9 Contoh Desain Beranda yang Berfungsi
Diterbitkan: 2020-10-11
Merancang beranda yang menonjol di lautan situs web lain, semuanya bersaing untuk setidaknya sebagian dari audiens target Anda, bisa menjadi bisnis yang rumit. Anda ingin desain Anda menggambarkan siapa Anda sebagai merek, pesan yang ingin Anda sampaikan, dan apa yang Anda perjuangkan. Dan tentu saja, Anda ingin itu terlihat bagus.
Untuk memberi Anda beberapa inspirasi dan membantu Anda memulai, kami telah menyusun daftar sembilan contoh desain beranda yang berfungsi. Mudah-mudahan, mereka akan meminjamkan Anda beberapa ide untuk beranda Anda sendiri, dan membuat proses desain Anda sendiri lebih mudah.
Buka dengan pesan utama Anda
Bagian pahlawan dari beranda Anda adalah bagian paling berharga dari real estat Anda. Ini adalah hal pertama yang akan dilihat orang ketika mereka membuka situs web Anda, dan ini adalah kesempatan Anda untuk menarik minat mereka segera.
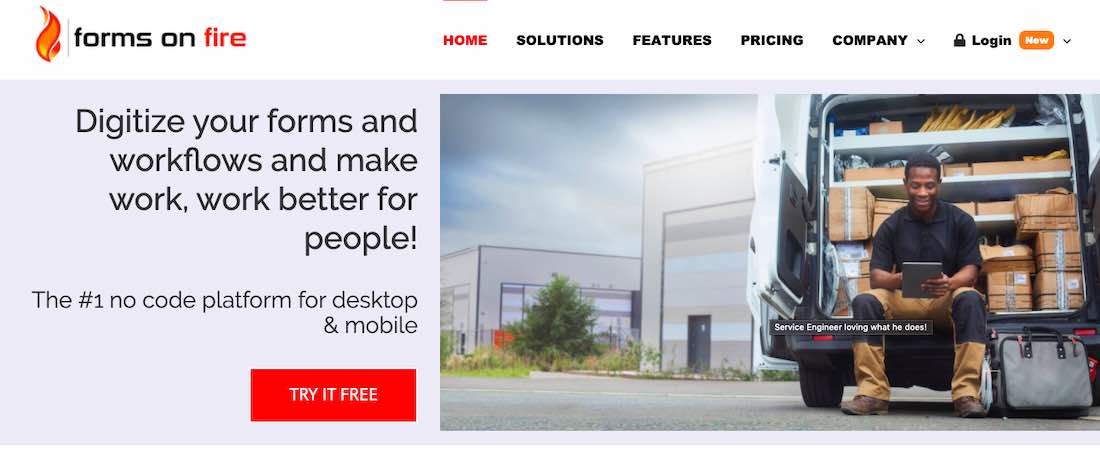
Cara yang baik untuk melakukannya adalah membuka dengan poin utama Anda. Misalnya, Forms on Fire terbuka dengan pesan penjualan mereka segera, dan tidak ada keraguan tentang apa yang mereka tawarkan. Nilai inti mereka diwakili di sini: mereka membuat pekerjaan lebih mudah dengan mendigitalkan formulir.

Sumber: formsonfire.com
Dan tambahkan sesuatu yang lain ke pahlawan Anda juga
Terlepas dari satu pesan utama yang ditulis dalam font yang lebih besar yang menonjol pada pahlawan Anda, Anda juga dapat menambahkan beberapa salinan tambahan di sana. Itu tergantung pada jenis bisnis yang Anda lakukan, dan pertama-tama Anda ingin mempertimbangkan bagaimana audiens target Anda mungkin bereaksi terhadap salinan penjualan yang lebih banyak di depan.
