Membuat Header Lengket Di Elementor (Metode Paling Sederhana)
Diterbitkan: 2022-04-10Artikel ini akan memperkenalkan cara sederhana untuk menambahkan header lengket di Elementor, tanpa menggunakan add-on pihak ketiga dan CSS yang sangat sederhana.
Elementor tidak memiliki fungsionalitas tajuk lengket yang bagus, jadi kita dibiarkan menggunakan plugin pihak ketiga atau CSS dan JavaScript.

Bagaimana Kami Menambahkan Tajuk Lengket Di Elementor
Agensi kami menggunakan 4 baris CSS kustom sederhana untuk ditambahkan di header tempel kami, dan ingin membagikan metode kami kepada Anda. Di akhir artikel ini, juga akan menyertakan tambahan lanjutan pada sticky header dan Elementor yang membantu Anda mengubah ukuran gambar pada scroll, mengubah warna latar belakang sticky header pada scroll, dan banyak lagi
Perlu diingat, panduan ini berorientasi pada mereka yang menggunakan Elementor pro. Itu karena Elementor Pro menyertakan pembuat tema, yang memungkinkan Anda mengatur header dan footer Anda sendiri. Jika Anda belum memiliki plugin ini, itu sepadan dengan harganya $ 49,00 karena pada dasarnya memungkinkan Anda untuk membuat situs web dari bawah ke atas.
Meraihnya dari tautan afiliasi ini mendukung agensi kami tanpa biaya tambahan untuk Anda.
Langkah 1: Bangun Header Dasar
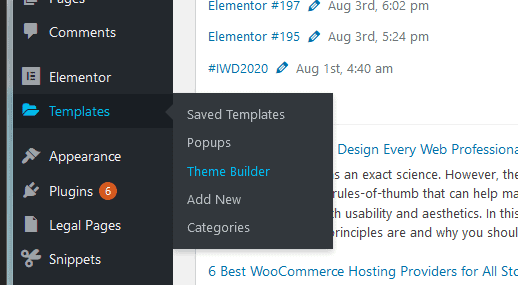
Pertama, kita akan membuat header dasar kita dan menerapkannya ke semua halaman di Elementor. Untuk mengakses pembuat header, navigasikan ke templat di koma back-end admin, lalu klik pembuat tema.

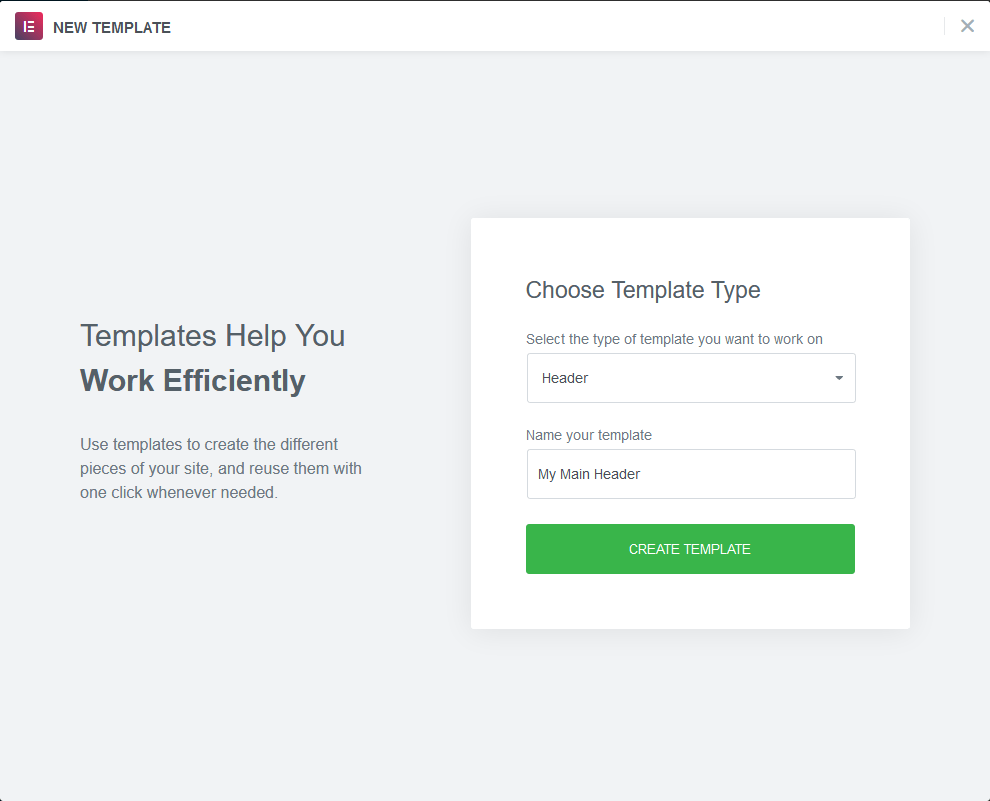
Tambahkan template baru, dan ubah jenisnya menjadi header. Setelah memberi nama template, klik tombol hijau "Buat template".

