5 Cara Menata Modul Penghitung Lingkaran Divi
Diterbitkan: 2023-07-19Pamerkan statistik, keterampilan, dan lainnya dengan Modul Penghitung Lingkaran Divi. Memanfaatkan modul ini membantu memecah kemonotonan yang mungkin ada pada halaman yang berisi banyak data numerik. Modul Penghitung Lingkaran memberi Anda cara yang indah dan menarik secara visual untuk menampilkan satu titik data. Saat halaman dimuat, modul memiliki animasi menarik yang menampilkan data dengan cara yang menarik. Ucapkan selamat tinggal pada tabel yang membosankan di halaman web Anda! Dalam posting blog hari ini, kita akan mempelajari cara mendesain Modul Penghitung Lingkaran Divi, dengan bantuan beberapa paket tata letak gratis yang disertakan dengan Divi.
- 1 Contoh Modul Penghitung Lingkaran Cara Gaya Divi
- 1.1 Opsi Satu: Divi Streamer
- 1.2 Gaya Dua: Divi Chocolatier
- 1.3 Desain Tiga: Desainer Perhiasan Divi
- 1.4 Lihat Empat: Divi Hostel
- 1.5 Demo Lima: Divi Toy Store
- 2 Mempersiapkan Modul Penghitung Lingkaran Gaya Divi
- 2.1 Membuat Bagian Anda
- 2.2 Memilih Kolom Anda
- 2.3 Menambahkan Modul Penghitung Lingkaran
- 3 Style One ft. Divi Streamer Layout Pack
- 3.1 Mempersiapkan Bagian
- 3.2 Menambahkan Modul Penghitung Lingkaran
- 3.3 Menambahkan Konten Anda
- 3.4 Gaya Modul Penghitung Lingkaran
- 3.5 Salin dan Perbarui Modul
- 4 Desain Dua dengan Paket Tata Letak Divi Chocolatier
- 4.1 Hapus Konten Saat Ini
- 4.2 Perbarui Judul
- 4.3 Tambahkan Modul Lingkaran
- 4.4 Menambahkan Data ke Modul Circle
- 4.5 Menata Modul Penghitung Lingkaran
- 4.6 Gandakan dan Selesai
- 5 Gaya Tiga dengan Paket Tata Letak Desainer Perhiasan Divi
- 5.1 Lepas Modul
- 5.2 Perbarui Desain dan Struktur Bagian dan Baris
- 5.3 Tambahkan Modul Lingkaran
- 5.4 Gaya Penghitung Lingkaran Anda
- 5.5 Menyimpan dan Menggandakan Pekerjaan Kita
- 6 Design Four ft. Divi Hostel
- 6.1 Menghapus Modul dari Bagian
- 6.2 Tambahkan Modul Lingkaran
- 6.3 Tambahkan Konten
- 6.4 Mulai Merancang Modul Penghitung Lingkaran
- 6.5 Tambahkan Border dan Padding
- 6.6 Gandakan dan Perbarui Modul Anda
- 7 Contoh Terakhir: Divi Toy Store
- 7.1 Menambahkan Baris ke Bagian
- 7.2 Ubah Struktur Kolom dan Tambah Modul
- 7.3 Menambahkan Konten ke Modul Penghitung Lingkaran
- 7.4 Gaya Modul Penghitung Lingkaran
- 7.5 Menambahkan Aksen ke Modul Penghitung Lingkaran
- 8 Pikiran Akhir
Contoh Modul Penghitung Lingkaran How-to Style Divi
Kami akan menggunakan berbagai paket tata letak sepanjang tutorial ini. Setiap paket tata letak berasal dari sektor yang berbeda. Ini akan menunjukkan bahwa ada banyak contoh di mana Modul Penghitung Lingkaran dapat digunakan.
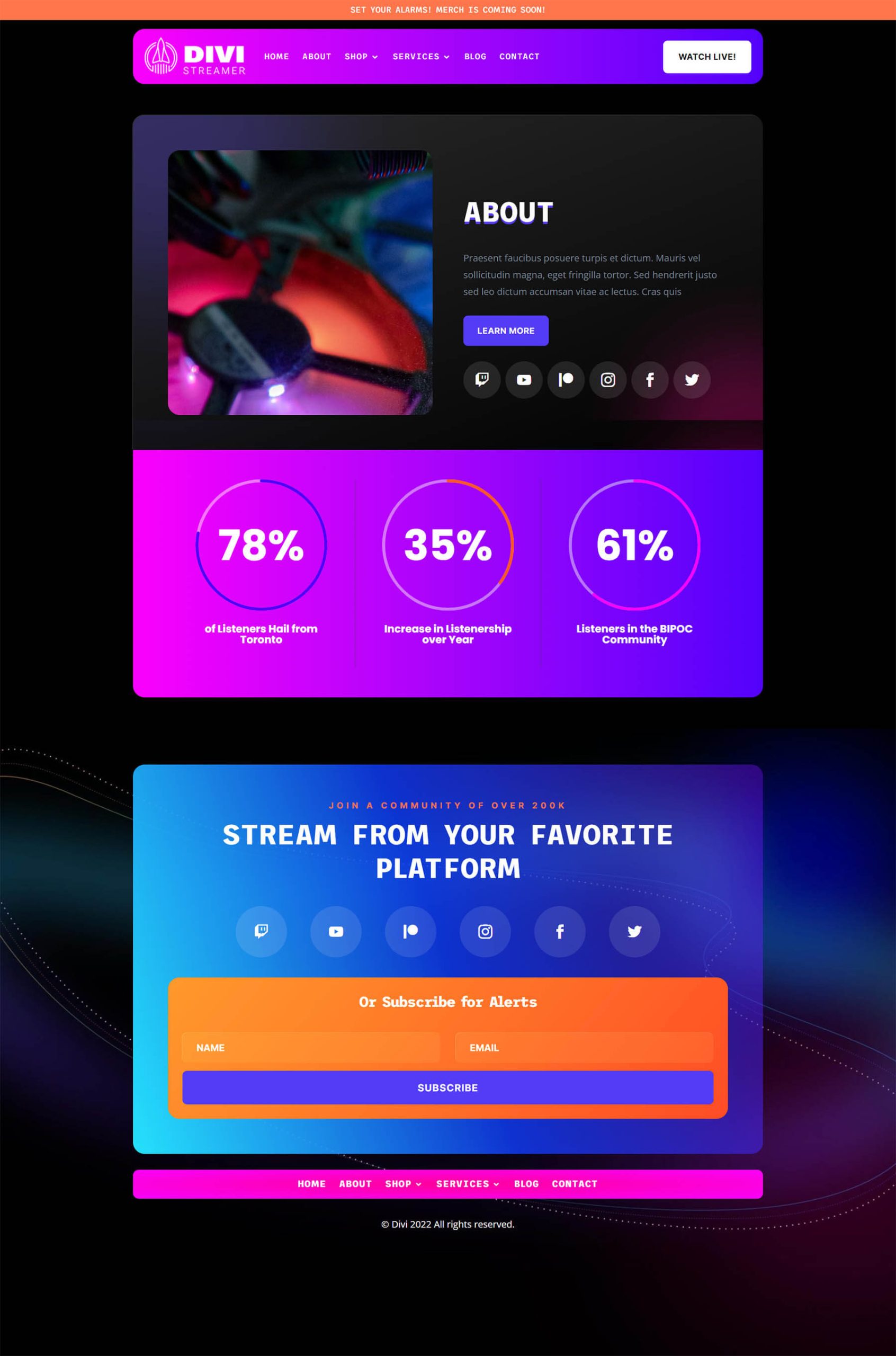
Opsi Satu: Divi Streamer
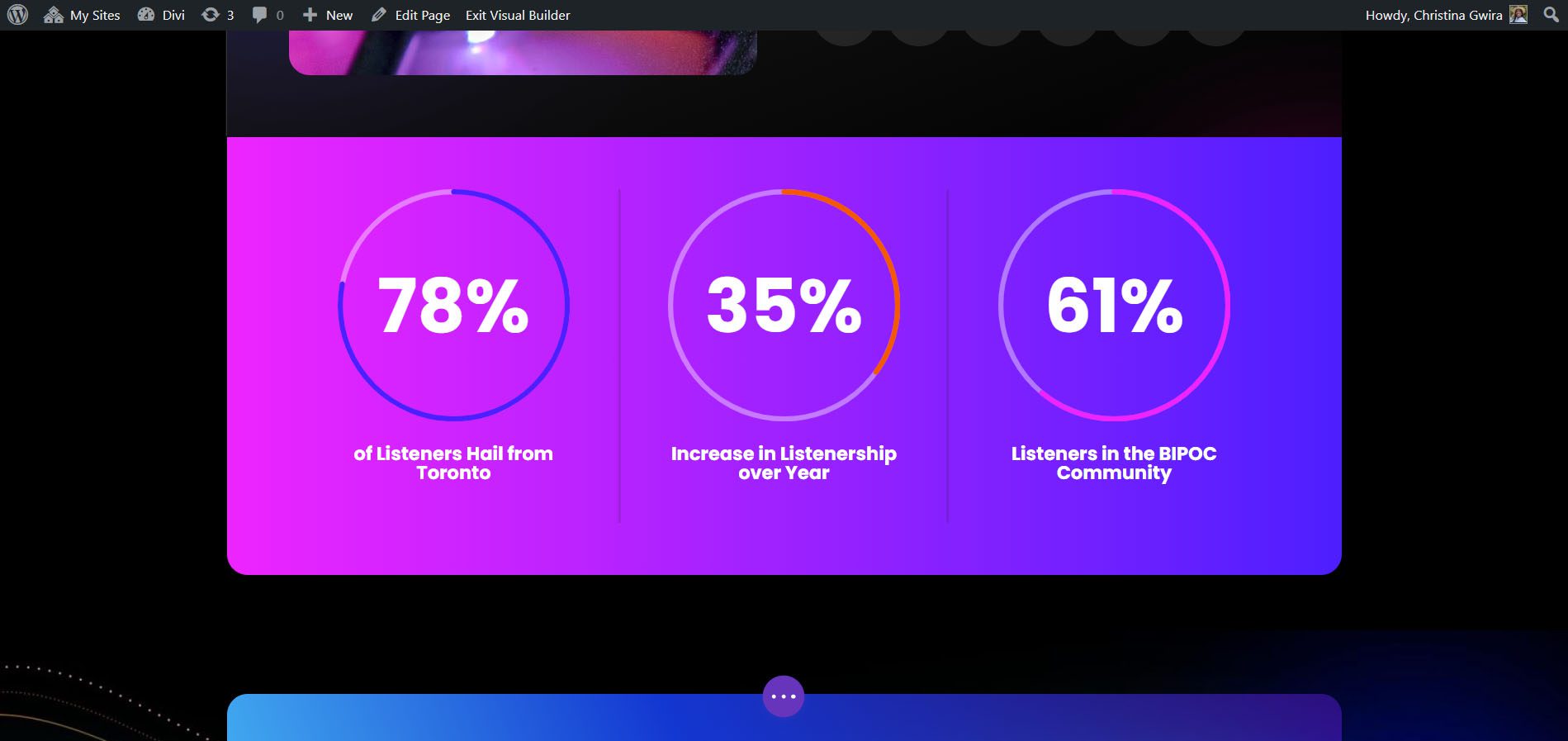
Dengan paket tata letak ini, kami menggunakan Modul Penghitung Lingkaran untuk menampilkan statistik demografis Divi Streamer.

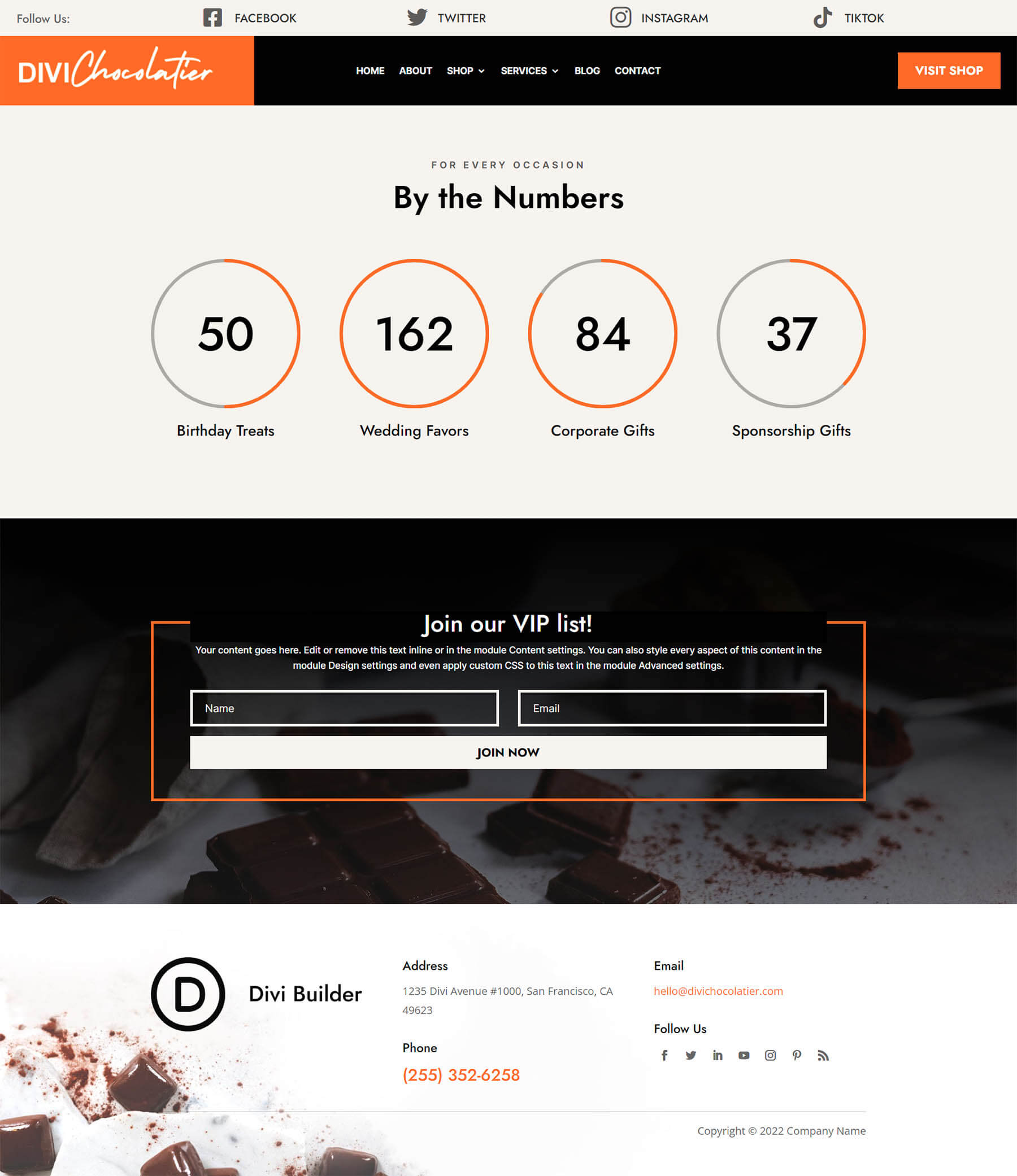
Gaya Dua: Divi Chocolatier
Untuk pembuat cokelat, kami menggunakan modul untuk menampilkan jumlah pesanan yang masuk ke bisnis.

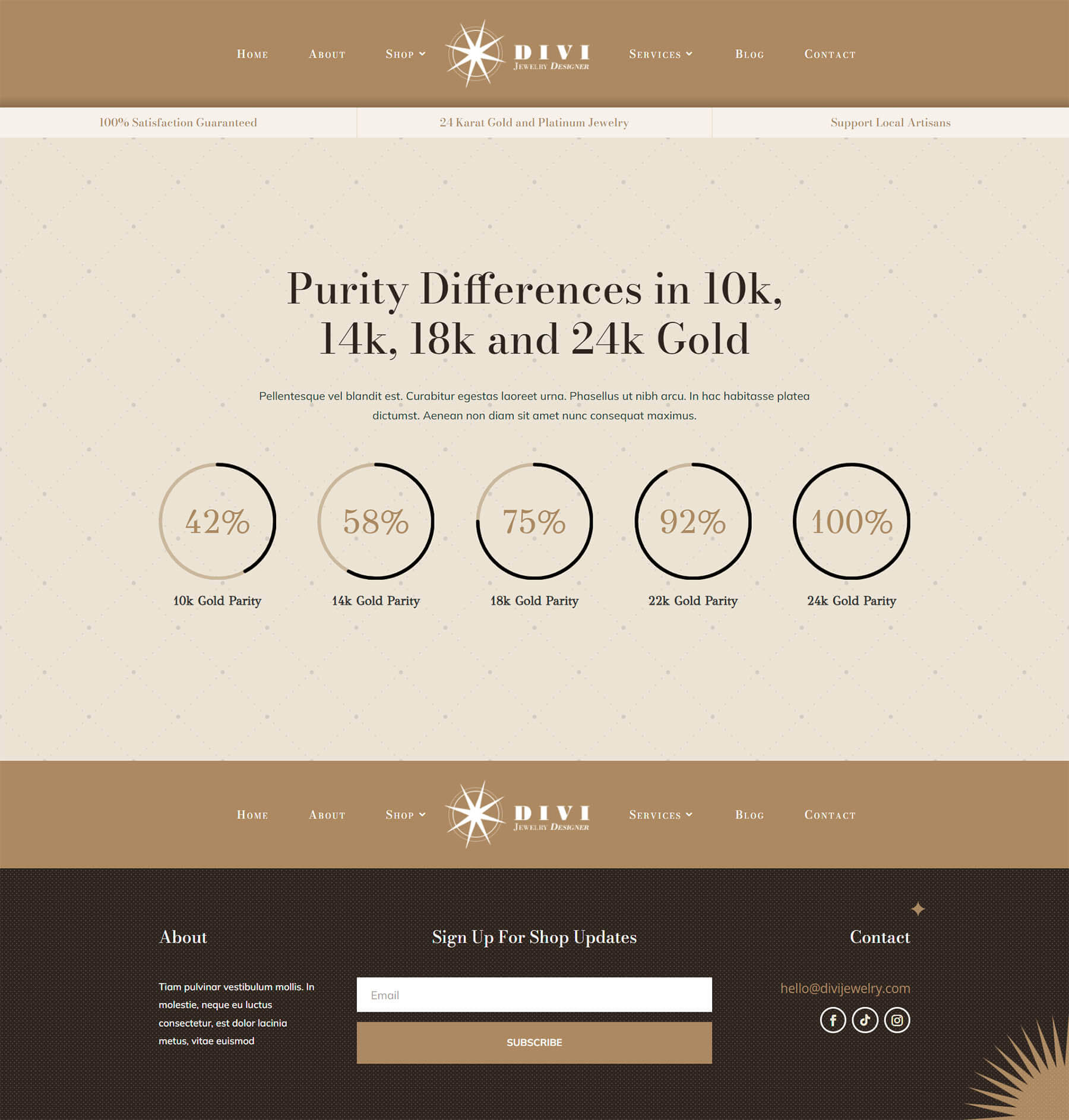
Desain Tiga: Desainer Perhiasan Divi
Dalam hal ini, kami menggunakan modul Penghitung Lingkaran untuk menyajikan informasi kepada pemirsa.

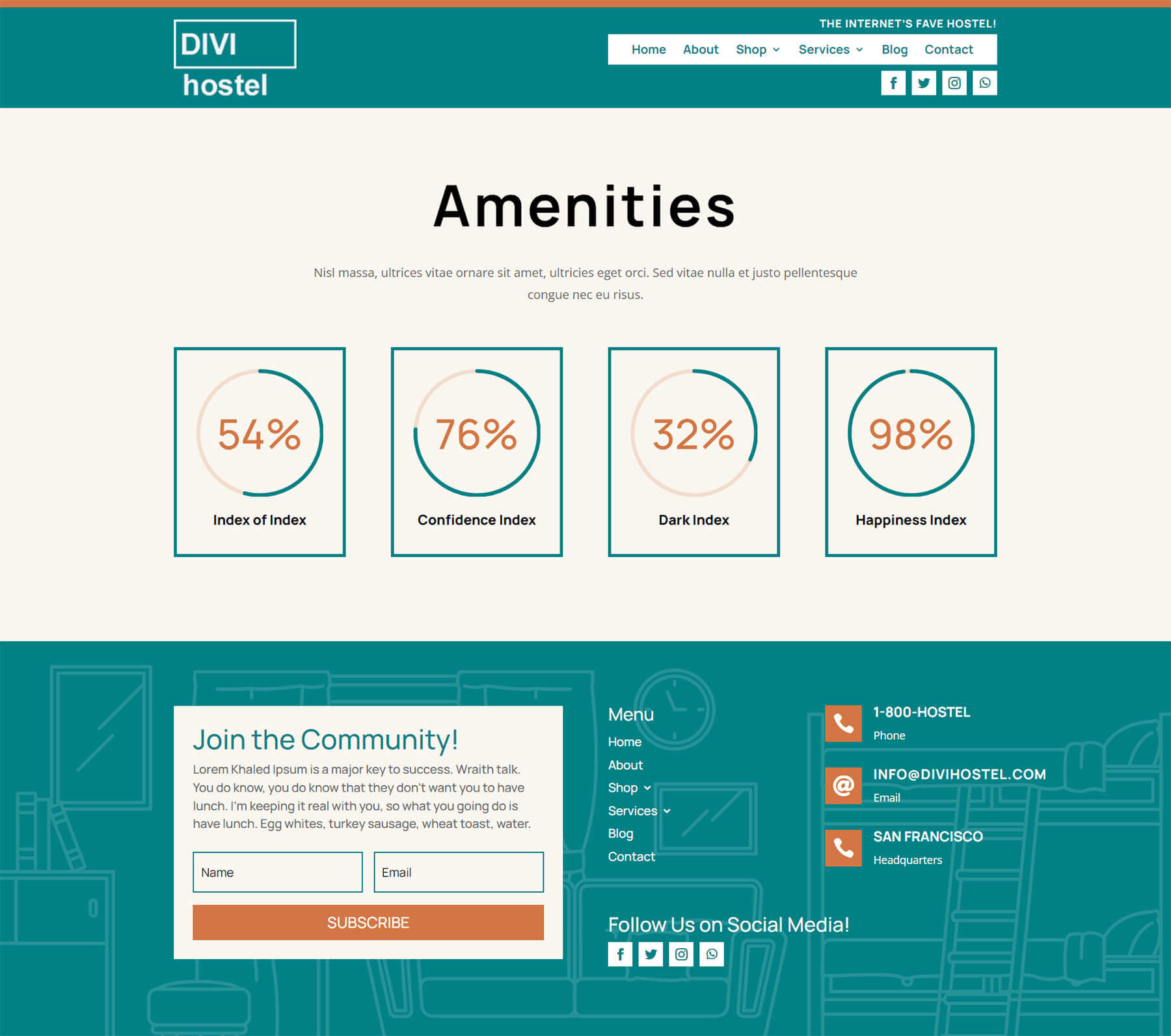
Lihat Empat: Divi Hostel
Mengukur "hasil bagi kebahagiaan" di antara para tamu dengan modul animasi masuk akal.

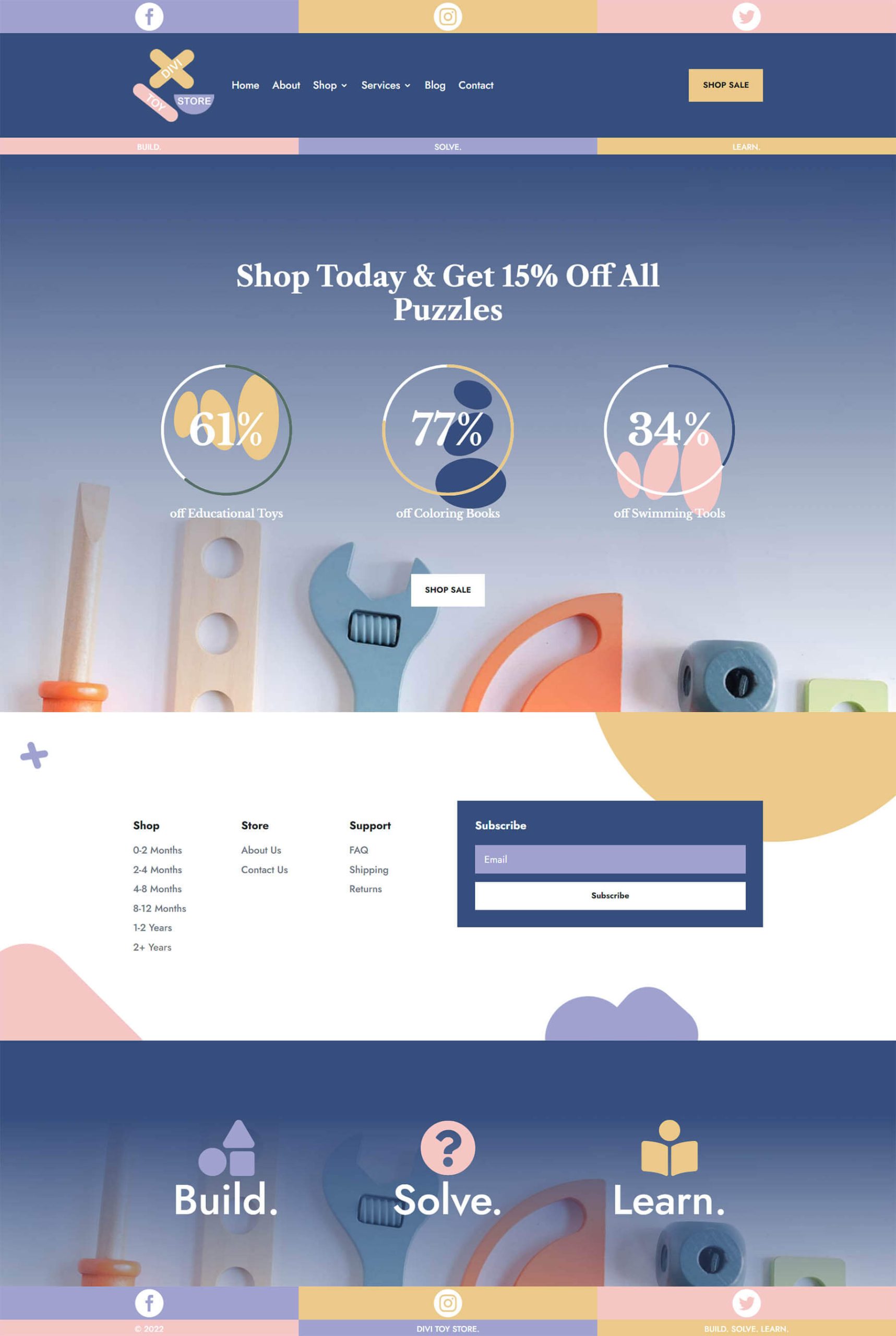
Demo Lima: Toko Mainan Divi
Kami menggunakan Modul Lingkaran di sini untuk mempromosikan penjualan di toko online.

Mempersiapkan Modul Penghitung Lingkaran Style Divi
Sebelum kita mulai mendesain Modul Penghitung Lingkaran Divi, pertama-tama kita harus membuat bagian terpisah yang akan menampung modul-modul ini. Apakah Anda menambahkan bagian ini ke halaman baru atau halaman yang sudah ada, Anda perlu melakukan persiapan yang sama. Sebelum menata gaya, putuskan titik data mana yang ingin Anda tampilkan di Modul Penghitung Lingkaran. Selanjutnya, Anda perlu membuat bagian untuk modul Anda. Ketiga, Anda perlu memutuskan berapa banyak kolom yang akan ada di dalam baris. Inilah mengapa Anda perlu mengetahui titik data mana yang akan mengisi data untuk Modul Penghitung Lingkaran Anda. Poin data Anda akan memengaruhi jumlah kolom yang akan Anda gunakan. Setelah ini diatur, Anda kemudian akan menambahkan Modul Penghitung Lingkaran Anda ke setiap kolom.
Membuat Bagian Anda
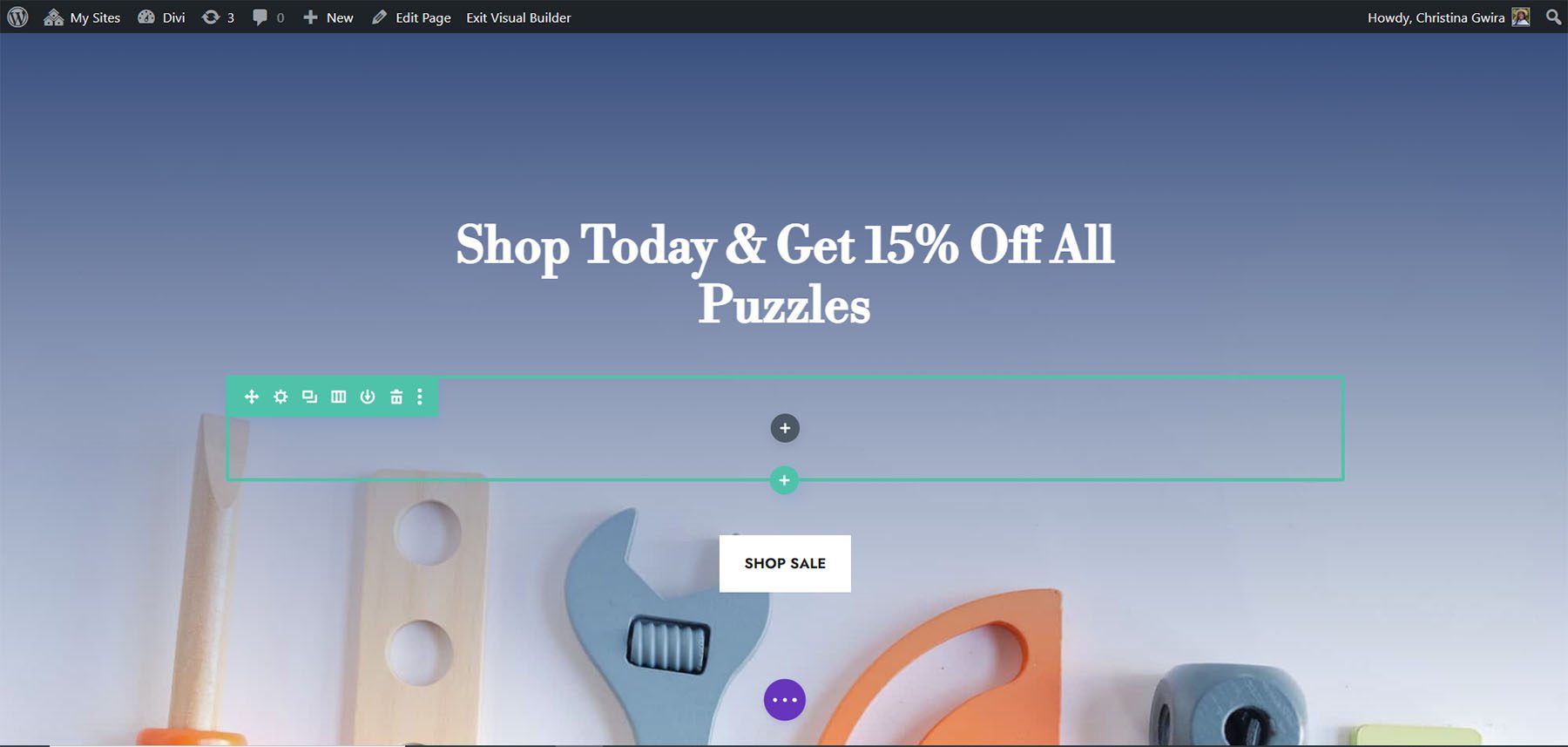
Pertama, klik ikon plus biru . Ini akan menambahkan bagian baru ke halaman Anda.

