5 Contoh Mulus Situs Web Buatan Divi AI (& Perintahnya)
Diterbitkan: 2024-08-18AI Generatif telah merevolusi industri desain web, namun beberapa pembuat masih mengharuskan Anda berkomunikasi dengan teknologi AI, menjawab pertanyaan tentang bisnis Anda, audiens target, layanan, dan banyak lagi. Untungnya, ada cara yang lebih mudah dan efisien untuk membuat situs web. Memperkenalkan Divi AI – pengubah permainan yang mengubah visi Anda menjadi situs web menakjubkan dalam waktu kurang dari dua menit . Lupakan kuesioner yang membosankan dan penyesuaian tanpa akhir.
Antarmuka intuitif Divi AI memungkinkan Anda dengan mudah membuat situs web lengkap dengan teks merek yang menawan, gambar berkualitas tinggi, dan templat dinamis. Mari selami cara kerja Divi AI dan temukan 5 contoh situs web Divi AI yang indah (dan petunjuknya) yang dapat Anda buat hampir seketika. Anda bisa mendapatkan Divi AI dengan diskon 60% selama Summer Sale, jadi jangan ragu!
- 1 Kekuatan Divi AI
- 1.1 Buka Kekuatan Divi AI dengan Keanggotaan Divi
- 2 Proses Membuat Website Dengan Divi AI
- 2.1 Langkah 1: Instal Divi
- 2.2 Langkah 2: Buat Situs Web Dengan Divi AI
- 2.3 Langkah 3: Edit Pengaturan Global Situs Web Anda
- 2.4 Langkah 4: Edit Template Pembuat Tema Divi
- 2.5 Langkah 5: Edit Preset Global Divi
- 3 5 Contoh Mudah Situs Web Buatan Divi AI
- 3.1 Contoh 1: Restoran Pizza
- 3.2 Contoh 2: Agen Perjalanan
- 3.3 Contoh 3: Guru Gitar
- 3.4 Contoh 4: Firma Arsitektur
- 3.5 Contoh 5: Portofolio
- 4 Tip dan Trik untuk Membuat Prompt yang Sempurna
- 4.1 Jelas dan Spesifik
- 4.2 Memberikan Informasi yang Relevan Tentang Merek Anda
- 4.3 Gunakan Bahasa Deskriptif
- 4.4 Ulangi dan Sempurnakan Prompt Anda
- 5 Dari Blank Slate hingga Situs Web Cantik: Divi AI Memiliki Sentuhan Ajaib
Kekuatan Divi AI

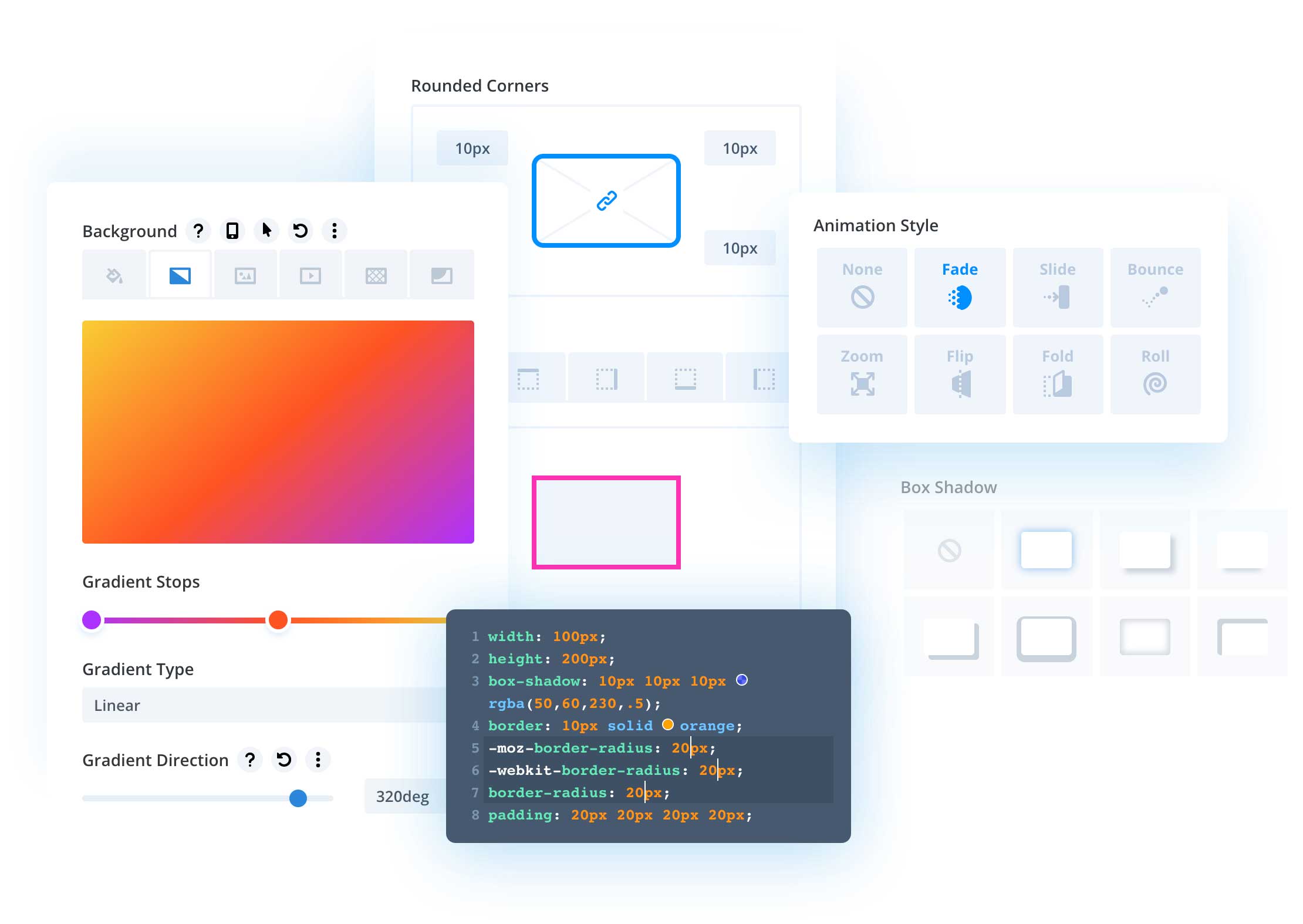
Sebelum kami menunjukkan kepada Anda beberapa contoh situs web Divi AI yang luar biasa, pertama-tama kami harus memberi Anda lebih banyak wawasan tentang apa itu Divi AI dan apa yang dapat dilakukannya. Divi AI adalah asisten desain AI produk andalan kami yang mengubah siapa pun menjadi superstar desain web. Solusi lengkap ini bekerja bersama Visual Builder Divi yang canggih dan memungkinkan Anda membuat tata letak yang menakjubkan, menulis konten yang menarik, menghasilkan gambar berkualitas tinggi, menulis cuplikan kode CSS, dan membuat situs web lengkap – semuanya dengan perintah teks. Dengan Divi AI, Anda tidak perlu menjadi desainer profesional untuk mencapai hasil yang luar biasa.
Divi AI menghadirkan kekuatan penulis profesional, pengembang web, dan seniman digital di ujung jari Anda, memungkinkan Anda fokus pada hal yang paling penting: mengembangkan bisnis Anda. Bayangkan membuat seluruh situs web dalam hitungan menit , membuat konten menarik yang sesuai dengan audiens Anda, dan menghasilkan visual unik untuk menarik perhatian – semuanya tanpa memerlukan pengalaman desain atau pengkodean.
Divi AI tersedia sebagai tambahan pada tema Divi dan berharga $12,86 per bulan (ditagih secara manual) jika Anda mendaftar selama Penjualan Musim Panas. Itu diskon 60% dari harga normal.
Dapatkan Divi AI dengan DISKON 60%.
Buka Kekuatan Divi AI dengan Keanggotaan Divi

Untuk memanfaatkan Divi AI, Anda harus membeli Keanggotaan Divi terlebih dahulu, yang memberi Anda akses ke tema WordPress paling kuat di pasaran, Divi. Ini menawarkan editor drag-and-drop yang mudah digunakan dan dilengkapi dengan perpustakaan besar template siap pakai untuk memulai desain Anda. Divi juga menawarkan fitur canggih seperti Modul Divi khusus, gaya global, Pembuat Tema, dan ratusan integrasi untuk memberi Anda kendali penuh atas setiap aspek tampilan dan nuansa situs web Anda. Hanya dengan $89 per tahun , Anda dapat membangun situs web Divi sebanyak yang Anda inginkan dan menggunakan Divi AI untuk uji coba.
Dapatkan Divi
Proses Membuat Website Dengan Divi AI
Membuat situs web dengan Divi AI adalah proses yang sederhana dan mudah. Cukup instal Divi di situs WordPress Anda, berikan Divi AI beberapa informasi tentang situs web Anda, dan situs Anda akan aktif dan berjalan dalam hitungan menit. Mari kita jalani prosesnya sehingga Anda akan melihat betapa luar biasa dan sederhananya Divi AI.
Langkah 1: Instal Divi
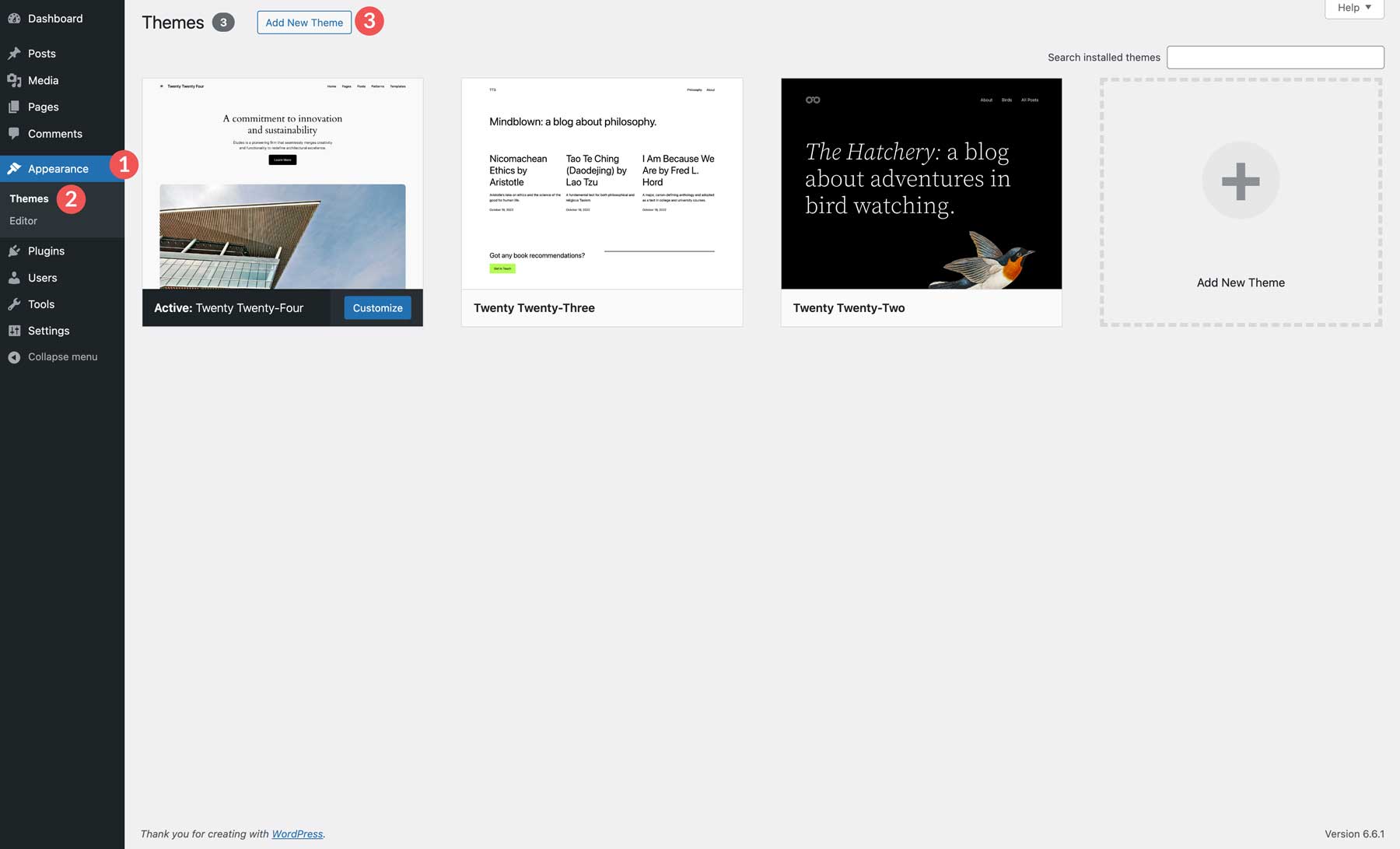
Setelah Divi dibeli, buka instalasi WordPress Anda, cari tab Appearance , dan klik Themes . Klik tombol Tambahkan Tema Baru untuk menginstal Divi.

