6 Jenis Bidang yang Dapat Anda Tambahkan ke Modul Formulir Kontak Divi (Dan Kapan Menggunakannya)
Diterbitkan: 2023-03-01Formulir kontak adalah bagian penting dari situs web apa pun — apakah Anda ingin mendapatkan lebih banyak prospek, melacak pertanyaan, membuat daftar pemasaran email, atau sekadar dapat berkomunikasi sesuai permintaan dengan pengguna Anda. Modul formulir kontak Divi memudahkan untuk berkomunikasi dan mengumpulkan data penting dari pengunjung situs web Anda.
Mari jelajahi bidang apa yang tersedia di modul formulir kontak Divi dan kapan menggunakannya. Kami akan menggunakan formulir kontak dari Paket Tata Letak Fotografer Pernikahan yang tersedia dengan langganan Tema Elegan Anda.
- 1 Opsi Modul Formulir Kontak Divi
- 2 1. Kolom Masukan
- 2.1 Cara Mengonfigurasi Bidang Input Modul Formulir Kontak Divi
- 3 2. Kolom Email
- 3.1 Mengaktifkan Kolom Email
- 4 3. Kolom Textarea
- 4.1 Mengaktifkan Bidang Area Teks
- 5 4. Bidang Kotak Centang
- 5.1 Cara Mengonfigurasi Bidang Kotak Centang
- 6 5. Bidang Tombol Radio
- 6.1 Cara Mengonfigurasi Bidang Tombol Radio
- 7 6. Pilih Kolom Dropdown
- 7.1 Cara Mengonfigurasi Kolom Pilih Dropdown
- 8 Membungkus Segalanya
Opsi Modul Formulir Kontak Divi
Modul formulir kontak kuat Divi terdiri dari bidang-bidang berikut: input, email, textarea, kotak centang, tombol radio, dan bidang pilih dropdown. Bidang ini dapat digunakan dalam beberapa cara untuk membangun bisnis Anda. Sebelum membahas setiap bidang dan penggunaannya, mari kita membahas cara memilih jenis bidang yang ingin Anda gunakan dalam modul formulir kontak.
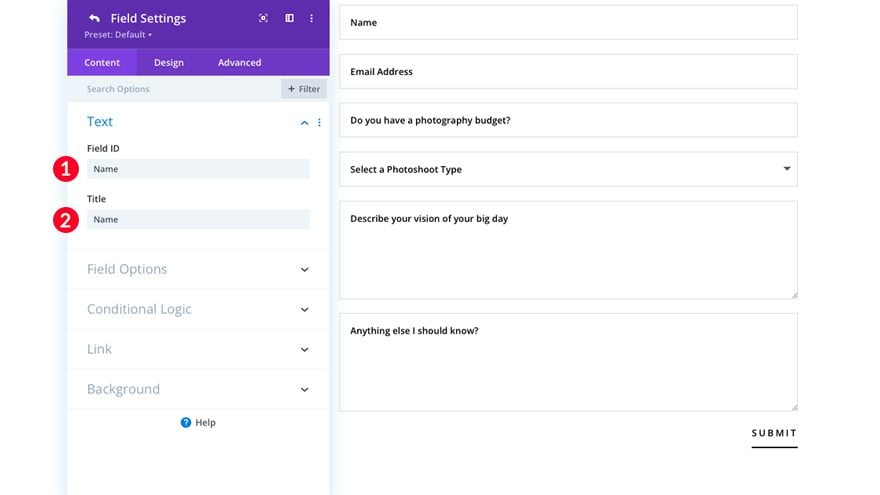
- Langkah pertama adalah memberi bidang Anda ID bidang. Ini membantu Anda memahami bidang mana yang sesuai dengan informasi yang diisi dalam formulir.
- Beri judul bidang Anda.

- Pilih bidang yang akan ditampilkan. Pilihan Anda adalah input, email, textarea, kotak centang, tombol radio, atau pilih dropdown.

Selanjutnya, mari kita bahas setiap opsi bidang di modul formulir kontak Divi. Akhir-akhir ini, kami akan membahas bagaimana masing-masing dapat dikonfigurasi agar sesuai dengan kebutuhan spesifik Anda.
1. Bidang Masukan
Bidang input adalah salah satu bidang paling kuat yang dapat Anda gunakan dalam formulir kontak Anda. Anda dapat menangkap hampir semua jenis informasi teks. Memperoleh nama calon pelanggan, nama bisnis, alamat fisik, nomor telepon, atau berbagai teks informasi lainnya adalah pilihan. Kemungkinannya tidak terbatas.

