geometris yang umum pada tipografi awal abad ke-20.
6. Gill Sans

Gill Sans adalah jenis huruf Sans-serif humanis dengan sentuhan modernitas. Font ini memiliki kualitas tulisan tangan yang memandu mata secara horizontal yang membuatnya ideal untuk bagian yang panjang.
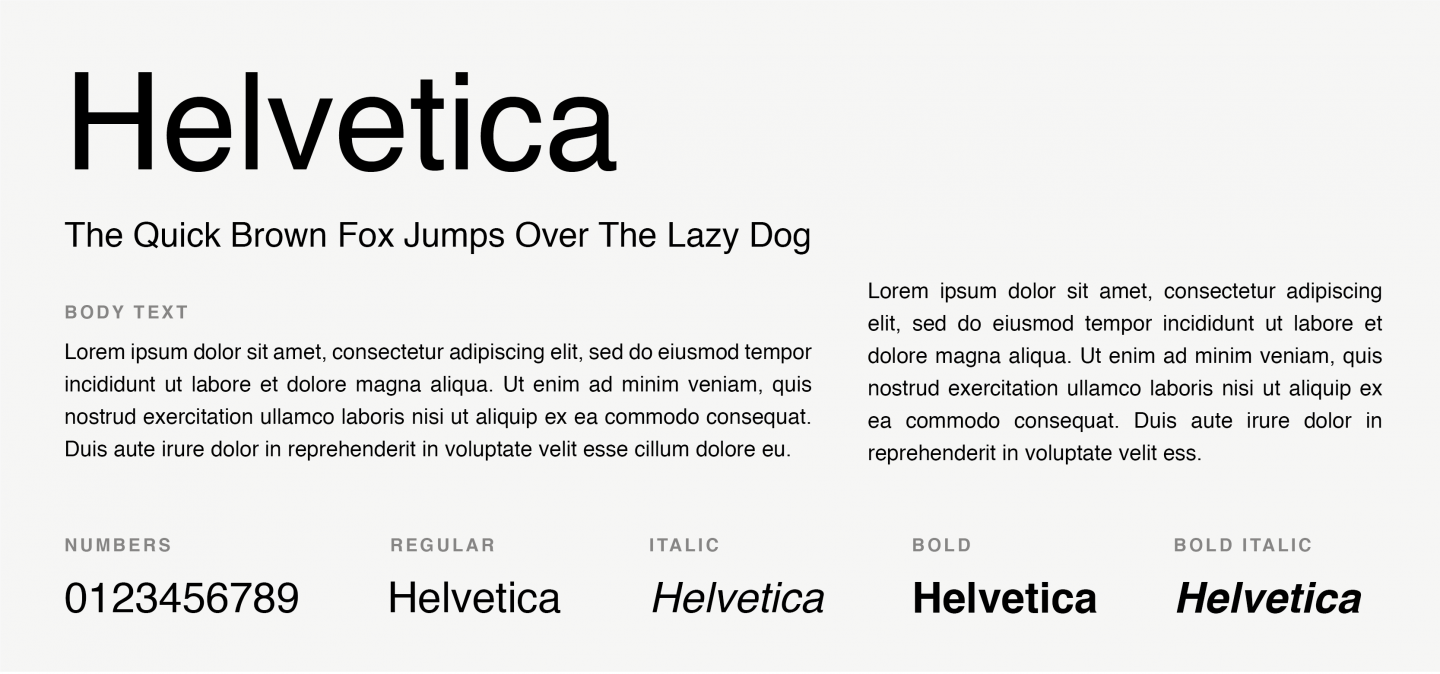
7. Helvetica

Anda tidak akan pernah salah dengan Helvetica. Mungkin font Sans-serif yang paling populer dan banyak digunakan dalam sejarah tipografi, font ini tetap menjadi favorit setiap desainer. Desain Helvetica yang seimbang dan bersih menjadikannya pilihan yang luar biasa untuk judul dan teks isi. Setelah menatap selama dua tahun pada identitas tipografi Apple, itu masih disertakan di setiap perangkat Apple.
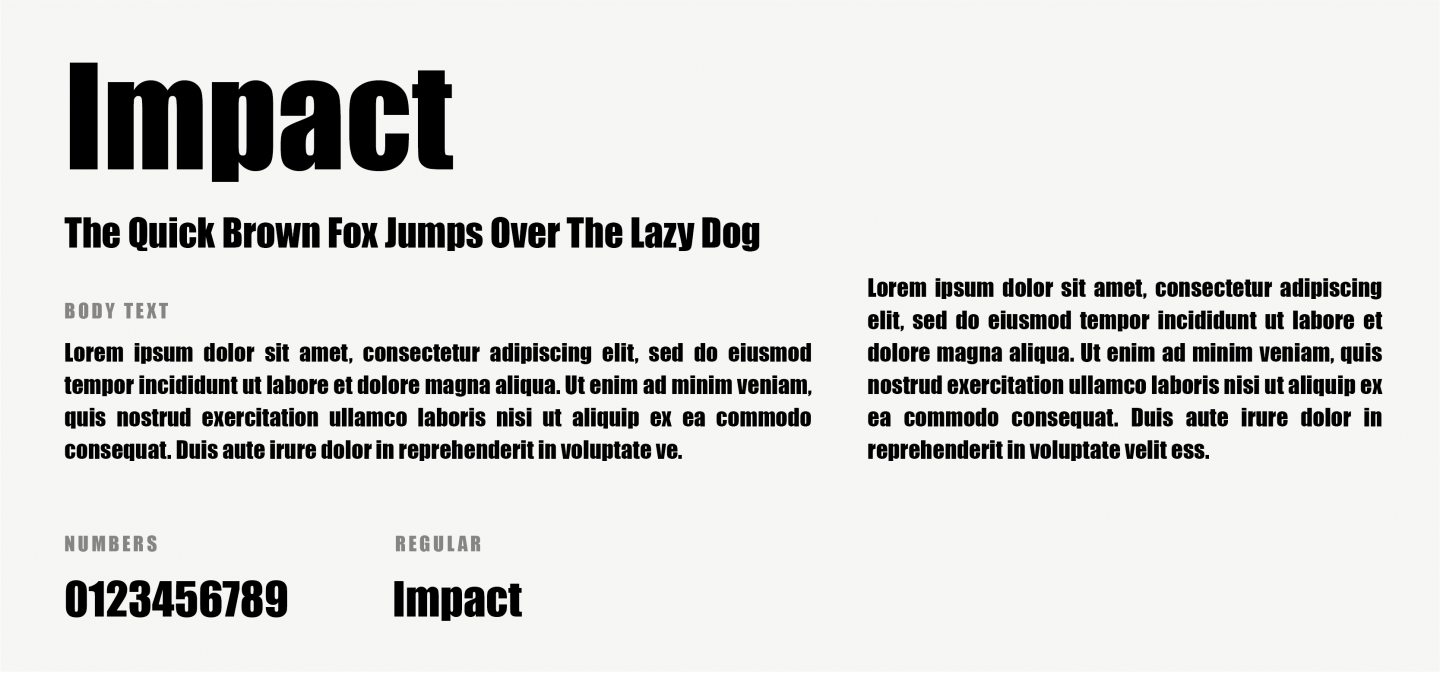
8. Dampak

