Panduan untuk WordPress Gutenberg
Diterbitkan: 2022-06-30WordPress 5.0 dirilis pada tanggal 6 Desember, dan dengan itu telah datang Editor WordPress Gutenberg. Dirancang untuk mempermudah pembuatan situs web yang hebat, editor Gutenberg telah membuat gelombang di komunitas WordPress.
Editor baru telah mengubah pengalaman pembuatan situs secara signifikan. Penambahan sistem blok baru dirancang untuk membuat segalanya lebih mudah bagi pemula tetapi mungkin perlu membiasakan diri untuk pengguna WordPress veteran.
Apakah Anda telah pindah ke WordPress 5.0, atau masih memikirkan apakah peningkatan itu sepadan, panduan ini akan memandu Anda melalui cara mengelola halaman dan kontennya dengan Gutenberg. Ini adalah panduan kami untuk Gutenberg.
Apa itu WordPress Gutenberg?
Gutenberg adalah editor WordPress baru, yang dirancang untuk memperluas dan meningkatkan fungsionalitas editor WordPress klasik. Nama Gutenberg berasal dari Johannes Gutenberg, orang yang bertanggung jawab atas penciptaan asli mesin cetak ratusan tahun yang lalu. Sama seperti Johannes Gutenberg mengubah wajah penerbitan cetak, plugin Gutenberg bertujuan untuk mengubah wajah penerbitan digital dengan WordPress.
Salah satu perubahan terbesar yang dibawa Gutenberg ke WordPress adalah opsi tata letak lanjutan. Banyak pengguna WordPress menjadi frustrasi dengan batasan WordPress WYSIWYG (What You See Is What You Get) terkait pemformatan. Gutenberg telah mengatasi masalah ini dengan apa yang disebut oleh tim pengembangan sebagai blok . Teruslah membaca untuk mengetahui apa itu blok dan bagaimana cara kerjanya.
“Gutenberg adalah hal langka yang benar-benar merevolusi dan menyederhanakan cara kita berinteraksi dengan dunia digital, sambil memberi kita kemampuan yang lebih besar untuk membuat konten yang ingin kita lihat.”
Berikut panduan kami tentang cara menginstal dan memulai dengan WordPress Gutenberg dalam persiapan untuk peluncuran penuhnya.
Kami menyarankan Anda memutar situs pengembang sehingga lingkungan produksi Anda tidak dirusak oleh plugin baru. Gutenberg masih belum siap untuk digunakan dengan lingkungan produksi.
Catatan untuk Pengembang
Jika Anda seorang pengembang (atau memiliki sesuatu yang ingin dilihat oleh pembuat Gutenberg), Anda dapat berkontribusi pada diskusi dengan menuju ke Gutenberg Github . Anda juga dapat berkontribusi melalui Forum Dukungan Gutenberg WordPress , atau saluran WordPress Slack .
Cara Memasang dan Mengaktifkan Editor Gutenberg

Gutenberg hadir dengan semua instalasi WordPress 5.0. Untuk menginstal Gutenberg, Anda hanya perlu memperbarui versi WordPress Anda. Ini dimungkinkan dari info di Dasbor Panel Admin Anda. Jika Anda tidak melihat info ini, Anda juga dapat memeriksa tab Pembaruan di panel sebelah kiri.
Setelah Anda memutuskan untuk memperbarui, WordPress akan segera menginstal komponen baru dan kemudian membawa Anda ke layar unik untuk memperkenalkan Anda ke Gutenberg. Layar ini akan mencakup beberapa fitur Gutenberg yang paling kuat. 
Setelah diinstal, Gutenberg akan bertindak sebagai editor utama Anda. Padahal sebelumnya dimungkinkan untuk menginstal editor sebagai plugin dan kemudian menghapus jika Anda tidak menyukainya, pada 5.0, itu bukan lagi pilihan. Namun…
Bagaimana Jika Saya Tidak Menyukai Editor Gutenberg?
Automattic terus mengizinkan akses ke editor klasik WordPress dengan mengunduh plugin. Jika Anda lebih tertarik dengan fitur hebat yang disertakan dengan WordPress 5.0 , tetapi tidak menginginkan Gutenberg, Anda dapat dengan mudah kembali ke editor Klasik dengan mengunduhnya sebagai plugin.
Untuk melakukan ini, buka Plugin → Tambah Baru dan cari editor klasik. Pada saat penulisan, saat ini ada di halaman depan. Pada saat penulisan, editor klasik akan terus menerima dukungan dari Automattic hingga 2021. 
Ikhtisar WordPress Gutenberg

