Kiat untuk Merancang Situs WordPress yang Sesuai dengan ADA
Diterbitkan: 2022-12-14Jika tujuan Anda adalah membuat situs WordPress yang sukses dan ramah pengguna, Anda mungkin sudah tahu bahwa Anda perlu fokus pada aspek seperti kecepatan muat situs, tata letak halaman yang tepat, navigasi, dan elemen SEO. Namun, yang mungkin tidak Anda ketahui adalah bahwa Anda juga perlu membuat situs Anda sesuai dengan ADA.
Tidak yakin apa itu kepatuhan ADA atau mengapa Anda perlu memprioritaskannya saat membuat situs web? Maka Anda berada di tempat yang tepat. Mari kita uraikan apa itu kepatuhan ADA, mengapa Anda perlu fokus padanya, dan bagaimana Anda dapat mendesain situs WordPress Anda agar sesuai dengan ADA.
Mendefinisikan Kepatuhan ADA
Sebelum kita mendefinisikan kepatuhan ADA, mari kita bahas aksesibilitas situs web dengan cepat. Pada intinya, aksesibilitas situs web adalah praktik untuk meningkatkan akses situs web bagi pengguna penyandang disabilitas. Situs web harus dirancang dan dikembangkan dengan cara yang memberikan akses lengkap ke fungsi dan datanya untuk pengguna dengan atau tanpa disabilitas.
ADA – atau dikenal sebagai Undang-Undang Penyandang Disabilitas Amerika – adalah undang-undang federal yang standarnya mengharuskan informasi dan teknologi digital siap diakses oleh setiap warga negara AS penyandang disabilitas. Meskipun mirip dengan standar Bagian 508, ADA berbeda karena diterapkan secara luas untuk organisasi, baik publik maupun swasta (dan nirlaba). Sebaliknya, Bagian 508 berlaku khusus untuk teknologi komunikasi informasi federal.
Tips Mudah untuk Situs WordPress yang Sesuai dengan ADA
Sekarang setelah Anda memahami kepatuhan ADA dan mengapa ini penting bagi pengguna Anda, Anda perlu mengetahui cara mendesain situs WordPress yang mematuhi ADA. Berikut adalah beberapa langkah terpenting yang harus Anda ikuti.
Mulailah dengan Desain dan Bangun Awal Anda
Anda pasti ingin mengingat standar untuk aksesibilitas selama Anda membuat situs WordPress. Meskipun Anda akan melihat masalah terkait aksesibilitas selama pengujian pasca-pembuatan, Anda tetap ingin membuat situs sebersih mungkin sebelumnya.

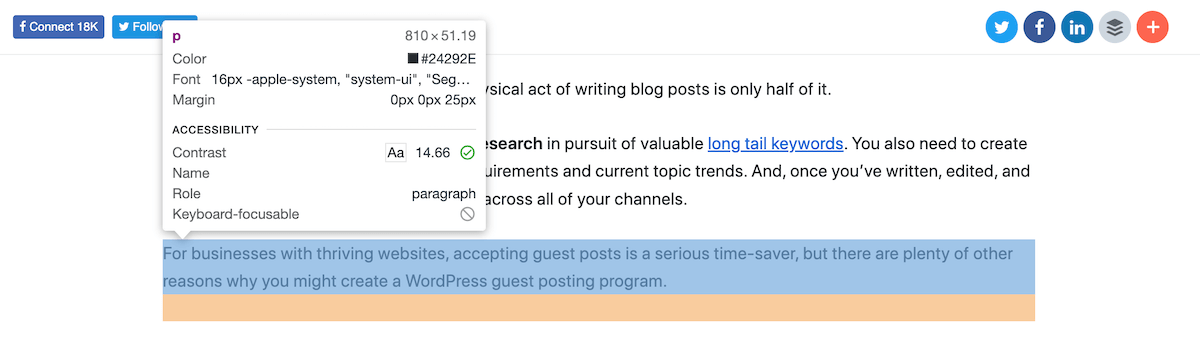
Sebaiknya Anda mulai dengan memperhatikan kontras warna . Berdasarkan WCAG 2.1, situs web harus mempertahankan rasio kontras warna minimal 4,5:1 jika mereka menggunakan teks di bawah 18pt pada latar belakang dan latar depannya. Untuk dua warna pada latar belakang dan latar depan situs yang menggunakan teks berukuran 18pt atau lebih besar, rasio kontras tersebut harus 3:1. Ini mudah untuk diuji hanya dengan memeriksa desain situs web Anda menggunakan alat pengembang browser Anda. Pada tangkapan layar di atas Anda dapat melihat bahwa kontras paragraf WPExplorer adalah 14,66 – jauh di atas minimum 4,5.