Saat menyusun formulir kontak Anda, ingatlah untuk meminta informasi paling relevan yang ingin Anda kumpulkan. Dulu, orang mengira bentuk yang lebih pendek adalah bentuk yang lebih baik. Dalam beberapa tahun terakhir, proses pemikiran di balik penciptaan bentuk telah berubah. Kita sekarang hidup di “era informasi”, sehingga orang menjadi lebih terbiasa mengisi formulir yang lebih panjang daripada sebelumnya dan bersedia melakukannya.
Sambil mengingat sasaran yang ingin Anda capai melalui formulir, penting untuk diingat untuk mengajukan pertanyaan paling penting yang relevan dengan bisnis Anda . Nama pengguna atau nama bisnis harus berada di bagian atas daftar pertanyaan yang akan diajukan. Nama dan/atau nama bisnis adalah informasi penting untuk diperoleh, terutama dalam proses menindaklanjuti pengguna Anda. Mengikuti nama dan nama bisnis (jika ada), harus ada informasi kontak penting lainnya seperti nomor telepon dan/atau alamat. Beberapa contoh penggunaan kolom input yang efektif adalah sebagai berikut:
- Nama Depan, Nama Belakang, atau Nama Lengkap
- Alamat
- Kota
- Negara
- Kode Pos
- Nomor telepon
- Nama Bisnis
- Subjek
- Pertanyaan dengan jawaban singkat
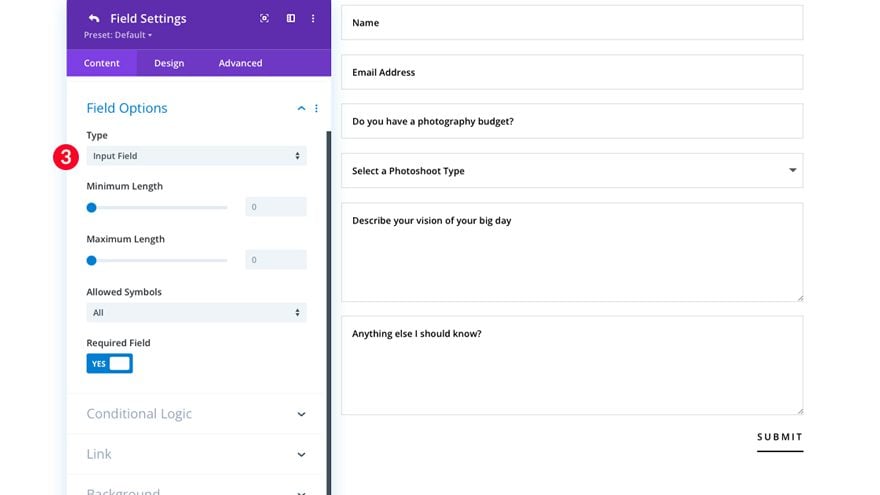
Cara Mengonfigurasi Bidang Input Modul Formulir Kontak Divi
Mari kita lihat bagaimana Anda dapat mengubah kolom input.
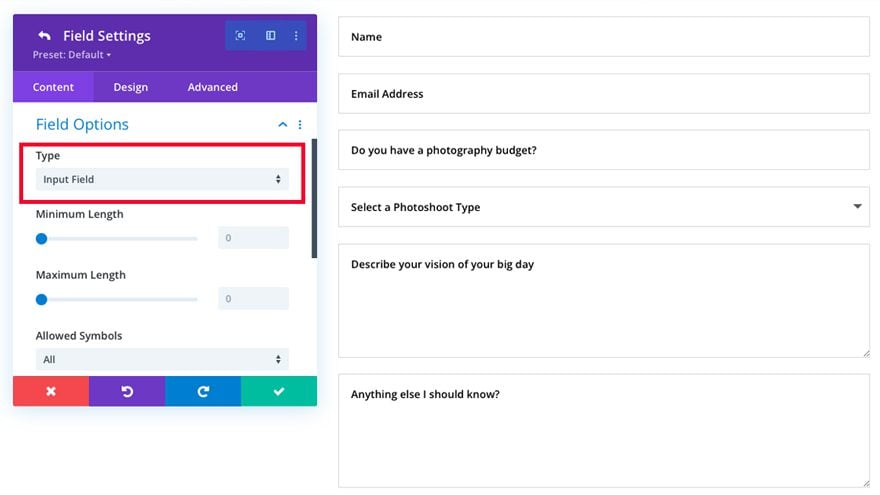
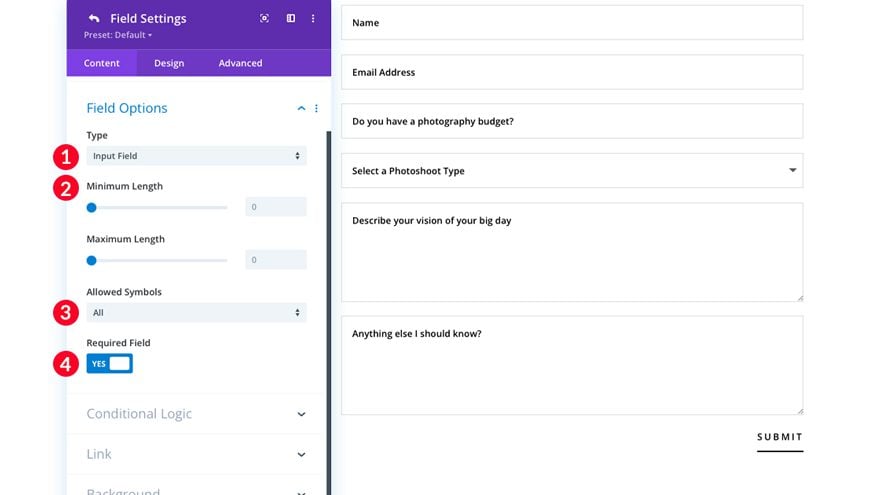
- Pilih Input sebagai jenis bidang.
- Putuskan apakah akan memilih panjang minimum dan maksimum karakter yang diizinkan.
- Selanjutnya, putuskan apakah akan mengizinkan semua simbol, hanya huruf, angka saja, atau karakter alfanumerik. Misalnya, jika kolom input teks Anda digunakan sebagai kolom nomor telepon, tetapkan opsi ini ke "Nomor saja". Ini akan melarang surat apa pun dimasukkan sebagai nomor telepon, mengurangi kesalahan pengguna.
- Tentukan apakah bidang ini opsional atau wajib.

