5 Cara Mengoptimalkan Strategi Pengembangan Web Anda
Diterbitkan: 2022-12-21Apakah Anda merasa strategi pengembangan web Anda bisa lebih efektif? Jika demikian, Anda tidak sendirian. Banyak bisnis mencari cara untuk mengoptimalkan situs web mereka untuk memaksimalkan visibilitas dan pendapatan online mereka: ini sering kali menjadi titik kontak pertama antara perusahaan dan pelanggannya, jadi sangat penting untuk memberikan kesan yang baik. Situs web yang dirancang dengan baik membantu membangun kepercayaan, membangun merek, dan menghasilkan prospek.
Dalam posting blog ini, kami akan membagikan lima cara untuk membantu Anda mengoptimalkan strategi pengembangan web dan meningkatkan kehadiran online Anda. Teruslah membaca untuk mempelajari lebih lanjut!
Pilih sistem manajemen konten yang baik
Jika Anda mencari cara mudah untuk membuat dan mengelola situs web yang sukses, pastikan untuk mempertimbangkan penggunaan sistem pengelolaan konten (CMS). Ini memungkinkan Anda untuk membuat, mengedit, menerbitkan, dan memperbarui konten digital, menyediakan antarmuka grafis yang ramah pengguna yang membuatnya mudah digunakan bahkan untuk spesialis non-teknis. CMS memungkinkan Anda dengan mudah menambahkan fitur dan fungsionalitas baru ke situs web agar lebih interaktif, modern, dan nyaman. Itu sering kali dilengkapi dengan berbagai macam plugin dan tema yang memungkinkan perusahaan menyesuaikan situs web mereka dengan mudah untuk memenuhi kebutuhan khusus.
Menggunakan CMS, Anda sangat mengurangi biaya yang terkait dengan pengembangan dan pemeliharaan. Selain itu, CMS seringkali membutuhkan lebih sedikit ruang server daripada situs web tradisional, yang juga mengurangi biaya. Ini juga membantu meningkatkan pengoptimalan mesin telusur, yang selanjutnya meningkatkan tingkat lalu lintas.
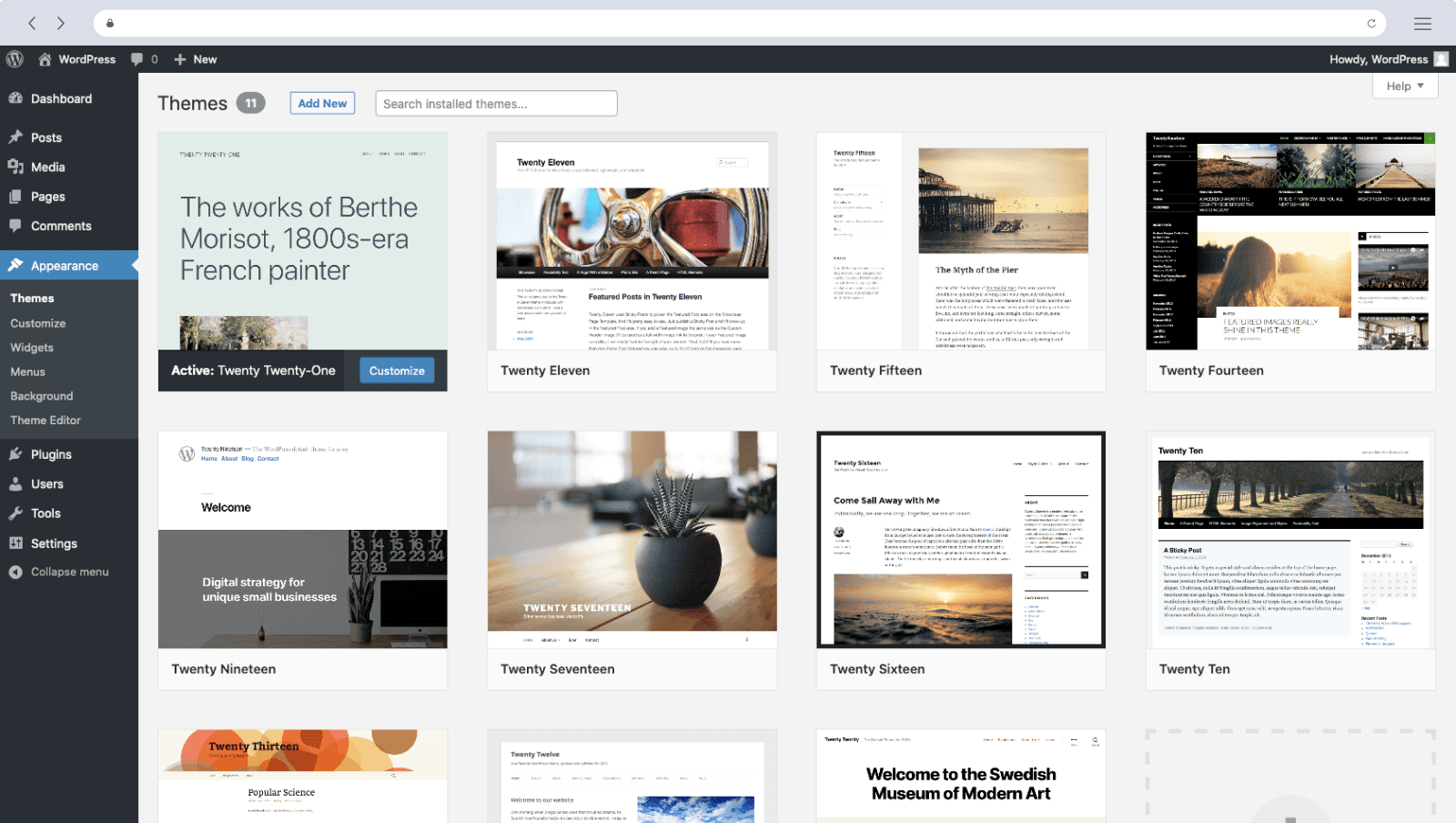
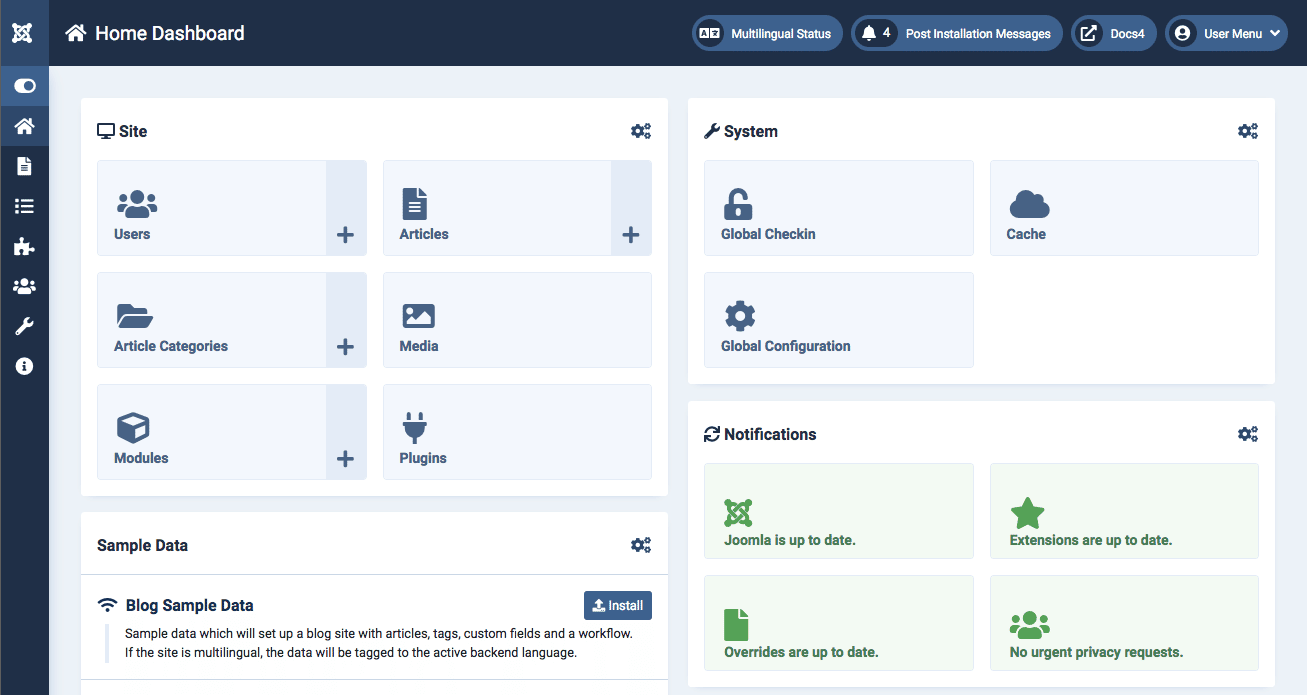
CMS dapat digunakan untuk membuat semua jenis situs web, dari blog sederhana hingga platform e-niaga yang kompleks. Salah satu aplikasi CMS yang paling populer adalah WordPress. Ini memberdayakan jutaan situs dan dihargai oleh bisnis dari semua ukuran. Aplikasi CMS populer lainnya termasuk Drupal, Joomla!, Magento dan Squarespace.