Memilih Kolom Anda
Selanjutnya, Anda akan menggunakan ikon tambah hijau untuk menambahkan baris dengan jumlah kolom yang akan Anda gunakan. Setiap kolom akan menampung satu Modul Penghitung Lingkaran.

Tambahkan Modul Penghitung Lingkaran
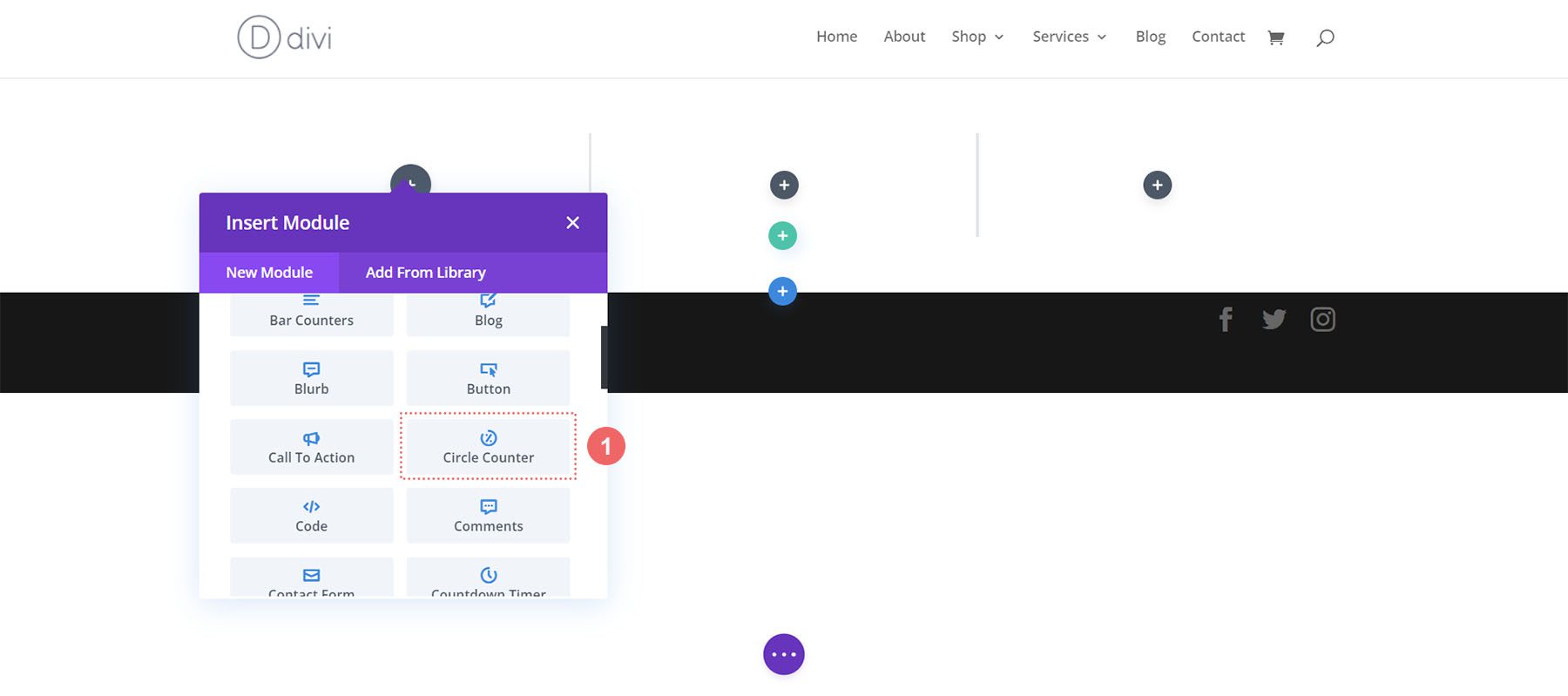
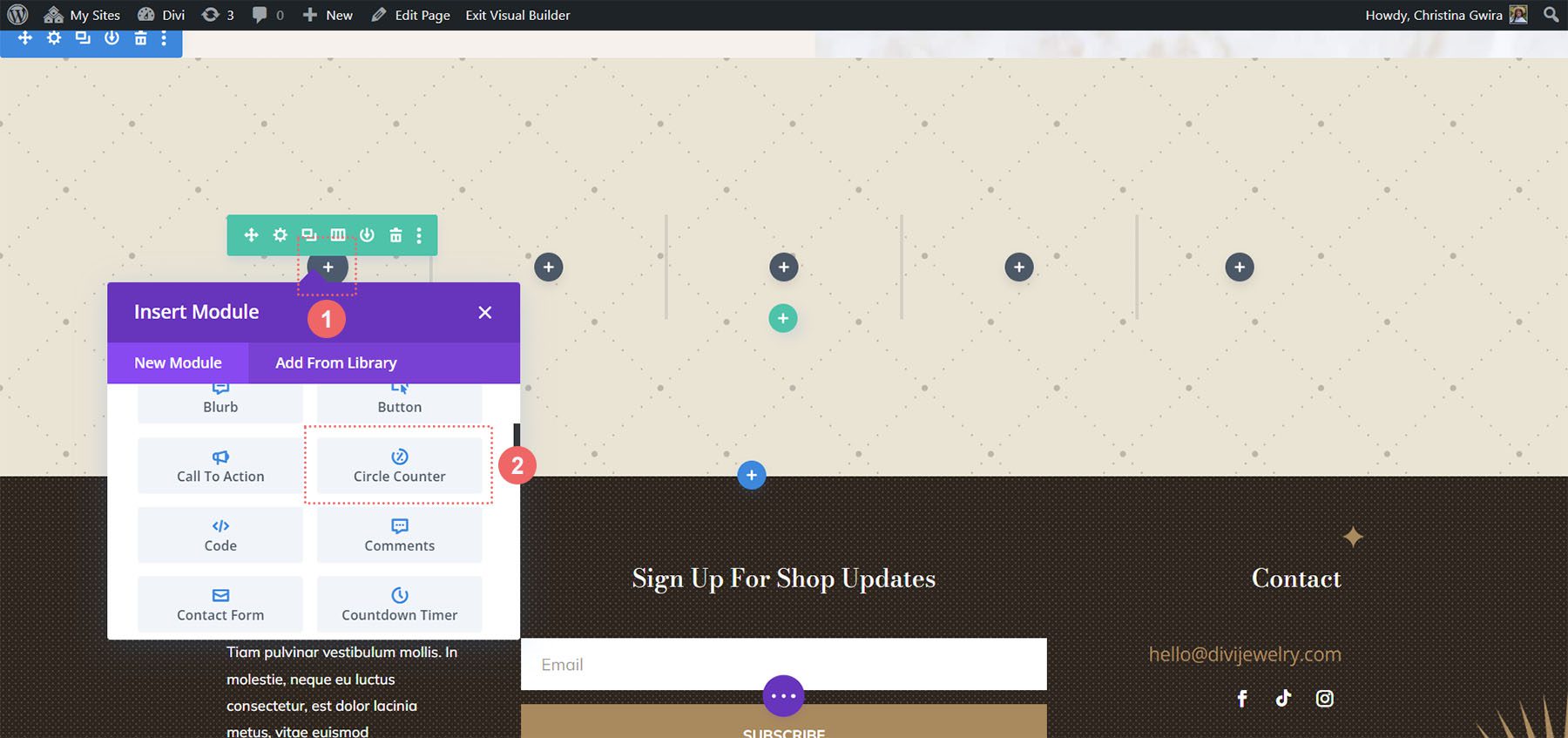
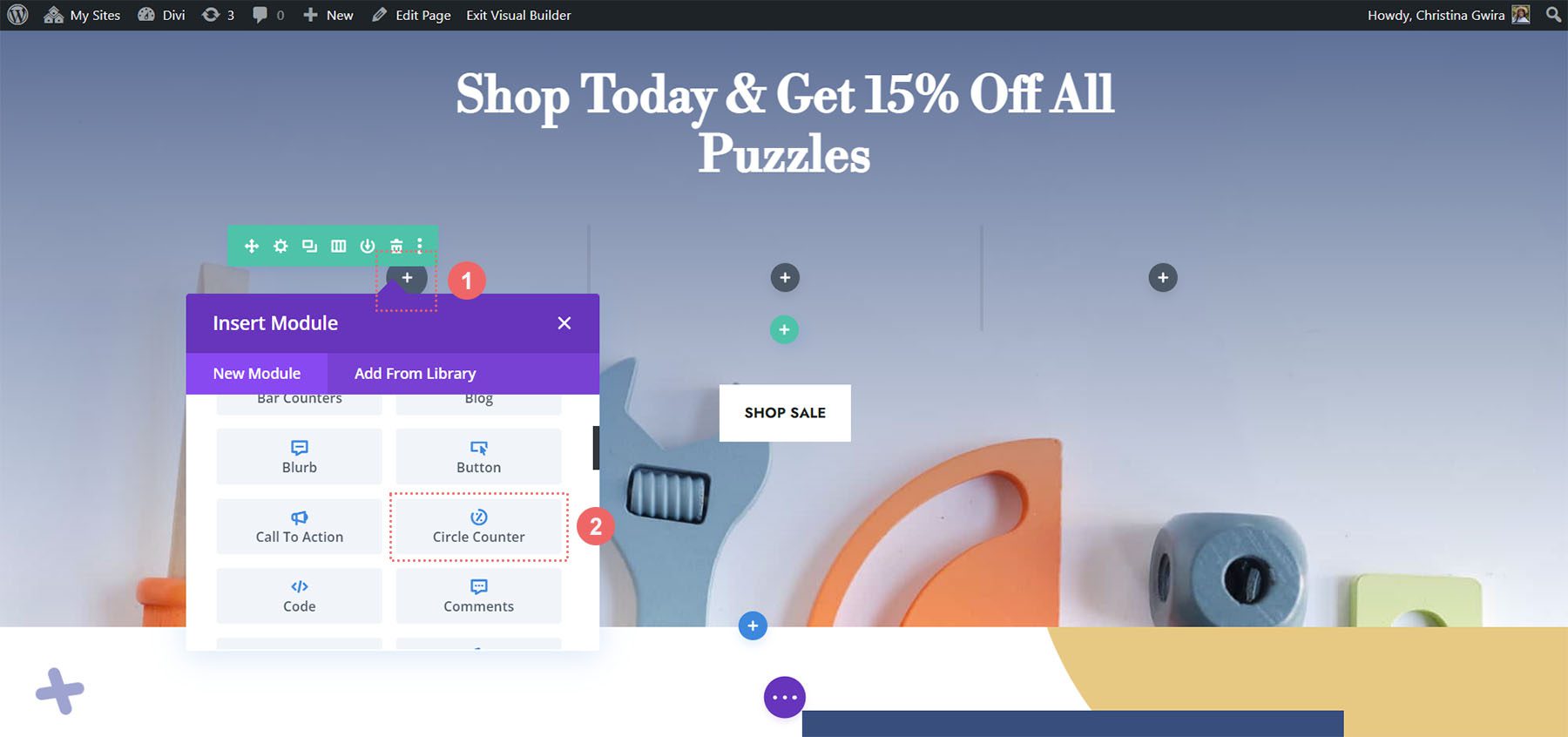
Setelah kolom Anda dibuat, klik ikon plus abu-abu . Ini akan membuka Modal Modul. Dari sini, pilih Modul Penghitung Lingkaran .

Untuk konsistensi, saya akan merekomendasikan menata satu Modul Penghitung Lingkaran sekaligus. Kemudian, gunakan menu klik kanan Divi untuk menduplikasi setiap Modul Penghitung Lingkaran dan memodifikasi titik data di dalamnya.
Sekarang setelah kita memiliki dasar-dasarnya, mari mulai menata modul.
Style One ft. Divi Streamer Layout Pack
Anda dapat mengikuti posting blog ini untuk melihat tata letak mana dari Divi Streamer Layout Pack yang paling sesuai dengan kebutuhan Anda. Untuk tutorial ini, kita akan mengubah Bagian Tentang di dalam tata letak halaman arahan.

Siapkan Bagian
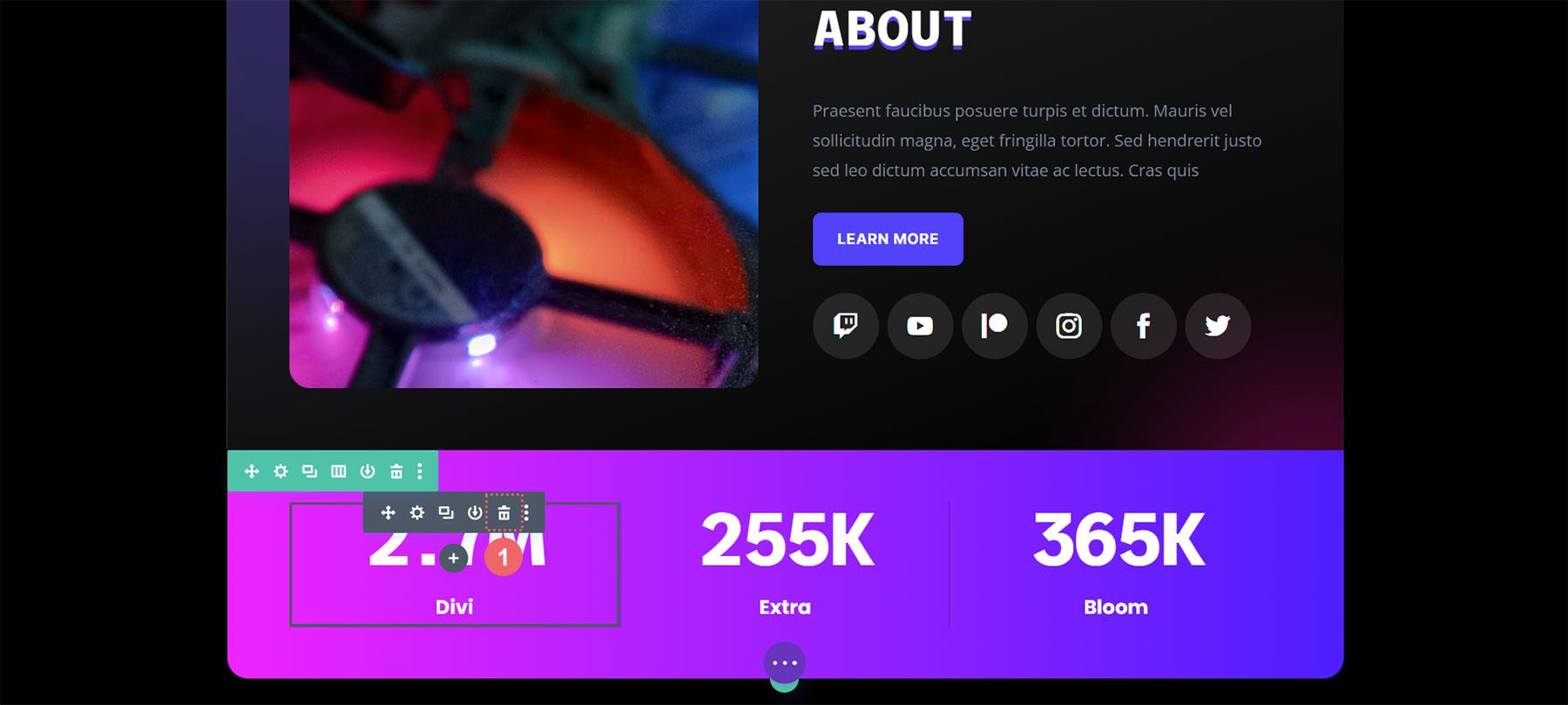
Pertama, mari kita hapus Modul Penghitung Angka yang saat ini ada di bagian ini. Arahkan kursor ke atas modul , dan dari menu munculan berwarna abu-abu yang muncul, klik ikon tempat sampah .

Ulangi langkah ini untuk Modul Penghitung Angka lainnya di dalam bagian tersebut.
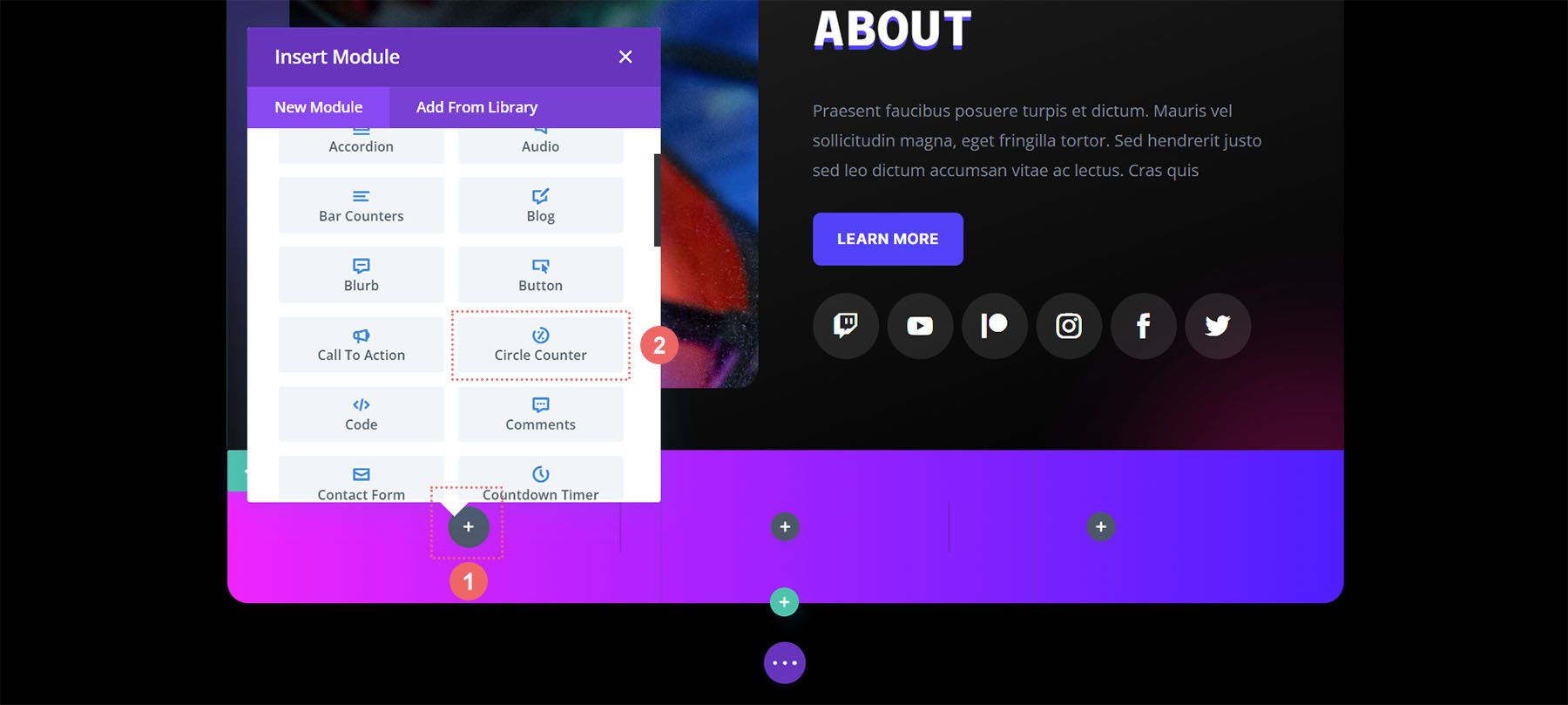
Tambahkan Modul Penghitung Lingkaran
Selanjutnya, klik ikon plus abu-abu untuk menambahkan Modul Penghitung Lingkaran ke kolom pertama baris Anda. Selanjutnya, klik ikon Penghitung Lingkaran untuk menambahkan salah satu modul ke kolom.

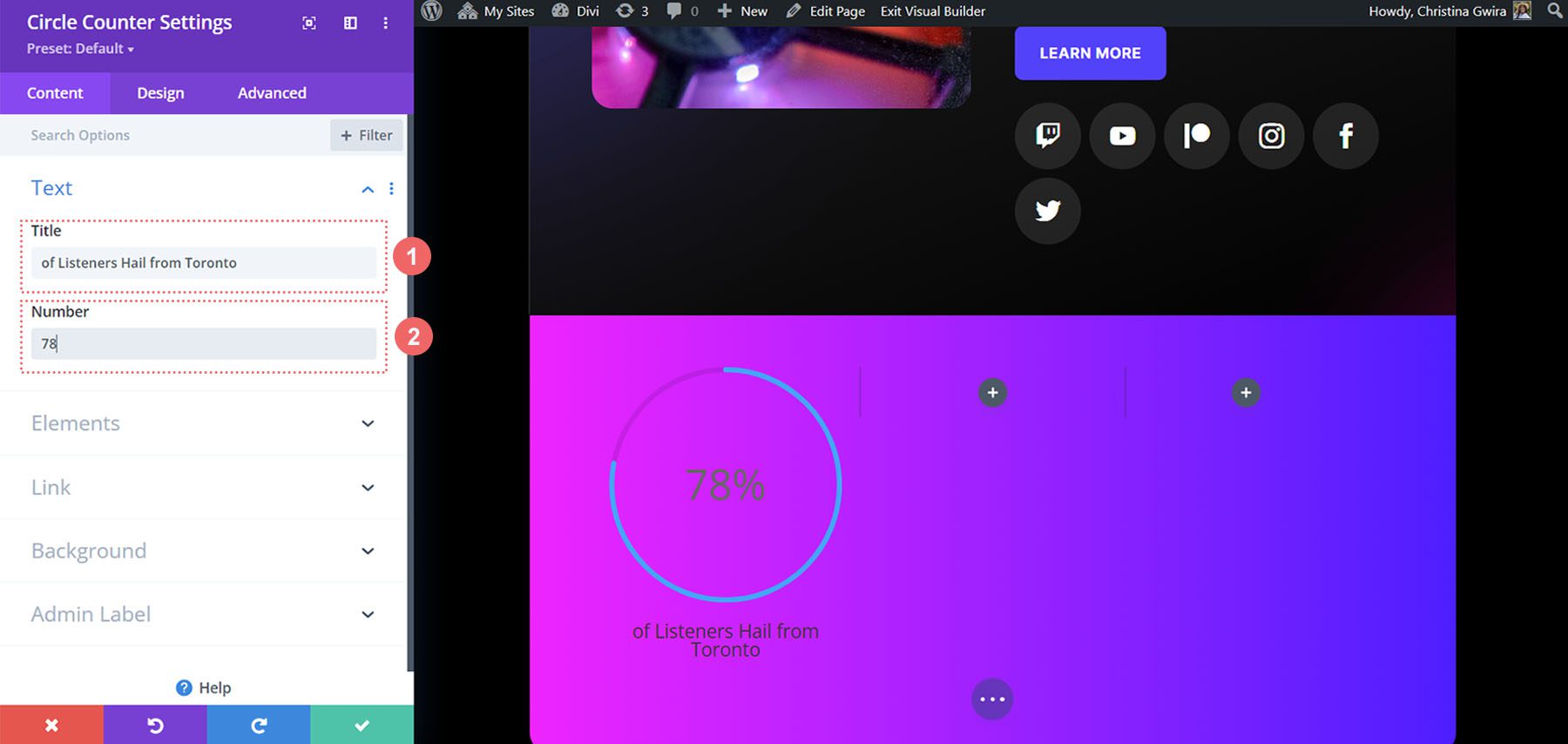
Menambahkan Konten Anda
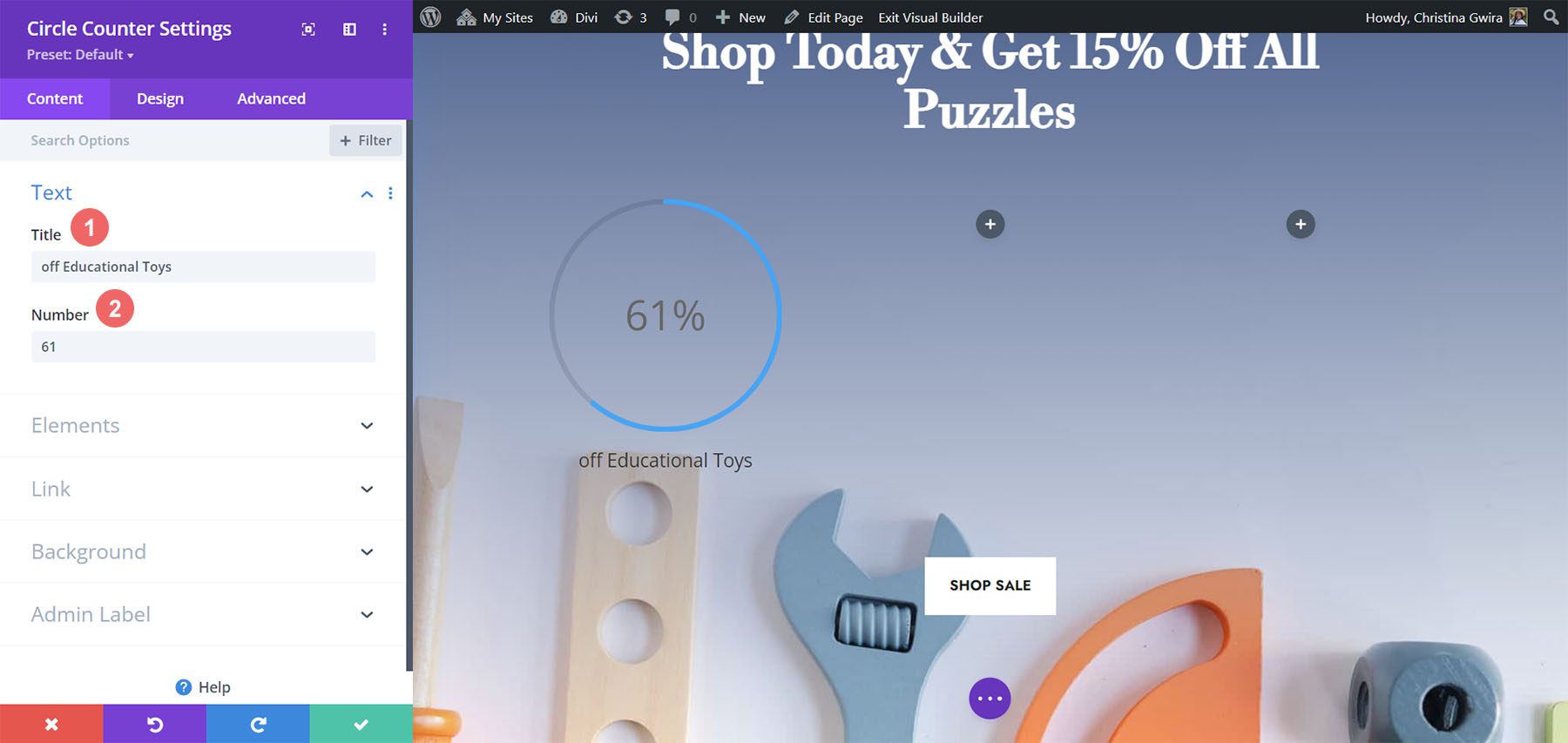
Setelah Modul Penghitung Lingkaran pertama Anda ditambahkan, Anda sekarang harus memasukkan titik data Anda. Di tab Konten modul, masukkan deskripsi titik data Anda. Dalam kasus kami, kami akan menampilkan persentase pengguna yang berasal dari Toronto. Jadi, kita masukkan teks kita dan angka 78 (tanpa tanda persen!)

