8 Kemungkinan Tata Letak Built-In untuk Modul Email Optin Divi
Diterbitkan: 2022-03-25Formulir email adalah bagian penting dari pertumbuhan situs web. Sangat penting untuk memiliki formulir yang dirancang dengan baik yang sesuai dengan kebutuhan situs web Anda, dan ini termasuk tata letak formulir. Modul optin email Divi memberi Anda kendali atas tata letak dan elemen yang disertakan. Ini memungkinkan Anda membuat beberapa jenis desain formulir email. Dalam posting ini, kita akan melihat 8 kemungkinan tata letak email optin built-in Divi untuk modul email optin Divi.
Pengaturan Modul Optin Email Divi
Pertama, mari kita lihat pengaturan di dalam modul opsi email yang memungkinkan kita membuat kombinasi tata letak optin email Divi.
Pengaturan Bidang Keikutsertaan Email Divi
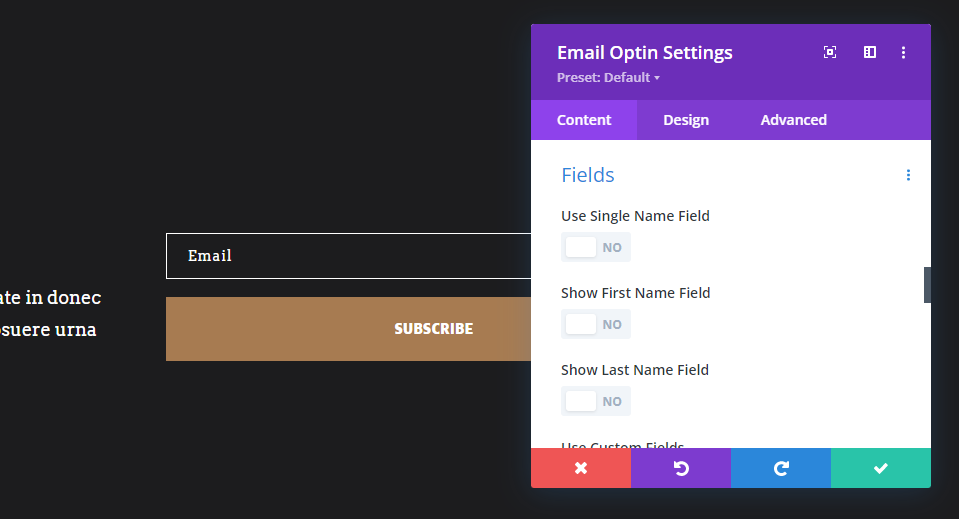
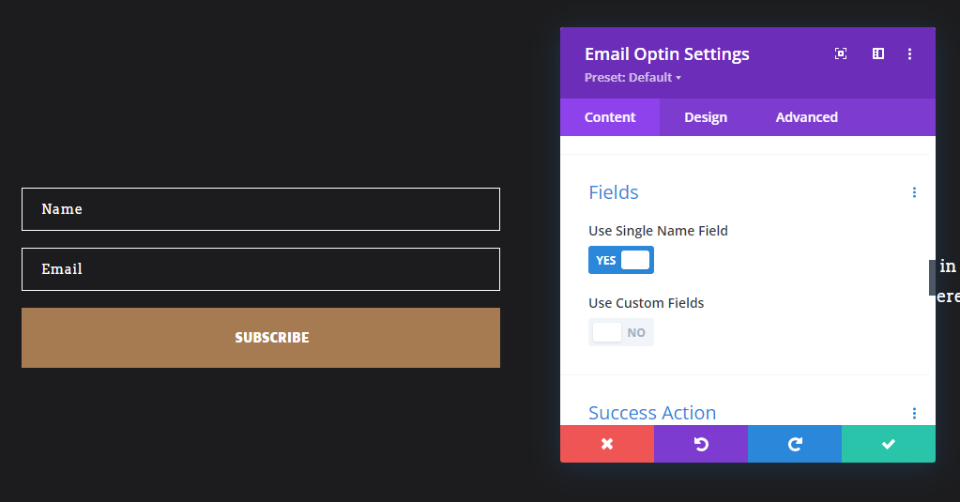
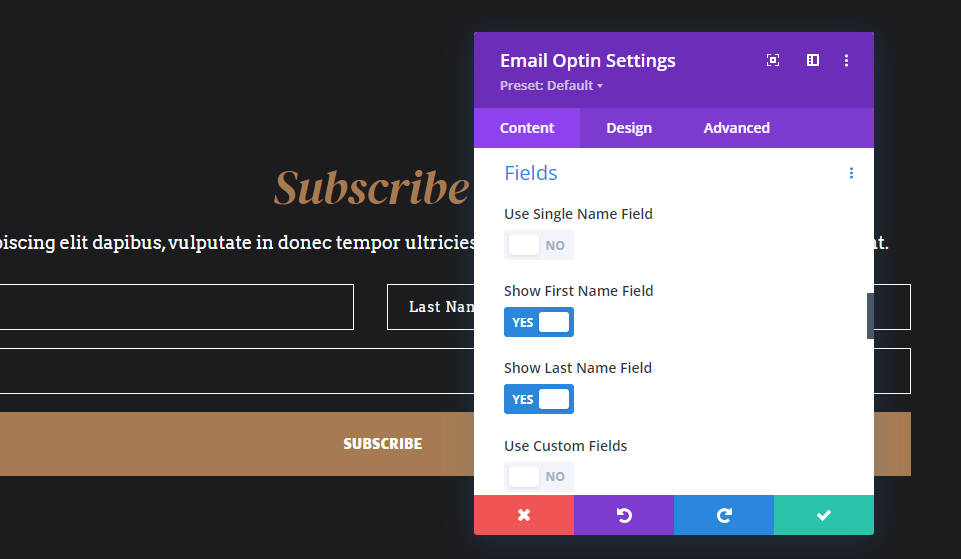
Kumpulan opsi pertama ada di tab Konten. Gulir ke bawah ke bagian tengah tab Konten dan Anda akan melihat bagian yang disebut Bidang . Ini memiliki tiga opsi yang dapat Anda aktifkan atau nonaktifkan. Mereka menunjukkan bidang dalam berbagai kombinasi. Anda dapat menampilkan satu nama atau menonaktifkannya untuk menampilkan bidang nama depan dan/atau nama belakang. Anda juga dapat menonaktifkan semua bidang nama jika Anda hanya ingin menampilkan bidang email.
Ini juga memiliki opsi untuk Bidang Kustom. Ini harus diatur dengan penyedia email Anda. Bidang khusus akan berbeda berdasarkan opsi dari berbagai penyedia email, jadi kami akan fokus pada bidang standar yang berlaku untuk semua orang.

