Cara Menerima Donasi di WooCommerce
Diterbitkan: 2022-02-08Apakah Anda ingin menerima donasi di WooCommerce dan berkontribusi kepada masyarakat melalui toko Anda? Menerima sumbangan untuk membantu mereka yang membutuhkan sangat umum di banyak platform bisnis saat ini. Jika Anda bersedia melakukannya dengan bantuan bisnis online Anda, maka panduan ini cocok untuk Anda.
Sebelum kita melalui tutorial yang sebenarnya, mari kita lihat mengapa meminta sumbangan di situs web Anda adalah ide yang bagus.
Mengapa meminta sumbangan di situs web Anda?
Ada banyak alasan untuk meminta sumbangan tergantung pada situasi, individu, perusahaan, proyek, dan organisasi. Demikian pula, ada juga beberapa cara untuk meminta sumbangan seperti penggalangan dana door-to-door, organisasi acara, kampanye crowdfunding, penggalangan dana jalanan, platform online, dan banyak lagi. Sebagian besar pendekatan ini membutuhkan banyak waktu dan usaha dan mungkin tidak nyaman untuk setiap jenis amal.
Namun, platform online adalah salah satu opsi terbaik untuk mengumpulkan dana untuk segala jenis donasi. Anda dapat dengan cepat menambahkan opsi donasi di situs web tanpa masalah. Kemudian, pengunjung situs web hanya perlu mendaftar akun untuk memberikan donasi.
Situs web Anda sendiri adalah tempat terbaik untuk meminta sumbangan. Anda sudah memiliki audiens di mana Anda dapat memperluas jangkauan dan membagikan misi Anda dan juga menghemat banyak waktu. Juga sangat mudah untuk mengatur tombol di situs web Anda untuk mengundang pengunjung agar memberikan donasi online.
Bagaimana cara menerima donasi di WooCommerce?
Cara termudah untuk menerima donasi di WooCommerce adalah dengan menggunakan plugin khusus. Anda dapat menggunakan kode untuk menerimanya juga, tetapi itu akan membuatnya sangat rumit.
Selain itu, WordPress memiliki sejumlah plugin untuk membantu Anda menerima donasi. Jadi mari kita lihat beberapa yang terbaik di antara mereka.
Donasi Ampuh untuk WooCommerce

Sumbangan Kuat untuk WooCommerce membantu Anda menerima sumbangan di WooCommerce. Ini memungkinkan Anda untuk memproses donasi melalui salah satu gateway pembayaran yang didukung WooCommerce.
Plugin ini gratis dan cukup sederhana. Itu menambahkan jenis produk baru " Donasi " yang dapat Anda pilih di Kotak " Data Produk " dari editor produk WooCommerce. Saat pengguna memilih produk donasi, mereka akan dapat memasukkan jumlah donasi yang diinginkannya sendiri alih-alih memilih dari harga yang telah ditentukan sebelumnya.
Fitur Utama:
- Tetapkan jumlah default serta kenaikan jumlah
- Akses ke ratusan gateway pembayaran melalui WooCommerce
- Mendukung donasi yang dipersonalisasi
- Ini kompatibel dengan plugin WooCommerce lainnya
Harga:
Potensi Donasi adalah plugin gratis yang tersedia di repositori WordPress.
Plugin Sumbangan WooCommerce

Plugin Donasi WooCommerce adalah pilihan bagus untuk menerima donasi di WooCommerce. Pelanggan Anda dapat menentukan dan menyumbangkan jumlah yang mereka inginkan dengan bantuan plugin ini. Namun, Anda juga dapat menetapkan jumlah yang telah ditentukan untuk donasi jika diperlukan.
Donasi dapat ditampilkan sebagai produk WooCommerce biasa atau di halaman keranjang. Pengguna Anda dapat menemukan bidang “ Tambahkan Donasi ” dan menyumbangkan kontribusi mereka di sini. Juga, jika pelanggan ingin melewati halaman keranjang dan langsung ke kasir, juga akan ada tautan untuk donasi di halaman pembayaran.
Fitur Utama
- Tentukan jumlah berdasarkan klien
- Tetapkan jumlah yang telah ditentukan yang tidak dapat diubah
- Laporan lengkap donasi
- Produk donasi dapat ditambahkan ke barang tidak kena pajak, tidak terkirim, dan tidak terlihat
Harga
Donasi WooCommerce adalah plugin premium yang dapat dibeli seharga 19 USD di CodeCanyon dengan dukungan 6 bulan dan pembaruan di masa mendatang.
Terima Donasi di WooCommerce menggunakan Plugin Donasi Ampuh
Sekarang setelah kita melihat beberapa plugin, mari kita lihat bagaimana menggunakannya untuk menerima donasi di WooCommerce.
Untuk demonstrasi ini, kami akan menggunakan Donasi Ampuh . Ini adalah plugin gratis yang sangat mudah digunakan dan memiliki fitur yang memadai untuk membantu Anda menerima donasi di situs web Anda. Tetapi jika Anda lebih suka menggunakan plugin yang berbeda, silakan pilih salah satu plugin donasi yang tersedia di pasaran.
Catatan: Sebelum kita mulai, pastikan Anda telah mengatur WooCommerce dengan benar menggunakan salah satu tema WooCommerce untuk memastikan bahwa metode ini bekerja dengan lancar.
1. Instal dan Aktifkan Plugin
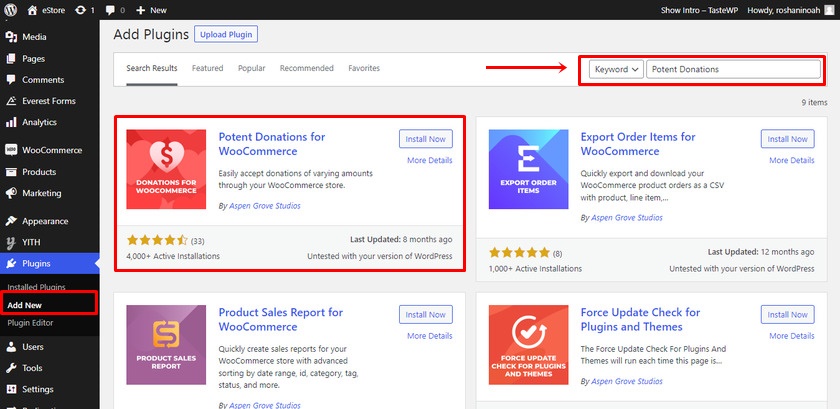
Untuk menginstal plugin, buka Plugins > Add New dari dashboard admin WordPress Anda dan cari “Potent Donations” di bilah pencarian. Setelah Anda melihat hasil yang ditampilkan, klik Instal Sekarang .