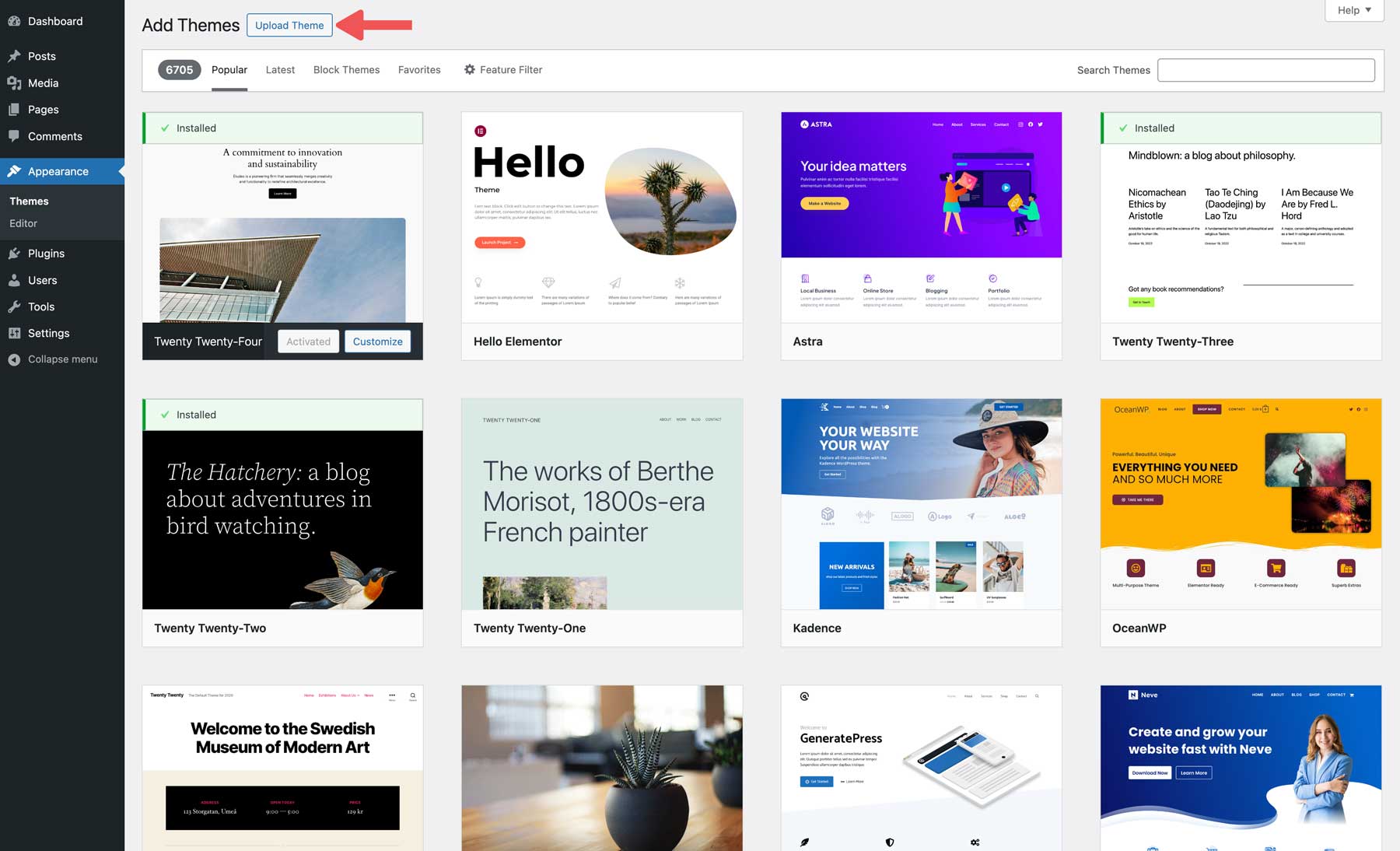
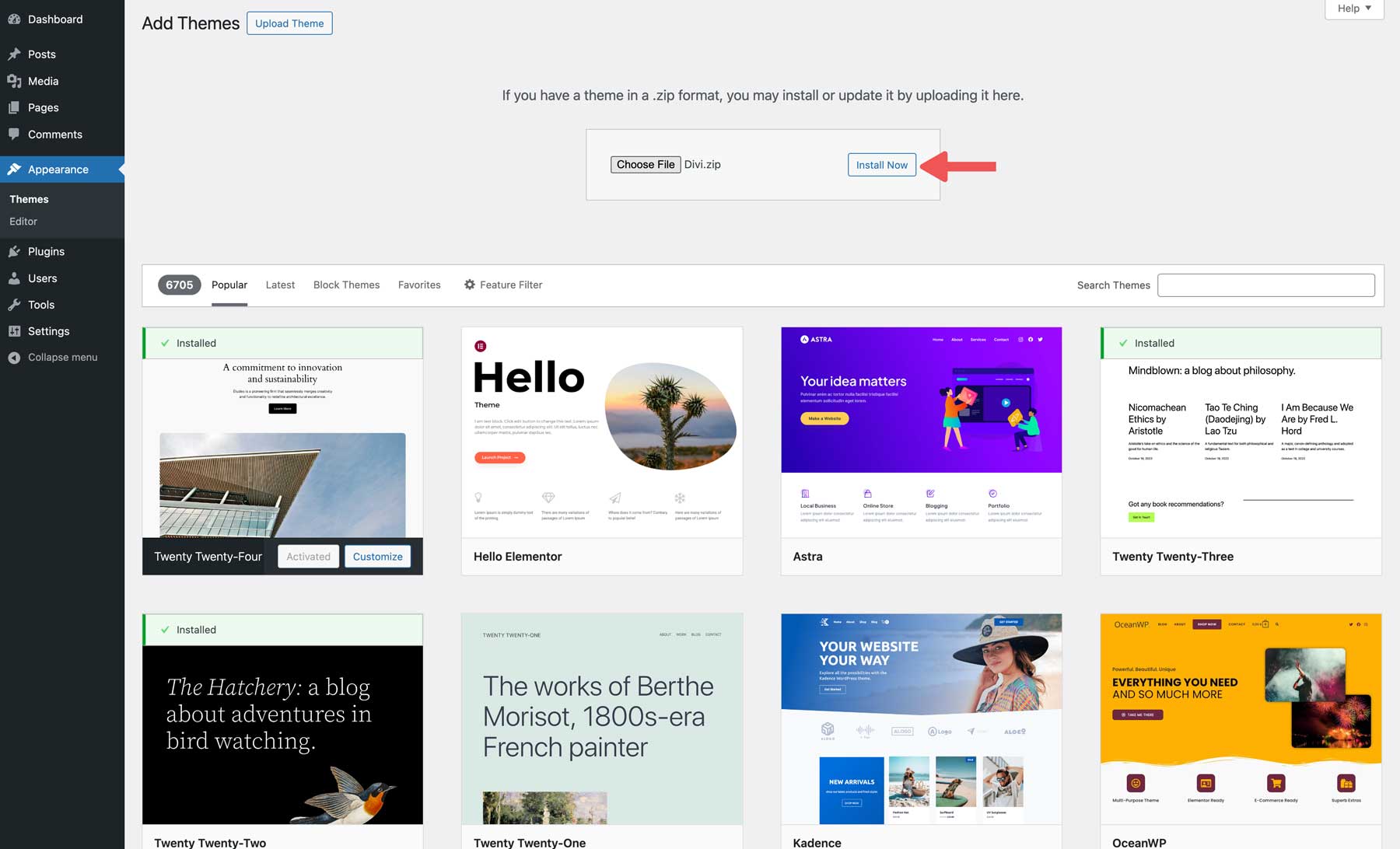
Klik tombol Unggah Tema dan temukan file tema Divi yang di-zip di komputer Anda.

Selanjutnya, klik tombol Instal Sekarang untuk menginstal Divi di WordPress.

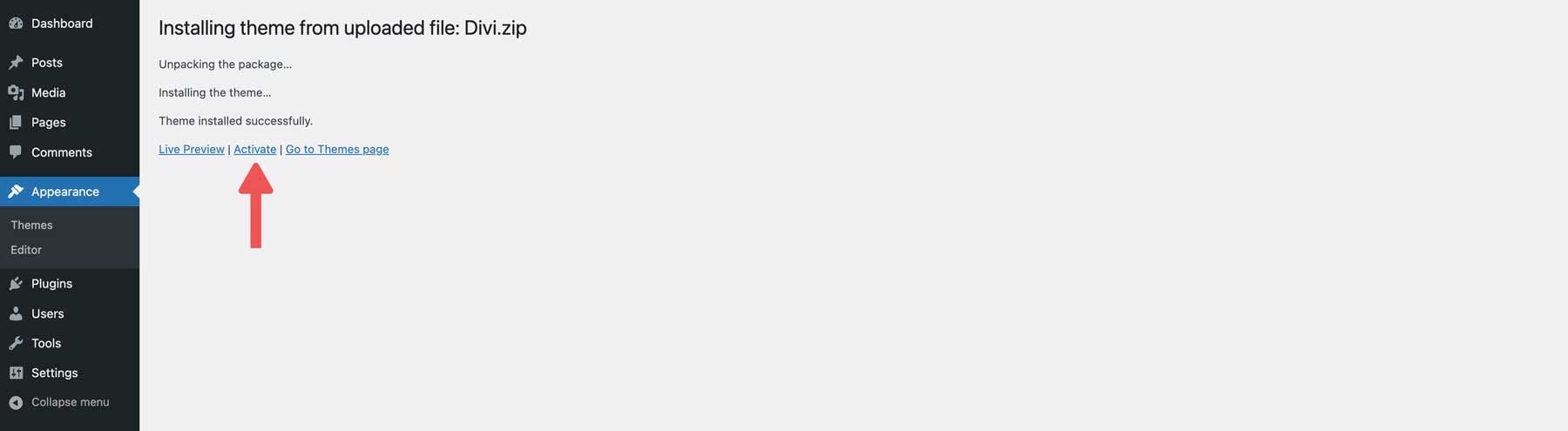
WordPress akan mengambil langkah-langkah untuk menginstal tema Divi. Setelah terinstal, klik tombol Aktifkan untuk mengaktifkannya.

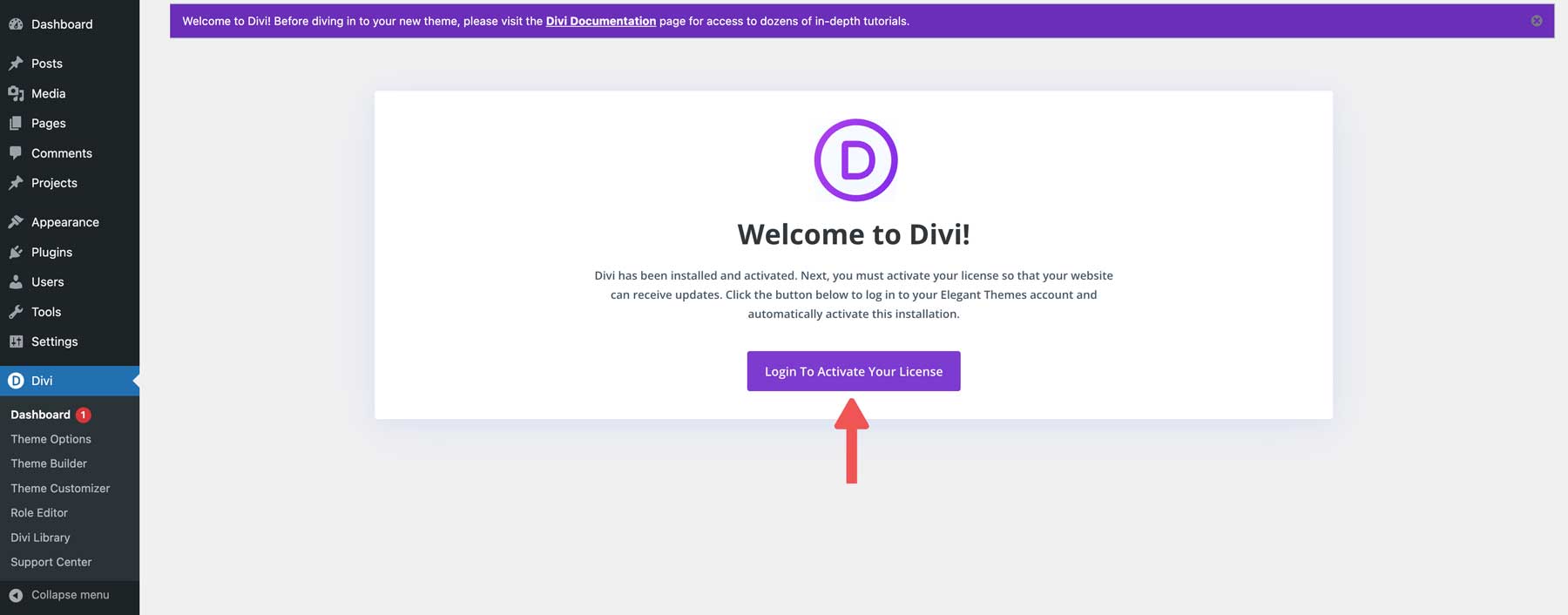
Setelah terinstal, Anda harus menghubungkan keanggotaan Tema Elegan Anda ke instalasi WordPress Anda. Klik tombol Masuk untuk Mengaktifkan Lisensi Anda untuk melanjutkan.

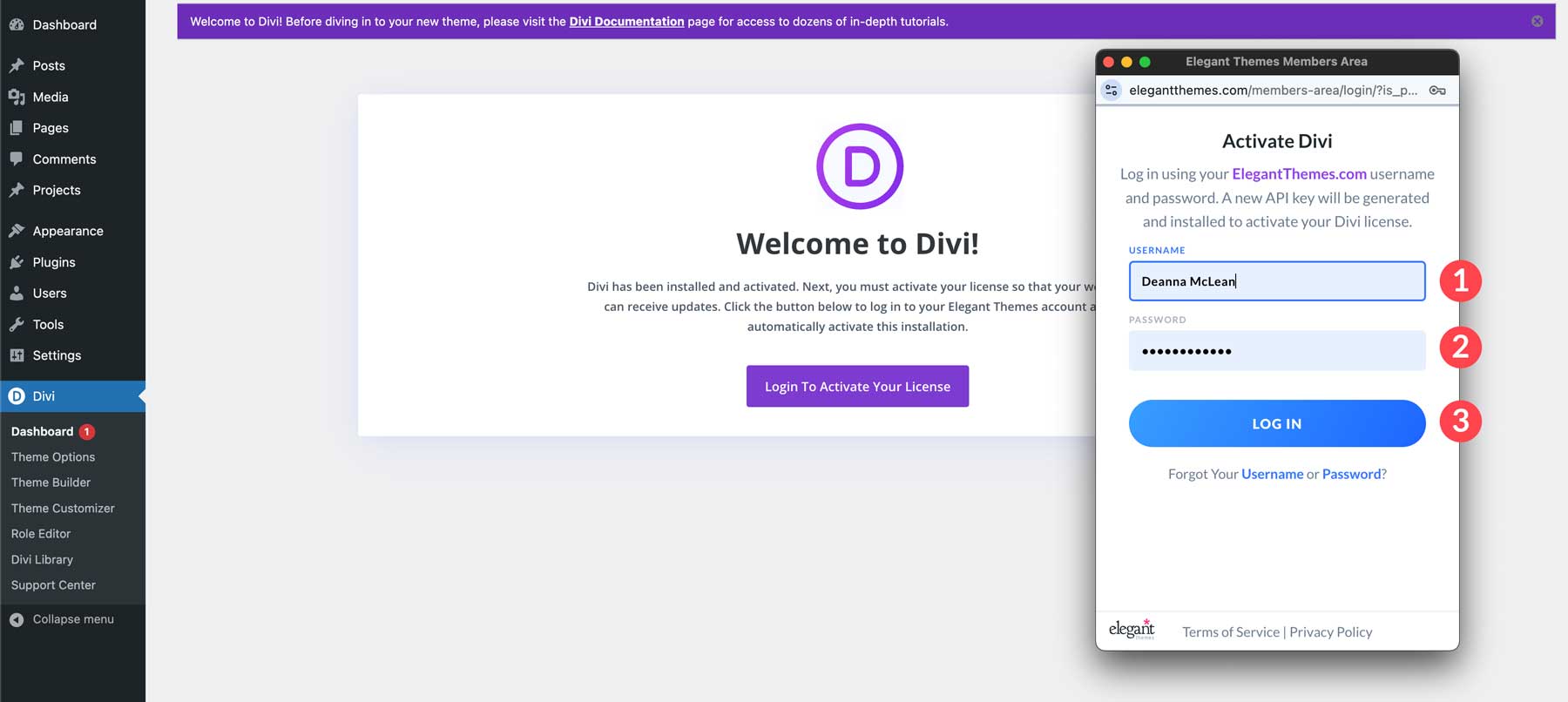
Saat kotak dialog muncul, masukkan nama pengguna dan kata sandi Tema Elegan Anda, lalu klik Log In .