Pengaturan Tata Letak Modul Optin Email Divi
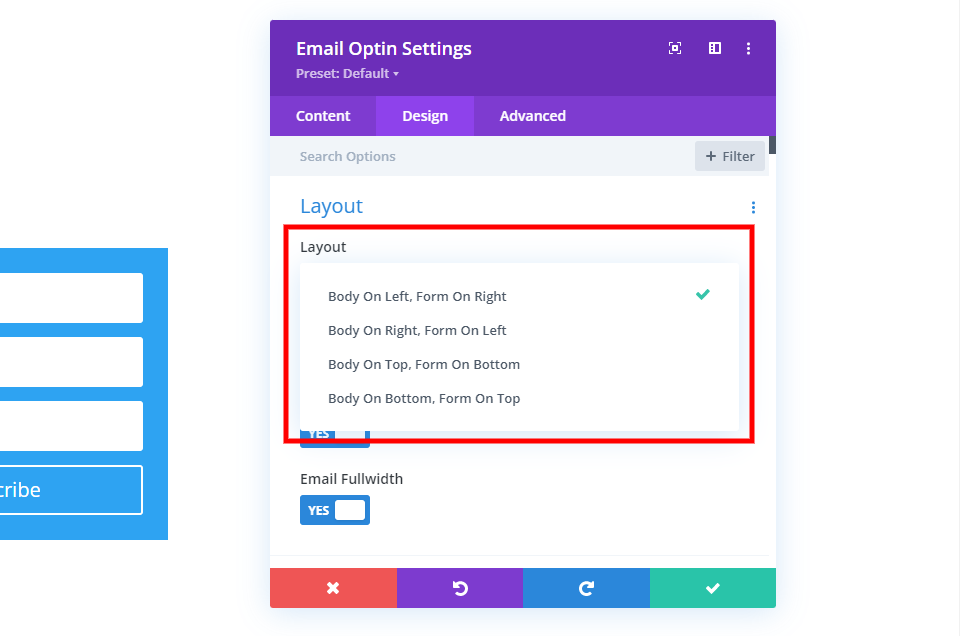
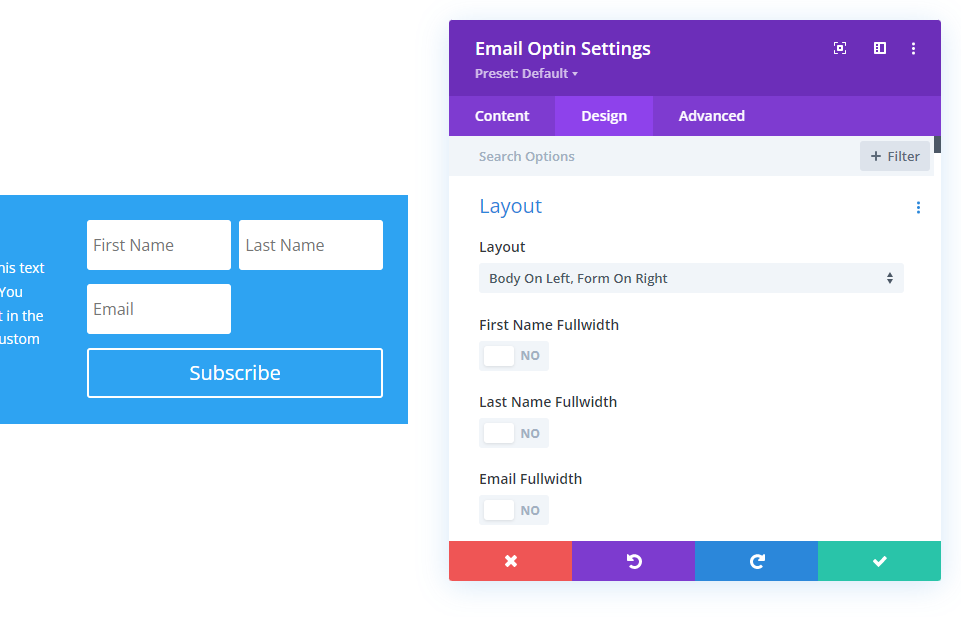
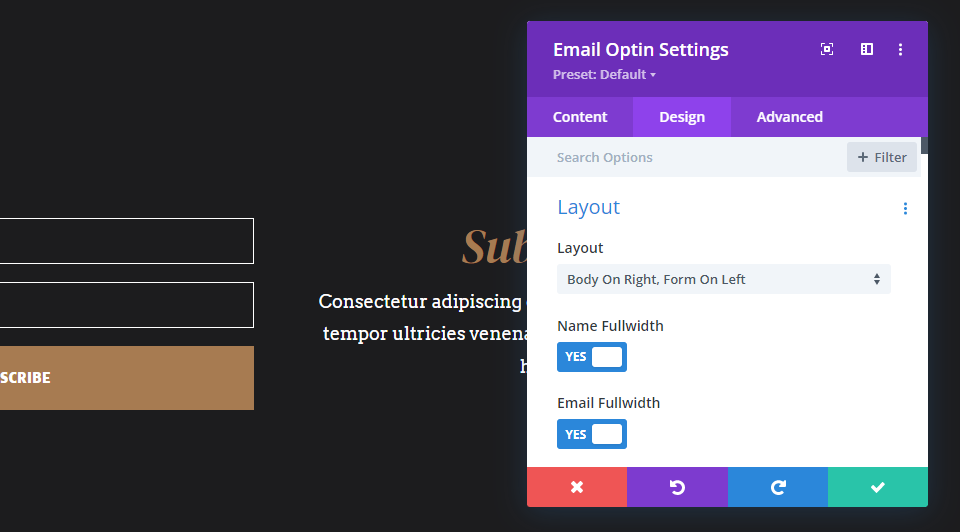
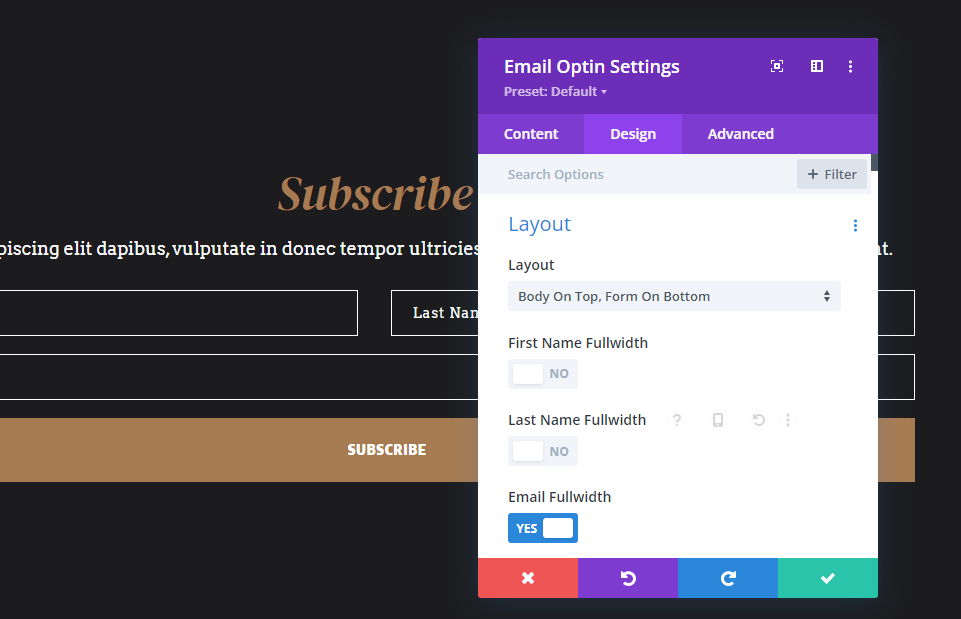
Selanjutnya, Anda akan melihat serangkaian opsi di tab Desain . Modul optin email Divi menyertakan bagian di tab Design yang disebut Layout . Bagian ini mencakup 4 pilihan berbeda yang dapat digunakan dalam berbagai kombinasi. Pengaturan termasuk kotak dropdown dengan 4 opsi tata letak, dan 3 sakelar untuk mengaktifkan atau menonaktifkan lebar penuh untuk nama depan, nama belakang, dan email. Jika Anda telah menonaktifkan bidang Nama Depan dan/atau Nama Belakang di tab Konten, bidang tersebut tidak akan ditampilkan sebagai opsi di bagian ini.

