4 Cara Menganimasikan Modul Blurb Divi Anda
Diterbitkan: 2023-10-11Modul uraian Divi memudahkan untuk menampilkan gambar atau ikon yang dikelompokkan dengan judul dan beberapa teks isi. Ini adalah cara yang bagus untuk menyorot beberapa fitur atau layanan atau bahkan mendemonstrasikan langkah-langkah dalam suatu proses. Dalam pengaturan modul uraian, Anda memiliki kontrol penuh atas gaya dan bahkan dapat menambahkan animasi unik ke modul uraian untuk membantunya menonjol di situs web Anda.
Dalam tutorial ini, kami akan menunjukkan kepada Anda 4 cara berbeda untuk menerapkan efek animasi ke modul uraian Anda. Jika Anda mencari cara untuk menambahkan beberapa gerakan pada desain situs web Anda dengan Divi, tutorial ini cocok untuk Anda.
Mari kita mulai!
- 1 Mengintip
- 1.1 Animasi Uraian 1: Animasi Slide
- 1.2 Animasi Uraian 2: Animasi Balik
- 1.3 Animasi Uraian 3: Animasi Pantulan
- 1.4 Animasi Uraian 4: Animasi Pudar
- 2 Apa yang Anda Butuhkan untuk Memulai
- 3 4 Cara Menganimasikan Modul Blurb Divi Anda
- 3.1 Membuat Halaman Baru dengan Tata Letak Premade
- 3.2 Animasi Uraian 1: Animasi Slide
- 3.3 Animasi Uraian 2: Animasi Balik
- 3.4 Animasi Uraian 3: Animasi Pantulan
- 3.5 Animasi Uraian 4: Animasi Pudar
- 4 Hasil Akhir
- 4.1 Animasi Uraian 1: Animasi Slide
- 4.2 Animasi Uraian 2: Animasi Balik
- 4.3 Animasi Uraian 3: Animasi Pantulan
- 4.4 Animasi Uraian 4: Animasi Pudar
- 5 Pikiran Terakhir
Mengintip
Berikut adalah preview dari apa yang akan kami desain.
Animasi Uraian 1: Animasi Slide
Animasi Uraian 2: Animasi Balik
Animasi Uraian 3: Animasi Pantulan
Animasi Uraian 4: Animasi Pudar
Apa yang Anda Butuhkan untuk Memulai
Sebelum kita mulai, instal dan aktifkan Tema Divi dan pastikan Anda memiliki Divi versi terbaru di situs web Anda.
Sekarang, Anda siap untuk memulai!
4 Cara Menganimasikan Modul Blurb Divi Anda
Buat Halaman Baru dengan Tata Letak Premade
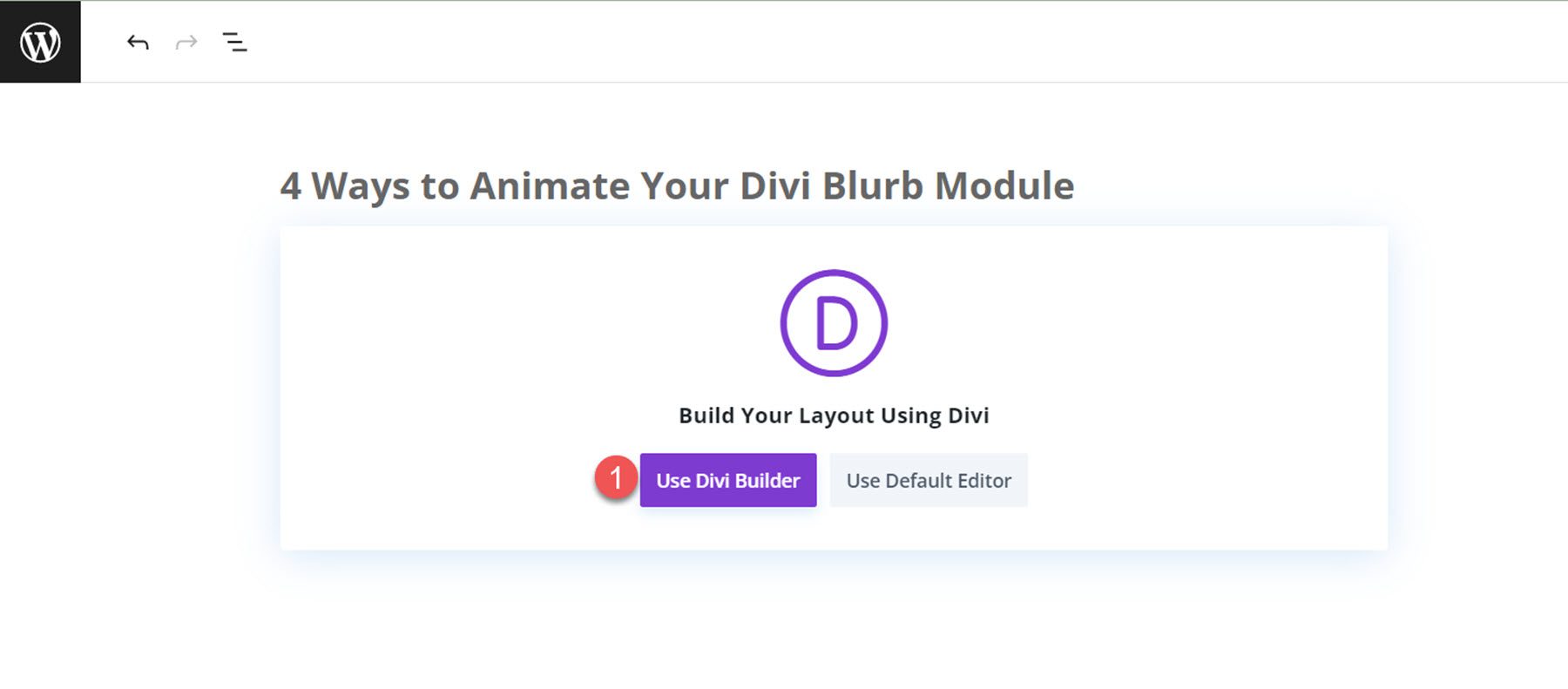
Mari kita mulai dengan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi. Untuk desain ini, kita akan menggunakan Coaching Landing Page dari Coaching Layout Pack. Mulailah dengan menambahkan halaman baru ke situs web Anda dan memberinya judul. Selanjutnya, pilih opsi Gunakan Divi Builder.
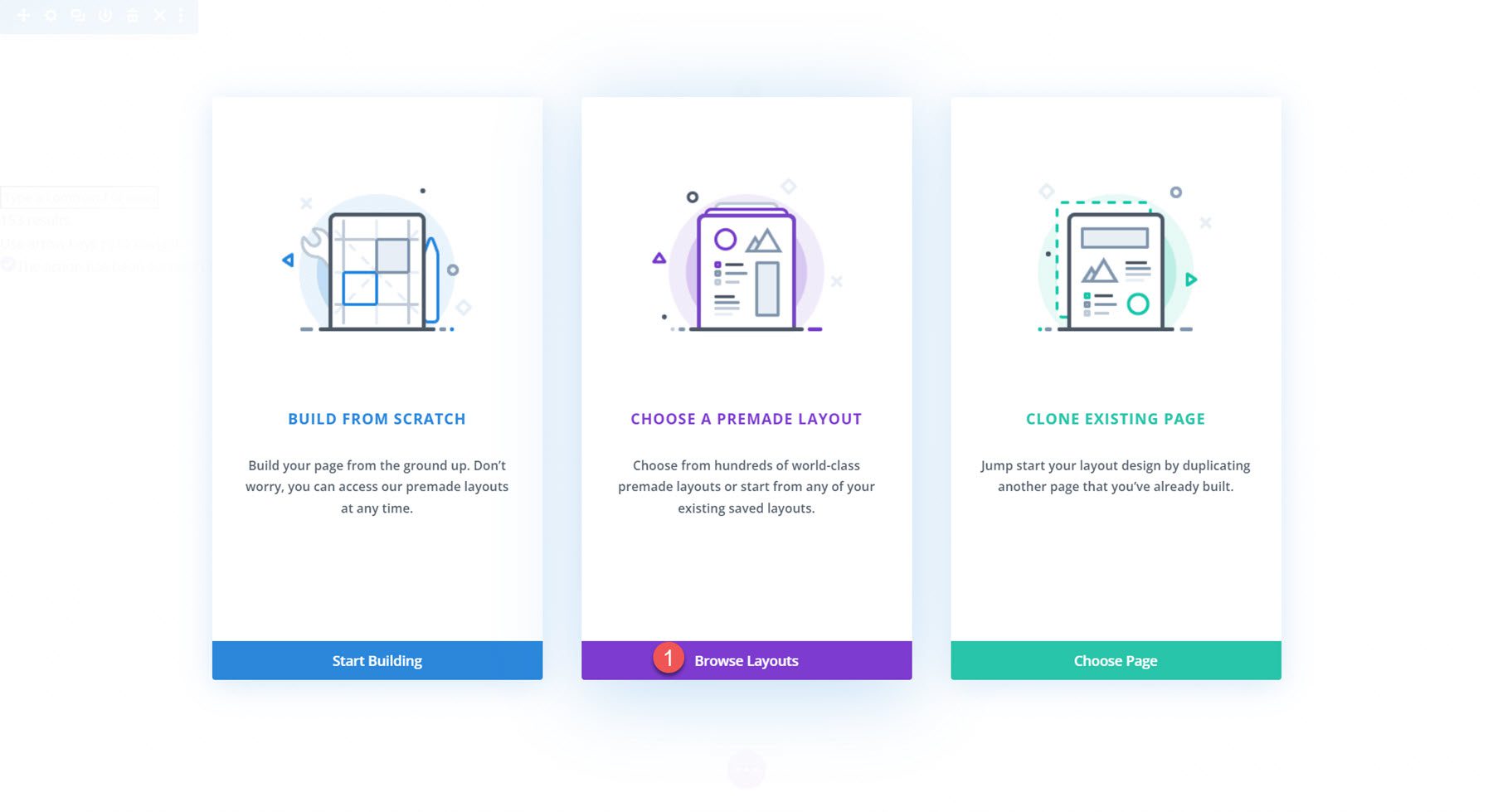
Kami akan menggunakan tata letak yang telah dibuat sebelumnya dari perpustakaan Divi untuk contoh ini, jadi pilih Telusuri Tata Letak.

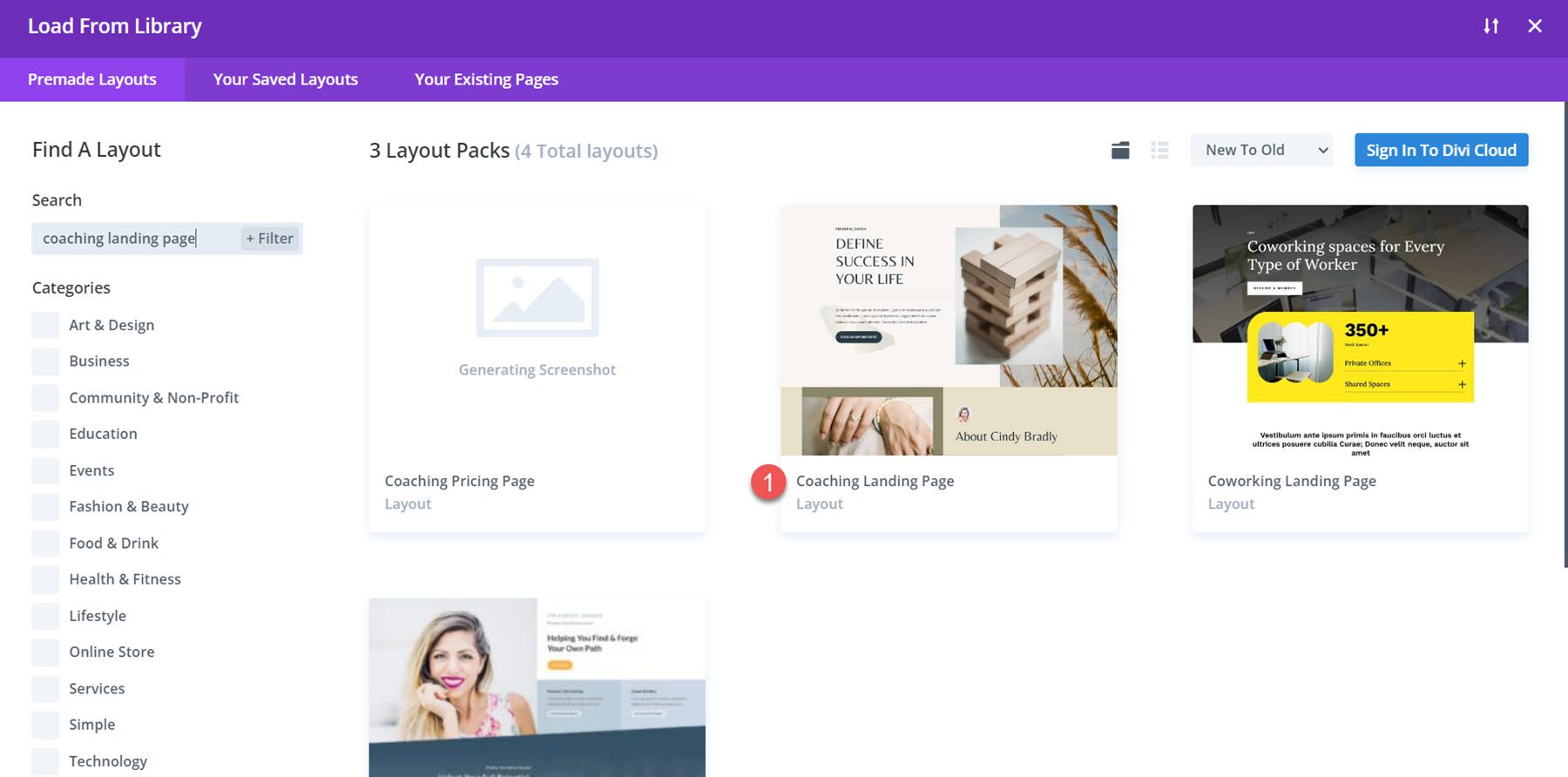
Selanjutnya cari dan pilih layout Coaching Landing Page.

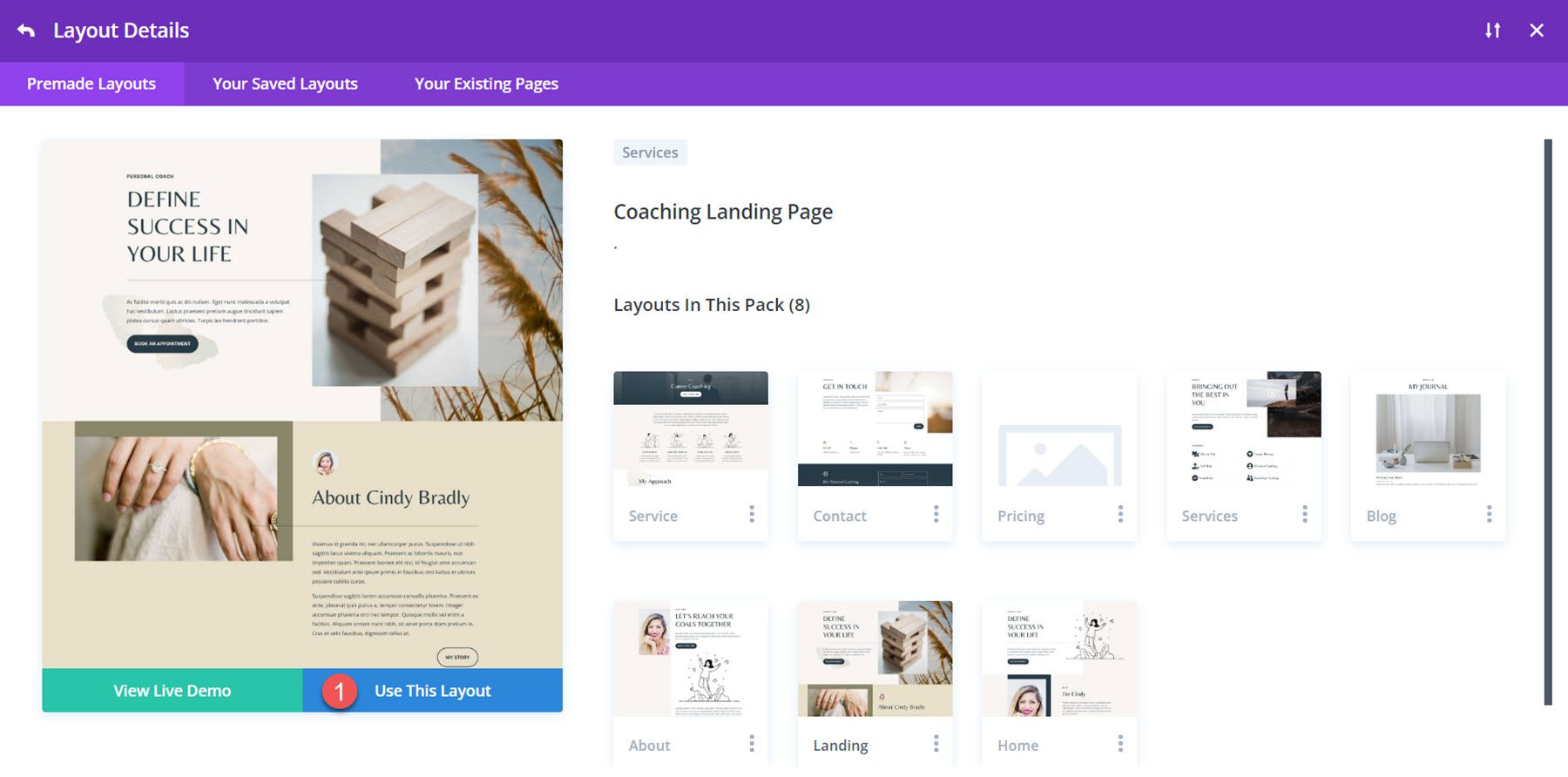
Pilih Gunakan Tata Letak Ini untuk menambahkan tata letak ke halaman Anda.

