5 Cara Menata Avatar di Modul Komentar Divi
Diterbitkan: 2022-12-28Bagian komentar dari posting blog Anda — atau halaman — di WordPress memungkinkan Anda untuk berdiskusi dengan pengguna dan pembaca situs Anda. Ada suatu masa ketika bagian komentar di situs web favorit kami adalah tempat untuk terhubung satu sama lain. Dengan lambatnya kematian beberapa platform media sosial, banyak yang kembali membuat blog. Dengan pemikiran ini, kita dapat menggunakan kesempatan ini untuk mempercantik bagian komentar kita.
Dalam tutorial hari ini, kami berfokus pada menata avatar komentar di Divi. Namun, mari kita lihat beberapa elemen lain dari Modul Komentar Divi yang dapat kita gaya.
Elemen Modul Komentar Divi
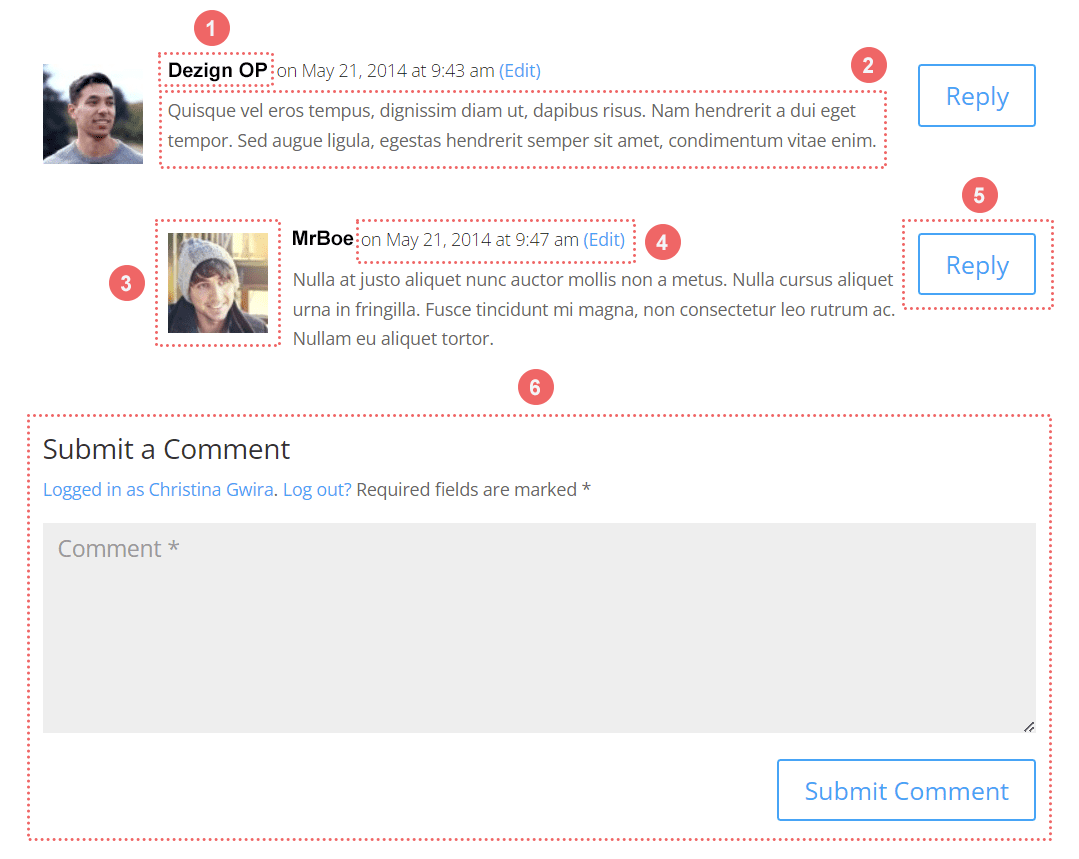
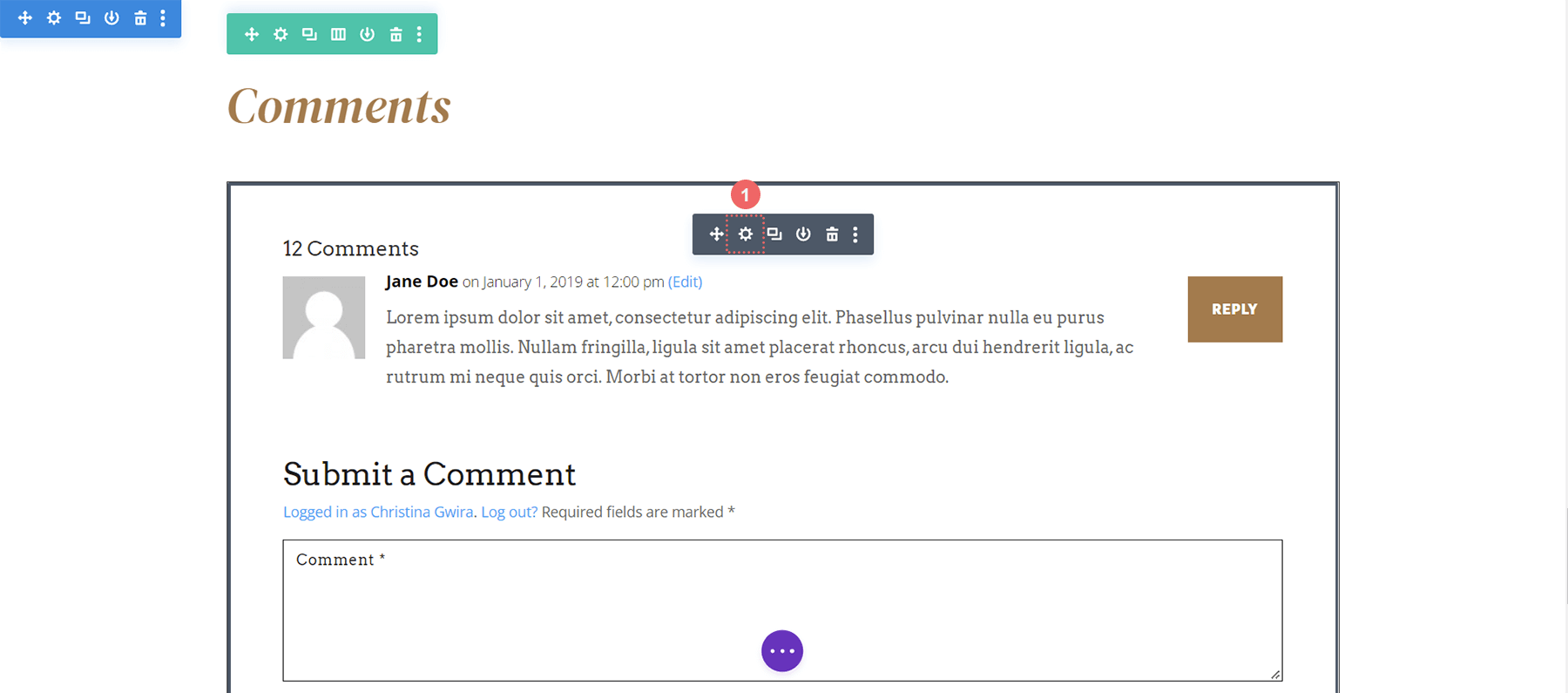
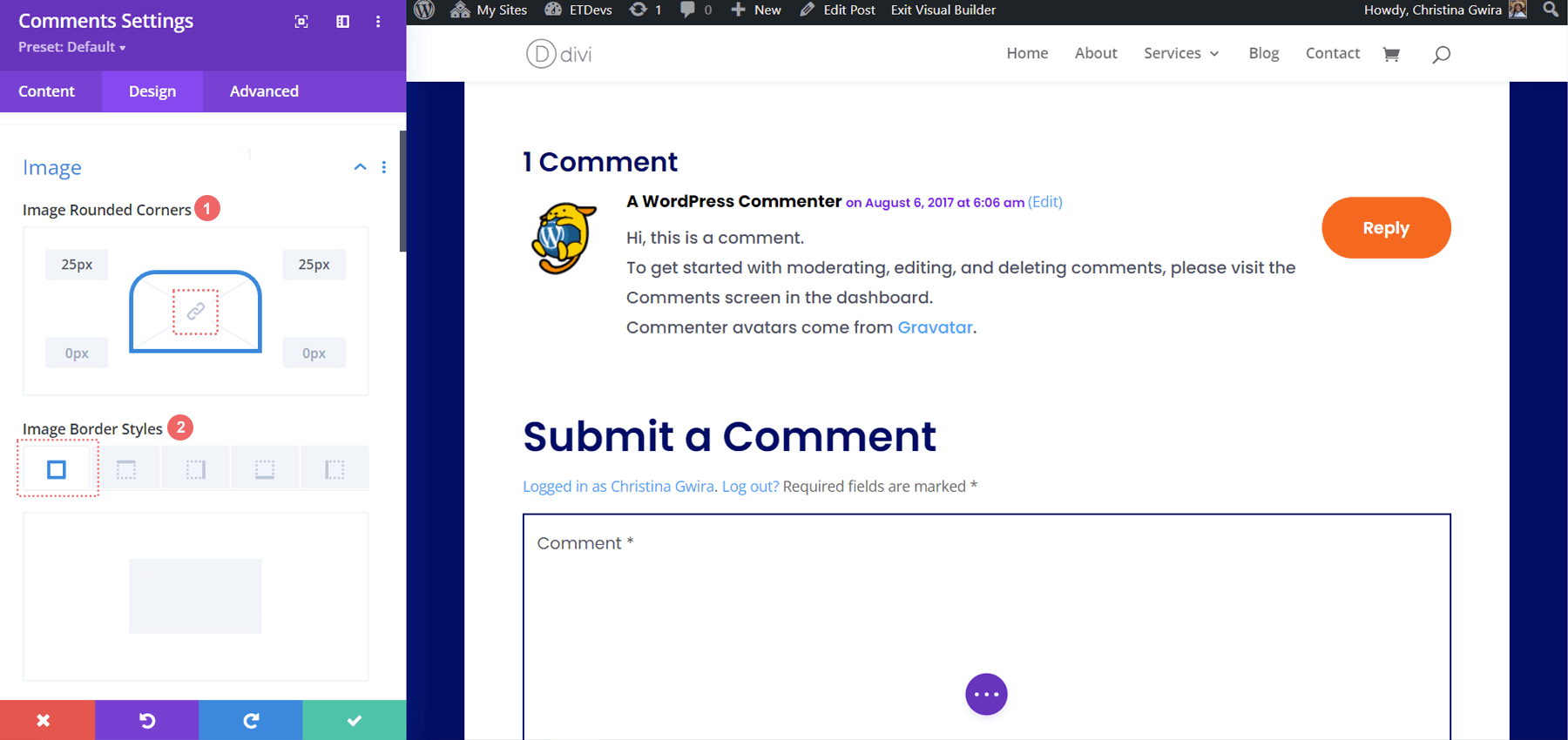
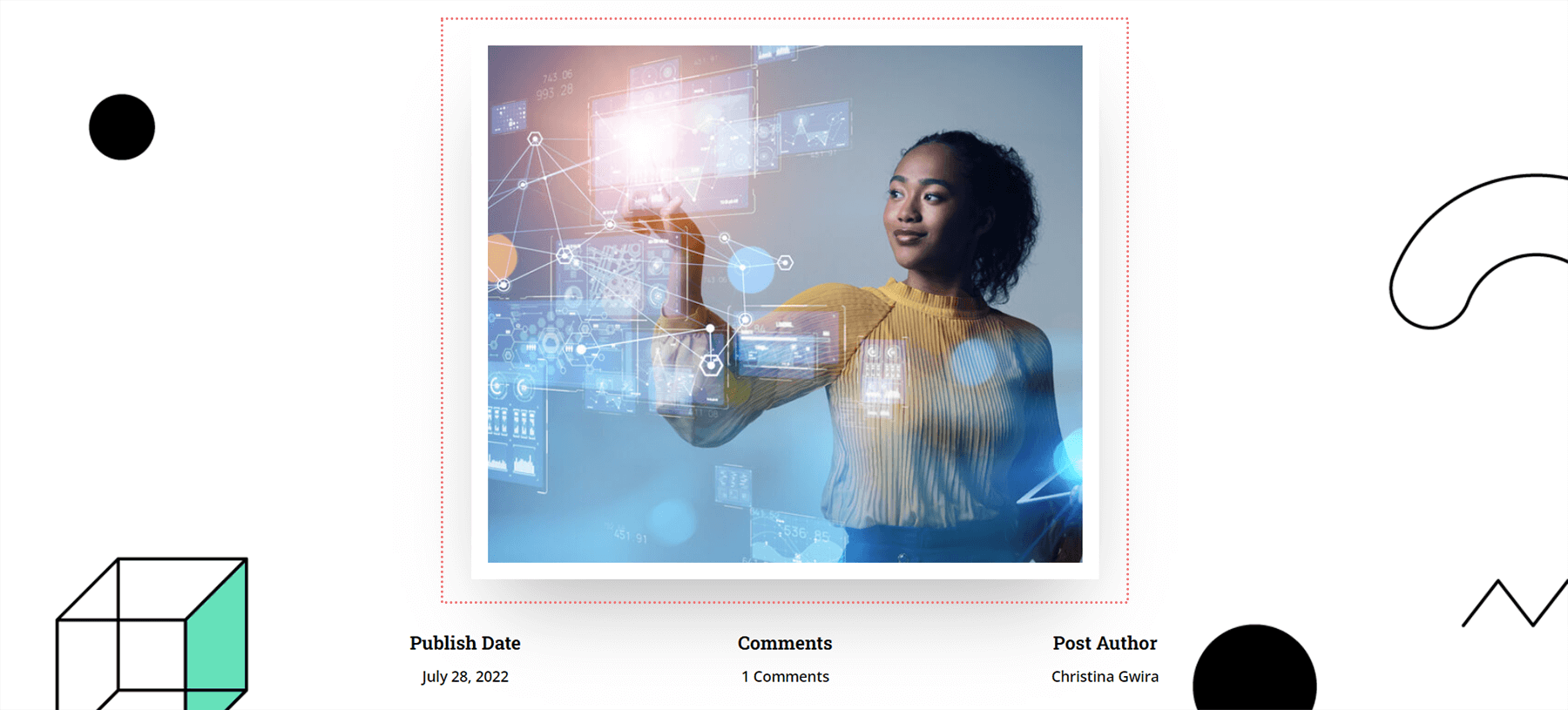
Modul Komentar Divi memiliki beberapa elemen. Seseorang dapat menggunakan modul untuk menampilkan komentar dan mengirimkan komentar. Modul ini juga menunjukkan berapa banyak komentar yang telah dikirimkan, bersama dengan nama dan foto pengirim komentar. Berikut adalah tampilan berbagai elemen modul:

Secara berurutan, inilah yang sesuai dengan setiap bagian bernomor:
- Nama penulis komentar
- Komentar itu sendiri
- Avatar penulis komentar
- Metadata komentar (tanggal, waktu diposting, dll.)
- tombol balas
- Kirim formulir komentar
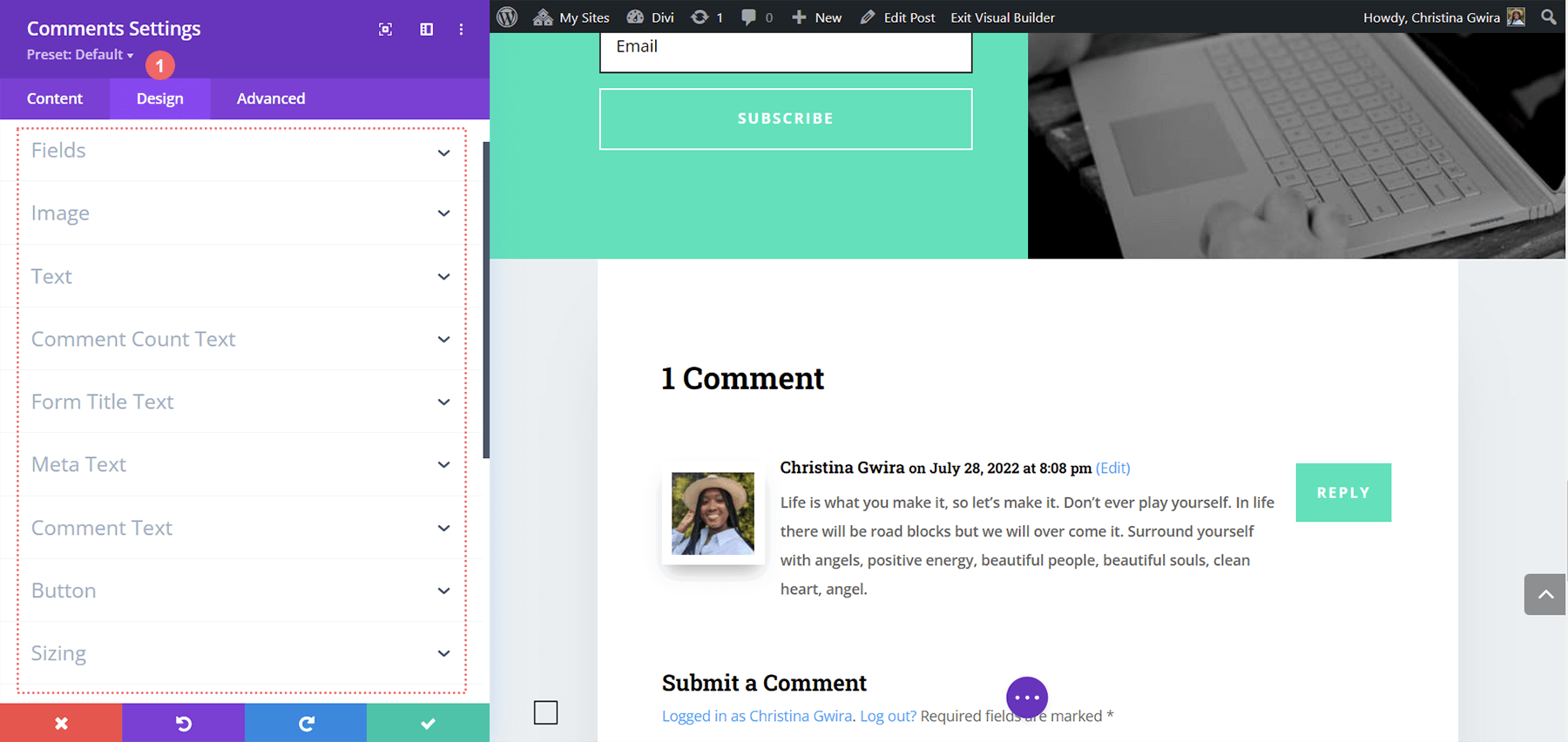
Di dalam Tab Desain Modul Komentar , Anda dapat melihat bahwa kami memiliki banyak opsi yang dapat kami gunakan secara bergantian untuk memberi gaya pada berbagai aspek modul.

Menata Avatar Komentar di Divi
Dalam pengaturan Modul Komentar, kita akan menghabiskan sebagian besar waktu kita di tab Desain dan Lanjutan. Kami akan menggunakan fitur bawaan untuk meletakkan kerangka kerja untuk menata avatar komentar di Divi. Setelah itu, kita akan menggunakan beberapa potongan CSS untuk mewujudkan visi kita. Untuk tutorial ini, kami akan menggunakan gratisan yang tersedia di bagian Divi Resources di blog kami. Ketika datang untuk menata aspek apa pun dari situs Anda, sangat penting untuk mendapatkan inspirasi dari desain yang Anda buat. Ini membantu ada kohesi dalam pekerjaan Anda dan menyebabkan Anda membangun kesadaran merek yang lebih kuat dengan audiens Anda.
Anda dapat melihat bagaimana kami berencana melakukan ini melalui contoh di bawah ini:
Contoh Pertama: Pabrik Batu Divi

Contoh Kedua: Konsultan Divi

Contoh Ketiga: Home Care

Contoh Keempat: LSM Divi

Contoh Kelima: Divi Data Science

Untuk setiap contoh ini, kami mengambil inspirasi dari aset dan desain yang sudah ada di dalam template tata letak. Dengan melakukan ini, kami memastikan bahwa saat kami menata avatar komentar di Divi, kami masih membicarakan keseluruhan desain tata letak yang kami pilih.
Mari lompat ke contoh pertama!
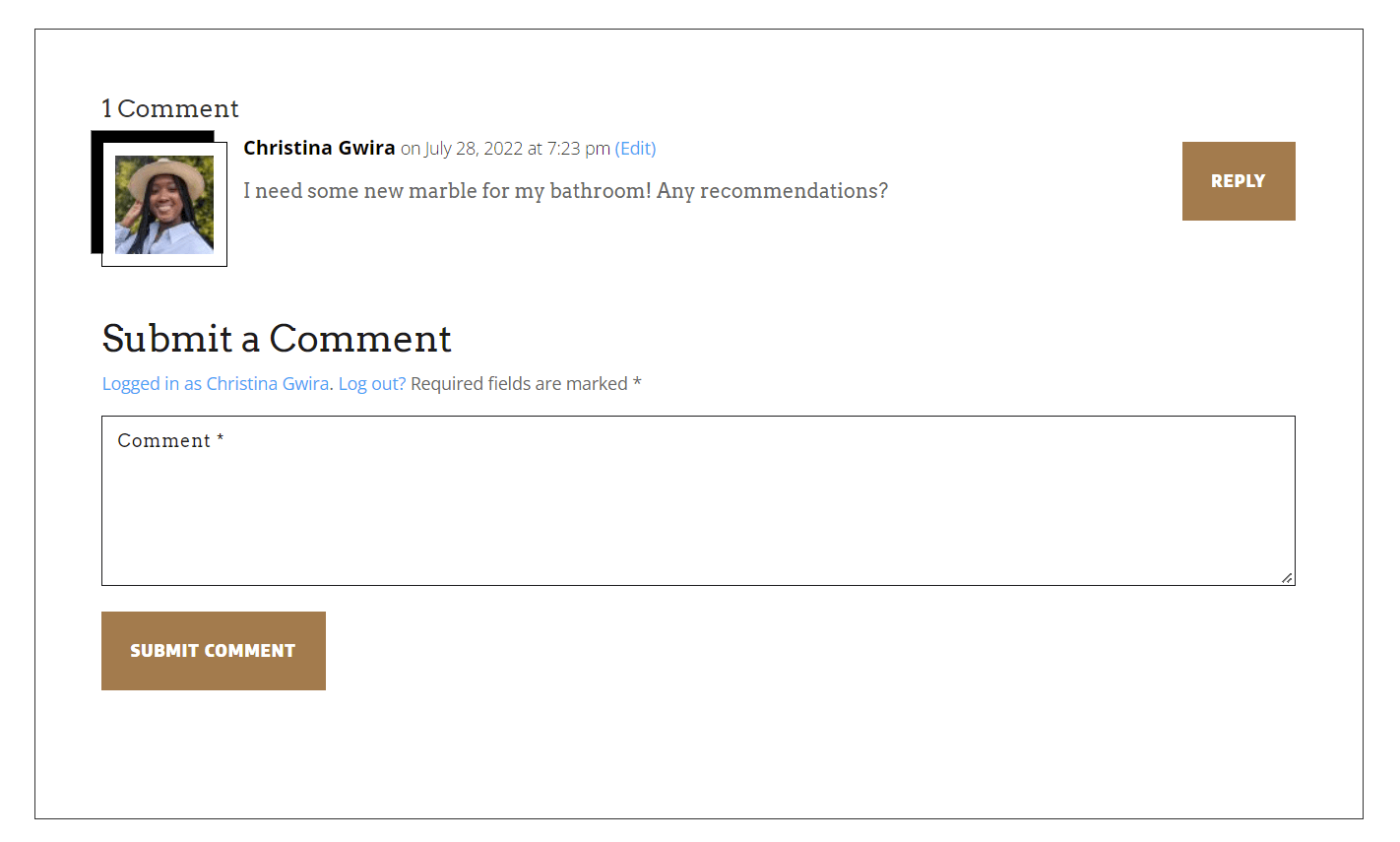
Styling Avatar Komentar di Divi ft. Divi Stone Factory
Pertama, Anda harus mengikuti petunjuk di posting blog ini untuk mengunduh dan menginstal Template Blog Post untuk Paket Tata Letak Pabrik Divi Stone.
Mengidentifikasi Inspirasi Sebelum Menggayakan Avatar Komentar di Divi
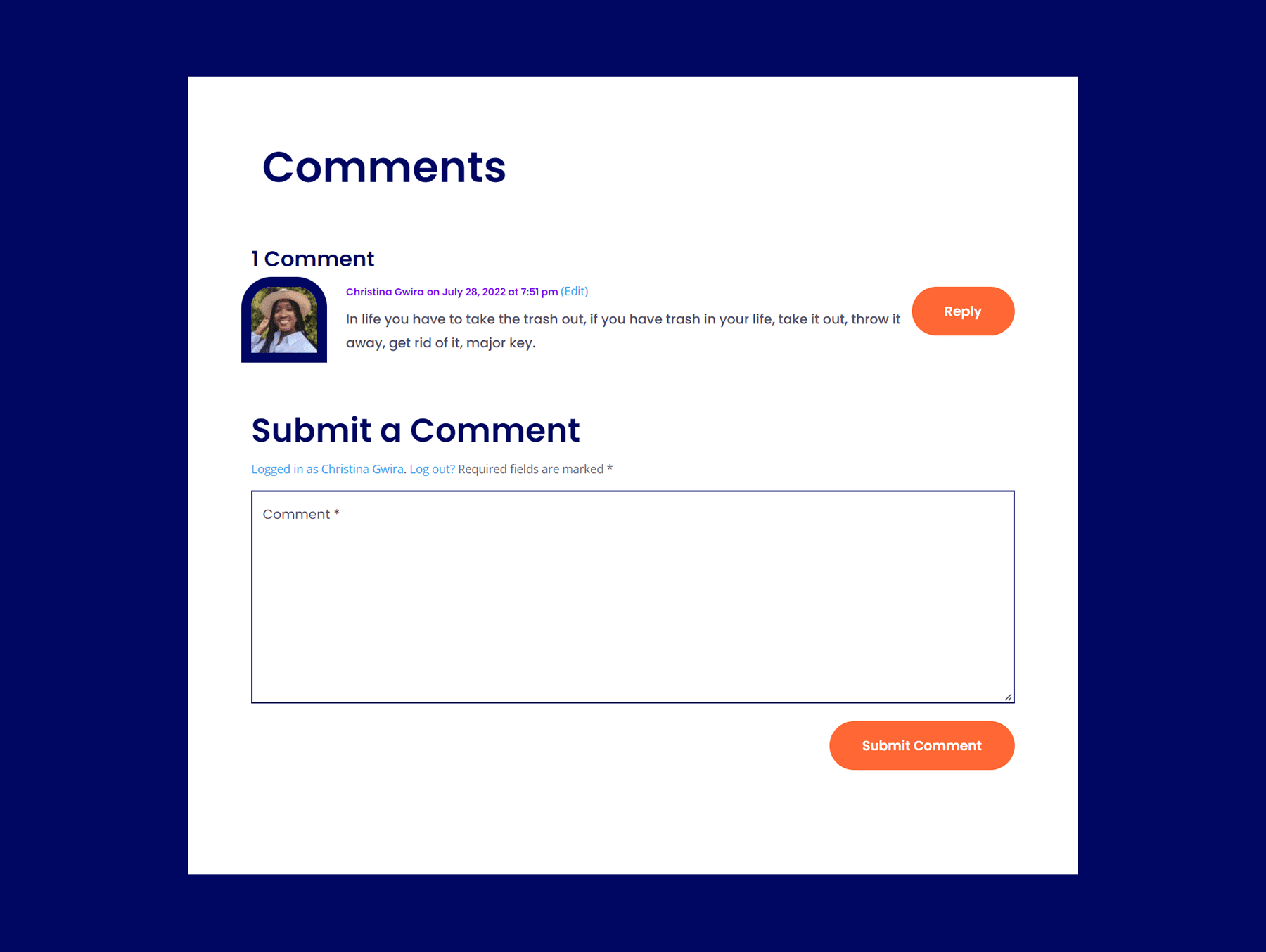
Kunci utama dalam tutorial ini adalah membiasakan diri menggambar inspirasi dari desain dan menerapkannya pada gaya di seluruh tata letak. Dalam kasus kita, kita akan mengambil inspirasi dari gaya gambar unggulan. Mari bawa ide yang sama ke Avatar Komentar kita.

