Panduan Membuat Situs Web yang Dapat Diakses dengan Arsitektur Hebat
Diterbitkan: 2022-10-08- Apa itu Aksesibilitas Web?
- Dasar-dasar Arsitektur Informasi
Dalam artikel ini, saya akan memandu Anda tentang cara membuat situs web yang dapat diakses, jadi mari kita mulai.
Bayangkan Anda adalah pemilik toko kelontong. Anda ingin toko Anda ramah dan mudah digunakan untuk semua jenis pelanggan. Jika pelanggan datang ke toko Anda dengan kursi roda, Anda ingin mereka dapat bermanuver melalui lorong dan menemukan produk yang mereka butuhkan, memiliki pengalaman yang sama positifnya dengan pelanggan yang tidak menggunakan kursi roda.
Ini mungkin tampak jelas untuk dipikirkan oleh pemilik toko, tetapi itu adalah sesuatu yang juga perlu dipertimbangkan oleh pemilik situs web. Situs web Anda dapat dijangkau oleh semua jenis pengguna, termasuk mereka yang memiliki disabilitas atau keterbatasan. Bagaimana Anda akan memastikan bahwa mereka dapat mengakses konten Anda dengan mudah? Jawaban atas pertanyaan ini adalah aksesibilitas.
Apa itu Aksesibilitas Web?
Aksesibilitas web adalah praktik membuat situs web dapat digunakan oleh semua pengunjung, termasuk mereka yang menyandang disabilitas, gangguan, dan keterbatasan .
Aksesibilitas web melibatkan mengikuti pedoman dan prinsip desain tertentu untuk memastikan bahwa orang yang mengalami kesulitan atau keterbatasan memiliki pengalaman yang sama atau serupa dengan mereka yang tidak. Tujuannya adalah memberi semua orang akses yang sama ke semua konten Anda. Ini, pada gilirannya, akan meningkatkan pengalaman pengguna untuk setiap pengunjung Anda.
Anda mungkin bertanya-tanya, apakah situs web saya harus dapat diakses? Nah, ini tergantung pada negara tempat Anda beroperasi dan jenis bisnis yang Anda jalankan. Periksa pedoman lokal Anda untuk mencari tahu.
Namun, bahkan jika bisnis Anda tidak diwajibkan secara hukum untuk memiliki situs web yang dapat diakses, itu tidak otomatis berarti Anda akan terhindar dari tuntutan hukum. Ada banyak kasus di mana perusahaan besar telah dituntut karena kurangnya situs web yang dapat diakses.
Untuk menghindari masalah hukum, pastikan situs web Anda tidak mencegah siapa pun mengonsumsi, menavigasi, atau memperoleh informasi apa pun yang Anda bagikan. Cara terbaik untuk melakukannya adalah dengan mematuhi Pedoman Aksesibilitas Konten Web (WCAG).

Perlu diingat bahwa aksesibilitas juga penting untuk peringkat Google dan ini adalah salah satu ujian kinerja Lighthouse.
Pedoman dan standar WCAG
Pedoman aksesibilitas konten web diterbitkan oleh Web Accessibility Initiative (WIP) dari The World Wide Web Consortium (W3C). Panduan ini sangat terperinci dan mencakup banyak saran tentang cara memastikan situs web Anda dapat diakses oleh semua pengguna. Panduan ini terutama ditujukan untuk pengembang konten web, seperti penulis konten dan perancang situs web, jadi ini adalah alat yang hebat untuk dimiliki jika Anda adalah salah satu dari orang-orang itu atau mengelola orang-orang itu.
Empat prinsip utama fokus untuk situs web yang dapat diakses
- Dapat dipahami
- Dapat dioperasikan
- Dapat dimengerti
- Kokoh
Dapat dipahami sebagai prinsip aksesibilitas
Pengunjung harus dapat memahami konten dan informasi yang disajikan di situs web Anda.
Sekarang, "melihat" tidak selalu berarti "melihat dengan mata Anda". Pengguna tunanetra atau memiliki gangguan penglihatan sering menjelajahi web menggunakan perangkat lunak pembaca layar , yang mengubah teks menjadi braille atau ucapan yang disintesis.

Beberapa cara utama untuk membuat situs web Anda terlihat:
Pertama, berikan alternatif teks untuk konten non-teks apa pun. Itu termasuk gambar, video, dan konten audio, yang semuanya harus memiliki alternatif teks sehingga orang yang menggunakan pembaca layar dapat memahaminya. Sertakan teks alternatif untuk semua gambar di situs web Anda.
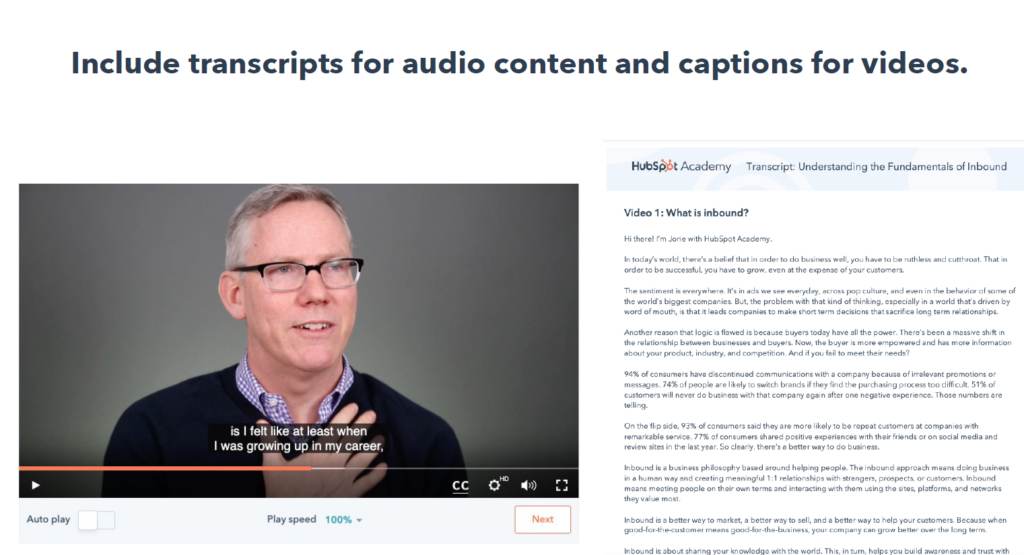
Kedua, menawarkan alternatif untuk media berbasis waktu, yang berarti konten audio dan video. Sertakan transkrip untuk konten audio dan teks untuk video.