Sekarang klik tombol Activate setelah instalasi selesai.
Jika Anda menggunakan plugin premium, Anda harus mengunggah dan menginstalnya secara manual. Silakan lihat panduan terperinci kami untuk menginstal plugin WordPress secara manual untuk informasi lebih lanjut.
2. Konfigurasikan pengaturan untuk menerima donasi di WooCommerce
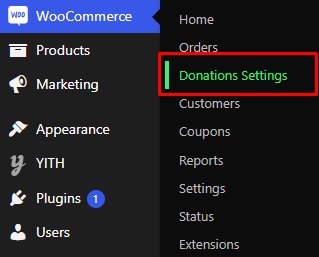
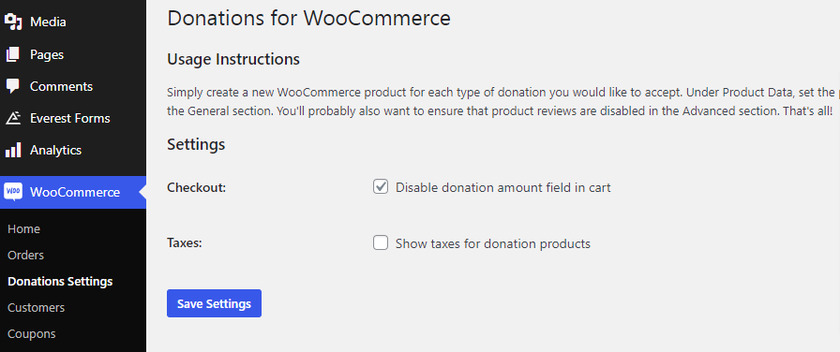
Setelah plugin diaktifkan, Anda dapat melanjutkan dan mengonfigurasi pengaturan. Untuk melakukannya, buka WooCommerce> Pengaturan Donasi dari dasbor WordPress Anda.

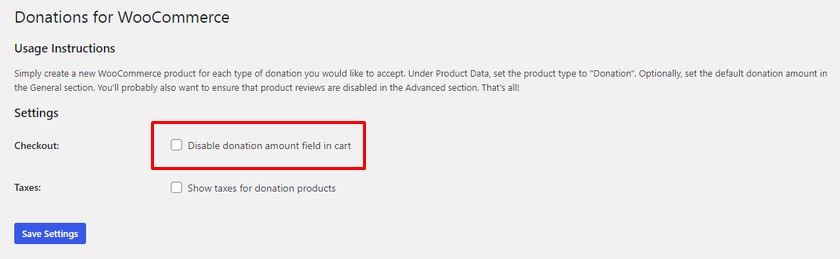
Halaman pengaturan donasi mencakup dua opsi yaitu checkout dan pajak .
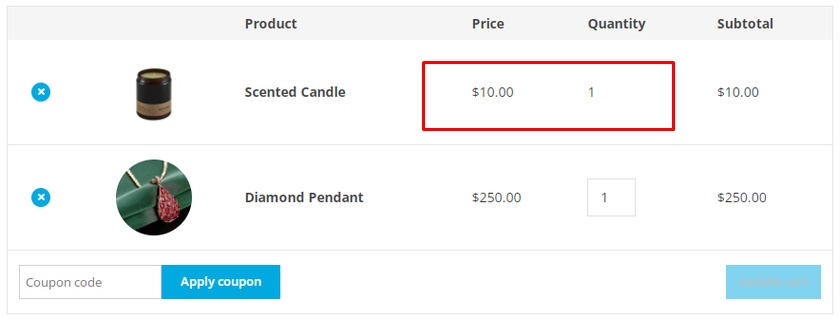
Donasi Ampuh menampilkan jumlah yang disumbangkan baik di halaman produk maupun di troli. Pelanggan dapat menentukan jumlah yang ingin disumbangkan di kolom jumlah di keranjang. Tetapi jika Anda mencentang kotak dan menonaktifkan kolom jumlah donasi di troli, maka jumlah tersebut tidak dapat diubah oleh pelanggan.
Anda juga dapat memutuskan apakah Anda ingin menampilkan pajak untuk produk donasi atau tidak dari halaman pengaturan. Jika Anda ingin menunjukkan pajak untuk produk donasi, centang kotaknya. Jika tidak, biarkan apa adanya.

