4 Cara Menambahkan Modul Tombol Divi Berdampingan
Diterbitkan: 2023-10-23Ada banyak contoh di mana seseorang mungkin ingin menambahkan tombol Divi secara berdampingan. Untuk header di halaman arahan, ada baiknya untuk memberikan ajakan bertindak yang menarik. Tombol ganda adalah cara populer untuk melakukan ini. Seperti halnya Divi, ada lebih dari satu cara untuk mencapai hasil yang diinginkan. Ada beberapa cara agar tombol-tombol Anda di Divi bersebelahan. Anda dapat menggunakan kolom, menambahkan beberapa CSS, atau tidak menggunakan Modul Tombol Divi asli sama sekali.
Mari kita telusuri empat metode (dan bonus tip kelima!) untuk membantu Anda membuat tombol di Divi berfungsi baik satu sama lain. Dengan menggunakan Paket Tata Letak Portofolio GRATIS Divi, kita akan menjelajahi berbagai cara untuk mencapai hal ini.
- 1 Instal Tata Letak Halaman Arahan Portofolio Divi
- 2 Cara Menambahkan Tombol Divi Berdampingan
- 2.1 Gunakan Kolom untuk Menambahkan Tombol Divi Berdampingan
- 2.2 Menggunakan CSS untuk Menempatkan Tombol Divi Berdampingan
- 2.3 Menggunakan Kotak Fleksibel untuk Menambahkan Tombol Divi Berdampingan
- 2.4 Opsi Non-Tradisional: Gunakan Modul Header Lebar Penuh.
- 2.5 Opsi Bonus: Gunakan Plugin Pihak Ketiga
- 3 Membungkus Semuanya Bersama-sama
Instal Tata Letak Halaman Arahan Portofolio Divi
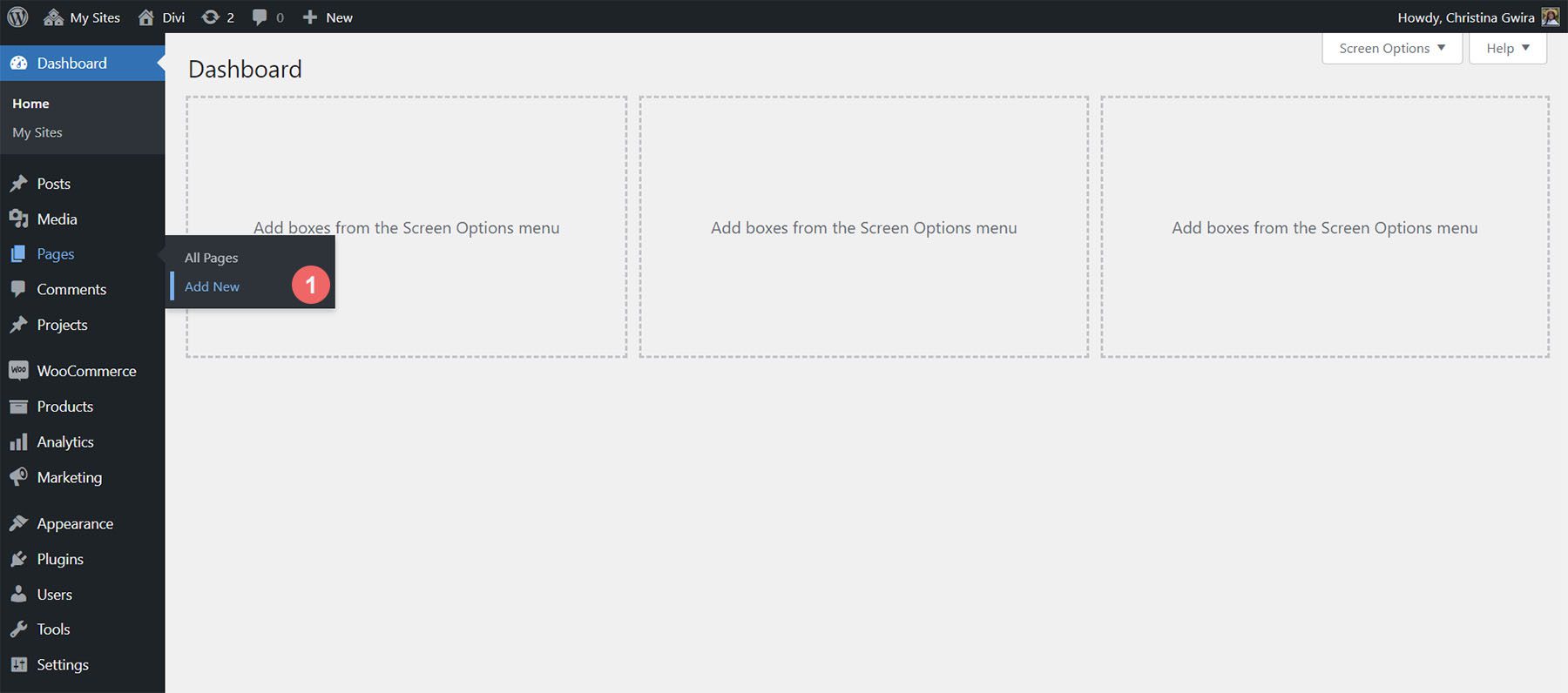
Untuk memulai, kita akan memasang tata letak halaman. Pertama-tama kita perlu membuat halaman baru di WordPress. Dari dasbor WordPress, arahkan kursor ke item menu Halaman dari menu sebelah kiri. Selanjutnya kita klik Tambah Baru .

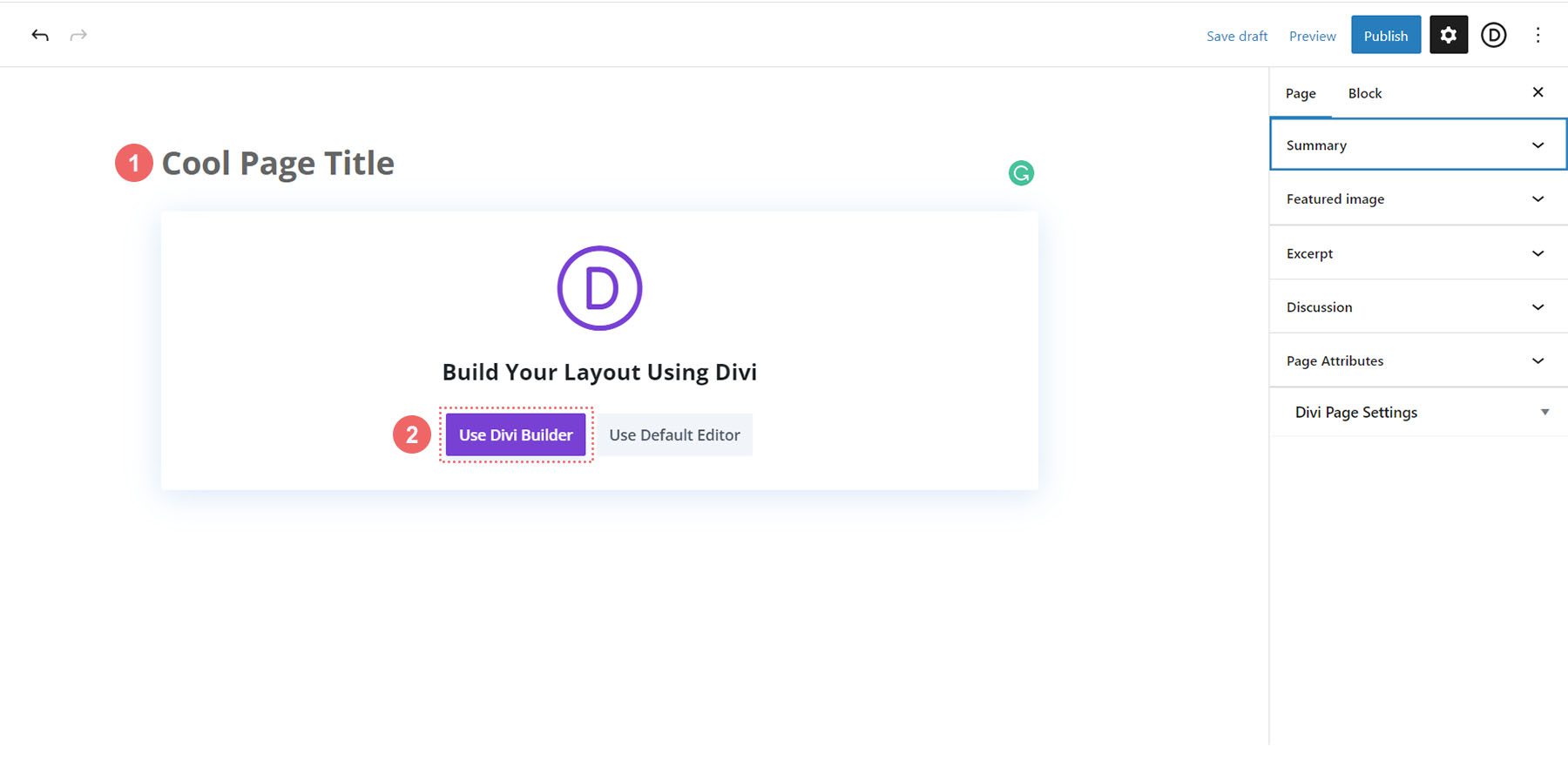
Setelah berada di dalam editor WordPress default Gutenberg, tetapkan judul untuk halaman baru Anda. Selanjutnya, klik tombol ungu Gunakan Divi Builder .

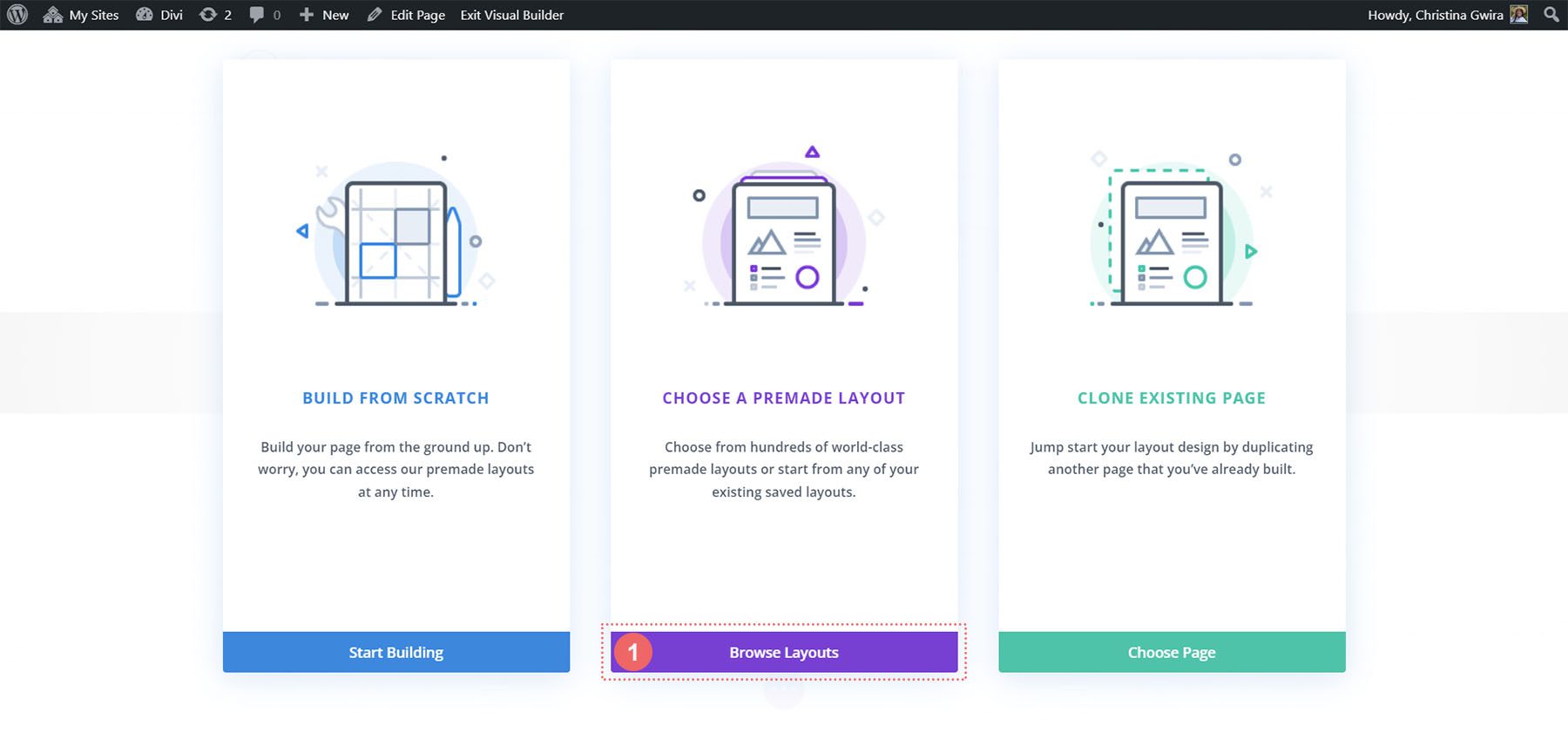
Anda kemudian akan disajikan dengan tiga pilihan. Kami akan mengklik tombol tengah berwarna ungu, Telusuri Tata Letak .

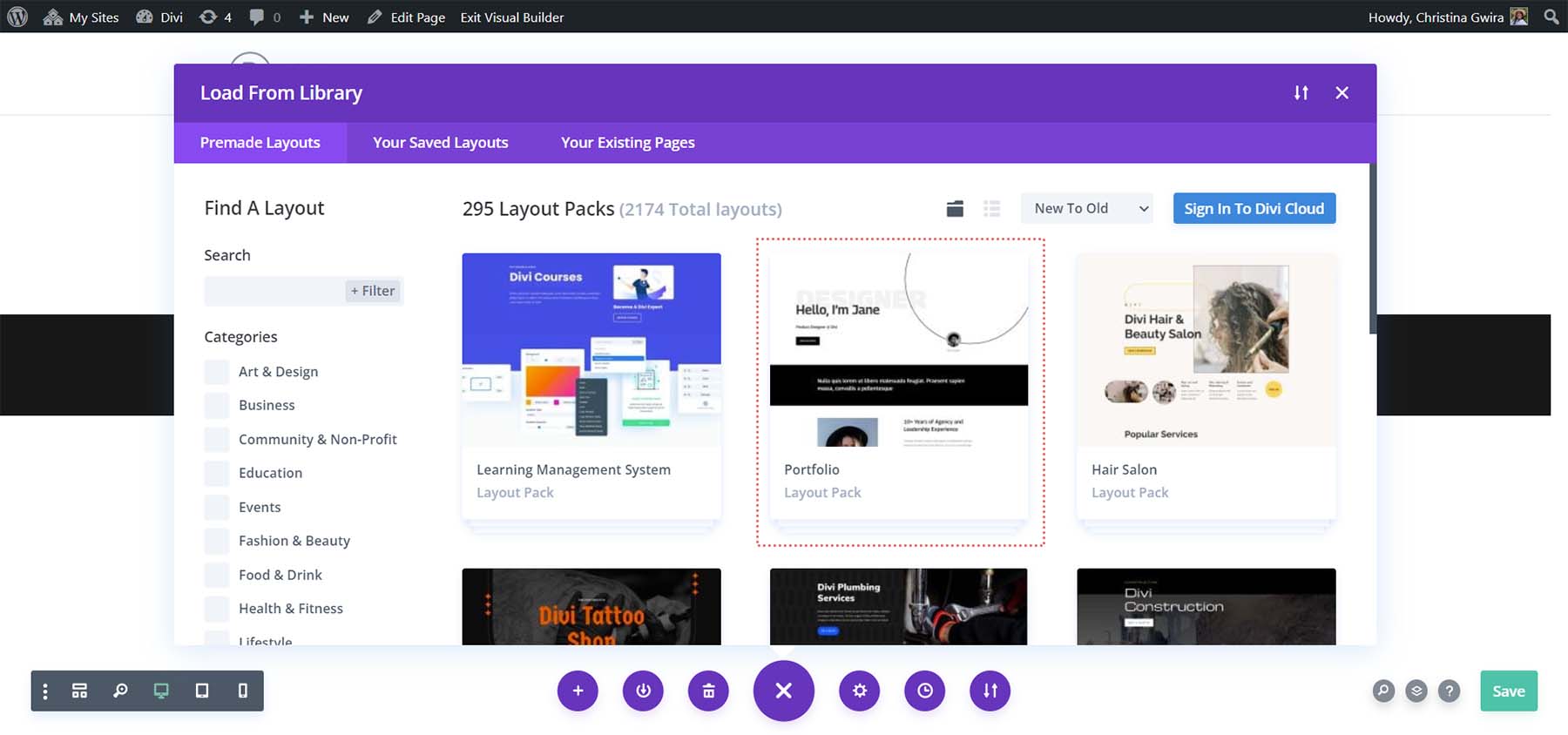
Ini akan membuka perpustakaan tata letak Divi yang luas, yang dilengkapi dengan halaman yang telah dirancang sebelumnya untuk Anda pilih. Kami akan memilih Paket Tata Letak Portofolio.

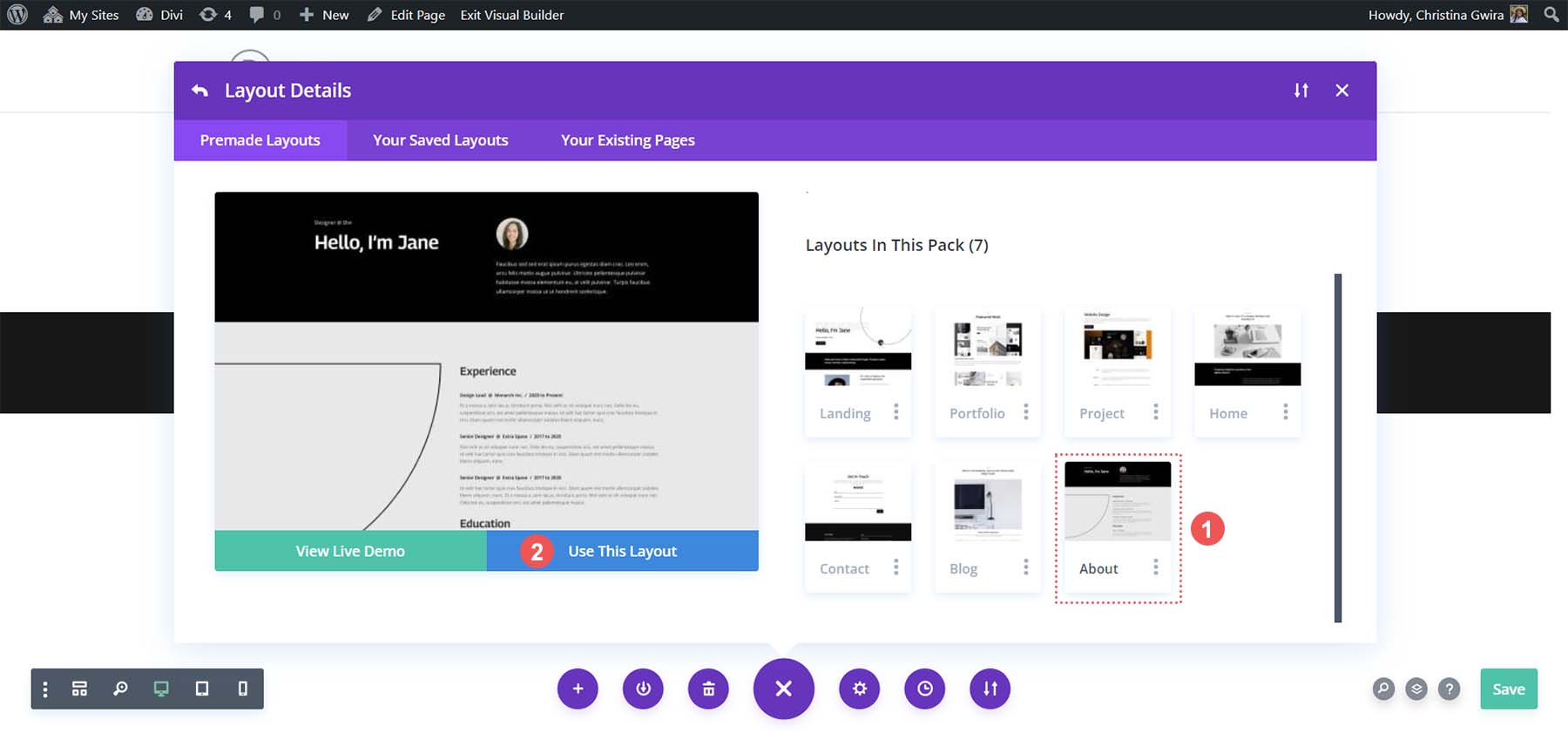
Dari Paket Tata Letak Portofolio, pilih Tentang Tata Letak Halaman .

