Cara Menambahkan Tombol Suka Facebook ke Situs WordPress Anda
Diterbitkan: 2023-04-20Apakah Anda ingin menambahkan tombol Suka Facebook ke situs Anda?
Menambahkan tombol Suka Facebook ke situs web WordPress Anda dapat memudahkan pengunjung untuk menyukai dan membagikan konten Anda. Ini dapat membantu meningkatkan keterlibatan dan menumbuhkan pengikut akun Facebook Anda.
Pada artikel ini, kami akan menunjukkan cara menambahkan tombol Suka Facebook dengan mudah ke situs Anda.
Mengapa Menambahkan Tombol Suka Facebook ke WordPress?
Menambahkan tombol Suka ke situs WordPress Anda dapat membantu mendorong keterlibatan di halaman Facebook Anda. Ini juga cara yang bagus untuk mendorong pengguna membagikan konten Anda di umpan berita Facebook mereka, yang membantu menarik orang baru ke situs web Anda.
Selain itu, menyematkan tombol Suka Facebook di halaman web Anda dapat membantu menumbuhkan pengikut media sosial Anda dan membangun komunitas online Anda di jejaring sosial paling populer. Hasilnya, Anda dapat meningkatkan kesadaran tentang produk atau layanan Anda dan, pada akhirnya, meningkatkan konversi.
Saat ini, WordPress tidak memiliki solusi bawaan untuk menambahkan tombol Facebook untuk Suka, jadi Anda perlu memasang plugin WordPress atau menambahkan kode tombol Suka Facebook secara manual. Dengan pemikiran ini, kami akan menunjukkan kepada Anda bagaimana melakukan keduanya di bawah ini.
- Menambahkan Tombol Suka Facebook ke WordPress dengan Page Builder
- Alternatif: Tambahkan Tombol Suka Facebook Secara Manual ke Situs Anda
Menambahkan Tombol Suka Facebook ke WordPress dengan Page Builder
Pertama, kami akan menggunakan plugin WordPress untuk menambahkan tombol Suka Facebook ke situs Anda. Kami akan menggunakan SeedProd, situs web WordPress terbaik dan plugin pembuat halaman.

SeedProd membuatnya sangat mudah untuk membuat desain halaman yang fleksibel di WordPress, termasuk halaman arahan khusus, beranda, sidebar, header, footer, dan banyak lagi. Muncul dengan pembuat drag-and-drop dan banyak blok WordPress untuk menyesuaikan situs Anda dengan mudah tanpa kode atau CSS.
Selain memungkinkan Anda membuat halaman arahan yang disesuaikan sepenuhnya, SeedProd memungkinkan Anda membuat tema WordPress lengkap dari awal, dan Anda tidak perlu menyentuh satu pun file tema WordPress.
Untuk metode ini, kami akan menunjukkan cara menggunakan widget blok Suka Facebook SeedProd untuk menampilkan tombol Suka hampir di mana saja di situs WordPress Anda.
Instal dan Aktifkan SeedProd
Untuk memulai, instal dan aktifkan plugin SeedProd di situs web WordPress Anda.
Jika Anda memerlukan bantuan untuk ini, Anda dapat melihat dokumentasi kami tentang cara menginstal SeedProd. Panduan ini akan memandu Anda menginstal plugin dan mengaktifkan kunci lisensi Anda.
Catatan: SeedProd memiliki versi gratis yang memungkinkan Anda membuat halaman arahan sederhana tanpa kode. Untuk panduan ini, kami akan menggunakan SeedProd Pro untuk blok Pro WordPress-nya.
Selanjutnya, Anda harus menentukan cara menggunakan SeedProd di situs web Anda. Anda dapat menggunakannya untuk membuat Halaman WordPress individual atau membuat tema WordPress baru untuk menggantikan desain situs web Anda saat ini.
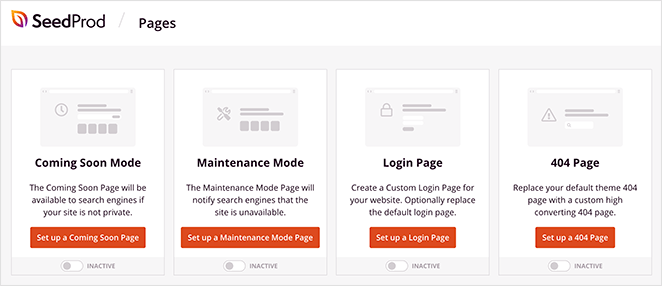
Untuk panduan ini, kami akan menunjukkan cara menambahkan tombol Suka Facebook ke halaman arahan, jadi arahkan ke SeedProd »Halaman Pendaratan dari dasbor WordPress Anda untuk memulai.
Pilih Template Premade
Di halaman ini, Anda dapat memilih salah satu dari desain halaman awal buatan SeedProd, seperti Segera Hadir, Pemeliharaan, Masuk, atau 404.