Sekarang, kami siap untuk membangun desain kami.
Animasi Uraian 1: Animasi Slide
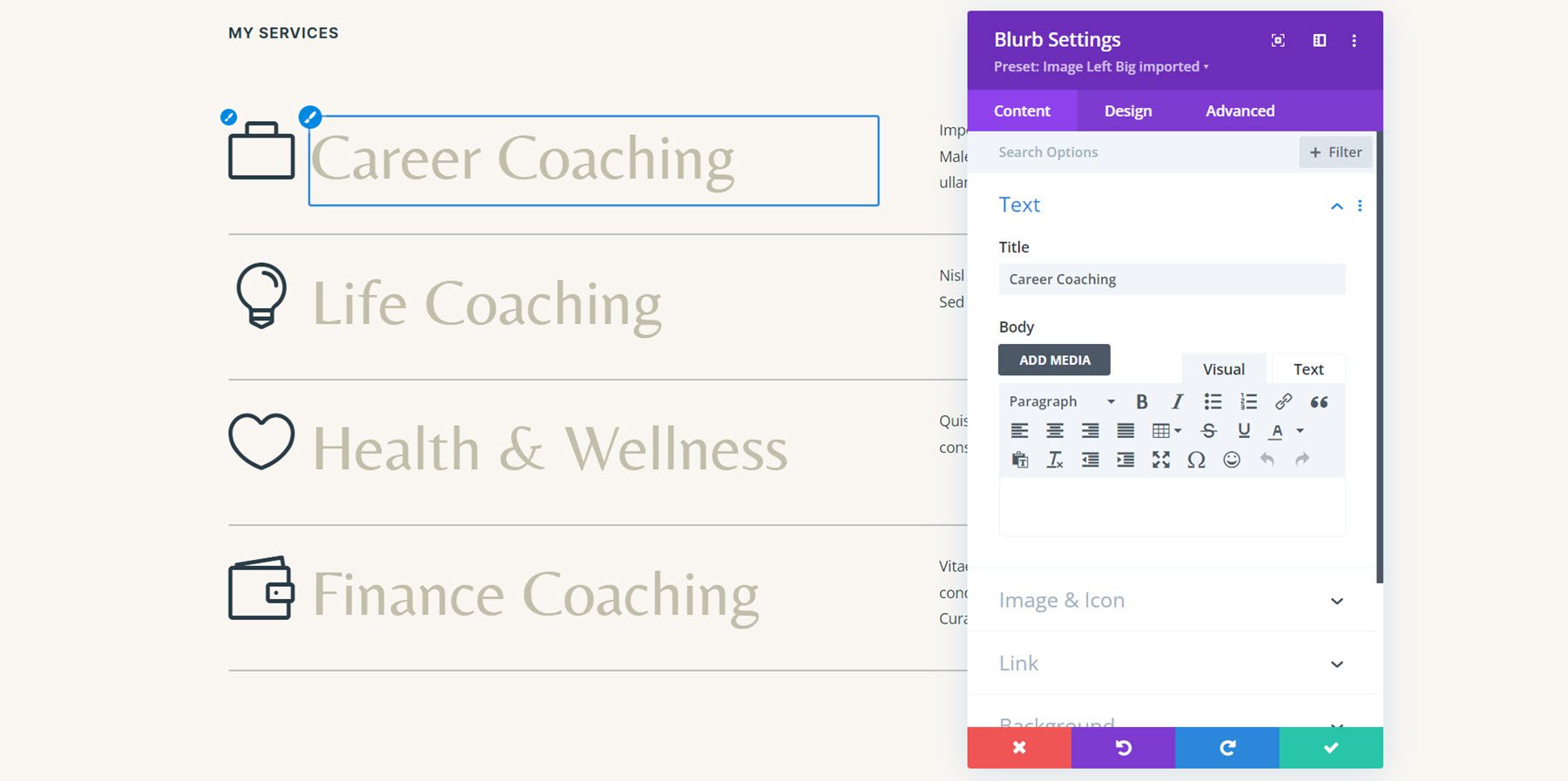
Untuk tutorial animasi uraian pertama kami, kami akan menggunakan konten di bagian Layanan Saya di halaman ini. Di bagian ini, judul dan ikon layanan ditampilkan menggunakan modul uraian.

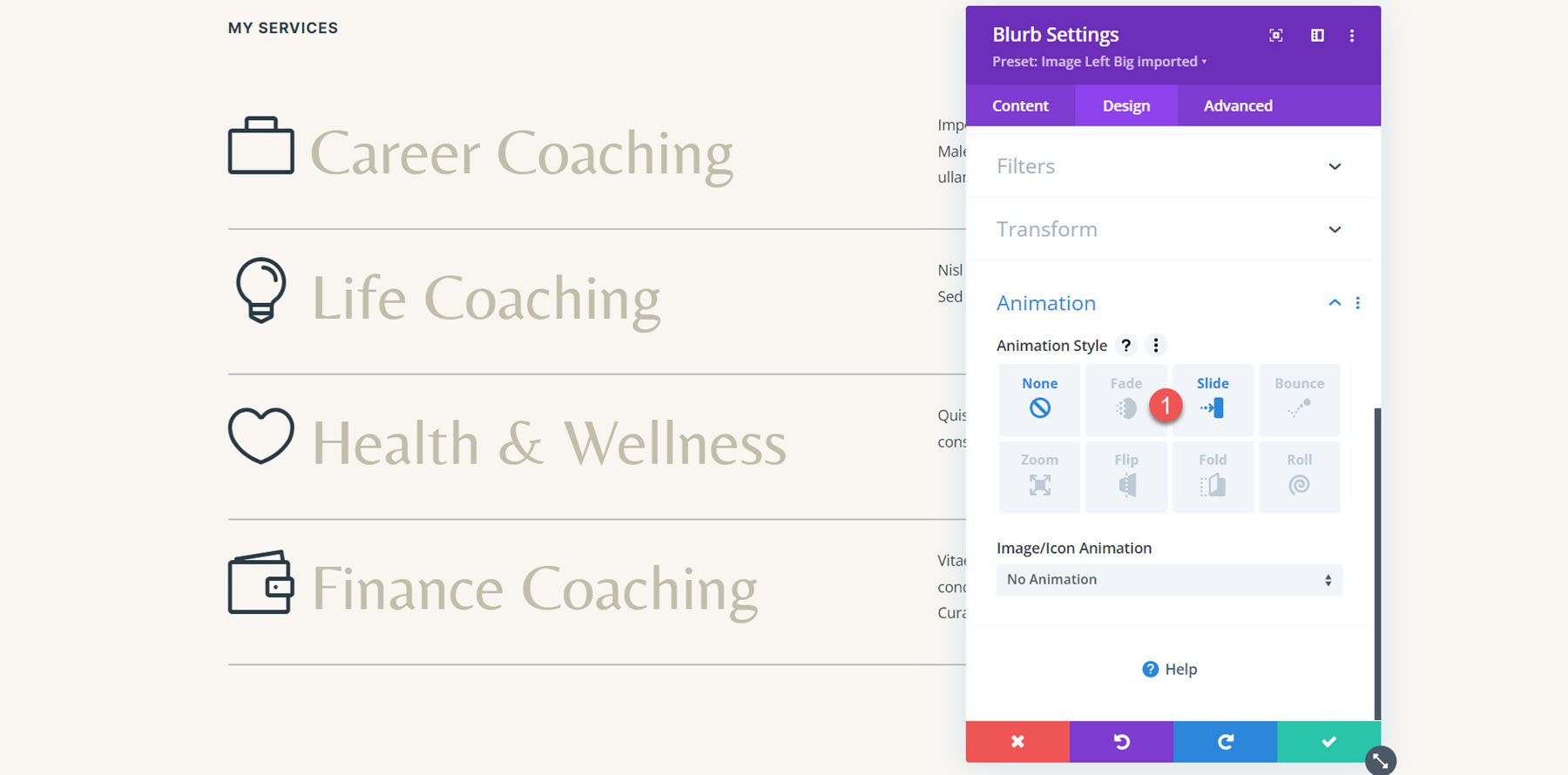
Karena konten kita sudah ada dalam modul uraian, kita dapat langsung menambahkan animasi. Buka pengaturan modul uraian pertama untuk layanan pembinaan karir, lalu navigasikan ke pengaturan animasi di tab desain. Untuk desain ini, pilih gaya animasi slide.

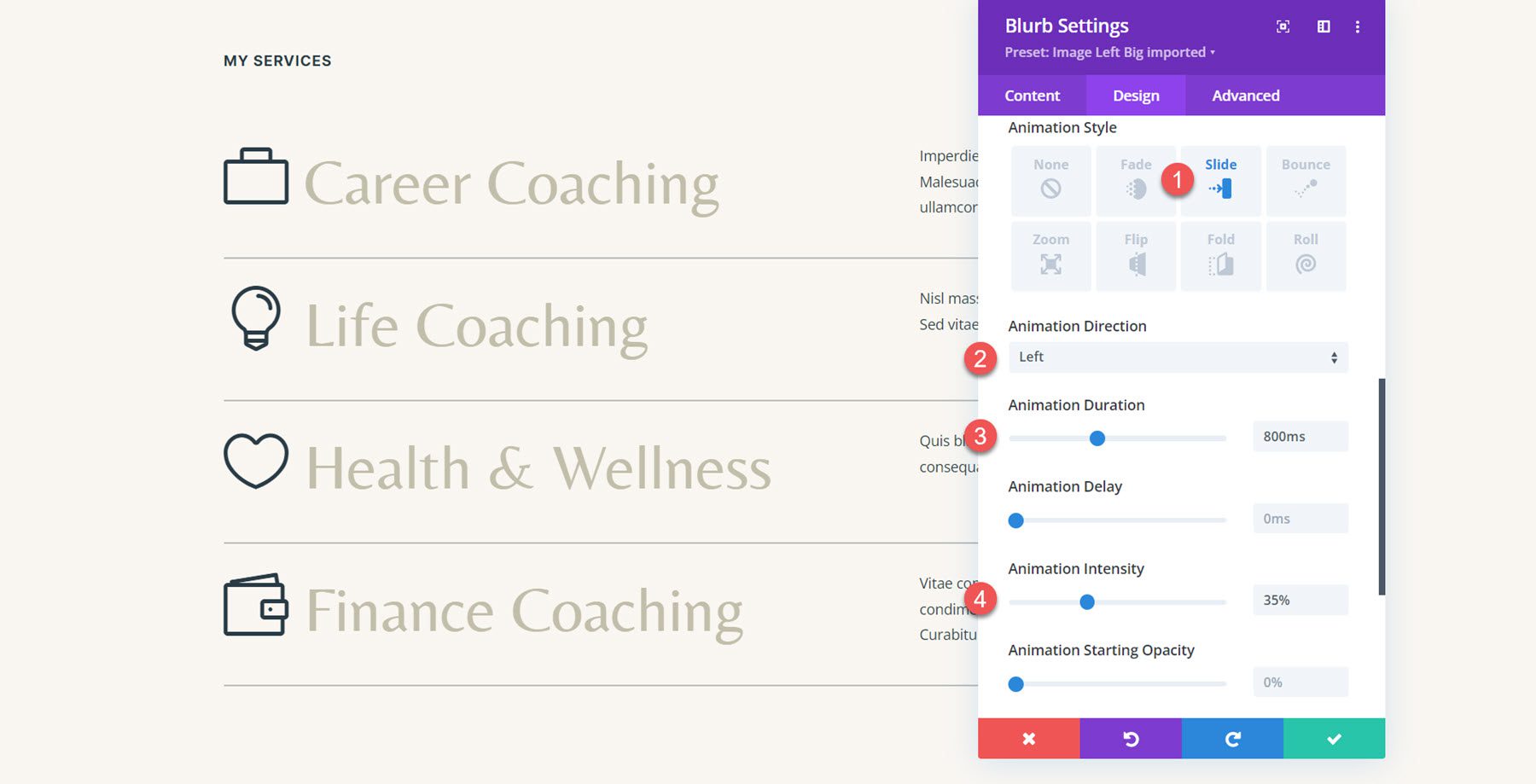
Dengan memilih gaya animasi slide, kita dapat menyesuaikan lebih lanjut tampilan dan perilaku animasi. Saya mengatur arah animasi ke kiri, mengurangi durasi animasi sedikit menjadi 800ms, dan mengatur intensitas animasi pada 35%.

