10 Contoh Desain Halaman Epic 404 dari Bisnis Enam Angka
Diterbitkan: 2022-09-17Mencari contoh desain halaman 404 epik untuk menginspirasi Anda sendiri?
Halaman 404 yang tepat benar-benar dapat membantu Anda meningkatkan prospek dan konversi yang pasti akan hilang. Tapi apa yang membuat halaman 404 benar-benar bagus? Bisakah Anda membuat halaman 404 pembunuh tanpa harus menyewa pengembang? Apakah penting seberapa tinggi tampilan halaman 404 Anda?
Kami akan menjawab pertanyaan-pertanyaan ini sekali dan untuk selamanya.
Dalam posting ini, kita akan membahas 10 contoh desain halaman 404 terbaik yang pernah kita lihat. Kemudian, kami akan menjelaskan mengapa mereka bekerja .
Mari selami.
Apa Itu Halaman 404 dan Mengapa Anda Harus Peduli?
Halaman 404 adalah halaman kustom yang Anda buat di situs Anda yang ditampilkan setiap kali seseorang mencoba mengakses URL di situs Anda yang sudah tidak ada lagi. Tujuan dari halaman 404 adalah untuk mencegah pengunjung tersebut keluar dari situs Anda dengan segera.
Jadi, tentu saja, jika Anda tidak memiliki halaman 404, Anda akan kehilangan pengunjung tersebut. Dan kesalahan 404 lebih umum daripada yang Anda kira. Situs apa pun yang telah berjalan untuk sementara waktu akan menghapus halaman dan posting.
Desain halaman 404 yang baik dapat membantu Anda mempertahankan pengunjung yang menemukan kesalahan 404 dan kemudian dapat mengonversi pengunjung tersebut dengan mengarahkan mereka ke halaman lain.
Contoh Desain Halaman 404 Terbaik
Sekarang setelah Anda mengetahui apa yang dapat dilakukan desain halaman 404 untuk Anda, inilah saatnya untuk melihat daftar desain terbaik yang pernah kami lihat. Jika Anda ingin membuat halaman 404, sebaiknya gunakan SeedProd untuk melakukannya. SeedProd memungkinkan Anda membuat halaman arahan khusus di WordPress (termasuk 404 halaman) tanpa pengkodean apa pun.
Lihat ulasan lengkap kami tentang SeedProd dan buat halaman 404 Anda sendiri. Atau, selami langsung daftar kami untuk mendapatkan inspirasi terlebih dahulu.
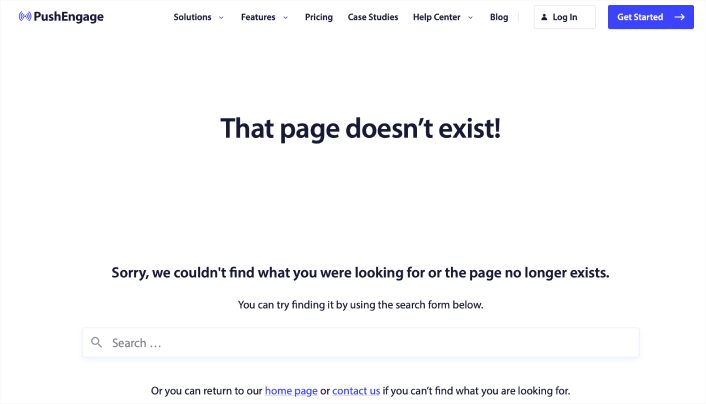
#1. Dorong Libatkan