Impact adalah font Sans-serif lainnya, bagus untuk menarik perhatian. Ini bekerja sangat baik pada judul tetapi bukan pilihan yang sangat baik untuk teks isi, karena tidak mudah dibaca pada ukuran kecil.
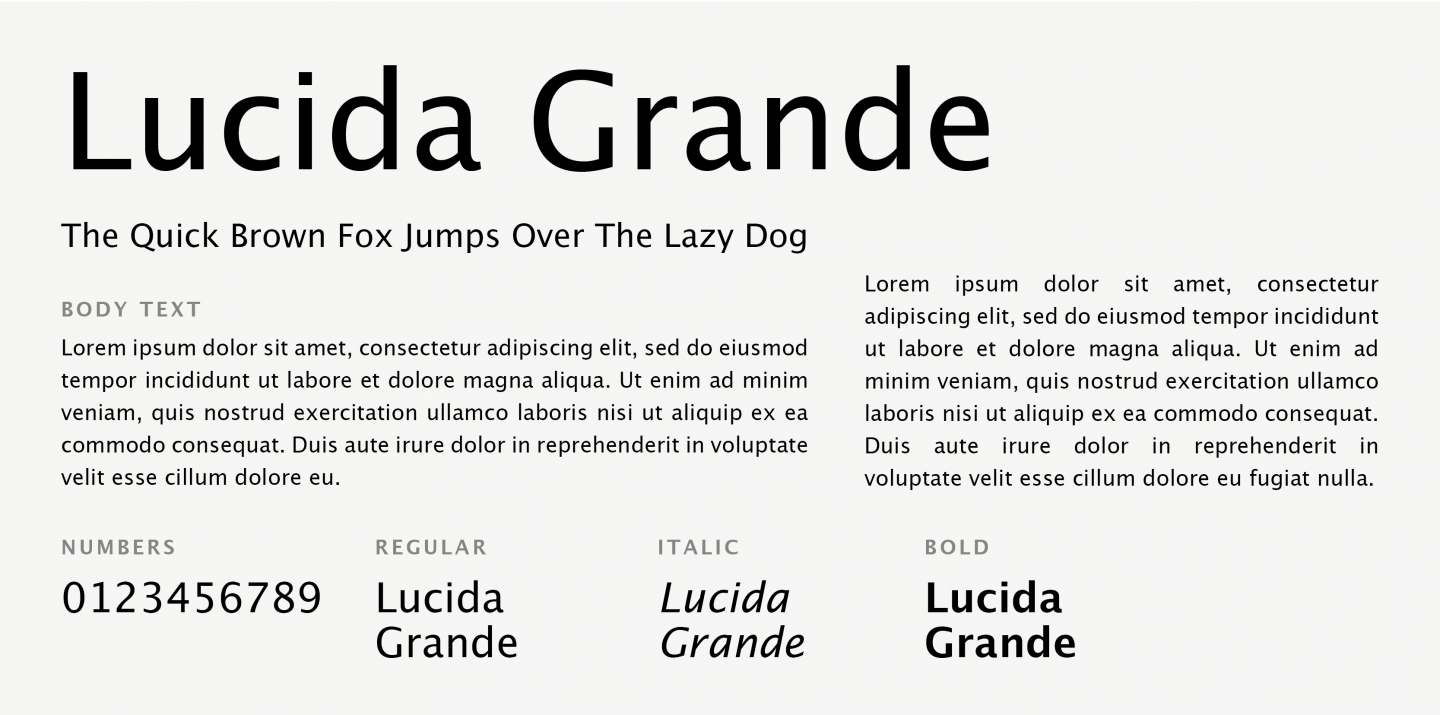
9. Lucida Grande

Lucida Grande adalah font Sans-serif humanis dengan tinggi x besar, bentuk huruf yang jelas, dan penghematan ruang. Kualitas bacaannya yang mudah membuatnya terbaca untuk pencetakan dan tampilan layar bahkan hingga ukuran kecil.
10. Optimal

Meskipun diklasifikasikan sebagai Sans-serif, Optima memiliki pembengkakan halus di terminal yang menunjukkan serif glyphic. Elegan dan sangat terlihat, telah digunakan mulai dari rambu-rambu jalan hingga logo produk kecantikan.
11. Segoe UI