- Mengaktifkan atau menonaktifkan logika kondisional. Logika bersyarat berguna dalam formulir jika Anda ingin menetapkan pertanyaan atau informasi tindak lanjut untuk ditampilkan berdasarkan jawaban untuk bidang tertentu. Untuk mempelajari selengkapnya tentang logika bersyarat, baca Cara Membuat Formulir Kontak Divi Serbaguna dengan Logika Bersyarat.
- Pilih apakah akan menetapkan tautan ke bidang Anda.
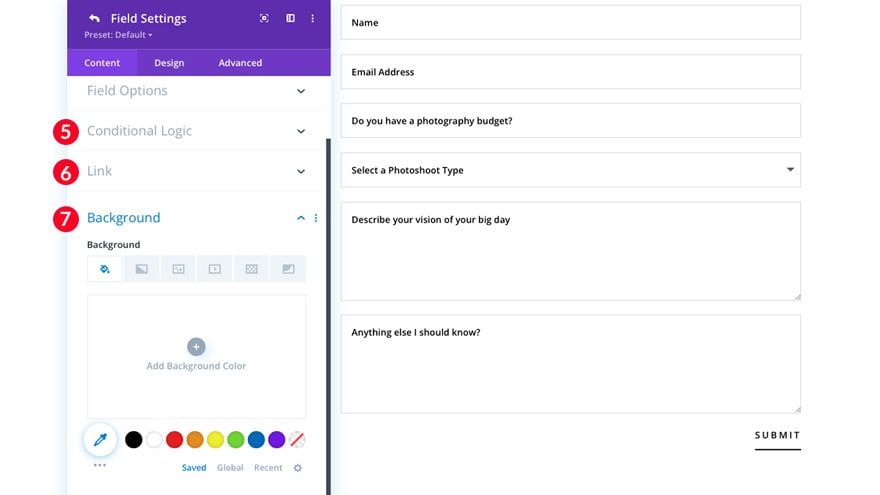
- Pilih apakah akan menetapkan warna latar belakang, gradien, atau gambar ke bidang Anda.

2. Kolom Email
Selain bidang teks yang disebutkan di atas, bidang email adalah informasi penting untuk membantu komunikasi Anda dengan pengguna. Bidang email memudahkan untuk menangkap arahan untuk situs web Anda, menambahkan pengguna ke milis, dan yang terpenting, menyediakan cara mudah untuk berkomunikasi dengan pengguna situs web Anda.