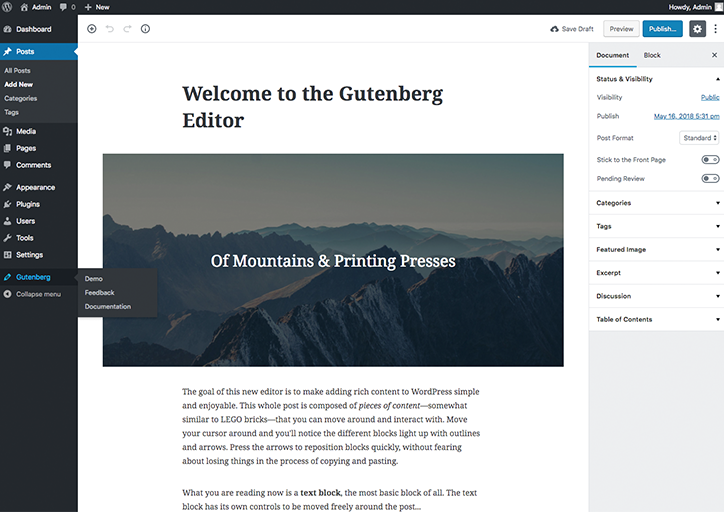
Setelah Anda berhasil menginstal dan mengaktifkan Gutenberg, saatnya untuk melihat seperti apa sebenarnya tampilan editor baru tersebut. Ada beberapa perubahan pada apa yang mungkin Anda gunakan. Sejauh ini, kami menemukan semuanya intuitif dan mudah digunakan. Anda dapat melihat demo WordPress Gutenberg yang telah selesai di bawah judul Gutenberg di bilah sisi kiri. Atau, Anda dapat membuat halaman baru dan mulai memasukkan konten Anda sendiri.
Setelah Anda memilih salah satu opsi ini, Anda akan disambut dengan editor baru. Bilah sisi di sebelah kanan sekarang menawarkan dua tab, bukan satu. Ini link ke pengaturan dokumen Anda (kategori, tag, gambar unggulan, kutipan, dan banyak lagi) dan pengaturan blok, masing-masing. Apa yang Anda lihat di pengaturan blok akan berubah tergantung pada jenis blok yang Anda pilih. Kami akan membahas ini lebih lanjut nanti.

