Cara Menerima Upload File melalui Gravity Forms
Diterbitkan: 2022-08-25Gravity Forms adalah alat WordPress populer yang memungkinkan Anda membuat dan menerbitkan formulir di situs web Anda. Dengan aplikasi ini, Anda dapat menambahkan formulir kontak, survei, dan evaluasi ke situs web Anda. Ada banyak hal yang dapat Anda lakukan dengan Gravity Forms. Artikel ini akan fokus pada salah satu fitur yang paling menonjol, Bidang Unggah File.
Bidang Unggah File, yang merupakan fitur lanjutan penting dari Gravity Forms, memungkinkan pengguna Anda untuk melampirkan file apa pun ke pengiriman formulir mereka. Dengan kata lain, Anda dapat mendorong pengguna untuk mengunggah dokumen, foto, audio, dan video melalui formulir.
Mari kita bicara tentang mengapa Anda harus menambahkan plugin unggah file. Dalam artikel ini, tentu saja, kami juga akan memberi tahu Anda cara melakukannya. Pegang erat-erat!
- Apa yang Disediakan oleh Fitur Unggah File Gravity Forms
- Cara Menambahkan Bidang Unggah File ke Formulir Gravitasi Anda
- #1 Pengaturan Umum
- #2 Pengaturan Penampilan
- #3 Pengaturan Lanjut
- Plugin Unggah File Bentuk Gravitasi yang Disarankan
- Perbandingan Plugin Unggah File Bentuk Gravitasi Terbaik
Apa yang Disediakan oleh Fitur Unggah File Gravity Forms
Meskipun ada banyak alasan untuk menerapkan Upload File, tujuan penggunaan fitur ini mungkin berbeda tergantung pada tujuan situs Anda. Jika Anda mengiklankan lowongan pekerjaan, pengguna dapat mengunggah lamaran mereka. Jika Anda seorang guru, Anda dapat meminta siswa Anda untuk mengirimkan tugas dan proyek mereka. Ini hanya beberapa. Mari kita lihat daftarnya di bawah ini!
- Formulir Aplikasi Pekerjaan – Pelamar dapat mengunggah CV, surat lamaran, portofolio, dan lainnya.
- Institusi Pendidikan – Siswa dapat menyerahkan pekerjaan rumah, proyek, dan tugas mereka secara online.
- Kompetisi – Saat mengikuti kompetisi foto atau video yang diadakan di situs web Anda, kontestan dapat mengirimkan file yang relevan dengan mengunggahnya ke formulir.
- Formulir Pendaftaran/Keanggotaan Pengguna – Pengguna harus mengunggah foto mereka saat mendaftar ke situs Anda.
Dengan memanfaatkan fitur ini, Anda dapat dengan mudah mengumpulkan informasi pengguna, mengaturnya di satu tempat, dan memberikan pengalaman yang efektif kepada pengguna!
Jika sejauh ini Anda tertarik, lanjutkan untuk mempelajari cara menyiapkannya.
Cara Menambahkan Bidang Unggah File ke Formulir Gravitasi Anda
Akan berguna untuk mengetahui beberapa pengaturan bidang sebelum membuat perubahan apa pun pada formulir Anda.
Saat Anda memilih bidang, Anda biasanya melihat tiga bagian Pengaturan Bidang yang berbeda tersedia di bilah sisi kanan:
- Umum
- Penampilan
- Canggih
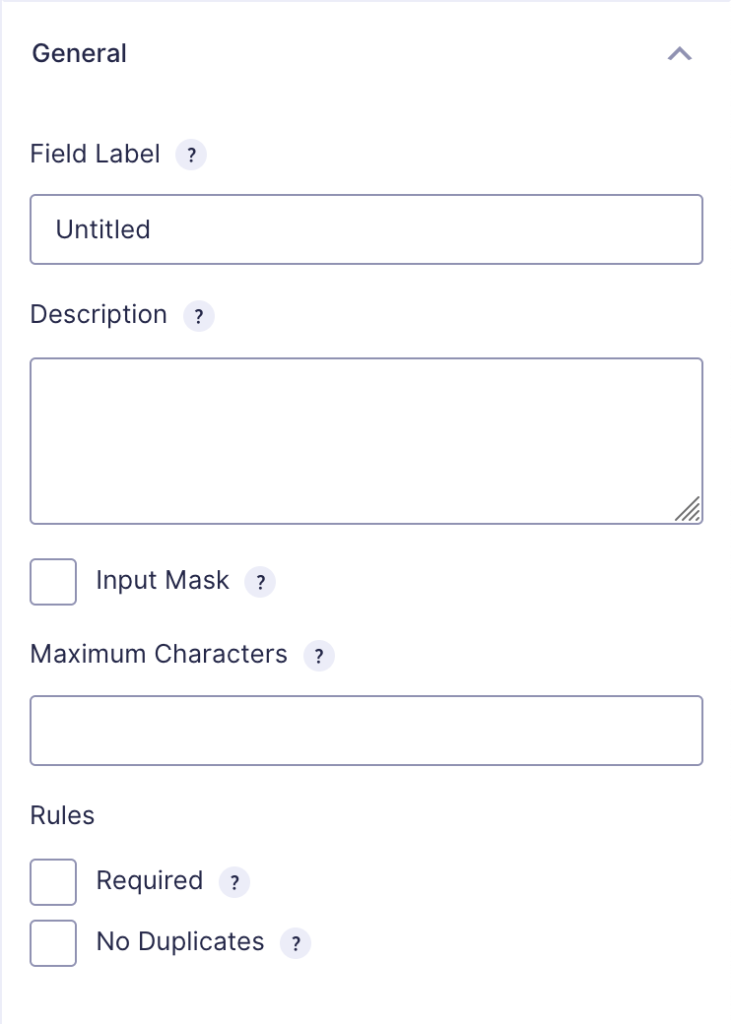
#1 Pengaturan Umum

