18 Halaman Tentang Saya Terbaik (Contoh) 2022
Diterbitkan: 2022-12-30Apakah Anda mencari yang terbaik tentang saya halaman untuk mendapatkan inspirasi dan menciptakan yang terbaik untuk bisnis Anda?
Halaman "tentang saya" atau "tentang kami" adalah bagian dari hampir setiap situs web.
Tidak masalah jika Anda menjalankan situs pribadi, halaman perusahaan, toko online, dll.; itu adalah bagian di situs Anda tempat Anda memperkenalkan diri, bisnis, dan tim Anda secara meyakinkan.
Gunakan halaman “tentang saya” untuk menjual diri Anda dan mempromosikan layanan dan bisnis Anda.
Namun, jika Anda tidak yakin bagaimana mendekatinya, Anda dapat memeriksa desain modern dan kreatif ini.
Posting ini meliputi:
- Halaman Tentang Saya Terbaik
- Cara Membuat Halaman “Tentang Saya” yang Ideal
- Kesimpulan
Halaman Tentang Saya & Tentang Kami Terbaik
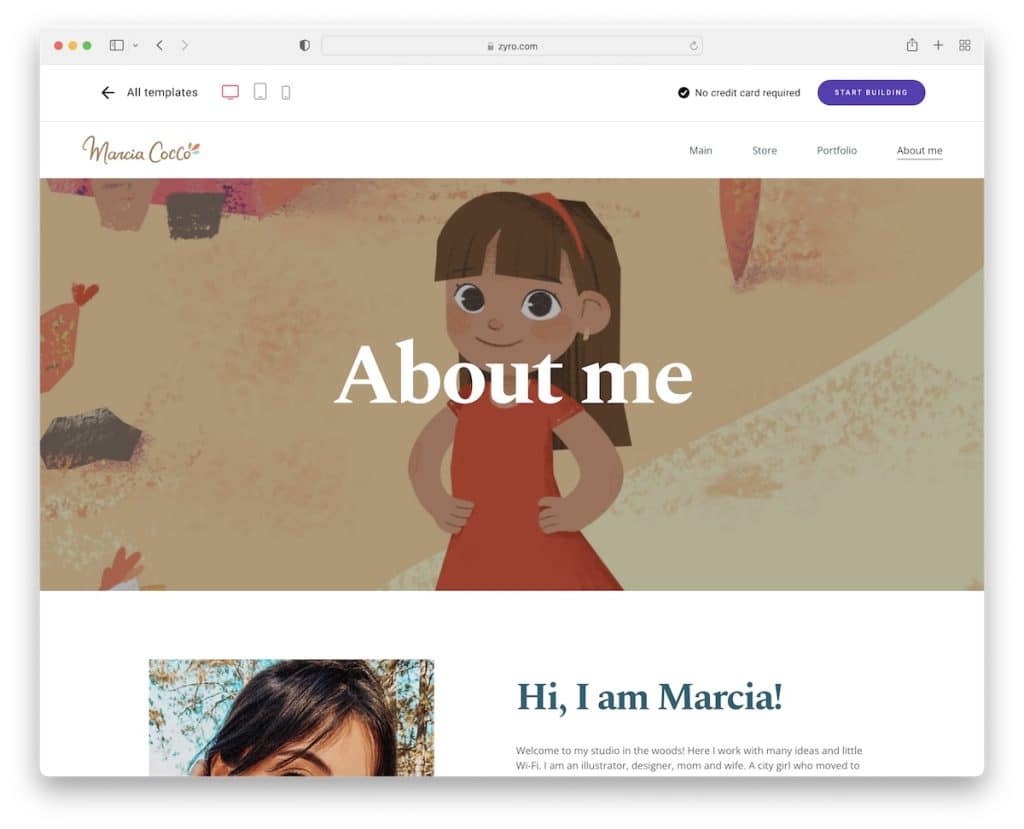
1. Marcia Cocco
Dibangun dengan : Zyro

Marcia Cocco adalah contoh menarik yang dimulai dengan spanduk lebar penuh, diikuti oleh beberapa bagian yang menguraikan semuanya dengan baik.
Dari kehidupan sehari-hari dan mitra hingga tautan ke portofolio, toko, dan FAQ, semuanya ada di satu halaman, plus formulir kontak.
Catatan : Gunakan halaman tentang saya untuk membagikan kehidupan pribadi dan profesional Anda.
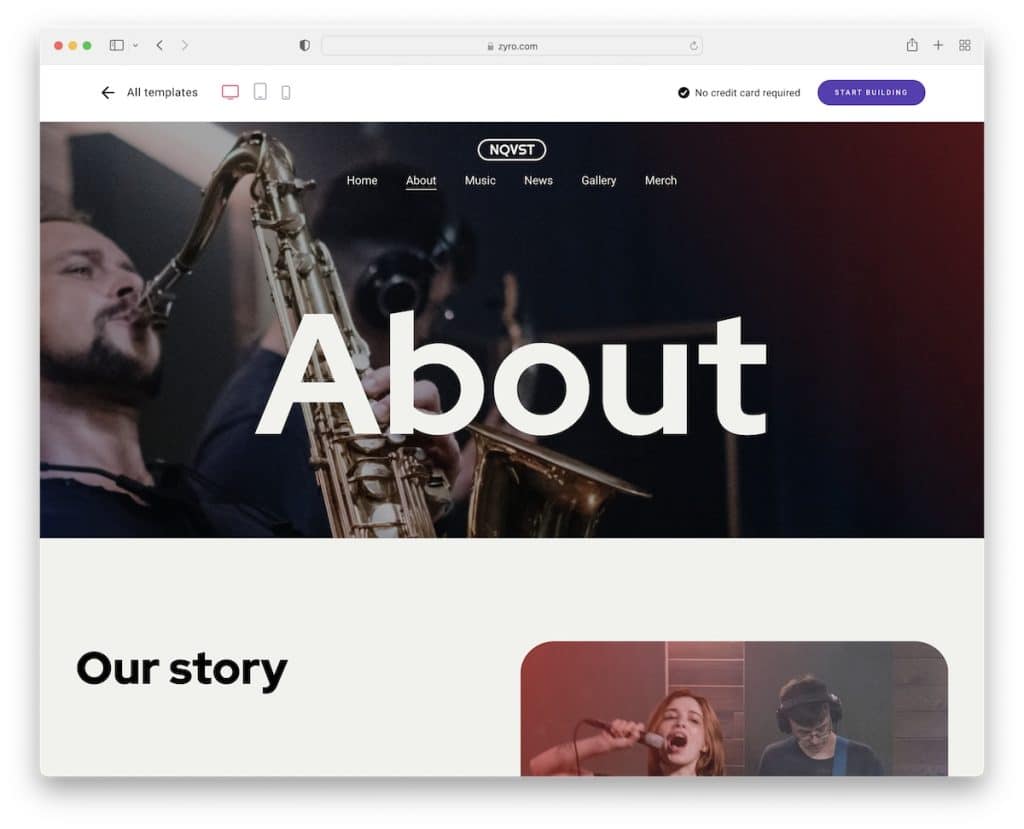
2. Nqvist
Dibangun dengan : Zyro