Buka Pengaturan Modul Komentar
Setelah tata letak Anda diinstal, gulir ke bawah ke modul Komentar dan buka pengaturannya .

Tambahkan Perbatasan ke Gambar Avatar
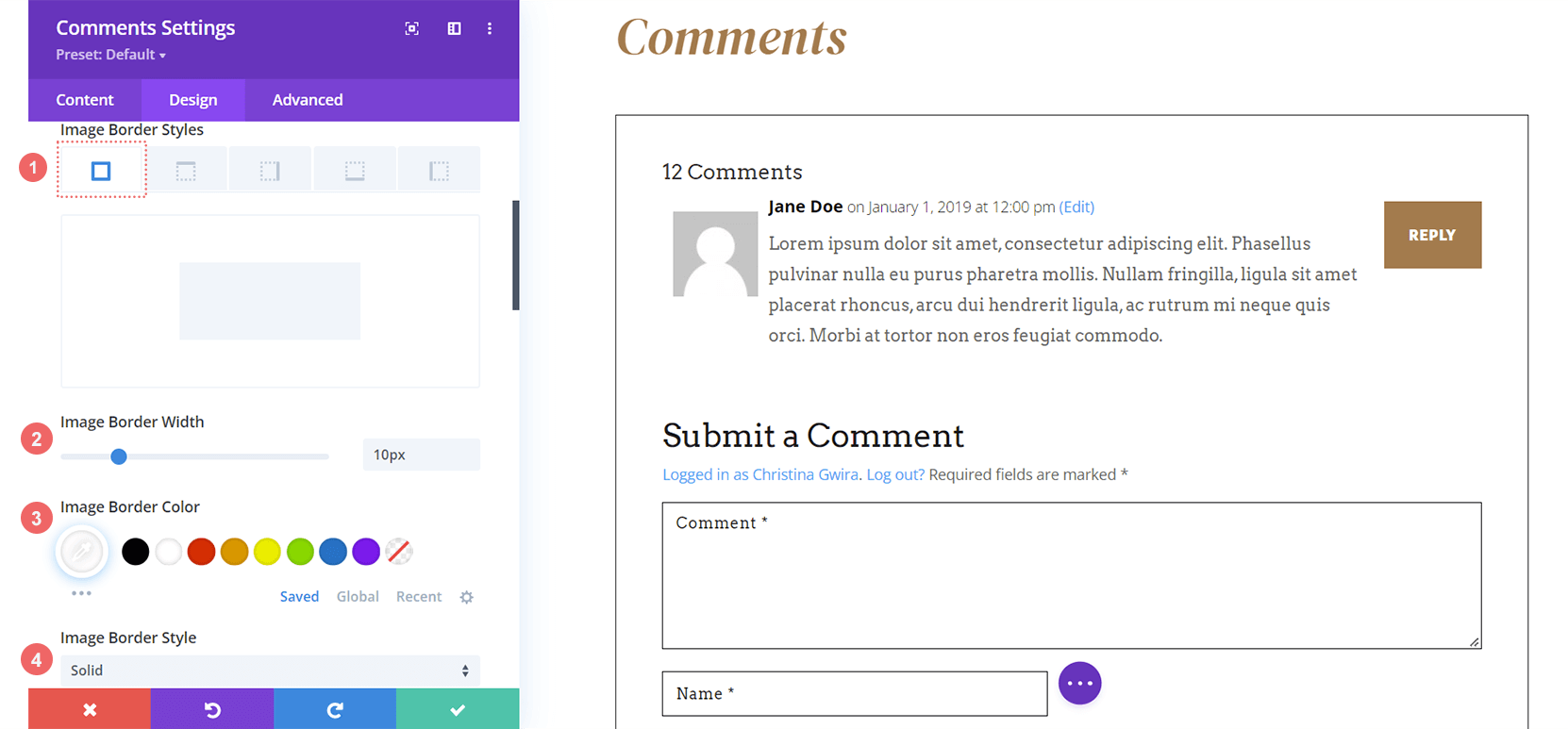
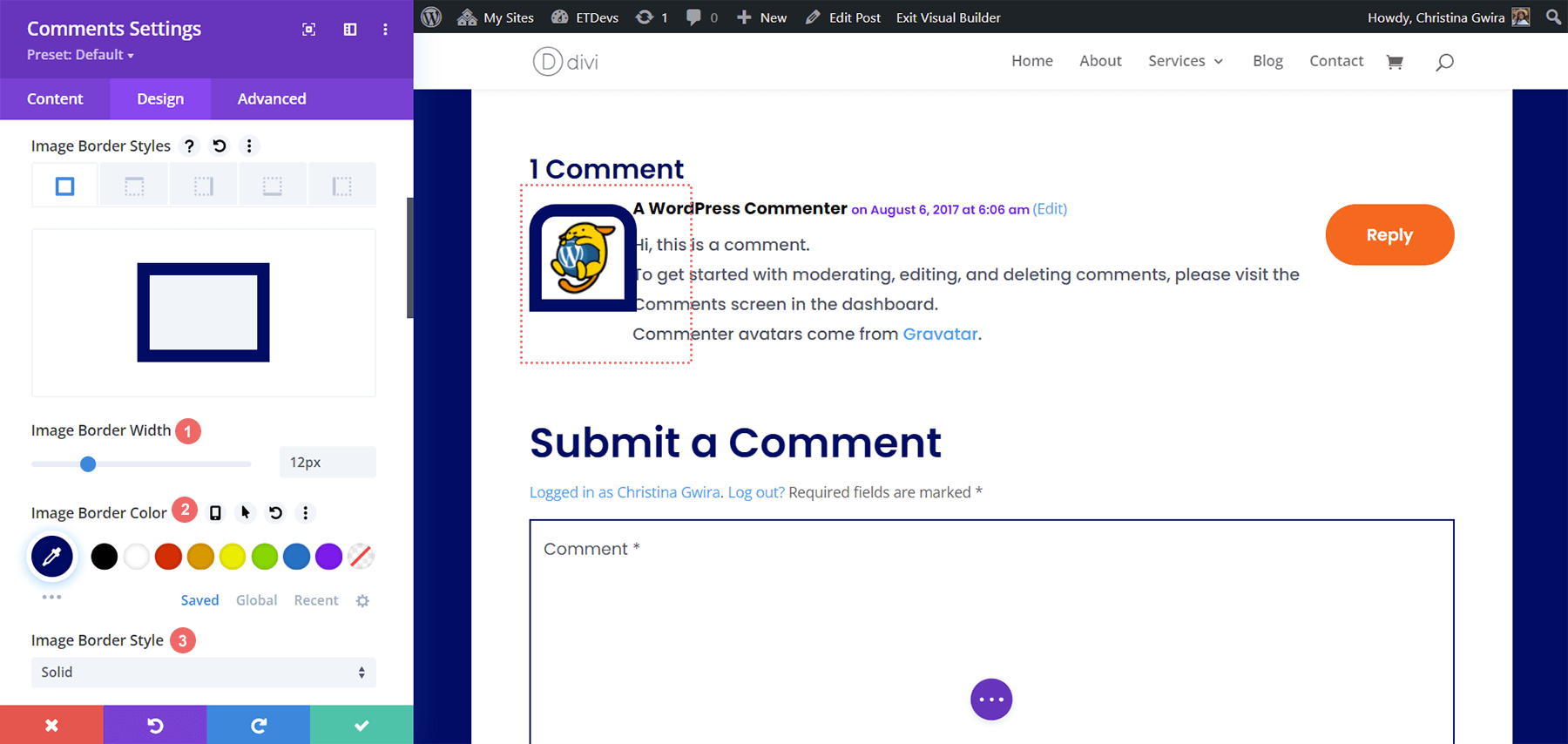
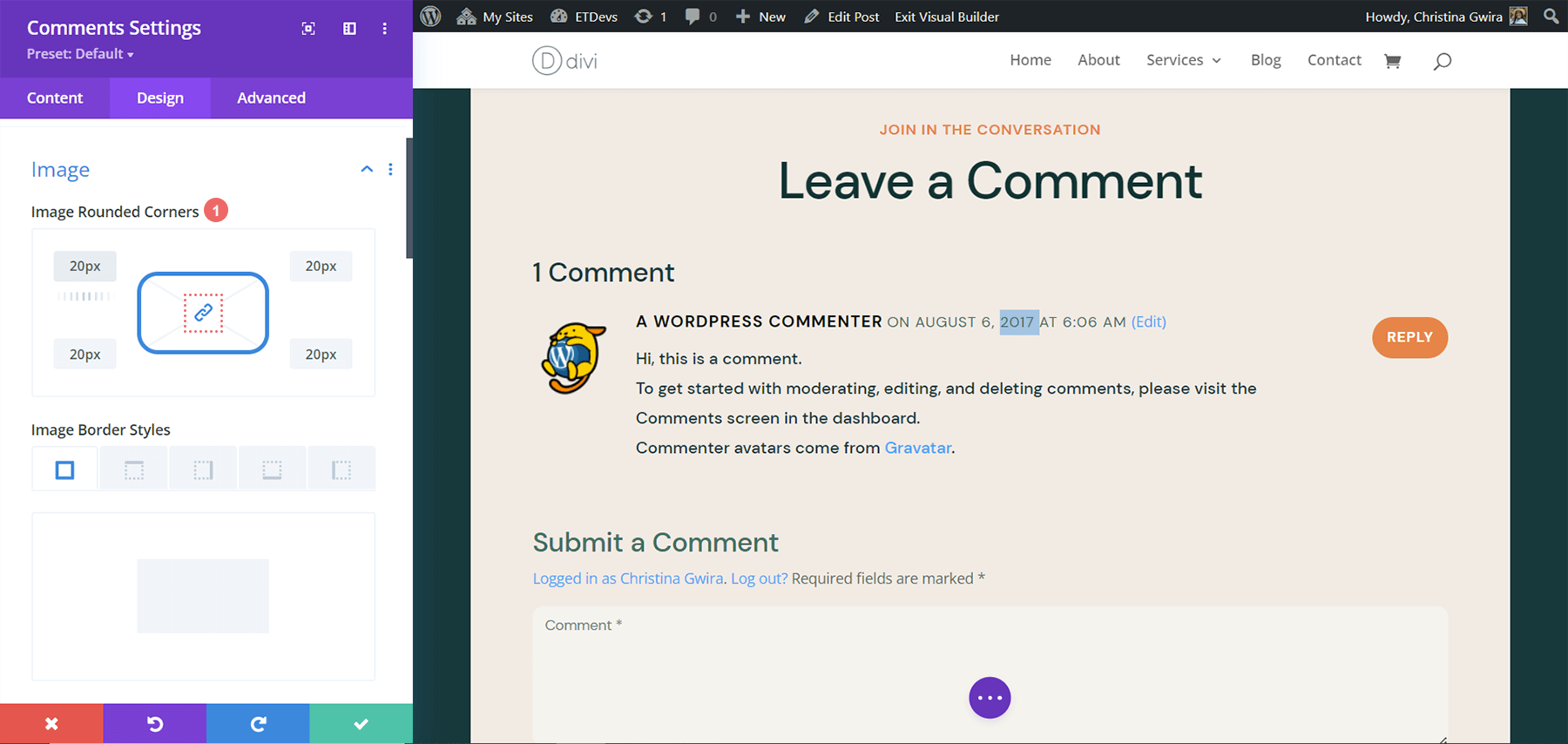
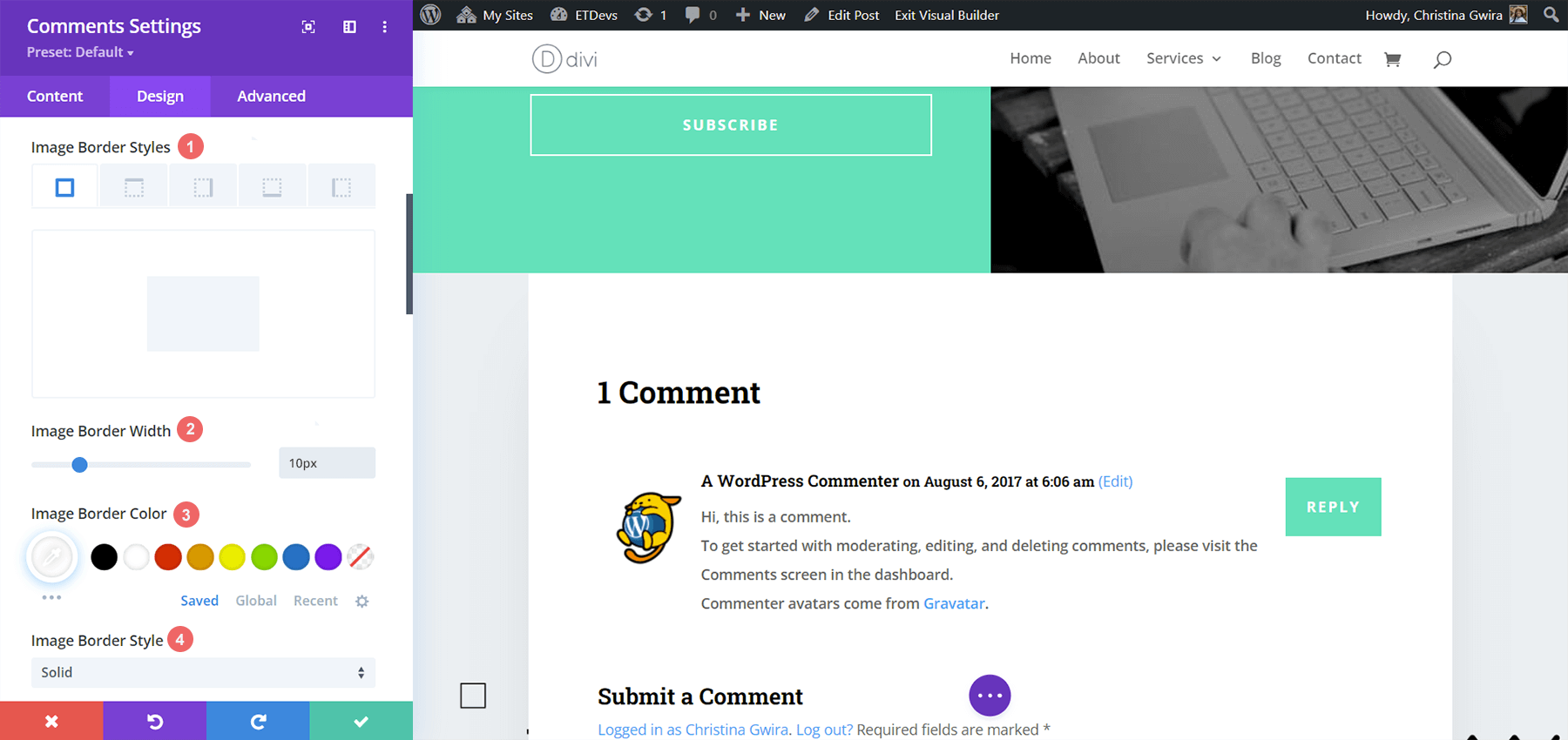
Arahkan ke tab Desain. Klik pada tab Gambar . Gulir ke bawah ke Image Border Styles dan pilih ikon pertama untuk All Borders. Selanjutnya, tambahkan Lebar Perbatasan Gambar 10px dan Warna Perbatasan Gambar #FFFFFF . Kami juga ingin mempertahankan Image Border Style pada Solid.