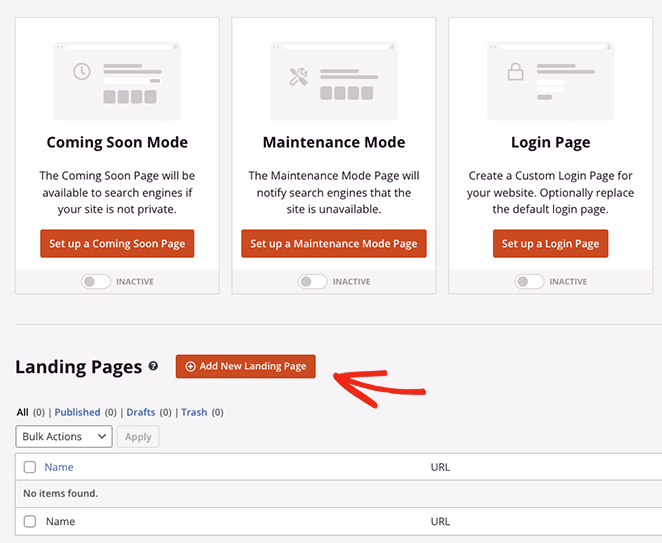
Alternatifnya, Anda dapat membuat halaman arahan khusus menggunakan template halaman arahan yang dapat Anda sesuaikan agar sesuai dengan kebutuhan Anda. Kami akan menggunakan opsi ini, jadi lanjutkan dan klik tombol Add New Landing Page .

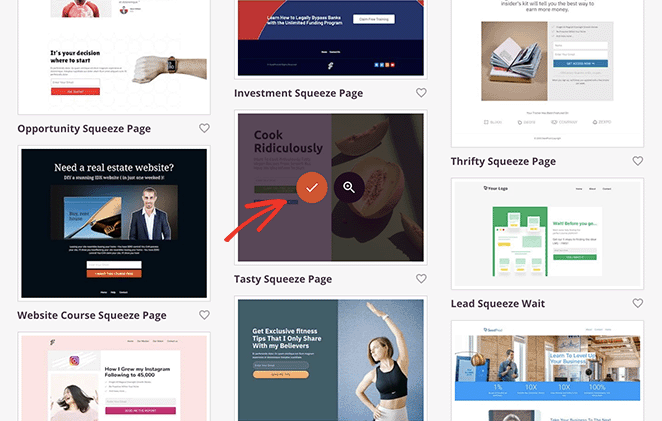
Pada layar berikutnya, Anda akan melihat perpustakaan templat halaman arahan profesional yang dapat Anda sesuaikan dengan pembuat seret dan lepas SeedProd. Klik salah satu tab di bagian atas untuk memfilter desain berdasarkan jenis halaman, termasuk:
- Segera hadir
- Modus Pemeliharaan
- 404 Halaman
- Penjualan
- Webinar
- Perasan Timbal
- Terima kasih
- Gabung
Setelah Anda menemukan desain yang Anda suka, arahkan mouse Anda ke atasnya dan klik ikon tanda centang. Untuk panduan ini, kami akan menggunakan template Tasty Squeeze Page.

