55+ Tip, Trik, dan Peretasan WordPress Paling Dicari
Diterbitkan: 2023-10-20Pernah bertanya-tanya apa saja tips, trik, dan hack WordPress yang digunakan situs WordPress paling populer?
Ada banyak cara untuk menyesuaikan situs WordPress Anda dan menggunakannya dengan lebih efisien. Namun, dibutuhkan waktu berbulan-bulan bagi pengguna baru untuk menemukan tips dan trik yang paling berguna.
Pada artikel ini, kami akan membagikan beberapa tip, trik, dan peretasan WordPress yang paling dicari yang akan membantu Anda menggunakan WordPress seperti seorang profesional.

Berikut adalah daftar semua tip, trik, dan peretasan yang disebutkan dalam artikel ini. Jangan ragu untuk melompat ke salah satu yang menarik minat Anda.
- Gunakan Beranda Kustom
- Instal Google Analytics di WordPress
- Direktori Admin WordPress Lindungi Kata Sandi
- Tampilkan Gambar dalam Baris dan Kolom
- Izinkan pengguna untuk Berlangganan Komentar
- Batasi Upaya Masuk
- Tampilkan Kutipan (Ringkasan Postingan) pada Halaman Beranda dan Arsip
- Tambahkan Gambar Gravatar Default Kustom
- Menambahkan CSS khusus ke Tema WordPress
- Menggunakan Alat Inspeksi Elemen untuk Menyesuaikan WordPress
- Tambahkan Gambar Mini Facebook
- Tambahkan Gambar Unggulan atau Posting Gambar Kecil ke Umpan RSS
- Tampilkan Kutipan di Umpan RSS
- Gunakan Kode Pendek di dalam Widget Teks
- Perbaiki Keterkiriman Email WordPress
- Tambahkan Konten ke Artikel di RSS Feed
- Tunda Posting di RSS Feed
- Tampilkan Umpan Media Sosial di Situs Anda
- Tambahkan Ikon Gambar ke Menu Navigasi Tautan
- Buka Tautan Menu Navigasi di Jendela Baru
- Tambahkan Hamparan Pencarian Layar Penuh di WordPress
- Tambahkan Menu Navigasi Mengambang yang Lengket
- Tambahkan beberapa penulis ke postingan WordPress
- Tambahkan Kategori ke Halaman WordPress
- Buat Situs WordPress Lokal di Komputer Anda
- Tampilkan Jumlah Total Komentar di WordPress
- Tampilkan Jumlah Total Pengguna Terdaftar di WordPress
- Buat Ukuran Gambar Baru di WordPress
- Mengatur Pengalihan dengan Mudah di WordPress
- Ubah Kategori menjadi Tag atau sebaliknya
- Pindahkan Postingan Secara Massal Antar Kategori dan Tag
- Tampilkan Tanggal Terakhir Diperbarui dari Postingan Anda
- Cara Menampilkan Tanggal Relatif di WordPress
- Hapus Nomor Versi WordPress
- Perbarui URL WordPress ketika Tidak Dapat Mengakses WP-Admin
- Nonaktifkan Semua Plugin bila tidak dapat mengakses WP-admin
- Buat Halaman Kesalahan 404 Khusus
- Sertakan Kategori dalam URL Postingan
- Tampilkan Postingan Acak di WordPress
- Izinkan Pendaftaran Pengguna di Situs WordPress Anda
- Buat Formulir Pendaftaran Pengguna Khusus di WordPress
- Kecualikan Kategori Tertentu dari Umpan RSS
- Ubah Panjang Kutipan di WordPress
- Tampilkan Tanggal Hak Cipta Dinamis di WordPres
- Cara Mengubah Nama Pengguna di WordPress
- Izinkan Pengguna Menyukai atau Tidak Menyukai Komentar
- Gandakan Postingan atau Halaman WordPress
- Izinkan Pengguna Mengirim Postingan ke Situs WordPress Anda
- Matikan Email Pemberitahuan Komentar di WordPress
- Ubah Nama Pengirim di Email WordPress Keluar
- Mengubah Penulis Postingan WordPress
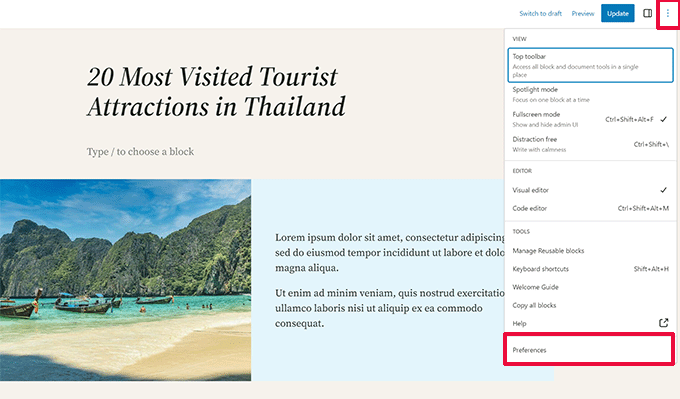
- Atur Ulang Layar Edit Posting di WordPress
- Ubah Jumlah Postingan yang Ditampilkan di Halaman Blog
- Otomatis Menutup Komentar pada Artikel Lama
- Pisahkan Postingan Panjang menjadi Halaman
1. Gunakan Beranda Kustom
Secara default, WordPress menampilkan postingan terbaru Anda di beranda situs web Anda. Anda dapat mengubahnya dan menggunakan halaman mana pun sebagai beranda situs Anda.
Pertama, Anda perlu membuat halaman baru di WordPress, dan Anda dapat memberi nama halaman ini Beranda.
Selanjutnya, Anda perlu membuat halaman lain, dan sebut saja halaman ini Blog karena Anda akan menggunakannya untuk menampilkan postingan blog Anda.
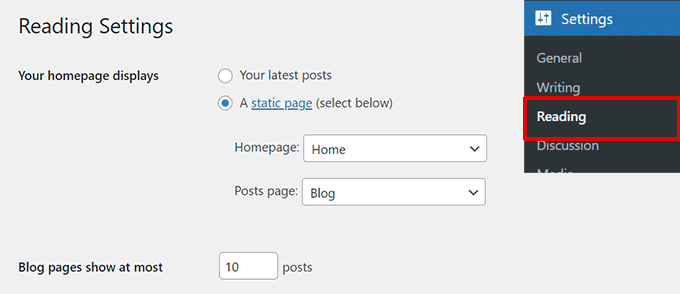
Sekarang buka Pengaturan »Membaca halaman di admin WordPress Anda dan di bawah opsi 'Tampilan halaman depan' dan beralih ke 'Halaman statis'.
Setelah itu, Anda dapat memilih halaman yang baru saja Anda buat sebagai halaman beranda dan blog Anda.

Anda juga dapat membuat templat khusus untuk beranda Anda.
1. Buat Templat Kustom di Editor Situs
Jika Anda menggunakan tema blok yang lebih baru di situs WordPress Anda, Anda dapat membuat templat khusus untuk beranda Anda menggunakan editor situs.
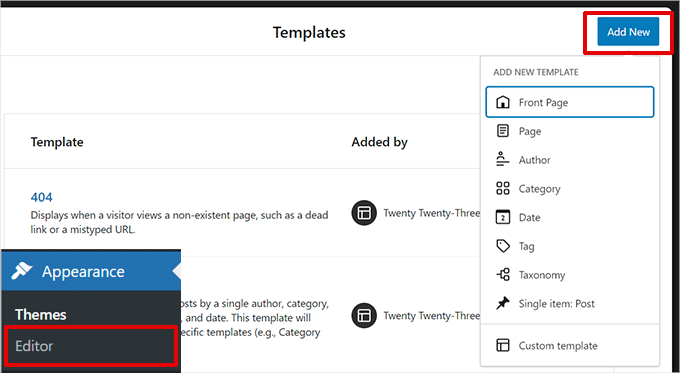
Cukup buka halaman Penampilan » Editor dan klik tombol Tambah Baru di bagian atas layar pemilih template.

Dari menu fly-down, Anda dapat memilih jenis template yang ingin Anda buat. Anda dapat memilih Halaman Depan yang secara otomatis akan menyertakan header dan pengaturan lainnya, atau Anda dapat memilih Template Kustom untuk memulai dari awal.
Jika Anda memilih template khusus, maka Anda akan diminta memberi nama pada template Anda. Setelah itu, Editor Situs akan membukanya untuk diedit.

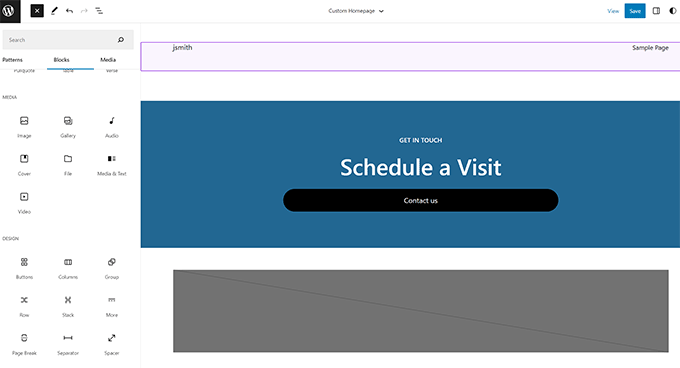
Anda dapat mendesain templat khusus Anda di editor blok. Setelah Anda selesai jangan lupa untuk menyimpan perubahan Anda.
Anda sekarang dapat mengedit halaman Beranda yang Anda buat sebelumnya. Pada layar edit halaman, klik opsi Templat di bawah kotak Ringkasan di panel pengaturan halaman.

Pilih templat beranda khusus Anda dari sini.
Anda dapat terus mengedit halaman atau menyimpan dan mempublikasikan perubahan Anda untuk melihat desain halaman beranda kustom Anda beraksi.
2. Buat Template Kustom Secara Manual
Anda dapat menggunakan cara ini jika Anda menggunakan tema lama atau ingin menulis kode secara manual.
Cukup buat file baru di komputer Anda menggunakan editor teks biasa dan tambahkan kode ini di atasnya.
<?php /* Template Name: Custom Homepage */ ?>
Simpan file ini sebagai custom-homepage.php di desktop Anda.
Selanjutnya, Anda perlu terhubung ke situs web Anda menggunakan klien FTP dan masuk ke folder /wp-content/themes/your-current-theme/. Sekarang unggah file yang Anda buat sebelumnya ke folder tema Anda.
Kembali ke area admin WordPress dan edit halaman beranda Anda.
Anda akan dapat memilih template beranda khusus Anda di bawah metabox Ringkasan di kolom pengaturan posting di sebelah kanan.

Untuk lebih jelasnya, lihat panduan kami tentang cara membuat templat halaman khusus di WordPress.
Sekarang halaman ini akan benar-benar kosong, dan tidak akan menampilkan apa pun. Anda dapat menggunakan tag templat HTML/CSS dan WordPress khusus untuk membuat tata letak halaman Anda sendiri. Anda juga dapat menggunakan plugin pembuat halaman untuk membuatnya dengan mudah menggunakan alat drag-and-drop.
2. Instal Google Analytics di WordPress
Google Analytics adalah salah satu alat yang harus dimiliki oleh pemilik situs WordPress. Ini memungkinkan Anda melihat dari mana pengguna Anda berasal dan apa yang mereka lakukan di situs web Anda.
Cara terbaik untuk menginstal Google Analytics adalah dengan menggunakan plugin MonsterInsights. Ini adalah plugin Google Analytics terbaik untuk WordPress dan menampilkan laporan indah langsung di dalam area admin WordPress Anda.
Cukup instal dan aktifkan plugin MonsterInsights. Untuk lebih jelasnya, lihat tutorial kami tentang cara menginstal plugin WordPress.
Setelah aktivasi, plugin akan memandu Anda melalui pengaturan. Cukup ikuti petunjuk di layar untuk menyelesaikan pengaturan.

Untuk instruksi terperinci, lihat panduan langkah demi langkah kami tentang cara memasang Google Analytics di WordPress.
3. Direktori Admin WordPress Lindungi Kata Sandi
Direktori admin WordPress adalah tempat Anda melakukan semua tugas administratif di situs web Anda. Itu sudah dilindungi kata sandi karena pengguna diharuskan memasukkan nama pengguna dan kata sandi sebelum mereka dapat mengakses area admin.
Namun, dengan menambahkan lapisan autentikasi lain, Anda dapat mempersulit peretas untuk mendapatkan akses ke situs WordPress Anda.
Berikut adalah cara mengaktifkan perlindungan kata sandi untuk direktori admin WordPress Anda.
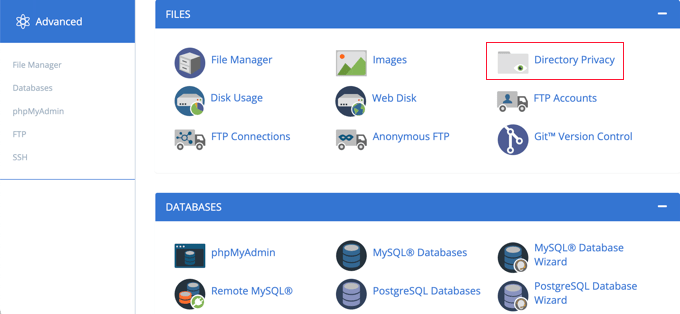
Masuk ke panel kontrol akun hosting WordPress Anda. Selanjutnya, klik opsi 'Privasi Direktori' di bawah bagian File pada pengaturan Lanjutan situs web Anda.

Catatan: Sebagian besar web host yang menggunakan cPanel, seperti Bluehost, akan memiliki langkah serupa. Namun, dasbor Anda mungkin sedikit berbeda dari tangkapan layar kami, bergantung pada penyedia hosting Anda.
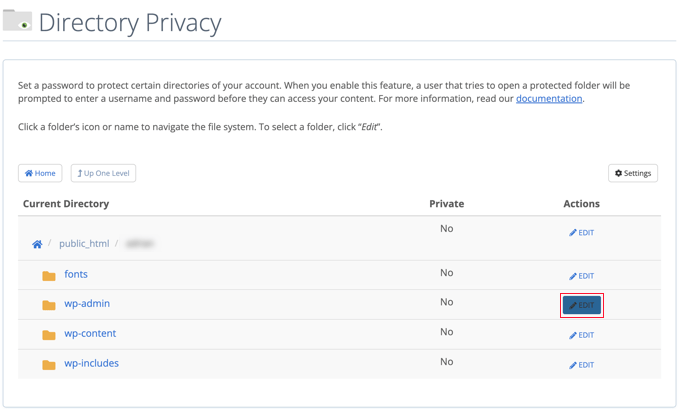
Selanjutnya, Anda akan diminta untuk memilih direktori yang ingin Anda proteksi.
Arahkan ke folder root situs WordPress Anda dan klik tombol Edit di sebelah folder wp-admin.

