6 Tren Desain Web untuk Agustus 2022
Diterbitkan: 2022-08-25Paling umum, orang menganggap tren desain web sebagai elemen visual, tetapi tren juga dapat mencakup banyak fungsi. Tren terbaik mungkin memiliki sedikit dari keduanya.
Berikut adalah enam tren hebat untuk dipertimbangkan bulan ini:
1. Halaman Produk yang Disesuaikan

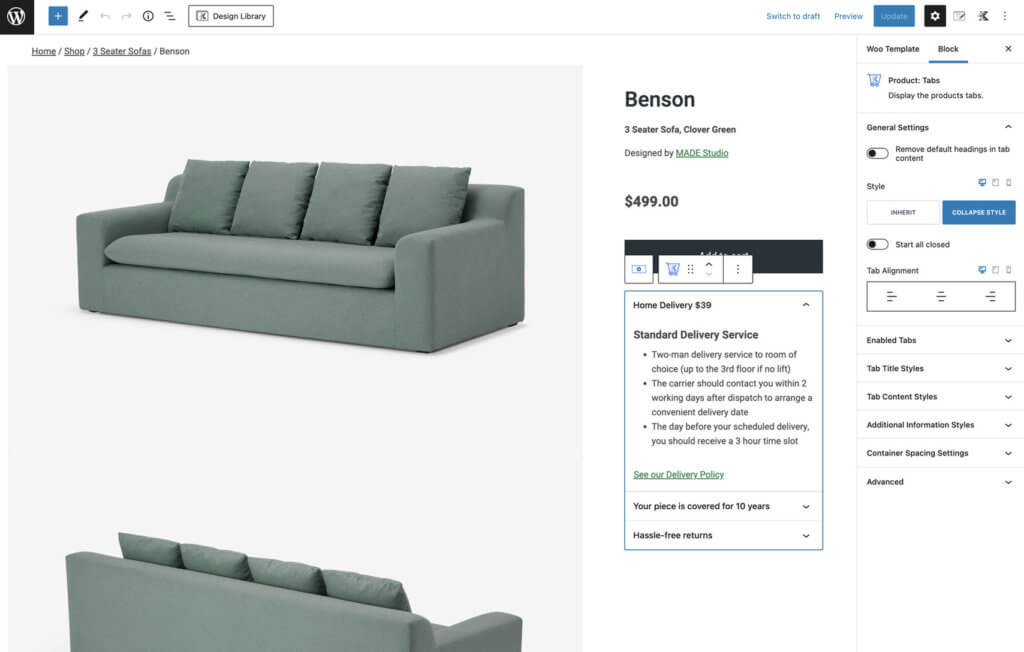
Ini adalah tren desain fungsional yang juga terlihat sangat bagus: Lebih banyak desainer bercabang dari halaman produk WooCommerce tradisional yang tampaknya ada di mana-mana untuk opsi yang lebih disesuaikan. Contoh ini datang kepada kami dari Kadence WP.
Halaman produk yang lebih khusus memungkinkan Anda untuk menggunakan semua fitur hebat WooCommerce dengan desain yang terlihat dan terasa seperti Anda. Versi baru Kadence Shop Kit 2.0 memberikan kesempatan untuk menyesuaikan tata letak halaman produk dengan cara apa pun yang dapat Anda bayangkan.
Anda dapat membuat desain yang sedang tren menggunakan alat Kadence yang sudah Anda ketahui dengan pembuat seret dan lepas.
2. Checkout Bebas Gangguan