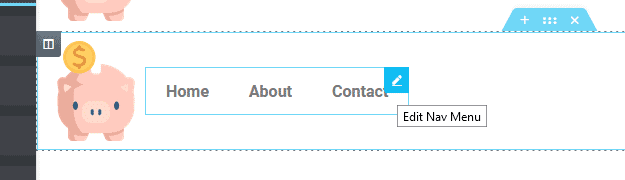
Sekarang, bangun tajuk Anda. Untuk melakukannya, orang biasanya membuat bagian baru, membaginya menjadi dua kolom, lalu menambahkan logo situs dan menu navigasi.
Biasanya, logo situs diluruskan langsung ke kiri bagian (dan terdapat di kolom kiri), sedangkan menu Elementor ada di kolom kanan, dan diratakan ke kanan.
Anda juga hanya dapat menggunakan satu kolom, menyetel pemosisian di bawah setelan lanjutan untuk setiap elemen dalam menu menjadi sebaris .

Anda dapat menggunakan perataan horizontal, " spasi antara ", untuk mencapai efek yang sama seperti dua kolom. Ini adalah metode yang kami rekomendasikan karena mengurangi jumlah elemen Dom, dan mengarah ke situs web yang memuat (sedikit) lebih cepat.
Di bawah tab styling di Elementor, Anda dapat memanipulasi latar belakang header Anda menjadi transparan atau berwarna. Dalam contoh ini, kami ingin tajuk kami menutupi bagian pahlawan awal kami, yang berarti bahwa kami akan menjaga latar belakang tetap transparan. Untuk melakukan ini, kami mengatur warna latar belakang bagian menjadi rgb(0,0,0) .
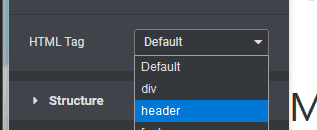
Pastikan untuk mengubah tag HTML dari default menjadi "Header"

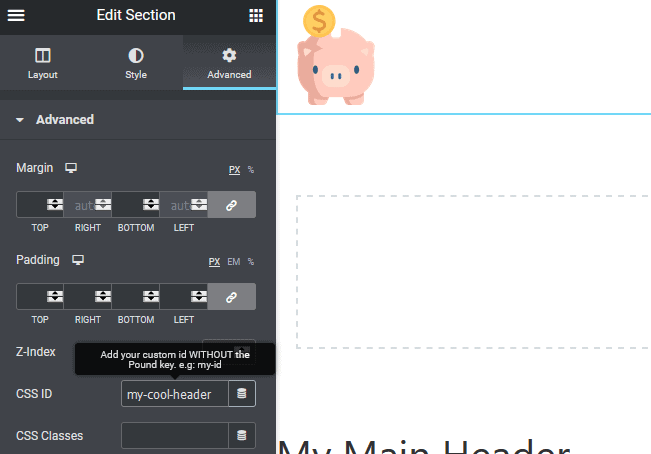
Terakhir, berikan ID CSS khusus pada header Anda, seperti: #my-cool-header. (Kami juga akan menambahkan Kelas CSS Kustom)