Semua CMS ini memiliki komunitas pengembang besar yang secara teratur membuat dan memperbarui ekstensi dan tema untuk platform.

WordPress adalah salah satu platform CMS paling populer di dunia, memberdayakan lebih dari 30% dari semua situs web.
Joomla! adalah cara yang mudah digunakan untuk membuat situs web.Memanfaatkan kerangka pengembangan front-end
Mereka adalah cara yang bagus untuk mempercepat proses pengembangan. Dengan menyediakan struktur kode, mereka menghemat banyak waktu dan tenaga tim. Selain itu, mereka membantu menstandarkan kode, membuatnya lebih mudah untuk dipelihara dan dibagikan dengan orang lain.
Ada banyak jenis kerangka kerja yang tersedia, masing-masing dengan serangkaian fitur dan manfaatnya sendiri. Beberapa framework pengembangan front-end paling populer termasuk AngularJS, ReactJS, dan VueJS. Masing-masing framework ini memiliki kelebihan dan kekurangannya masing-masing, jadi penting untuk memilih yang tepat untuk proyek Anda.

Bergantung pada kebutuhan Anda, Anda mungkin ingin memilih kerangka kerja yang menyertakan semuanya mulai dari template HTML sederhana hingga pustaka CSS lengkap.
Secara umum, AngularJS adalah pilihan yang baik untuk aplikasi yang kompleks, sedangkan ReactJS lebih cocok untuk proyek yang lebih kecil. VueJS adalah solusi menyeluruh yang baik yang dapat digunakan untuk proyek kecil dan besar.Untuk memilih kerangka kerja yang paling sesuai, bekerja sama dengan perusahaan pengembangan web berpengalaman dengan keahlian yang baik dalam desain dan pengembangan web.
Mereka akan memastikan itu cocok untuk proyek untuk menyelesaikan pekerjaan dengan cepat dan efisien.Optimalkan gambar dan aset web
Seperti yang diketahui oleh perancang web mana pun, pentingnya mengoptimalkan gambar dan aset web tidak dapat diremehkan. Tidak hanya meningkatkan kinerja situs, tetapi juga mengurangi konsumsi bandwidth dan membantu memastikan halaman dimuat dengan cepat dan benar.

Ini juga membantu meningkatkan peringkat mesin pencari: memuat halaman lebih cepat, yang merupakan faktor kunci dalam algoritme mesin pencari. Selain itu, meningkatkan visibilitas situs dalam hasil pencarian.