Pengaturan Gambar:
- Gaya Batas Gambar: Semua batas
- Lebar Perbatasan Gambar: 10px
- Warna Batas Gambar: #FFFFFF
- Gaya Batas Gambar: Solid
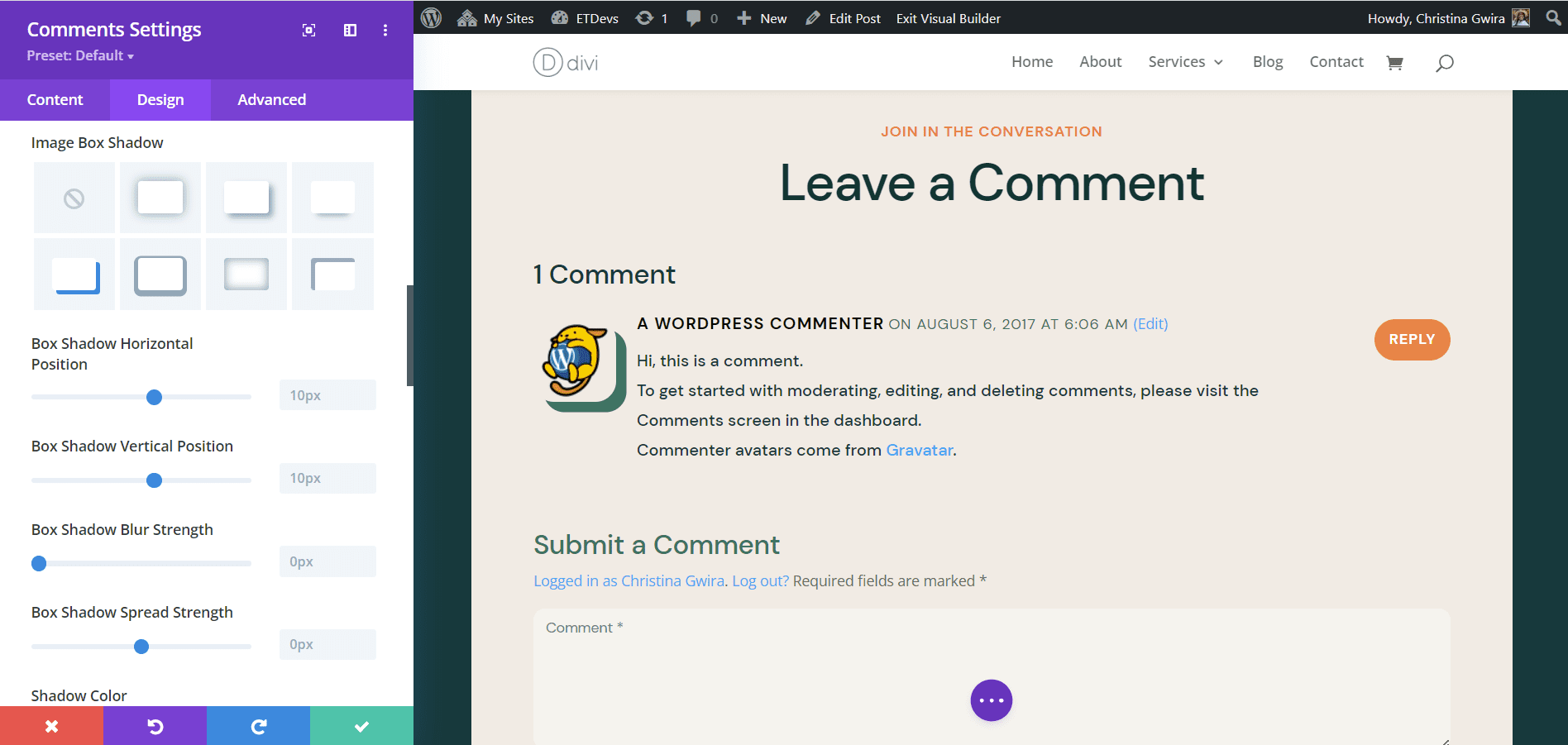
Tambahkan Bayangan Kotak Gambar
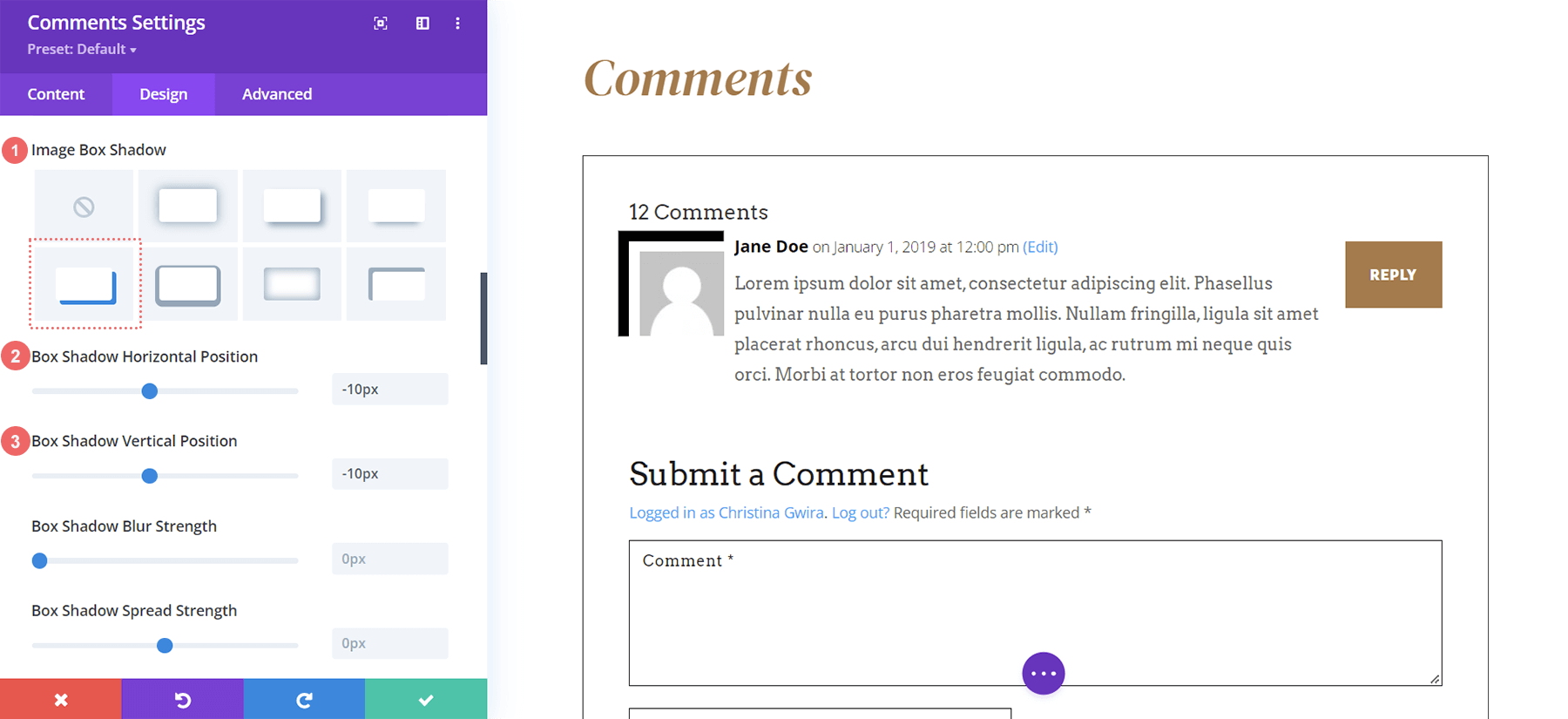
Tambahkan Image Box Shadow ke avatar Anda. Sesuaikan Horizontal dan Vertical Position ke -10px . Selanjutnya, buat Shadow Color #000000.