Label Bidang adalah nama bidang, yang ditampilkan kepada pengguna saat mereka mengisi formulir di situs web Anda.
Deskripsi adalah area teks yang menjelaskan tujuan atau instruksi.
Saat Masker Input diaktifkan, administrator formulir dapat menentukan format yang akan diterima di bidang ini dengan memilih salah satu masker standar yang ditawarkan atau dengan menentukan yang baru.
Bagian Karakter Maksimum membantu Anda membatasi jumlah karakter yang dapat ditulis di bidang ini.
Kecuali bagian Wajib ditandai, formulir tidak dapat dikirimkan.
Pilih opsi Tanpa Duplikat untuk hanya mengizinkan nilai unik dari pengguna.
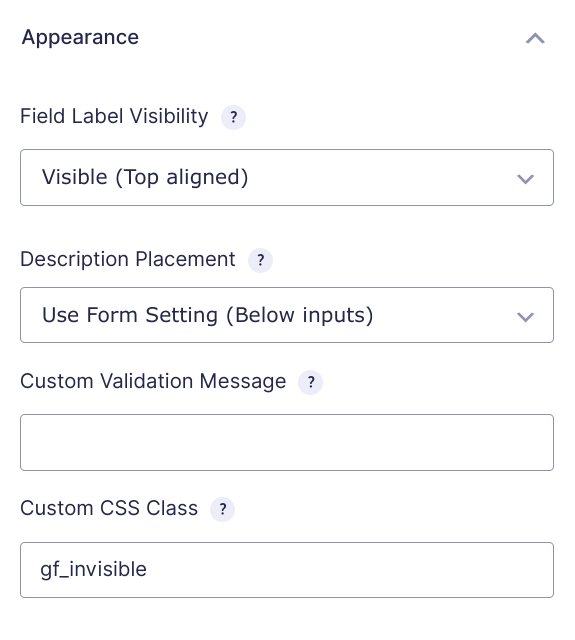
#2 Pengaturan Penampilan