Terakhir, permudah pengguna untuk melihat dan mendengar konten. Kontras warna yang tinggi memungkinkan semua orang membaca konten dan memahami informasi visual di situs Anda. Anda dapat menggunakan pemeriksa kontras warna yang ditautkan di bagian sumber daya untuk memastikan warna yang Anda gunakan kontras dengan benar.

Operabilitas sebagai prinsip aksesibilitas
Situs web yang dapat dioperasikan dapat digunakan tanpa mengganggu pengguna dengan cara apa pun. Ini berarti semua pengunjung dapat menggunakan setiap bagian dari fungsi situs, termasuk menavigasi ke halaman, memilih tautan dari menu, dan memutar atau menjeda video.
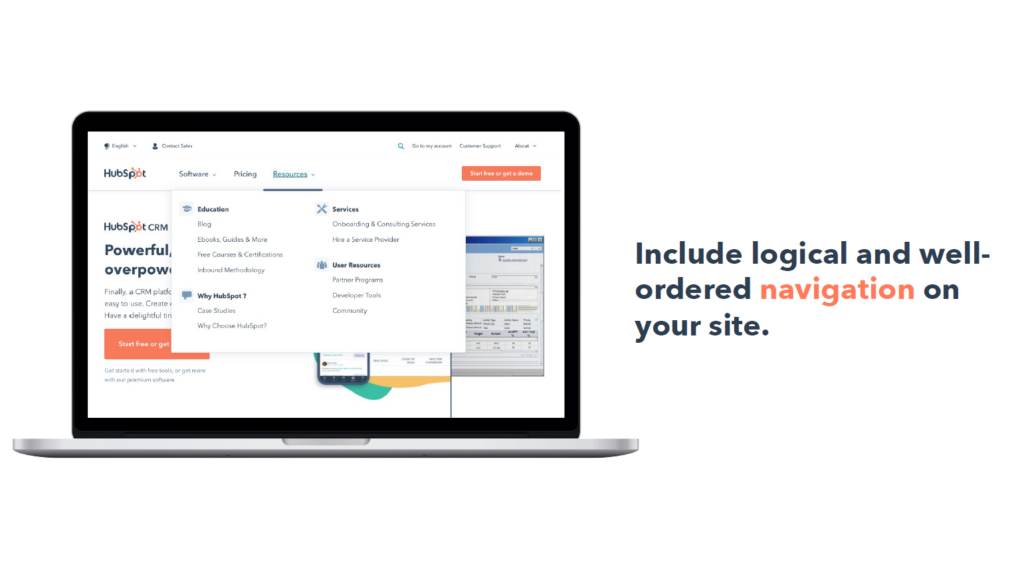
Jadikan semua fungsionalitas tersedia dari keyboard. Misalnya, tombol tab harus memungkinkan pengguna melompat di antara elemen pada halaman, dan tombol kembali harus mengklik elemen dalam fokus. Sertakan navigasi yang logis dan tertata dengan baik di situs Anda. Judul halaman yang jelas, tautan yang bermakna, dan judul yang tepat akan membantu pengguna dengan mudah menavigasi, menemukan konten, dan menentukan di mana mereka berada di situs Anda.
Hindari mengedipkan atau mem-flash konten. Ini bisa menjadi pemicu kejang dan Anda pasti ingin menghindarinya di situs web Anda. Atau, jika perlu, berikan peringatan terlebih dahulu.
Sediakan cukup waktu untuk terlibat dengan situs web Anda. Jika ada tindakan yang menyertakan batas waktu, pengguna harus dapat memperpanjang atau membatalkannya. Misalnya, jika pengguna mengarahkan kursor ke menu tarik-turun Anda, akan ada sedikit penundaan sebelum menu tersebut menghilang.
Dapat dimengerti sebagai prinsip aksesibilitas
Situs web yang dapat dipahami memiliki beberapa komponen utama: Pertama, konten teks harus lugas dan mudah dibaca. Tulisan Anda harus mudah dipahami oleh sebanyak mungkin pembaca.
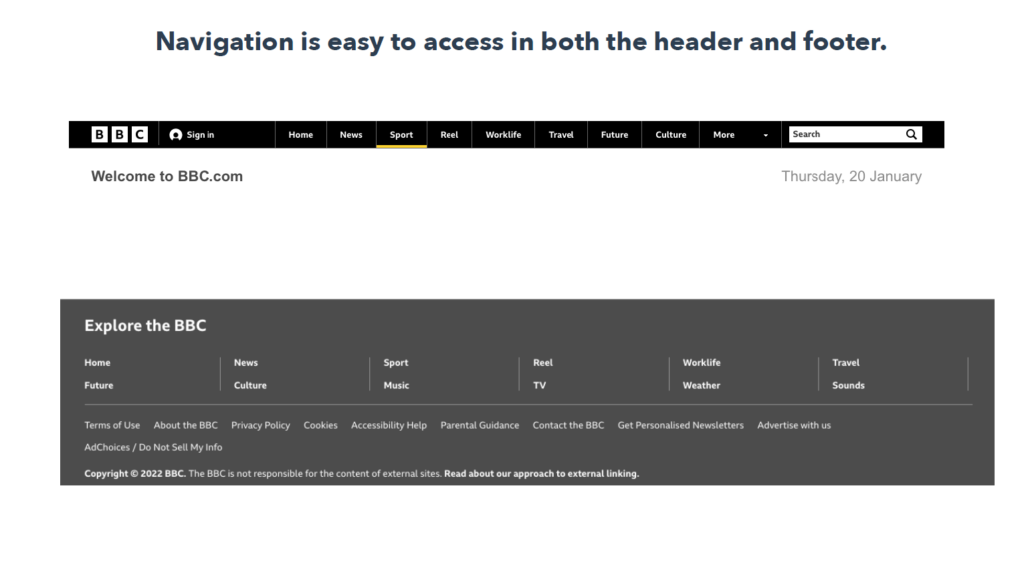
Kedua, halaman harus terstruktur secara logis. Memiliki navigasi yang konsisten dan konvensi penamaan di semua halaman di situs Anda. Menu navigasi biasanya ditemukan di header dan footer setiap halaman.
Ketiga, bantu pengguna Anda menghindari dan memperbaiki kesalahan. Sertakan pesan kesalahan yang berguna saat seseorang membuat kesalahan, seperti melewatkan pertanyaan wajib di formulir web.
Kuat sebagai prinsip aksesibilitas.
Terakhir, situs web Anda harus kuat. Konten harus mudah ditafsirkan dan dikonsumsi oleh semua pengunjung, termasuk mereka yang menggunakan teknologi bantu seperti pembaca layar. Prinsip ini sebagian besar berkaitan dengan pengkodean situs web Anda dan menulis HTML Anda dengan cara yang dapat diuraikan dan dipahami oleh teknologi bantu. Pertimbangkan untuk menggunakan alat Evaluasi Aksesibilitas Situs Web.
Contoh situs web
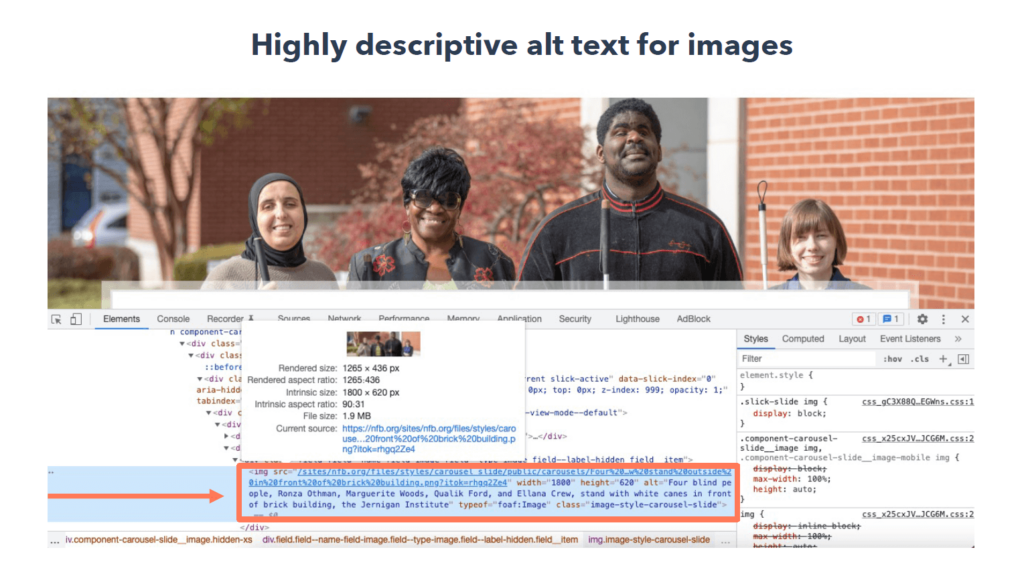
Situs web untuk The National Federation of the Blind berfokus untuk mendukung mereka yang buta atau tunanetra, itulah sebabnya mengapa memiliki situs web yang dapat diakses menjadi penting bagi mereka.
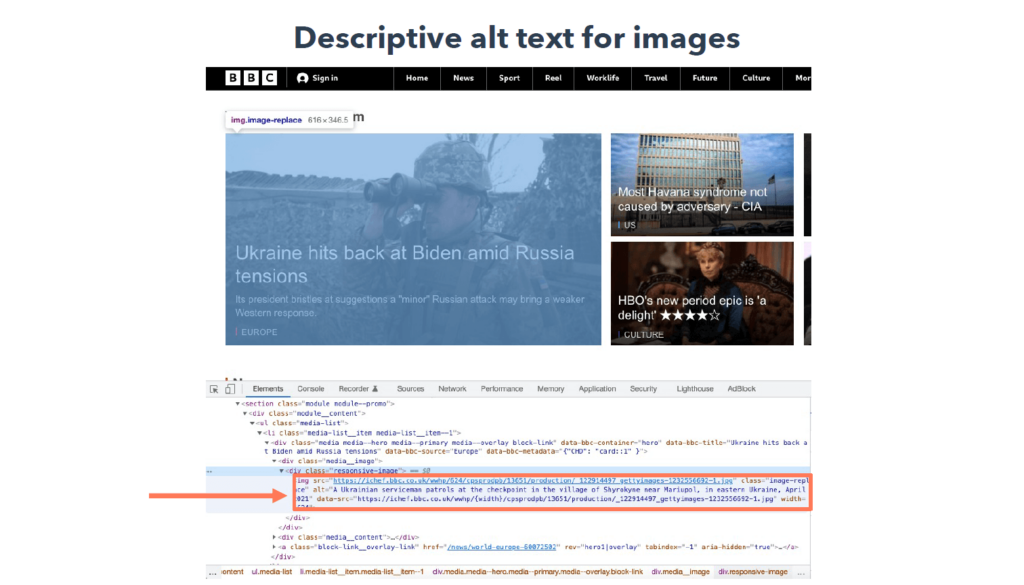
Pertama, perhatikan teks alternatif yang sangat deskriptif untuk gambar header. Ini berarti bahwa pengunjung yang menggunakan teknologi pembaca layar akan tahu persis apa yang digambarkan oleh gambar itu.