Langkah 2: Buat Situs Web Dengan Divi AI
Dengan Divi terinstal, Anda sekarang dapat menggunakan Divi AI untuk membuat situs web. Seperti disebutkan sebelumnya, setiap situs web yang Anda buat dengan Divi AI dilengkapi dengan semua halaman web inti, teks, gambar, templat Pembuat Tema, gaya global, dan semua pengaturan Penyesuai Tema yang dikonfigurasi untuk Anda. Prosesnya menggunakan Divi Quick Sites untuk menawarkan dua cara membuat situs web, termasuk Situs Pemula yang telah dibuat sebelumnya atau situs web yang dibuat oleh AI.
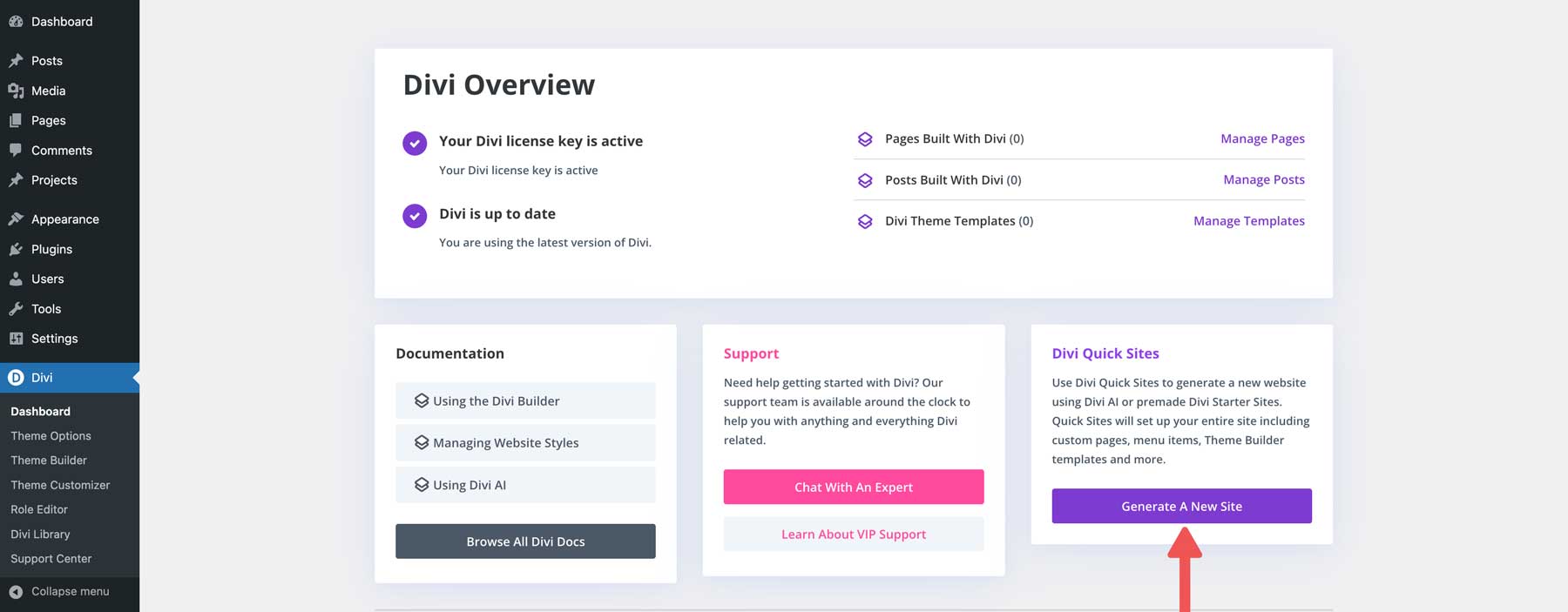
Klik tombol Buat Situs Baru .

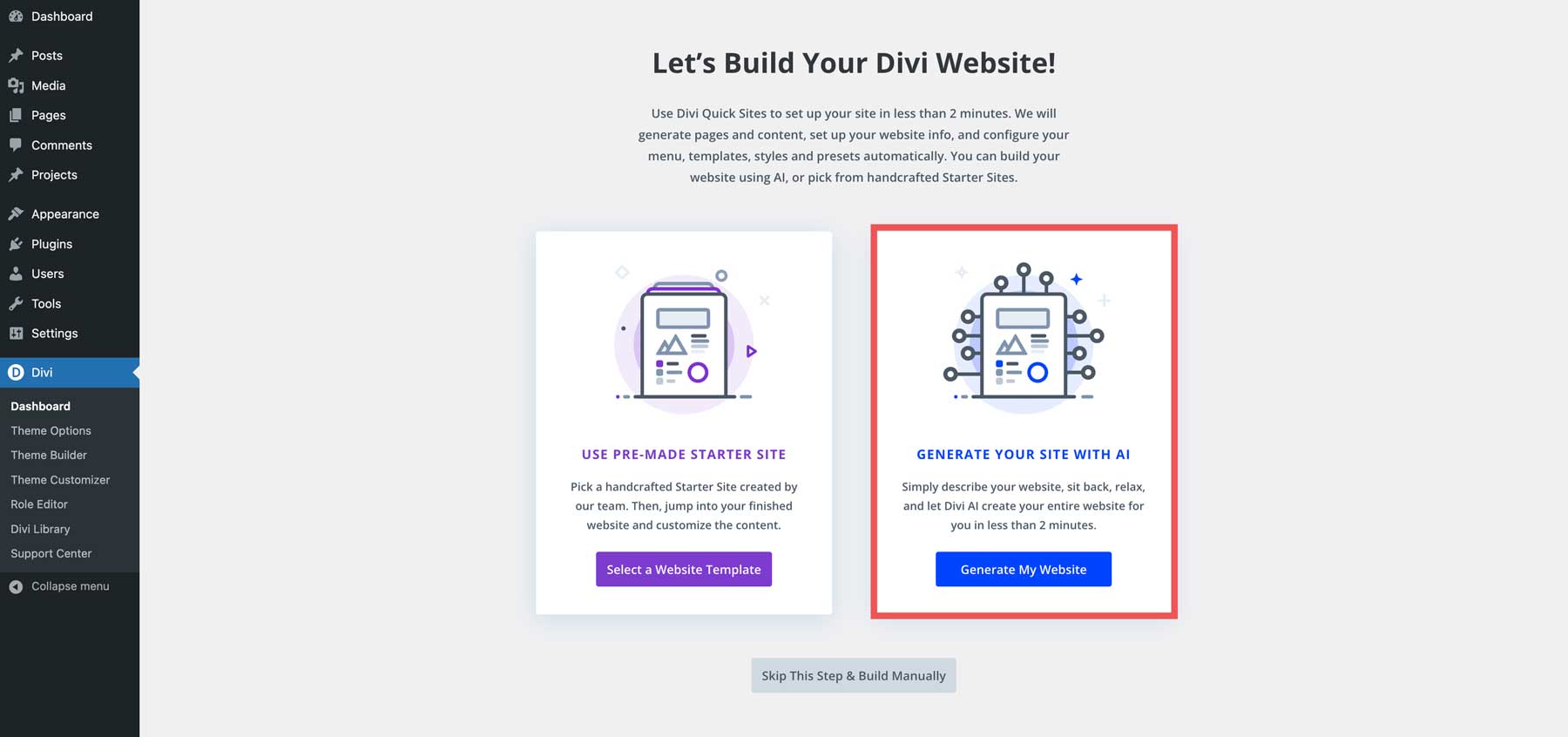
Pilih opsi ke-2, Hasilkan situs Anda dengan AI .

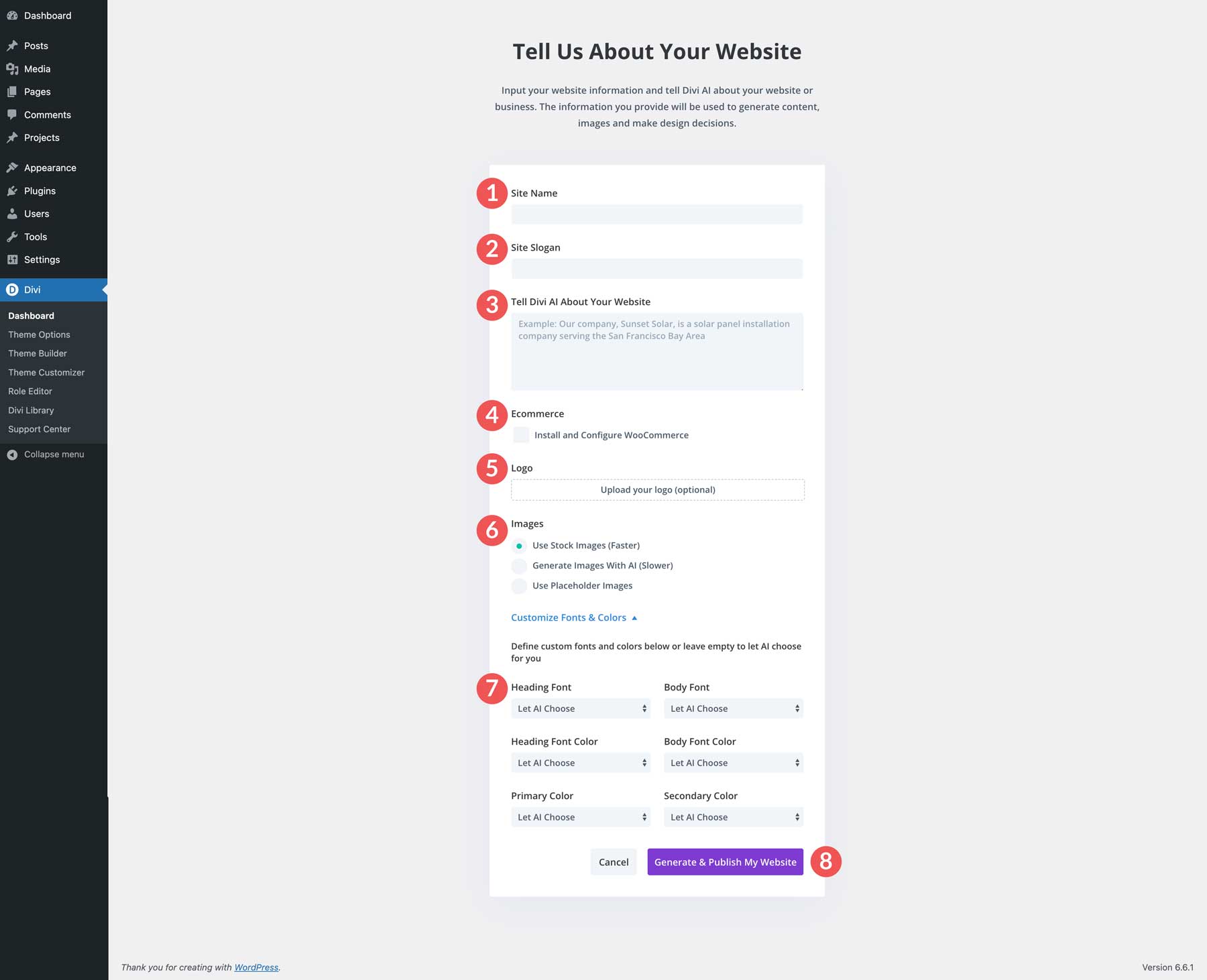
Anda akan melihat sekilas antarmuka Divi AI untuk pertama kalinya saat layar disegarkan. Untuk membuat situs web Anda, masukkan nama situs , slogan situs , dan beri tahu Divi AI tentang situs web Anda . Anda juga dapat mengunggah logo , menginstal dan mengonfigurasi WooCommerce , dan memilih antara gambar stok, gambar buatan AI, atau gambar placeholder. Di bawah Sesuaikan Font & Warna , Anda dapat membiarkan AI memilih judul, font isi, dan warna primer dan sekunder situs Anda. Warna-warna ini bersifat global, sehingga Anda dapat dengan mudah mengubahnya nanti hanya dengan satu klik.

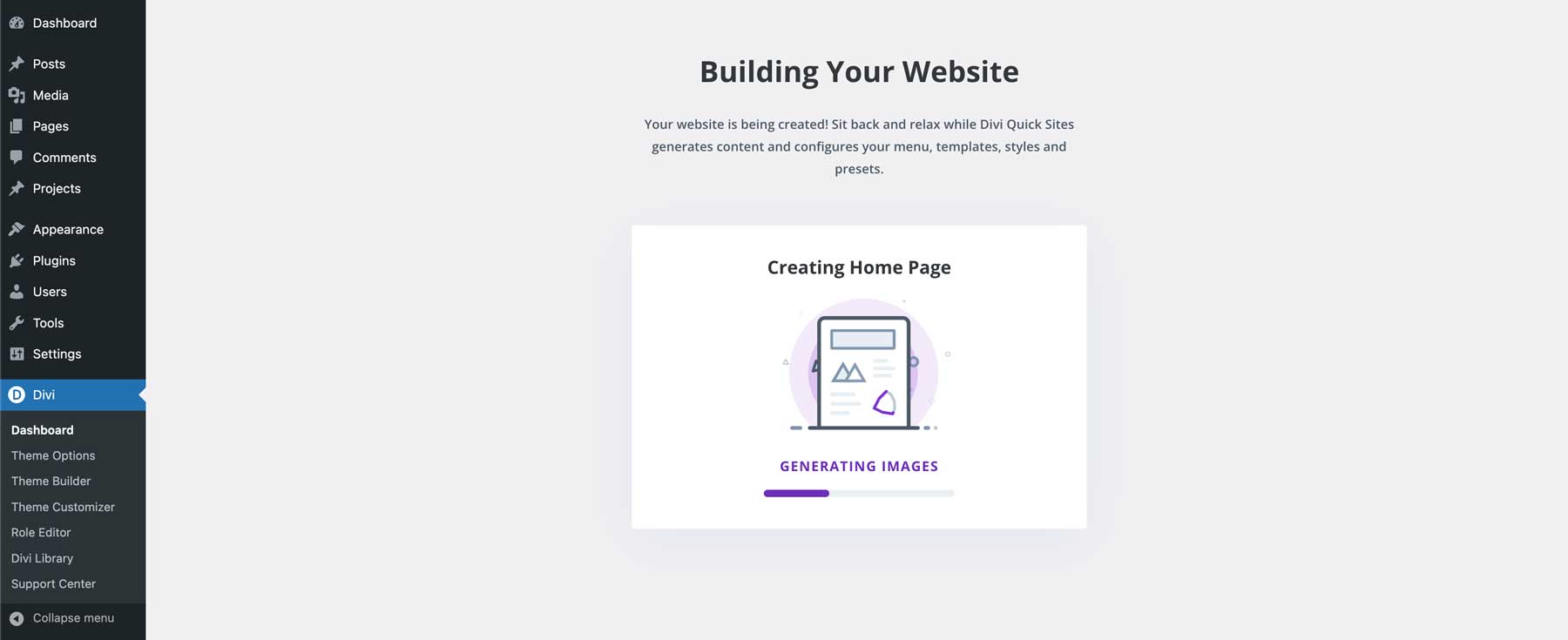
Divi AI akan memandu Anda melalui langkah-langkah mengimpor preset, menghasilkan teks dan gambar, dan mendesain tata letak Anda.