Dalam beberapa tahun terakhir, semua orang setuju bahwa media sosial telah menjadi alat yang berharga dalam komunikasi bisnis, tetapi email masih merupakan alat yang sangat relevan dan penting untuk mengembangkan bisnis Anda. Lagi pula, untuk memiliki akun media sosial, seseorang harus memiliki alamat email yang mapan. Dengan mengingat hal itu, bidang email sangat penting untuk berhasil berkomunikasi dengan pengguna Anda. Tanpa bidang email yang diaktifkan di formulir Anda, Anda tidak akan dapat menambahkan pengguna tersebut ke milis atau langsung membalas email konfirmasi formulir yang diterima di situs web Anda.
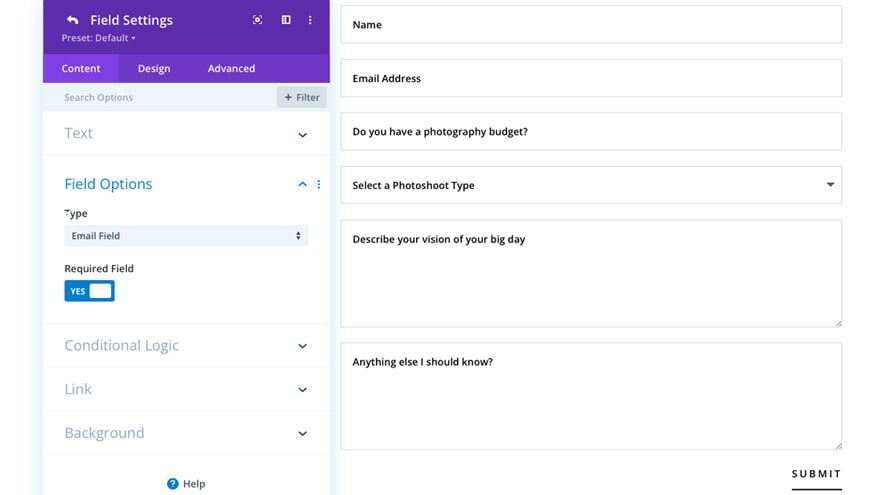
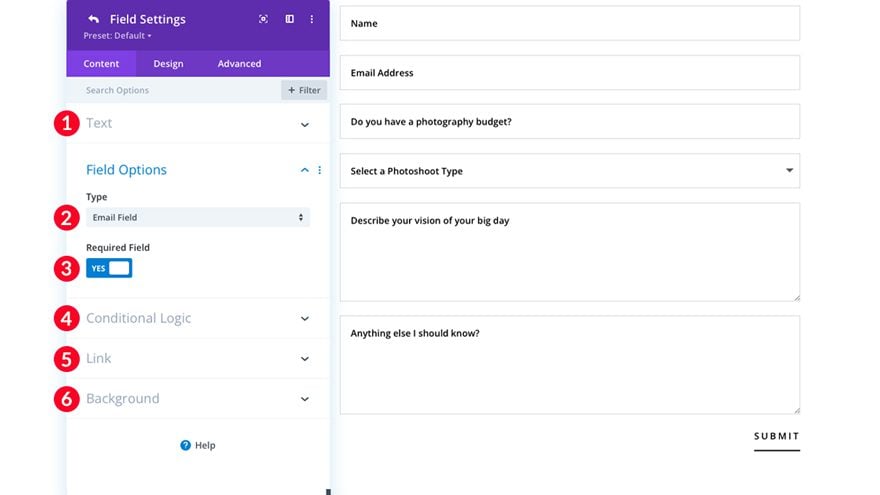
Mengaktifkan Bidang Email
Mari kita lihat bagaimana Anda dapat mengaktifkan bidang email di Modul Formulir Kontak Divi.
- Beri nama bidang Anda dan berikan ID bidang.
- Pilih "Bidang Email" sebagai jenis bidang Anda.
- Pilih apakah akan mengaktifkan atau menonaktifkan "Bidang Wajib". Catatan: sangat penting untuk meminta ini karena tidak ada informasi email yang akan diambil di kolom Anda jika pengguna Anda lupa mengisi alamat email mereka.
- Pilih apakah akan mengaktifkan logika kondisional atau tidak.
- Jika diinginkan, pilih tautan untuk bidang Anda.
- Jika diinginkan, pilih warna latar belakang, gradien, atau gambar untuk bidang email Anda.

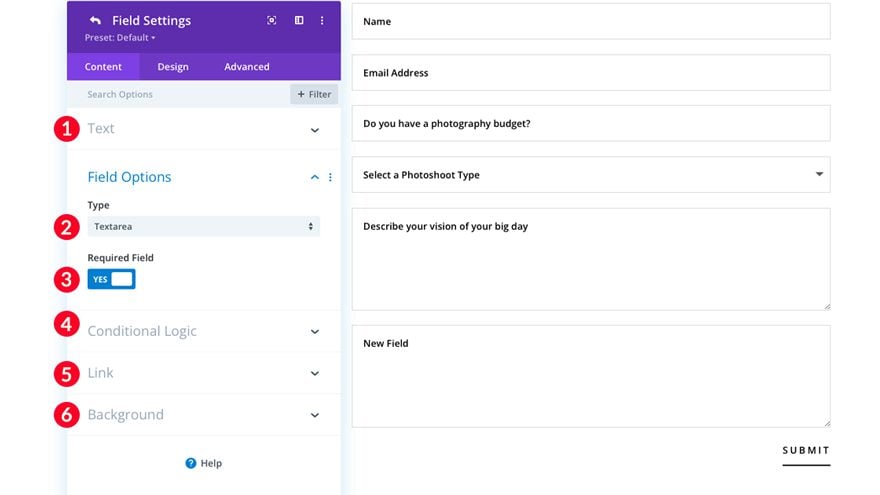
3. Kolom Textarea
Saat membuat formulir Anda dengan modul formulir kontak Divi, bidang textarea adalah alat yang hebat untuk digunakan untuk mengumpulkan informasi dari pengguna Anda – apakah itu melalui mengajukan pertanyaan, meminta masukan atau komentar, atau menerima informasi relevan dalam jumlah yang lebih besar.

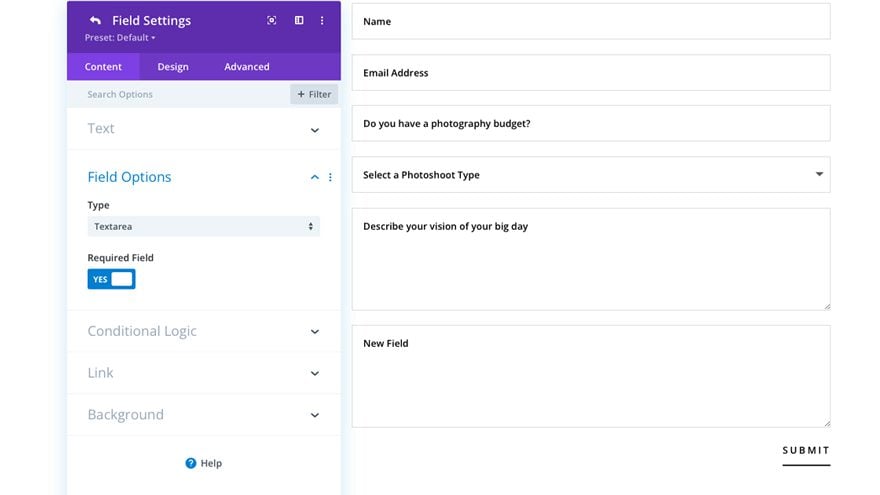
Contohnya ditunjukkan dalam paket tata letak Fotografer Pernikahan. Di sini, perusahaan mengajukan beberapa pertanyaan spesifik terkait bisnis mereka. “Apakah Anda memiliki anggaran fotografi?”, “Jelaskan visi Anda tentang hari besar Anda”, dan “Ada lagi yang harus saya ketahui?” Seperti dalam contoh ini, bidang textarea adalah cara yang bagus untuk mengenal pengguna Anda dan layanan apa yang mereka perlukan dari Anda.