Seluruh situs web dapat dinavigasi menggunakan keyboard.

Navigasi mereka juga ditata secara logis dan mudah diikuti. Teks kontras tinggi dan skala besar, yang membuatnya mudah dibaca. Pengunjung juga dapat meningkatkan ukuran teks hingga 200% tanpa mengurangi keterbacaan.

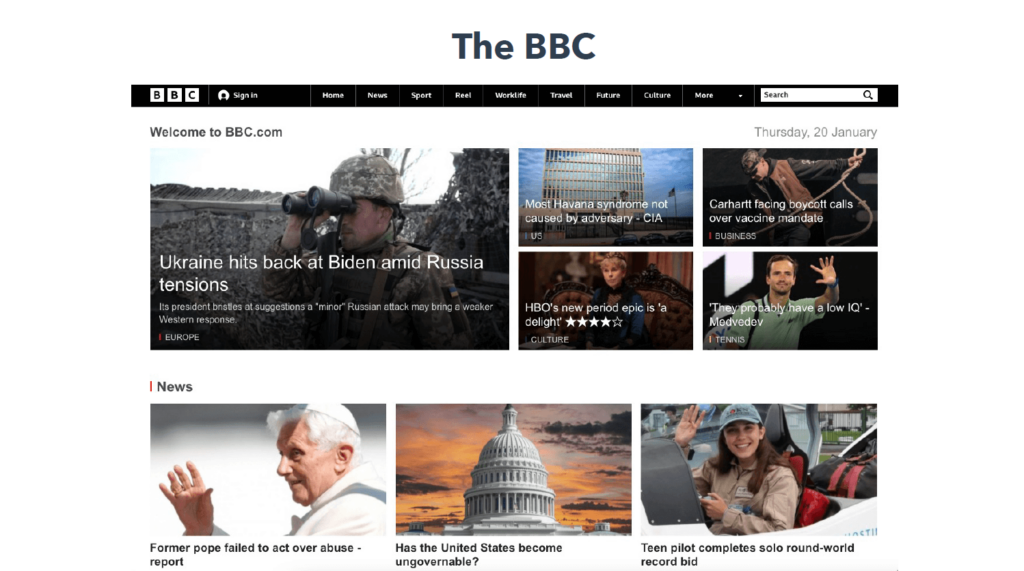
BBC adalah organisasi berita dengan situs web luas yang berisi banyak konten, tetapi mereka berkomitmen agar situs web mereka dapat diakses oleh semua orang.