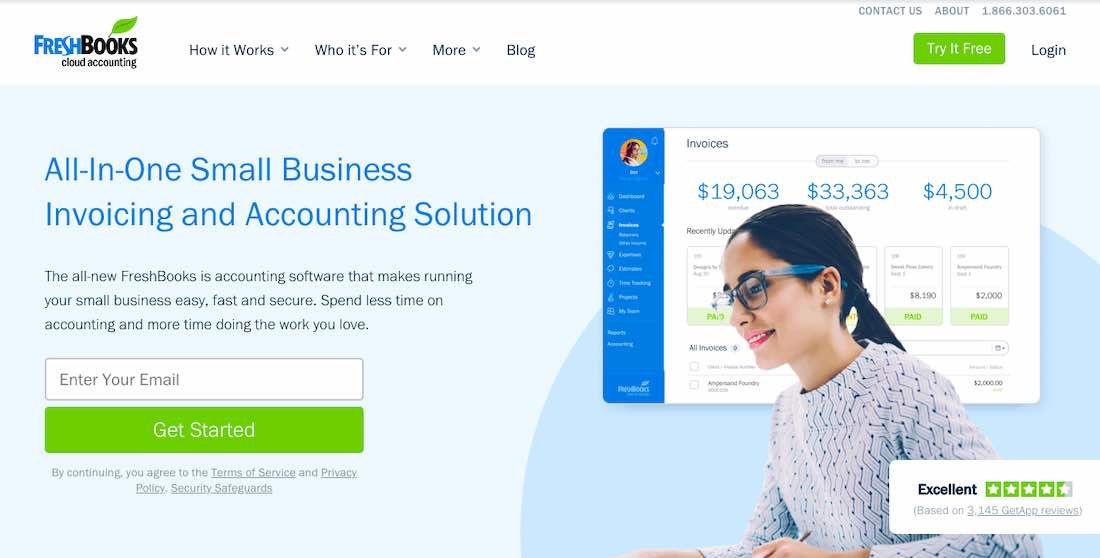
Misalnya, Freshbooks menambahkan dua kalimat lagi ke bagian pahlawan mereka yang memperdalam tagline mereka dan menambahkan beberapa kata yang lebih kuat: mudah, cepat, aman .

Sumber: freshbooks.com
Pilih warna yang menonjol
Warna yang Anda pilih untuk ditampilkan dalam desain Anda bisa jauh lebih penting daripada yang Anda kira. Warna yang berbeda menimbulkan jenis emosi yang berbeda, dan Anda mungkin secara tidak sadar mengirimkan pesan yang salah.
Skema warna Anda dapat berbicara banyak tentang siapa Anda sebagai sebuah merek: warna-warna cerah akan berbicara tentang keceriaan dan sikap santai Anda, situs web hitam dan putih dapat mencerminkan sisi gaya Anda, hijau dapat membuat orang tahu bahwa Anda adalah merek yang ramah lingkungan, dan segera.
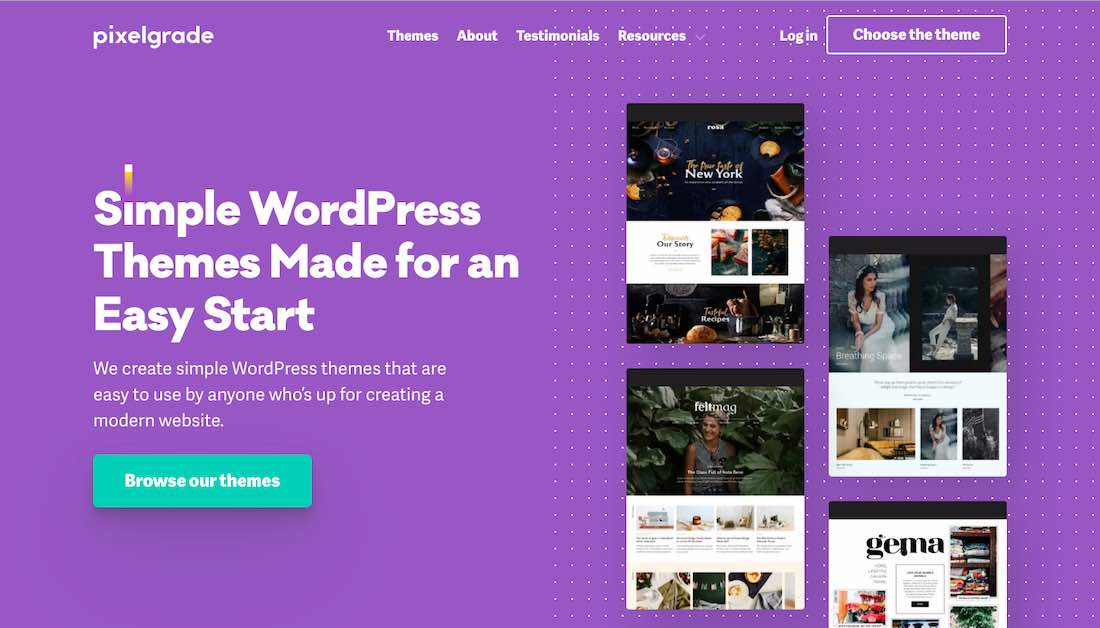