Contoh lain penggunaan bidang textarea yang bagus adalah memanfaatkannya dalam formulir lamaran pekerjaan. Anda dapat mengajukan sejumlah pertanyaan dengan bidang textarea seperti informasi latar belakang mengenai pengalaman kerja yang relevan, sifat kepribadian apa pun yang ingin Anda ketahui, tujuan dan aspirasi kandidat potensial, dan banyak lagi.
Bidang teks juga merupakan alat yang berguna dalam situasi e-niaga. Misalnya, jika Anda memiliki toko online, Anda mungkin tertarik untuk mengetahui perasaan pelanggan tentang pembelian terakhir mereka. Mungkin Anda ingin dapat menerima saran untuk produk mendatang. Dengan menggunakan bidang textarea, Anda dapat dengan mudah mengambil informasi itu dan menggunakannya untuk keuntungan Anda.
Mengaktifkan Bidang Area Teks
Mari kita lihat bagaimana Anda dapat mengaktifkan bidang teks di Modul Formulir Kontak Divi.
- Beri nama bidang Anda dan berikan ID bidang.
- Pilih "Textarea" sebagai jenis bidang Anda.
- Pilih apakah akan mengaktifkan atau menonaktifkan "Bidang Wajib".
- Pilih apakah akan mengaktifkan logika kondisional atau tidak.
- Jika diinginkan, pilih tautan untuk bidang Anda.
- Jika diinginkan, pilih warna latar belakang, gradien, atau gambar untuk bidang email Anda.

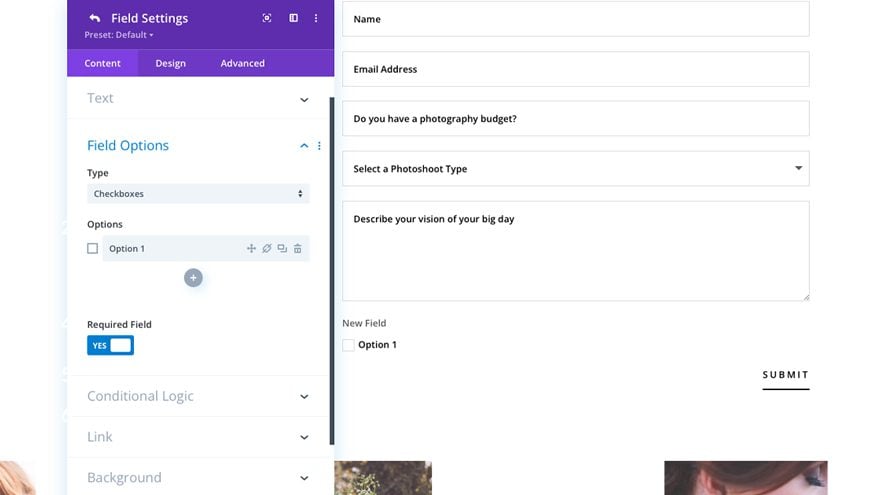
4. Kolom Kotak Centang
Kotak centang adalah cara terbaik untuk menampilkan opsi di formulir Anda. Misalnya, Anda sedang membangun situs web untuk bisnis tempat Anda berencana menawarkan beberapa layanan berbeda kepada pelanggan. Anda dapat menggunakan bidang kotak centang untuk menanyakan kepada pelanggan penawaran layanan mana yang mereka minati. Selain itu, bidang kotak centang berguna saat Anda ingin mengajukan pertanyaan lanjutan yang hanya akan ditampilkan saat pengguna memilih opsi tertentu di bidang kotak centang Anda (logika kondisional). Jika Anda ingin mempelajari lebih lanjut tentang logika bersyarat dan cara kerjanya, lihat postingan kami tentang Cara Membuat Formulir Kontak Divi Serbaguna dengan Logika Bersyarat.