Situs ini menyertakan teks alternatif deskriptif untuk semua gambar agar dapat diakses oleh mereka yang menjelajah dengan pembaca layar.

Pengunjung dapat menavigasi seluruh situs menggunakan keyboard. Navigasi ditata secara logis dan mudah diakses di header dan footer situs.

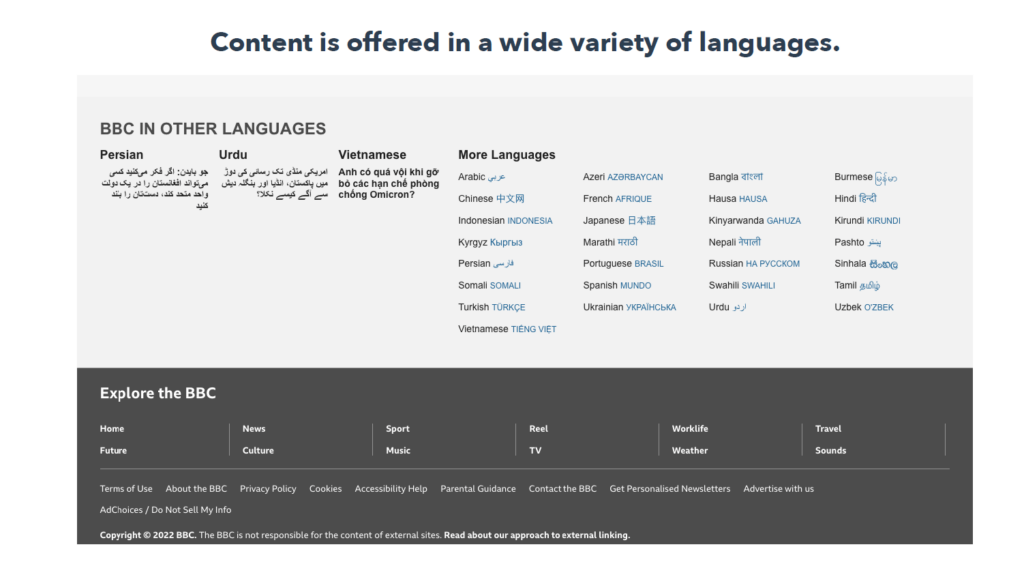
Selain itu, untuk membuat situs webnya dapat diakses oleh pengunjung dari seluruh dunia, BBC menawarkan kontennya dalam berbagai bahasa yang mudah diakses dari beranda.

Ingat, sebagian besar pemasaran masuk berfokus pada pelanggan dan kebutuhan mereka. Situs web Anda seharusnya tidak berbeda. Meskipun mungkin tidak diwajibkan secara hukum, merupakan ide cerdas untuk membuat situs web Anda dapat diakses semudah mungkin. Ini akan menciptakan pengalaman pengguna yang positif bagi semua jenis pengunjung situs web, yang akan membantu meningkatkan SEO Anda, meningkatkan rasio konversi, dan meningkatkan loyalitas pelanggan Anda.
Dasar-dasar Arsitektur Informasi
Pikirkan tentang buku terakhir yang Anda baca. Mungkin dimulai dengan halaman judul, diikuti dengan daftar isi dengan bab-bab buku dan nomor halamannya. Anda dapat beralih ke bab tertentu dengan mudah karena Anda tahu persis di mana itu dan apa yang akan Anda temukan di sana.

Jenis struktur ini juga berlaku untuk situs web Anda. Struktur itu disebut arsitektur informasi.
Apa itu arsitektur informasi?
Menurut Institute of Information Architecture, arsitektur informasi (IA) adalah praktik memutuskan bagaimana mengatur bagian-bagian dari sesuatu agar dapat dimengerti.
Jadi, apa hubungan antara arsitektur informasi dan desain pengalaman pengguna (UX)? Arsitektur informasi adalah bagian penting dari pengalaman pengguna situs web Anda . Anda tidak dapat memiliki UX yang baik tanpa IA yang baik.

Membangun arsitektur informasi situs web Anda harus menjadi salah satu langkah pertama dalam proses desain UX Anda. Untuk membangun IA, Anda perlu mempertimbangkan dua faktor utama:
- Konteks pengguna
- kebutuhan pengguna
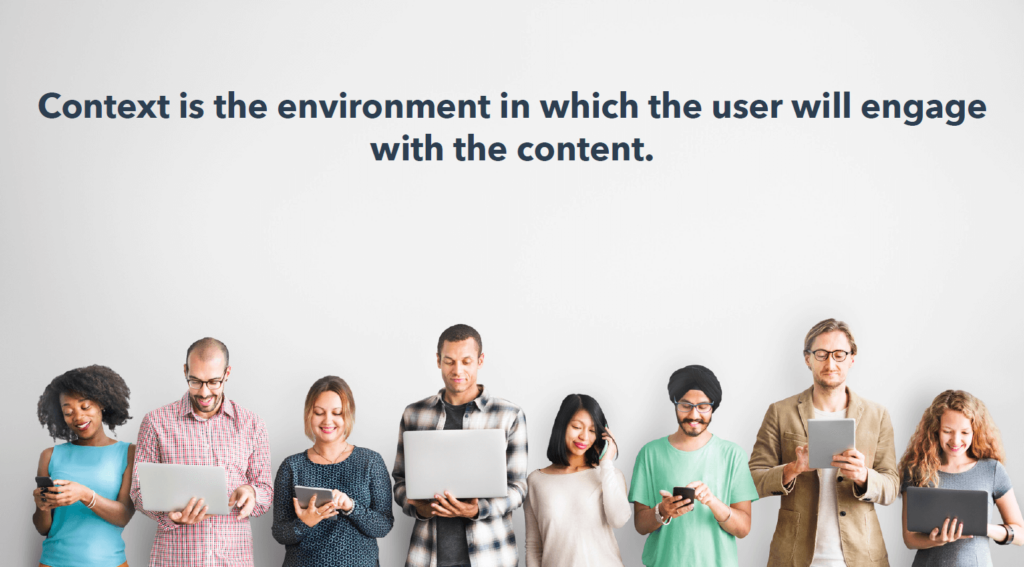
Konteks adalah lingkungan di mana pengguna akan terlibat dengan konten. Pikirkan tentang di mana, kapan, mengapa, dan bagaimana seseorang akan mencari dan terlibat dengan konten Anda. Misalnya, apakah mereka akan mengakses situs Anda di perangkat seluler? Apakah mereka akan mencari informasi tentang layanan yang mereka ingin mempekerjakan Anda untuk melakukan?