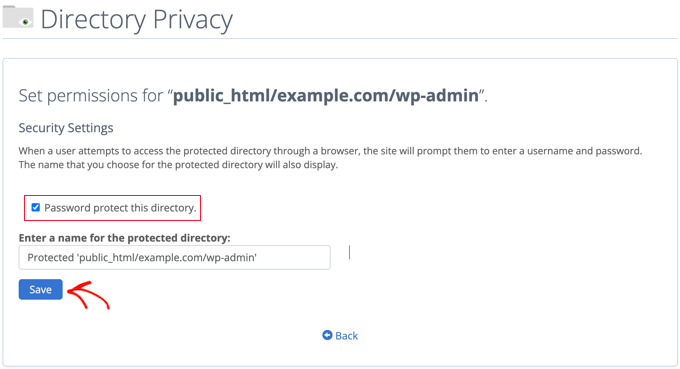
Di layar berikutnya, cukup centang kotak yang bertuliskan 'Lindungi direktori ini dengan kata sandi'.
Jika mau, Anda juga dapat memberi nama pada direktori Anda seperti 'Area Admin' untuk membantu Anda mengingatnya.

Setelah itu, klik tombol Simpan untuk menyimpan pengaturan Anda.
Ini akan membawa Anda ke halaman di mana pesan konfirmasi akan muncul. Klik tombol Kembali untuk melanjutkan.

Pada layar berikutnya, Anda akan diminta memasukkan nama pengguna dan kata sandi, lalu mengonfirmasi kata sandi.
Pastikan untuk mencatat nama pengguna dan kata sandi Anda di tempat yang aman, seperti aplikasi pengelola kata sandi.

Pastikan Anda mengklik tombol 'Simpan' setelah Anda selesai melakukannya.
Sekarang, ketika seseorang mencoba mengakses direktori /wp-admin Anda, mereka akan diminta memasukkan nama pengguna dan kata sandi yang Anda buat di atas.

Untuk metode alternatif dan instruksi lebih rinci, lihat panduan kami tentang cara melindungi direktori admin WordPress Anda dengan kata sandi.
4. Tampilkan Gambar dalam Baris dan Kolom

Secara default, saat Anda menambahkan beberapa gambar ke postingan WordPress, gambar tersebut akan muncul bersebelahan atau di atas satu sama lain.
Ini sepertinya tidak bagus karena pengguna Anda harus banyak menggulir untuk melihat semuanya.
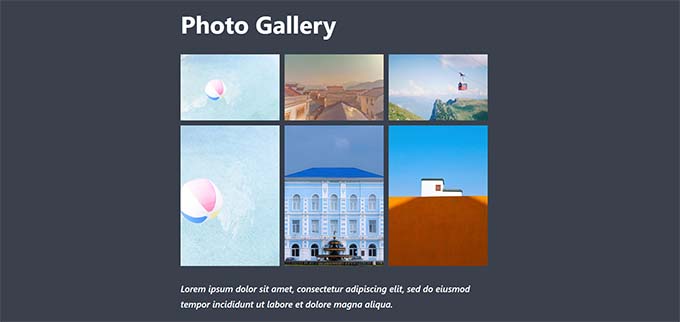
Hal ini dapat diatasi dengan menampilkan gambar dalam tata letak kotak. Anda dapat menggunakan blok Galeri untuk menampilkan gambar dalam kisi baris dan kolom.
Anda juga dapat menggunakan blok kolom untuk menampilkan gambar secara berdampingan. Jika Anda ingin menampilkan gambar di samping teks, Anda dapat mencoba blok Teks dan Media.
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan galeri gambar di WordPress.
5. Izinkan pengguna untuk Berlangganan Komentar

Biasanya ketika pengguna meninggalkan komentar di situs web Anda, mereka harus mengunjungi kembali artikel yang sama secara manual untuk melihat apakah Anda atau pengguna lain membalas komentar.
Bukankah lebih baik jika pengguna bisa mendapatkan notifikasi email tentang komentar baru di postingan Anda? Berikut cara menambahkan fitur ini ke situs web Anda.
Cukup instal dan aktifkan plugin Berlangganan Komentar Reloaded. Setelah aktivasi, Anda perlu mengunjungi Pengaturan »Berlangganan Komentar untuk mengonfigurasi pengaturan plugin.
Untuk instruksi terperinci lihat panduan kami tentang cara mengizinkan pengguna berlangganan komentar di WordPress.
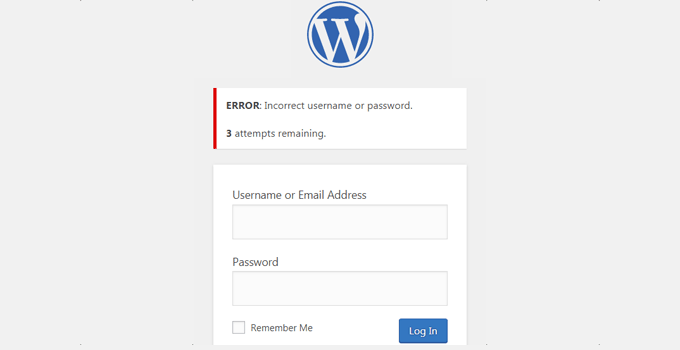
6. Batasi Upaya Masuk

Secara default, pengguna WordPress dapat melakukan upaya login ke situs WordPress dalam jumlah tak terbatas. Hal ini memungkinkan siapa saja untuk mencoba menebak kata sandi Anda hingga mereka dapat menebaknya dengan benar.
Untuk mengontrolnya, Anda perlu menginstal dan mengaktifkan plugin Login LockDown. Ini memungkinkan Anda untuk menetapkan batasan jumlah upaya gagal yang dapat dilakukan pengguna untuk masuk.
Untuk petunjuk pengaturan terperinci, lihat panduan kami tentang cara membatasi upaya login di WordPress.
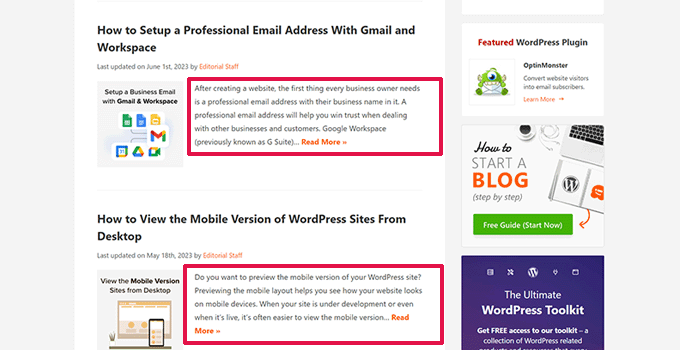
7. Menampilkan Petikan (Ringkasan Postingan) pada Halaman Beranda dan Arsip

Anda mungkin telah memperhatikan bahwa semua blog populer menampilkan ringkasan artikel, bukan artikel lengkap, di halaman beranda dan arsipnya. Itu membuat halaman tersebut dimuat lebih cepat, meningkatkan tampilan halaman, dan menghindari duplikat konten di seluruh situs web Anda.
Untuk informasi lebih lanjut tentang topik ini, lihat artikel kami tentang kutipan (ringkasan) vs postingan lengkap di halaman arsip WordPress.
Banyak tema WordPress premium dan gratis sudah menggunakan kutipan di halaman beranda dan arsip. Namun, jika tema Anda tidak menampilkan kutipan, lihat panduan kami tentang cara menampilkan kutipan postingan di tema WordPress.
8. Tambahkan Gambar Gravatar Default Kustom
WordPress menggunakan Gravatar untuk menampilkan foto profil pengguna di WordPress. Jika pengguna tidak memiliki gravatar, maka WordPress menggunakan gambar default yang disebut 'Mystery Person.'
Gambar gravatar default ini akan muncul berkali-kali di area komentar WordPress Anda hanya karena banyak pengguna tidak memiliki gambar gravatar yang dikaitkan dengan alamat email mereka.
Anda dapat dengan mudah mengganti gravatar default ini dengan gambar gravatar default kustom Anda sendiri.
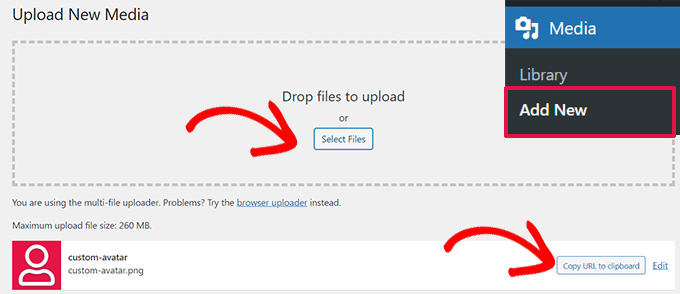
Pertama, Anda perlu mengunggah gambar yang ingin Anda gunakan sebagai gambar gravatar default ke perpustakaan media WordPress Anda.
Buka Media »Tambahkan halaman Baru untuk mengunggah gambar. Setelah mengunggahnya, klik tombol Salin URL ke Papan Klip.

Tempelkan URL yang Anda salin ke file teks di komputer Anda, Anda akan memerlukannya di langkah berikutnya.
Sekarang Anda perlu menambahkan kode khusus berikut ke situs web Anda. Kami menyarankan menggunakan plugin WPCode gratis.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
Jangan lupa ganti nilai $myavatar dengan URL gambar custom gravatar yang Anda upload tadi.
Anda sekarang dapat mengunjungi halaman Pengaturan » Diskusi , dan Anda akan melihat avatar default khusus Anda ditambahkan ke pilihan avatar default.
Untuk instruksi terperinci, lihat tutorial kami tentang cara menambahkan dan mengubah gravatar default di WordPress.
9. Menambahkan CSS khusus ke Tema WordPress
Sebagai pemilik situs WordPress, terkadang Anda mungkin perlu menambahkan CSS khusus ke situs Anda. Ada beberapa cara untuk menambahkan CSS khusus di WordPress. Kami akan menunjukkan kepada Anda dua metode.
1. Tambahkan CSS Khusus menggunakan WPCode (Disarankan)
Biasanya, Anda dapat menambahkan kode CSS Khusus di pengaturan tema Anda. Namun, CSS khusus Anda akan hilang saat Anda mengubah tema.
Bagaimana jika Anda ingin menggunakan kembali CSS tersebut di situs ini atau situs lain?
Anda dapat mengatasi ini dengan menambahkan CSS Khusus Anda dengan menggunakan plugin WPCode. Ini adalah plugin kode khusus terbaik untuk WordPress dan memungkinkan Anda memasukkan kode khusus dan CSS dengan mudah di mana saja di situs web Anda.
Selain itu, Anda dapat mengatur cuplikan kode dengan memberinya nama atau menyimpannya ke perpustakaan cloud dan menggunakannya kembali di situs web lain.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPCode.
Catatan: Ada juga versi gratis WPCode yang bisa Anda coba. Kami menyarankan untuk meningkatkan ke versi berbayar untuk membuka lebih banyak fitur.
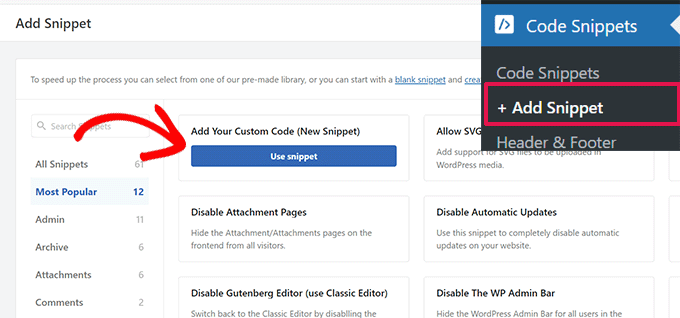
Setelah aktivasi, buka halaman Cuplikan Kode » + Tambahkan Cuplikan dan klik tombol Gunakan Cuplikan di bawah label 'Tambahkan Kode Kustom Anda (Cuplikan Baru)'.

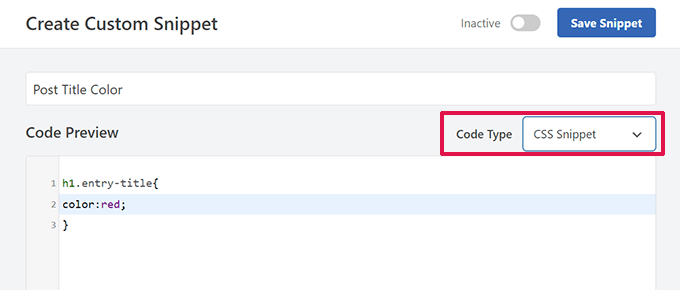
Di layar berikutnya, berikan judul untuk cuplikan CSS khusus Anda, lalu di bawah Jenis Kode, pilih Cuplikan CSS.
Setelah itu, Anda dapat menambahkan kode CSS khusus Anda di kotak Pratinjau Kode.

Gulir ke bawah ke bagian Penyisipan, dari sini Anda dapat memilih di mana Anda ingin menambahkan cuplikan CSS khusus ini.
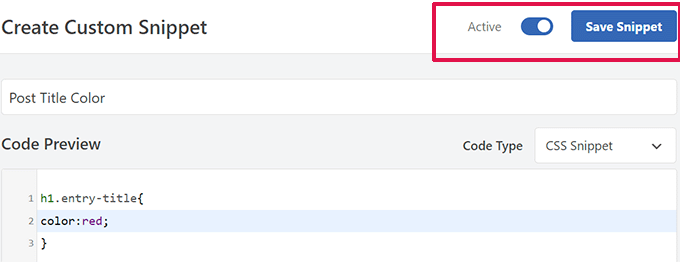
Jika Anda ingin menambahkannya ke seluruh situs maka Anda dapat memilih Site Wide Header. Setelah selesai, jangan lupa mengklik tombol Simpan Cuplikan dan geser tombol dari Tidak Aktif ke Aktif.