3. Tambahkan jumlah donasi ke produk
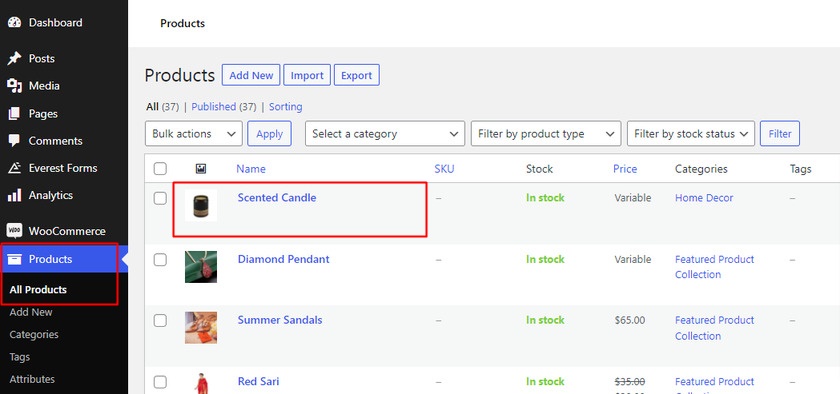
Setelah Anda mengonfigurasi pengaturan untuk menerima donasi di WooCommerce, Anda sekarang dapat menambahkan tombol donasi ke produk baru atau yang sudah ada. Untuk itu, buka Produk > Semua produk dari dasbor WordPress Anda.
Kami akan menambahkan tombol donasi ke produk yang ada untuk demonstrasi ini. Jadi, yang harus Anda lakukan adalah mengklik produk yang dipilih.
Tetapi Anda dapat menambahkan produk donasi baru ke situs web Anda untuk langkah selanjutnya. Yang harus Anda lakukan adalah klik Add New . Prosesnya sangat mirip.

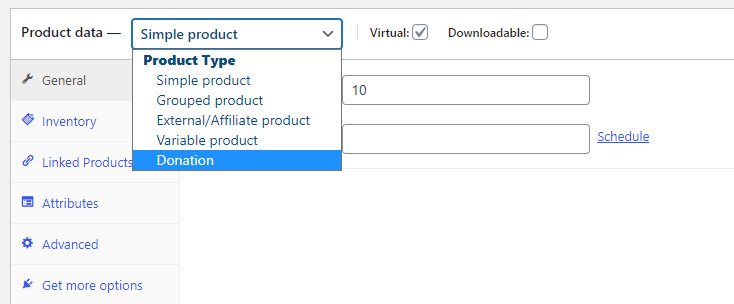
Secara default, opsi jenis produk baru " Donasi " ditambahkan segera setelah Anda mengaktifkan plugin.
Anda dapat menggulir ke bawah dan mengklik daftar drop-down “ Data Produk ”. Karena kami menambahkan tombol donasi ke produk, pilih opsi " Donasi ".