Susun konten untuk memenuhi kebutuhan, tujuan, perilaku, dan harapan pengunjung Anda. Untuk mengidentifikasi ini, Anda perlu mencari tahu siapa pengguna Anda, nilai apa yang diberikan konten Anda kepada mereka, dan bagaimana mereka benar-benar menggunakan konten Anda. Ini semua termasuk dalam ember "penelitian dan pengujian pengguna."

Delapan prinsip arsitektur informasi
Menurut Dan Brown (2010), berikut adalah delapan prinsip IA:
- Objek
- Pilihan
- Penyingkapan
- Teladan
- Pintu depan
- Beberapa klasifikasi
- Navigasi terfokus
- Pertumbuhan
Prinsip Objek
Prinsip Objek menyatakan bahwa potongan konten itu unik dan dinamis.
Setiap konten memiliki atribut, perilaku, dan siklus hidupnya sendiri, yang harus diperhitungkan untuk memanfaatkan konten tersebut dengan sebaik-baiknya. Misalnya, jika Anda memiliki halaman produk untuk item yang tidak lagi Anda jual, halaman tersebut dapat diarsipkan atau dikategorikan ulang.
Sebelum Anda mulai menyusun dan mengatur konten, identifikasi jenis konten yang akan Anda buat. Misalnya, apakah Anda akan membuat posting blog dan halaman produk? Apakah Anda akan memiliki video yang disematkan dalam konten ini?
Setelah Anda mengidentifikasi jenis konten yang akan Anda buat dan bagaimana keterkaitannya satu sama lain, Anda dapat mulai memetakan cara terbaik untuk memberikan informasi ini kepada pengunjung situs web Anda.
Jika Anda sudah memiliki situs web, mulailah dengan audit konten. Menginventarisir semua konten yang saat ini ada di situs web Anda akan membantu Anda mengetahui cara terbaik menyusunnya.
Prinsip Objek
Prinsip Objek menyatakan bahwa Anda harus membatasi jumlah pilihan yang disajikan kepada pengguna hanya yang paling bermakna dan relevan.
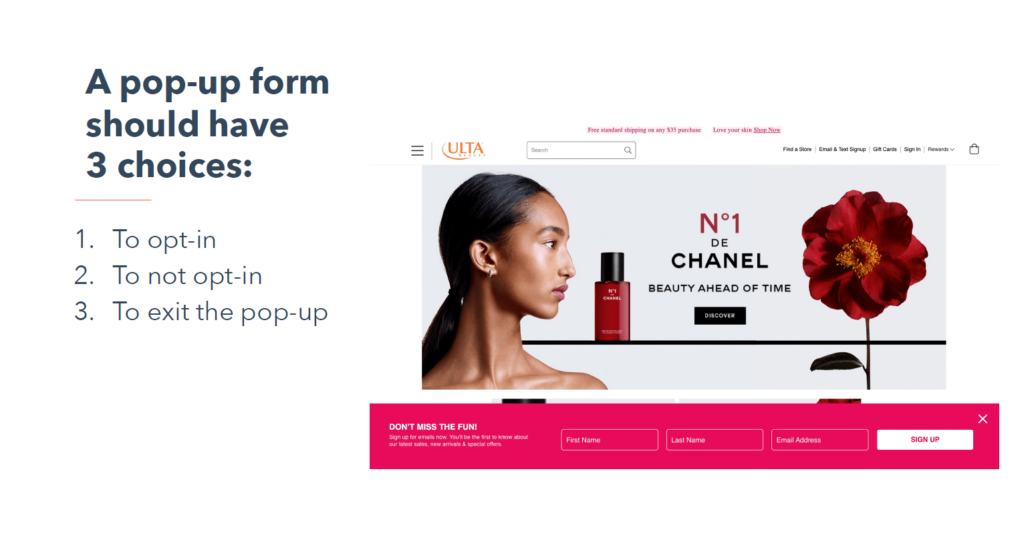
Misalnya, jika Anda memiliki formulir pop-up yang meminta pengunjung untuk ikut serta dalam buletin email Anda, maka hanya ada tiga pilihan bagi pengguna: untuk ikut serta, untuk tidak ikut serta, dan untuk keluar dari munculan . Ini akan membatasi jumlah upaya kognitif yang diperlukan pengguna, yang meningkatkan pengalaman mereka.

Prinsip Pengungkapan
Prinsip Pengungkapan menyatakan bahwa Anda hanya boleh mengungkapkan apa yang diperlukan bagi pengguna untuk memahami apa yang akan mereka temukan selanjutnya dan membuat keputusan.
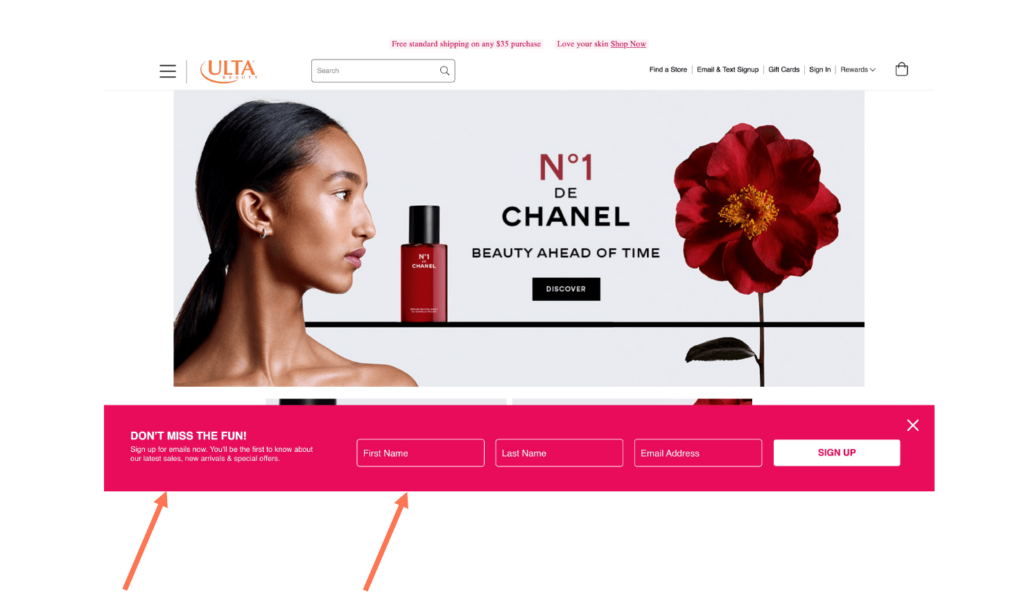
Ambil contoh formulir opt-in buletin email yang baru saja kita lihat. Ini termasuk judul dan deskripsi singkat untuk meyakinkan pengunjung untuk ikut serta, lalu bentuk sebenarnya itu sendiri. Jika pengunjung ikut serta, mereka mungkin diarahkan ke halaman arahan atau dikirimi email selamat datang, tetapi hanya setelah mereka mengambil tindakan itu.