Bagian Placeholder adalah teks yang muncul di dalam ruang untuk memberi tahu pengguna tentang apa yang diharapkan.
Visibilitas Label Bidang digunakan untuk menentukan apakah label bidang harus ditampilkan pada formulir.
Deskripsi Penempatan digunakan untuk menentukan di mana Anda ingin deskripsi muncul.
Pesan Validasi Kustom ditampilkan dengan warna merah saat entri gagal validasi untuk bidang ini.
Kelas CSS digunakan untuk menerapkan gaya dan pemformatan unik ke elemen. Anda dapat mengubah gaya default dengan menyesuaikan nama Kelas CSS.
Ukuran Bidang , dipilih sebagai kecil, sedang, atau besar, memengaruhi lebar bidang masukan.
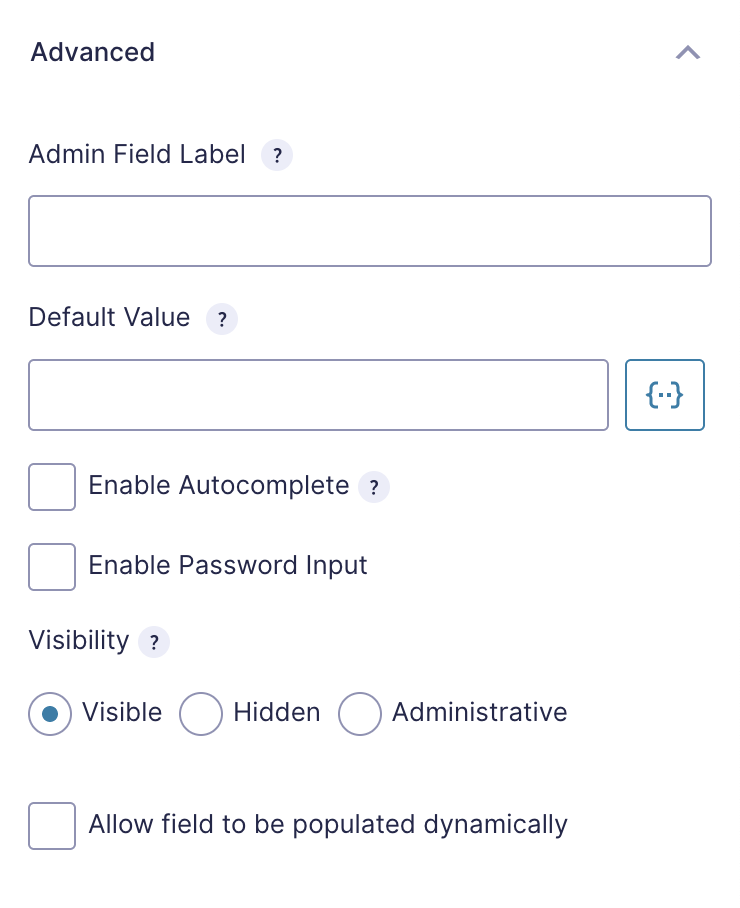
#3 Pengaturan Lanjut

