9 Tutorial Luar Biasa tentang Gradient Builder Divi
Diterbitkan: 2023-11-01Gradien adalah cara terbaik untuk menambahkan daya tarik visual dan warna pada desain situs web Anda. Dengan pembuat gradien, Anda dapat dengan mudah menambahkan gradien mencolok ke tata letak Anda langsung di dalam Divi. Selain itu, Anda dapat menyesuaikan gradien dengan beberapa perhentian, jenis dan arah gradien berbeda, opsi pengulangan, dan banyak lagi, sehingga memungkinkan kemungkinan desain tanpa batas.
Dalam postingan ini, kami akan menyoroti 9 tutorial luar biasa tentang pembuat gradien Divi yang dapat Anda jelajahi untuk mempelajari lebih lanjut tentang pembuat gradien dan mulai membuat desain gradien unik Anda sendiri.
- 1 Apa itu Gradient Builder Divi dan Kapan Menggunakannya
- 1.1 Kustomisasi Gradien
- 2 9 Tutorial Luar Biasa tentang Gradient Builder Divi
- 2.1 1. Menggabungkan Pembuat Gradien Latar Belakang, Masker, dan Pola Divi
- 2.2 2. Menggunakan Divi Gradient Builder untuk Mendesain Bentuk Latar Belakang Melingkar yang Unik
- 2.3 3. Menggunakan Divi Gradient Builder untuk Memadukan Beberapa Warna Gradien
- 2.4 4. Membandingkan Tipe Gradien di Gradient Builder Divi
- 2.5 5. Menggunakan Opsi Pengulangan Gradien Divi untuk Membuat Pola Latar Belakang Kustom
- 2.6 6. 18 Gradien Pastel GRATIS Dibangun dengan Gradient Builder Divi
- 2.7 7. Mendesain Latar Belakang dengan Dua Lapisan Gradien, Masker, dan Pola di Divi
- 2.8 8. Membentuk Gambar Anda dengan Gradient Builder Divi
- 2.9 9. Membuat Latar Belakang Gambar Paralaks dengan Blended Gradient Overlay
- 3 Pikiran Terakhir
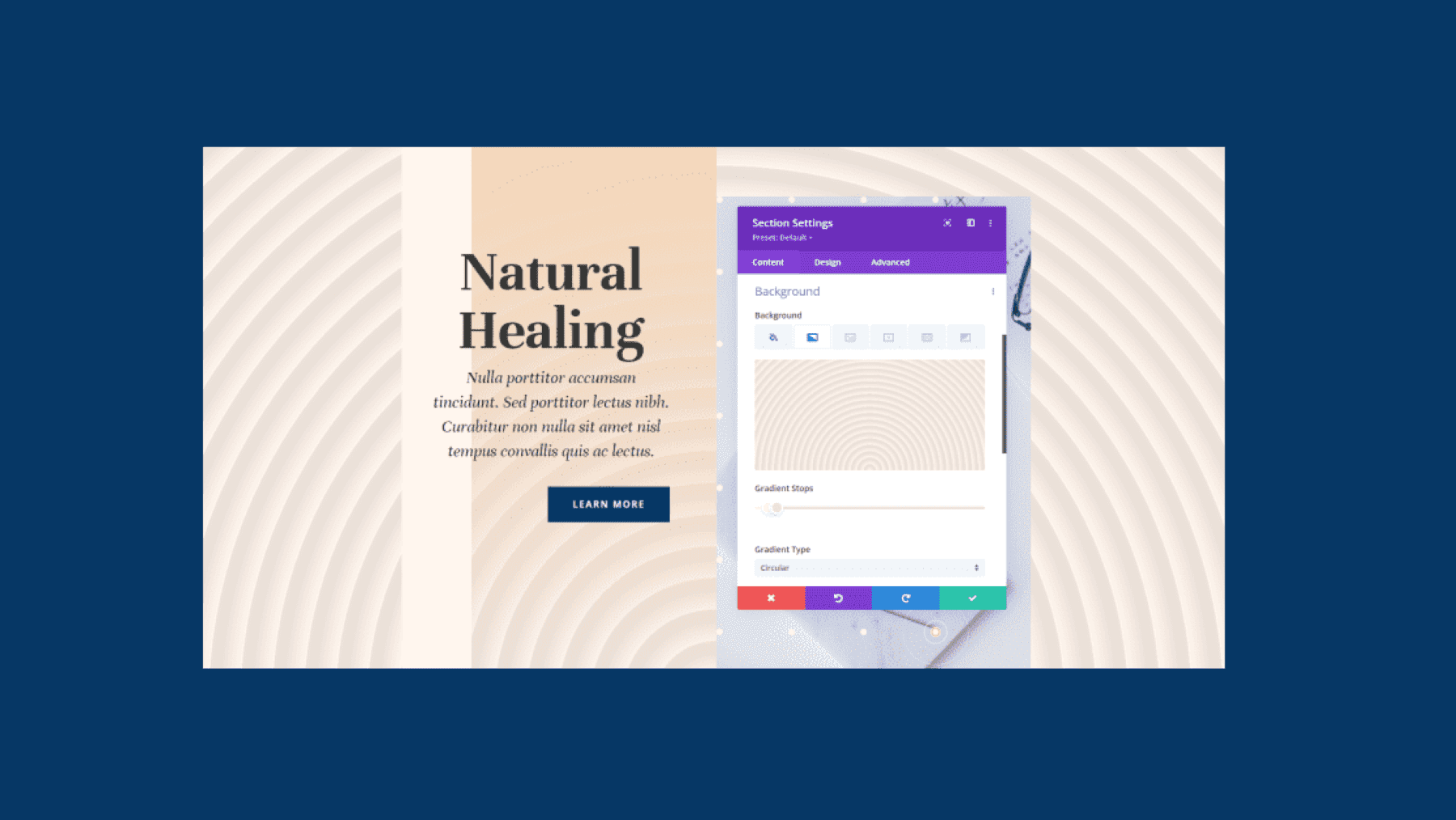
Apa itu Gradient Builder Divi dan Kapan Menggunakannya
Dengan pembuat gradien Divi, Anda dapat membuat desain gradien yang menarik untuk situs web Anda. Pembuat gradien tersedia di pengaturan latar belakang untuk setiap bagian, baris, atau modul Divi Builder. Ini berarti Anda dapat menambahkan efek gradien pada apa saja! Gradien dapat digunakan sebagai latar belakang bagian, tombol, CTA, header, dan banyak lagi. Ini cara yang bagus untuk menambahkan warna pada desain Anda dan dapat digunakan untuk membuat beberapa tata letak yang menarik.