Kemudian, klik tombol biru Gunakan Tata Letak Ini . Tunggu hingga tata letak dipasang di halaman baru Anda. Terakhir, klik tombol Publikasikan berwarna hijau untuk membuat halaman dan tata letak baru Anda aktif.
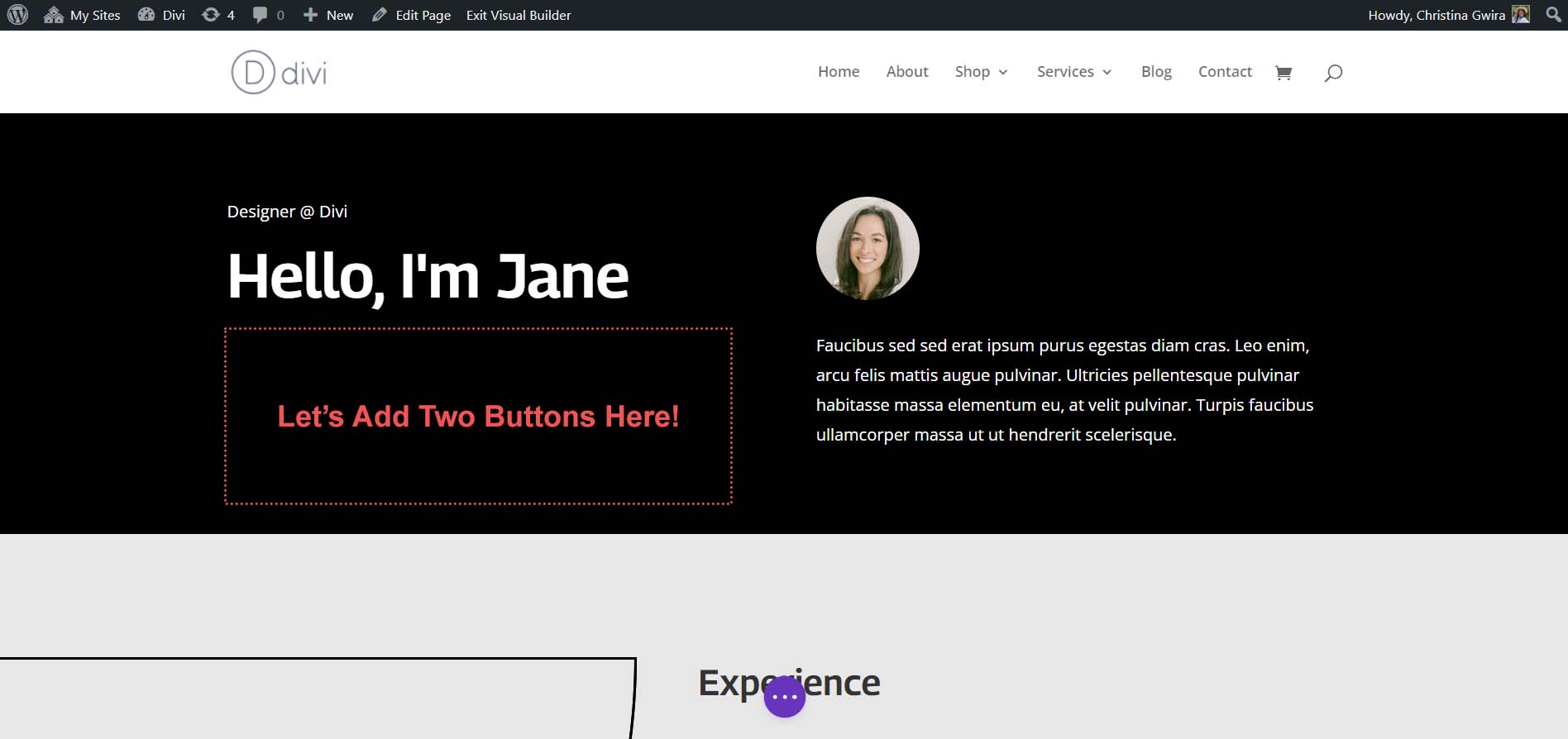
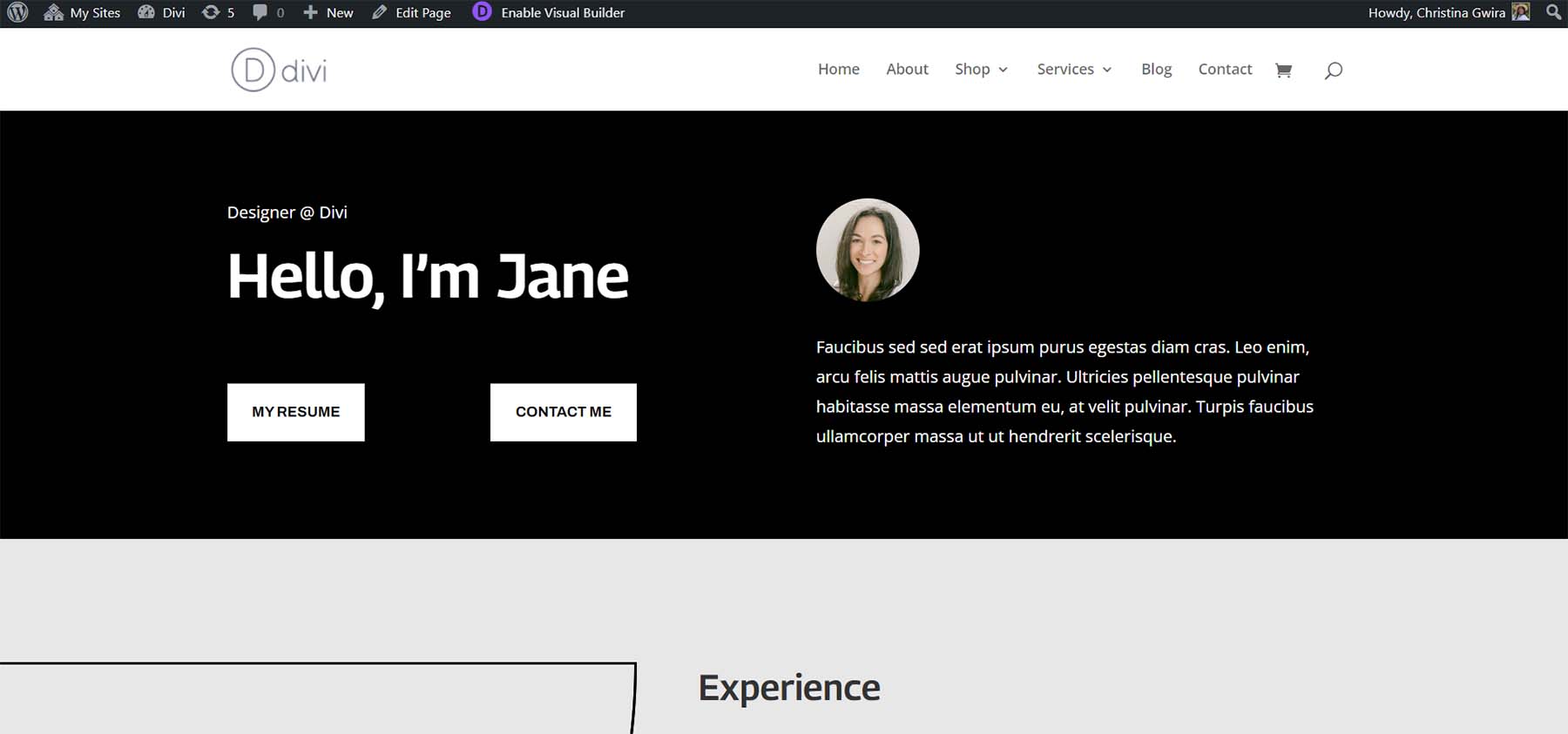
Kita akan bekerja dengan bagian Header hitam pada tata letak untuk sebagian besar tutorial kita. Mari kita gali lebih dalam!
Cara Menambahkan Tombol Divi Berdampingan
Anda dapat menambahkan Tombol Divi secara berdampingan dengan berbagai cara. Cara pertama kami adalah dengan menggunakan struktur kolom Divi default.
Gunakan Kolom untuk Menambahkan Tombol Divi Berdampingan
Dari tata letak halaman kita, kita dapat melihat bahwa bagian header kita memiliki dua kolom. Kami akan mendesain ulang bagian ini dengan bagian khusus untuk memungkinkan kami menambahkan dua Modul Tombol secara berdampingan di kolom pertama.

Menambahkan Bagian Khusus Baru
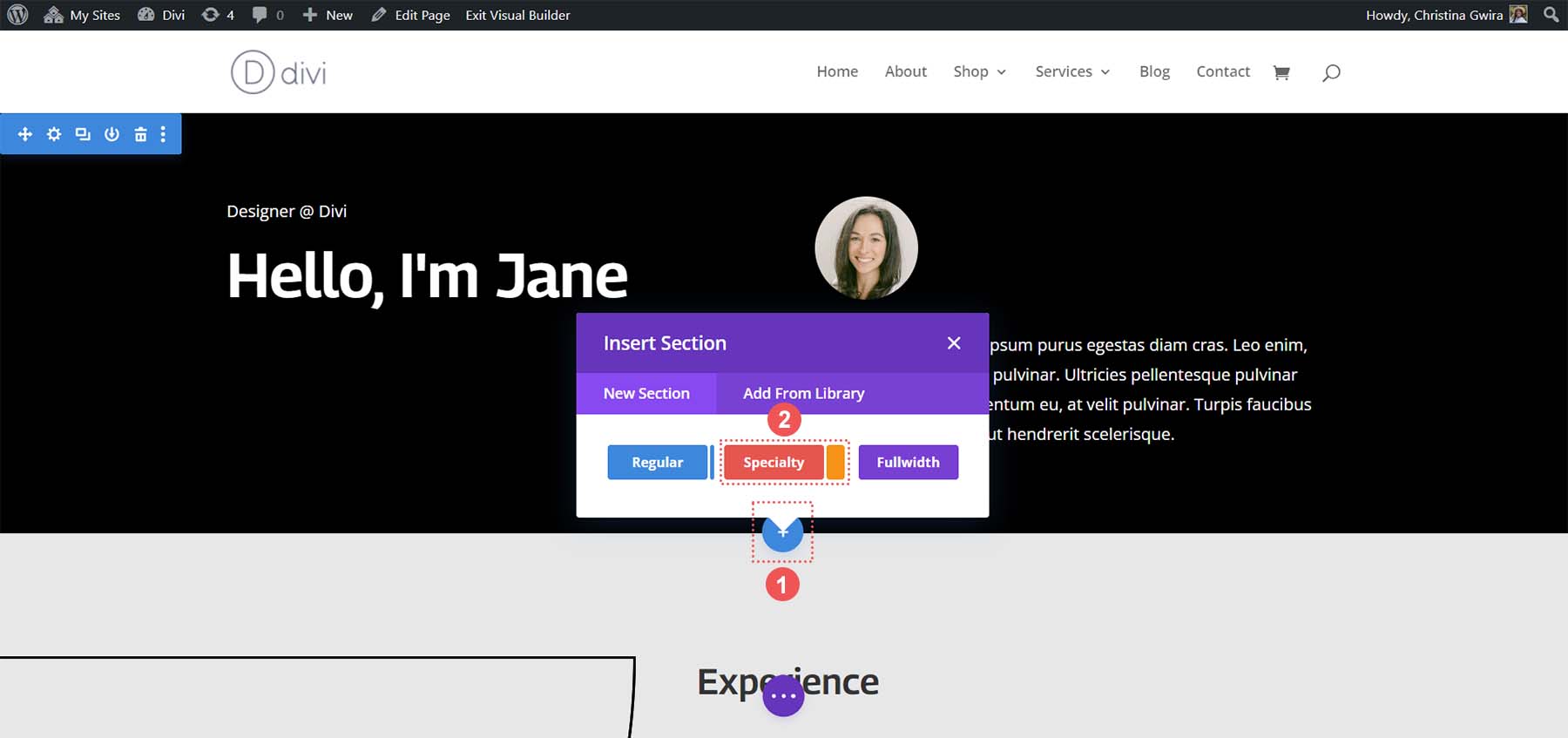
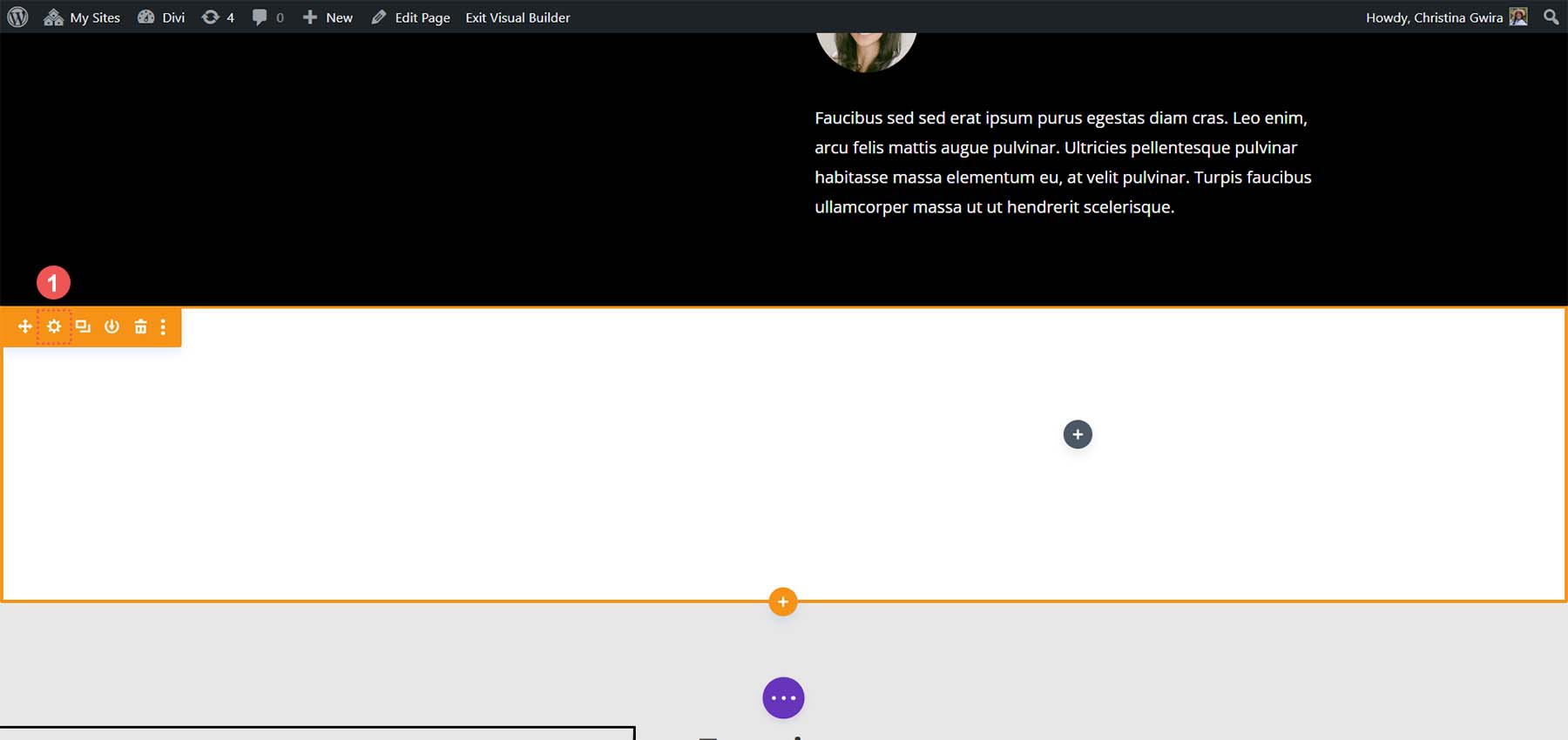
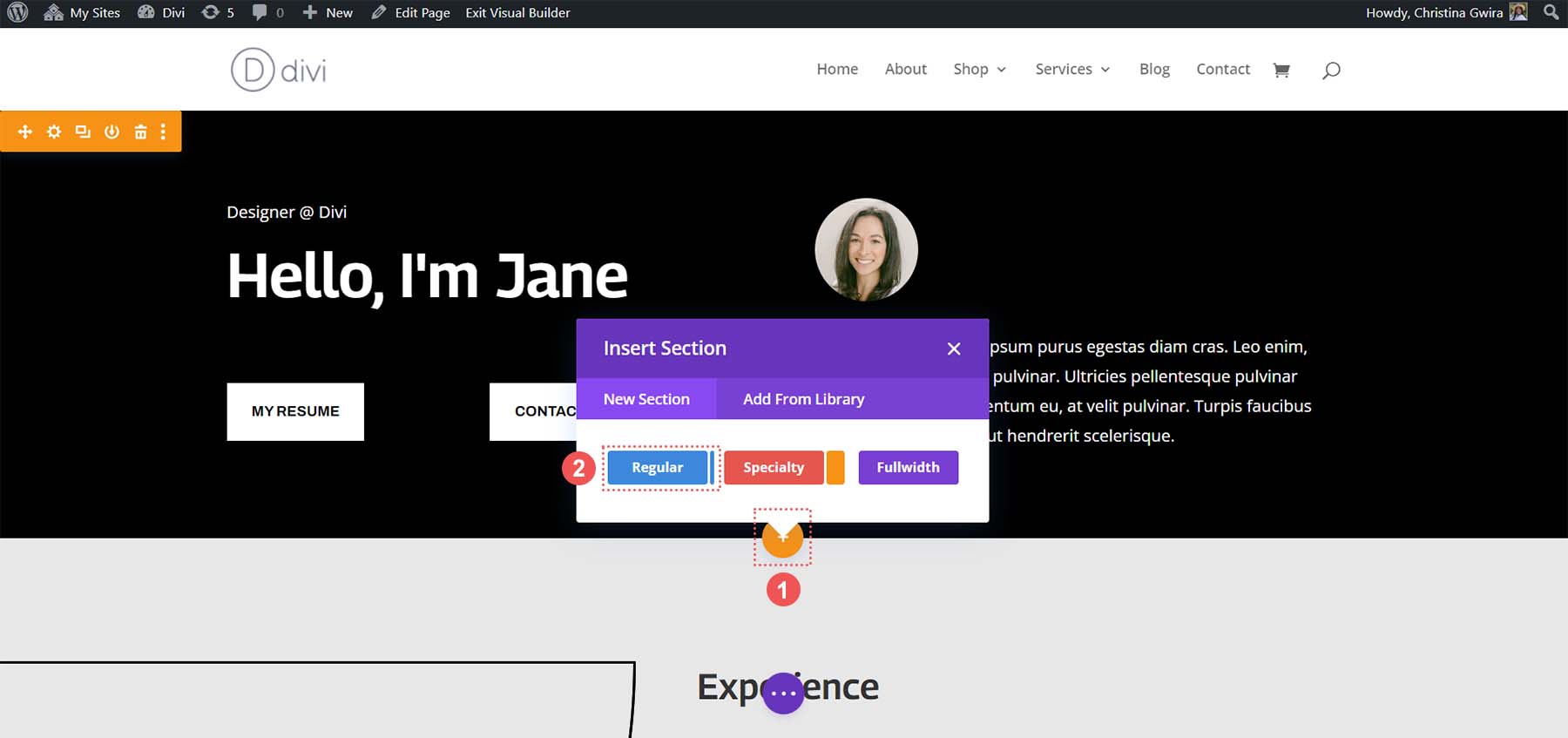
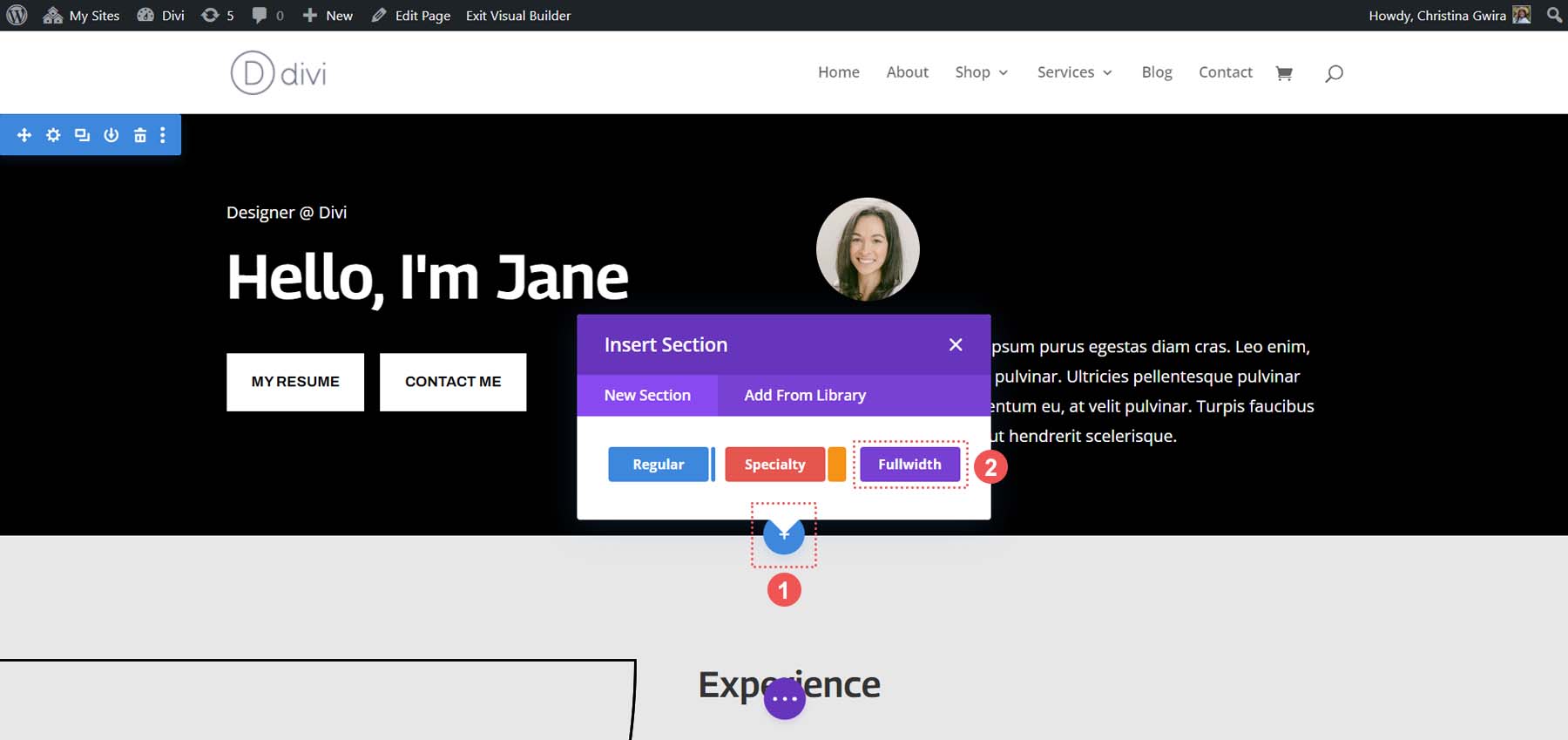
Pertama, kita klik ikon plus berwarna biru . Ini akan memungkinkan kita untuk menambahkan bagian lain. Kami akan menambahkan Bagian Spesialisasi, jadi klik ikon Bagian Spesialisasi berwarna merah dan oranye .

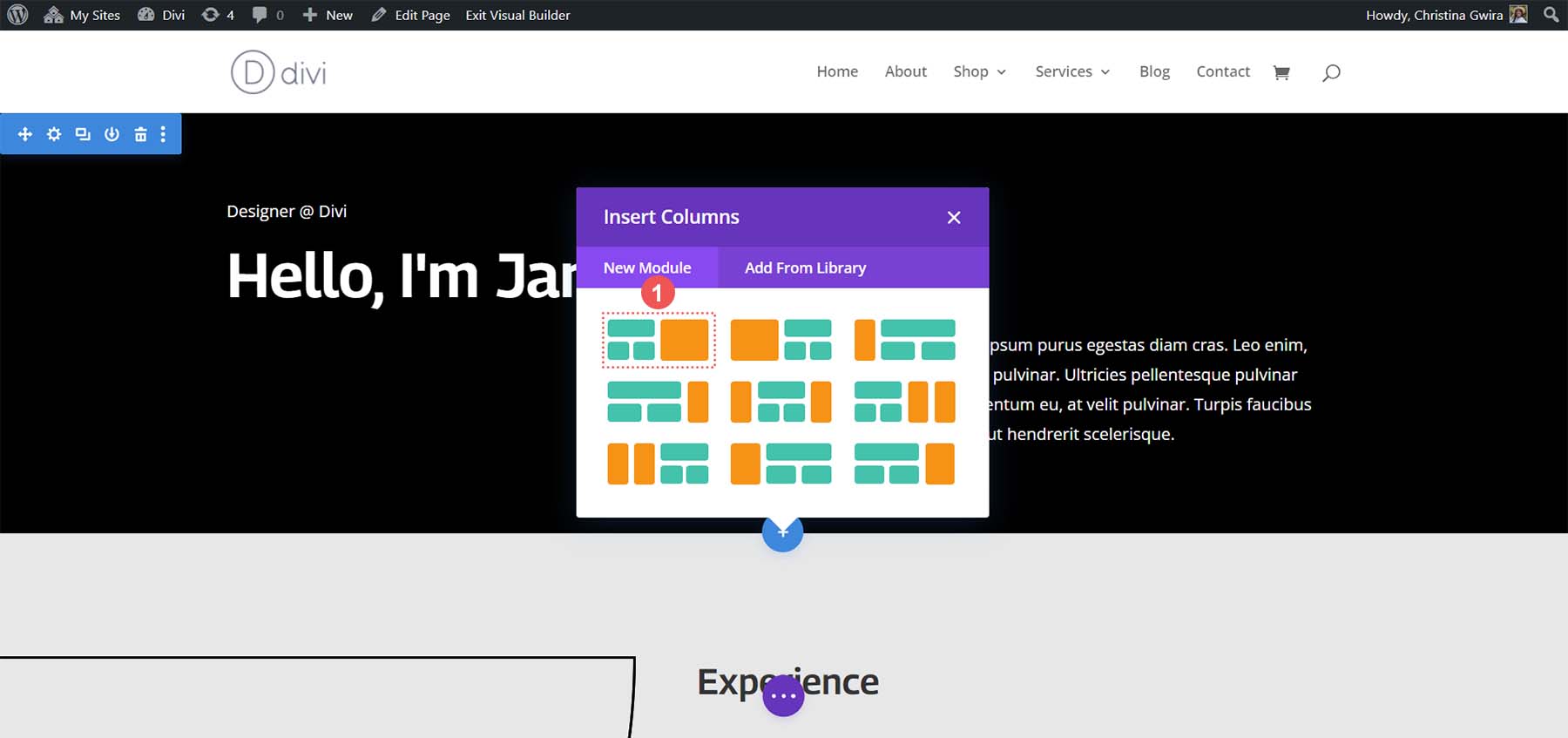
Setelah mengklik ikon ini, Anda akan disajikan pilihan bagian. Perhatikan bahwa, tidak seperti bagian biasa, bagian khusus memungkinkan Anda menggabungkan struktur kolom yang berbeda dalam sebuah kolom. Inilah yang akan kita gunakan untuk menempatkan dua Modul Tombol secara berdampingan. Pilih kombinasi baris dan kolom pertama .