Setelah membuat header Anda, publikasikan dan atur kondisi tampilan yang sesuai. Dalam contoh ini kami menampilkan tajuk ini di semua bagian situs web kami. Namun, alat visibilitas bersyarat Elementor adalah salah satu yang terbaik di industri ini, dan Anda dapat menggunakan ini terlalu selektif untuk menampilkan header lengket Anda di mana pun Anda perlukan.
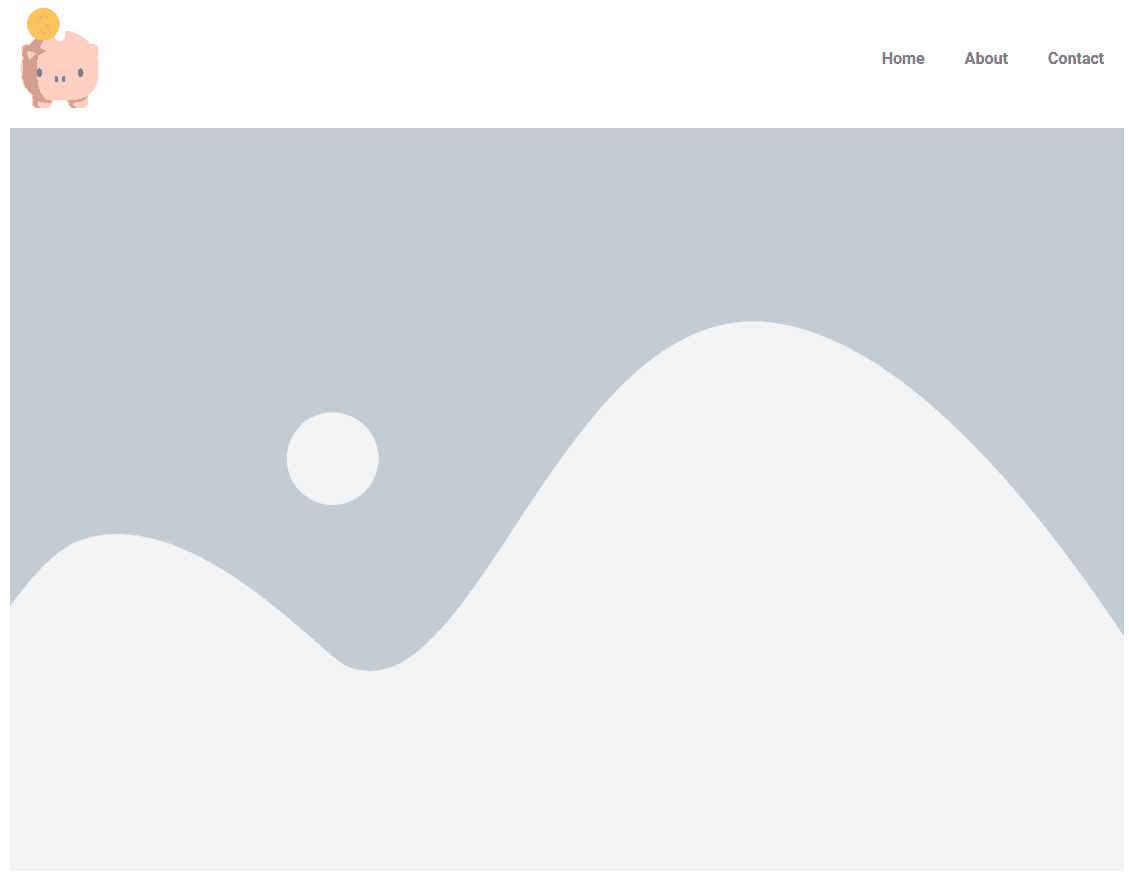
Pada titik ini, jika Anda menavigasi ke ujung depan situs web Anda, Anda akan melihat tajuk ditampilkan dengan jelas. Tapi, seperti yang akan Anda lihat, itu tidak lengket, juga tidak menutupi konten awal.