Berikut adalah contoh dari Pixelgrade, yang telah memilih untuk menggunakan pendekatan yang sangat berwarna – desain semacam ini pasti menarik perhatian Anda, dan dalam hal ini, juga menampilkan berbagai hal yang dapat Anda lakukan dengan produk mereka.

Sumber: pixelgrade.com
Gunakan angka untuk mengilustrasikan poin Anda
Terkadang, angka dapat berbicara lebih keras daripada kata-kata. Jadi, alih-alih menyebutkan berapa banyak klien yang pernah bekerja sama dengan Anda, pilihan yang lebih baik adalah mengarahkan poin ke rumah dengan menggunakan angka aktual.
Anda juga harus menonjolkan angka-angka ini – gunakan font yang lebih besar, gunakan warna yang kontras, letakkan di bagian yang menonjol di halaman Anda.
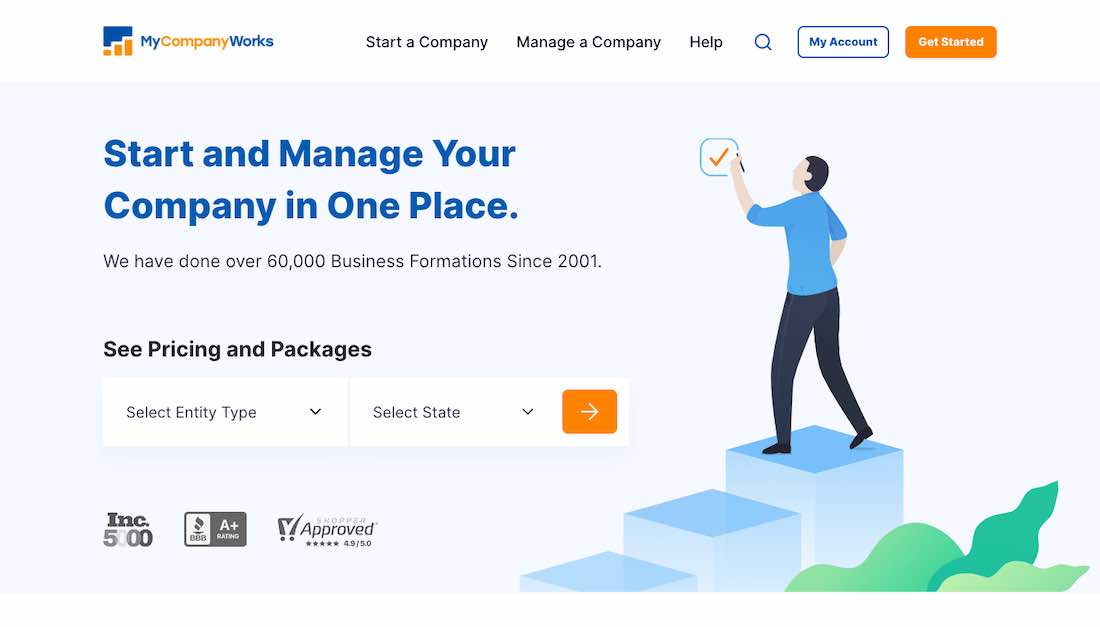
Pekerjaan Perusahaan Saya menunjukkan pengalaman mereka dengan angka-angka yang sulit, dan ini bekerja dengan sangat baik – lagi pula, membual sekitar 60.000+ klien bukanlah suatu kebanggaan, tetapi lebih merupakan pernyataan.