Yang juga penting untuk kepatuhan ADA situs Anda adalah warna cadangan . Situs web modern penuh dengan citra yang menarik, tetapi banyak pengguna menonaktifkan gaya dan gambar untuk mengakses informasi di situs web dengan lebih cepat. Saat pengguna menonaktifkan gambar melalui browser mereka, latar belakang situs yang mereka akses tampak putih. Untuk alasan ini, pastikan untuk menambahkan warna fallback ke panel situs WordPress Anda, pastikan untuk menambahkan teks alt (yang digunakan oleh browser saat gambar tidak dapat ditampilkan) dan pertimbangkan untuk menyertakan teks deskriptif di bagian atas gambar Anda.
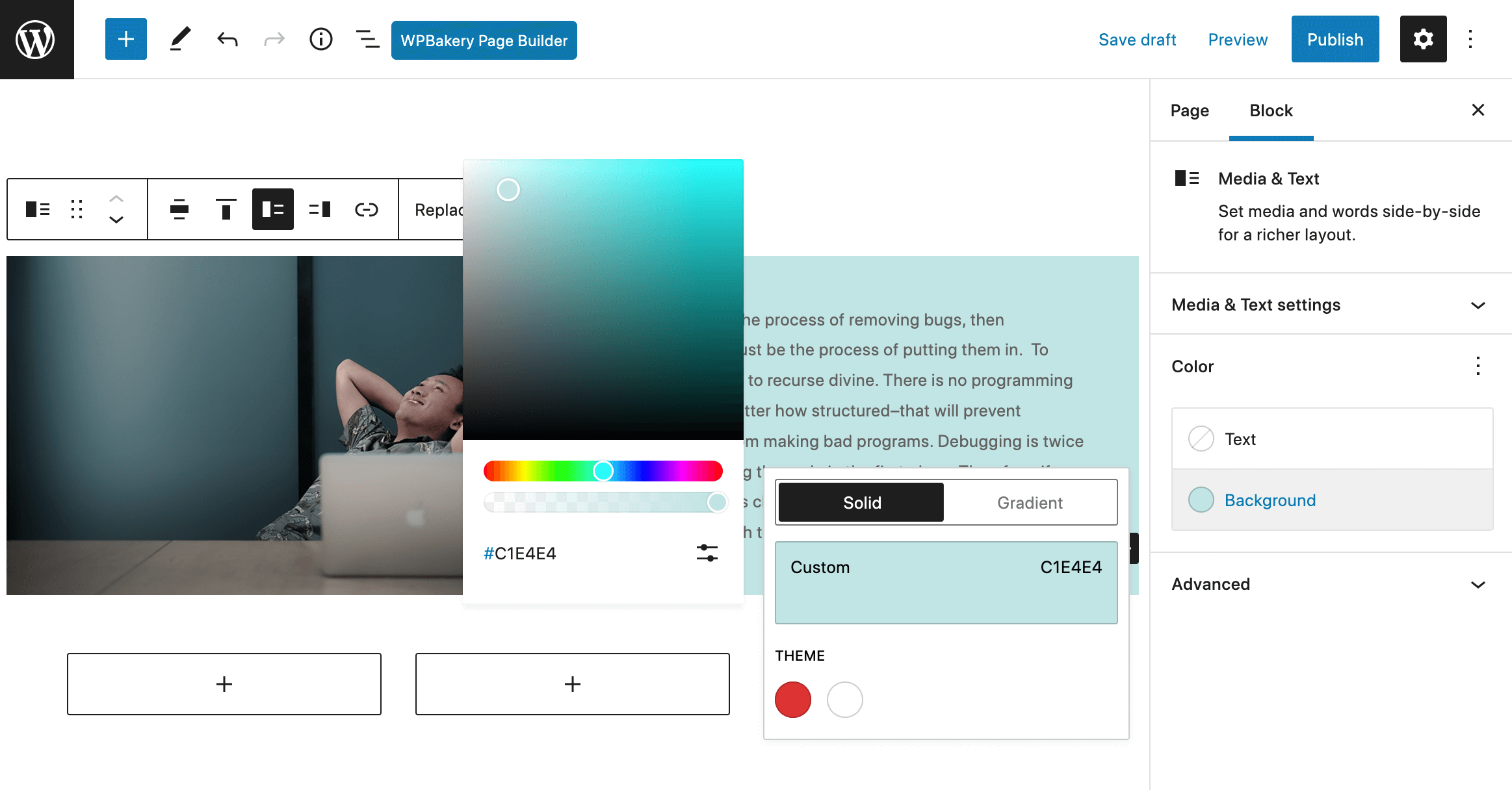
Jika Anda menggunakan pembuat halaman, Anda cukup memilih warna untuk latar belakang blok, kolom, atau baris tempat gambar akan ditempatkan saat Anda membuat. Anda dapat melihat contoh Gutenberg untuk warna latar belakang blok di atas. Namun untuk tema dengan templat berkode keras, Anda mungkin ingin membuat tema anak untuk menambahkan fallback khusus atau berkonsultasi dengan pengembang tema jika Anda tidak nyaman dengan kode.