Untuk membuat tajuk Elementor kita lengket (mis. Melapisi konten saat Anda Menggulir ke bawah layar), saatnya untuk menambahkan beberapa CSS khusus.
Navigasikan kembali ke pembuat tajuk Anda, dan pilih kolom keseluruhan. Buka tab pengaturan lanjutan di bagian itu, dan buka input CSS khusus.
?? Ini adalah bagian dari artikel di mana kami menunjukkan cara yang sangat sederhana untuk membuat header Anda lengket di Elementor.
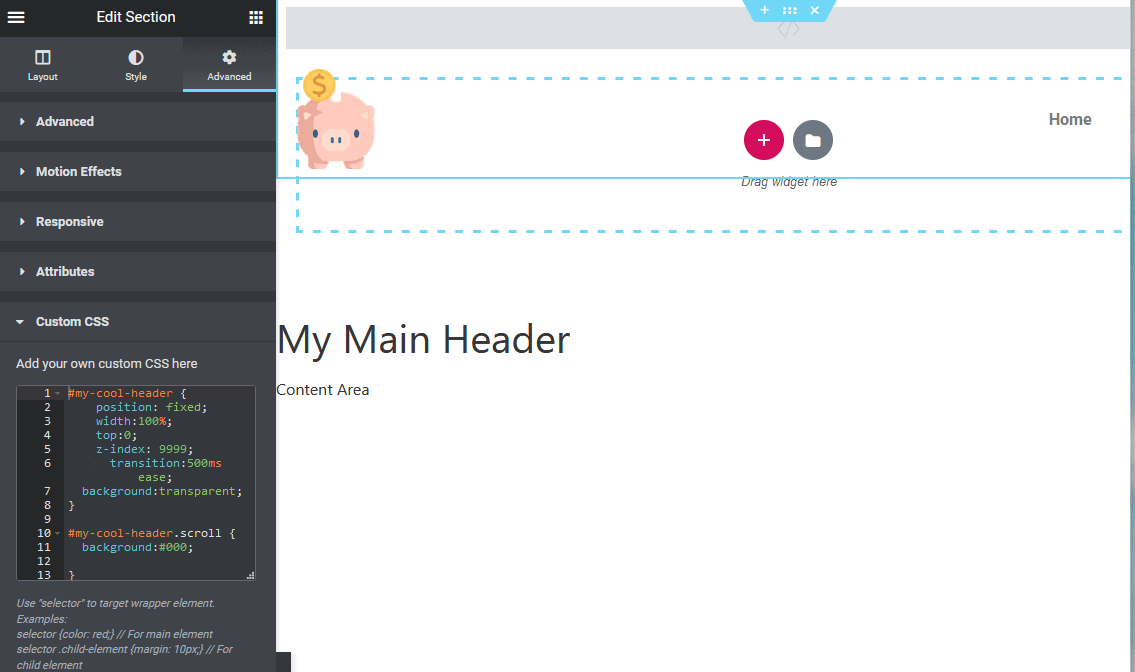
Di input CSS khusus, tambahkan kode berikut:
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; } Bahasa kode: CSS ( css )Jika Anda mengetikkannya ke input (bukan menyalin dan menempel), Anda akan dapat melihat apa yang dilakukan setiap baris. Pertama, pemilih menerapkan CSS khusus ini ke elemen pembungkus target, yang merupakan bagian header dalam kasus ini.
Kedua, position:fixed memastikan bahwa header akan tetap lengket saat Anda menggulir halaman ke bawah.
Ketiga, top:0 membuat header tetap berada di bagian atas viewport browser Anda.
Keempat, z-index:9999 memastikan bahwa header tetap berada di atas semua konten pada halaman.
Jika Anda menavigasi kembali ke ujung depan situs web Anda, Anda akan melihat bahwa tajuk sekarang menutupi konten. Saat Anda Menggulir halaman ke bawah, posisinya tetap di bagian atas layar.
Intinya, ini adalah tajuk lengket paling sederhana yang pernah Anda masukkan ke dalam situs web Elementor. Yang Anda butuhkan hanyalah empat baris CSS.
Pada titik ini, Anda dapat memilih untuk berhenti dan membiarkan header apa adanya. Namun, seringkali kita ingin menambahkan beberapa efek lanjutan.
Bagi kami, dua efek terpenting untuk setiap header lengket di Elementor adalah sebagai berikut:
- Mengubah latar belakang dari transparan menjadi warna saat pengguna Anda menggulir layar ke bawah
Ini penting karena memastikan bahwa elemen menu akan terlihat saat menggulir layar ke bawah. Biasanya, pahlawan terdiri dari foto yang gelap, artinya ada kontras yang memadai bagi pengunjung Anda untuk melihat dan mengklik navigasi Anda. Namun, saat Anda Menggulir layar ke bawah, mengubah warna latar belakang pada header lengket Elementor membuatnya lebih mudah dibaca dan digunakan.
- Mengubah gambar pada gulungan
Dalam banyak kasus, menu awal memiliki logo perusahaan yang menampilkan nama di dalamnya. Ini menjadikannya rasio yang lebar, seperti 16 kali 9, yang dapat dikurangi saat pengunjung menggulir layar ke bawah.
Dengan mengurangi ukuran logo perusahaan, tinggi keseluruhan header lengket di Elementor juga berkurang, memaksimalkan jumlah area pandang yang dapat digunakan pengguna untuk melihat konten.
Misalnya, kami mungkin memiliki logo kami seperti yang benar saat berada di bagian atas halaman.