Kustomisasi Gradien
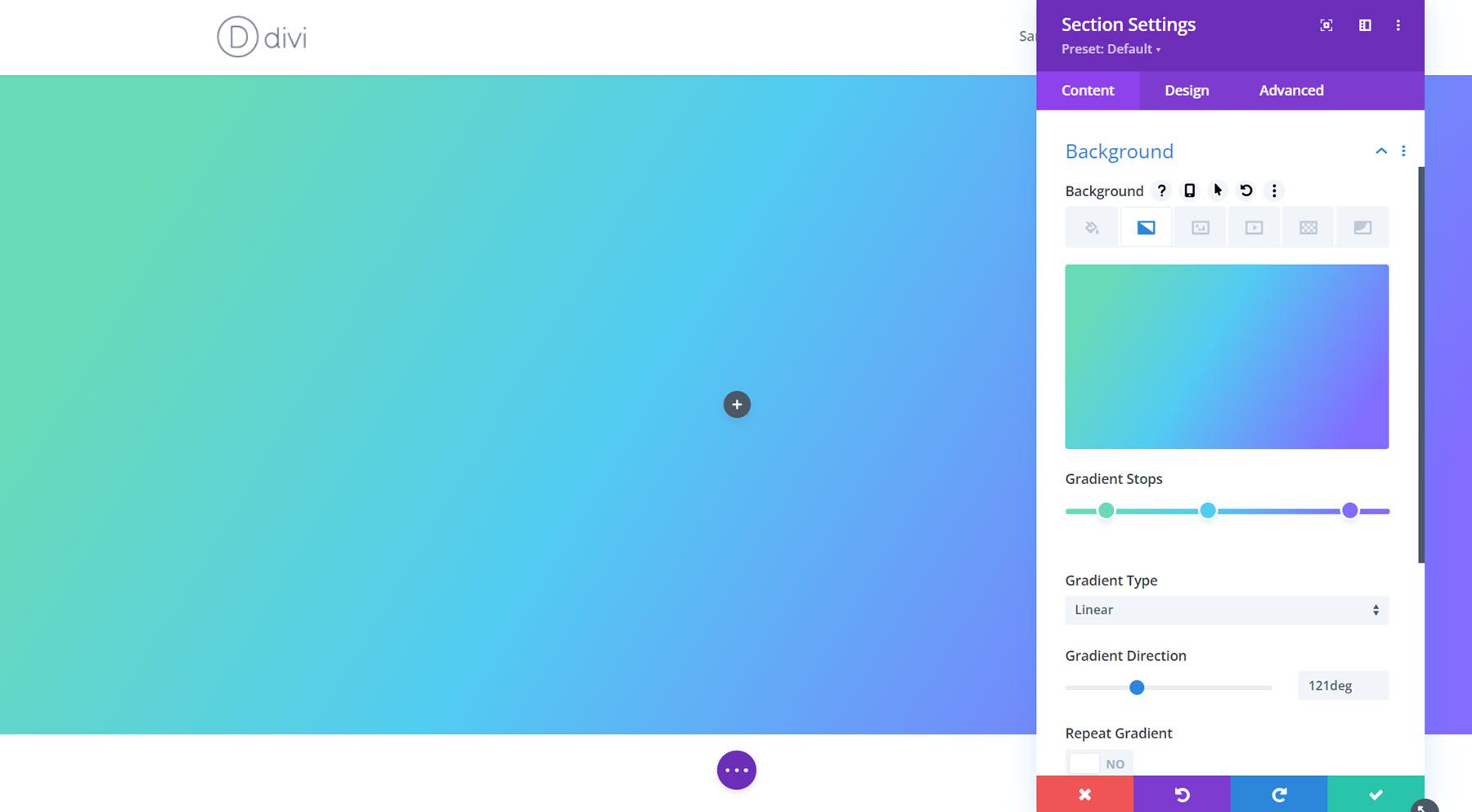
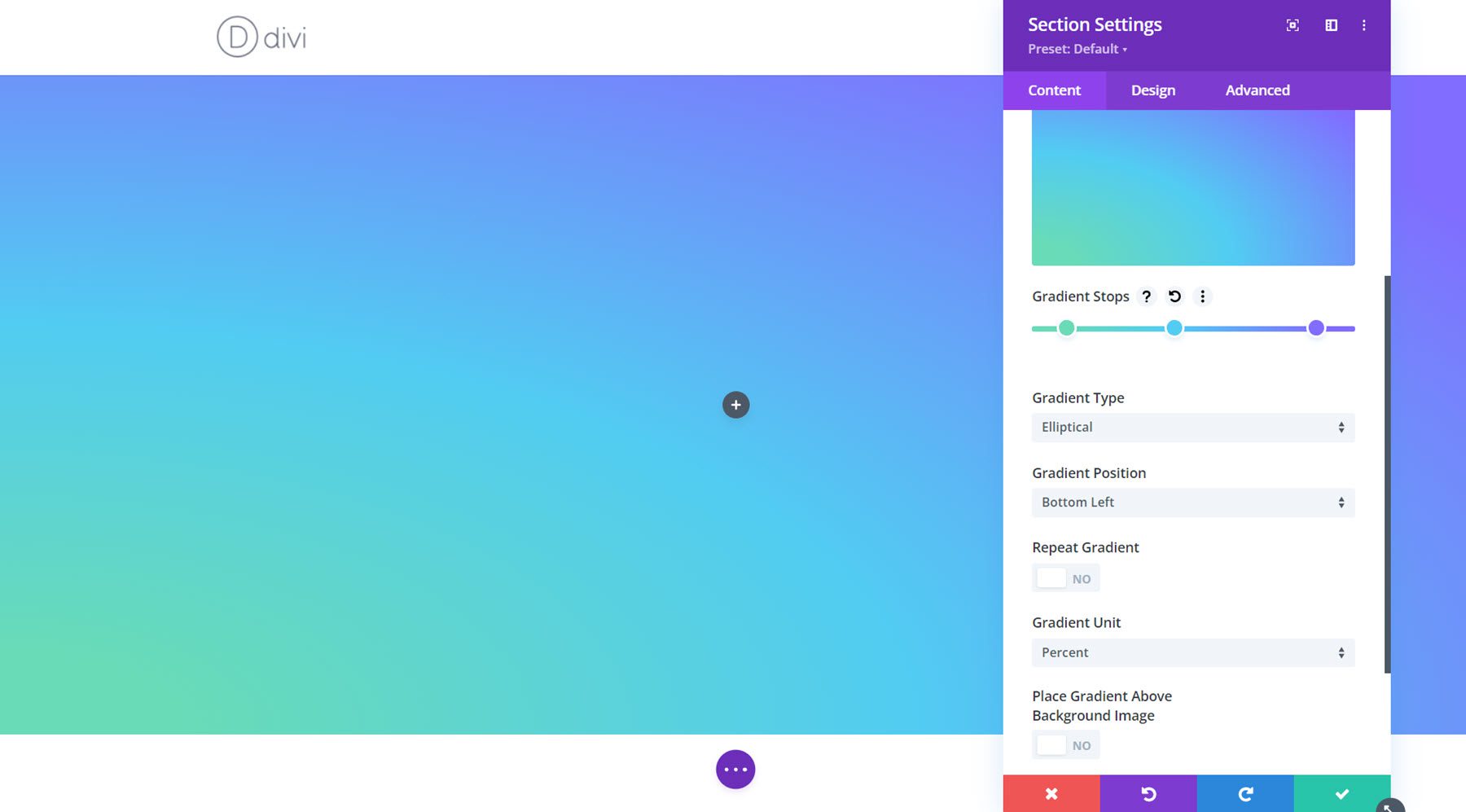
Pembuat gradien Divi memberi Anda banyak kendali atas desain gradien Anda. Anda dapat menambahkan beberapa perhentian ke gradien dan menyesuaikan posisi setiap perhentian untuk memadukan beberapa warna. Anda juga dapat memilih dari empat jenis gradien yang berbeda (linier, melingkar, elips, atau radial), mengatur arah atau posisi gradien, mengulangi gradien, dan menempatkan gradien di atas gambar latar belakang. Dengan banyak pilihan penyesuaian yang tersedia, kemungkinan desain tidak terbatas!