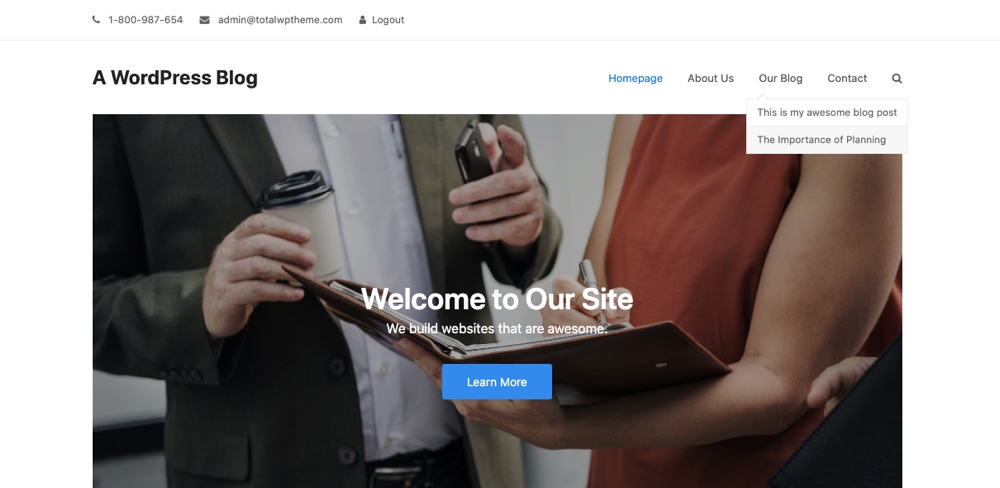
Sebagai bagian dari desain dan pembuatan awal Anda, cobalah untuk membuat desain menu yang memiliki beberapa pilihan navigasi yang intuitif. Saat Anda membuat menu di WordPress, menu harus ditetapkan ke lokasi menu, tetapi bergantung pada tema Anda, Anda mungkin memiliki beberapa atau bahkan banyak lokasi. Pastikan untuk memeriksa semua menu Anda untuk aksesibilitas dan kegunaan di desktop dan seluler. Anda juga dapat mempertimbangkan untuk menautkan peta situs di footer situs web agar pengunjung dapat mengakses semua halaman situs Anda dari satu tempat.

Selain itu, Anda ingin menyertakan fungsi pencarian untuk memungkinkan pengguna menggunakan frase dan kata kunci tertentu yang dapat mereka gunakan untuk mencari di situs web Anda. Sebagian besar tema sudah memiliki ikon pencarian sebagai bagian dari desain tajuk. Tetapi jika tema Anda tidak, maka Anda mungkin ingin menambahkan widget pencarian ke sidebar atau footer situs Anda.


Dan terakhir, untuk memastikan bahwa Anda melakukan pekerjaan dengan baik dari sudut pandang aksesibilitas, sertakan juga formulir umpan balik dari footer situs Anda. Ada banyak formulir web yang mudah digunakan dan dapat diakses untuk WordPress yang dapat Anda gunakan untuk menerima umpan balik aksesibilitas, serta membuat formulir lain untuk situs Anda (mis. formulir kontak, kiriman blog, pendaftaran pengguna, dll).
Kembangkan Konten yang Dapat Dibaca
Dalam hal kepatuhan ADA, rintangan besar yang harus Anda atasi adalah keterbacaan. Konten yang dapat dibaca berarti konten yang mudah dibaca dan dipahami.
Secara umum, Anda harus membidik sekitar tujuh hingga sepuluh kata per baris konten. Anda bebas melakukan penyesuaian pada ukuran font dan lebar kolom serta penyesuaian pada teks di perangkat seluler dengan menggunakan kueri media. Semakin mudah dibaca konten situs Anda, semakin besar kemungkinan pengunjung Anda akan tetap berada di situs Anda lebih lama dan bernavigasi ke halaman Anda yang lain.