Tata Letak Modul Optin Email Divi
Klik kotak dropdown untuk melihat 4 opsi tata letak. Mereka menentukan lokasi teks isi dan formulir.

Elemen Teks Opsi Email Divi
Menonaktifkan opsi Fullwidth menampilkan bidang pada 50% dari lebarnya. Bidang Nama Depan dan Nama Belakang akan dipindahkan ke baris yang sama jika dinonaktifkan. Bidang Nama Belakang dan Email akan melakukan hal yang sama jika Lebar Penuh Nama Depan diaktifkan dan dinonaktifkan. Inilah formulir dengan ketiganya dinonaktifkan.

Kemungkinan Tata Letak Optin Email Divi
Semua pengaturan yang telah kita lihat dapat digunakan untuk membuat banyak kombinasi untuk tata letak opsi email. Saya akan menggunakan contoh dari Paket Tata Letak Pabrik Batu gratis yang tersedia di Divi. Saya akan mengidentifikasi semua pengaturan di setiap contoh. Selain itu, bentuknya juga responsif, sehingga tata letak akan berubah berdasarkan lebar kolom atau layar. Saya akan menunjukkan contoh dengan satu baris kolom dalam lebar default.
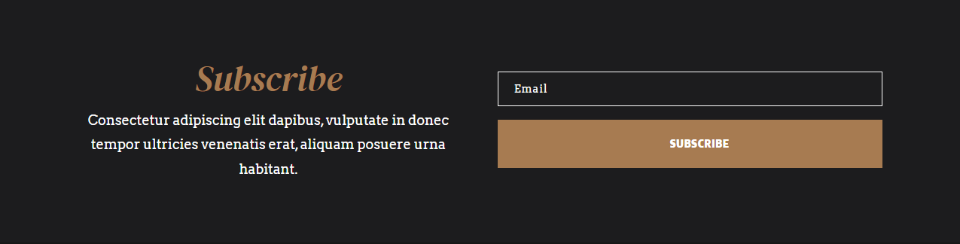
Sebelum kita melihat tata letak optin email Divi, berikut adalah tampilan optin email asli yang akan saya modifikasi. Itu telah menonaktifkan bidang nama dan tidak menggunakan judul dan teks isi dalam modul. Sebagai gantinya, ia menggunakan modul teks untuk itu. Saya akan mengganti modul teks dengan yang ada di modul optin email. Tombol menggunakan CSS dalam formulir ini. Saya telah menghapusnya dalam contoh saya untuk fokus pada pengaturan formulir.

