Cara Mudah Menambahkan Gambar Latar Belakang Ke Halaman Web Di WordPress
Diterbitkan: 2024-03-02Sebagai pemilik situs web, Anda ingin membuat situs web yang menarik dan menarik secara visual bagi pengunjung Anda. Salah satu cara efektif dan kreatif untuk mewujudkannya adalah dengan menambahkan gambar latar belakang pada halaman web. Gambar di latar belakang dapat langsung menyempurnakan keseluruhan desain situs web Anda dan membuatnya lebih menarik. Dalam panduan ini, kami akan menunjukkan cara menambahkan gambar latar belakang ke situs web Anda dengan cara yang sederhana dan mudah.

Mengapa Menambahkan Gambar Latar Belakang Pada Halaman Web?
Sebelum kita melihat proses penambahan gambar latar belakang, mari kita pahami mengapa ini penting untuk situs web Anda. Berikut adalah beberapa hal penting yang dapat diambil:
Tingkatkan daya tarik visual situs web Anda: Gambar latar belakang yang dipilih dengan baik dapat langsung membuat situs web Anda lebih menarik secara visual dan menarik bagi pengunjung.
Buat desain yang kohesif: Dengan memilih gambar latar belakang yang melengkapi skema warna dan tema situs web Anda, Anda dapat membuat desain kohesif yang menyatukan semuanya.
Sampaikan pesan merek Anda: Gambar latar belakang dapat digunakan untuk menyampaikan pesan dan nilai merek Anda. Ini dapat membantu menciptakan kesan pertama yang kuat dan meninggalkan dampak yang bertahan lama pada pengunjung Anda.
Jadikan konten Anda menonjol: Dengan menggunakan gambar latar belakang, Anda dapat membuat konten Anda menonjol dan menarik perhatian pengunjung. Ini bisa sangat berguna untuk bagian penting situs web Anda, seperti bagian pahlawan atau area ajakan bertindak.
️ Cara Menambahkan Gambar Latar Belakang Di WordPress
Sekarang setelah kita memahami manfaat menambahkan gambar latar belakang, mari kita jelajahi cara melakukannya dalam beberapa langkah sederhana. Sebelum memulai, Anda harus memilih gambar yang sempurna untuk dijadikan latar belakang halaman web Anda.
Pilih Gambar Anda
Langkah pertama dalam menambahkan gambar latar belakang ke situs web Anda adalah memilih gambar yang tepat. Gambar yang Anda pilih harus selaras dengan tema situs web Anda, skema warna, dan desain keseluruhan.
Berikut beberapa tip untuk membantu Anda memilih gambar latar belakang yang tepat:
Pertimbangkan tujuan situs web Anda: Pikirkan tujuan situs web Anda dan pesan yang ingin Anda sampaikan. Jika Anda memiliki portofolio fotografi, misalnya, Anda mungkin ingin memilih gambar berkualitas tinggi yang menampilkan karya Anda.
Cocokkan gambar dengan konten Anda: Gambar latar belakang Anda harus melengkapi konten situs web Anda . Jika Anda memiliki situs web tentang perjalanan, misalnya, Anda dapat memilih gambar latar belakang destinasi wisata yang indah.
Sederhanakan: Hindari penggunaan gambar latar belakang yang sibuk atau mengganggu yang dapat menutupi konten Anda. Pilihlah gambar sederhana dan bersih yang menyempurnakan desain situs web Anda secara keseluruhan .
Pastikan gambar berkualitas tinggi: Gambar latar belakang buram atau berpiksel dapat berdampak negatif pada pengalaman pengguna. Pastikan gambar yang Anda pilih beresolusi tinggi dan terlihat bagus di berbagai ukuran layar.
Setelah Anda memilih gambar latar belakang yang sempurna untuk situs web Anda, sekarang saatnya untuk melanjutkan ke langkah berikutnya.
Tambahkan Gambar Latar Belakang Di WordPress

Editor Gutenberg telah menjadi editor default untuk WordPress selama beberapa tahun. Dan itu menjadi populer juga. Namun, satu kesulitan umum yang dihadapi sebagian besar pengguna adalah ketika mereka mencoba menambahkan gambar latar belakang di editor Gutenberg atau penyesuaian lainnya.
Meskipun Anda dapat menambahkan palet warna serbaguna untuk halaman & postingan Anda, Anda tidak dapat menambahkan gambar latar belakang pada editor blok default. Bergantung pada ini, kami telah menambahkan tutorial untuk menambahkan gambar latar belakang. Untuk itu, kami menyarankan Anda menggunakan plugin Essential Blocks For Gutenberg . Dengan menggunakan blok Wrapper- nya, Anda dapat dengan mudah menambahkan gambar latar belakang, overlay, dll.