Label Bidang Admin adalah label bidang yang ditampilkan di antarmuka administrasi.
Tambahkan Nilai Default untuk mengisi terlebih dahulu bidang saat halaman pertama kali dimuat dan ditampilkan kepada pengunjung.
Aktifkan Pelengkapan Otomatis dipilih untuk memungkinkan pengguna mengisi bidang secara otomatis.
Aktifkan Masukan Kata Sandi dihidupkan untuk menyembunyikan teks yang diketik di bidang formulir ini dengan karakter default.
Visibilitas menentukan visibilitas formulir. Ada opsi yang terlihat, tersembunyi, dan administratif.
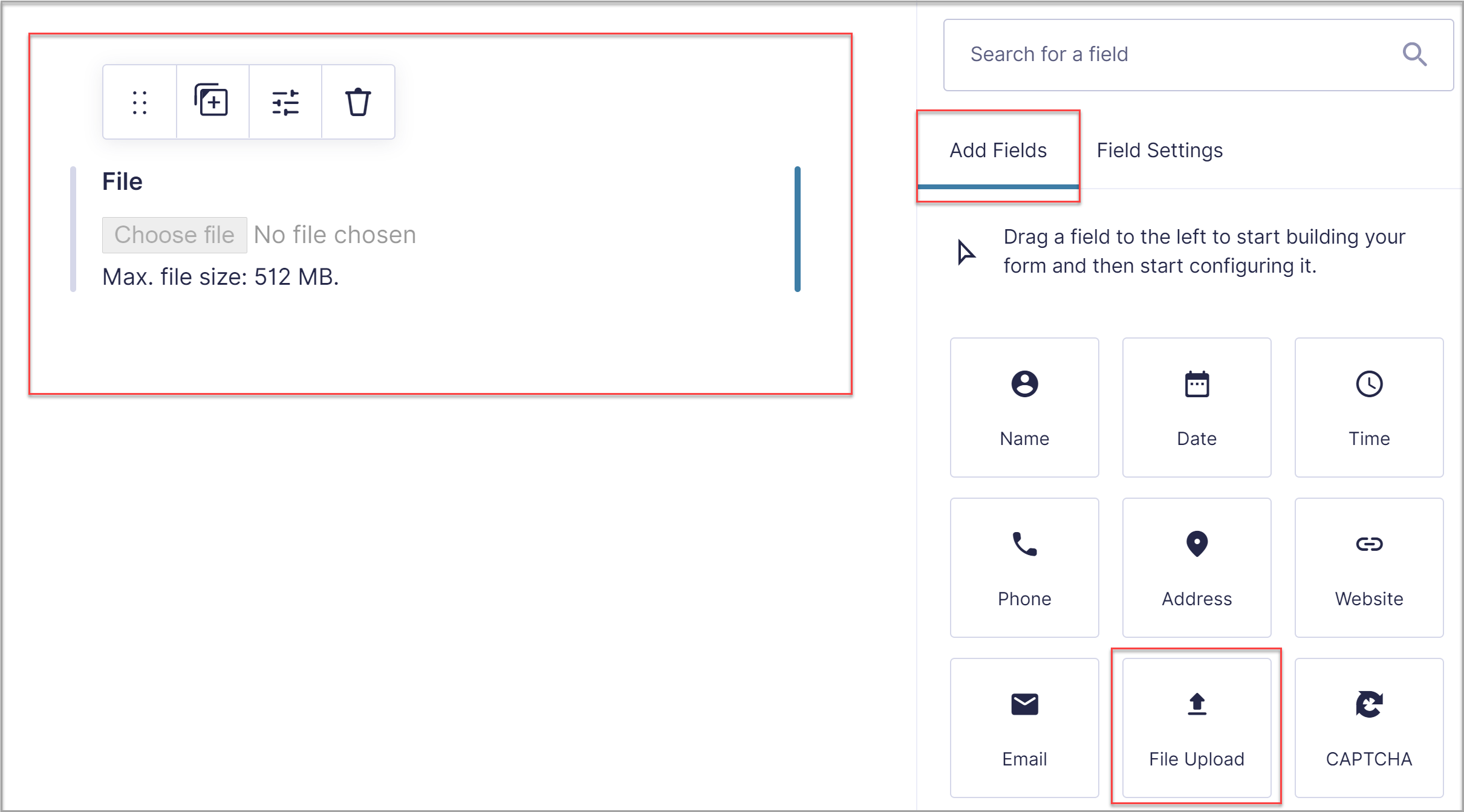
Jadi, bagaimana Anda bisa menambahkan Bidang Unggah File ke formulir Anda?
Pertama-tama, buka formulir yang diinginkan, lalu pilih Add Fields > Advanced Fields dari menu. Tambahkan bidang Unggah File ke formulir.