Tujuannya adalah untuk tidak membanjiri pengguna dengan terlalu banyak informasi. Anda hanya ingin memberi mereka sejumlah konten pada satu waktu sehingga mudah dicerna.
Prinsip Teladan
Prinsip Teladan menyatakan bahwa Anda harus menjelaskan isi kategori dengan menunjukkan contoh.
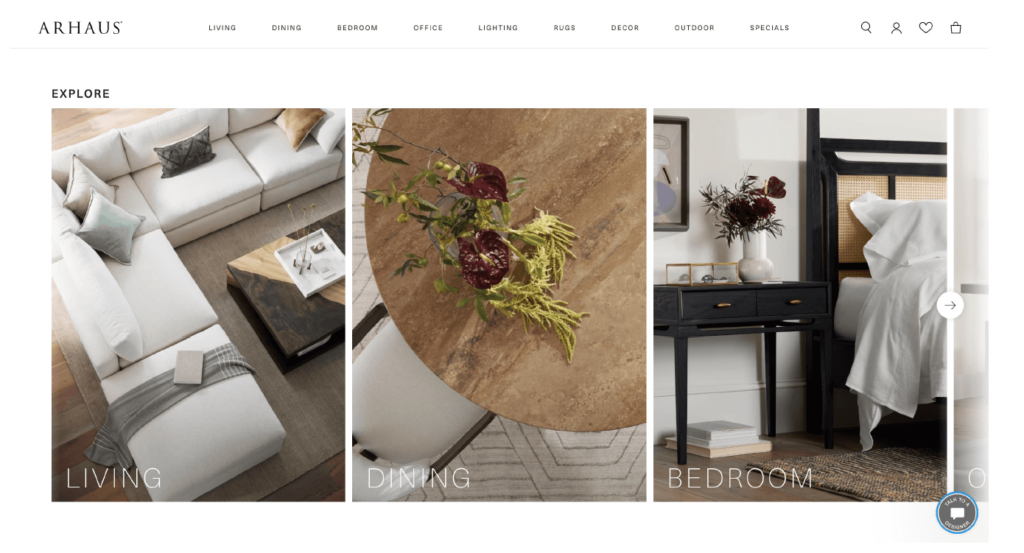
Situs e-niaga adalah contoh terbaik dari prinsip ini dalam tindakan. Lihatlah beranda Arhaus.

Ini menunjukkan gambar untuk kategori "Hidup," "Makan," dan "Kamar Tidur." Meskipun nama kategori ini jelas, menyertakan contoh visual membantu pengunjung memahami jenis produk yang dapat mereka temukan saat mengklik salah satu opsi ini — misalnya, bingkai tempat tidur, nakas, dan meja rias dalam kategori "Kamar Tidur".
Prinsip Pintu Depan
Prinsip Pintu Depan menyatakan bahwa situs web Anda memiliki banyak titik akses.
Di dunia yang sempurna, setiap pengunjung situs web Anda akan mendarat di beranda Anda terlebih dahulu, tetapi pada kenyataannya, itu tidak akan terjadi. Jadi, Anda harus menyusun situs web Anda untuk memperhitungkan orang-orang yang memasukinya melalui halaman yang berbeda.
Dengan menempatkan menu navigasi di semua halaman situs web Anda, Anda akan memastikan bahwa pengunjung tahu di mana mereka berada di situs Anda dan langkah selanjutnya yang dapat mereka ambil, di mana pun mereka mendarat. Anda juga dapat menyertakan informasi penting di beberapa halaman, seperti deskripsi singkat tentang perusahaan Anda di footer yang muncul di setiap halaman di situs.
Prinsip Klasifikasi Ganda
Prinsip Beberapa Klasifikasi menyatakan bahwa Anda harus memberi pengguna beberapa cara untuk menelusuri konten di situs Anda.
Ini penting karena orang yang berbeda lebih suka mengonsumsi konten dengan cara yang berbeda. Misalnya, beberapa pengguna mungkin lebih suka menggunakan menu navigasi Anda untuk menemukan sepotong informasi, sedangkan yang lain mungkin ingin mencari informasi itu menggunakan bilah pencarian. Prinsip ini terpisah dari menyediakan cara yang dapat diakses bagi pengguna untuk menelusuri konten.
Prinsip Navigasi Terfokus
Prinsip Navigasi Terfokus menyatakan bahwa navigasi harus konsisten di seluruh situs Anda dan hanya berisi konten yang relevan.
Ini membantu orang dengan mudah menavigasi situs Anda untuk menemukan konten yang mereka butuhkan. Misalnya, jika menu navigasi di beranda Anda memiliki item untuk "Produk" dengan sub-navigasi yang mencantumkan semua produk Anda yang tersedia, menu yang sama ini akan muncul di semua halaman di situs Anda untuk menjaga konsistensi dan menghindari membingungkan orang.
Prinsip Pertumbuhan
Prinsip Pertumbuhan menyatakan bahwa Anda harus membangun arsitektur informasi Anda sehingga dapat mengakomodasi situs web Anda seiring dengan skalanya.
Sisakan ruang untuk menambahkan konten baru dalam bagian situs web Anda yang sudah ada, dan tambahkan bagian yang sama sekali baru.
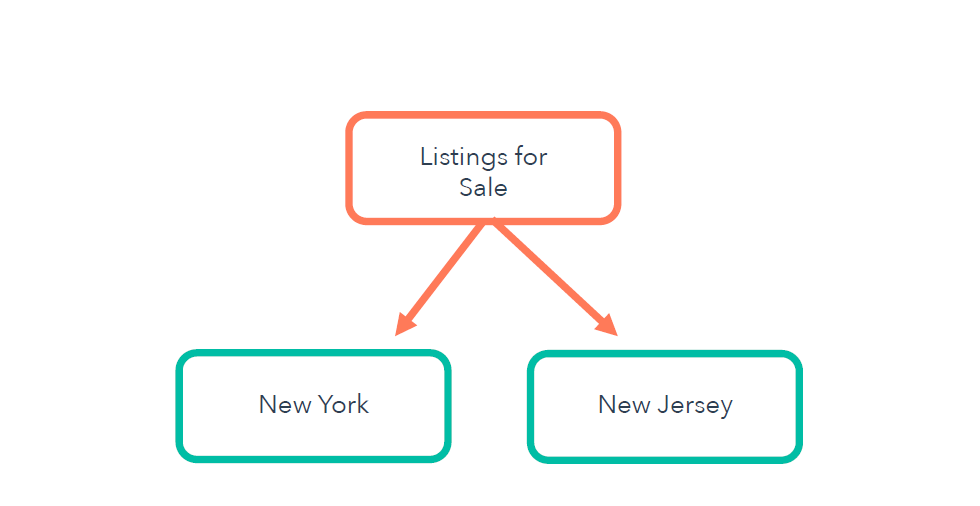
Misalnya, Anda menjalankan situs web real estat. Di bawah kategori "Cantuman Dijual", Anda memiliki dua subkategori untuk New York dan New Jersey karena ini adalah area tempat Anda menjual properti saat ini.