Segoe UI adalah jenis huruf, paling dikenal karena penggunaannya oleh Microsoft. Ini telah digunakan di banyak produk Microsoft untuk teks antarmuka pengguna dan telah dirancang untuk memastikan konsistensi di berbagai bahasa.
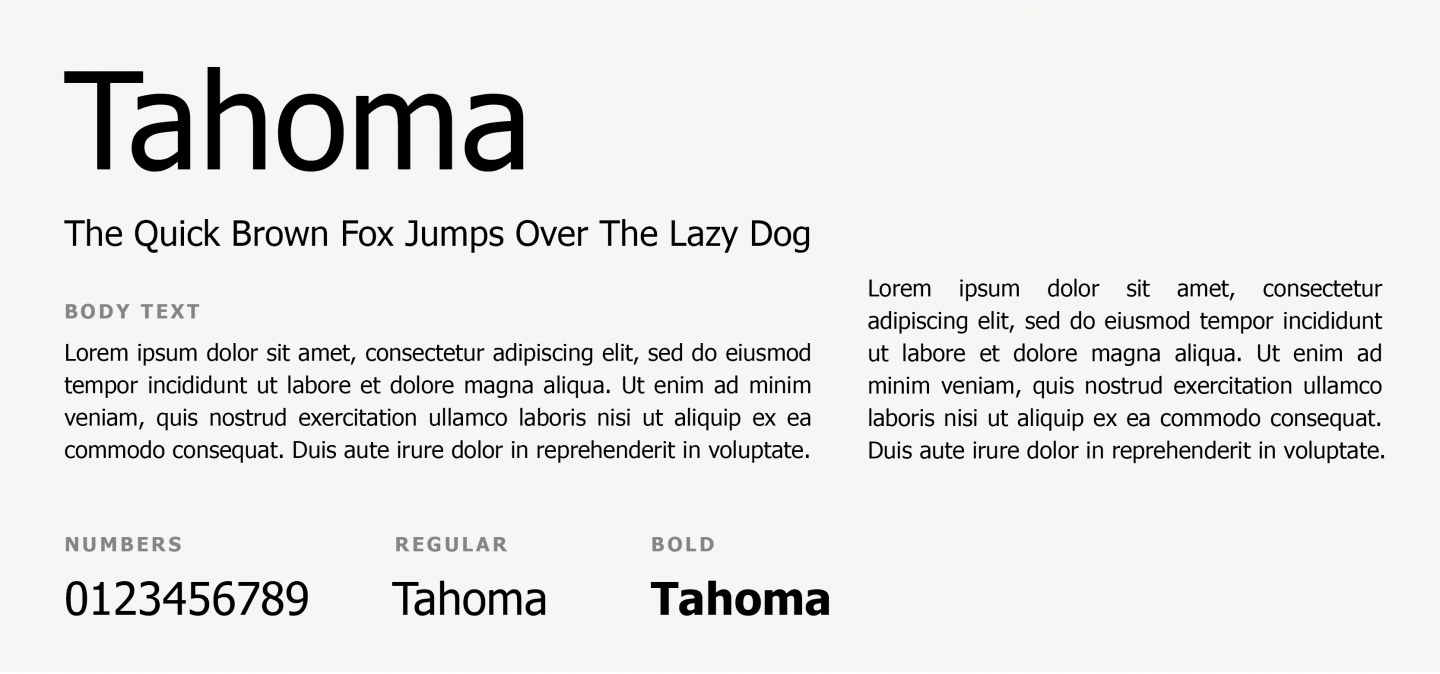
12. Tahoma

Tahoma juga termasuk dalam keluarga tipografi Sans-serif. Ini telah banyak digunakan sebagai alternatif untuk Arial dan merupakan versi default untuk beberapa versi Windows sebelumnya. Cukup mirip dengan Verdana, tetapi dengan pelacakan yang lebih sempit dan ketinggian yang sedikit lebih berani.
13. Trebuchet MS

Trebuchet MS adalah font Sans-serif web safe lainnya, dirancang dan dirilis oleh Microsoft Corporation pada tahun 1996. Ini masih merupakan salah satu font body text paling populer di web.