Pengaturan Kotak Gambar:
- Gambar Kotak Bayangan: Bayangan #4
- Posisi Horizontal Bayangan Kotak: -10px
- Posisi Vertikal Bayangan Kotak: -10px
- Warna Bayangan: #000000
Tambahkan CSS Khusus
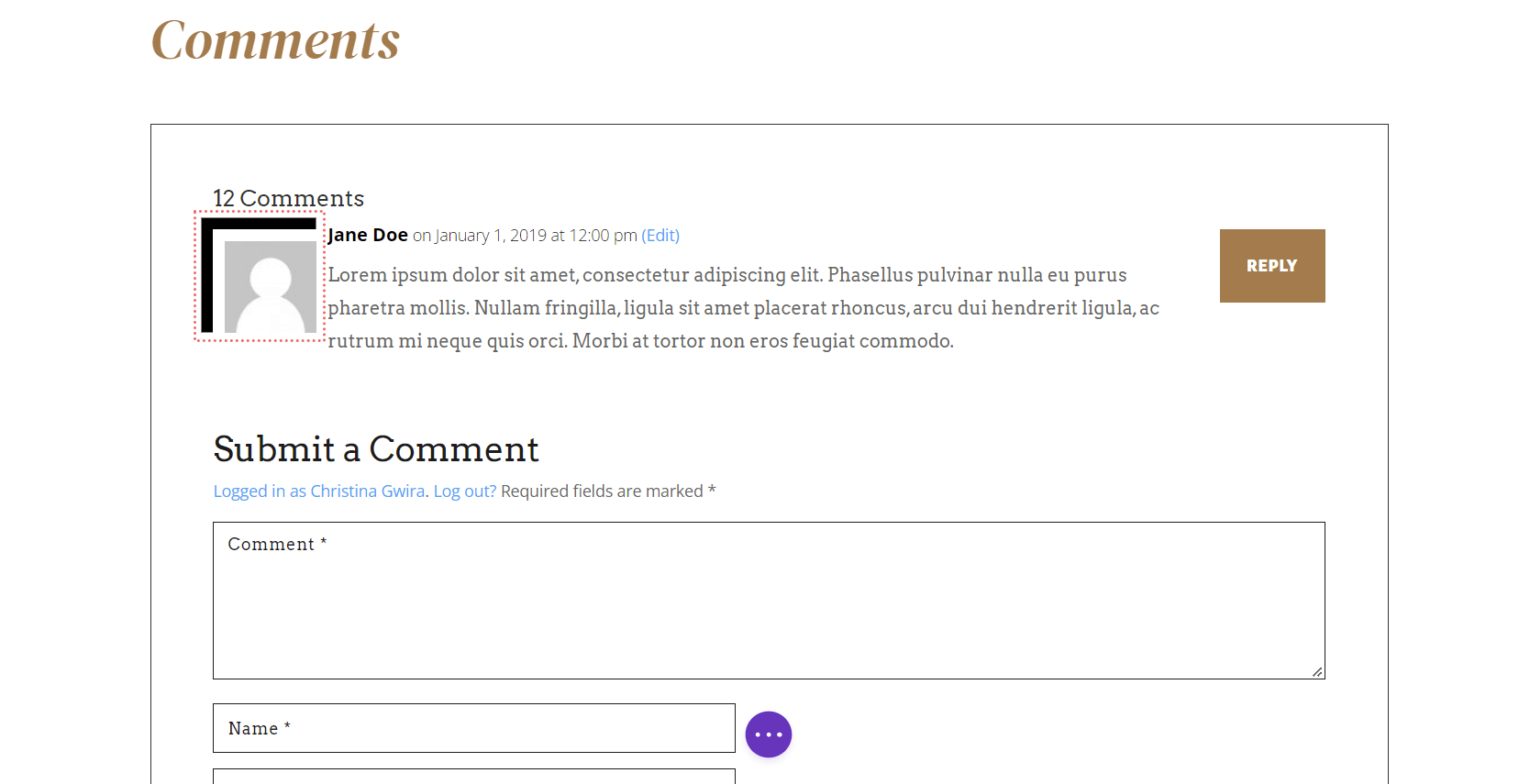
Melihat avatar kita saat ini, itu sedikit tumpang tindih dengan badan komentar. Kami juga kehilangan batas yang lebih tipis di sekitar gambar. Kita akan menambahkan ini dengan CSS di tab Lanjutan dari modal pengaturan Komentar.

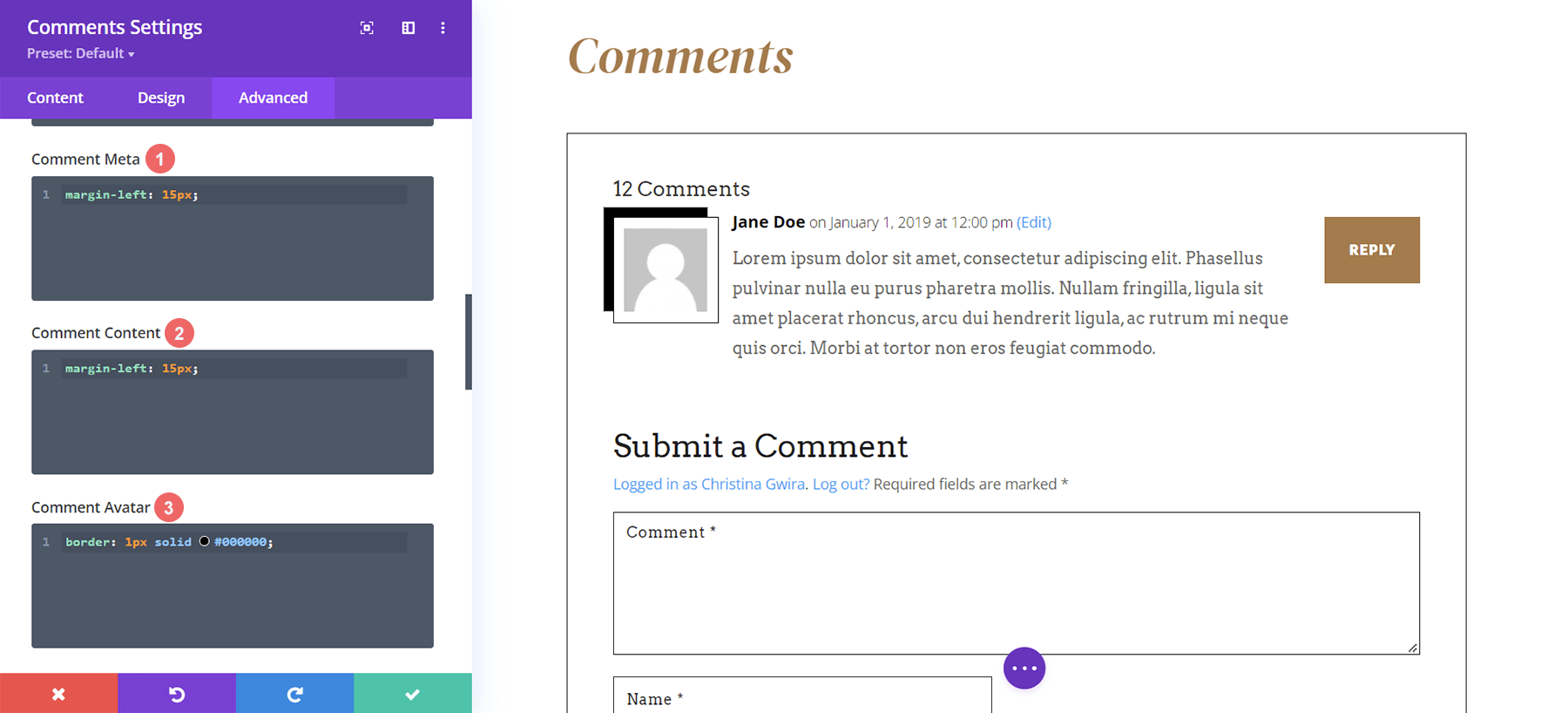
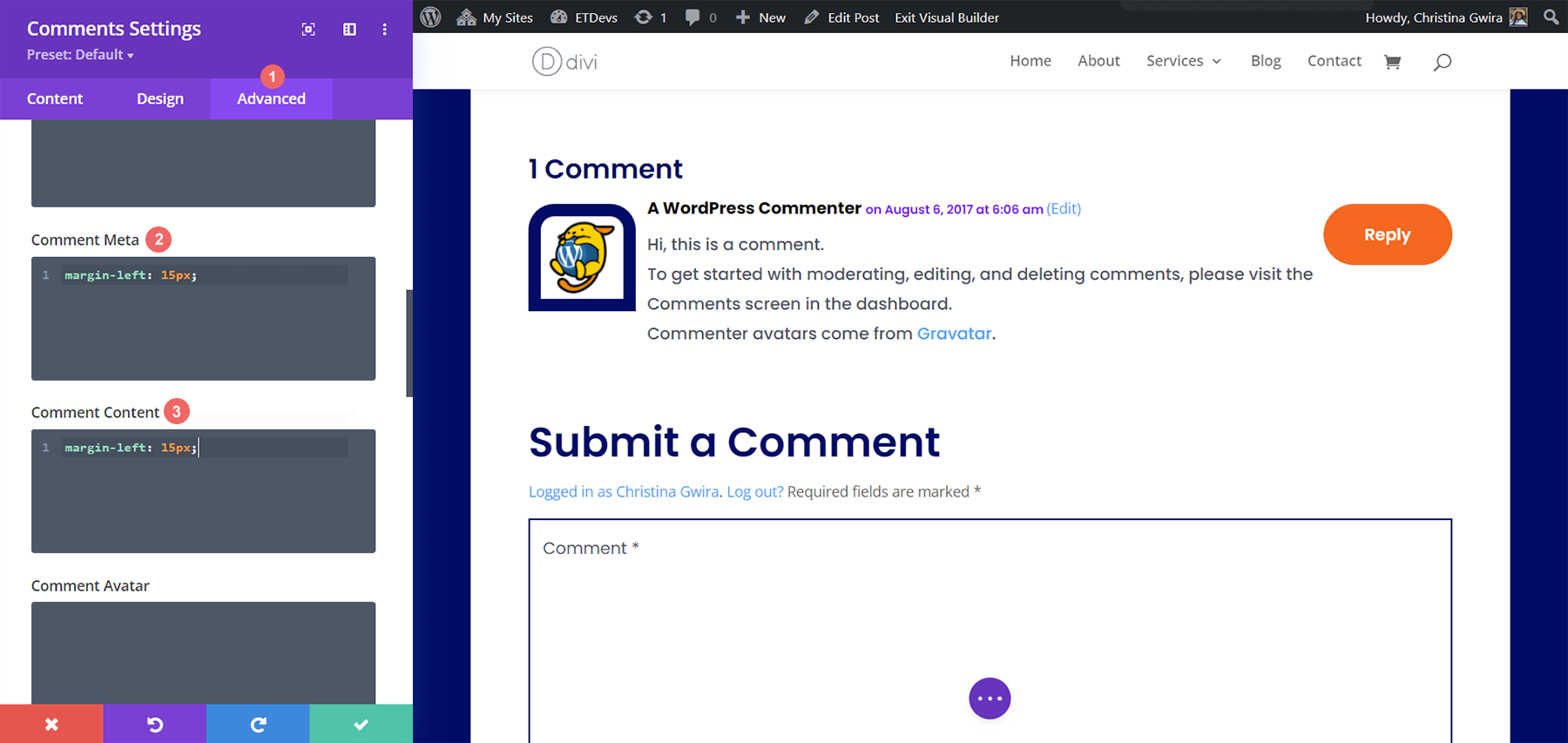
Arahkan ke tab Lanjutan dalam pengaturan Modul Komentar. Tambahkan potongan CSS berikut ke Meta Komentar, Konten Komentar, dan Avatar Komentar
CSS khusus
Meta Komentar:
margin-left: 15px;
Konten Komentar:
margin-left: 15px;
Komentar Avatar:
border: 1px solid #000000;