Bagian pahlawan Nqvist menampilkan gambar dengan tajuk transparan untuk tampilan situs web yang bersih. Ini memiliki bagian untuk anggota band dengan peran dan tautan media sosial.
Selain itu, Nqvist menggunakan bagian latar belakang gambar besar lainnya untuk mempromosikan tiket dan elemen halaman berita terbaru dengan paginasi yang keren, yang selalu merupakan nilai tambah.
Selain itu, tajuk mengapung di atas layar sehingga Anda dapat mengakses halaman lain kapan saja.
Catatan : Tampilkan semua anggota dengan tautan sosial sebagai band di halaman tentang Anda.
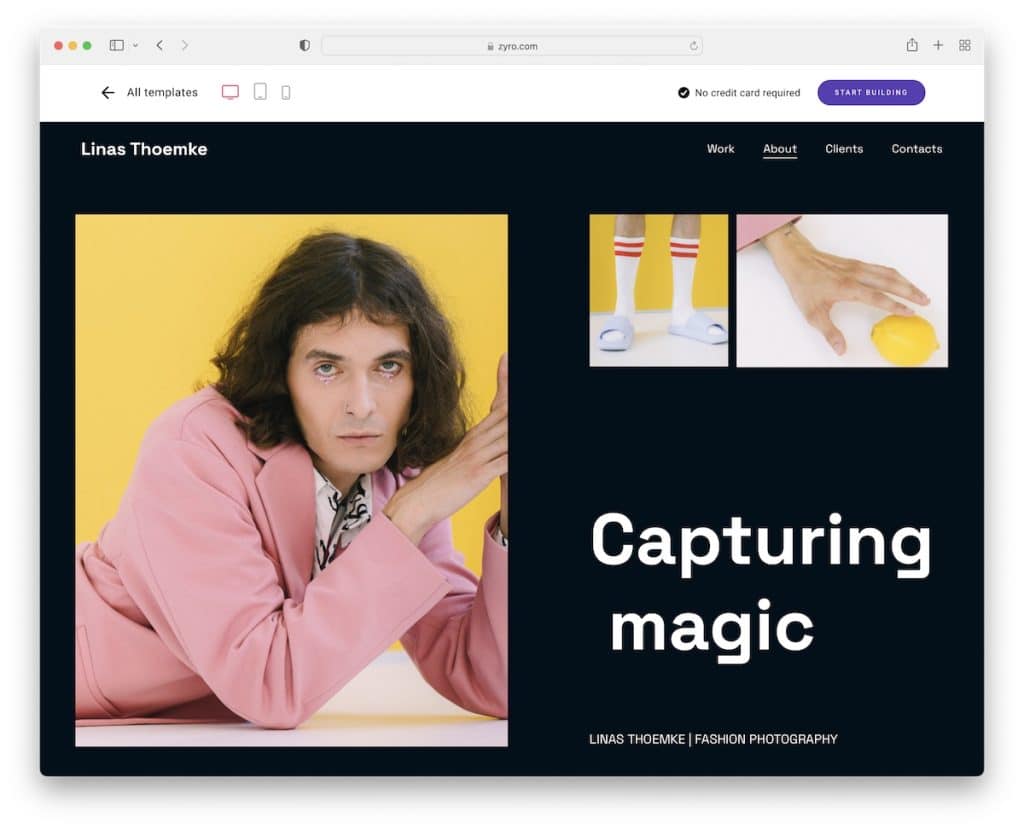
3. Linas Thoemke
Dibangun dengan : Zyro

Gambar besar Linas Thoemke, ruang putih dan latar belakang gelap dan terang menciptakan pengalaman yang menarik.
Selain biografi singkat dan pengumuman pameran, halaman tentang saya ini juga terhubung ke halaman lain untuk mempelajari lebih lanjut tentang klien dan menghubungi melalui formulir kontak.
Catatan : Alih-alih mencantumkan semuanya di satu halaman, gunakan tautan internal sehingga pengunjung bisa mendapatkan semua informasi yang mereka butuhkan.
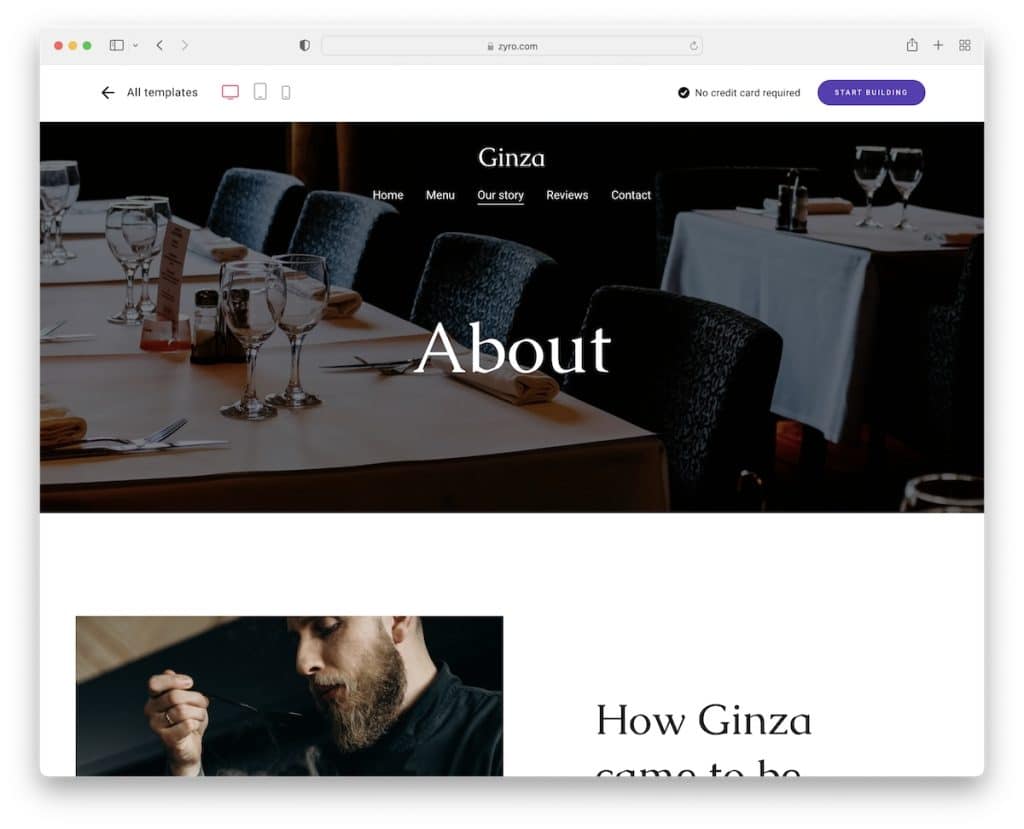
4.Ginza
Dibangun dengan : Zyro

Ginza adalah contoh tentang halaman restoran yang modern dan minimalis. Dua gambar menampilkan lokasi dan satu menampilkan master chef sedang beraksi.
Selain itu, font judulnya besar, tetapi font paragrafnya kecil. Tetap saja, penggunaan ruang putih membuatnya menyenangkan untuk dibaca sekilas.
Anda juga akan menemukan tombol ajakan bertindak (CTA) untuk reservasi meja yang terbuka di halaman baru.
Catatan : Jangan lupa menambahkan tombol CTA di setiap halaman untuk meningkatkan potensi Anda mencetak lebih banyak konversi.
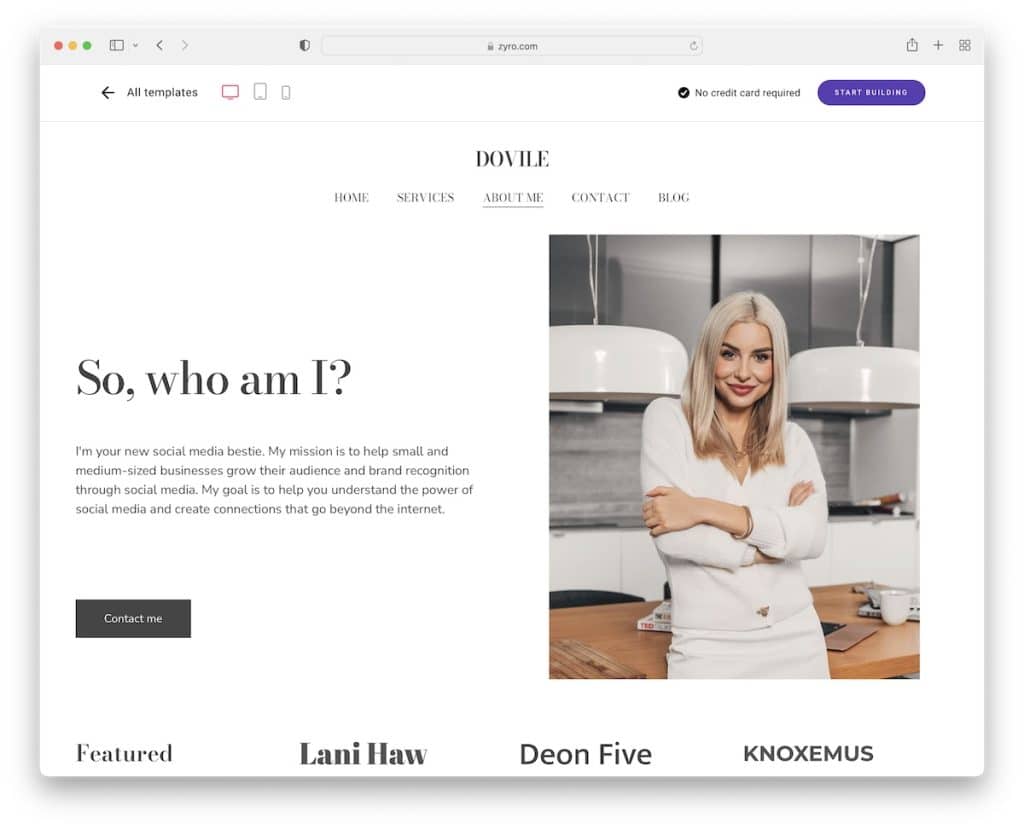
5. Dovil
Dibangun dengan : Zyro