Beri gaya pada Modul Penghitung Lingkaran
Kami sekarang akan pindah ke tab Desain. Karena bagian kami adalah bagian dari Paket Tata Letak Streamer Divi, kami akan menggunakan font, teks, dan warna yang merupakan bagian dari paket untuk memengaruhi gaya modul kami.
Menata Grafik Lingkaran
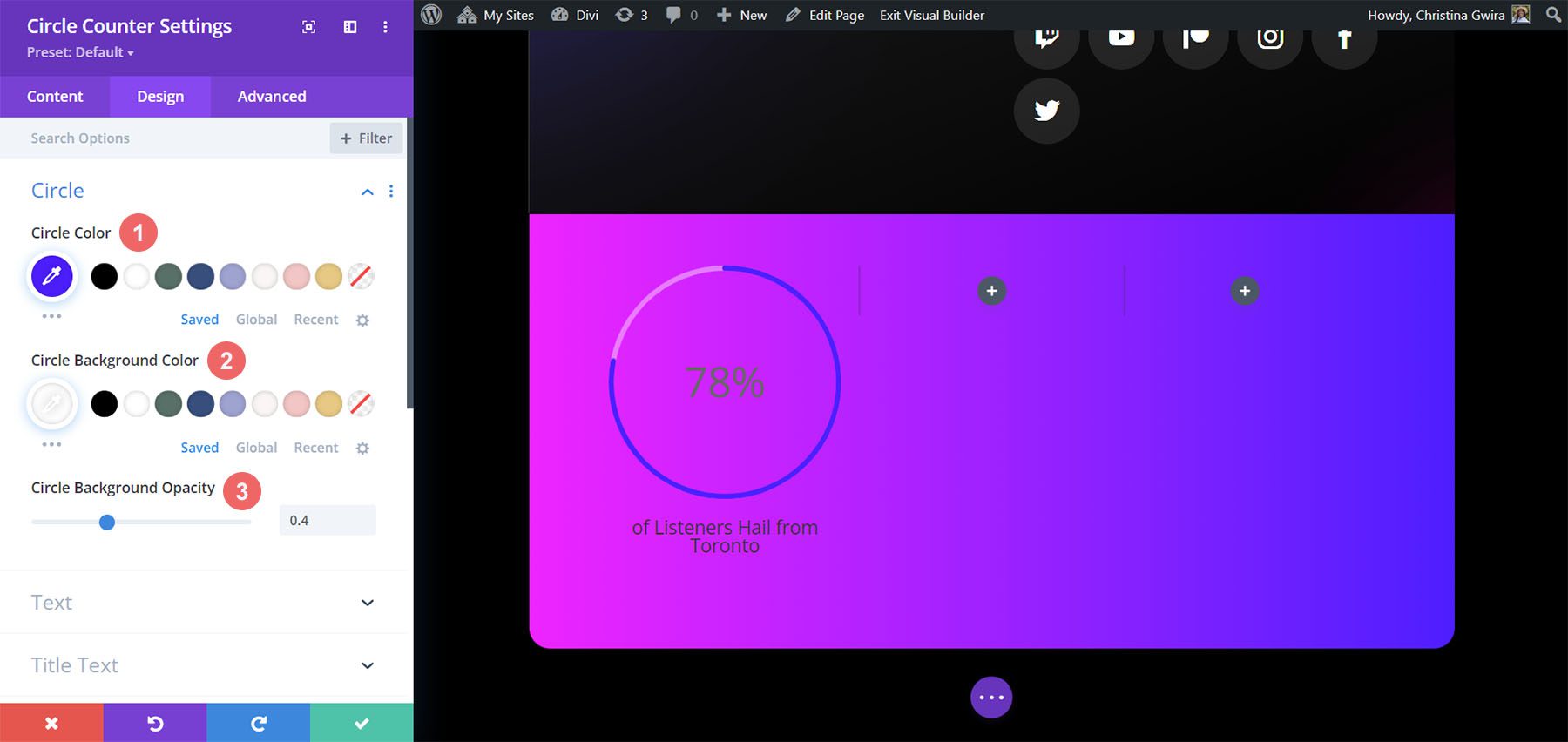
Mari kita mulai dulu dengan mengklik tab Lingkaran untuk menentukan warna yang digunakan untuk bagian lingkaran modul.
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #5200ff
- Warna Latar Belakang Lingkaran: #ffffff
- Opasitas Latar Belakang Lingkaran: 0,4

Styling Teks Judul
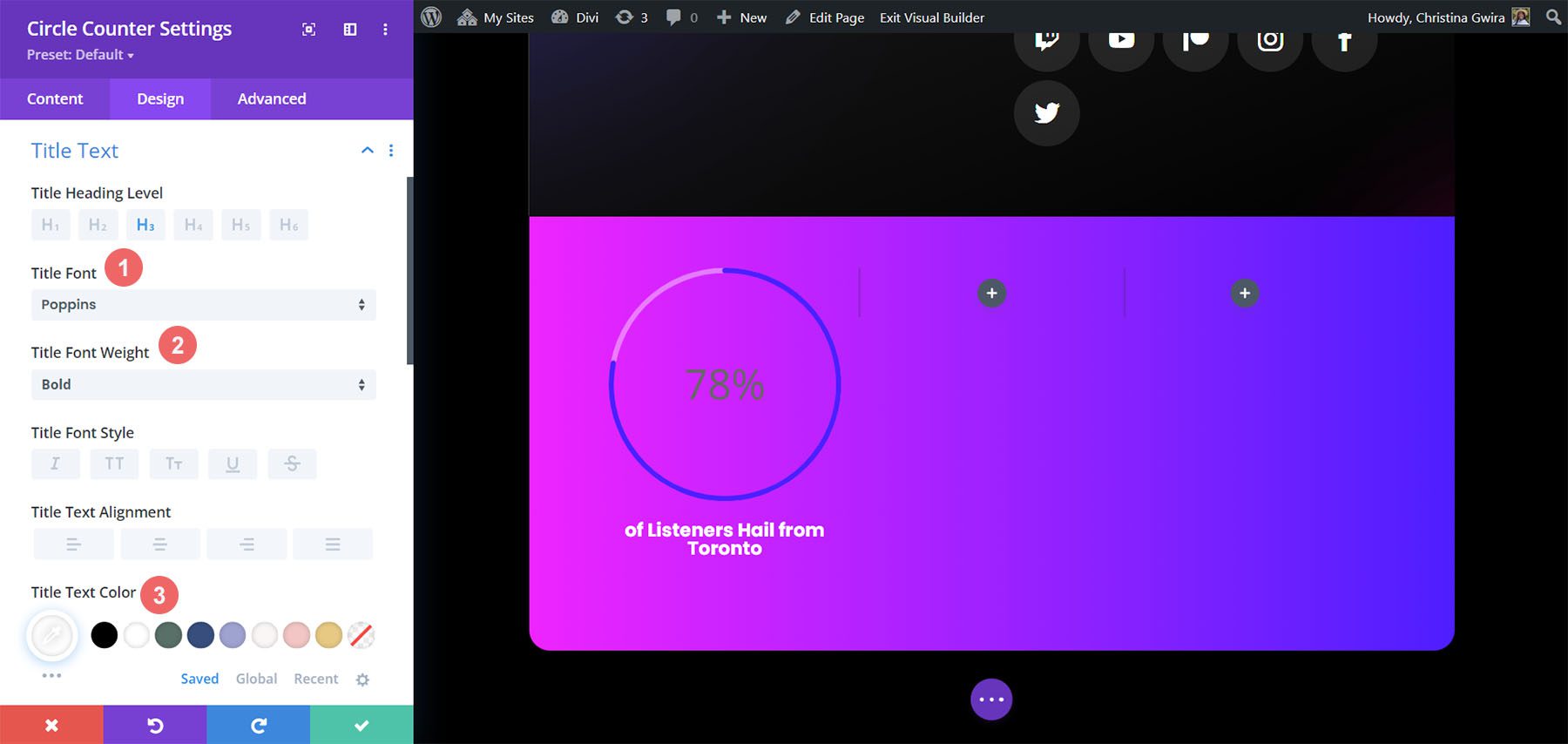
Setelah menata grafik lingkaran, kita akan beralih ke Teks Judul modul. Klik pada tab Teks Judul , lalu gunakan pengaturan berikut untuk menambahkan sedikit kehidupan pada teks judul Modul Penghitung Lingkaran kita.
Pengaturan Teks Judul:
- Font Judul: Poppins
- Bobot Huruf Judul: Tebal
- Warna Huruf Judul: #ffffff

Menambahkan Gaya ke Teks Angka
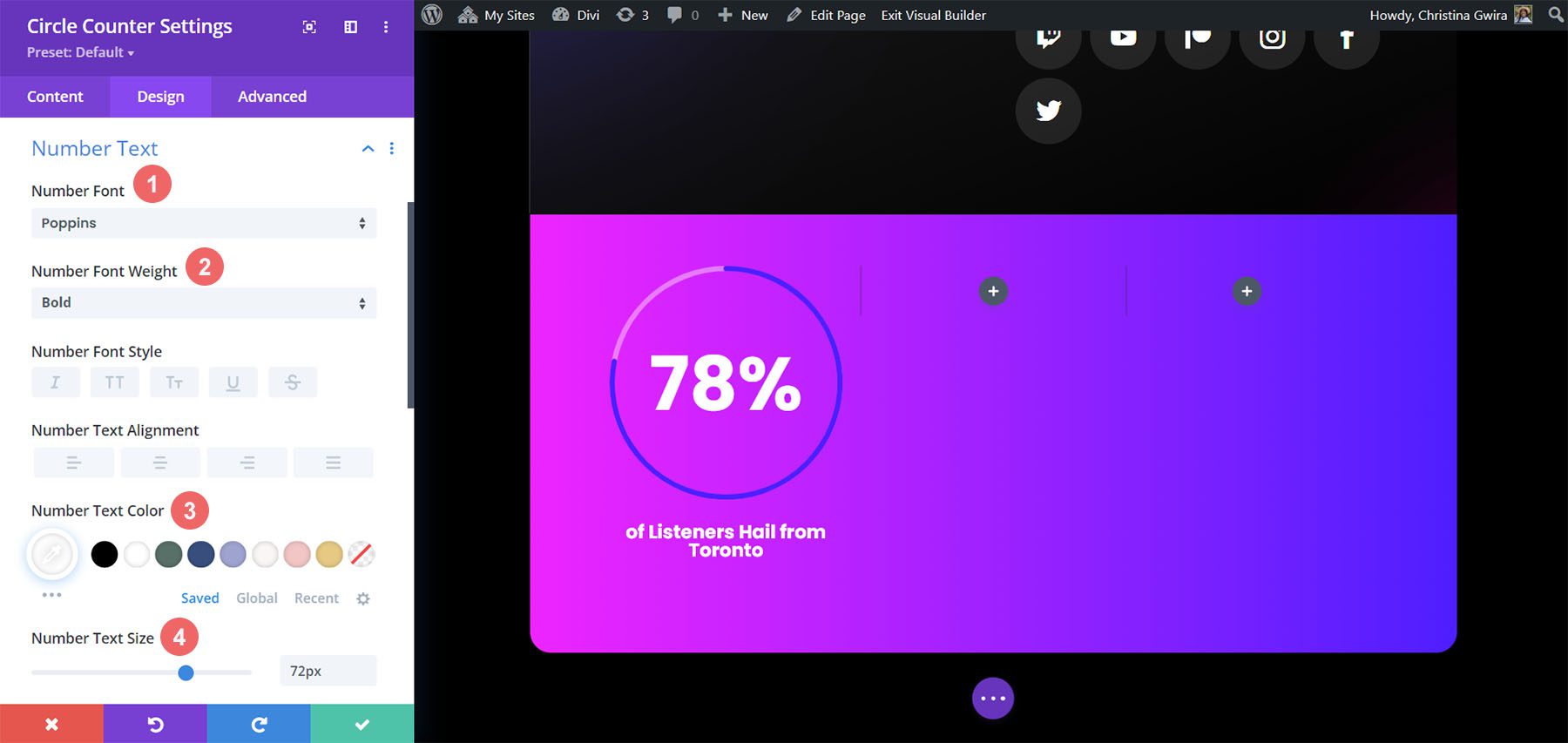
Last but not least, kami akan memperbaiki angka-angka di dalam Modul Penghitung Lingkaran. Untuk ini, kami mengklik tab Teks Angka . Kemudian, kita akan menggunakan pengaturan berikut untuk mengatur gaya. Perhatikan, kami menarik inspirasi dari paket tata letak, tetapi juga Modul Penghitung Angka yang ada sebelumnya.
Pengaturan Teks Angka:
- Huruf Angka: Poppins
- Bobot Huruf Angka: Tebal
- Warna Teks Angka: #ffffff
- Ukuran Teks Angka: 72pt

Setelah Anda mengakhiri pengeditan terakhir ini, klik tanda centang hijau di bagian bawah kotak modal. Ini akan menyimpan perubahan Anda.
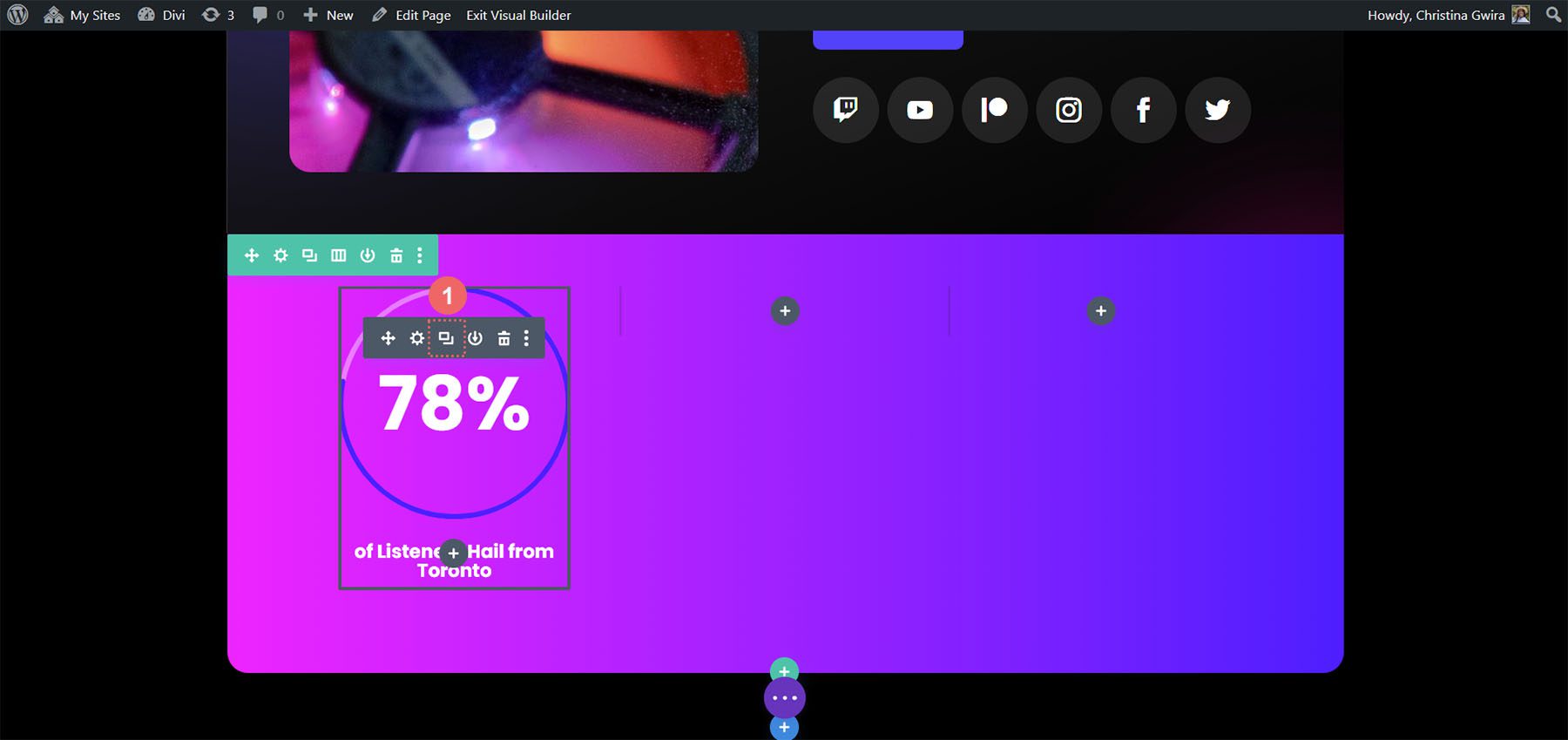
Salin dan Perbarui Modul
Dengan penataan selesai, kita sekarang dapat menduplikasi modul ini. Kami akan memodifikasinya dengan poin data kami yang lain dan judul yang sesuai. Untuk melakukan ini, arahkan kursor ke modul. Ini akan memunculkan popup menu pengaturan modul. Klik ikon salin . Kemudian, pindahkan modul ke kolom lain di baris Anda.

Dalam kasus kami, selain memperbarui judul dan data modul, kami juga mengubah warna agar sesuai dengan paket tata letak.

Desain Dua dengan Paket Tata Letak Divi Chocolatier
Ikuti posting blog Divi Chocolatier Layout Pack untuk mengetahui cara memasang tata letak ke situs web Anda. Kami akan memodifikasi bagian acara di tata letak halaman beranda. Mari tambahkan beberapa Modul Penghitung Lingkaran untuk menunjukkan data berapa banyak pesanan yang telah dikumpulkan.

Hapus Konten Saat Ini
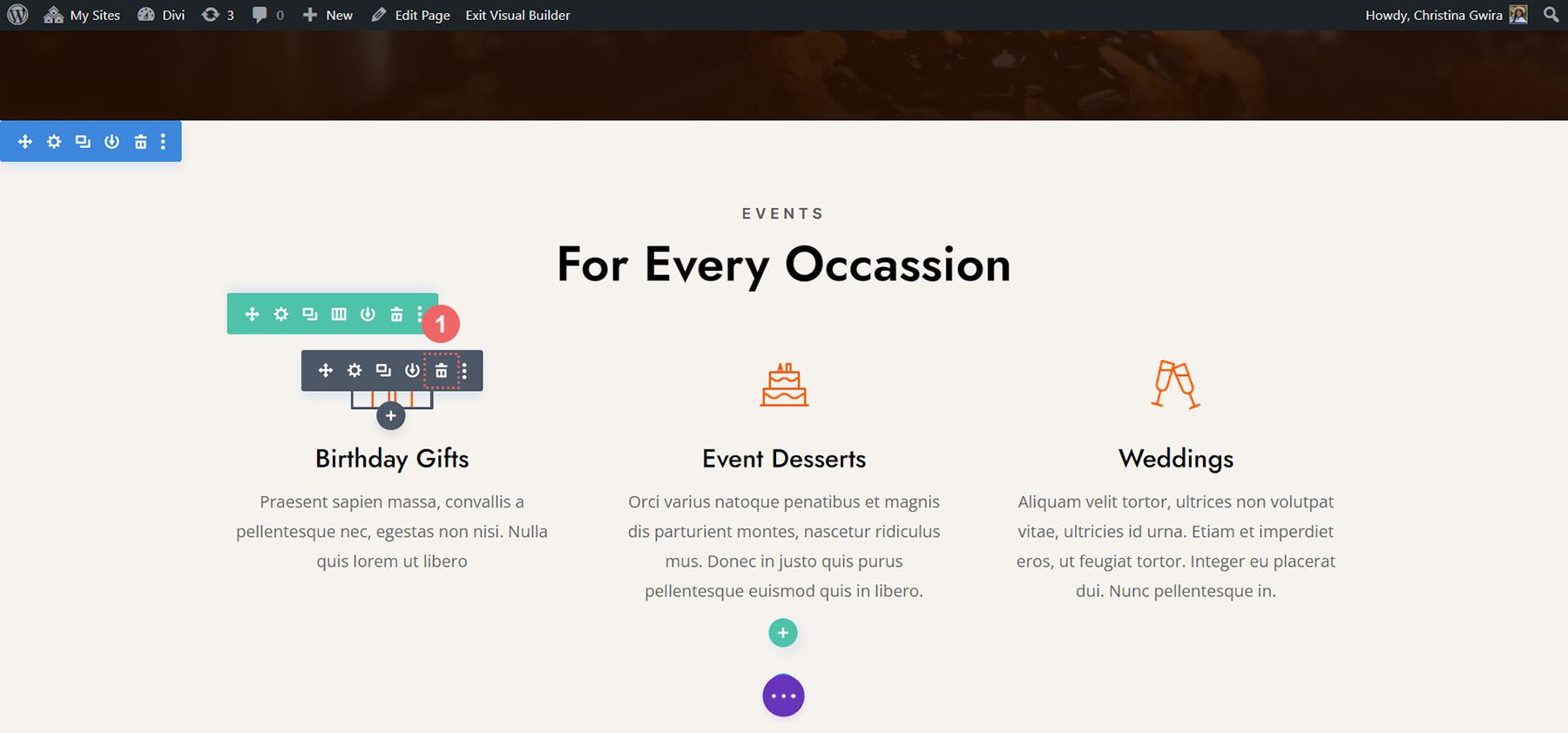
Pertama, kami ingin menghapus modul saat ini. Meskipun Modul Teks dan Gambar di sini terlihat bagus, namun cukup statis. Dengan menggunakan Modul Penghitung Lingkaran, kami akan menambahkan beberapa kegembiraan dan animasi ke bagian ini. Arahkan kursor ke setiap modul dan klik ikon tempat sampah . Ikon akan muncul di menu popout pengaturan modul.

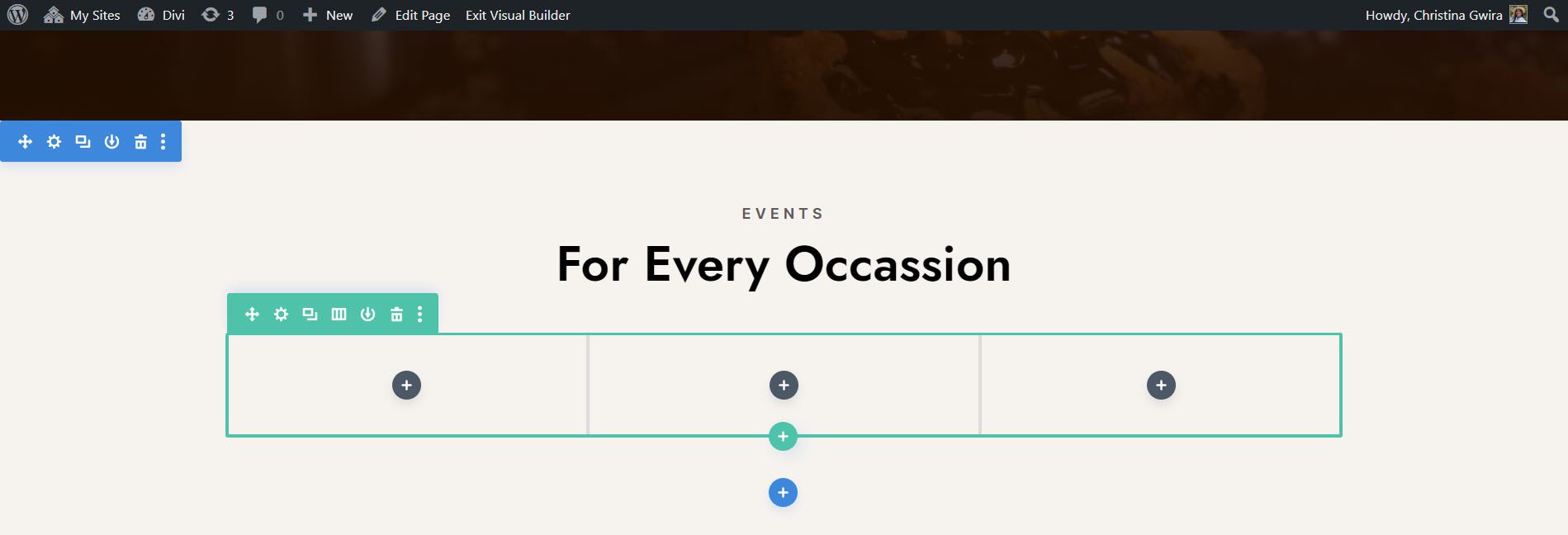
Kita akan berakhir dengan baris 3 kolom kosong.

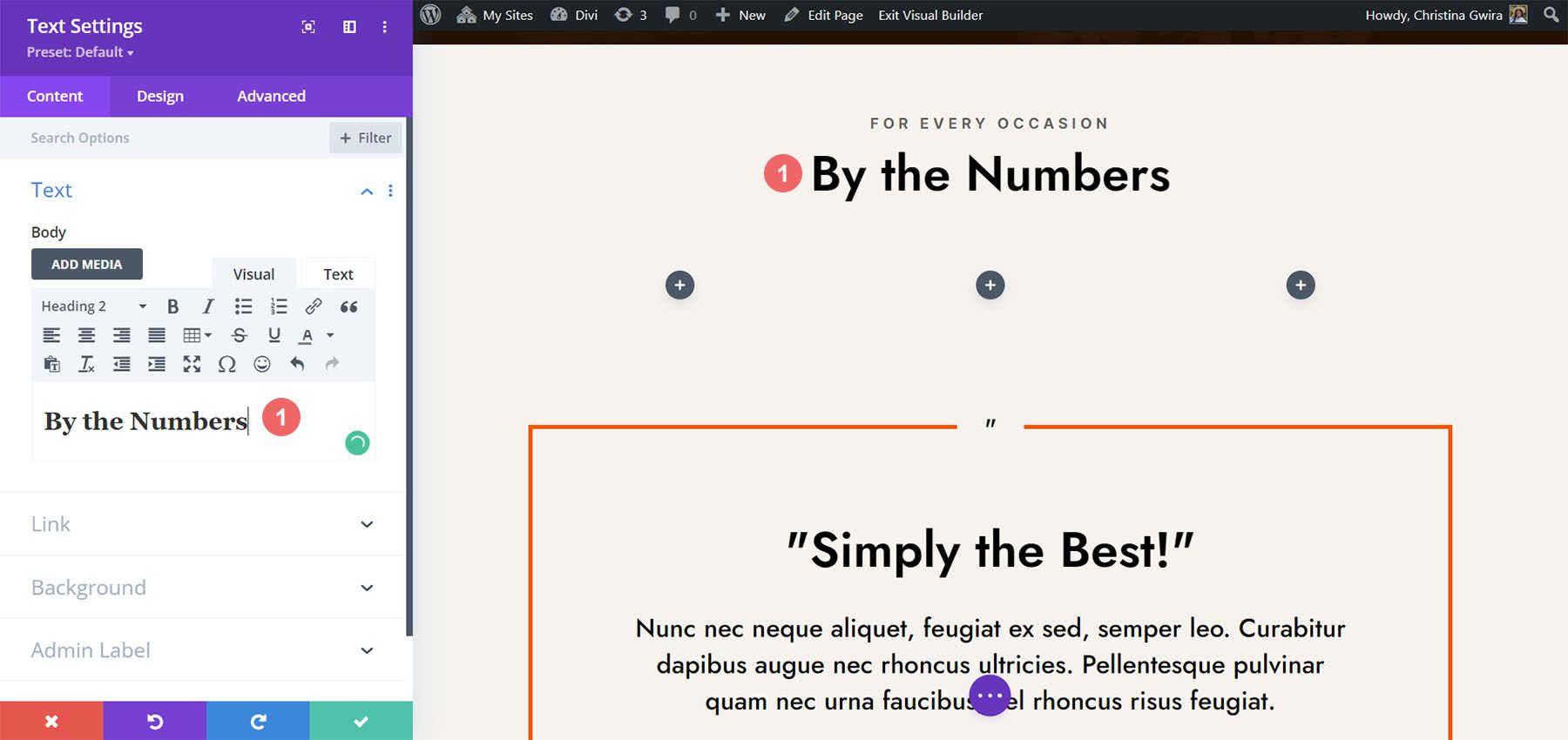
Perbarui Judul
Anda mungkin juga ingin mempertimbangkan untuk memperbarui modul teks untuk judul menjadi sesuatu yang lebih selaras dengan konten yang akan datang untuk bagian tersebut. Untuk melakukannya, arahkan kursor ke modul teks , dan klik ikon roda gigi untuk mengedit teks modul.