Tetapi logo kemudian berubah ke kiri (dan menyusut) ketika pengguna menggulir ke bawah, meminimalkan ketinggian segalanya.
Tambahan Lanjutan
Ubah Warna Latar Belakang Pada Gulir
Penambahan lanjutan pertama yang ingin kita buat pada header Elementor lengket kita adalah mengubah warna latar belakang bagian umum pada gulir.
Untuk melakukan ini, kita akan menggunakan beberapa JavaScript dan CSS dasar. jika ini membuat Anda takut, jangan khawatir yang perlu Anda lakukan hanyalah menyalin dan menempelkan ke blok HTML.
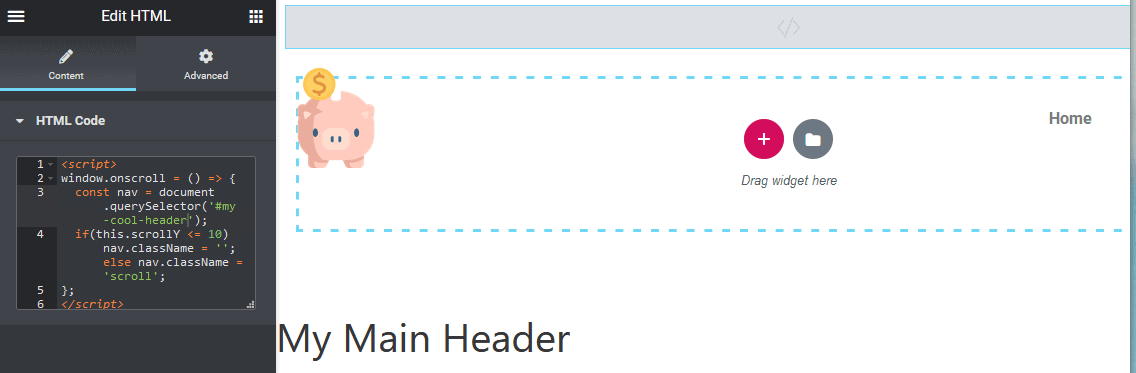
Pertama, drag dan drop di blok HTML langsung ke header. Jangan khawatir tentang mengacaukan struktur, karena blok HTML tidak akan muncul di bagian depan.