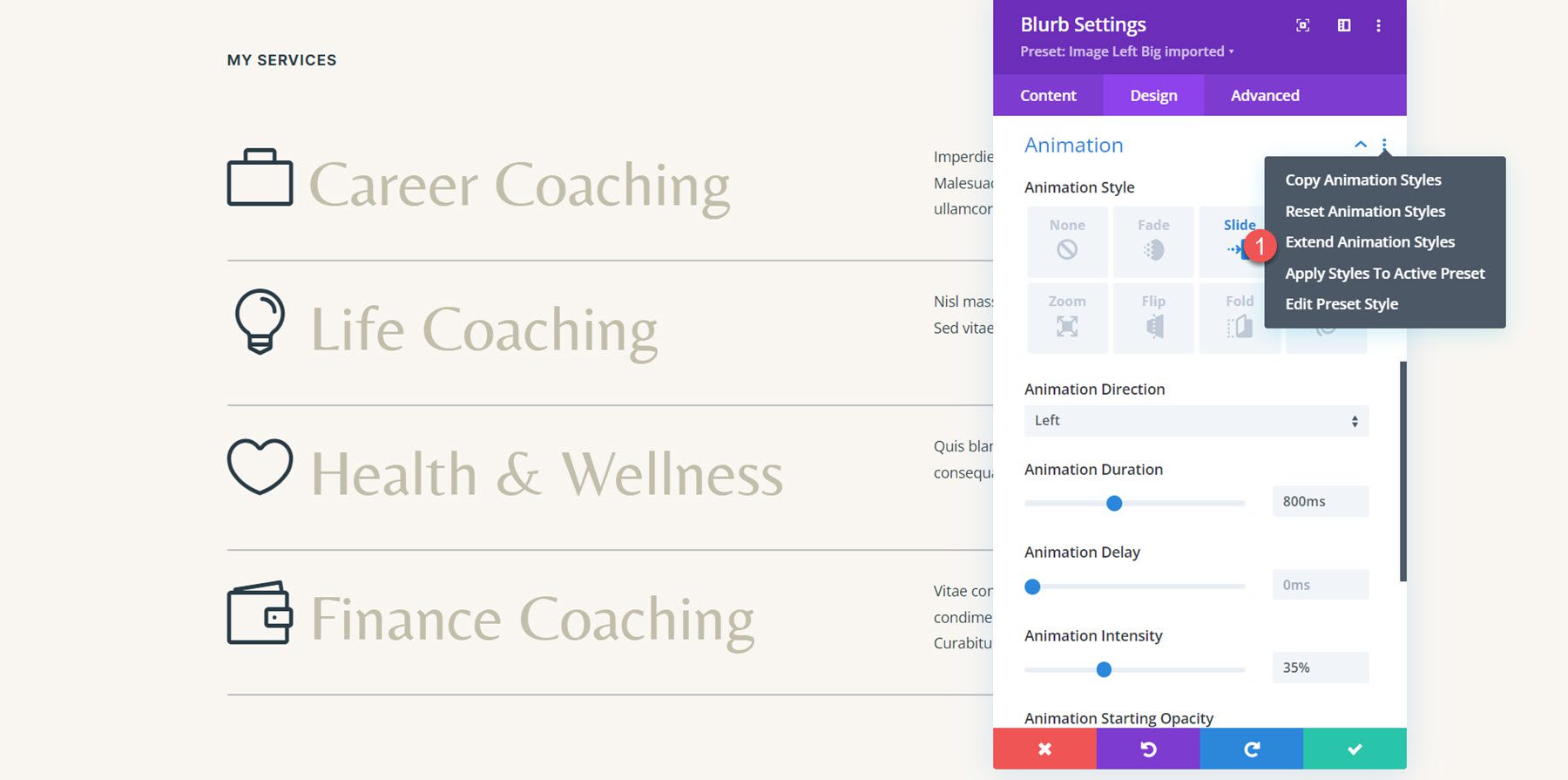
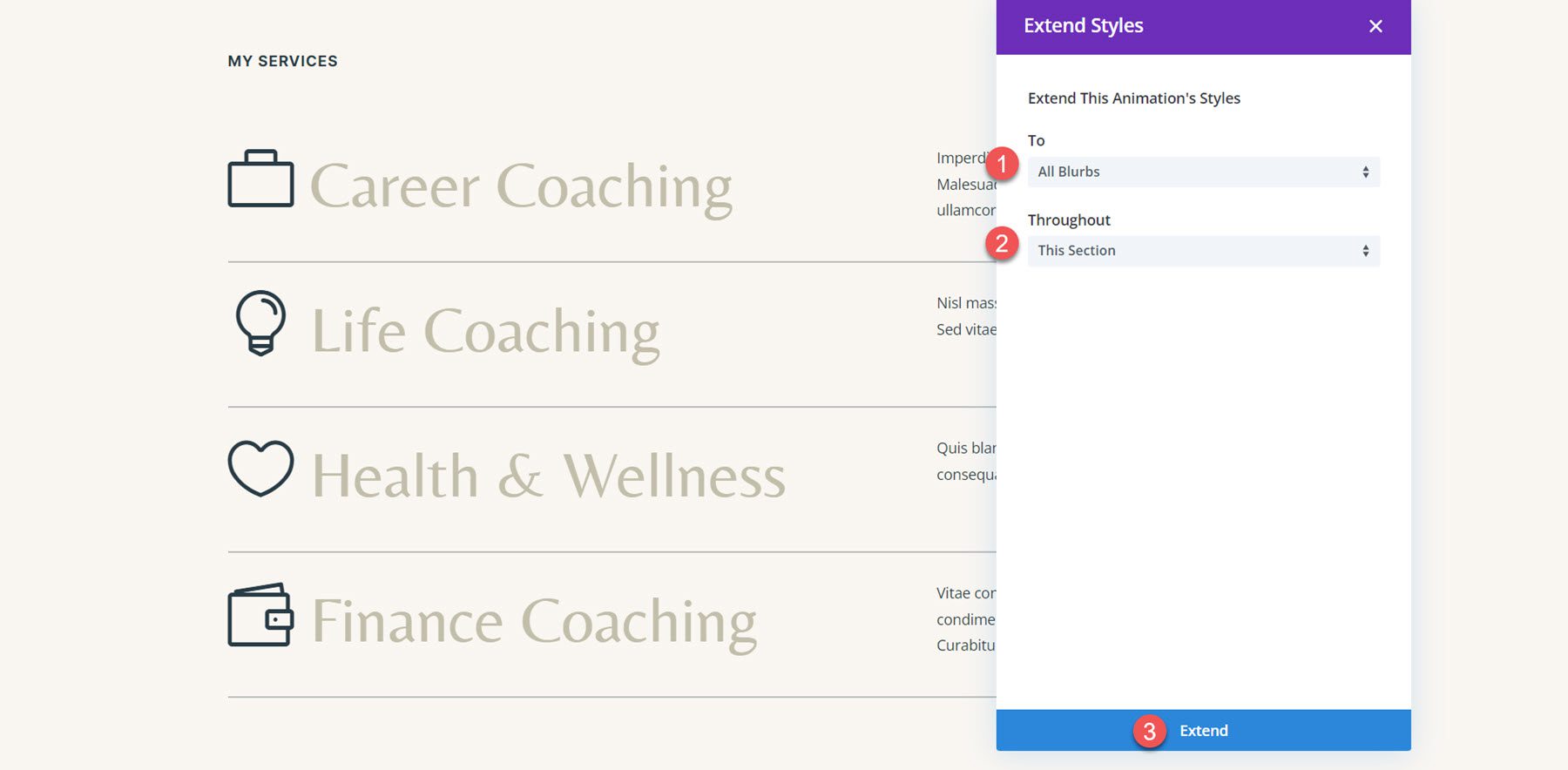
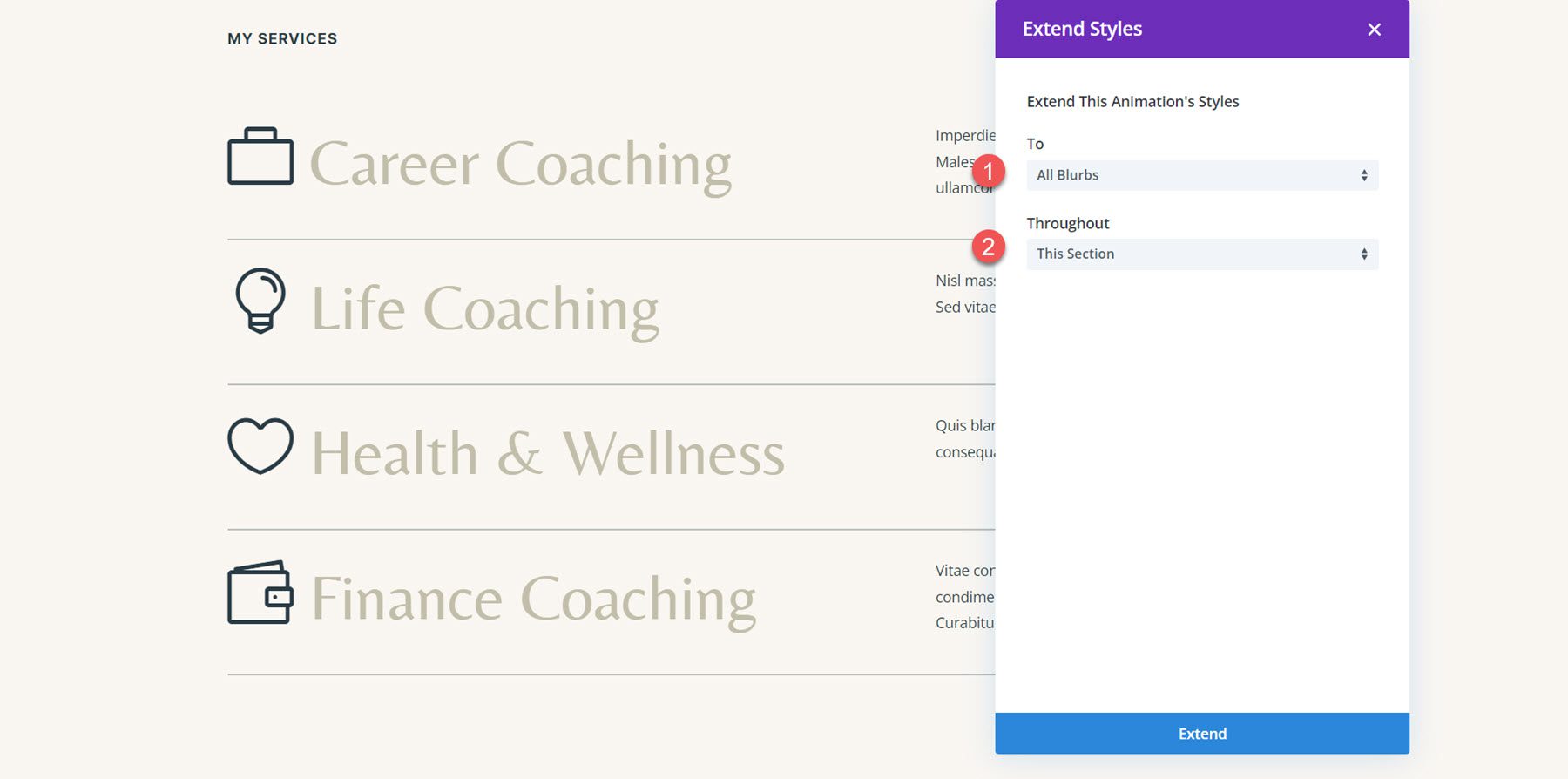
Sekarang, kami ingin menerapkan animasi yang sama ke modul uraian lainnya di bagian ini. Untuk melakukannya, cukup klik tiga titik di header bagian Animasi, lalu pilih Perluas Gaya Animasi.

Selanjutnya, pilih untuk memperluas gaya animasi ke Semua Blurb di seluruh Bagian Ini, lalu klik Perluas untuk menerapkan perubahan.

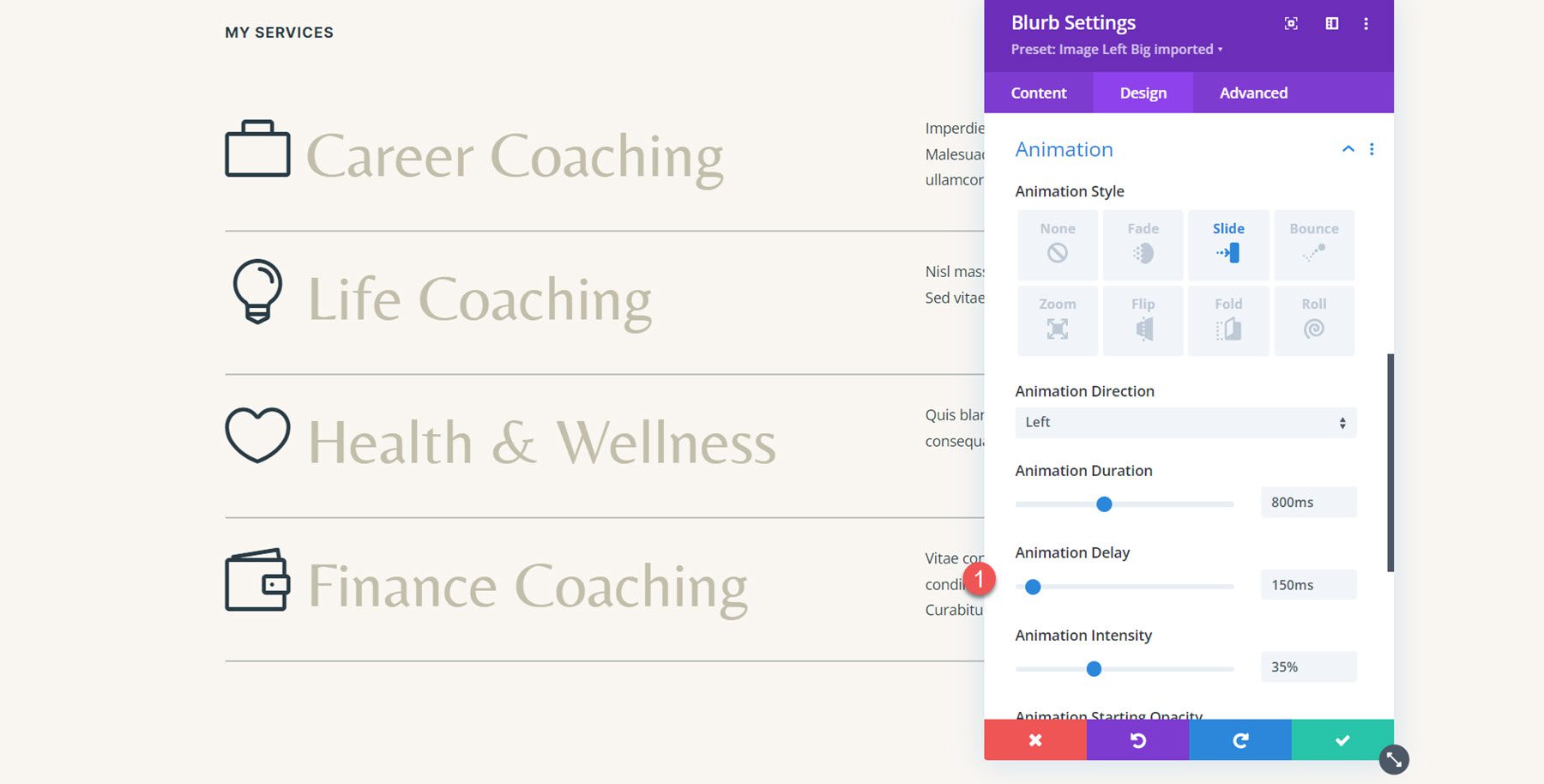
Sekarang, semua uraian singkat memiliki efek animasi yang sama. Namun, saya ingin menambahkan sedikit penundaan untuk memberikan efek terhuyung-huyung pada animasi dan memberikan beberapa perbedaan visual antara uraian singkat saat dimuat. Buka pengaturan animasi untuk uraian Life Coaching, lalu atur Penundaan Animasi ke 150ms. Dengan menambahkan penundaan ini, uraian singkat Life Coaching akan bernyawa sedikit setelah uraian singkat Career Coaching yang pertama, sehingga menciptakan efek penundaan yang bagus.

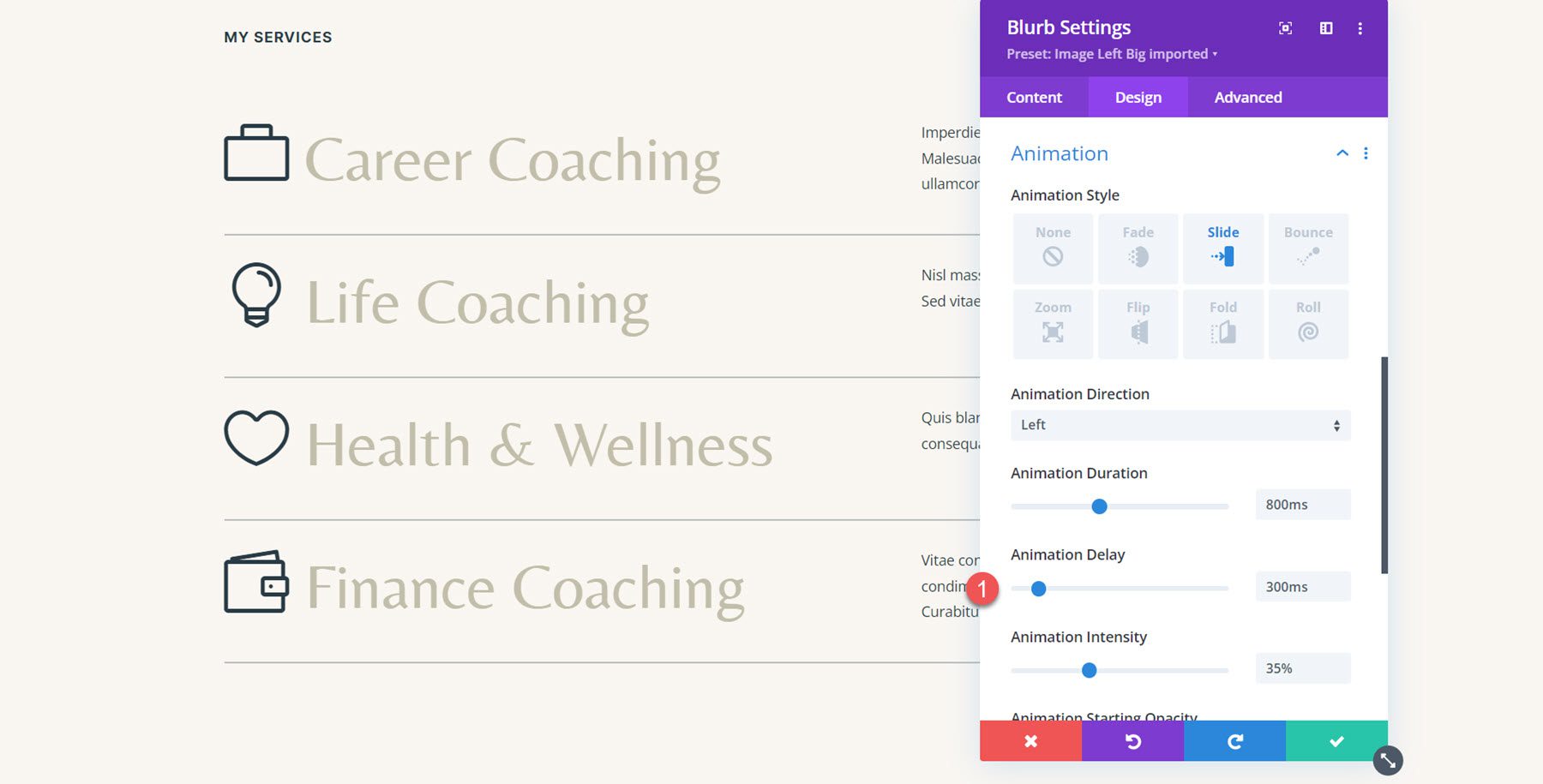
Selanjutnya, tambahkan Penundaan Animasi ke dua uraian singkat yang tersisa. Untuk uraian ketiga (Kesehatan & Kebugaran), atur Penundaan Animasi ke 300ms.