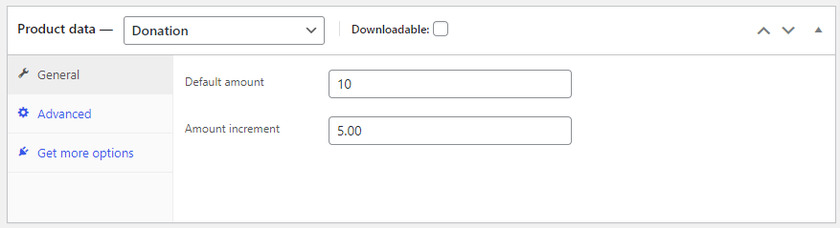
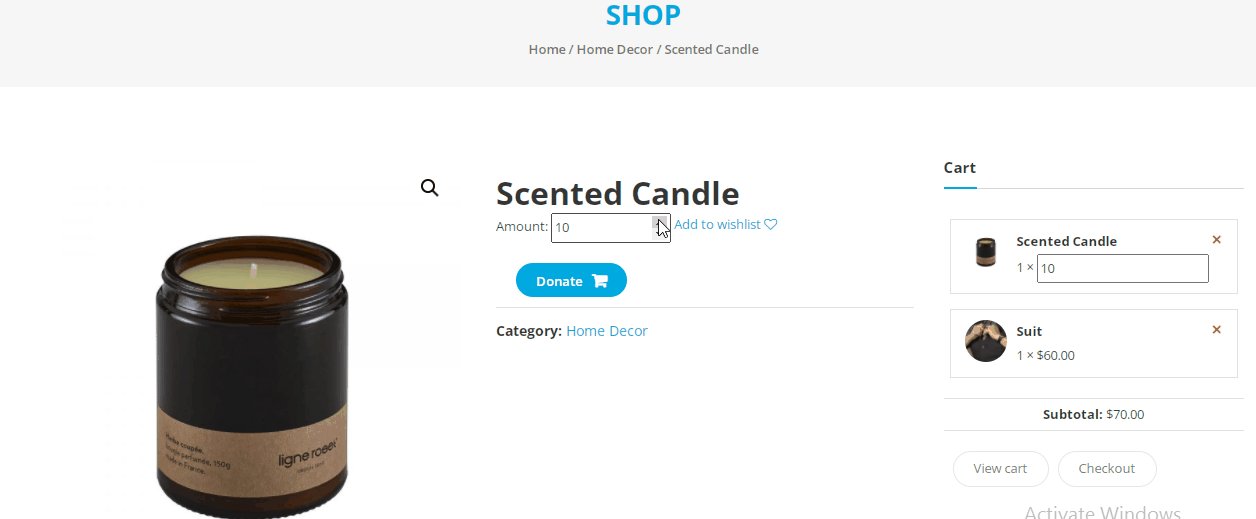
Setelah itu, Anda dapat mengatur jumlah default untuk donasi. Misalnya, kami telah menetapkan jumlah donasi menjadi $10.
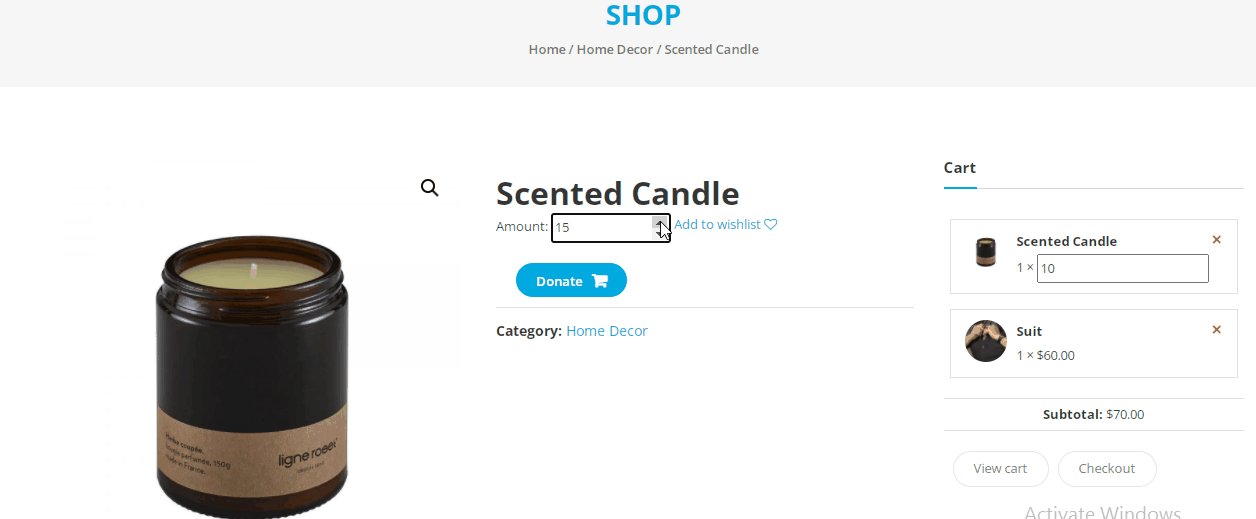
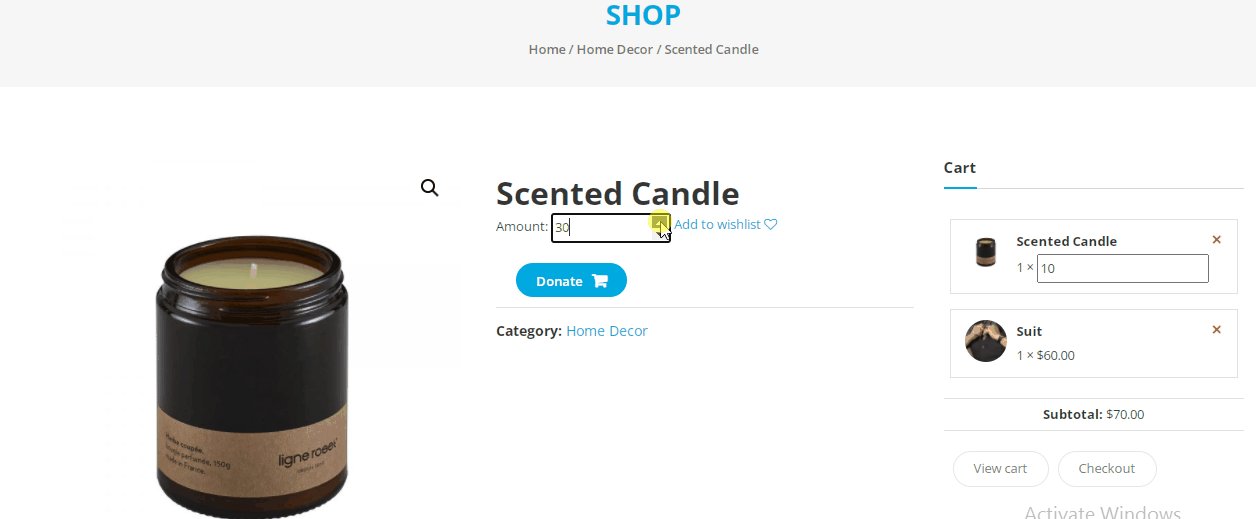
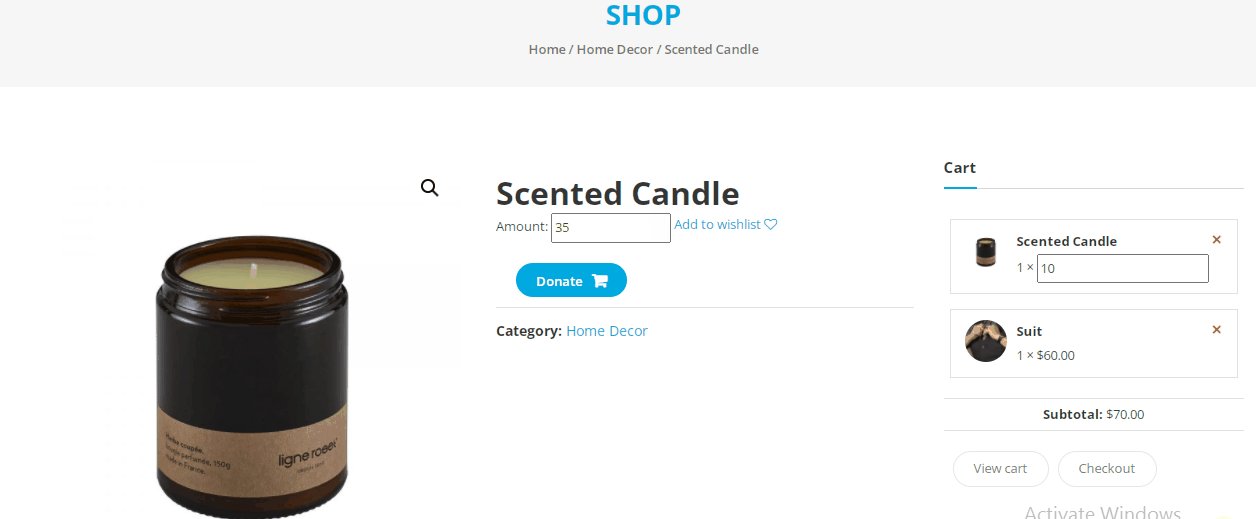
Tepat di bawah bagian jumlah default, ada opsi "Peningkatan Jumlah" juga. Pelanggan dapat mengubah jumlah default dan menetapkan jumlah yang berbeda hanya dengan menggunakan panah atas dan bawah di bidang jumlah.
Di sini kami telah menetapkan $5 untuk jumlah kenaikan. Itu berarti setiap kali pelanggan mengklik panah atas, jumlah default meningkat sebesar $5 dolar.