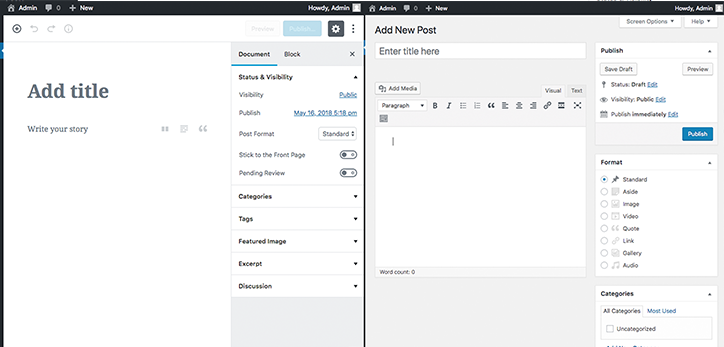
Dalam perbandingan berdampingan dengan editor WYSIWYG WordPress, salah satu perbedaan terbesar yang akan Anda perhatikan adalah jumlah ruang yang ditawarkan Gutenberg untuk penulisan yang sebenarnya. Ini selanjutnya dapat diperluas dengan menyembunyikan bilah sisi.
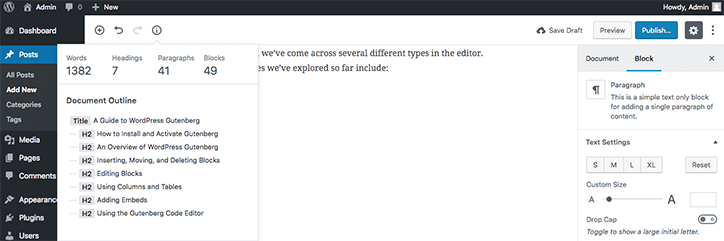
Fokus pada penulisan ini tidak menghilangkan fungsionalitas. Seperti yang akan kita jelajahi lebih dalam nanti, editor WordPress Gutenberg baru sebenarnya menyertakan beberapa fitur keren yang tidak ada di editor saat ini. Salah satu yang langsung terlihat adalah bagian Daftar Isi yang akan Anda temukan di sidebar Dokumen . Ini adalah alat navigasi sederhana yang dirancang untuk membantu Anda menavigasi konten Anda. Ini juga bagus untuk mengetahui bagaimana menyisipkan daftar isi akan terlihat. Dengan konten bentuk panjang sekarang menjadi salah satu cara terbaik untuk mengoptimalkan SEO, ini dengan cepat menjadi praktik terbaik bagi penulis blog.
Memasukkan, Memindahkan, dan Menghapus Blok

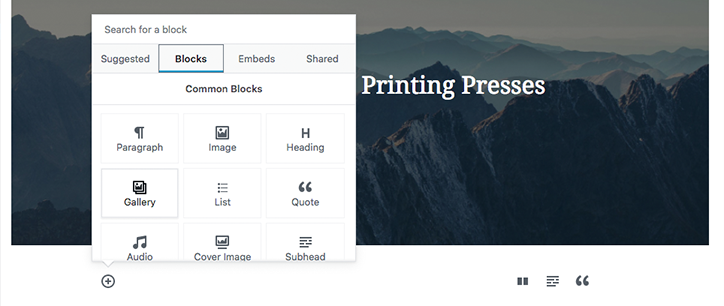
Untuk menyisipkan blok, gerakkan kursor mouse Anda ke sisi kiri editor dan klik tombol +. Dari sini, Anda akan disambut dengan serangkaian opsi untuk apa yang akan dimasukkan. Di bawah Blocks , Anda akan menemukan judul Common Blocks , Formatting , Layout Elements , dan Widgets . Anda juga akan menemukan beberapa opsi penyematan yang mudah digunakan di bawah tab Sematan . Klik blog pilihan Anda untuk menambahkannya ke postingan.
Jika Anda ingin menambahkan blok di antara dua blok yang ada, klik blok sebelum lokasi yang Anda inginkan dan tekan kembali. Kemudian ikuti langkah-langkah di atas.
Setelah Anda memasukkan blok ke dalam posting Anda, Anda dapat dengan mudah memindahkannya dengan drag and drop, atau mengkliknya dan kemudian menggunakan panah yang terletak di sebelah kiri. Jika Anda tidak sengaja memasukkan blok atau ingin menghapusnya, Anda dapat melakukannya dengan menekan tombol hapus pada keyboard Anda.

Mengedit Blok
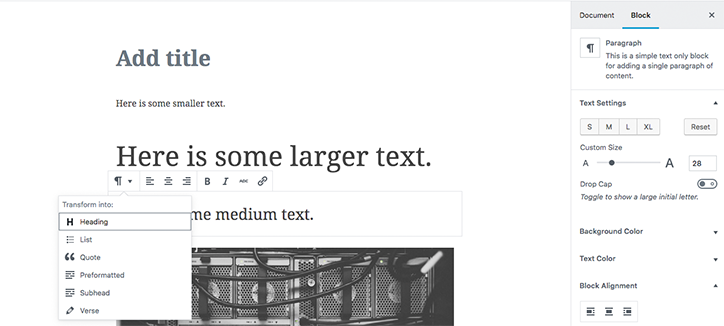
Setelah Anda menambahkan blok ke editor, Anda juga dapat membuat perubahan pada propertinya di sisi kanan. Ini sangat berguna ketika Anda ingin memasukkan teks berukuran berbeda di badan posting Anda.