Sumber: mycompanyworks.com
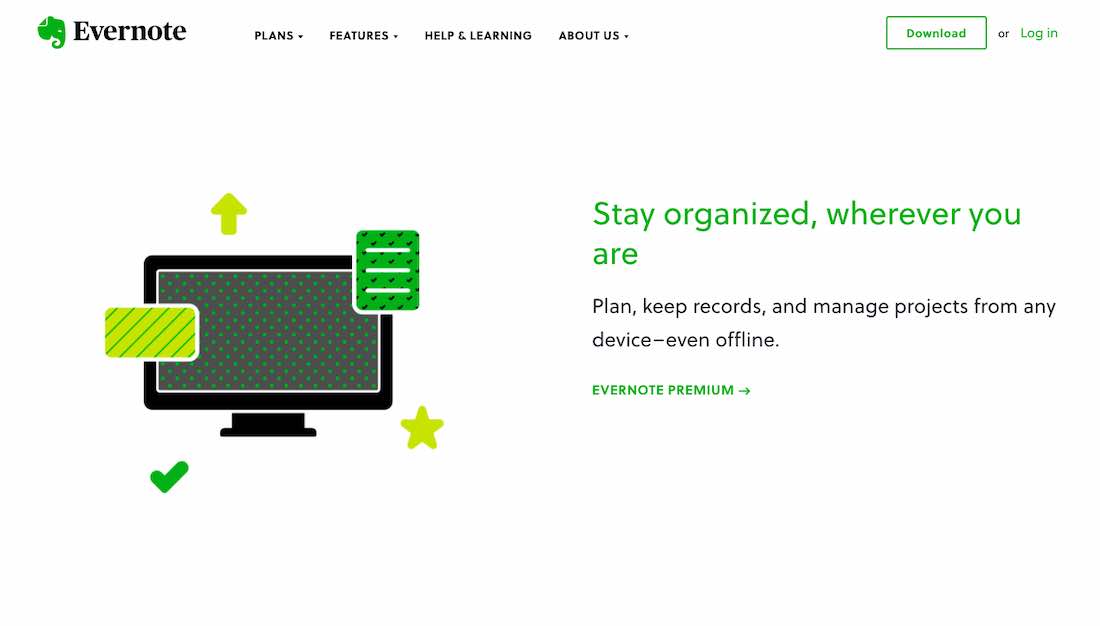
Gunakan ilustrasi khusus
Terlepas dari gambar dan kata-kata yang Anda miliki di beranda Anda, harus ada semacam visual yang terlibat. Anda dapat menggunakan video, gambar, animasi, atau ilustrasi. Selama apa yang Anda pilih sepenuhnya disesuaikan dan selaras dengan identitas merek Anda, Anda tidak akan salah.
Kami menekankan kata kustom di sini, karena Anda tidak ingin menggunakan visual yang telah ditampilkan orang lain. Itu tidak akan membuat Anda menonjol, itu tidak akan membuat Anda dikenali, dan itu pasti tidak akan cocok dengan cerita merek Anda seperti sesuatu yang orisinal.
Evernote memiliki beberapa grafik yang sangat sederhana di beranda mereka – namun mereka menggambarkan poin dengan sempurna, mereka selaras dengan sisa desain halaman, dan mereka tidak terlalu mengganggu salinan itu sendiri.