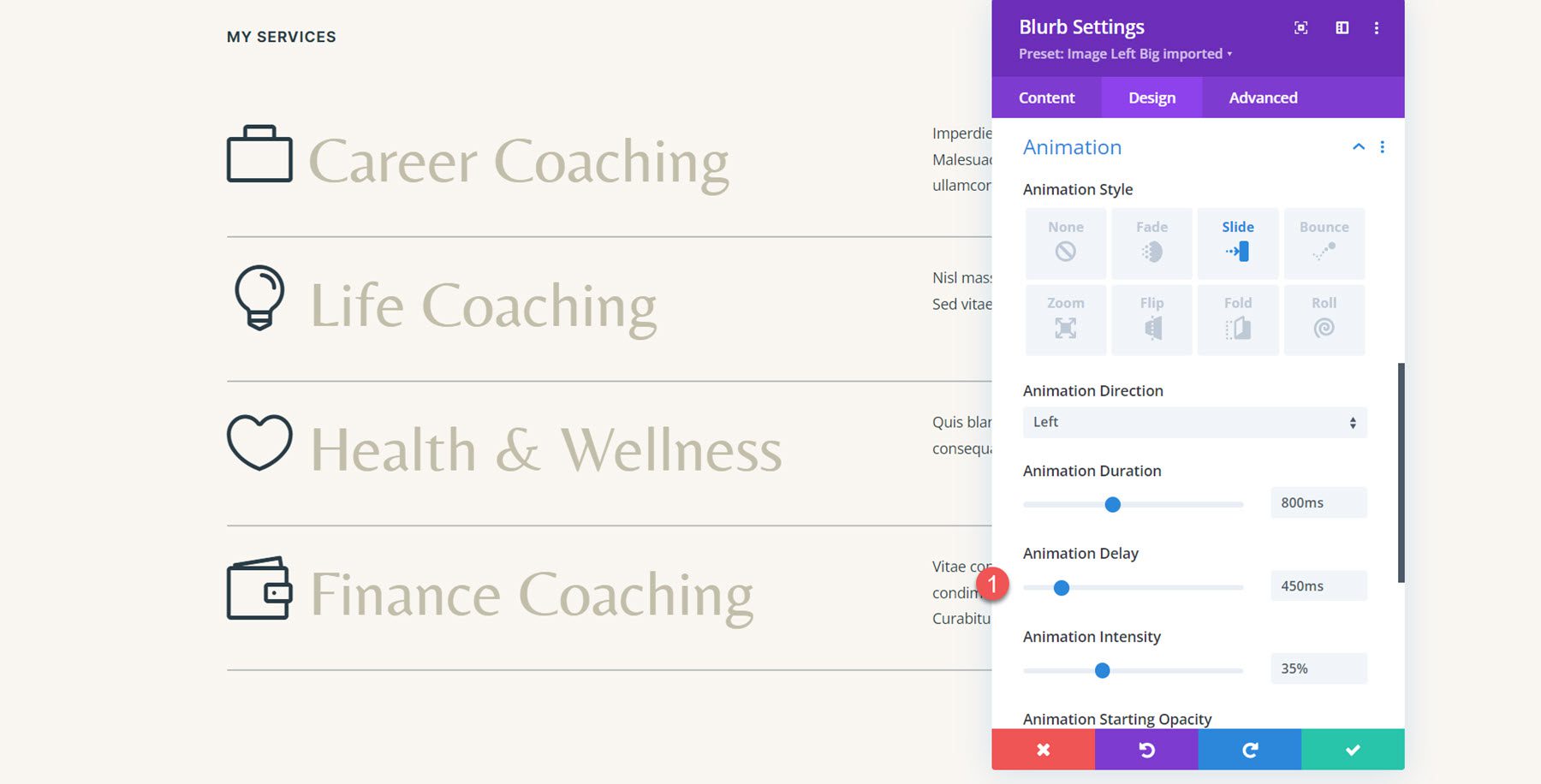
Untuk uraian terakhir Pelatihan Keuangan, atur Penundaan Animasi ke 450 ms.

Hasil Akhir
Berikut adalah desain lengkap dengan animasi slide-kiri.
Animasi Uraian 2: Animasi Balik
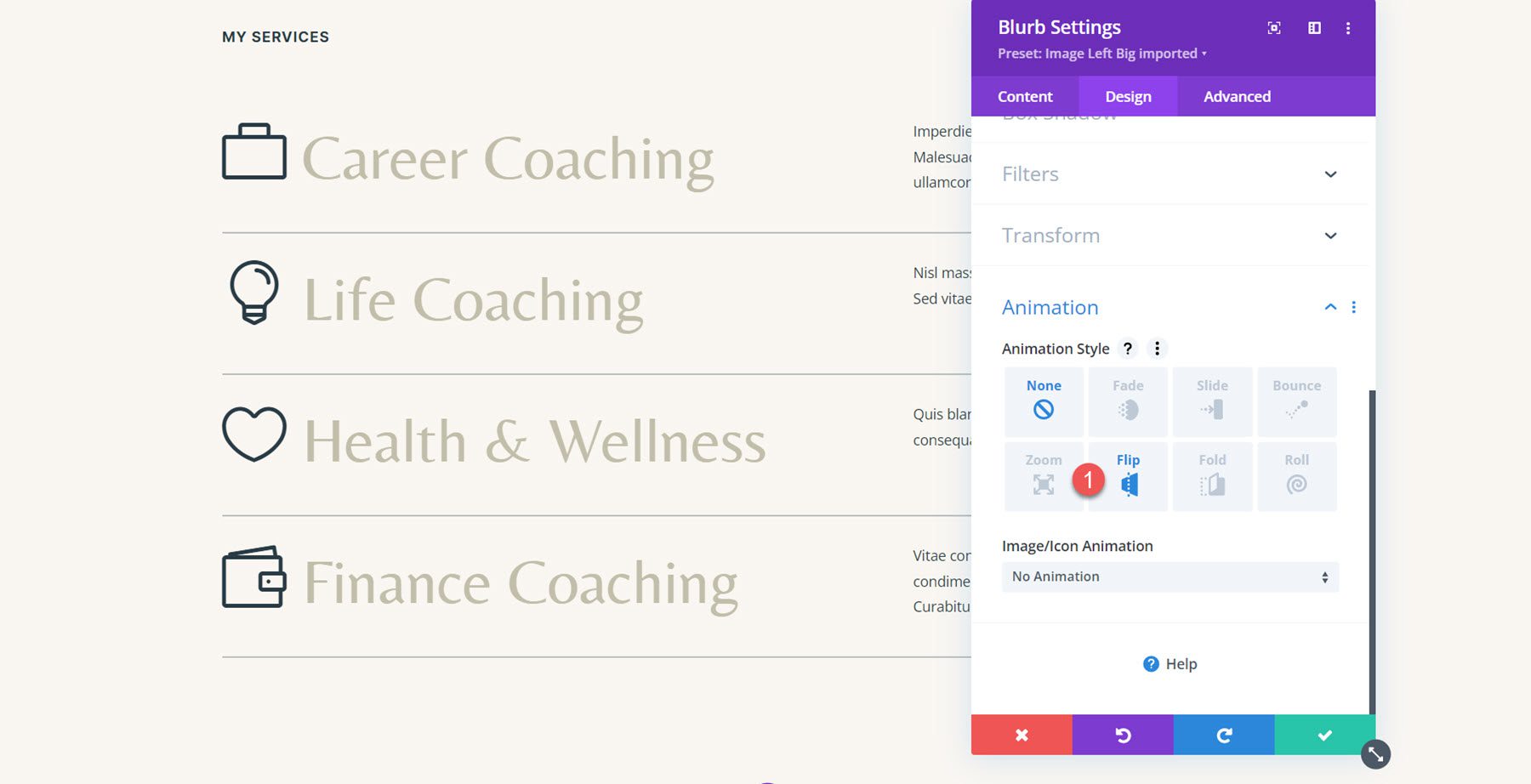
Untuk animasi uraian kedua, kita akan menggunakan bagian layanan yang sama dan menerapkan animasi gaya flip ke setiap uraian. Buka pengaturan untuk uraian pertama dan navigasikan ke pengaturan Animasi di tab Desain. Selanjutnya, pilih gaya animasi flip.

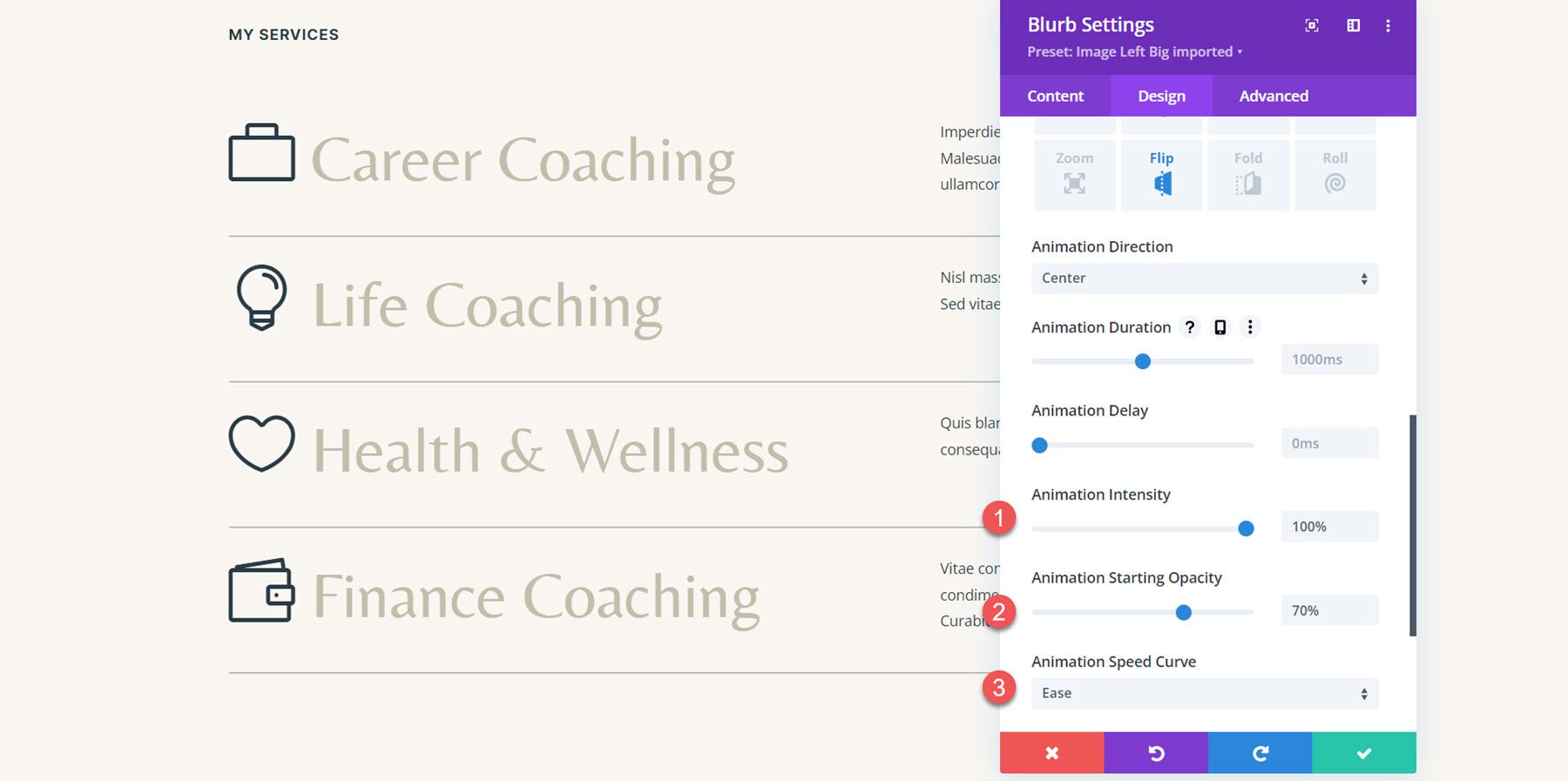
Atur Arah Animasi ke Tengah. Selanjutnya, atur Intensitas Animasi hingga 100%. Selain itu, tingkatkan Opacity Awal Animasi menjadi 70%. Terakhir, atur Kurva Kecepatan Animasi agar mudah.


Selanjutnya, perluas gaya animasi ke semua uraian singkat di bagian tersebut.

Hasil Akhir
Berikut adalah tata letak dengan animasi gaya flip yang diterapkan ke semua uraian singkat.
Animasi Uraian 3: Animasi Pantulan
Untuk animasi ketiga, mari beralih ke bagian Let's Grow di layout. Tata letaknya dibuat dengan modul gambar dan teks, jadi pertama-tama kita harus membuat ulang tata letaknya menggunakan modul uraian.
Membuat Ulang Tata Letak dengan Modul Blurb
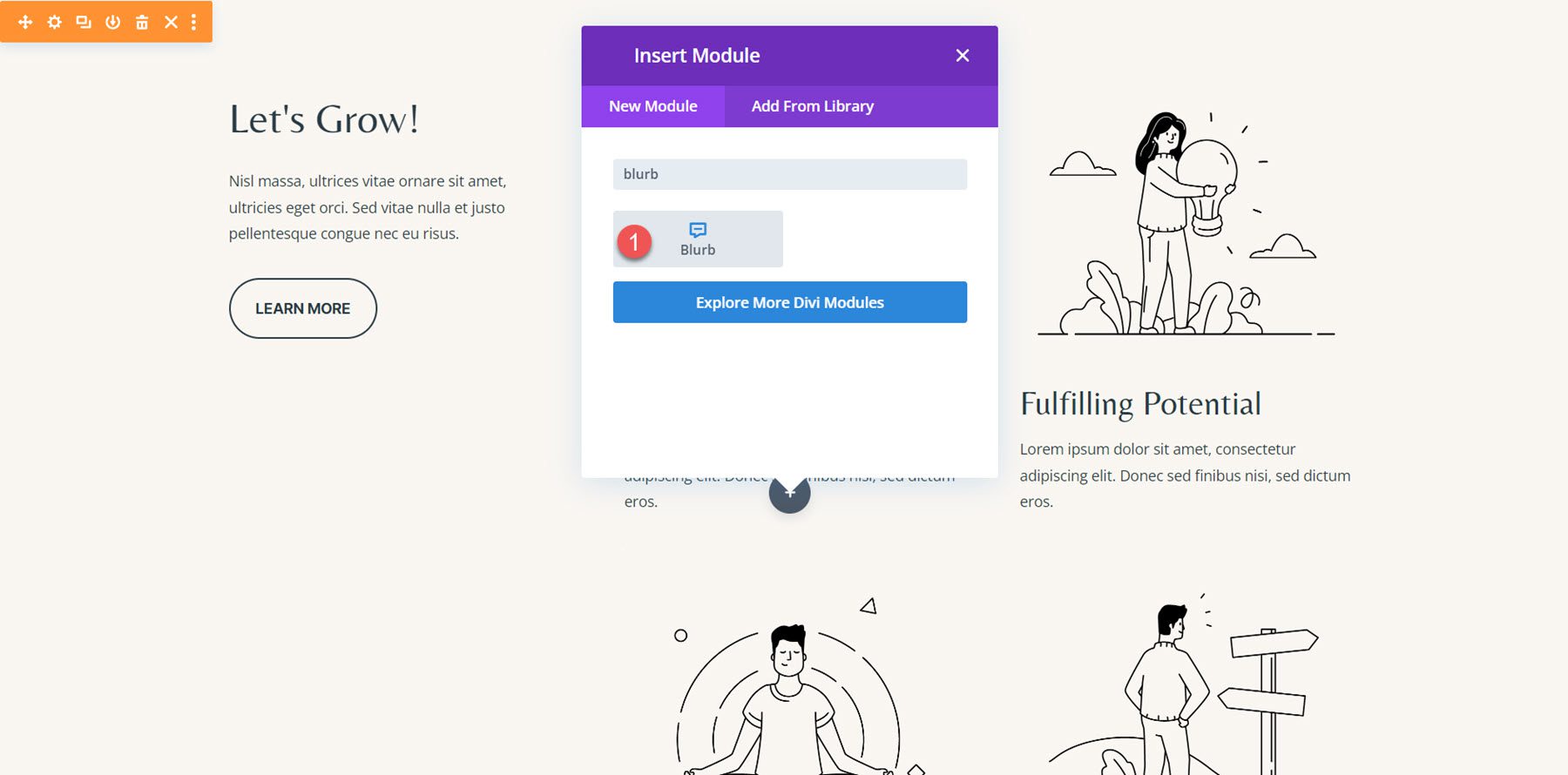
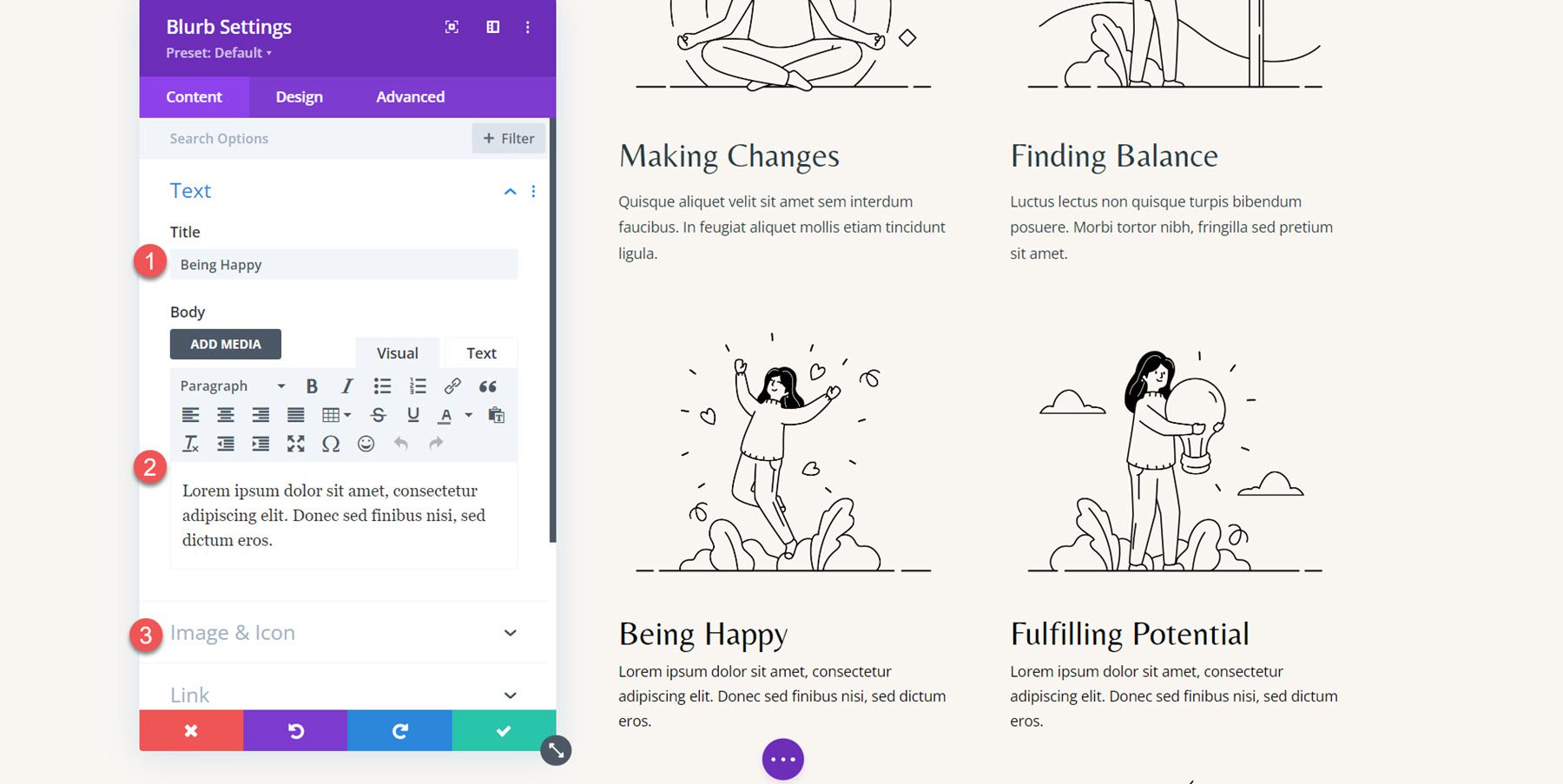
Mulailah dengan menambahkan modul uraian baru ke tata letak.