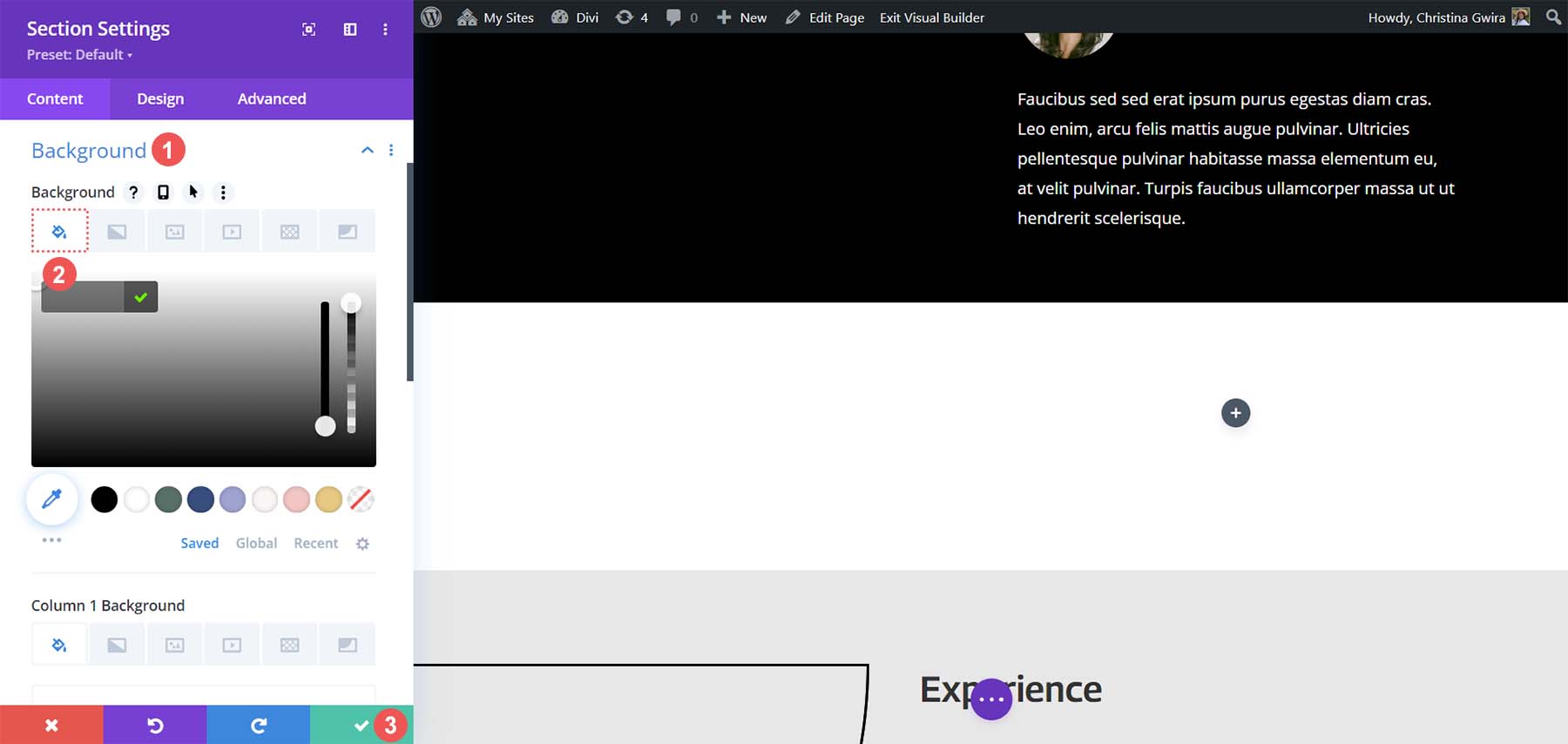
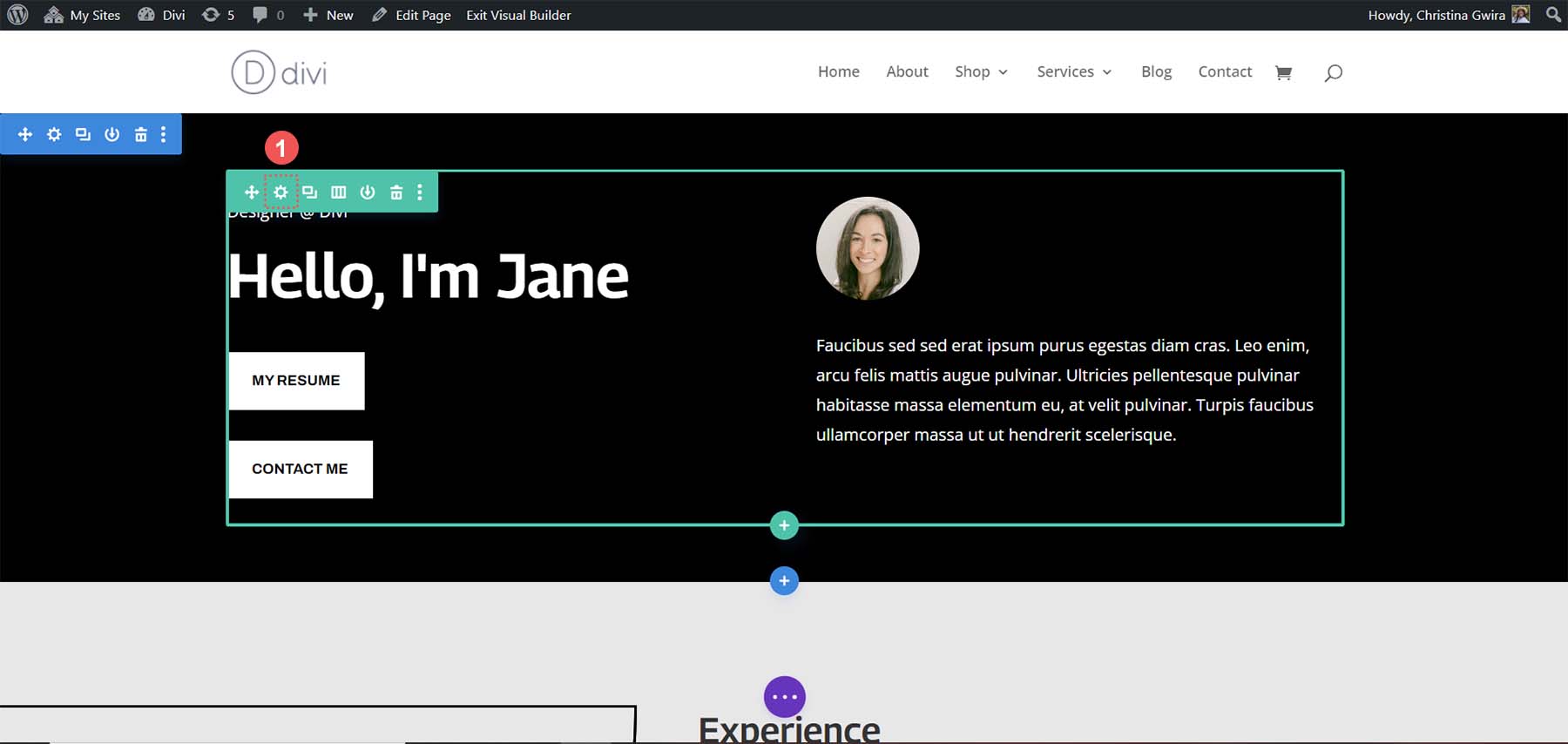
Ini akan memungkinkan kita untuk menambahkan header halaman kita di seluruh lebar kolom. Namun, ini juga memungkinkan kita menempatkan dua Modul Tombol secara berdampingan di bawahnya. Saat kami membuat ulang header default dalam paket tata letak ini, kami akan menerapkan warna latar belakang hitam ke bagian tersebut. Arahkan kursor ke bagian oranye dan pilih ikon roda gigi untuk membuka pengaturan bagian tersebut.

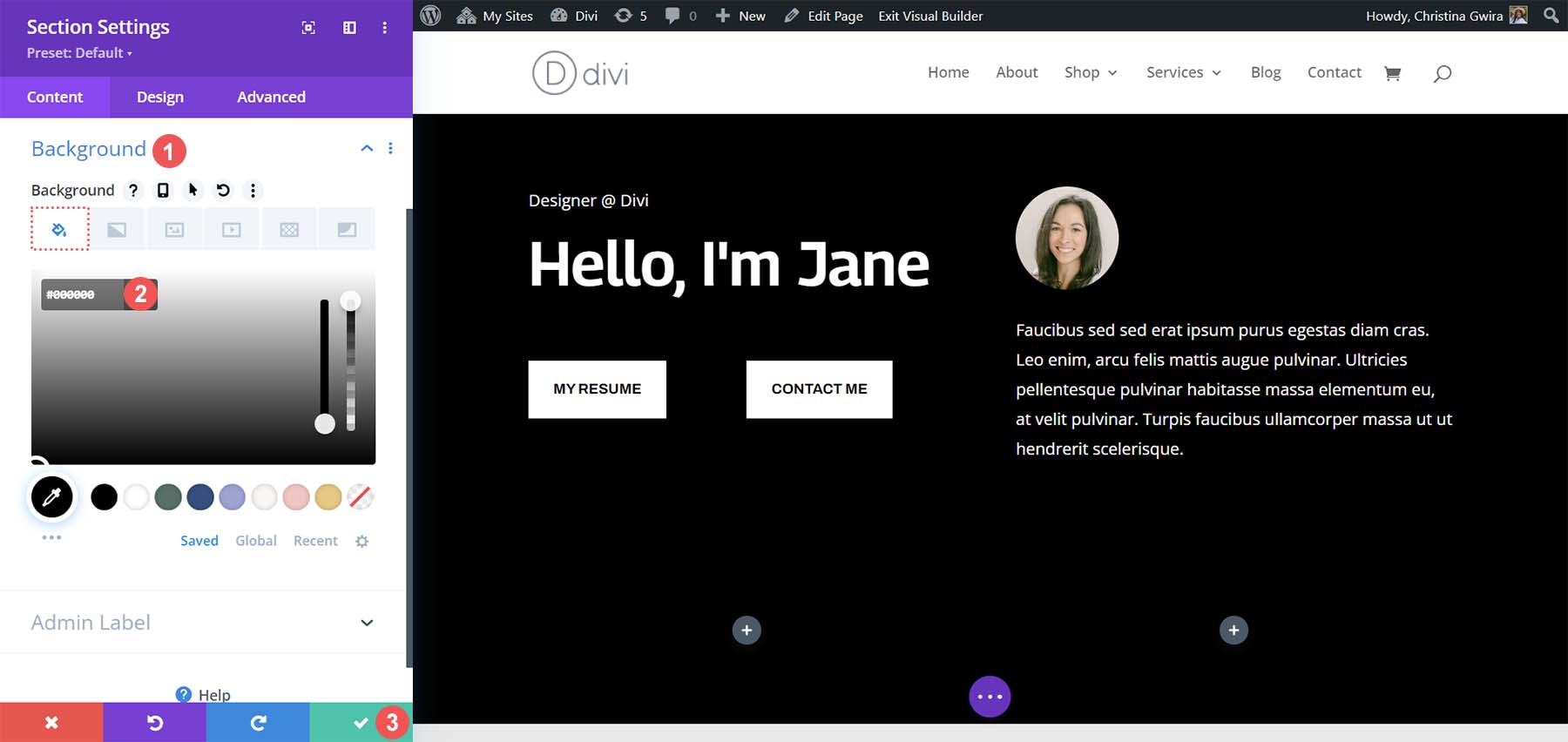
Gulir ke bawah ke tab Latar Belakang . Pilih pemilih warna dan buat latar belakang bagian #000000 . Klik tanda centang hijau di bagian bawah kotak pengaturan untuk menyimpan pilihan gaya Anda.

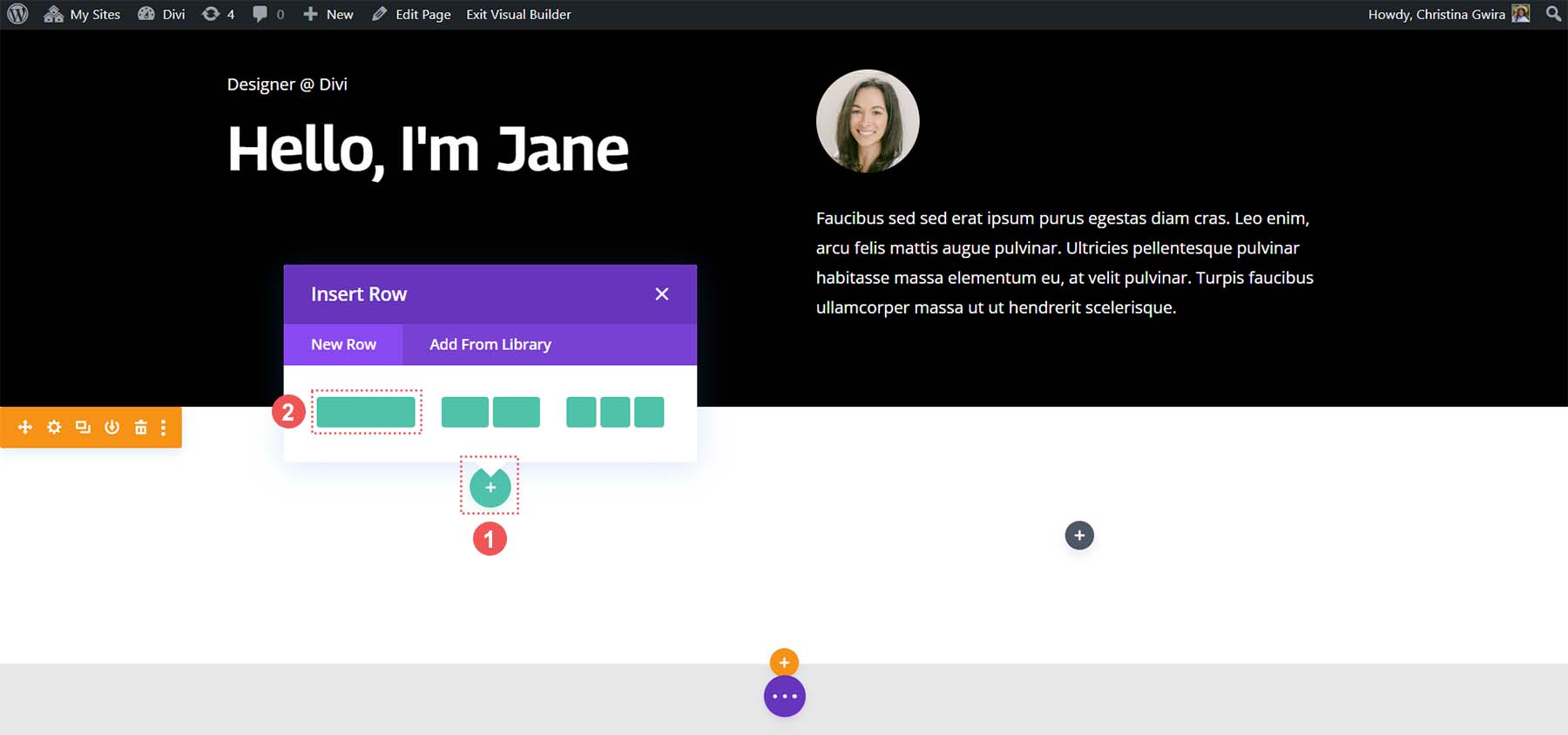
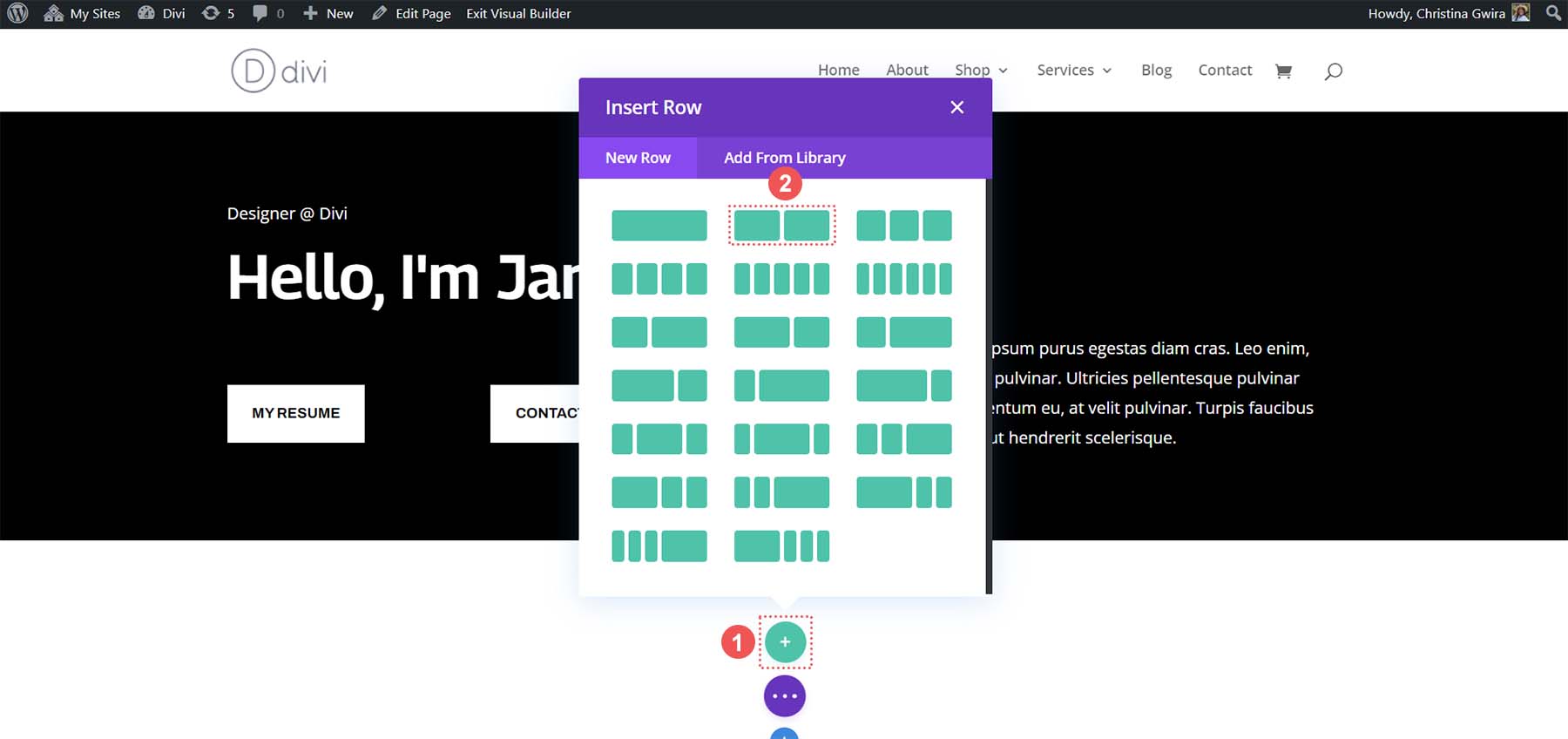
Dengan bagian kita dibuat dan ditata, kita akan mengklik ikon plus hijau di kolom pertama . Selanjutnya, kita akan memilih tata letak satu kolom .

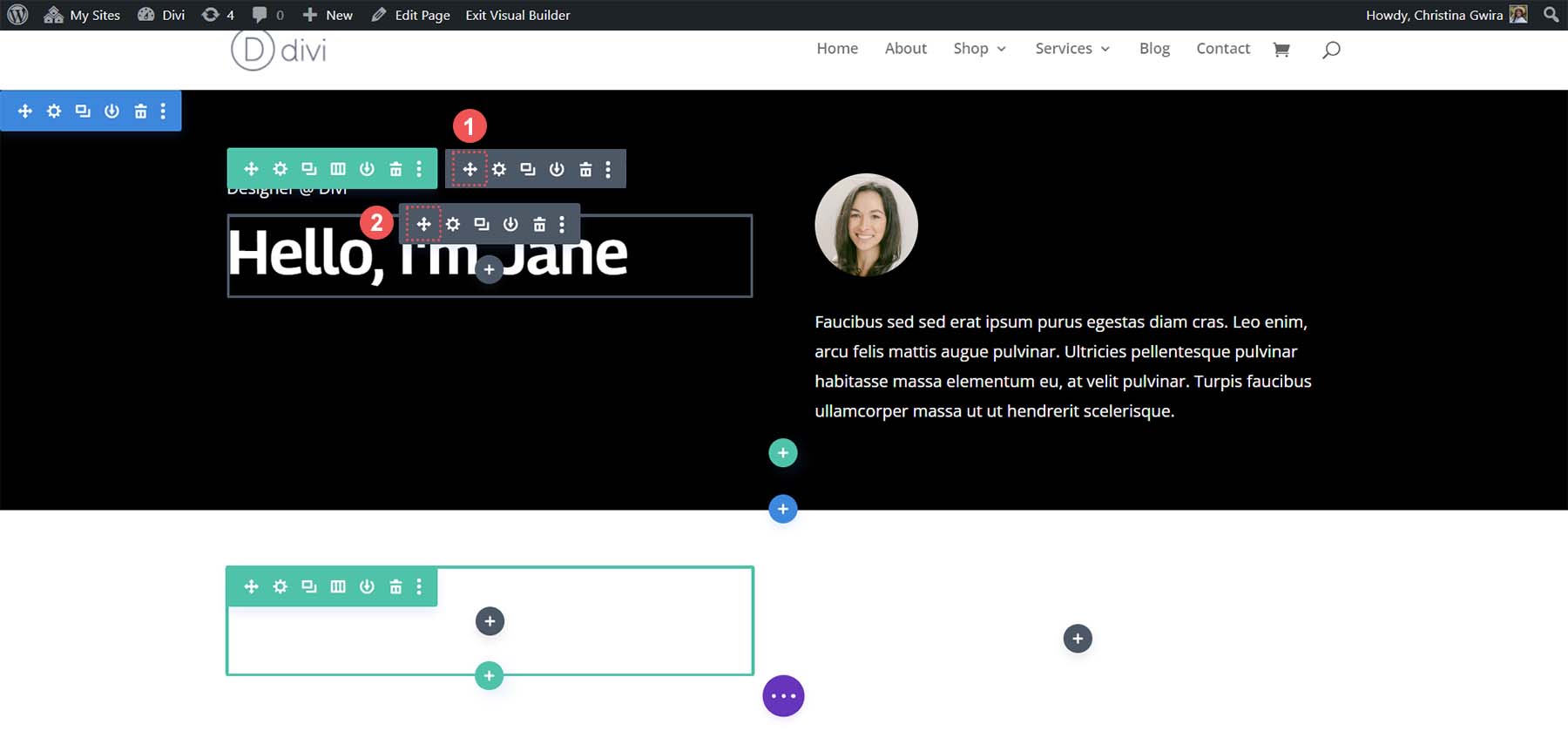
Dengan baris pertama kita berada di tempatnya, kita akan menyeret konten kolom pertama dari bagian header awal ke baris ini.