Cara Menambahkan Gambar Latar Belakang Di WordPress
Anda dapat menggabungkan beberapa blok ke dalam satu grup dan membuat bagian di editor Gutenberg. Bisa berupa bagian pahlawan, bagian ajakan bertindak, bagian layanan, dan masih banyak lagi. Secara default, Anda dapat menggunakan warna latar belakang umum untuk blok yang dikelompokkan.
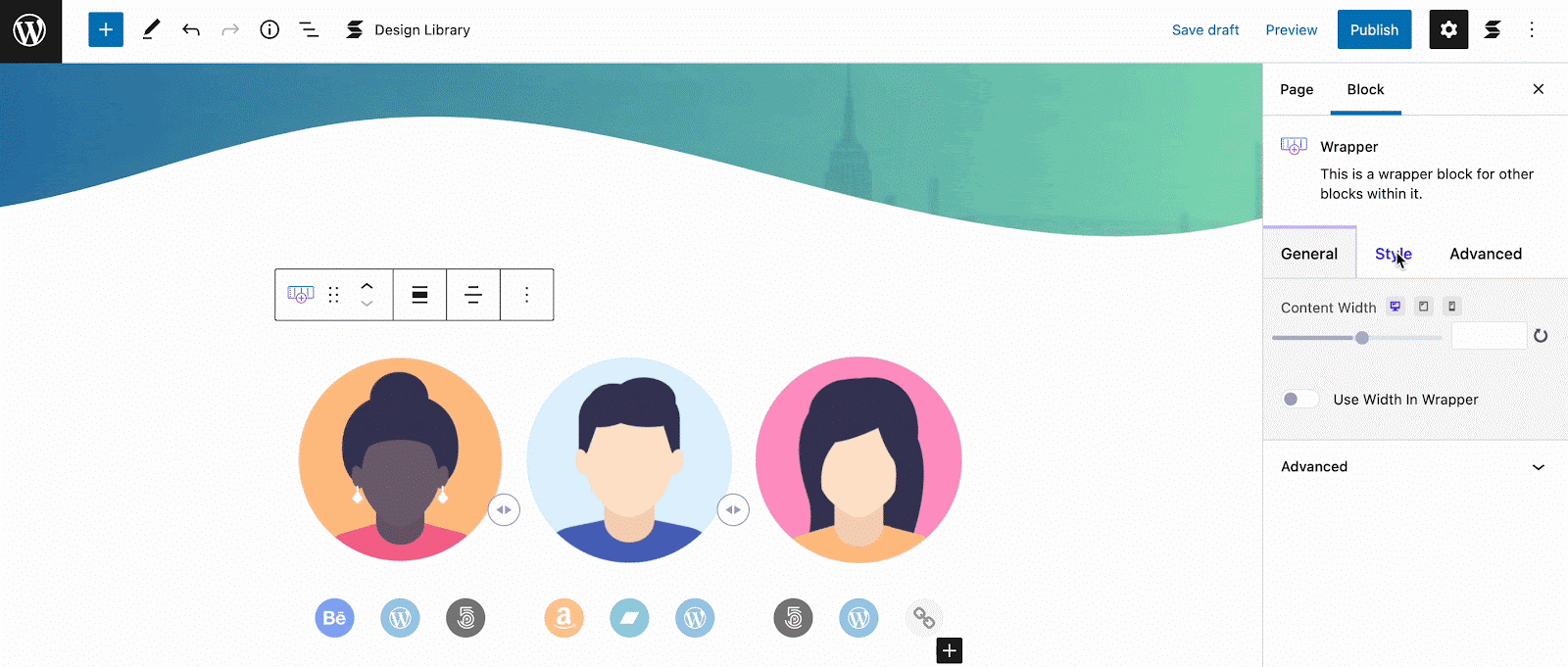
Tambahkan Gambar Latar Belakang Melalui Pembungkus Blok Esensial
Pertama, instal dan aktifkan blok Essential di situs WordPress Anda jika Anda belum memilikinya. Kemudian aktifkan blok 'Wrapper'. Sekarang, dengan mengklik ikon '+', tambahkan blok Wrapper di halaman Anda. Tambahkan blok sebanyak yang Anda inginkan. Lalu buka tab Pengaturan → Gaya → Latar Belakang. Dari sana, Anda akan menemukan kolom untuk menambahkan gambar latar belakang.