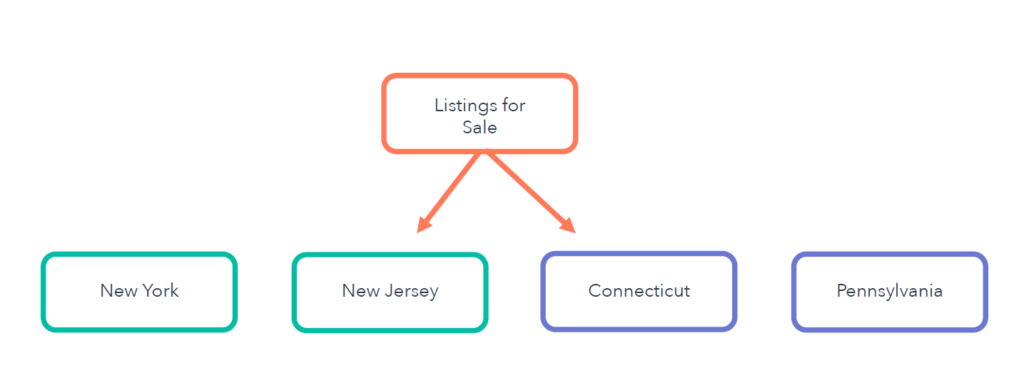
Namun, seiring waktu Anda mungkin memperluas bisnis Anda dan ingin menambahkan dua subkategori lagi untuk Connecticut dan Pennsylvania.

Atau, Anda dapat memperluas bisnis Anda ke properti sewaan dan kemudian ingin membuat kategori yang sama sekali berbeda untuk “Daftar untuk Disewakan”. Prinsip-prinsip ini akan membantu memandu proses desain Anda dan memberi Anda praktik terbaik untuk diikuti.
Contoh arsitektur informasi
Ingatlah bahwa konten situs web sebagian besar akan menentukan bagaimana strukturnya. Situs web e-niaga akan terlihat sangat berbeda dari situs web perawatan kesehatan, yang akan terlihat berbeda dari situs web agen pemasaran, dan seterusnya. Tidak ada satu pun IA yang "benar" — semuanya bergantung pada situs web individu.
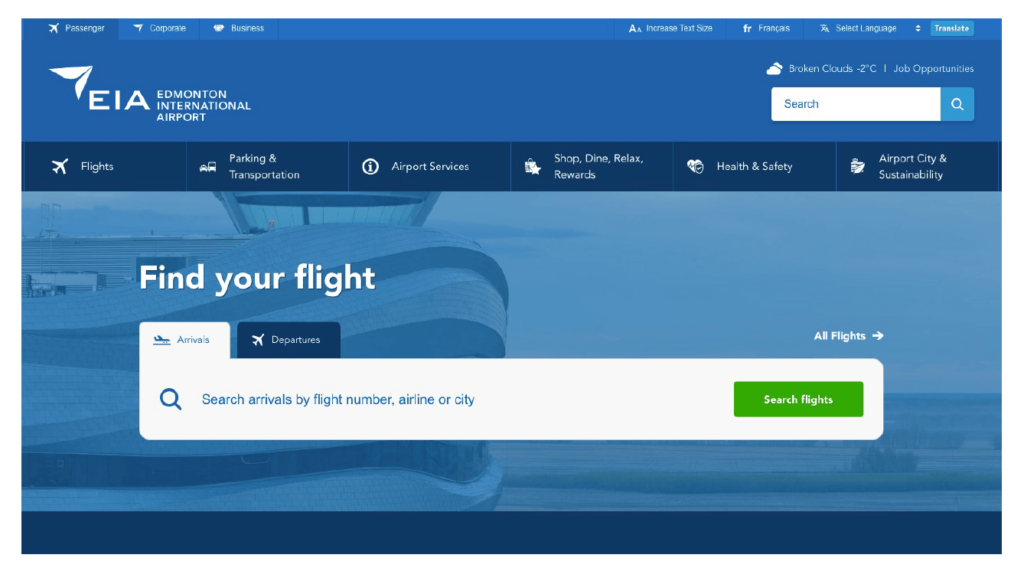
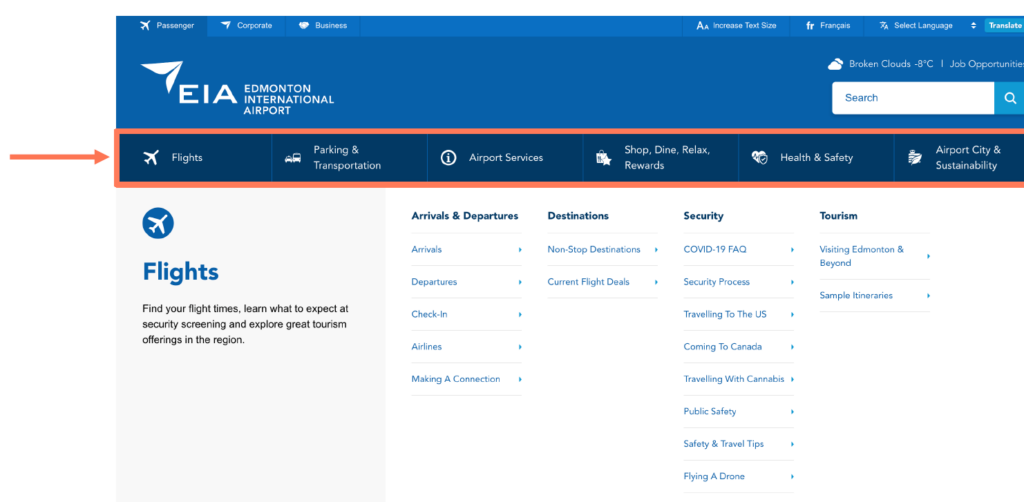
Mari kita periksa situs web untuk Bandara Internasional Edmonton. Karena mereka adalah bandara internasional besar dengan ribuan orang yang datang melalui pintunya setiap hari, tujuan situs webnya adalah untuk mendapatkan selebaran informasi yang mereka butuhkan secepat dan semudah mungkin.