Margin kiri ditambahkan ke konten komentar dan meta sehingga batas yang ditambahkan ke avatar tidak menutupi teks komentar dan informasi meta. Kami menambahkan batas lain ke avatar komentar untuk mereplikasi desain yang ditemukan dengan gambar unggulan.
Dengan semua itu, mari beralih ke contoh nomor dua dengan Paket Tata Letak Konsultan Divi!
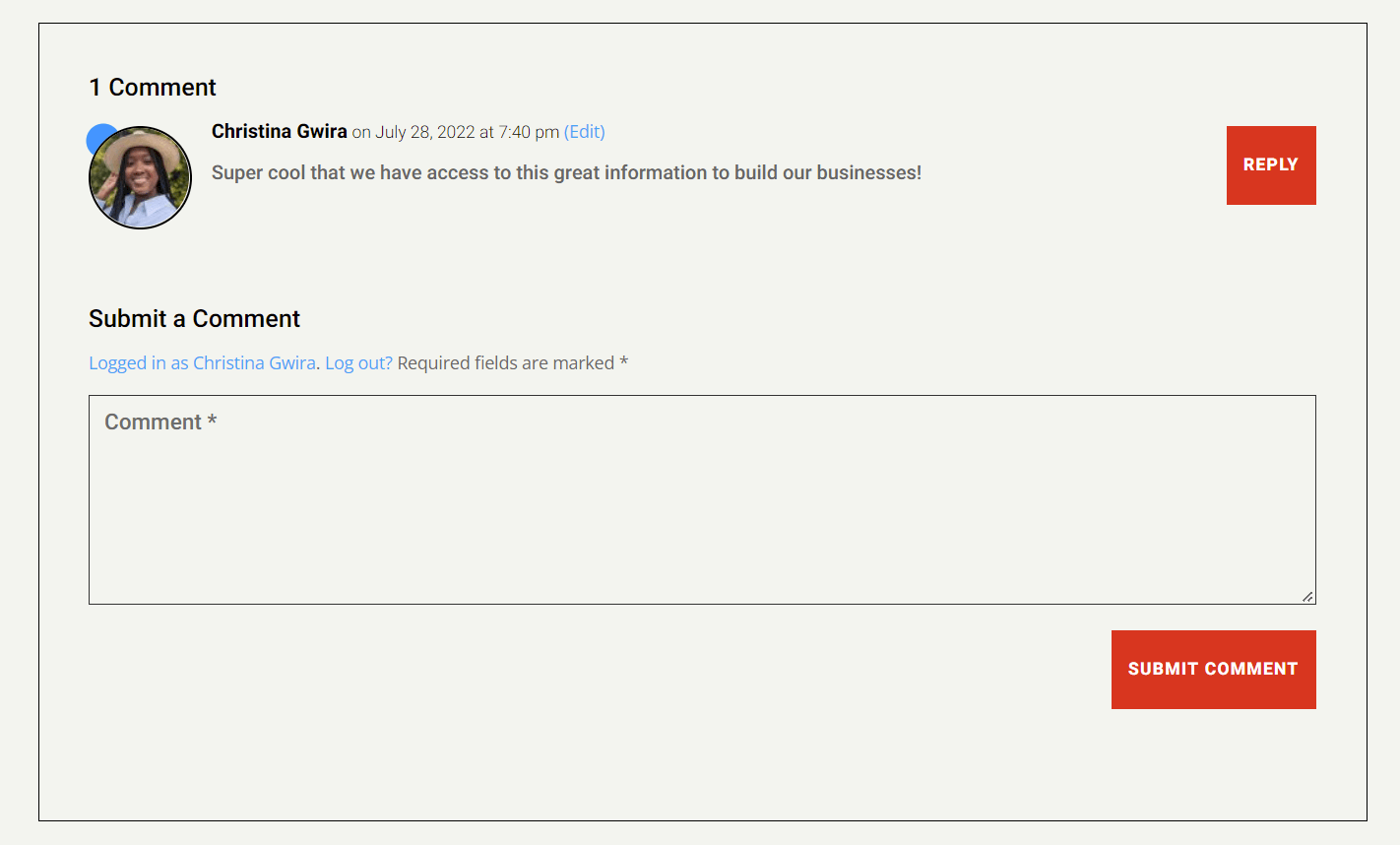
Contoh Dua: Memberi Gaya pada Avatar Komentar di Divi dengan Templat Posting Blog Konsultan Divi
Untuk contoh kedua, kita akan mengambil inspirasi untuk avatar komentar dari elemen desain yang digunakan dalam paket tata letak ini.

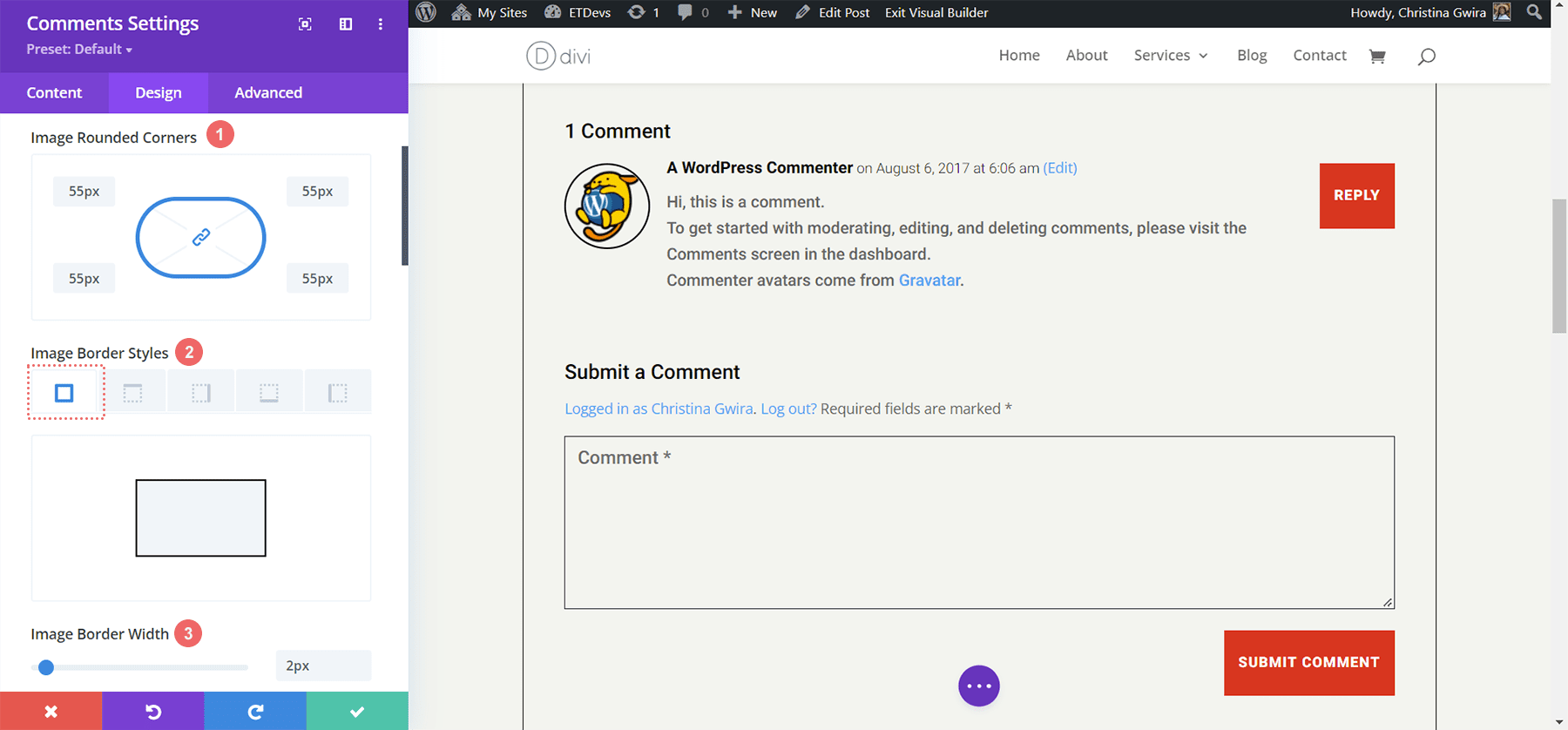
Mengubah Bentuk Avatar dengan Batas CSS
Pertama, kita akan menggulir ke bawah ke Modul Komentar dan masuk ke menu pengaturan . Kedua, kita akan menuju ke tab Design . Di dalam tab Desain, mari klik tab Gambar untuk mulai membuat perubahan batas. Pertama, mari buat Rounded Corners pada avatar kita dengan nilai 55px. Ini akan membuat avatar kita menjadi lingkaran. Selanjutnya, kita akan menambahkan 2px, perbatasan padat berwarna hitam.


Pengaturan Gambar:
- Gambar Rounded Corners: 55px, semua sudut, ditautkan
- Gaya Batas Gambar: Semua batas
- Lebar Perbatasan Gambar: 2px
- Warna Batas Gambar: #000000
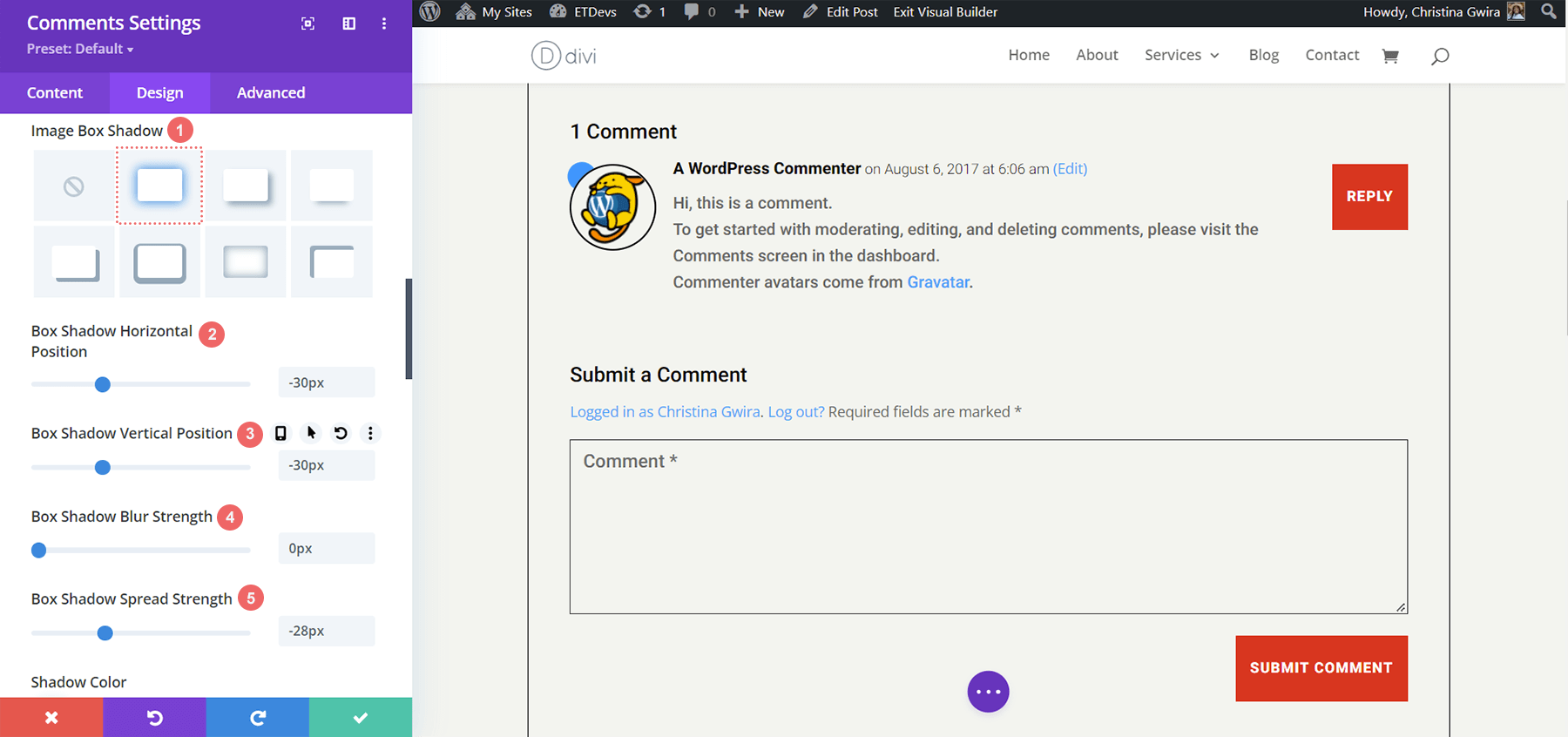
Menambahkan Aksen ke Avatar Kita
Sekarang, kita akan menambahkan aksen biru yang lucu ke avatar kita. Kita akan menggunakan pengaturan Box Shadow untuk membuat lingkaran yang akan muncul di belakang setiap avatar. Perhatikan bagaimana hal ini mengingatkan kita pada inspirasi yang kita ambil dari gambar yang digunakan di dalam header. Untuk melakukan ini, kami akan terus menggulir melalui tab Gambar sampai kami mendapatkan Bayangan Kotak Gambar. Di sini, kita akan memilih opsi pertama, yaitu cahaya lembut. Namun, kami akan menyesuaikan pengaturan untuk mengubahnya menjadi lingkaran!