Kemudian, modifikasi konten agar sesuai dengan contoh aslinya.
- Judul: Menjadi Bahagia
- Badan: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Selesai sed finibus nisi, sed dictum eros.
- Gambar: pembinaan-35.png

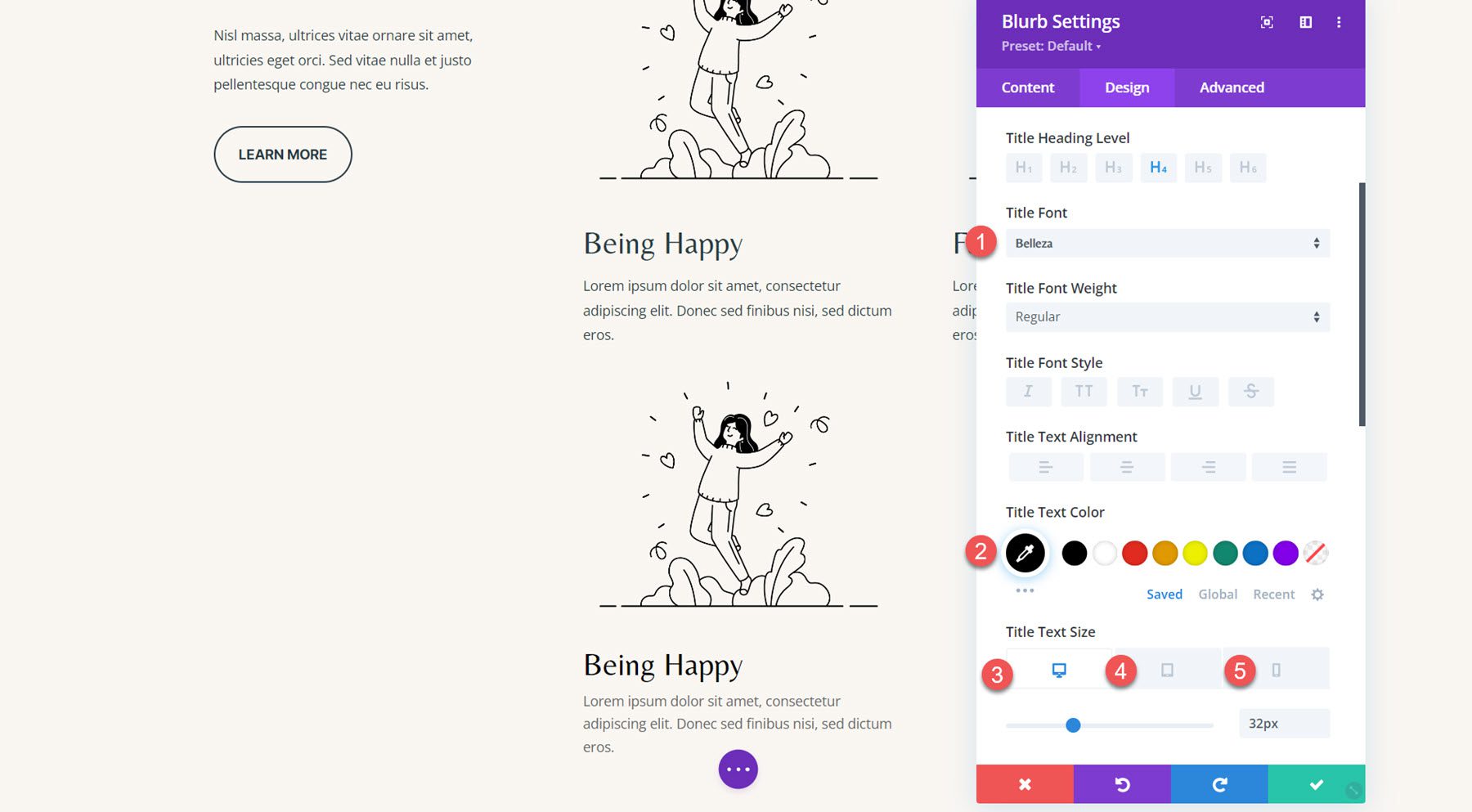
Di tab desain, ubah opsi berikut di bawah pengaturan font Judul.
- Judul Font: Belleza
- Warna Teks Judul: #000000
- Ukuran Teks Judul Desktop: 32px
- Ukuran Teks Judul Tablet: 16px
- Ukuran Teks Judul Seluler: 15px

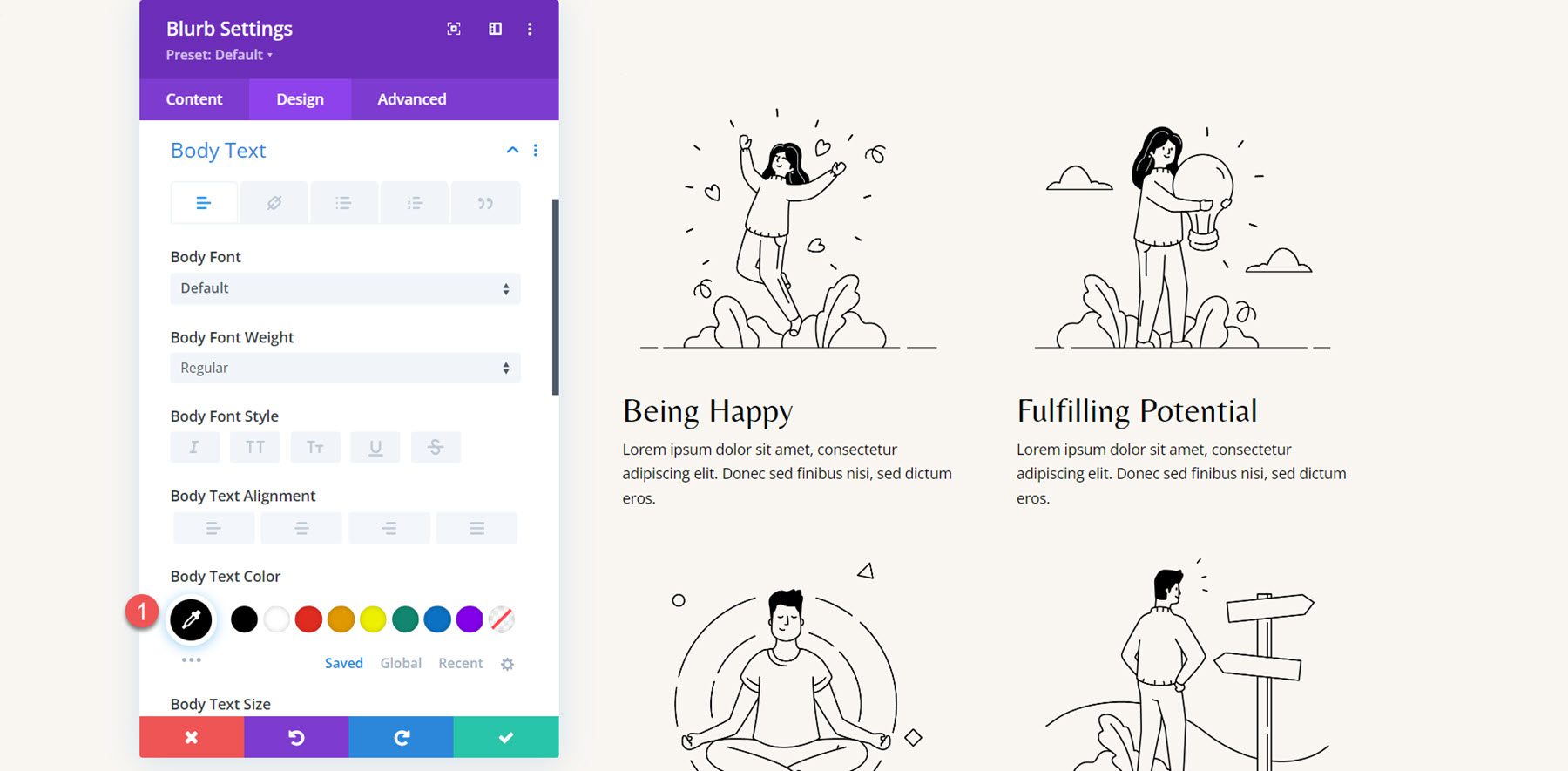
Selanjutnya, ubah warna teks isi.
- Warna Teks Isi: #000000

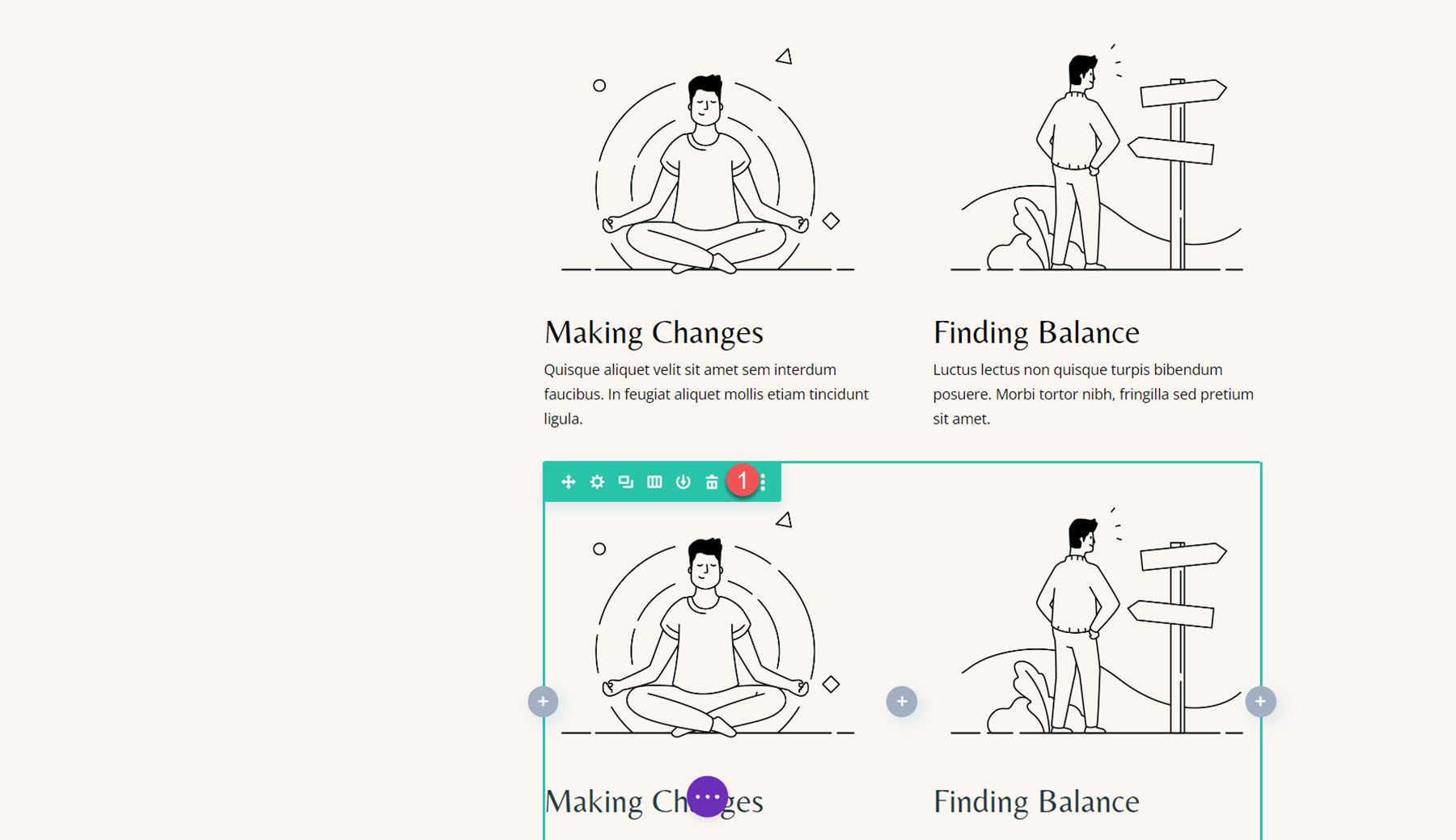
Ulangi langkah-langkah ini untuk membuat ulang keempat bagian dengan modul uraian, lalu hapus bagian lama.

Animasi Uraian
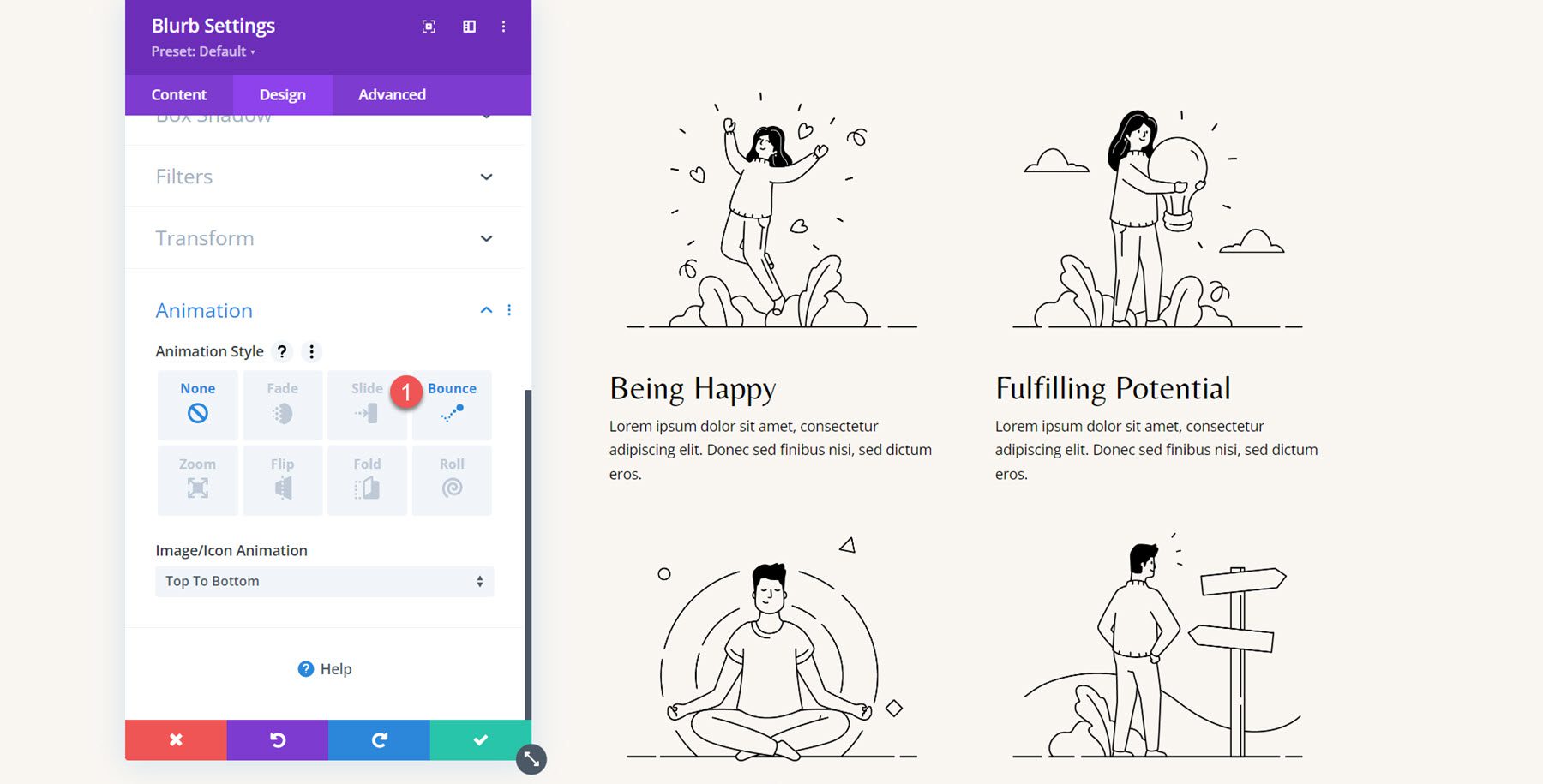
Setelah tata letak kami selesai, kami dapat menambahkan pengaturan animasi kami. Buka pengaturan untuk uraian pertama dan navigasikan ke pengaturan Animasi di bawah tab Desain, lalu pilih gaya animasi Pantulan.