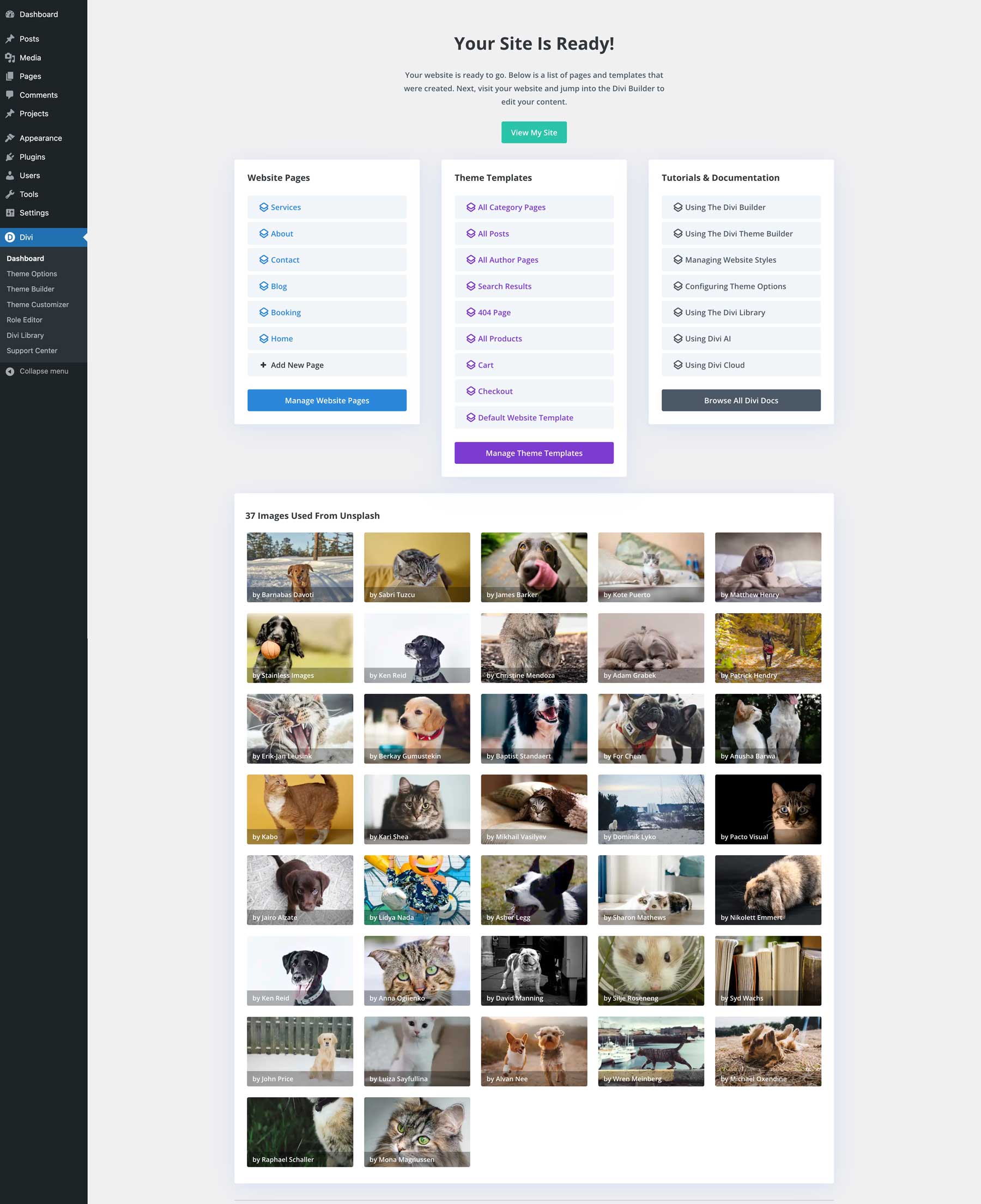
Setelah situs Anda dibuat, Divi AI akan memberi Anda daftar halaman, templat Pembuat Tema, tip, dan trik menggunakan Divi, dan jika Anda memilih gambar stok, Anda juga akan mendapatkan daftarnya.

Langkah 3: Edit Pengaturan Global Situs Web Anda
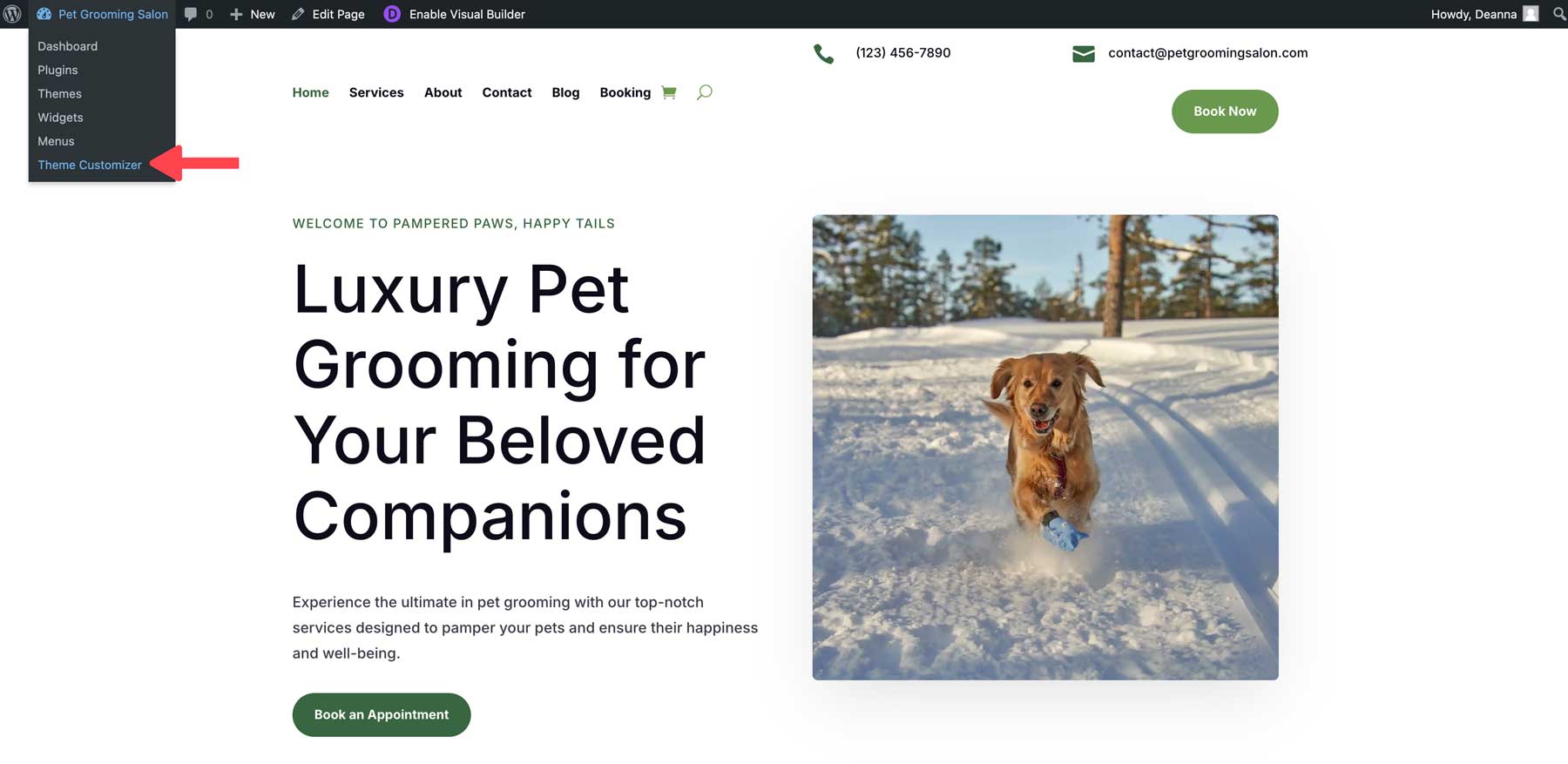
Seperti disebutkan sebelumnya, Divi AI menyiapkan setiap aspek situs web Anda, termasuk Penyesuai Tema. Ini menetapkan font, warna, dan gaya situs web lainnya secara global, sehingga memudahkan untuk mengubahnya di satu tempat. Dari ujung depan, arahkan kursor ke judul situs web Anda untuk menampilkan menu. Pilih Penyesuai Tema untuk melihat pengaturan situs Anda.

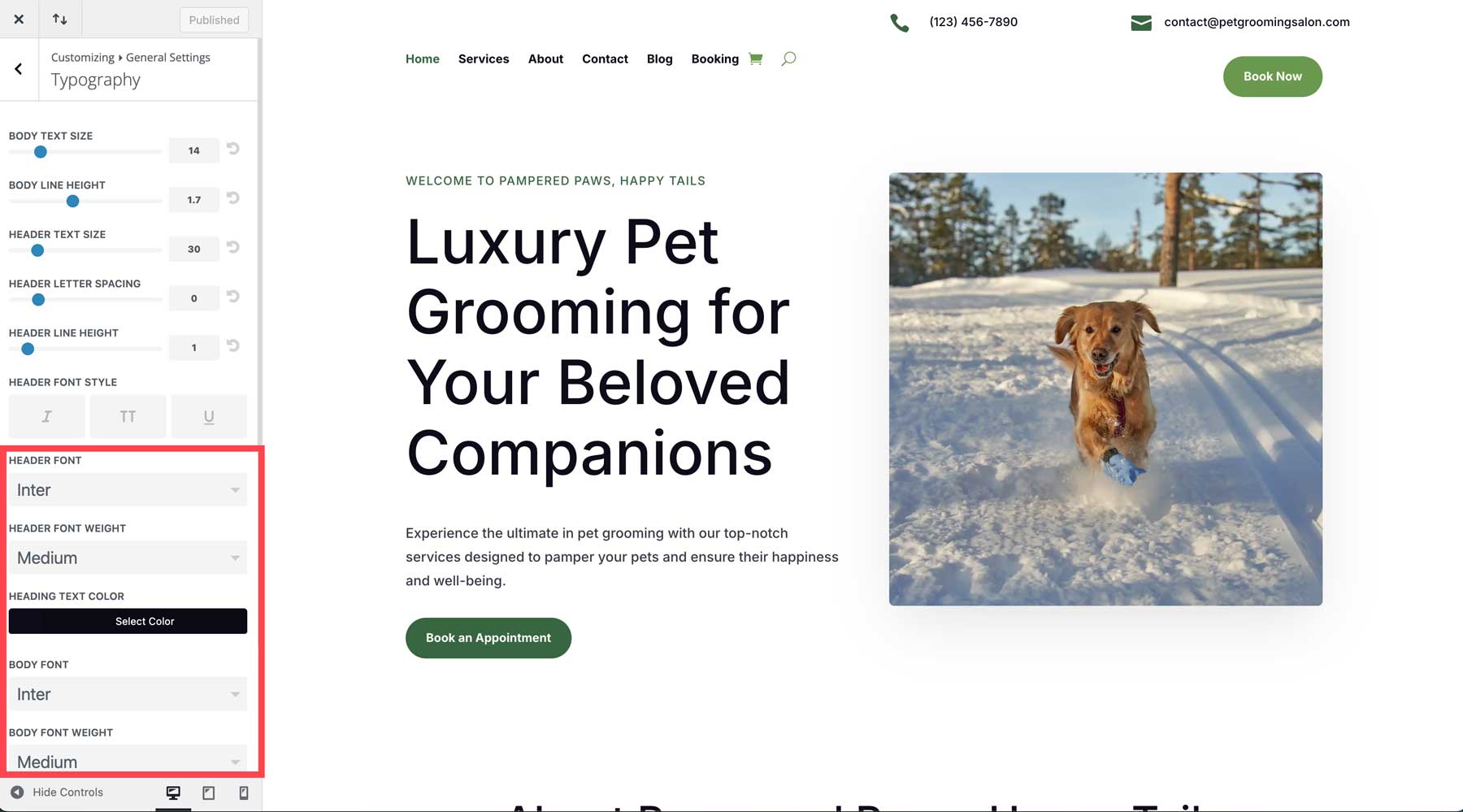
Di bawah Pengaturan Umum , Anda dapat dengan mudah mengubah judul dan slogan situs serta menyesuaikan judul dan font isi.