WPCode sekarang akan menyimpan CSS Khusus Anda dan menambahkannya ke situs web Anda sesuai dengan pengaturan Anda.
2. Tambahkan CSS Khusus di Penyesuai Tema
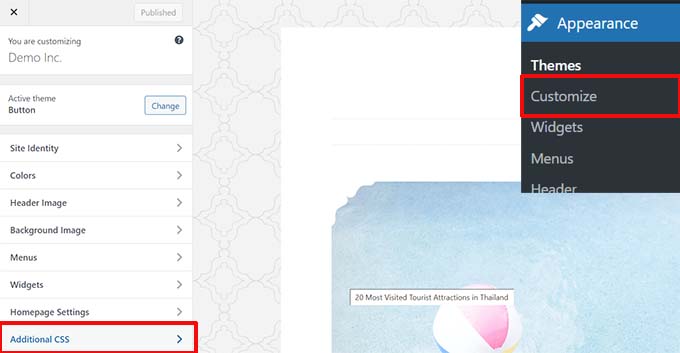
Cara termudah untuk menambahkan CSS khusus ke tema WordPress apa pun adalah dengan mengunjungi halaman Penampilan » Kustomisasi di admin WordPress Anda.
Jika Anda tidak dapat melihat menu Kustomisasi di bawah Tampilan, Anda dapat mengunjungi Penyesuai Tema secara manual dengan menambahkan URL berikut di bilah alamat browser Anda.
http://situswebanda.com/wp-admin/customize.php
Ini akan meluncurkan penyesuai tema WordPress, dan Anda akan melihat pratinjau situs web Anda di panel kanan.
Sekarang klik menu 'CSS tambahan' di panel kiri untuk meluaskannya.

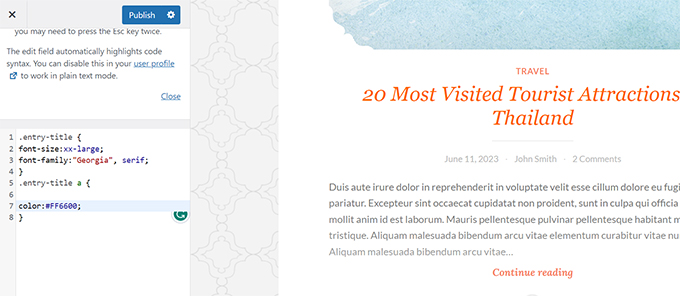
Anda akan melihat kotak teks biasa tempat Anda dapat menambahkan CSS khusus Anda.
Segera setelah Anda menambahkan aturan CSS yang valid, Anda dapat melihatnya diterapkan di panel pratinjau langsung situs web Anda.

Jangan lupa klik tombol 'Simpan & Publikasikan' di bagian atas setelah selesai.
Untuk metode alternatif dan instruksi lebih detail, lihat panduan pemula kami tentang cara menambahkan CSS khusus di WordPress.
Catatan: Beberapa tema, seperti Divi dari Elegant Themes, juga memiliki tempat dalam opsi tema untuk menyertakan Custom CSS. Banyak di antaranya yang mencerminkan bagian CSS Tambahan pada Penyesuai Tema, namun kami sangat menyarankan untuk memilih hanya satu tempat untuk menyimpan kode CSS di situs web Anda, baik di WPCode, opsi tema, atau penyesuai.
10. Menggunakan Alat Inspeksi Elemen untuk Menyesuaikan WordPress
Menambahkan CSS khusus kedengarannya bagus, tapi bagaimana Anda tahu kelas CSS mana yang harus diedit? Bagaimana Anda men-debugnya tanpa harus menulis CSS?
Dengan menggunakan alat Inspect Element, Anda dapat mengedit kode HTML, CSS, atau JavaScript untuk halaman web mana pun dan melihat perubahannya secara langsung (hanya di komputer Anda).
Untuk pemilik situs web DIY, alat ini dapat membantu Anda melihat pratinjau tampilan desain situs tanpa benar-benar membuat perubahan untuk semua orang.
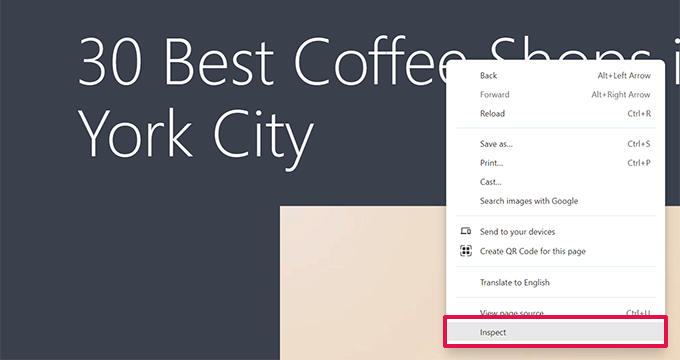
Cukup arahkan dan klik kanan pada elemen mana pun di laman, lalu pilih 'Periksa' dari menu browser Anda.

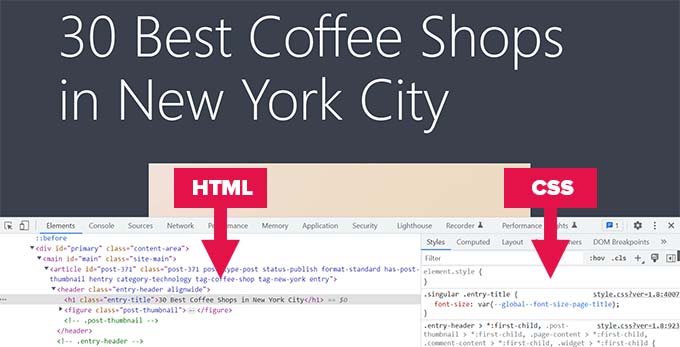
Ini akan membagi jendela browser Anda, memungkinkan Anda melihat kode sumber HTML dan CSS halaman tersebut.
Anda dapat menggerakkan mouse di sekitar kode untuk melihat area relevan yang disorot dalam pratinjau langsung.

Setiap perubahan yang Anda buat di sini akan langsung terlihat pada halaman di atas. Namun, perlu diingat bahwa perubahan ini hanya terjadi di browser Anda dan Anda tidak benar-benar mengedit halaman tersebut.
Ini memungkinkan Anda mengetahui apa yang perlu Anda edit dan bagaimana caranya. Setelah itu, Anda dapat melanjutkan dan mengubah file tema sebenarnya atau kode CSS khusus.
Untuk informasi lebih lanjut tentang topik ini, lihat artikel kami tentang dasar-dasar elemen Inspeksi dan menyesuaikan WordPress sebagai pengguna DIY.
11. Tambahkan Gambar Mini Facebook
Facebook dapat secara otomatis mengambil gambar dari artikel Anda ketika dibagikan oleh Anda atau orang lain. Biasanya, ia mengambil gambar unggulan dari sebuah artikel. Namun, terkadang ia mengambil gambar acak dari artikel yang mungkin tidak sesuai.
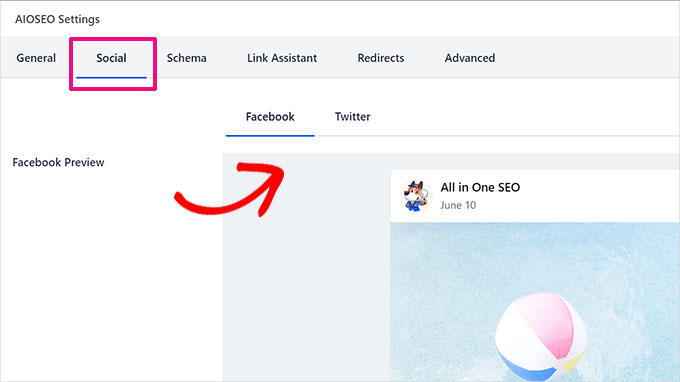
Jika Anda menggunakan plugin All in One SEO, maka Anda dapat memilih gambar mini Facebook di kotak Pengaturan SEO All in One pada layar edit postingan, di bawah tab Sosial.

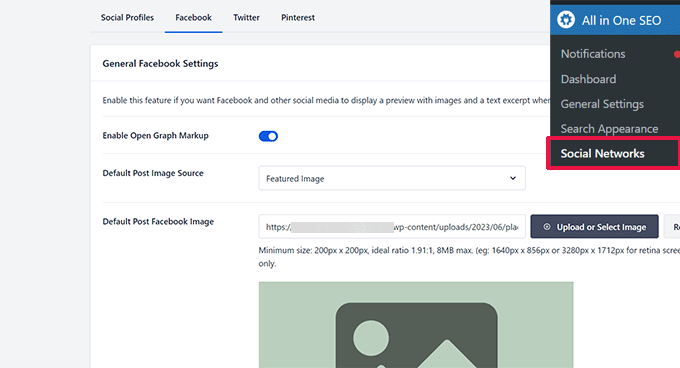
Anda juga dapat memilih gambar thumbnail Facebook default dengan mengunjungi halaman All in One SEO » Social Networks .
Anda dapat mengunggah gambar khusus atau memilih gambar dari perpustakaan media.

Jika Anda menggulir lebih jauh ke bawah halaman pengaturan ini, Anda juga dapat memilih thumbnail untuk beranda Anda.
Anda dapat melihat panduan kami tentang cara memperbaiki masalah thumbnail Facebook yang salah di WordPress untuk lebih jelasnya.
12. Tambahkan Gambar Unggulan atau Posting Thumbnail ke RSS Feed
Umpan RSS WordPress menampilkan daftar artikel terbaru Anda. Jika Anda menampilkan artikel lengkap di feed, semua gambar di dalamnya akan ditampilkan. Namun, artikel tersebut tidak menyertakan gambar unggulan atau thumbnail postingan.
Untuk memperbaikinya, Anda dapat menambahkan kode berikut ke file function.php tema Anda atau dengan menggunakan WPCode, yang merupakan metode yang lebih aman dan dapat mencegah situs Anda rusak karena kesalahan kecil.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Untuk informasi lebih lanjut, lihat tutorial kami tentang cara menambahkan thumbnail postingan ke RSS feed di WordPress.
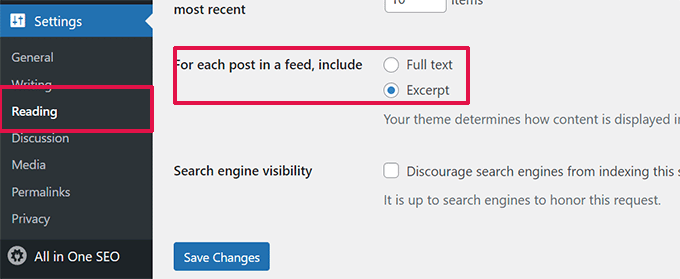
13. Tampilkan Kutipan di RSS Feed
Secara default, WordPress menampilkan artikel lengkap Anda di RSS feed. Hal ini memungkinkan pengikis konten mengambil dan mencuri artikel lengkap Anda secara otomatis. Ini juga mencegah pelanggan RSS feed Anda mengunjungi situs web Anda.
Untuk memperbaikinya, buka Pengaturan »Membaca halaman dan gulir ke bawah ke opsi 'Untuk setiap artikel di feed, tampilkan'. Pilih ringkasan lalu klik tombol simpan perubahan.

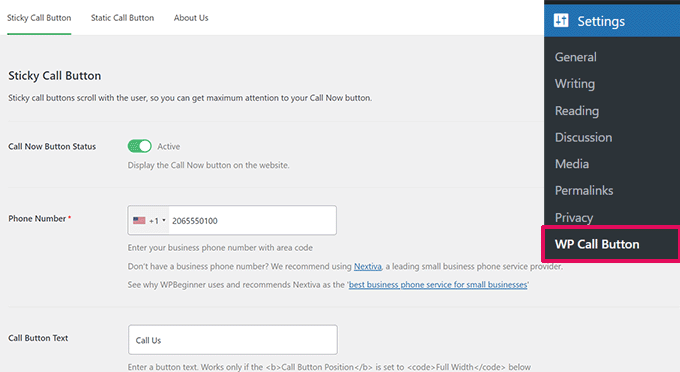
14. Tambahkan Tombol Klik untuk Memanggil ke di WordPress
Karena pengguna seluler merupakan pengguna terbesar di sebagian besar bisnis, terkadang cara menghubungi yang lebih cepat dapat membantu Anda mendapatkan pelanggan baru.
Meskipun Anda harus memiliki formulir kontak di situs web Anda, menambahkan tombol cepat untuk melakukan panggilan instan bisa jauh lebih cepat bagi pengguna.
Cara termudah untuk menambahkan tombol klik untuk menelepon adalah dengan menggunakan plugin WP Call Button. Plugin gratis ini memungkinkan Anda cukup menambahkan nomor telepon bisnis Anda dan menampilkan tombol panggilan di situs web Anda.

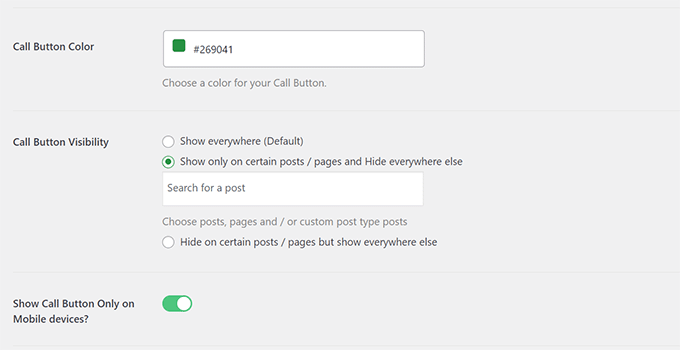
Anda dapat memilih posisi tombol, warna, dan tempat menampilkannya di situs web Anda.
Jika Anda tidak ingin menampilkan tombol di seluruh situs, Anda dapat menampilkannya di postingan dan halaman tertentu, atau mengaktifkannya hanya untuk pengguna seluler.