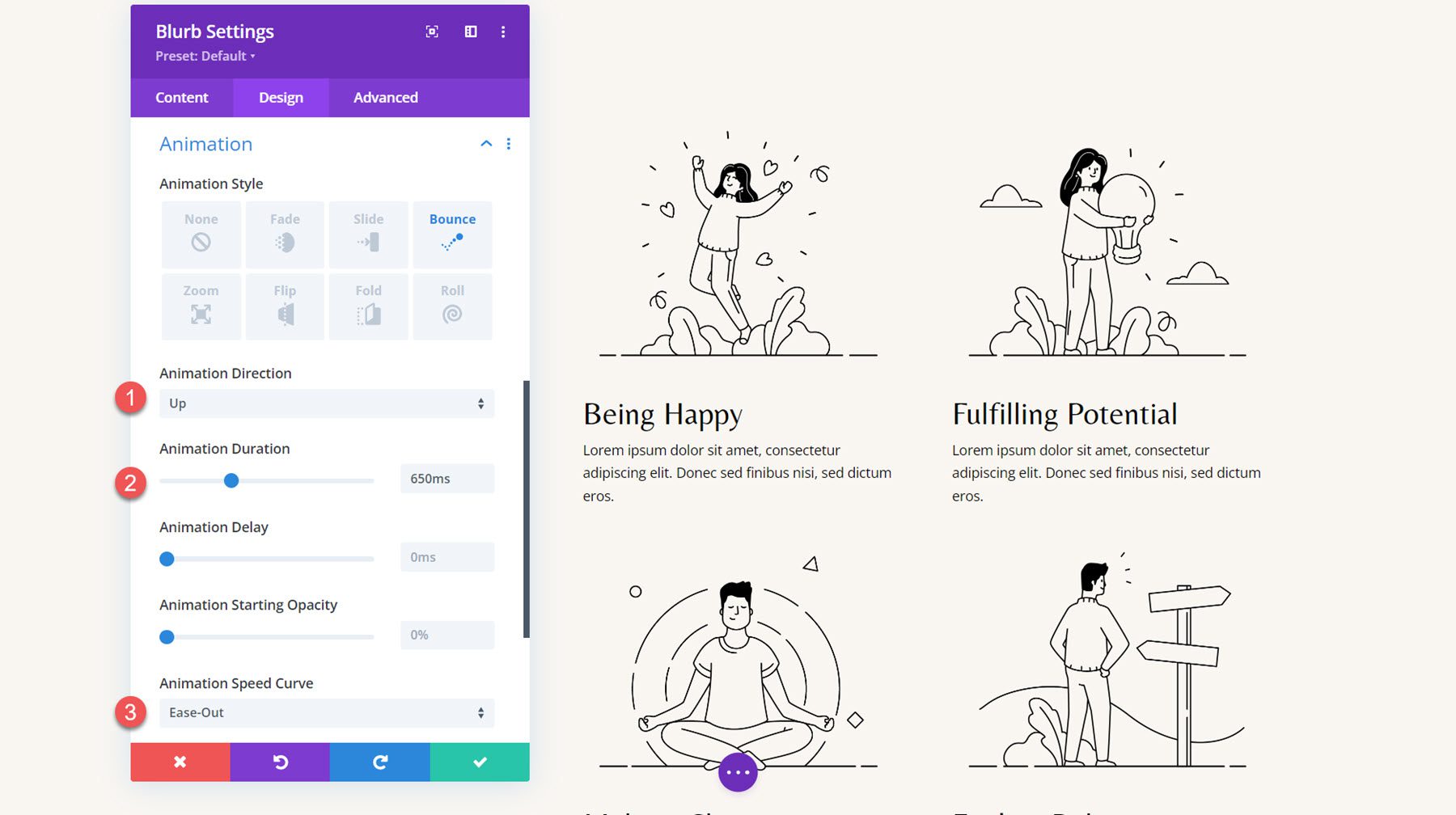
Selanjutnya, atur gaya animasi sebagai berikut:
- Arah Animasi: Atas
- Durasi Animasi: 650ms
- Kurva Kecepatan Animasi: Ease-Out

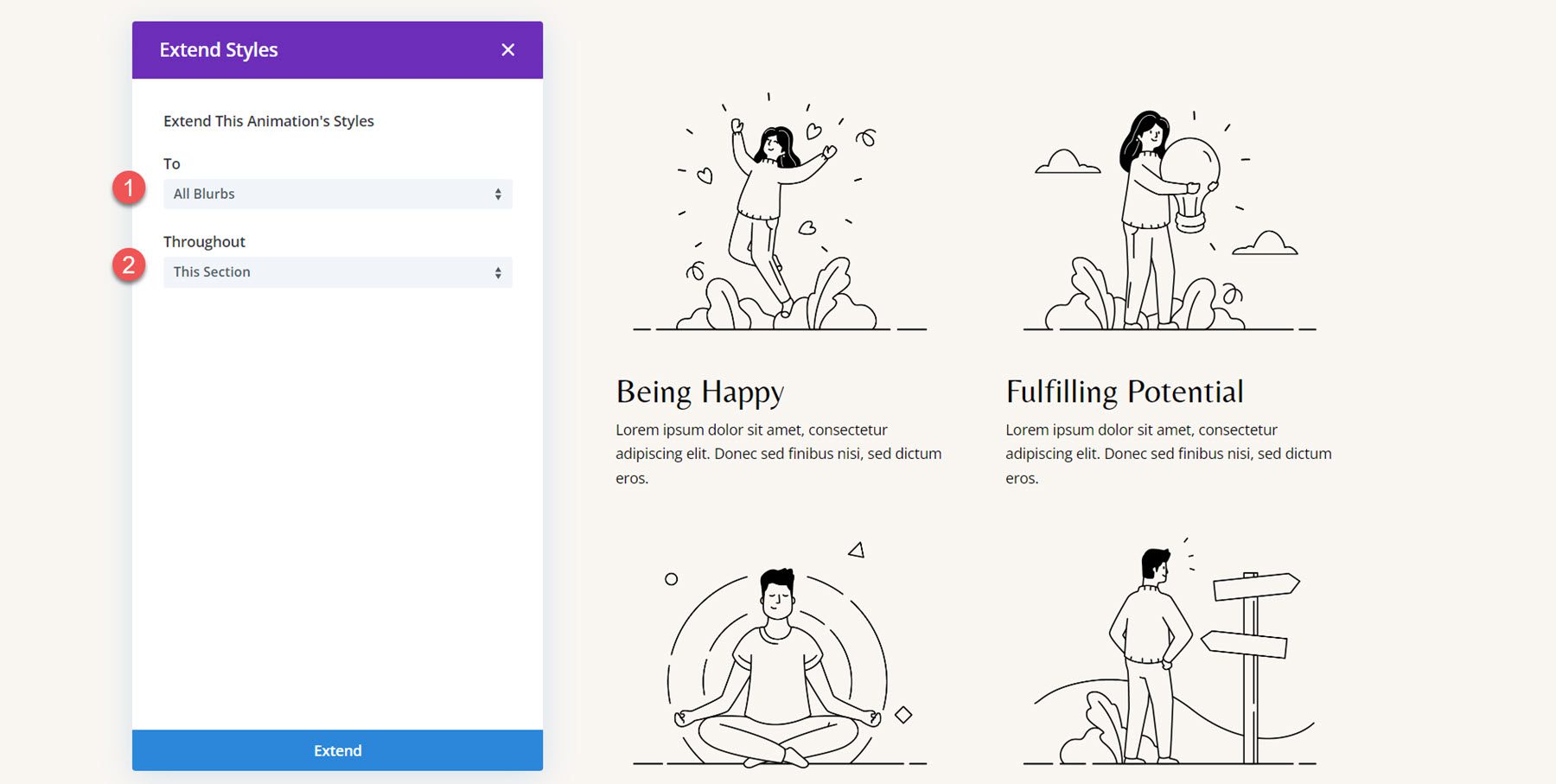
Perluas gaya animasi ke uraian singkat lainnya.

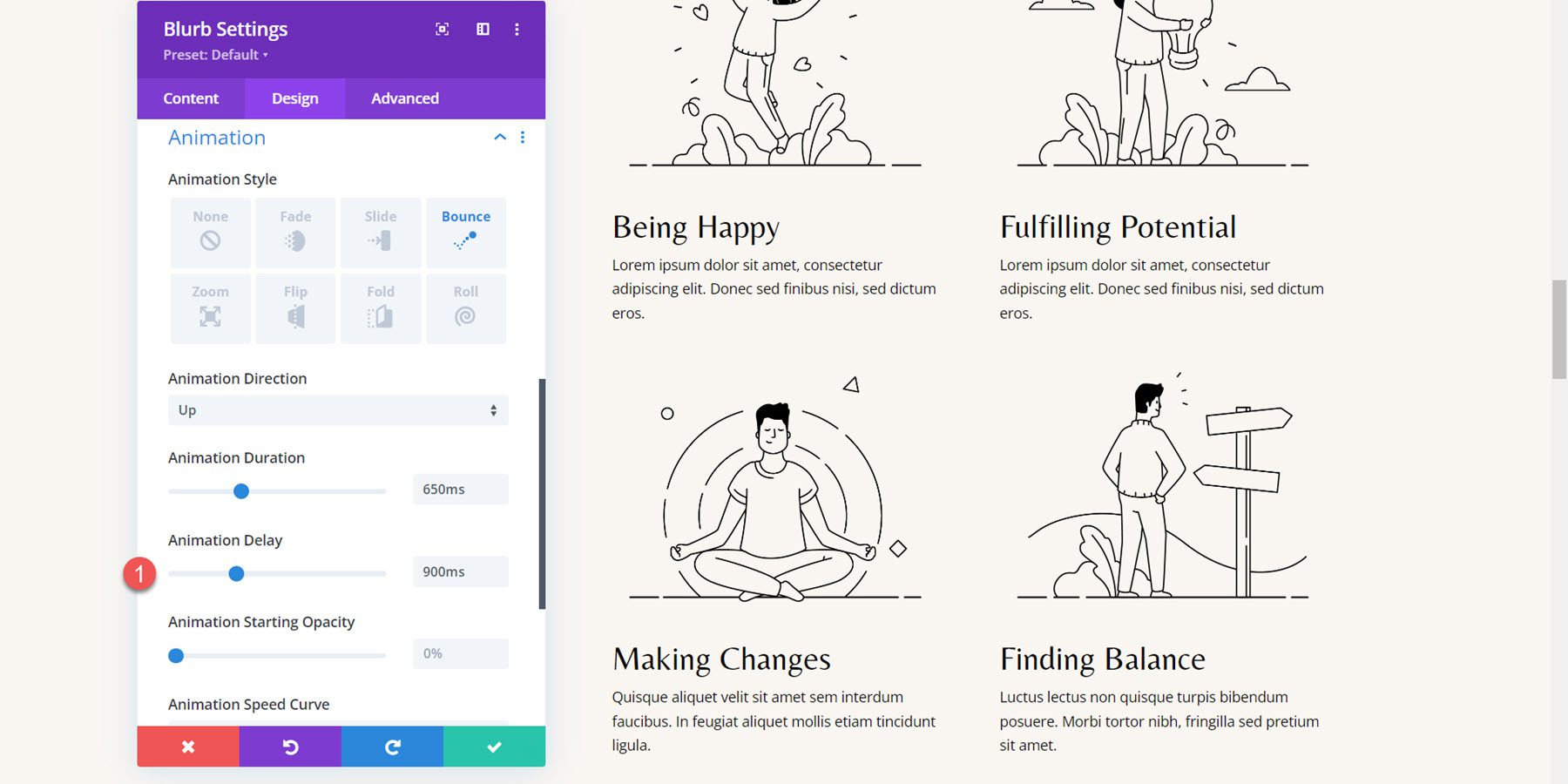
Saya ingin menambahkan penundaan bertahap pada animasi untuk setiap uraian singkat sehingga animasi tidak terjadi secara bersamaan. Atur durasi animasi berikut untuk uraian singkat.
- Penundaan Animasi untuk Blurb 2: 300ms
- Penundaan Animasi untuk Blurb 3: 600ms
- Delay Animasi untuk Blurb 4: 900ms

Hasil Akhir
Berikut adalah desain lengkap dengan animasi uraian pentalan.
Animasi Uraian 4: Animasi Pudar
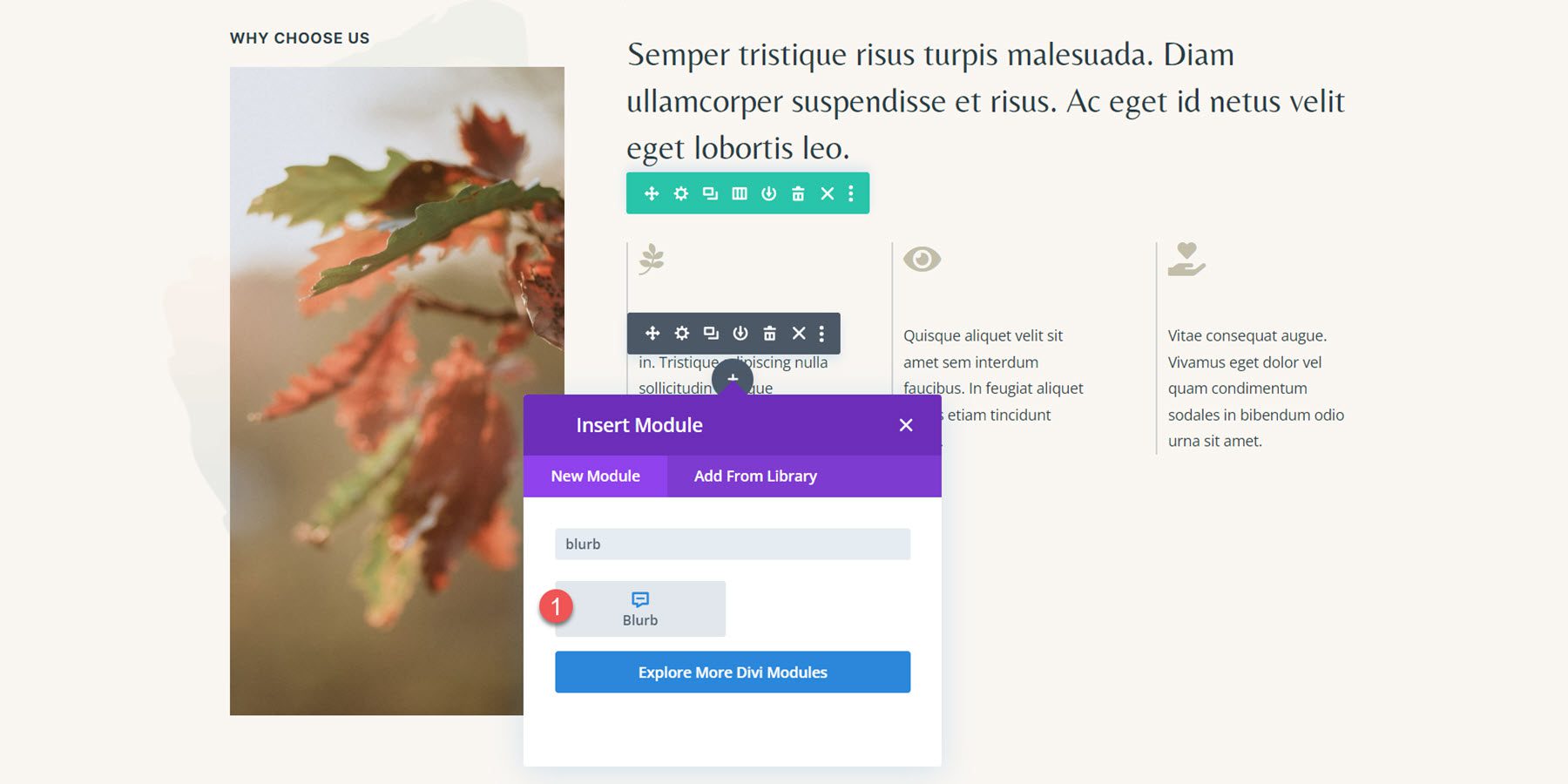
Untuk contoh terakhir, kita beralih ke bagian Mengapa Memilih Kami pada template Halaman Arahan Pelatihan. Tata letak ketiga uraian saat ini diatur menggunakan modul ikon dan modul teks. Kita akan mulai dengan membuat ulang bagian tersebut menggunakan modul uraian singkat.
Membuat Ulang Tata Letak dengan Modul Blurb
Untuk memulai, tambahkan modul uraian ke kolom pertama.