Kemungkinan Tata Letak Optin Email Divi 1
Kita akan mulai dengan penggantian yang menggunakan elemen judul dan teks isi dalam modul optin email daripada modul teks. Formulir terlihat sama seperti aslinya, tetapi memiliki beberapa perbedaan lebar untuk tombol dan teks isi karena formulir ini sekarang menggunakan baris kolom tunggal, bukan dua kolom. Tombolnya lebih besar dan ruang antara kedua sisi formulir telah dikurangi.

Pengaturan Bidang untuk yang satu ini menonaktifkan semua bidang nama.
- Gunakan Bidang Nama Tunggal: Tidak
- Tampilkan Bidang Nama Depan: Tidak
- Tampilkan Bidang Nama Belakang: Tidak

Pengaturan Layout menampilkan isi di sebelah kiri dan formulir di sebelah kanan. Lebar Penuh Email diaktifkan. Karena saya telah menonaktifkan bidang nama, itu bukan opsi dalam pengaturan Tata Letak.
- Tata Letak: Tubuh di Kiri, Formulir di Kanan
- Lebar Penuh Email: Ya

Kemungkinan Tata Letak Optin Email Divi 2
Kemungkinan tata letak kedua saya memindahkan formulir ke kanan dan badan ke kiri. Saya telah mengaktifkan bidang nama dan menjadikannya lebar penuh.

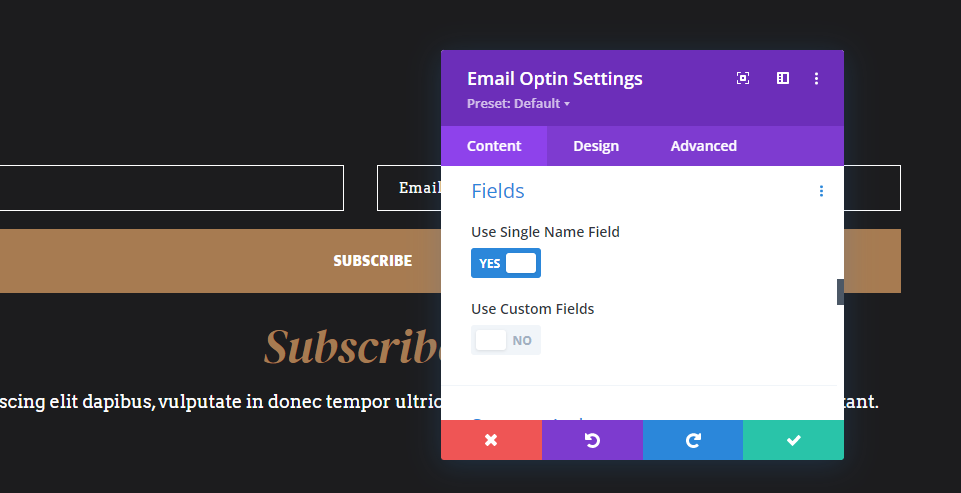
Saya telah mengaktifkan Use Single Name Field , jadi field nama lainnya tidak lagi menjadi pilihan.
- Gunakan Bidang Nama Tunggal: Ya

Tata letak memiliki opsi Body on Right, Form on Left. Saya telah mengaktifkan opsi Name Fullwidth dan Email Fullwidth.
- Tata Letak: Badan di Kanan, Bentuk di Kiri
- Nama Fullwidth: Ya
- Lebar Penuh Email: Ya