Ada beberapa langkah penting untuk mengoptimalkan gambar:
1. Gunakan format file yang benar
Misalnya, file JPEG paling baik untuk foto, sedangkan file PNG paling baik untuk grafik dengan transparansi. Menggunakan format file yang salah menghasilkan ukuran file yang besar, yang akan memperlambat situs web Anda.2. Ubah ukuran gambar dengan benar
Gambar yang terlalu besar atau terlalu kecil memengaruhi waktu muat. Selain itu, gambar yang ukurannya tidak tepat mungkin tampak terdistorsi.3. Kompres gambar
Ada beberapa cara berbeda untuk mengompresi gambar, termasuk menggunakan alat online atau plugin CMS.4. Gunakan CDN
Jaringan pengiriman konten (CDN) adalah sistem server terdistribusi yang mengirimkan konten ke pengguna berdasarkan lokasi geografis mereka. Menggunakan CDN membantu meningkatkan waktu muat karena mengurangi beban server Anda.5. Optimalkan aset web lainnya
Selain gambar, ada sejumlah aset web lain yang memengaruhi waktu muat. Ini termasuk file CSS dan JavaScript, serta file HTML. Mengoptimalkan aset tersebut dapat dilakukan melalui minifikasi, yaitu proses membuang kode yang tidak diperlukan dari file-file tersebut.Gunakan mekanisme caching
Setiap kali pengguna mengunjungi situs web, browser mereka harus mengunduh semua file yang diperlukan untuk menampilkan halaman tersebut. Butuh beberapa waktu, terutama jika situs berisi banyak gambar atau video berukuran besar. Namun, ada cara untuk mempercepat proses tersebut dengan memanfaatkan mekanisme caching.
Dengan menggunakan caching, situs web tidak perlu mengirim permintaan ke server untuk setiap tampilan halaman. Hasilnya, halaman dimuat lebih cepat dan pengguna mendapatkan pengalaman yang lebih baik. Untuk pemilik situs, ini juga menyebabkan pengurangan biaya bandwidth. Caching adalah alat penting bagi siapa pun yang ingin meningkatkan kinerja situs web mereka.
Uji dan debug situs web di beberapa browser dan perangkat
Dengan banyaknya perangkat berbeda yang tersedia, sulit untuk memastikan bahwa situs Anda terlihat dan berfungsi sebagaimana mestinya pada masing-masing perangkat. Itulah mengapa penting untuk menguji dan men-debug-nya di beberapa browser dan perangkat: mereka mungkin merender halaman web secara berbeda.
Tentu saja, pengujian dan debug mungkin memerlukan lebih banyak waktu di awal, tetapi ini akan menghemat waktu Anda dalam jangka panjang. Anda berisiko kehilangan pangsa pasar yang signifikan jika pengguna Anda tidak dapat mengakses situs web Anda dengan benar, atau jika mereka memiliki pengalaman yang buruk karena segala sesuatunya tidak berfungsi seperti yang diharapkan. Pastikan situs Anda dapat diakses oleh audiens seluas mungkin dan identifikasi masalah apa pun untuk mencegah masalah di masa mendatang.
Kesimpulan
Strategi pengembangan web yang kuat penting untuk bisnis apa pun yang ingin sukses secara online. Ini membantu Anda mengidentifikasi tujuan Anda dengan lebih baik, menentukan kebutuhan audiens target, dan membuat situs sempurna yang memenuhi harapan pengguna. Situs web yang mudah dinavigasi dan informatif membuat pengunjung tetap terlibat, yang pada akhirnya menghasilkan konversi yang lebih tinggi dan indikator SEO yang bagus.
Dengan mengikuti tips di posting blog ini, Anda akan merampingkan proses pengembangan dan memastikan bahwa situs tersebut berkinerja terbaik. Memanfaatkan CMS akan menghemat waktu dan energi Anda dalam hal pembaruan dan perubahan, sementara menggunakan kerangka kerja pengembangan front-end membantu mempercepat keseluruhan proses. Pastikan Anda mendapatkan layanan pengembangan web terbaik dari agensi berpengalaman yang bekerja dengan kerangka pilihan setiap hari.
Ingatlah bahwa mengoptimalkan gambar dan aset web adalah kunci untuk menjaga agar situs Anda berjalan dengan cepat, dan mekanisme caching dapat sangat membantu dalam hal kinerja. Terakhir, jangan lupa untuk menguji dan melakukan debug di beberapa browser dan perangkat – ini akan memastikan bahwa setiap orang memiliki pengalaman positif di situs web Anda.