Jika Anda ingin menggunakan desain standar untuk membantu keterbacaan konten Anda, tidak ada alat yang lebih baik selain "Desain Material" Google. Desain Material sangat berfokus pada keterbacaan dan menawarkan ikon, tata letak, warna yang direkomendasikan pembuat situs web, dan banyak lagi.
Anda harus mencegah teks situs berada di atas warna latar yang menggunakan transparansi alfa. Gagal melakukan ini akan membuat Anda mengalami kesalahan saat tiba waktunya untuk menguji situs Anda. Anda harus menggunakan kode angka heksadesimal saat bekerja dengan warna yang Anda tempatkan pada transparansi alfa.
"Alfa" dalam transparansi alfa mengacu pada tingkat transparansi atau opasitas warna; itu mempengaruhi kontras dan direpresentasikan sebagai nol (benar-benar transparan) atau satu (benar-benar buram). Dalam konteks kepatuhan ADA, penting untuk diingat bahwa mengurangi alfa suatu elemen, pada gilirannya, akan menurunkan kontrasnya dan memungkinkan warna yang mendasari merembes. Selalu rancang situs WordPress yang menekankan kontras antara teks dan warna latar belakangnya untuk mengoptimalkan keterbacaan konten Anda.
Rangkullah Praktik Terbaik yang Andal
Anda tidak ingin membuat apa yang Anda yakini sebagai situs yang mematuhi ADA tanpa terlebih dahulu memahami praktik terbaik yang terbukti untuk aksesibilitas. Jika Anda tidak merangkul beberapa praktik terbaik yang terbukti dan andal dalam hal kepatuhan ADA, Anda berisiko berurusan dengan gugatan terkait ADA.
Setelah Anda menguji tingkat aksesibilitas Anda sebaik mungkin, Anda pasti ingin mengatasi setiap masalah yang Anda temui. Catat konten di situs WordPress Anda dan putuskan apakah Anda dapat membuat keluaran alternatif yang dapat menggantikan konten media yang ada, seperti gambar dan video.
Faktanya, jika Anda mencoba untuk meningkatkan pengalaman pengguna tunanetra (dan Anda harus melakukannya jika memungkinkan), Anda harus memastikan bahwa teks Anda mempertahankan rasio kontras 4,5:1 atau lebih tinggi dan dapat diubah ukurannya hingga 200%. Pengguna ini juga akan mendapat manfaat dari indikator visual halus yang aktif saat situs Anda mengeluarkan suara atau dari subtitle yang menyertai media visual Anda.
Untuk pengunjung situs web Anda yang memiliki keterbatasan fisik dan pengunjung yang menggunakan pembaca layar, penting untuk memastikan situs web Anda memiliki jalur tab yang logis dan gaya fokus tab yang jelas agar pengguna dapat dengan mudah melakukan tab melalui elemen situs Anda. Pengguna yang mengalami gangguan motorik sementara dan permanen sangat bergantung pada keyboard mereka untuk navigasi yang mudah – urutan tab yang logis membuat navigasi yang mulus untuk setiap pengunjung yang memiliki gangguan motorik ke situs Anda.
Meskipun bisa rumit, penting untuk mencapai keseimbangan yang tepat antara meningkatkan aksesibilitas tanpa mengurangi fungsionalitas situs Anda dengan melakukan pengujian kegunaan. Keseimbangan yang masuk akal antara aspek-aspek ini tidak hanya memberikan pengalaman intuitif bagi pengunjung Anda dan mengurangi kemungkinan Anda terkena gugatan terkait ADA, tetapi juga meningkatkan kemungkinan situs web Anda mendapatkan lebih banyak ulasan positif secara online.
Membuat situs WordPress yang sesuai dengan ADA tidak diragukan lagi merupakan masalah besar bagi merek Anda. Meskipun demikian, membuat dan memelihara situs yang mematuhi ADA memang merupakan tugas besar.
Jika Anda khawatir berinvestasi dalam kepatuhan ADA akan menyita terlalu banyak sumber daya dan waktu Anda yang berharga, ingatlah bahwa mematuhi ADA dapat meningkatkan keterlihatan situs Anda di antara laman hasil Google. Ini juga akan mencegah Anda terkena tuntutan hukum terkait ADA yang memakan waktu dan mahal serta meningkatkan kemungkinan Anda akan memupuk audiens pelanggan yang lebih luas. Lakukan dengan benar oleh pengunjung Anda yang berurusan dengan disabilitas dan berinvestasi dalam merek Anda untuk jangka panjang dengan juga berinvestasi dalam kepatuhan ADA.
