5 Tips Terbaik Untuk Pengembang Web Saat Membuat Kode Untuk Situs Web eCommerce
Diterbitkan: 2022-11-04Situs web eCommerce menantang untuk dirancang dan dibangun, tetapi mereka juga memiliki potensi besar dalam hal pendapatan. Itu sebabnya semakin banyak bisnis memilih untuk memiliki situs eCommerce daripada hanya situs web standar. Pengkodean untuk situs web eCommerce bukanlah hal yang mudah. Mencapai situs web eCommerce yang berfungsi penuh memerlukan perhatian khusus terhadap detail dan teknik pemrograman yang berbeda.
Situs web yang dimaksudkan untuk menjual produk memerlukan banyak fitur yang tidak diperlukan situs web standar: pendaftaran pengguna, metode pembayaran, katalog produk dengan gambar dan deskripsi, dll. Jadi, bagaimana Anda bisa menjadi pengembang web yang sukses saat membuat kode untuk situs web eCommerce? Baca terus untuk mencari tahu!
1. Pilih bahasa pemrograman yang sesuai
Misalkan Anda ingin membangun situs web eCommerce, dan Anda ingin menggunakan bahasa pemrograman yang cukup kuat untuk menangani tugas pengembangan web yang kompleks. Dalam hal ini, Anda sebaiknya mempertimbangkan untuk menggunakan HTML5. HTML5 adalah bahasa berorientasi objek yang akan dengan mudah menjadi generasi pengkodean web berikutnya. Ini memungkinkan fitur interaktif yang dapat digunakan untuk situs web eCommerce, seperti konten video dan fungsionalitas lanjutan.
Namun, HTML5 bukan untuk pemula. Jika Anda baru mengenal pengkodean web, mulailah dengan sesuatu seperti PHP atau Python sebelum beralih ke HTML5. Saat membuat kode untuk situs web eCommerce, ada banyak hal yang perlu Anda pertimbangkan. Misalnya, sangat penting untuk mempertimbangkan jenis produk yang Anda jual dan jumlah detail yang ingin Anda sertakan di halaman produk Anda.
Akan lebih baik jika Anda juga memikirkan berapa banyak lalu lintas yang akan diperoleh situs Anda dan betapa mudahnya pelanggan menemukan toko online Anda. Saat memilih bahasa pemrograman untuk situs web eCommerce, penting untuk mempertimbangkan semua hal ini untuk memastikan situs Anda berjalan dengan lancar dari awal hingga akhir. Ingatlah untuk mengikuti langkah-langkah terperinci ini saat mendesain situs web eCommerce baru Anda.
2. Perbarui peta situs Anda
Saat membuat kode untuk situs web eCommerce, penting untuk memiliki peta situs. Ini adalah dokumen yang dapat digunakan oleh mesin pencari dan pengunjung untuk membantu mereka menavigasi situs. Peta situs harus diperbarui secara berkala untuk memuat semua halaman situs, termasuk gambar dan video.
Ini membantu menjaga situs Anda tetap bersih dan teratur, memungkinkan pengguna menemukan apa yang mereka cari dengan cepat. Ini juga membantu memberi pengunjung alat yang berguna ketika mereka ingin menavigasi situs Anda.
Jika Anda berencana untuk mengembangkan situs web eCommerce, pastikan Anda memiliki peta situs yang dibuat sebelum Anda mulai mengerjakan proyek tersebut. Ini akan memastikan bahwa semuanya berada di tempat yang tepat dan dapat ditemukan dengan mudah oleh pengunjung dan mesin pencari.
Platform eCommerce populer seperti Amazon memiliki peta situs yang jelas untuk situs web mereka.

Saat Anda mencari "Amazon" di Google, berbagai hasil yang muncul di atas adalah peta situs dari situs web Amazon.
3. Jadikan metadata sebagai prioritas
Memastikan bahwa pengembang memiliki pemahaman yang baik tentang kegunaan metadata sangat penting dalam hal pengkodean untuk situs web eCommerce. Baik itu bilah pencarian atau menu tarik-turun, metadata memastikan mudah untuk menelusuri situs web Anda.
Dalam konteks pemasaran SaaS, metadata dapat digunakan untuk melacak interaksi pelanggan dengan produk Anda dan membuat kampanye pemasaran yang ditargetkan pada pelanggan tertentu. Memiliki metadata yang dipikirkan dengan matang juga dapat membantu Anda dengan SEO, karena dapat membantu peringkat situs Anda lebih tinggi dalam hasil pencarian.