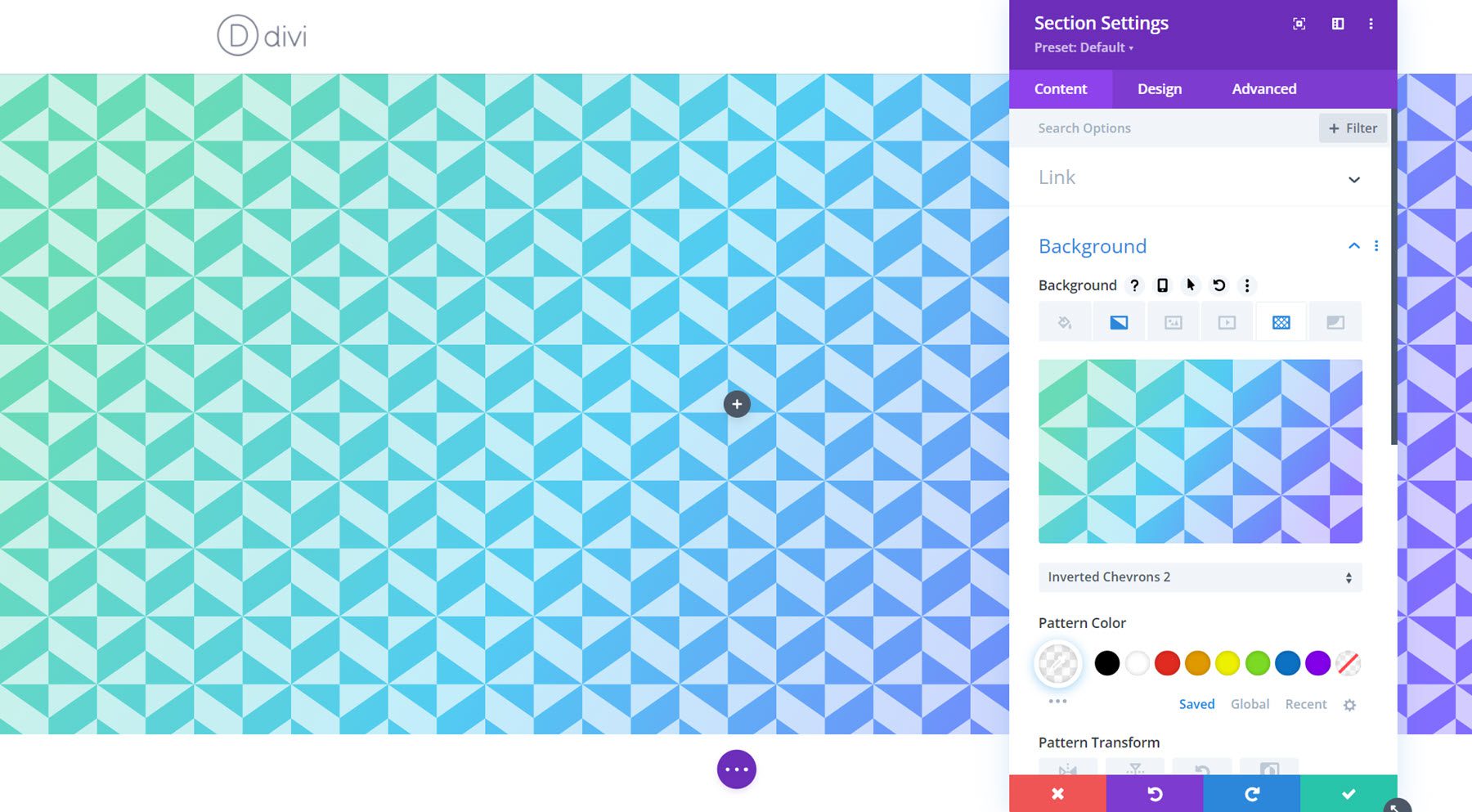
Yang lebih baik lagi tentang pembuat gradien Divi adalah betapa mudahnya menggabungkan gradien dengan opsi latar belakang Divi lainnya. Menggabungkan jenis latar belakang memungkinkan Anda membawa desain Anda ke level berikutnya dengan mudah. Anda dapat menerapkan gradien di atas gambar latar belakang untuk membuat efek hamparan gradien. Anda bisa memadukannya dengan pola background untuk menciptakan efek yang menarik, seperti pada contoh ini.

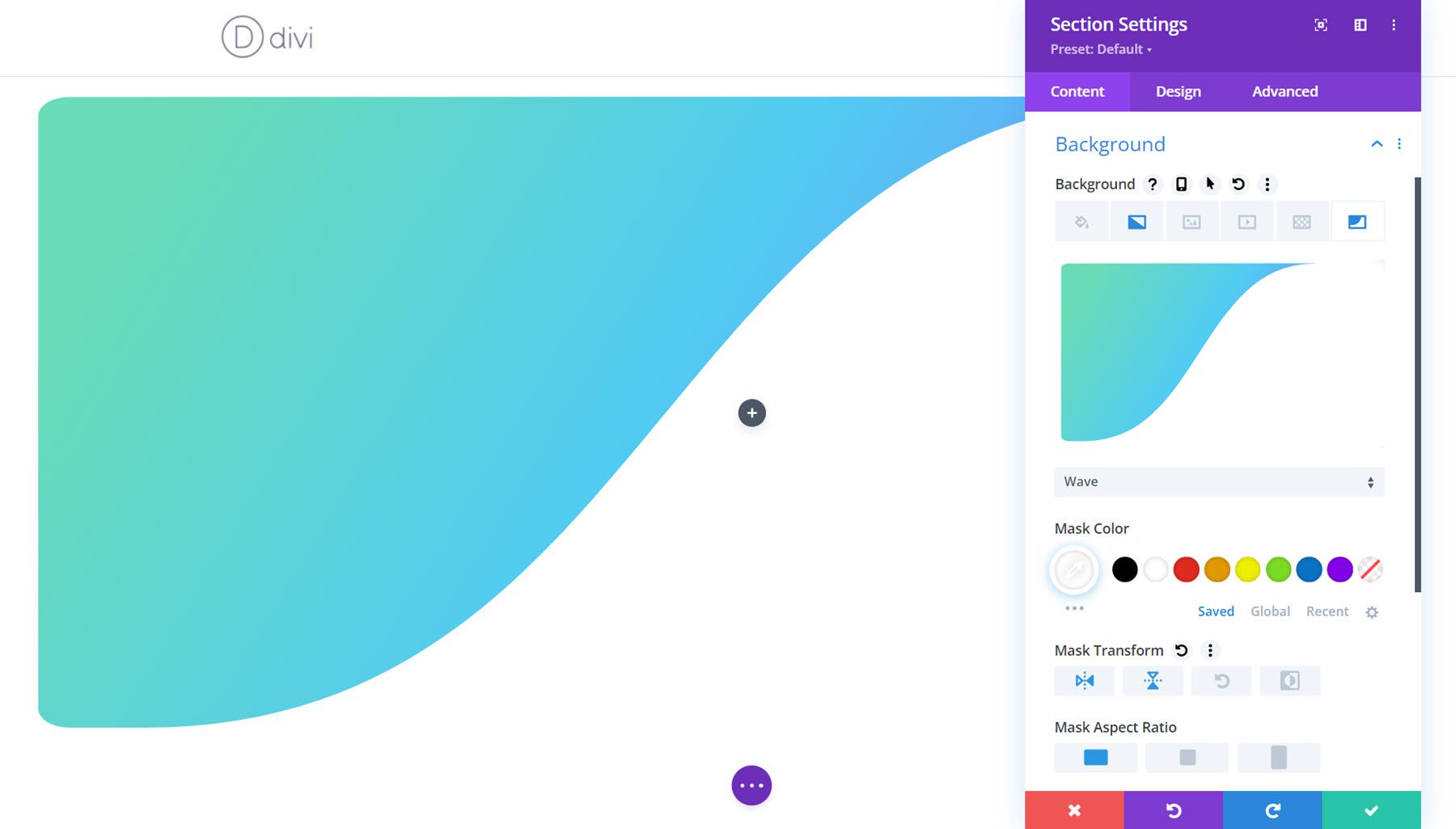
Berikut adalah contoh gradien yang dipadukan dengan topeng latar belakang untuk membuat latar belakang bagian unik yang dapat digunakan untuk bagian pahlawan.