Terakhir, jika Anda ingin menempatkan tombol panggil secara strategis di dalam konten Anda sebagai ajakan bertindak, Anda dapat melakukannya dengan mudah menggunakan blok atau menggunakan kode pendek.
Untuk lebih jelasnya, lihat tutorial kami tentang cara mudah menambahkan tombol klik untuk menelepon di WordPress.
15. Perbaiki Keterkiriman Email WordPress
Secara default, WordPress menggunakan fungsi PHP mail() untuk mengirim email. Banyak perusahaan hosting WordPress memblokir atau membatasi fungsi ini untuk mencegah penyalahgunaan.
Ini berarti Anda dan pengguna Anda mungkin tidak dapat menerima notifikasi email dari situs WordPress Anda. Beberapa notifikasi ini sangat penting seperti email kata sandi yang hilang, email pendaftaran pengguna baru, dan banyak lagi.
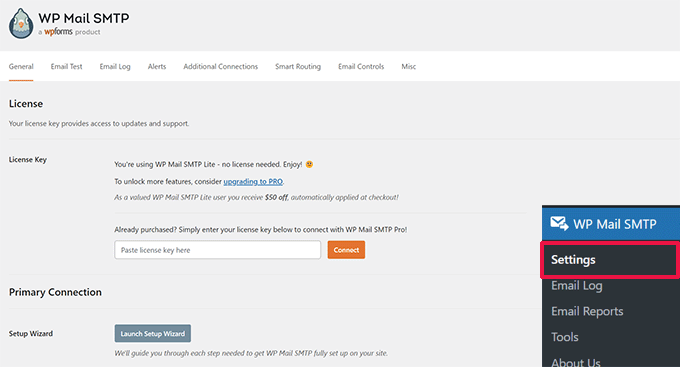
Untuk mengatasinya, Anda perlu menginstal dan mengaktifkan plugin WP Mail SMTP. Ini adalah plugin SMTP WordPress terbaik di pasaran dan memungkinkan Anda mengirim email WordPress menggunakan protokol SMTP yang tepat.

Catatan: Ada juga versi gratis bernama WP Mail SMTP Lite yang bisa Anda gunakan. Kami merekomendasikan peningkatan ke Pro untuk membuka lebih banyak fitur.
Untuk petunjuk detailnya, lihat tutorial kami tentang cara mengatur SMTP WP Mail dengan host apa pun.
16. Tambahkan Konten ke Artikel di RSS Feed
Ingin memanipulasi RSS feed WordPress Anda dengan menambahkan konten ke artikel Anda yang hanya dapat dilihat oleh pelanggan RSS feed Anda?
Cara termudah untuk melakukannya adalah dengan menggunakan plugin All in One SEO untuk WordPress. Muncul dengan fitur Konten RSS yang memungkinkan Anda menambahkan konten ke artikel di umpan RSS Anda dengan mudah.
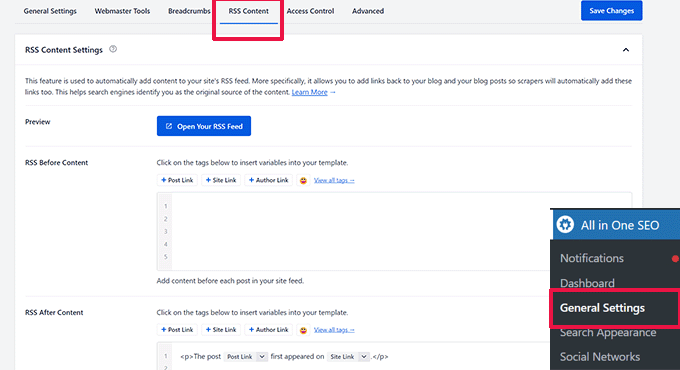
Pertama, instal dan aktifkan plugin All in One SEO for WordPress. Setelah itu, buka All in One SEO » General Settings dan beralih ke tab Konten RSS.

Dari sini, Anda dapat menambahkan konten khusus untuk ditampilkan sebelum atau sesudah setiap item di umpan RSS Anda.
Metode Alternatif:
Cara ini mengharuskan Anda menambahkan kode pada website Anda, Anda bisa menggunakan cara ini jika Anda tidak menggunakan All in One SEO for WordPress.
Cukup tambahkan cuplikan kode khusus berikut ke situs web Anda menggunakan plugin WPCode (disarankan) atau file function.php tema Anda.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Kode ini menunjukkan teks 'Postingan ini ditulis oleh Syed Balkhi' sebelum artikel dan 'Lihat WPBeginner' setelah konten artikel.
Untuk mengetahui lebih banyak cara memanipulasi konten umpan RSS, lihat panduan kami tentang cara menambahkan konten ke umpan RSS WordPress Anda.
17. Posting Tunda di RSS Feed
Pernahkah Anda menerbitkan artikel secara tidak sengaja sebelum siap dipublikasikan? Kita semua pernah ke sana. Anda dapat dengan mudah membatalkan publikasi artikel dan terus mengeditnya.
Namun, pembaca RSS feed dan pelanggan email mungkin sudah mendapatkannya di kotak masuk mereka. Ada perbaikan mudah untuk menghindari hal ini -menunda postingan agar tidak muncul di feed RSS Anda.
Tambahkan cuplikan kode khusus berikut menggunakan plugin WPCode (disarankan) atau file function.php tema Anda.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Kode ini menunda postingan Anda yang dipublikasikan agar tidak muncul di RSS feed selama 10 menit.
Untuk lebih jelasnya, lihat artikel kami tentang cara menunda postingan agar tidak muncul di RSS feed WordPress.
18. Tampilkan Umpan Media Sosial di Situs Anda
Riset statistik pemasaran terbaru menunjukkan bahwa rata-rata pengguna menghabiskan sekitar 2 jam 29 menit di media sosial.
Ini memberikan peluang besar bagi Anda untuk mengembangkan pengikut media sosial dan membawa mereka kembali ke situs web Anda.
Cara termudah untuk membangun pengikut media sosial adalah dengan mempromosikan profil sosial Anda di situs web Anda.
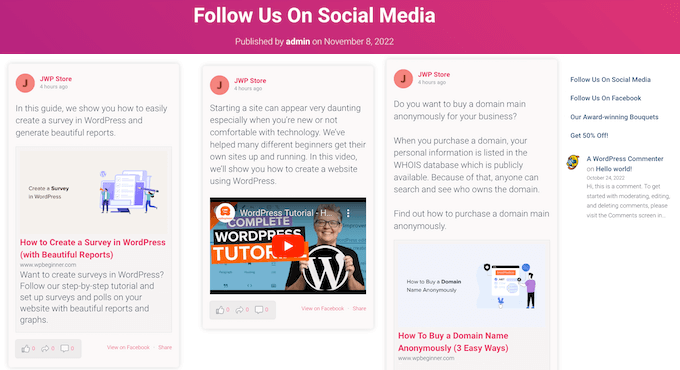
Untuk melakukan itu, Anda memerlukan Smash Balloon. Ini adalah rangkaian plugin media sosial WordPress terbaik di pasar dan memungkinkan Anda mempromosikan umpan media sosial dengan indah di situs web Anda.

Smash Balloon memudahkan penyematan postingan Facebook, Tweet, foto Instagram, video YouTube, feed gabungan di dinding sosial, dan banyak lagi.
Untuk instruksi detailnya, lihat tutorial kami tentang cara menambahkan feed media sosial di WordPress.
19. Tambahkan Ikon Gambar ke Menu Navigasi Tautan

Apakah Anda ingin menampilkan ikon gambar di samping link di menu navigasi Anda? Solusi termudah adalah dengan menggunakan plugin Menu Image.
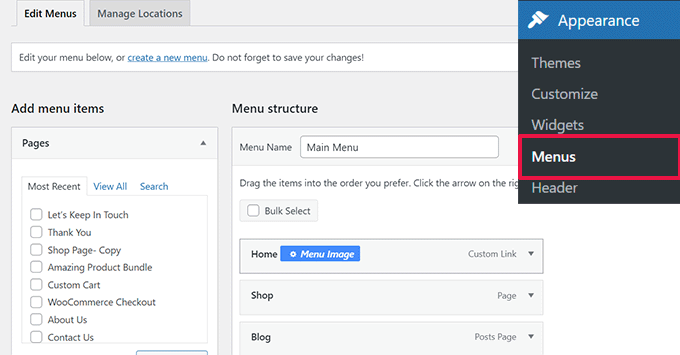
Setelah menginstal plugin, cukup buka Penampilan » Menu , dan Anda akan melihat opsi untuk menambahkan gambar dengan setiap item di menu yang ada.

Catatan: Plugin ini tidak berfungsi dengan tema Blokir dan editor situs lengkap.
Jika, karena alasan tertentu, Anda tidak ingin menggunakan plugin dan malah melakukannya secara manual, Anda bisa.
Pertama, Anda perlu membuat gambar yang ingin Anda gunakan sebagai ikon dan mengunggahnya ke perpustakaan media WordPress Anda. Setelah itu, salin URL-nya agar Anda dapat menggunakannya nanti.
Menambahkan Ikon Menu Navigasi di Editor Situs
Jika Anda menggunakan tema blok maka metode ini cocok untuk Anda. Cukup luncurkan Editor Situs dengan mengunjungi halaman Penampilan » Editor .
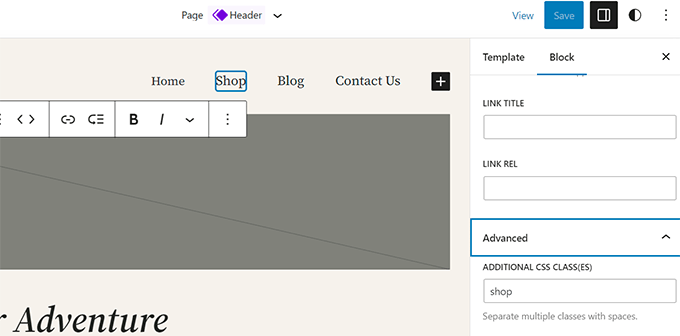
Klik menu navigasi Anda untuk mengeditnya, lalu klik item tautan di menu Anda. Di pengaturan blok, klik pada tab Advanced untuk memperluasnya dan kemudian menambahkan kelas CSS khusus.

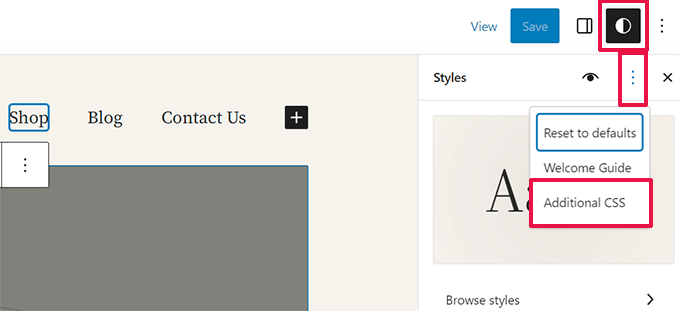
Setelah itu, klik ikon Style di bagian atas, ini akan membuka Style Editor.
Klik menu tiga titik di panel lalu pilih CSS Tambahan.

Selanjutnya, Anda perlu menambahkan CSS khusus berikut ke tema Anda.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Jangan lupa untuk mengganti URL gambar latar dengan ikon gambar Anda sendiri dan sesuaikan paddingnya dengan kebutuhan Anda.
Menambahkan Ikon Menu Navigasi di Tema Klasik
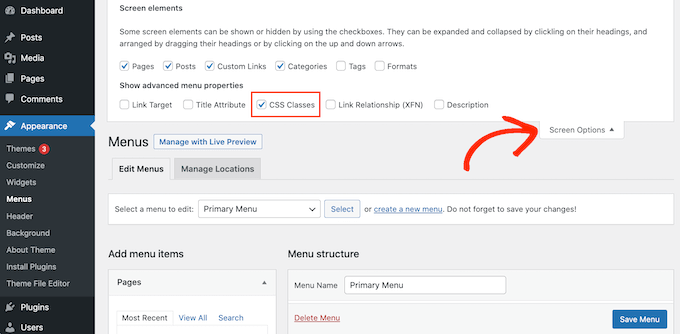
Pertama, Anda perlu mengunjungi halaman Penampilan » Menu dan kemudian klik tombol Opsi Layar di sudut kanan atas layar.

Ini akan menampilkan menu di mana Anda perlu mencentang kotak di sebelah opsi kelas CSS.
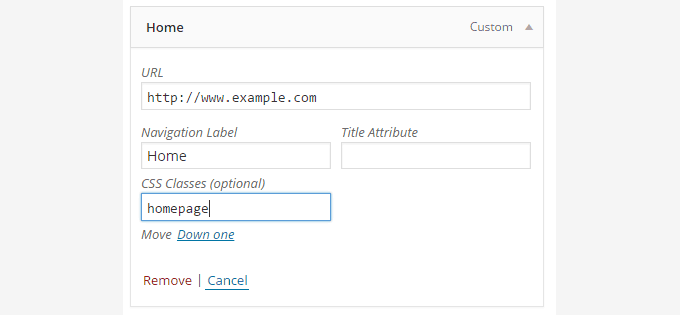
Setelah itu gulir ke bawah ke menu navigasi Anda dan klik item untuk memperluasnya. Anda akan melihat opsi untuk menambahkan kelas CSS. Masukkan kelas CSS yang berbeda untuk setiap item menu.

Jangan lupa klik tombol simpan menu untuk menyimpan perubahan Anda.
Selanjutnya, Anda perlu mengunggah ikon gambar ke situs WordPress Anda dengan mengunjungi halaman Media »Tambah Media . Setelah mengunggah file gambar, salin URL-nya karena Anda akan membutuhkannya pada langkah berikutnya.
Sekarang Anda dapat menambahkan ikon gambar ke menu navigasi Anda dengan menambahkan CSS khusus. Berikut ini contoh CSS yang dapat Anda gunakan sebagai titik awal.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Jangan lupa ganti URL gambar dengan URL file gambar Anda sendiri.
20. Buka Tautan Menu Navigasi di Jendela Baru
Terkadang Anda mungkin perlu membuka tautan menu navigasi di jendela baru. Namun, Anda mungkin tidak melihat opsi untuk melakukan itu saat menambahkan tautan.
Membuka Tautan Menu Navigasi di Jendela Baru di Editor Situs
Jika Anda menggunakan tema blok di situs web Anda, maka metode ini cocok untuk Anda.
Cukup buka Penampilan » Editor untuk meluncurkan editor situs. Setelah itu, klik tautan yang ingin Anda buka di jendela baru.