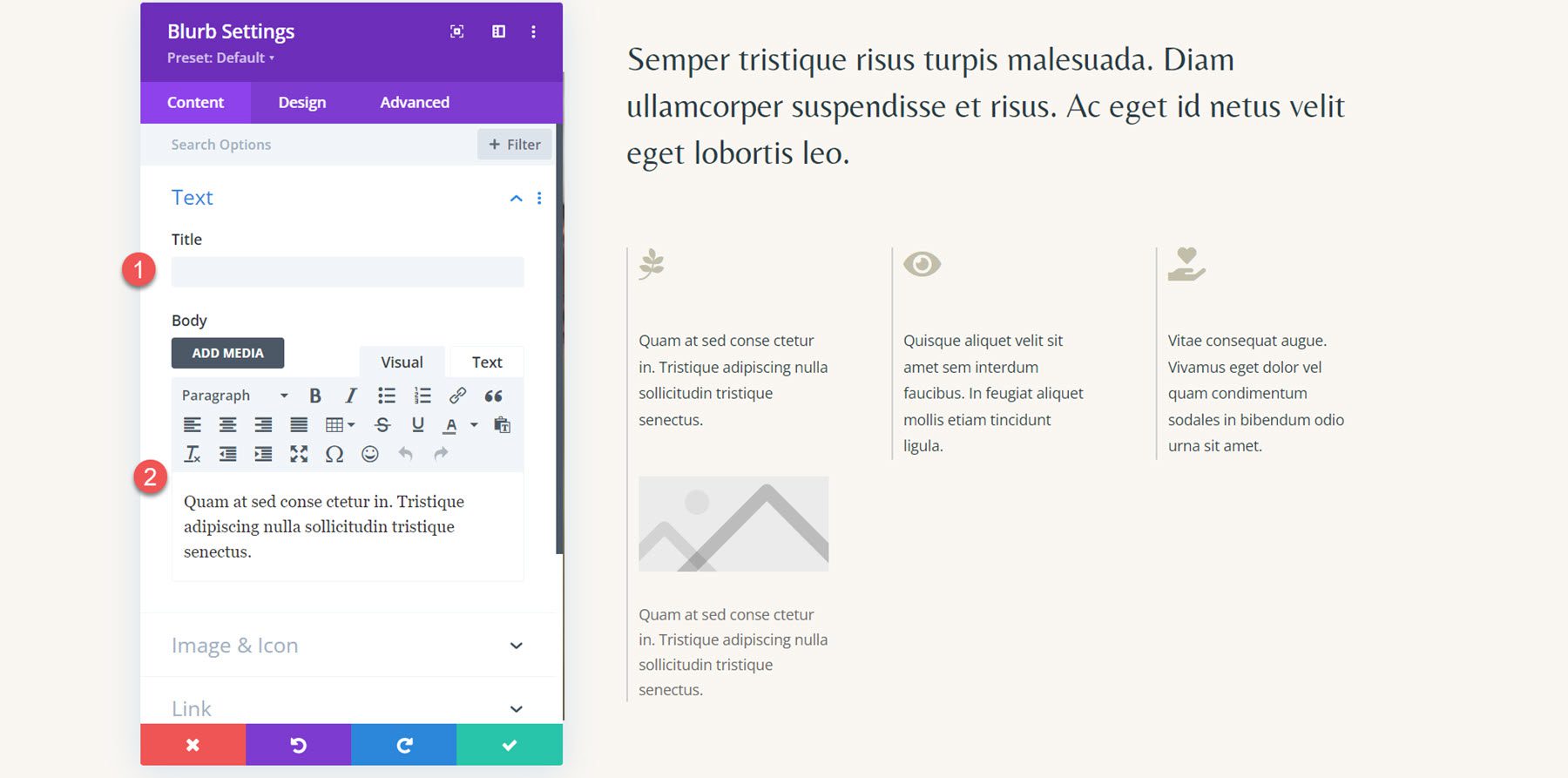
Selanjutnya, hapus judul dari modul uraian dan tambahkan konten isi.

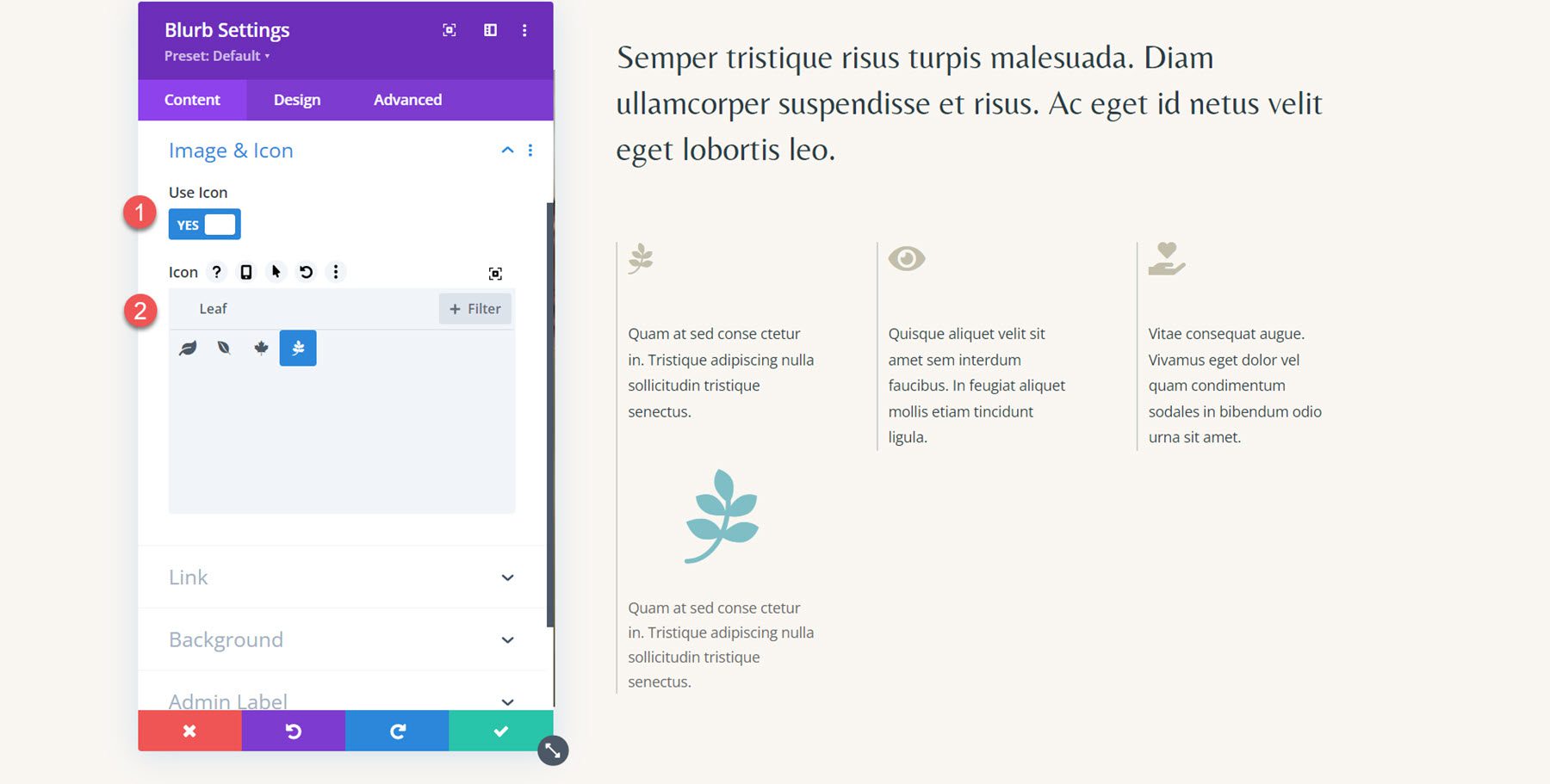
Aktifkan opsi ikon di pengaturan gambar dan ikon, lalu pilih ikon daun untuk uraian pertama.

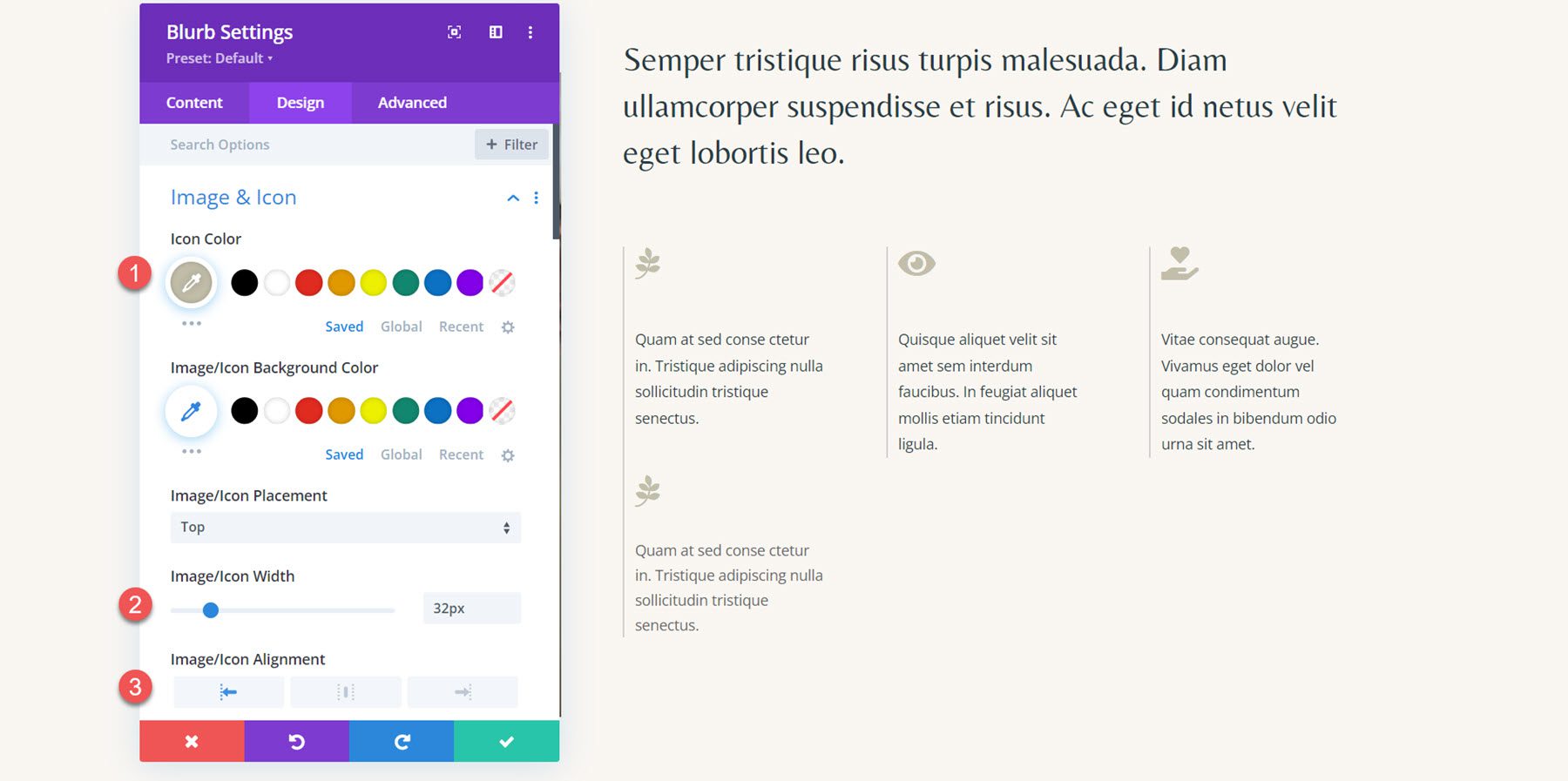
Selanjutnya, pindah ke tab desain dan buka pengaturan Gambar & Ikon. Mengatur warna ikon, lebar gambar/ikon, dan perataan gambar/ikon.
- Warna Ikon: #c2beaa
- Lebar Gambar/Ikon: 32px
- Penjajaran Gambar/Ikon: Kiri

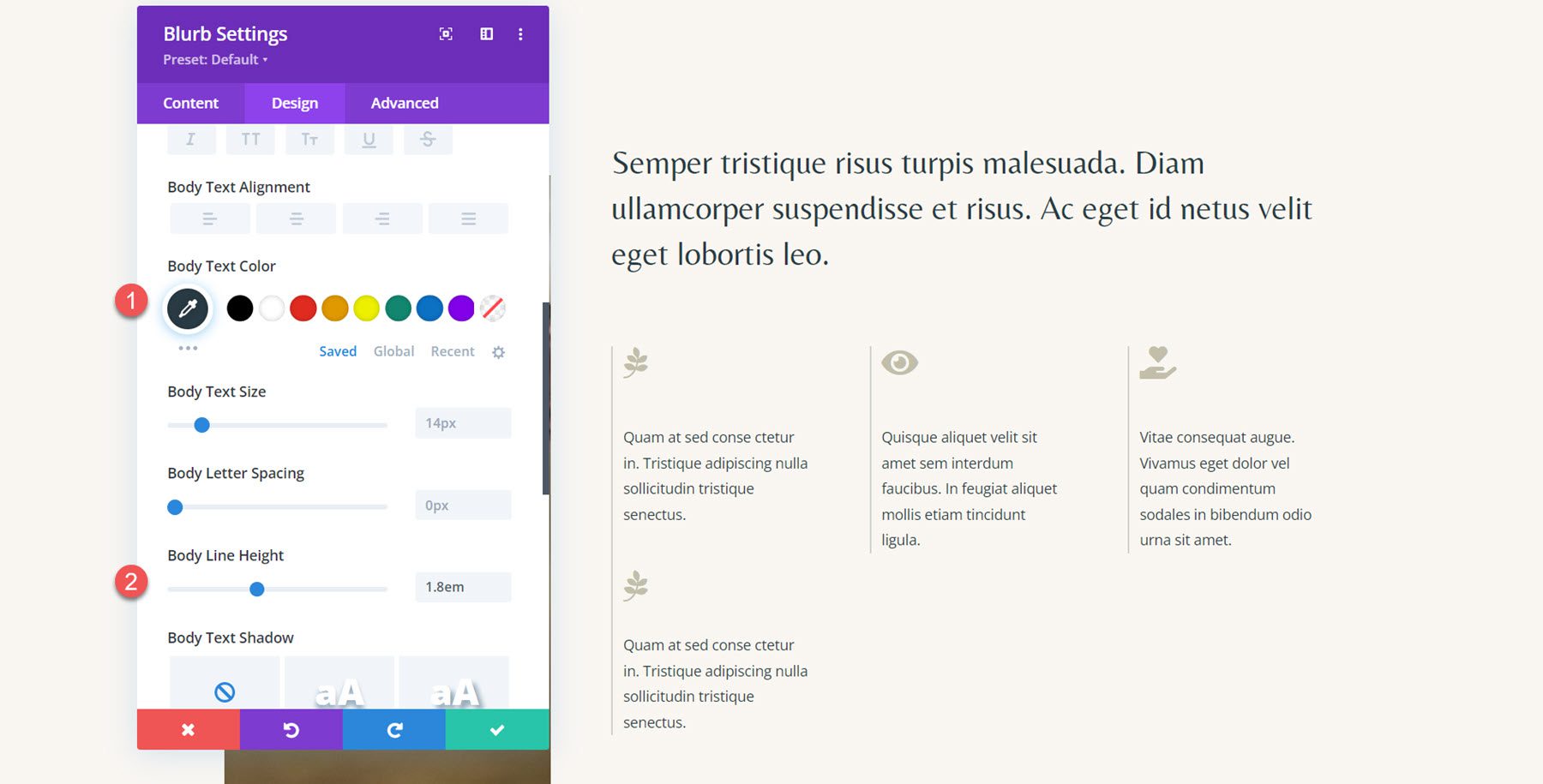
Terakhir, atur warna teks dan sesuaikan tinggi garis di pengaturan isi teks.
- Warna Teks Isi: #293b45
- Tinggi Garis Tubuh: 1,8em