Pembuat gradien dapat menerapkan desain gradien ke semua jenis modul, bagian, dan baris yang berbeda, sehingga memudahkan pembuatan desain gradien yang menawan untuk situs web Anda. Teruslah membaca untuk menemukan 9 tutorial luar biasa yang dapat Anda ikuti untuk mempelajari lebih lanjut tentang pembuat gradien Divi dan bagaimana Anda dapat menggabungkan alat desain Divi untuk membuat desain gradien yang unik.
9 Tutorial Luar Biasa tentang Gradient Builder Divi
Sekarang kita telah membahas ikhtisar singkat tentang Gradient Builder Divi dan fungsinya, mari kita lihat 9 tutorial yang harus Anda lihat!
1. Menggabungkan Pembuat Gradien Latar Belakang, Masker, dan Pola Divi

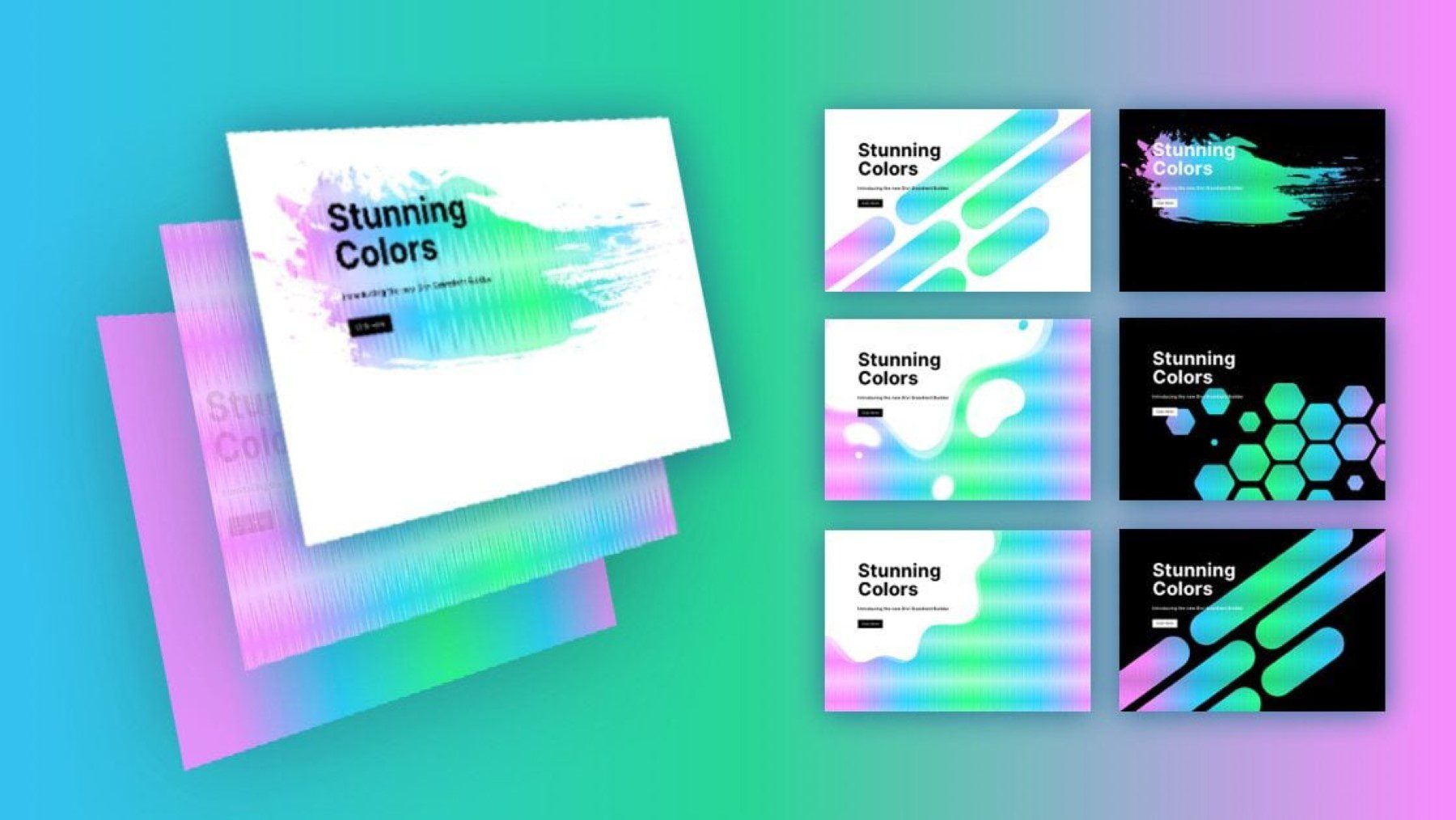
Posting pertama menunjukkan bagaimana Anda dapat menggabungkan pembuat gradien latar belakang Divi dengan topeng dan pola untuk membuat desain latar belakang yang unik. Postingan ini mencakup berbagai cara untuk menggabungkan pengaturan ini untuk menciptakan visual yang menarik untuk situs web Anda. Selain itu, Anda dapat mengunduh desain tata letak dari tutorial, sehingga memudahkan untuk langsung masuk dan mulai membuat grafik latar belakang Anda sendiri dengan pembuat gradien, masker, dan pola.