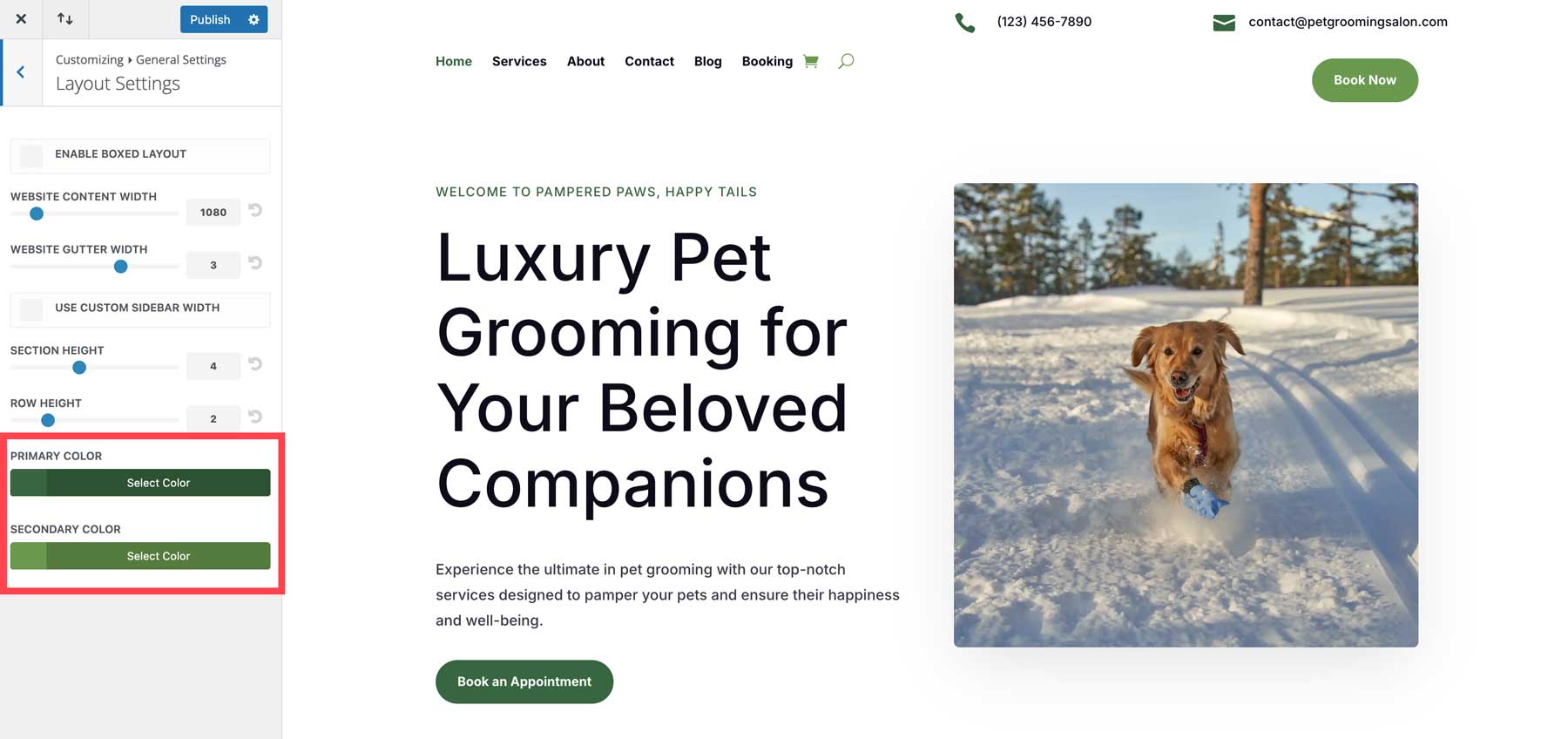
Tip Pro: Jika Anda membiarkan Divi AI memilih font utama dan sekunder, Anda dapat dengan mudah menyesuaikannya jika tidak mau. Navigasikan ke Pengaturan Umum > Pengaturan Tata Letak untuk melihat dan mengedit font utama dan sekunder situs Anda. Setiap perubahan yang dilakukan di sini akan diterapkan ke setiap area di mana warna-warna tersebut digunakan, sehingga menghemat waktu pengeditan Anda selama berjam-jam.

Langkah 4: Edit Templat Pembuat Tema Divi
Fitur luar biasa lainnya dari pembuatan situs web Divi AI adalah kemampuannya menghasilkan templat Pembuat Tema dinamis untuk mengontrol tampilan dan nuansa situs Anda. Setiap situs yang dibuat oleh Divi AI memiliki templat yang dapat diedit untuk posting blog, kategorinya, halaman penulis, hasil pencarian, produk, keranjang, dan halaman checkout. Bahkan ada template untuk halaman 404 juga, sehingga Anda dapat dengan mudah mengarahkan pengguna ke halaman lain di situs Anda jika mereka menemukan link mati.
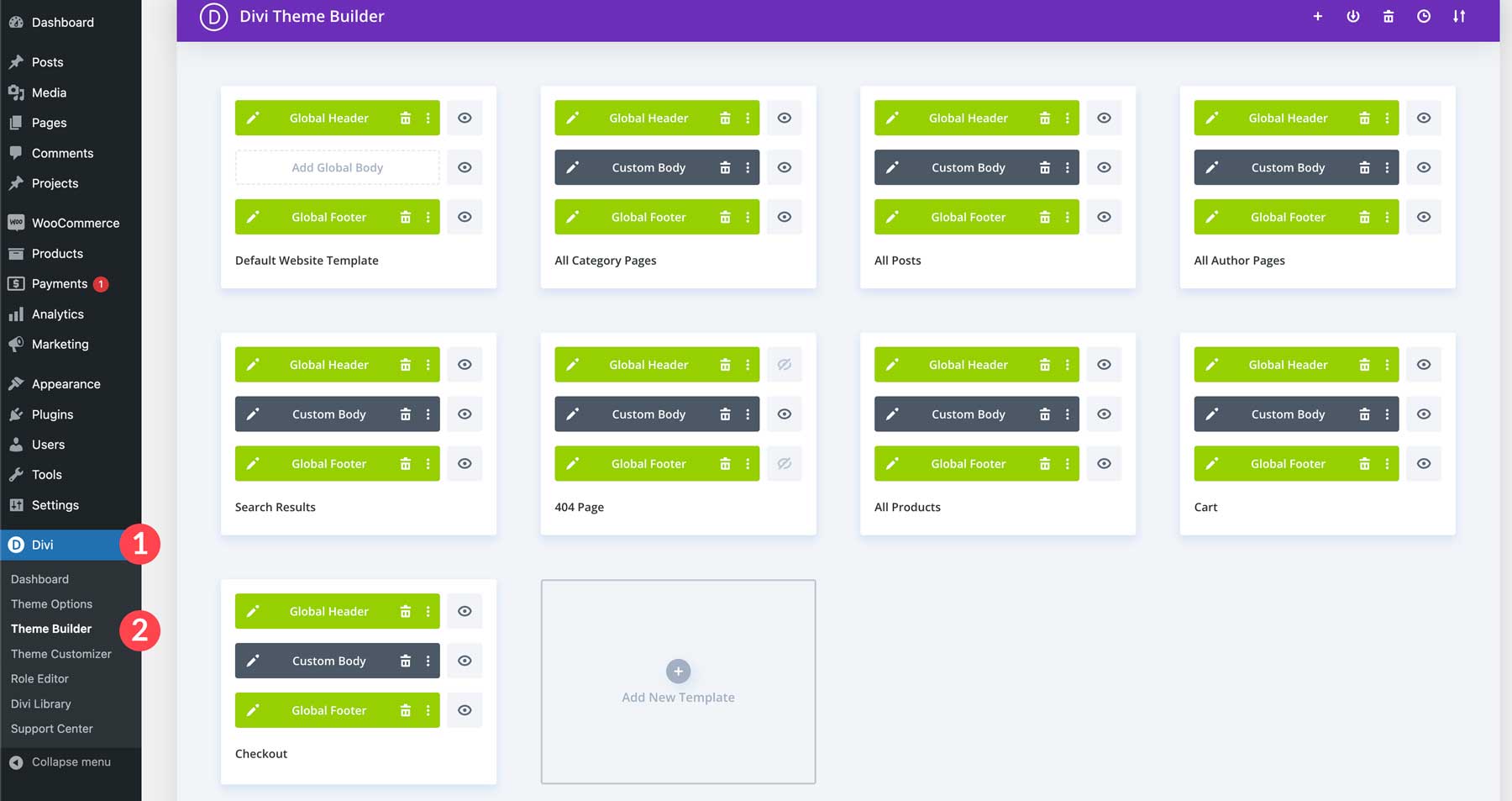
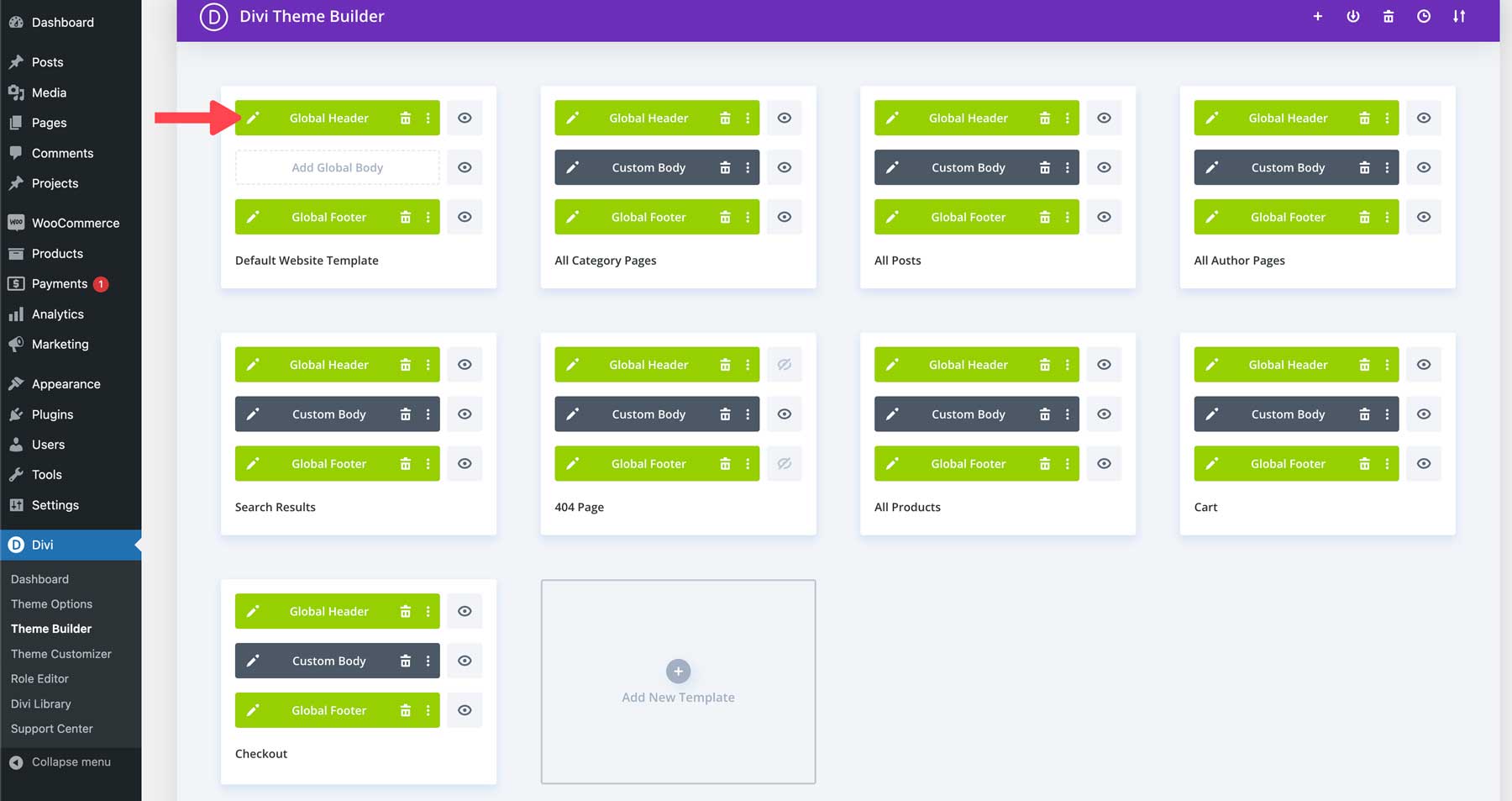
Navigasikan ke Divi > Pembuat Tema untuk melihat dan mengedit template Anda.

Klik ikon pensil pada templat mana pun untuk mengeditnya.

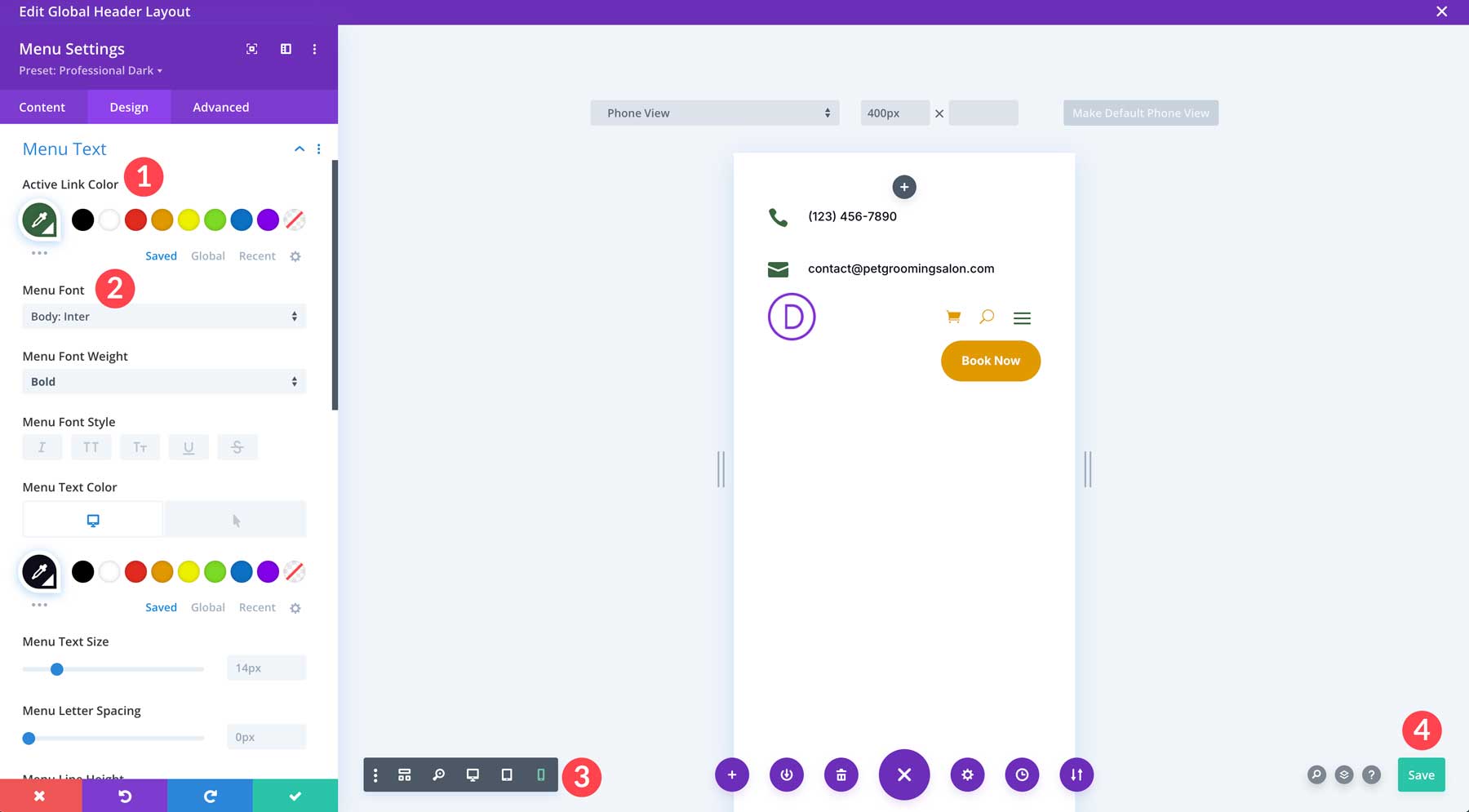
Berkat Visual Builder drag-and-drop intuitif Divi, Anda dapat membuat perubahan desain apa pun yang Anda inginkan. Misalnya, Anda dapat dengan mudah mengedit menu situs Anda dengan memilih warna tautan aktif baru, memilih font menu baru, dan lainnya di tab desain. Kontrol pratinjau responsif Divi memungkinkan Anda melihat menu dalam berbagai ukuran layar, memastikan pengalaman yang lancar di semua perangkat. Setelah Anda puas dengan perubahannya, cukup klik tombol Simpan Hijau untuk menerapkan perubahan Anda secara global di semua halaman di mana menu tersebut ada.