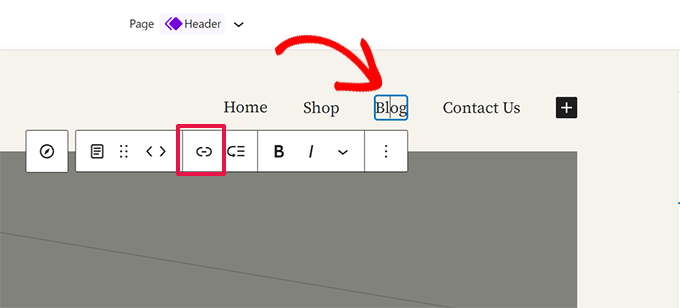
Di toolbar blok, klik tombol Tautan untuk mengedit tautan itu.
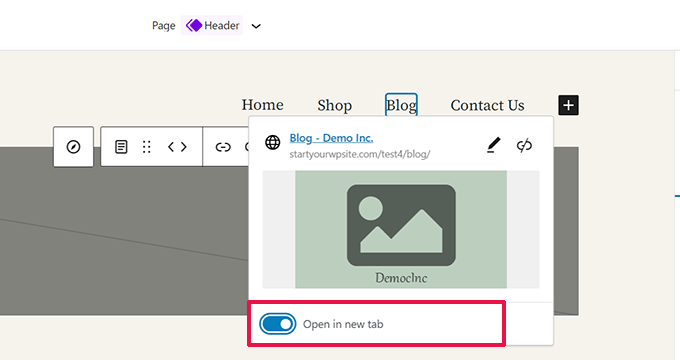
Ini akan mengungkapkan pengaturan tautan. Dari sini klik untuk menggeser tombol di sebelah opsi 'Buka di tab baru'.

Membuka Tautan Menu Navigasi di Jendela Baru di Tema Klasik
Sebenarnya, ada opsi tersembunyi untuk menghilangkan kekacauan dari layar.
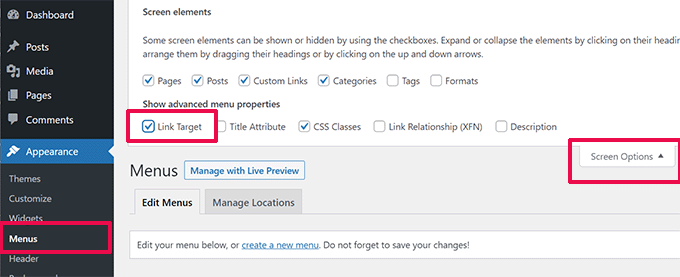
Anda perlu mengeklik tombol opsi layar di sudut kanan atas layar dan mencentang opsi 'target tautan'.

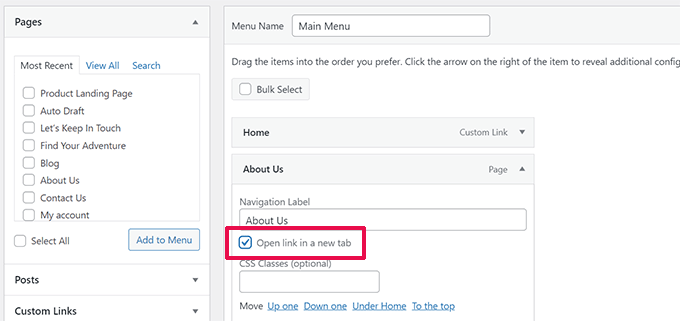
Selanjutnya, Anda perlu menggulir ke bawah ke item menu yang ingin Anda buka di jendela baru.
Klik pada item menu untuk memperluasnya, dan Anda akan melihat opsi untuk membuka tautan di tab baru.

Jangan lupa klik tombol simpan menu untuk menyimpan perubahan Anda.
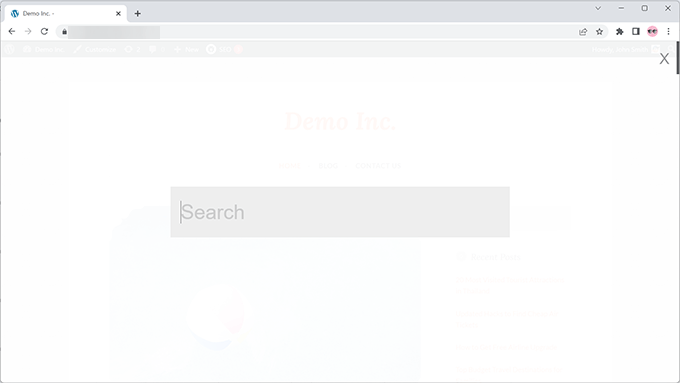
21. Tambahkan Hamparan Pencarian Layar Penuh di WordPress

Jika Anda mengklik ikon pencarian di sudut kanan atas halaman mana pun di WPBeginner, Anda akan melihat hamparan pencarian layar penuh muncul. Ini meningkatkan pengalaman pencarian dan membuatnya lebih menarik.
Anda juga dapat menambahkan ini ke situs WordPress Anda. Cara termudah untuk melakukannya adalah dengan menginstal dan mengaktifkan plugin WordPress Full Screen Search Overlay.
Plugin ini langsung berfungsi dan tidak ada pengaturan yang dapat Anda konfigurasi.
Setelah aktivasi, ini mengubah bidang formulir pencarian WordPress default menjadi hamparan pencarian layar penuh.
Untuk lebih jelasnya, lihat panduan kami tentang cara menambahkan hamparan pencarian layar penuh di WordPress.
Tip Bonus : Menambahkan hamparan pencarian layar penuh tidak akan mempengaruhi kualitas hasil pencarian. Pencarian default WordPress tidak efektif sama sekali.
Anda bisa langsung mengupgrade kualitas hasil pencarian di situs WordPress Anda dengan menginstal plugin SearchWP. Ini adalah plugin pencarian WordPress terbaik di pasar yang memungkinkan Anda menambahkan mesin pencari Anda sendiri ke WordPress.

Bagian terbaiknya adalah ia bekerja dengan lancar dan secara otomatis akan menggantikan fitur pencarian default WordPress.
Untuk detailnya, lihat artikel kami tentang cara meningkatkan pencarian WordPress dengan SearchWP.
22. Tambahkan Menu Navigasi Mengambang yang Lengket
Menu navigasi mengambang yang lengket tetap berada di atas layar saat pengguna menggulir ke bawah. Beberapa tema WordPress memiliki fitur ini sebagai opsi dalam pengaturannya. Jika tema Anda tidak memiliki opsi ini, Anda dapat mencoba metode ini.
Pertama, Anda perlu menginstal dan mengaktifkan Sticky Menu (atau Apa Pun!) pada plugin Scroll.
Setelah aktivasi, buka halaman pengaturan plugin yang terletak di bawah Pengaturan » Menu Tetap (atau Apa Pun!) . Tambahkan kelas CSS menu navigasi Anda dan simpan perubahan.
Untuk instruksi lebih rinci, lihat tutorial kami tentang cara membuat menu navigasi mengambang lengket di WordPress.
23. Tambahkan Banyak Penulis ke Postingan WordPress
Apakah Anda ingin memberi kredit kepada banyak penulis untuk sebuah artikel di situs web Anda? Secara default, postingan WordPress ditugaskan ke satu penulis. Namun, jika Anda sering kali perlu memberi kredit pada beberapa penulis, ada cara yang lebih mudah untuk melakukannya.
Anda perlu menginstal dan mengaktifkan plugin Co-Authors Plus.
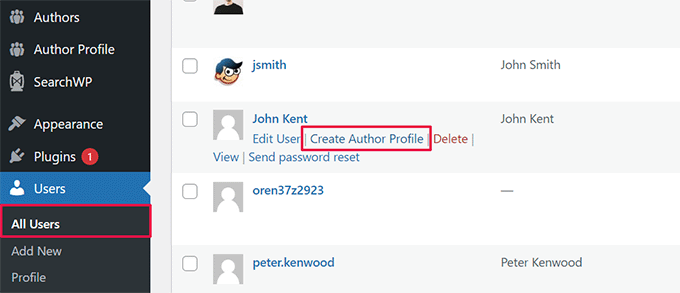
Setelah itu, buka halaman Pengguna » Semua Pengguna dan klik tautan 'Buat Profil Penulis' di bawah pengguna yang ingin Anda tambahkan sebagai rekan penulis.

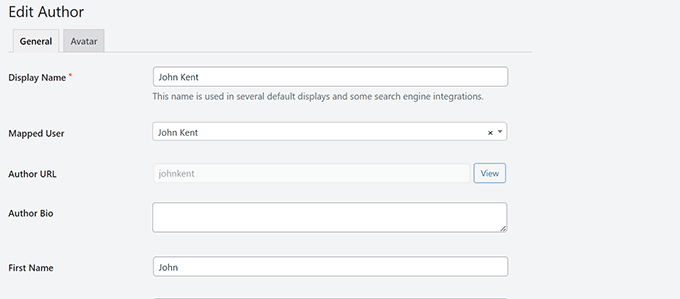
Di layar berikutnya, Anda dapat mengatur profil pengguna sebagai penulis di situs Anda. Plugin ini bahkan memungkinkan Anda mengunggah gambar penulis khusus.
Setelah selesai, jangan lupa klik tombol Update untuk menyimpan perubahan Anda.

Sekarang lanjutkan dan edit postingan atau halaman di mana Anda ingin memberi kredit pada banyak penulis.
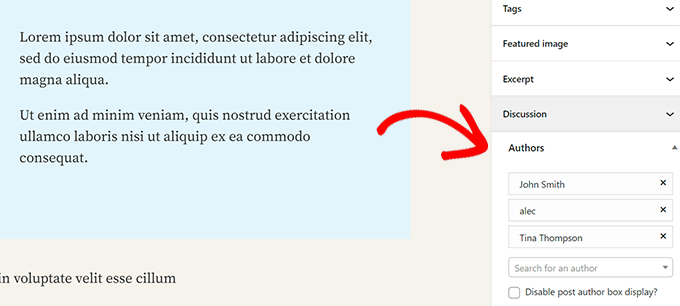
Pada layar edit postingan, Anda akan melihat tab 'Penulis' baru di bawah panel pengaturan postingan.

24. Tambahkan Kategori ke Halaman WordPress
Ingin menambahkan kategori dan tag ke halaman di WordPress? Secara default, mereka hanya tersedia untuk postingan. Terutama, karena halaman seharusnya merupakan konten statis yang berdiri sendiri (lihat perbedaan antara posting dan halaman di WordPress).
Jika Anda ingin menambahkan kategori dan tag, cukup tambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Buat Situs WordPress Lokal di Komputer Anda
Banyak pemilik dan pengembang situs WordPress menginstal WordPress di komputer mereka. Melakukannya akan memungkinkan Anda mengembangkan situs WordPress secara lokal, mencoba plugin dan tema, serta mempelajari dasar-dasar WordPress.

Kami telah membuat petunjuk langkah demi langkah terperinci tentang cara menginstal WordPress di komputer Windows atau Mac Anda.
26. Menampilkan Jumlah Total Komentar di WordPress
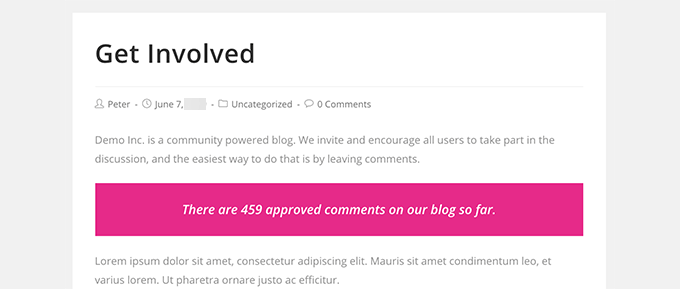
Komentar memberikan cara yang lebih mudah bagi pengguna untuk terlibat dengan konten di situs Anda. Menampilkan jumlah total komentar dapat digunakan sebagai bukti sosial dan mendorong lebih banyak pengguna untuk berpartisipasi dalam diskusi.
Cara termudah untuk melakukannya adalah dengan menginstal plugin Simple Blog Stats. Setelah aktivasi, Anda dapat menambahkan kode pendek [sbs_apoproved] ke postingan atau halaman mana pun untuk menampilkan jumlah total komentar.