Desain halaman PushEngage 404 adalah contoh sempurna dari semua yang Anda butuhkan dari halaman kesalahan. Ada pesan permintaan maaf yang jelas dan bilah pencarian yang mendorong Anda untuk tetap berada di situs dan mencari sumber daya yang Anda butuhkan.
Ini juga memberi Anda opsi untuk membuka halaman beranda atau menghubungi tim.
Dengan cara ini, pengunjung memiliki opsi untuk tetap berada di situs dan terus menjelajahi lebih banyak konten. Namun yang lebih penting adalah penggunaan menu navigasi. Menu navigasi memudahkan pengguna untuk pergi ke mana saja di situs secara instan. Dan memiliki menu navigasi dalam desain halaman 404 Anda membuat halaman tersebut terasa seperti bagian dari situs yang sama, bukan pesan kesalahan acak.
Dengan desain halaman 404 ini, tujuannya sederhana: Menjaga orang-orang di situs PushEngage.
Anda dapat langsung menggunakan halaman 404 ini sebagai template. Ini sangat minim dan sangat efektif. Jadi, Anda dapat membuat ulang halaman dalam hitungan menit.
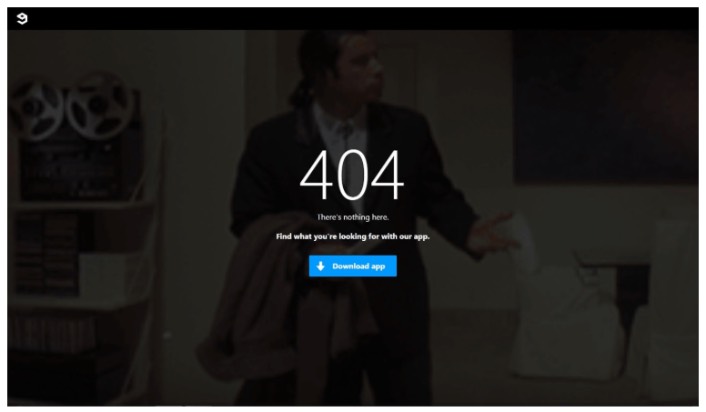
#2. 9gag

9gag memiliki salah satu desain halaman 404 paling langsung dan langsung yang pernah kami lihat. Sama sekali tidak ada yang perlu dipertimbangkan untuk pengunjung. Anda mendapatkan ajakan bertindak yang jelas untuk mengunduh aplikasi mereka.
Ini sangat fokus untuk mengubah pengunjung web menjadi pengguna aplikasi dan hanya itu yang ditawarkannya. Halamannya sangat minim dan GIF John Travolta yang tampak hilang adalah sentuhan yang luar biasa.
Ya, kami baru saja berbicara tentang menawarkan berbagai cara untuk mempertahankan pengunjung. Tetapi Anda juga tidak dapat membanjiri mereka dengan terlalu banyak pilihan. Untuk pengembang aplikasi, template ini adalah emas murni. Anda dapat dengan mudah membuat halaman arahan aplikasi dan menautkannya dari halaman 404 Anda.
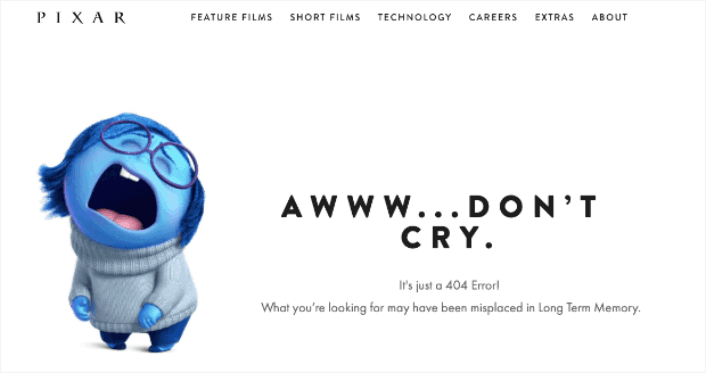
#3. Pixar