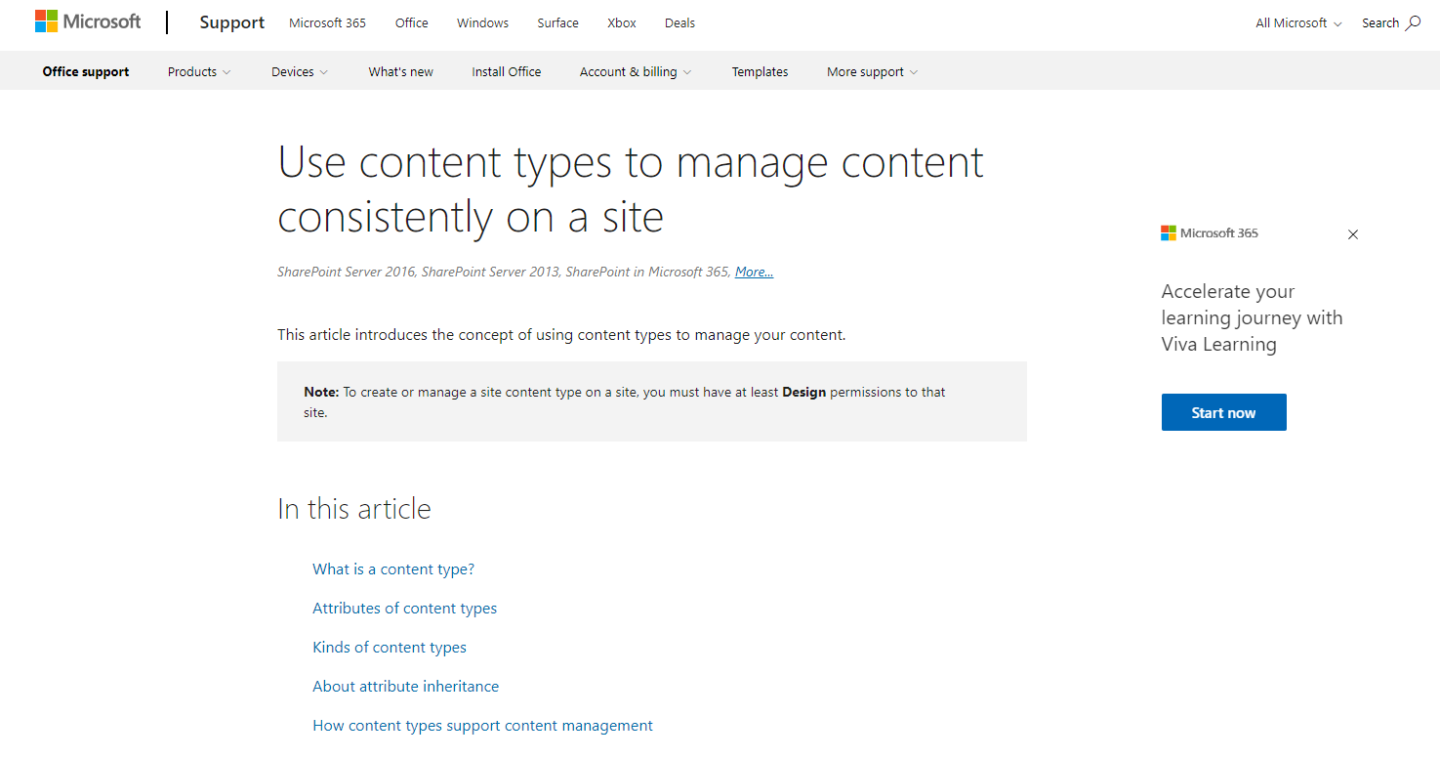
Ada beberapa cara berbeda yang dapat dilakukan pengembang untuk menjadikan metadata sebagai prioritas. Pertama, mereka dapat memulai dengan membuat halaman indeks yang mencantumkan semua jenis konten situs web mereka. Ini akan memudahkan orang untuk menemukan apa yang mereka cari dan meningkatkan pengalaman pengguna secara keseluruhan. Jenis konten diilustrasikan di bawah ini dari tangkapan layar yang diperoleh dari situs web Microsoft.

Selanjutnya, mereka dapat menggunakan alat seperti Google Search Console, Google Analytics, dan WordPress SEO untuk melihat posisi situs mereka dalam hal peringkat. Selain itu, mereka dapat memastikan toko eCommerce terdaftar dengan kutipan bisnis untuk meningkatkan kehadiran online-nya. Akhirnya, mereka harus selalu mempertimbangkan cara untuk membuat situs web mereka lebih baik setiap fajar baru.

Dengan mengambil langkah-langkah ini, pengembang dapat memastikan bahwa situs web mereka selalu seramah mungkin.