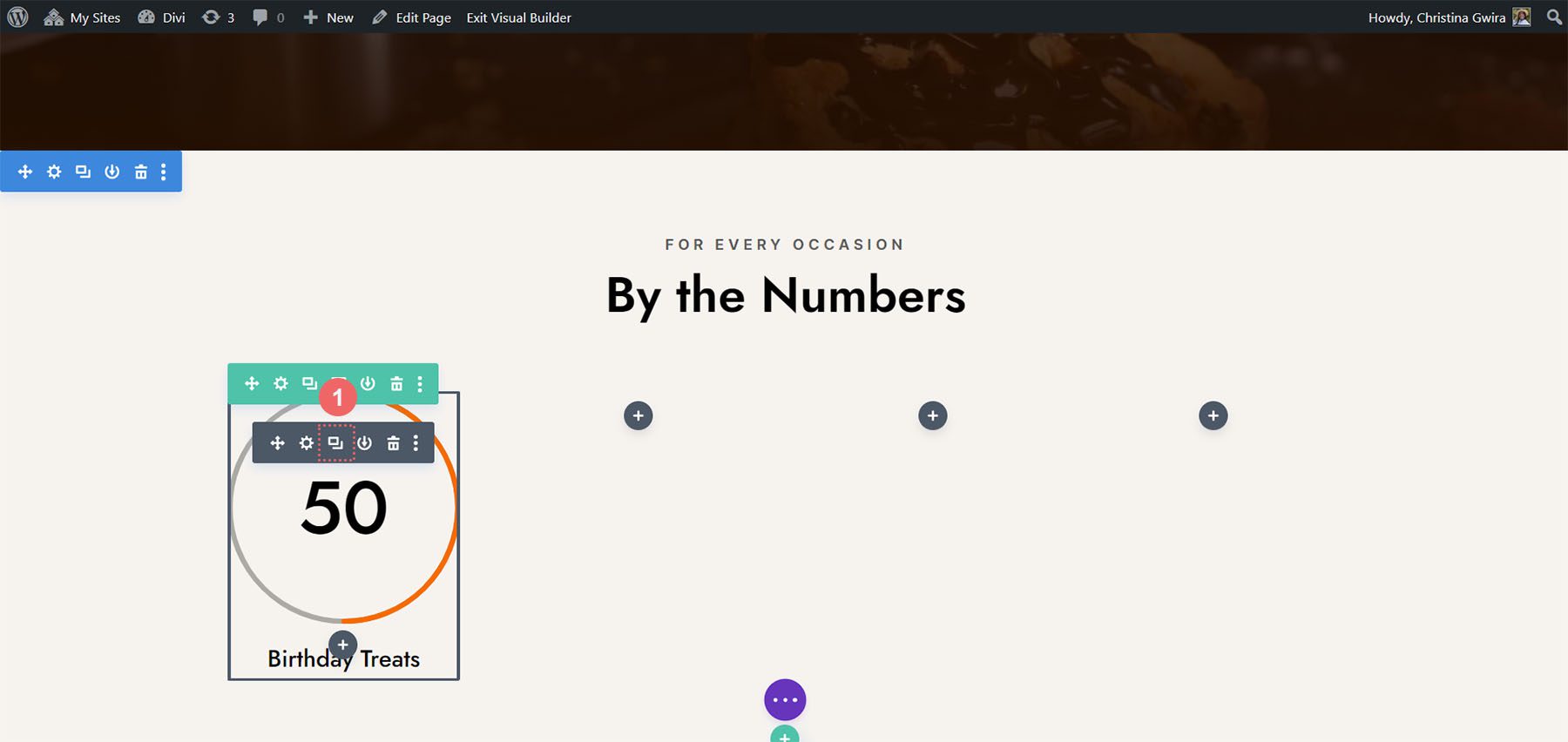
Tambahkan Modul Lingkaran
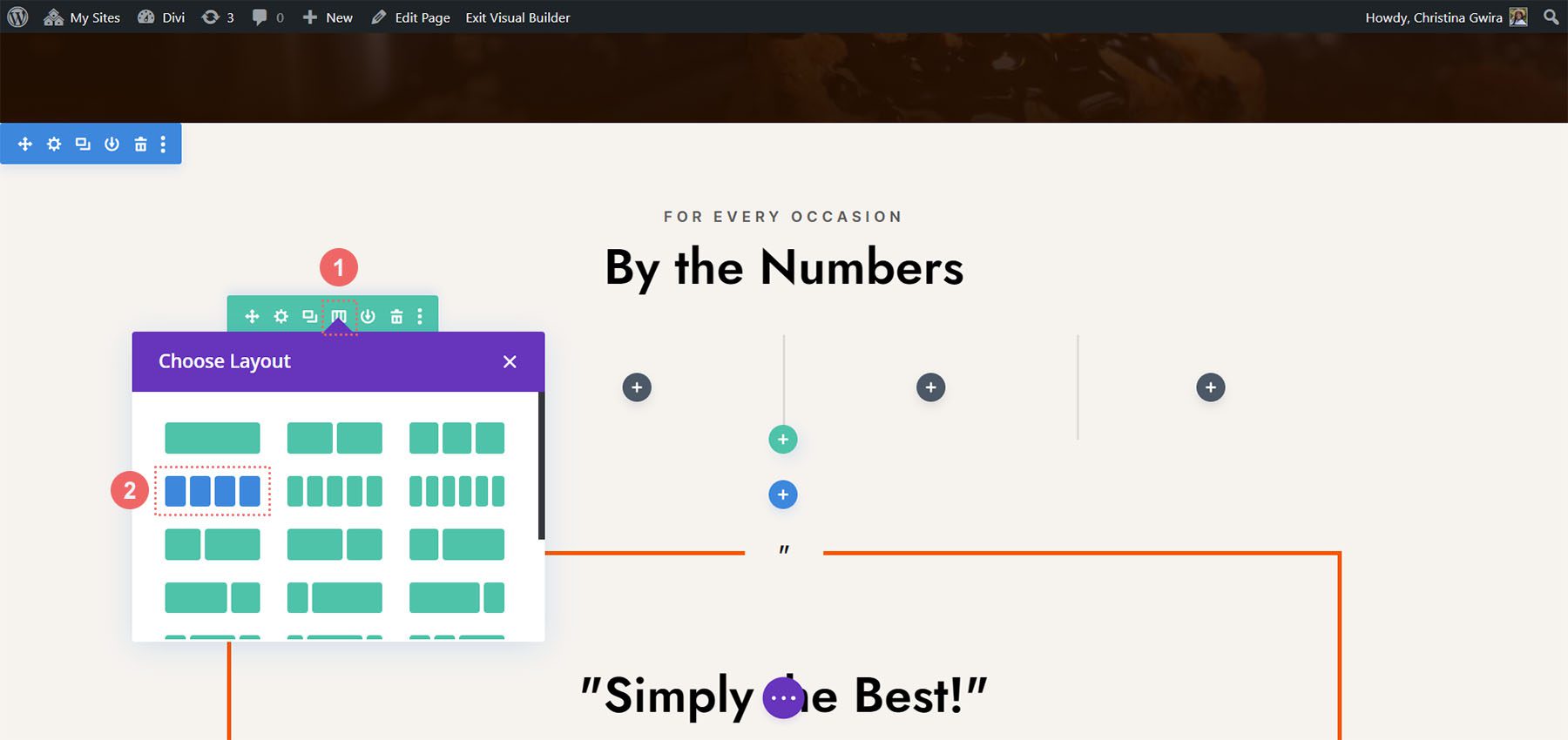
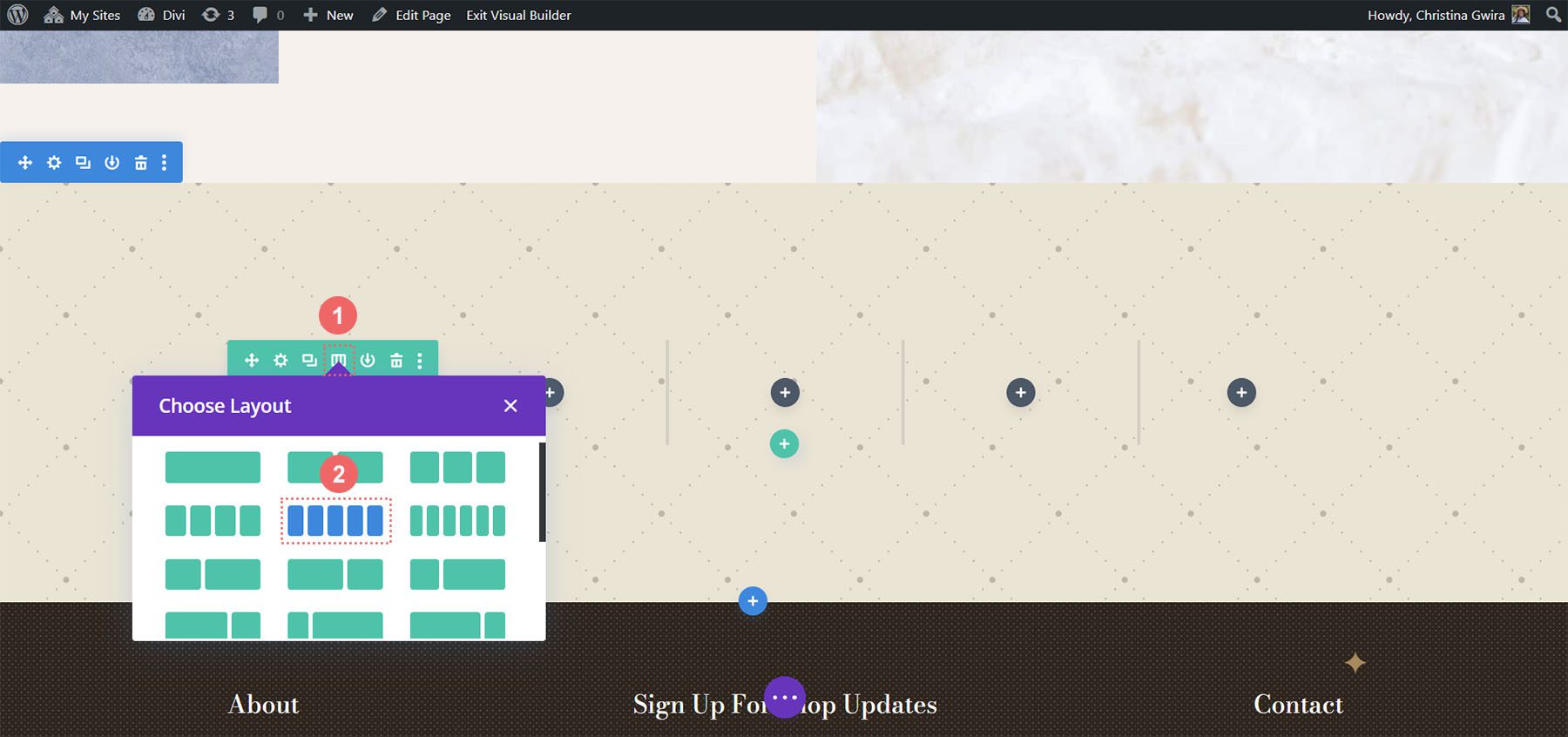
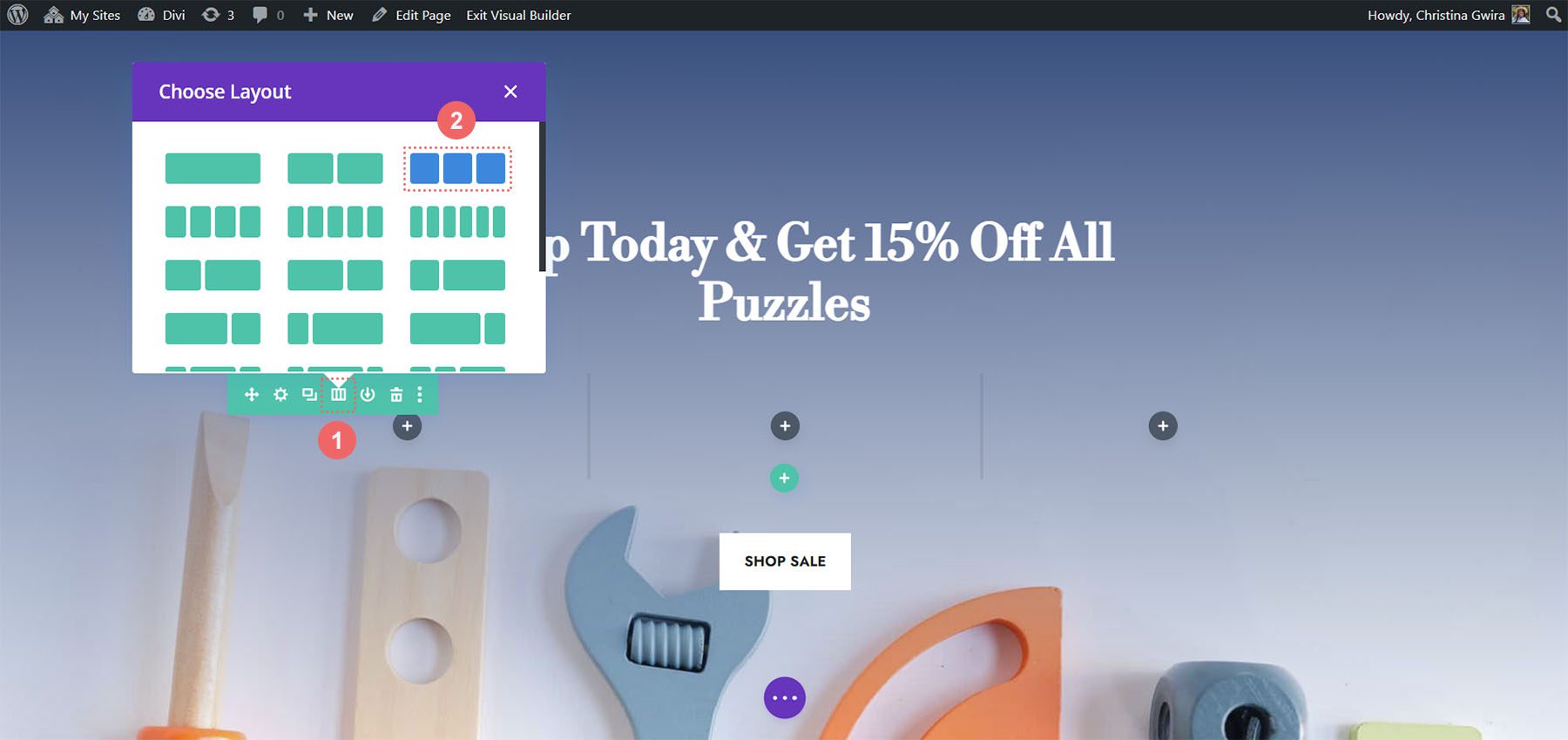
Sebelum kita menambahkan Modul Penghitung Lingkaran kita, kita akan mengubah nomor kolom untuk baris kita. Arahkan kursor ke baris tersebut , dan klik ikon kisi . Ini akan memunculkan popup di mana kita dapat memilih jumlah kolom yang kita butuhkan. Untuk desain ini, kami akan memvisualisasikan empat bagian data. Jadi, kami akan memilih untuk menambahkan empat kolom ke baris ini. Klik ikon empat kolom .

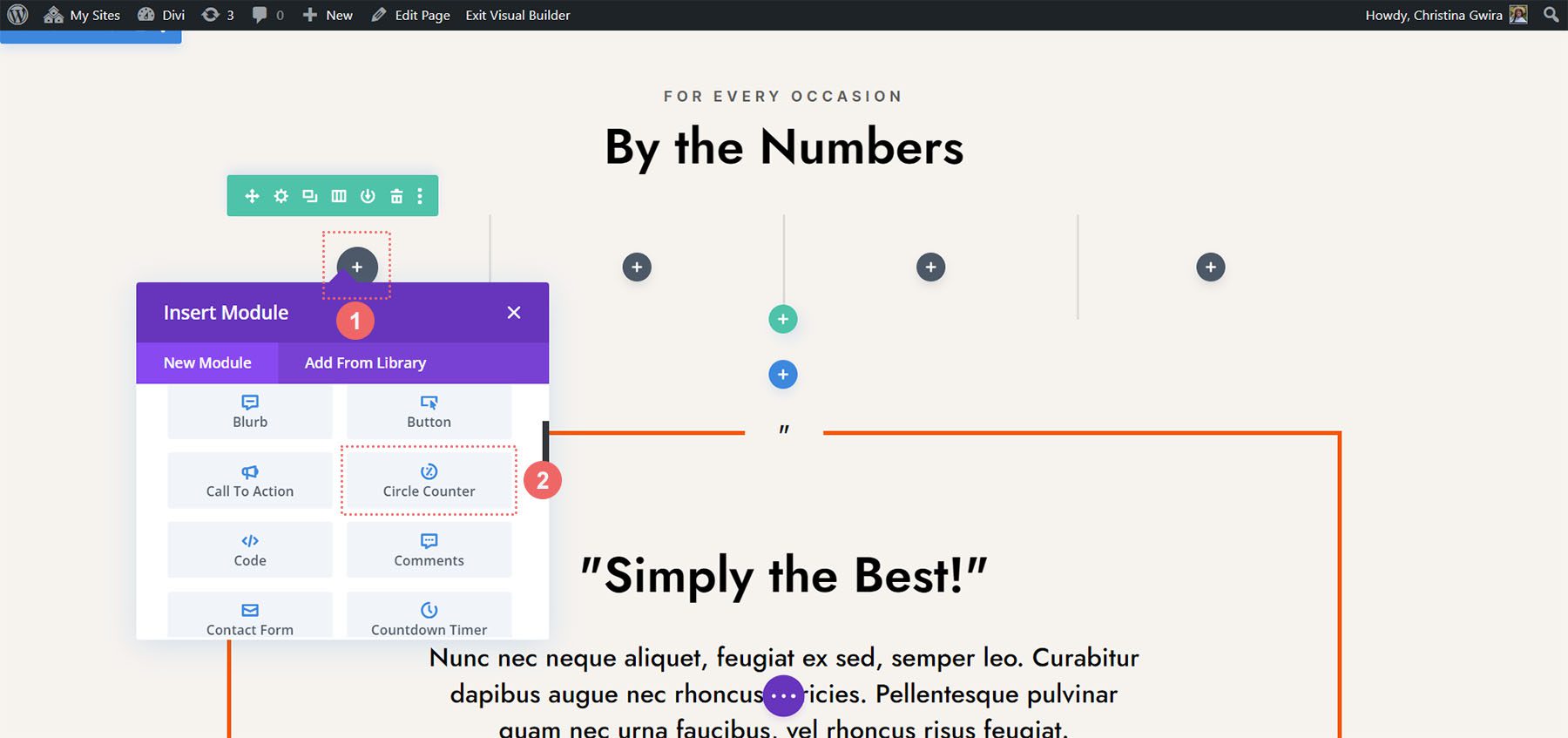
Sekarang, kita akan menambahkan Modul Penghitung Lingkaran ke kolom pertama dengan mengklik ikon tanda tambah berwarna abu-abu . Kemudian, ketika popup modul muncul, kita klik ikon Penghitung Lingkaran untuk menambahkan Modul Penghitung Lingkaran pertama kita.

Tambahkan Data ke Modul Lingkaran
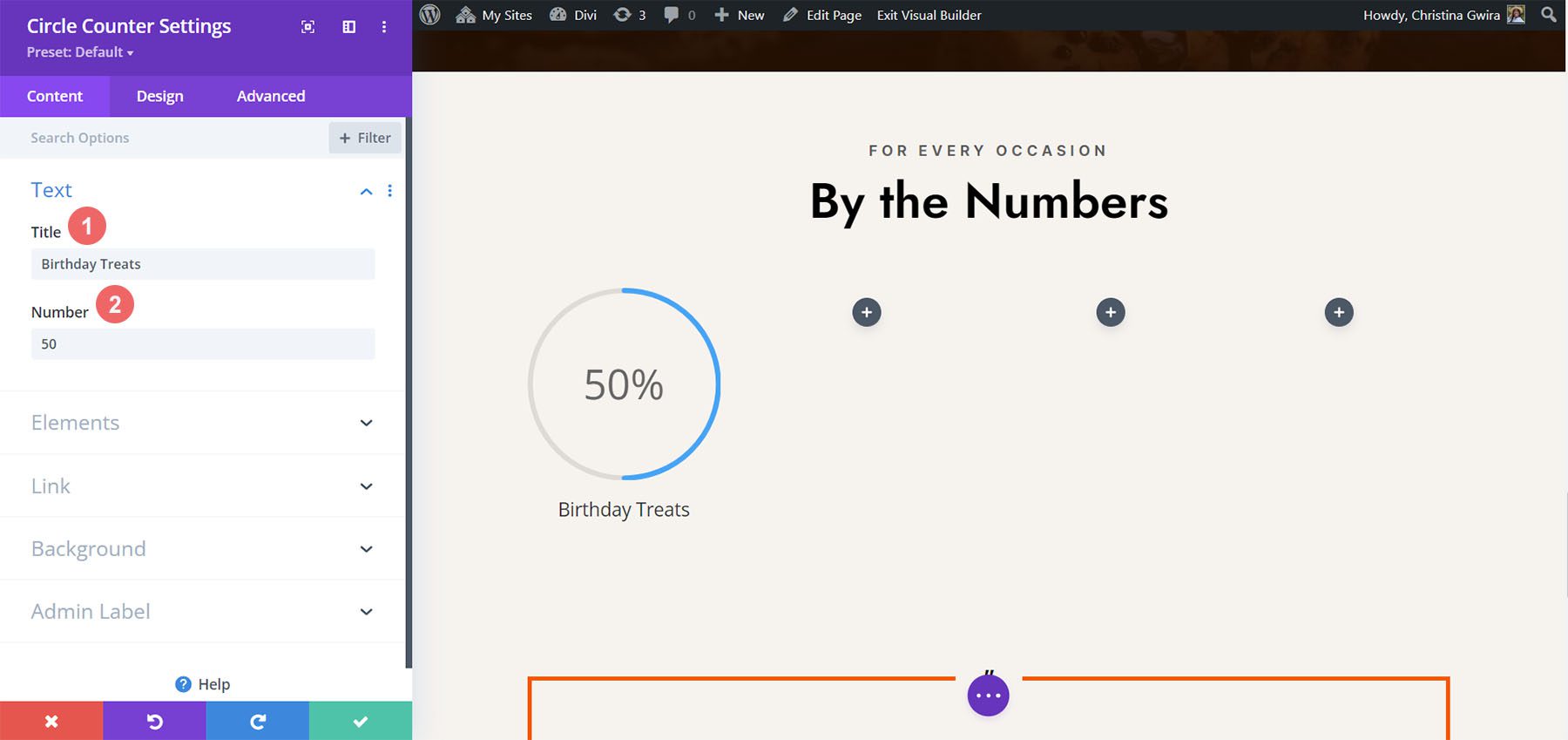
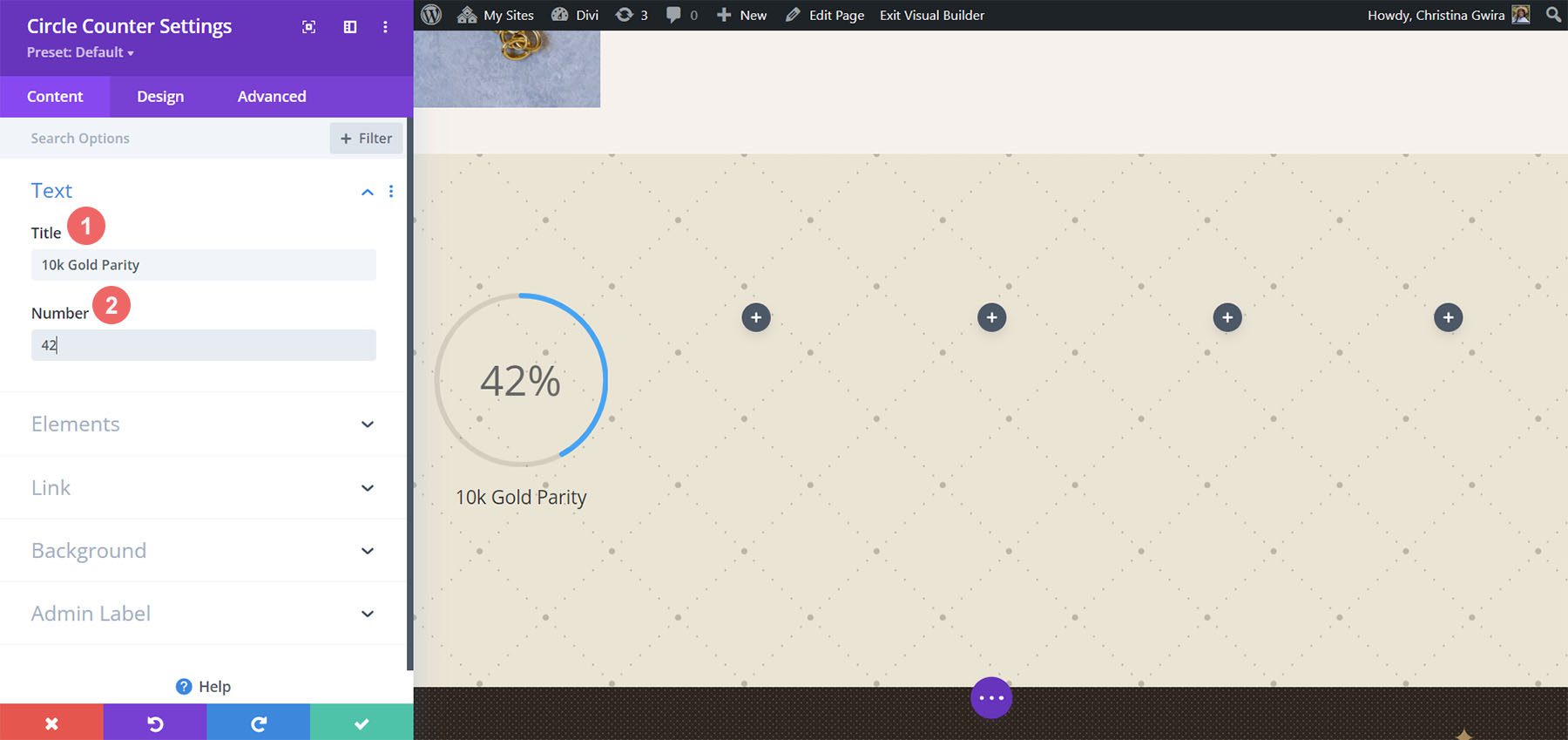
Dengan modul pertama kita di tempat, kita dapat mulai menata dan menambahkan konten ke dalamnya. Pertama, mari tambahkan judul kita untuk modul ini . Selanjutnya, kami akan menambahkan titik data kami .

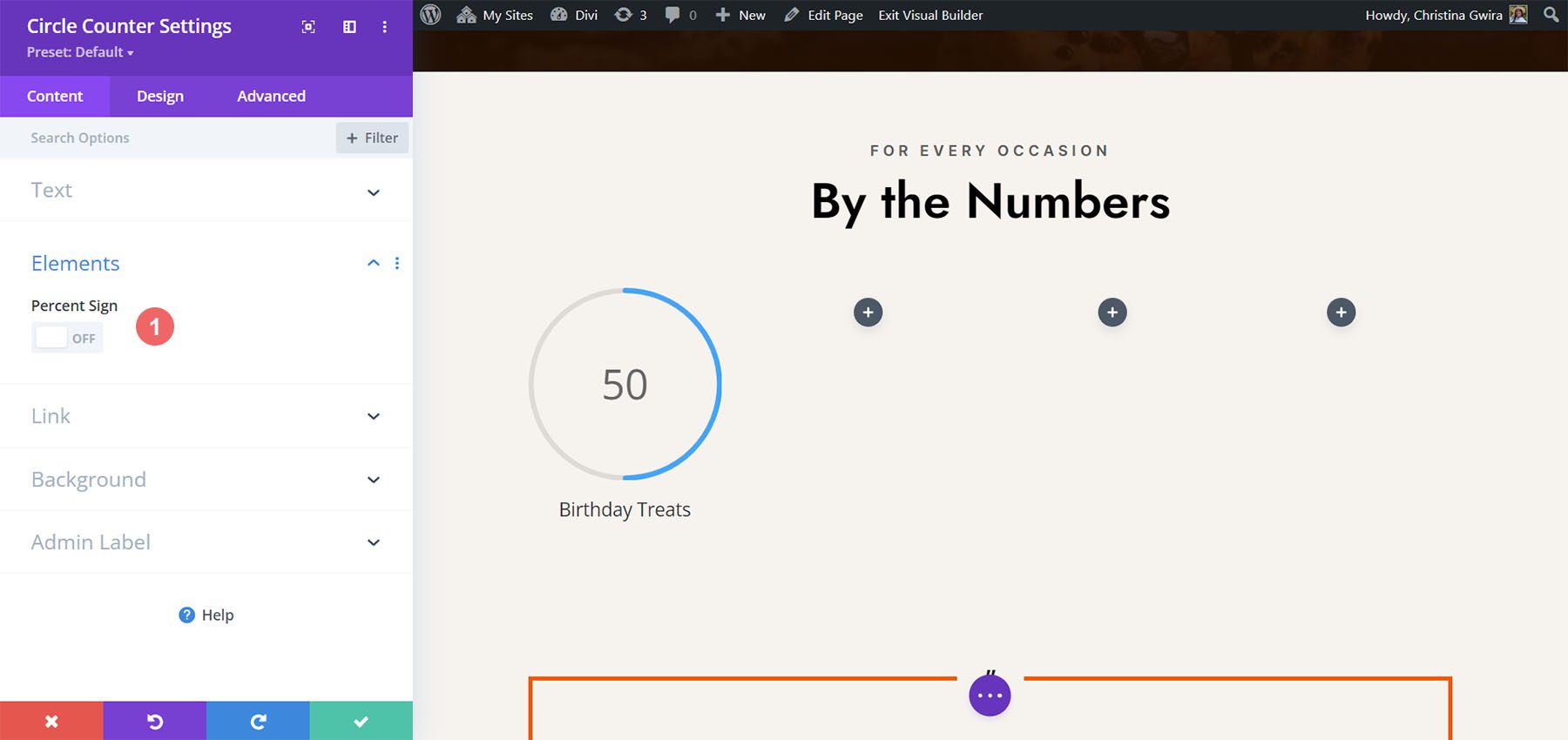
Untuk desain ini, kami akan menghapus tanda persen yang disertakan dengan modul secara default. Untuk melakukan ini, kami mengklik tab Elemen . Selanjutnya, kami hapus centang pada sakelar di sebelah opsi Tanda Persen .

Sekarang, kita dapat menata modul ini.
Menata Modul Penghitung Lingkaran
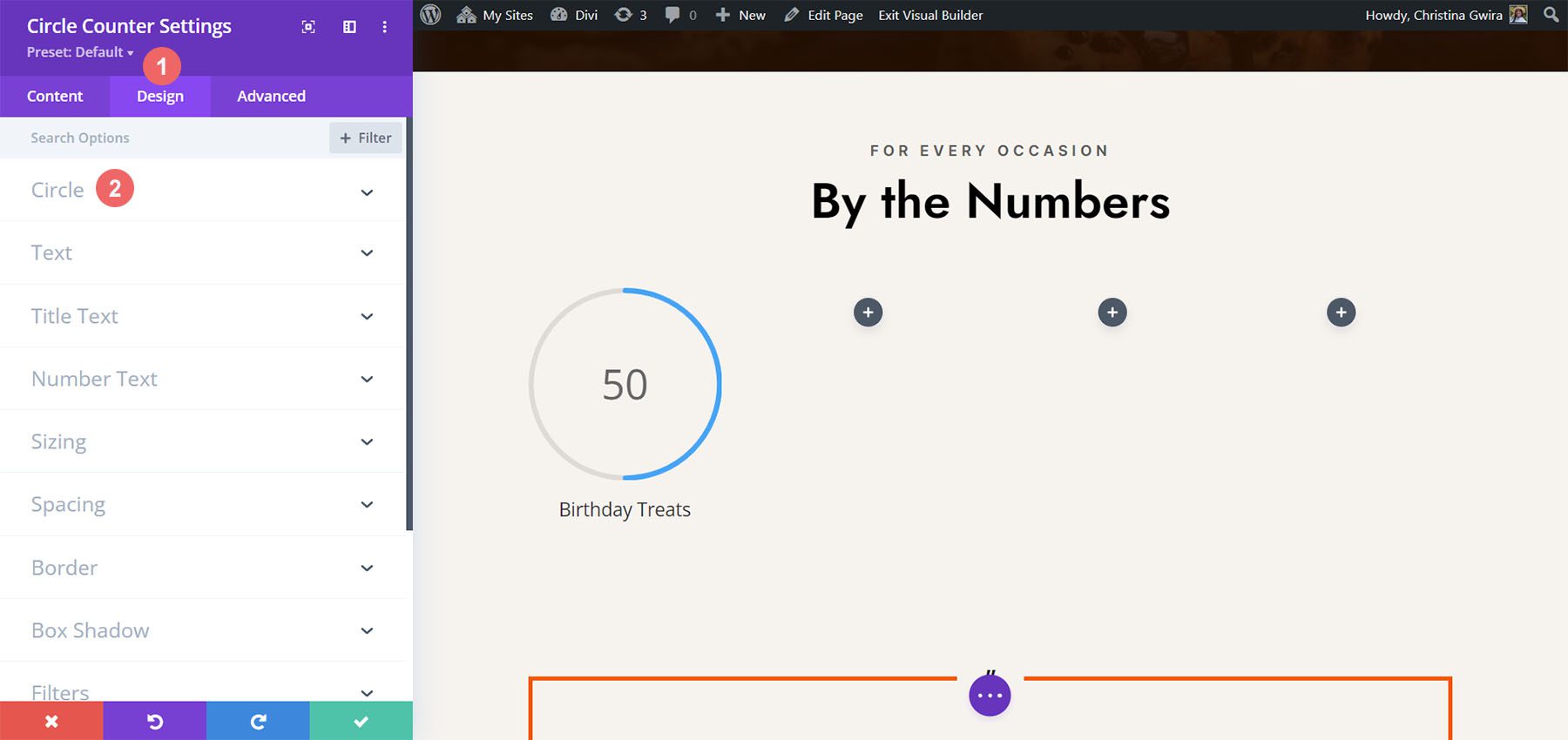
Untuk memulai, kami beralih ke tab Desain modul.