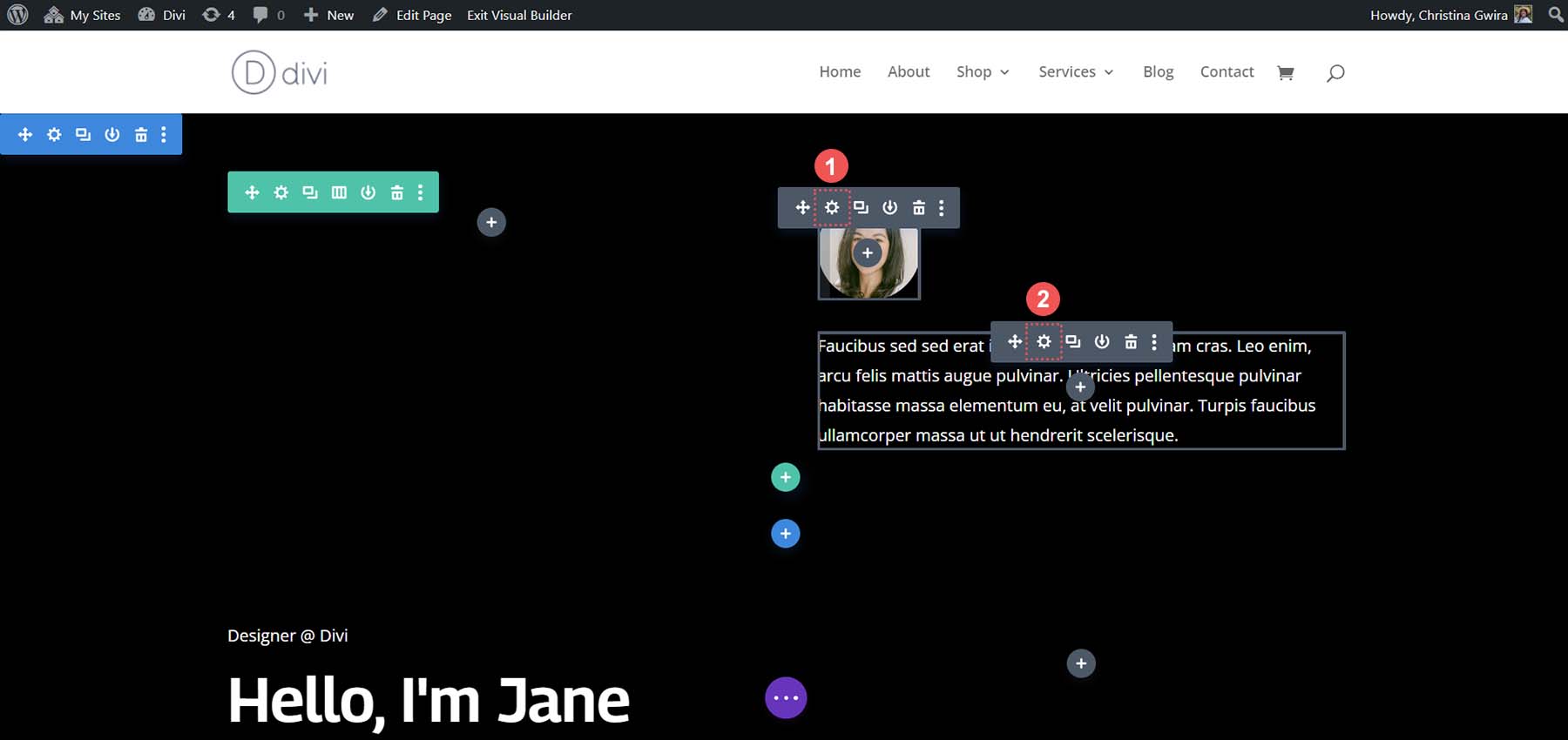
Kami akan melakukan hal yang sama pada isi kolom kedua. Kami mengklik ikon panah pindah dan menyeret Modul Gambar dan Modul Teks ke kolom kedua dari bagian spesialisasi baru yang baru saja kami buat.

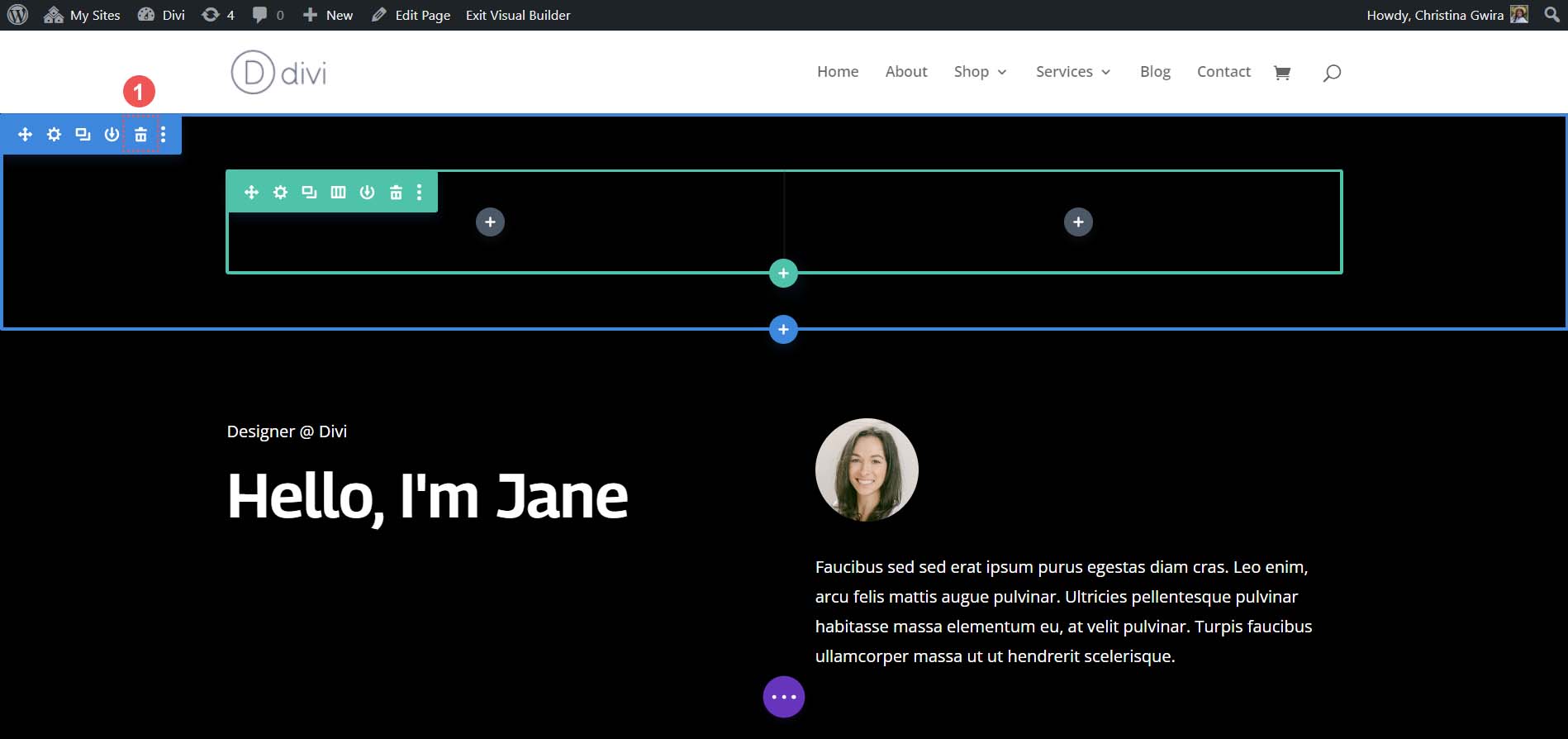
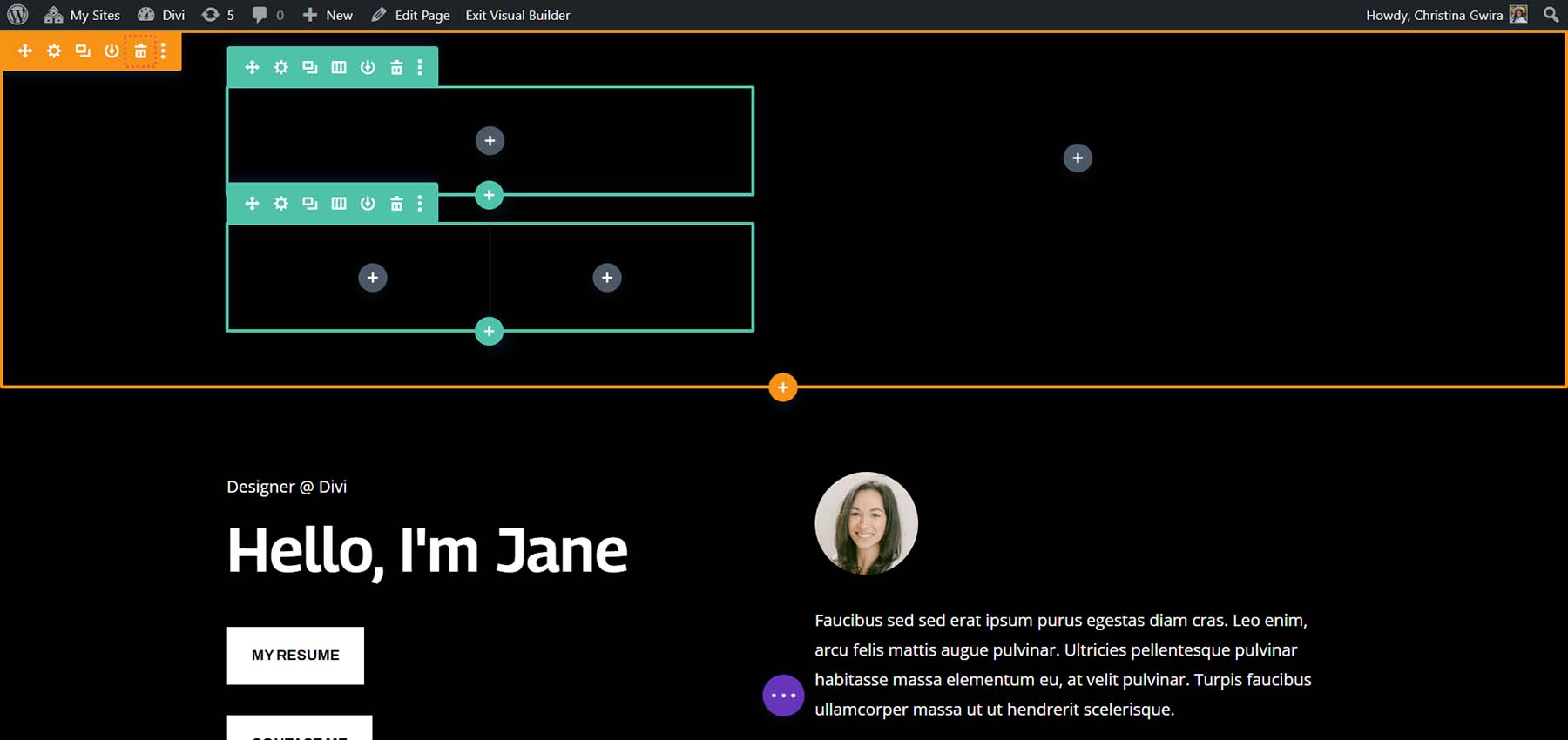
Setelah kita memindahkan modul yang kita perlukan dari bagian aslinya, kita dapat menghapusnya. Arahkan kursor ke menu bagian dan klik ikon tempat sampah . Ini akan menghapus bagian dengan barisnya.

Tambahkan Modul Tombol
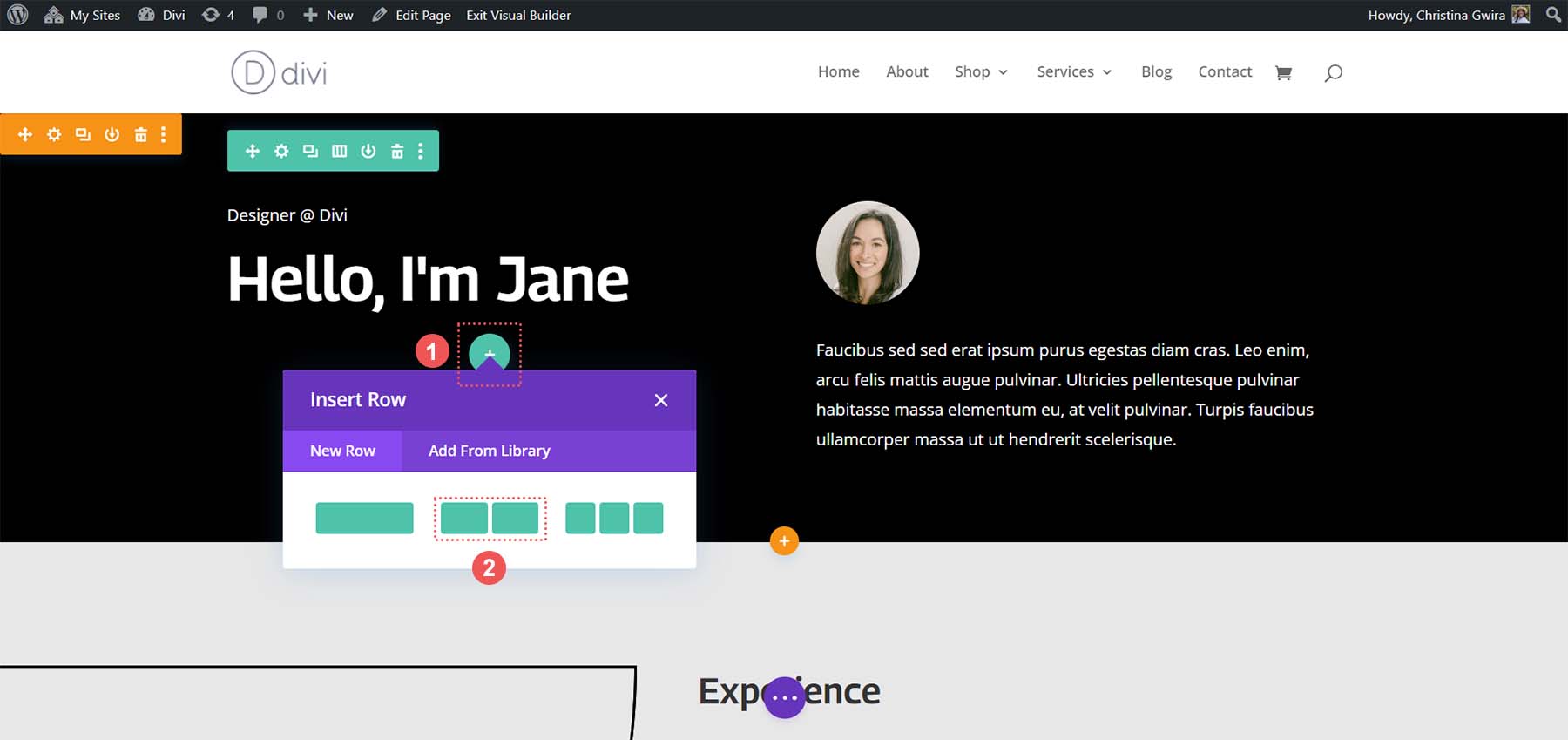
Di kolom pertama bagian spesialisasi kami, kami akan mengklik ikon plus hijau untuk menambahkan baris kedua ke kolom ini. Kita akan memilih ikon tata letak dua kolom .

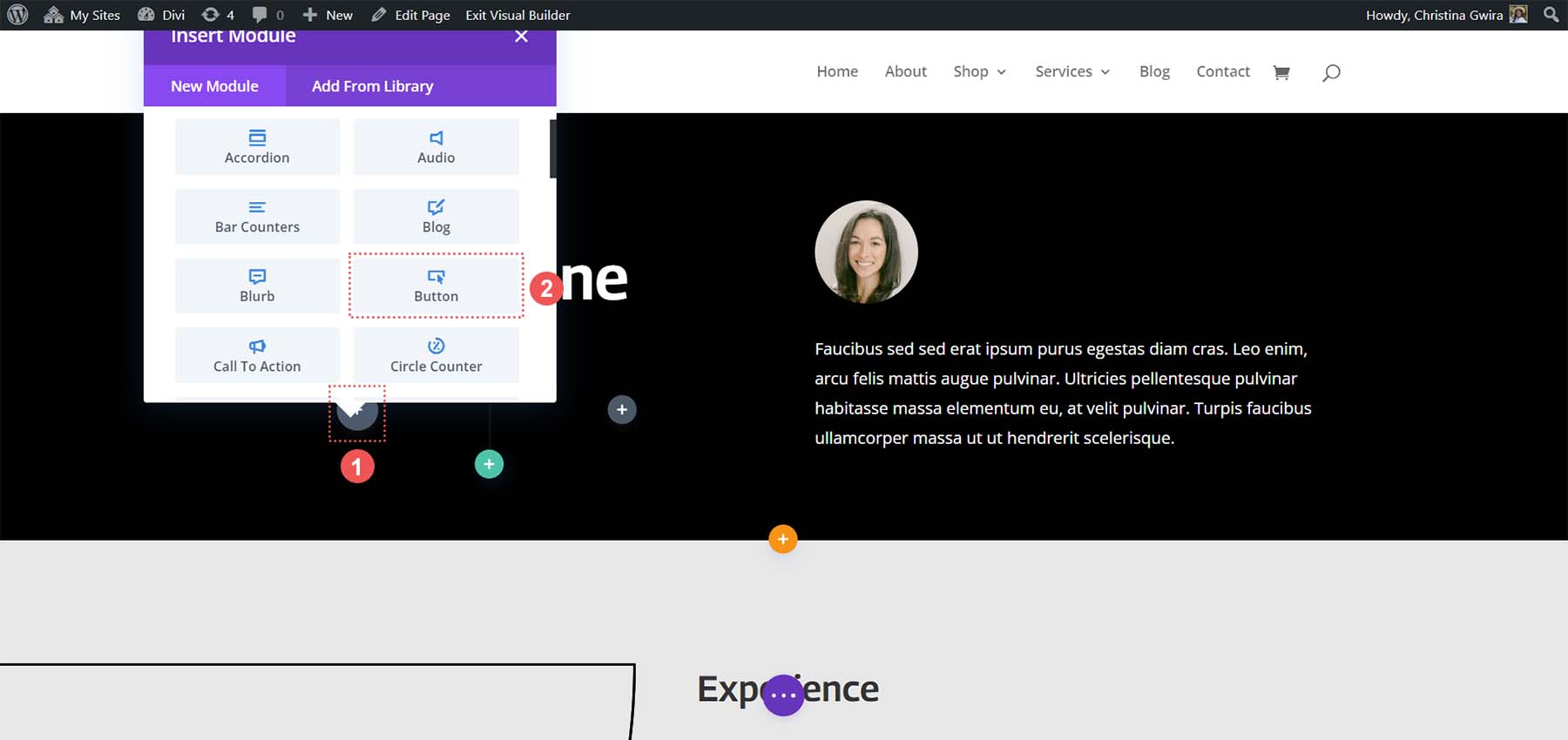
Selanjutnya, kita akan menambahkan Modul Tombol ke setiap kolom baris baru ini. Untuk melakukannya, klik ikon plus berwarna abu-abu , lalu pilih ikon Modul Tombol untuk menambahkan tombol ke kolom pertama.

Menata Modul Tombol
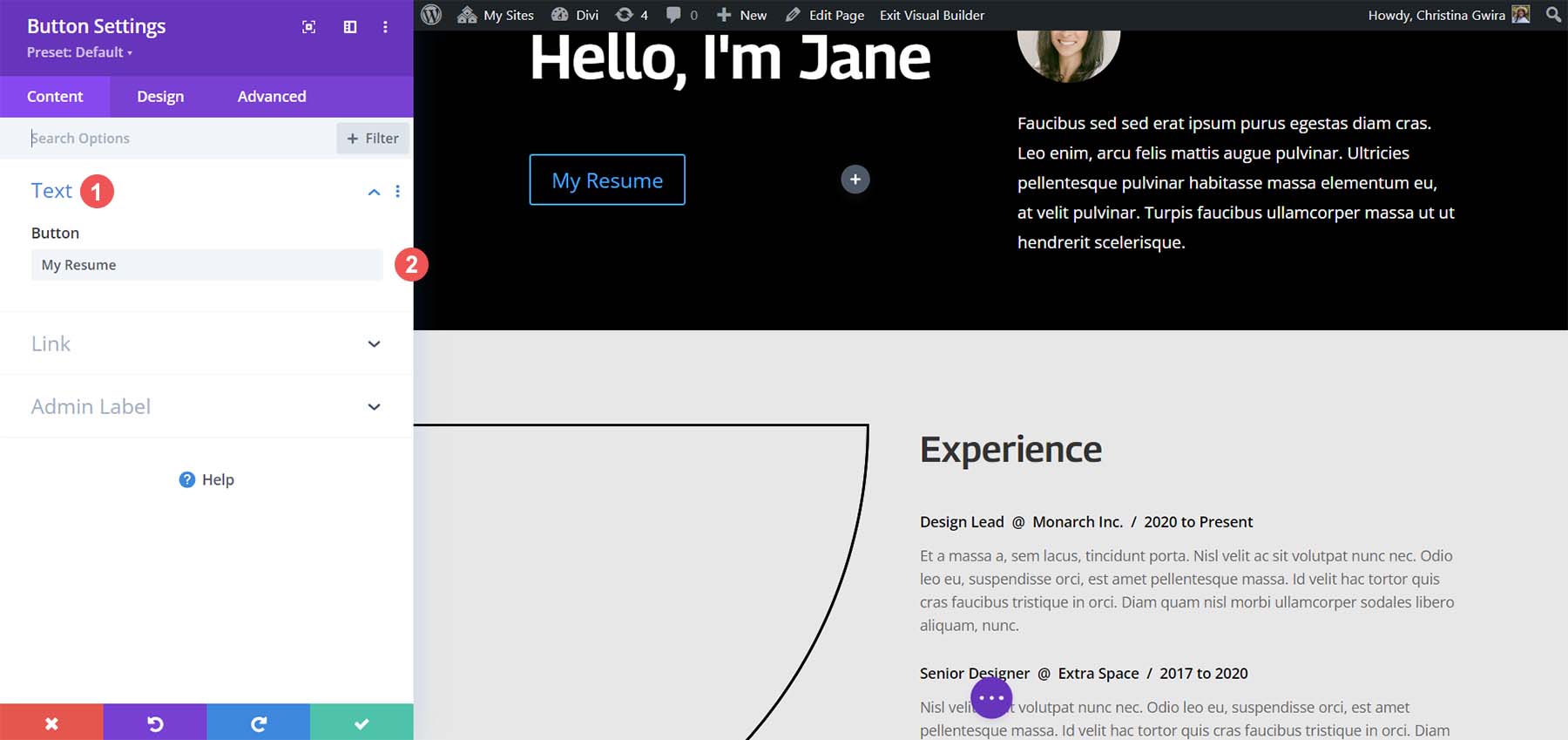
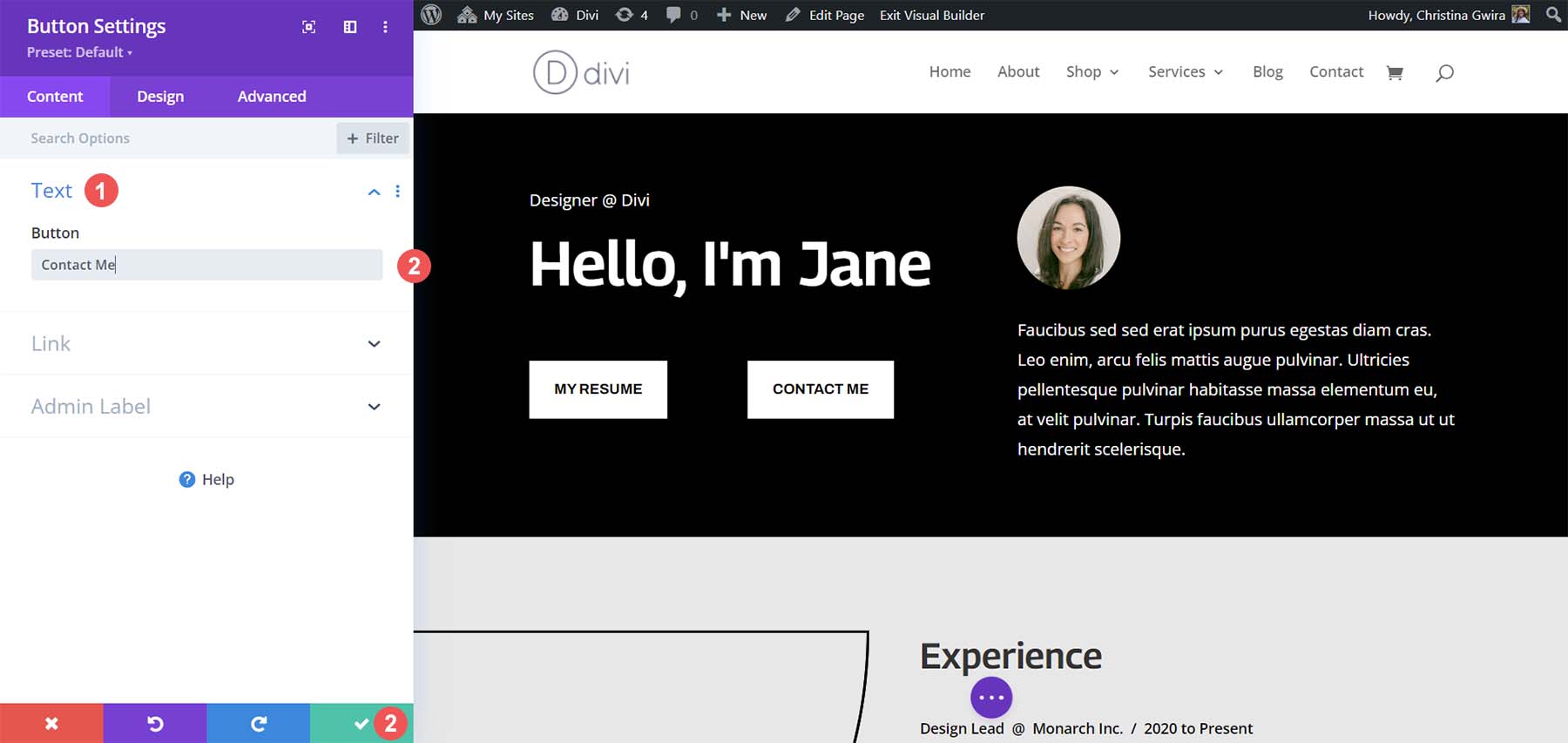
Dalam tab Konten, perbarui Teks tombol untuk mencerminkan kebutuhan Anda. Dalam kasus kami, kami mengubah teks menjadi, Resume Saya.