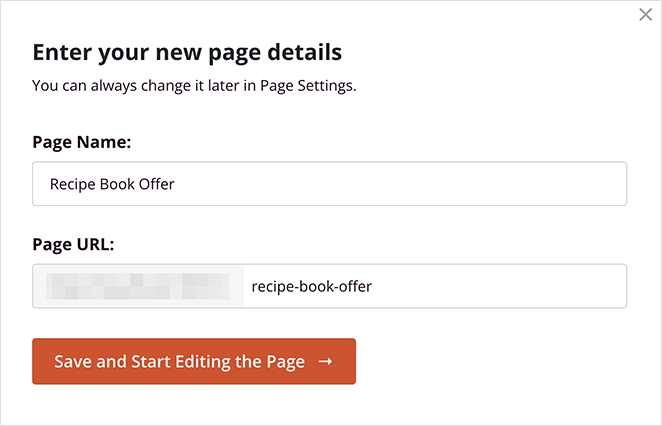
Selanjutnya, Anda akan melihat munculan tempat Anda dapat memberi nama pada halaman Anda. SeedProd akan memberikan URL halaman secara otomatis, tetapi Anda dapat mengubahnya nanti jika Anda mau.

Saat Anda puas dengan detailnya, klik tombol Simpan dan Mulai Mengedit Halaman .
Tambahkan Blok Suka Facebook
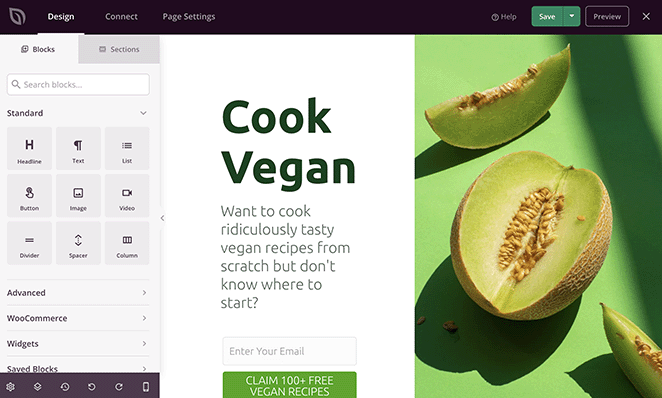
Setelah memilih template, Anda akan masuk ke editor visual SeedProd, tempat Anda dapat mulai menyesuaikan desain halaman arahan Anda. Mudah digunakan, dengan blok dan bagian di sebelah kiri dan pratinjau langsung di sebelah kanan.

Cukup klik elemen apa pun pada pratinjau Anda untuk menyesuaikan konten agar sesuai dengan kebutuhan Anda.
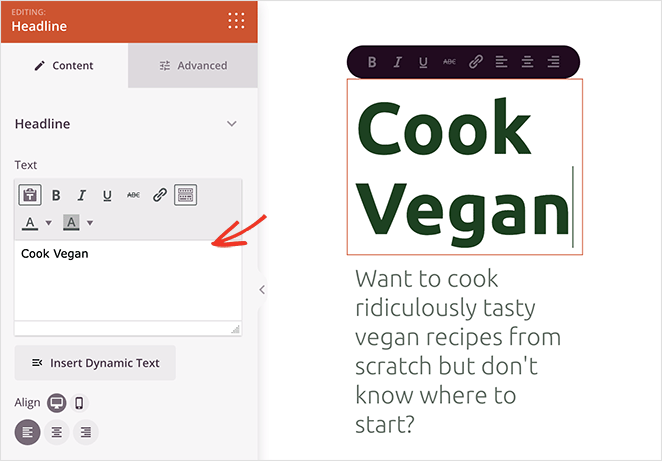
Misalnya, Anda dapat mengklik teks atau blok judul apa pun untuk mengubah judul dan deskripsi.

Ketika Anda melakukannya, panel pengaturan akan terbuka di sebelah kiri untuk Anda mengubah konten, ukuran font, perataan, dan lainnya.
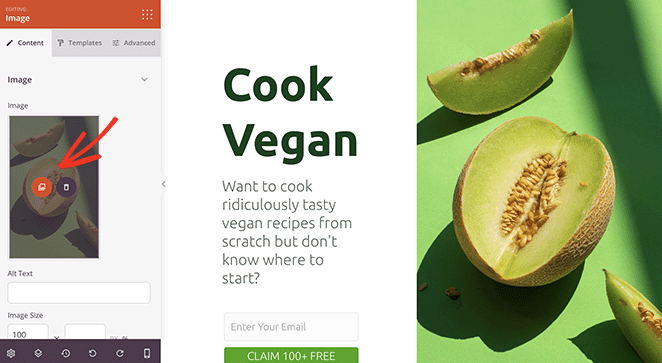
Anda juga dapat menukar gambar template dan menggantinya dengan milik Anda. Untuk melakukannya, klik gambar apa saja, lalu pilih ikon tempat sampah di panel pengaturan untuk menghapusnya.