Menambahkan Branding ke Grafik Lingkaran
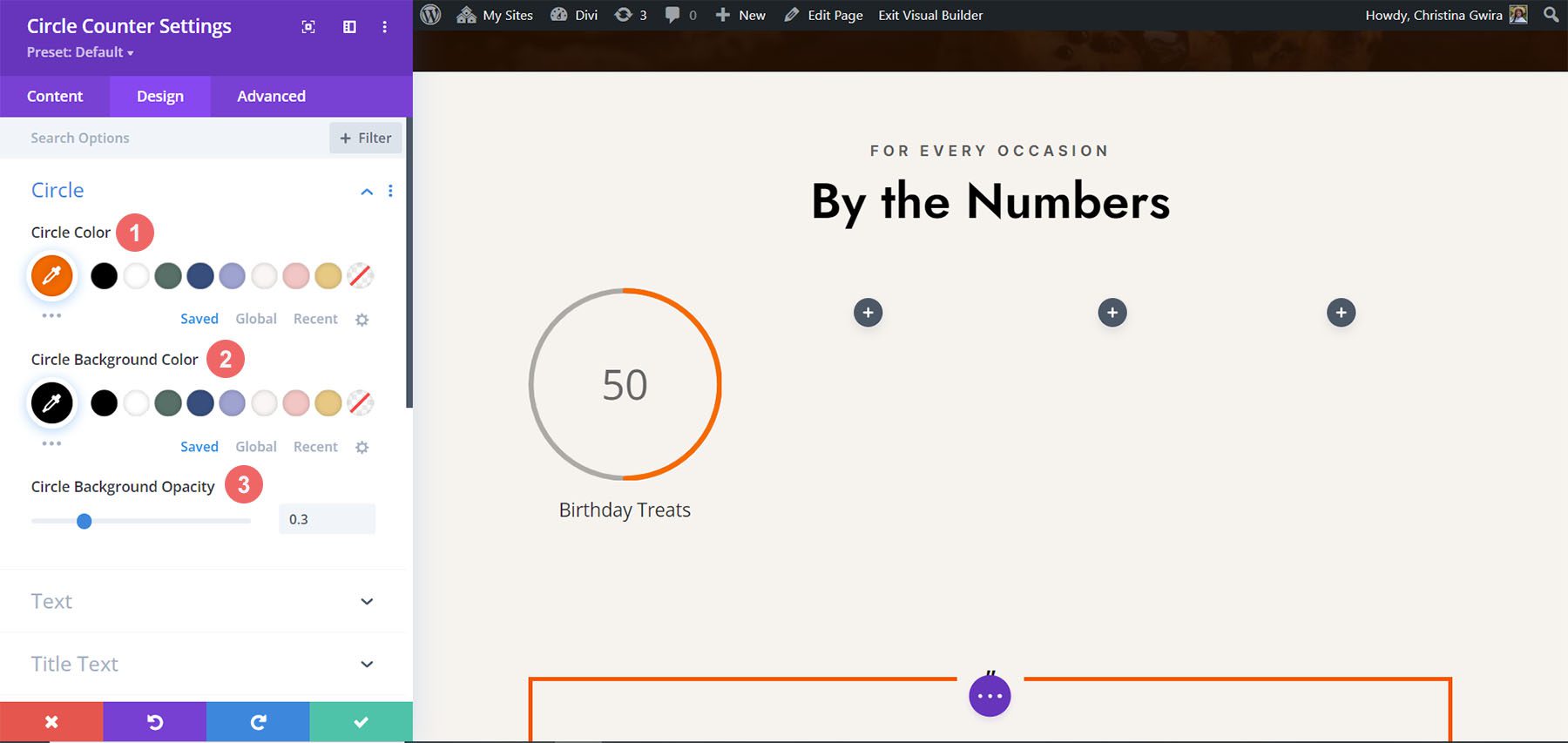
Selanjutnya, kita klik toggle Lingkaran untuk mengakses pengaturan desain untuk aspek grafik lingkaran modul. Kami akan menggunakan pengaturan berikut untuk menatanya:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #ff6a28
- Warna Latar Belakang Lingkaran: #000000
- Opasitas Latar Belakang Lingkaran: 0,3

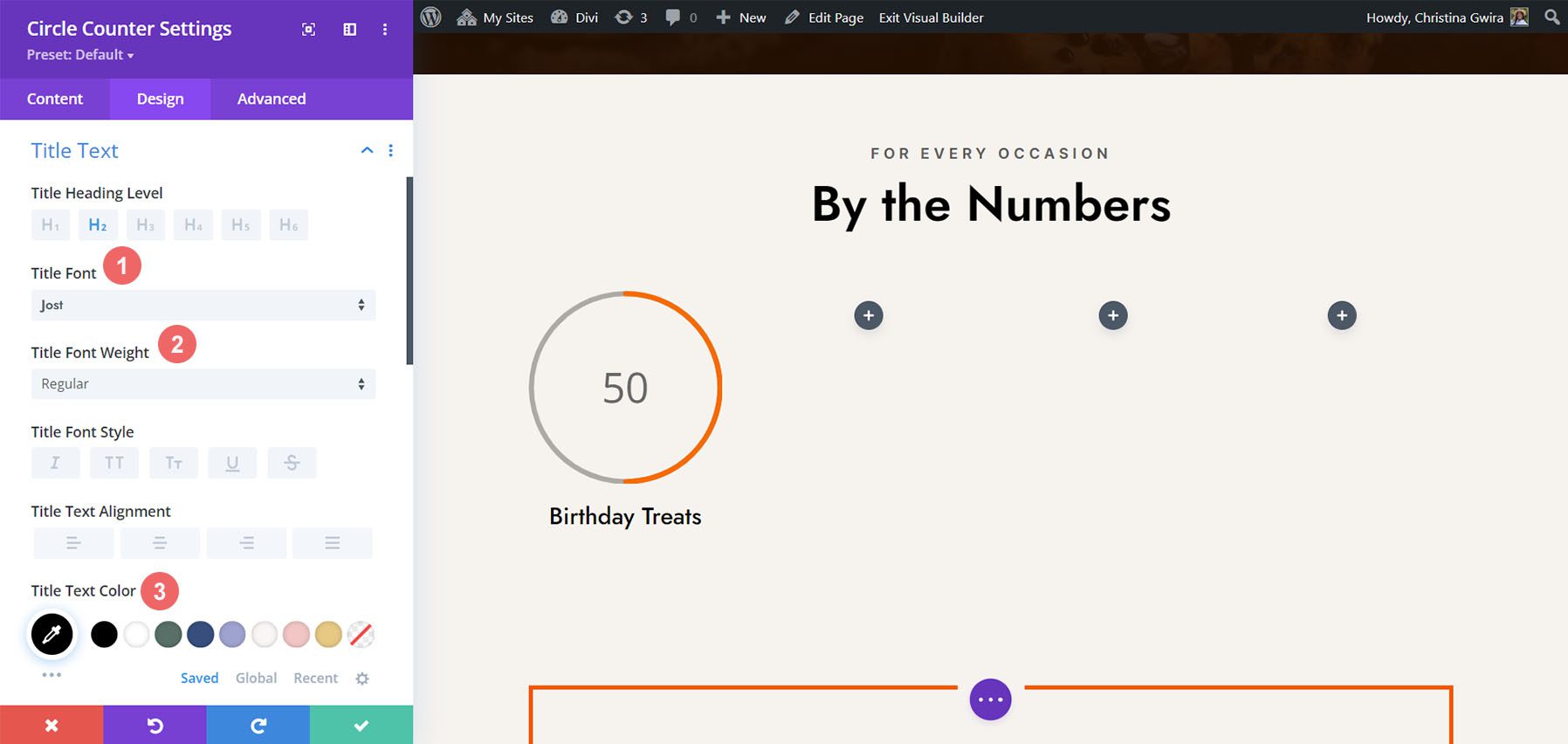
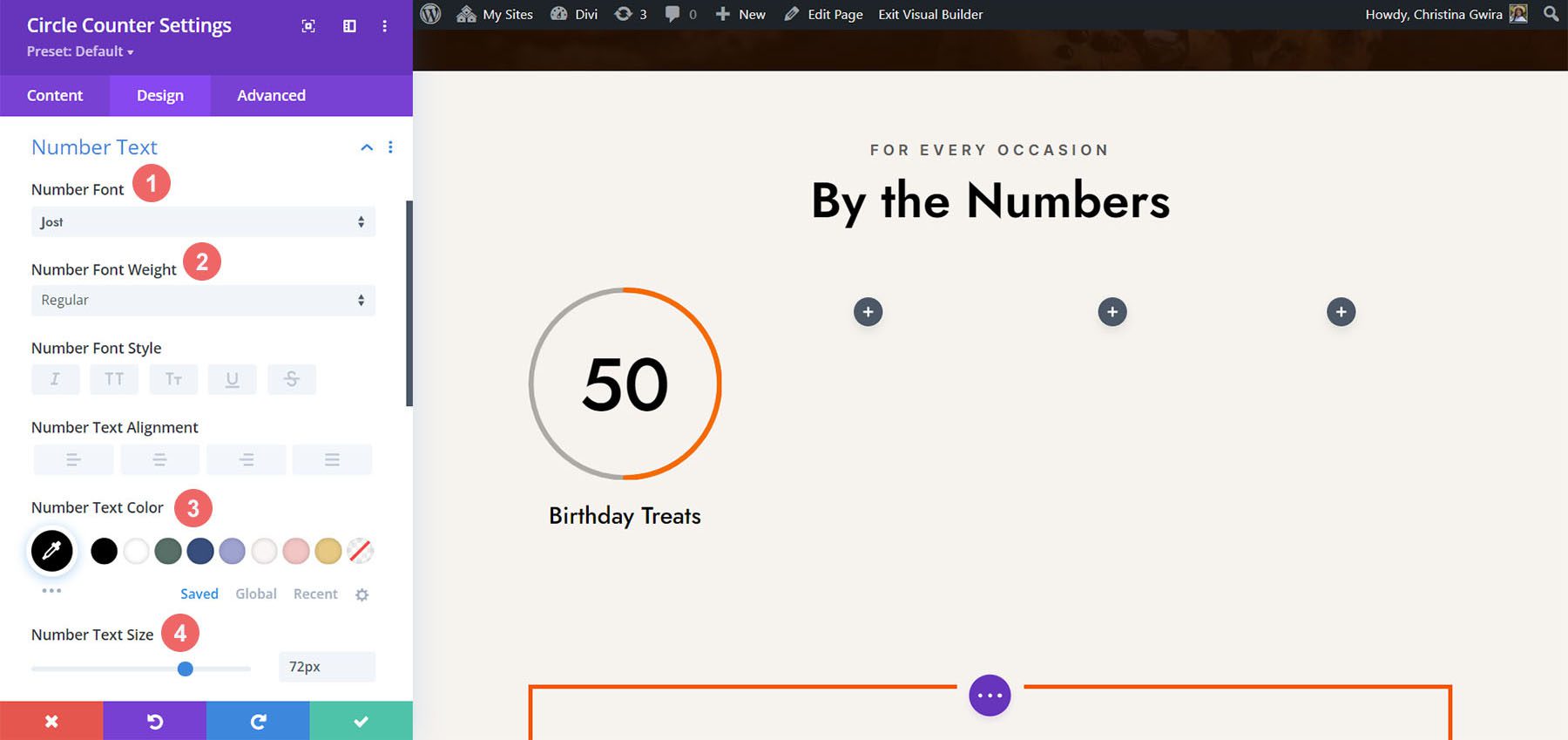
Menata Teks Judul
Untuk teks judul, kami akan menggunakan pengaturan berikut setelah mengklik tab Teks Judul :
Pengaturan Teks Judul:
- Font Judul: Jost
- Berat Font Judul: Reguler
- Warna Teks Judul: #000000


Merancang Teks Angka.
Kita akan menggunakan font dan warna yang sama untuk teks angka. Namun, kami akan mengubah ukurannya. Kami memiliki lebih banyak ruang di dalam Modul Penghitung Lingkaran karena kami tidak menggunakan tanda persen. Kami akan menggunakan ini untuk keuntungan kami dalam desain kami. Klik pada tab Number Text , dan masukkan pengaturan berikut:
Pengaturan Teks Angka:
- Huruf Angka: Jost
- Bobot Huruf Angka: Reguler
- Nomor Teks Warna: #000000
- Ukuran Teks Nomor: 72px

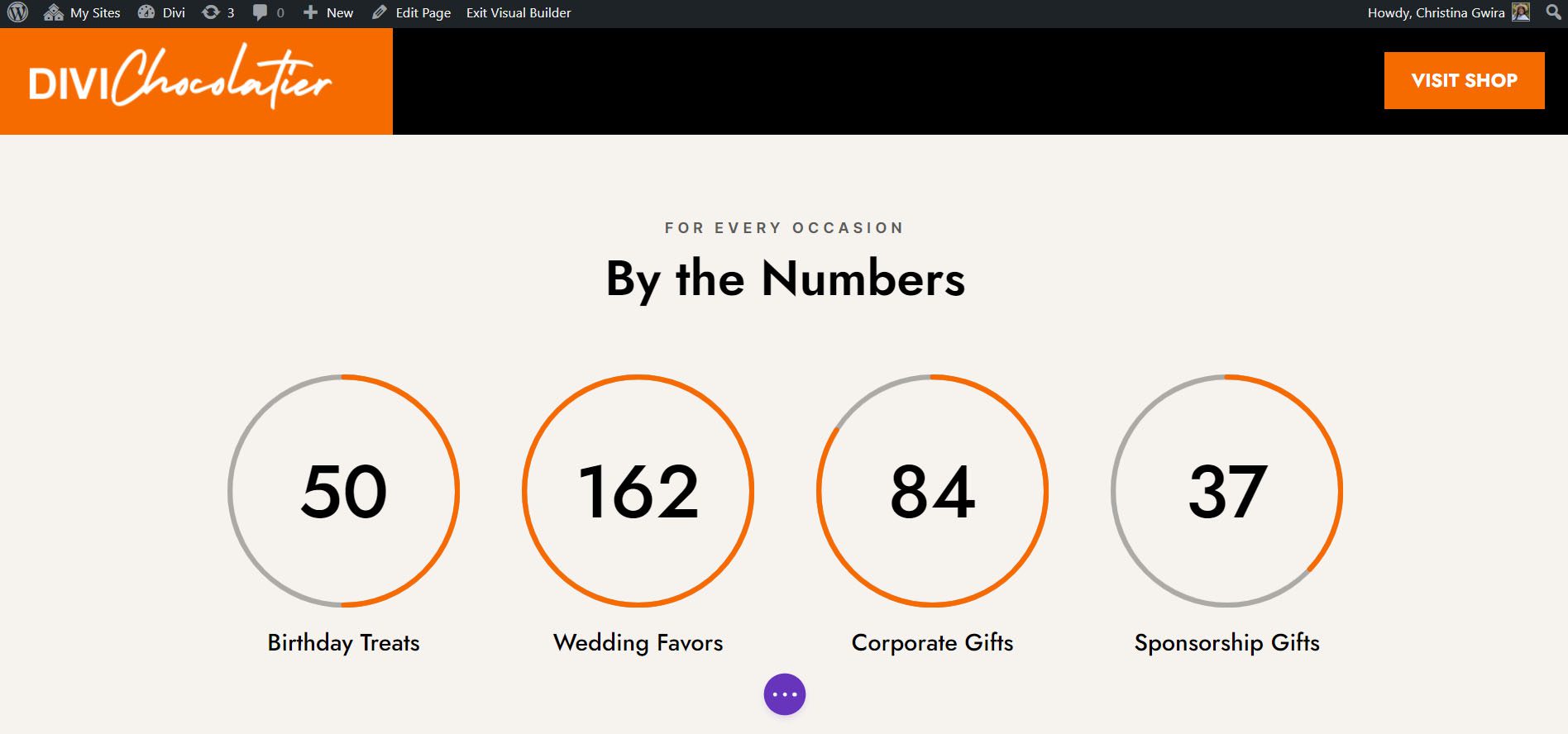
Gandakan dan Selesai
Sekarang setelah Modul Penghitung Lingkaran pertama kita dirancang, kita dapat melanjutkan dan menduplikasinya.

Kami akan memindahkan duplikat ke baris mereka sendiri, dan memperbarui konten di dalamnya untuk mengungkapkan produk jadi kami.

Gaya Tiga dengan Paket Tata Letak Desainer Perhiasan Divi
Untuk desain ini, kami menggunakan Paket Tata Letak Desainer Perhiasan Divi sebagai titik awal kami. Kami ingin menambahkan bagian pendidikan ke halaman produk tata letak ini, dan akan menggunakan Modul Penghitung Lingkaran untuk menampilkan informasi ini. Kami akan mengonversi bagian testimonial di bagian bawah halaman menjadi ini.

Hapus Modul
Seperti pekerjaan kita sebelumnya, kita perlu masuk dan menghapus modul saat ini di dalam bagian ini.

Perbarui Desain dan Struktur Bagian dan Baris
Untuk paket tata letak ini, kami juga ingin mengubah latar belakang bagian untuk menambah minat. Klik ikon roda gigi di dalam menu pengaturan biru di bagian tersebut.

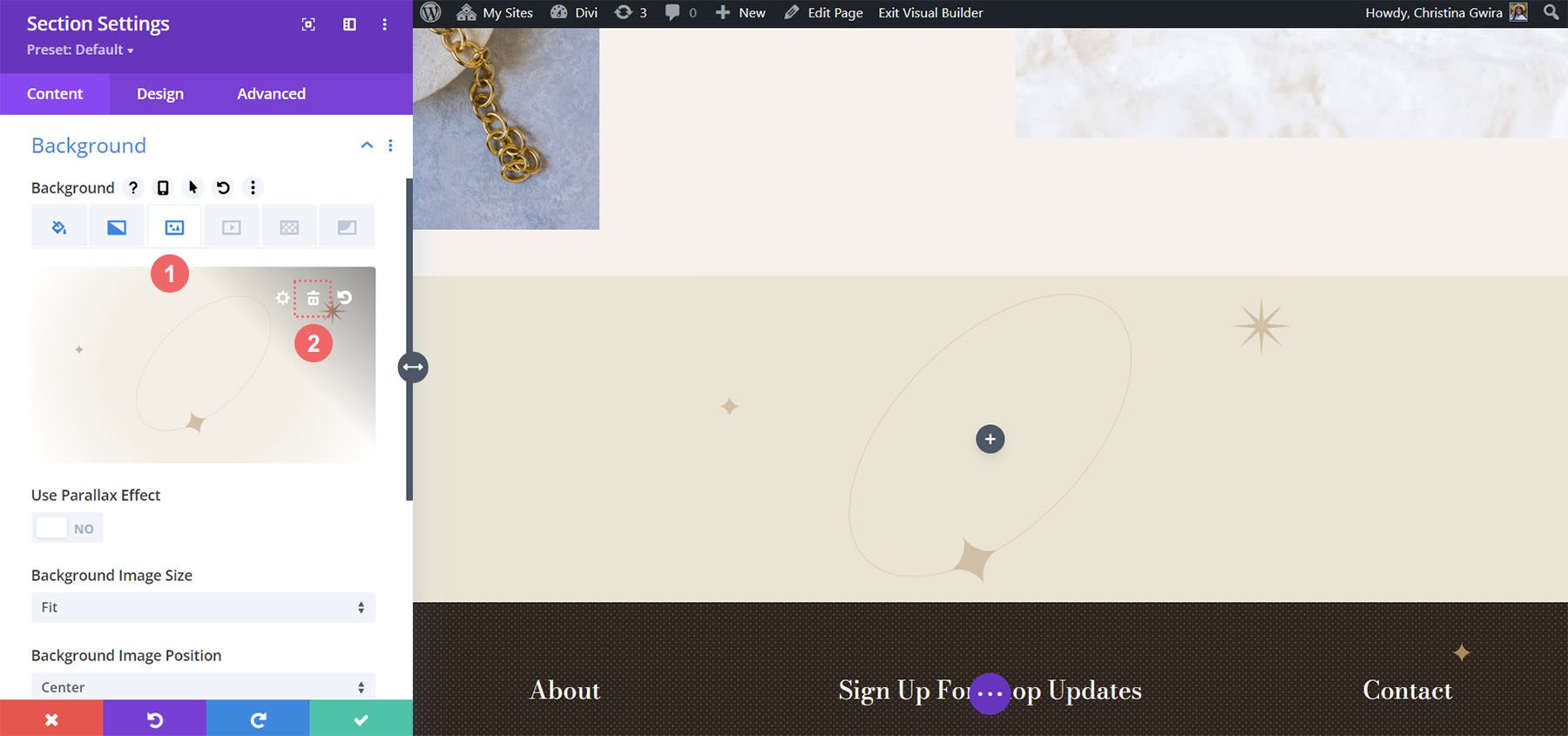
Pertama, mari kita hapus gambar latar belakang. Klik pada tab Latar Belakang . Kemudian, klik ikon gambar . Terakhir, klik ikon tempat sampah untuk menghapus gambar latar belakang.

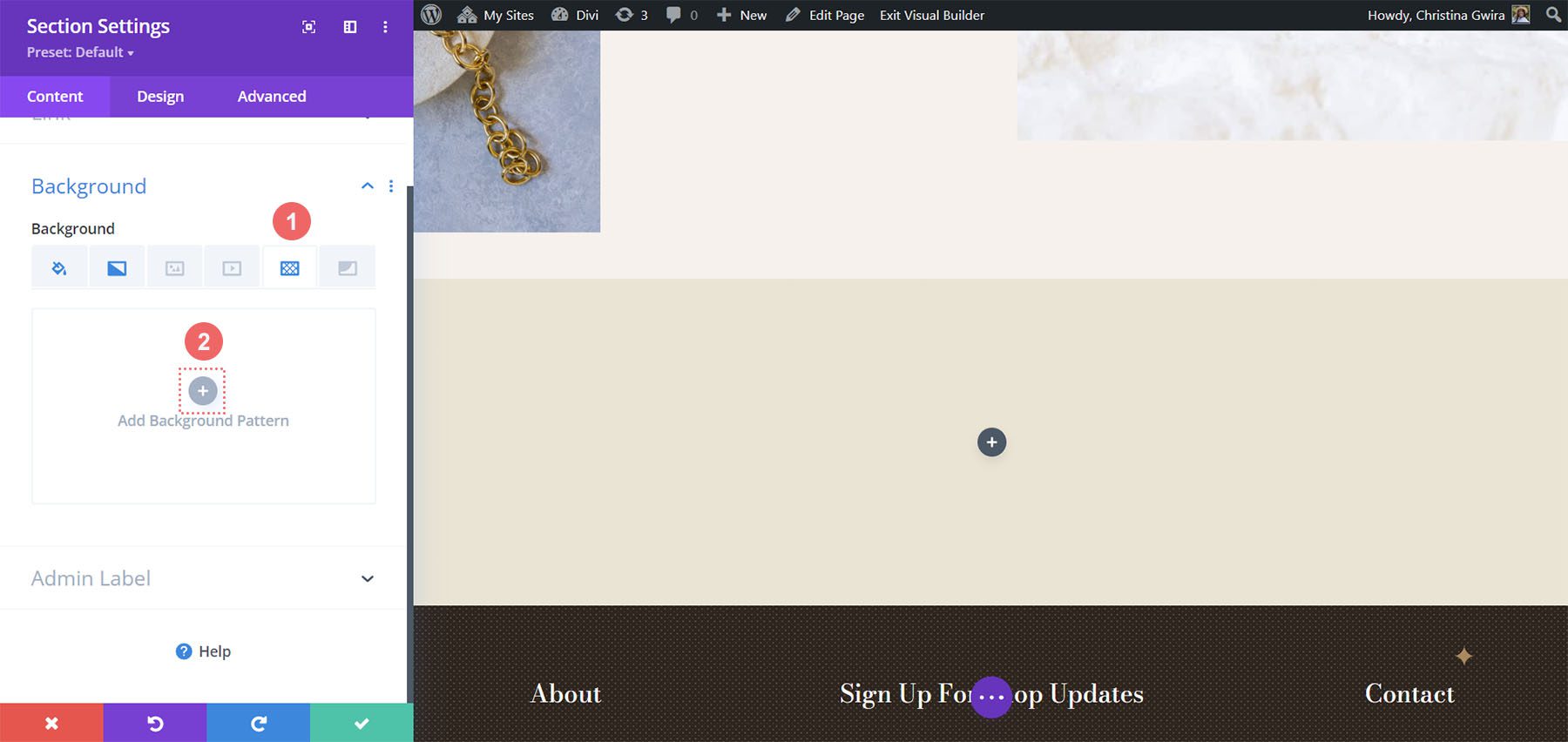
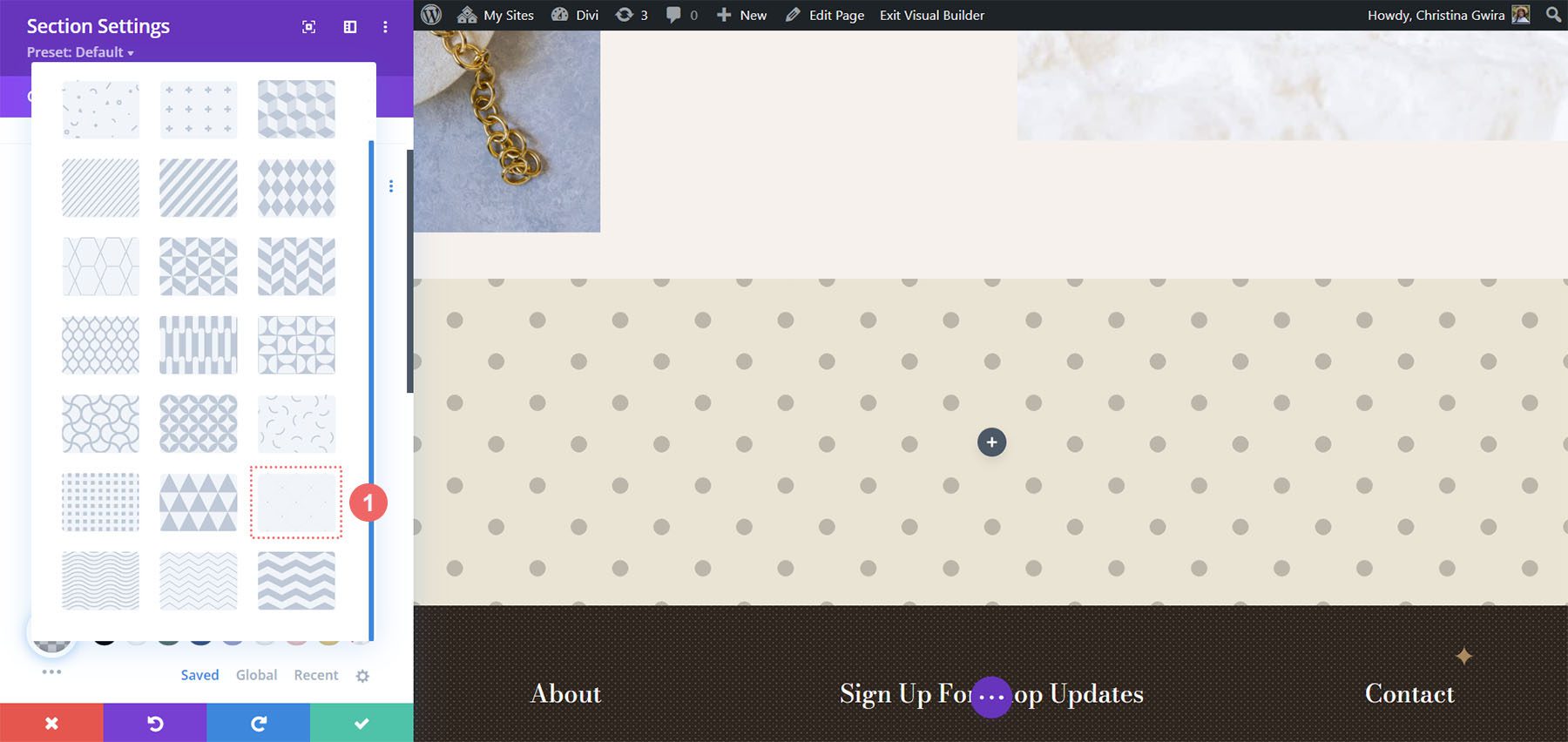
Kami ingin meninggalkan gradien dan warna latar belakang. Sekarang, mari tambahkan pola latar belakang ke bagian tersebut. Klik pada ikon Pola Latar Belakang . Kemudian, klik ikon tambah untuk menambahkan Pola Latar Belakang.

Kami akan menggunakan pola latar belakang berikut.

Klik ikon centang hijau untuk menyimpan pengaturan Anda untuk bagian tersebut. Kami sekarang akan mengubah jumlah kolom dari baris kami. Untuk desain ini, kita akan memiliki lima kolom untuk Modul Penghitung Lingkaran kita.

Tambahkan Modul Lingkaran
Dengan kolom dan bagian yang dibuat, klik ikon plus abu-abu untuk menambahkan Modul Penghitung Lingkaran kami.

Dengan modul ditambahkan ke kolom, seperti sebelumnya, kami menambahkan konten kami. Kami akan menggunakan tanda persen dalam desain ini.