Selanjutnya, klik pada tab Design , lalu klik pada tab Button . Gunakan pengaturan berikut untuk menata tombol.
Pengaturan Desain Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Font Tombol: Arsip
- Gaya Font Tombol: Huruf Besar Semua
- Tampilkan Ikon Tombol: Ya
- Ikon Tombol: Default
- Penempatan Ikon Tombol: Kanan
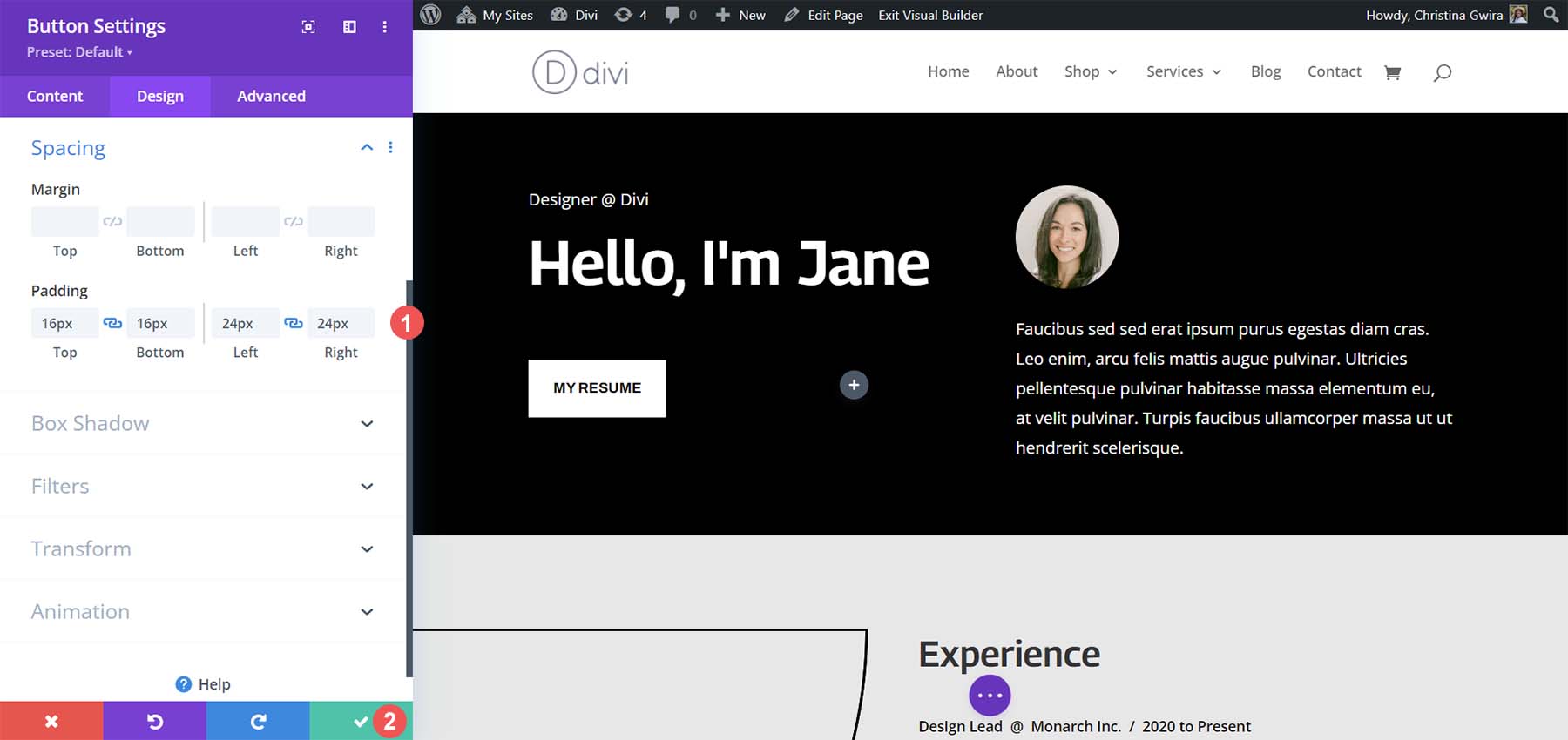
Sekarang, kita akan menambahkan beberapa padding ke Modul Tombol kita. Kemudian kita klik pada tab Spasi . Berikan tombol pengaturan padding berikut.
Pengaturan Desain Jarak:
- Padding Atas dan Bawah: 16px
- Padding Kiri dan Kanan: 24px

Klik pada tanda centang hijau untuk menyimpan opsi gaya Anda.
Buat Modul Tombol Kedua
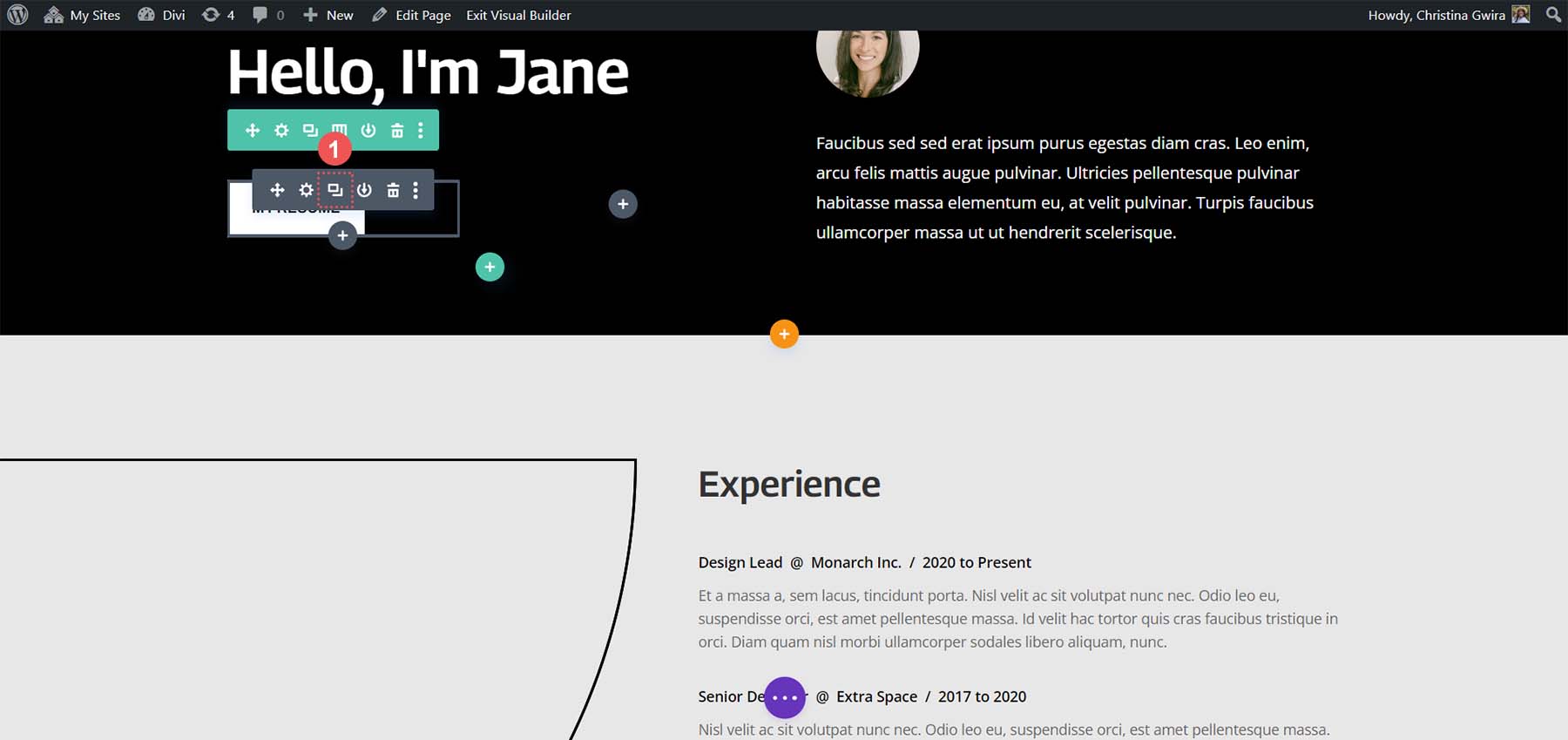
Saatnya untuk membuat dan menempatkan tombol kedua di sebelah tombol pertama. Pertama, arahkan kursor ke tombol pertama dan klik ikon salin . Ini akan menduplikasi modul.

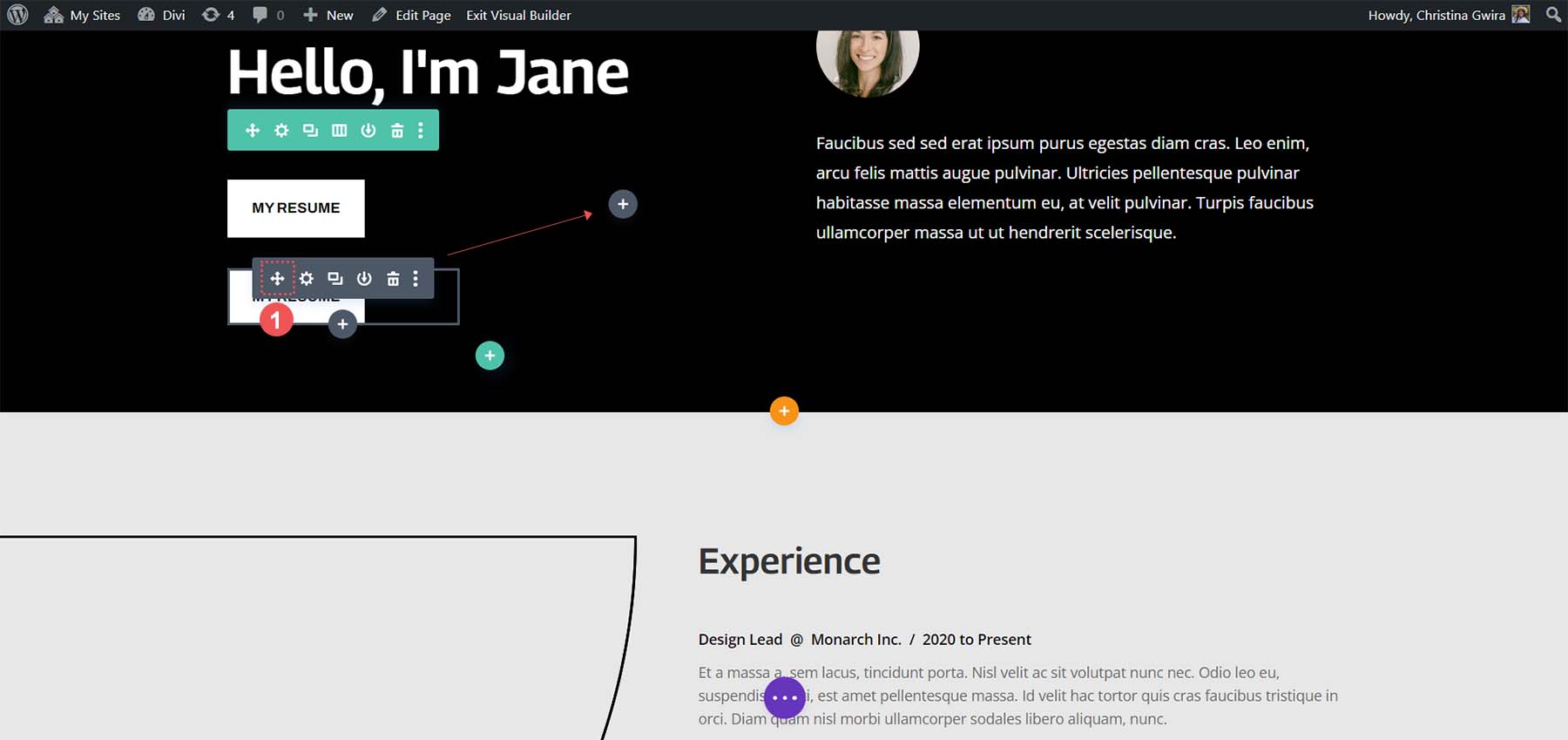
Kemudian, seret modul yang diduplikasi ke kolom kedua.

Sekarang Modul Tombol kedua kita ada di kolom, mari klik ikon roda gigi . Ini akan membuka pengaturan untuk tombol ini.

Di tab Konten, edit teks tombol agar sesuai dengan kebutuhan Anda.

Setelah berada di pengaturan Modul Tombol, perbarui teks tombol . Terakhir, klik tanda centang hijau untuk menyimpan hasil edit Anda ke tombol kedua.

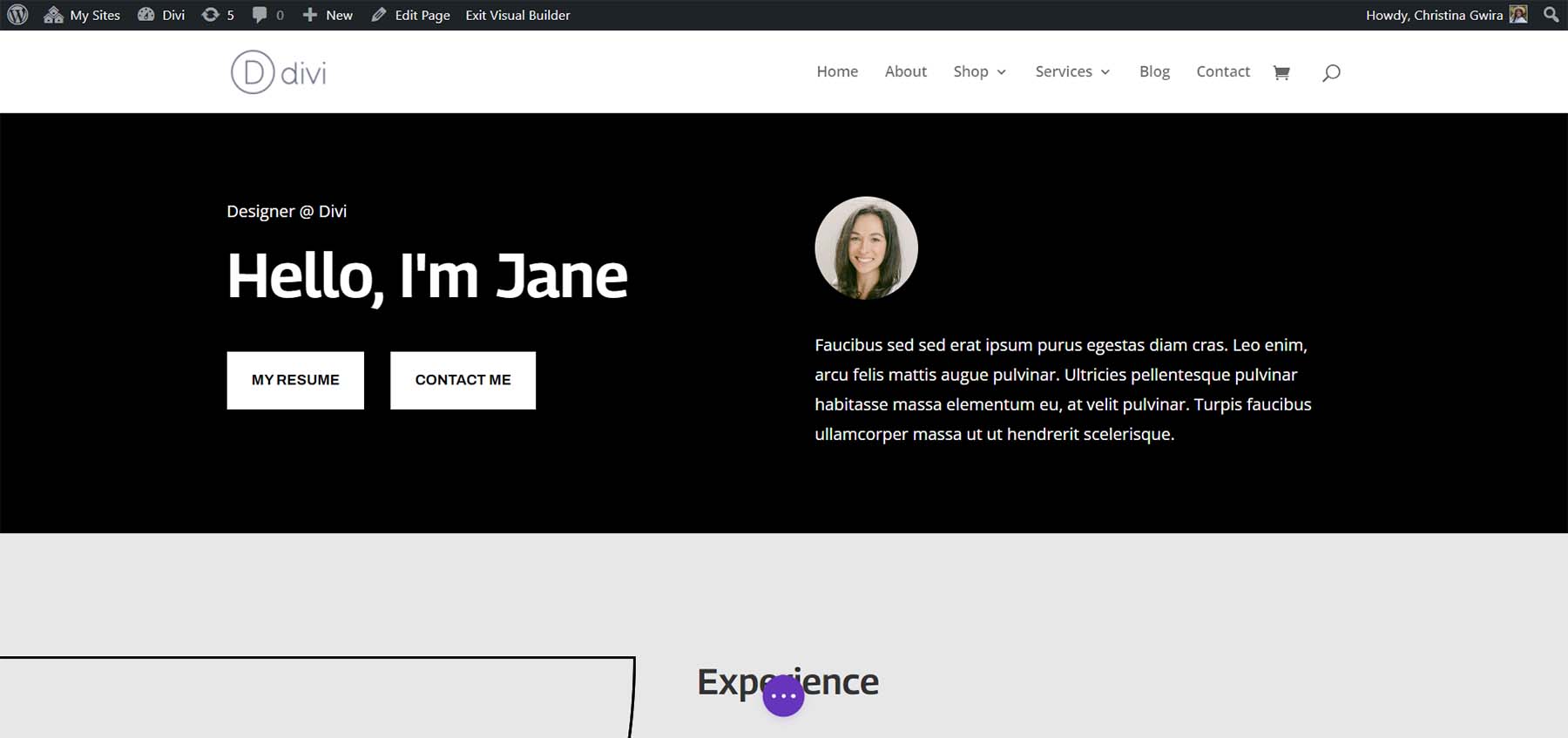
Pada akhirnya, Anda akan memiliki dua Modul Tombol, berdampingan.

Menggunakan CSS untuk Menempatkan Tombol Divi Berdampingan
Cara lain untuk menambahkan tombol Divi secara berdampingan adalah dengan menggunakan CSS. Hanya dengan satu baris CSS, kita dapat mencapai dua tombol berdampingan di Divi. Pertama, mari persiapkan bagian kita.

Mempersiapkan Bagian Kami
Mirip dengan metode sebelumnya, kita perlu menyesuaikan bagian kita. Dalam hal ini, kami akan menggunakan bagian Divi biasa, bukan bagian khusus. Untuk memulai, kita klik ikon plus oranye dan pilih ikon bagian reguler berwarna biru .

Sekarang bagian baru kita telah dibuat, kita akan menambahkan baris dan kolom. Kami akan memilih dua kolom, ikon tata letak 50% + 50% .

Melihat bagian kita sudah dibuat, mari kita beri background hitam, mirip dengan bagian sebelumnya. Klik ikon roda gigi di menu bagian biru. Kemudian, klik pada tab Latar Belakang . Pilih ikon Warna Latar Belakang dan atur warna latar belakang ke #000000 .

Klik pada tanda centang hijau untuk menyimpan gaya bagian kami. Selanjutnya pindahkan semua modul dari bagian khusus ke bagian baru ini. Terakhir, kita klik ikon tempat sampah di bagian sebelumnya dan hapus bagian khusus.

Perhatikan bahwa Modul Tombol belum berdampingan. Mereka beristirahat di atas satu sama lain. Mari kita ubah itu dengan beberapa CSS.
Menambahkan CSS untuk Membuat Tombol Divi Kita Bersebelahan
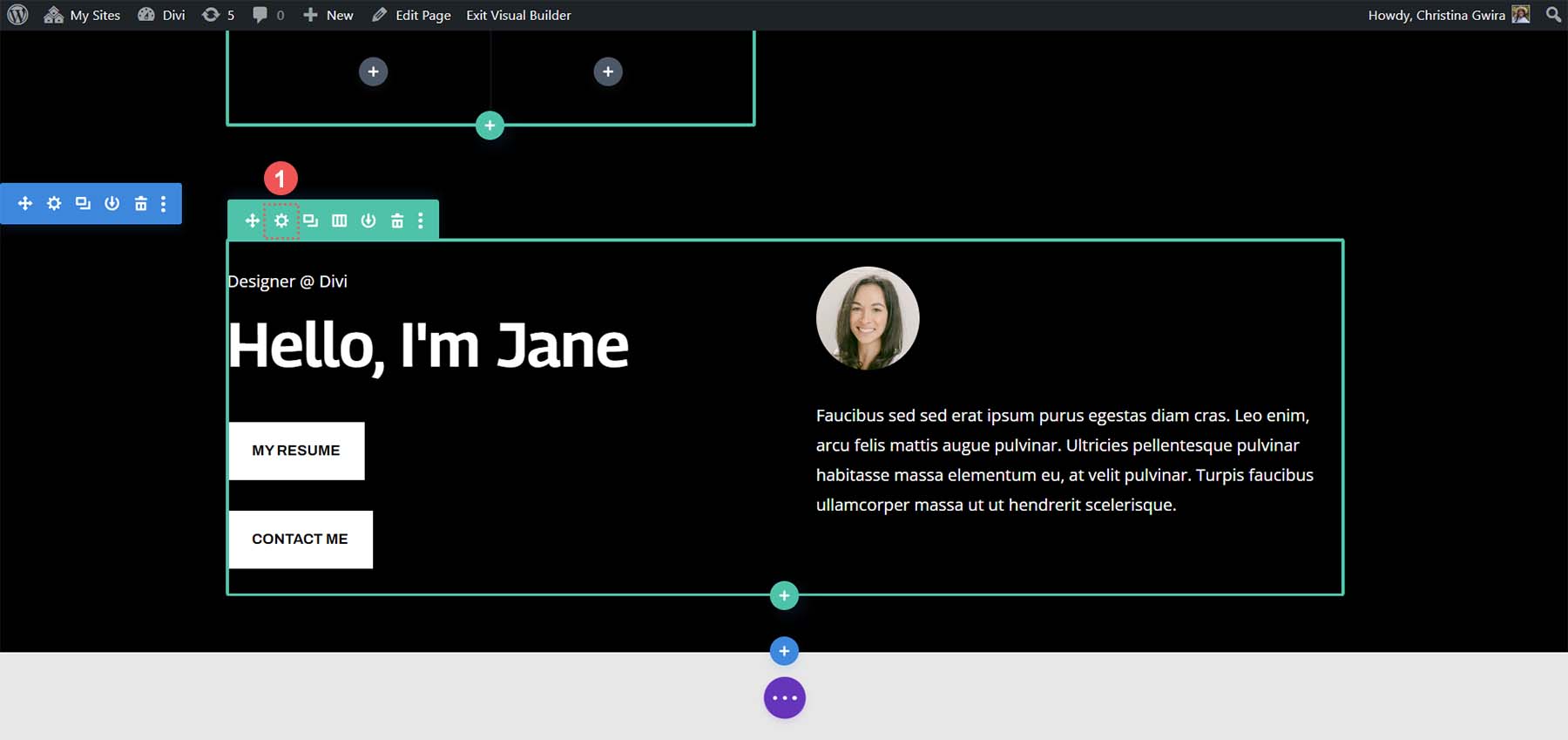
Untuk memulai, kita klik ikon roda gigi untuk baris tersebut.