Dovile adalah contoh bagus halaman tentang saya dengan sentuhan feminin. Desain web responsif ini sangat bersih, berfokus pada teks, logo klien, dan gambar.
Header mengambang sederhana selalu tersedia untuk mengunjungi halaman lain, sedangkan footer hanya menyertakan ikon sosial dan tautan ke Ketentuan layanan.
Catatan : Biarkan desain halaman Anda mengekspresikan kepribadian Anda.
Kami juga memiliki daftar lengkap situs web layanan jika Anda sedang dalam proses membangun seluruh halaman.
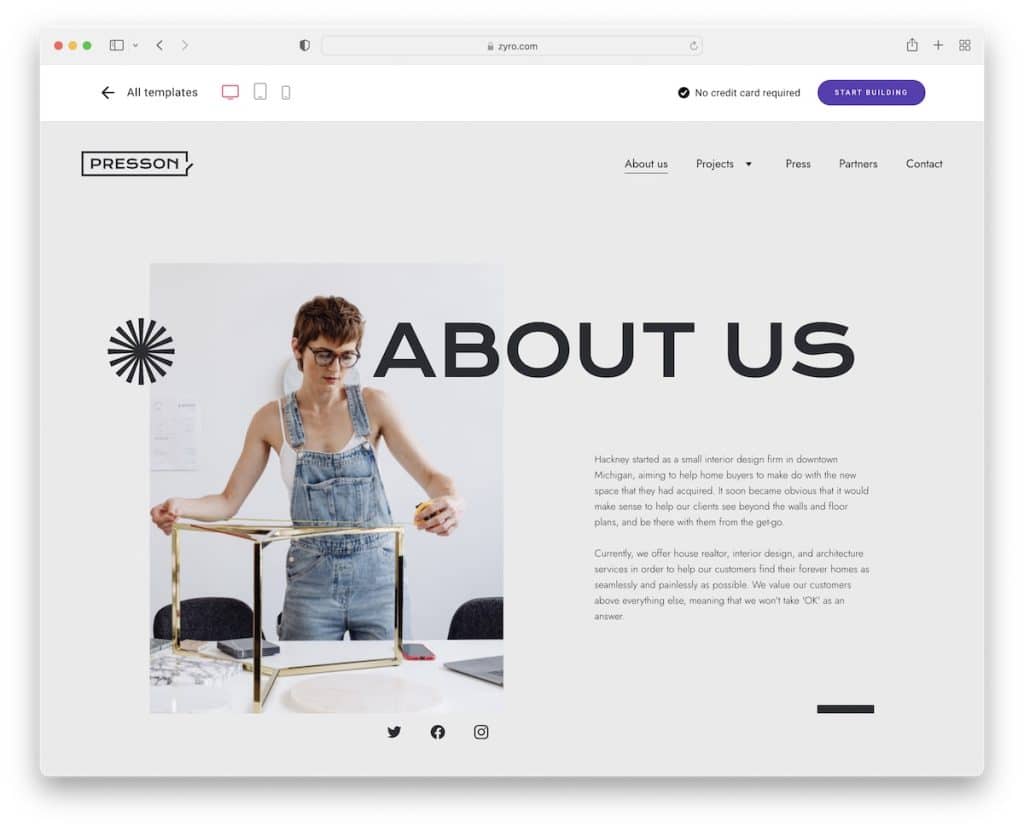
6. Tekan
Dibangun dengan : Zyro

Contoh halaman tentang kami Presson kreatif tetapi minimal, memastikan semuanya muncul dengan baik meskipun beberapa teks mungkin agak kecil untuk dibaca di desktop.
Selain teks tentang, ada juga bagian untuk "misi kami", "visi kami", tim, dan formulir kontak. Selain itu, kami menyukai penggunaan ikon media sosial di bagian paruh atas.
Catatan : Menggunakan tata letak minimalis dengan beberapa elemen kreatif membutuhkan pengalaman menjelajah yang luar biasa.
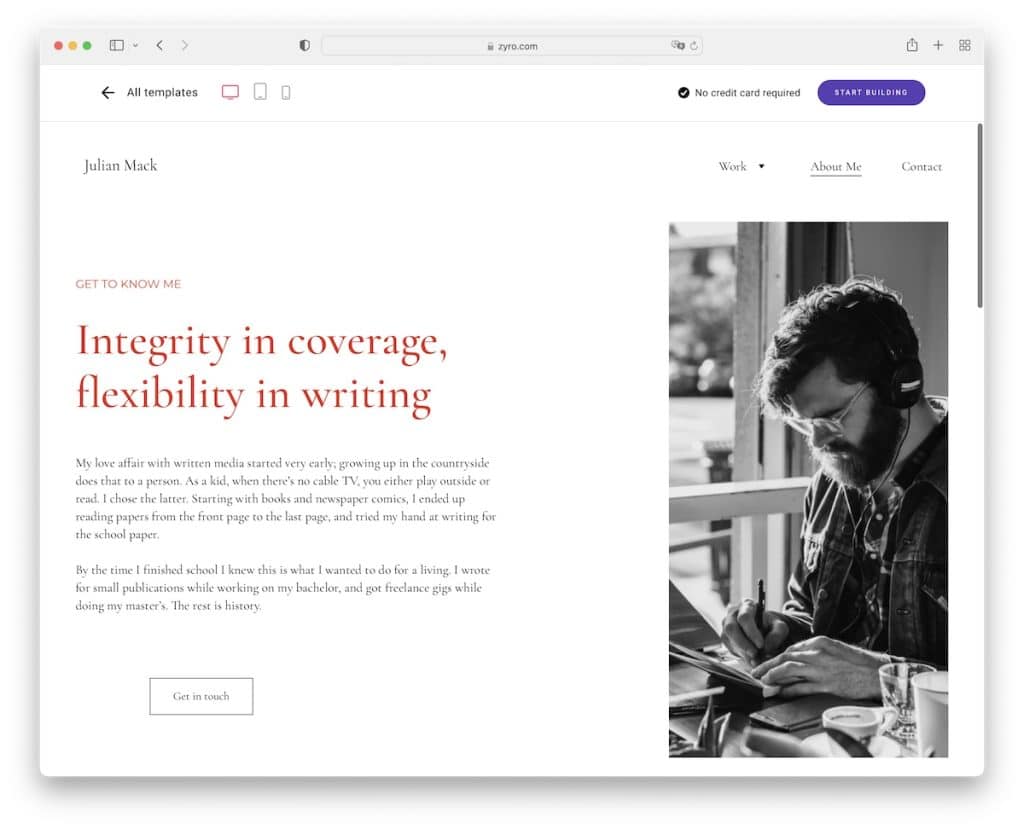
7. Julian Mak
Dibangun dengan : Zyro