Dari sana, Anda dapat mengunggah gambar baru dari komputer atau perpustakaan media WordPress Anda.
Sekarang Anda mengetahui dasar-dasar menavigasi pembuat halaman, mari kita lihat cara menambahkan tombol Suka Facebook ke halaman arahan Anda.
SeedProd memiliki banyak blok WordPress yang dapat Anda tambahkan ke desain halaman arahan Anda. Mereka tidak hanya membuat halaman Anda lebih menarik, tetapi juga bagus untuk menghasilkan arahan dan pengikut media sosial.
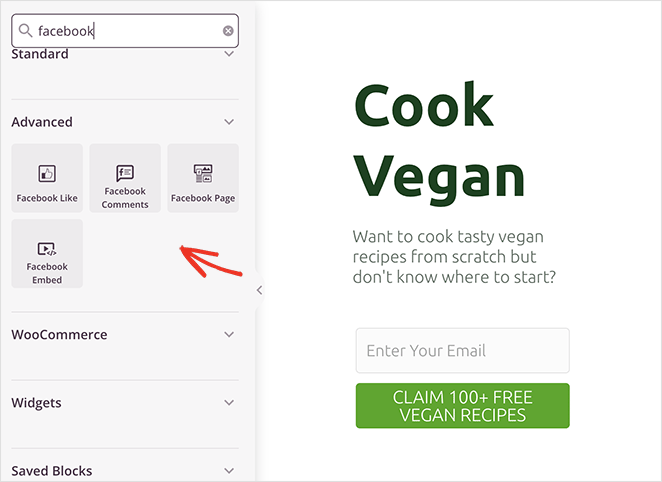
Misalnya, dengan blok Facebook SeedProd, Anda dapat menyematkan halaman Facebook, kiriman individual, komentar, dan bahkan tombol Suka.

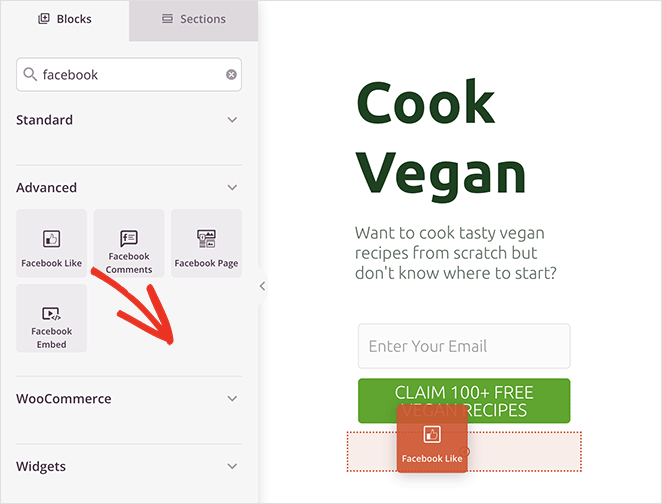
Untuk menambahkan blok tombol Suka Facebook ke halaman Anda, cukup seret dari panel Blok Lanjutan ke halaman arahan Anda.