Kotak centang dapat digunakan dalam formulir di situs Anda saat Anda ingin mengumpulkan masukan dari pelanggan Anda tentang produk atau layanan tertentu yang mungkin Anda miliki dalam pengembangan. Anda juga dapat menggunakan kotak centang dalam formulir survei jaminan kualitas. Misalnya, Anda dapat meminta pengguna untuk memberi tahu Anda seberapa puas mereka dengan produk atau layanan yang mereka beli dari Anda.
Terakhir, contoh lain penggunaan kotak centang yang baik dalam formulir kontak Divi Anda adalah menggunakannya untuk mengumpulkan informasi dalam kuesioner. Katakanlah Anda memiliki situs web yang menampilkan resep. Jika Anda ingin tahu lebih banyak tentang kesukaan dan ketidaksukaan seseorang terkait makanan, kotak centang akan menjadi cara yang bagus untuk mengajukan pertanyaan tersebut.
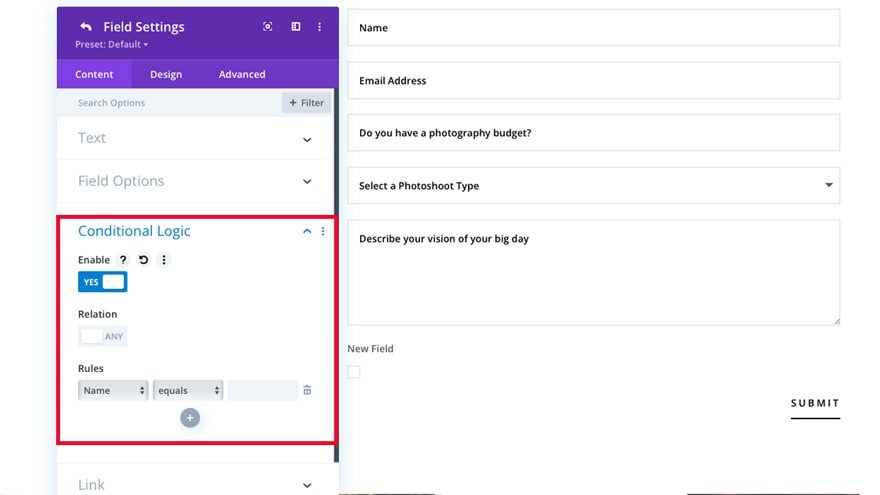
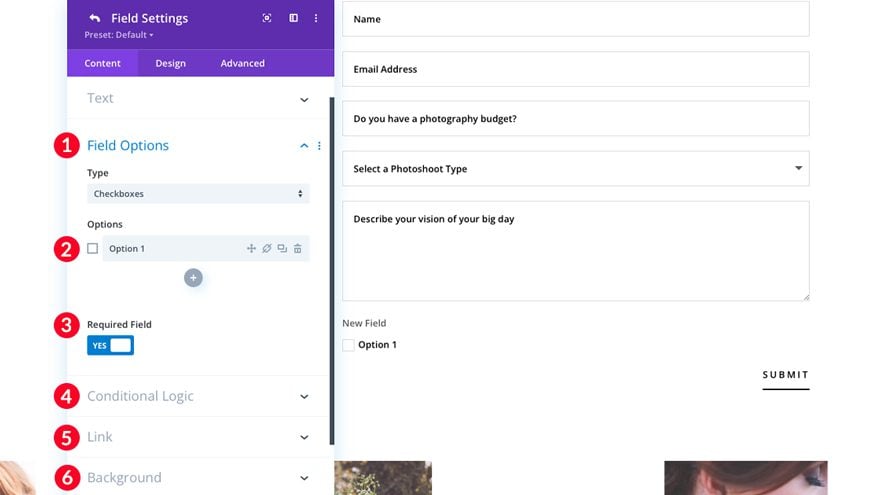
Cara Mengonfigurasi Bidang Kotak Centang
Mari konfigurasikan bidang kotak centang di Modul Formulir Kontak Divi.
- Di kotak opsi bidang, pilih "kotak centang".
- Di bawah opsi, ketik opsi pertama Anda. Untuk menambahkan lebih banyak opsi, klik tanda “+” di bawah opsi pertama Anda.
- Pilih apakah bidang ini wajib diisi atau tidak.
- Tambahkan logika bersyarat apa pun ke bidang Anda. Klik "aktifkan", lalu alihkan "relasi" untuk menetapkan opsi kotak centang ini ke bidang terkait. Ini berguna jika Anda ingin menampilkan pertanyaan atau bidang tindak lanjut yang HANYA terkait dengan opsi ini di bidang kotak centang Anda.

- Tambahkan tautan ke bidang kotak centang Anda (opsional).
- Tambahkan warna latar, gradien, atau gambar ke bidang kotak centang Anda (opsional).