Julian Mack adalah contoh bagus dan sederhana dari halaman tentang saya yang memiliki bagian pahlawan yang dipecah menjadi 2/3 teks dan tombol CTA dan 1/3 gambar.
Sisa halaman menampilkan kutipan populer, beberapa karya, dan formulir kontak. Footer hanya menampilkan tombol sosial tetapi memiliki latar belakang merah (seperti teks judul) yang membuatnya menonjol dengan baik.
Catatan : Biarkan branding Anda ditampilkan di seluruh situs web Anda dengan berfokus pada detail (seperti pilihan warna dalam kasus Julian Mack.)
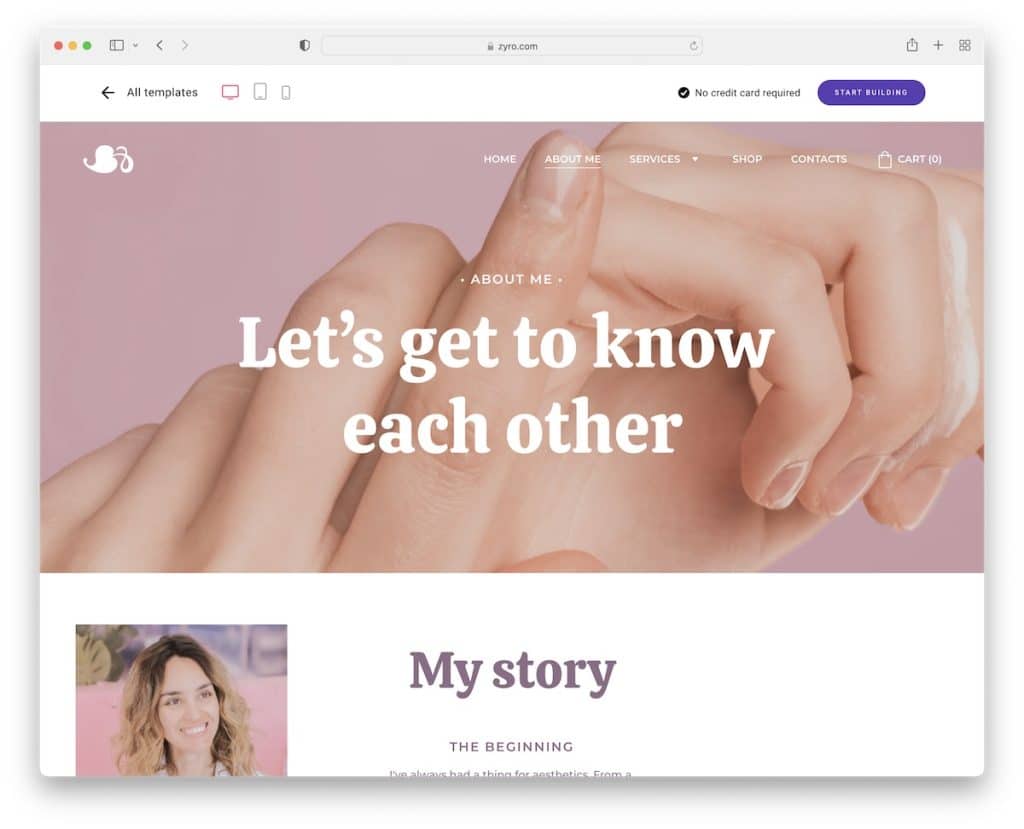
8. Kristina
Dibangun dengan : Zyro

Bagian tentang saya Kristine hampir terasa seperti Anda sedang melihat halaman arahan dengan bagian cerita, testimonial, formulir kontak, dan posting IG dengan tautan.
Header lengket dengan menu drop-down dan footer menampilkan formulir berlangganan buletin.
Catatan : Buat bukti sosial dengan mengintegrasikan testimonial ke halaman Anda.
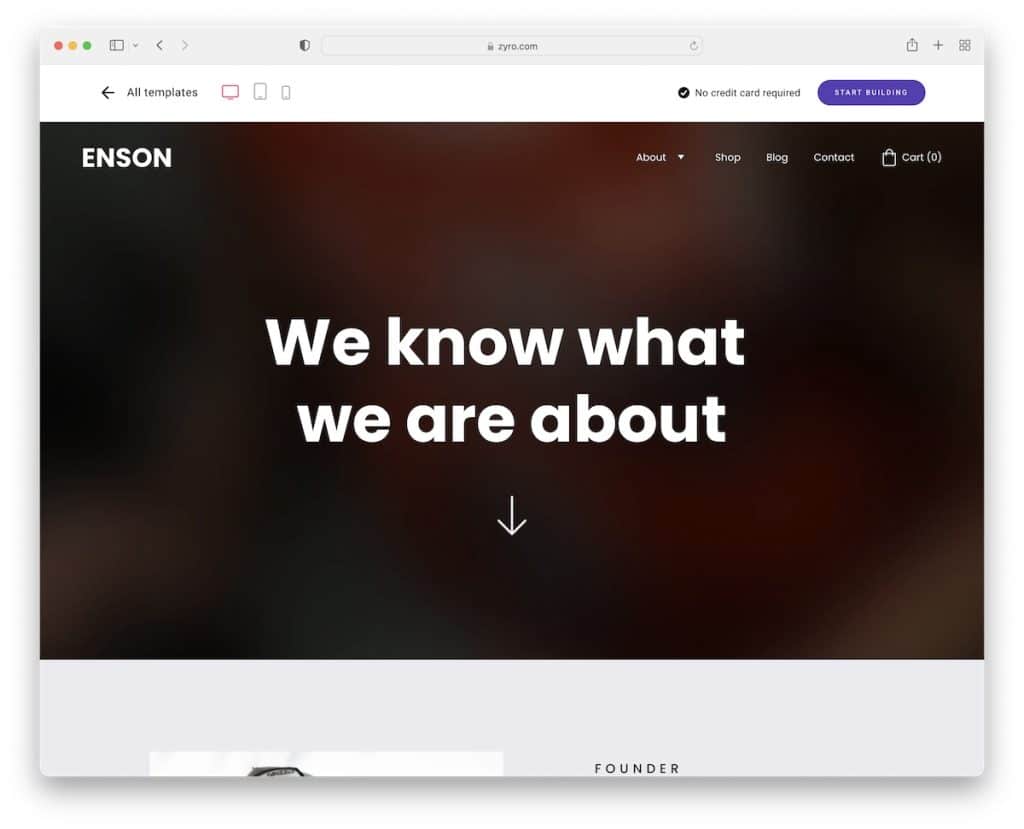
9. Enson
Dibangun dengan : Zyro

Bagian pahlawan Enson menampilkan latar belakang gradien dengan teks dan panah mengarah ke bawah. Desainnya memiliki skema warna yang bagus, bagian latar belakang gambar dengan teks dan CTA sebelum footer.
Berbicara tentang footer, ia memiliki detail/kontak bisnis, menu, dan widget langganan.
Catatan : Alih-alih menggunakan gambar atau video untuk bagian pahlawan, jadikan hanya teks.
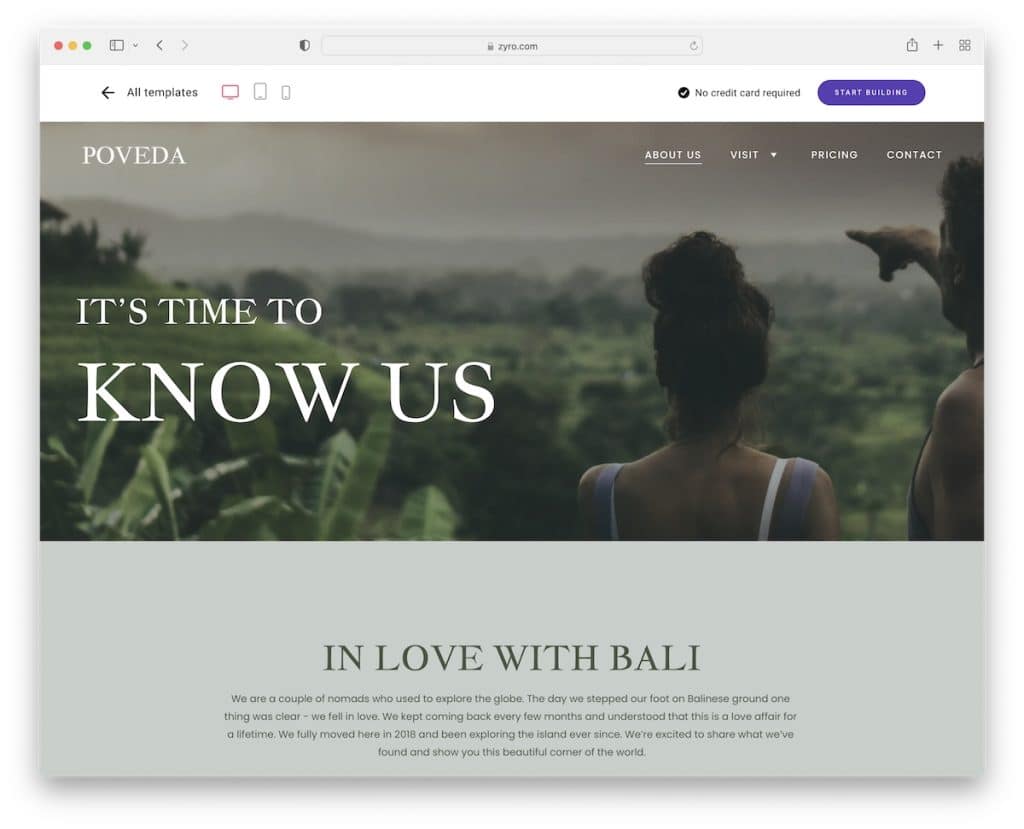
10. Poveda
Dibangun dengan : Zyro