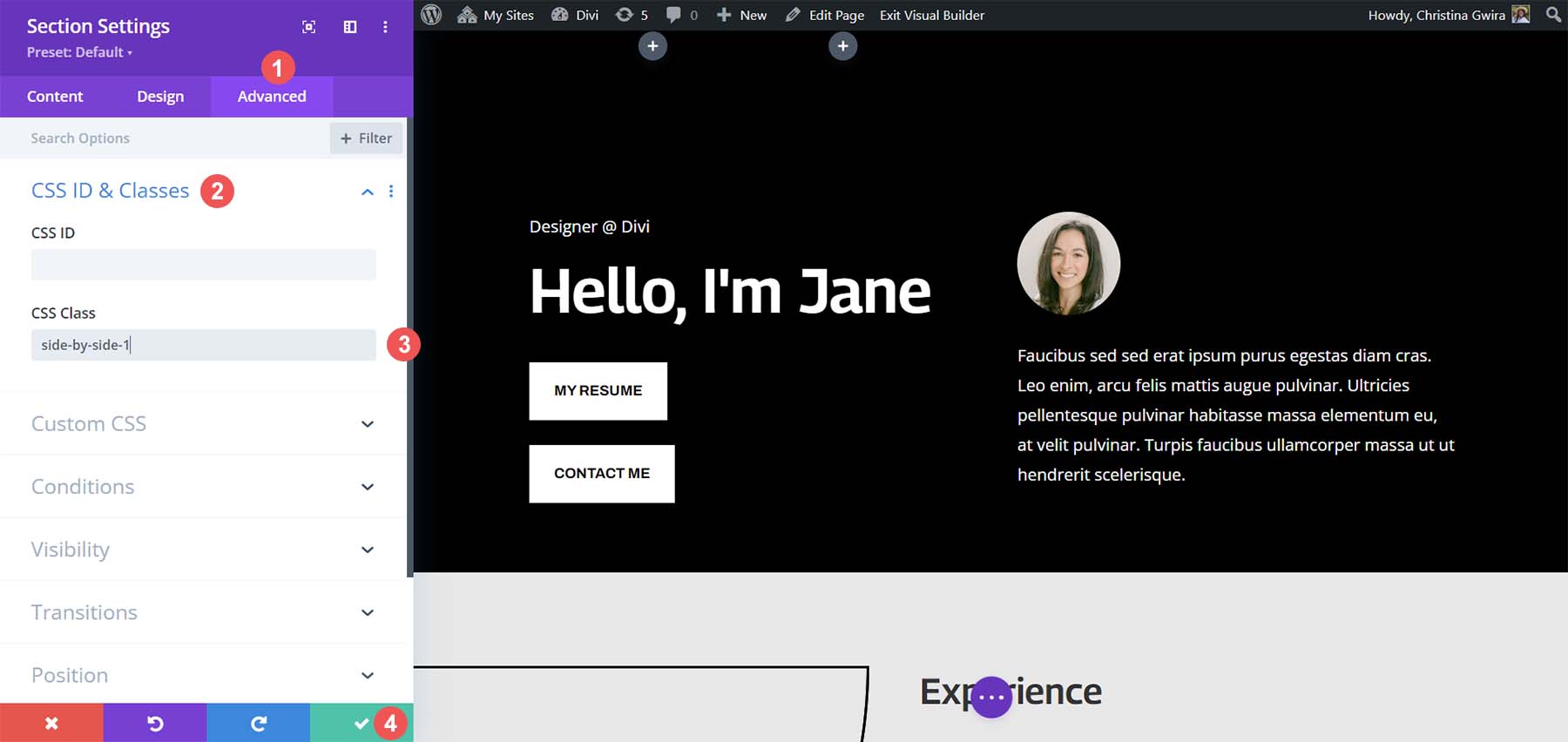
Klik pada tab Lanjutan dan kemudian ID CSS dan tab Kelas CSS. Tetapkan kelas CSS untuk baris tersebut. Dalam kasus kami, kami akan memberinya nama kelas side-by-side-1.

Setelah itu, klik ikon tanda centang hijau untuk menyimpan penambahan pada baris tersebut . Sekarang, kita klik tombol lingkaran ungu di tengah layar.

Selanjutnya, klik ikon roda gigi ungu . Ini akan membuka Pengaturan Halaman.

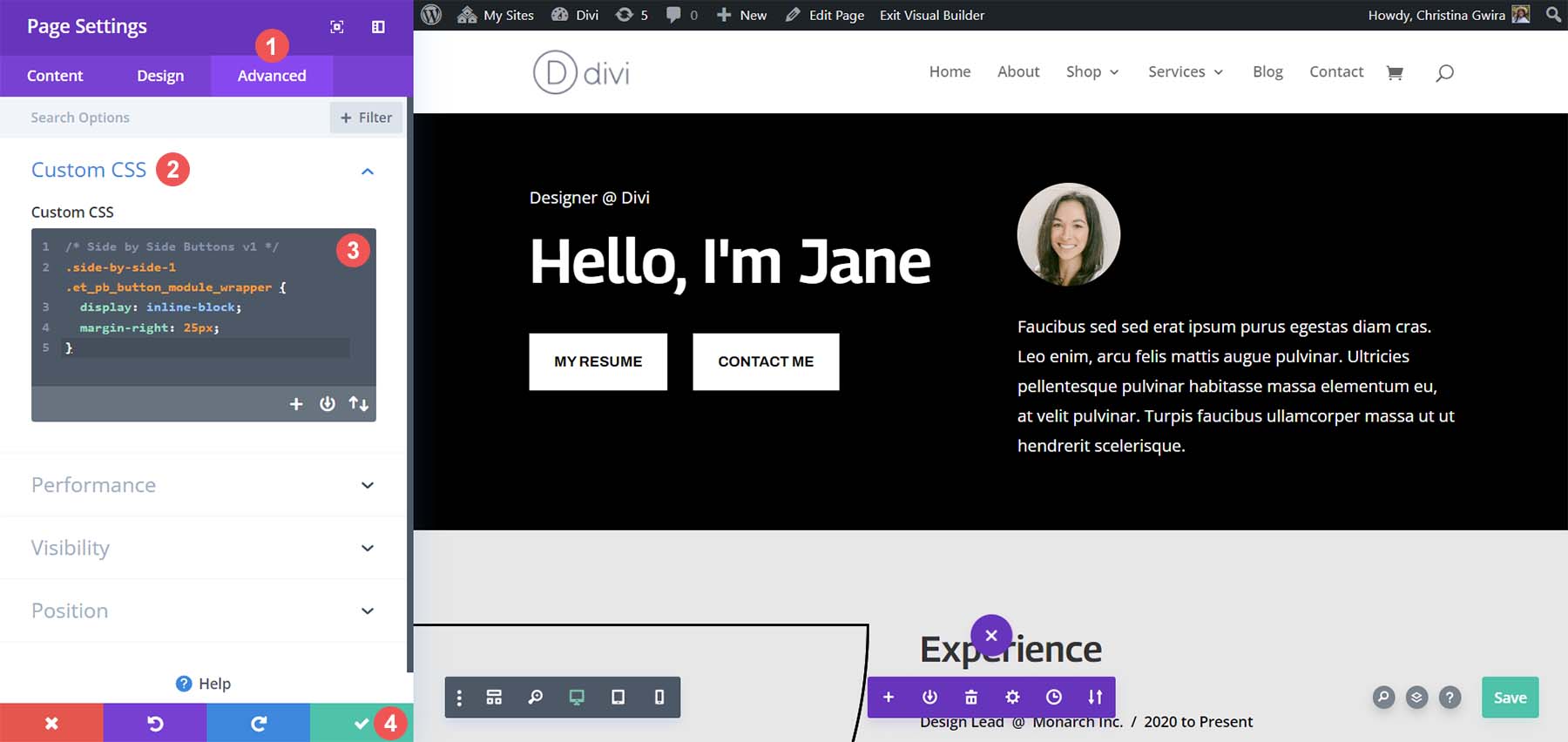
Di dalam Pengaturan Halaman, klik pada tab CSS Khusus . Sesampai di sana, tambahkan baris CSS berikut:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Nilai margin kanan dapat disesuaikan untuk menambah atau mengurangi jarak antar kedua tombol. Setelah Anda puas, klik tanda centang hijau untuk menyimpan pekerjaan Anda!

Menggunakan Kotak Fleksibel untuk Menambahkan Tombol Divi Berdampingan
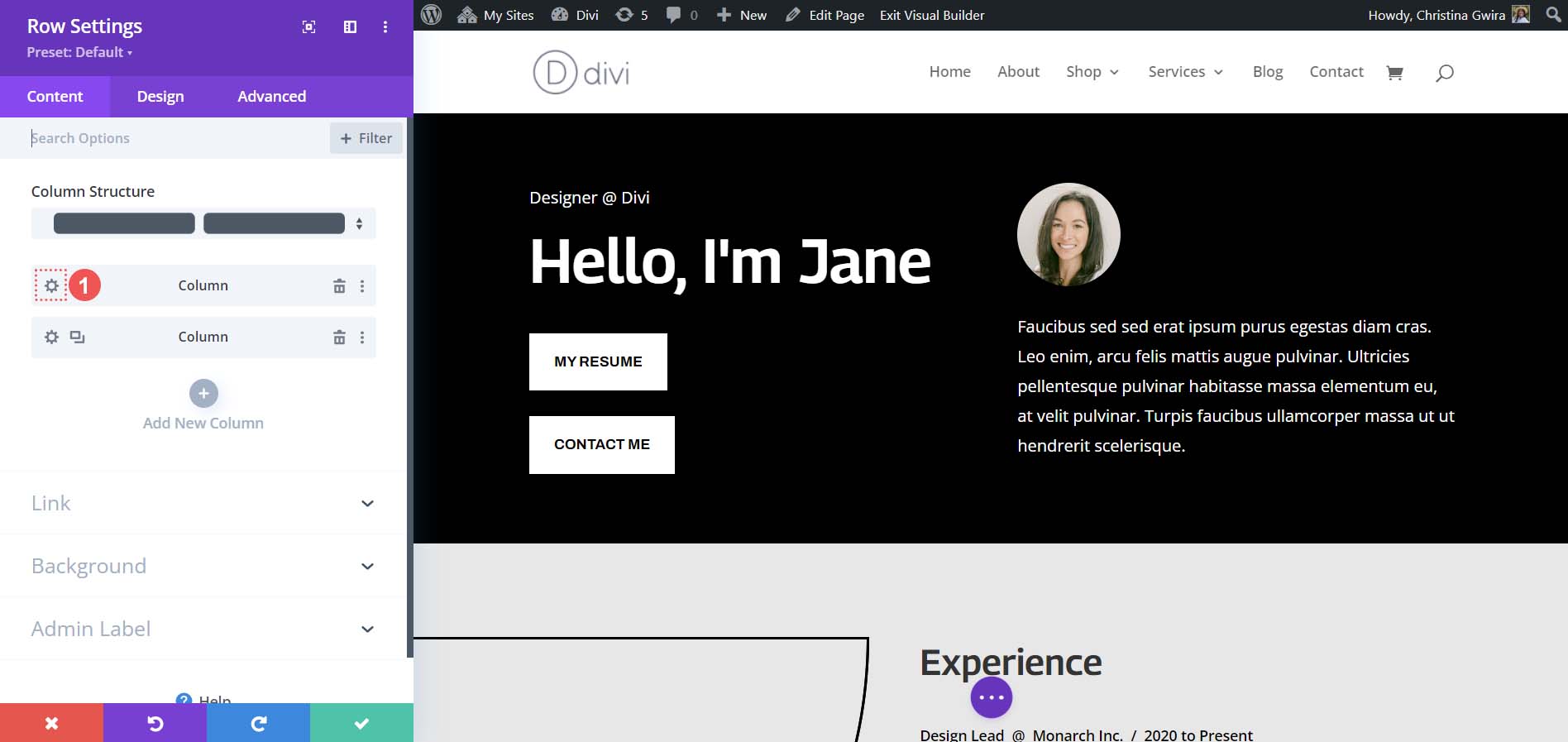
Jika mau, Anda juga dapat menggunakan Flexbox untuk menempatkan Modul Tombol Anda bersebelahan. Untuk memulai, mari kita tetapkan kelas CSS yang berbeda pada kolom kita. Untuk memulai, klik ikon roda gigi di baris kami.

Di dalam kotak modal baris, klik ikon roda gigi untuk kolom pertama.

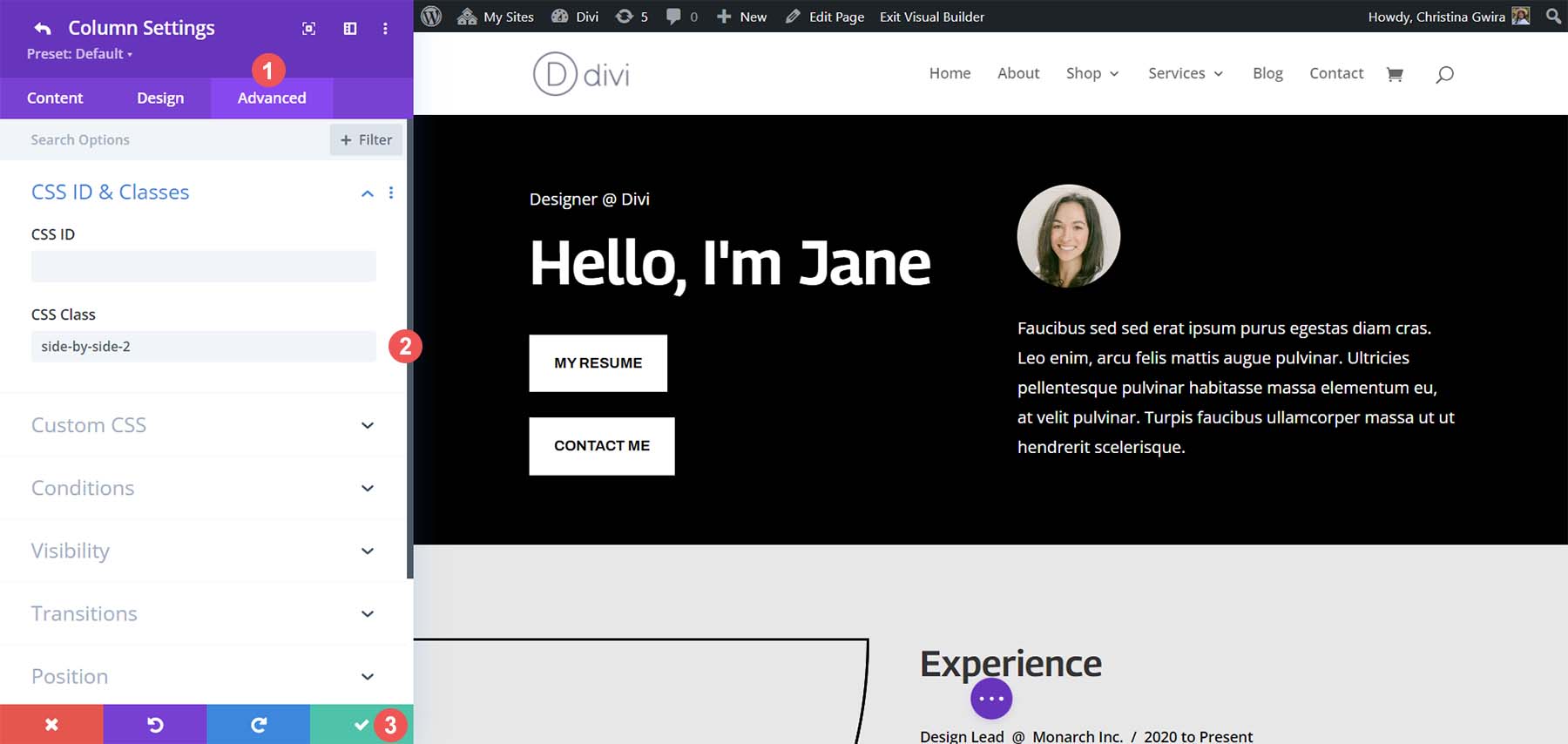
Sedangkan pada kolom pengaturan, klik pada tab Advanced . Kemudian, tambahkan kelas CSS .side-by-side-2 ke kolom . Klik ikon tanda centang hijau untuk menyimpan perubahan Anda.

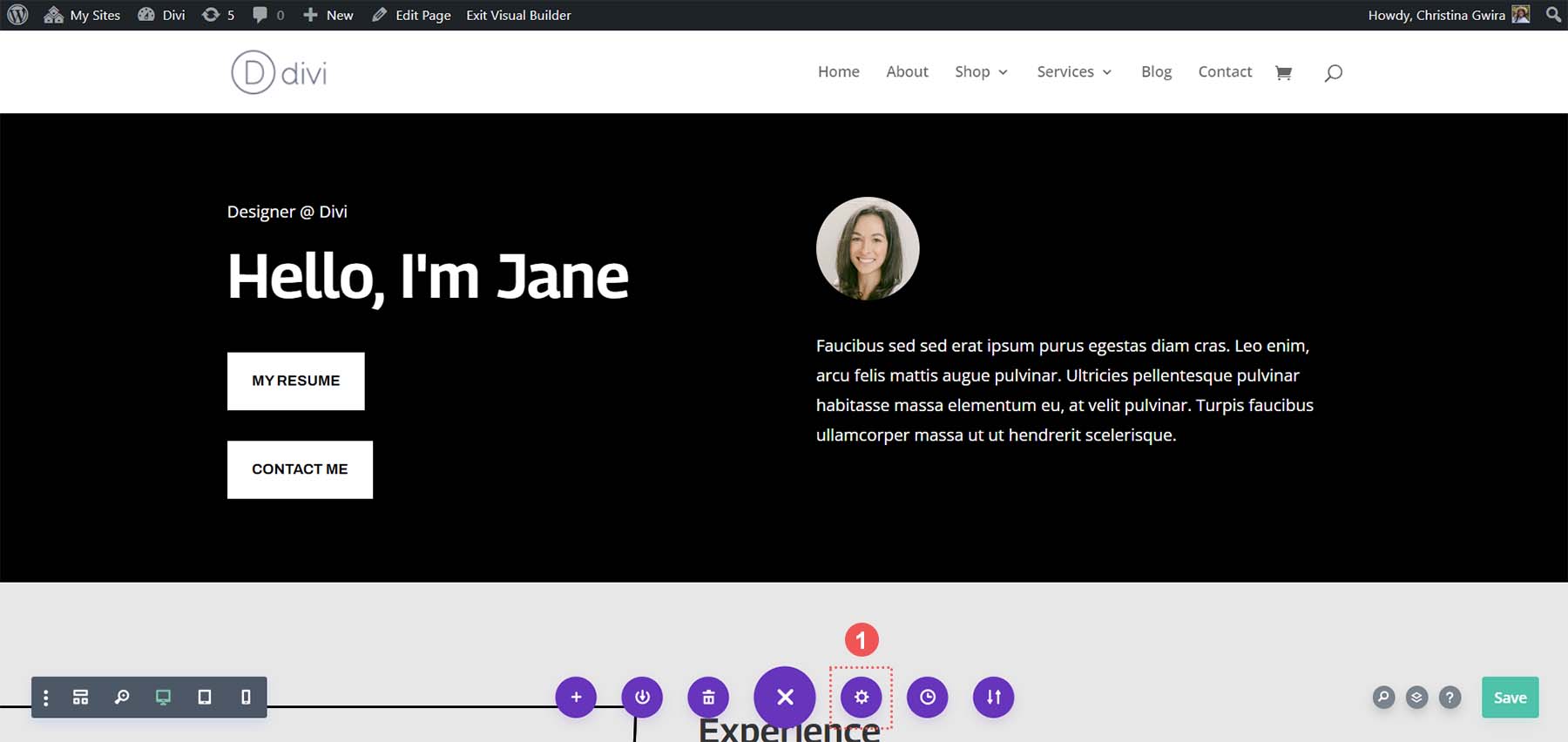
Selanjutnya, kita akan menavigasi kembali ke layar pengaturan halaman. Klik tombol lingkaran ungu dengan tiga titik di tengah layar.

Lalu, klik ikon roda gigi berwarna ungu .

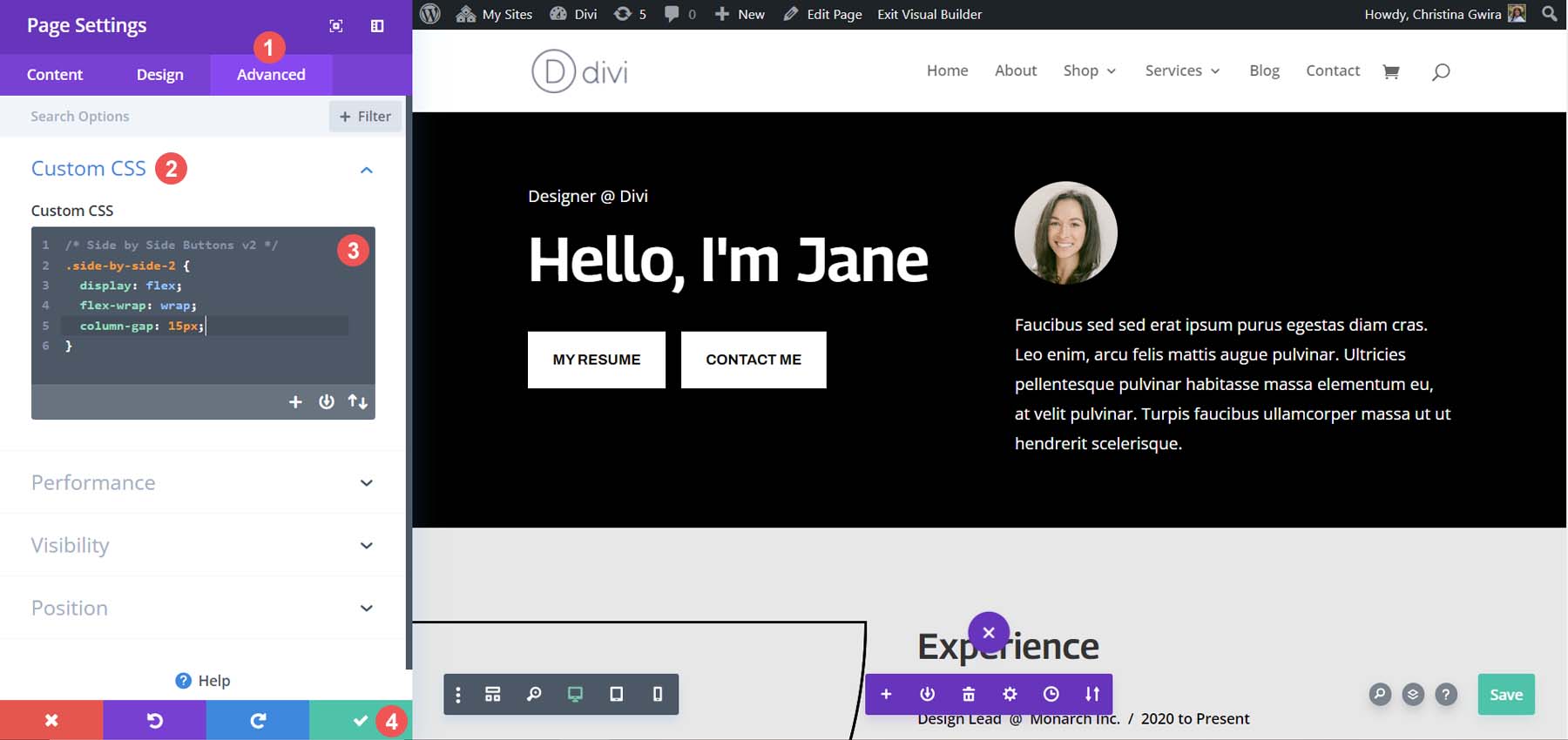
Di Pengaturan Halaman kami, klik pada tab Lanjutan dan gunakan cuplikan CSS berikut:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

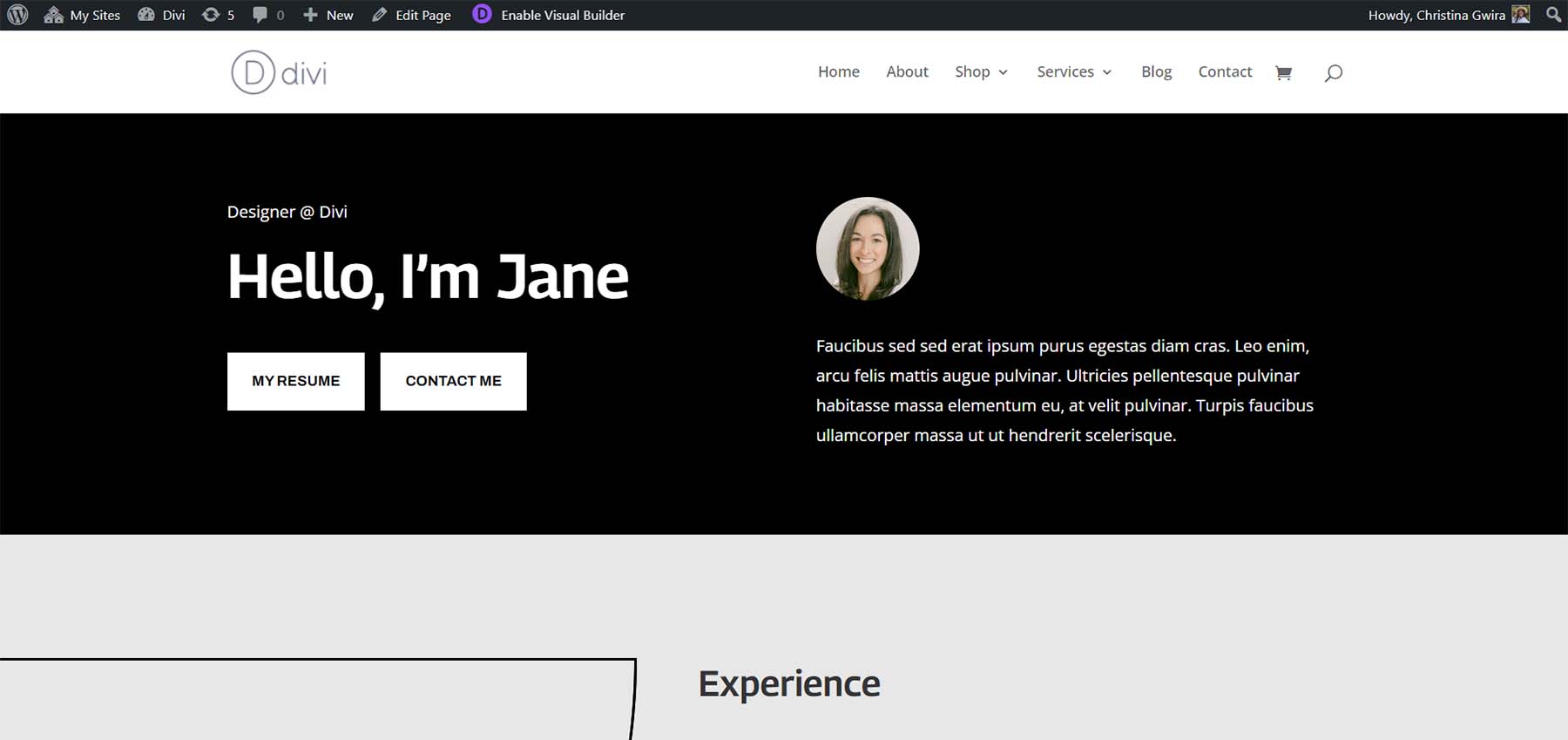
Kesenjangan kolom properti dapat disesuaikan untuk menambah jarak antar berbagai modul dalam kolom. Inilah tampilan terakhirnya!