Menyederhanakan halaman checkout didukung oleh penelitian yang menunjukkan bahwa 17% calon pelanggan meninggalkan keranjang belanjaan saat checkout karena proses checkout yang terlalu lama dan rumit . (Baca lebih lanjut tentang alasan pengabaian keranjang WooCommerce dan cara memperbaikinya.)
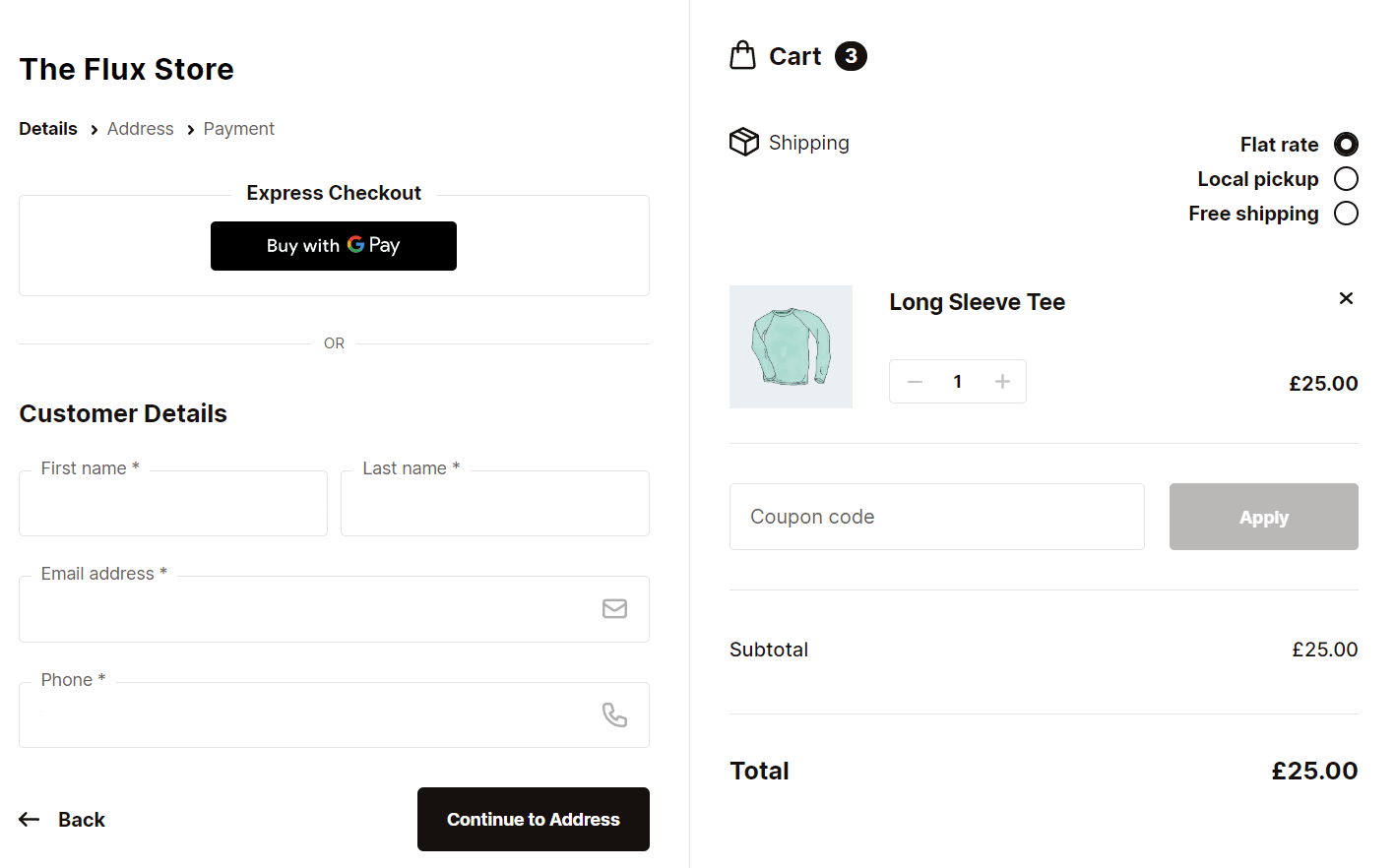
Untuk membantu menciptakan pengalaman checkout yang bebas gangguan, pertimbangkan bagaimana Anda dapat menyederhanakan pengalaman checkout dengan membuat checkout multi-halaman langkah demi langkah. Flux Checkout untuk WooCommerce melakukan banyak pekerjaan ini untuk Anda dengan tata letak yang mudah dipahami pelanggan dan sangat cepat – membantu mereka checkout dengan mudah.
Lebih baik lagi, Flux Checkout baru saja merilis tema baru bernama Modern. Tema Modern yang baru sederhana dan bersih, dengan getaran penuh gaya. Modern adalah multi-langkah, secepat kilat, dan dirancang untuk mencegah gerobak yang ditinggalkan.
3. Portal Karir Lebih Baik