Warna latar belakang yang indah, gambar, dan tajuk mengambang transparan membuat Poveda sangat menyenangkan untuk digulir.
Sementara banyak yang menggunakan banyak kesaksian klien di situs mereka, Poveda hanya memiliki satu. Ada juga bagian untuk umpan Instagram dan formulir kontak disertai beberapa teks.
Catatan : Umpan IG adalah cara yang bagus untuk menambahkan lebih banyak konten ke halaman Anda, bahkan di bagian tentang saya.
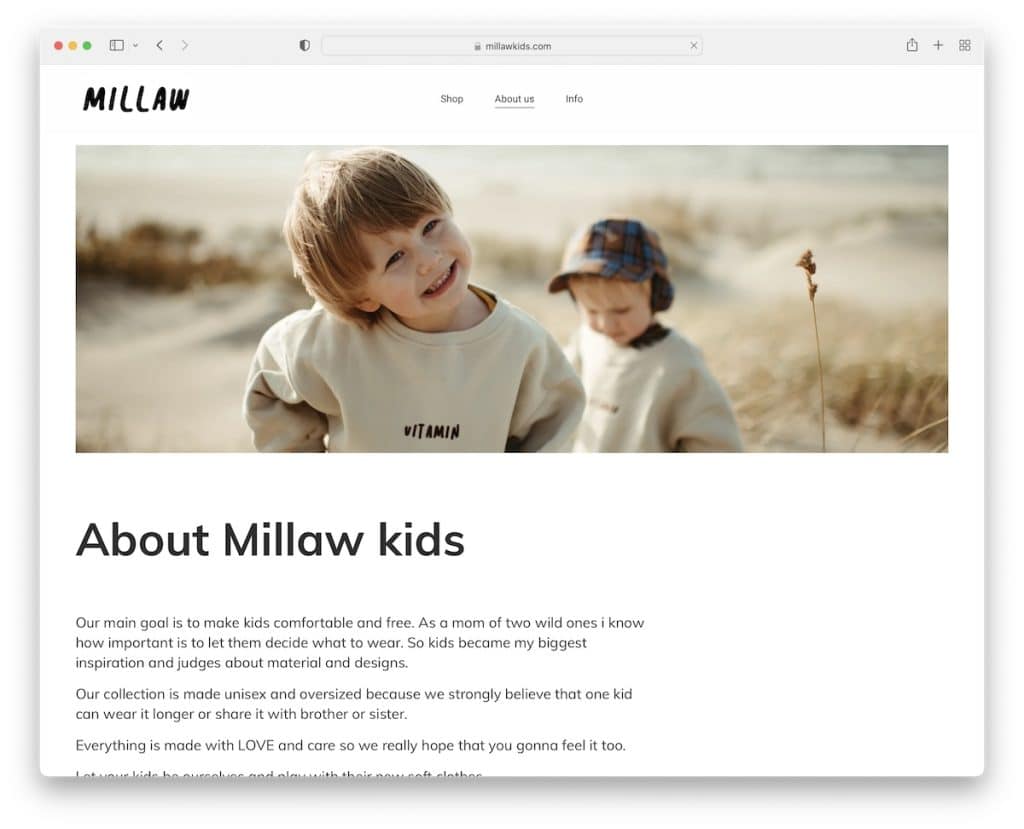
11. Millaw
Dibangun dengan : Zyro

Millaw menyimpan hal-hal yang berat gambar di halaman tentang kami mereka dengan teks yang cukup untuk menjelaskan semua tentang mereka.
Mereka juga menampilkan umpan kisi Instagram, ikon sosial, dan bagian latar belakang warna solid yang menarik dengan slogan.
Catatan : Tidak ingin menulis banyak teks yang menarik? Gunakan gambar sebagai gantinya!
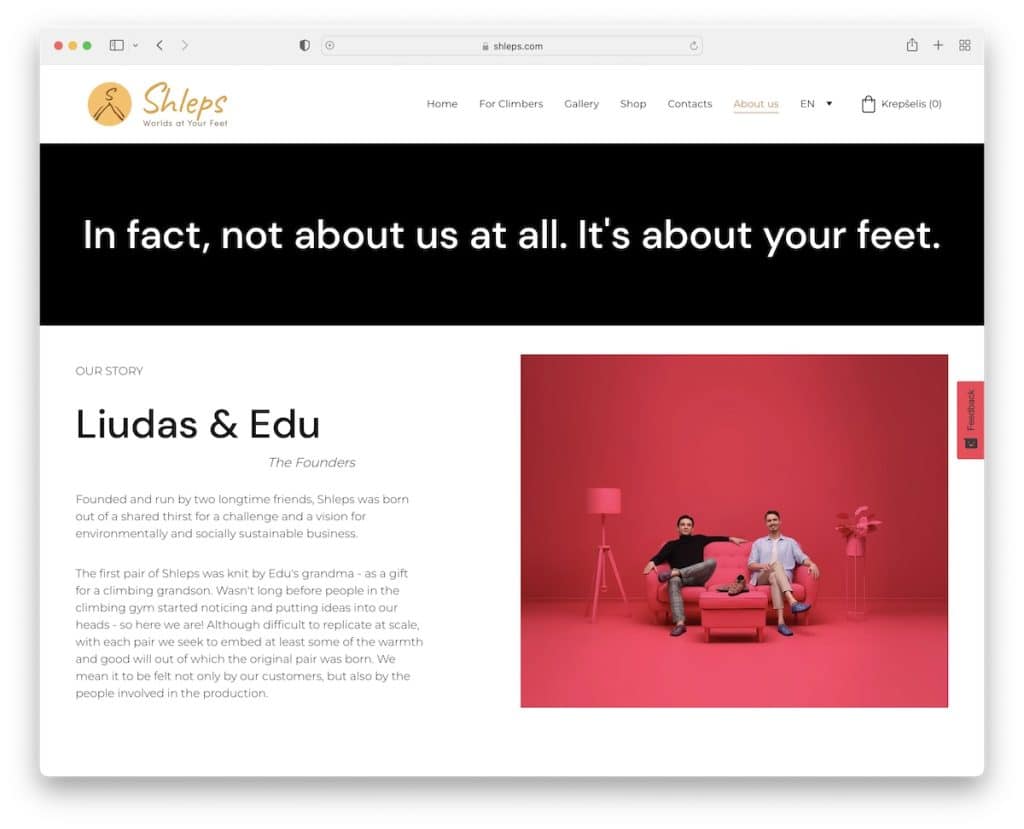
12. Shlep
Dibangun dengan : Zyro

Shleps adalah kebalikan dari Millaw, menggunakan banyak teks dan sedikit gambar.