Anda juga dapat mengubah warna teks, warna latar belakang, dan perataan. Anda dapat melakukan ini dengan WordPress sebelumnya, tetapi itu akan melibatkan masuk ke bagian HTML untuk mengedit kode posting Anda. Selain itu, sebagian besar waktu, itu tidak akan semulus integrasi di sini.
Anda juga dapat membuat perubahan pada teks dengan mengklik blok itu sendiri dan melihat opsi di sepanjang kiri atas blok. Ini bisa sangat membantu untuk pengeditan sederhana termasuk penambahan hyperlink, menambahkan teks tebal atau miring, atau bermain-main dengan gaya yang berbeda. Saat melihat bersama dengan kutipan, Anda juga dapat memilih gaya kutipan yang berbeda, daripada harus tetap pada apa yang diputuskan oleh tema Anda.
Menggunakan Kolom dan Tabel
Salah satu fitur pemformatan baru Gutenberg yang paling berguna adalah penyertaan tabel dan kolom dalam editor visual. Ini, sekali lagi, dengan mudah ditambahkan melalui alat penyisip.

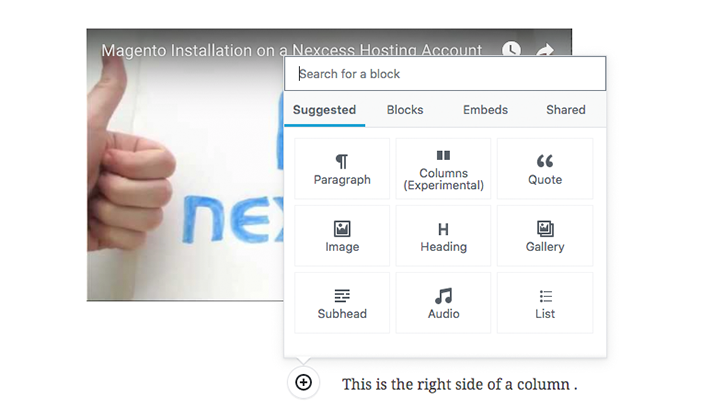
Setelah Anda memasukkan kolom, Gutenberg secara otomatis memisahkan baris menjadi dua blok. Jenis blok ini dapat diedit secara individual menggunakan simbol + mereka sendiri untuk mengubah jenisnya. Ini membuat penyelarasan embed jauh lebih mudah untuk dikelola.