Langkah 5: Edit Preset Global Divi
Fitur Divi yang menghemat waktu lainnya adalah kemampuan untuk mengedit preset global yang terkait dengan situs web Divi AI Anda. Divi Global Presets memungkinkan Anda membuat dan mengelola beberapa gaya default untuk Elemen Divi apa pun. Setiap situs web yang dihasilkan AI dilengkapi dengan Preset Global untuk setiap Modul di situs web Anda. Perubahan yang dilakukan pada preset akan tercermin di seluruh situs web Anda di mana preset tersebut digunakan, sehingga Anda dapat membuat perubahan secara global daripada mengedit setiap Modul satu per satu.
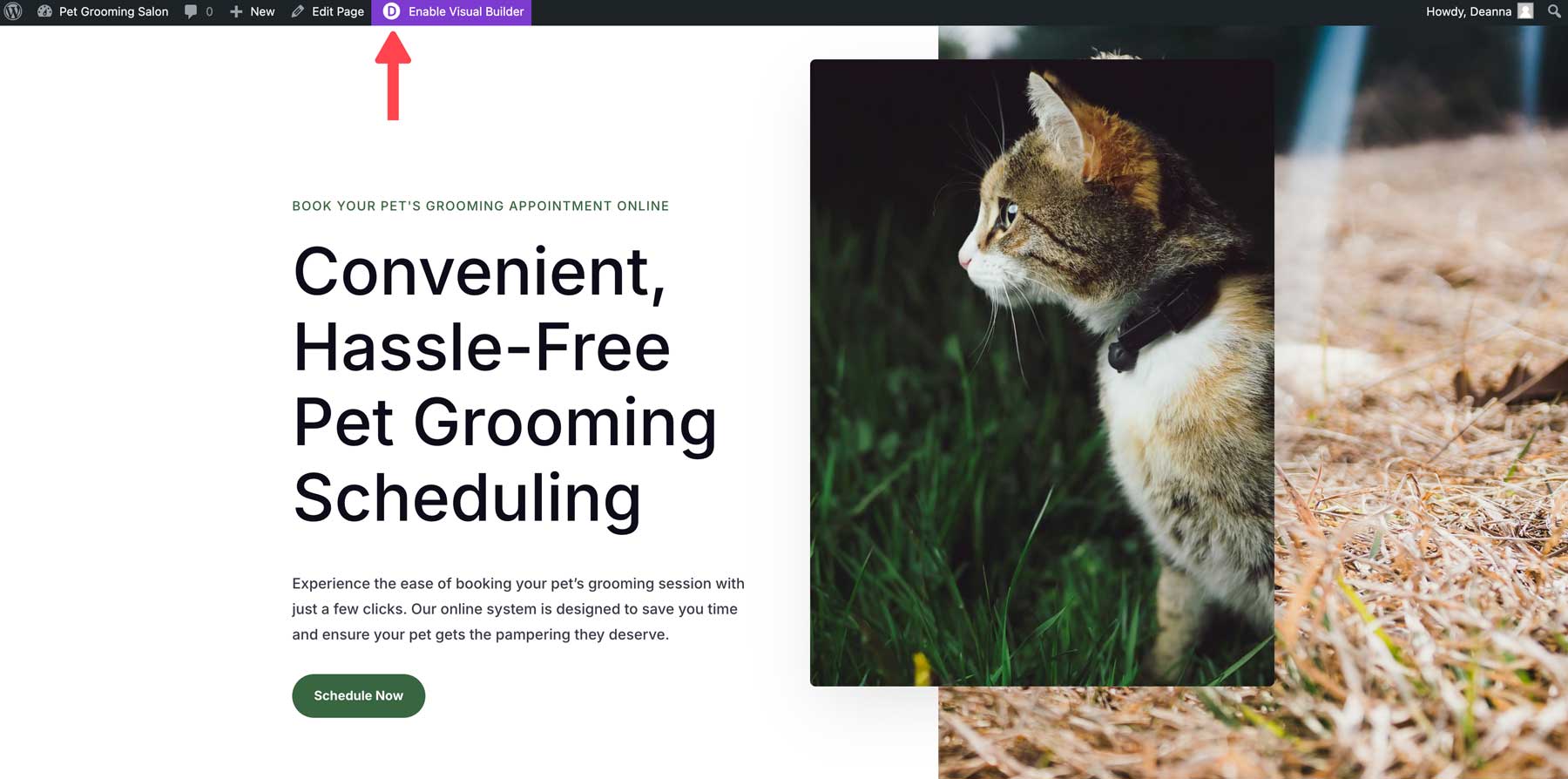
Aktifkan Visual Builder untuk mengedit Preset Global di salah satu halaman situs Anda.


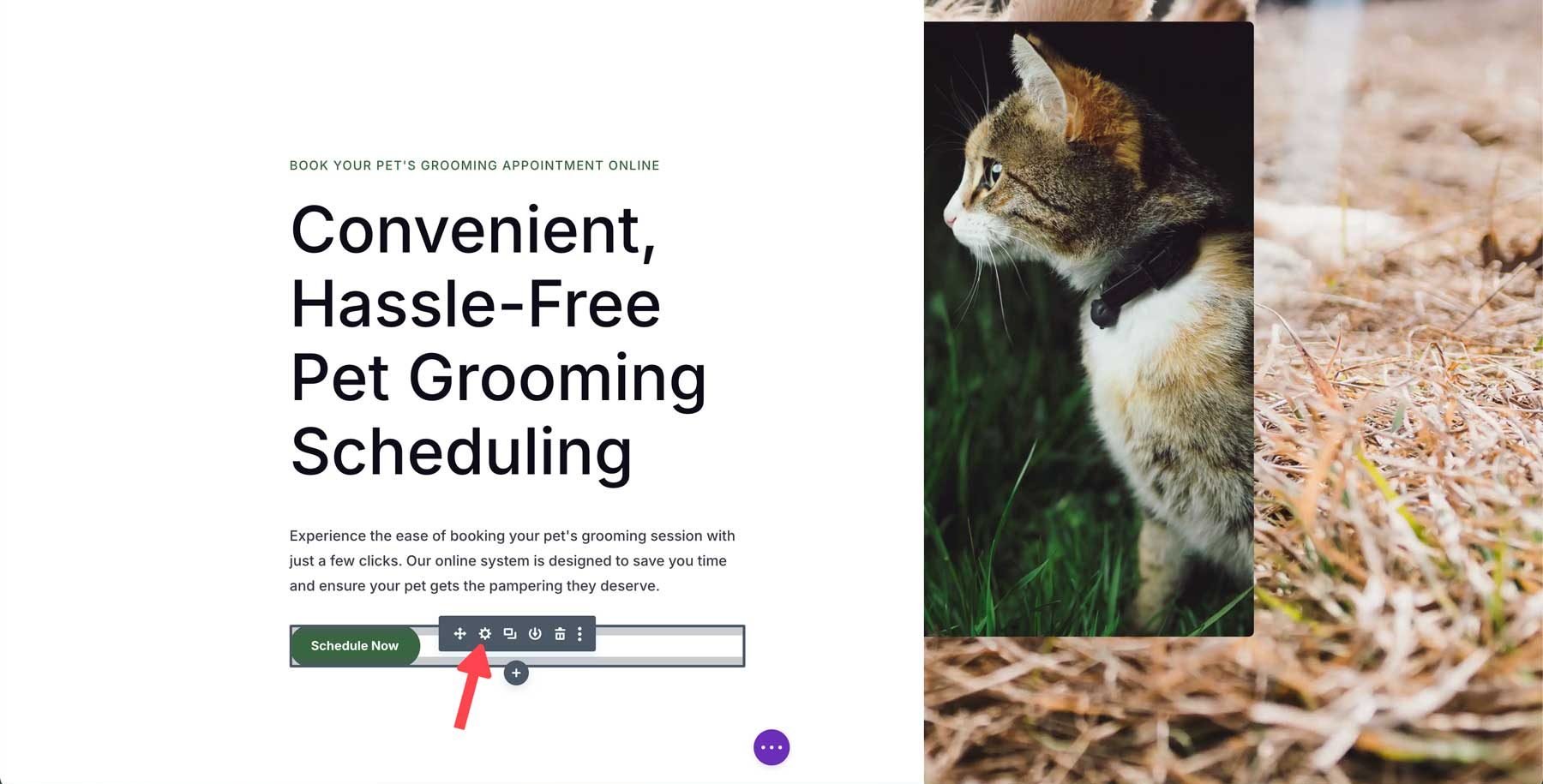
Arahkan kursor ke Modul Divi mana pun untuk menampilkan menu pengaturan Modul tersebut. Klik ikon pengaturan untuk menampilkan pengaturan Modul.

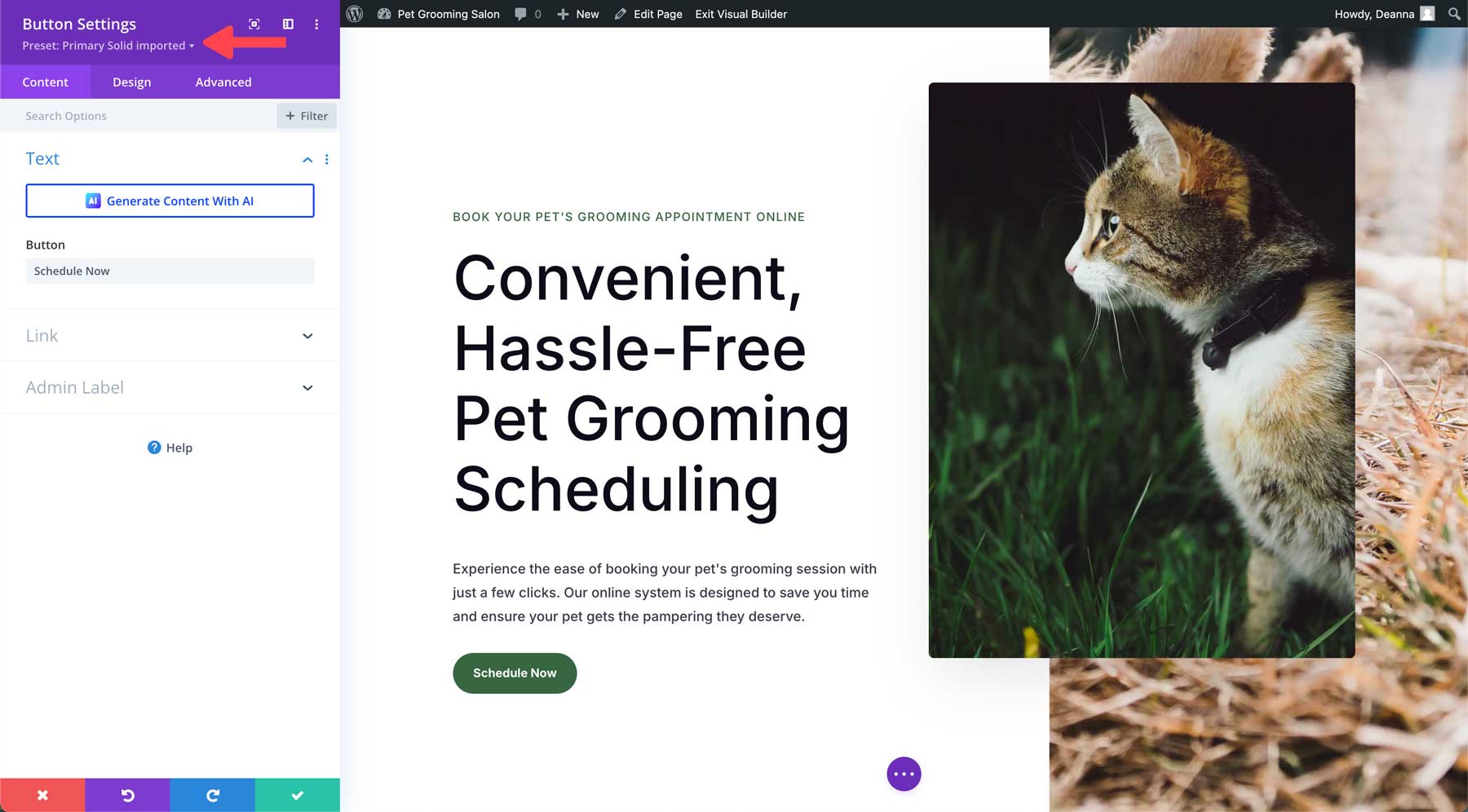
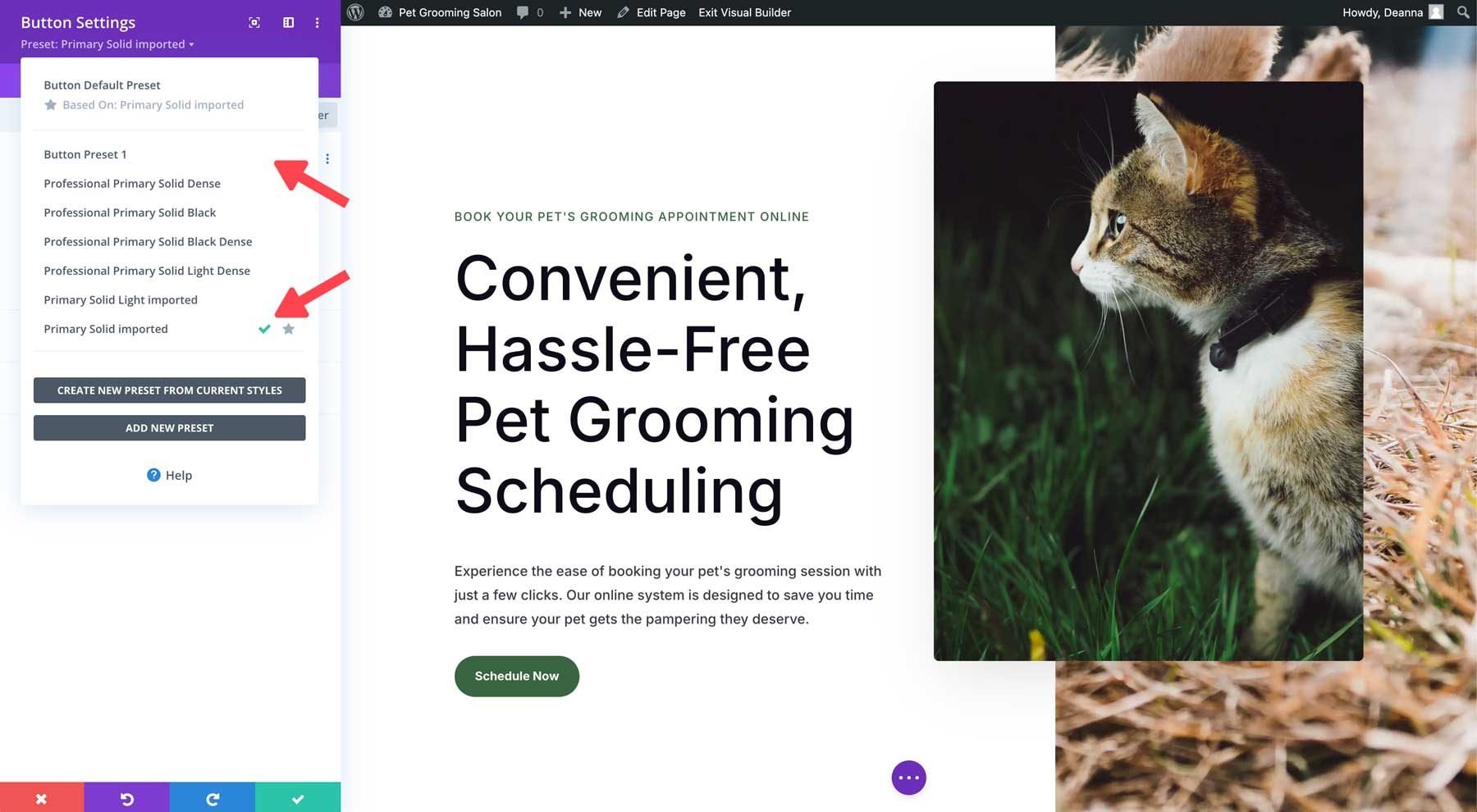
Di bagian header ungu Modul, klik menu dropdown untuk menampilkan semua preset terkait.