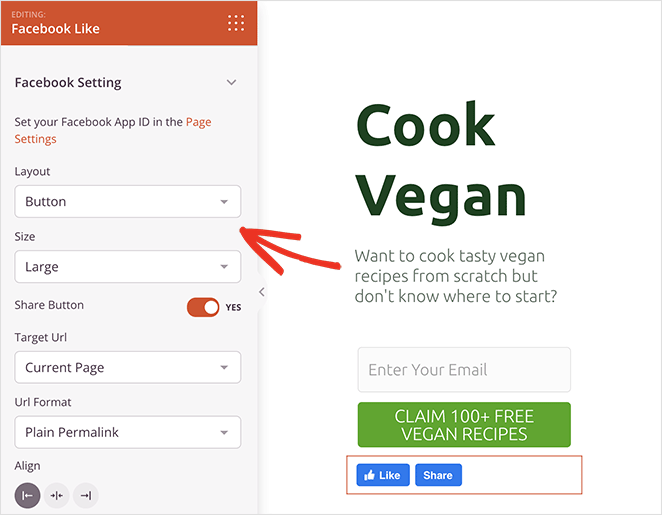
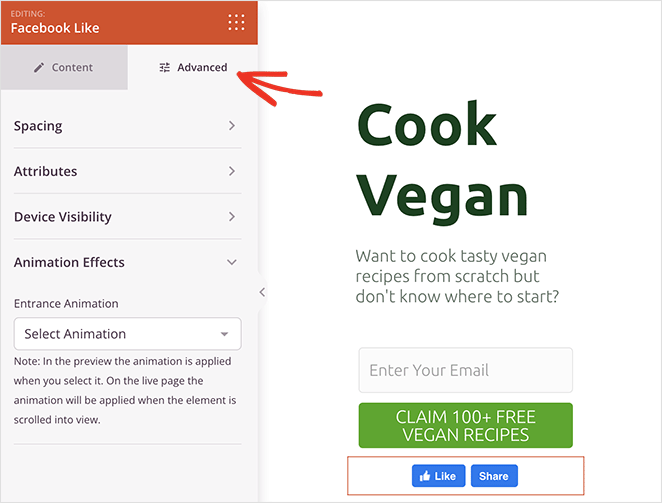
Dari sana, Anda dapat mengubah desain dan tampilan tombol Suka menggunakan menu tarik-turun di panel pengaturan blokir. Misalnya, Anda dapat mengubah tata letak tombol untuk menampilkan jumlah tombol, kotak suka, dan lainnya.

Anda juga dapat mengubah ukuran font dan mengaktifkan opsi untuk menampilkan tombol Berbagi Facebook di sampingnya.

Selain itu, ada opsi untuk menargetkan URL khusus alih-alih halaman arahan Anda saat ini dan mengubah format permalink menjadi tautan cantik.
Di tab Pengaturan lanjutan , Anda dapat menyesuaikan jarak dan visibilitas tombol Suka pada perangkat seluler dan desktop dan menganimasikannya tanpa menulis kode apa pun.

Catatan: Anda dapat memasukkan ID aplikasi Facebook Anda ke SeedProd dengan membuka SeedProd »Pengaturan.
Lanjutkan menyesuaikan desain halaman arahan Anda sampai Anda puas dengan tampilan semuanya. Misalnya, Anda dapat mengedit skema warna dan tipografi halaman di panel Pengaturan Global.
Jangan lupa klik tombol Simpan di pojok kanan atas untuk menyimpan perubahan Anda.
Konfigurasikan Pengaturan Halaman Anda
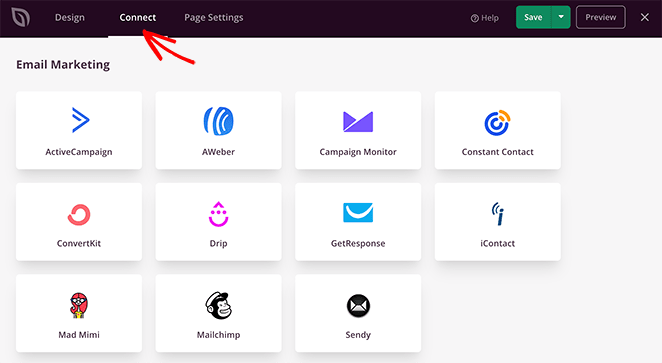
Karena halaman yang kami buat menyertakan formulir opt-in, selanjutnya kami harus menghubungkan layanan pemasaran email. Untuk melakukannya, klik tab Hubungkan di bagian atas dan temukan penyedia pemasaran email Anda dalam daftar.