Setelah Anda membuat semua perubahan yang diperlukan pada produk, cukup Perbarui .
Saat Anda mempratinjaunya, Anda akan dapat melihat tombol donasi di halaman produk. Donasi juga dapat ditingkatkan dengan menggunakan panah sesuai dengan harga yang ditentukan.

Itu dia! Inilah cara Anda menerima donasi di WooCommerce dengan membuat produk donasi.
Hapus kolom jumlah donasi di keranjang
Dalam beberapa kasus, Anda mungkin perlu menerima donasi di WooCommerce dengan menghapus jumlah donasi di keranjang. Ini sangat umum ketika barang dijual atau dilelang terutama untuk tujuan amal. Jika Anda memiliki situs web serupa dan menginginkan opsi serupa, Anda juga dapat menggunakan plugin ini.
Sekali lagi, buka halaman pengaturan plugin. Seperti yang kita lihat sebelumnya di bagian konfigurasi, kita memiliki opsi untuk mengaktifkan atau menonaktifkan kolom jumlah di keranjang. Ini pada dasarnya adalah hal yang sama.
Cukup centang opsi untuk menonaktifkan bidang jumlah di keranjang dan menyimpan pengaturan.


Saat pengguna Anda menambahkan produk donasi ke keranjang, mereka tidak akan dapat mengubah harga produk tersebut.

Terima Donasi di WooCommerce dengan Tombol Donasi PayPal
Menambahkan produk donasi adalah salah satu cara paling mudah untuk menerima donasi di WooCommerce. Namun, menambahkan tombol donasi PayPal juga merupakan pendekatan yang sangat umum untuk menerima donasi.
Anda dapat dengan mudah mengintegrasikan WooCommerce dengan PayPal sebagai gateway pembayaran untuk toko online Anda. Jika Anda sudah melakukannya, Anda hanya perlu menginstal plugin donasi WooCommerce khusus untuk PayPal. Kemudian Anda dapat menambahkan tombol donasi PayPal dalam waktu singkat.
Ini dapat menghemat banyak waktu Anda daripada membuat produk donasi dan menyesuaikan jumlah donasinya. Di sini, semuanya ditangani oleh tombol donasi PayPal default.
1. Instal Donasi PayPal
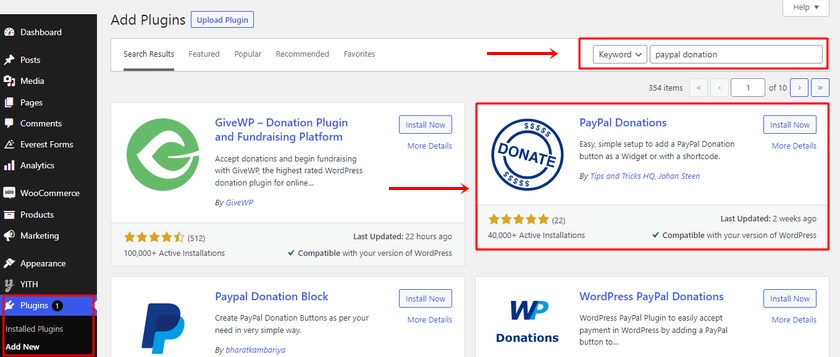
Untuk demonstrasi, kami akan menggunakan plugin " Donasi PayPal " gratis. Mari kita mulai dengan menginstal dan mengaktifkan plugin Donasi PayPal. Sekali lagi, buka Plugin > Add New dari dashboard WordPress Anda dan cari plugin.
Kemudian, klik Instal Sekarang untuk menginstal plugin. Aktifkan plugin setelah instalasi selesai.