Di Pengaturan Bidang Umum , masukkan ekstensi file yang Anda terima dalam unggahan. Mereka harus menjadi jenis file yang didukung WordPress.
Di sini, Anda dapat menyesuaikan Ukuran File Maksimum untuk unggahan. Opsi ini dapat menghemat ruang penyimpanan. Jika Anda membiarkan opsi ini kosong, Gravity Forms akan menggunakan batas ukuran maksimum yang ditetapkan oleh server dan/atau instalasi WordPress Anda.

Anda juga dapat mengizinkan pengguna untuk mengunggah banyak file secara bersamaan. Untuk mencapainya, pilih opsi Enable Multi-file Uploads di File Upload Field Settings . Ini menghemat waktu dan membuat proses pengiriman formulir cepat dan mudah. Membunuh dua burung dengan satu batu!
Plugin Unggah File Bentuk Gravitasi yang Disarankan
Anda telah selesai menambahkan Bidang Unggah File ke formulir Anda. Untuk meningkatkan fungsionalitas unggah, penting untuk menemukan plugin Unggah File terbaik. Bawa file yang Anda unggah ke tingkat berikutnya dengan plugin yang kami rekomendasikan.
#1 Unggah File GF Pro

GF File Upload Pro memperluas bidang unggah file Gravity Forms dengan sekumpulan fitur profesional. Anda dapat meningkatkan bidang Unggahan File dan pengalaman pengguna dengan pratinjau dan pengoptimalan gambar, pengurutan, pembesaran, dan pemotongan.
#2 Pemotong Gambar

Dengan Image Hopper, pengguna dapat mengedit gambar dan mengubahnya secara otomatis di browser. Image Hopper mendukung pengubahan ukuran, pratinjau, dan pemotongan unggahan gambar serta GF File Upload Pro.
Anda dapat mengubah ukuran, memotong, mengoptimalkan, dan mengurutkan gambar Anda dengan kedua plugin. Tapi mana yang memenuhi permintaan Anda? Mari kita lihat bagaimana kedua plugin Gravity Forms File Upload ini melakukan fitur berikut.
Perbandingan Plugin Unggah File Bentuk Gravitasi Terbaik
Ubah Ukuran Unggah Gambar
Unggah File GF Pro
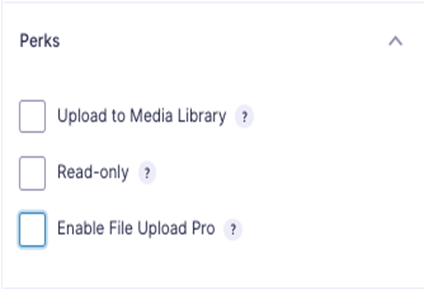
Cukup tambahkan Bidang Unggah File ke formulir Anda, lalu centang kotak Aktifkan Unggah File Pro di tab Perks .

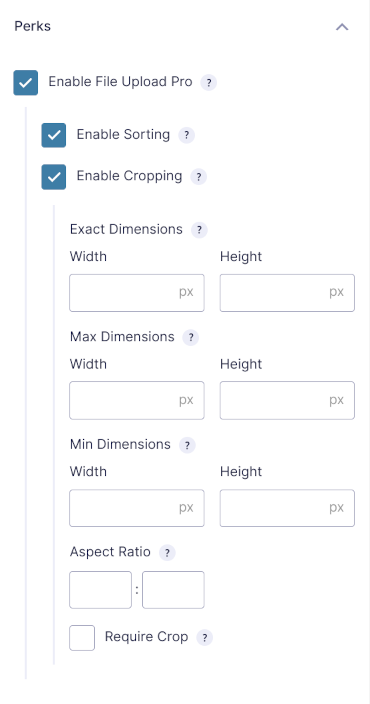
Setelah memilih opsi File Upload Pro , ada dua opsi tambahan untuk dilihat: Enable Sorting dan Enable Cropping . Centang Aktifkan Pemotongan jika Anda ingin mendapatkan opsi pengubahan ukuran gambar lebih lanjut.