Dari sana, ikuti petunjuk di layar untuk menghubungkan daftar email Anda.
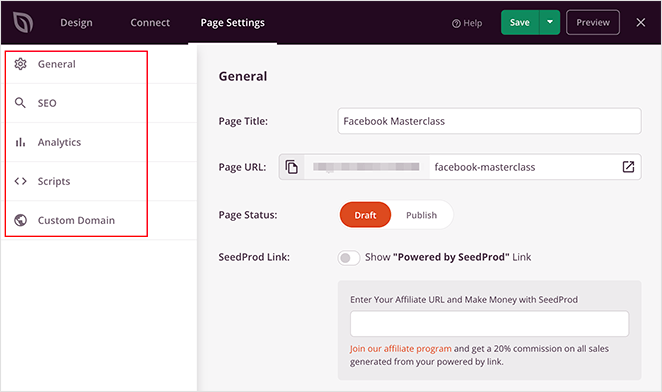
Anda juga dapat mengklik tab Pengaturan Halaman di bagian atas untuk men-tweak pengaturan halaman arahan Anda. Di layar ini, Anda dapat mengubah nama halaman arahan dan URL serta mengonfigurasi pengaturan SEO di halaman untuk mesin telusur.

Misalnya, di bagian pengaturan SEO, Anda dapat menggunakan All in One SEO, plugin SEO WordPress terbaik, untuk mengonfigurasi pengaturan grafik terbuka untuk halaman Anda.
Metadata ini membantu Facebook mengumpulkan informasi tentang halaman Anda, termasuk gambar mini, judul halaman, deskripsi, dan penulis.
Selain itu, Pengaturan Halaman juga memungkinkan Anda menambahkan skrip khusus, seperti piksel Facebook atau kode pelacakan Google Analytics Anda.
Untuk detail selengkapnya, lihat dokumen setelan laman landas kami.
Publikasikan Perubahan Anda
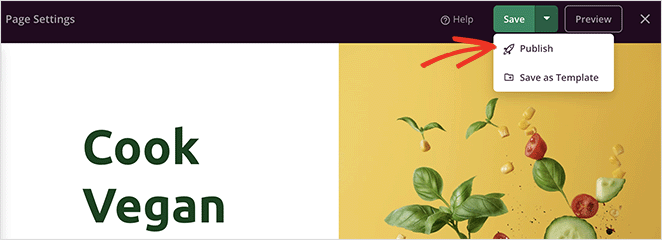
Setelah halaman Anda terlihat persis seperti yang Anda inginkan, Anda siap untuk menayangkannya di situs WordPress Anda. Untuk melakukannya, klik panah tarik-turun pada tombol Simpan dan pilih Terbitkan .

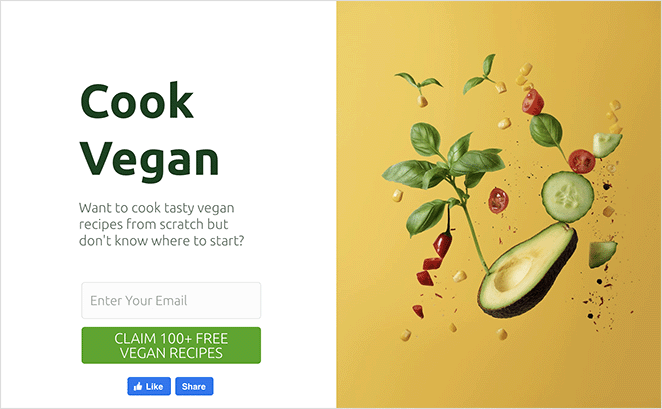
Sekarang Anda dapat mengunjungi halaman arahan Anda dan melihat tombol Suka Facebook Anda beraksi.

Alternatif: Tambahkan Tombol Suka Facebook Secara Manual ke Situs Anda
Cara lain untuk menambahkan tombol Suka Facebook ke situs WordPress Anda adalah dengan menggunakan kode khusus. Namun, metode ini mengharuskan Anda menyalin dan menempelkan kode HTML langsung ke WordPress, jadi kami hanya merekomendasikannya untuk orang yang nyaman dengan kode pengeditan.
Karena itu, kami akan menggunakan plugin WPCode untuk mempermudah penambahan kode khusus ke WordPress.
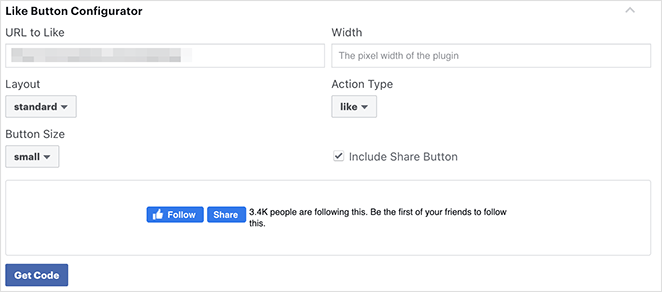
Pertama, Anda harus membuka halaman 'Tombol Suka' di situs web Meta untuk Pengembang (developers.facebook.com) dan gulir ke bawah ke bagian 'Suka Tombol Pengonfigurasi'.