Daftar preset Divi untuk Modul itu akan muncul. Prasetel aktif mudah dikenali dengan tanda centang hijau.

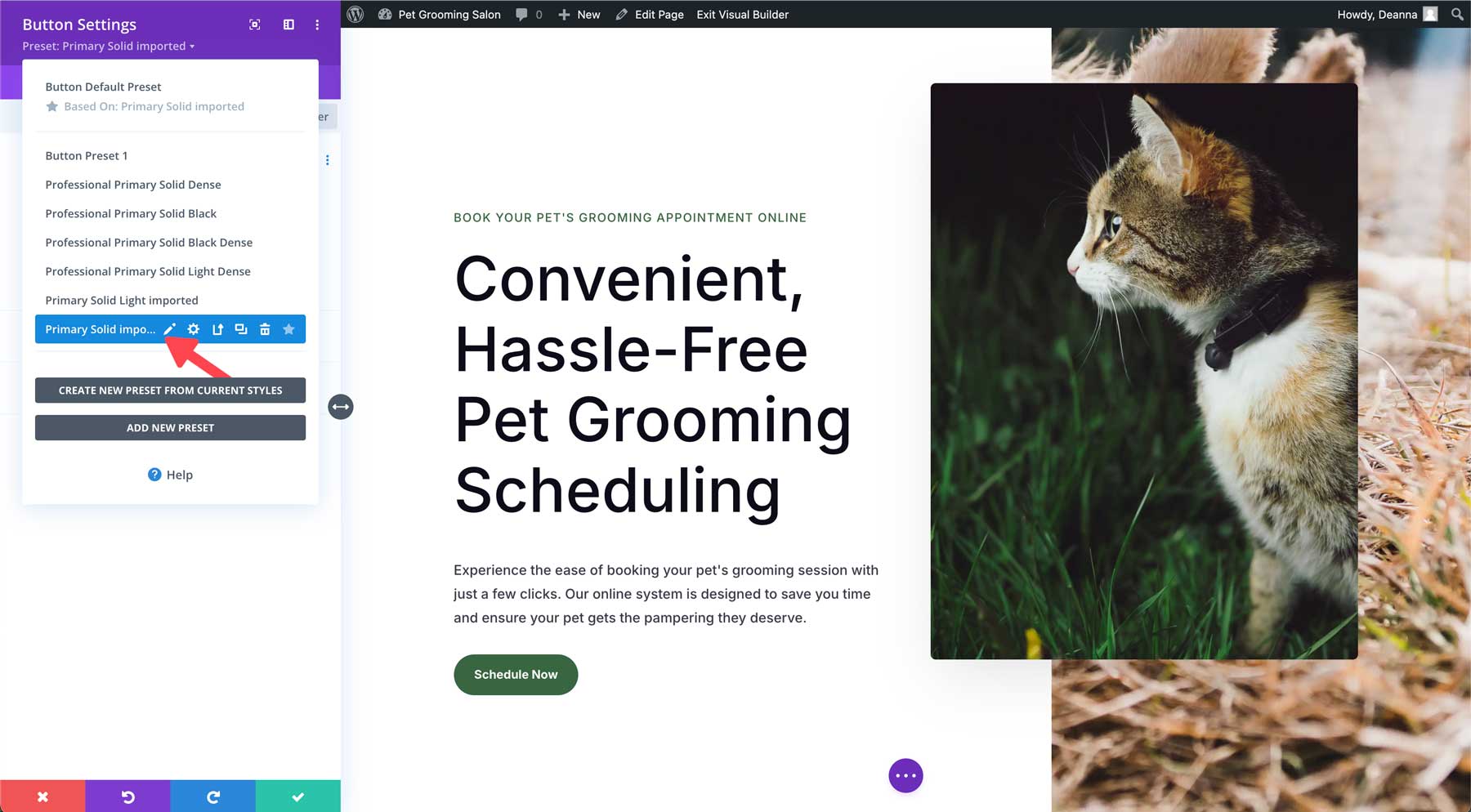
Untuk mengedit preset aktif, arahkan kursor ke atasnya untuk menampilkan menu preset. Klik ikon pensil untuk mengeditnya.

Header Modul akan berubah warna menjadi abu-abu, menunjukkan bahwa sedang terjadi perubahan desain.

Lakukan perubahan desain apa pun pada tab desain, lalu klik tombol simpan berwarna hijau. Kotak dialog menanyakan apakah Anda ingin mengubah preset global. Klik ya untuk melanjutkan.

Untuk menyimpan preset, klik lagi tombol simpan berwarna hijau .

5 Contoh Situs Web Buatan Divi AI yang Mudah
Sekarang setelah Anda memiliki pemahaman yang kuat tentang cara membuat situs web dengan Divi AI, kita dapat melanjutkan ke bagian yang menyenangkan: Contoh situs web Divi AI. Sekarang, belum ada ilmu pasti mengenai hal ini. Anda bisa menjadi samar atau deskriptif sesuai keinginan. Namun, semakin banyak informasi yang Anda berikan kepada Divi AI, semakin baik pula hasilnya. Divi AI dapat membuat semua jenis situs yang Anda inginkan, dalam genre apa pun, dan sangat baik dalam menentukan apa yang ingin Anda sampaikan.
Jadi, tanpa basa-basi lagi, berikut beberapa contoh situs web Divi ai yang Anda tidak akan percaya dibuat oleh AI.
Contoh 1: Restoran Pizza
Dalam contoh ini, kami ingin menguji kemampuan Divi AI dalam membuat situs web restoran yang efektif. Kami ingin Divi AI memasukkan halaman umum yang terkait dengan situs web restoran, termasuk halaman menu dan reservasi. Kami juga ingin agar ia memahami tampilan dan nuansa yang kami inginkan, jadi kami menginstruksikannya untuk membuat situs web pizza keren dengan tema gelap. Seperti yang Anda lihat, Divi AI berhasil mengikuti perintah kami dan menerapkan sebagian besar permintaan kami. Kami memilih font, warna, dan gambar stok daripada yang dihasilkan AI untuk menghemat waktu.

Mengingatkan:
Buat situs web untuk restoran pizza. Berikan desain tema gelap dengan latar belakang hitam, gambar pizza besar, dan semburat warna merah untuk CTA, ikon, dan tombol.
Fokus Desain: Tema gelap dengan latar belakang hitam, gambar pizza besar, dan orang-orang yang menikmati makan. Sertakan bagian pahlawan besar dengan latar belakang gambar, garis bersih, hamparan gradien, dan judul putih
Gambar: Gunakan gambar pizza berukuran besar dan beresolusi tinggi, orang yang sedang makan pizza, dan gambar gaya hidup orang-orang di restoran
Halaman: Sertakan halaman Beranda, Tentang, Menu, Reservasi, Blog, dan Kontak
Sorotan Menu: Menampilkan menu restoran pizza yang menampilkan makanan pembuka, salad, berbagai macam pizza, dan makanan penutup
Ajakan Bertindak: Gunakan CTA “ORDER ONLINE” yang menonjol di seluruh situs web untuk mendorong pesanan online.
Gambar: Gunakan gambar pizza berkualitas tinggi dan foto gaya hidup orang-orang yang menikmati dan makan pizza di restoran. Font: Menggabungkan Oswald untuk judul dan Open Sans untuk body copy.
Lihat Situs Web
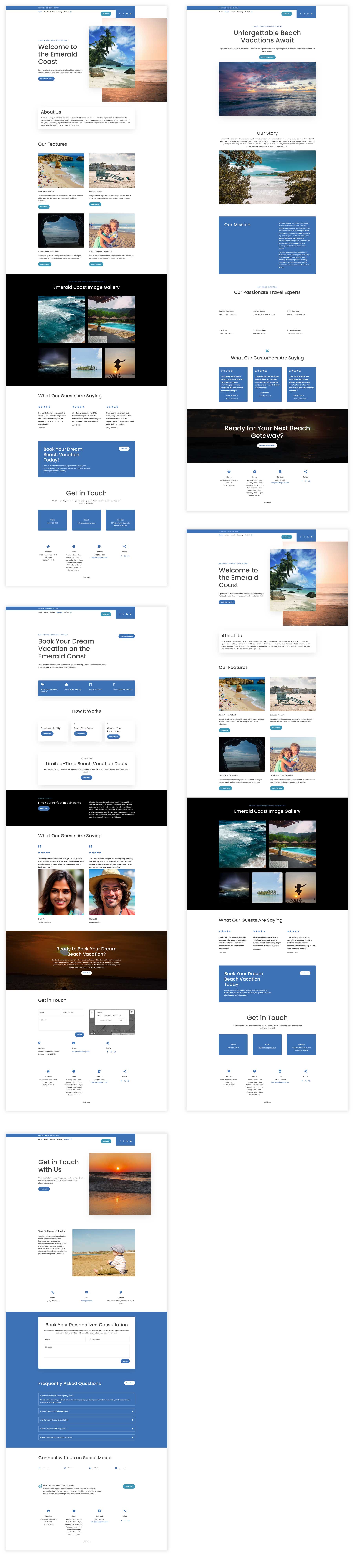
Contoh 2: Agen Perjalanan
Untuk situs web ini, kami ingin membuat situs web agen perjalanan menarik yang mengkhususkan diri pada liburan pantai di Panhandle Florida. Kami memilih warna biru dan hijau pastel bertema pantai untuk memberikan kesan santai. Daripada menyerahkan pembuatan salinan ke AI, kami menyertakan informasi tentang membuat salinan web bersifat komunikatif sehingga lebih mudah dibaca dan memicu tindakan oleh pengguna. Perintah di bawah ini menunjukkan bahwa kami menggunakan metode yang lebih singkat untuk menguji kemampuan AI dengan informasi yang lebih sedikit.

Mengingatkan:
Buatlah website untuk biro perjalanan yang melingkupi perasaan tenang. Agensi ini berkonsentrasi pada liburan pantai di Emerald Coast Florida. Situs harus membangkitkan rasa relaksasi dan liburan dengan tetap mempertahankan antarmuka yang modern dan ramah pengguna.
Salinan : Jadikan salinan bersifat komunikatif, didorong oleh penjualan, namun profesional. Hindari membuatnya terdengar terlalu lucu.
Gambar: Gabungkan gambar berkualitas tinggi dari Florida di seluruh situs. Gunakan bagian pahlawan besar dengan pemandangan pantai.
Halaman: Sertakan halaman untuk rumah, tentang, persewaan kami, pemesanan, dan kontak.
Target audiens: keluarga, pasangan, dan kelompok yang mencari liburan pantai.
Lihat Situs Web
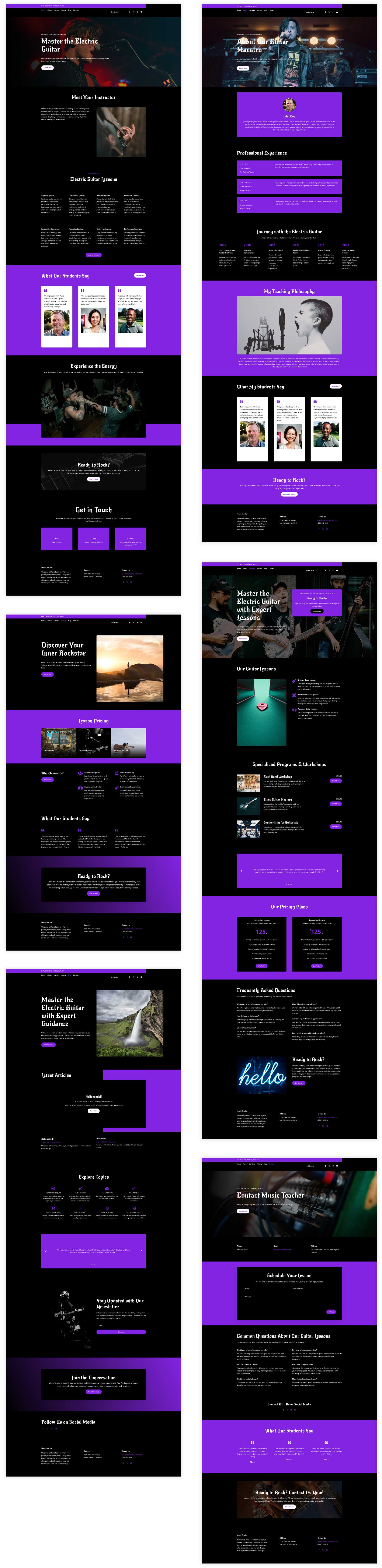
Contoh 3: Guru Gitar
Untuk situs web ini, kami membatasi informasi yang kami berikan kepada Divi AI tanpa mengorbankan detail penting. Kali ini, kami mengarahkan AI untuk menyertakan font dan warna tertentu, bersama dengan tema gelap. Meskipun perintahnya lebih pendek dari yang lain, Divi AI masih melakukan pekerjaan luar biasa dalam menerjemahkan perintah kami menjadi situs web yang indah dan efektif. Kami juga membiarkan Divi AI memilih font kami, warnanya, dan warna primer dan sekunder situs untuk kami.