Pixar selalu mengambil kue dengan kreativitas. Mereka memiliki salah satu contoh desain halaman 404 yang paling menyenangkan, kreatif, dan menarik.
Dengan salah satu karakter dari film Inside Out mereka, mereka bermain dengan betapa frustasinya mendarat di halaman yang salah. Kemudian orang dapat menggunakan menu utama di bagian atas halaman untuk kembali ke situs.
Satu-satunya kritik yang kami miliki adalah bahwa tidak ada bilah pencarian untuk membantu pengguna menemukan sumber daya terkait. Jika Anda menjalankan situs WordPress, Anda dapat menyiapkan mesin pencari di seluruh situs kustom dengan cukup cepat menggunakan SearchWP.
Lihat ulasan kami tentang SearchWP untuk mempelajari lebih lanjut.
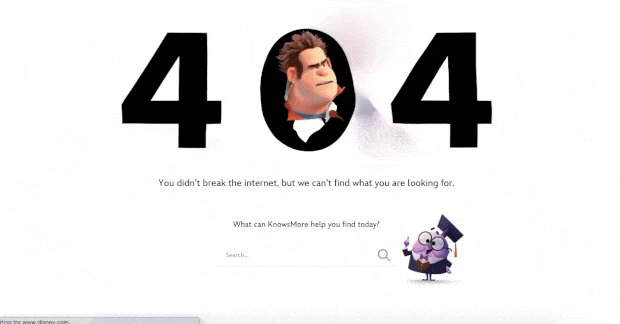
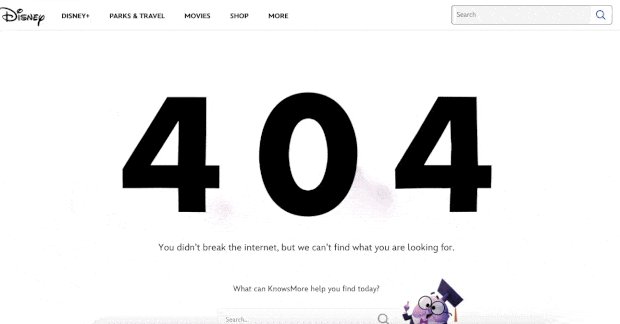
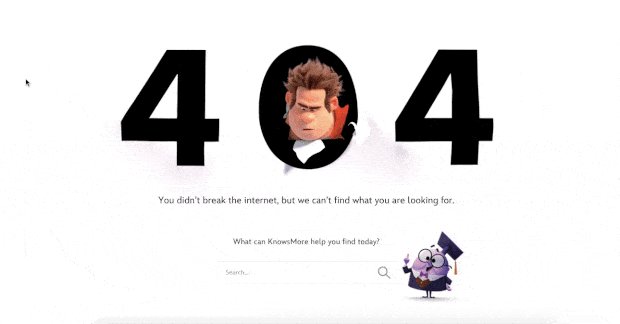
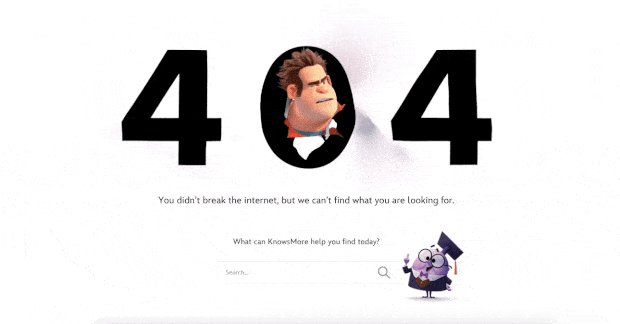
#4. Disney

Desain halaman 404 Disney juga sangat keren. Anda mendapatkan bilah pencarian untuk menemukan sumber daya terkait.
Tetapi yang lebih penting, segala sesuatu tentang halaman terasa sesuai merek dengan Disney. Efek animasi dengan karakter populer mereka Wreck It Ralph dari film hit mereka Ralph Breaks the Internet sangat lucu.
Anda juga mendapatkan menu navigasi di atas untuk dengan mudah menjangkau halaman mana pun yang ingin Anda temukan. Ini adalah peningkatan dari desain halaman 404 Pixar. Jika Anda melihat lebih dekat pada menu navigasi, Anda akan melihat bahwa itu menunjuk ke halaman Toko , Taman dan Perjalanan , dan Film mereka. Ini semua adalah pembuat uang dan setiap kali mereka membuat seseorang mengonversi dari halaman 404, itu adalah uang yang seharusnya mereka hilangkan.