Gaya Penghitung Lingkaran Anda
Sekarang, kita akan mulai menata penghitung kita.
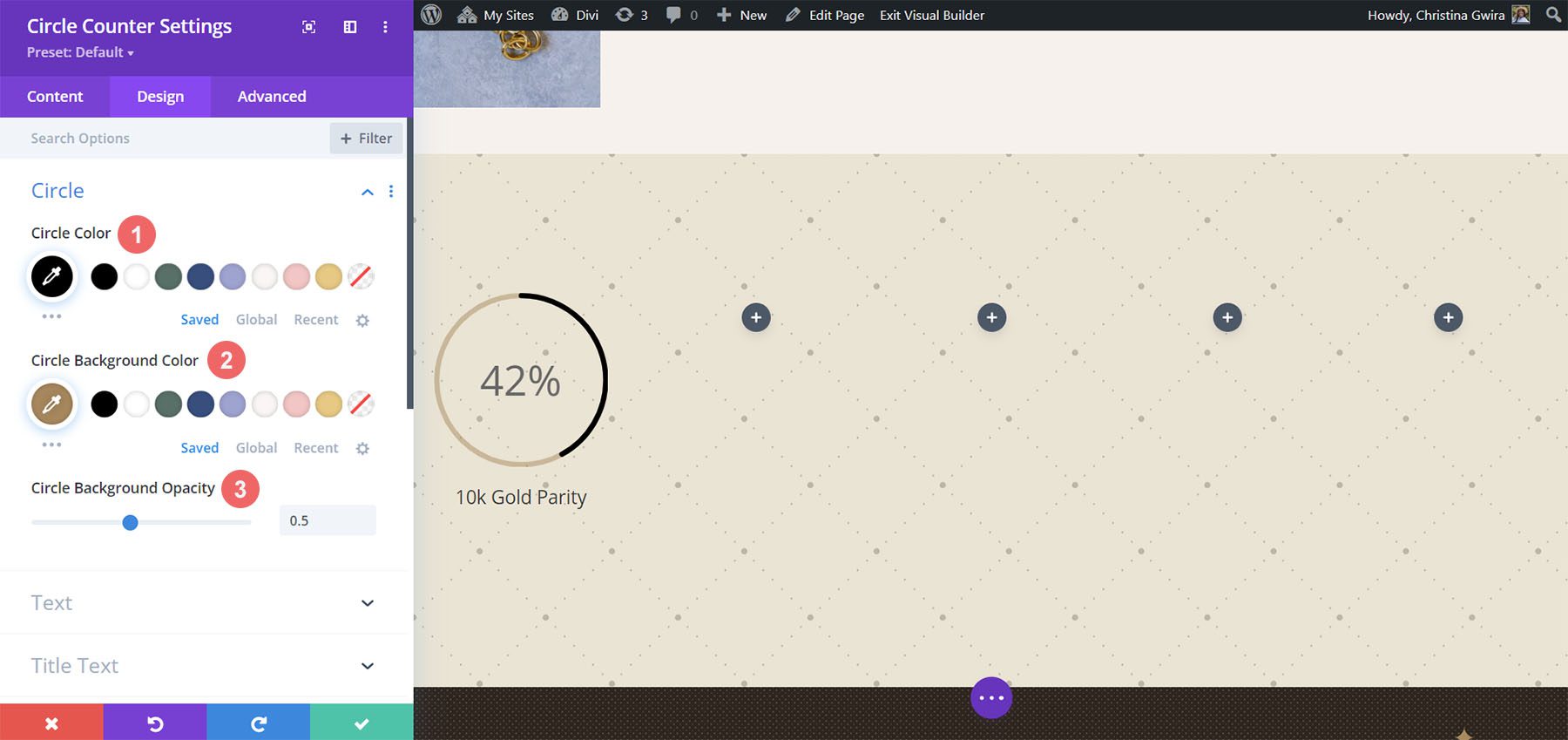
Menata Gaya Grafik Lingkaran
Pertama-tama kita mulai dengan bagian lingkaran dari counter kita. Pengaturan berikut akan digunakan:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #000000
- Warna Latar Belakang Lingkaran: #ac8961
- Opasitas Latar Belakang Lingkaran: 0,5

Perhatikan bagaimana kami mengubah opasitas latar belakang untuk desain ini. Kami menggunakan warna krem yang serupa, tetapi meningkatkan opacity untuk menambah kesan mewah pada desain kami.
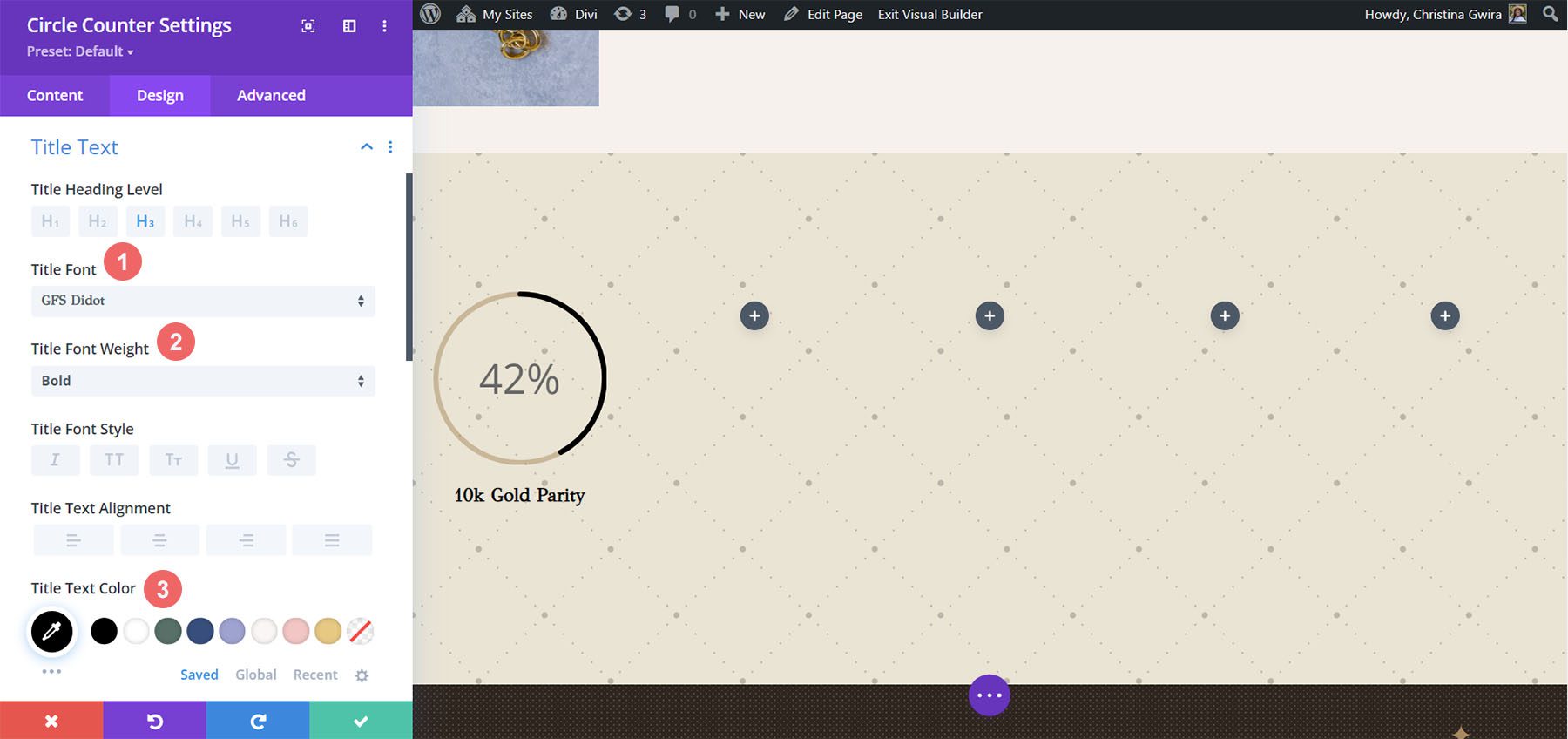
Menambahkan Gaya ke Teks Judul
Untuk teks judul, kami akan menggunakan jenis font yang sama yang digunakan di seluruh paket tata letak. Anda dapat menemukan pengaturan dengan mengklik tab Teks Judul. Di bawah ini, temukan pengaturan yang digunakan untuk mengatur gaya teks judul:
Pengaturan Teks Judul:
- Font Teks Judul: GFS Didot
- Bobot Huruf Judul: Tebal
- Warna Teks Judul: #000000

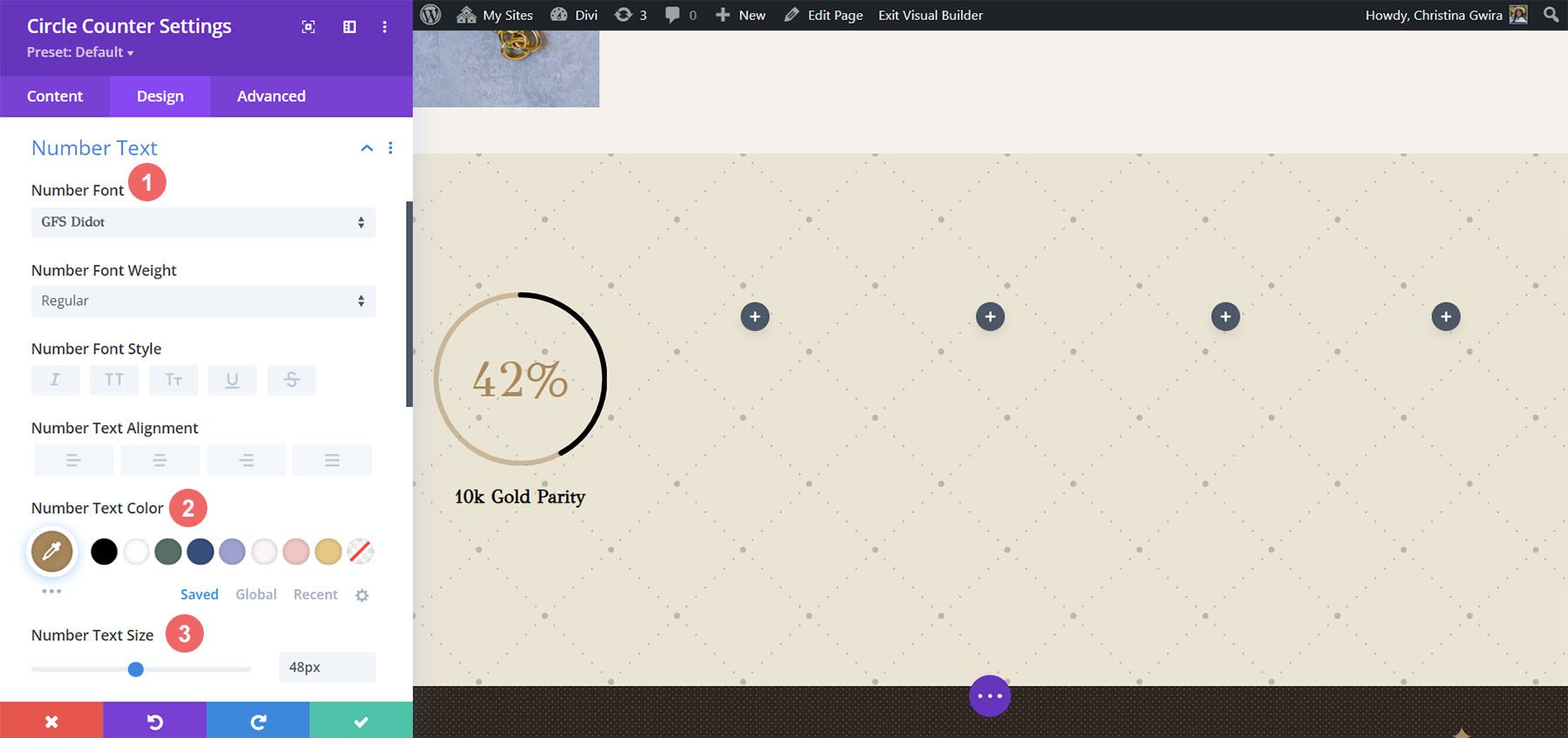
Menata Teks Angka
Untuk teks angka, kami akan menggunakan warna emas untuk memanggil kembali warna yang digunakan dalam branding paket tata letak ini. Kami mengklik tab Number Text untuk memasukkan pengaturan yang akan kami gunakan di bawah ini:
Gaya Teks Angka:
- Huruf Angka: GFS Didot
- Nomor Warna Teks: #ac8961
- Ukuran Teks Angka: 48px

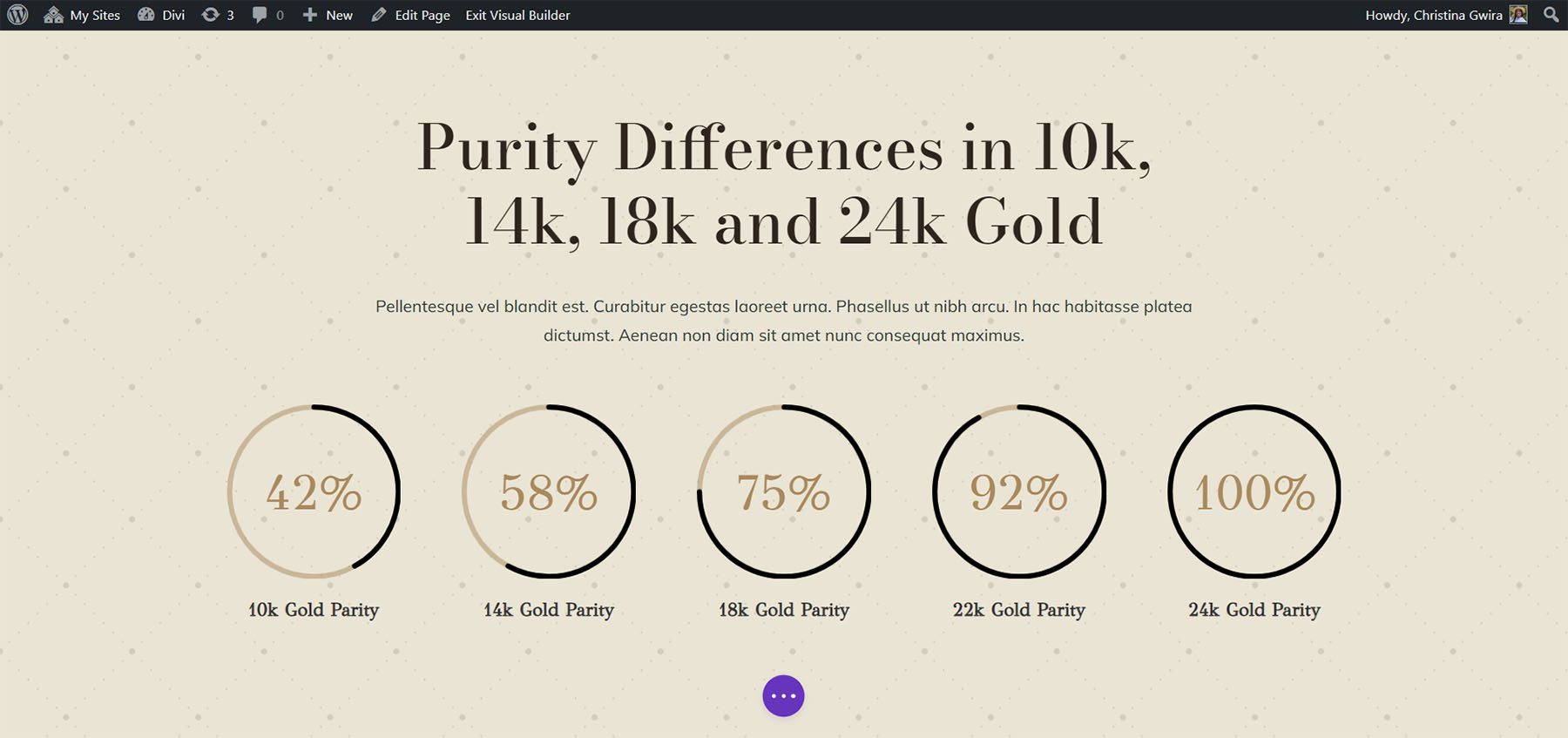
Menyimpan dan Menggandakan Pekerjaan Kita
Setelah kami memasukkan semua pengaturan ini, sekarang kami mengklik tanda centang hijau di bagian bawah kotak pengaturan. Ini akan menghemat semua kerja keras kita. Sekarang, kita dapat menduplikat modul, seperti yang kita lakukan pada gaya sebelumnya, dan mengedit konten dengan data yang tersisa.

Kami juga menambahkan beberapa Modul Teks di baris lain di atas Modul Lingkaran kami untuk menambahkan konteks ke poin data kami.
Ke desain selanjutnya!
Design Four ft. Divi Hostel
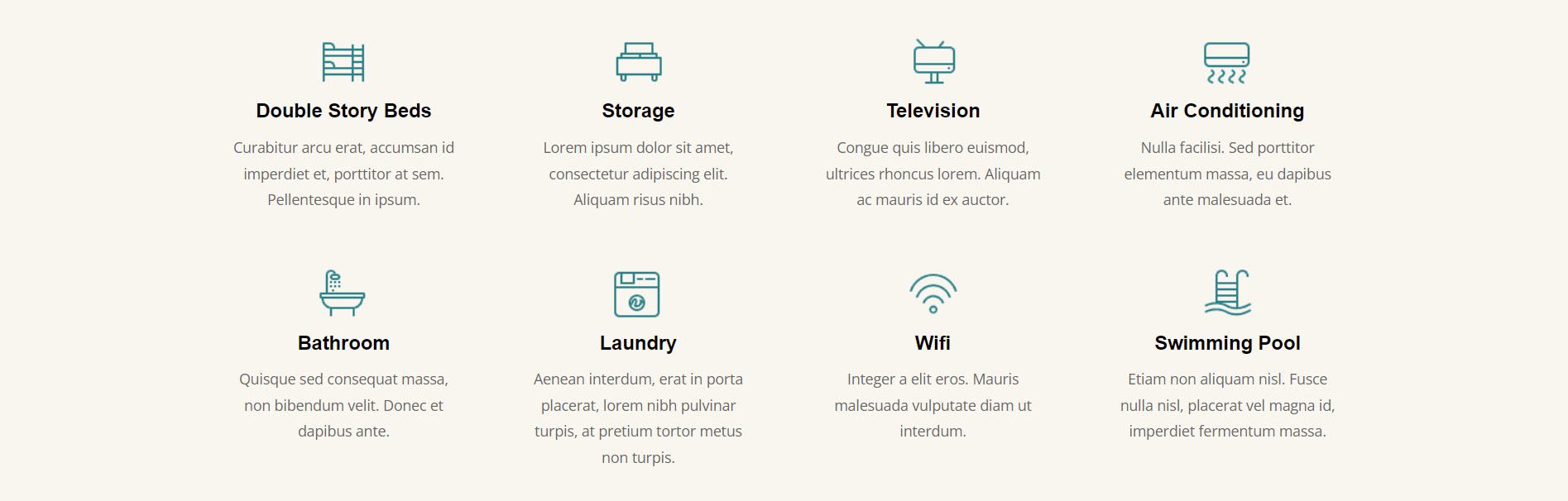
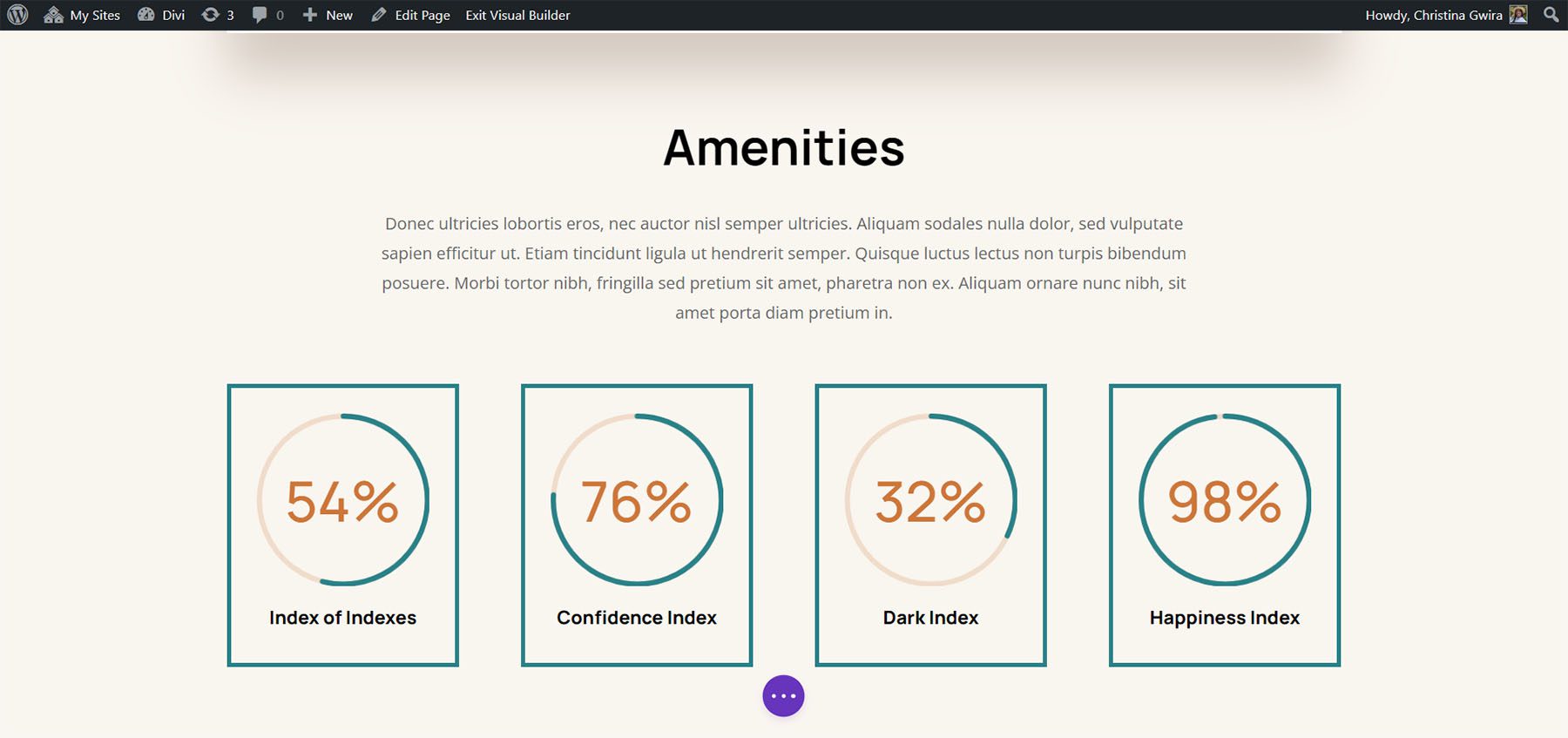
Kami akan menggunakan Divi Hostel Layout Pack untuk desain keempat postingan ini. Secara khusus, kami akan mengubah bagian fasilitas dalam template halaman arahan.

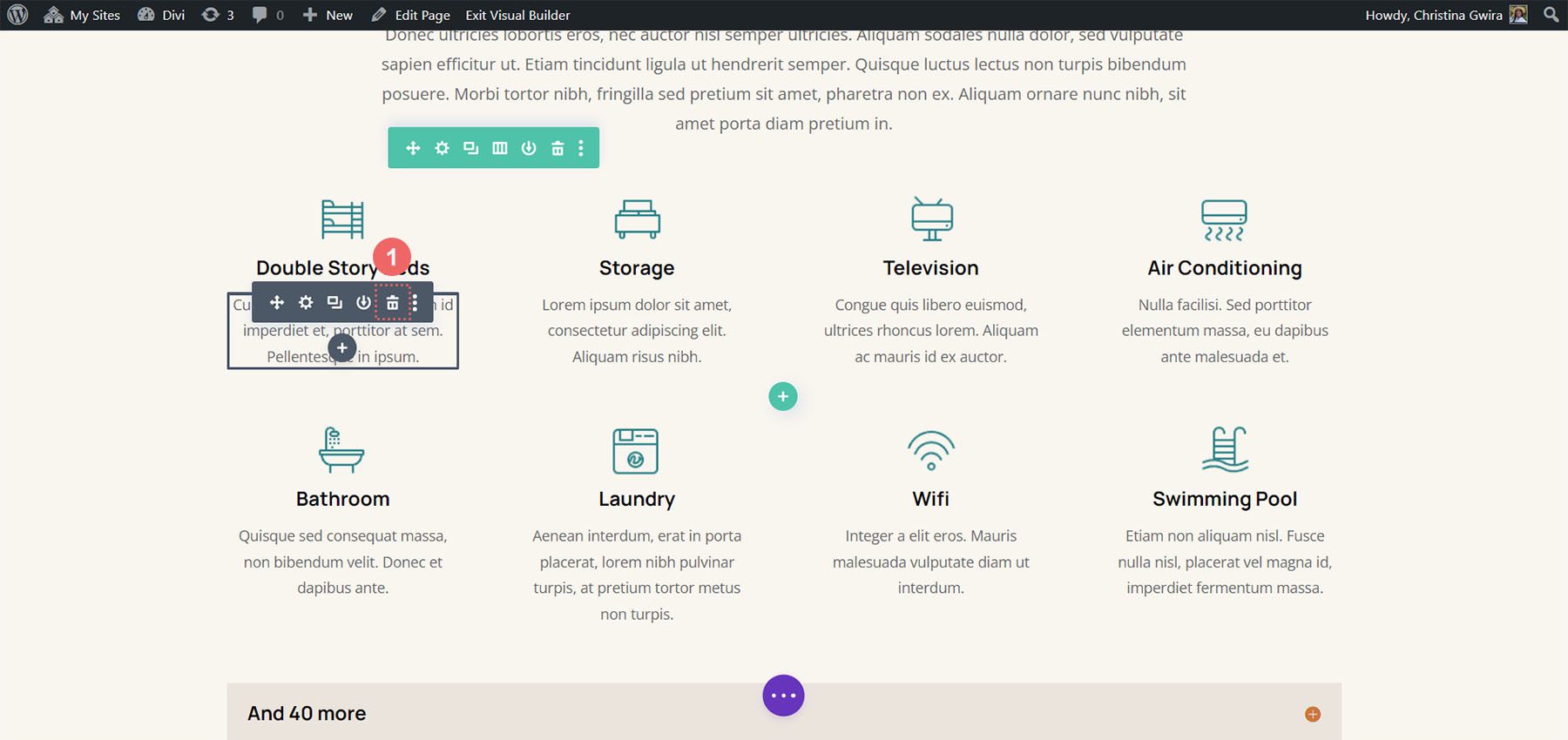
Hapus Modul dari Bagian
Untuk mempersiapkan modul lingkaran kita, kita perlu menghapus modul yang ada di dalam bagian tersebut.

Kami ingin memiliki empat kolom untuk modul lingkaran kami, jadi kami akan membiarkan struktur baris seperti itu.
Tambahkan Modul Lingkaran
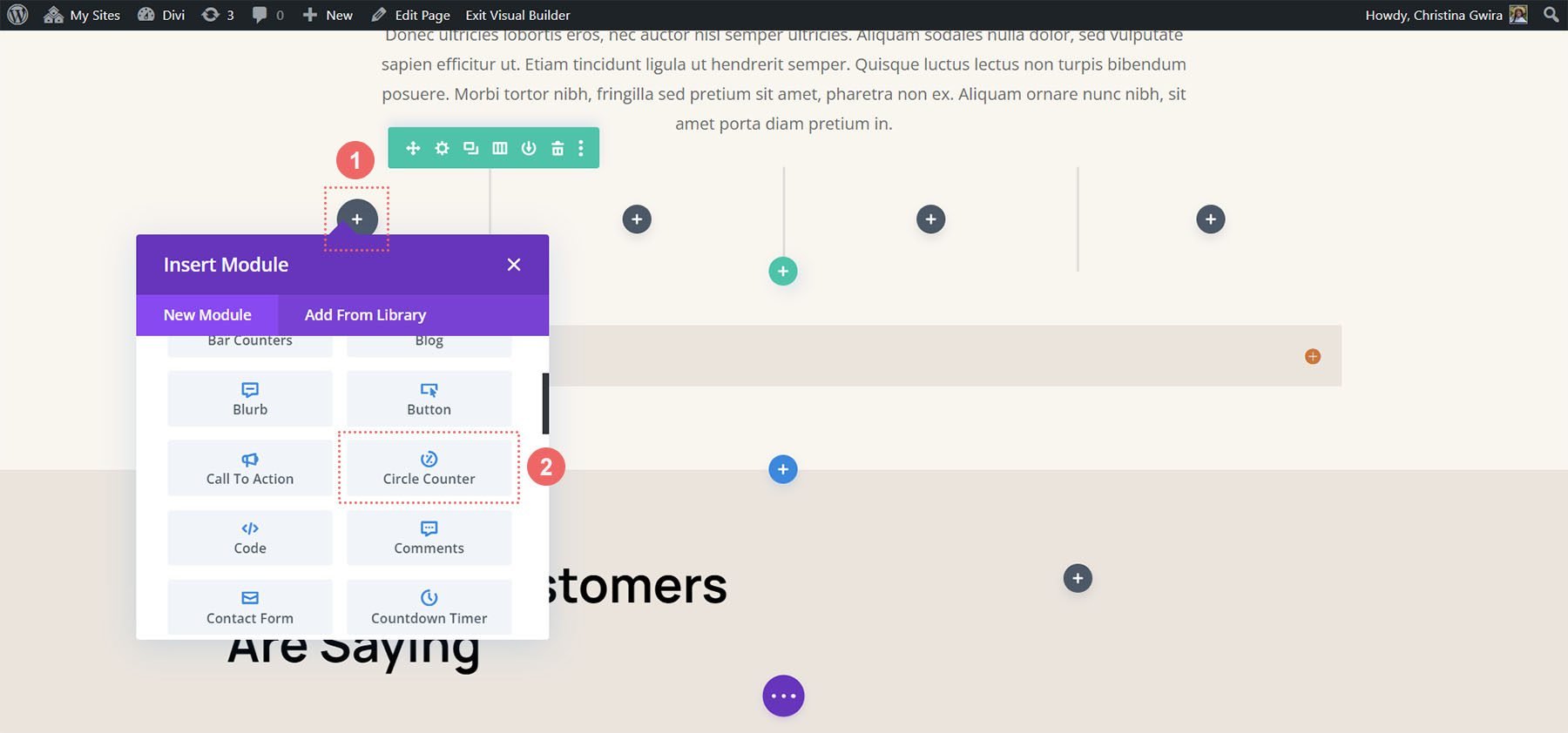
Klik ikon plus abu-abu untuk menambahkan Modul Penghitung Lingkaran ke kolom pertama baris.

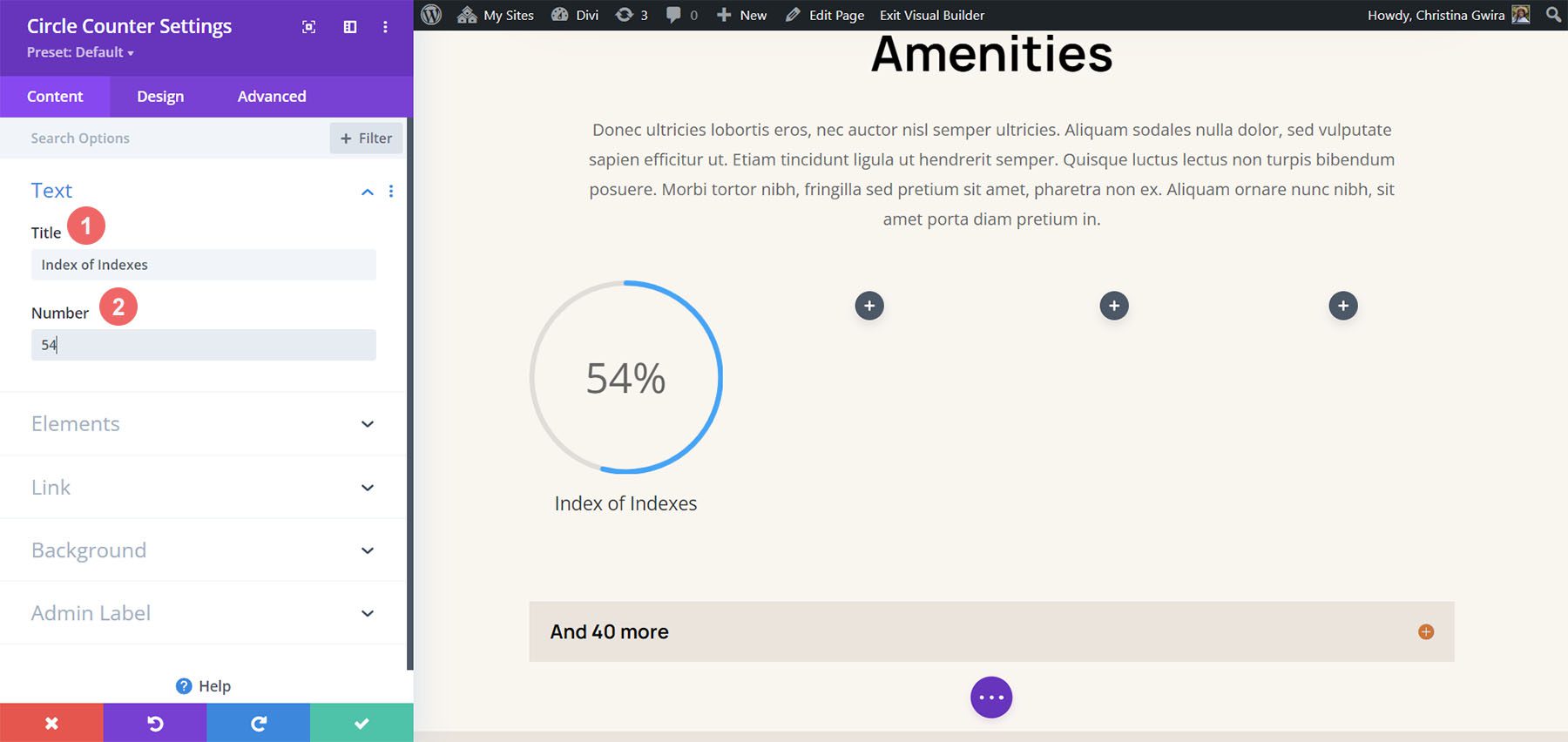
Tambah isi
Setelah berada di tab Konten pada pengaturan modul, tambahkan judul dan titik data Anda.