Lihat Tutorial
2. Menggunakan Divi Gradient Builder untuk Mendesain Bentuk Latar Belakang Melingkar yang Unik

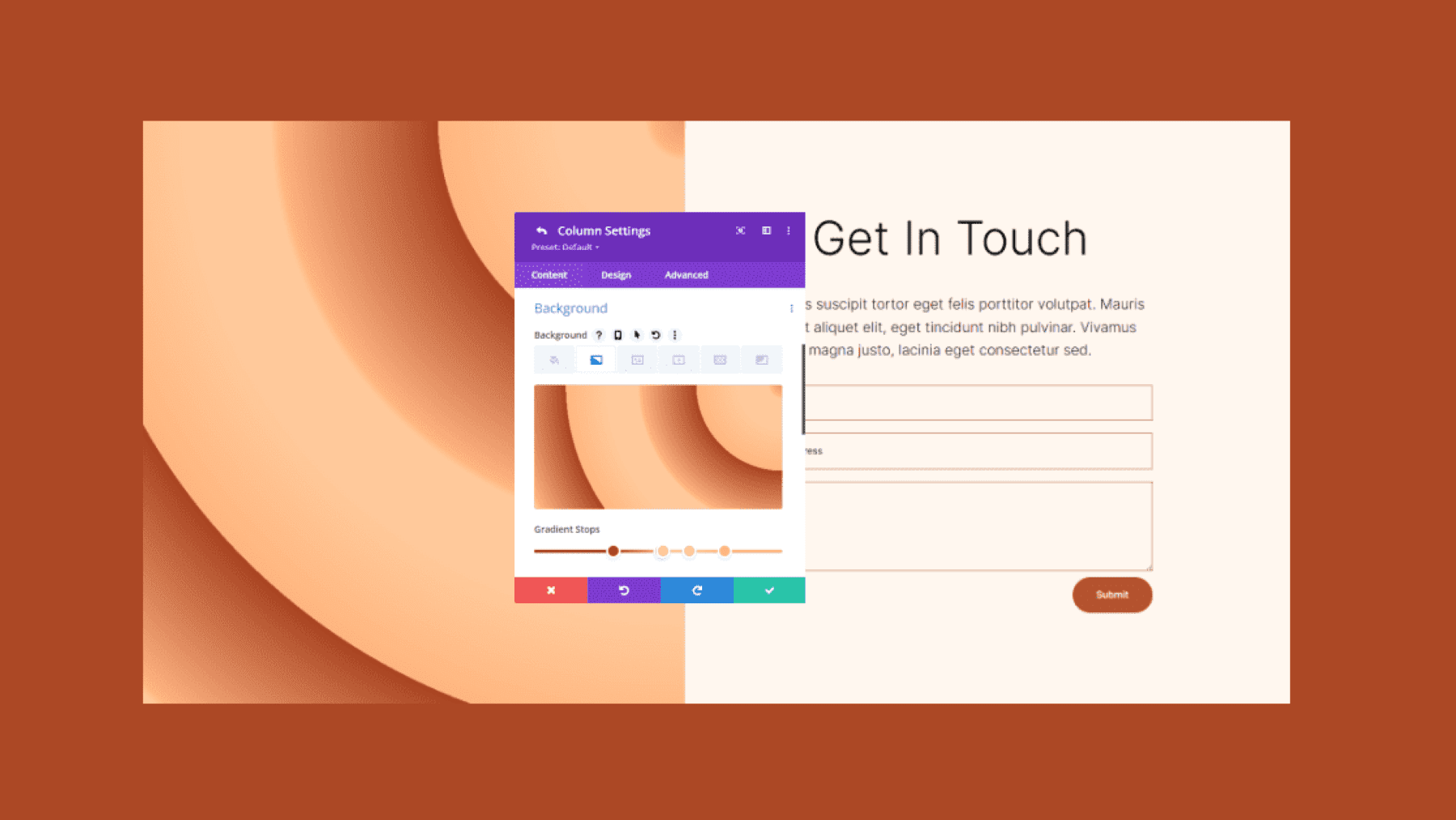
Dalam postingan ini, Anda dapat mempelajari cara mendesain bentuk latar belakang melingkar menggunakan pembuat gradien Divi. Menggabungkan perhentian gradien yang berbeda dengan tipe gradien melingkar memungkinkan Anda membuat elemen desain unik yang menambah daya tarik visual pada desain Anda. Tutorial ini akan membawa Anda melalui setiap langkah yang Anda perlukan untuk mendesain bagian kontak dengan empat efek gradien melingkar yang berbeda.
Lihat Tutorial
3. Menggunakan Divi Gradient Builder untuk Memadukan Beberapa Warna Gradien

Jika Anda ingin mempelajari cara membuat gradien menakjubkan yang tampak hebat dan mengikuti prinsip desain penting, postingan ini cocok untuk Anda. Ini membawa Anda melalui beberapa praktik terbaik untuk menggabungkan beberapa perhentian gradien dan menunjukkan prinsip-prinsip ini melalui tiga contoh praktis yang dapat Anda ikuti untuk membuat ulang desain Anda sendiri.
Lihat Tutorial
4. Membandingkan Tipe Gradien di Gradient Builder Divi

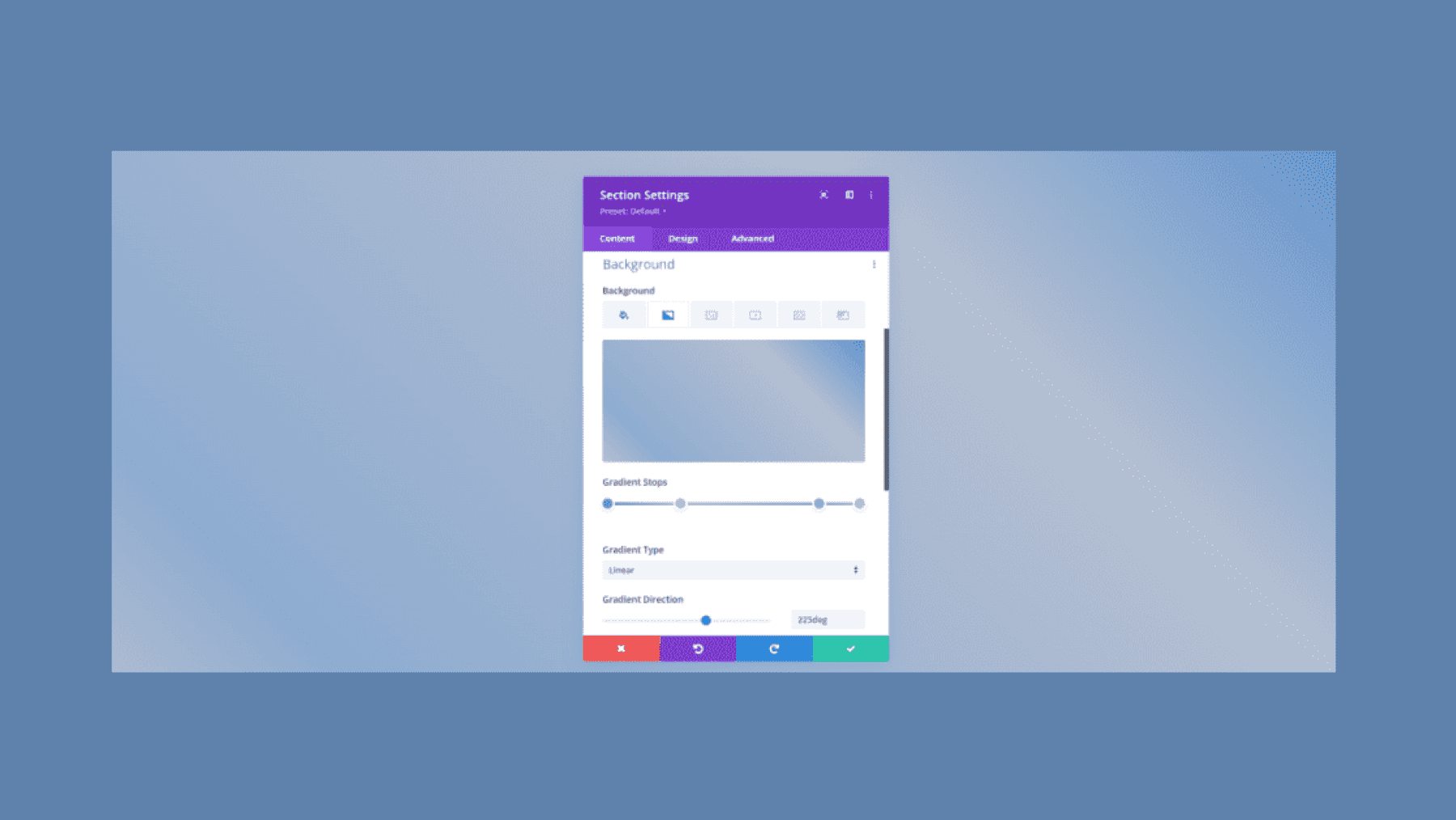
Dengan menggunakan gradien yang berbeda, Anda dapat membuat efek unik dan menambah daya tarik pada desain Anda. Pembuat gradien Divi memiliki empat jenis gradien berbeda: linier, melingkar, elips, dan kerucut. Tutorial ini mencakup tiga