Kemungkinan Tata Letak 3
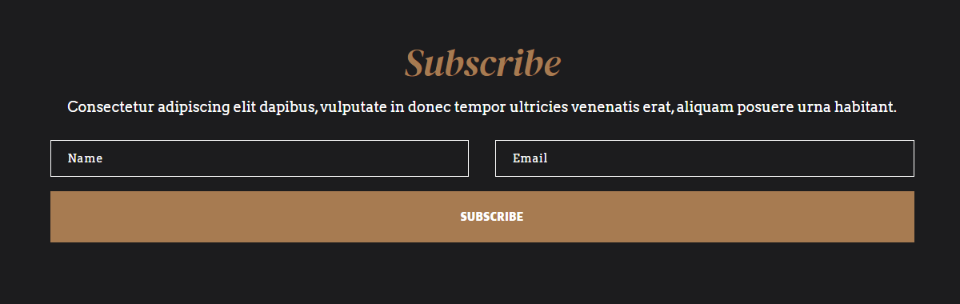
Opsi tata letak ini menempatkan isi di atas formulir dan menempatkan bidang nama dan email pada baris yang sama.

Pengaturan Bidang mengaktifkan Gunakan Bidang Nama Tunggal.

- Gunakan Bidang Nama Tunggal: Ya

Untuk opsi Layout , saya memilih Body on Top, Form on Bottom. Saya telah mengatur Name Fullwidth dan Email Fullwidth ke No. Ini menempatkan bidang pada baris yang sama untuk lebar baris ini.
- Tata Letak: Badan di Atas, Bentuk di Bawah
- Nama Fullwidth: Tidak
- Lebar Penuh Email: Tidak

Kemungkinan Tata Letak 4
Yang ini menampilkan isi di atas formulir dan menyertakan bidang nama depan dan belakang.

Untuk bidang , yang ini menggunakan Nama Depan dan Nama Belakang.
- Gunakan Bidang Nama Tunggal: Tidak
- Tampilkan Bidang Nama Depan: Ya
- Tampilkan Bidang Nama Belakang: Ya

Untuk Layout , memiliki Body on Top, Form on Bottom. Lebar Penuh Nama Depan dan Lebar Penuh Nama Belakang dinonaktifkan, sedangkan Lebar Penuh Email diaktifkan.
- Tata Letak: Badan di Atas, Bentuk di Bawah
- Nama Depan Fullwidth: Tidak
- Nama Belakang Fullwidth: Tidak
- Lebar Penuh Email: Ya

Kemungkinan Tata Letak Optin Email Divi 5
Contoh ini menunjukkan bidang Nama dan Email di atas badan pada baris yang sama.

Saya telah memilih Use Single Name Field .
- Gunakan Bidang Nama Tunggal: Ya

Ini menggunakan Body on Bottom, Form on Top untuk Layout . Saya telah menonaktifkan opsi Name Fullwidth dan Email Fullwidth.
- Tata Letak: Tubuh di Bawah, Formulir di Atas
- Nama Fullwidth: Tidak
- Lebar Penuh Email: Tidak

Kemungkinan Tata Letak Optin Email Divi 6
Yang ini menempatkan tubuh di sebelah kiri dan formulir di sebelah kanan. Formulir menampilkan nama depan dan belakang pada baris yang sama dan bidang email dengan lebar penuh.

Saya telah mengaktifkan Show First Name Field dan Show Last Name Field .
- Gunakan Bidang Nama Tunggal: Tidak
- Tampilkan Bidang Nama Depan: Ya
- Tampilkan Bidang Nama Belakang: Ya

Yang ini menunjukkan Body di Kiri, Tata Letak Form di Kanan. Fullwidth Nama Depan dan Nama Belakang Fullwidth dinonaktifkan. Lebar Penuh Email diaktifkan.
- Tata Letak: Tubuh di Kiri, Formulir di Kanan
- Nama Depan Fullwidth: Tidak
- Nama belakang Fullwidth: Tidak
- Lebar Penuh Email: Ya