Jika ada banyak informasi bermanfaat yang ingin Anda bagikan tentang merek, visi, dan produk Anda, halaman tentang kami adalah tempat yang tepat untuk mempublikasikannya.
Tombol sidebar kanan yang lengket meminta Anda untuk menilai pengalaman Anda dengan emoji dan teks adalah tambahan yang keren.
Catatan : Jika Anda memiliki cara dengan kata-kata, tentu saja, jangan takut untuk menambahkan teks tambahan – buat saja agar dapat dibaca.
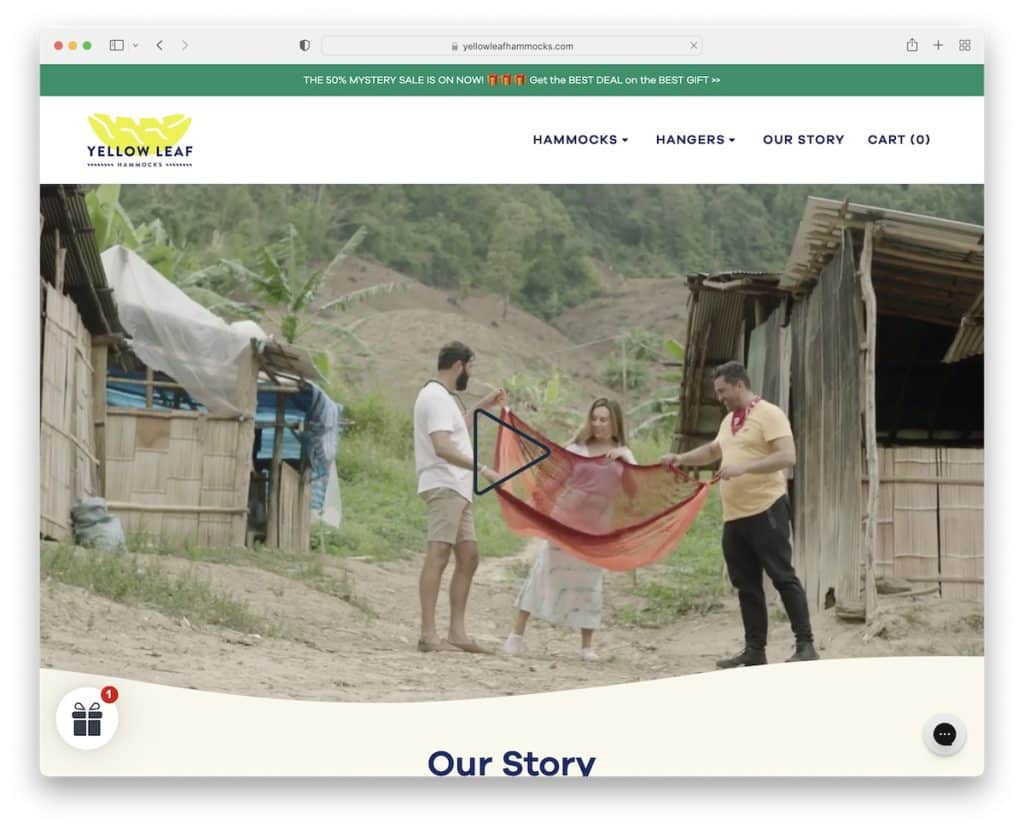
13. Daun Kuning
Dibangun dengan: Shopify

Yellow Leaf memulai halaman tentang kami dengan video presentasi yang dapat Anda jeda dan putar dengan mengekliknya.
Bagian cerita mereka adalah campuran gambar dan teks yang mudah dibaca. Mereka juga menambahkan tautan ke informasi lebih lanjut, CTA ke toko, dan korsel yang menampilkan para pekerja dengan avatar dan bio singkat.
Menariknya, mereka juga menggunakan bagian untuk mempromosikan tiga item mereka dengan tombol yang terhubung ke halaman produk.
Catatan : Gunakan video promosi di bagian hero daripada gambar atau slider atau hanya teks agar lebih menarik.
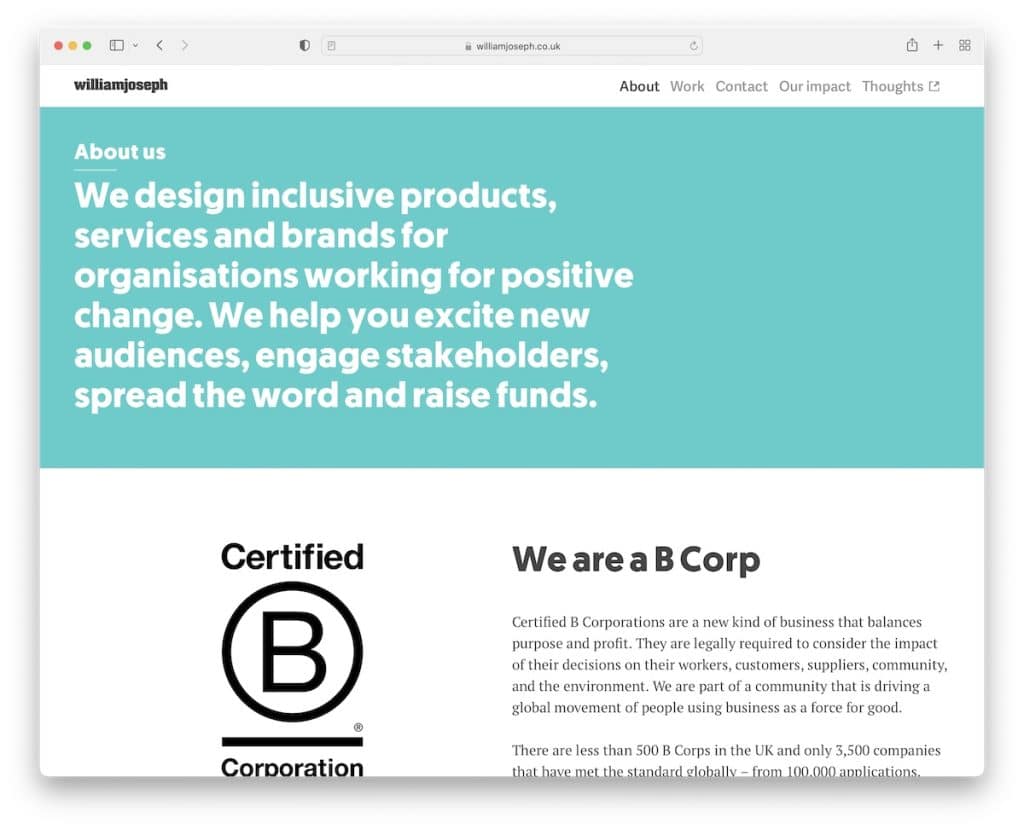
14. William Joseph
Dibangun dengan : Craft CMS

Walaupun hanya menggunakan teks di bagian hero saja jarang, tapi bisa bekerja dengan sangat baik. Halaman tentang kami William Joseph adalah contoh yang bagus dari minimalis dengan animasi yang sangat keren yang membumbui tampilan bersih secara keseluruhan.
Ada juga bagian ekstensif yang didedikasikan untuk tim dengan foto kepala, peran, dan biografi. Dan bagian "kami bekerja dengan" terdiri dari logo klien dan ikon drop-down yang menampilkan daftar lengkap.
Catatan : Jika Anda telah bekerja dengan banyak klien atau bahkan beberapa perusahaan dan organisasi besar, berbanggalah dengan mereka dan tampilkan mereka di situs web Anda.
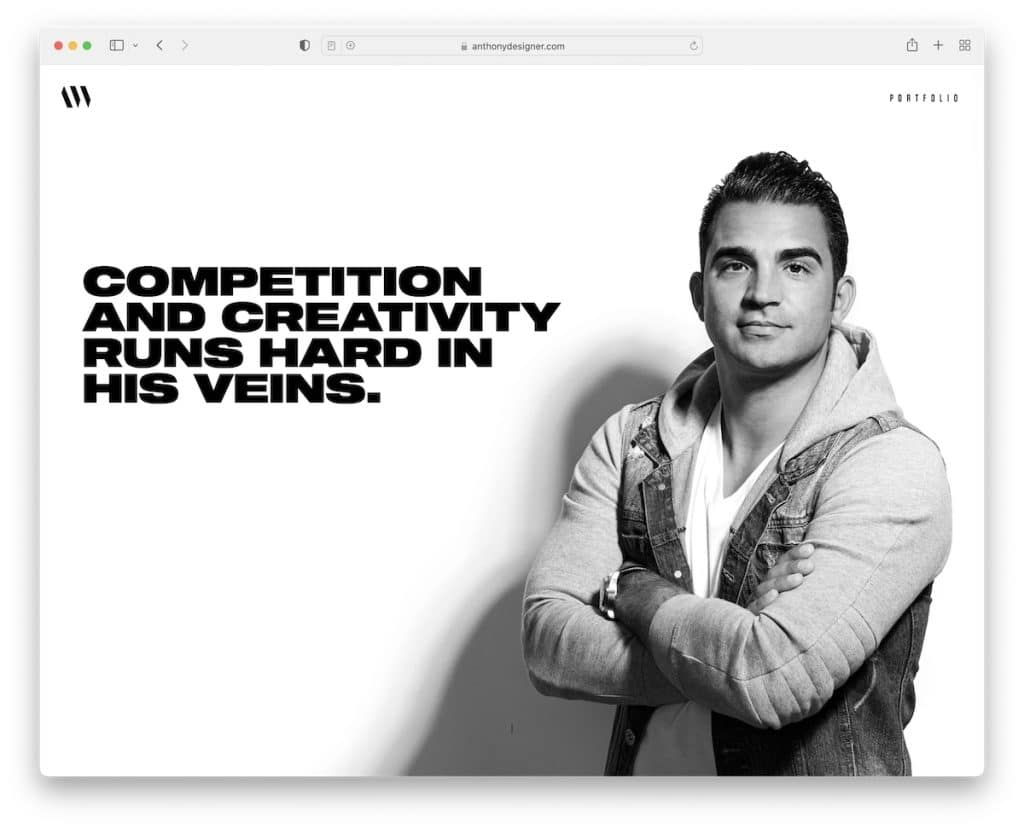
15.Anthony Wiktor
Dibangun dengan : Gatsby