Opsi Non-Tradisional: Gunakan Modul Header Lebar Penuh.
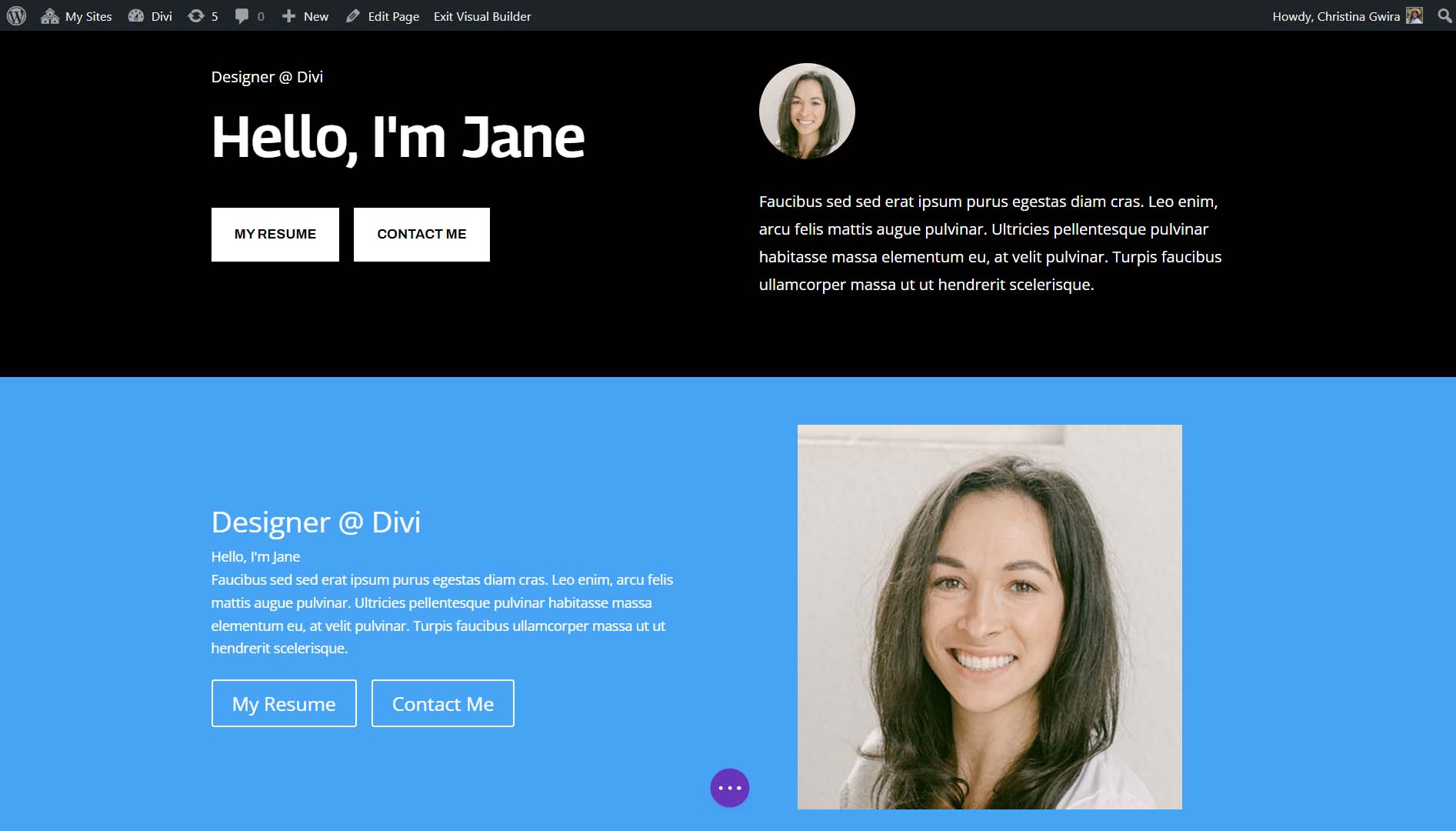
Dimungkinkan untuk memiliki dua tombol di Divi secara berdampingan tanpa menggunakan dua Modul Tombol terpisah. Modul Header Divi Fullwidth memiliki opsi untuk menambahkan dua tombol di dalamnya. Mari kita lihat bagaimana kita bisa meniru bagian yang telah kita buat di atas dengan satu modul.
Tambahkan Bagian dan Modul Lebar Penuh
Pertama, kita perlu menambahkan bagian Lebar Penuh ke halaman kita. Klik pada ikon plus biru . Kemudian, pilih ikon bagian Fullwidth berwarna ungu .

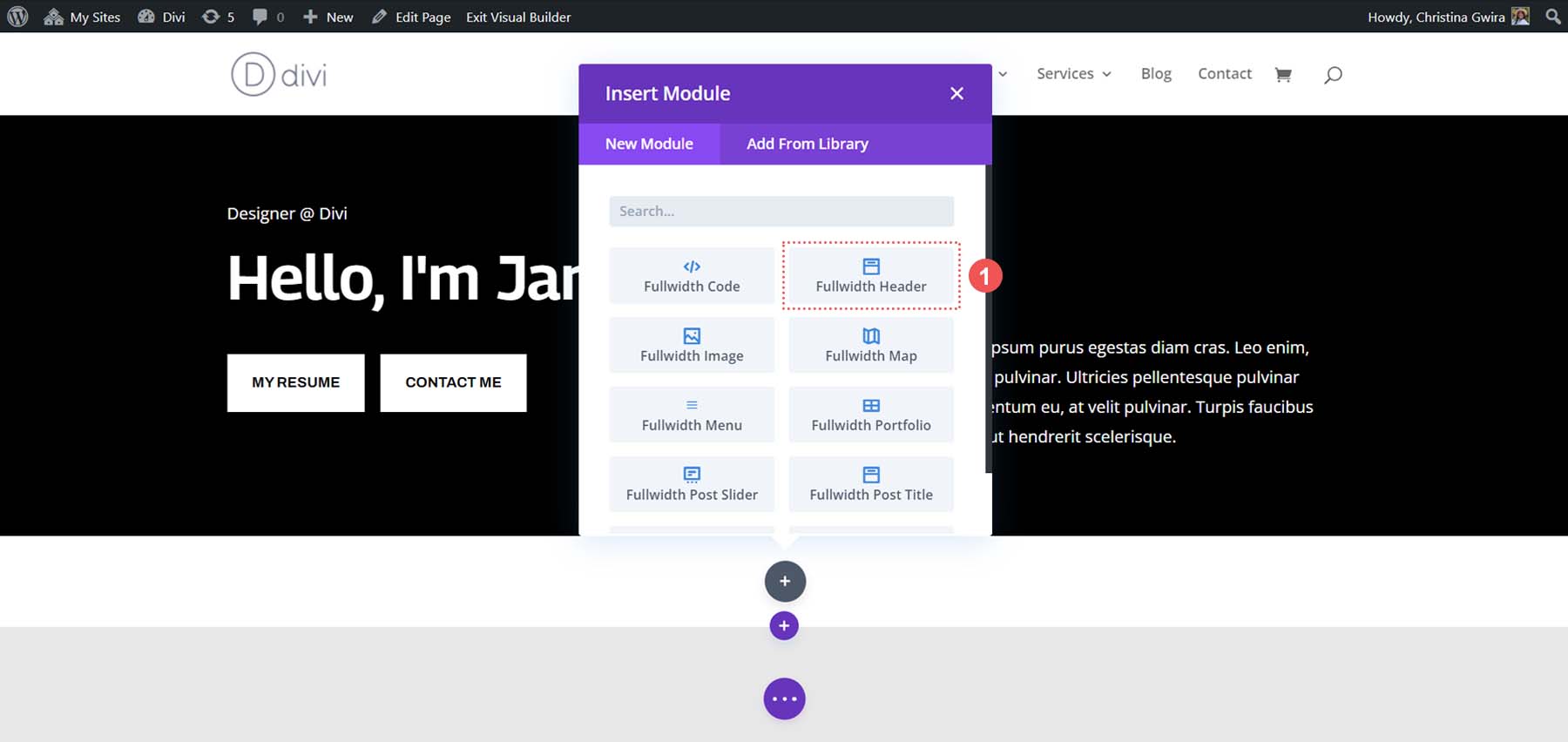
Dari modul lebar penuh yang tersedia, klik ikon Header Lebar Penuh .

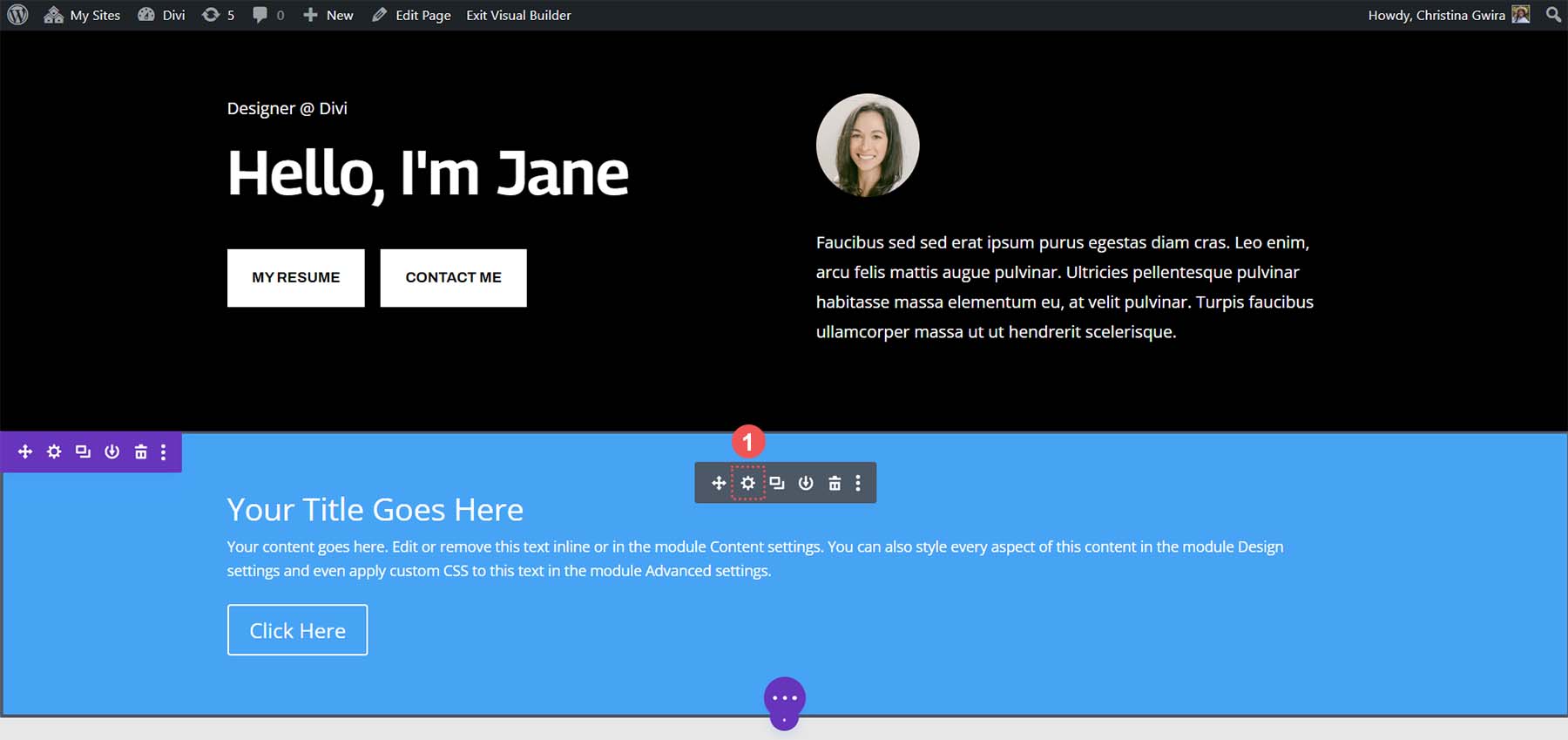
Setelah menambahkan Header Lebar Penuh, mari klik ikon roda gigi untuk mulai menata gaya dan menambahkan konten ke modul.

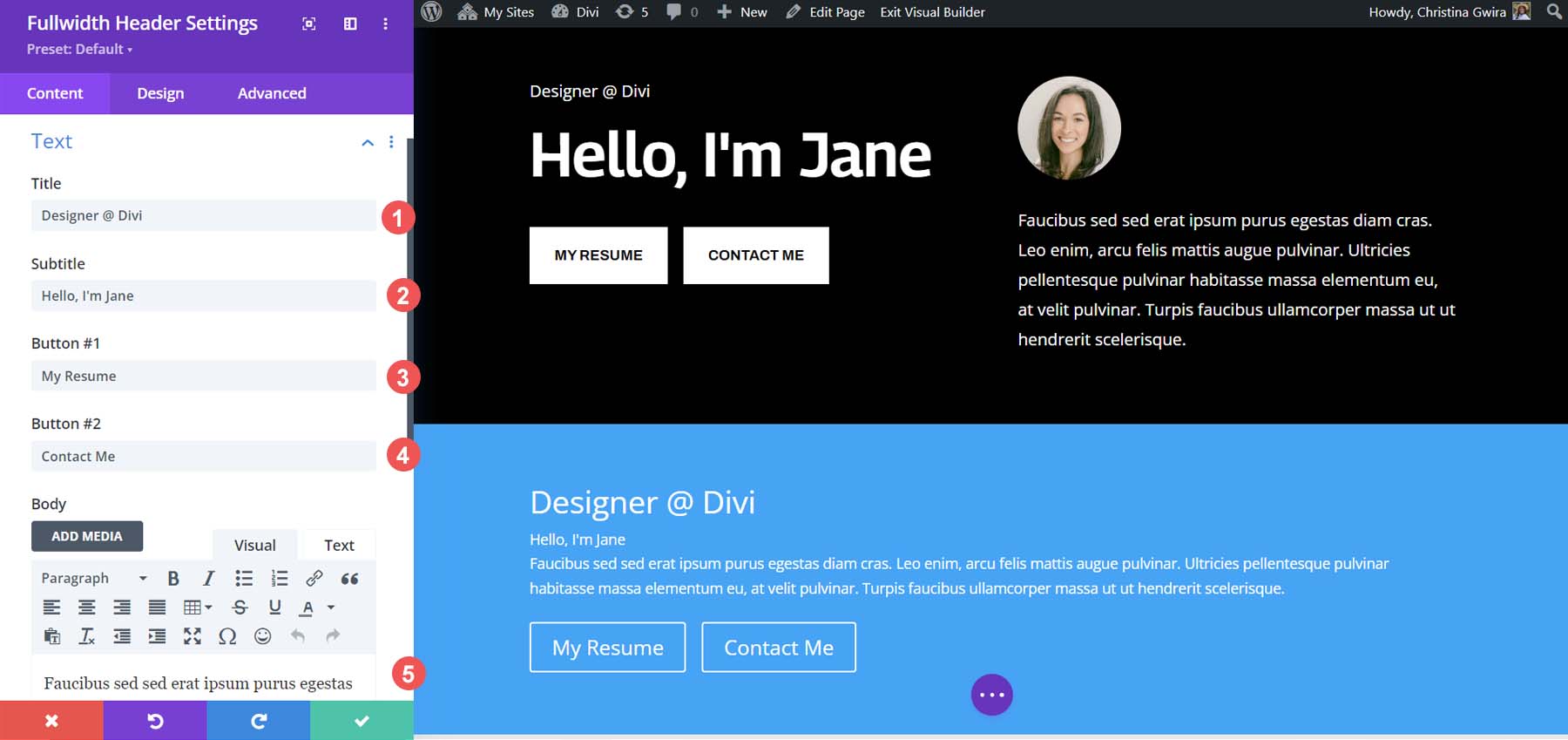
Menambahkan Konten ke Modul
Di tab Konten modul, kita dapat menggunakan konten dari modul di atas untuk mengisi kolom dalam Modul Header Lebar Penuh.

Penempatan modul dan elemen akan berbeda; namun, semua bagian – teks, judul, subjudul, gambar, dan teks isi ada. Apa yang menggunakan lebih dari 5 modul dapat diselesaikan dengan satu modul, dan masih memiliki tombol Divi yang berdampingan.

Menata Modul Header Lebar Penuh
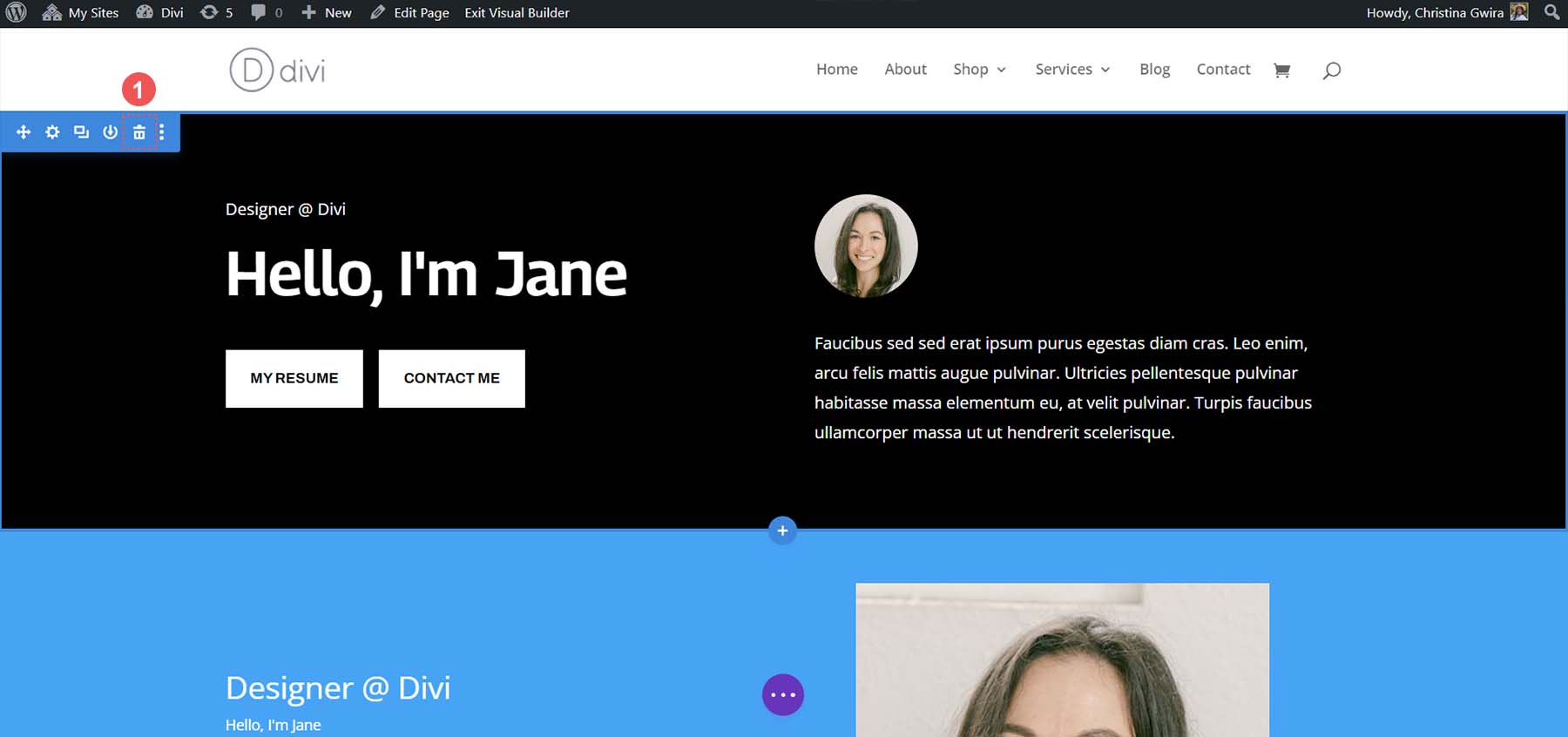
Sekarang konten dari modul telah dimasukkan ke dalam modul Fullwidth Header, kita dapat melanjutkan dan menghapus bagian sebelumnya. Klik ikon tempat sampah dari menu bagian berwarna biru .