Ulangi langkah-langkah tersebut untuk membuat ulang ketiga bagian.
Animasi Uraian
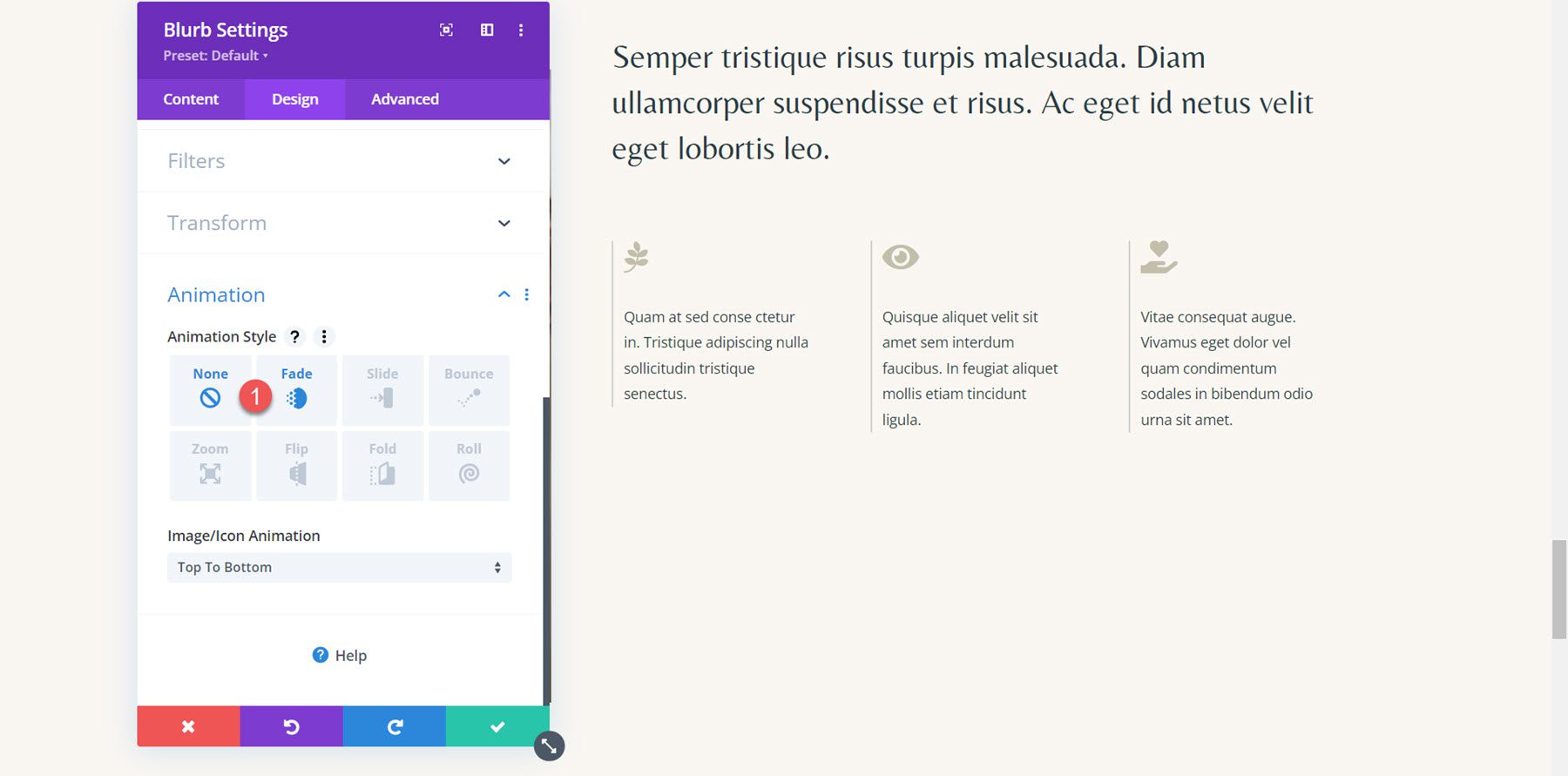
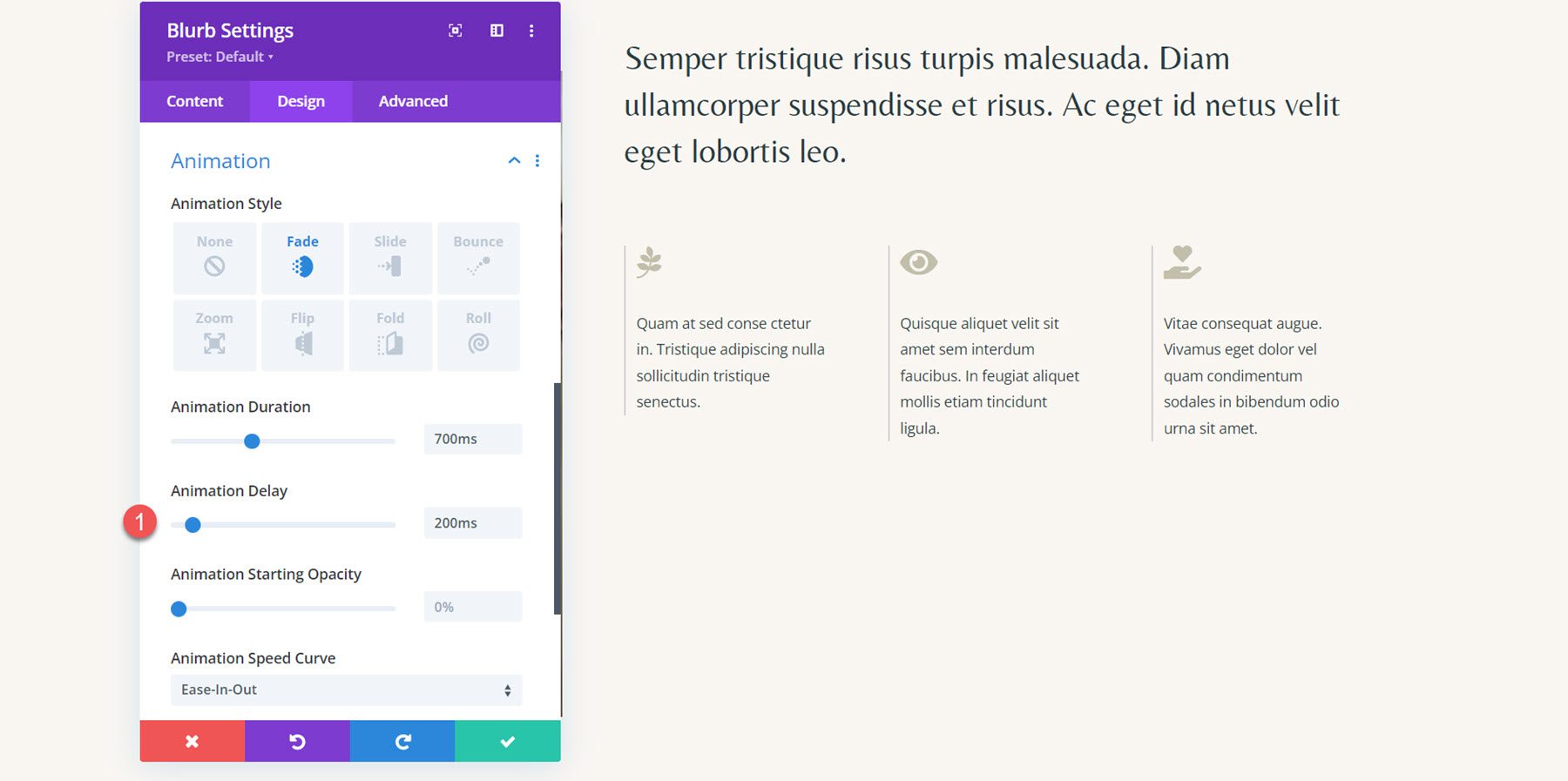
Sekarang setiap bagian ditata menggunakan uraian singkat, kita dapat menerapkan gaya animasi kita. Untuk tata letak ini, kita akan membuat efek animasi fade sederhana yang dipadukan dengan animasi ikon. Buka pengaturan Animasi di tab Desain, lalu pilih gaya animasi pudar untuk uraian pertama.

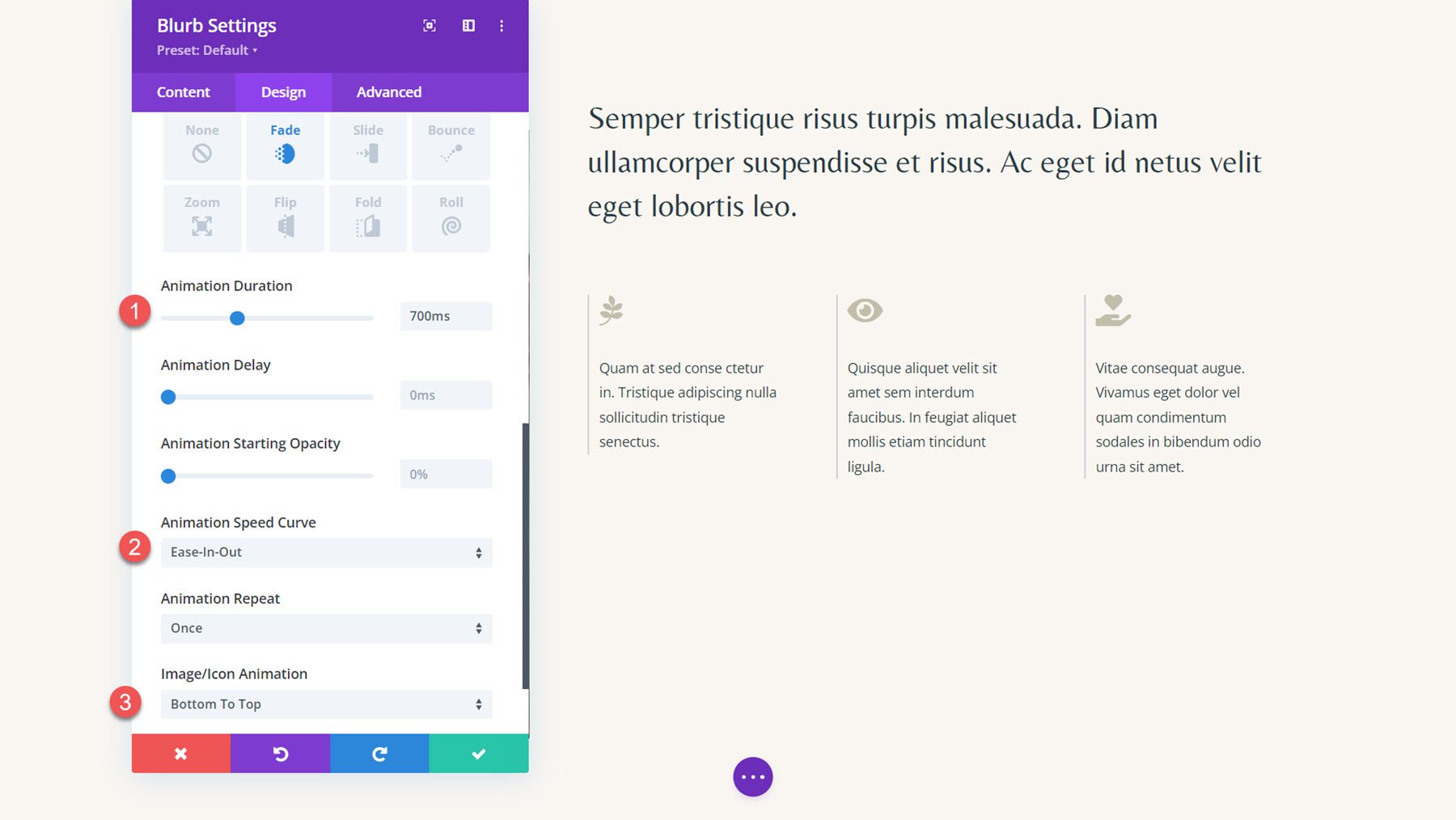
Selanjutnya, atur pengaturan animasi sebagai berikut:
- Durasi Animasi: 700ms
- Kurva Kecepatan Animasi: Ease-In-Out
- Animasi Gambar/Ikon: Bawah Ke Atas

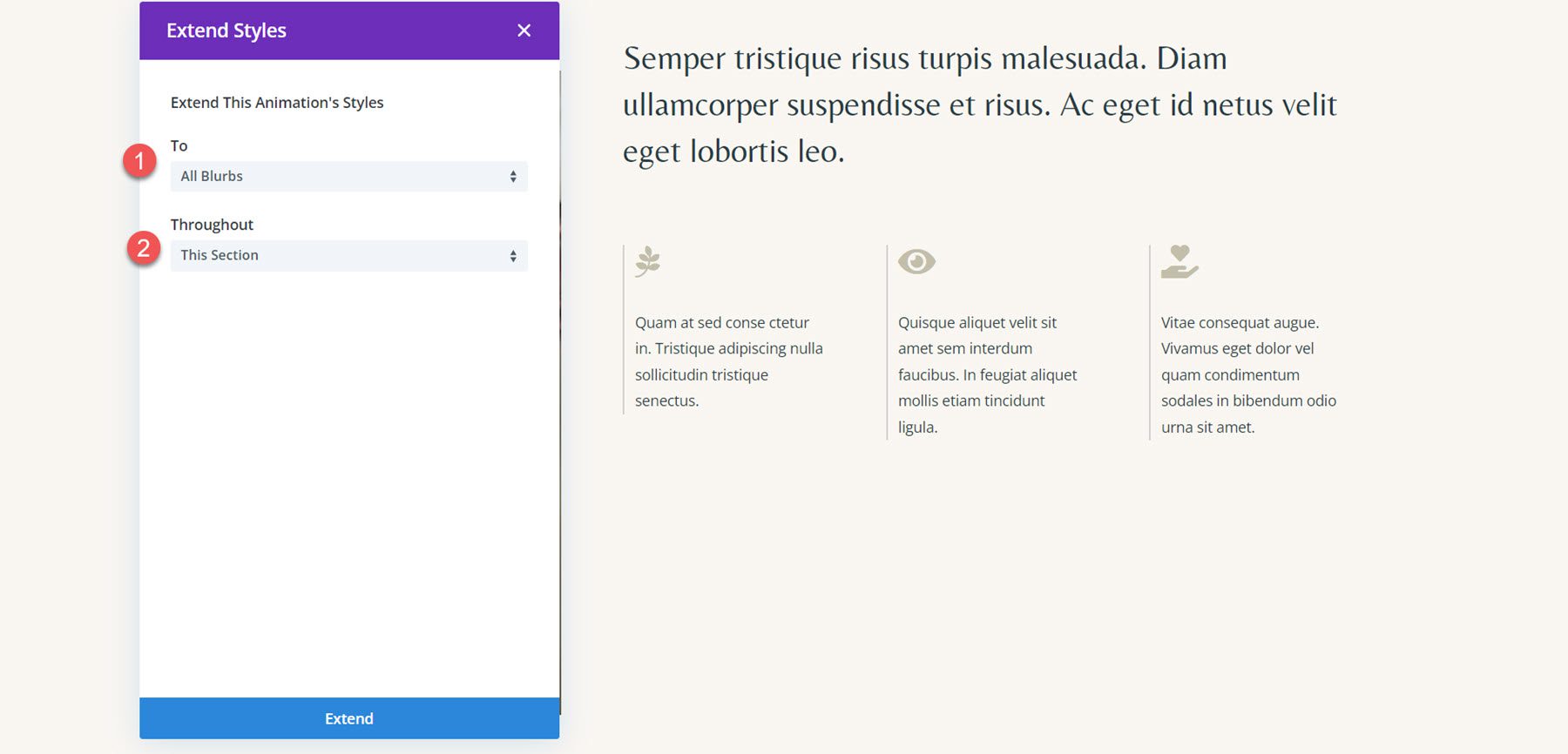
Perluas pengaturan animasi ke dua modul uraian lainnya di bagian tersebut.

Terakhir, tambahkan beberapa penundaan pada animasi modul kedua dan ketiga.
- Penundaan Animasi untuk Blurb 2: 200ms
- Delay Animasi untuk Blurb 3: 400ms

Hasil Akhir
Dan inilah desain akhir dengan animasi fade dan animasi icon dari bawah ke atas.
Hasil Akhir
Mari kita lihat lagi desain animasi uraian akhir.
Animasi Uraian 1: Animasi Slide
Animasi pertama menggunakan gaya animasi slide-kiri.
Animasi Uraian 2: Animasi Balik
Animasi ini menggunakan animasi gaya flip.
Animasi Uraian 3: Animasi Pantulan
Dalam animasi ini, uraian singkat menerapkan gaya animasi pantulan.
Animasi Uraian 4: Animasi Pudar
Terakhir, animasi keempat menampilkan efek animasi fade.
Pikiran Terakhir
Modul uraian Divi dapat digunakan untuk menampilkan layanan Anda secara kreatif atau menyoroti poin-poin penting di situs web Anda. Selain itu, dengan menambahkan animasi ke desain, Anda dapat menekankan uraian singkat dan menarik perhatian pengguna ke konten tersebut. Dalam tutorial ini, kami hanya membahas empat opsi bagaimana Anda dapat menganimasikan modul uraian Anda; namun, ada banyak sekali desain yang dapat Anda capai dengan opsi desain Divi dan pengaturan animasi yang dapat disesuaikan. Untuk informasi lebih lanjut tentang modul uraian, lihat tutorial ini: Cara Menjadi Kreatif dengan Latar Belakang Ikon Blurb Anda di Divi.
Sudahkah Anda menerapkan gaya animasi ke modul uraian Divi dalam desain Anda? Beri tahu kami di komentar!