Gunakan Gambar Di Latar Belakang Untuk Baris
Alternatifnya, Anda dapat menambahkan gambar latar belakang untuk satu baris dari editor Blok. Untuk melakukan hal ini, blok Row dari plugin Essential Blocks adalah yang paling cocok. Dengan bantuan blok ini, Anda dapat menambahkan gambar di latar belakang untuk satu baris dan membuat situs web Anda lebih menarik.

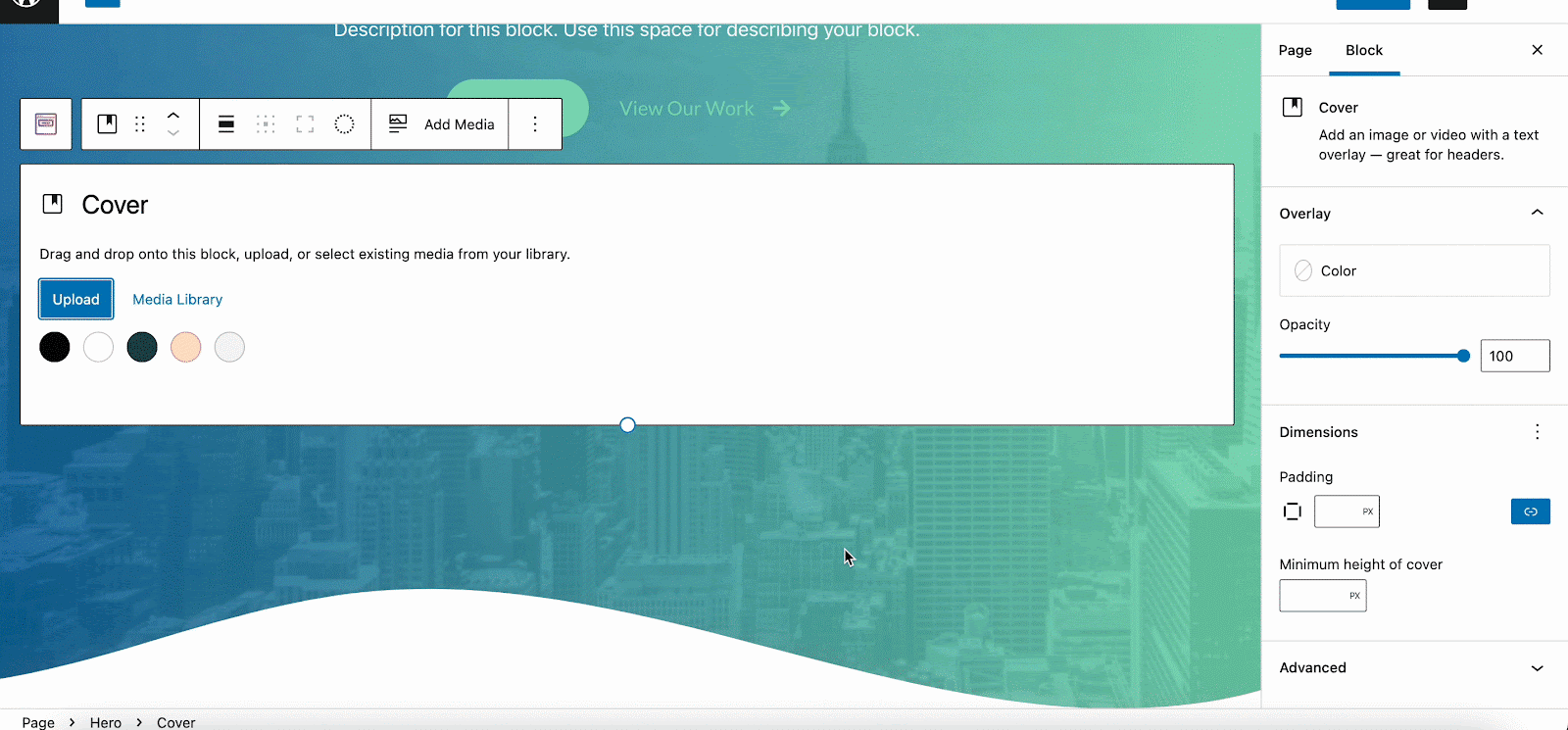
Tambahkan Gambar Latar Belakang Melalui Blok Sampul Default
Di antara blok default Gutenberg, hanya blok Cover yang mendukung gambar latar belakang. Jadi dengan menggunakan blok ini Anda dapat dengan mudah menambahkan gambar di Latar Belakang. Blok Sampul ini paling cocok untuk membuat bagian Ajakan bertindak, bagian teks interaktif, dll.