Pengaturan Bayangan Kotak:
- Gambar Kotak Bayangan: Bayangan #1
- Posisi Horizontal Bayangan Kotak: -30px
- Posisi Vertikal Bayangan Kotak: -30px
- Kekuatan Kabur Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: -28px
- Warna Bayangan: #3093fb
Untungnya, dalam contoh ini, tidak perlu menggunakan CSS khusus apa pun! Avatar kami ditata sepenuhnya menggunakan pengaturan yang ditemukan secara bawaan di dalam Divi Builder.
Divi Home Care: Contoh Ketiga Kami dalam Menata Avatar dalam Modul Komentar Divi
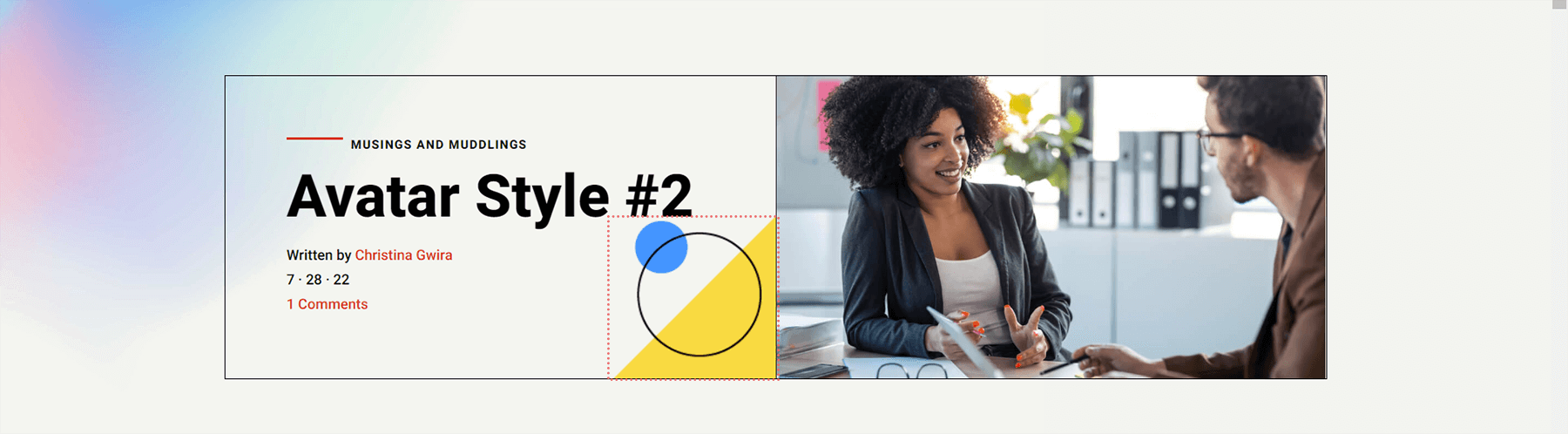
Dalam contoh ketiga kami, kami akan menggunakan Tata Letak Posting Blog Divi Home Care. Melihat bagian ajakan bertindak dalam tata letak ini, mari tiru kotak oranye dan kuning untuk avatar komentar kita.

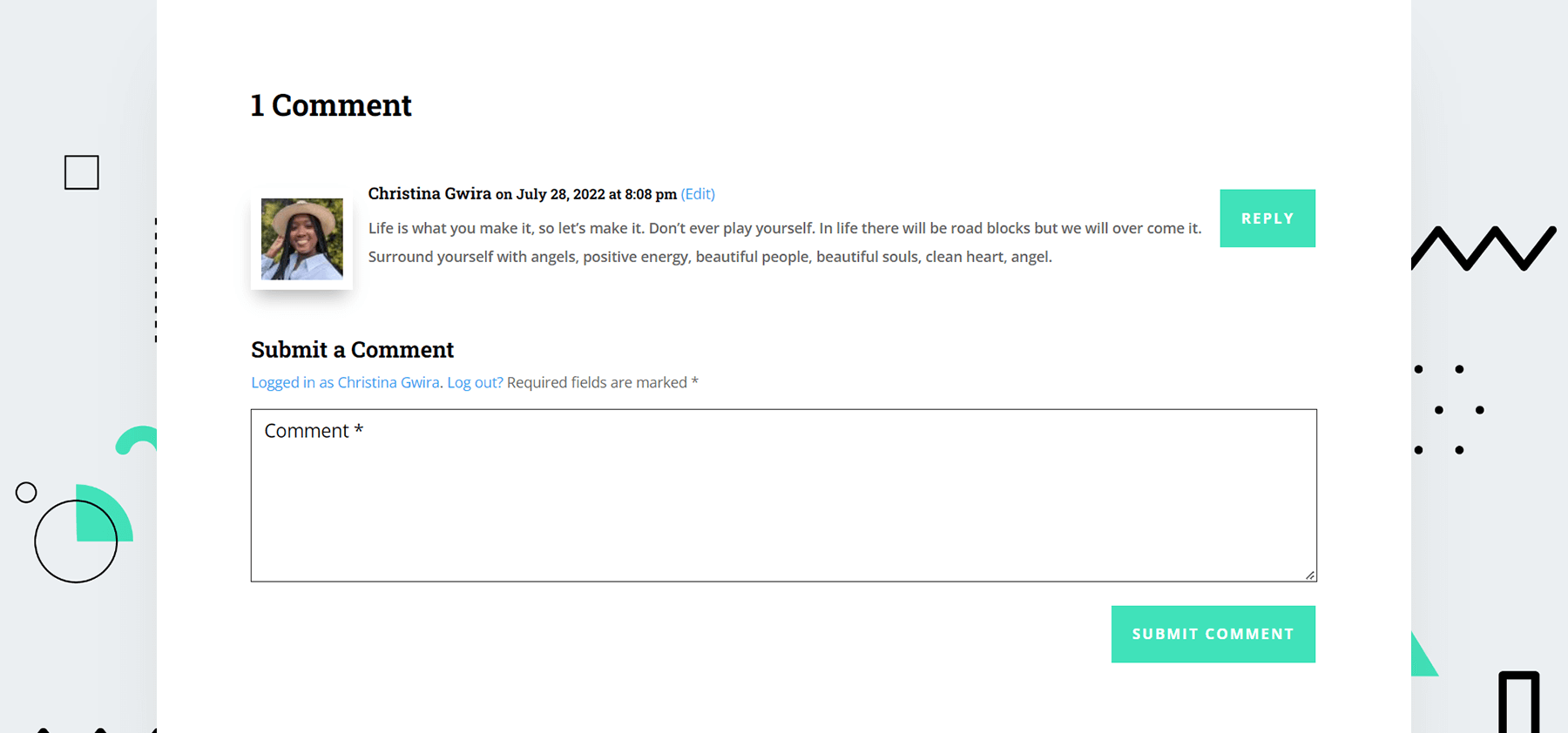
Membentuk Avatar Komentar Kita dengan Sudut Bulat
Penggunaan sudut membulat akan memberikan bentuk yang menarik pada avatar kita. Namun, kami hanya akan menerapkan sudut membulat ke sudut kiri atas dan kanan atas. Keduanya akan menerima radius 25px. Sudut kanan bawah dan kiri bawah akan tetap tidak tersentuh dengan radius 0px. Pastikan Anda telah menghapus centang pada ikon tautan di dalam kotak radius batas. Ini akan memungkinkan kita untuk memiliki pengaturan yang berbeda untuk setiap sudut gambar kita.

Pengaturan Perbatasan Gambar:
- Gambar Sudut Bulat: 25 px 25px 0px 0px (searah jarum jam, tidak terhubung)
- Gaya Batas Gambar: Semua batas
Menambahkan Perbatasan
Sekarang, kita akan menambahkan perbatasan. Ini akan memanggil modul Email Optin di header Template Posting Blog ini.

Mari kita perhatikan sesuatu. Setelah kita menambahkan pengaturan perbatasan kita, perbatasan sekarang tumpang tindih dengan badan komentar serta pembuat komentar dan informasi meta. Kami akan memperbaikinya dengan menggunakan beberapa baris CSS di dalam tab Lanjutan modul.

CSS khusus
Meta Komentar:
margin-left: 15px;
Konten Komentar:
margin-left: 15px;
Dua baris kode sederhana ini membantu menambahkan ruang bernapas di sekitar gambar avatar kita… sekaligus memungkinkan kita membaca komentar dengan jelas!
Menggayakan Avatar Komentar di Divi ft. Divi NGO
Untuk contoh keempat kami, kami akan menggunakan Template Posting Blog LSM Divi. Perhatikan gaya foto profil avatar. Inilah yang akan kita tiru untuk avatar di dalam Modul Komentar kita.

Menambahkan Sudut Bulat ke Avatar Kita
Mirip dengan beberapa contoh kami sebelumnya, kami akan menggunakan fitur Rounded Corner Divi untuk menata avatar kami. Dalam kasus kami, kami akan membuat semua sudut avatar ini 20px.