5. Bidang Tombol Radio
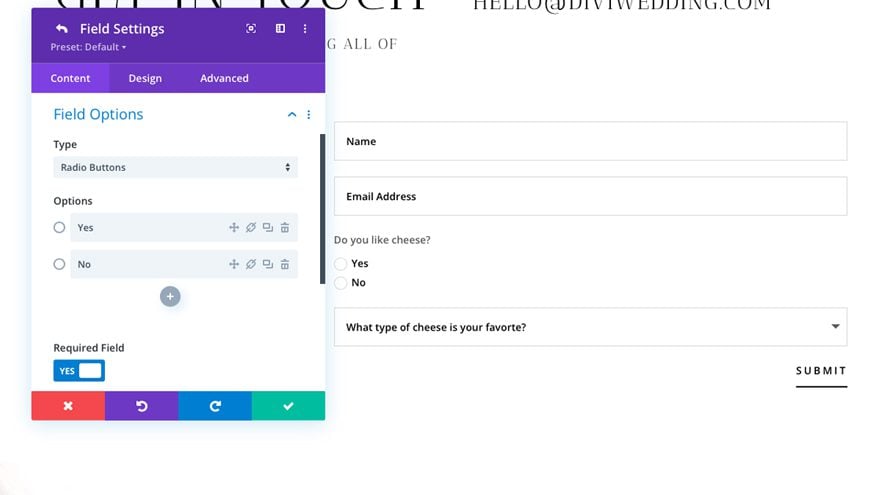
Bidang tombol radio dalam modul formulir kontak Divi paling banyak digunakan untuk memberi pengguna pilihan di antara opsi dalam formulir Anda. Karena hanya satu tombol yang dapat dipilih, ini merupakan opsi yang bagus saat mengajukan pertanyaan ya atau tidak. Misalnya, Anda dapat menggunakan tombol radio untuk menanyakan kepada pengguna apakah mereka menyukai hal tertentu. Dalam contoh ini, pertanyaan “Apakah Anda suka keju” diajukan. Pengguna Anda mengklik tombol radio ya atau tidak untuk merekam jawaban mereka.

Tombol radio cukup bermanfaat dalam pembuatan formulir karena pengguna dapat melihat semua jawaban atas pertanyaan tanpa harus mengklik menu dropdown. Tombol radio membutuhkan lebih sedikit klik untuk diselesaikan, menjadikan bidang tombol radio pilihan yang sangat baik untuk pengiriman formulir yang cepat dan sederhana. Anda juga harus mempertimbangkan untuk menggunakan tombol radio jika ingin jawaban bidang Anda ditekankan.
Opsi radio paling baik digunakan jika ada kurang dari 5 jawaban di bidang Anda. Menggunakan tombol radio untuk lebih dari lima jawaban kemungkinan besar harus menggunakan bidang dropdown pilihan, yang akan kita bahas di bagian selanjutnya.
Katakanlah Anda memiliki situs keanggotaan dengan level tiga tingkat dan Anda ingin pengguna Anda dengan mudah membedakan ketiganya. Anda akan menggunakan tombol radio untuk membedakan antara paket, menampilkan semua opsi kepada pengguna sehingga mereka dapat mengambil keputusan berdasarkan semua opsi yang tersedia untuk mereka pada pandangan pertama.
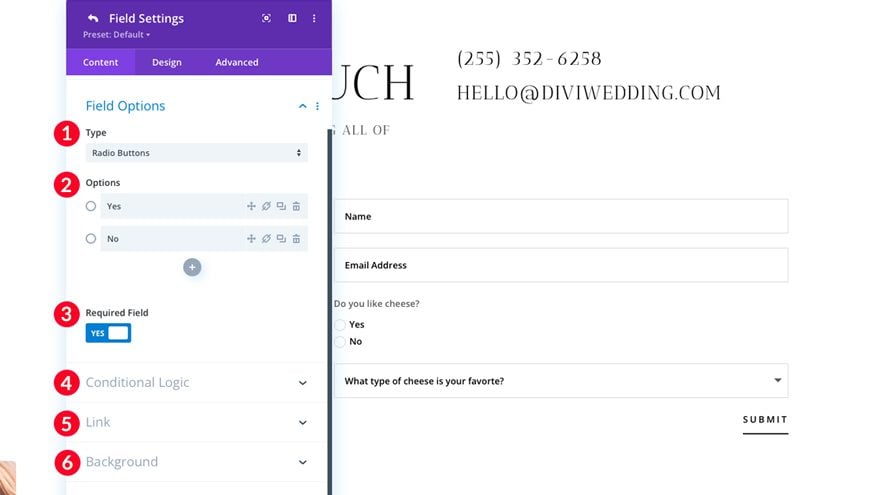
Cara Mengonfigurasi Bidang Tombol Radio
Mari konfigurasikan bidang tombol radio di Modul Formulir Kontak Divi.
- Pilih bidang Tombol Radio.
- Di bawah opsi, tambahkan opsi bidang tombol radio sebanyak yang diinginkan.
- Pilih apakah akan memerlukan bidang tersebut atau tidak.
- Tambahkan logika kondisional apa pun ke bidang.
- Pilih tautan opsional untuk bidang Anda.
- Tambahkan warna latar belakang, gradien, atau gambar latar belakang ke bidang Anda.

6. Pilih Bidang Dropdown
Ini membawa kita ke bidang terakhir untuk didiskusikan – bidang pilih dropdown. Bidang tarik-turun pilih adalah pilihan yang baik ketika Anda memiliki bermacam-macam pilihan (lebih dari 5) untuk dipilih. Misalnya, jika Anda memiliki perusahaan online yang beroperasi di lima puluh negara bagian, tetapi Anda ingin mengelompokkan pengguna menurut negara bagian, mengatur opsi untuk semua 50 negara bagian dengan cara yang efektif untuk mencapai hasil yang Anda inginkan.