Untuk menambahkan gambar latar belakang bagian dengan blok Sampul, klik tanda '+' dari halaman Anda. Kemudian cari Sampul dan tambahkan. Ini akan menginstruksikan Anda untuk mengunggah gambar atau menggunakannya dari perpustakaan Media. Anda juga dapat menyesuaikan posisi gambar latar belakang, perataan, dll, dari sini. Anda juga dapat menggunakan blok lain yang disarangkan di blok Cover.

Gunakan Gambar Latar Belakang Untuk Seluruh Halaman
Secara default, Anda tidak dapat menambahkan gambar latar belakang untuk halaman atau postingan di Gutenberg. Namun untuk menambahkan gambar latar belakang untuk keseluruhan halaman, Anda bisa mendapatkan bantuan lagi dari blok Essential Blocks Wrapper. Anda dapat membuat satu wadah dengan blok ini dan kemudian menambahkan semua blok dan bagian lain di bawahnya. Kemudian secara keseluruhan, Anda dapat menambahkan gambar latar belakang atau menyesuaikannya dengan mudah.
Menambahkan Gambar Latar Belakang Di Elementor
Elementor adalah salah satu pembuat halaman paling populer dan serbaguna untuk WordPress. Dengan menggunakan berbagai opsi penyesuaian, Anda dapat dengan mudah mengubah atau menambahkan gambar latar belakang pada halaman web dan membuat situs web Anda menarik secara visual. Mari kita lihat bagaimana Anda dapat menambahkan gambar di latar belakang menggunakan Elementor.
Untuk menambah atau mengubah gambar latar belakang bagian yang dipilih:
- Untuk mengakses Pengaturan Bagian, klik tombol Tangani Pengaturan Bagian.
- Navigasikan ke Gaya -> Latar Belakang > Jenis Latar Belakang -> Klasik.
- Di bawah gambar, klik simbol plus (+) dan pilih gambar Anda.

Untuk mengubah gambar seluruh halaman di latar belakang:
- Klik simbol 'roda gigi' di pojok kiri bawah Panel pengeditan.
- Pilih tab ' Gaya '.
- Pilih ikon pensil di sebelah Jenis Latar Belakang.
- Di bawah gambar, klik simbol plus (+) dan pilih gambar Anda.
Uji & Sempurnakan Sebelum Diterbitkan
Setelah menambahkan gambar latar belakang, penting untuk mengujinya pada perangkat dan ukuran layar yang berbeda untuk memastikan gambar tersebut terlihat bagus dan tidak berdampak negatif pada kegunaan situs web Anda. Berikut adalah beberapa faktor yang perlu dipertimbangkan selama proses pengujian:
Daya Tanggap: Uji situs web Anda di berbagai perangkat, termasuk desktop, laptop, tablet, dan ponsel cerdas, untuk memastikan gambar latar belakang beradaptasi dengan baik pada berbagai ukuran layar.
Keterbacaan: Pastikan gambar latar belakang tidak membuat teks atau konten lain di situs Anda sulit dibaca. Sesuaikan kontras atau tambahkan overlay jika perlu untuk meningkatkan keterbacaan.
Kinerja: Periksa kecepatan memuat situs web Anda dengan gambar latar belakang. Jika Anda melihat adanya perlambatan yang signifikan, pertimbangkan untuk mengoptimalkan gambar lebih lanjut atau menjelajahi teknik caching dan pengoptimalan kinerja.
Tingkatkan Estetika Situs Anda Dengan Gambar Latar Belakang
Menambahkan gambar latar belakang ke situs web Anda adalah cara sederhana namun ampuh untuk meningkatkan daya tarik visual dan melibatkan pengunjung Anda. Dengan mengikuti langkah-langkah yang diuraikan dalam panduan ini, Anda dapat dengan mudah menambahkan gambar latar belakang ke situs web Anda, baik Anda seorang pemula atau desainer web profesional yang menggunakan WordPress.
Jadi, ciptakan situs web yang berkesan dan menawan yang meninggalkan kesan mendalam pada pengunjung Anda. Jika Anda merasa blog ini bermanfaat, silakan bagikan pendapat Anda di bagian komentar atau dengan komunitas Facebook kami. Anda juga dapat berlangganan blog kami untuk mendapatkan tutorial, panduan, pengetahuan, tip, dan pembaruan WordPress terkini yang berharga.