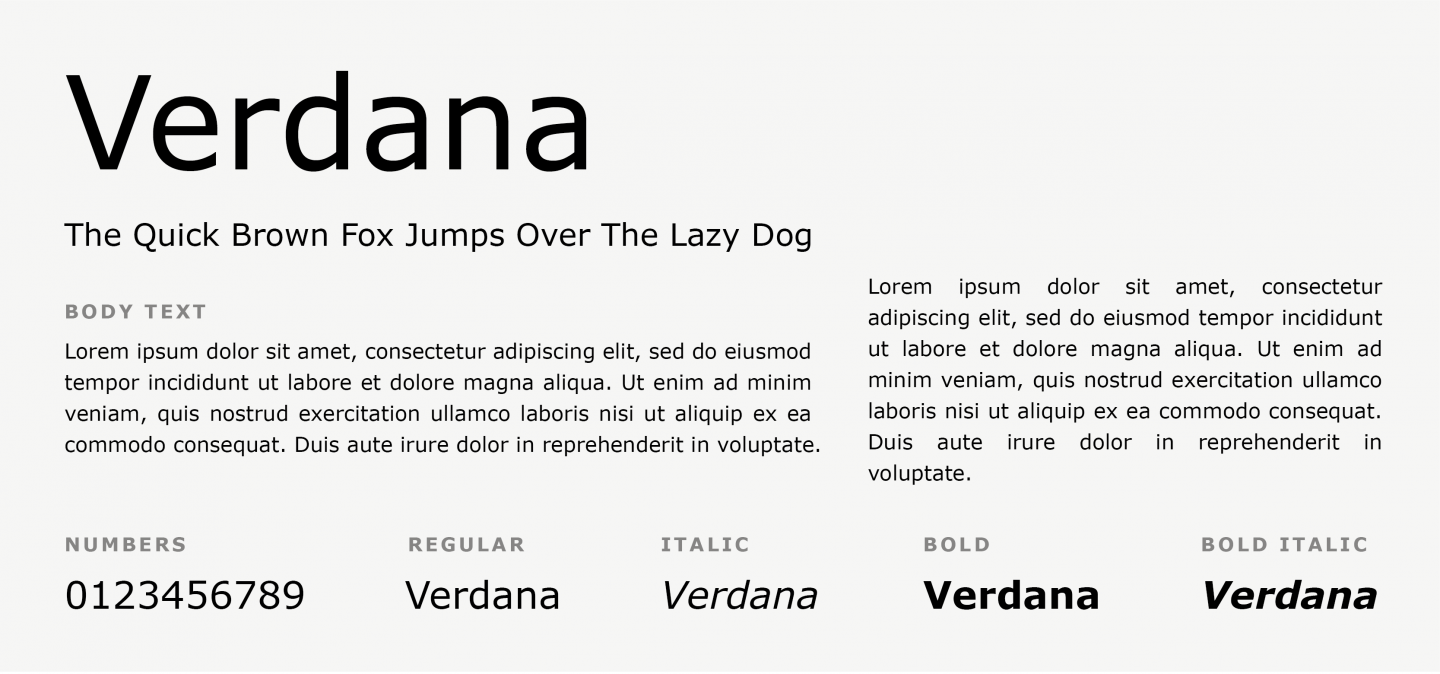
14. Verdana

Verdana adalah font Sans serif, dengan keterbacaan yang bagus bahkan pada ukuran font kecil atau saat ditampilkan pada layar resolusi rendah. Ini sebenarnya adalah font yang digunakan IKEA, tidak hanya untuk situs webnya tetapi juga untuk katalog cetak mereka.
15. Mesin Ketik Amerika

American Typewriter adalah font Slab, meniru teks mesin tik. Tidak seperti font yang terinspirasi mesin tik lainnya, desainnya proporsional daripada monospace, yang membuatnya jauh lebih cocok untuk mengatur teks. Jenis huruf ini dapat memberikan kualitas klasik dan nostalgia pada desain Anda.
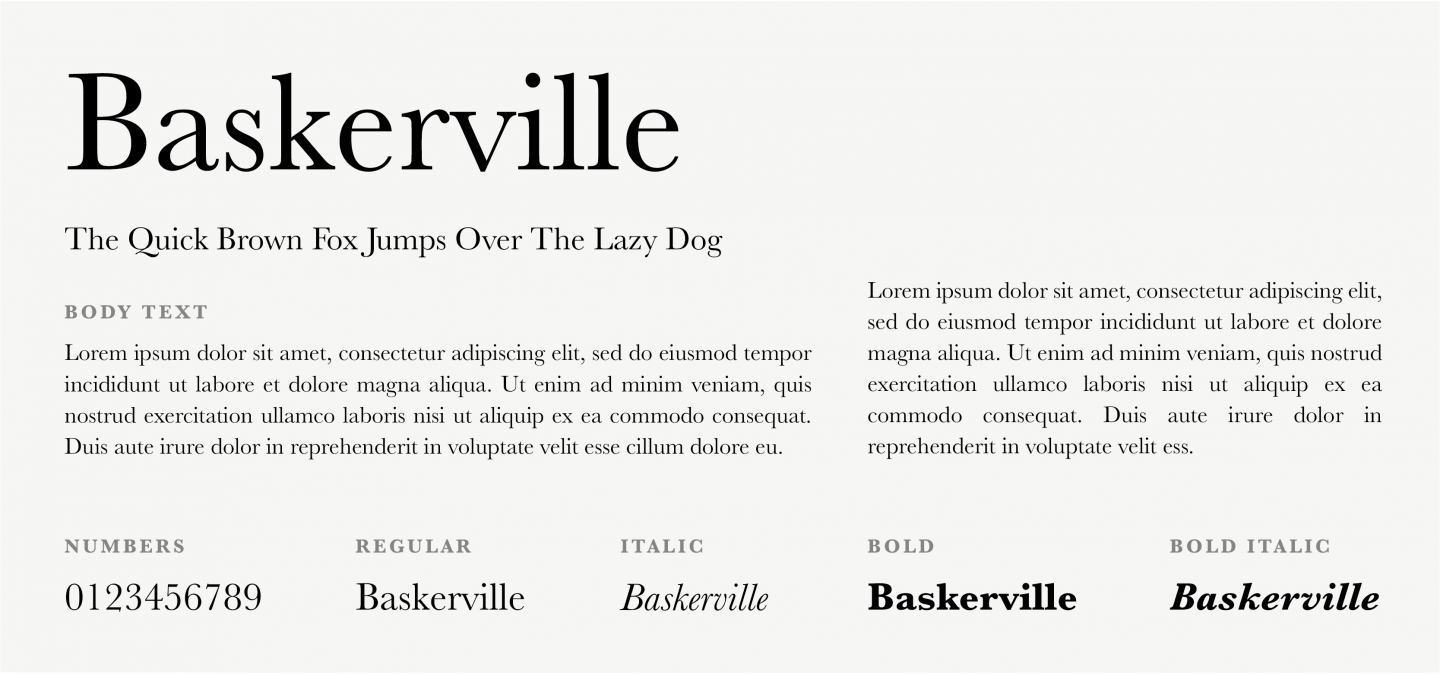
16. Baskerville

Font Serif klasik, dengan tepi tajam kontras tinggi dan proporsi yang banyak, diterbitkan oleh Bitstream. Hari ini tetap menjadi salah satu tipografi paling populer dan klasik untuk dicetak, karena keterbacaan dan keindahannya yang halus.
17. Bookman (Gaya lama)

Bookman adalah font Serif lainnya, juga dikenal sebagai Bookman Old Style. Desainnya yang sederhana dan runcing menjadikannya pilihan judul yang sempurna sementara tetap dapat dibaca dalam teks kecil juga.
18. Bodoni