contoh untuk setiap jenis gradien, memberi Anda gambaran umum tentang semua kemungkinan desain yang dapat Anda jelajahi dengan pembuat gradien. Apakah Anda sedang mencari ikhtisar komprehensif tentang berbagai jenis gradien atau ingin menjelajahi beberapa opsi desain baru, postingan ini sangat bagus.
Lihat Tutorial
5. Menggunakan Opsi Pengulangan Gradien Divi untuk Membuat Pola Latar Belakang Kustom

Opsi pengulangan di pembuat gradien Divi membuka kemungkinan unik untuk membangun pola latar belakang yang menarik untuk situs web Anda. Dalam postingan ini, Anda dapat mempelajari cara menggunakan opsi pengulangan gradien untuk membuat empat pola latar belakang yang berbeda. Tutorial ini juga memandu Anda dalam membuat bagian header yang ditampilkan dalam postingan.
Lihat Tutorial
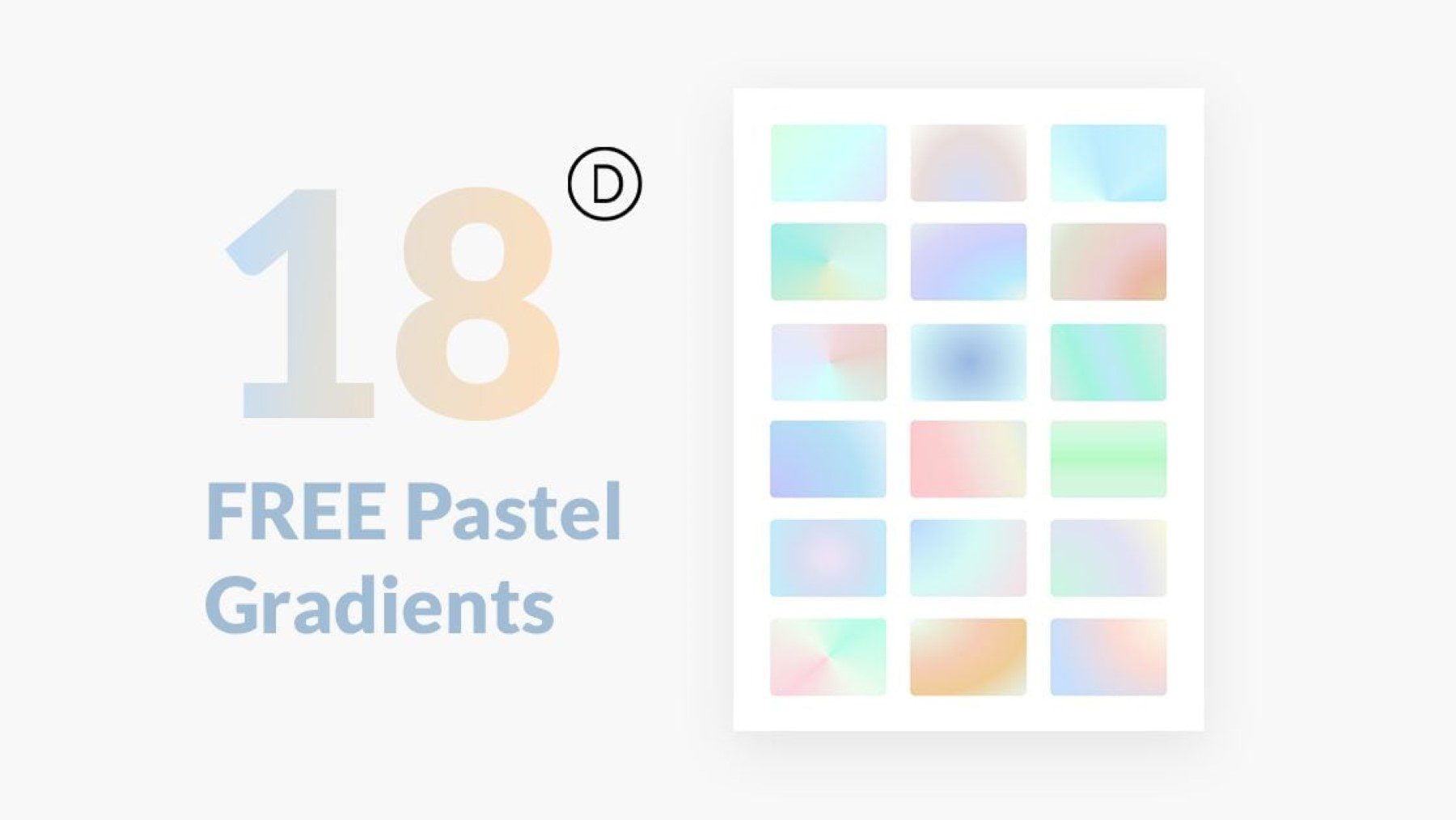
6. 18 Gradien Pastel GRATIS Dibangun dengan Gradient Builder Divi

Posting ini menyediakan 18 gradien pastel gratis yang dapat Anda unduh dan gunakan dalam desain Anda sendiri. Gradien pastel menambahkan efek latar belakang yang lembut dan halus yang tampak bagus di semua jenis tata letak. Selain itu, tutorial ini menunjukkan bagaimana Anda dapat dengan mudah menerapkan gradien ini ke tata letak menggunakan kemampuan salin dan tempel latar belakang Divi yang kuat. Jika Anda mencari beberapa sumber gradien untuk digunakan dalam desain Anda, pastikan untuk memeriksa postingan ini.