Mulai Merancang Modul Penghitung Lingkaran
Beralih ke tab Desain untuk mulai menata Modul Penghitung Lingkaran Anda. Kita akan mulai dengan grafik lingkaran.
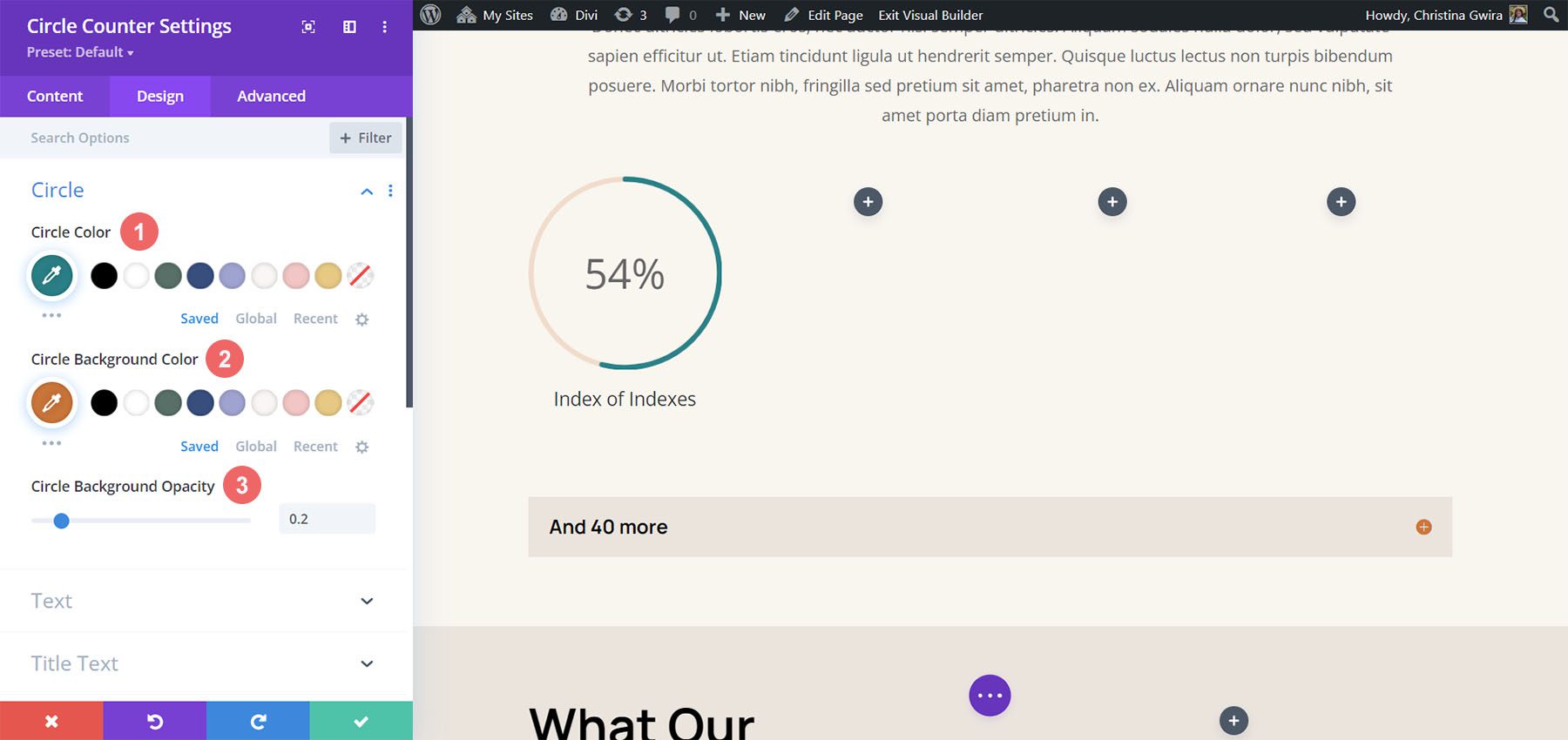
Menata Lingkaran dari Modul Penghitung Lingkaran
Kami akan menggunakan pengaturan berikut untuk mengatur gaya grafik lingkaran modul:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #008186
- Warna Latar Belakang Lingkaran: #d37643
- Opasitas Latar Belakang Lingkaran: 0,2

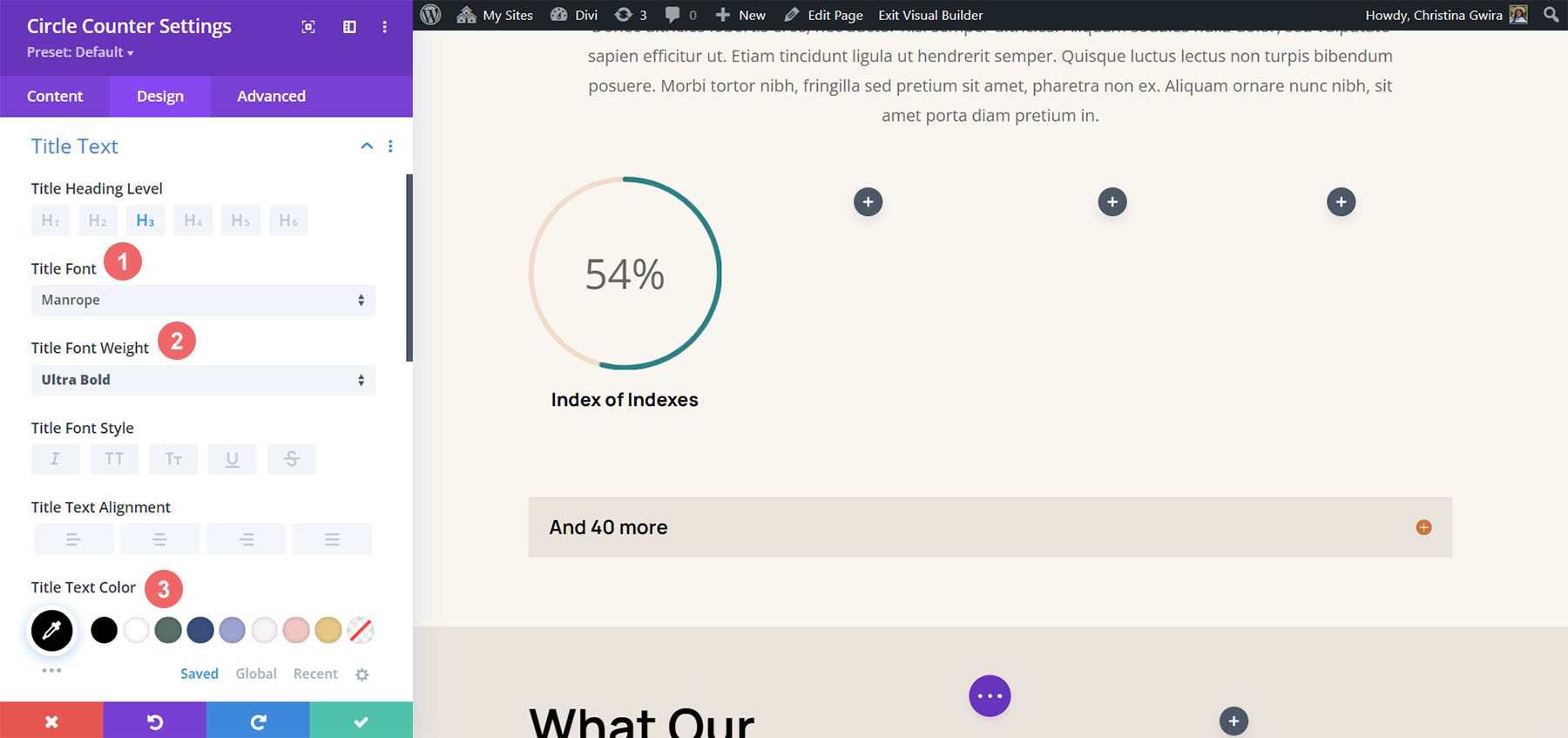
Gaya Teks Judul
Selanjutnya, kita akan beralih ke gaya Teks Judul modul. Kami akan menggunakan pengaturan berikut:
Pengaturan Teks Judul:
- Font Teks Judul: Manrope
- Bobot Huruf Judul: Sangat Tebal
- Warna Teks Judul: #000000

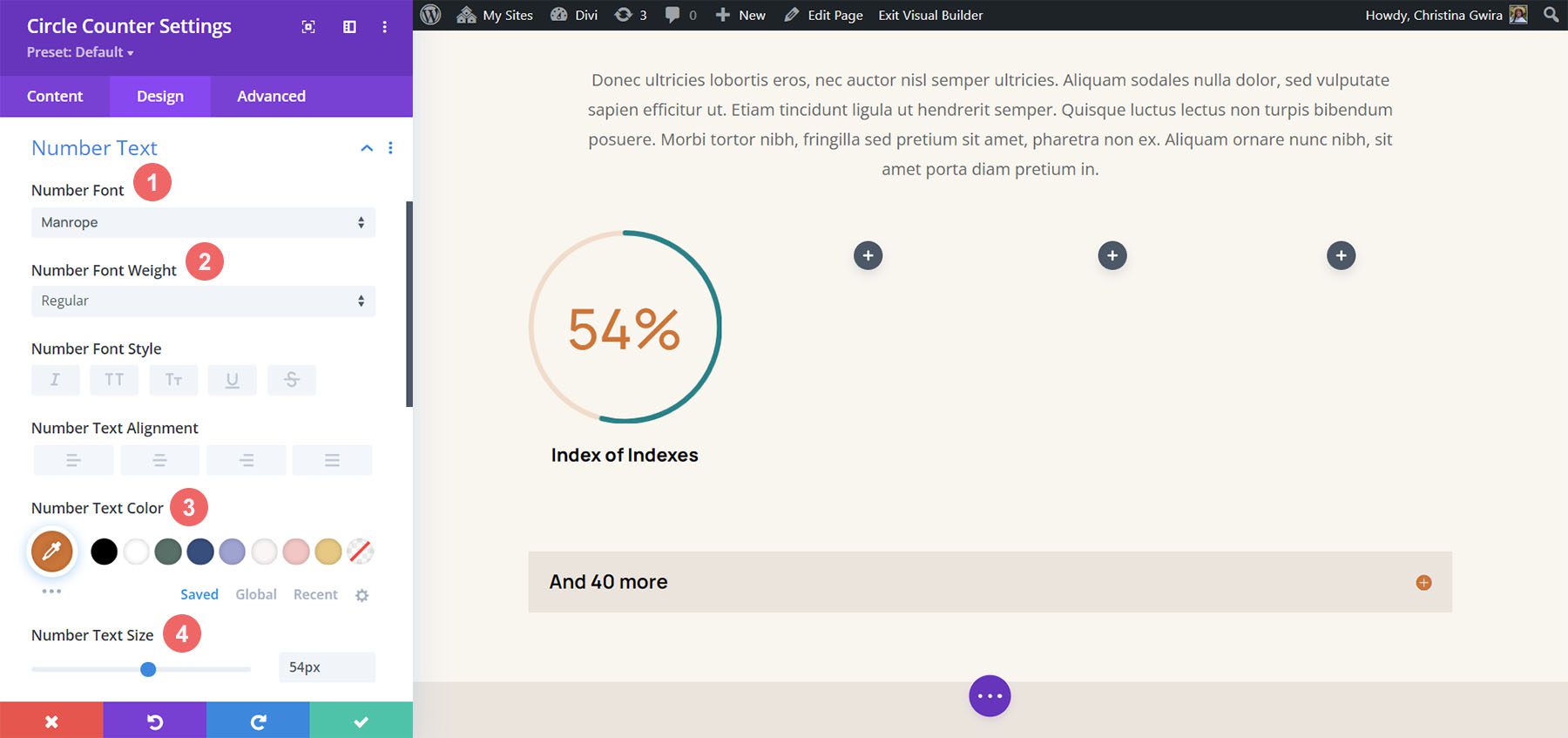
Gaya Teks Angka
Terakhir, kita akan menata nomor di dalam Modul Penghitung Lingkaran kita. Pengaturan yang akan kita gunakan ada di sini:
Gaya Teks Angka:
- Huruf Angka: Manrope
- Huruf Angka: Reguler
- Warna Teks Angka: #d37643
- Ukuran Teks Angka: 54px

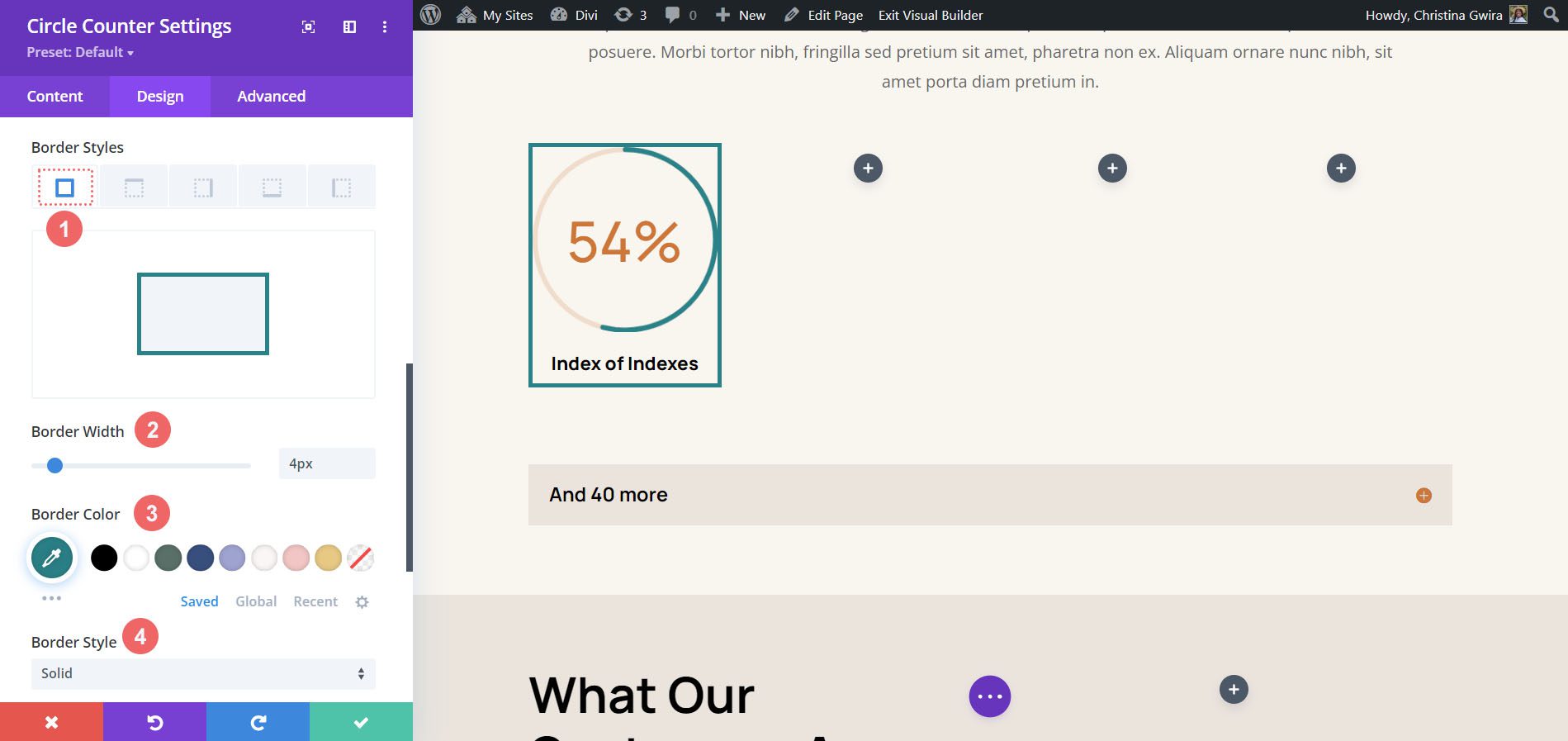
Tambahkan Border dan Padding
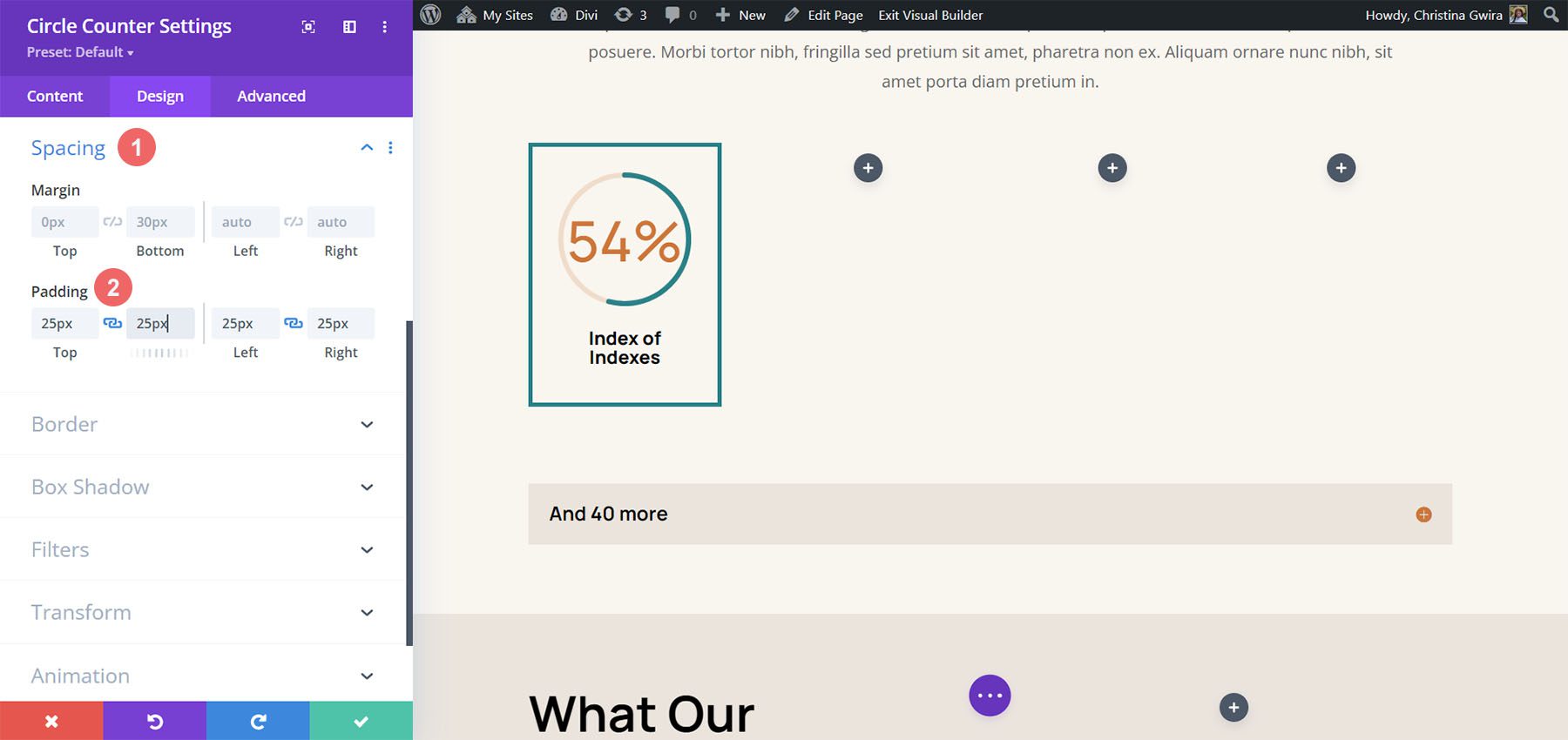
Mari tambahkan perbatasan dan beberapa spasi ke modul untuk menambah minat pada Modul Penghitung Lingkaran. Di dalam tab Desain Pengaturan Penghitung Lingkaran, klik pada tab Perbatasan . Di sana, berikut adalah pengaturan untuk digunakan:
Pengaturan Perbatasan:
- Perbatasan: Semua perbatasan
- Lebar Perbatasan: 4px
- Warna Tepi: #008186
- Gaya Perbatasan: Padat

Seperti yang Anda lihat, kita perlu menambahkan beberapa padding ke modul agar batas tidak menempel pada modul. Pertama, kita klik tab Spacing . Selanjutnya, kita akan menggunakan padding 25px untuk semua sisi.

Gandakan dan Perbarui Modul Anda
Untuk menghemat waktu, kami akan menggunakan menu klik kanan untuk menduplikasi pekerjaan kami yang sudah selesai untuk kolom lainnya. Klik kanan pada Modul Penghitung Lingkaran yang telah selesai , dan klik ikon salin . Perbarui konten sesuai kebutuhan untuk kebutuhan Anda.

Contoh Terakhir: Divi Toy Store
Untuk contoh terakhir kami tentang modul Penghitung Lingkaran Divi, kami akan menggunakan Paket Tata Letak Toy Store. Kami akan memodifikasi tata letak rumah di dalam paket, khususnya, bagian ajakan bertindak di bagian bawah halaman.

Tambahkan Baris ke Bagian
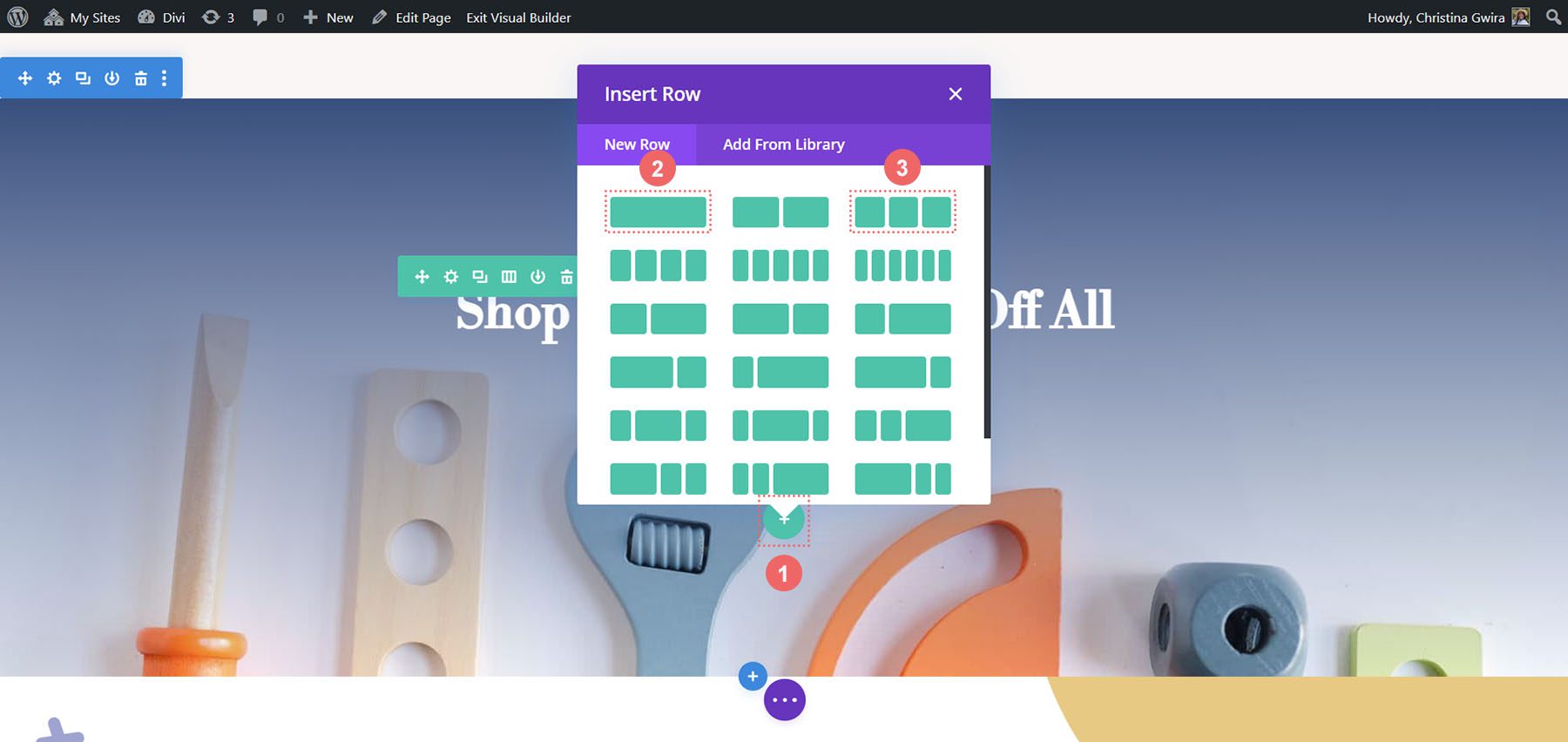
Tidak seperti contoh kami sebelumnya, kami akan menambahkan dua baris ke bagian ini. Baris ini akan menjadi tempat kita akan menambahkan Modul Penghitung Lingkaran kita. Untuk menambahkan baris baru, arahkan kursor ke baris tersebut , dan klik ikon tambah hijau . Lakukan ini dua kali.

Kemudian, pindahkan Modul Tombol dari baris pertama ke baris ketiga. Jadi, kita akan memiliki tiga baris dalam bagian ini sekarang: baris pertama akan menahan ajakan bertindak, bagian akan tetap kosong (untuk saat ini), dan baris ketiga akan memiliki tombol.

Ubah Struktur Kolom dan Tambahkan Modul
Sekarang, mari ubah struktur baris yang akan menampung Modul Penghitung Lingkaran kita. Untuk melakukan ini, arahkan kursor ke ikon kisi pada menu baris hijau. Pilih struktur 3 kolom , kami akan menambahkan tiga modul ke baris ini.

Di kolom pertama, kita akan menambahkan Modul Penghitung Lingkaran dengan mengklik ikon tambah abu-abu , lalu mengklik ikon Modul Penghitung Lingkaran .

Tambahkan Konten ke Modul Penghitung Lingkaran
Sekarang, kita akan menambahkan konten dan data kita ke Modul Penghitung Lingkaran kita.

Beri gaya pada Modul Penghitung Lingkaran
Seperti contoh kami sebelumnya, kami pindah ke tab Desain untuk memberi gaya pada teks judul, teks angka, dan lainnya. Namun, kami akan melakukan sesuatu yang sedikit berbeda untuk menyempurnakan tutorial ini.
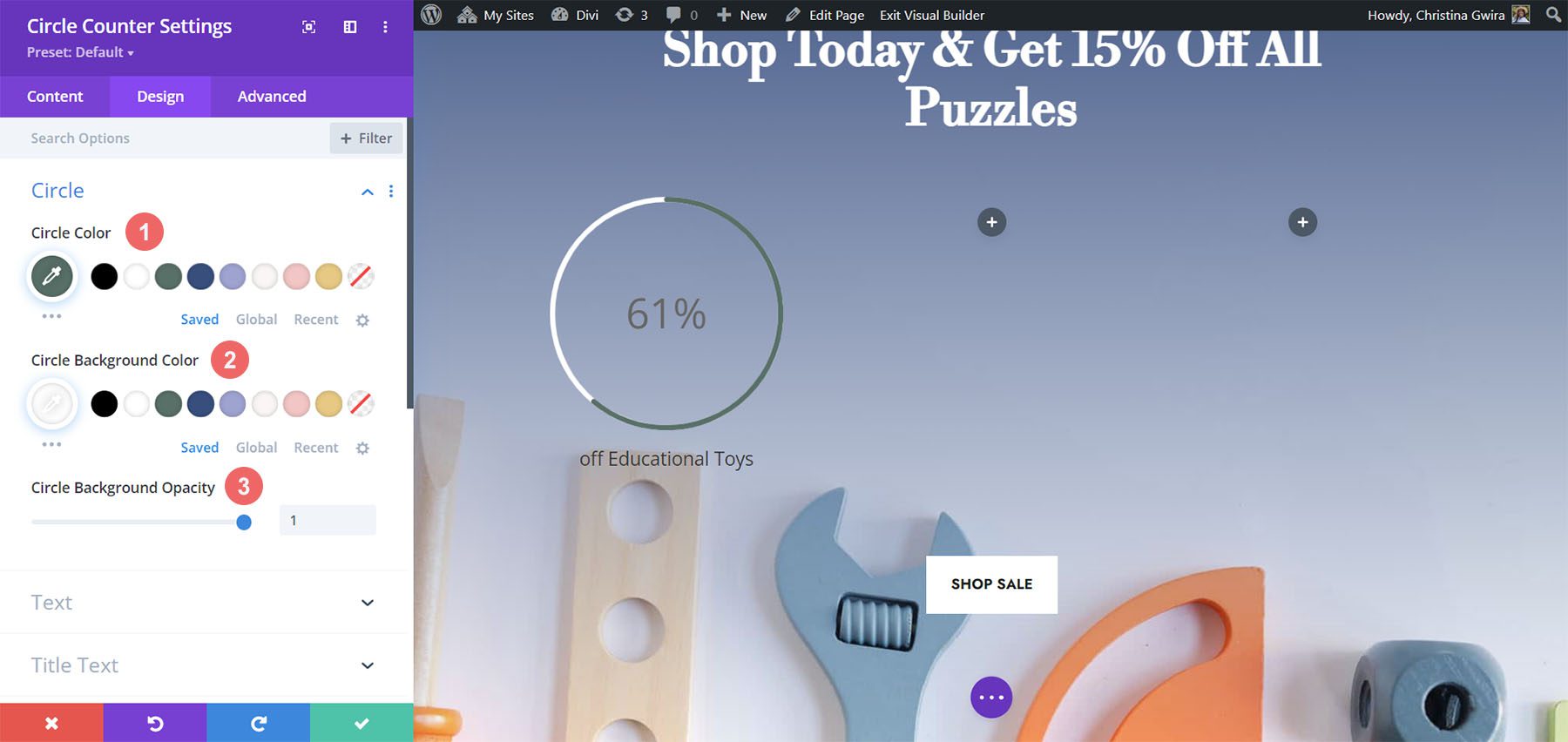
Menata Penghitung Lingkaran
Kita akan mulai dengan menata penghitung lingkaran kita dengan pengaturan berikut:
Pengaturan Desain Lingkaran:
- Warna Lingkaran: #557068
- Warna Latar Belakang Lingkaran: #ffffff
- Opasitas Latar Belakang Lingkaran: 1