Untuk metode kode dan instruksi lebih lanjut, lihat artikel kami tentang cara menampilkan jumlah total komentar di WordPress.
27. Tampilkan Jumlah Total Pengguna Terdaftar di WordPress

Jika Anda mengizinkan pengguna untuk mendaftar di situs WordPress Anda, menampilkan jumlah total pengguna terdaftar dapat mendorong lebih banyak pengguna untuk mendaftar.
Cara termudah untuk melakukannya adalah dengan menginstal plugin Simple Blog Stats. Setelah aktivasi, Anda dapat menambahkan kode pendek [sbs_users] ke postingan atau halaman mana pun untuk menampilkan jumlah total pengguna terdaftar.
Untuk instruksi lebih rinci, lihat tutorial kami tentang cara menampilkan jumlah total pengguna terdaftar di WordPress.
28. Buat Ukuran Gambar Baru di WordPress
Saat Anda mengunggah gambar ke blog Anda, WordPress secara otomatis membuat beberapa salinan gambar tersebut. Tema dan plugin WordPress Anda juga dapat menambahkan ukuran gambar baru.
Untuk membuat ukuran gambar baru di WordPress, Anda perlu menambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Kode ini menambahkan tiga ukuran gambar baru. Jangan lupa untuk mengubah nama ukuran dan dimensi gambar sesuai kebutuhan Anda.
Untuk informasi lebih lanjut, lihat tutorial kami tentang cara membuat ukuran gambar baru di WordPress.
29. Mengatur Pengalihan dengan Mudah di WordPress
Jika Anda telah mengerjakan situs web Anda selama beberapa waktu sekarang, terkadang Anda mungkin ingin mengubah URL atau menggabungkan konten.
Namun, hal ini dapat menimbulkan kesalahan 404 pada konten lama jika Anda menghapusnya. Ada juga masalah SEO, seperti bagaimana Anda memberi tahu mesin pencari bahwa konten ini telah dipindahkan ke lokasi baru?
Di sinilah pengalihan 301 berperan. Ini memungkinkan Anda secara otomatis mengarahkan pengunjung ke postingan baru sambil memberi tahu mesin pencari bahwa konten telah dipindahkan ke lokasi baru ini.
Ada banyak cara untuk mengatur pengalihan, tetapi cara termudah dan teraman untuk melakukannya adalah dengan menggunakan All in One SEO untuk WordPress.
All in One SEO untuk WordPress hadir dengan manajer pengalihan yang membantu Anda dengan mudah mengatur semua jenis pengalihan di situs WordPress Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin All in One SEO untuk WordPress.
Catatan: Anda memerlukan setidaknya paket plugin PRO untuk membuka kunci manajer Pengalihan.
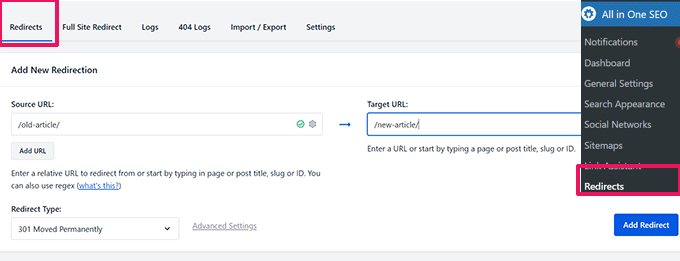
Setelah aktivasi, Anda perlu mengunjungi halaman All in One SEO » Redirects . Tambahkan URL artikel lama Anda di bawah URL Sumber dan lokasi baru Anda di bawah bidang URL Target.

Pilih 301 Dipindahkan Secara Permanen di bawah Jenis Pengalihan dan klik tombol Tambahkan Pengalihan untuk menyimpan pengaturan Anda.
Untuk lebih jelasnya, lihat tutorial kami tentang cara membuat pengalihan 301 di WordPress.
30. Ubah Kategori menjadi Tag atau Sebaliknya
Seringkali orang tidak paham tentang cara menggunakan kategori dan tag dengan benar di WordPress. Terkadang Anda mungkin akhirnya membuat kategori yang seharusnya diberi tag atau sebaliknya.
Ini mudah diperbaiki.
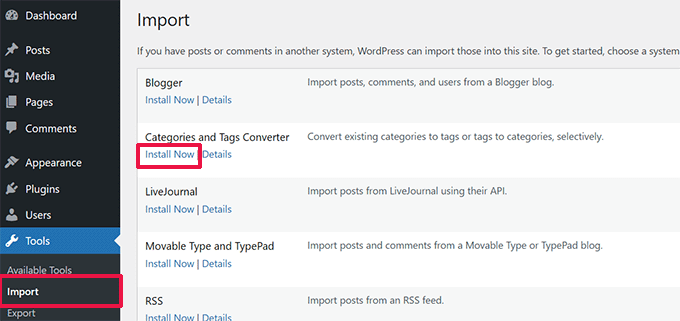
Buka halaman Alat »Impor lalu instal Pengonversi Kategori dan Tag.

Setelah instalasi, klik tautan run importir untuk melanjutkan.
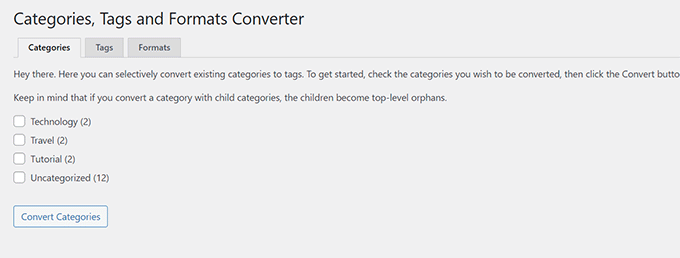
Di halaman pengonversi, Anda dapat beralih antar kategori ke tag atau pengonversi tag ke kategori. Selanjutnya, pilih item yang ingin Anda konversi lalu klik tombol konversi.

31. Memindahkan Postingan Secara Massal Antar Kategori dan Tag
Terkadang Anda mungkin ingin memindahkan postingan secara massal antara kategori dan tag. Melakukannya satu per satu untuk setiap postingan bisa memakan waktu.
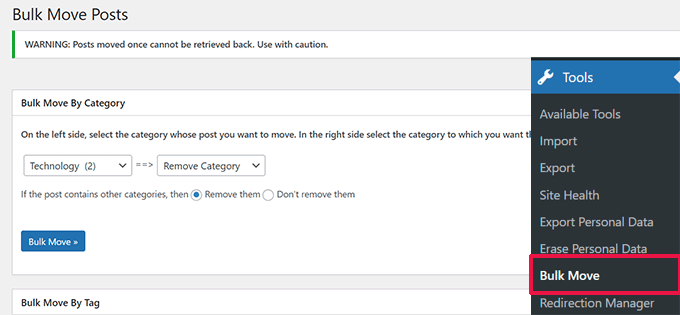
Sebenarnya ada plugin untuk itu. Cukup instal dan aktifkan plugin Bulk Move. Setelah aktivasi, Anda harus pergi ke Alat »Pindahkan Massal untuk memindahkan postingan Anda.

Untuk instruksi lebih rinci, kunjungi tutorial kami tentang cara memindahkan postingan secara massal ke kategori dan tag di WordPress.
32. Tampilkan Tanggal Terakhir Diperbarui Postingan Anda

Secara default, sebagian besar tema WordPress akan menampilkan tanggal penerbitan artikel. Ini bagus dan akan berfungsi untuk sebagian besar situs web dan blog.
Namun, jika Anda memperbarui konten lama secara rutin, Anda mungkin ingin menunjukkan kepada pengguna kapan artikel terakhir diperbarui. Jika tidak, Anda pengguna tidak akan menyadari bahwa artikel tersebut berisi informasi terkini.
Hal ini dapat dicapai dengan menambahkan kode berikut untuk menambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
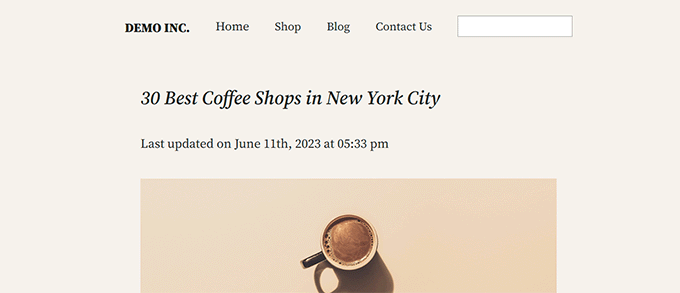
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Untuk instruksi lebih rinci lihat panduan kami tentang cara menampilkan tanggal terakhir diperbarui di WordPress.
33. Cara Menampilkan Tanggal Relatif di WordPress
Ingin menampilkan tanggal relatif seperti kemarin, 10 jam yang lalu, atau seminggu yang lalu untuk postingan Anda di WordPress? Tanggal relatif memberi pengguna gambaran berapa lama waktu yang telah berlalu sejak sesuatu diposting.
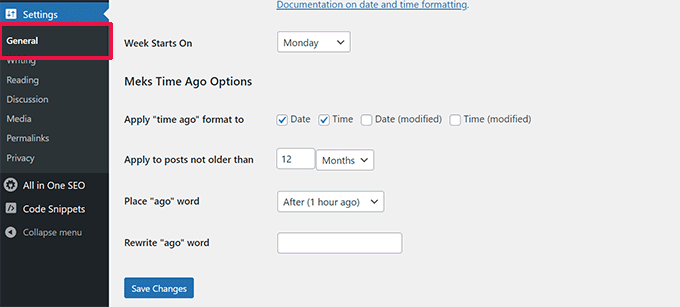
Untuk menambahkan tanggal relatif, Anda perlu menginstal dan mengaktifkan plugin Meks Time Ago. Setelah aktivasi, Anda perlu mengunjungi halaman Pengaturan »Umum dan gulir ke bawah ke bagian 'Opsi Waktu Meks Lalu'.

Anda dapat memilih kapan akan menggunakan waktu lalu dan cara menampilkannya. Jangan lupa klik tombol simpan perubahan untuk menyimpan pengaturan Anda.
Untuk lebih jelasnya, lihat panduan kami tentang cara menampilkan tanggal relatif di WordPress.
34. Hapus Nomor Versi WordPress
Secara default, WordPress menambahkan versi WordPress ke header situs web Anda. Beberapa orang berpikir ini adalah tanggung jawab keamanan. Jawaban kami sederhana: terus perbarui WordPress.
Namun, jika Anda ingin menghapus nomor versi WordPress, cukup tambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Untuk informasi lebih lanjut tentang topik ini lihat artikel kami tentang cara yang benar untuk menghapus nomor versi WordPress.
35. Perbarui URL WordPress ketika Tidak Dapat Mengakses WP-Admin

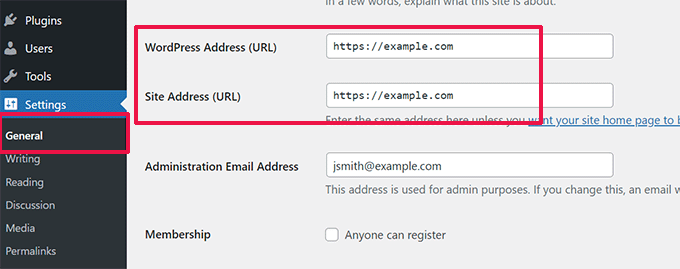
Terkadang saat memindahkan situs WordPress ke domain baru atau karena kesalahan konfigurasi, Anda mungkin perlu memperbarui URL WordPress.
URL ini memberi tahu WordPress tempat menampilkan situs Anda dan lokasi file inti WordPress. Pengaturan yang salah dapat mengunci Anda dari area admin WordPress atau mengarahkan Anda ke situs web lama.
Cara termudah untuk memperbarui URL WordPress adalah dengan menambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
Jangan lupa ganti example.com dengan nama domain Anda sendiri.
Setelah Anda mengakses situs WordPress Anda, buka halaman Pengaturan » Umum dan perbarui URL di sana. Setelah itu, Anda perlu menghapus kode yang Anda tambahkan ke file fungsi.
Jika Anda juga perlu memperbarui URL di postingan dan halaman Anda, lihat panduan kami tentang cara memperbarui URL dengan benar saat memindahkan situs WordPress Anda.
36. Nonaktifkan Semua Plugin Jika Tidak Dapat Mengakses WP-Admin
Saat memecahkan masalah kesalahan WordPress, Anda akan sering diminta untuk menonaktifkan semua plugin WordPress. Anda cukup membuka Plugin di dasbor Anda dan menonaktifkan semua plugin. Tetapi bagaimana jika Anda terkunci dari situs WordPress Anda?
Inilah cara Anda dapat dengan mudah menonaktifkan plugin ketika area admin terkunci.
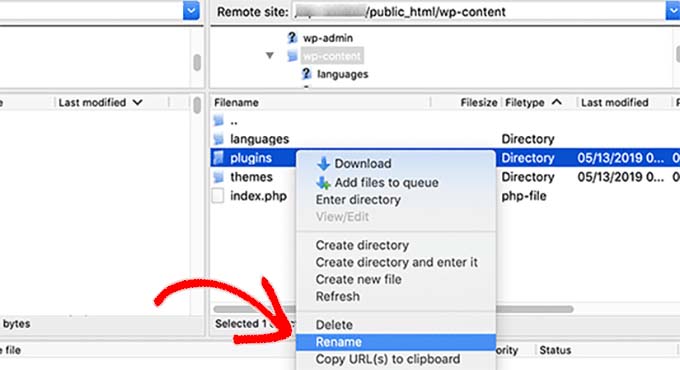
Pertama, sambungkan ke situs WordPress Anda menggunakan klien FTP dan buka folder /wp-content/ Anda. Di dalamnya, Anda akan menemukan folder /plugins.

Sekarang Anda hanya perlu mengganti nama folder plugins menjadi plugins.old dan WordPress akan secara otomatis menonaktifkan semua plugin.
Untuk metode alternatif dan informasi lebih lanjut lihat panduan kami tentang cara menonaktifkan semua plugin ketika tidak dapat mengakses wp-admin.
37. Buat Halaman Kesalahan 404 Kustom
Kesalahan 404 terjadi ketika pengguna mengetik alamat yang salah atau alamat tidak ada di situs Anda.
Secara default, tema WordPress Anda akan menggunakan templat kesalahan 404 untuk menampilkan kesalahan tersebut.
Namun, halaman-halaman ini seringkali tidak berguna dan membuat pengguna tidak mengerti apa yang harus mereka lakukan selanjutnya.
Anda dapat memperbaikinya dengan membuat halaman kesalahan 404 khusus Anda sendiri tanpa menulis kode apa pun. Melakukan hal ini akan memungkinkan Anda mengarahkan pengguna ke konten bermanfaat lainnya di situs web Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin SeedProd. Ini adalah pembuat halaman WordPress terbaik di pasar dan memungkinkan Anda dengan mudah membuat halaman khusus, halaman arahan, dan bahkan menyelesaikan tema WordPress tanpa menulis kode.
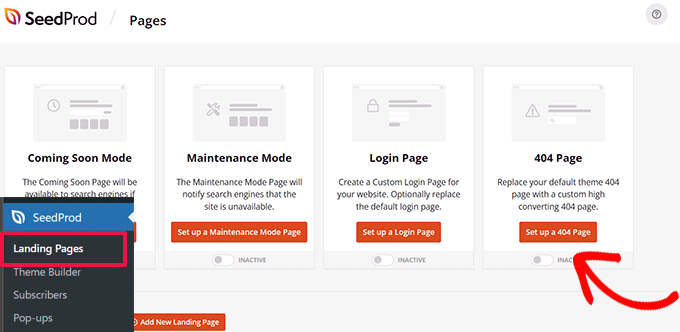
Setelah aktivasi, buka SeedProd »Halaman arahan dan klik tombol Siapkan Halaman 404.