Sumber: evernote.com
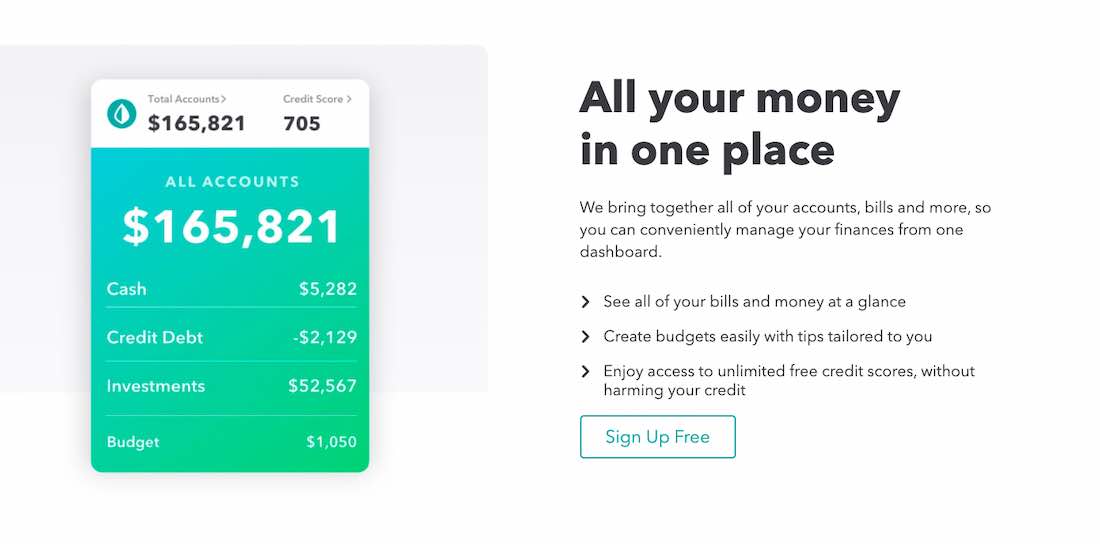
Atau tunjukkan sedikit produknya
Anda juga dapat menggunakan tangkapan layar (atau hampir tangkapan layar) yang akan menampilkan produk sebenarnya di beranda Anda. Anda dapat mencapai tujuan yang sama dengan video demo, tetapi mengetahui bahwa tidak semua orang akan tertarik atau memiliki waktu untuk video tersebut, Anda masih dapat menampilkan produk dan mendapatkan beberapa visual yang bagus dalam satu pukulan.
Mint menggunakan gambar aplikasi mereka di beranda – gambar ini dibuat khusus, cocok dengan desain keseluruhan dengan baik, dan mereka jelas melakukan pekerjaan dasar untuk menunjukkan apa produk itu dan bagaimana itu dapat membantu seseorang dalam kehidupan sehari-hari mereka.

Sumber: mint.com
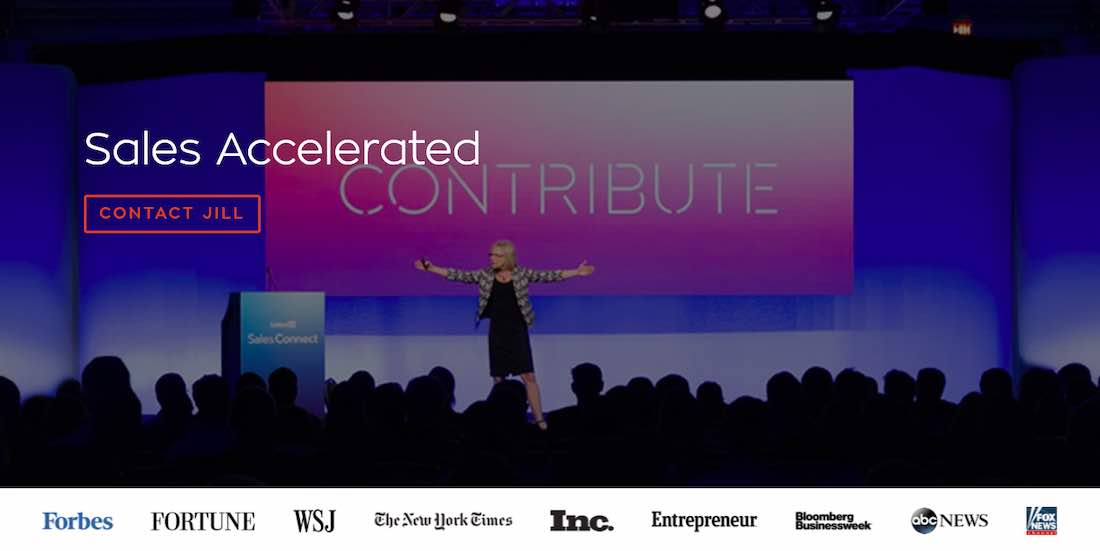
Banggakan prestasimu
Meskipun taktik ini pasti tidak akan berhasil di setiap industri, dan pasti tidak akan menarik bagi semua jenis audiens, terkadang membual tentang pencapaian terbesar Anda dapat mendatangkan banyak klien baru.