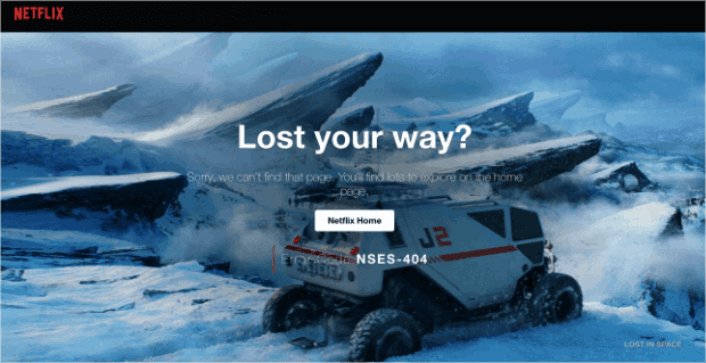
#5. Netflix

Netflix lebih merupakan platform penemuan daripada mesin pencari. Jadi, untuk sekali ini, kami akan membiarkan fakta bahwa tidak ada bilah pencarian di halaman 404 mereka. Dan selain itu, bagaimana Anda bisa marah pada desain ini? Latar belakang adalah adegan dari Lost in Space.
Sangat pas sehingga mereka berhasil melakukan ini.
Hal utama yang perlu diperhatikan di sini adalah tombol CTA besar di tengah: Netflix Home . Ini sederhana, efektif, dan sangat menarik. Melihat halaman 404 adalah pengalaman yang sangat buruk bagi pengguna. Namun terkadang, yang Anda butuhkan untuk menawarkan UX yang bagus adalah tombol yang diberi label dengan jelas.
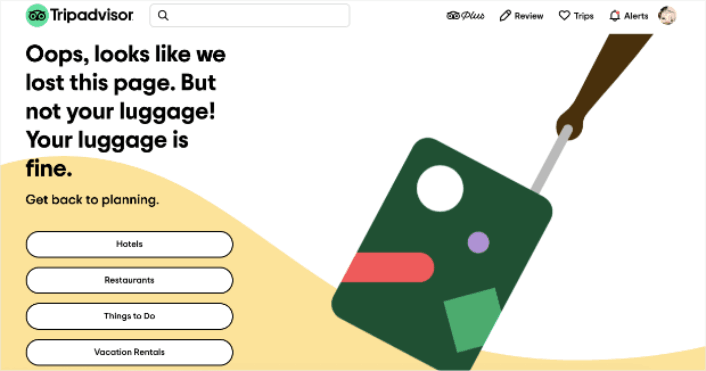
#6. Tripadvisor

Tripadvisor memiliki contoh halaman 404 yang menyenangkan dan beranimasi. Ini cocok untuk merek mereka dan halamannya terasa campy dan menyenangkan. Hampir seperti ... melakukan perjalanan dengan teman yang lucu.
Lihat lelucon utama tentang kehilangan halaman tetapi bukan barang bawaan Anda. Ini adalah jenis humor yang sempurna untuk situs perjalanan, dan mengundang pengguna untuk menavigasi ke 4 bagian utama situs mereka:
- Hotel
- Restoran
- Hal yang harus dilakukan
- Penyewaan liburan
Cara terbaik untuk melibatkan kembali pengguna dan membantu mereka merencanakan liburan berikutnya tanpa memaksa.
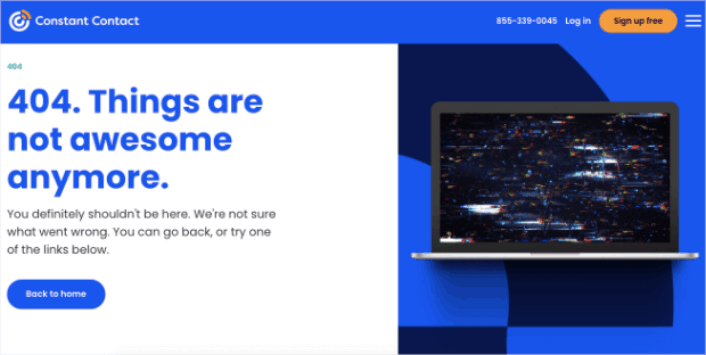
#7. Kontak konstan

Kontak Konstan sebagian besar melayani pemilik bisnis dan pemasar muda. Jadi, meskipun bahasa mereka mungkin terasa sedikit informal, itulah yang dirancang untuk dirasakan.
Desain halaman 404 ini sederhana, elegan, dan memahami pola pikir pengguna. Perhatikan bagaimana bahkan dengan bahasa informal mereka, salinannya terasa menyesal dan membantu.
Jika ada satu keluhan yang kita miliki, itu tentang bagian terakhir dari salinan. Dikatakan bahwa Anda dapat "mencoba salah satu tautan di bawah" dan hanya menyediakan satu tautan untuk diklik. Kami sarankan untuk mengubah kata-kata di sekitar tombol atau menyediakan lebih banyak tautan untuk dijelajahi.
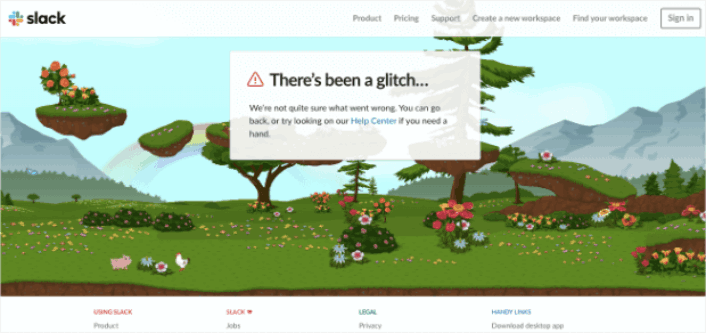
#8. Kendur