Kita semua tahu bahwa pekerjaan dan perekrutan adalah masalah besar saat ini. Jadi hanya masalah waktu sebelum perusahaan mulai melakukan pekerjaan yang lebih baik dengan desain dan fungsionalitas portal karir.
Situs-situs ini secara tradisional terdaftar dengan banyak kata dan tidak banyak visual atau fungsionalitas. Jelajahi daftar dan terapkan. Itu saja.
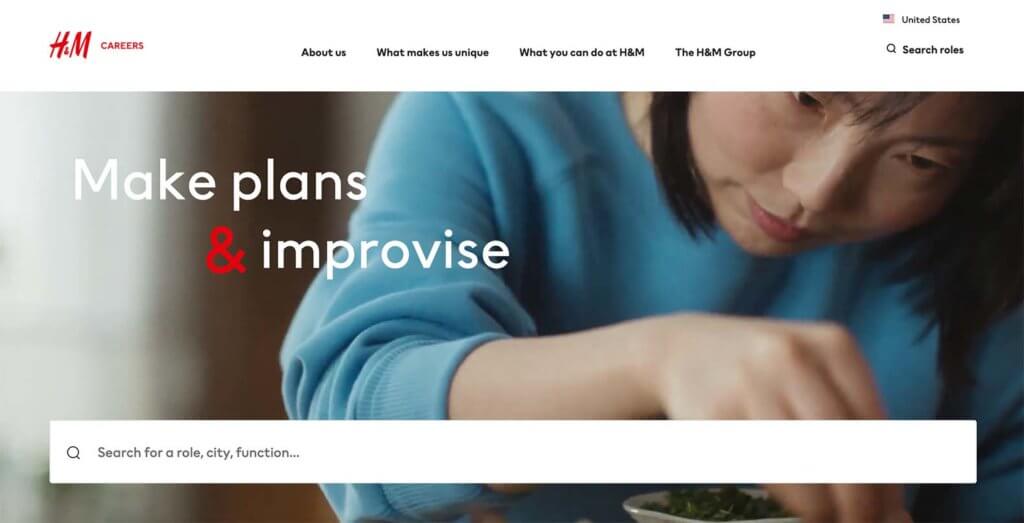
Generasi baru situs karier ini lebih menarik dengan video dan konten hebat, seperti dalam contoh di atas dari H&M. Mereka termasuk citra dan informasi yang membuat Anda ingin bekerja untuk sebuah perusahaan. Fitur bonus seperti pencarian atau aplikasi mudah adalah ceri di atas.
4. Halaman Belanja yang Indah

Toko online semakin terlihat bagus setiap saat. Ini berlaku untuk citra serta fungsionalitas. Anda lebih cenderung membeli sesuatu dari toko online jika terlihat bagus dan mudah digunakan. Anda dapat melihat ini beraksi di Atelier Camille.

Lebih banyak etalase online beralih ke gambar yang lebih besar dengan lebih banyak detail dan elemen lingkungan sehingga Anda dapat membayangkan diri Anda dalam apa yang dijual – mulai dari pakaian, gadget, hingga furnitur.
5. Gamifikasi Ringan