Banyak digunakan dalam industri mewah, font Serif ini adalah sinonim untuk keanggunan. Bodoni telah lama menjadi favorit industri Fashion dan telah digunakan pada desain web, editorial, dan bahkan logo. Dua karakteristik utamanya yang unik adalah garis rambut yang tipis dan serif yang renyah, dan kontras yang tinggi antara guratan tipis dan tebal.
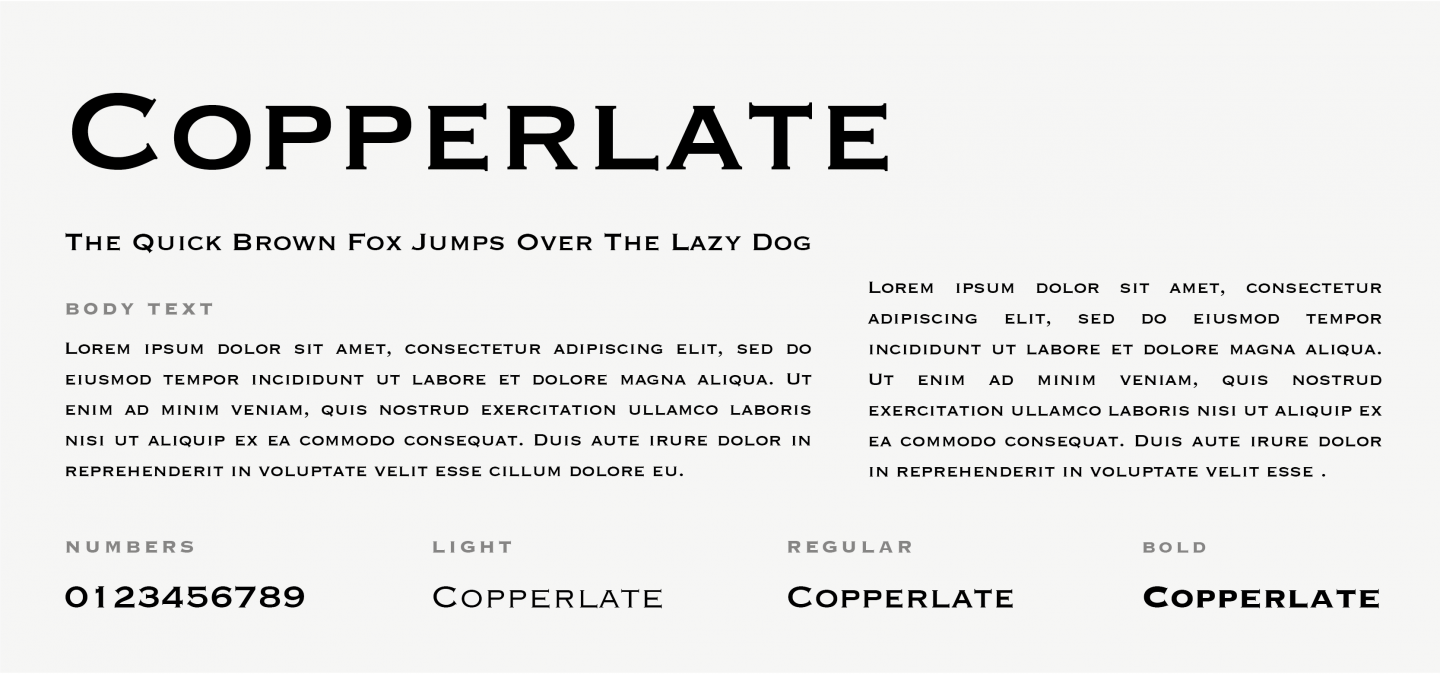
19. Tembaga Gotik

Copperlate awalnya dimaksudkan untuk digunakan hanya untuk header ke judul, inilah mengapa hanya berisi huruf kapital. Saat ini, Copperplate Gothic menikmati kebangkitan dalam desain korporat dan periklanan, masih memberikan tampilan bisnis yang serius, baik yang sederhana maupun yang mewah.
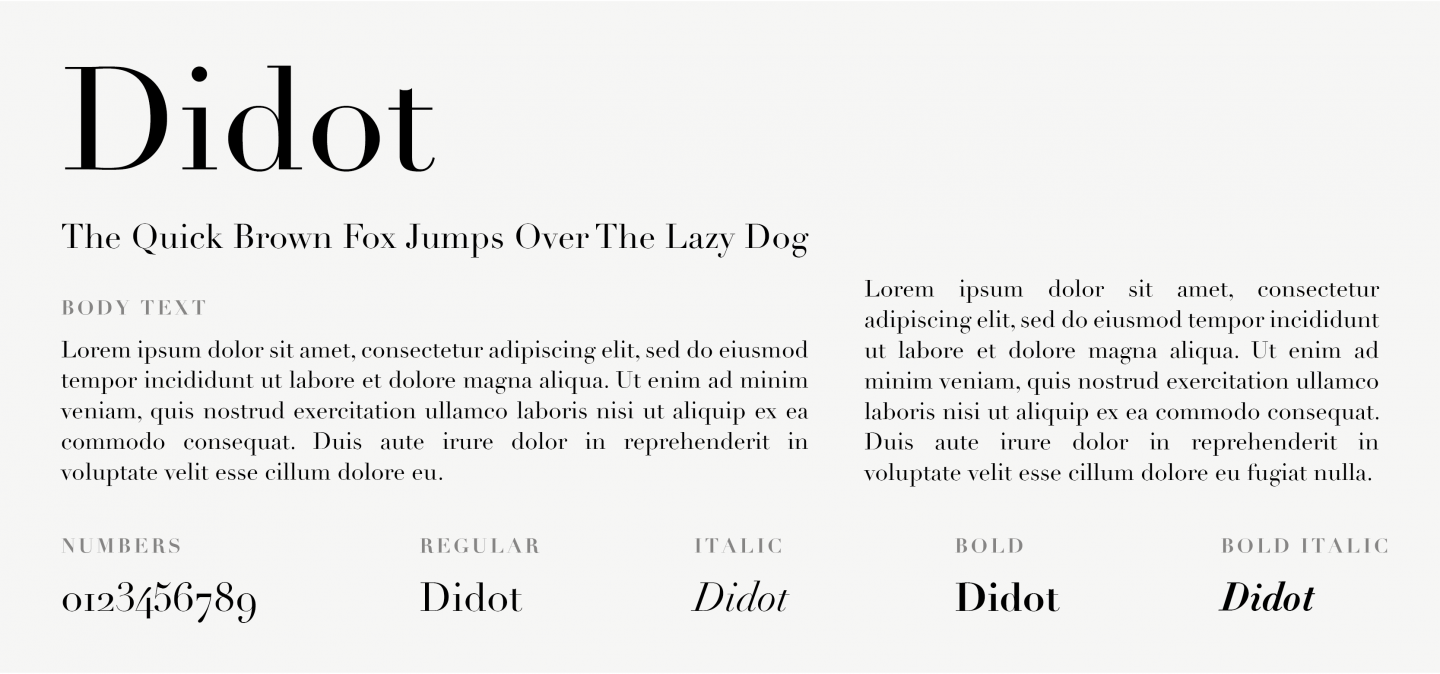
20. Didot