Kemungkinan Tata Letak Optin Email Divi 7
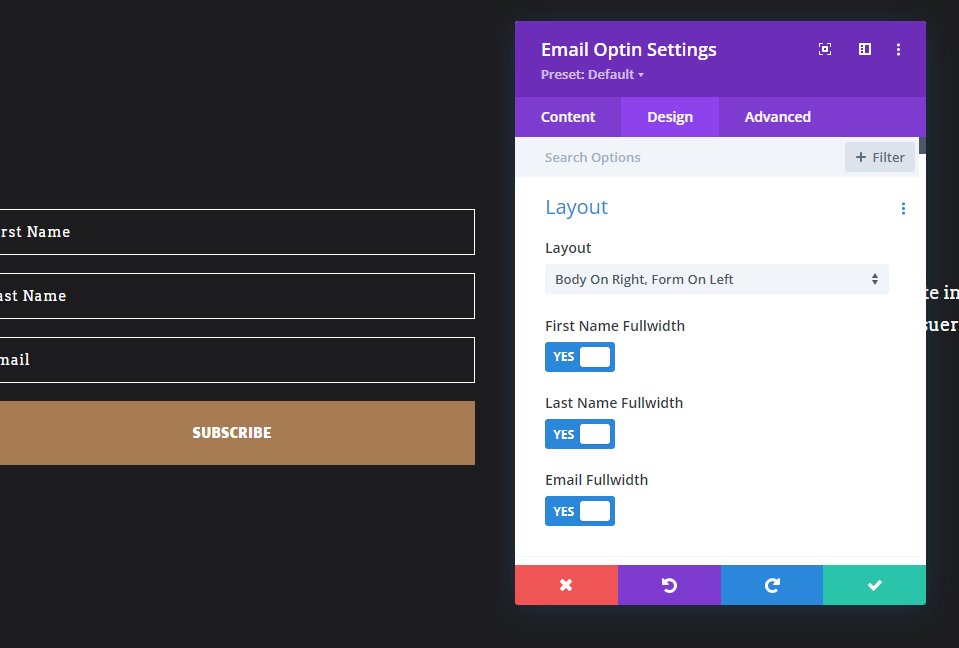
Contoh ini menempatkan formulir di sebelah kiri dan badan di sebelah kanan. Ini menunjukkan bidang nama depan dan belakang. Semua bidang adalah lebar penuh.

Saya telah mengaktifkan Show First Name Field dan Show Last Name Field .
- Gunakan Bidang Nama Tunggal: Tidak
- Tampilkan Bidang Nama Depan: Ya
- Tampilkan Bidang Nama Belakang: Ya

Untuk Layout , saya telah memilih Body di Kanan, Form di Kiri. Lebar Penuh Nama Depan, Lebar Penuh Nama Belakang, dan Lebar Penuh Email diaktifkan.
- Tata Letak: Badan di Kanan, Bentuk di Kiri
- Nama Depan Fullwidth: Ya
- Nama belakang Fullwidth: Ya
- Lebar Penuh Email: Ya

Kemungkinan Tata Letak 8
Untuk contoh ini, saya telah memilih nama belakang dan menempatkan formulir di atas. Nama belakang dan email memiliki lebar penuh.

Untuk Fields , saya telah mengaktifkan Show Last Name. formulir ini tidak akan menanyakan nama depan.
- Gunakan Bidang Nama Tunggal: Tidak
- Tampilkan Bidang Nama Depan: Tidak
- Tampilkan Bidang Nama Belakang: Ya

Untuk Layout , saya memilih Body on Bottom, Form on Top. Saya telah mengaktifkan Lebar Penuh Nama Belakang dan Lebar Penuh Email.
- Tata Letak: Tubuh di Bawah, Formulir di Atas
- Nama Belakang Fullwidth: Ya
- Lebar Penuh Email: Ya

Mengakhiri Pikiran
Itulah pandangan kami tentang 8 kemungkinan tata letak bawaan untuk modul optin email Divi. Kami hanya menunjukkan beberapa kemungkinan kombinasi tata letak yang diberikan modul optin email Divi kepada Anda. Nama bidang, opsi tata letak, dan pengaturan lebar bidang digabungkan untuk memberikan banyak kemungkinan desain pada formulir optin email. Mereka mudah dipilih dan digunakan, menjadikannya proses sederhana untuk menyesuaikan formulir email Anda.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan opsi optin email bawaan Divi untuk membuat tata letak yang berbeda? Beri tahu kami di komentar.