4. Optimasi Kode untuk Meningkatkan Waktu Server
Penelitian menunjukkan bahwa penundaan 1 detik dalam waktu buka halaman dapat menghasilkan pengurangan 7% dalam konversi. Jadi, ketika berbicara tentang eCommerce, kecepatan sangat penting. Anda ingin klien dapat dengan cepat dan lancar menemukan produk Anda dan memesan. Seberapa penting kecepatan situs web?
Waktu buka halaman didefinisikan sebagai waktu yang dibutuhkan halaman web untuk memuat di browser sepenuhnya. Setiap detik penting untuk eCommerce, karena setiap detik ekstra yang dibutuhkan situs Anda untuk memuat dapat mengakibatkan hilangnya penjualan.
Pengoptimalan kode melibatkan penghapusan kode yang tidak perlu dari situs web Anda sehingga dapat memuat lebih cepat. Ini termasuk CSS, JavaScript, plugin, dan bahkan elemen HTML. Caching: Gunakan plugin caching untuk menyimpan konten statis seperti gambar dan skrip dari situs web Anda ke server Anda sehingga dapat dimuat dengan cepat. Ini berarti lebih banyak permintaan dilayani dari server Anda daripada pergi ke server pihak ketiga.
Saat membuat kode untuk situs web eCommerce, Anda tidak boleh meremehkan pengoptimalan kode, karena waktu buka halaman sangat penting dalam peringkat SEO. Waktu buka halaman yang singkat akan membawa pengalaman pelanggan ke tingkat berikutnya. Anda dapat menggunakan alat seperti PageSpeed Insights untuk menganalisis kecepatan memuat situs web Anda.
5. Penggunaan Tag Canonical untuk Halaman Produk Serupa
Tag kanonik adalah cara untuk memberi tahu mesin telusur URL mana yang asli. Tag kanonik relatif sederhana: jika Anda memiliki beberapa halaman dengan konten yang sama, tag kanonik memberi tahu mesin pencari halaman mana yang akan diberi peringkat dalam hasil pencarian.
Tag kanonik biasanya digunakan untuk menyelesaikan masalah seperti memiliki konten duplikat di situs web toko online Anda. Bagaimana Anda menggunakan Tag Canonical?
Anda mungkin pernah melihatnya sebelumnya, tetapi Anda mungkin tidak tahu untuk apa mereka digunakan. Berikut ini contohnya: <link rel=”canonical” href=”http://www.example.com/” />
Apa yang dilakukan tag ini? Singkatnya, ini memberi tahu Google versi konten mana yang asli. Jika Anda memiliki konten yang sama pada URL yang berbeda, Google dapat mengindeks keduanya, tetapi akan selalu menampilkan salah satunya di hasil pencarian.
Tanpa tag kanonik, situs web Anda akan bersaing dengan dirinya sendiri, yang akan “mempermudah” hasilnya. Alih-alih membuat pilihan yang paling fantastis, Anda membiarkan mesin pencari memilih apa yang paling penting bagi audiens Anda.
Bahkan jika menurut Anda situs web Anda tidak memiliki materi "duplikat", URL kanonik akan menghilangkan ketidakpastian apa pun dan membiarkan pengunjung melihatnya seperti yang Anda inginkan. Anda dapat menggunakan alat umpan balik desain web ini untuk membantu Anda menyelesaikan proyek Anda tanpa bug.
Membungkus
Anda sekarang memiliki lima kiat ahli yang dapat Anda manfaatkan saat membuat kode untuk situs web eCommerce.
Mulailah dengan memilih bahasa pemrograman yang paling tepat. Kemudian perbarui peta situs Anda dan jadikan metadata sebagai prioritas. Ini akan memastikan situs Anda memiliki antarmuka yang menarik yang dengannya setiap pengguna dapat berinteraksi dengan mudah. Selanjutnya, buat prioritaskan metadata dan optimalkan kode Anda untuk meningkatkan waktu server.
Terakhir, pengoptimalan kode dan menambahkan tag kanonik akan membuat situs web Anda bersaing dengan yang lain. Ini juga akan memberi pelanggan potensial nilai nominal yang sangat baik untuk toko online dan berpotensi meningkatkan penjualan eCommerce.
Ikuti tips ini hari ini dan bangun situs web eCommerce yang efektif!
—–
Tentang Tamu kami Penulis: Daryl Bush adalah Manajer Pengembangan Bisnis di Authority.Builders. Perusahaan membantu bisnis memperoleh lebih banyak pelanggan melalui peningkatan peringkat pencarian online. Dia memiliki pengetahuan yang luas tentang SEO dan pengembangan bisnis.