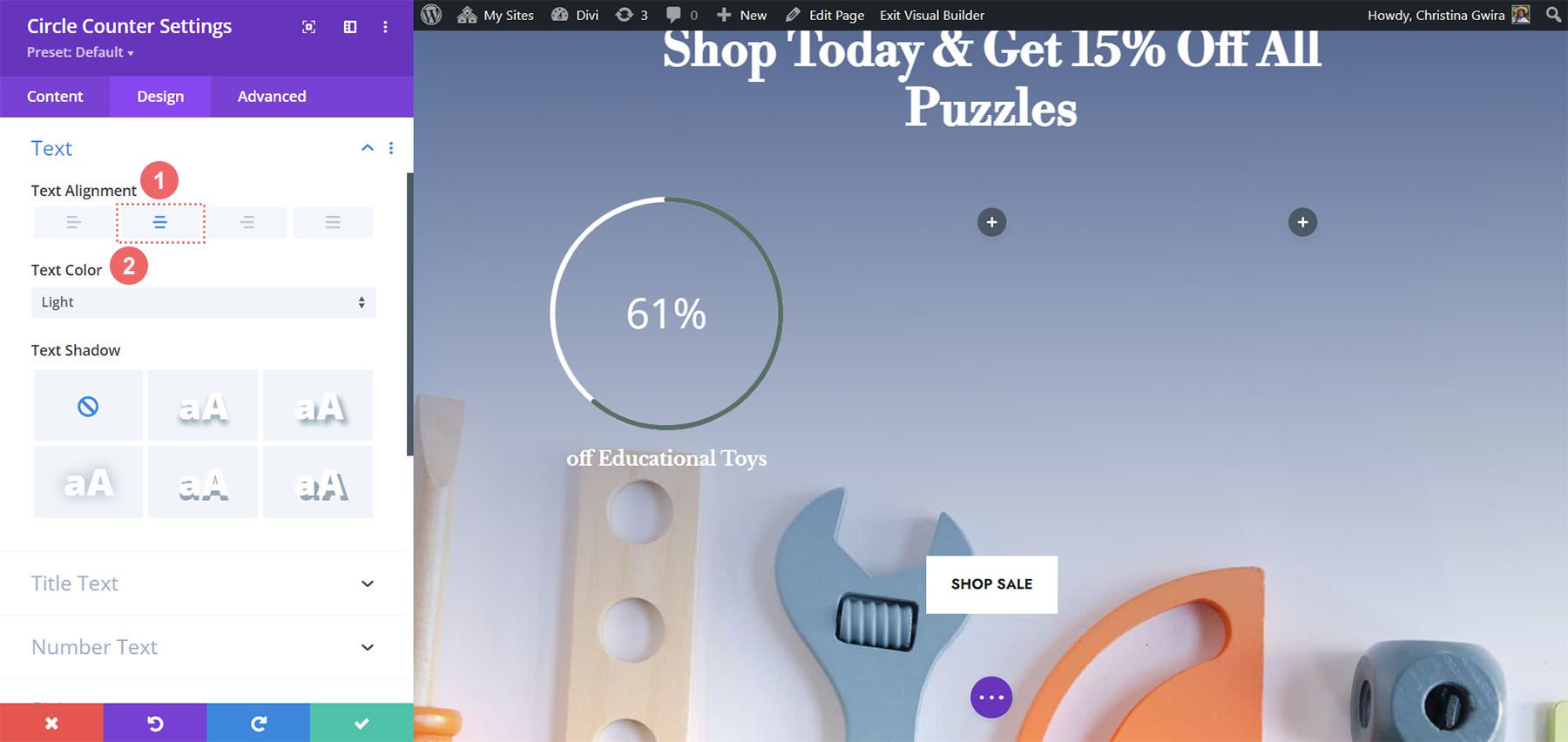
Perhatikan bagaimana kita tidak menggunakan transparansi untuk opasitas latar belakang lingkaran. Untuk desain ini, kita akan mengklik tab Text , dan memilih Light sebagai warna teks . Ini akan membuat judul dan nomornya menjadi putih, atau warna yang telah Anda atur sebagai warna font terang untuk halaman tersebut.
Pengaturan Desain Teks:
- Perataan Teks: Tengah
- Warna Teks: Terang

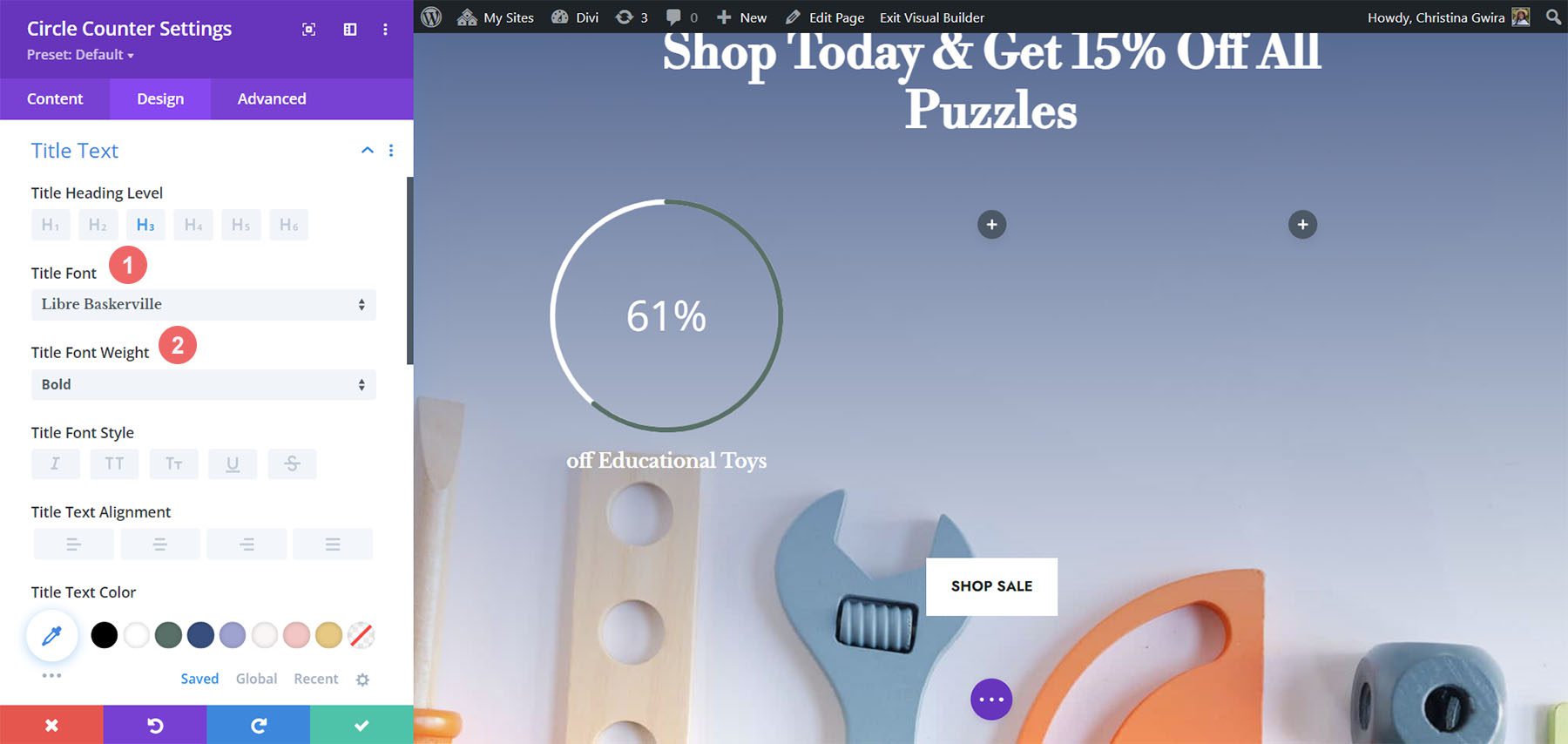
Menambahkan Gaya ke Teks Judul
Untuk penataan Teks Judul, kami akan menggunakan font yang sama dengan yang digunakan melalui Paket Tata Letak Divi Toy Store. Berikut adalah pengaturan untuk digunakan:
Pengaturan Teks Judul:
- Font Judul: Libre Baskerville
- Bobot Huruf Judul: Tebal

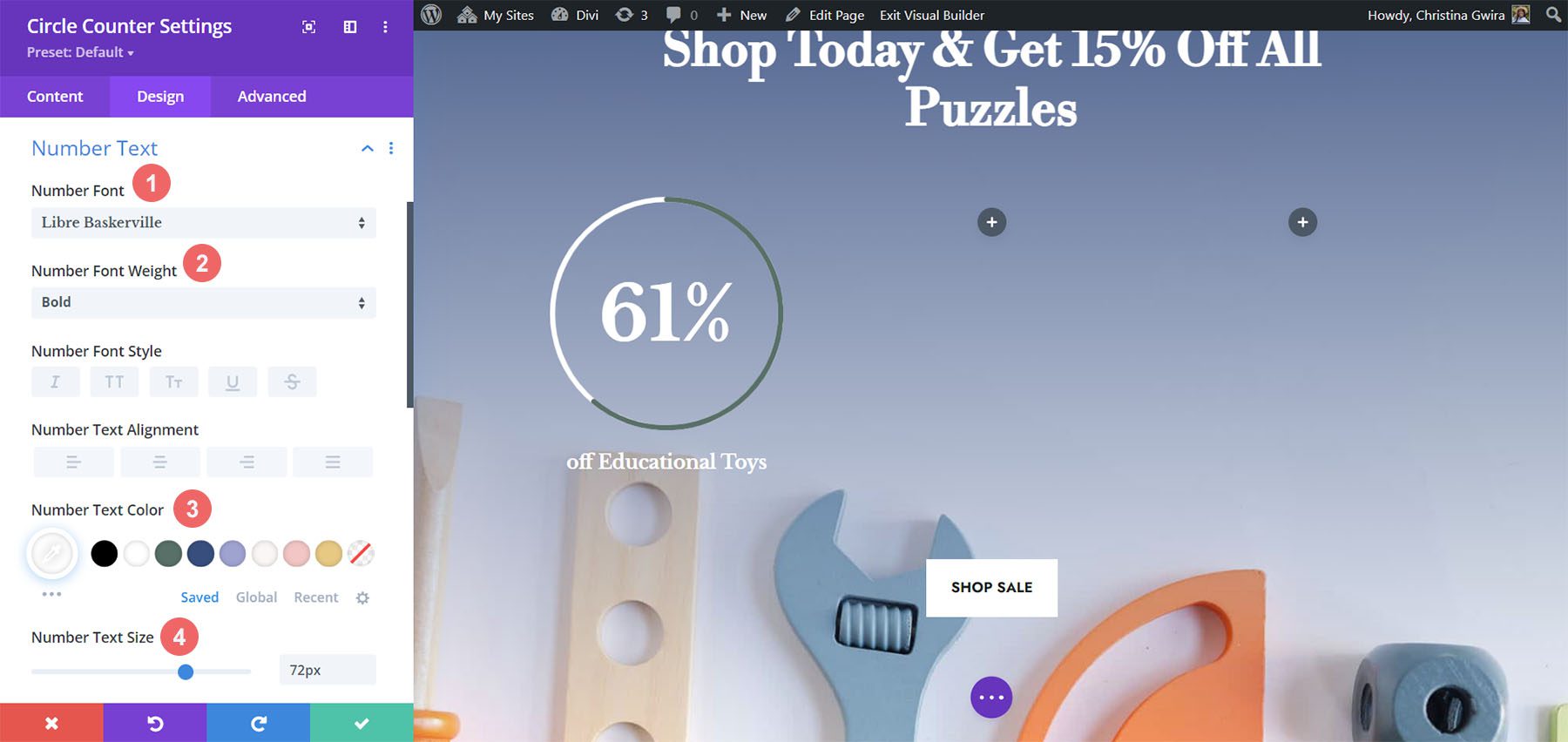
Menata Teks Angka
Untuk teks angka, kami akan menggunakan pengaturan berikut:
Pengaturan Teks Angka:
- Huruf Angka: Libre Baskerville
- Bobot Huruf Angka: Tebal
- Warna Teks Angka: #ffffff
- Ukuran Teks Nomor: 72px

Menambahkan Aksen ke Modul Penghitung Lingkaran
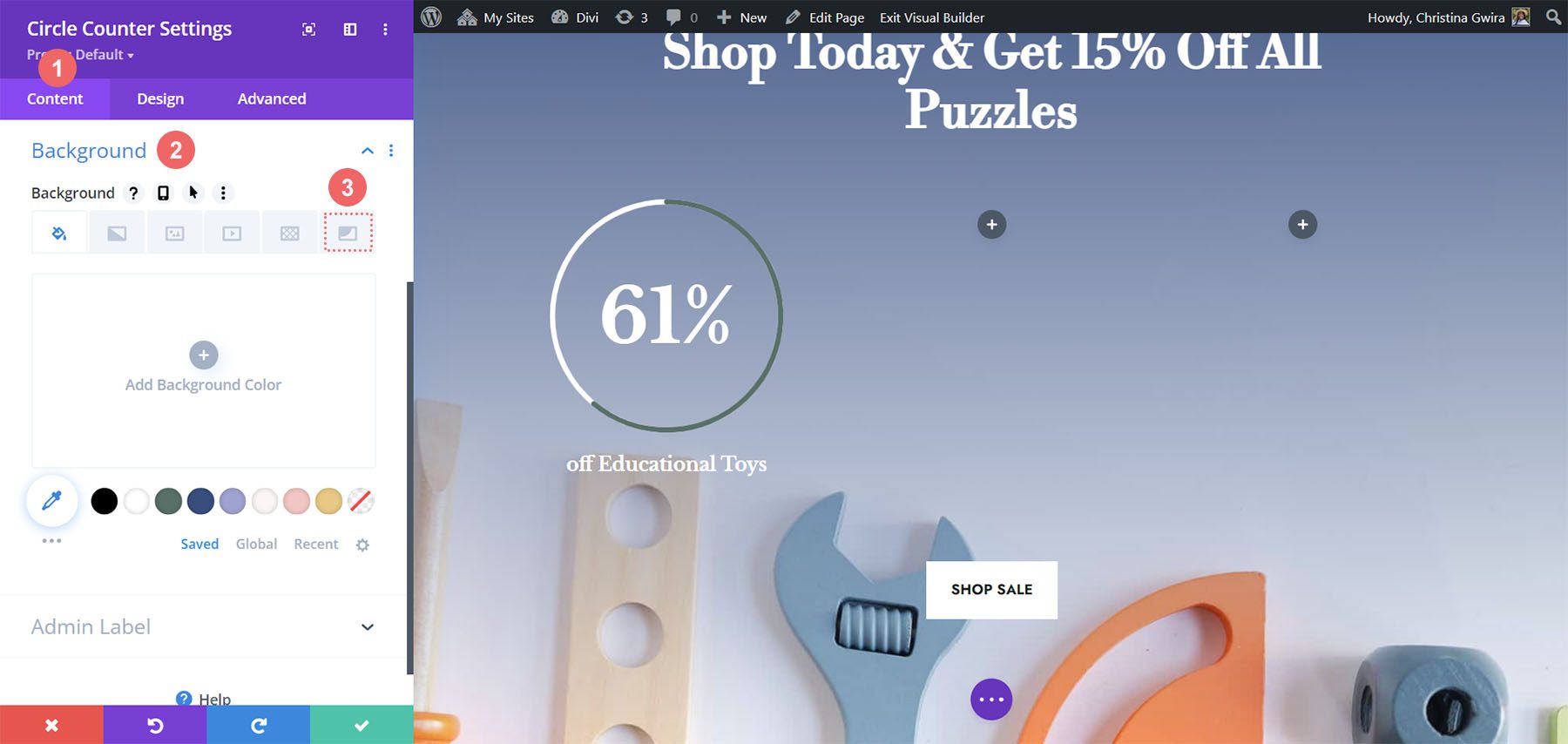
Untuk menyelesaikan tutorial ini, kita akan kembali ke tab Konten. Kami kemudian akan mengklik tab Latar Belakang untuk menambahkan beberapa aksen ke Modul Penghitung Lingkaran kami. Kami kemudian akan pindah ke ikon Background Mask .

Menata Background Mask untuk Modul Penghitung Lingkaran
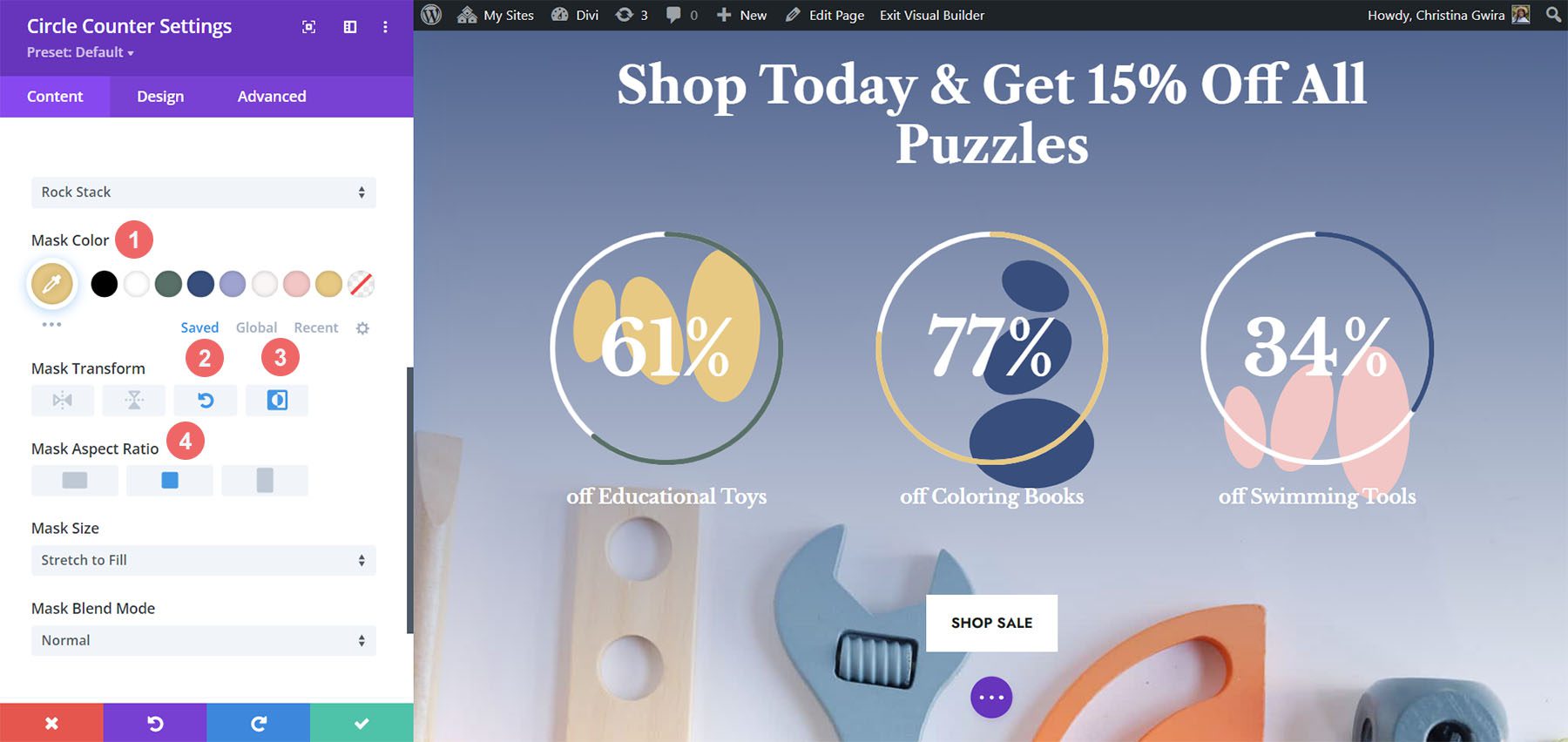
Untuk Background Mask, kami akan menggunakan pengaturan berikut untuk menambahkan aksen ke Modul Penghitung Lingkaran Anda
Pengaturan Topeng Latar Belakang:
- Desain Topeng Latar Belakang: Tumpukan Batu
- Warna Topeng: #eac989
- Transformasi Topeng: Putar, Balikkan
- Rasio Aspek Topeng: Kotak

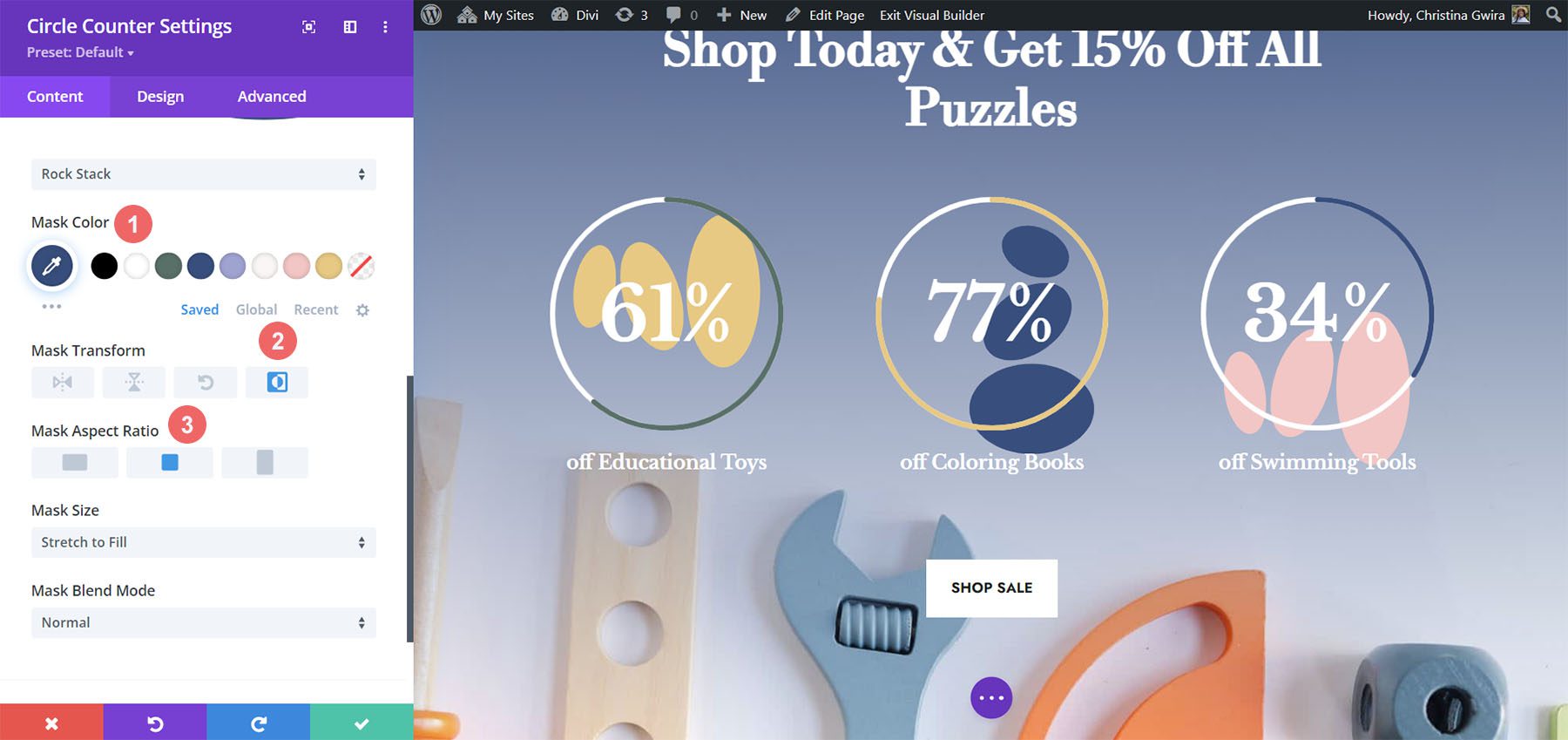
Untuk modul kedua, kami menggunakan pengaturan berikut:
Pengaturan Topeng Latar Belakang (Modul 2):
- Desain Topeng Latar Belakang: Tumpukan Batu
- Warna Topeng: #354e7c
- Transformasi Topeng: Balikkan
- Rasio Aspek Topeng: Persegi

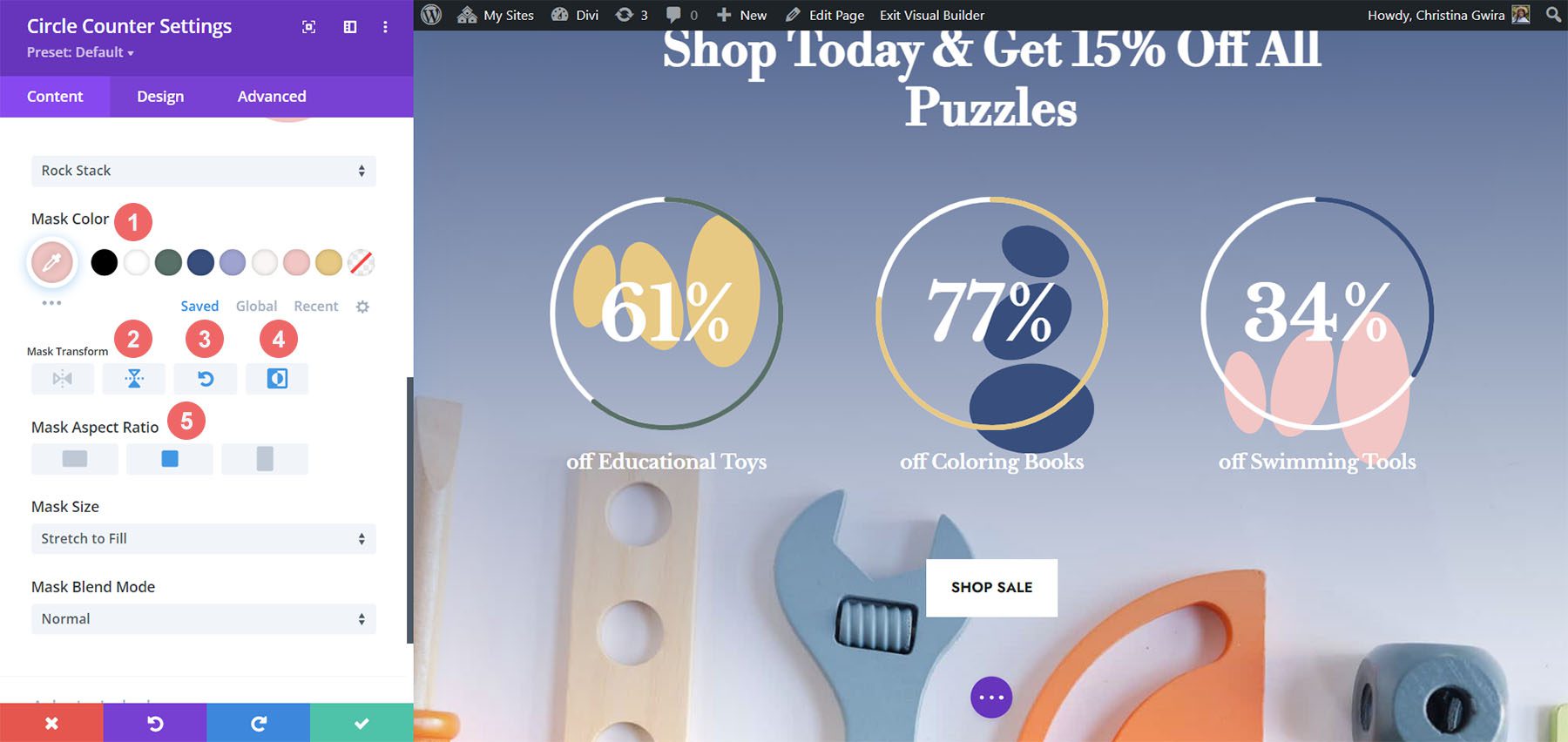
Untuk modul terakhir, ini adalah pengaturan yang akan digunakan:
Pengaturan Topeng Latar Belakang (Modul 3):
- Desain Topeng Latar Belakang: Tumpukan Batu
- Warna Topeng: #f6c6c5
- Mask Transform: Flip Horizontal, Rotate, Invert
- Rasio Aspek Topeng: Kotak

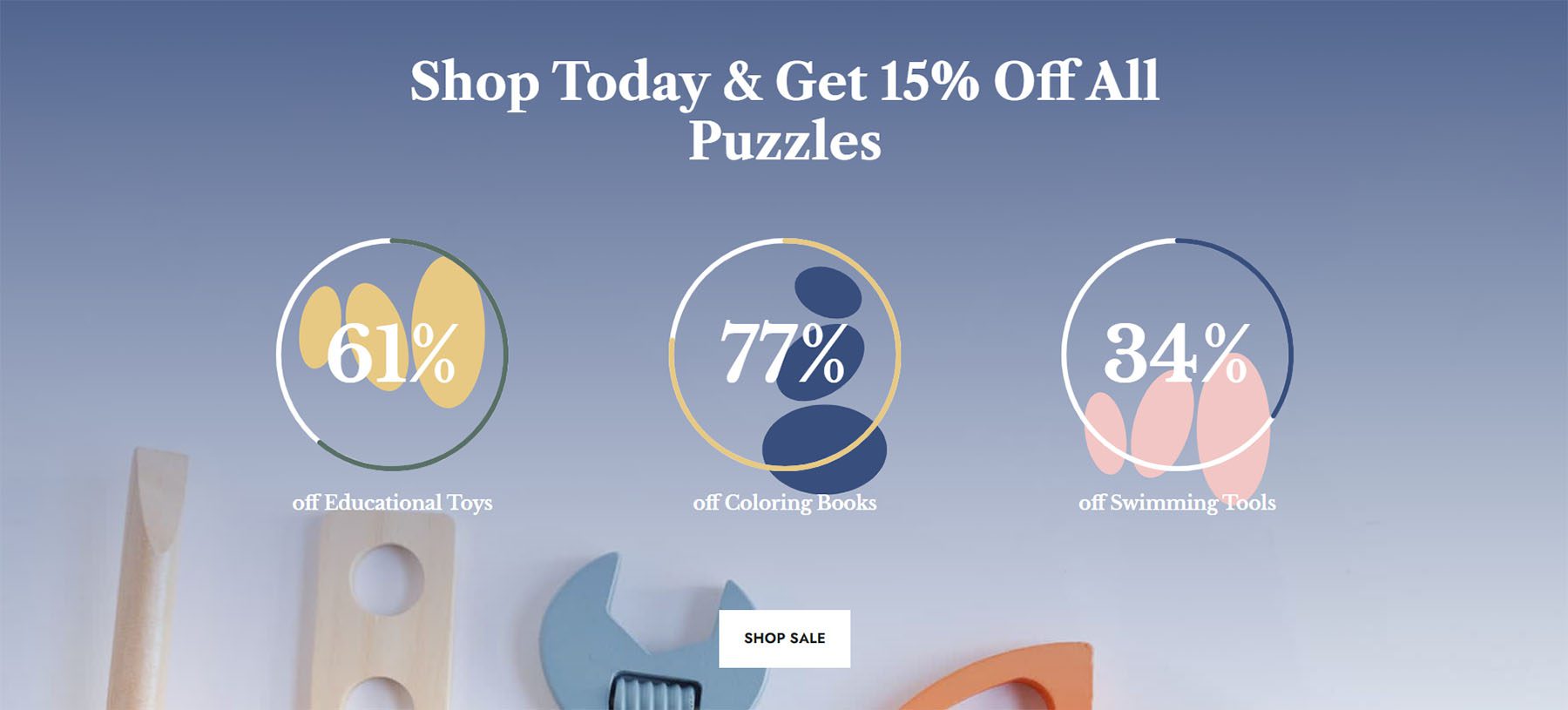
Dengan semua aksen pada tempatnya, seperti inilah tampilan produk akhirnya:

Pikiran Akhir
Dengan beberapa panduan dan data yang bagus, Anda dapat mengubah cara pengguna berinteraksi dengan konten di situs Anda. Menggunakan Modul Penghitung Lingkaran membantu menambah minat ke halaman Anda sambil menampilkan informasi tentang produk atau layanan Anda dengan cara yang menarik. Kami berharap dapat melihat Anda menerapkan beberapa tutorial ini di situs Anda. Jika Anda terinspirasi, beri tahu kami di bagian komentar di bawah!