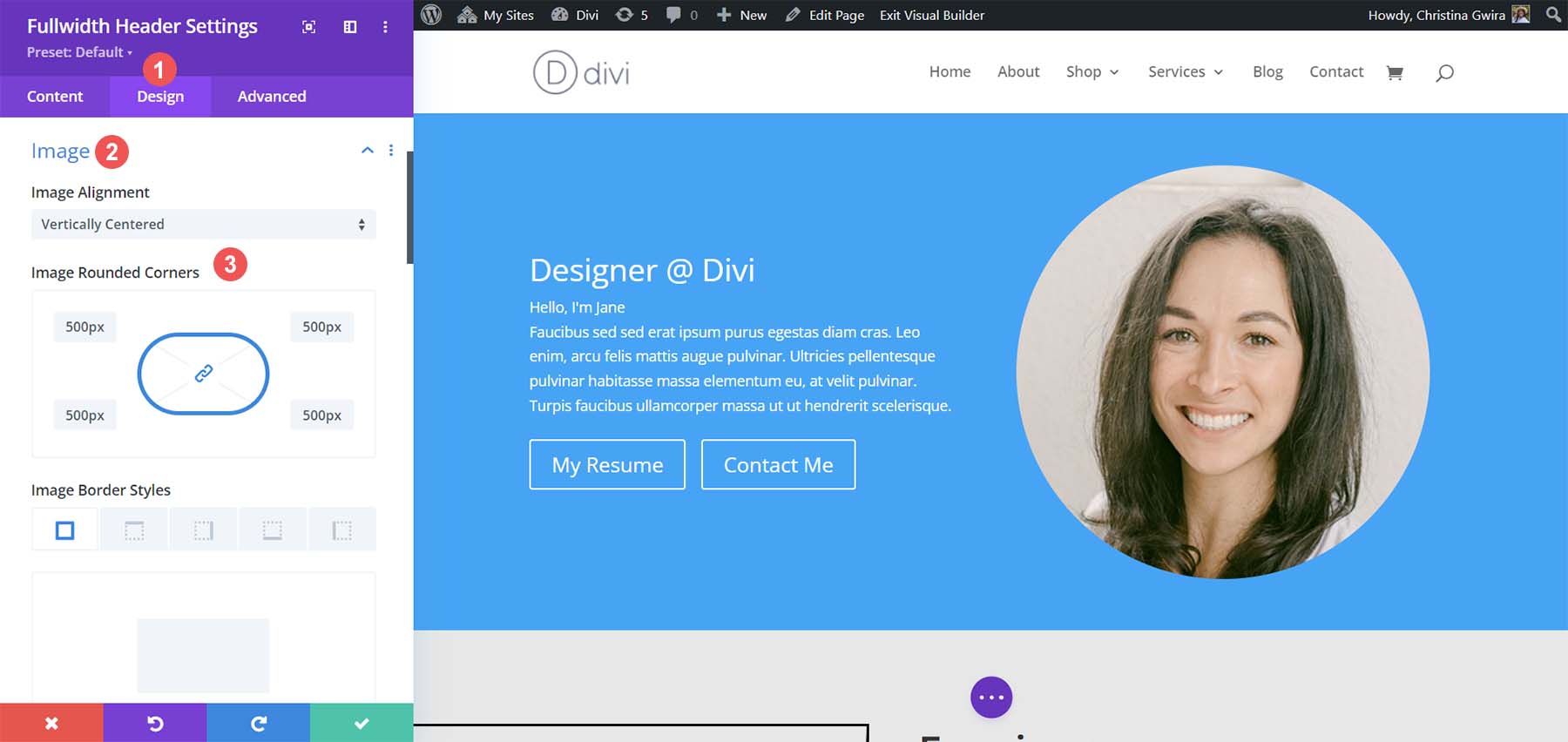
Mari mulai menata modul Fullwidth Header agar sesuai dengan paket tata letak kita. Pada tab Desain, klik tab Gambar . Kemudian, atur sudut membulat menjadi 500px untuk semua sudut.

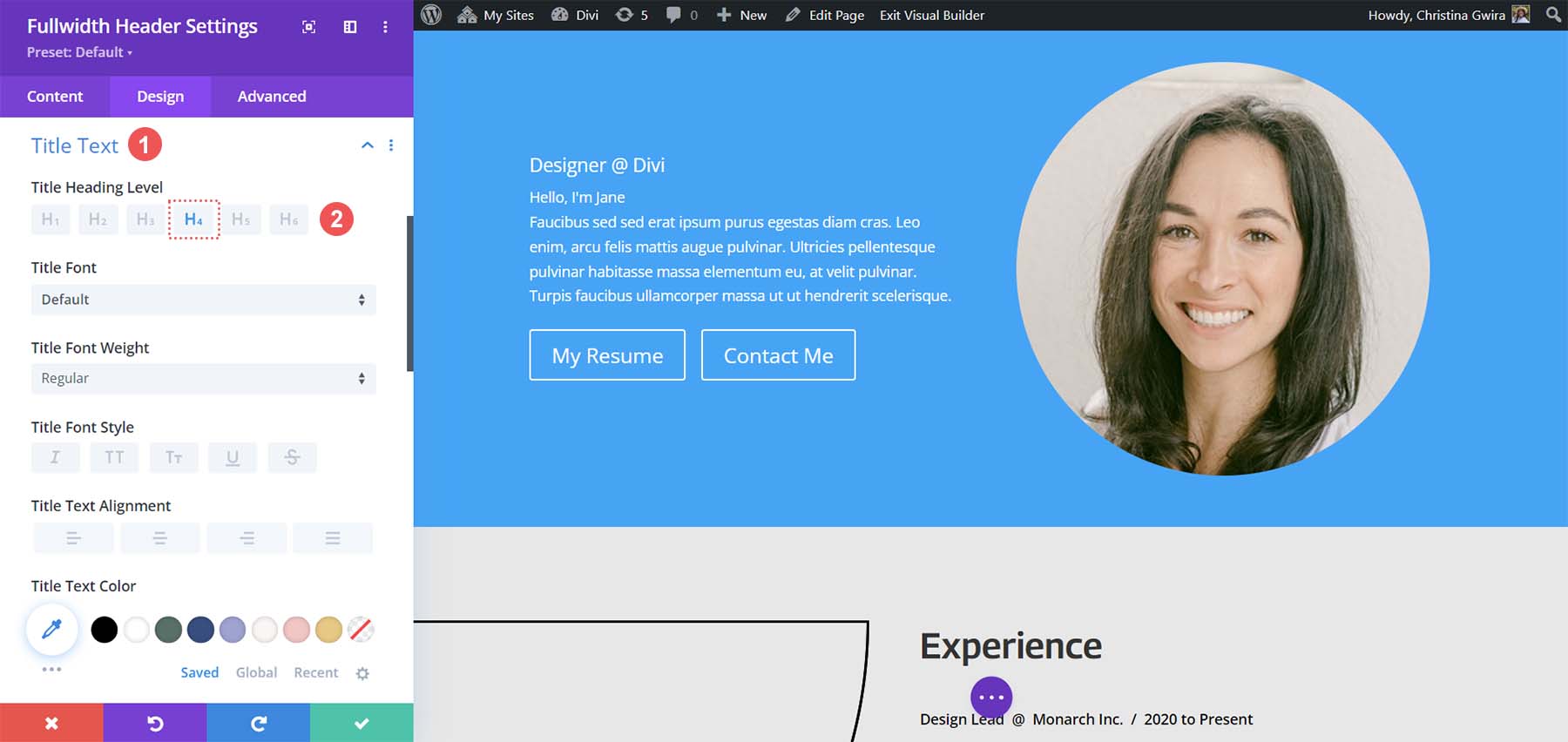
Selanjutnya, klik pada tab Judul Teks . Atur tingkat judul judul ke h4 . Biarkan semua pengaturan lainnya ke default.

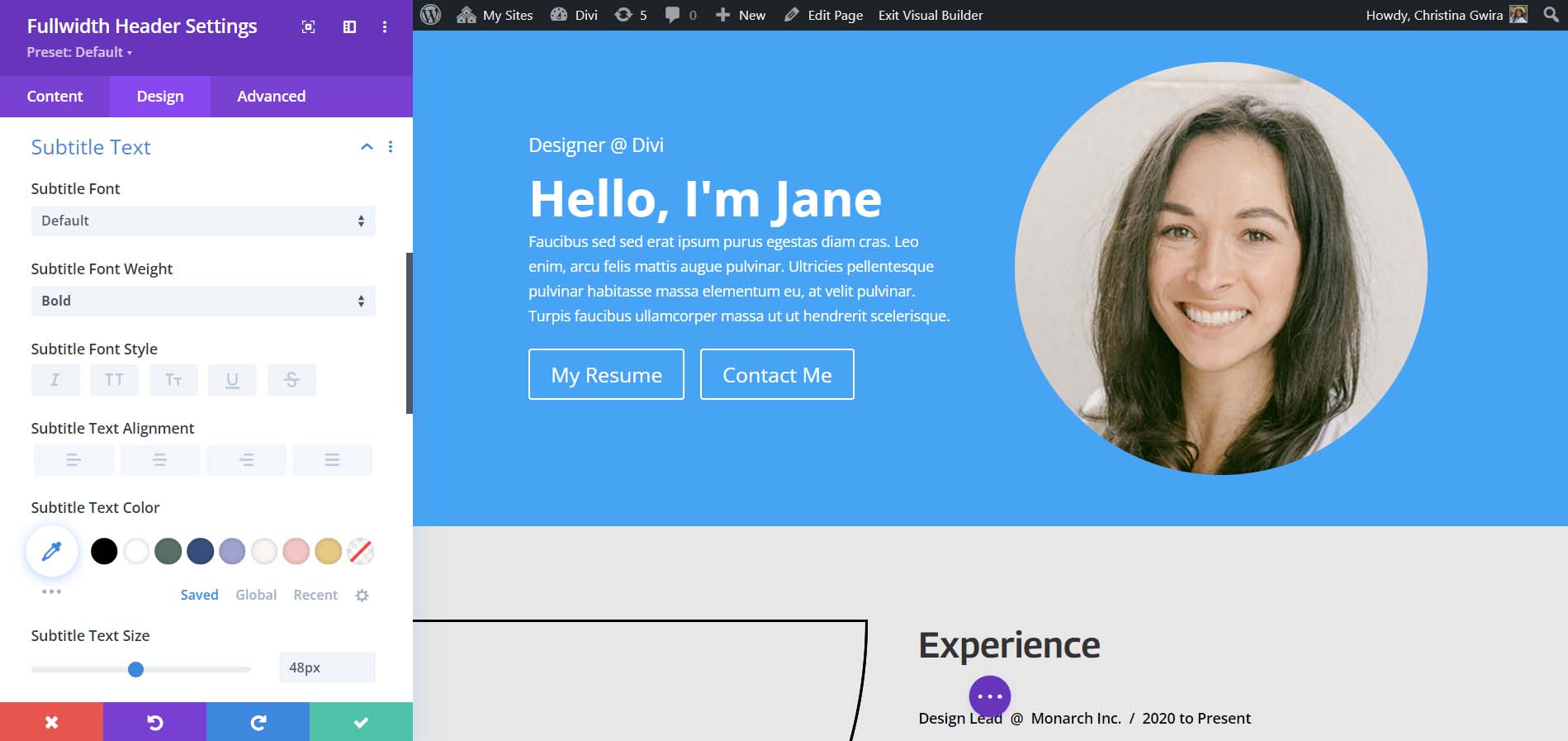
Selanjutnya, pindah ke Teks Subtitle. Klik pada tab Teks subtitle, dan gunakan pengaturan berikut untuk menatanya.
Pengaturan Desain Teks Subjudul:
- Berat Font Subjudul: Tebal
- Ukuran Teks Subjudul: 48px
- Tinggi Garis Subjudul: 1,3em

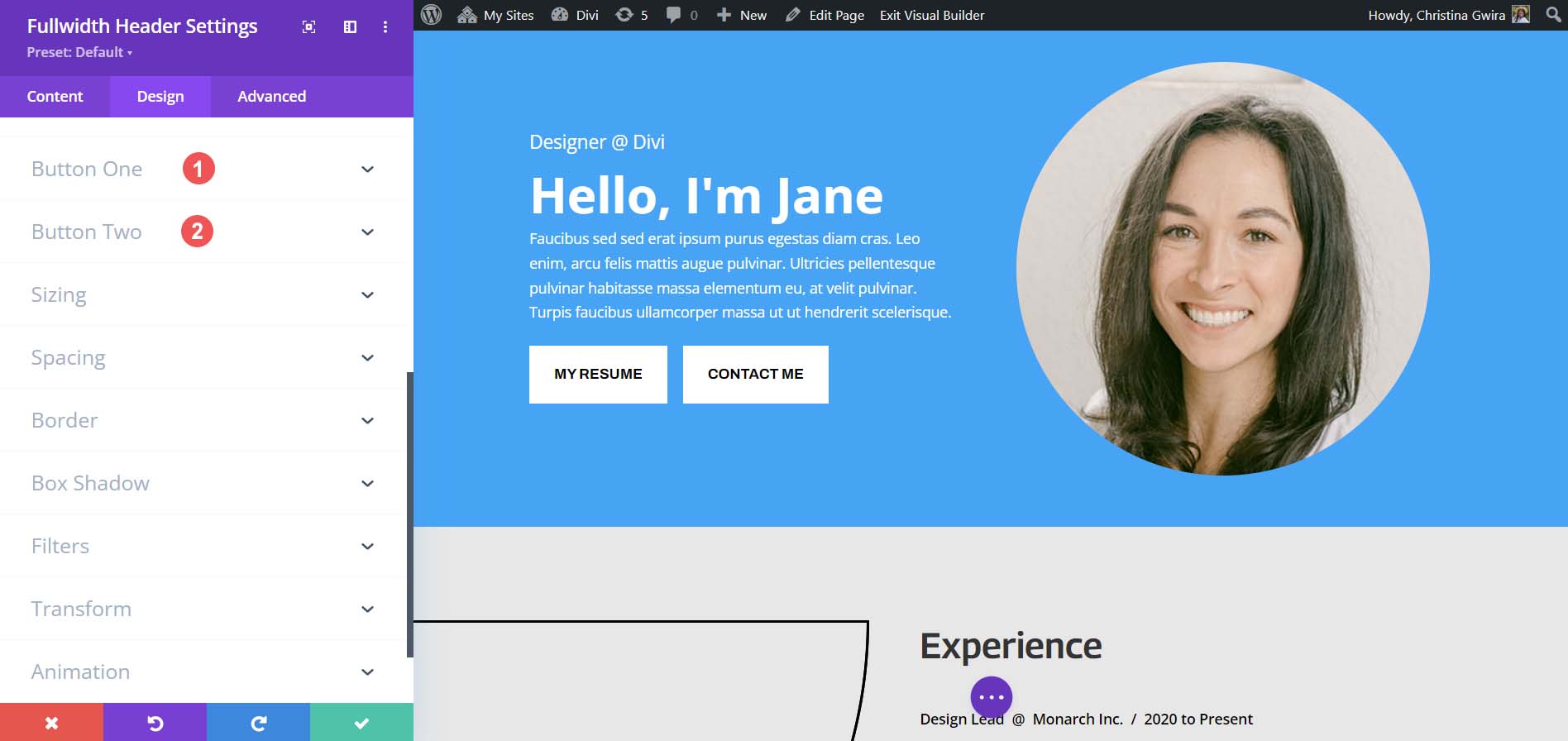
Untuk tab Tombol, kami akan menggunakan pengaturan yang sama untuk Tombol Satu dan Tombol Dua yang digunakan untuk masing-masing Modul Tombol. Anda dapat menemukan pengaturan tersebut di bawah.
Pengaturan Desain Tombol:
- Gunakan Gaya Kustom untuk Tombol: Ya
- Ukuran Teks Tombol: 14px
- Warna Teks Tombol: #000000
- Latar Belakang Tombol: #ffffff
- Lebar Batas Tombol: 0px
- Font Tombol: Arsip
- Gaya Font Tombol: Huruf Besar Semua
- Tampilkan Ikon Tombol: Ya
- Ikon Tombol: Default
- Penempatan Ikon Tombol: Kanan
- Bantalan Tombol:
- Atas dan Bawah: 16px
- Kiri dan Kanan: 24 piksel

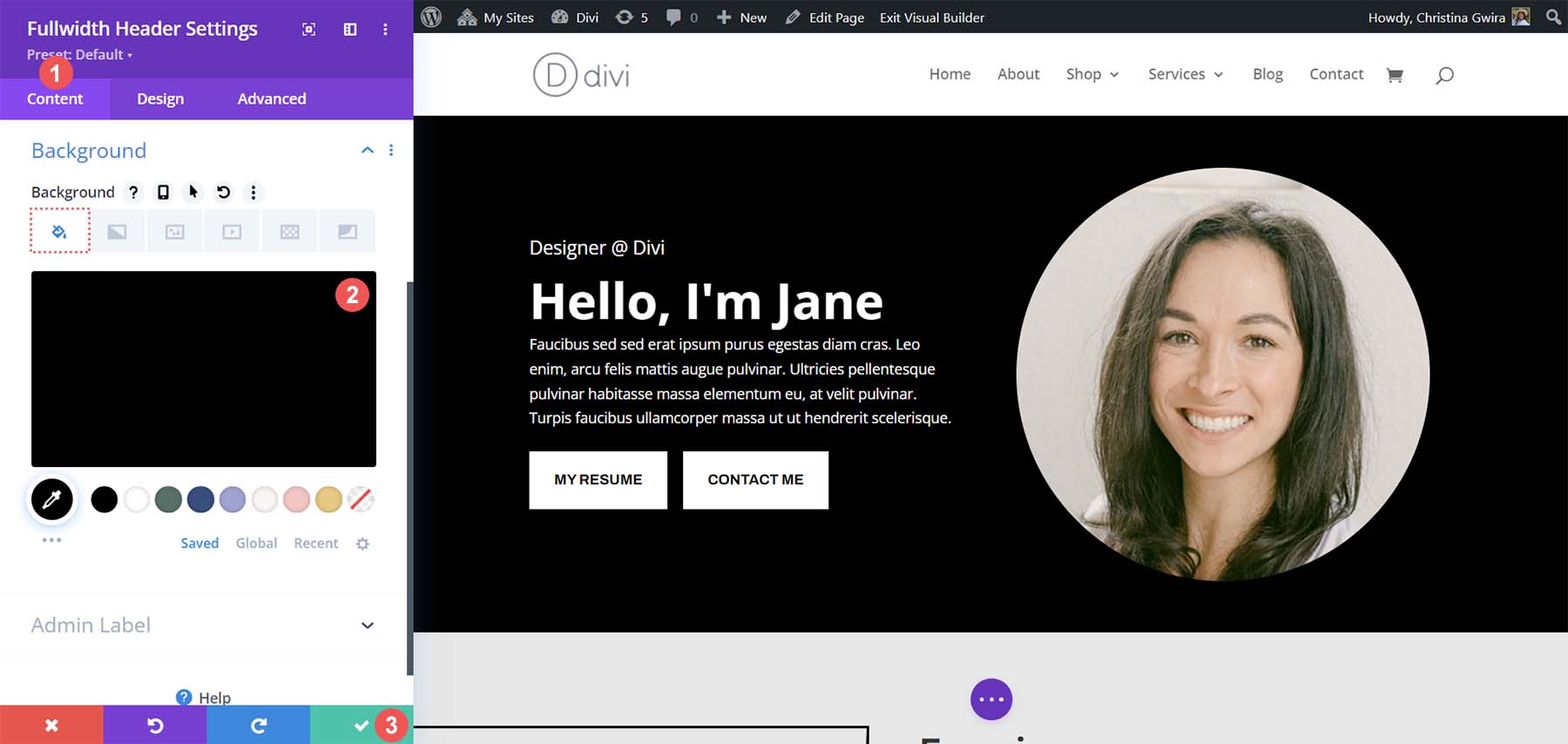
Untuk menyelesaikan penataan modul ini, kita kembali ke tab Konten. Di sini, kita atur Warna Latar Belakang modul ke #000000 .

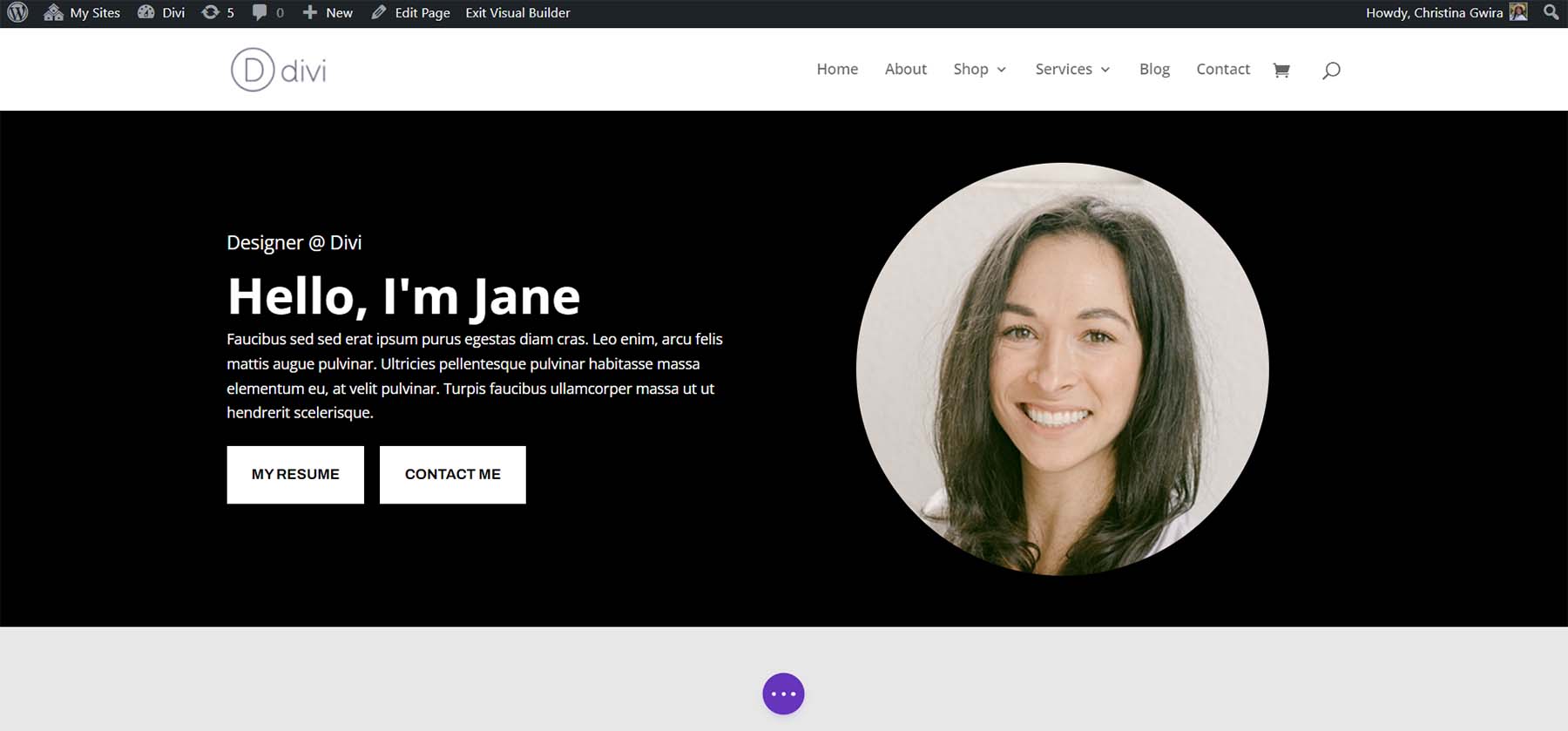
Meskipun modul Fullwidth Header tidak terlihat persis seperti header dari tata letaknya, modul ini cukup mirip. Kita dapat melihat betapa sederhananya menggunakan satu modul untuk menempatkan dua tombol Divi bersebelahan.

Opsi Bonus: Gunakan Plugin Pihak Ketiga
Anda dapat melihat Divi Marketplace untuk membantu Anda menempatkan tombol Divi bersebelahan. Plugin seperti Divi Plus, Divi Flash, dan Divi Supreme Pro semuanya memiliki modul yang memungkinkan Anda menempatkan 2 tombol atau lebih di samping satu sama lain. Anda dapat mempertimbangkan untuk mencari di Divi Marketplace untuk melihat apakah plugin pihak ketiga dapat membantu Anda membuat tombol yang lebih menarik untuk proyek Anda berikutnya.
Membungkus Semuanya Bersama-sama
Divi memungkinkan Anda menyesuaikan modul aslinya menggunakan alat atau CSS bawaannya. Baik Anda menggunakan bagian biasa atau salah satu bagian khusus, Anda dapat menambahkan tombol di samping satu sama lain. CSS memungkinkan Anda mendapatkan hasil teknis dalam desain Anda tanpa mengorbankan kemudahan penggunaan. Jika Anda memilih untuk tidak berurusan dengan banyak modul, Anda dapat menemukan bahwa modul Fullwidth Header dapat membantu Anda menempatkan tombol di samping satu sama lain. Terakhir, Anda juga dapat membaca Divi Marketplace untuk menemukan plugin yang memiliki dua atau beberapa tombol atau modul ajakan bertindak yang memungkinkan Anda menempatkan tombol di samping satu sama lain.