Selanjutnya, masukkan URL Halaman Facebook Anda di kolom 'URL untuk Menyukai'. Ini harus menjadi halaman yang ingin Anda hubungkan dengan tombol Suka Facebook.
Setelah itu, cukup sesuaikan pengaturan untuk memilih tata letak dan ukuran tombol Suka. Anda juga akan melihat pratinjau tombol Suka.
Saat Anda puas dengan pratinjau, klik tombol Dapatkan Kode .
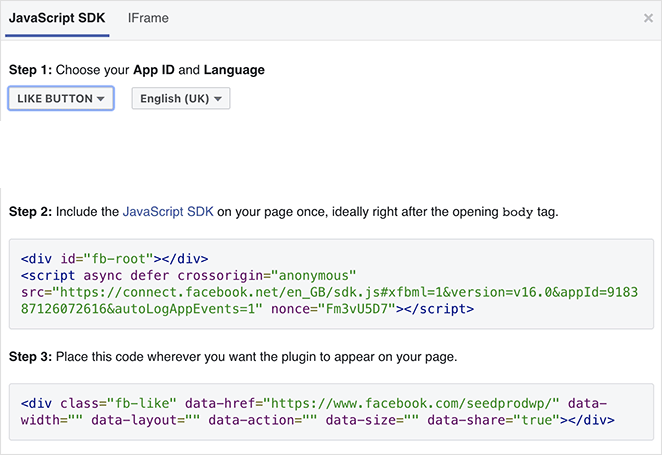
Sekarang Anda akan melihat munculan dengan 2 cuplikan kode dan 2 tab berbeda yang disebut JavaScript SDK dan iFrame. Klik opsi JavaScript.

Inilah yang perlu Anda tambahkan ke situs web WordPress Anda untuk menampilkan tombol Suka.
Jika Anda langsung menambahkan cuplikan kode ini ke tema WordPress Anda, ada kemungkinan hal itu dapat merusak situs web Anda. Plus, ketika Anda memperbarui tema Anda, itu bisa menimpa cuplikan kode.
Cara yang lebih mudah untuk menambahkan kode ini adalah dengan plugin WPCode. Ini memungkinkan Anda menempelkan cuplikan kode di situs web Anda dan mengelolanya tanpa langsung mengedit file tema Anda.
Pertama, Anda harus menginstal dan mengaktifkan plugin WPCode.
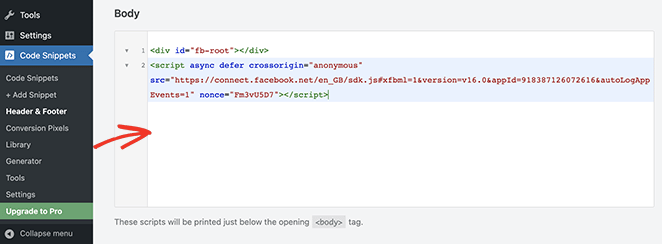
Setelah mengaktifkan plugin, navigasikan ke Cuplikan Kode » Header dan Footer dari dasbor WordPress Anda.
Sekarang, salin cuplikan kode pertama dari Facebook dan tambahkan ke file header.php tema WordPress Anda setelah tag <body>.

Cukup salin kode dan masukkan di bagian 'Tubuh' dan klik tombol Simpan Perubahan .
Selanjutnya, Anda harus menyalin cuplikan kode kedua dan menempelkannya ke situs WordPress Anda untuk menampilkan tombol Suka Facebook.
Untuk melakukannya, navigasikan ke Cuplikan Kode »+ Tambahkan Cuplikan dari admin WordPress Anda atau klik tombol Tambah Baru .
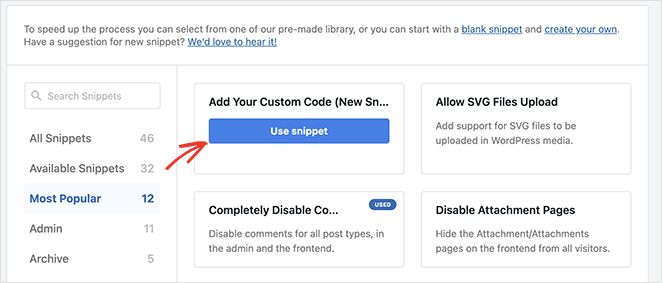
Di layar berikutnya, Anda dapat memilih cuplikan dari pustaka bawaan atau menambahkan kode kustom baru.
Jadi lanjutkan dan klik opsi 'Tambahkan Kode Kustom Anda (Cuplikan Baru)' dan pilih tombol Gunakan cuplikan .