2. Konfigurasikan Pengaturan untuk Tombol Donasi PayPal
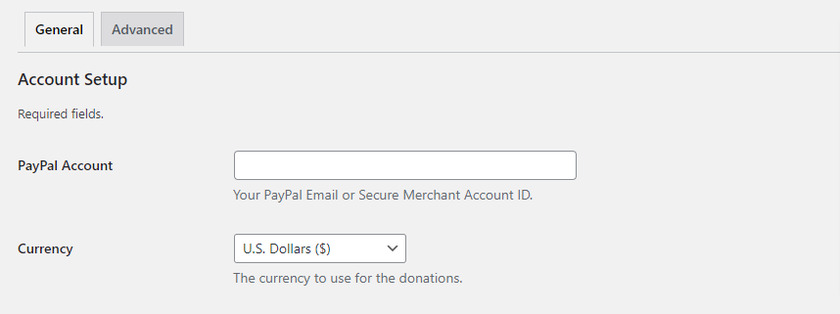
Setelah mengaktifkannya, kami mengunjungi Pengaturan > Donasi PayPal untuk mengonfigurasinya.
Untuk memulai, navigasikan ke menu Umum dan masukkan alamat email terdaftar PayPal Anda atau ID akun pedagang. Kemudian, tambahkan mata uang yang ingin Anda gunakan untuk donasi guna menyelesaikan penyiapan akun.

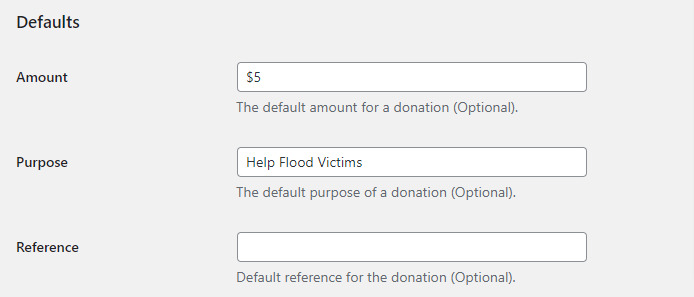
Jika Anda menggulir lebih jauh, Anda dapat menambahkan jumlah tetap, tujuan donasi, dan referensi untuk donasi PayPal.

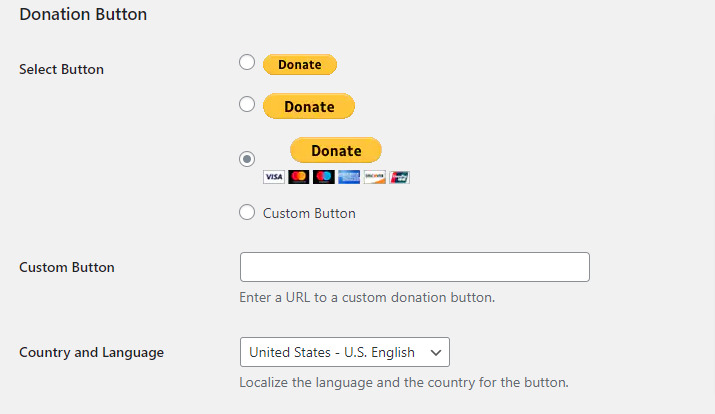
Dan terakhir, Anda dapat memilih gaya tombol yang Anda inginkan dari PayPal. Demikian pula, Anda juga dapat memasukkan URL jika Anda ingin gambar tombol Anda sendiri yang disesuaikan. Selain itu, Anda juga dapat mengatur negara dan bahasa tertentu untuk tombol tersebut.

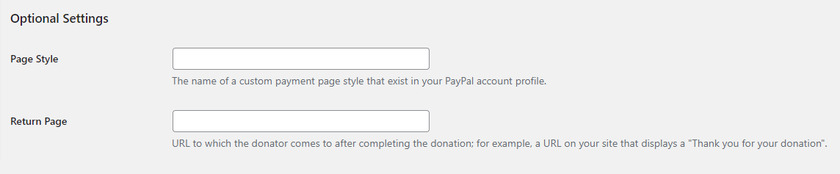
Selain itu, Anda dapat membuat halaman terima kasih atau halaman terima kasih untuk para donatur di Pengaturan Opsional . Yang harus Anda lakukan adalah memasukkan gaya halaman dari akun PayPal Anda dan URL untuk halaman kembali. Halaman kembali diarahkan ke donatur setelah donasi selesai.