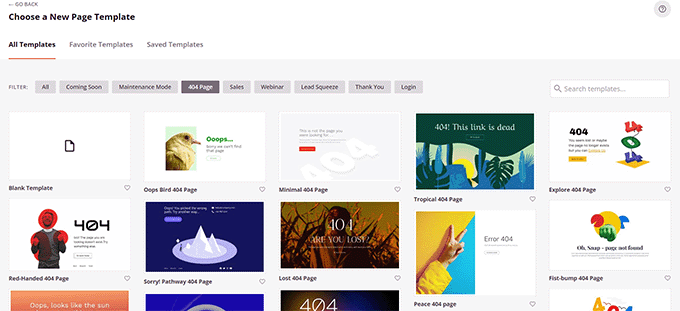
Selanjutnya, plugin akan meminta Anda memilih template untuk halaman 404 Anda.
SeedProd hadir dengan banyak templat halaman 404 cantik yang dapat Anda gunakan sebagai titik awal.

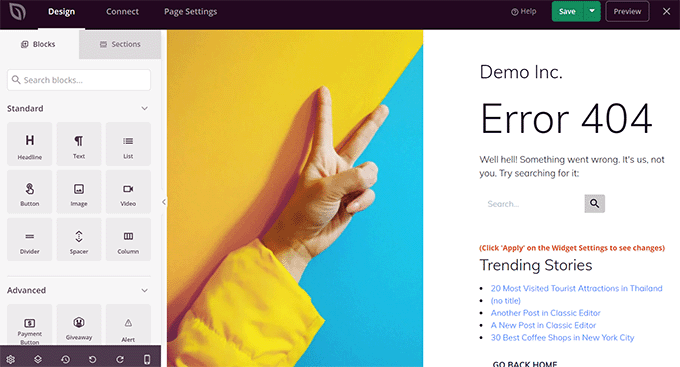
Setelah itu, Anda akan masuk ke pembuat halaman SeedProd.
Ini adalah alat desain intuitif di mana Anda cukup menarik dan melepas blok dan mengeditnya dengan tunjuk dan klik.

Anda dapat menambahkan formulir pencarian, artikel terpopuler, produk terlaris, atau apa pun yang Anda inginkan.
Setelah Anda selesai, cukup klik tombol Simpan dan Publikasikan di bagian atas.
Untuk lebih jelasnya, lihat tutorial kami tentang cara meningkatkan halaman 404 di WordPress.
38. Sertakan Kategori dalam URL Posting
Anda mungkin telah memperhatikan bahwa banyak situs WordPress menggunakan kategori di URL postingannya. Hal ini memungkinkan mereka untuk menambahkan lebih banyak informasi berguna ke dalam URL yang baik untuk pengalaman pengguna dan juga SEO.
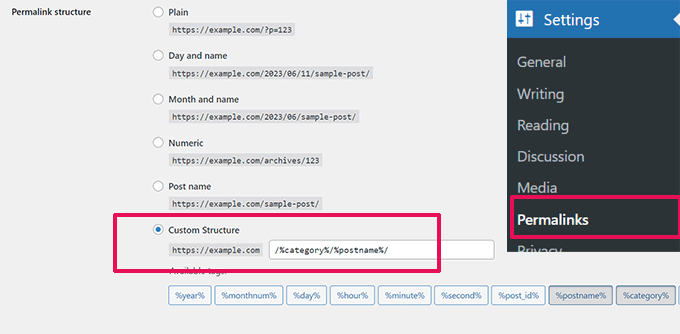
Jika Anda ingin menambahkan nama kategori ke URL posting WordPress Anda, buka halaman Pengaturan » Permalinks . Klik pada struktur khusus dan tambahkan /%category%/%postname%/ di bidang di sebelahnya.

Jangan lupa klik tombol simpan perubahan untuk menyimpan pengaturan Anda.
Untuk mempelajari lebih lanjut tentang bagaimana WordPress akan menangani subkategori dan beberapa kategori, lihat panduan kami tentang cara memasukkan kategori dan subkategori di URL WordPress.
39. Tampilkan Postingan Acak di WordPress
Ingin menampilkan postingan acak di sidebar WordPress Anda? Postingan acak memberikan kesempatan kepada pengguna Anda untuk menemukan artikel yang tidak akan pernah mereka lihat.
Pertama, Anda perlu menambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
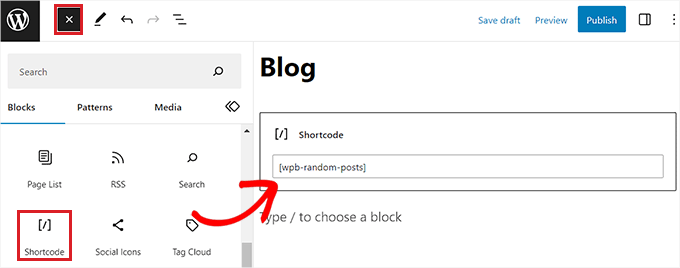
Setelah itu, Anda dapat menggunakan shortcode [wpb-random-posts] di postingan, halaman, atau widget sidebar Anda untuk menampilkan postingan acak.

Untuk metode alternatif, lihat panduan kami tentang cara menampilkan postingan acak di WordPress.
40. Izinkan Pendaftaran Pengguna di Situs WordPress Anda
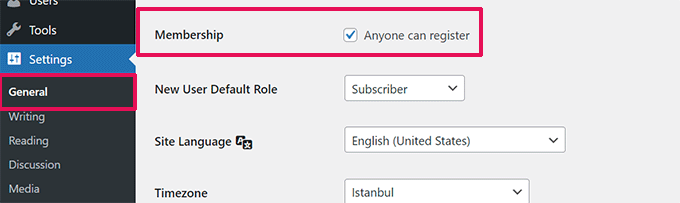
WordPress hadir dengan sistem manajemen pengguna yang kuat dengan peran dan kemampuan berbeda. Jika Anda ingin mengizinkan pengguna mendaftar di situs Anda, berikut cara mengaktifkan fitur tersebut.
Buka halaman Pengaturan » Umum dan klik kotak centang di sebelah opsi Keanggotaan. Di bawahnya, Anda harus memilih peran default yang akan diberikan kepada pengguna baru, jika Anda tidak yakin, gunakan pelanggan.

Untuk lebih jelasnya lihat panduan kami tentang cara mengizinkan pendaftaran pengguna di situs WordPress Anda.
41. Buat Formulir Pendaftaran Pengguna Khusus di WordPress
Saat Anda membuka pendaftaran pengguna di situs Anda, pengguna akan menggunakan formulir pendaftaran WordPress default. Anda dapat menggantinya dengan formulir pendaftaran pengguna khusus untuk meningkatkan pengalaman pengguna.
Pertama, Anda perlu menginstal dan mengaktifkan plugin WPForms. Anda memerlukan setidaknya paket Pro untuk mendapatkan akses ke add-on pendaftaran pengguna.
Setelah aktivasi, buka halaman WPForms »Addons untuk menginstal dan mengaktifkan addon pendaftaran pengguna.
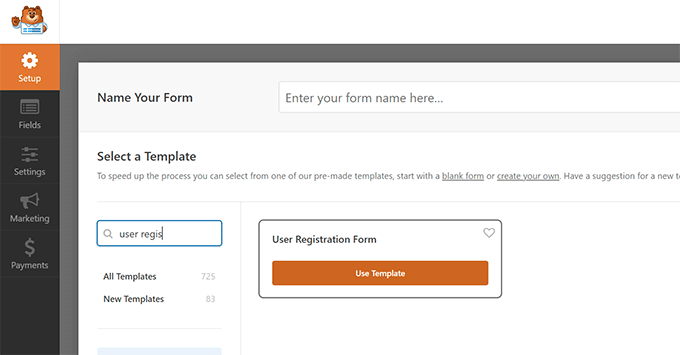
Setelah itu buat form baru dengan mengunjungi halaman WPForms » Add New . Ini akan meluncurkan pembuat WPForms, di mana Anda harus memilih Formulir Pendaftaran Pengguna sebagai templat Anda.

Setelah membuat formulir, Anda perlu mengklik tombol sematkan untuk menyalin kode semat. Sekarang Anda dapat menambahkan kode ini ke postingan atau halaman WordPress mana pun untuk menampilkan formulir pendaftaran pengguna khusus Anda.
Untuk instruksi lebih rinci, lihat panduan kami tentang cara membuat formulir pendaftaran pengguna khusus di WordPress.
42. Kecualikan Kategori Tertentu dari RSS Feed
Terkadang Anda mungkin perlu mengecualikan kategori tertentu dari RSS feed WordPress Anda. Melakukan hal ini akan menyembunyikan postingan yang dimasukkan dalam kategori tersebut agar tidak muncul di feed RSS Anda.
Cukup tambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
Jangan lupa ganti 15 dengan ID kategori yang ingin dikecualikan.
Untuk detail lebih lanjut dan metode alternatif, lihat tutorial kami tentang cara mengecualikan kategori tertentu dari RSS feed di WordPress.
43. Ubah Panjang Kutipan di WordPress
Panjang kutipan default WordPress seringkali terlalu pendek untuk menggambarkan ringkasan postingan. Untuk mengubah panjang kutipan, Anda dapat menambahkan cuplikan kode khusus berikut menggunakan plugin WPCode atau file function.php tema Anda.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Jika Anda tidak ingin dipusingkan dengan kode, lihat panduan kami tentang cara menyesuaikan kutipan WordPress (tidak perlu coding).
44. Menampilkan Tanggal Hak Cipta Dinamis di WordPress
Untuk menambahkan tanggal hak cipta ke footer situs WordPress Anda, Anda dapat mengedit template footer di tema Anda dan menambahkan pemberitahuan hak cipta.
Namun, tahun yang Anda gunakan dalam kode perlu diperbarui secara manual tahun depan.
Sebagai gantinya, Anda dapat menggunakan kode berikut untuk menampilkan secara dinamis tahun ini dalam pemberitahuan hak cipta Anda.
2009 – <?php echo date('Y'); ?> YourSite.com
Untuk solusi lebih lanjut, lihat artikel kami tentang cara menambahkan tanggal hak cipta dinamis di WordPress.
45. Cara Mengubah Nama Pengguna di WordPress
WordPress memungkinkan Anda mengubah nama pengguna dengan mudah, tetapi Anda tidak dapat mengubah nama pengguna. Ada dua cara untuk melakukan hal ini.
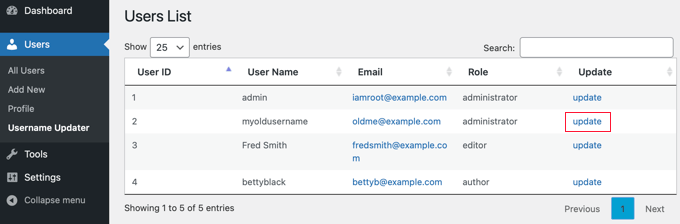
Cara termudah adalah dengan menggunakan plugin bernama Easy Username Updater. Setelah aktivasi, cukup buka halaman Pengguna »Pembaru Nama Pengguna , lalu klik tautan 'perbarui' di sebelah nama pengguna yang ingin Anda ubah.

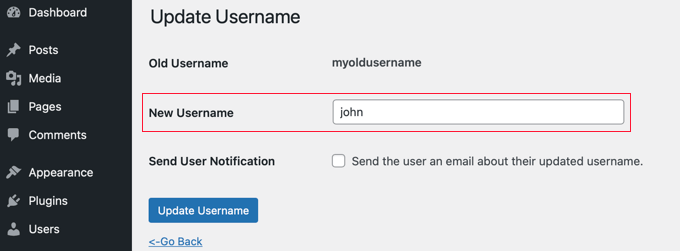
Sekarang Anda cukup memasukkan nama pengguna baru lalu klik tombol 'Perbarui Nama Pengguna'.
Jika Anda ingin memberi tahu pengguna tentang perubahan tersebut, pastikan Anda mencentang kotak 'Kirim Pemberitahuan Pengguna' terlebih dahulu.

Untuk metode alternatif, lihat artikel kami tentang cara mengubah nama pengguna WordPress Anda.
46. Izinkan Pengguna Menyukai atau Tidak Menyukai Komentar

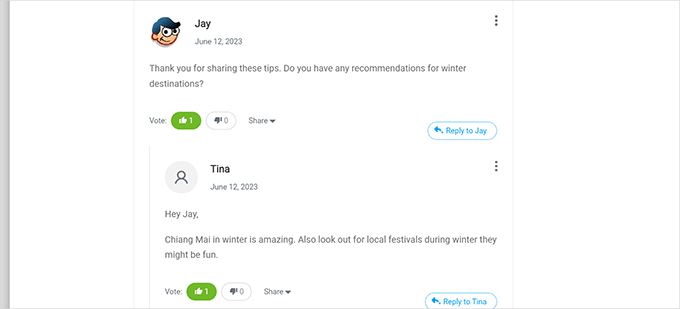
Pernahkah Anda melihat berapa banyak situs populer seperti YouTube yang mengizinkan penggunanya menyukai dan tidak menyukai komentar? Hal ini membawa lebih banyak keterlibatan pengguna ke diskusi di situs web Anda.
Pertama, Anda perlu menginstal dan mengaktifkan plugin Thrive Comments. Ini adalah plugin komentar WordPress terbaik dan membantu Anda meningkatkan keterlibatan di situs web Anda.
Itu menambahkan pemungutan suara komentar, lencana, berbagi sosial, dan fitur percakapan lainnya ke komentar WordPress Anda.
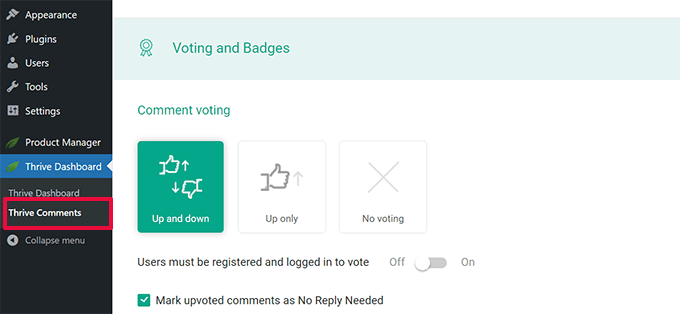
Setelah aktivasi, Anda perlu mengunjungi halaman Thrive Dashboard »Thrive Comments dan klik pada tab Voting dan Badges untuk memperluasnya.