Anthony Wiktor memiliki halaman unik tentang saya yang beralih antara latar belakang terang dan gelap yang menutupi gambar latar belakangnya.
Pilihan tipografi biasa dan tebal membuat membaca teks jauh lebih cepat dan daftar klien sangat luas, memberi tahu Anda bahwa karya Anthony berkualitas tinggi.
Footernya non-tradisional, dengan tautan sosial kreatif, tautan kontak, dan tombol kembali ke atas.
Catatan : Jadikan bagian tentang Anda lebih menonjolkan semua yang Anda lakukan – jadikan bagian itu mempromosikan Anda!
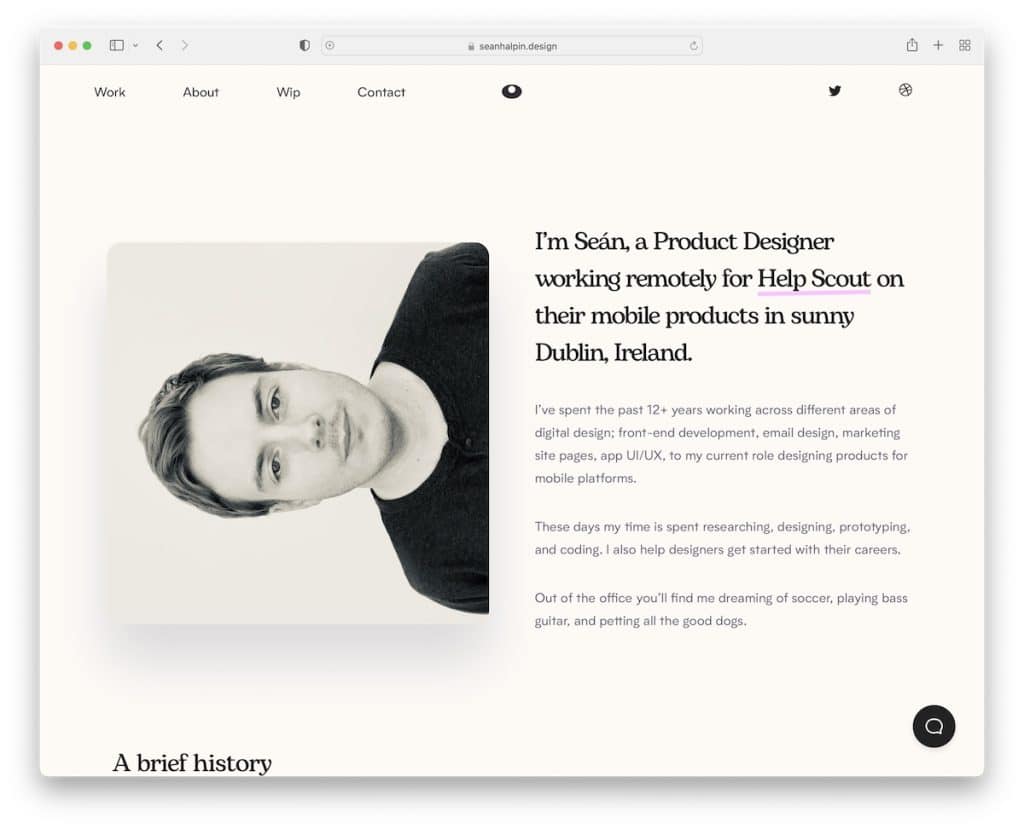
16.Sean Halpin
Dibangun dengan : Halaman GitHub

Sean Halpin memiliki bagian pahlawan yang menarik perhatian dengan tata letak terpisah, menampilkan gambar di sebelah kiri dan bio singkat di sebelah kanan.
Dia juga membuat garis waktu keren yang memamerkan pengalaman kerjanya dan bagian yang menampilkan tiga buku yang sedang dia baca.
Dan chatbot adalah cara cerdas untuk membuat orang mempelajari lebih lanjut tentang Sean atau mempekerjakannya untuk bekerja.
Catatan : Selalu ada cara untuk melakukan sesuatu secara berbeda, meskipun itu berarti memutar headshot Anda ke kiri.
Apakah Anda ingin melihat situs web yang lebih pribadi dan melanjutkan? Jangan lewatkan koleksi kami!
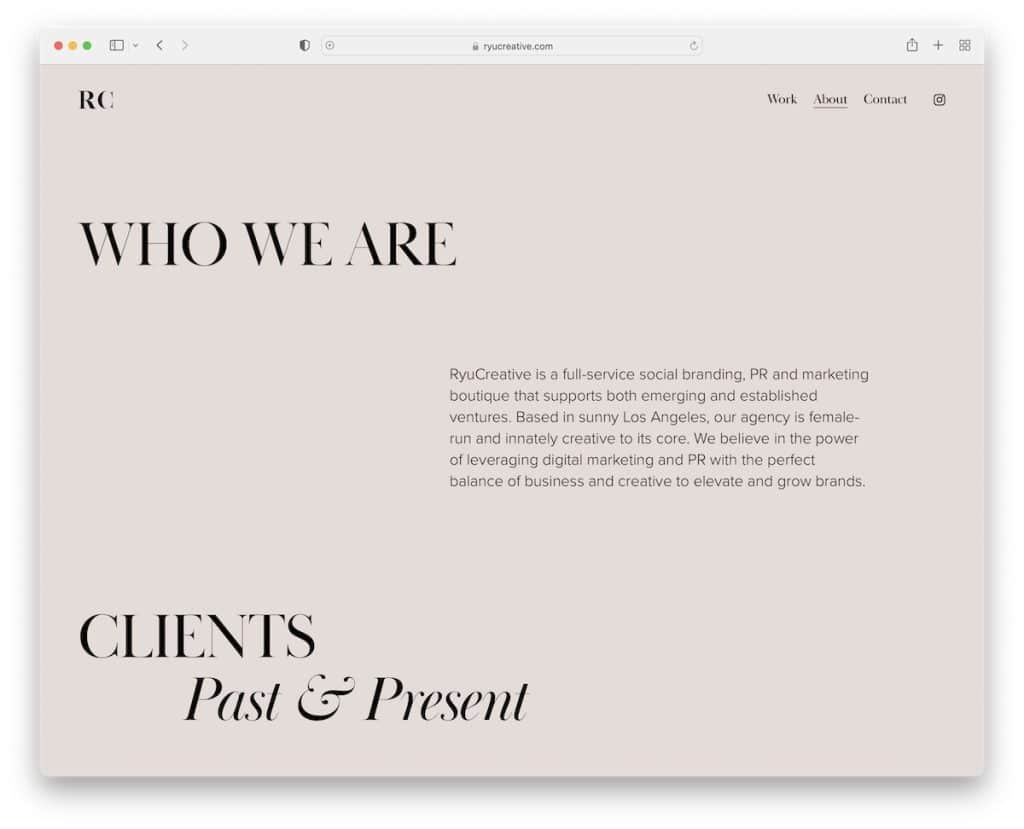
17. RyuCreative
Dibangun dengan : Squarespace