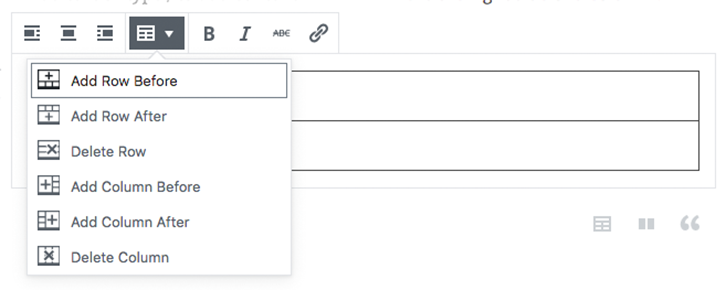
Dengan tabel, blok secara otomatis diubah menjadi tabel yang dinamis berubah sesuai dengan konten yang Anda sisipkan. Dengan cara ini, Anda tidak dibatasi oleh rasio yang telah ditentukan sebelumnya dan penempatan yang canggung. Baris dan kolom dapat dengan mudah ditambahkan dan dihapus melalui bilah pemformatan untuk blok tabel.
Menambahkan Sematan
Menambahkan penyematan kini lebih mudah dari sebelumnya dengan Gutenberg. Ini bagus jika Anda seorang blogger berat video atau audio.
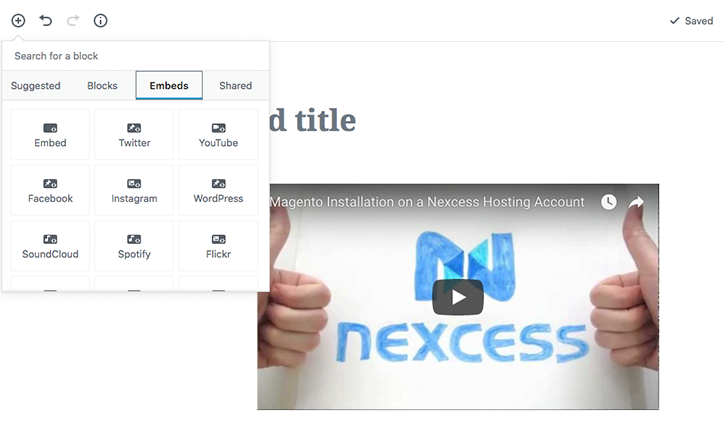
Anda dapat menambahkan embed dengan mengklik tombol + untuk menambahkan blok baru dan kemudian memilih tab embed. Di sini Anda akan menemukan sejumlah besar layanan berbeda yang dapat Anda sematkan. Gulir ke bawah untuk melihat semuanya. Jika layanan Anda tidak tercakup dalam daftar, Anda selalu dapat memilih opsi Sematkan dan memasukkan kode khusus. 
Sekali lagi, Anda memiliki opsi penyelarasan dan pemformatan standar, serta opsi untuk menautkan ke URL unik. Anda masih dapat menambahkan kelas CSS tambahan ke embed, yang mudah dilakukan dari sidebar.
Menggunakan Editor Kode Gutenberg

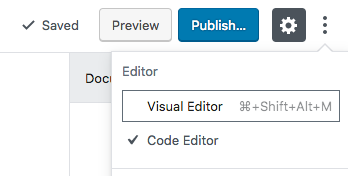
Meskipun blok adalah tambahan yang bagus untuk WordPress (menurut kami), blok tidak hanya membantu dalam tata letak visual artikel WordPress. Dengan mengeklik tiga titik di kanan atas editor (atau menekan Ctrl+Shift+Alt+M), Anda dapat membuka editor kode.

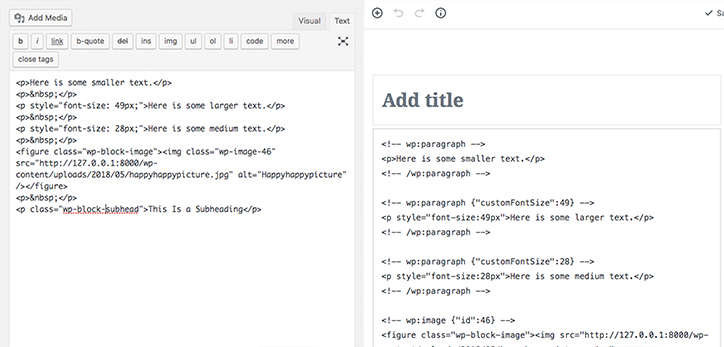
Perbandingan berdampingan hampir membuatnya tampak seolah-olah kita sedang melihat dua antarmuka yang dirancang dalam isolasi lengkap satu sama lain. Editor saat ini telah menyatukan kode, sehingga sulit untuk dinavigasi jika Anda bukan editor HTML berpengalaman. Namun dengan Gutenberg, blok telah ditandai dengan tagnya sendiri, dan spasi yang jelas ditambahkan secara otomatis di antara masing-masing blok.
Setiap tag blok menggunakan potongan kode yang sama untuk membedakan jenis yang berbeda. Sejauh ini, kami telah menemukan beberapa jenis editor yang berbeda. Beberapa jenis blok yang telah kami jelajahi sejauh ini meliputi:
- gugus kalimat
- gambar
- anak judul
- kolom
- audio
- video
- galeri
- daftar
- mengutip
Anda dapat memasukkan blok Anda sendiri melalui editor kode dengan mengetikkan kode di bawah ini dan mengganti [type] dengan salah satu yang diuraikan di atas.
Fungsi Admin lainnya