Lihat Tutorial
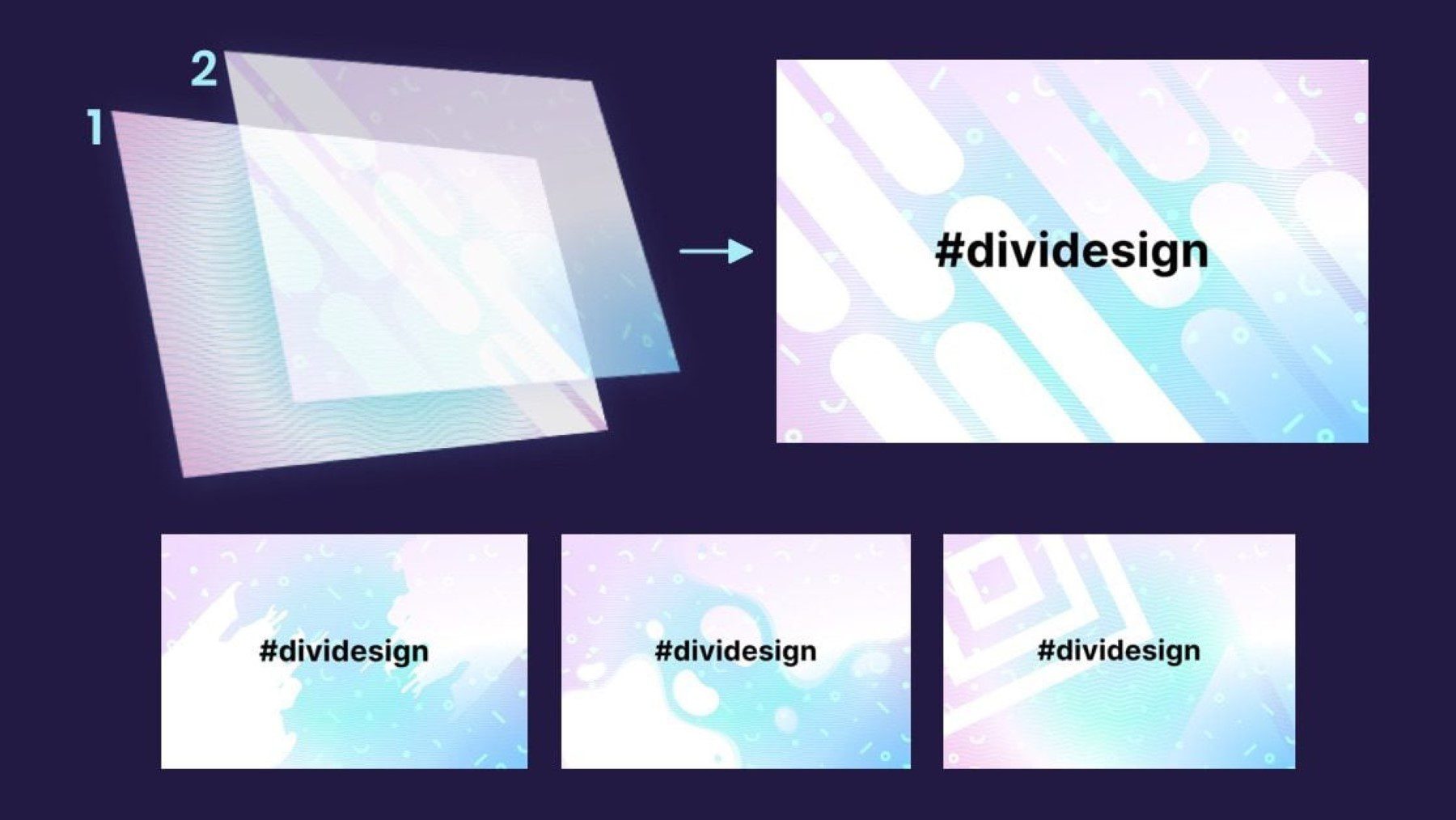
7. Mendesain Latar Belakang dengan Dua Lapisan Gradien, Masker, dan Pola di Divi

Opsi desain latar belakang Divi memungkinkan Anda melapisi beberapa elemen latar belakang untuk membuat efek desain yang menarik dengan mudah. Dalam postingan ini, Anda akan mempelajari cara mengambil satu langkah lebih jauh dengan menambahkan efek latar belakang ke bagian dan baris Anda, menggabungkan dua lapisan gradien, masker, dan pola yang berbeda. Anda juga dapat mengunduh tata letak dari postingan untuk menjelajahi desain Anda sendiri.
Lihat Tutorial
8. Membentuk Gambar Anda dengan Gradient Builder Divi

Tutorial ini menunjukkan cara menarik lainnya untuk menggunakan pembuat gradien Divi untuk menambahkan efek bentuk ke gambar Anda. Hal ini dapat dilakukan dengan menambahkan beberapa perhentian transparan ke gradien dan menggunakan jenis gradien, posisi, dan opsi lain untuk membuat bentuk gambar yang unik. Dengan mengikuti tutorialnya, Anda dapat menjelajahi beberapa cara menarik untuk menggunakan pembuat gradien dan menambahkan visual yang menarik ke desain Anda.