Tempelkan kode berikut:

< script > window .onscroll = () => { const nav = document .querySelector( '#my-cool-header' ); if ( this .scrollY <= 10 ) nav.className = '' ; else nav.className = 'scroll' ; }; </ script > Bahasa kode: HTML, XML ( xml )Apa yang dilakukan kode ini adalah menerapkan gaya CSS segera setelah Anda menggulir melewati 10px.
Untuk CSS kustom kami dengan header, kami akan menambahkan 2 baris baru. Baris pertama membuat transisi antara warna transparan dan latar belakang memudar.
Yang kedua memastikan bahwa latar belakang asli transparan.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transisi : kemudahan 500ms ;
latar belakang :transparan;
}
Bahasa kode: CSS ( css )Kemudian, kita akan menambahkan pemilih CSS yang benar-benar baru, yang menerapkan warna latar belakang saat pengguna menggulir halaman Anda ke bawah:
#my-cool-header .scroll { background : #000 ; } Bahasa kode: CSS ( css )Cukup salin dan tempel kedua kode CSS ini langsung ke CSS khusus untuk bagian header Anda.

Sekarang, simpan halaman, dan arahkan ke header Anda di bagian depan. Saat Anda Gulir ke bawah halaman, efek kelas .scroll akan diterapkan. Dalam contoh ini kami hanya mengubah latar belakang menjadi hitam, tetapi Anda dapat mengacaukan ukuran, gaya font, dan banyak lagi.
Ubah Gambar Pada Gulir
Efek lanjutan lainnya yang kami suka terapkan pada header Elementor lengket kami adalah mengubah ukuran gambar logo, atau bahkan seluruh gambar logo sekaligus.
Pertama, mari kita bicara tentang bagaimana Anda dapat mengubah ukuran gambar menggunakan JavaScript dan kelas yang sudah ada dari "ubah warna latar belakang pada gulir".
Cukup tentukan pemilih logo situs Anda di belakang yang asli dan .scroll css seperti ini:
#my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { width : 50px ; } Bahasa kode: CSS ( css )Kode ini akan mengubah ukuran lebar gambar header kita menjadi 50 piksel saat menggulir halaman ke bawah. Dalam kasus kami, kami perlu menambahkan ubah ukuran header yang sebenarnya agar lebih sesuai dengan logo 50px kami.
Ini diterapkan ke pemilih #my-cool-header.scroll.
Katakanlah Anda ingin mengubah gambar sama sekali ketika Anda menggulir halaman ke bawah. Ini adalah hal lain yang mungkin, dan cukup mudah dilakukan dengan menggunakan CSS.
#my-cool-header { position : fixed; width : 100% ; top : 0 ; z-index : 9999 ; transition : 500ms ease; background :transparent; } #my-cool-header .scroll { background : #000 ; height : auto; margin-top : - 20px !important ; } #my-cool-header img { width : 100px ; transition : 500ms ease; } #my-cool-header .scroll img { opacity : 0 ; transition : 500ms ease; } #my-cool-header .scroll .logo { background-image : url (https://img.freepik.com/free-vector/cute-pig-with-pink-skin-white_1308- 40061 .jpg?size= 626 &ext=jpg); background-size : cover; width : 50px ; transition : 500ms ease; } Bahasa kode: CSS ( css )Apa yang dilakukan adalah menyembunyikan gambar logo asli dan menampilkan gambar latar di tempatnya. Dalam contoh kita, ini akan menjadi foto babi lainnya.

Anda juga dapat menggunakan Kueri Media CSS di Elementor untuk menerapkan efek gulir yang berbeda tergantung pada lebar layar.
Kesimpulan
Kami harap telah menunjukkan kepada Anda cara sederhana untuk menambahkan Sticky Header Di Elementor, bersama dengan beberapa efek lanjutan.
Jika Anda memiliki pertanyaan tentang ini, jangan ragu untuk menghubungi di komentar.