Dari sini, Anda dapat memilih 'Atas dan Bawah' di Komentar Berkembang yang memungkinkan pengguna Menyukai atau Tidak Menyukai komentar. Setelah itu, jangan lupa untuk menyimpan perubahan Anda.
Anda sekarang dapat memeriksa komentar WordPress Anda untuk melihat opsi ini beraksi.
47. Gandakan Postingan atau Halaman WordPress
Cara manual untuk menduplikasi postingan adalah dengan membuat postingan atau halaman baru lalu menyalin konten dari postingan atau halaman lama. Namun, ini tidak akan menyalin pengaturan postingan seperti kategori, gambar unggulan, tag, dll.
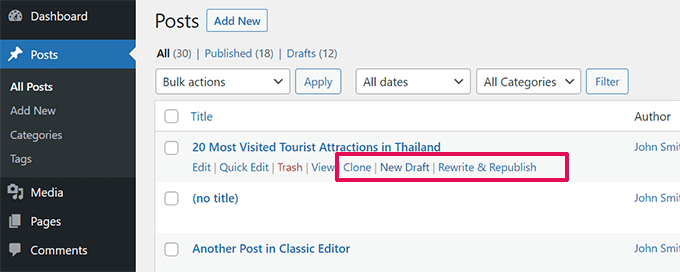
Cara yang lebih efisien untuk melakukan ini adalah dengan menggunakan plugin Duplikat Posting. Cukup instal dan aktifkan plugin lalu buka halaman Postingan »Semua Postingan .

Anda akan melihat opsi untuk mengkloning postingan atau membuat draf baru.
Untuk instruksi lebih rinci, lihat artikel kami tentang cara mudah menduplikasi postingan dan halaman di WordPress dengan satu klik.
48. Izinkan Pengguna Mengirimkan Postingan ke Situs WordPress Anda
Penulis di situs WordPress Anda cukup masuk ke akun mereka dan menulis postingan. Namun bagaimana jika Anda ingin pengguna Anda dapat mengirimkan postingan secara langsung tanpa membuat akun?
Cara terbaik untuk melakukannya adalah dengan membuat formulir pengiriman postingan blog.
Anda perlu menginstal dan mengaktifkan plugin WPForms. Anda memerlukan plugin versi pro untuk mengakses add-on pasca-pengiriman.
Setelah aktivasi, buka halaman WPForms »Addons untuk mengunduh dan mengaktifkan addon pengiriman kiriman.
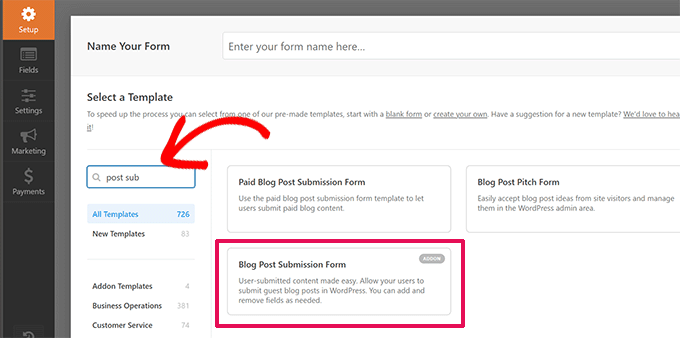
Setelah itu Anda bisa masuk ke halaman WPForms »Tambah Baru dan kemudian pilih 'Formulir pengiriman posting blog' sebagai template Anda.

Setelah Anda selesai mengedit formulir, klik tombol sematkan untuk menyalin kode penyematan formulir. Sekarang Anda dapat menempelkan kode ini di postingan atau halaman WordPress mana pun untuk menampilkan formulir pengiriman postingan blog.
Postingan yang dikirimkan oleh pengguna akan disimpan di postingan WordPress Anda sebagai Pending Review. Anda kemudian dapat meninjau, mengedit, dan mempublikasikannya.
Untuk instruksi lebih detail, lihat panduan kami tentang cara mengizinkan pengguna mengirimkan postingan ke situs WordPress Anda.
49. Matikan Email Pemberitahuan Komentar di WordPress
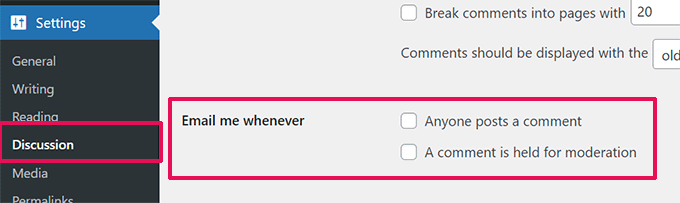
WordPress secara otomatis mengirimkan pemberitahuan email ketika seseorang meninggalkan komentar atau ketika komentar menunggu moderasi. Ini menarik ketika Anda pertama kali memulai blog Anda, tapi menjadi sangat mengganggu setelah beberapa saat.
Kabar baiknya adalah Anda dapat dengan mudah mematikan notifikasi ini. Kunjungi halaman Pengaturan » Diskusi di admin WordPress Anda dan kemudian gulir ke bawah ke bagian 'Email Saya Kapanpun'. Hapus centang pada kedua opsi lalu klik tombol simpan perubahan.

50. Ubah Nama Pengirim di Email WordPress Keluar
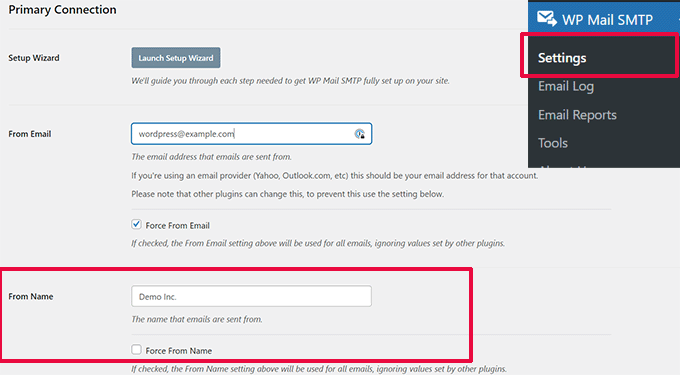
Secara default, ketika WordPress mengirimkan pemberitahuan email, ia menggunakan 'WordPress' sebagai nama pengirimnya. Ini terlihat agak tidak profesional, dan Anda mungkin ingin mengubahnya menjadi orang sungguhan atau judul situs web Anda.
Cara termudah untuk melakukannya adalah dengan menggunakan plugin WP Mail SMTP. Ini adalah plugin SMTP WordPress terbaik yang meningkatkan kemampuan pengiriman email WordPress Anda.
Cukup instal plugin WP Mail SMTP lalu buka WP Mail SMTP » Pengaturan . Dari sini, Anda mengubah nama pengirim di kolom 'Dari Nama'.

Untuk metode kode dan detail lebih lanjut, lihat panduan kami tentang cara mengubah nama pengirim di email keluar WordPress.
51. Mengubah Penulis Postingan WordPress
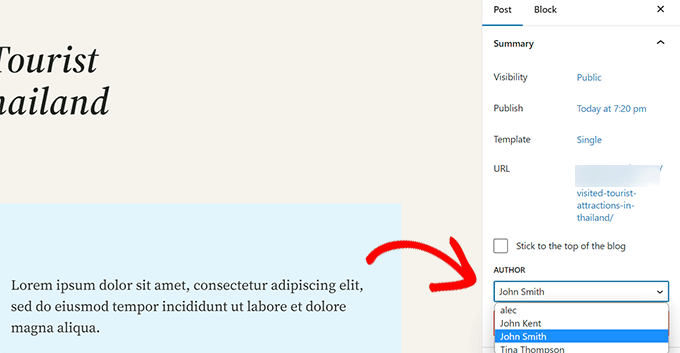
Mengubah penulis postingan cukup mudah. Cukup edit postingan dan pilih penulis baru dari menu tarik-turun Penulis di bawah tab Ringkasan.

Setelah itu jangan lupa Simpan atau Perbarui postingan untuk menyimpan perubahan Anda.
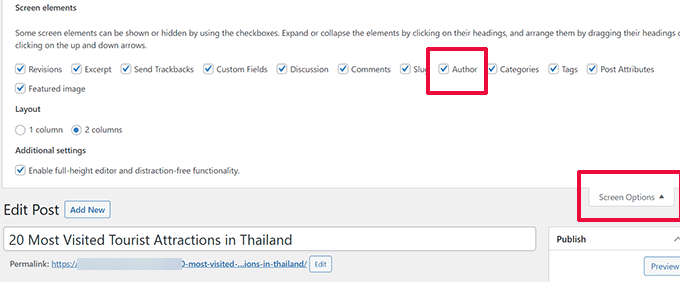
Di sisi lain, jika Anda telah menonaktifkan editor blok dan menggunakan Editor Klasik, opsi penulis mungkin tersembunyi di layar Anda.
Anda perlu mengedit postingan yang ingin Anda ubah nama penulisnya, lalu klik tombol Opsi Layar di sudut kanan atas layar. Centang kotak di sebelah opsi 'Penulis'.

Ini akan menampilkan kotak meta penulis pada layar edit postingan di mana Anda dapat memilih penulis lain untuk postingan tersebut.
Untuk lebih jelasnya, lihat artikel kami tentang cara mengubah penulis postingan di WordPress.
52. Atur Ulang Layar Edit Posting di WordPress
Terkadang Anda mungkin merasa bahwa kategori terletak terlalu jauh di bawah layar edit postingan, atau mungkin kotak Gambar Unggulan seharusnya lebih tinggi.
Banyak pengguna tidak menyadarinya untuk sementara waktu tetapi semua kotak di layar edit postingan cukup fleksibel. Anda dapat mengklik untuk menutupnya dan bahkan menarik dan melepasnya untuk mengatur layar sesuai keinginan Anda.

Ini akan memunculkan popup di mana Anda dapat memilih untuk menampilkan/menyembunyikan panel di editor default.
Untuk mempelajari lebih lanjut, lihat tutorial kami tentang cara mengatur ulang layar edit postingan di WordPress.
53. Ubah Jumlah Postingan yang Ditampilkan di Halaman Blog
Secara default, WordPress menampilkan 10 postingan di halaman dan arsip blog Anda. Anda dapat mengubahnya ke nomor mana pun yang Anda inginkan.
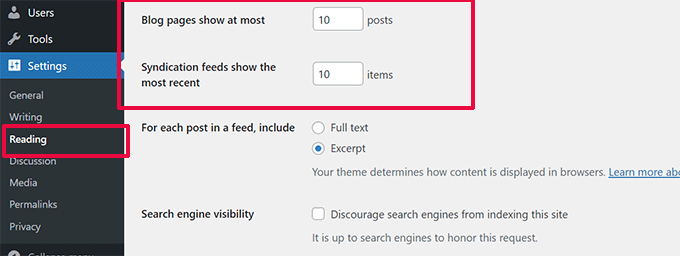
Anda perlu mengunjungi halaman Pengaturan » Membaca lalu gulir ke bawah ke opsi 'Halaman blog paling banyak ditampilkan'. Masukkan jumlah postingan yang ingin ditampilkan, lalu klik tombol simpan perubahan.

54. Otomatis Menutup Komentar pada Artikel Lama
Terkadang Anda akan melihat bahwa beberapa postingan lama di situs Anda mulai mendapat komentar spam secara teratur tanpa alasan yang jelas. Salah satu cara untuk mengatasinya adalah dengan menutup komentar pada artikel lama.
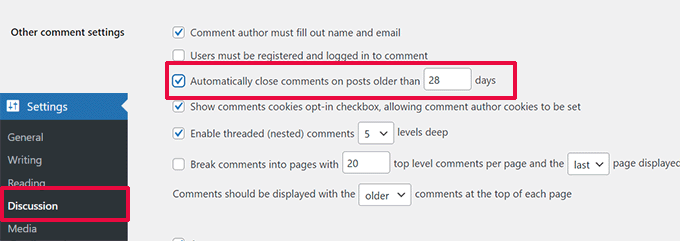
WordPress memungkinkan Anda mematikan komentar pada artikel lama secara otomatis. Anda perlu mengunjungi halaman Pengaturan » Diskusi di panel admin Anda dan kemudian gulir ke bawah ke bagian 'Pengaturan komentar lainnya'.
Cukup centang kotak di samping 'Tutup komentar secara otomatis pada postingan yang lebih lama dari X hari' dan ganti nomornya dengan berapa lama Anda ingin pengguna dapat meninggalkan komentar.

Untuk mempelajari cara menangani komentar spam, lihat tips untuk memerangi spam komentar di WordPress.
55. Bagi Postingan Panjang menjadi Halaman
Ingin membagi postingan panjang menjadi beberapa halaman sehingga pengguna dapat dengan mudah menavigasinya tanpa terlalu banyak menggulir? WordPress membuatnya sangat mudah, cukup tambahkan kode berikut di mana Anda ingin membagi postingan ke halaman berikutnya.
<!––nextpage––>
WordPress akan menambahkan hentian halaman pada saat ini dan sisa postingan akan muncul di halaman berikutnya. Anda dapat menambahkan kode yang sama lagi ketika ingin memulai halaman lain, dan seterusnya.
Untuk instruksi lebih rinci lihat panduan kami tentang cara membagi postingan WordPress menjadi beberapa halaman.
Itu saja untuk saat ini! Kami harap artikel ini membantu Anda menemukan beberapa tip, trik, dan peretasan WordPress baru. Anda mungkin juga ingin melihat panduan utama kami untuk meningkatkan kecepatan dan kinerja WordPress.
Jika Anda menyukai artikel ini, silakan berlangganan Saluran YouTube kami untuk tutorial video WordPress. Anda juga dapat menemukan kami di Twitter dan Facebook.