Ada suatu masa ketika gamifikasi berat adalah pendorong utama untuk menciptakan interaksi online. Sementara gamification – menciptakan pengalaman seperti game untuk menciptakan keterlibatan berkelanjutan – belum hilang, itu jauh lebih sedikit terlibat dengan nuansa yang lebih ringan.
Gamifikasi ringan mencakup desain dan interaksi situs web yang hanya membutuhkan waktu beberapa menit untuk diselesaikan daripada durasi yang lebih lama. Pengguna mendapatkan kepuasan langsung menyelesaikan tantangan atau interaksi dengan hadiah di akhir.
Fungsionalitasnya, seperti dalam contoh dari J-Crew, sering dipasangkan dengan citra yang lebih ringan, bahkan kartun, untuk menciptakan pengalaman yang lebih seperti anak-anak yang dapat membawa pengguna keluar dari "dunia nyata" selama satu menit untuk terlibat secara online.
6. Lebih Banyak Video yang Dapat Diakses

Lupakan semua video putar otomatis itu. Video yang lebih mudah diakses ada di.
Apa artinya?
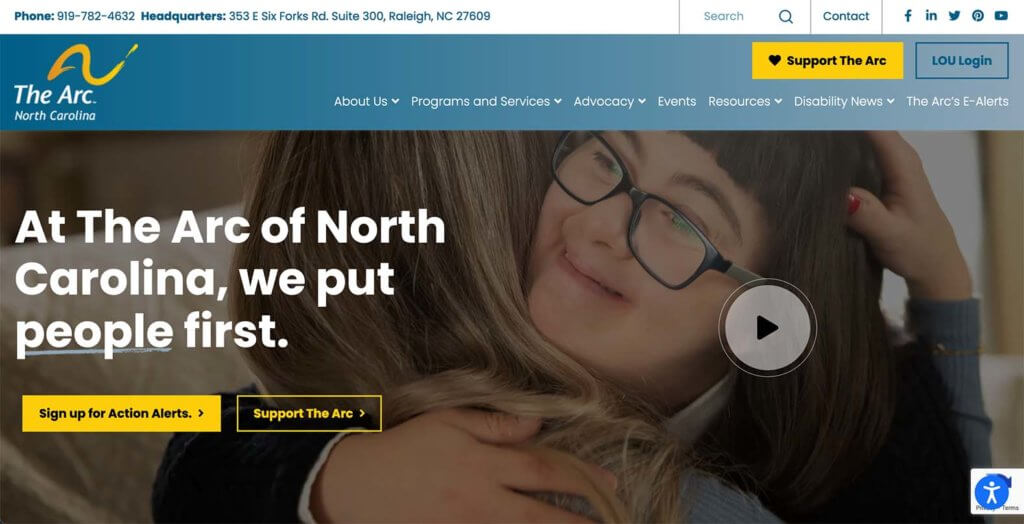
Video yang mulai berhenti dan memiliki tombol putar yang dikontrol pengguna. Pemutaran video yang dapat diakses hanyalah salah satu elemen dari konten video online yang lebih mudah diakses. Elemen lainnya termasuk menggunakan teks video (penting untuk pengguna dengan pembaca layar), menggunakan transkrip video, dan membuat deskripsi audio dan tag alt untuk konten audio. Lihat saja contoh ini dari The Arc North Carolina.
Menggunakan salah satu elemen ini dalam desain dapat membantu konten Anda lebih mudah diakses oleh lebih banyak orang. Ini lebih dari sekadar tren, itu menjadi kebutuhan.
Menyatukan Semuanya
Tren desain web WordPress adalah elemen yang menyenangkan tetapi Anda tidak perlu mencoba setiap tren baru yang muncul. Pilih yang tepat untuk situs web dan merek Anda agar tetap segar dan modern.
Carrie Cousins memiliki pengalaman lebih dari 15 tahun di media, desain, dan pemasaran konten. Dia bekerja di pemasaran digital dan juga seorang penulis lepas dan desainer, yang mengkhususkan diri dalam menciptakan pengalaman online yang luar biasa untuk bisnis kecil. Karyanya telah ditampilkan dalam publikasi seperti Design Shack, Webdesigner Depot, The Next Web, dan Fast Company. Dia seorang pelari yang rajin, yang berguna dengan para gembala Australia di rumah.