Lompat Gambar
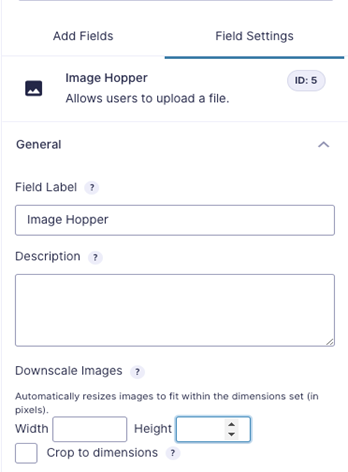
Di area Advanced Fields , ada opsi bernama Downscale Images . Di bawah ini Anda akan melihat bagian Pangkas ke dimensi .

Jika Anda mencentang Pangkas ke dimensi , gambar yang Anda unggah akan dipangkas ke ukuran yang Anda pilih. Dengan lisensi dasar, yang tidak menyertakan Editor Gambar Lanjutan, gambar akan dipangkas secara otomatis.
Agar foto Anda dalam ukuran yang berbeda, Anda dapat menambahkan lebih dari satu bidang Hopper Gambar ke formulir Anda dan mengatur masing-masing ke dimensi pengubahan ukuran yang berbeda.
Meninjau Gambar
Unggah File GF Pro
GF File Upload Pro menampilkan ulasan unggahan gambar sebagai gambar berukuran thumbnail secara default.

Saat Anda mengarahkan mouse ke gambar, ikon pensil akan muncul. Pratinjau layar penuh gambar ditampilkan setelah Anda mengklik pensil.
Lompat Gambar
Muncul dengan antarmuka drag-and-drop. Saat gambar dijatuhkan atau dipilih, pratinjau menampilkan persentase ukuran file saat diunggah. Akan ada notifikasi di pojok kanan atas setelah upload.
Pemangkasan Gambar
Unggah File GF Pro
Alat ini juga dapat memotong foto. Saat mengikuti langkah-langkah dalam tinjauan gambar, pengguna juga memiliki opsi untuk memotong gambar dengan mengklik ikon pensil.
Lompat Gambar
Dengan lisensi apa pun yang menyertakan Editor Gambar Lanjutan, Anda dapat mengizinkan pengguna untuk memotong gambar mereka saat melihat pratinjau gambar, seperti halnya File Upload Pro.
Menampilkan Gambar di Front End
GravityView adalah pendekatan ideal untuk menampilkan foto Anda di bagian depan. Plugin GravityView membantu Anda membuat "Tampilan" yang menampilkan entri formulir di bagian depan situs web Anda.
Unggah File GF Pro
Saat mendesain tampilan Anda, cukup pilih bidang Unggah File dari formulir Anda. Anda dapat mengubah pengaturan dengan mengklik ikon roda gigi.
Lompat Gambar
Menggunakan Image Hopper untuk menampilkan gambar di GravityView bekerja hampir sama dengan menggunakan File Upload Pro. Saat mendesain tampilan Anda, ikuti langkah yang sama dan pilih bidang Image Hopper.
Harga
Last but not least, mari kita lihat harga dari plugin yang berguna ini:
GF File Upload Pro: Ini tersedia sebagai bagian dari "Gravity Perks" dengan harga $149/tahun.
Image Hopper: Biayanya mulai dari $99 hingga $259 per tahun, tergantung kebutuhan Anda.
Biarkan Pengguna Anda Mengunggah File melalui Gravity Forms Sekarang!
Peluang yang ditawarkan oleh area unggah file Gravity Forms sangat jelas. Selain itu, Anda memiliki kontrol penuh atas pengaturan dan opsi formulir.
Anda telah belajar bahwa Anda dapat mengubah bidang unggah file menjadi pengalaman pengguna yang luar biasa dengan sedikit sentuhan. Saatnya dia mengambil tindakan!
Apakah Anda masih memiliki kekhawatiran tentang bidang Unggah File? Jangan ragu untuk bertanya kepada kami di bagian komentar di bawah!
Jika Anda menjual unggahan file melalui Gravity Forms, lihat panduan kami tentang cara melindungi unggahan file Gravity Forms.