Karena itu, terlalu sering menggunakan bidang dropdown dapat menyebabkan kesalahan validasi dan tekanan jika Anda memberi pengguna TERLALU banyak pilihan. Sebagai aturan praktis, pilih bidang tarik-turun harus dihindari jika ada lebih dari 10 opsi dalam daftar tarik-turun. Misalnya, jika Anda melakukan bisnis di beberapa negara tetapi tidak SEMUA negara, praktik yang baik adalah hanya mencantumkan negara tempat Anda berbisnis.
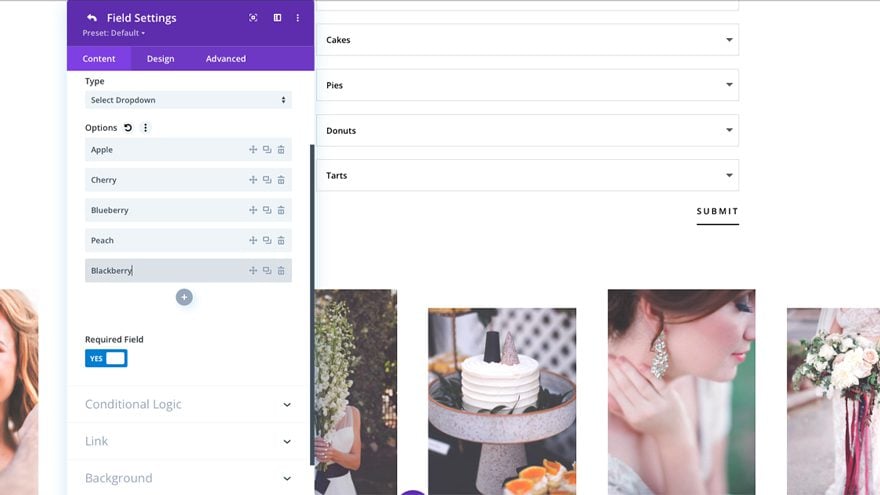
Contoh lain kapan menggunakan bidang dropdown pilih adalah di mana banyak bidang akan disajikan. Katakanlah Anda memiliki perusahaan distribusi roti. Anda memiliki banyak produk dan opsi dalam satu kategori – kue, pai, donat, dan kue tar. Anda ingin pengguna memberi tahu Anda produk mana yang ingin mereka bawa di toko mereka. Anda akan menyiapkan bidang tarik-turun pilih untuk setiap kategori. Selanjutnya, Anda akan menambahkan opsi ke setiap bidang. Tombol radio atau kotak centang akan merepotkan dan menghabiskan banyak ruang. Pilih dropdown adalah pilihan yang jauh lebih baik untuk menyajikan informasi itu kepada pengguna dengan cara yang terorganisir.
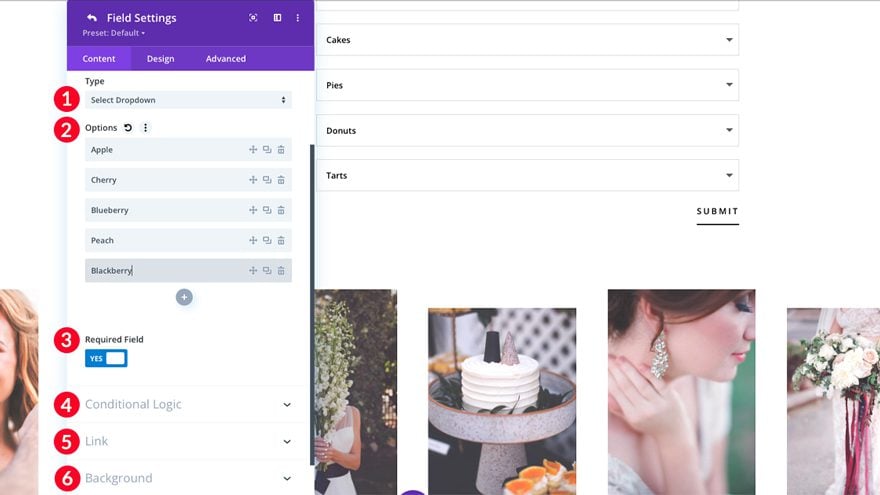
Cara Mengonfigurasi Pilih Bidang Dropdown
Mari konfigurasikan bidang tarik-turun pilihan di Modul Formulir Kontak Divi.
- Pilih bidang Pilih Dropdown.
- Di bawah opsi, tambahkan opsi bidang dropdown sebanyak yang diinginkan.
- Pilih apakah akan memerlukan bidang tersebut atau tidak.
- Tambahkan logika kondisional apa pun ke bidang.
- Pilih tautan opsional untuk bidang Anda.
- Tambahkan warna latar belakang, gradien, atau gambar latar belakang ke bidang Anda.

Membungkus Barang
Modul formulir kontak Divi penuh dengan pilihan bagus saat membuat formulir untuk toko online, blog, atau bisnis Anda. Ini memungkinkan Anda untuk memilih dari berbagai bidang (input, email, textarea, kotak centang, tombol radio, atau pilih bidang dropdown) yang akan membantu Anda menilai siapa pelanggan Anda, apa yang mereka inginkan, dan bagaimana Anda dapat membantu mereka.
Bagikan pemikiran Anda dengan kami tentang bagaimana Anda menggunakan formulir kontak di situs web Anda dengan menambahkan komentar Anda di bawah ini.