Pengaturan Gambar:
- Gambar Sudut Bulat: 20px (semua sudut, ditautkan)
Menambahkan Bayangan Kotak
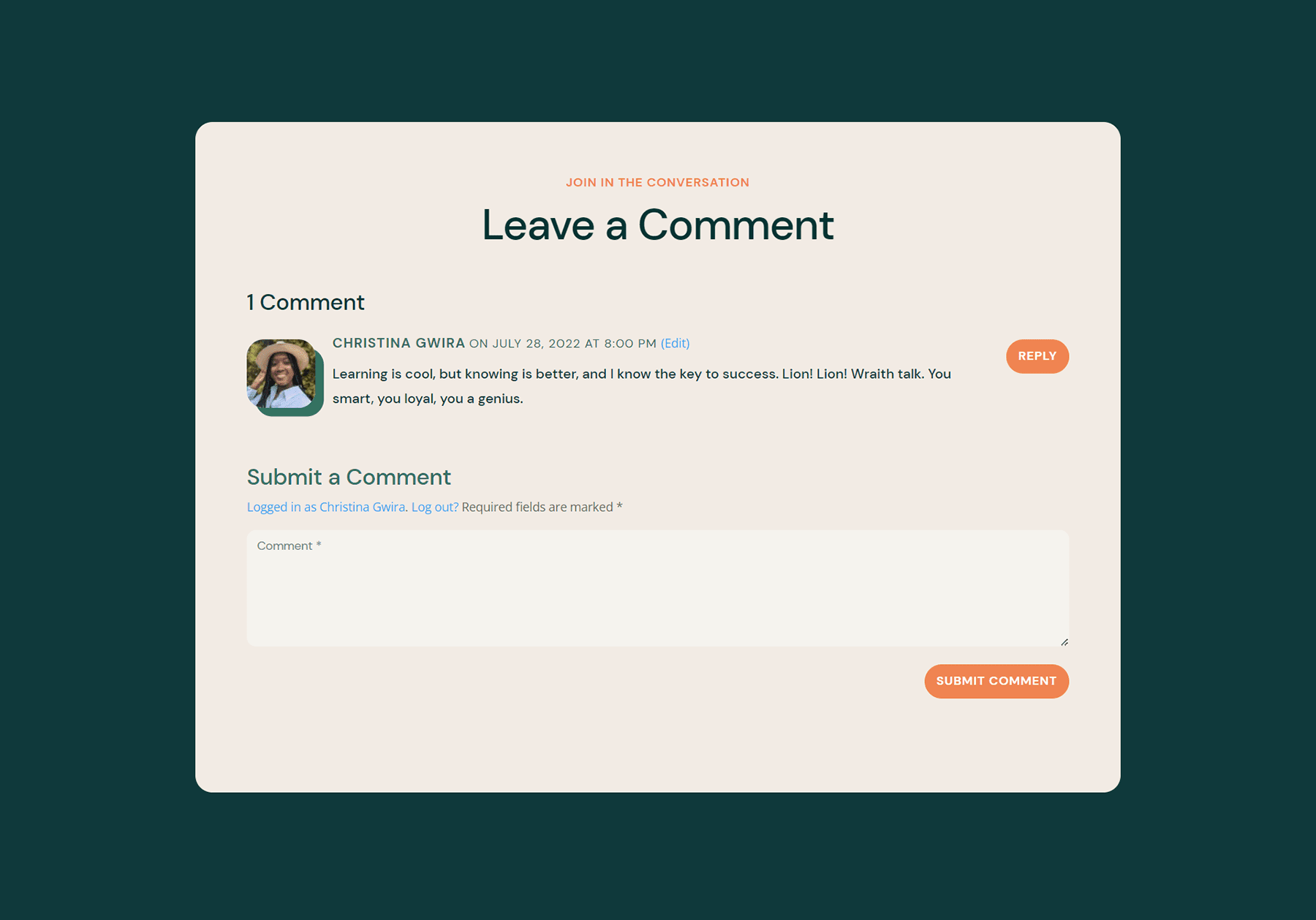
Bagian kedua dari gaya ini adalah menambahkan bayangan kotak yang padat dan buram di belakang avatar kita. Kita akan menggunakan warna yang sama dengan foto penulis, untuk menjaga branding kita tetap mulus di seluruh template ini. Kami akan menggunakan opsi bayangan kotak keempat, dan menggunakan pengaturan Divi default untuk bayangan ini.

Pengaturan Bayangan Kotak:
- Gambar Kotak Bayangan: Bayangan #4
- Posisi Horizontal Bayangan Kotak: 10px
- Posisi Vertikal Bayangan Kotak: 10px
- Kekuatan Kabur Bayangan Kotak: 0px
- Kekuatan Penyebaran Bayangan Kotak: 0px
- Warna Bayangan: #347362
Karena pemosisian bayangan, kita juga tidak memerlukan CSS khusus pada contoh ini.
Contoh Terakhir: Tata Letak Blog Divi Data Science
Contoh kelima dan terakhir kami untuk menata avatar komentar di Divi akan menggunakan Paket Tata Letak Blog Ilmu Data Divi. Seperti pada contoh sebelumnya, kita akan mengambil inspirasi dari gaya gambar unggulan dalam paket tata letak ini.

Oleh karena itu, kita tahu bahwa kita akan menambahkan garis putih tebal dan bayangan kotak ke avatar Komentar kita.
Menambahkan Perbatasan ke Avatar Komentar kita
Avatar ini akan tetap berbentuk persegi, namun, kami akan menambahkan batas padanya. Mari lanjutkan dan gulir ke bawah ke tab Gambar, dan tambahkan batas putih pada gambar kita.

Pengaturan Perbatasan Gambar:
- Gaya Batas Gambar: Semua batas
- Lebar Perbatasan Gambar: 10px
- Warna Batas Gambar: #000000
- Gaya Batas Gambar: Solid
Menambahkan Bayangan ke Avatar Kita
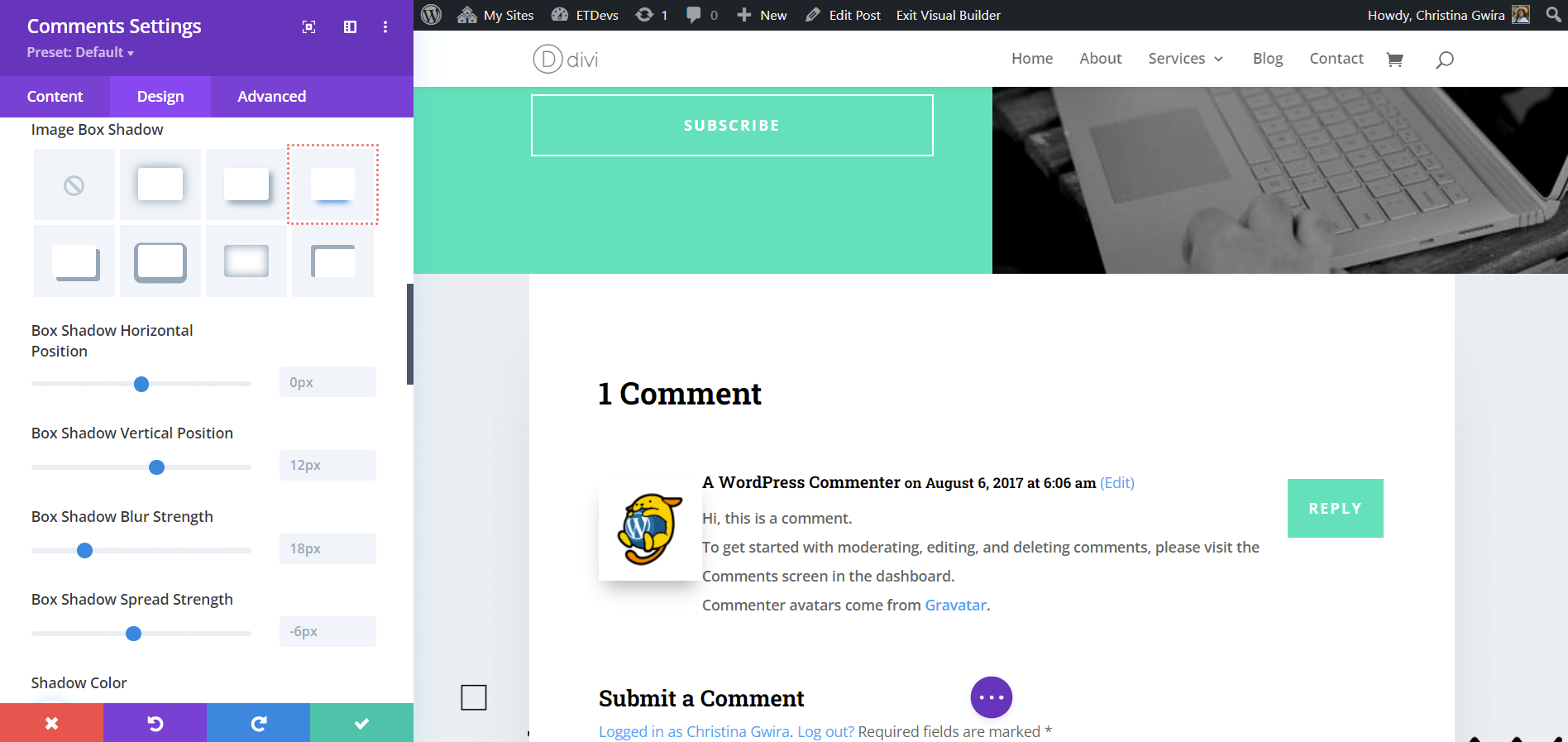
Dalam tutorial ini juga, kita akan menggunakan pengaturan Divi Box Shadow default untuk menambahkan bayangan ke avatar Komentar kita. Kami akan menggunakan opsi Box Shadow 3.

Pengaturan Bayangan Kotak:
- Gambar Kotak Bayangan: Bayangan #3
- Posisi Horizontal Bayangan Kotak: 0px
- Posisi Vertikal Bayangan Kotak: 12px
- Kekuatan Box Shadow Blur: 18px
- Kekuatan Penyebaran Bayangan Kotak: -6px
- Warna Bayangan: rgba(0,0,0,0,3)
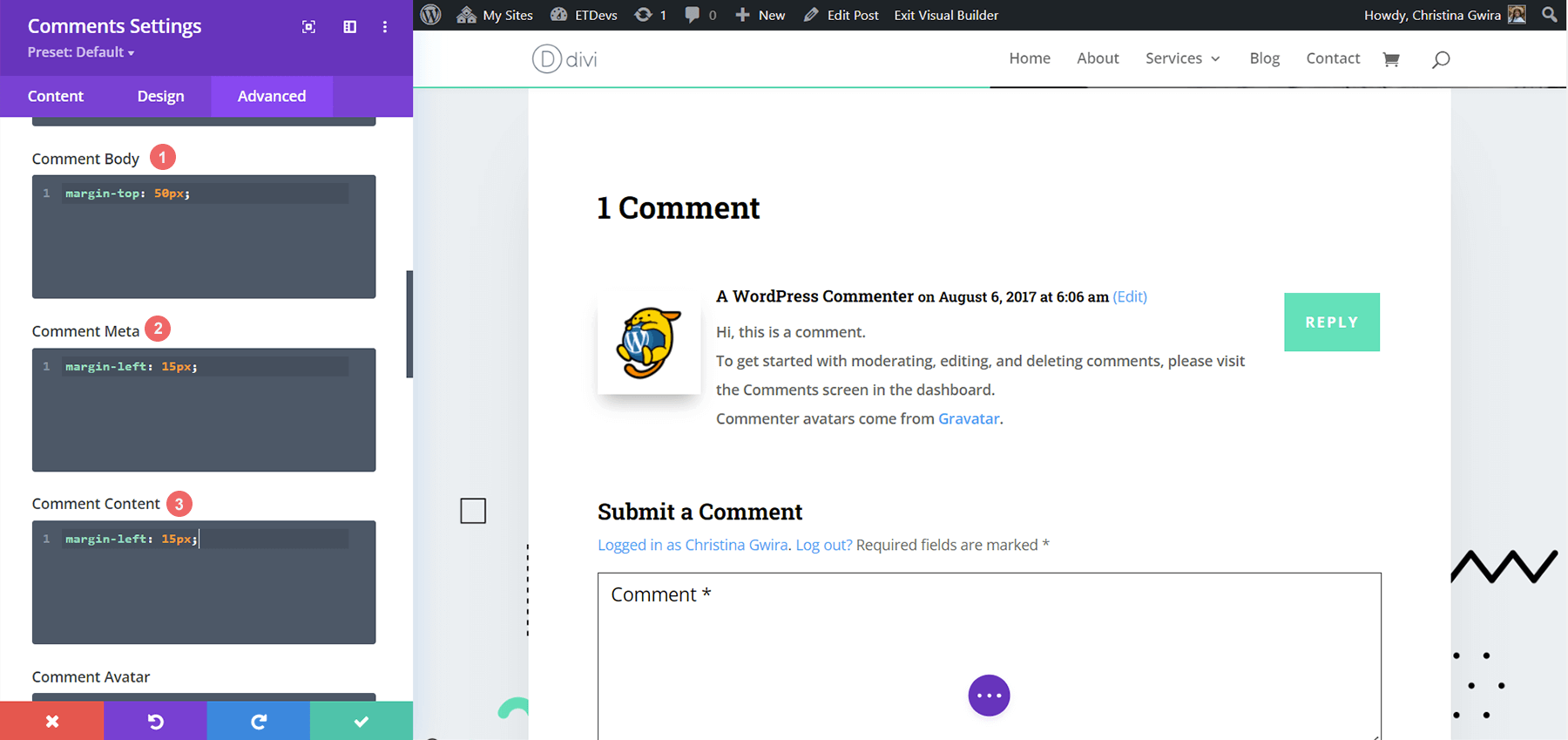
Untuk mencegah avatar dengan gaya baru kami menutupi informasi komentar kami, kami akan menambahkan beberapa baris CSS untuk membersihkan desain kami.

CSS khusus:
Badan Komentar:
margin-top: 50px;
Meta Komentar:
margin-left: 15px;
Konten Komentar:
margin-left: 15px;
Menyatukan Semuanya
Avatar komentar adalah bagian kecil dari modul yang dapat disesuaikan secara mendalam dengan CSS dan alat asli Divi. Jangan lupa untuk melihat desain Anda untuk mendapatkan inspirasi. Melalui inspirasi ini, desain tak berujung dapat dibuat yang berbicara untuk merek Anda!