Lihat Tutorial
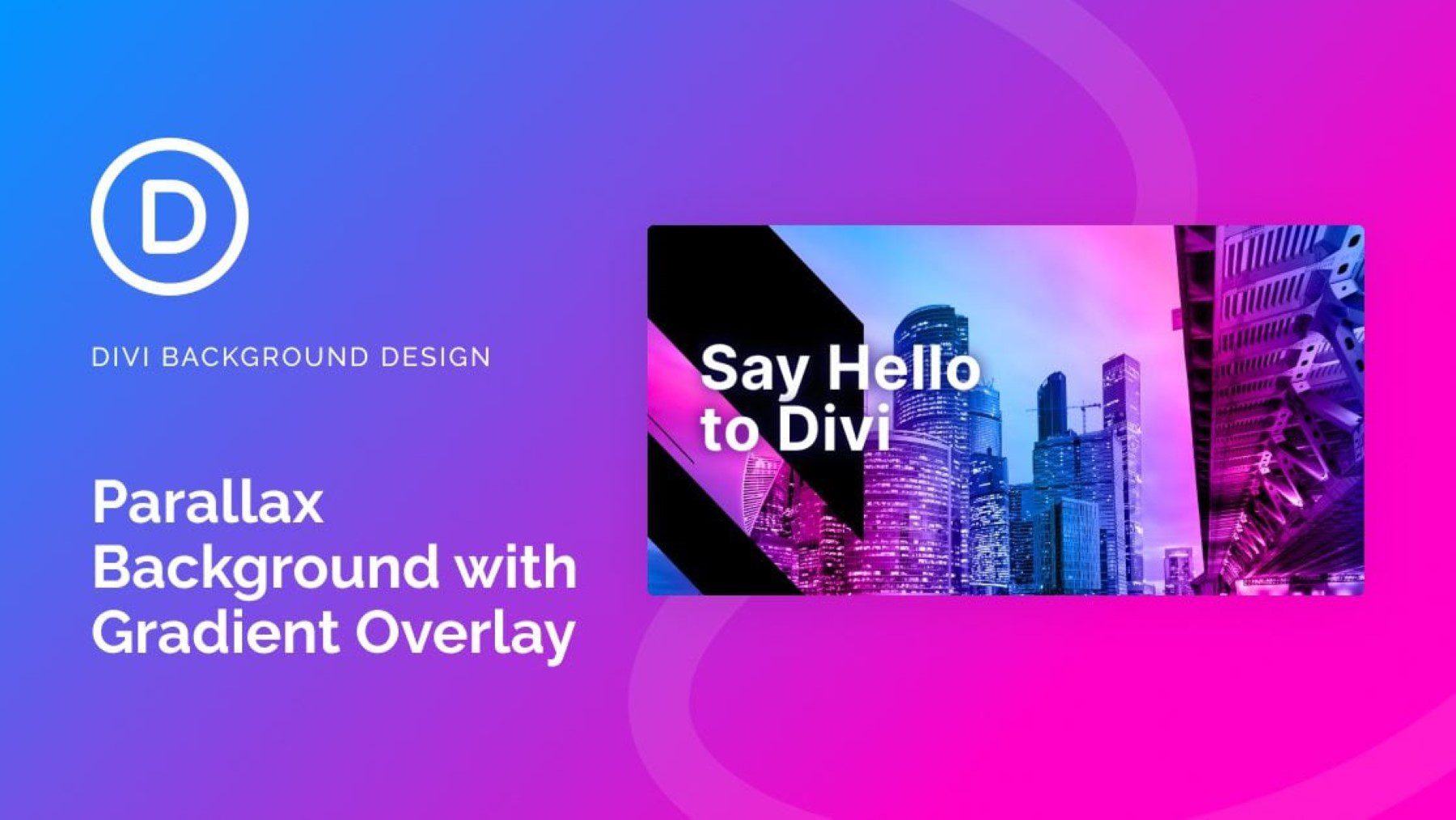
9. Membuat Latar Belakang Gambar Paralaks dengan Blended Gradient Overlay

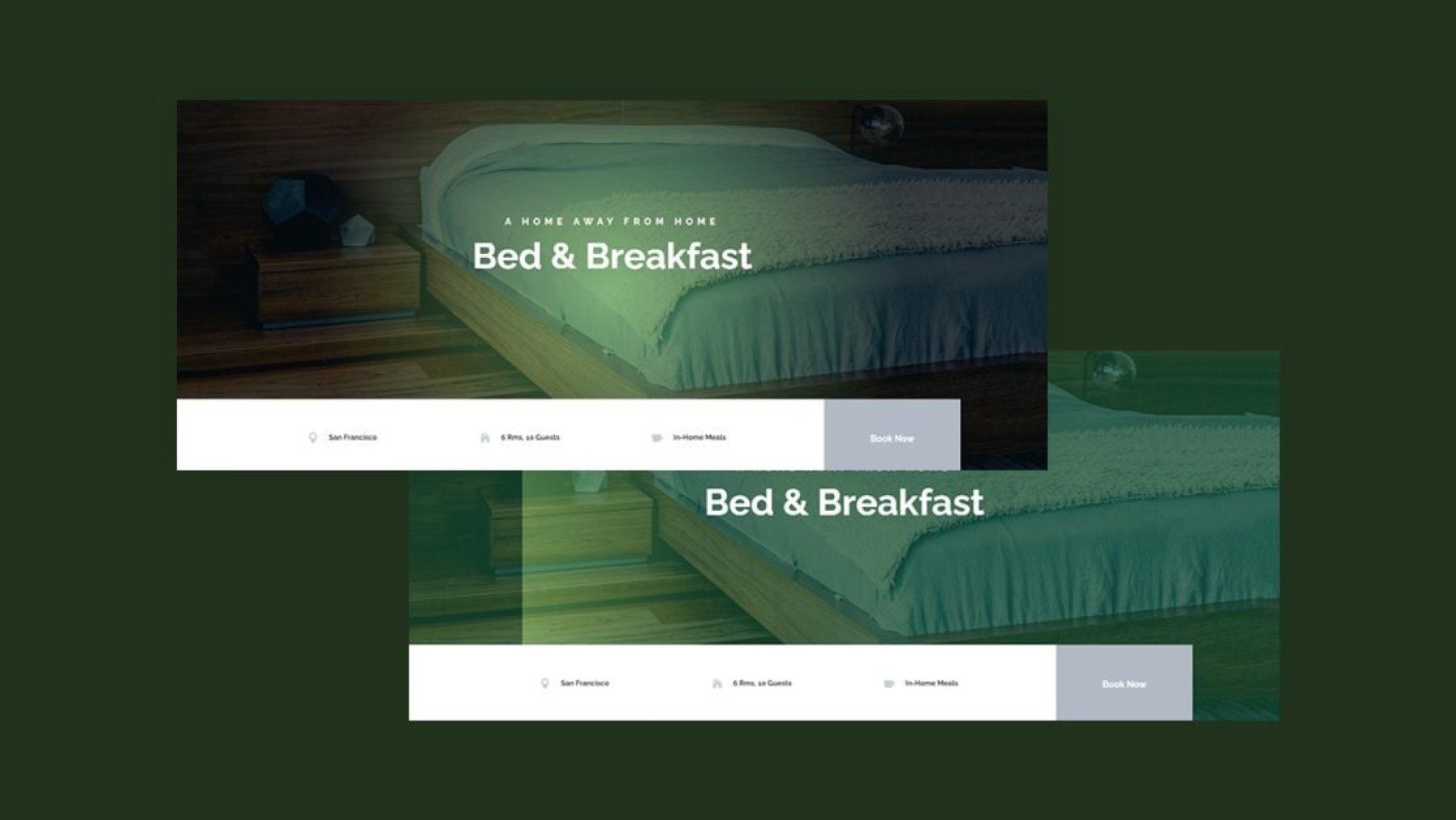
Posting ini menunjukkan bagaimana Anda dapat menambahkan overlay gradien campuran ke latar belakang gambar paralaks. Ini mencakup metode paralaks sebenarnya dan paralaks CSS, yang menghasilkan efek berbeda. Anda juga dapat mengunduh tata letak dari postingan untuk memulai dengan desain paralaks gradien Anda.
Lihat Tutorial
Pikiran Terakhir
Seperti yang Anda lihat, ada banyak cara berbeda untuk menggunakan pembuat gradien Divi untuk membangun latar belakang dan tata letak yang mencolok untuk situs web Anda. Jika digabungkan dengan pengaturan Divi dan opsi latar belakang lainnya, Anda dapat membuat tata letak dan efek yang lebih menarik yang dapat menarik perhatian pengguna dan menyorot informasi di halaman Anda. Tutorial ini adalah cara terbaik untuk mempelajari cara menggunakan pembuat gradien dan menjelajahi opsi desain menarik untuk proyek Anda sendiri.
Kami ingin sekali mendengar pendapat Anda! Apakah menurut Anda tutorial ini bermanfaat? Beri tahu kami di komentar.