Setelah Anda selesai dengan konfigurasi, pastikan untuk mengklik tombol Simpan Perubahan .
3. Tambahkan Tombol ke Toko WooCommerce
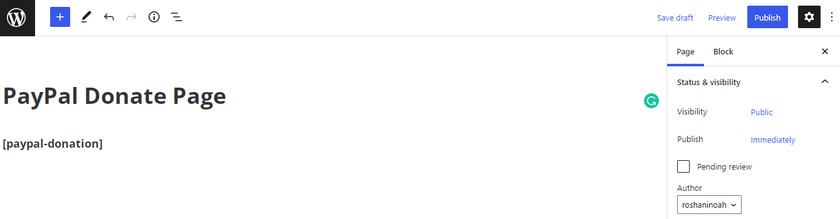
Setelah konfigurasi, sekarang kita dapat menambahkan tombol donasi di mana saja di situs kita menggunakan kode pendek [paypal-donation] .

Seperti inilah tampilan donasi PayPal di bagian depan Anda.

Di sisi lain, kita dapat menambahkan tombol donasi PayPal sebagai widget di salah satu area widget. Untuk itu pergi ke Appearance > Widgets .
Di sini, Anda dapat menemukan semua area widget dan widget yang tersedia. Cukup klik pada lokasi tertentu di mana Anda ingin menempatkan tombol donasi PayPal.
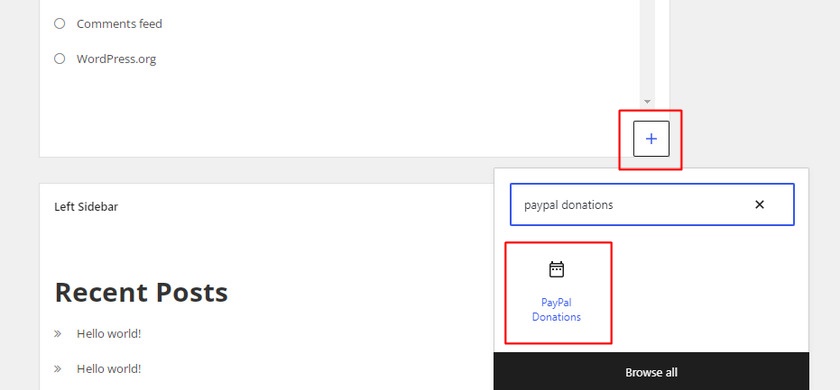
Anda dapat melihat bagian “ Tambah Blokir ” di akhir setiap widget dan bilah sisi. Klik dan cari Donasi PayPal untuk menambahkan tombol. Ini akan secara otomatis ditambahkan ke lokasi situs yang Anda inginkan.

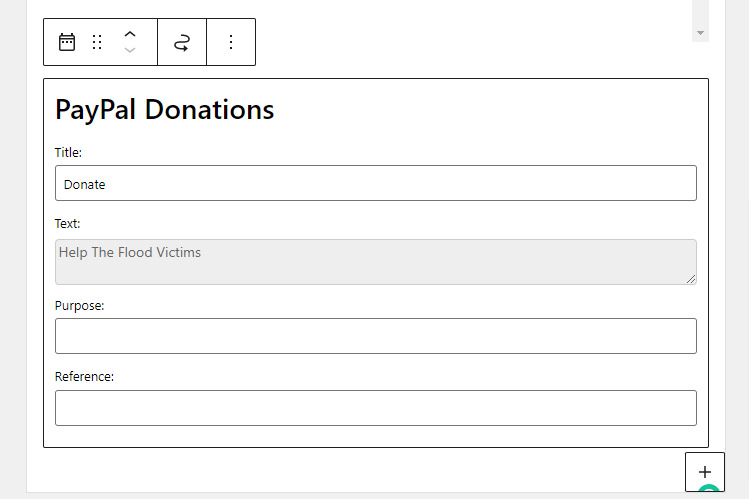
Sekarang, Anda dapat mengedit blok tombol donasi dengan menambahkan judul beserta deskripsi kecilnya di kotak teks. Anda juga dapat menambahkan tujuan donasi dan referensi di blok jika diperlukan. Setelah mengisi semua detail yang diperlukan, klik tombol Perbarui .

Saat Anda melihat pratinjau situs web Anda, Anda akan dapat melihat tombol donasi di area widget. Oleh karena itu, Anda sekarang dapat menerima donasi di WooCommerce menggunakan tombol donasi PayPal juga.