Slack membuat seluruh latar belakang animasi untuk halaman kesalahan 404 mereka. Jadi, ini sangat menarik dan dirancang untuk membuat orang tetap berada di situs untuk waktu yang lebih lama.
Tentu saja, mereka memiliki tautan yang membawa pengguna kembali ke Pusat Bantuan bersama dengan banyak tautan lain ke halaman yang berbeda.
Tidak ada tautan ke halaman Beranda dan hanya itu yang terasa hilang. Di sini, desain halaman 404 tidak perlu menyertakan bilah pencarian karena tertaut ke Pusat Bantuan tempat Anda mendapatkan pencarian situs.
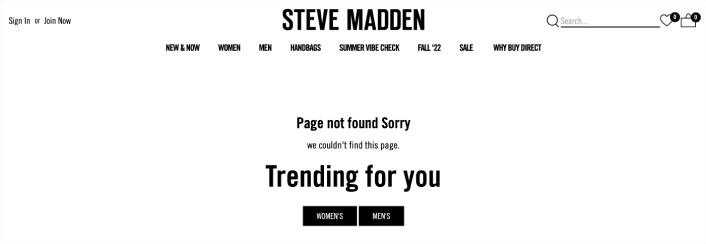
#9. Steve Madden

Desain halaman 404 Steve Madden menawarkan banyak pilihan untuk pengunjung yang hilang. Anda dapat menggunakan bilah pencarian mereka untuk menemukan produk di situs. Tapi ada juga menu navigasi untuk menemukan halaman kategori.
Kemudian, Anda juga mendapatkan dua CTA yang mengarahkan Anda ke produk yang sedang tren.
Setiap inci dari desain halaman 404 ini dioptimalkan untuk klik guna meningkatkan waktu rata-rata yang dihabiskan di situs. Sangat mudah untuk membuat halaman seperti ini juga. Yang harus Anda lakukan adalah menggunakan blok eCommerce SeedProd.
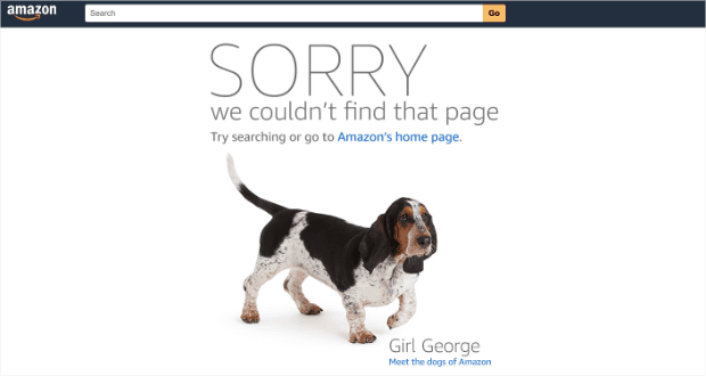
# 10. Amazon

Jika Amazon bersenang-senang dengan desain halaman 404 mereka, maka itu adalah indikasi yang jelas bahwa Anda juga harus melakukannya!
Halaman dimulai dengan permintaan maaf dalam huruf besar dan tebal. Itu kemudian mengarahkan pengguna ke beranda Amazon ATAU memungkinkan pengguna untuk bertemu "anjing-anjing Amazon." Pengalihan ringan ini adalah cara yang bagus untuk membuat orang tetap berada di situs mereka lebih lama.
Lagi pula, siapa yang tidak suka anjing?
Apa yang Harus Dilakukan Setelah Anda Selesai Dengan Desain Halaman 404?
Itu saja untuk yang satu ini, teman-teman!
Membuat desain halaman 404 sebenarnya adalah bagian termudah dalam membangun bisnis online. Bagian yang sulit adalah menghasilkan lalu lintas di situs Anda dan membuat orang membeli dari Anda secara konsisten.
Rekomendasi kami adalah memulai dengan pemberitahuan push. Pemberitahuan push adalah alat yang hebat untuk meningkatkan keterlibatan dan konversi Anda juga. Tidak meyakinkan? Lihat sumber daya luar biasa ini tentang kampanye pemberitahuan push:
- Cara Mengonversi Pelanggan Menjadi Pembeli Menggunakan Pemberitahuan Push Web
- Cara Memberi Tahu Pelanggan tentang Postingan WordPress Baru
- Cara Mengirim Pemberitahuan Stok Kembali untuk Mendapatkan Lebih Banyak Penjualan
Sebaiknya gunakan PushEngage untuk mengirim pemberitahuan push Anda.
PushEngage adalah perangkat lunak pemberitahuan push #1 di dunia. Jadi, jika Anda belum melakukannya, mulailah dengan PushEngage hari ini!