Didot adalah font Serif neoklasik. Ini membawa desain klasik tetapi menambahkan sentuhan modern untuk itu. Dikenal karena kontrasnya yang tinggi dan estetika yang canggih, ini adalah pilihan utama untuk tajuk utama, majalah, dan poster yang lebih besar. Orang yang dicintai dalam branding mode, seperti yang terlihat di Harper's Bazaar, Vogue, dan karya Louis Vuitton.
21. Garamond

Garamond adalah font klasik dengan tampilan abadi dan mudah dibaca. Meskipun berasal dari gaya yang digunakan pada abad ke-16 dan telah banyak digunakan dalam desain buku, kami tidak ragu bahwa itu dapat menambahkan nuansa antik ke situs web atau blog modern.
22. Georgia

Georgia adalah font Serif elegan lainnya, tetapi dirancang agar lebih mudah dibaca pada ukuran font yang berbeda dari font Serif lainnya. Ini terjadi berkat bobotnya yang lebih berat, menjadikan font ini kandidat ideal untuk desain responsif seluler.
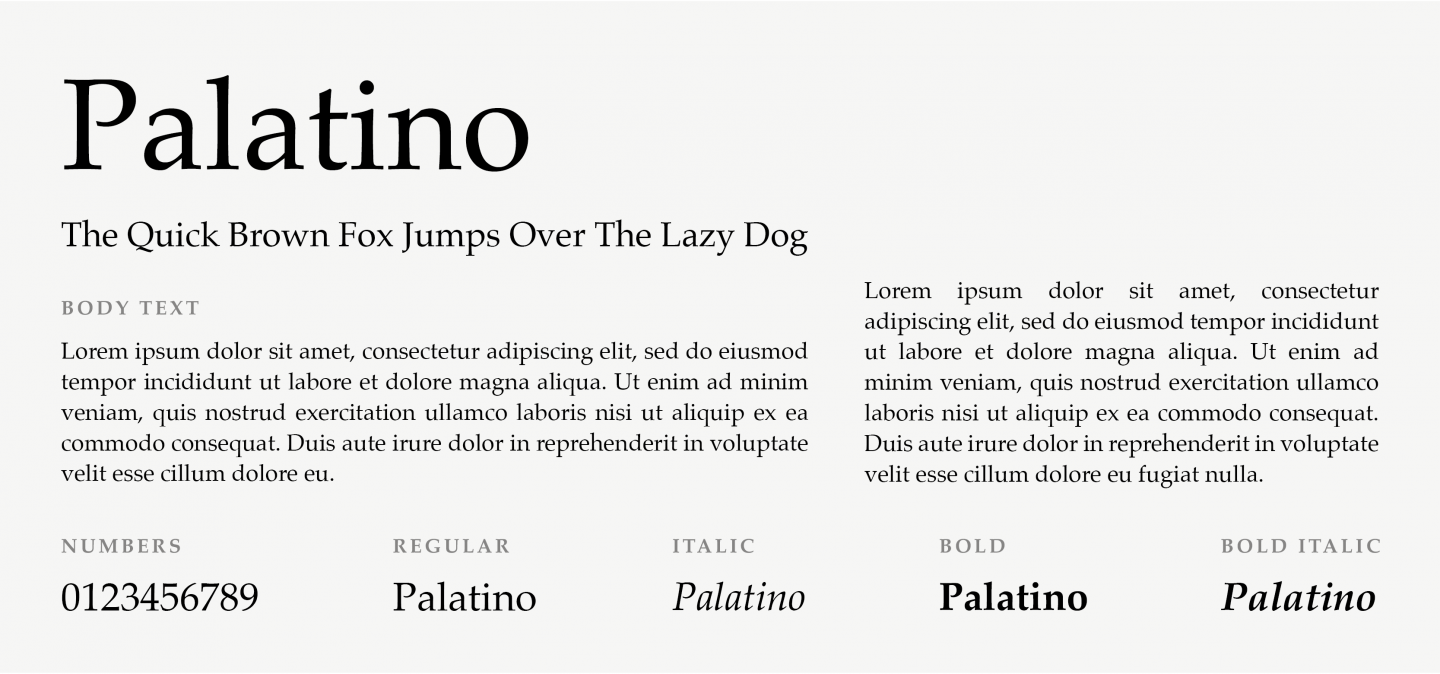
23. Palatino

Palatino adalah font Serif yang juga merupakan bagian dari keluarga tipografi humanis, dan sebenarnya sudah ada sejak zaman Renaisans. Berkat strukturnya yang kokoh, ini lebih disukai untuk heading dan judul.
24. Perpetua

Eric Gill merancang Perpetua pada awal abad ke-20, berdasarkan desain ukiran tua dan tulisan peringatan. Font ini memberikan nuansa formal pada teks apa pun yang digunakan, berkat serif diagonal yang kecil dan nomor tipe abad pertengahan.
25. Times New Roman

Times New Roman adalah variasi dari font Times, dari keluarga Serif. Ini paling disukai untuk konten yang lebih formal, karena membawa tampilan yang sangat profesional. Plus, ini adalah pilihan favorit untuk situs web dan blog berita.
26. Andale Mono