RyuCreative dimulai dengan judul besar dan teks yang menjelaskan apa yang mereka lakukan, dilanjutkan dengan logo klien dan bagian tim dengan gambar dan bio.
Halaman tentang saya ini tidak menggunakan footer, hanya header dasar dengan tiga tautan dan ikon IG.
Catatan : Biarkan calon klien mengenal siapa yang ada di belakang merek dengan menambahkan bagian tim yang komprehensif.
Anda juga tidak boleh melewatkan contoh situs web Squarespace yang cantik ini untuk melihat betapa serbagunanya perangkat lunak pembuat situs ini.
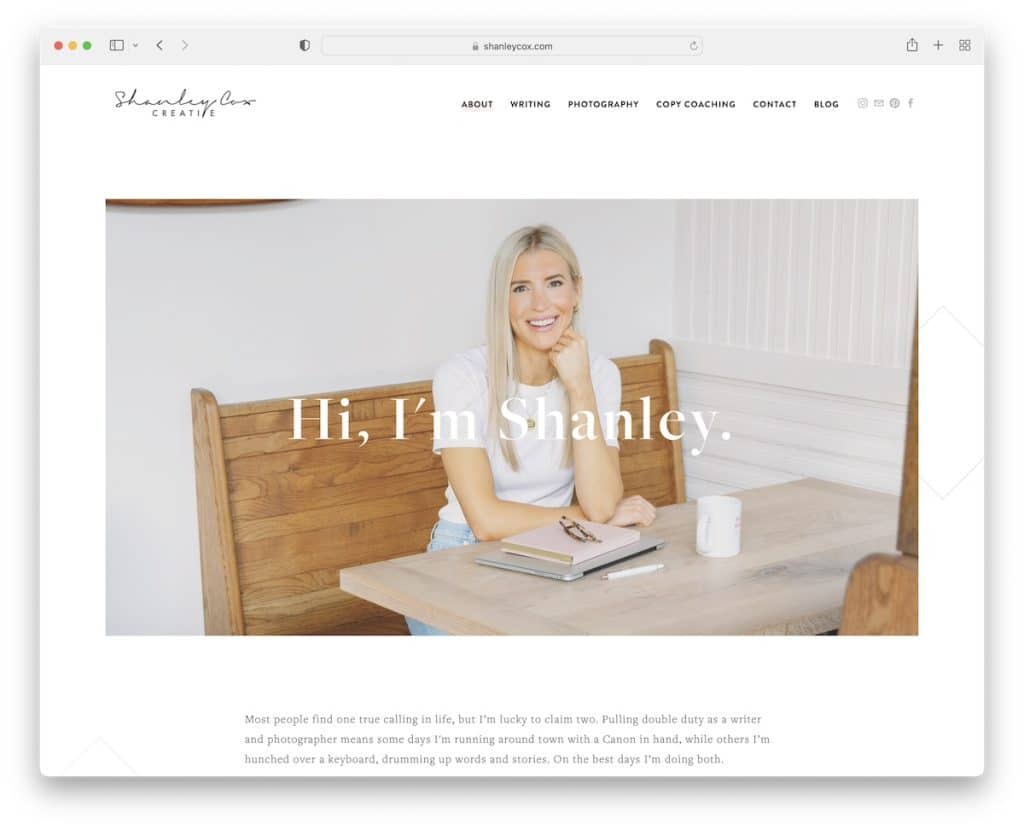
18. Shanley Cox
Dibangun dengan : Squarespace

Shanley Cox menampilkan gambar dirinya dan teks pengantar sederhana di paro atas, yang sangat bagus. Tidak perlu mempersulit.
Tapi Shanley juga tidak memperumit bagian tentang halamannya, menggunakan teks, formulir kontak, feed Instagram, dan bagian footer tiga kolom.
Itu dia.
Catatan : Jika Anda tidak tahu gambar mana yang harus ditambahkan, gunakan gambar diri Anda sendiri.
Cara Membuat Halaman “Tentang Saya” yang Ideal
Membuat atau memperbarui halaman tentang saya jauh lebih mudah daripada yang Anda kira.
Anda tidak memerlukan pengalaman apa pun untuk mewujudkannya, tetapi Anda ingin mempertimbangkan tip kami untuk menjadikannya yang terbaik.
Lagi pula, Anda memang menginginkan lebih banyak klien, bukan?
Dan saat itulah bagian epik tentang saya ikut bermain.
1. Pilih Template
Alih-alih membangunnya dari awal dan membuang banyak waktu, Anda dapat memilih template dan segera memulai.
Ini juga berarti bahwa Anda bisa menjadi seorang pemula yang lengkap tetapi masih memiliki kesempatan untuk membangun hasil yang profesional.
Pastikan Anda memilih template yang sesuai dengan situs web, pekerjaan, dan kepribadian Anda.
Namun, Anda dapat mengedit dan menyesuaikan template apa pun, memperkayanya dengan sentuhan kreatif Anda.
Tips : Bertujuan untuk tampilan situs web yang sederhana.
2. Pilih Judul & Baris/Teks Pembuka
Anda dapat membuat judul tetap sederhana dan menggunakan nama Anda atau nama bisnis Anda. Anda bahkan dapat memilih untuk menambahkan logo.
Tetapi cobalah dan tampilkan kalimat pembuka yang berani, satu atau dua kalimat untuk menarik pengunjung dan membuat mereka tertarik untuk mencari tahu lebih banyak tentang Anda dan karya Anda.
Ingat, sementara beberapa hanya menambahkan apa yang mereka lakukan, yang lain menyertakan biografi. Untungnya, kedua pendekatan tersebut dapat bekerja dengan sangat baik, jadi terserah Anda untuk memutuskan apa yang terasa benar – atau, harus kami katakan, menurut Anda!
3. Tambahkan Gambar
Sementara beberapa yang berani hanya menggunakan teks pada halaman tentang mereka, kami mendorong Anda untuk menggunakan gambar dan video agar lebih menarik. (Opsi sebelumnya dapat bekerja dengan sangat baik jika Anda seorang penulis/copywriter.)
Anda juga dapat menggunakan penggeser dan portofolio dengan efek lightbox.
Gunakan konten visual untuk menunjukkan diri Anda, pekerjaan Anda, prosesnya, dan hal lain yang menurut Anda layak untuk disertakan.
4. Ceritakan Tentang Keterampilan & Pengalaman Berharga Anda
Tentu saja, jangan lupa untuk menceritakan lebih banyak tentang diri Anda, pekerjaan Anda, keahlian Anda, pengalaman Anda, bahkan pendidikan Anda dan klien masa lalu dan saat ini.
Anda juga dapat mendedikasikan seluruh bagian untuk layanan Anda dengan tombol CTA ke kontak Anda/dapatkan formulir penawaran.
5. Gunakan Tautan & Ajakan Bertindak
Seperti yang kami sebutkan di atas, sertakan tombol CTA, sehingga mereka yang tertarik untuk bekerja sama dengan Anda dapat segera mengambil tindakan.
Tetapi Anda juga dapat menambahkan tautan ke media sosial dan bagian lain dari situs web Anda, seperti portofolio, blog, dll.
Kesimpulan
Dengan semua contoh di atas serta tip dan rekomendasi kami, Anda sekarang memiliki semua yang Anda butuhkan untuk membuat halaman tentang saya yang hebat yang akan meningkatkan potensi Anda setinggi langit.
Biarkan halaman tentang Anda berbagi lebih banyak tentang siapa Anda, bisnis Anda, tim Anda, visi Anda, dan proses Anda.
Buatlah itu menarik dan menarik sehingga semua orang membacanya dengan gembira.
Sekarang giliranmu.
Semoga beruntung!