Mengingatkan:
Buat situs web untuk guru gitar yang berspesialisasi dalam gitar listrik.
Desain: Tema gelap dengan semburat ungu. Latar belakang hitam, judul putih, dan ungu untuk ajakan bertindak dan tombol. Tampilan dan nuansa keseluruhan situs harus canggih, garis-garis tajam, dengan kesan “bintang rock” secara keseluruhan.
Gambar: Gambar band rock yang berfokus pada musik di atas panggung, gitar, orang bermain gitar
Halaman: Beranda, tentang, layanan, harga, blog, kontak Warna: Hitam dan ungu cerah
Lihat Situs Web
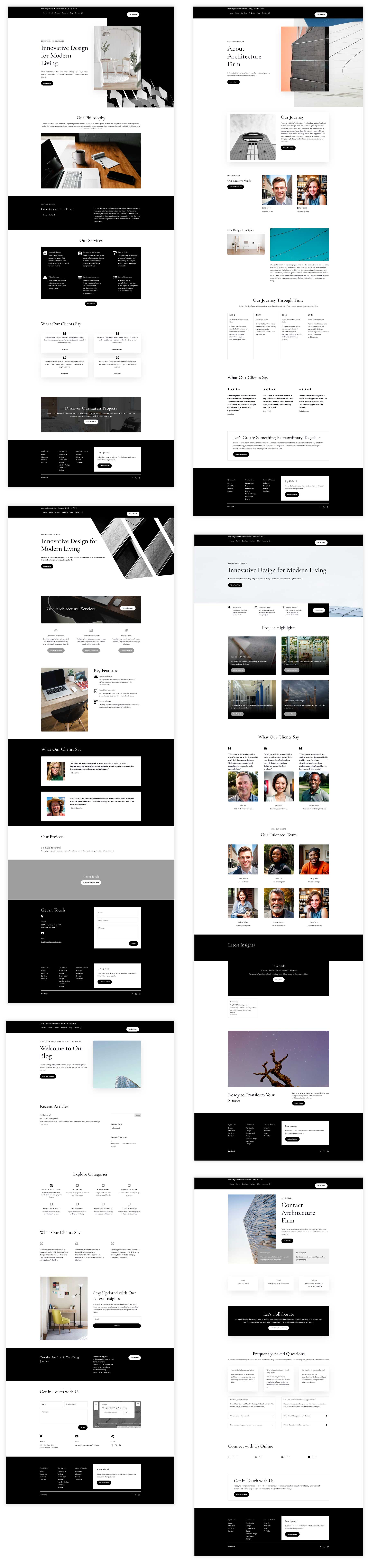
Contoh 4: Firma Arsitektur
Untuk situs web firma arsitektur kami, kami berusaha sedetail mungkin, mulai dari warna dan font yang digunakan, hingga estetika yang kami inginkan. Kami memperkuat keinginan kami untuk tampilan dan nuansa monokromatik dalam teks prompt yang kami sediakan. Secara keseluruhan, Divi AI melakukan pekerjaan luar biasa dalam menghasilkan situs web modern dan ramping yang kami cari, hingga bobot font judul kami. Kami juga mengarahkannya pada keseluruhan arah salinan tertulis, jenis gambar yang digunakan, dan halaman apa yang akan dibuat.

Mengingatkan:
Buat desain situs web modern dan inovatif untuk firma arsitektur. Situs web harus memancarkan kreativitas, kecanggihan, dan pemikiran ke depan. Gabungkan garis-garis yang bersih, berikan estetika minimalis namun kuat yang menginspirasi, dan gunakan skema warna monokromatik. Situs web harus sangat interaktif dan mudah digunakan, dengan animasi yang halus, efek hover, dan transisi.
Salinan Web: Jadikan teks bersifat komunikatif namun profesional dengan CTA yang ditempatkan secara strategis di seluruh situs web
Gambar: Gunakan gambar berkualitas tinggi yang menampilkan proyek arsitektur, bangunan komersial modern, dan rumah modern dan canggih.
Berat font: Buat judul berukuran besar, namun gunakan font yang lebih ringan.
Halaman: beranda, tentang, layanan, proyek kami, blog, dan kontak.
Lihat Situs Web
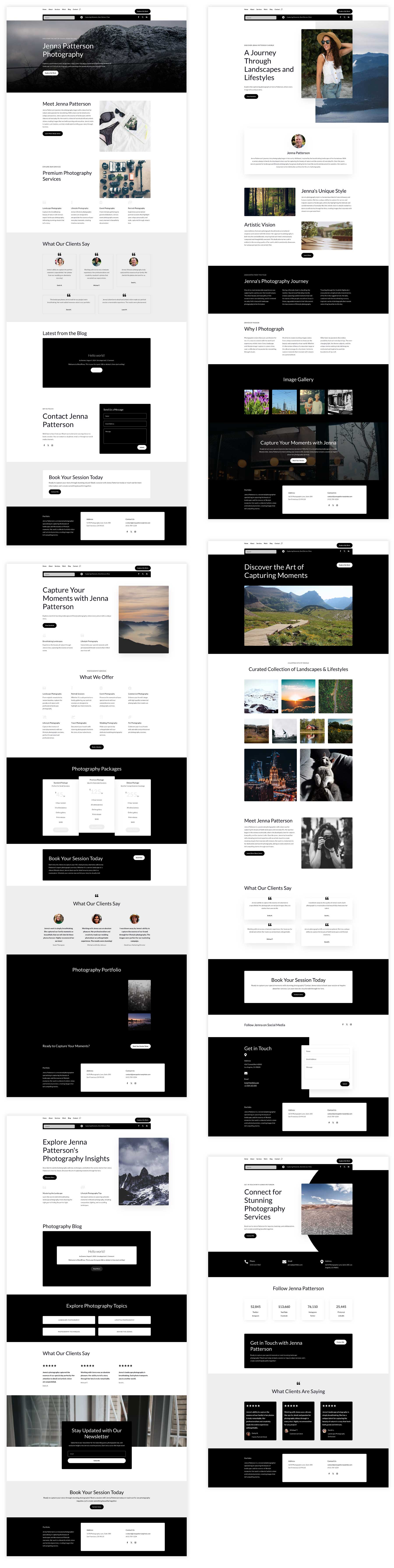
Contoh 5: Portofolio
Untuk contoh terakhir kami, kami memberi Divi AI informasi sebanyak mungkin, mulai dari gambar, konten, hingga ajakan bertindak. Kami menyediakan petunjuk mendetail yang menjelaskan desainnya, dengan bagian pahlawan besar dan area header yang dirancang untuk mendorong pengunjung bertindak. Kami juga menyertakan petunjuk rinci tentang jenis gambar yang akan disertakan, bagaimana kami ingin menyusun konten, dan informasi kontak spesifik untuk disertakan di halaman kontak situs.

Mengingatkan:
Buat situs web portofolio fotografi yang menawan untuk Jenna Patterson, yang berspesialisasi dalam fotografi lanskap dan gaya hidup. Situs web harus memiliki estetika modern dan menekankan citra berkualitas tinggi.
Halaman: Beranda, Tentang, Layanan, Pekerjaan Saya, Blog, dan Kontak.
Desain: Header dan footer harus dirancang untuk mendorong keterlibatan pengunjung dan perolehan prospek. Bagian pahlawan di setiap halaman harus memiliki latar belakang gambar yang besar, judul yang menarik, dan CTA.
Gambar: Buat koleksi foto lanskap dan gaya hidup yang menakjubkan untuk mengisi situs web. Sertakan galeri semua gambar di halaman portofolio. Gunakan gambar kelas atas di seluruh situs web untuk menciptakan tampilan dan nuansa premium.
Konten: Hasilkan salinan yang menarik untuk halaman Tentang, yang menyoroti perjalanan, gaya, dan hasrat fotografi Jenna.
Ajakan Bertindak: Gabungkan CTA yang jelas dan menarik di seluruh situs web, seperti “PESANAN SEKARANG” atau “HUBUNGI SAYA,” untuk mendorong pertanyaan.
Informasi Kontak: Berikan detail kontak Jenna, termasuk nomor telepon, alamat email, dan tautan media sosial di halaman kontak.
Secara keseluruhan, situs web harus mencerminkan merek profesional Jenna dan menginspirasi calon klien untuk memilih kebutuhan fotografi mereka.
Lihat Situs Web
Tip dan Trik untuk Membuat Prompt yang Sempurna
Membuat perintah yang sempurna tidak harus sulit, tetapi penting untuk memaksimalkan potensi Divi AI yang dapat melakukannya dengan benar pada kali pertama. Meskipun Anda mungkin tidak mendapatkan hasil yang diinginkan pada percobaan pertama, menerapkan tips berikut akan memberi Anda peluang lebih besar untuk mendapatkan tampilan dan nuansa yang Anda inginkan. Satu hal yang perlu diingat adalah Divi AI menyediakan generasi tanpa batas, jadi jika Anda tidak mendapatkannya sesuai keinginan pertama kali, Anda dapat dengan mudah mengubah aspek perintah untuk menyempurnakan hasilnya.
Berikut adalah beberapa tip untuk membantu Anda membuat permintaan yang sempurna untuk situs web Anda yang dihasilkan AI:
Jelas dan Spesifik
Pastikan untuk mengartikulasikan dengan jelas apa yang ingin Anda capai dengan situs web Anda. Itu dimulai dengan menentukan jenis situs yang ingin Anda buat. Apakah Anda menginginkan toko online sederhana, portofolio profesional, atau platform bisnis yang kompleks? Memberi Divi AI arahan yang jelas akan sangat membantu dalam menciptakan situs yang Anda inginkan sejak awal. Penting juga untuk menentukan target audiens Anda. Jika tidak, tidak apa-apa. Sebaliknya, jelaskan audiens yang ingin Anda tarik. Pastikan untuk memberikan detail tentang pelanggan atau pengunjung ideal Anda sehingga AI dapat menyesuaikan desain dan konten dengan demografi tersebut.
Cara lain yang baik untuk lebih spesifik adalah dengan menentukan preferensi desain Anda. Jika Anda memikirkan warna pilihan, tambahkan warna tersebut ke bidang warna primer dan sekunder Divi AI. Ini akan memberi tahu Divi AI bahwa Anda ingin memasukkan warna tertentu, dan itu akan menghasilkan situs Anda sesuai dengan itu. Selain itu, pastikan preferensi font dan estetika keseluruhan yang Anda inginkan sudah ditentukan. Ingat, semakin spesifik, semakin baik.
Berikan Informasi yang Relevan Tentang Merek Anda
Untuk menjaga konsistensi desain, salah satu hal terpenting yang harus diingat adalah menyertakan informasi relevan tentang identitas merek Anda, termasuk nama merek, logo, slogan, dan warna pilihan Anda. Anda juga dapat memberikan informasi tentang teks dan gambar yang ingin Anda sertakan, sehingga Divi AI memiliki kerangka kerja yang kuat untuk digunakan. Jika Anda memerlukan fungsi spesifik seperti e-niaga, centang kotak e-niaga di laman pembuatan situs awal dan sebutkan formulir kontak atau opsi email apa pun yang ingin Anda sertakan.
Gunakan Bahasa Deskriptif
Secara umum, semakin banyak informasi yang Anda berikan kepada Divi AI, semakin baik hasilnya. Pastikan untuk menggunakan kata-kata deskriptif untuk menyampaikan visi Anda. Misalnya, gunakan kata-kata yang lebih deskriptif seperti minimalis dengan garis-garis yang rapi daripada mengatakan modern . Hal lain yang perlu dipertimbangkan adalah mempelajari situs web lain yang Anda sukai dan berupaya mendeskripsikan tampilan dan nuansa situs tersebut. Jika Anda memerlukan bantuan, Anda dapat menggunakan alat AI yang berbeda seperti Gemini atau ChatGPT untuk membantu Anda mendeskripsikan situs tersebut. Jika Anda tidak langsung mendapatkan hasil yang Anda cari, coba gunakan kata-kata lain untuk melihat pengaruhnya terhadap hasil.
Ulangi dan Sempurnakan Perintah Anda
Kami telah menyinggung hal ini secara singkat sebelumnya, tetapi coba lagi jika Anda tidak berhasil pertama kali! Divi AI memiliki generasi yang tidak terbatas, jadi Anda tidak perlu khawatir menghabiskan kredit, seperti generator situs web AI lainnya. Cobalah berbagai petunjuk dan variasi untuk melihat mana yang paling berhasil.
Dari Blank Slate hingga Situs Web Cantik: Divi AI Memiliki Sentuhan Ajaib
Divi AI adalah pengubah permainan untuk membuat situs web. Dengan menghilangkan kebutuhan akan kuesioner rumit yang digunakan oleh pembuat situs web AI lainnya, ini memberdayakan pengguna dari semua tingkat keahlian untuk merancang situs web yang menakjubkan dalam waktu singkat. Dengan kemampuannya menghasilkan teks, gambar, dan tata letak berkualitas tinggi, Divi AI secara efektif mengubah visi Anda menjadi kenyataan. Meskipun demikian, kreativitas dan penyempurnaan tetap penting untuk situs web yang benar-benar efektif; Divi AI memberikan landasan yang kokoh dan mempercepat proses desain secara signifikan. Dengan memahami kekuatan perintah yang efektif dan memanfaatkan Divi AI, Anda dapat membuat situs web berkualitas profesional dengan mudah.
Dapatkan Divi AI dengan DISKON 60%.