Bonus: Cara Menyembunyikan Harga di WooCommerce
Anda sudah tahu cara menerima donasi di WooCommerce dan juga menyembunyikan jumlah donasi. Demikian pula, Anda mungkin perlu menyembunyikan harga produk juga dalam beberapa kasus. Ini bisa sangat berguna jika seluruh situs web Anda juga didasarkan pada produk donasi.
Anda dapat dengan mudah menyembunyikan harga di WooCommerce dengan menggunakan cuplikan kode. Yang harus Anda lakukan adalah menambahkan skrip berikut ke file functions.php tema Anda.
Karena kita akan mengubah file inti tema, yang terbaik adalah membuat tema anak secara terprogram atau dengan menggunakan salah satu plugin tema anak terbaik. Ini akan memastikan bahwa perubahan disimpan bahkan jika Anda memperbarui tema WordPress Anda. Demikian pula, kami menyarankan Anda mencadangkan situs web Anda juga karena perubahan yang tidak perlu pada file ini dapat menyebabkan masalah lebih lanjut di situs web Anda.
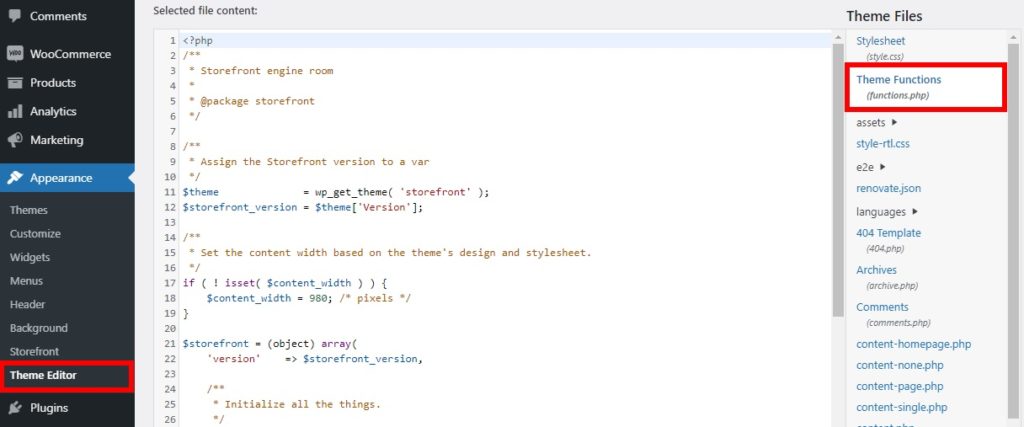
Sekarang, buka Appearance > Theme Editor dari dashboard WordPress Anda dan buka file functions.php .

Kemudian, tambahkan kode berikut ke editor dan Perbarui file.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
fungsi QuadLayers_remove_price($price){
kembali ;
}Kode ini memungkinkan Anda menyembunyikan harga semua produk WooCoomerce Anda . Tetapi bagaimana jika Anda ingin menyembunyikan harga untuk pengunjung tetapi membuatnya terlihat sendiri. Untuk itu, Anda perlu menggunakan kode berikut dan menambahkan conditional.
add_filter( 'woocommerce_get_price_html', 'QuadLayers_remove_price');
fungsi QuadLayers_remove_price($price){
if ( is_admin() ) mengembalikan $price;
kembali ;
}Kode di atas memungkinkan Anda melihat harga tetapi menyembunyikannya dari pengguna . Juga, perlu diingat bahwa meskipun cuplikan ini menyembunyikan harga dari halaman produk dan keranjang. Tapi Mereka nanti akan ditampilkan di halaman checkout .
Selain itu, jika Anda ingin sepenuhnya menyembunyikan produk tertentu daripada hanya harga, Anda dapat melakukannya langsung dari halaman Produk Anda.
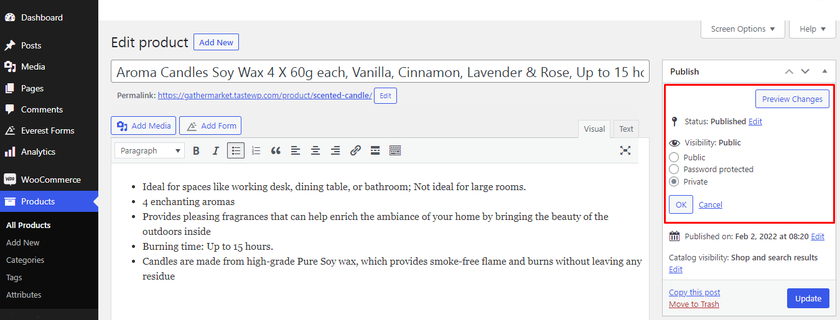
Buka dasbor WordPress > Produk . Sekarang pilih produk yang ingin Anda sembunyikan dari pengguna. Setelah itu, klik edit dan ubah visibilitas menjadi Dilindungi Kata Sandi atau Pribadi , bukan Publik.

Terakhir, klik Perbarui untuk menyimpan perubahan.
Jika Anda ingin mempelajari lebih lanjut tentang cara menyembunyikan harga di toko online Anda, lihat panduan menyeluruh kami untuk menyembunyikan harga di WooCommerce.
Kesimpulan
Secara keseluruhan, menerima donasi di WooCommerce adalah ide bagus untuk Anda, pelanggan Anda, dan juga motifnya. Dalam panduan ini, kami melihat bagaimana kami dapat menerima donasi di WooCommerce dengan membuat tombol donasi lengkap dengan mudah tanpa menghabiskan banyak biaya.
Menggunakan plugin adalah pendekatan yang paling cocok untuk menambahkan tombol donasi tanpa menyematkan kode. Anda dapat mengatur jumlah default atau mengizinkan pelanggan untuk mengatur jumlah sesuai keinginan mereka.
Menerima donasi dengan layanan pembayaran paling populer PayPal juga merupakan hal yang mudah. Cukup gunakan plugin khusus untuk menambahkan tombol donasi.
Kami harap tutorial ini sangat membantu Anda. Jika demikian, tunjukkan kami cinta di bagian komentar di bawah!
Dan jika Anda ingin menyesuaikan situs WooCommerce Anda ke tingkat berikutnya, lihat sumber daya ini:
- Cara Mengubah Harga WooCommerce Secara Massal: 4 Metode
- Plugin Terbaik untuk Mengubah Harga Massal di WooCommerce
- Cara Mengurutkan Produk WooCommerce