Pertama, mari kita urai menu navigasi. Navigasi tingkat atas mencakup 6 kategori utama: Penerbangan, Parkir & Transportasi, Layanan Bandara, Belanja Makan & Bersantai, Kesehatan & Keselamatan, dan Kota & Keberlanjutan Bandara.

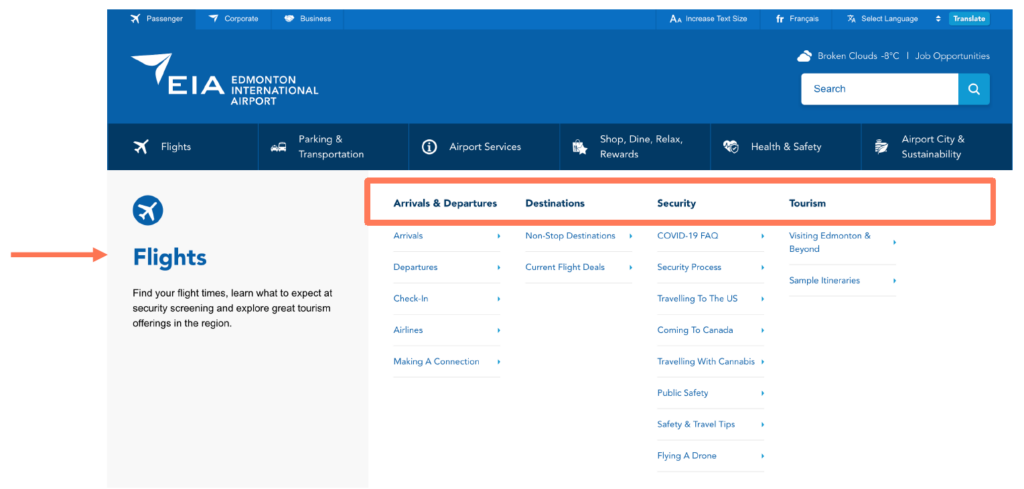
Di bawah menu navigasi utama, Edmonton menjabarkan sub-navigasi yang terstruktur dan terperinci. Tingkat kedua nav mencakup empat subkategori: Kedatangan & Keberangkatan, Tujuan, Keamanan, dan Pariwisata.

Terlepas dari halaman mana Anda memasuki situs web EIA, navigasinya tetap sama.

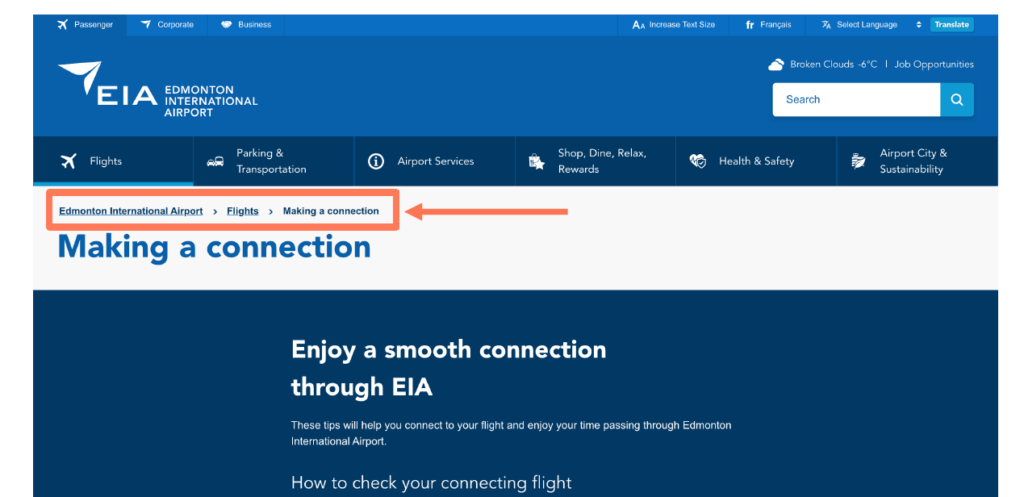
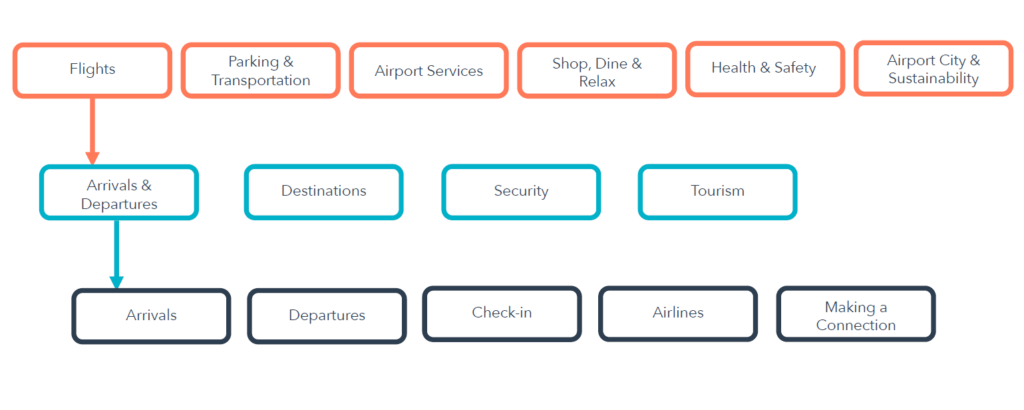
Selain itu, ada menu remah roti untuk membantu Anda mengidentifikasi di mana tepatnya Anda mendarat di situs. Contoh struktur situs web mereka ada di bawah.

Seperti yang Anda lihat, bahkan dalam kasus situs web dengan banyak informasi untuk diatur dan disampaikan, IA yang baik membuat setiap pengguna dapat memahami di mana mereka berada dan ke mana harus pergi untuk menemukan konten yang mereka butuhkan.
Arsitektur informasi adalah bagian penting dari pengalaman pengguna. Anda dapat memiliki desain situs web terindah di dunia, tetapi tanpa struktur yang kokoh, pengalaman pengguna akan terganggu. Anda ingin pengunjung situs web Anda tidak hanya dapat memahami struktur konten Anda, tetapi juga memprediksinya. Ini adalah tanda IA yang benar-benar bagus: pengguna dapat menemukan informasi yang mereka cari dengan cepat, mudah, dan intuitif.