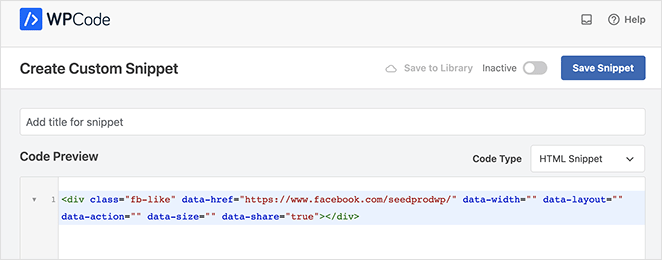
Dari sana, beri nama kode khusus Anda dan masukkan cuplikan kode kedua dari Facebook ke bagian 'Pratinjau Kode'.

Pastikan Anda mengeklik menu tarik-turun 'Jenis Kode' dan memilih 'Cuplikan HTML'.
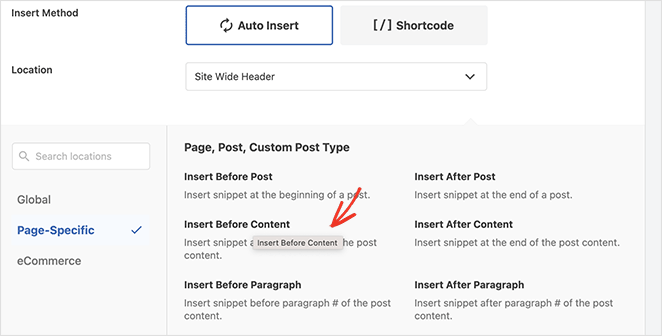
Selanjutnya, gulir ke bawah ke bagian 'Penyisipan' dan pilih tempat untuk menampilkan tombol Suka Facebook. Misalnya, Anda membuatnya muncul sebelum konten posting blog Anda.
Untuk melakukan ini, klik menu tarik-turun 'Lokasi' dan pilih opsi Sisipkan Sebelum Konten di bawah bagian Khusus Halaman .

Terakhir, klik tombol Save Snippet dan alihkan sakelar dari Inactive ke Active .
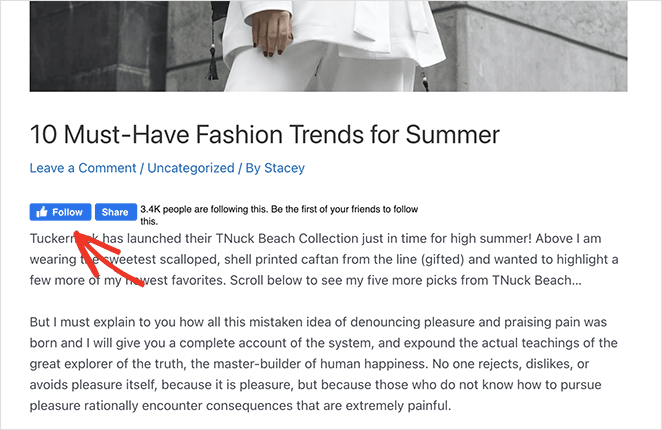
Sekarang Anda dapat mengunjungi posting blog mana pun untuk melihat tombol Suka Facebook Anda sebelum konten posting.

Itu dia!
Kami harap artikel ini membantu Anda mempelajari cara menambahkan tombol Suka Facebook ke situs Anda. Anda mungkin juga menyukai tutorial ini tentang cara menyematkan acara Facebook di WordPress.
Terima kasih sudah membaca. Silakan ikuti kami di YouTube, Twitter, dan Facebook untuk konten yang lebih bermanfaat untuk mengembangkan bisnis Anda.