Di antarmuka Gutenberg WordPress, Anda masih diberikan opsi admin standar di bagian atas posting. Ini termasuk membatalkan dan mengulang perubahan, memeriksa jumlah kata dan statistik lainnya, menyimpan pos sebagai draf, melihat pratinjau, dan menerbitkan.
Ingat opsi lain yang mungkin biasa Anda miliki terletak di bawah tab Dokumen di bilah sisi.
Apa yang Kami Suka
Editor membuat pembuatan konten yang menarik menjadi sangat mudah
Memang benar, editor Gutenberg membuat menyusun konten modern yang indah menjadi sangat mudah. Kami sangat senang dengan cara editor menggunakan blok, dan opsi penyematan berarti kami tidak terjebak dengan kode yang rusak. Akan menarik untuk melihat blok apa yang dibuat komunitas sendiri setelah WordPress 5.0 dirilis.
Ini responsif dan berfungsi di ponsel
Ini menjadi lebih penting dalam beberapa tahun terakhir – terutama bagi mereka yang melakukan perjalanan blog. Mampu memperbarui dan mengedit konten dengan cepat antar tujuan sangat bagus dan fitur yang sangat kami sukai.
Lebih banyak ruang putih berarti editor yang kurang terganggu
Kami adalah penggemar berat perombakan UI editor dan peningkatan ruang kosong – terutama terkait editor kode. Kami juga penggemar berat jarak otomatis antara blok yang berbeda untuk antarmuka kode.
Apa yang Kami Tidak Suka
Gutenberg saat ini tidak memiliki Dukungan Penurunan Harga
Sementara semua fitur pemformatan Markdown dapat diakses melalui antarmuka visual Gutenberg, kami masih agak sedih melihatnya. Mudah-mudahan, tim Gutenberg akan mengimplementasikannya pada saat Gutenberg mulai produksi.
SEO mungkin memiliki beberapa masalah
Saat ini kami melihat beberapa dukungan untuk pengaturan SEO dan keunggulan WordPress yang jelas masih ada. Namun, Gutenberg tampaknya kekurangan beberapa fitur SEO yang dapat Anda lihat dengan editor saat ini. Sekarang dimungkinkan untuk menambahkan kotak meta ke postingan Anda , tetapi kami masih bertanya-tanya bagaimana desain blok dapat memengaruhi cara mesin telusur memandang postingan Anda.
Beberapa hal tidak berfungsi
Ini akan selalu menjadi masalah dengan mengubah cara kerja WordPress. Dengan lebih dari 55.000 plugin dan tema yang tersedia saat ini, ini mungkin menjadi masalah yang lebih besar dari yang diperkirakan sebelumnya. Beberapa pengembang bahkan menyatakan bahwa itu bukan milik WordPress .
Pikiran Terakhir tentang Gutenberg
WordPress Gutenberg sangat bagus. Ini benar-benar. Rilis lengkapnya dengan WordPress 5.0 telah digembar-gemborkan di era baru untuk pengembangan web dan aksesibilitas. UI dipoles dan mudah dinavigasi, sedangkan struktur blok membuat navigasi halaman menjadi sederhana. Ada beberapa masalah dengan tingkat adopsi, dan beberapa plugin dan tema masih rusak saat digunakan dengan 5.0.
Karena itu, selalu diketahui bahwa akan ada beberapa kesulitan penyesuaian di komunitas WordPress. Pembaruan plugin dan tema masih berlangsung untuk beberapa dan pengguna veteran merasa tidak senang dengan perubahan radikal pada prosedur.
Kami harus melihat bagaimana kelanjutannya, tetapi kami menantikan Gutenberg mulai mengambil alih lingkungan produksi WordPress di seluruh dunia.