Andale Mono milik keluarga font Monospace dan dikembangkan oleh Apple dan IBM. Ini berarti bahwa setiap huruf memiliki lebar yang sama, memberikan kualitas mekanis pada jenis huruf. Versi font ini mendukung beberapa bahasa yang berbeda, menjadikannya pilihan yang baik untuk situs web multibahasa.
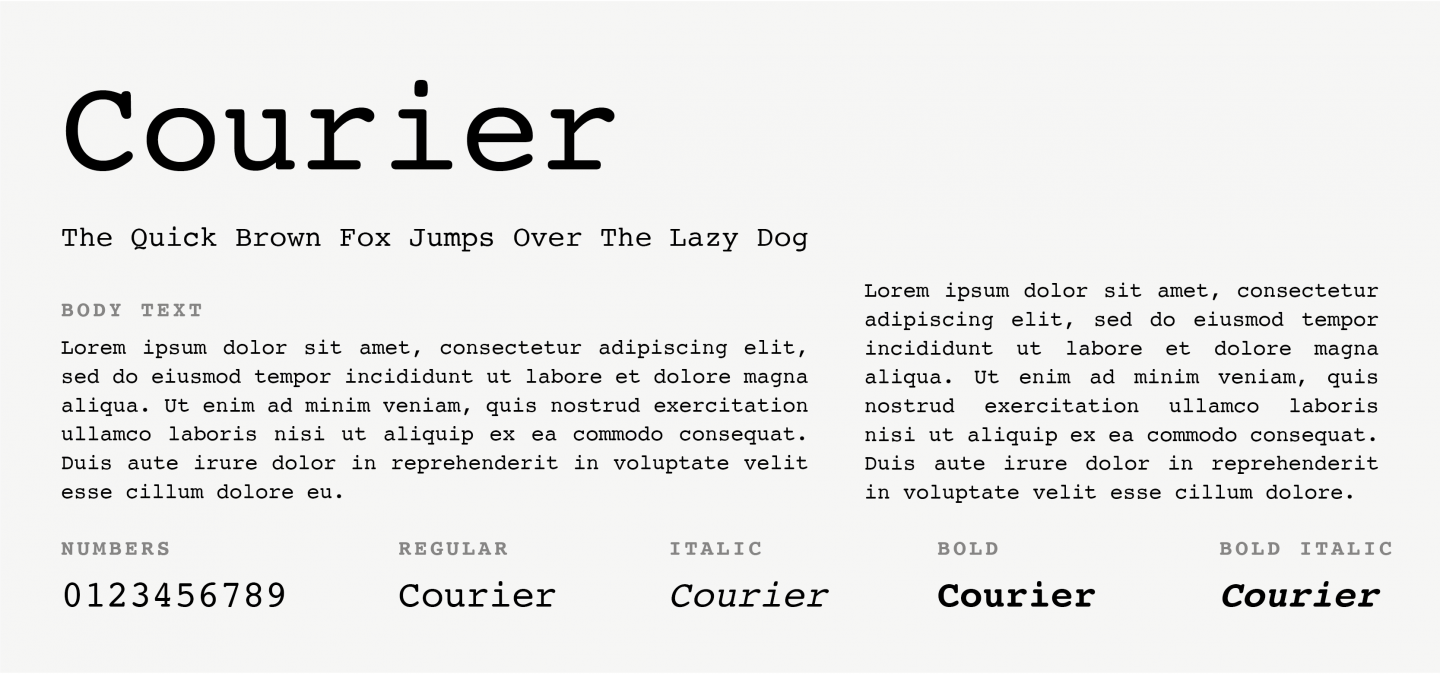
27. Kurir

Courier tidak diragukan lagi adalah font Monospace yang paling terkenal. Semua sistem operasi sudah dikemas dengannya. Meskipun banyak digunakan dalam pengkodean dan pemrograman komputer, ini juga merupakan font standar untuk skenario film dan dapat menambahkan sentuhan "ketik" ke situs web Anda.
28. Kurir Baru

Seperti namanya, font ini adalah versi terbaru dari Courier, juga bagian dari keluarga Monospace, tetapi memiliki beberapa kesamaan dengan Times New Roman. Desainnya lebih tipis dan lebih menarik secara visual, yang membuatnya tampak hebat di situs web yang membutuhkan desain jadul tetapi dengan sentuhan modern.
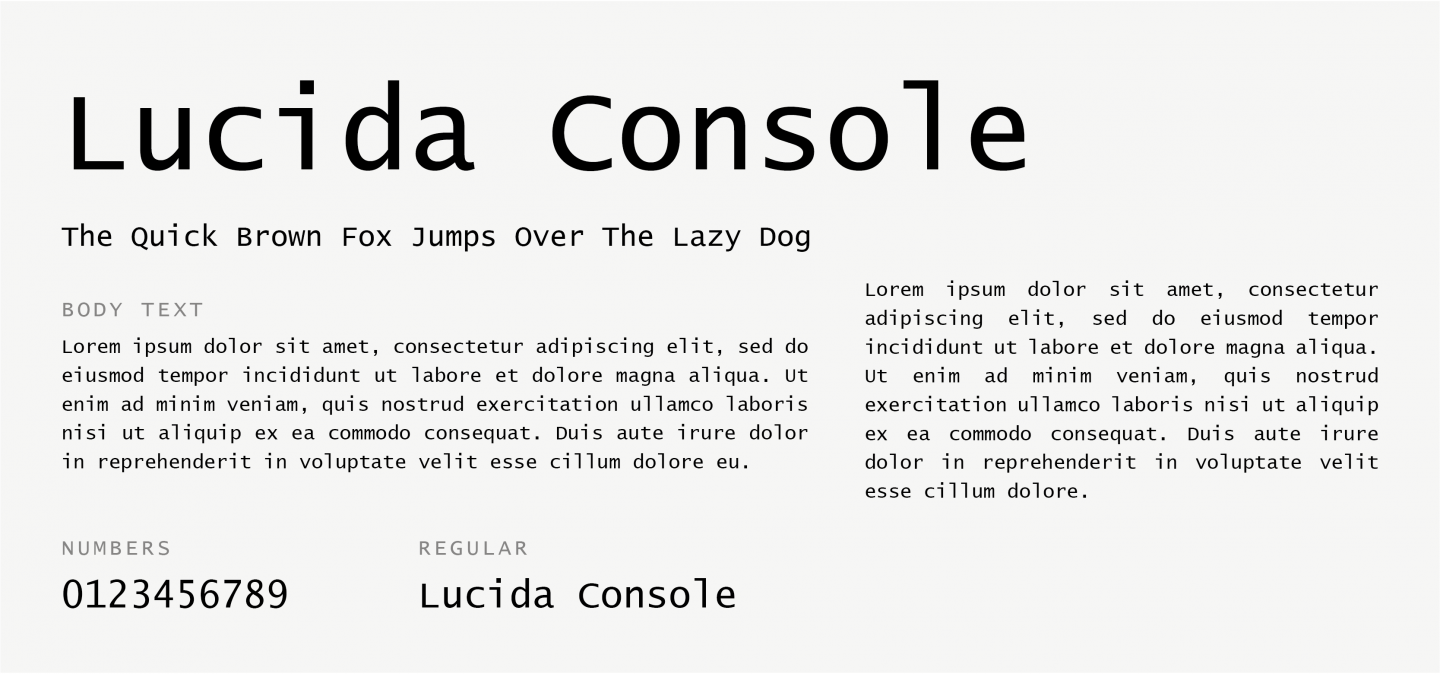
29. Lucida Console