Namun, berhati-hatilah tentang bagaimana Anda menunjukkan ini. Anda tidak ingin semuanya tentang Anda. Anda ingin kontrak atau fitur teratas Anda menunjukkan bahwa Anda melakukan pekerjaan dengan baik dan bahwa Anda dapat membantu orang yang melihat halaman Anda – bukan karena Anda luar biasa dan mahal dan tidak bekerja dengan sembarang orang.
Jill Konrath melakukan ini dengan logo – bagian pahlawan situs webnya memiliki deretan logo nama penerbitan besar, dan langsung memberi tahu Anda bahwa dia telah ditampilkan di beberapa majalah dan surat kabar yang sangat penting. Dan itu tidak terlalu menonjol atau terlalu mencolok. Berhasil.

Sumber: jillkonrath.com
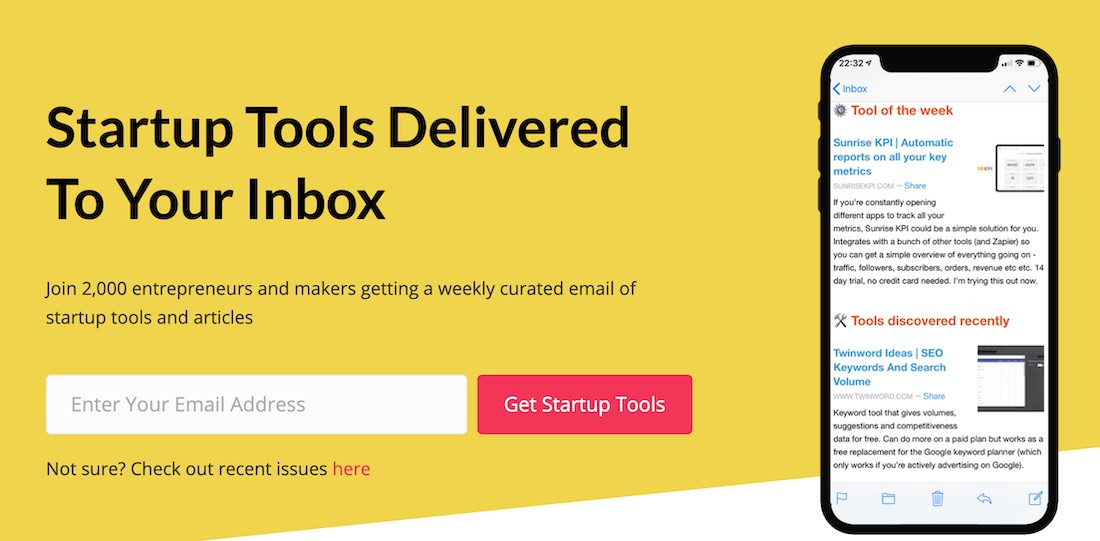
Pilih CTA yang kuat
Apa pun bisa menjadi CTA. Anda bisa membuatnya pendek, Anda bisa membuatnya sangat panjang, atau Anda bisa membuatnya dapat diprediksi. Semua "kontak", "klik di sini", dan sejenisnya - mereka bisa menjadi sedikit biasa setelah beberapa saat.
Selanjutnya, CTA juga harus bertujuan untuk memberikan semacam nilai, jika memungkinkan. Jika Anda meminta seseorang untuk berlangganan buletin Anda, tentu ada cara yang lebih baik untuk mengatakannya daripada "mendaftar" – tergantung pada audiens target Anda, tentu saja. Banyak situs web menggunakan beberapa variasi "konten luar biasa di sini." Dan itu berhasil.
Sumber Daya Startup memiliki CTA yang bagus, misalnya. Ini merangkum semua tentang merek: bergabunglah dengan daftar email mereka yang terdiri dari 2.000+ pengusaha dan dapatkan email mingguan berisi alat berguna yang dapat Anda coba.

Sumber: startupresources.io
Buat sendiri
Pada akhirnya, saran utama yang harus Anda ambil dari artikel ini adalah bahwa beranda Anda harus milik Anda sendiri. Bahkan jika Anda tidak mematuhi salah satu saran yang kami sebutkan di atas, bahkan jika tidak ada ide yang menarik bagi Anda – tidak apa-apa.
Rancang beranda yang sesuai dengan apa yang Anda inginkan, dan apa yang menurut Anda akan dihargai oleh audiens Anda. Biarkan itu menunjukkan siapa Anda sebenarnya sebagai sebuah merek dan sebagai sekumpulan individu di balik merek tersebut.
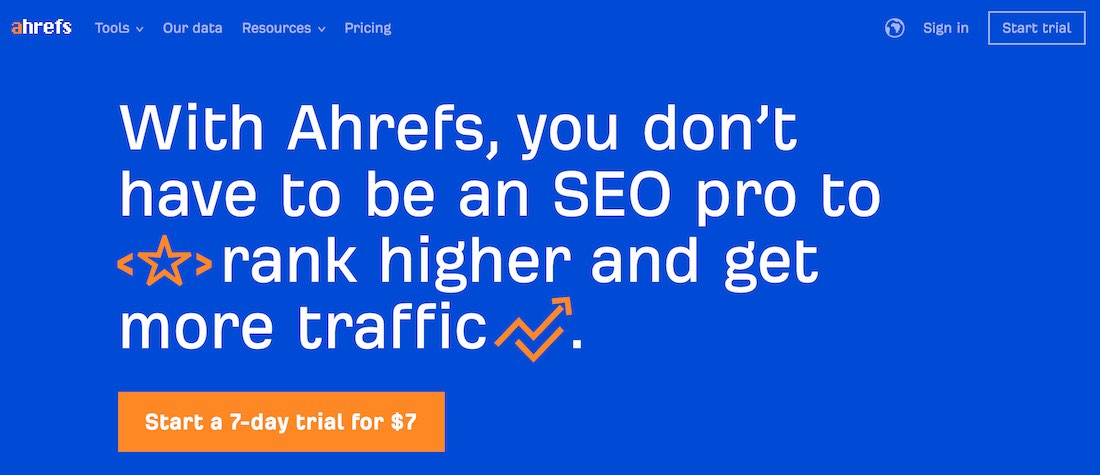
Untuk mengilustrasikan hal ini, berikut adalah contoh Ahrefs. Mereka telah memasukkan beberapa elemen yang telah kita bicarakan: CTA yang hebat, figur keras yang dingin, tangkapan layar produk, hak menyombongkan diri – tetapi beranda mereka sebenarnya lebih dari itu. Ini adalah cerminan dari merek mereka, itulah sebabnya ia bekerja dengan sangat baik.

Sumber: ahrefs.com
Untuk meringkas semuanya
Lihatlah beberapa ide desain yang telah kami daftarkan dan mulailah membuat sketsa desain beranda Anda sendiri. Ingatlah bahwa ini akan menjadi pekerjaan yang sedang berjalan selamanya – dan Anda akan selalu memiliki lebih banyak ide dan ingin membuatnya lebih baik lagi. Potong diri Anda pada titik di mana Anda merasa halaman berfungsi, di mana itu sejalan dengan merek Anda dan audiens target Anda, dan keluarkan untuk uji coba.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 