Lucida Console adalah font Monospace, bagian dari keluarga besar Lucida. Meskipun merupakan font Monospace, namun menyerupai karakteristik tulisan manusia, yang membuatnya terlihat kurang “mekanis”. Pilihan tepat untuk ukuran teks kecil atau tampilan resolusi rendah berkat keterbacaannya.
30. Monako

Monaco adalah font Monospace lainnya, dirancang oleh Susan Kare dan Kris Holmes. Ini telah banyak digunakan oleh Apple dan merupakan pilihan sempurna untuk pengkodean dan penggunaan terminal karena ini adalah font monospace yang paling mudah dibaca bahkan dalam ukuran teks yang sangat kecil.
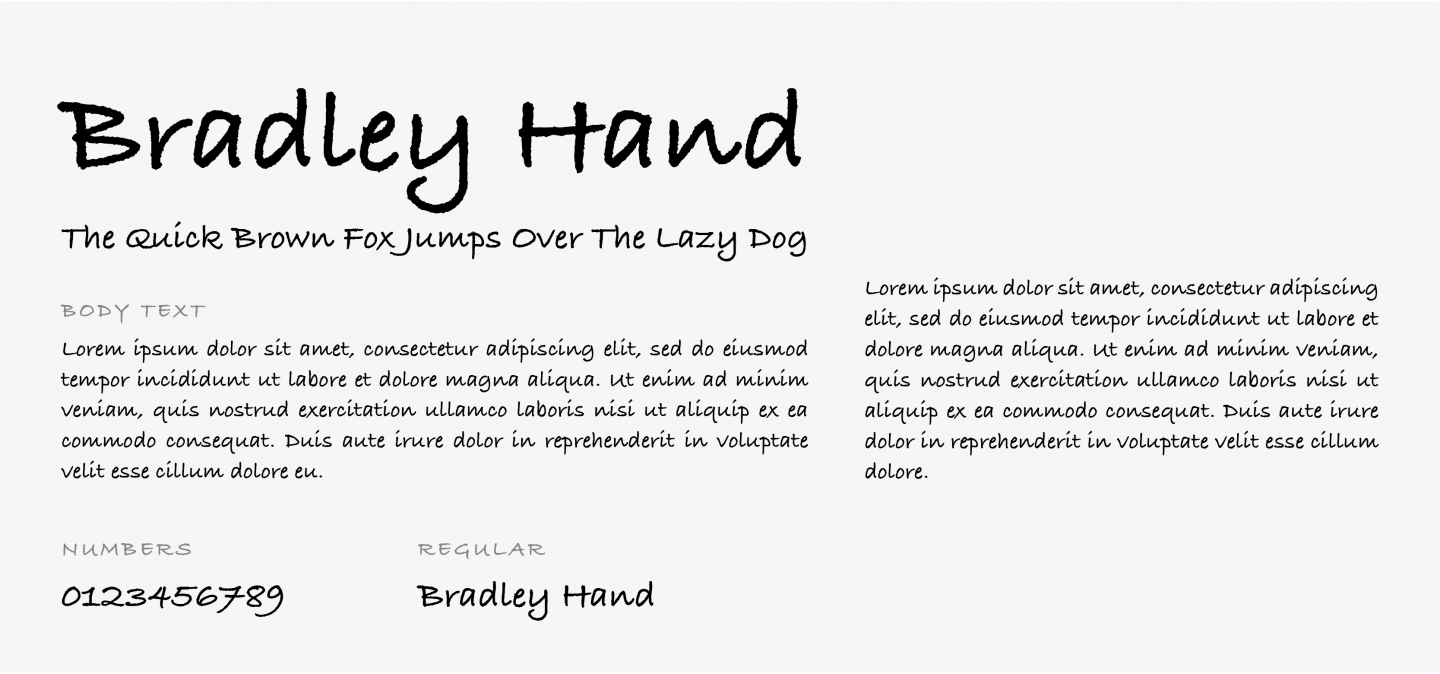
31. Tangan Bradley

Berdasarkan tulisan tangan desainer Richard Bradley, jenis huruf Kaligrafi ini membangkitkan perasaan pribadi yang kasual. Disarankan untuk digunakan dalam heading, teks dekoratif, dan badan teks pendek.
32. Skrip Sikat MT

Font Cursive ini dirancang untuk meniru teknik tulisan tangan. Terlepas dari keanggunan dan gayanya yang canggih, mungkin sulit untuk membaca teks isi. Oleh karena itu, mungkin paling cocok untuk catatan atau penggunaan dekoratif serupa.
33. Komik Sans

Comic Sans MS adalah alternatif yang menyenangkan dan aneh untuk font Cursive lainnya, dan sebenarnya, ini telah menjadi meme selama bertahun-tahun. Ini bukan pilihan terbaik untuk situs web Anda, karena agak lucu dan kekanak-kanakan. Tapi, di sisi positifnya, ini adalah font yang mudah dibaca!
Kesimpulan
Memilih tipografi yang tepat untuk mewakili merek Anda adalah pekerjaan yang sulit.
Kami harap artikel ini membantu Anda memahami mengapa Font Aman Web penting, baik sebagai opsi utama atau sebagai 'cadangan', dan cara menggunakannya untuk memastikan desain Anda terlihat bagus di perangkat apa pun.
Semoga berhasil dan ingat… tetap kreatif, namun Web Safe!
